Łatwy sposób na dodanie suwaka w WordPress
Opublikowany: 2023-03-28Jeśli chcesz dodać suwak w WordPressie, blok suwaka WordPress oferuje najłatwiejszy sposób na rozpoczęcie pracy.
W tym samouczku krok po kroku dowiesz się, jak dodać suwak w WordPress za pomocą bezpłatnej wtyczki Otter Blocks. Możesz zacząć działać w ciągu zaledwie kilku minut, ale wtyczka oferuje również wiele opcji kontrolowania działania suwaka w razie potrzeby.
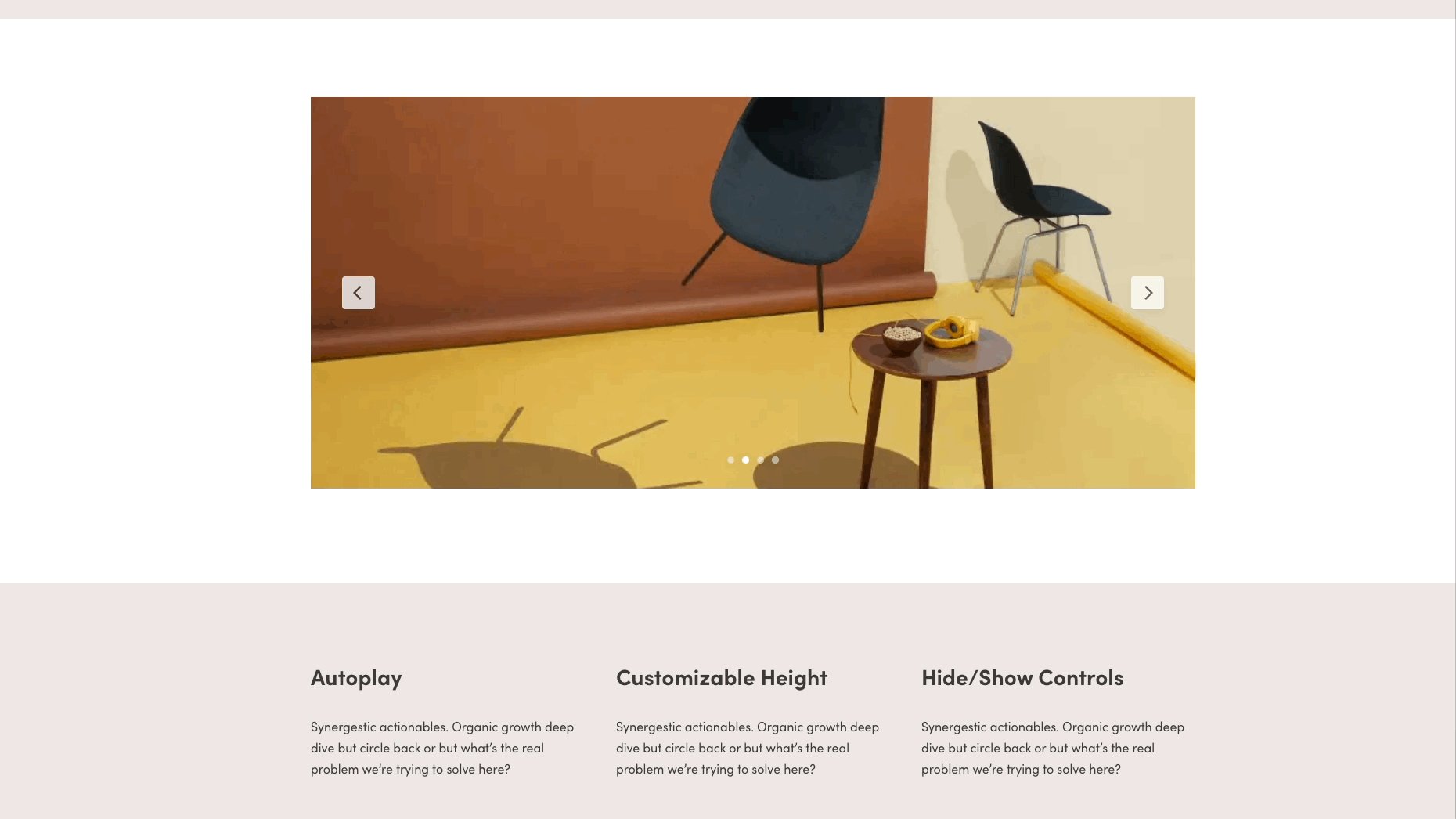
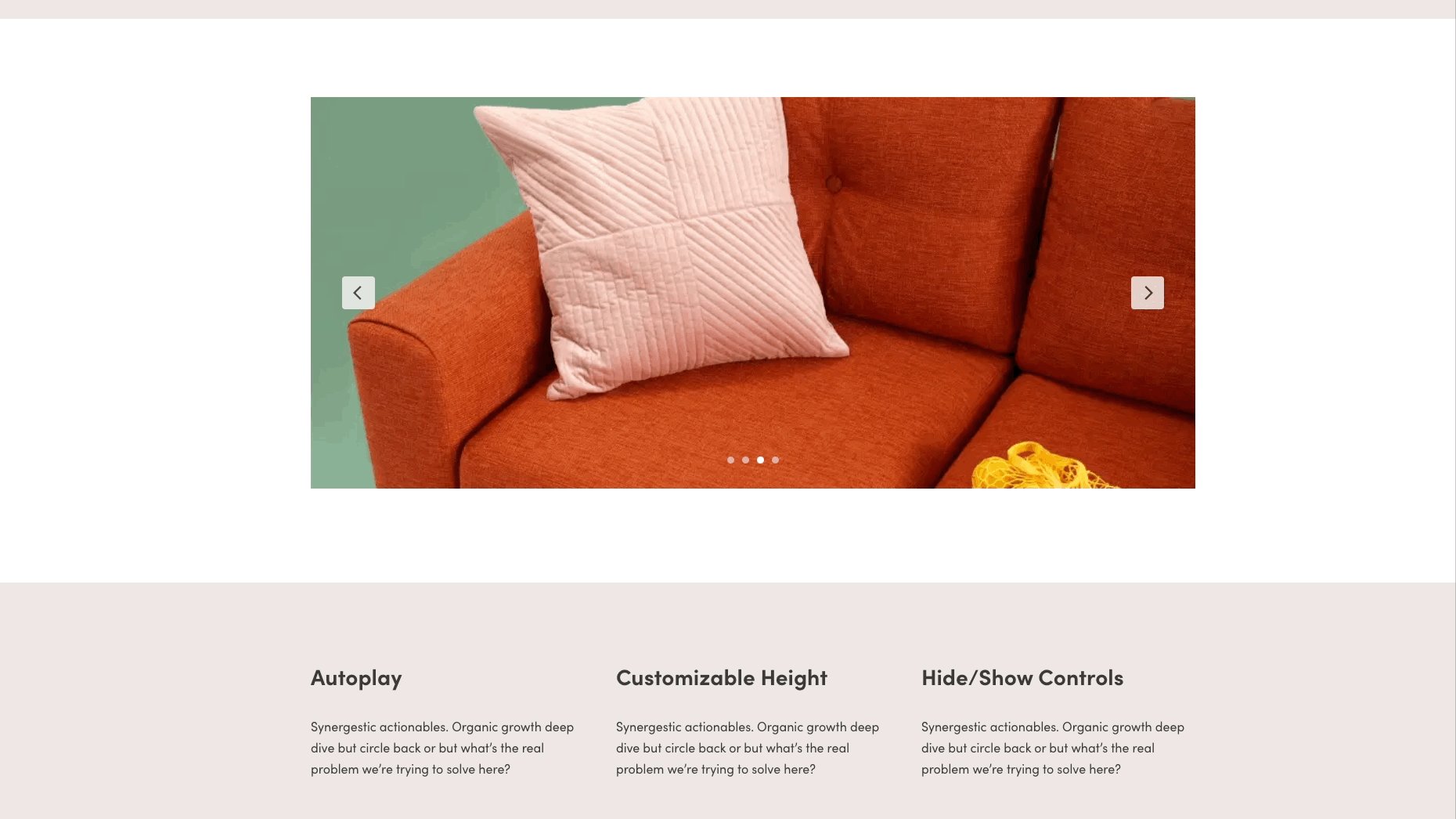
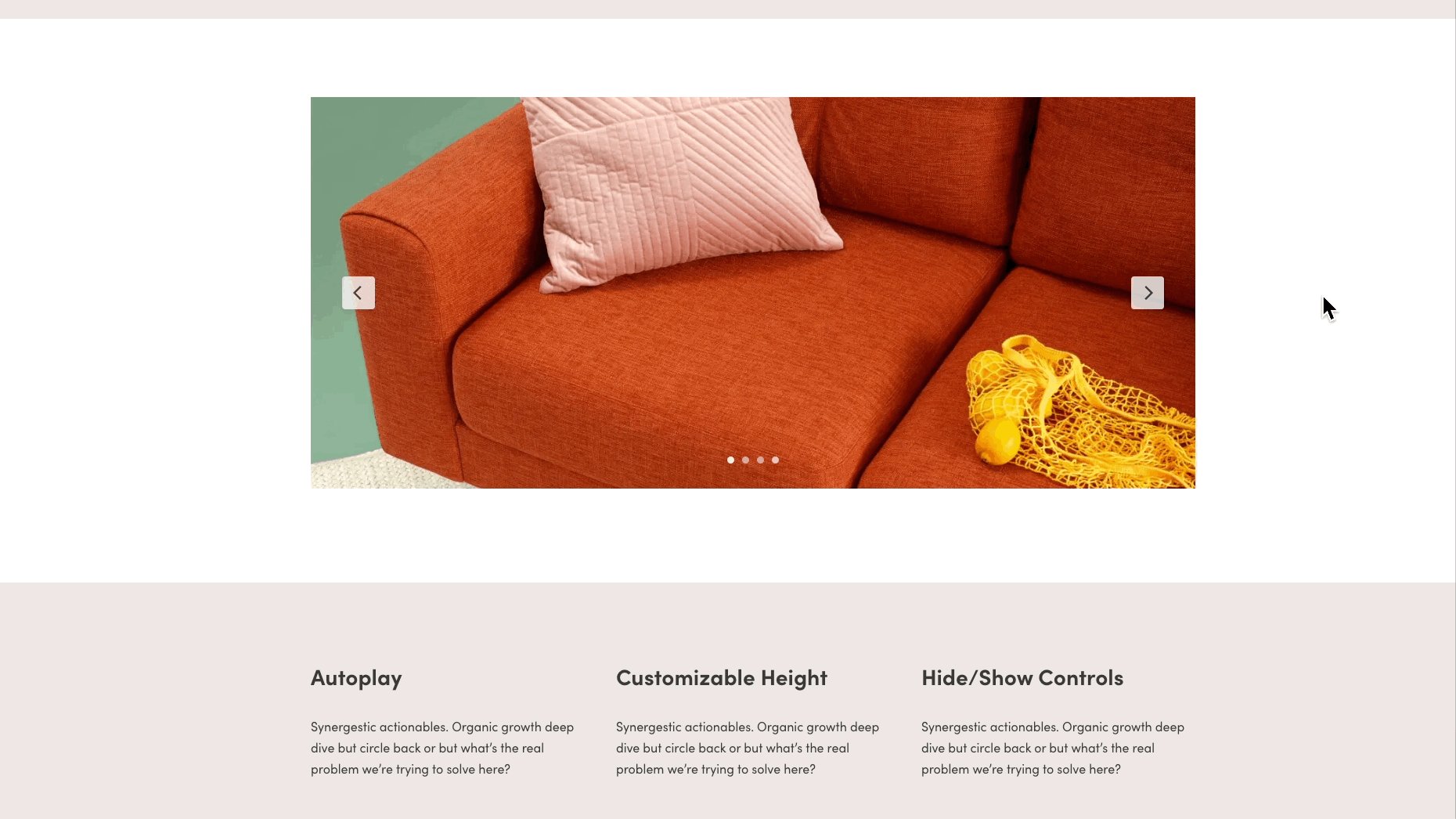
