Top 5 dynamicznych wtyczek treści dla WordPress
Opublikowany: 2022-08-05- Jak działa wtyczka treści dynamicznych?
- #1 – Zestaw narzędzi
- #2 – Silnik odrzutowy
- #3 – Zaawansowane pola niestandardowe
- #4 – Meta Box
- #5 – Strąki
- Tworzenie stron z dynamiczną treścią za pomocą WordPress
W tym artykule przyjrzymy się bliżej i porównamy, jak różne wtyczki treści dynamicznych oparte na WordPressie radzą sobie ze sobą. Ale po pierwsze, czym jest wtyczka dynamicznej zawartości?
Najprostszym sposobem na wyjaśnienie tego byłoby porozmawianie o kreatorach stron internetowych.
Podczas gdy kreatory stron internetowych umożliwiają tworzenie nowych układów, które są domyślnie statyczne , wtyczka dynamicznej treści umożliwia tworzenie układów i wzbogacanie tych układów o treści w czasie rzeczywistym. Innymi słowy, zawartość dynamiczna umożliwia dostosowanie układu strony w oparciu o zachowanie użytkownika.
Co więcej, dzięki zawartości dynamicznej możesz dostosować doświadczenia użytkownika do specyfiki Twojej firmy lub problemu, który próbujesz rozwiązać. Obejmuje to możliwość tworzenia formularzy i środowisk onboardingowych, które zmieniają się w czasie rzeczywistym na podstawie informacji dostarczonych przez użytkownika.
Brak umiejętności kodowania? Nie ma problemu.
Tak więc jedną z głównych zalet wtyczek treści dynamicznych jest fakt, że zapewniają one ogromną elastyczność w budowaniu stron internetowych i układów bez wcześniejszej znajomości programowania.
Na przykład, jeśli chcesz zbudować stronę internetową z członkostwem w siłowni - jedną z twoich alternatyw byłby zakup motywu WordPress dostosowanego do tego przypadku użycia. Jednak będziesz musiał poradzić sobie z poważnymi ograniczeniami pod względem funkcji, ale także z problemami ze zgodnością w dalszej części.
Ta sama logika dotyczy budowania zupełnie nowych projektów. Dzięki wtyczce dynamicznej treści możesz zbudować zupełnie nową strukturę układu, a następnie aktualizować ją dynamicznie . To prowadzi mnie do ostatniego punktu, pracy z niestandardowymi typami postów i niestandardowymi polami .
Jak działa wtyczka treści dynamicznych?
W ramach mojej strategii dla tego konkretnego bloga wiedziałem, że chcę wdrożyć katalog „snippets”, który byłby oddzielony od głównych artykułów. Innymi słowy, chciałem czegoś odrębnego od bloga, ale nadal będącego częścią strony internetowej/projektu.
W tym kontekście katalog snippets to miejsce, w którym mogę udostępniać urywki związane z programowaniem i samouczki bez konieczności traktowania konkretnego posta jako artykułu. Mogę więc pominąć takie rzeczy jak dodawanie obrazów i po prostu skupić się na dostarczeniu dokładnych szczegółów dotyczących konkretnego problemu lub problemu.
Jednym ze sposobów, w jaki mogłem to zrobić ( ale nie zrobiłem! ), była dowolna wtyczka Custom Post Type . Problem polega jednak na tym, że musiałbym przeprojektować całą strukturę mojego motywu, aby niestandardowy typ posta faktycznie działał z motywem, którego używam. Nie wspominając o tym, że takie podejście oznacza również, że na zawsze „utknąłem” z tym konkretnym układem.
Ale dzięki wtyczce dynamic content ( używam Toolset, ale przyjrzymy się też innym! ) – udało mi się:
- Utwórz nowy niestandardowy typ posta , który dziedziczy (zastępuje) mój styl motywu.
- Utwórz nowe taksonomie do kategoryzacji moich fragmentów.
- Zaimplementuj pola niestandardowe , aby stworzyć dynamiczne środowisko.
- Zbuduj ostateczny projekt w oparciu o wprowadzanie dynamiczne .
Możesz sprawdzić ten fragment, aby zobaczyć projekt, który zbudowałem dla moich postów z fragmentami.
Sam projekt (snippety) jest wciąż w toku, jednak wystarczy podać przykład tego, czego możesz oczekiwać od którejkolwiek z wtyczek treści dynamicznych wspomnianych w tym artykule.

Możesz wrócić do początku tego artykułu i porównać różnice. Najważniejszą rzeczą do zrozumienia w tym przykładzie jest to, że cała zawartość/pola/widgety, które widzisz powyżej, zostały wygenerowane dynamicznie, bez pisania kodu lub dotykania moich plików szablonu motywu.
Jeśli mi się podoba, mogę dynamicznie dodawać nowe elementy do tych stron (np. kto był autorem) lub usuwać określone elementy – np. przyciski udostępniania społecznościowego. Mogę również zastosować niestandardowe klasy do każdego elementu dynamicznego (takiego jak kategoria), a następnie samodzielnie go stylizować (tak jak już to zrobiłem).
O jakich wtyczkach będziemy rozmawiać w tym artykule?
| wdt_ID | Funkcje wtyczek | Zestaw narzędzi | Silnik odrzutowy | ACF | Meta Box | Pody |
|---|---|---|---|---|---|---|
| 1 | Darmowa wersja | Nie | Nie | TAk | TAk | TAk |
| 2 | Niestandardowy typ postu | TAk | TAk | TAk | TAk | TAk |
| 3 | Dynamiczne wyświetlanie treści | TAk | TAk | Tylko dla profesjonalistów | Ograniczony | Ograniczony |
| 4 | Formularze front-end | TAk | TAk | Tylko dla profesjonalistów | TAk | TAk |
| 5 | Kreator szablonów | TAk | TAk | Nie | Nie | TAk |
Skoncentruję się głównie na wyżej wymienionych funkcjach, podkreślając, jak „łatwa” jest praca z tą wtyczką z perspektywy interfejsu użytkownika.
Powiedziawszy to, myślę, że nadszedł czas, abyśmy zaczęli rozmawiać o samych wtyczkach.
#1 – Zestaw narzędzi

Toolset określa się mianem „zaawansowanego kreatora niestandardowych witryn internetowych z dynamiczną funkcjonalnością” . A po kilku miesiącach używania wtyczki mogę powiedzieć, że zasługuje na swoją nazwę. Chociaż mój obecny przypadek użycia jest stosunkowo niewielki, wtyczka jest jedną z najlepszych pod względem zapewniania funkcji, które mogą nie tylko pomóc w zaprojektowaniu niestandardowej witryny internetowej, ale także w jej dynamicznej strukturze.
Najważniejszą cechą dla mnie osobiście była możliwość tworzenia nowych niestandardowych typów postów, a następnie projektowania stron dla tych postów bez konieczności zmiany czegokolwiek w moim motywie. I czuję, że jest to dziedzina, w której Toolset przoduje najbardziej. Sposób, w jaki działa to w zestawie narzędzi, polega na tym, że będziesz projektować swoje strony/posty za pomocą systemu szablonów treści.

