Recenzja motywu Divi dla WordPress: czy należy go używać? (2022)
Opublikowany: 2022-04-05Rozważasz użycie motywu Divi dla swojej witryny WordPress?
W naszej praktycznej recenzji motywów Divi pomożemy Ci zdecydować, czy ten popularny motyw jest najlepszą opcją.
Divi to interesujący uniwersalny motyw, który łączy tradycyjny motyw z wbudowanym wizualnym narzędziem Divi Builder z funkcją przeciągania i upuszczania (który jest również dostępny w osobnej wersji wtyczki).
Możesz użyć motywu Divi jako „zwykłego” motywu, w którym konfigurujesz nagłówek / stopkę / układy za pomocą wbudowanych opcji Divi Customizer. Lub, począwszy od Divi 4.0, możesz również użyć Divi Theme Builder do zaprojektowania 100% swojej witryny za pomocą wizualnego interfejsu Divi.
Dzięki całej tej elastyczności możesz z łatwością używać go do wszystkiego, od blogów po sklepy eCommerce, portfele, witryny biznesowe i… no cóż, prawie wszystko inne.
Jeśli to wszystko brzmi teraz zagmatwanie, nie martw się! Wyjaśnię, co to wszystko oznacza, gdy zagłębimy się w naszą recenzję motywu Divi. Czytaj dalej, aby dowiedzieć się więcej…
Odkrywanie kluczowych części motywu Divi
W tej pierwszej sekcji chcę zbadać różne „części” motywu Divi, abyś zrozumiał, co zawiera. Pomoże Ci to również zrozumieć, co dzieje się w następnej sekcji, w której pokażę Ci, jak możesz użyć Divi do stworzenia swojej witryny.
Konstruktor Divi