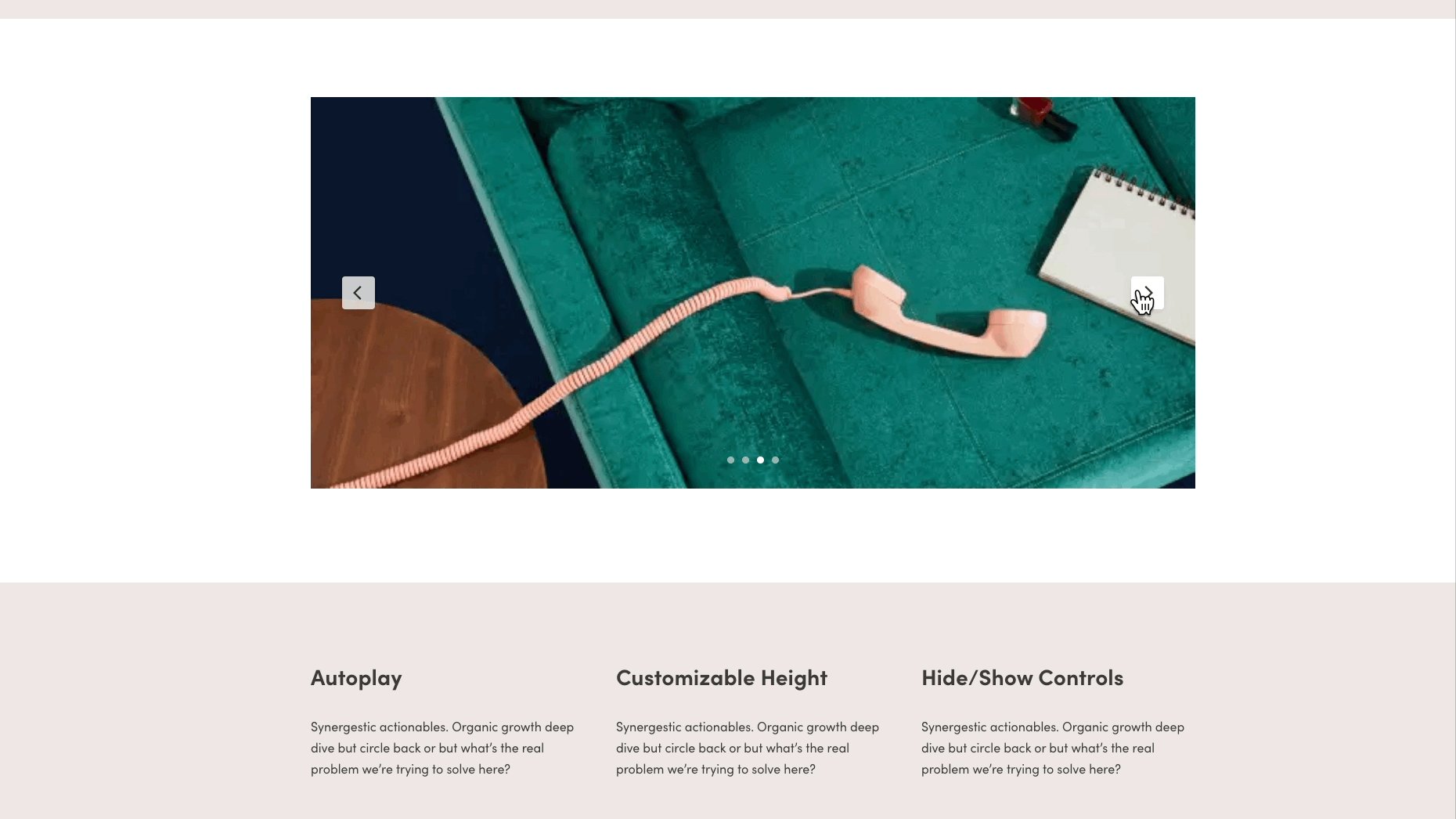
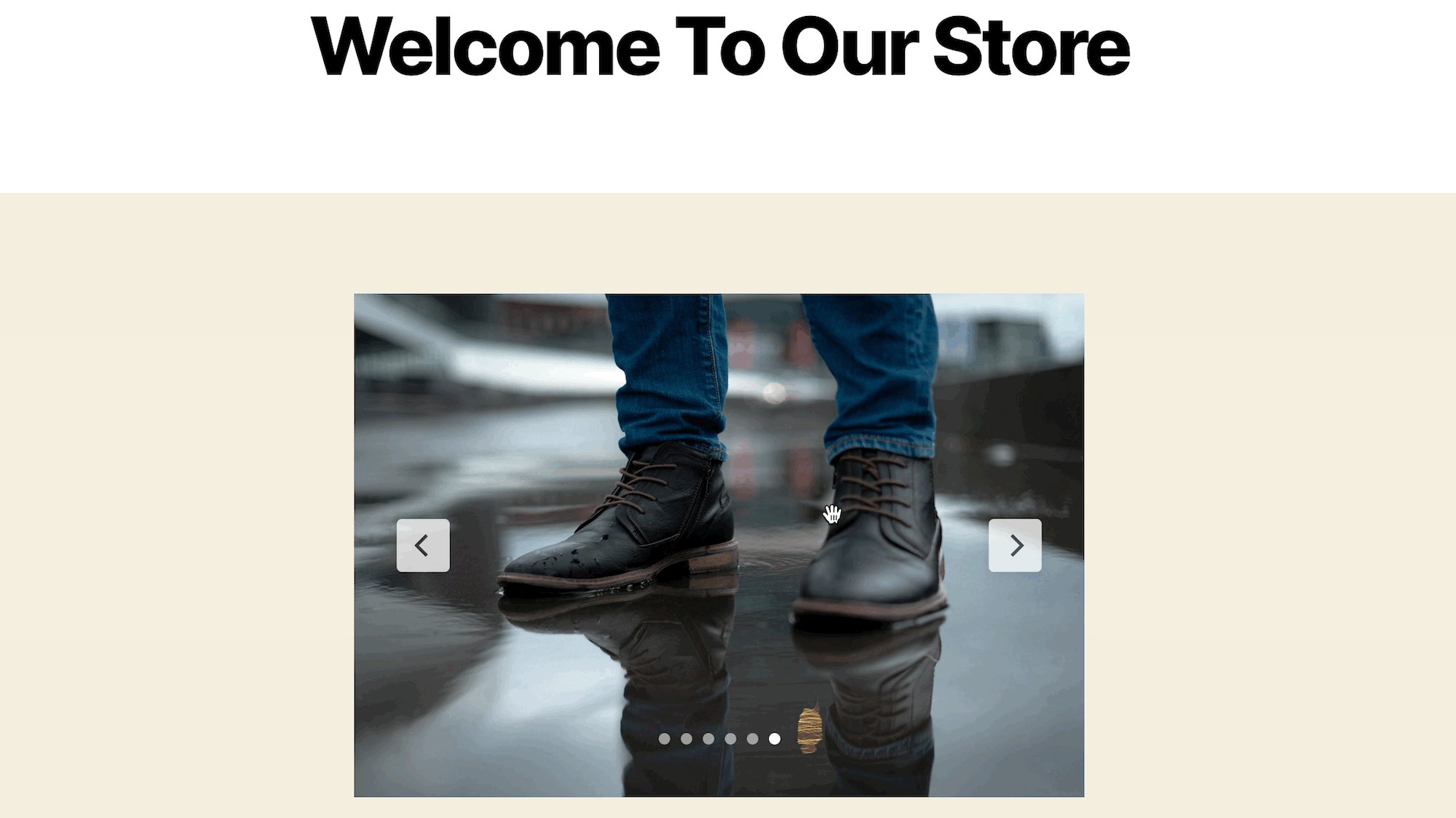
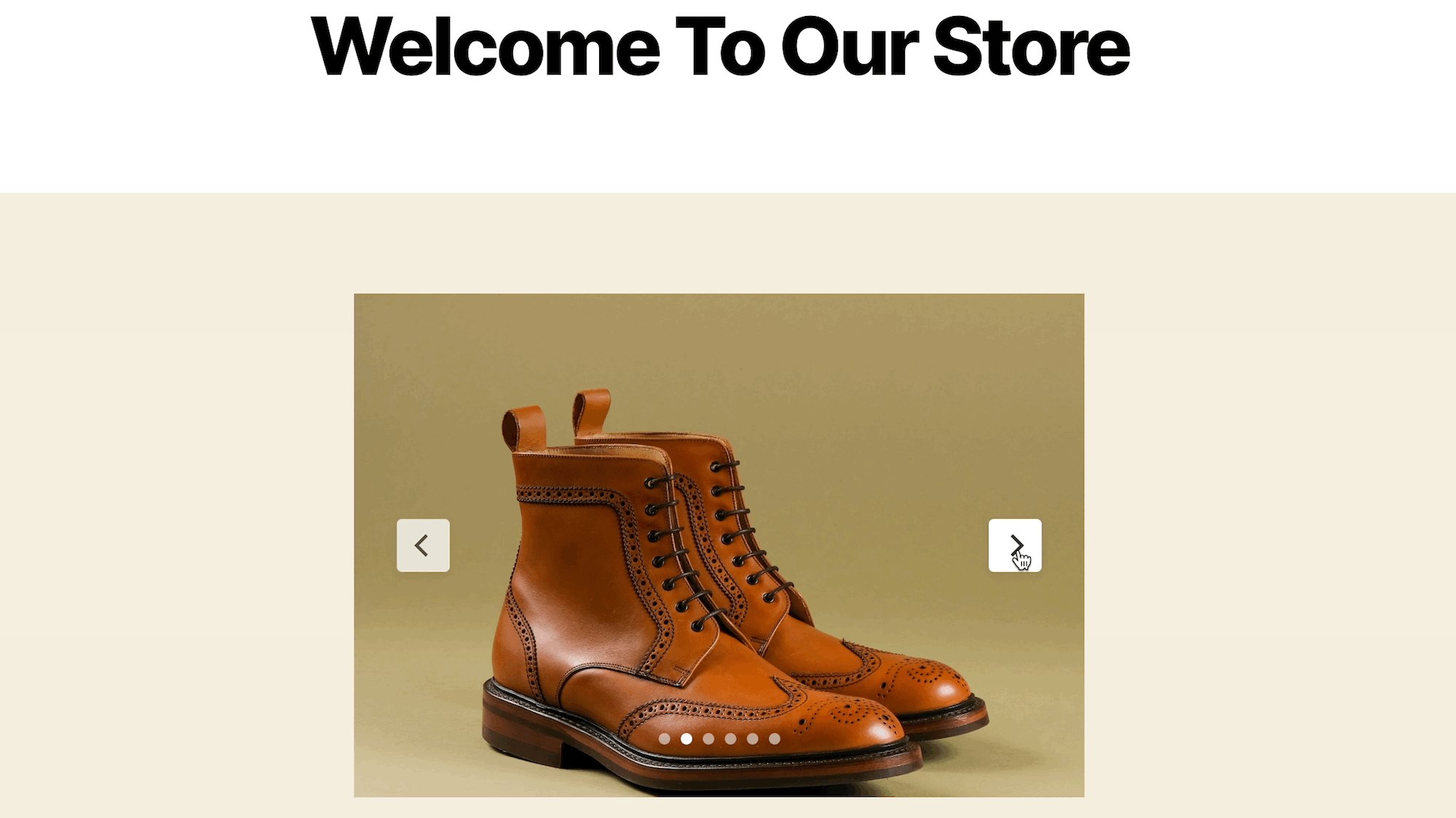
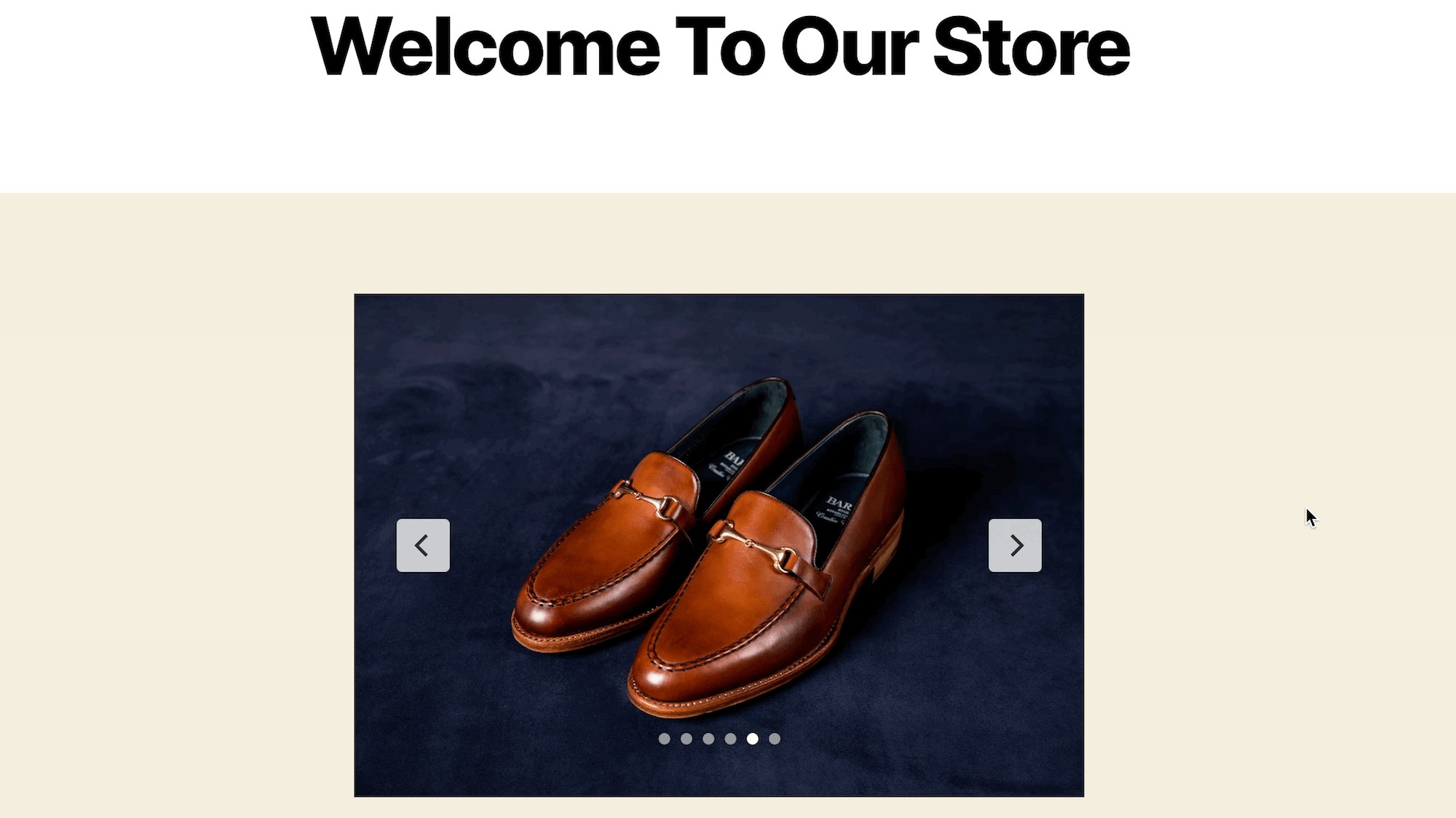
Oto przykład tego, co możesz stworzyć — czytaj dalej, aby zapoznać się z pełnym samouczkiem!