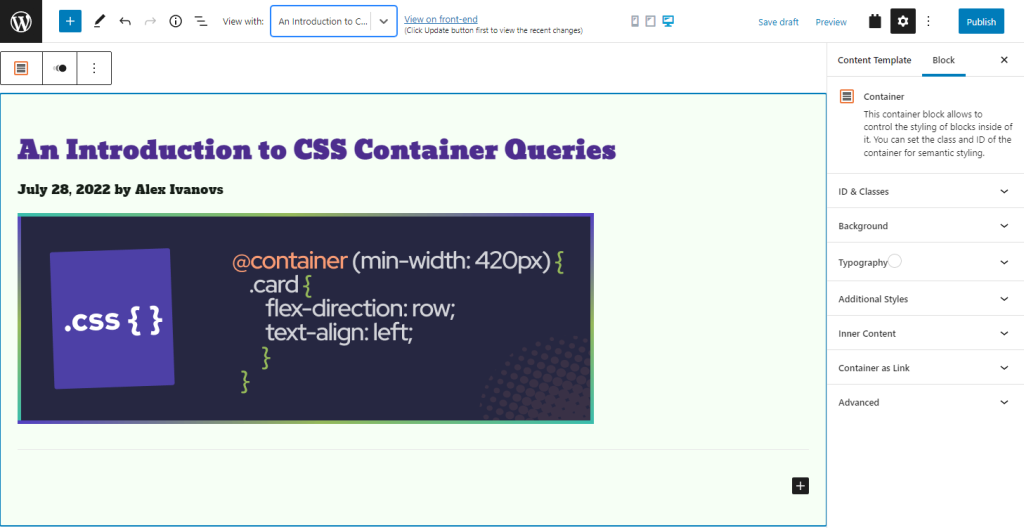
Tworzenie makiety (nowego szablonu dla niestandardowego typu postu) zajmuje około 30 sekund.
Wszystko, co widzisz na powyższym zrzucie ekranu, jest generowane przy użyciu ustawień dynamicznych. Innymi słowy, możesz zbudować zupełnie nowy szablon dla swoich stron/postów bez konieczności pisania nawet jednej linii kodu. Na pasku bocznym możesz również zobaczyć niektóre opcje dostosowywania.

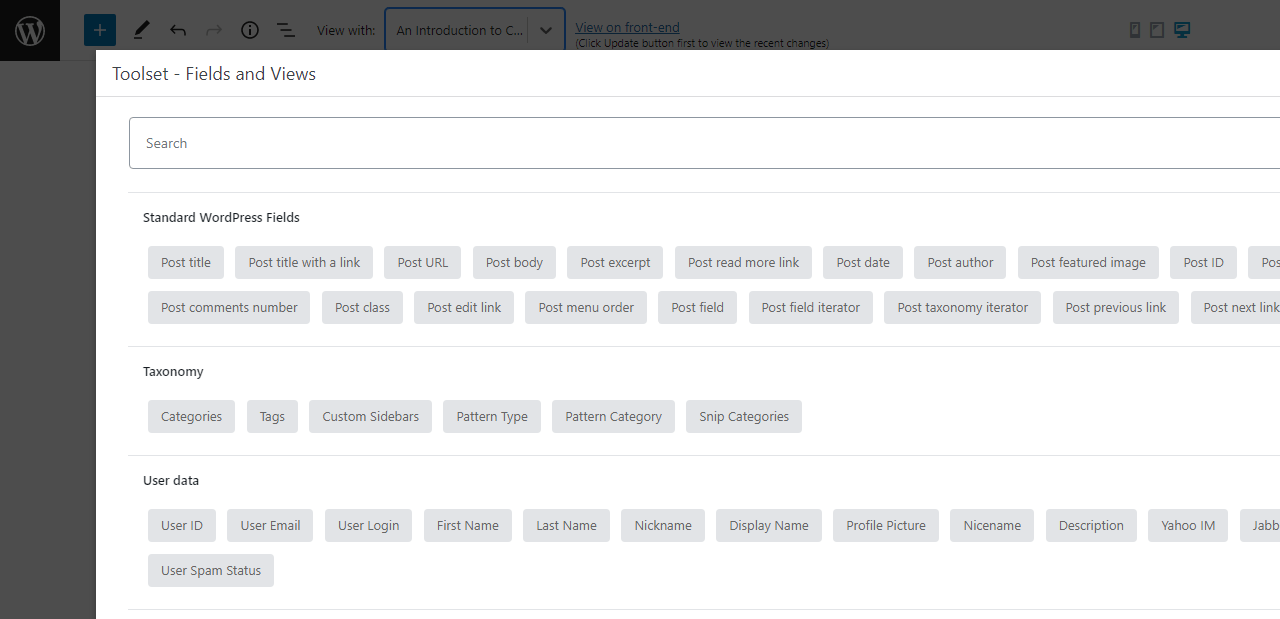
Jeśli na przykład korzystasz z funkcji Pola i widoki – możesz wybierać spośród szerokiej gamy wbudowanych pól WordPress, a następnie zastosować je w nowym szablonie. Jeśli masz włączone pola niestandardowe, możesz je również zastosować w każdym szablonie, jeśli to konieczne.
Teraz trzeba przyznać, że wtyczka potrafi o wiele więcej niż to, co widać powyżej. W rzeczywistości zestaw narzędzi ma całą bibliotekę kursów, które specjalizują się w dogłębnym wyjaśnianiu ich funkcji.

Mają też osobną sekcję Showcase, którą możesz przeglądać, aby przeglądać witryny utworzone za pomocą zestawu narzędzi. Wiele z nich jest z pewnością znacznie bardziej skomplikowanych niż to, do czego osobiście używam wtyczki.
Na koniec powiem, że ich system wsparcia jest tam z jednymi z najlepszych. Ponieważ wtyczka istnieje już od ponad dekady, jej forum społeczności jest pełne przydatnych informacji, pomocnych wskazówek i odpowiedzi na problemy, które możesz napotkać po drodze.
Ceny: w przypadku licencji jednostanowiskowej Toolset obniży koszty 69 USD rocznie. Jeśli zechcesz anulować subskrypcję – nadal będziesz mógł z niej korzystać po upływie 12 miesięcy, ale bez żadnych aktualizacji ani dostępu do forów pomocy społeczności.
#2 – Silnik odrzutowy

Przede wszystkim zarówno JetEngine, jak i Toolset mogą osiągnąć praktycznie te same wyniki, jeśli chodzi o tworzenie dynamicznych witryn. W rzeczywistości obie wtyczki mają wiele podobieństw, jeśli chodzi o interfejs użytkownika do tworzenia rzeczywistych szablonów treści dynamicznych.