Divi Builder to najbardziej wyjątkowa cecha motywu Divi w porównaniu z innymi motywami. Jest to wizualny kreator stron typu „przeciągnij i upuść”, wbudowany bezpośrednio w Twój motyw. Możesz myśleć o tym w tym samym duchu, co inne narzędzia, takie jak Elementor Pro, Beaver Builder itp. Kluczową różnicą jest to, że jest on wbudowany w motyw (choć możesz go również pobrać jako samodzielną wersję wtyczki).
Jeśli nie znasz tych narzędzi, umożliwiają one tworzenie w 100% niestandardowych projektów bez konieczności znajomości kodu. Możesz zrobić wszystko z interfejsu wizualnego, przeciągnij i upuść. Pomyśl o nich jak o Squarespace lub Wix… ale o WordPressie.
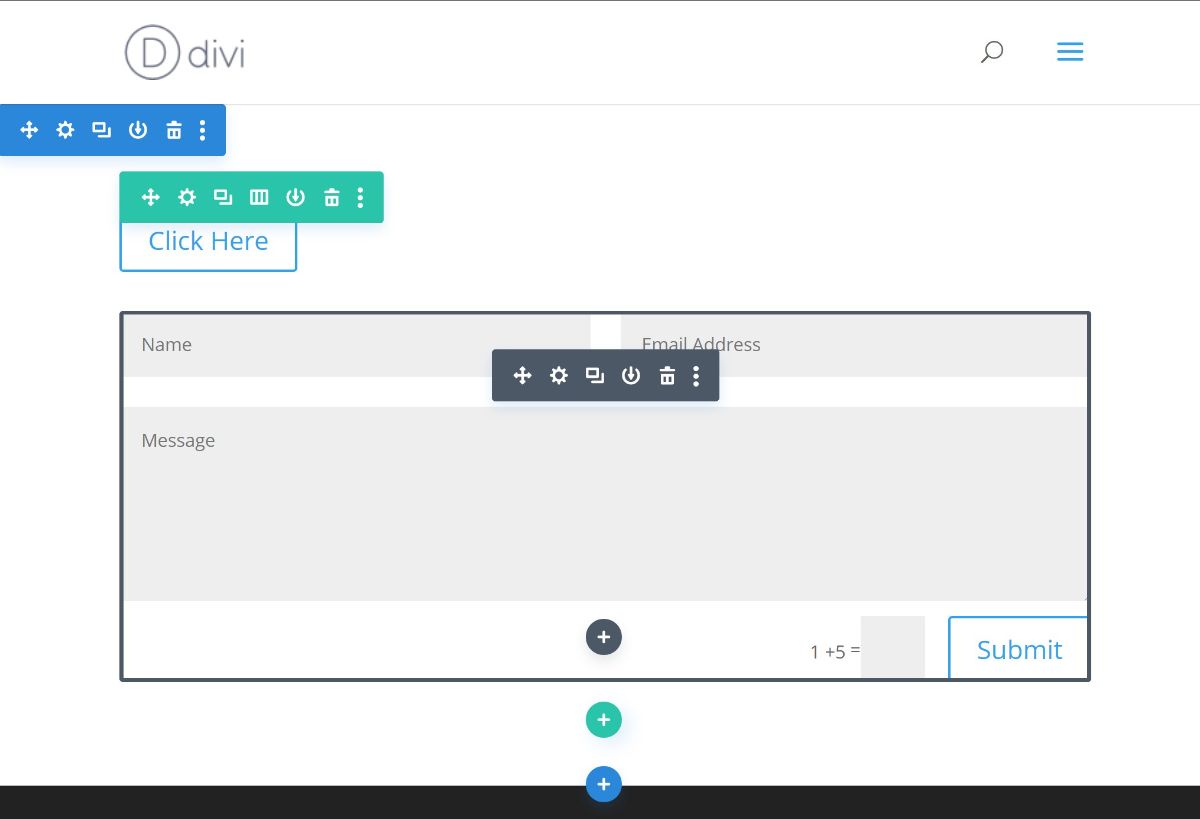
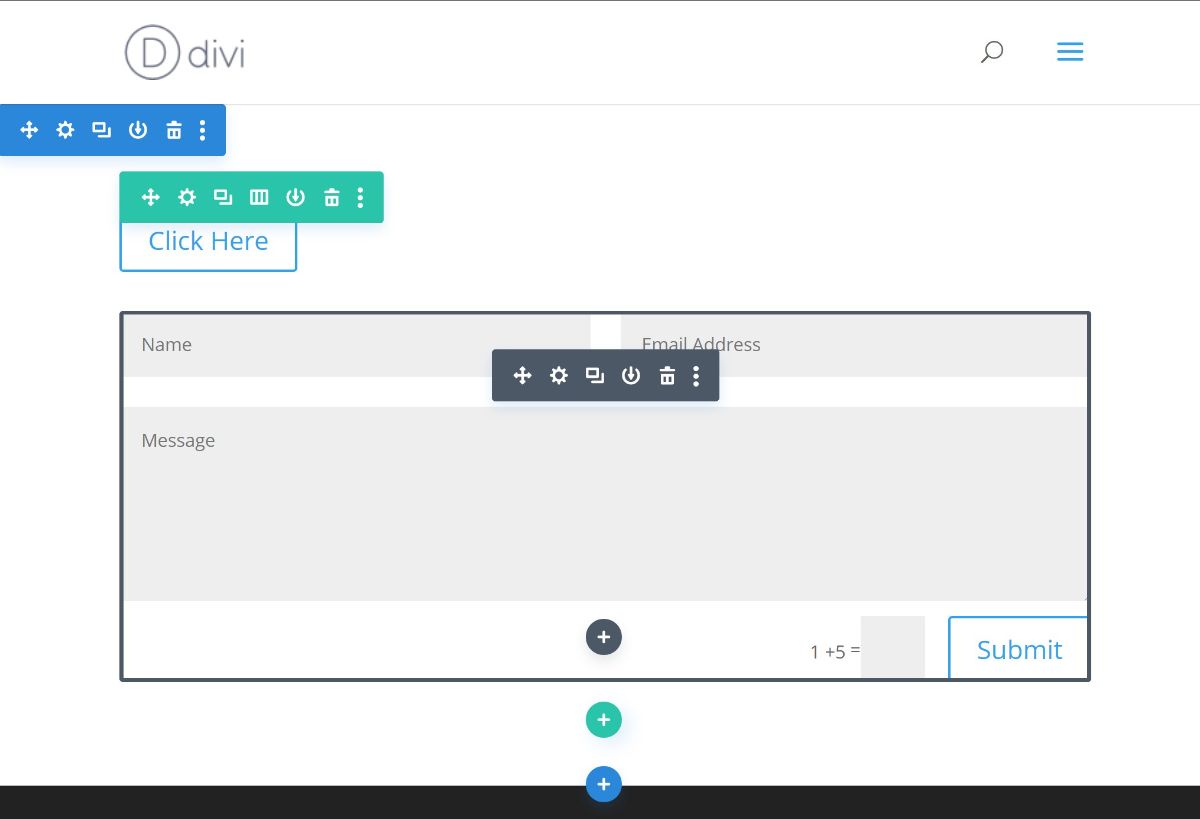
Będziesz pracować w interfejsie wizualnym, jak poniżej, gdzie możesz dokładnie zobaczyć, jak Twój projekt będzie wyglądał dla odwiedzających.
Możesz kontrolować układ za pomocą wierszy i kolumn, a także dodawać nową zawartość, dodając różne „moduły”. Na przykład możesz mieć jeden moduł na przycisk, inny na obrazek, inny na tabelę cenową, inny na formularz kontaktowy itp.

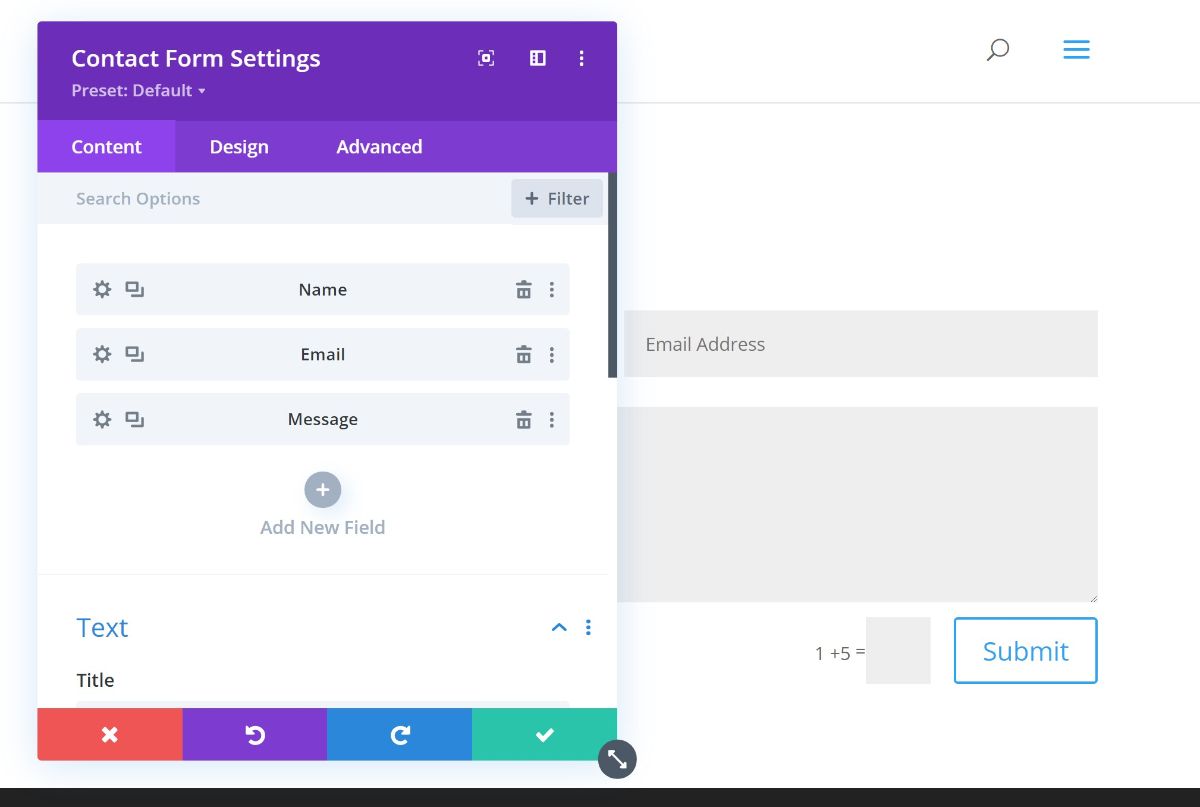
Każdy moduł (i wiersz/kolumna) ma swoje własne szczegółowe ustawienia, które pozwalają kontrolować funkcje, stylizację, odstępy itp. Na przykład, jeśli edytujesz moduł Formularza kontaktowego, możesz kontrolować pola formularza, style, powiadomienia itp. .

