Przegląd dostępności strony na Drupalu: kluczowe funkcje i przydatne moduły
Opublikowany: 2022-03-16Sieć WWW powstała 37 lat temu — ale dopiero w ostatnich latach pewne podstawowe rzeczy stają się standardem. Jednym z nich jest dostępność strony internetowej.
Myśląc o tym, jak sprawić, by strona internetowa była dostępna, musisz wiedzieć, że niektóre CMS od samego początku skupiają się na dostępności — Drupal. Zapraszamy na prezentację wbudowanych funkcji ułatwień dostępu i dodatkowych modułów ułatwień dostępu.
Dostępność Drupala: uwagi wstępne
Dostępność (w skrócie a11y) jest w „kodzie źródłowym” filozofii Drupala. Ten ostatni jest silnie skoncentrowany na integracji i dąży do tego, aby strony internetowe były dostępne dla wszystkich użytkowników bez względu na niepełnosprawność (upośledzenie słuchu, upośledzenie wzroku, trudności w trzymaniu myszy itp.).
Kluczowe standardy dostępności opracowane przez Worldwide Web Consortium — WCAG i ATAG — mają poziomy zgodności od A do AAA. Według Mike'a Gifforda, głównego opiekuna dostępności Drupal 8, społeczność zaczęła wdrażać zgodność z WCAG 2.0 AA w Drupal 7. W Drupal 8 zaczęli również włączać elementy ATAG 2.0 AA i znajdować sposoby na zapewnienie zgodności z nowym WCAG 2.1 AA.
Prace nad dostępnością poczyniły ogromne postępy w Drupal 8 i zajęły się wieloma bardzo ważnymi kwestiami. To sprawia, że ósma wersja jest z natury dostępna, która jest wymieniona wśród największych zalet Drupala 8, która inspiruje wiele firm do uaktualnienia do Drupala 8 lub zatrudnienia zespołu programistów stron internetowych do zbudowania witryny od podstaw.
