Jak łatwo edytować pasek nawigacyjny WordPress 101
Opublikowany: 2022-12-09Menu nawigacyjne jest nieodzowną częścią strony internetowej, ponieważ bezpośrednio poprawia wrażenia użytkownika. To menu umożliwia odwiedzającym szybki dostęp do Twojej witryny i przeglądanie jej poprzez listę ważnych stron.
Możesz łatwo tworzyć i edytować pasek nawigacyjny WordPress za pomocą wbudowanych funkcji. Jednak nie każdy wie, jak to zrobić skutecznie ze względu na brak przydatnego poradnika.
Jeśli masz problem z dodaniem i dostosowaniem paska nawigacyjnego, jesteśmy tutaj, aby Ci pomóc. Stwórzmy i edytujmy zupełnie nowe menu nawigacyjne!
- Co to jest pasek nawigacji w WordPress?
- Jak edytować pasek nawigacyjny WordPress
- Często zadawane pytania
Co to jest pasek nawigacji w WordPress?
Pasek nawigacyjny witryny internetowej to zestaw linków, który umożliwia użytkownikom szybki dostęp do różnych części witryny. Linki te często mają postać poziomego menu i zwykle znajdują się na początku wszystkich stron WordPress.
Pasek nawigacyjny pokazuje odwiedzającym strukturę Twojej witryny, co pomaga użytkownikom w znalezieniu określonych informacji. Poniżej znajduje się przykład menu nawigacji.

Możesz łatwo tworzyć menu lub podmenu w WordPress. Możesz dołączyć linki do ważnych postów, tematów, kategorii lub stron oraz unikalne adresy URL, takie jak Twój profil w sieci społecznościowej.
Motyw WordPress zadecyduje o dokładnej pozycji paska nawigacyjnego. Wiele motywów umożliwia wybór różnych lokalizacji menu, dzięki czemu możesz umieścić pasek menu w dowolnym miejscu.
Na przykład, oprócz domyślnej lokalizacji menu nawigacyjnego u góry witryny, niektóre motywy pozwalają również umieścić menu z boku lub na dole witryny WordPress.
Jak edytować pasek nawigacyjny WordPress
W tej sekcji zaczniemy tworzyć zupełnie nowe menu nawigacyjne od podstaw i przejdziemy przez kolejne kroki, aby zmodyfikować i uczynić pasek nawigacyjny bardziej użytecznym i unikalnym.
#1 Wygeneruj pasek nawigacji
Aby utworzyć pasek menu dla swojej witryny:
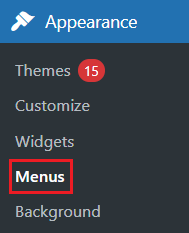
- Zaloguj się na swoje konto WordPress i wybierz Wygląd > Menu w panelu administracyjnym.