Łącząc wszystko razem za pomocą przeciągania i upuszczania oraz edytując ustawienia, możesz tworzyć własne niestandardowe projekty bez interakcji z kodem. Ponownie, jest to "zabójcza aplikacja", którą Divi ma nad innymi motywami.
Kreator motywów Divi
Divi Theme Builder używa tego samego interfejsu Divi Builder, który widziałeś powyżej. Jednak kluczową różnicą jest to, że pozwala zastosować Divi Builder do szablonów motywów . Możesz na przykład użyć go do zaprojektowania nagłówka motywu lub szablonu postu na blogu, którego używają wszystkie Twoje posty na blogu.

Dzięki temu możesz dostosować 100% swojej witryny za pomocą wizualnego interfejsu Divi Builder, który jest naprawdę potężną funkcją. Na przykład możesz utworzyć jeden szablon dla swoich postów na blogu, a następnie wszystkie posty na blogu będą automatycznie korzystać z tego projektu — nie ma potrzeby ręcznego ponownego tworzenia projektu za każdym razem.
Możesz też tworzyć różne szablony postów na blogu w różnych kategoriach, co zapewnia dużą elastyczność.
Wreszcie, nie chodzi tylko o posty na blogu! Możesz go również używać do innych rodzajów treści. Na przykład, jeśli masz sklep WooCommerce, możesz użyć tej funkcji do tworzenia niestandardowych szablonów dla stron pojedynczych produktów i układów sklepu.
Szablony biblioteki Divi
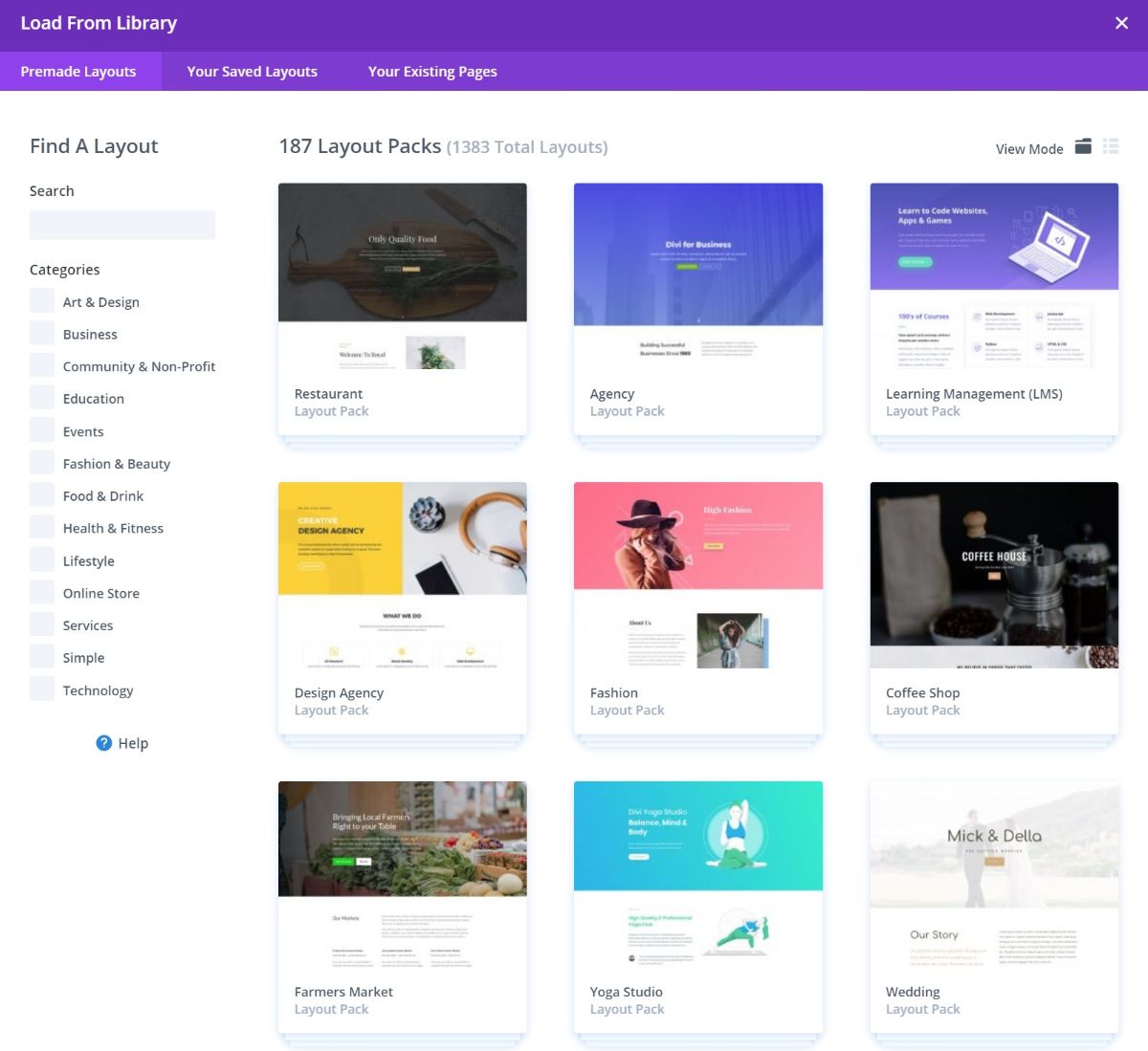
Podczas gdy Divi Builder daje możliwość tworzenia w 100% niestandardowych projektów od podstaw, nie musisz tego robić, ponieważ Divi zawiera ogromną bibliotekę szablonów. Są to gotowe projekty, które można zaimportować, a następnie w 100% dostosować za pomocą Divi Builder.
Obecnie Divi ma ponad 1383 gotowych układów do wyboru, podzielonych na 187 pakietów układów . „Pakiet układu” to tematyczna kolekcja szablonów. Na przykład zestaw szablonów skoncentrowanych na pomocy w tworzeniu witryny restauracji:

Możesz także zapisywać własne projekty jako szablony, aby później wykorzystać je ponownie. Możesz też zapisać poszczególne sekcje jako „Globalne moduły”, co pozwala na ponowne wykorzystanie jednego szablonu w wielu miejscach i aktualizowanie wszystkich wystąpień, po prostu edytując oryginalny szablon.