Najważniejsze wbudowane funkcje ułatwień dostępu w Drupalu
Jak więc dokładnie Drupal usuwa bariery w interakcji użytkownika ze stronami internetowymi? Co sprawia, że jest przyjazny dla czytników ekranu i innego oprogramowania wspomagającego? Sprawdzamy to w tej chwili.
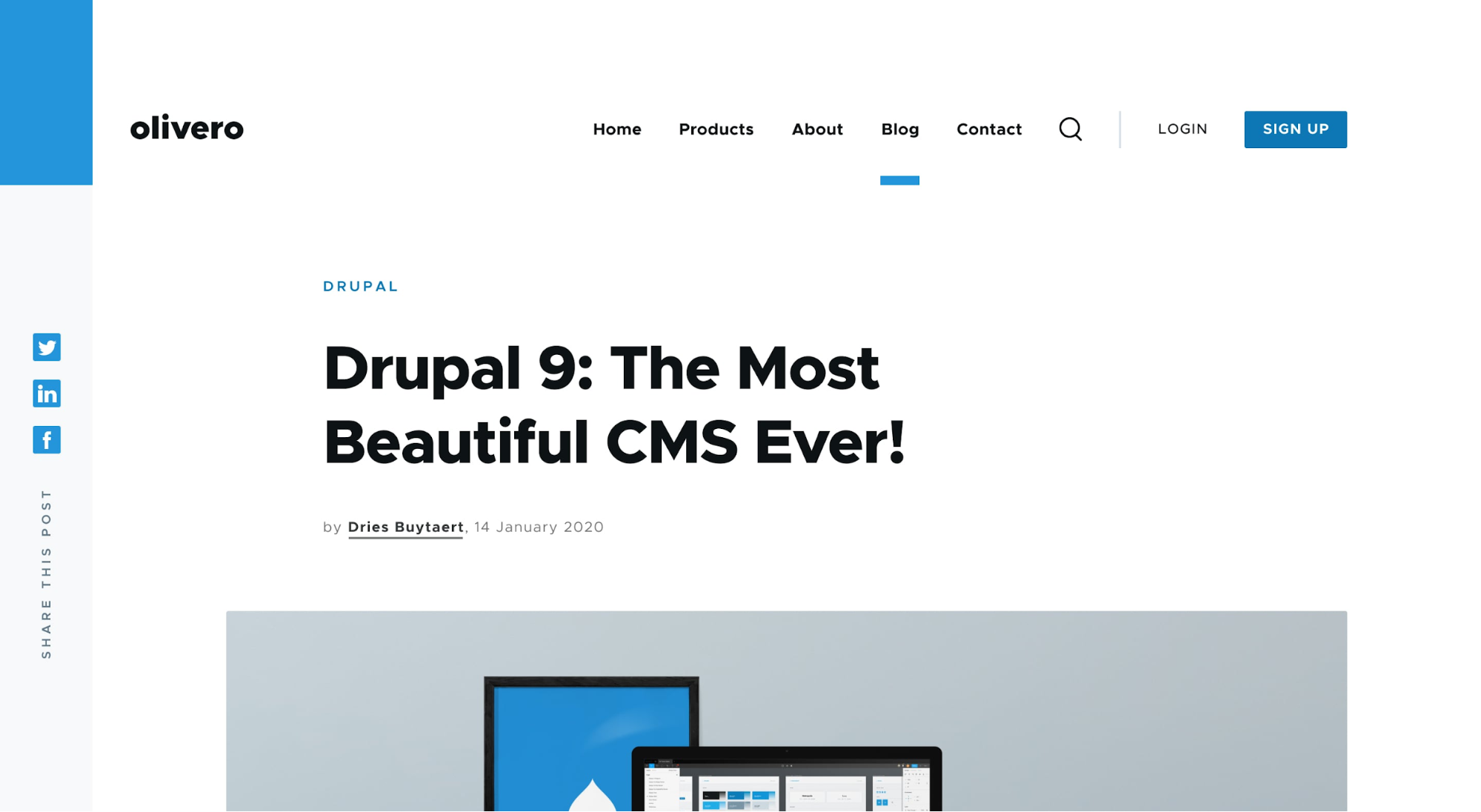
Nowy, dostępny motyw interfejsu użytkownika Olivero
Oprócz dostępnych motywów w Drupal 8, nowy domyślny motyw interfejsu użytkownika, który Olivero stworzył dla Drupala 9, jest przykładem dostępności we wszystkim — kolorach, kontrastach, przyciskach i tak dalej. Motyw jest zgodny z WCAG, stworzony we współpracy z najlepszymi ekspertami ds. dostępności i dokładnie przetestowany z uwzględnieniem opinii o dostępności. Swoją nazwę zawdzięcza programistce Rachel Olivero , która była znaną orędowniczką dostępności stron internetowych. Motyw zobaczymy w rdzeniu Drupala 9.1, więc warto przygotować się na Drupala 9, który nadchodzi i obiecuje łatwą aktualizację.

Lepsza semantyka dzięki HTML5 i WAI-ARIA
W D8 łatwiej jest wyjaśnić cel i zachowanie wszystkich sekcji i komponentów strony internetowej dla czytników ekranu. Zapewnia to bardziej przyjazną dla użytkownika nawigację.
- Programiści mogą korzystać z semantycznych elementów HTML5, w które wyposażony jest Drupal 8. Najnowsza wersja języka znaczników ma wyjątkowo przejrzysty kod i jest przyjazny dla czytników ekranu.
- Gdy natywne znaczniki HTML5 nie wystarczają, można dodać do niego atrybuty WAI-ARIA (role, stany i właściwości). Dostarczą one czytnikom ekranu jeszcze więcej informacji. WAI-ARIA jest szczególnie pomocny w przypadku interaktywnych interfejsów użytkownika.