Różne opcje dodawania suwaka w WordPress
Istnieje kilka metod dodawania suwaka w WordPress:
- Użyj suwakowej wtyczki WordPress : Darmowe wtyczki, takie jak Otter Blocks, zapewniają wbudowane bloki suwaków stworzone specjalnie dla WordPress.
- Wypróbuj narzędzie do tworzenia stron : niektóre narzędzia do tworzenia stron oferują gotowe suwaki, które można dodać jako bloki treści lub sekcje.
- Sprawdź, czy Twój motyw ma już funkcję suwaka : Nie wybralibyśmy motywu tylko ze względu na suwak, ale może się okazać, że Twój obecny motyw ma wbudowaną solidną funkcję suwaka.
- Niestandardowy kod suwaka : O ile nie potrzebujesz wyjątkowo unikalnego suwaka, ta metoda nie jest zalecana, ponieważ wtyczki suwaków są już w dużym stopniu konfigurowalne i musisz albo wiedzieć, jak kodować, albo zatrudnić programistę.
Używanie wtyczki do dodawania suwaka w WordPress jest zdecydowanie najbardziej logiczną metodą; pozostawia motyw taki, jaki jest, i nie wymaga niestandardowego kodowania ani przebudowanego systemu budowania stron.
Dlatego nauczymy Cię, jak dodać suwak w WordPressie za pomocą bardzo wszechstronnej wtyczki bloków Gutenberga o nazwie Otter Blocks.
Jak dodać suwak WordPress za pomocą Otter Blocks – krótki przewodnik
W tej pierwszej sekcji omówimy szybki przewodnik krok po kroku, jak dodać suwak w WordPress z Otter Blocks.
Następnie w następnej sekcji omówimy bardziej szczegółowo różne opcje potrzebne do dostosowania suwaka WordPress w blokach Otter.
Krok 1: Zainstaluj i aktywuj Otter Blocks
Aby rozpocząć, zainstaluj i aktywuj bezpłatną wtyczkę Otter Blocks z WordPress.org:
- Otwórz pulpit nawigacyjny WordPress.
- Przejdź do Wtyczki > Dodaj nowy .
- Wyszukaj bloki wydry.
- Zainstaluj i aktywuj wtyczkę.
Krok 2: Dodaj suwak WordPress do odpowiedniego posta lub strony
Następnie otwórz edytor WordPress dla posta, strony lub innego rodzaju treści/szablonu, do którego chcesz dodać suwak.
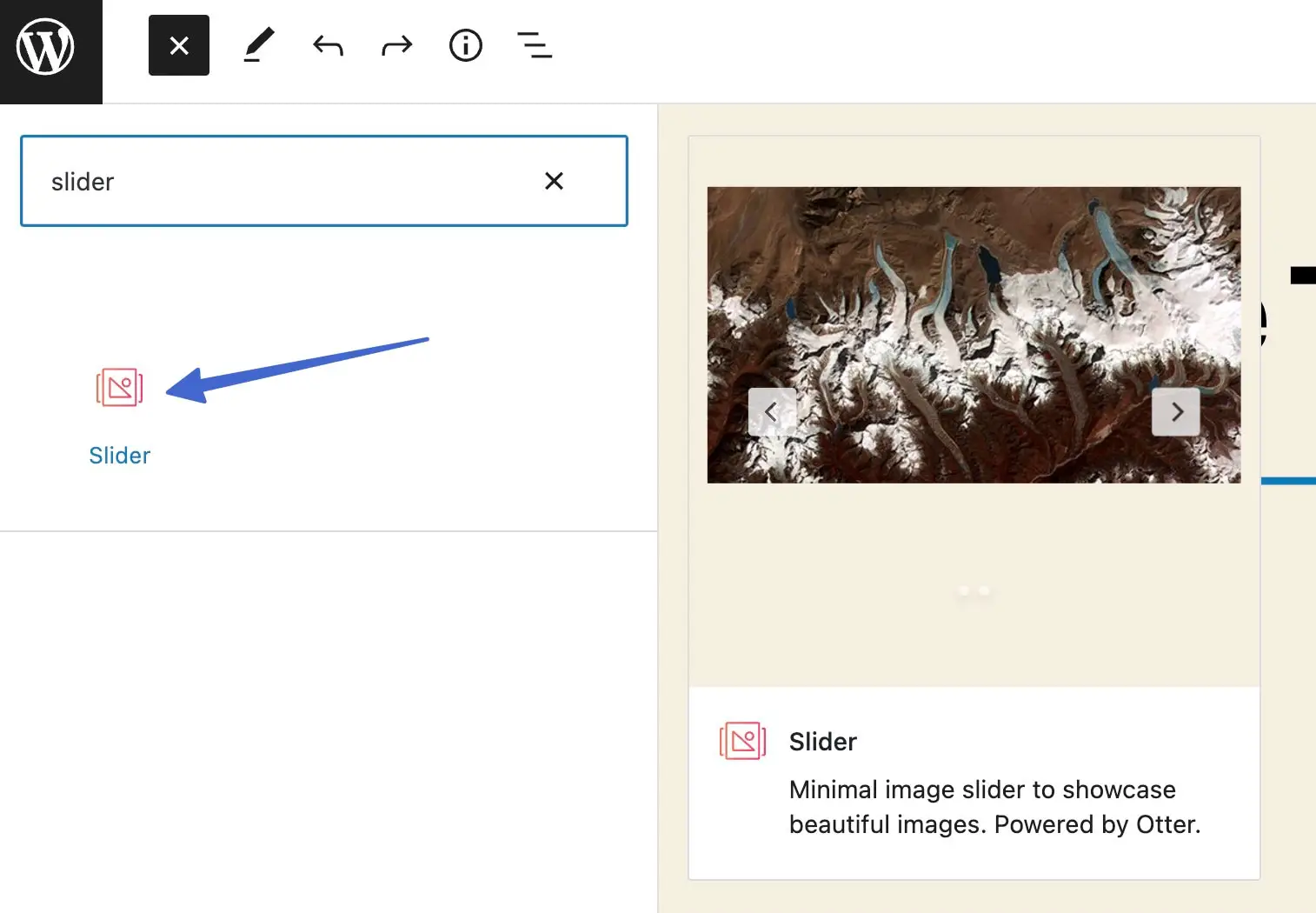
Następnie otwórz narzędzie do wstawiania bloków i wyszukaj „Slider”. Wybierz blok Slider , aby dodać go do edytora.
Uwaga: Podgląd bloku informuje, czy jest to opcja suwaka od Otter.