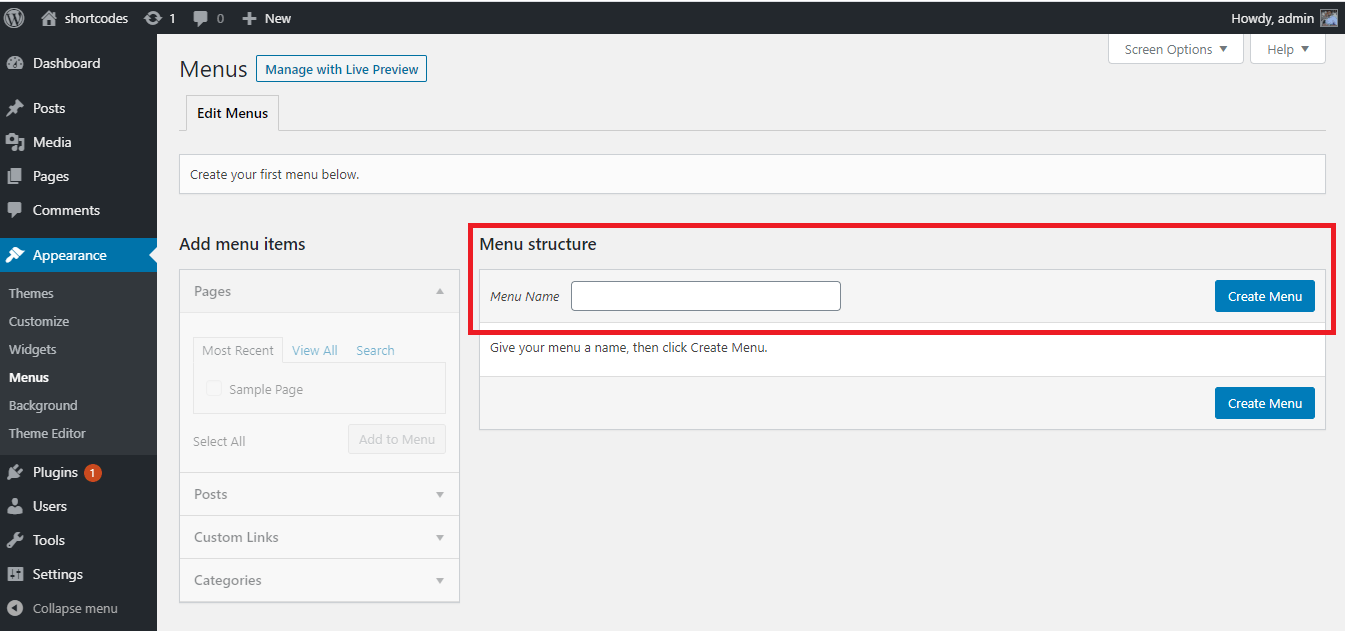
2. W panelu Struktura menu wstaw nazwę swojego menu w polu Nazwa menu i dotknij Utwórz menu . Następnie sekcja Dodaj elementy menu po lewej stronie zostanie włączona po lewej stronie.

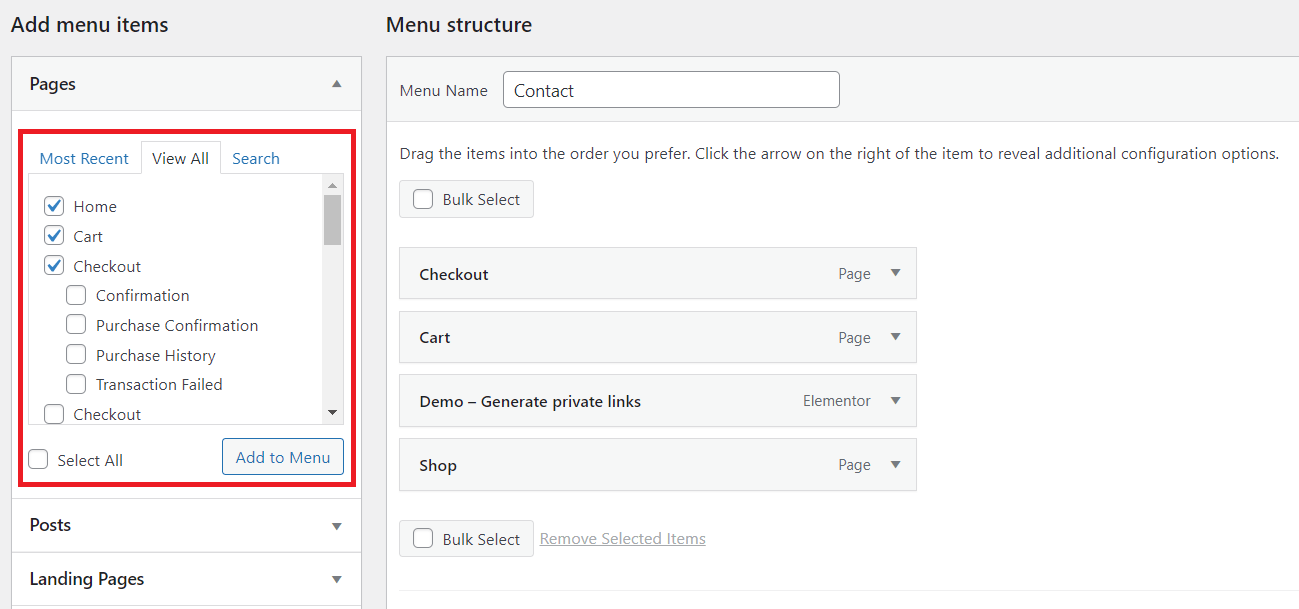
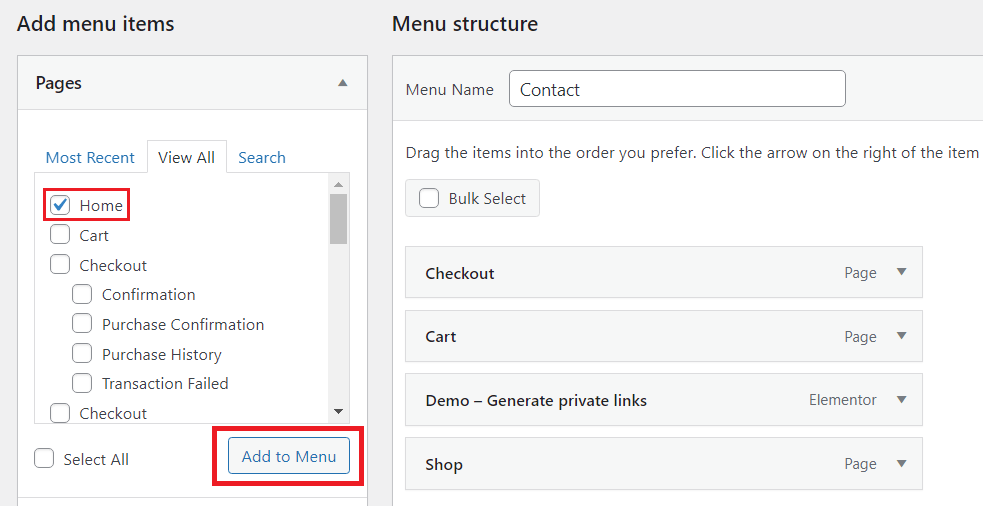
3. W obszarze Strony pod panelem Dodaj elementy menu wybierz kartę Wyświetl wszystko , aby wyświetlić wszystkie strony. Następnie zdecyduj, które strony pojawią się na pasku nawigacyjnym, zaznaczając pola. Stuknij przycisk Dodaj do menu , aby zakończyć.