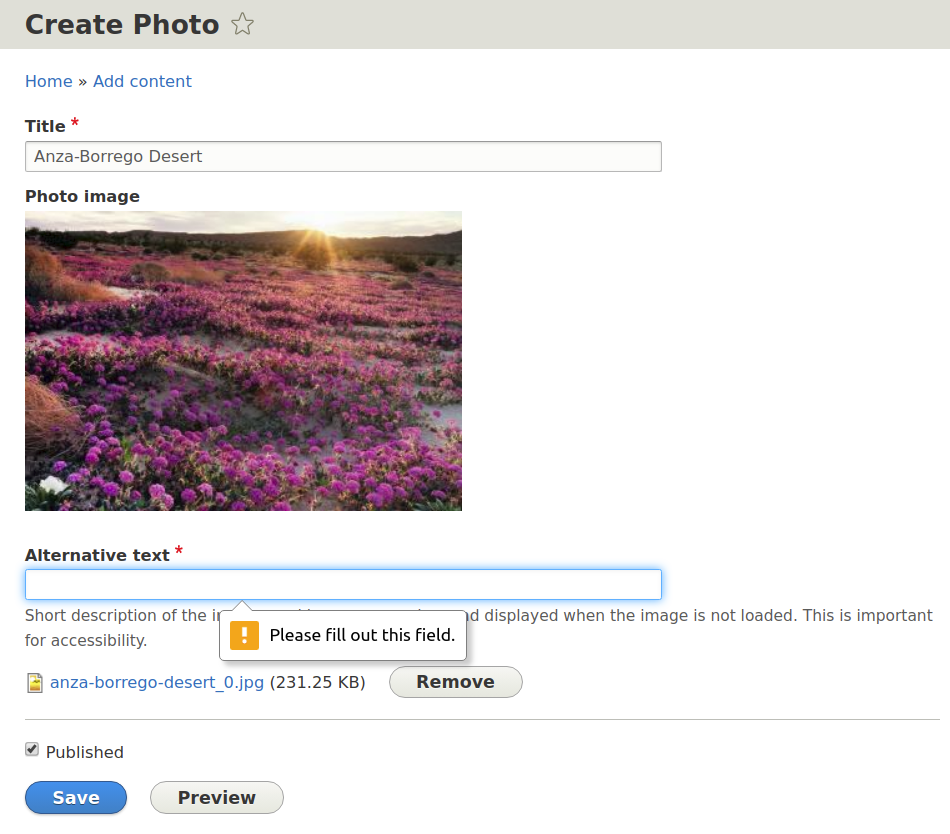
Wymagany tekst ALT dla obrazów
Zapewnienie dostępności obrazów dla odbiorców niedowidzących ma kluczowe znaczenie. Ogromną rolę odgrywa tutaj tekst ALT (inaczej tekst alternatywny). Opisuje, co znajduje się na obrazie, dzięki czemu może być zrozumiany przez czytniki ekranu.
ALT jest domyślnie wymagany w D8, więc nie można dodać obrazu bez opisania go — odmówi zapisania obrazu i wyświetli przypomnienie. To świetny przykład Drupala 8 a11y. Można to przesłonić w polu obrazu lub CKEditor, ale dlaczego ktoś miałby to chcieć?
Wartości domyślne odpowiadają standardom dostępności. Należy również zauważyć, że podobnie jak inne praktyki dostępności, tagi ALT są bardzo przydatne z punktu widzenia SEO.

Dostępne błędy w formularzu inline
Gdy użytkownicy przesyłają formularze, niektóre informacje mogą być błędne. Błędy w formularzu są zwykle wyświetlane w górnej części formularza, a błędnie wypełnione pola są podświetlone na czerwono.
Jednak użytkownicy niedowidzący mogą nie widzieć podświetleń, a czytniki ekranu nie mogą pomóc im powiązać konkretnego komunikatu o błędzie z konkretnym polem formularza.