Krok 3: Dodaj multimedia do slidera
Po dodaniu bloku suwaka do projektu dostępne są dwie opcje dodawania obrazów do suwaka:
- Prześlij – przesyłaj zupełnie nowe obrazy do swojego slidera.
- Biblioteka multimediów — wybierz istniejące obrazy z biblioteki multimediów.

Możesz przesłać lub dodać dowolną liczbę obrazów do bloku Slider. Gdy to zrobisz, blok Slider pokaże podgląd obrazów z dołączonymi animacjami przesuwania.
Uwaga: Zawsze można wrócić i usunąć lub dodać więcej obrazów do suwaka.

Krok 4: Opublikuj suwak na swojej stronie WordPress
Jeśli jesteś zadowolony z wyglądu suwaka, kliknij Aktualizuj lub Publikuj , aby wprowadzić zmiany w życie i opublikować suwak w swojej aktywnej witrynie.

Krok 5: Wyświetl suwak na swoim interfejsie WordPress
Aby upewnić się, że blok suwakowy WordPress działa zgodnie z oczekiwaniami, przejdź do interfejsu tej strony lub postu, aby wyświetlić wyniki.
Domyślne ustawienia Otter Blocks zapewniają funkcję autoodtwarzania, punktory nawigacyjne i klikalne strzałki.
A oto jak dodać slider w WordPressie! Czytaj dalej, aby dowiedzieć się wszystkiego o dodawaniu bardziej zaawansowanych ustawień do suwaka.

Jak dostosować blok suwaka WordPress w Otter Blocks
Jeśli chcesz mieć większą kontrolę nad działaniem suwaka WordPress, Otter Block oferuje wiele opcji na pasku bocznym Block w edytorze.
Oto jak dostosować suwak…
Krok 1: Wybierz blok suwaka, aby wyświetlić więcej ustawień
Na zapleczu WordPress kliknij blok Slider; powinno to stworzyć efekt podświetlenia wokół modułu. Przejdź do Ustawienia > Blokuj po prawej stronie ekranu. Tutaj modyfikujesz ustawienia projektu.

Krok 2: Dostosuj slajdy
W sekcji Blokuj > Ustawienia znajdziesz wiele opcji dostosowywania.
Zacznij w module Slajdy , aby edytować liczbę Slajdów na stronie i Odstęp między slajdami.