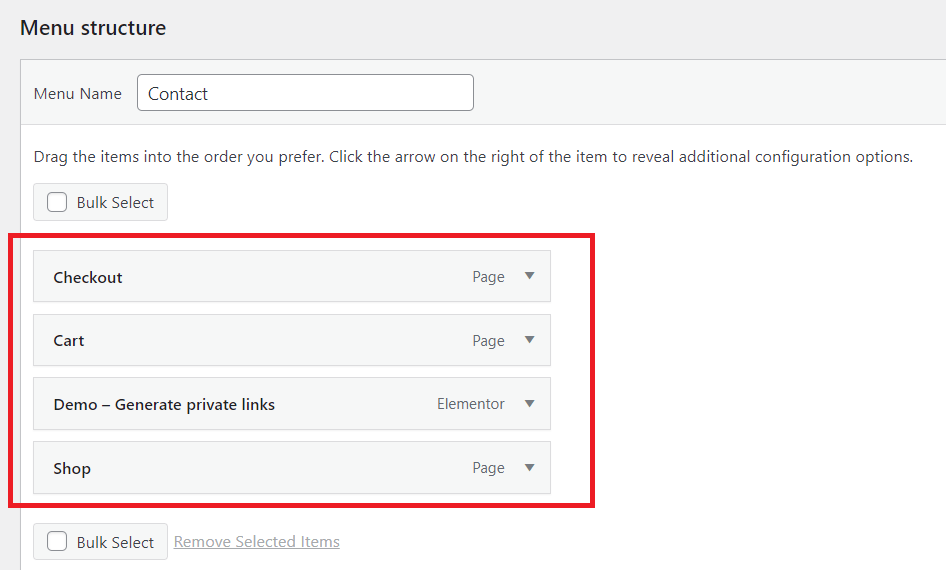
4. Po dodaniu stron do menu zmień ich kolejność, upuszczając je i przeciągając w żądane miejsce.