Aby rozwiązać ten problem i poprawić dostępność formularzy, rdzeń D8 ma moduł Inline Form Errors. Dzięki temu błędy są wyświetlane przy konkretnych polach, dzięki czemu łatwo zrozumieć, co należy naprawić. Moduł nie jest domyślnie włączony, ale możesz go włączyć.
Alarmy dźwiękowe
Gdy na stronie zajdą jakieś zmiany, o których użytkownicy powinni wiedzieć, czytniki ekranu mogą nie zauważyć tego. Funkcja alertów dźwiękowych jest tym, czego potrzebujesz. Umożliwia poinformowanie czytników ekranu o tych zmianach za pomocą wiadomości, którą muszą przeczytać. Ta funkcja rdzenia Drupala 8 wykorzystuje metodę JavaScript Drupal.announce() . Jest zgodny z praktykami WAI-ARIA.
Kontrolowane tabulatory
Wiele osób woli używać klawisza Tab na klawiaturze zamiast myszy do poruszania się po stronie (dla niektórych jest to jedyna opcja). Drupal 8 posiada funkcję JavaScript o nazwie TabbingManager , która pozwala poprowadzić tych użytkowników przez ważne elementy strony w logicznej kolejności. Z jego pomocą możesz kontrolować, gdzie dokładnie użytkownik może wejść. To kolejna ważna funkcja ułatwień dostępu.
Lepsze kontrasty
Odpowiedni kontrast, zarówno w nagłówkach, jak i zwykłym tekście, ma kluczowe znaczenie dla osób z wadami wzroku lub innych wad wzroku. W Drupal 8 główne motywy mają ulepszone kontrasty. Kolejną świetną wiadomością jest to, że motyw Olivero jest również zgodny z najlepszymi zasadami projektowania, takimi jak wysoki kontrast, nasycone kolory i negatywna przestrzeń, aby przyciągnąć uwagę do najważniejszych rzeczy .
Opcje wyświetlania CSS