Tak więc, jako formę porównania – chciałbym opowiedzieć o unikalnych funkcjach, które zapewnia JetEngine oraz o tym, jak te funkcje mogą być bardziej odpowiednie dla zakresu projektu, który chcesz zbudować lub zaprojektować za pomocą takiej wtyczki. Zacznijmy od podejścia Modułowego, które implementuje JetEngine .

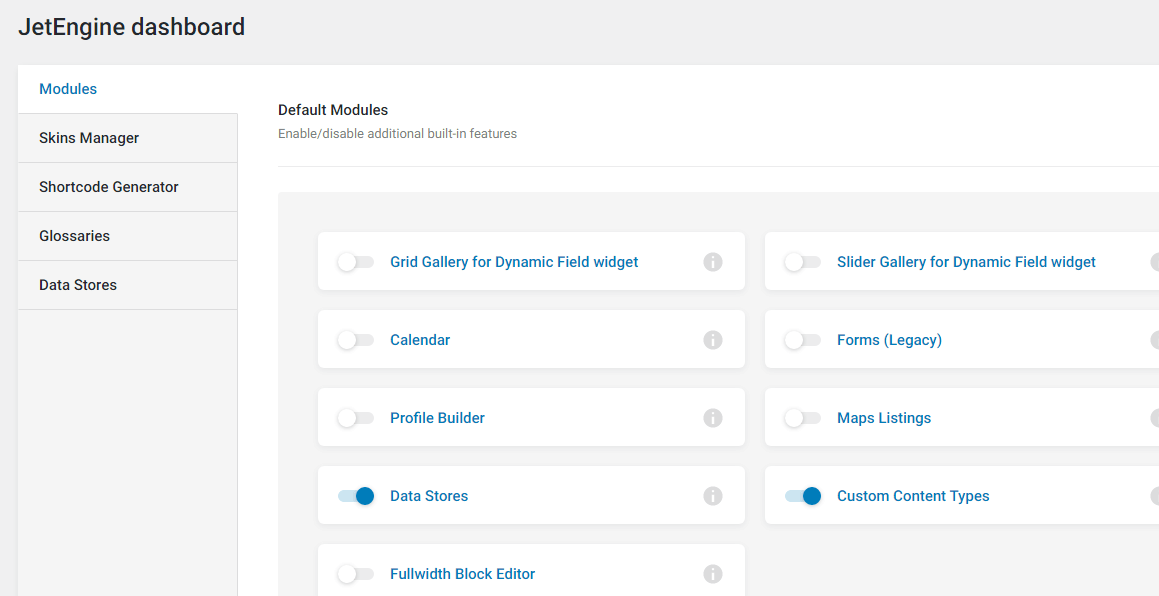
Podejście modułowe umożliwia włączanie lub wyłączanie określonych funkcji, zawężając dokładną funkcjonalność wymaganą w projekcie. Ten pulpit nawigacyjny zawiera również opcję włączenia kilku zewnętrznych modułów, takich jak konstruktor dynamicznych tabel i wykresów. Dwa moduły, które mnie osobiście wyróżniały, to Custom Content Types i Rest API Listings . Porozmawiajmy o nich.
Niestandardowy typ treści a niestandardowy typ posta
Domyślnie, jeśli utworzysz nowy niestandardowy typ postu – dane tego typu posta będą przechowywane w tej samej tabeli bazy danych ( posty ), co cała Twoja inna treść. I chociaż nie będzie to zauważalne w mniejszych projektach, jeśli Twój projekt rozrośnie się do setek, jeśli nie tysięcy wpisów postów – będzie to znaczne obciążenie podczas pobierania dokładnego posta (niestandardowego lub nie) z tej samej tabeli bazy danych.
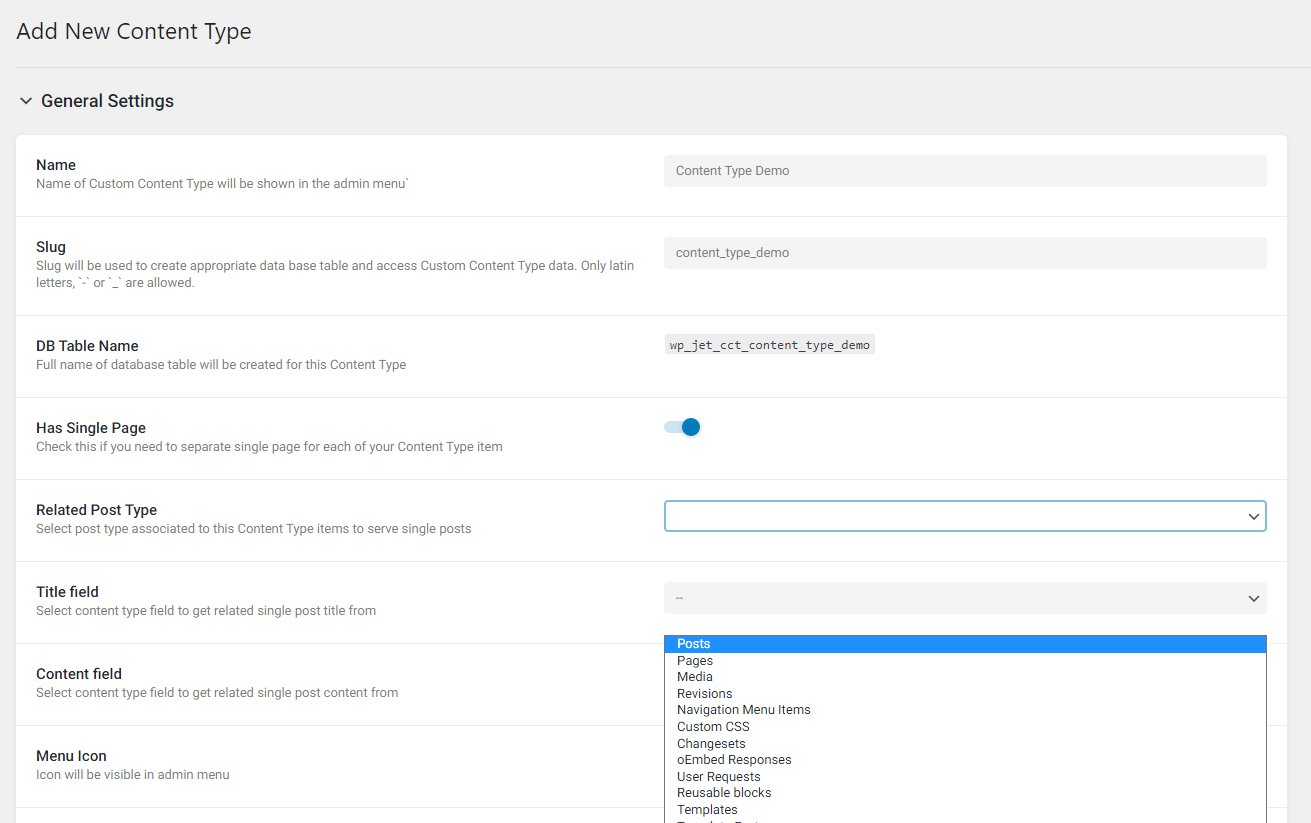
Dzięki JetEngine możesz utworzyć niestandardowy typ zawartości , a dzięki temu – JetEngine utworzy dla niego zupełnie nową tabelę bazy danych i będzie tam przechowywać jej dane (zawartość posta). Co najlepsze, możesz następnie wziąć swój typ treści i przypisać go również do typu posta, w tym niestandardowych.