Opcje dostosowywania motywu Divi
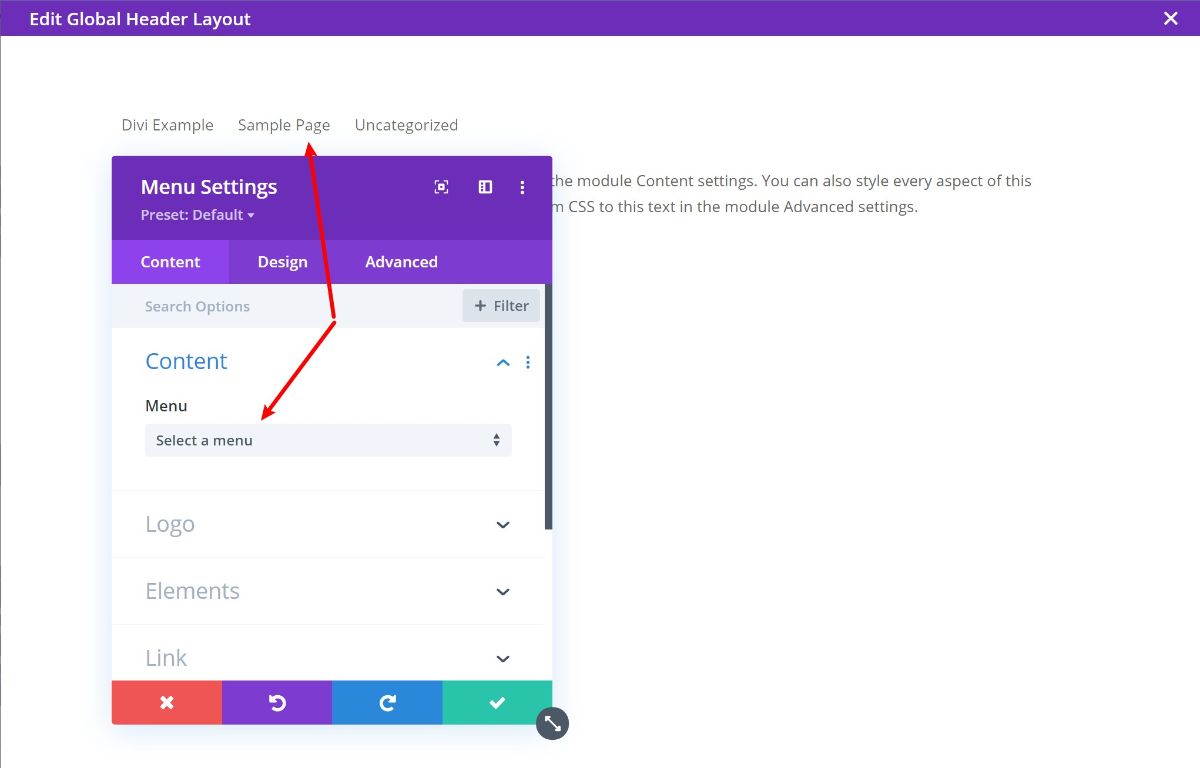
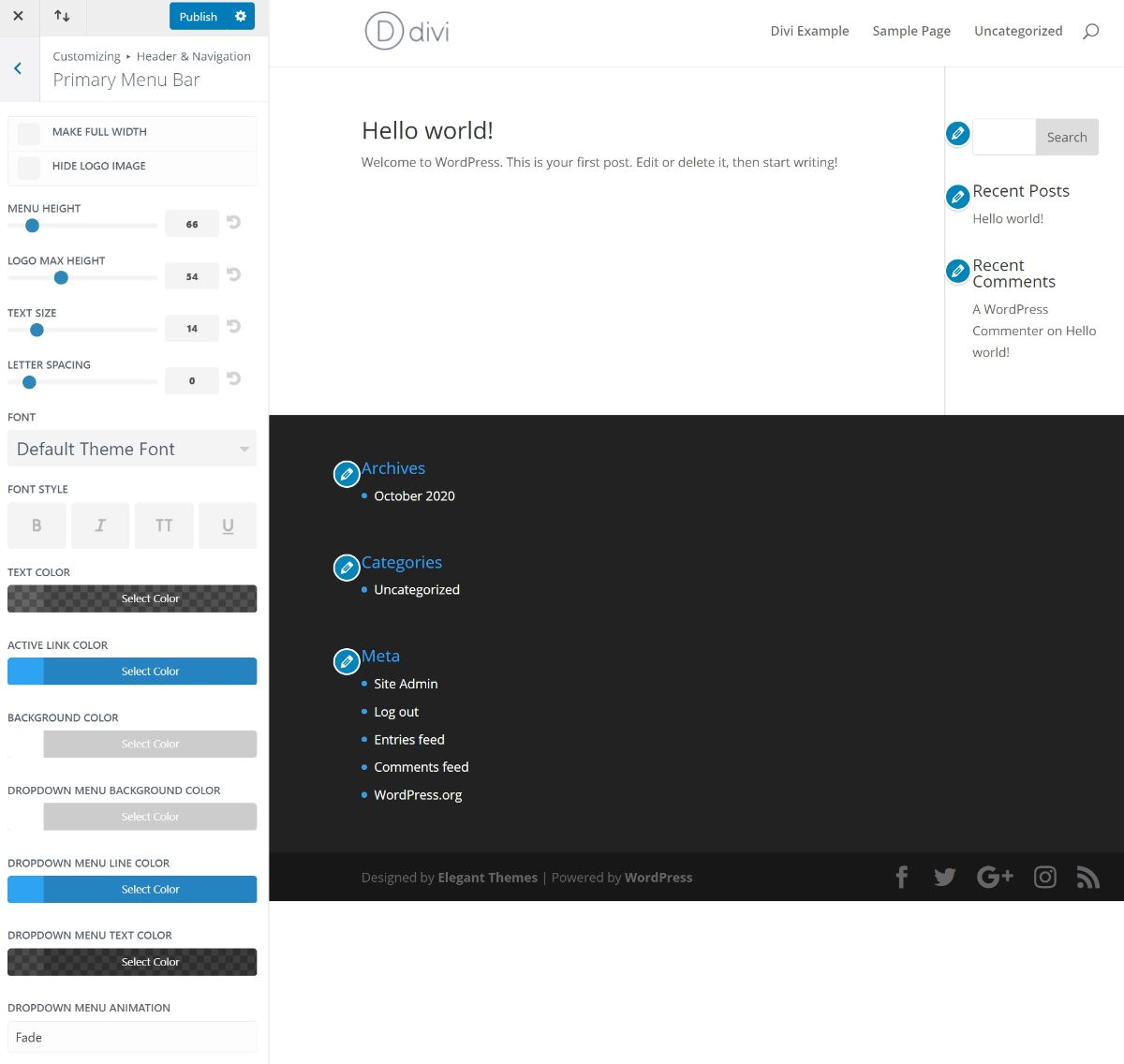
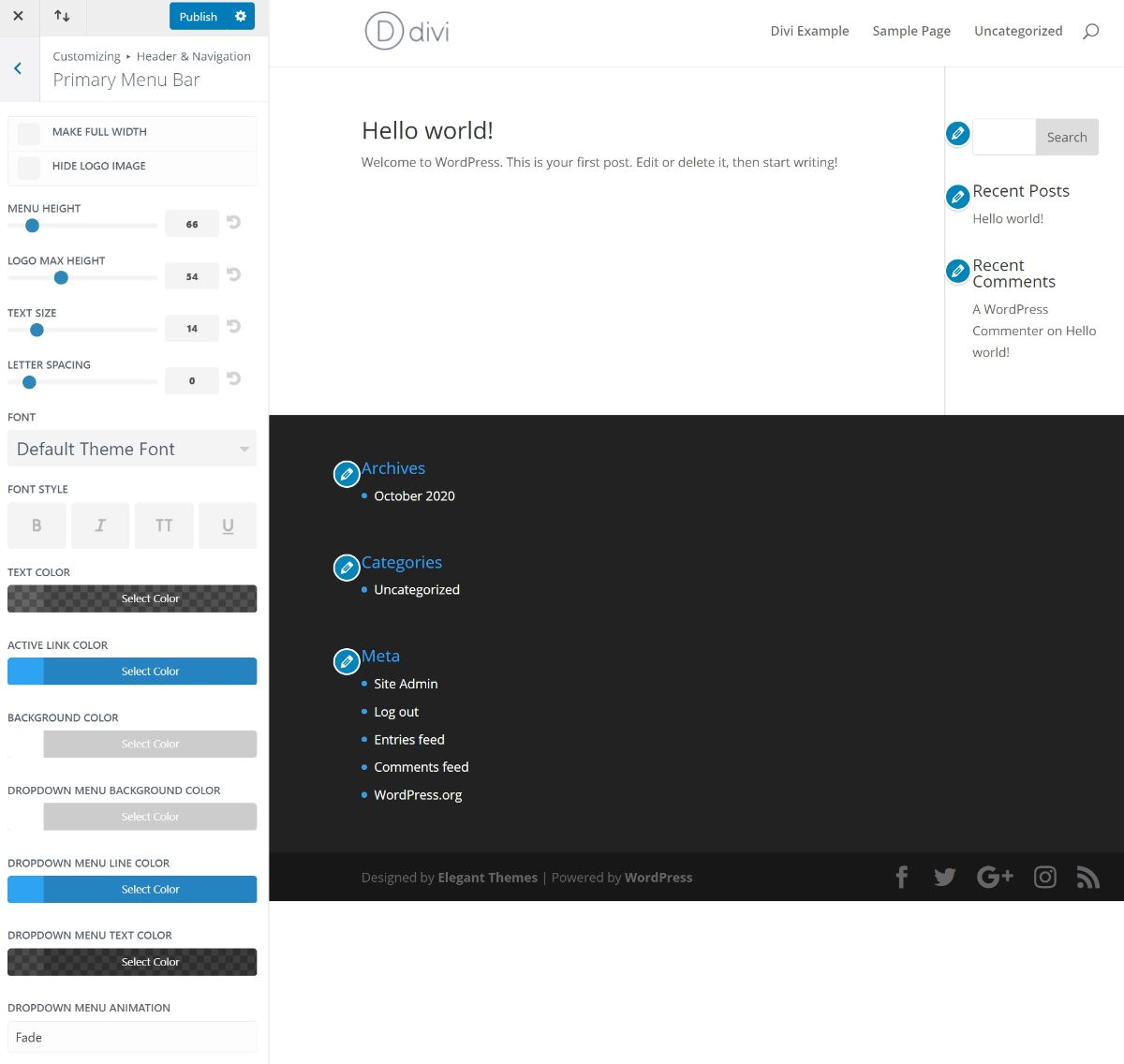
Aby dostosować styl i układ motywu, Divi używa natywnego narzędzia WordPress Customizer. Jest to miłe, ponieważ umożliwia podgląd zmian, które wprowadzasz w czasie rzeczywistym. Działa to tak samo jak każdy inny motyw WordPress. Na przykład, jeśli chcesz dostosować nagłówek, możesz otworzyć te ustawienia w programie Customizer i wprowadzić zmiany:

Możesz też oczywiście pominąć te ustawienia i po prostu użyć Theme Buildera (więcej o tym później).