Drupal 8 wprowadza zestaw klas CSS, które pozwalają kontrolować niuanse ukrywania treści w sytuacjach, gdy jest to potrzebne. Na przykład może być ukryty przed użytkownikami, ale pozostawać widoczny dla czytników ekranu. Te klasy CSS obejmują: (1) ukryte, (2) wizualnie ukryte, (3) wizualnie ukryte, dające się skupić i (4) niewidoczne.

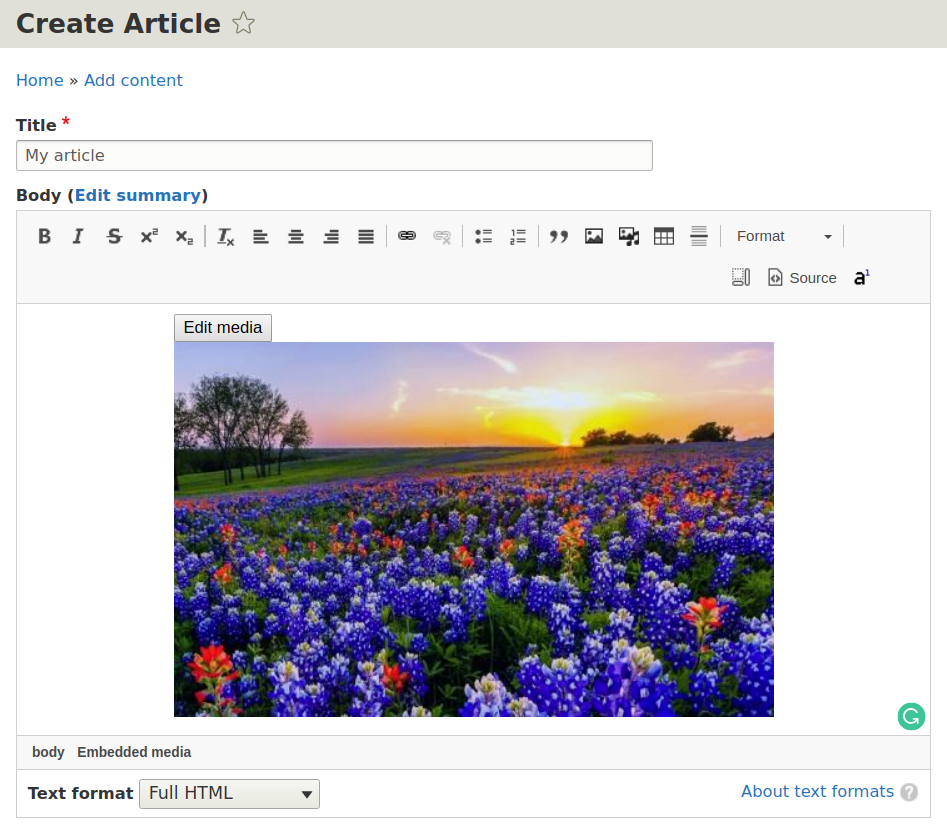
Dostępność klawiatury w Bibliotece multimediów
Drupal 8 przywiązuje dużą wagę do dostępności klawiatury dla użytkowników, którzy nie potrafią trzymać myszy lub nie widzą poprawnie ekranu. Doskonałym przykładem jest dostępność klawiatury w Bibliotece multimediów wprowadzona w D8.8 po pełnej integracji Biblioteki multimediów z CKEditorem. Użytkownicy mogą przechodzić do Biblioteki podczas tworzenia lub edytowania zawartości, wybierać multimedia i umieszczać je w — wszystko za pomocą tylko klawiatury.

Wniesione moduły ułatwień dostępu do Drupala
Istnieje wiele przydatnych modułów dodatkowych, które są w stanie jeszcze bardziej rozszerzyć funkcje dostępności Drupala.
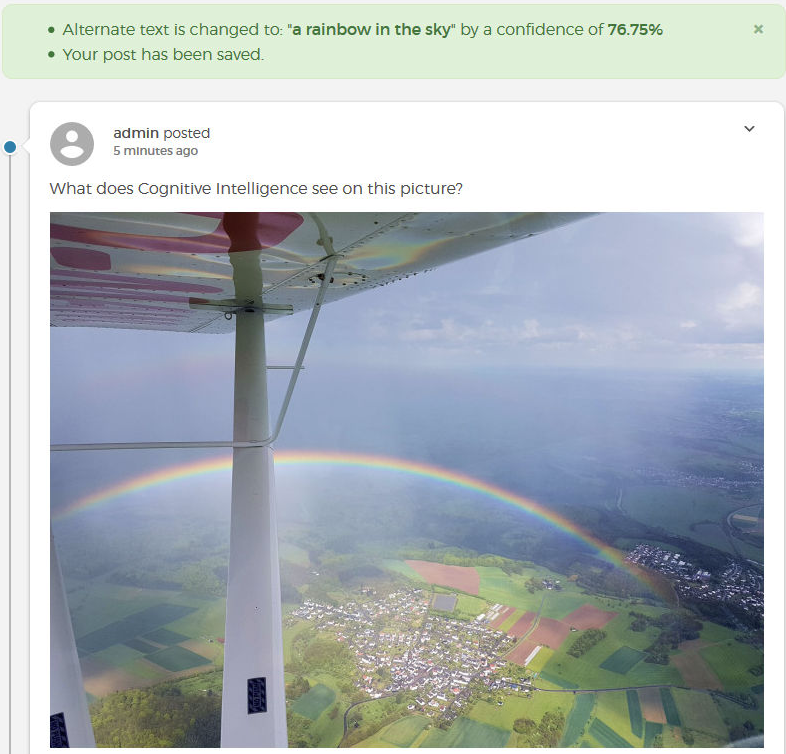
Automatyczny tekst alternatywny
Czytniki ekranu nie mogą zrozumieć, co jest na obrazie, chyba że dodasz tagi ALT. Oprogramowanie sztucznej inteligencji może pomóc w rozpoznawaniu obrazów i automatycznym generowaniu ALT. Moduł automatycznego tekstu alternatywnego w D8 wykonuje to zadanie przy użyciu interfejsu API usług poznawczych Microsoft Azure. Generuje opisy obrazów w języku czytelnym dla człowieka. Jest to szczególnie przydatne w witrynach z dużą liczbą obrazów.