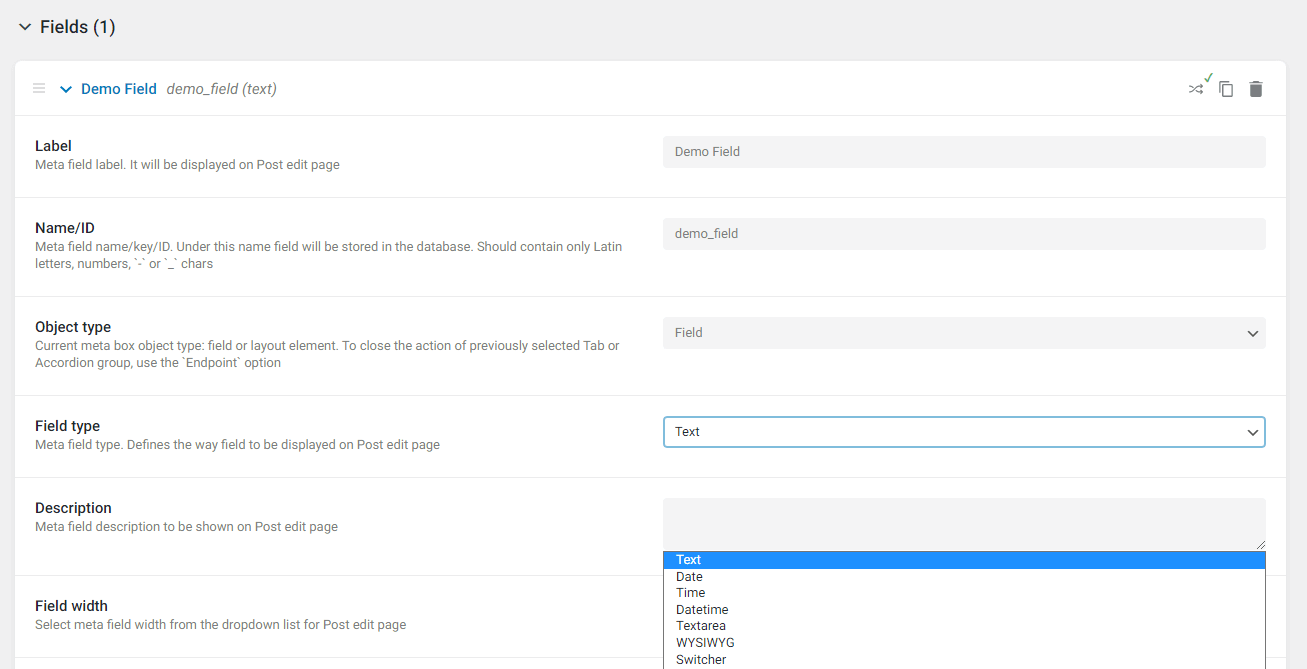
Podczas dodawania nowego typu zawartości — możesz również określić pola niestandardowe, które będą wtedy specyficzne tylko dla tego typu zawartości. To naprawdę fajna funkcja, ponieważ pomoże Ci utrzymać porządek w całej witrynie i zapobiegnie ryzyku przypadkowego usunięcia niewłaściwych danych.