W polu Struktura menu wszystkie pozycje menu będą ułożone pionowo. Kiedy ustawisz menu jako publiczne, będzie ono wyświetlane poziomo lub pionowo, w zależności od tego, gdzie je ustawisz.
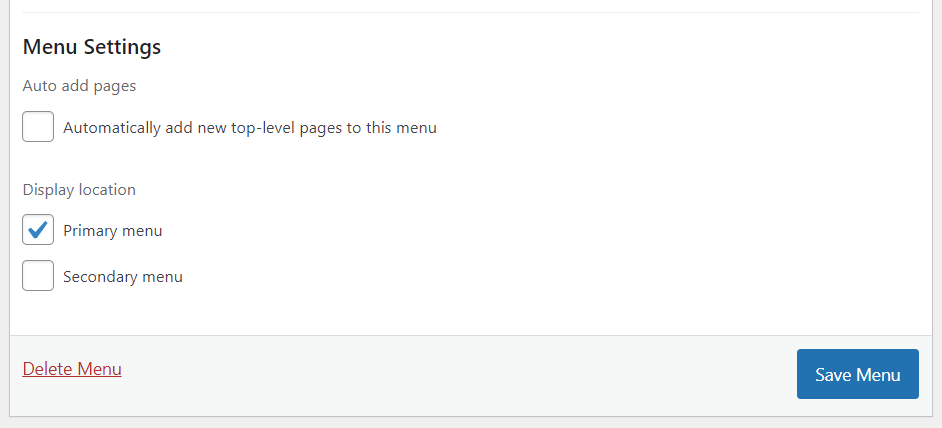
5. Zapisz swoje menu, klikając przycisk Zapisz menu po dodaniu elementów do paska nawigacyjnego i wybraniu lokalizacji wyświetlania . Lokalizacja wyświetlania różni się w zależności od motywu.

#2 Utwórz menu rozwijane
Rozwijane menu lub podmenu składa się z dwóch głównych części: przycisków nadrzędnych i pozycji menu w wyskakującym okienku. Kiedy przesuniesz kontrolkę myszy na przycisk nadrzędny, wszystkie elementy menu pojawią się w wyskakującym okienku.
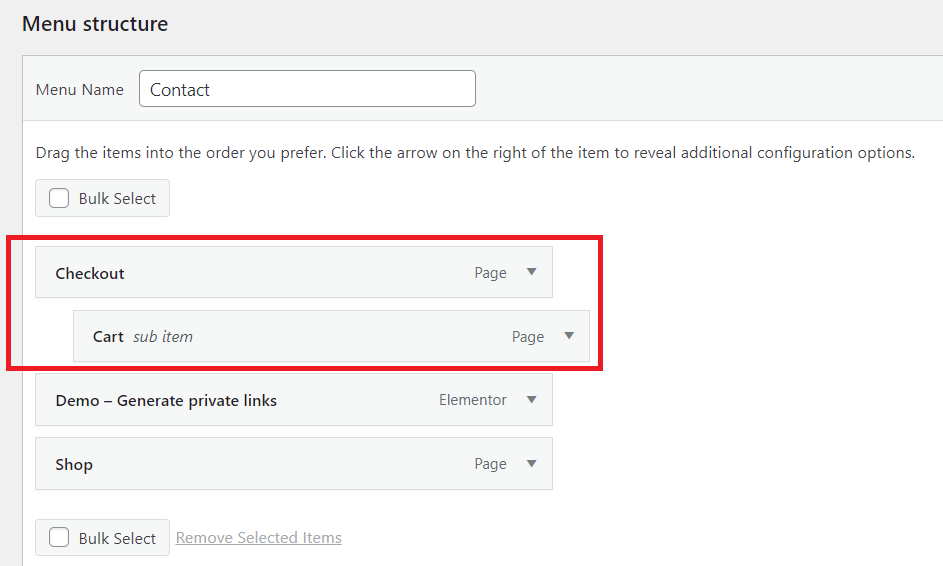
Możesz utworzyć menu rozwijane, przeciągając element pod przyciskiem nadrzędnym, a następnie przesuwając go nieco w prawo przed upuszczeniem.