Opcje motywu Divi
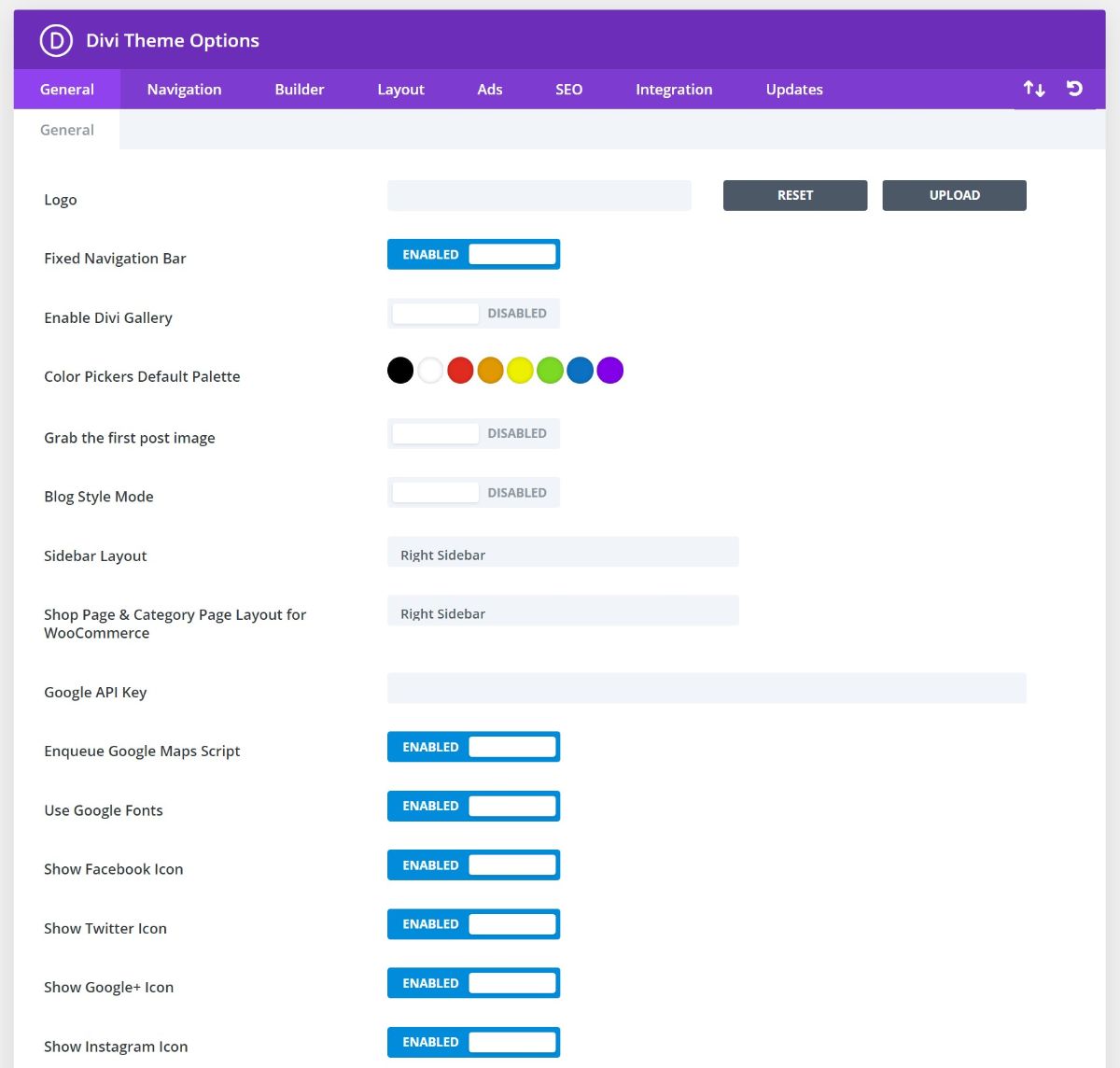
Wreszcie, Divi ma również własny obszar opcji motywów zaplecza. Możesz użyć tego obszaru, aby kontrolować więcej ustawień funkcjonalnych/integracyjnych/globalnych. Na przykład umożliwia łatwe dodawanie fragmentów kodu do motywu (takiego jak kod śledzenia Google Analytics):

Jak stworzyć stronę internetową z Divi
Teraz przyjrzyjmy się dokładniej, jak działa Divi…
Jak wspomniałem we wstępie, istnieją naprawdę dwa sposoby tworzenia witryny z motywem Divi:
- Możesz użyć opcji Customizer motywu Divi, aby kontrolować układy nagłówka, stopki i szablonu, a następnie użyć Divi Builder do kontrolowania rzeczywistej zawartości strony.
- Możesz użyć Divi Theme Builder do zaprojektowania 100% swojej witryny za pomocą edytora wizualnego. Obejmuje to nagłówek, stopkę itp.
Opcja 1: Użyj opcji motywu + Divi
Ta pierwsza opcja to „oryginalny” sposób na zbudowanie strony internetowej za pomocą Divi. To najszybszy sposób na rozpoczęcie pracy, który nadal zapewnia dużą kontrolę.
Konfigurowanie opcji motywu Divi
Najpierw użyj ustawień Divi w natywnym WordPress Customizer, aby skonfigurować nagłówek, stopkę, układ bloga itp.

Możesz także użyć obszaru ustawień zaplecza Divi, aby kontrolować inne szczegóły.

Używanie Divi Builder do projektowania treści
Gdy masz już podstawowe „płótno” dla swojej witryny (np. nagłówek i stopkę), możesz użyć Divi Builder do zaprojektowania rzeczywistej treści. Na przykład możesz użyć go do skonfigurowania swojej strony głównej, strony z informacjami, strony z kontaktami itp.:

Dzięki tej metodzie masz już dużą kontrolę nad tworzeniem niestandardowej witryny internetowej. Jeśli jednak chcesz mieć jeszcze większą kontrolę, możesz wybrać drugą metodę.
Opcja 2: Użyj pełnego kreatora motywów Divi
Innym sposobem na stworzenie strony internetowej byłoby użycie nowego Theme Buildera do wszystkiego. Daje to większą elastyczność, ponieważ możesz kontrolować każdy element w swojej witrynie za pomocą wizualnego interfejsu przeciągania i upuszczania. Zajmuje to też trochę więcej pracy – bo trzeba zaprojektować każdy element!
Możesz jednak również mieszać i dopasowywać, jeśli chcesz. Na przykład możesz użyć Kreatora motywów do kontrolowania nagłówka, ale nadal używać domyślnej stopki motywu, którą ustawiłeś w konfiguratorze WordPress.