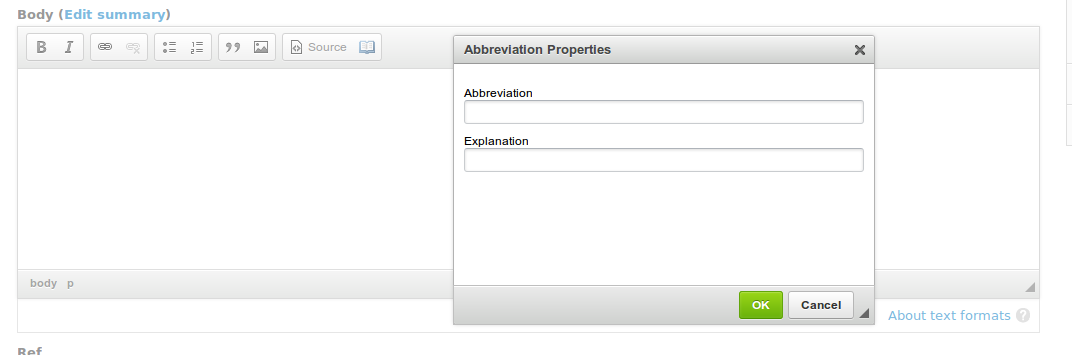
Skrót CKEditora
Ułatwienie zrozumienia treści jest częścią najlepszych praktyk ułatwiających dostęp do sieci. CKEditor Abbreviationmodule dodaje przycisk do CKEditor, który pozwala wstawiać i edytować skróty za pomocą wygodnego menu kontekstowego w witrynie D7 lub D8.

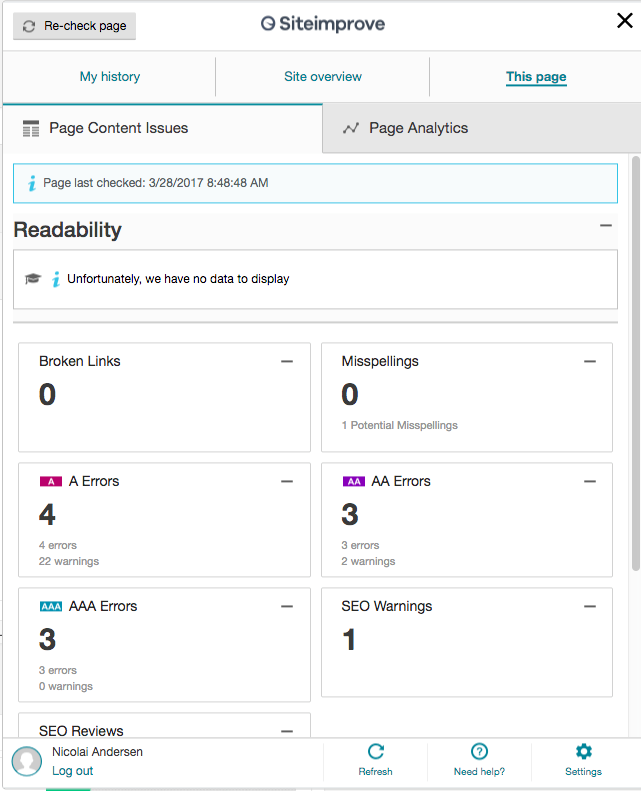
Sitepoprawa
Moduł Siteimprove łączy Twoją witrynę Drupal 7 lub Drupal 8 z platformą Siteimprove. Analizuje jakość treści, w tym problemy z dostępnością, i daje cenne wskazówki dotyczące ulepszeń. Narzędzie umożliwia sprawdzenie stron z treścią, a następnie ponowne sprawdzenie ich, gdy wykryte problemy zostaną rozwiązane, aby zobaczyć, że nie są potrzebne żadne dalsze działania.