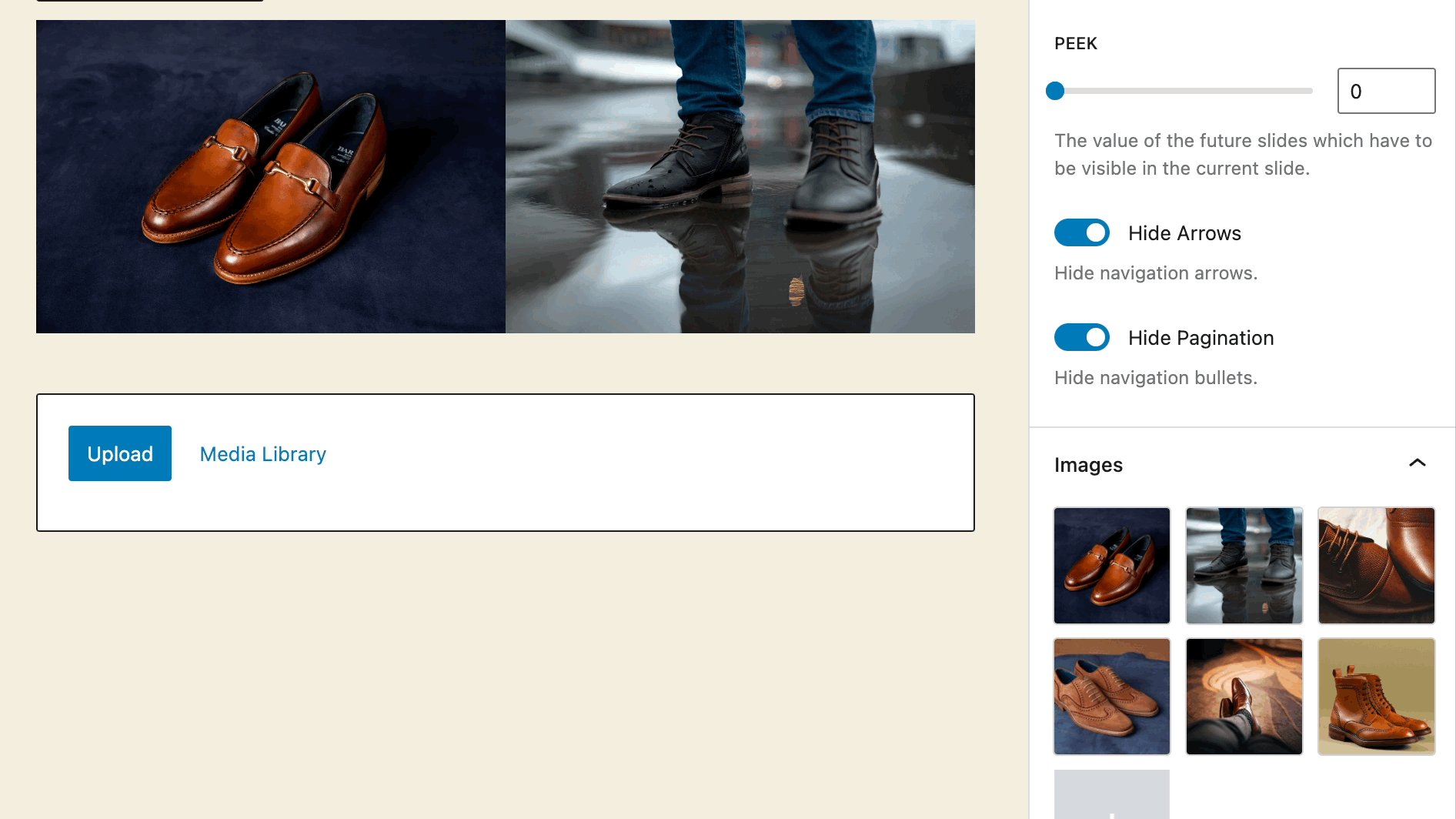
Możesz spróbować dodać ustawienie Peek , aby wyświetlić slajdy, które mają się pojawić w galerii.

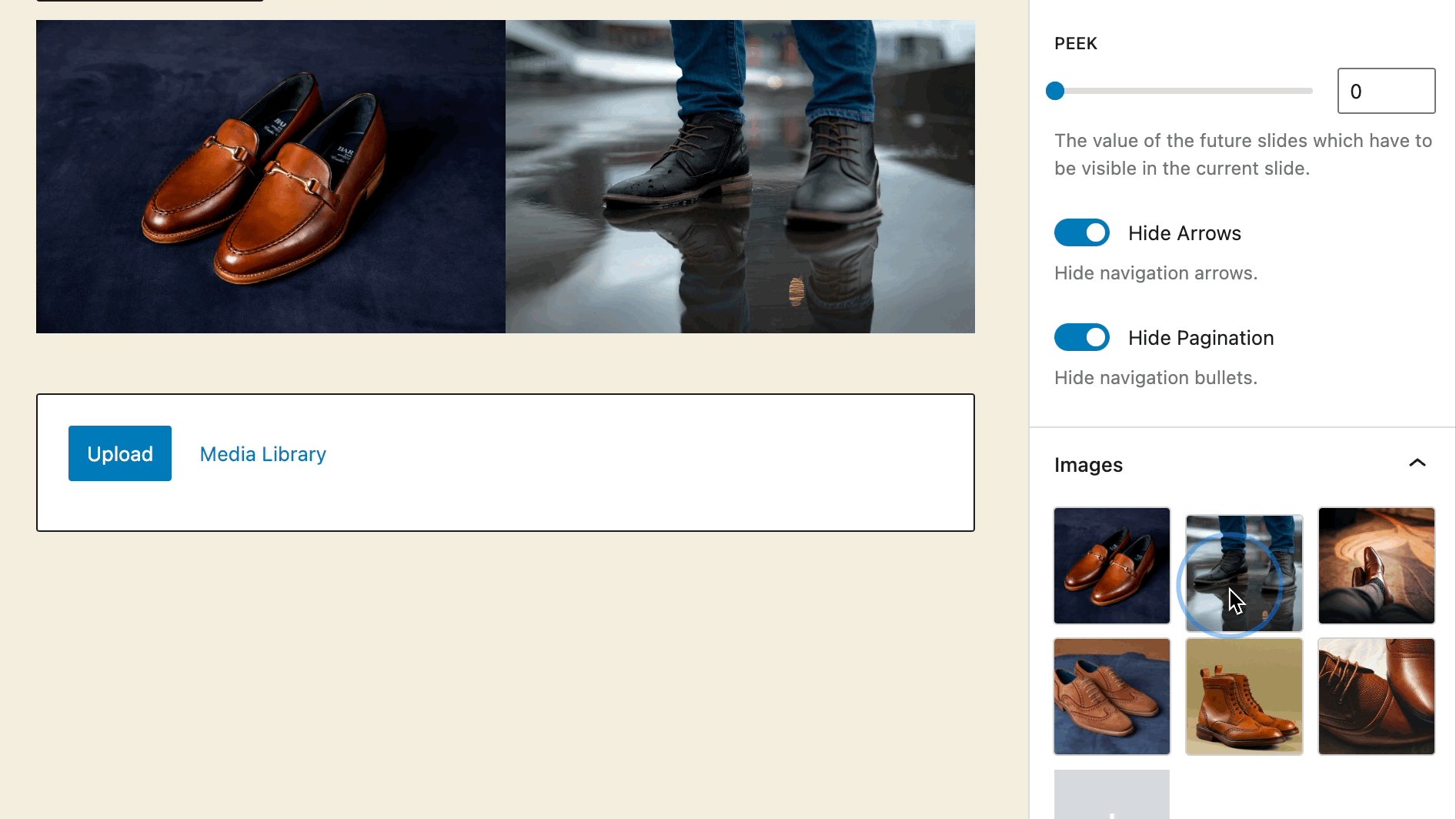
Ustawienia obejmują również przełączanie opcji Ukryj strzałki i Ukryj paginację , z których możesz korzystać na podstawie osobistych preferencji.