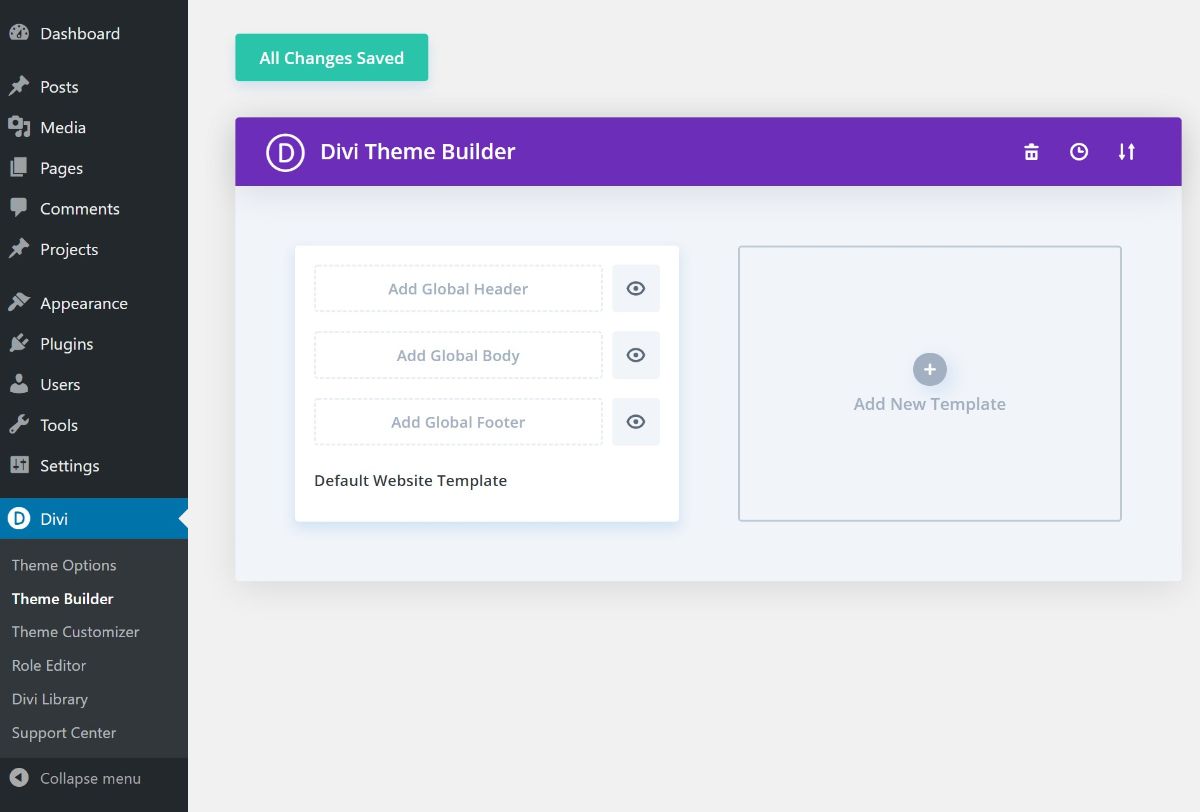
Aby to skonfigurować, możesz przejść do Divi → Theme Builder . Tutaj zobaczysz monit o dodanie globalnego nagłówka/treści/stopki . Oto domyślne szablony, których Divi użyje dla tych części Twojej witryny:

„Treść” oznacza szablon treści posta na blogu lub strony. Innymi słowy – wszystko, co znajduje się między nagłówkiem a stopką .
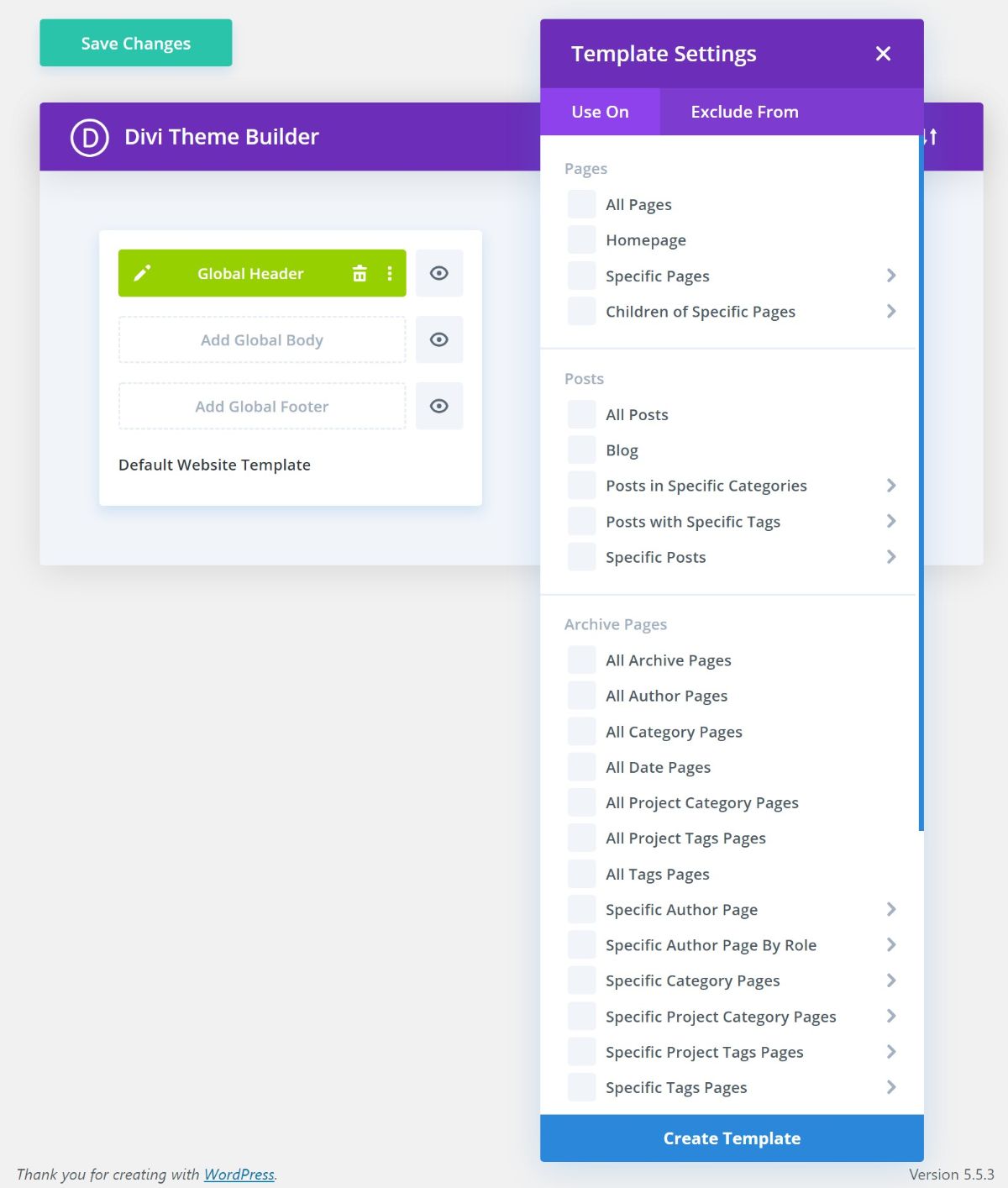
Oprócz szablonów globalnych możesz także tworzyć więcej szablonów dla określonych rodzajów treści, co zapewnia dużą elastyczność.