Ale funkcja, o której naprawdę chcę porozmawiać w JetEngine, to ich Rest API Listings .
Wyświetlanie zawartości wewnętrznej i zewnętrznej za pomocą interfejsu API Rest
Za każdym razem, gdy tworzysz nowy typ zawartości za pomocą JetEngine, możesz również zarejestrować ten konkretny typ jako indywidualny interfejs API. Oznacza to, że możesz użyć wbudowanej funkcji Listings, aby dynamicznie wyświetlać dane z tego interfejsu API, co działa również w przypadku zewnętrznych interfejsów API.
Co to jest API?
API oznacza interfejs programowania aplikacji. API nawiązuje połączenie między programami, dzięki czemu mogą przesyłać dane. Program z interfejsem API oznacza, że niektóre części jego danych są udostępniane klientowi do użycia. Klient może być nakładką tego samego programu lub programem zewnętrznym. // freeCodeCamp
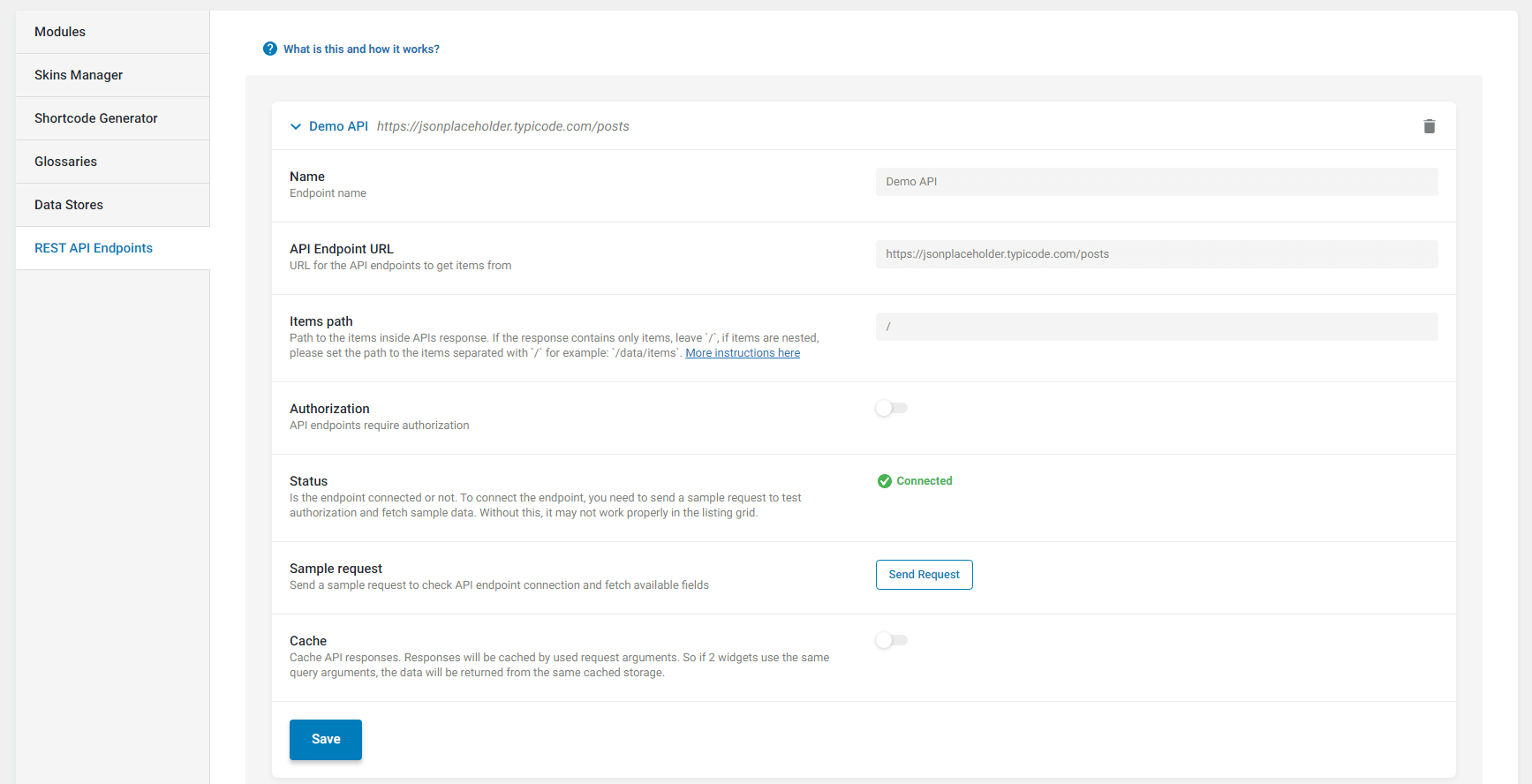
Na przykład utworzyłem nowy punkt końcowy interfejsu API REST przy użyciu interfejsu API zastępczego {JSON}.

Po dodaniu punktu końcowego możesz teraz przejść do JetEngine -> Wykazy w swoim panelu, aby dodać nowy Wykaz, który będzie służył jako szablon do wyświetlania danych API.

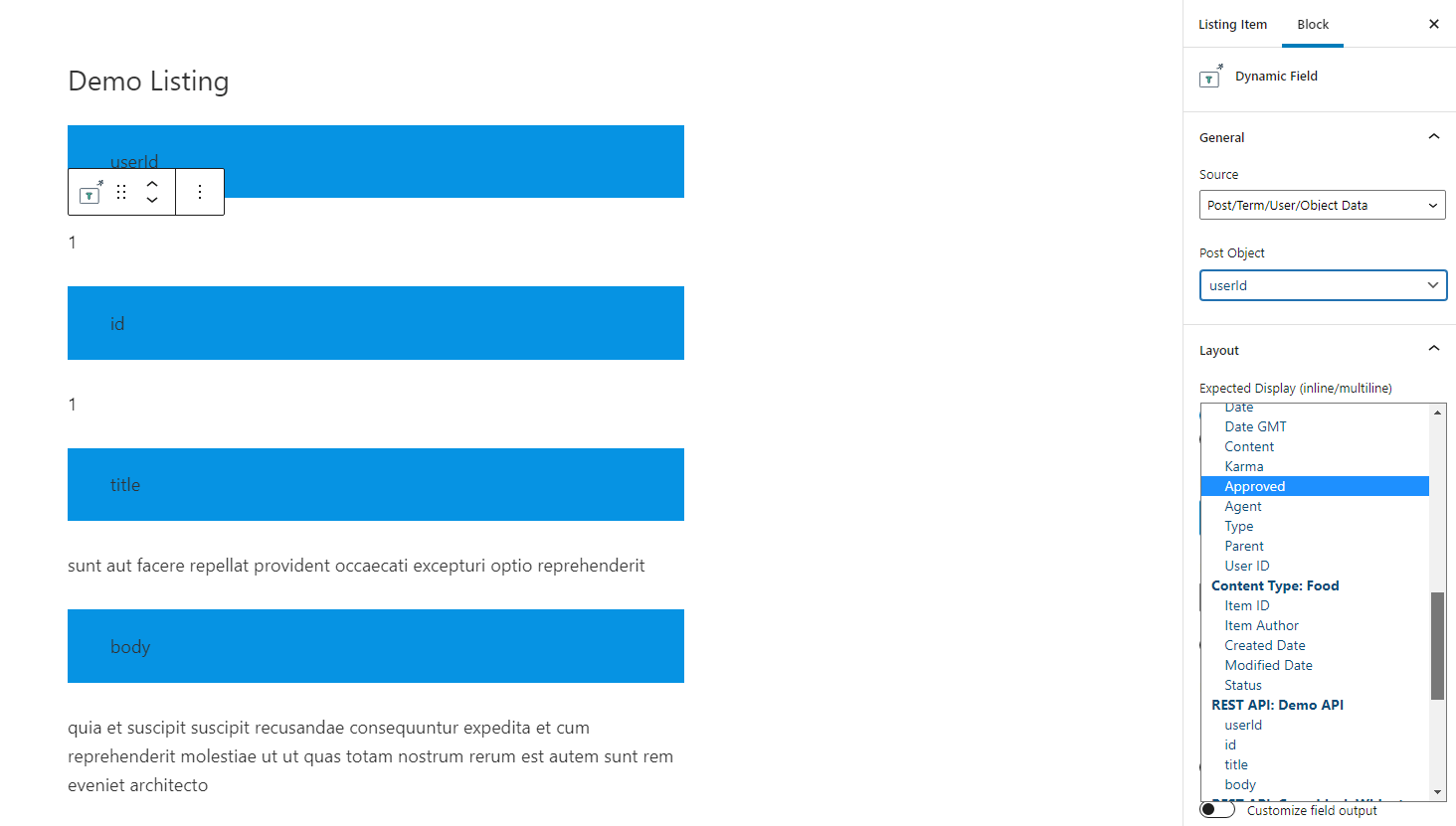
Podczas projektowania szablonu danych API będziesz używać bloku pola dynamicznego (dla Gutenberga) lub widżetu pola dynamicznego dla elementu Elementor. Po dodaniu możesz użyć bloku do zapytania o konkretny obiekt, którego szukasz. Oznacza to również, że możesz pominąć niektóre obiekty.
Po utworzeniu szablonu dla danych, które chcesz pobrać (ponownie mogą to być dane wewnętrzne lub zewnętrzne) – możesz zapisać szablon. Następnym krokiem jest wyświetlenie szablonu, co można zrobić na dowolnym poście lub stronie w serwisie.
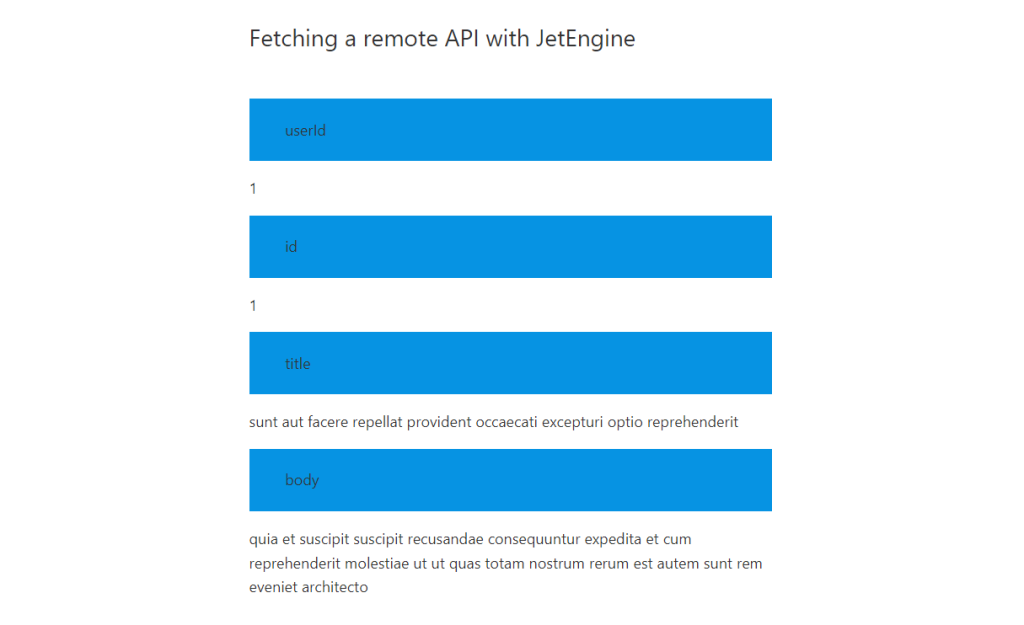
I tak, oznacza to, że możesz również wyświetlać te dane jako część całej dynamicznej struktury treści.
Sposób wyświetlania danych z Listingu polega na użyciu bloku Listing Grid (dla Gutenberga) lub widżetu Listing Grid dla Elementora. Pozwoli Ci to określić listę, którą chcesz wyświetlić, ale także zapewni wiele opcji dostosowywania, stosowania niestandardowych zapytań i określania struktury wyświetlania.