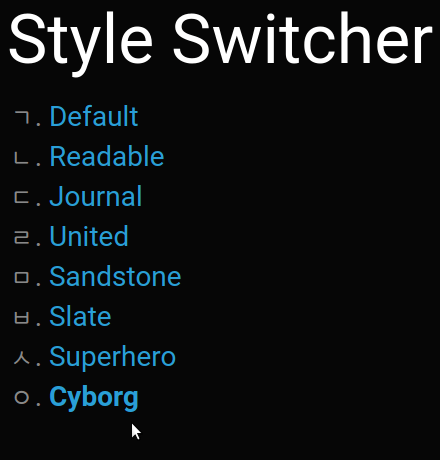
Przełącznik stylów
Moduł Style Switcher w D7 i D8 umożliwia motywom dostarczanie alternatywnych arkuszy stylów, które można dodawać bezpośrednio w panelu administratora. Użytkownicy mogą następnie wybrać, w jakim stylu chcą przeglądać stronę. Moduł udostępnia ten wybór jako listę łączy w bloku. Wykorzystuje również pliki cookie, aby zapewnić powracającym użytkownikom arkusz stylów, który raz wybrali.

Wysoki kontrast
Moduł Drupal 7 i Drupal 8 Wysoki kontrast pozwala użytkownikom przełączyć się na wersję motywu o wysokim kontraście. Mogą to zrobić, naciskając klawisz Tab raz lub dwa razy, a pojawi się link „Przełącz wysoki kontrast”. Po kliknięciu lub naciśnięciu Enter wejdą w tryb wysokiego kontrastu.

Zmień rozmiar tekstu
Umożliwić użytkownikom niedowidzącym lub innym problemom wzrokowym łatwe dostosowanie rozmiaru tekstu do wygodnego dla nich. To jest kluczowe żądanie dostępności. Pomoże Ci tutaj moduł zmiany rozmiaru tekstu dla D7 i D8. Tworzy blok z dwoma przyciskami do zwiększania i zmniejszania rozmiaru czcionki. Blok jest zbudowany przy użyciu wtyczki jQuery i jQuery Cookie i można go tworzyć.

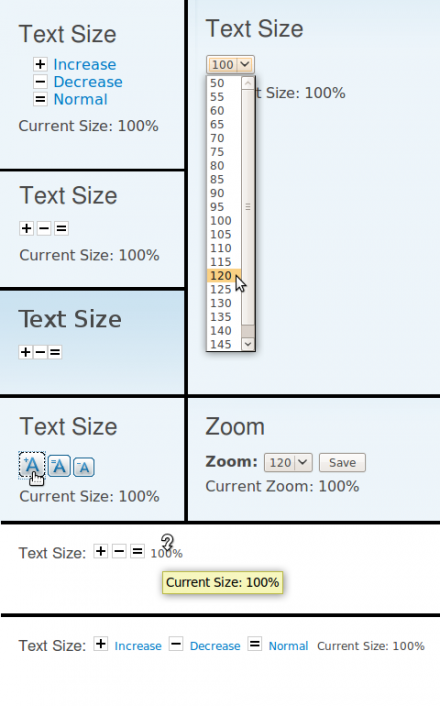
Rozmiar czcionki
Oto kolejny moduł, który zajmuje się dostosowaniem rozmiaru tekstu. Rozmiar tekstu jest popularnym modułem w Drupal 7 i spełnia podobną misję. Zapewnia wygodne opcje zmiany rozmiaru tekstu i funkcję powiększania. Moduł jest w stanie zmienić rozmiar zmiennych obiektów multimedialnych, obrazów pikselowych i obrazów wektorowych.