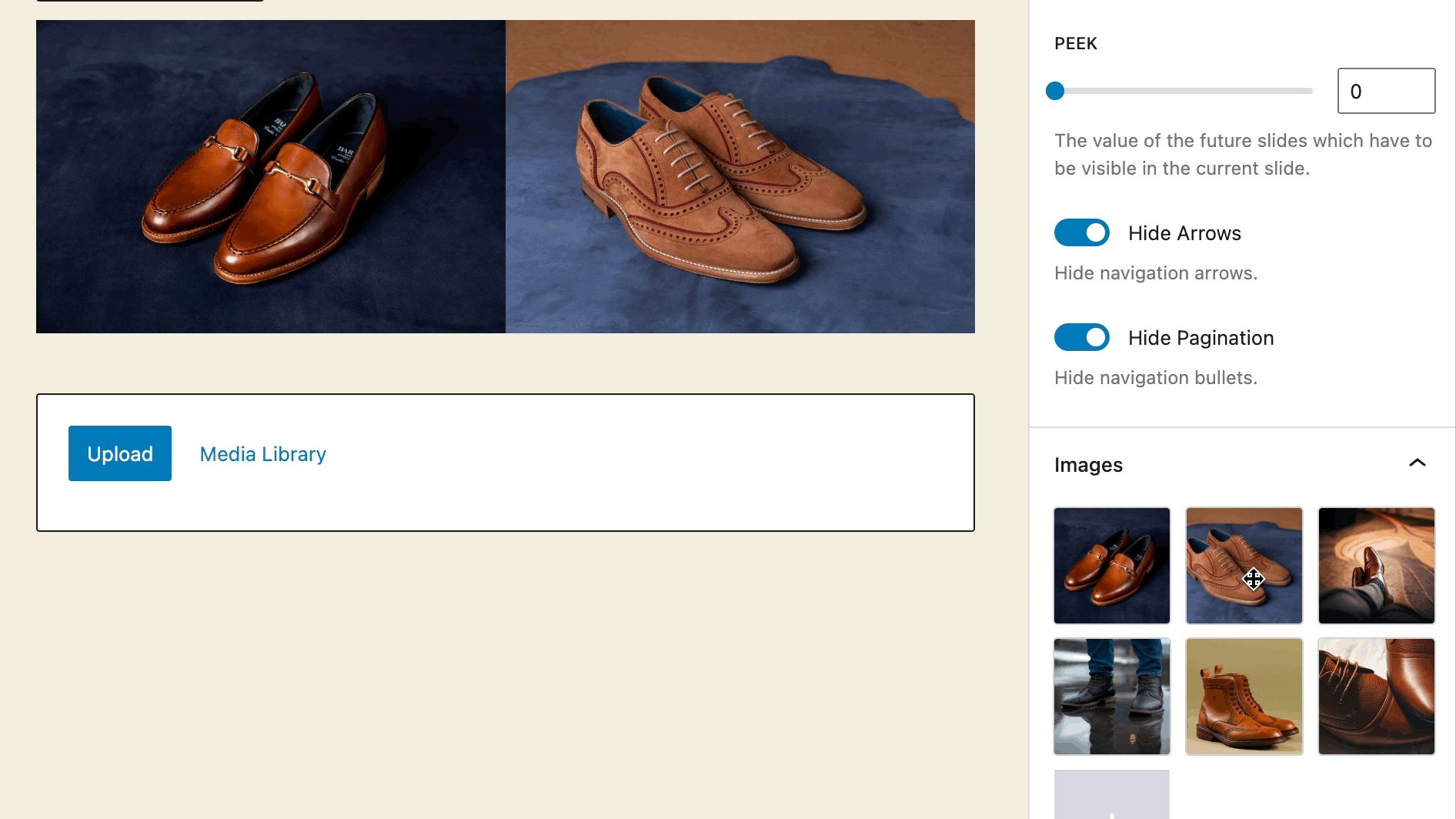
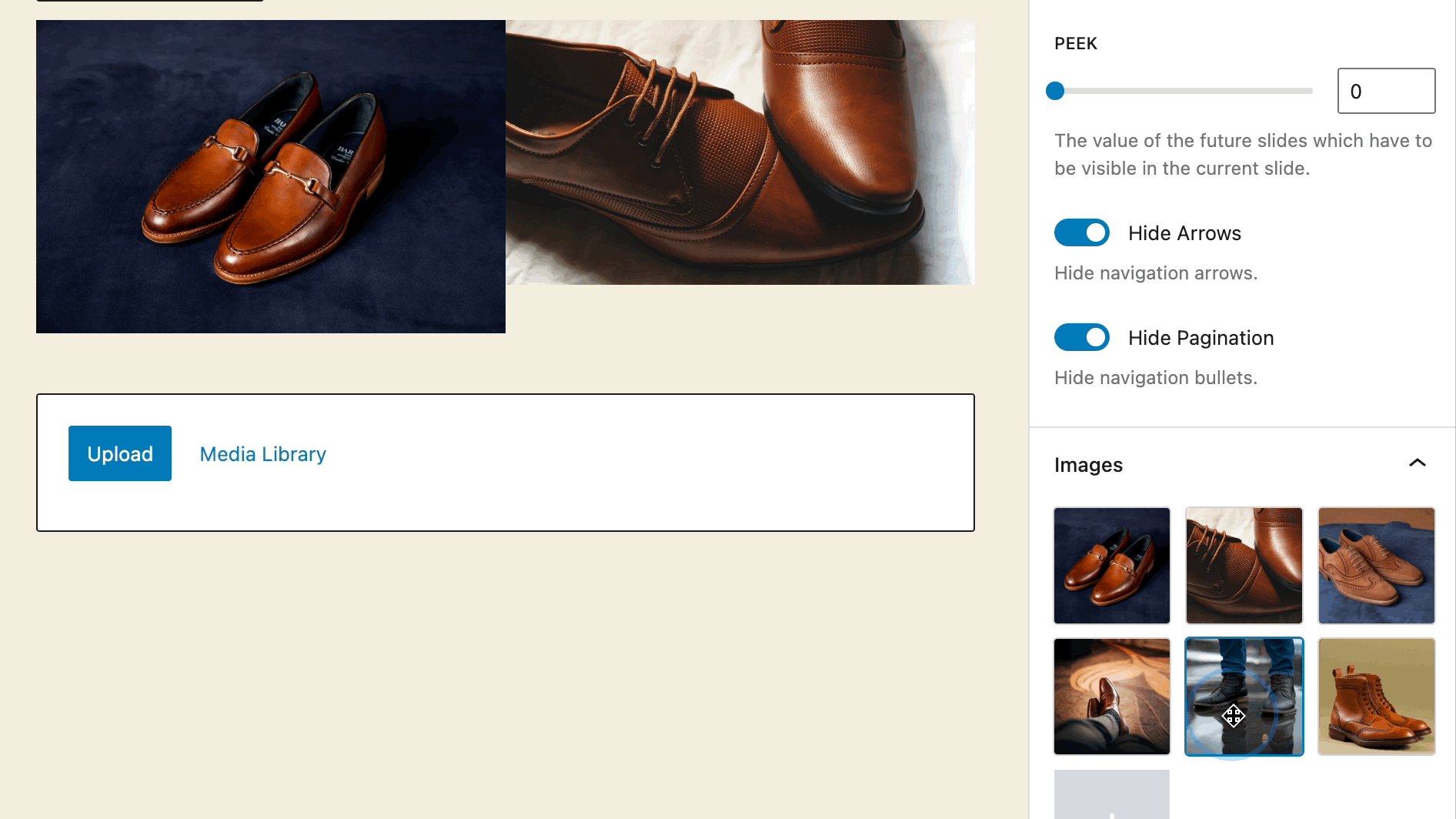
Krok 3: W razie potrzeby dostosuj kolejność obrazów
Otwórz kartę Obrazy , aby zobaczyć wszystkie elementy multimedialne znajdujące się obecnie w suwaku. Tutaj możesz kliknąć i przeciągnąć, aby zmienić kolejność.