Na przykład, możesz użyć jednego szablonu globalnego dla postów na blogu, ale następnie utworzyć osobny szablon dla postów „Recenzja”, który automatycznie zastąpi szablon globalny. Poniżej możesz zobaczyć niektóre z wielu dostępnych opcji kierowania szablonów:

Ogólnie rzecz biorąc, ta metoda jest niewątpliwie bardziej skomplikowana i czasochłonna. Daje to jednak również znacznie większą elastyczność. Możesz zdecydować, czy ten kompromis jest dla Ciebie wart, czy wolisz po prostu trzymać się pierwszej metody (co jest całkowicie w porządku).
Ceny motywów Divi
Motyw Divi jest dostępny w ramach członkostwa Elegant Themes, które zapewnia dostęp do wszystkich produktów Elegant Themes i umożliwia korzystanie z nich w nieograniczonej liczbie witryn .
Ważną rzeczą, na którą należy zwrócić uwagę, jest to, że otrzymujesz zarówno motyw Divi, jak i wersję wtyczki w tej samej cenie. Poza tym otrzymujesz również inne przydatne narzędzia, takie jak Bloom do wyrażania zgody na e-maile (nasza recenzja) i Monarch do udostępniania społecznościowego.
Aby kupić członkostwo Elegant Themes, masz dwie możliwości:
- Jeden rok dostępu/wsparcia – 89 . USD
- Dożywotni dostęp/wsparcie – $249
Możesz jednak skorzystać z naszego kuponu Eleganckie motywy, aby zaoszczędzić 20%, co obniża ceny odpowiednio do 70 USD i 199 USD.
Często zadawane pytania dotyczące recenzji motywów Divi
Kiedy kończymy, chcę szybko odpowiedzieć na kilka typowych pytań związanych z Divi…
Czy Divi to dobry motyw? Czy warto kupić?
Cóż, to z pewnością pytanie subiektywne, ale ogólnie uważam, że jest to dobra opcja dla niektórych typów ludzi. Nie jest to najlepszy motyw we wszystkich sytuacjach, ale jest to naprawdę dobra opcja, jeśli chcesz mieć pełną kontrolę nad projektem/stylem swojej witryny.
Czy możesz używać samego Divi Buildera bez motywu?
TAk! Divi Builder jest również dostępny w wersji wtyczki, która umożliwia korzystanie z wizualnego budowania stron typu „przeciągnij i upuść” (i kreatora motywów) z dowolnym motywem WordPress. Jest to również świetna opcja, jeśli wszystko, na czym naprawdę ci zależy, to przeciągnij i upuść Divi Builder.
Czy motyw Divi jest wolny?
Divi nie jest najszybszym motywem WordPressa, ale nie jest też straszny, jeśli chodzi o wydajność. Tak długo, jak wdrażasz najlepsze praktyki dotyczące wydajności WordPress, możesz absolutnie sprawić, że witryna Divi ładuje się wystarczająco szybko .
Ile kosztuje motyw Divi?
Divi jest dostępne w ramach członkostwa Elegant Themes, które kosztuje 89 USD za roczny dostęp lub 249 USD za dożywotni dostęp.
Możesz także zaoszczędzić 20% dzięki naszej zniżce na eleganckie motywy.
Czy motyw Divi jest dobry dla SEO?
Tak – motyw Divi zaimplementował wszystkie podstawowe funkcje, których musi przestrzegać motyw WordPress, aby zapewnić dobre SEO.
Oczywiście, który motyw jest używany w Twojej witrynie WordPress, jest jednym z mniejszych aspektów SEO – tworzenie dobrej treści i uzyskiwanie linków zwrotnych jest znacznie ważniejsze w ogólnym schemacie rzeczy.
Czy motyw Divi Cię blokuje?
Nie! Motyw Divi nie blokuje już Cię, ponieważ możesz również użyć Divi Builder jako samodzielnej wtyczki, która działa z dowolnym motywem WordPress. Jeśli zaczniesz od motywu Divi, wszystko, co musisz zrobić, to zainstalować wtyczkę Divi, zanim zmienisz motywy, a zawartość będzie nadal działać poprawnie.
Różni się to od tego, jak to działało, dlatego możesz zobaczyć, jak niektóre starsze recenzje motywów Divi omawiają blokadę jako problem .
Końcowe wnioski z przeglądu motywu Divi: czy należy go używać?
Teraz najważniejsze pytanie – czy powinieneś używać motywu Divi?
Cóż, podsumujmy niektóre z jego mocnych stron…
Największym obszarem, w którym Divi przoduje w porównaniu z innymi motywami, jest elastyczność projektowania . Za pomocą wizualnego narzędzia Divi Builder typu „przeciągnij i upuść” możesz tworzyć w 100% niestandardowe projekty bez konieczności stosowania niestandardowego kodu. Różni się to od większości innych motywów.
Dzięki funkcjom budowania motywów w Divi 4.0, Divi Builder jest teraz jeszcze potężniejszy, ponieważ możesz wyjść poza samo projektowanie postów i stron, a także zaprojektować nagłówek, stopkę i szablony postów na blogu, stron i innych treści (np. produkty WooCommerce).
Naprawdę potężne jest to, że możesz tworzyć wiele szablonów i „warunkowo” stosować je do różnych części witryny, co otwiera wiele przydatnych opcji.
Chociaż wymaga to więcej pracy niż motyw „plug-and-play”, zapewnia również większą elastyczność. Lub, jeśli nie chcesz budować wszystkiego od podstaw, zawsze możesz zaimportować jeden z tysięcy szablonów.
Pobierz motyw Divi
Ogólnie rzecz biorąc, sprawia to, że Divi jest świetną opcją dla osób, które chcą mieć możliwość tworzenia niestandardowych projektów bez konieczności znajomości kodu.
Jednak chociaż Divi zapewnia dużą elastyczność, nie jest to jedyna opcja tutaj. Jeśli podoba Ci się pomysł pełnego budowania motywów, możesz również polubić inne narzędzia, takie jak Elementor Pro (nasza recenzja) lub Beaver Builder (nasza recenzja) + Beaver Themer (nasza recenzja) , z których oba są również świetnymi kreatorami motywów WordPress.
Masz jeszcze jakieś pytania, czy Divi jest właśnie dla Ciebie? Zapytaj w komentarzach!