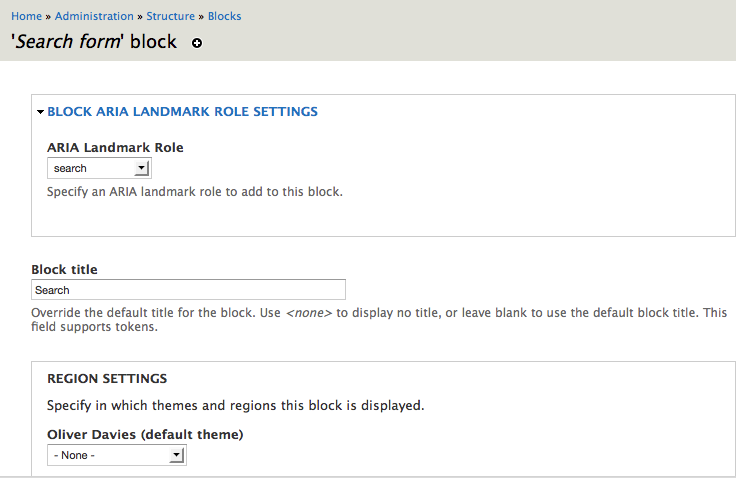
Blokuj role charakterystyczne dla ARIA
Obie strony internetowe Drupal 7 i Drupal 8 mogą usprawnić korzystanie z najlepszych praktyk WAI-ARIA w zakresie dostępności dzięki rolom Block ARIA Landmark Roles. Dodaje elementy do formularzy konfiguracji bloku, które umożliwiają użytkownikom przypisanie roli lub etykiety punktu orientacyjnego ARIA do każdego bloku.

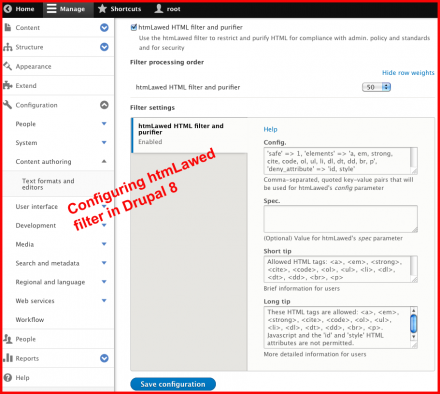
htmPrawo
Czysty kod HTML jest zawsze bardziej przyjazny dla czytników ekranu. Moduł htmLawed Drupal korzysta z biblioteki htmLawed PHP, aby czyścić kod HTML w witrynie Drupal 7 lub Drupal 8. Moduł działa szybko, jest wysoce konfigurowalny i obejmuje wszystkie elementy HTML.

Oczyszczacz HTML
Innym modułem, który dba o czysty kod HTML w celu ułatwienia dostępu do sieci, jest HTML Purifier. Występuje w Drupalu 7 i 8. Moduł wykorzystuje zgodną ze standardami bibliotekę filtrów HTML — HTML Purifier. Usuwa złośliwy kod i pomaga dostosować kod HTML do specyfikacji W3C.
Pozwól nam pomóc Ci w pełni wykorzystać dostępność Drupala
Nadszedł czas, aby Twoja witryna była dostępna dla wszystkich użytkowników. Nasi specjaliści z agencji internetowych są gotowi pomóc, jeśli chcesz:
- zainstaluj i skonfiguruj moduły ułatwień dostępu Drupala
- zmigruj swoją witrynę do bardziej dostępnego Drupala 8 (i przygotuj ją na Drupala 9)
- przenieść swoją witrynę z innego systemu CMS do Drupala ze względu na jego ułatwienia dostępu
- kompleksowo przetestuj dostępność swojej strony internetowej
- utwórz wszelkie funkcje ułatwień dostępu, które są potrzebne w Twojej witrynie
Skontaktuj się z nami i bądź dostępny!