Z tego obszaru możliwe jest również usuwanie i dodawanie obrazów.
Krok 4: Przełącz ustawienia autoodtwarzania
W sekcji Autoodtwarzanie znajduje się przełącznik do włączania i wyłączania funkcji automatycznego odtwarzania suwaka na suwaku WordPress.

Po włączeniu przełącznika masz możliwość opóźnienia przejścia slajdu o kilka sekund.

Krok 5: Dodaj styl do suwaka
Przechodząc do ustawień ogólnych, kliknij kartę Styl , aby edytować takie elementy, jak wymiary, kolory i obramowania.

Panel Wymiary i ruch zawiera pola do wpisania wysokości lub szerokości całego suwaka. Pamiętaj, że być może będziesz musiał pobawić się wymiarami, aby osiągnąć pożądany wygląd. Zablokowana wysokość lub szerokość może również wpłynąć na czas reakcji na innych urządzeniach.
Dostępne jest nawet pole Przejścia , które umożliwia wybieranie kreatywnych ruchów podczas zmiany slajdów.
Opcje obejmują:
- Liniowy
- Łatwość
- Łatwość
- Łatwość wejścia
- Odbić się

Aby dodać suwak w WordPress z jakimś kolorem, otwórz sekcję Kolor . Tutaj wybierasz elementy, dla których chcesz zmienić ich kolory. Możesz dodać kolor do strzałek, tła strzałek, podziału na strony, aktywnego podziału na strony i obramowań.

Kliknij okrągłą próbkę koloru z każdego z nich, aby wyświetlić selektor kolorów. Gdy wprowadzisz zmiany, zobaczysz, że są one natychmiast stosowane do podglądu w edytorze.


Ostatecznym dostosowaniem stylu dostępnym dla suwaka Otter Blocks jest jego obramowanie. Wybierz kartę Obramowanie , a następnie wpisz określoną liczbę pikseli dla szerokości i promienia obramowania. Promień zaokrągla narożniki obramowania.

Krok 6: Przełącz na szeroką lub pełną szerokość suwaka
Jednym z ostatnich ustawień, które warto dostosować dla suwaka WordPress, jest jego szerokość na stronie. Motywy WordPress mają zazwyczaj ustawioną szerokość treści, ale możesz chcieć to zmienić, aby suwak zajmował więcej miejsca ( zakładając, że Twój motyw obsługuje te opcje szerokości ).
W edytorze WordPress kliknij, aby wybrać blok suwaka. Wybierz przycisk Wyrównaj , który się pojawi. Zobaczysz menu rozwijane z trzema opcjami wyrównania:
- Nic
- Szeroka szerokość
- Pełna szerokość

Szerokie wyrównanie szerokości rozciąga suwak na większą część strony, pozostawiając trochę miejsca na krawędziach.

Z drugiej strony pełna szerokość rozszerza suwaki, dotykając samych końców strony, aby wypełnić całą poziomą przestrzeń na ekranie.

Jak pokazać/ukryć blok suwaka WordPress dla różnych użytkowników z warunkami widoczności
Warunek widoczności to reguła, którą ustawiasz w Otter Blocks, tak aby niektóre slajdy pojawiały się tylko w określonych momentach, na przykład gdy użytkownik jest zalogowany na stronie lub na podstawie historii zakupów klienta.
Są to potężne elementy do dostarczania ukierunkowanych wiadomości i minimalizowania zbędnych obrazów dla innych.
Aby rozpocząć, wybierz blok Slider w edytorze i przejdź do jego zakładki Blok . Kliknij ikonę kebaba (trzy pionowe kropki) na karcie Narzędzia bloków . To ujawnia dodatkowe zakładki do aktywacji w ustawieniach bloku:
- animacje
- niestandardowe CSS
- Warunki widoczności
- Przekształć w Lepki
W takiej sytuacji wybierz opcję Warunki widoczności .
Uwaga: animacje nie działają w przypadku bloków Slider (ta funkcja dotyczy innych bloków dostarczanych z wydrą).

Kliknij, aby dodać grupę reguł .

Znajdź i kliknij ikonę marchewki w dół obok miejsca, w którym jest napisane Grupa reguł . Spowoduje to wyświetlenie monitu o wybranie warunku dla grupy reguł.
Istnieje długa lista warunków do wyświetlenia bloku, jeśli warunek jest prawdziwy.
Wybierz jedną z kategorii:

Jako przykład możesz pokazać suwak tylko wylogowanym użytkownikom, co oznacza, że zalogowani użytkownicy nic nie widzą, lub inny suwak, który dla nich ustawiłeś.
Ustaw wiele warunków w jednej grupie reguł, aby suwak pojawiał się tylko wtedy, gdy oba warunki są spełnione.

Istnieje duża różnica między dodaniem nowego warunku a dodaniem nowej grupy reguł:
- Suwaki z wieloma warunkami pojawiają się tylko wtedy, gdy spełniony jest pierwszy warunek ORAZ drugi.
- Suwaki z wieloma grupami reguł są wyświetlane, jeśli spełniona jest pierwsza grupa reguł LUB druga grupa reguł.

Podczas ustawiania warunków i grup reguł pamiętaj o oferowaniu wielu suwaków z różnymi regułami widoczności, aby wszyscy użytkownicy widzieli odpowiedni suwak!
Jak ustawić lepkie suwaki i niestandardowy CSS
Pozostałe narzędzia dla suwaków Otter to: Transform to Sticky i Custom CSS . Pamiętaj, że animacje nie są dostępne dla suwaków.
Jeśli chcesz, możesz aktywować oba w rozwijanym menu Narzędzia bloków .

Lepkie suwaki pozwalają utrzymać suwak w jednym miejscu, podczas gdy użytkownicy poruszają się po Twojej witrynie. Jest to pomocne, jeśli jest to ważna wiadomość lub jeśli dobrze wpływa na estetykę strony.
Oto lepkie ustawienia :
- Ustaw suwak tak, aby przylegał do ekranu
- Aktywuj tryb płynny
- Zmień jego położenie
- Wybierz offset
- Dodaj lepkie zachowania, takie jak zwijanie, zanikanie i układanie

Z drugiej strony niestandardowy CSS pozwala dodać suwak w WordPressie i dostosować go w dowolny sposób – zakładając, że wiesz, jak kodować. Po prostu wpisz lub wklej kod do niestandardowego bloku CSS i użyj „selektora”, aby skierować opakowanie bloku.

Dodaj blok suwakowy WordPress już dziś
To kończy nasz przewodnik na temat korzystania z suwaka WordPress, aby dodać suwak bezpośrednio z edytora WordPress.
W przypadku większości osób wszystko, co musisz zrobić, to dodać suwak WordPress do swojego projektu i przesłać kilka zdjęć.
Jeśli chcesz mieć większą kontrolę, blok ma również wiele ustawień, które pozwalają dostosować jego działanie.
Jeśli masz sklep WooCommerce, być może zainteresuje Cię również nasz poradnik, jak dodać slider produktów WooCommerce do swojego sklepu.
Czy nadal masz pytania dotyczące korzystania z suwaka WordPress? Daj nam znać w komentarzach!