I to wszystko. Pamiętaj, że działa to z każdym REST API, o ile masz odpowiednie punkty końcowe, ale także wymagane klucze autoryzacyjne. Muszę powiedzieć, że sama ta cecha odróżnia JetEngine od innych podobnych rozwiązań, w tym wspomnianych w tym artykule.
Na koniec, jeśli chcesz dowiedzieć się więcej o JetEngine – sprawdź ich oficjalną dokumentację, która zawiera dziesiątki samouczków i przypadków użycia tego, co wtyczka może dla Ciebie zrobić. Kliknij tutaj, aby uzyskać dokumentację Elementora i kliknij tutaj, aby uzyskać dokumenty Gutenberga.
Ceny: licencja będzie kosztować 43 USD, w tym roczne aktualizacje i wsparcie. Ta licencja obejmuje zarówno wersje wtyczki Elementor, jak i Gutenberg.
#3 – Zaawansowane pola niestandardowe

Nie trzeba dodawać, że pierwsze dwa rozwiązania, które przyjrzeliśmy się, są bardziej kompletnymi pakietami do tworzenia dynamicznych witryn od podstaw. Jednak są szanse, że Twoje potrzeby mogą nie być tak wymagające i z przyjemnością użyjesz istniejącego motywu, a następnie zbudujesz na nim dynamiczną zawartość.
W takim przypadku ACF, jak powszechnie wiadomo, jest jedną z najłatwiejszych w obsłudze wtyczek. Chociaż wtyczka nie zapewnia możliwości tworzenia nowych typów postów (choć są do niej wtyczki) – otrzymujesz w pełni rozszerzony interfejs do dodawania niestandardowych pól.
Czym są pola niestandardowe w WordPressie?
Pole niestandardowe to forma treści (danych), którą można publikować wraz z głównym projektem lub szablonem postów i stron bloga. Pole niestandardowe może być czymś tak prostym, jak blok tekstu, który pojawia się po spełnieniu określonych warunków. Może to być również element projektu, taki jak ogłoszenie lub oferta specjalna, które możesz następnie indywidualnie stylizować dla każdej strony osobno.
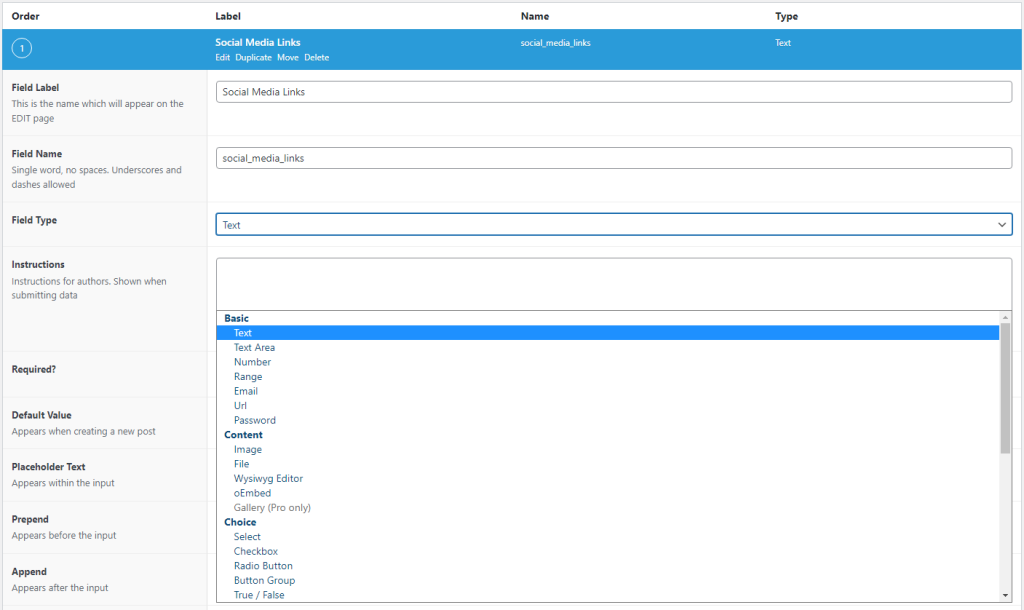
Jedną z zalet ACF jest prostota pracy z nim. Pulpit nawigacyjny do tworzenia nowych pól jest z natury intuicyjny i zapewnia wiele możliwości dostosowania nowych wartości pól do konkretnych potrzeb. Obejmuje to możliwość zastosowania logiki warunkowej do wyświetlania danych pola.

U podstaw zaawansowanych pól niestandardowych leży podejście przyjazne programistom.
Załóżmy, że utworzyłeś nowe pole niestandardowe, które zawiera wszystkie linki do mediów społecznościowych. Twoim celem jest wyświetlanie tego nowego pola na wszystkich stronach z jednym postem. Aby to zrobić, musisz otworzyć plik single.php swojego motywu i po prostu wywołać pole niestandardowe za pomocą funkcji.
Tak jak:
<?php if( get_field('social_media_links') ): ?> <div class="social-links"><?php the_field('social_media_links'); ?></div> <?php endif; ?>To przyjazne dla programistów podejście doprowadziło również do ogromnego zaangażowania społeczności. W chwili pisania tego tekstu istnieje około 200 darmowych wtyczek WordPress oznaczonych ACF. Wiele z nich znacznie rozszerza możliwości ACF i pomaga w tworzeniu dynamicznych szablonów treści.
Ceny: ACF ma bezpłatną wersję dostępną na WordPress.org, a wersja Pro kosztuje 49 USD za jedną licencję na stronę internetową.
#4 – Meta Box

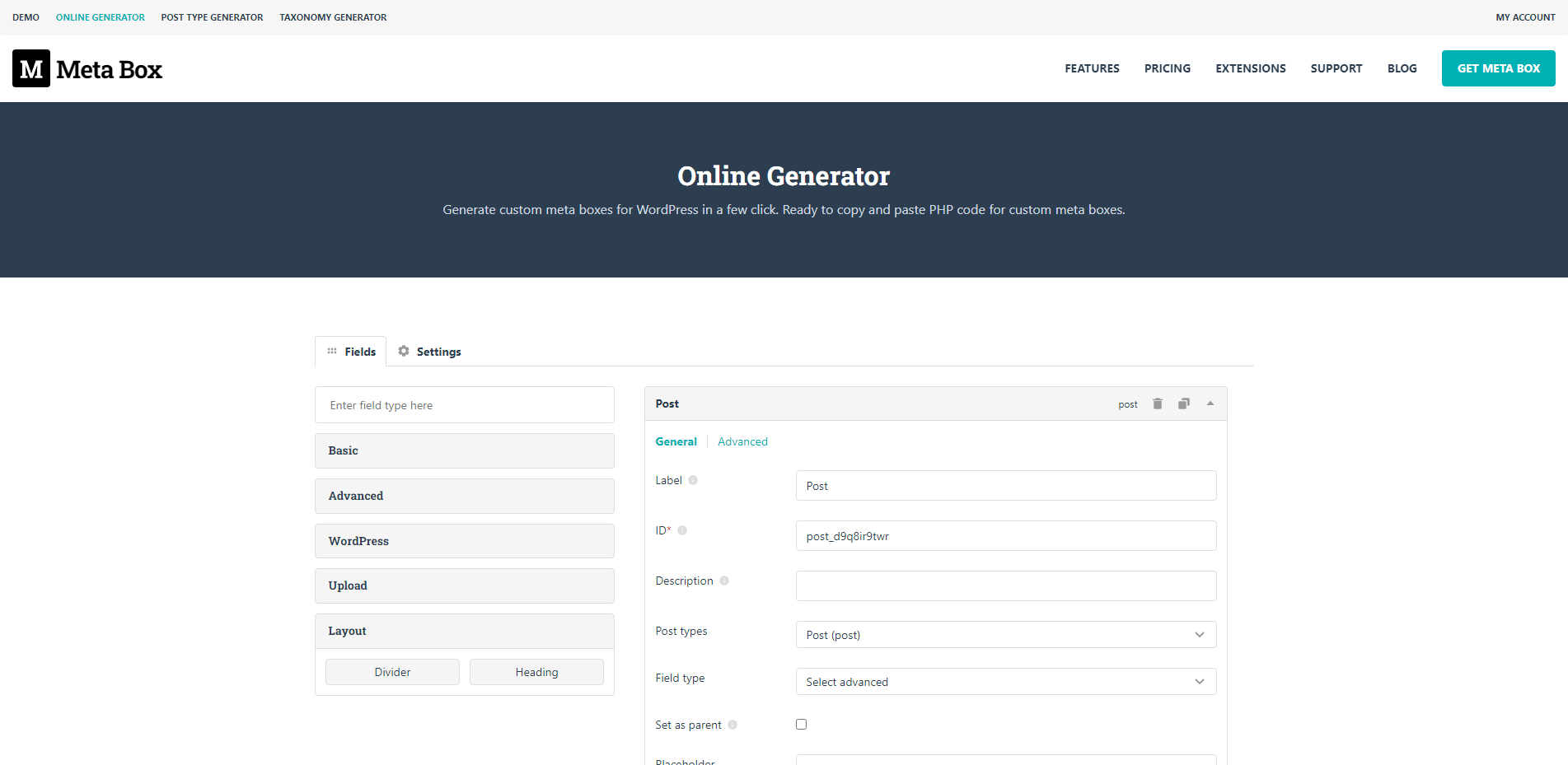
W swej istocie Meta Box (podobnie jak ACF) to wtyczka przeznaczona do generowania niestandardowych pól. Co ciekawe, w przeciwieństwie do większości wtyczek WordPress – Meta Box pozwala tworzyć nowe pola niestandardowe z generatora online, a nie z pulpitu WordPress.

Po zbudowaniu nowego pola (lub zestawu pól) – możesz kliknąć przycisk, aby wygenerować fragment kodu, który można następnie umieścić w pliku functions.php . Otóż to. Następnie przejdź do swojego posta lub strony, a nowe pole zostanie wyświetlone pod edytorem treści.
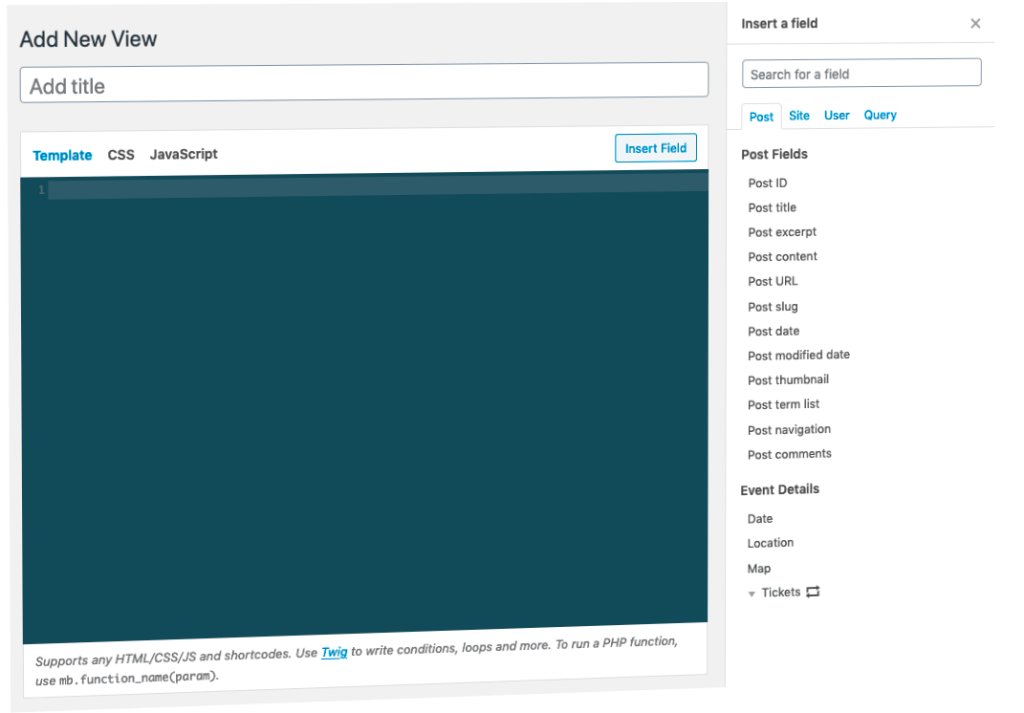
Ponieważ jednak jesteśmy przy temacie wtyczek treści dynamicznych – Meta Box ma funkcję/dodatek o nazwie MB Views, który niestety jest dostępny tylko w wersji Pro. Widok w tym kontekście to niestandardowy szablon, który może używać dowolnych niestandardowych pól do tworzenia kompletnego projektu.
Następnie możesz zastosować ten szablon do dowolnego postu, strony lub niestandardowego typu posta, który Ci się podoba. Działa podobnie jak Toolset i JetEngine, a także widzę, jak minimalistyczny interfejs może się niektórym spodobać.

Jeśli planujesz również tworzyć nowe typy postów, Meta Box opracowuje do tego własną wtyczkę. Wtyczka jest bezpłatna i podobnie jak pola niestandardowe istnieje generator online dla niestandardowych typów postów.
Ceny: Meta Box jest dostępny jako bezpłatna wtyczka na WordPress.org, a plany Pro zaczynają się od 49 do 99 USD (wszystkie funkcje w zestawie) na potrzeby osobiste.
#5 – Strąki

Pody umożliwiają tworzenie podów zgodnie z ich nazwą, które są zarówno niestandardowymi typami postów, jak i niestandardowymi polami, wszystkie w jednej wtyczce. W przeciwieństwie do niektórych wtyczek, które widzieliśmy w tym artykule, uważam, że Pody nie są przyjazne dla początkujących. W rzeczywistości Pody są bardziej jak framework (który można również zaimplementować jako część struktury motywu), który wymaga starannego planowania z wyprzedzeniem.
Powiedziawszy to, interfejs do tworzenia podów jest prosty. Nadal możesz zarządzać takimi rzeczami, jak typy, pola i taksonomie. A do tego buduj relacje między postami, a także przypisuj indywidualne szablony. Ale jeśli, na przykład, miałbyś użyć bloku Widoki podów – musiałbyś mieć gotowy szablon gotowy do przypisania do tego konkretnego poda.
Plusy
- Fantastyczny interfejs użytkownika dla typów budynków i pól.
- Pola niestandardowe można przypisać do stanowisk i taksonomii.
- Różne moduły komponentów do dodawania zaawansowanych funkcji (w tym typy postów z oddzielną tabelą bazy danych) i takie rzeczy, jak obsługa Markdown.
- Posiada osobne moduły do integracji z popularnymi kreatorami stron internetowych.
- Szczegółowa dokumentacja dla programistów.
Cons
- Niezupełnie „kliknij i idź”. Czytanie dokumentów jest prawie obowiązkowe, jeśli chcesz przejść od niestandardowych typów postów do szablonów.
Podsumowując, jeśli jesteś programistą i pracujesz z WordPressem (dla siebie lub klientów), Pods jest dobrym wyborem, ponieważ bardzo dobrze integruje się z istniejącym wcześniej przepływem pracy programistycznej.
Ceny: Pods ma również bezpłatną wersję na WordPress.org, a plan Pro zaczyna się od 79 USD rocznie za licencję jednorazową.
Tworzenie stron z dynamiczną treścią za pomocą WordPress
WordPress zawsze miał swoje wady i wąskie gardła. Ale trudno pominąć fakt, że programiści uczynili WordPressa potęgą treści w połączeniu z odpowiednimi narzędziami.
Niezależnie od tego, czy chcesz założyć nową stronę internetową od zera, czy masz już istniejący projekt, ten artykuł powinien być wystarczającym dowodem na to, że WordPress jest w stanie poradzić sobie z dynamicznymi potrzebami dotyczącymi treści.
Wreszcie, trudno byłoby mi zmieścić wszystkie kąty dla tych wtyczek w jeden pojedynczy artykuł (w tym momencie ma już 3000 słów).
Jeśli więc czujesz, że nadal nie masz pewności, czy dana wtyczka może osiągnąć konkretny cel, który masz na myśli – radzę skontaktować się bezpośrednio z autorem wtyczki, aby uniknąć złego wyboru.