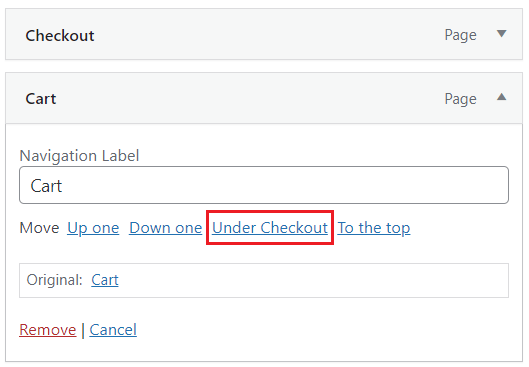
Inną metodą jest dotknięcie elementów menu i wybranie opcji Pod [Nazwa elementu menu] .

Możesz utworzyć kolejne podmenu dla swojego podmenu, wykonując te same czynności. Mimo to musisz sprawdzić swoje motywy, czy obsługują wielowarstwowe menu rozwijane.
Poniżej znajduje się przykład kompletnego menu rozwijanego.

#3 Dodaj kategorie
Jeśli chcesz zbudować bloga na WordPressie, kategoria blogu powinna znajdować się na pasku nawigacyjnym jako podmenu.
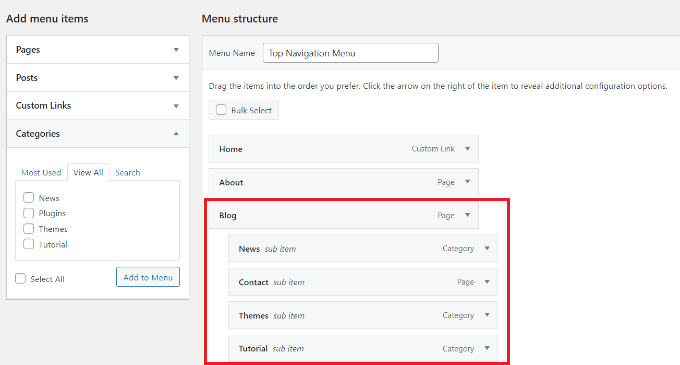
- Aby dodać kategorię do paska menu, kliknij kartę Kategorie w sekcji Dodaj elementy menu i zaznacz pole obok kategorii, które mają się pojawiać w menu.
- Po zakończeniu kliknij przycisk Dodaj do menu .
- Spójrz w prawą stronę ekranu. W polu Struktura menu możesz zobaczyć nowo dodane kategorie. Przeciągnij te kategorie i upuść je poniżej elementu menu Blog .

4. Kliknij Zapisz menu w lewym dolnym rogu ekranu po zakończeniu modyfikacji, a dodane kategorie pojawią się na pasku nawigacyjnym.

#4 Dodaj linki do paska nawigacyjnego
Jeśli chcesz przekierować użytkowników do innych posiadanych przez Ciebie stron internetowych, profili na platformach społecznościowych lub sklepów internetowych w celu zwiększenia sprzedaży, pomocne może być dodanie linków do menu nawigacyjnego.

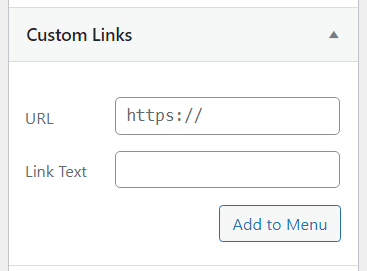
- Wybierz Linki niestandardowe w sekcji Dodaj elementy menu . Następnie wstaw adres URL i tekst łącza i dotknij Dodaj do menu .

2. Pamiętaj, aby kliknąć Zapisz menu , aby zastosować nowe zmiany na pasku menu.
Jeśli chcesz, aby pasek menu bardziej przyciągał wzrok, możesz dodać ikonę mediów społecznościowych lub przycisk CTA (wezwania do działania). Wtyczka może ci w tym pomóc.
#5 Edytuj elementy w pasku nawigacyjnym WordPress
Po dodaniu kategorii lub stron do paska menu WordPress automatycznie użyje ich nazw jako tekstów linków. Możesz to zmienić, jak chcesz.
- Kliknij strzałkę obok elementu menu, którego nazwę chcesz zmienić, a następnie wpisz nową nazwę w polu Etykieta nawigacji .
- Jeśli chcesz usunąć tę pozycję z menu, kliknij przycisk Usuń .
- Możesz zmienić lokalizację pozycji menu, przeciągając i upuszczając. Jeśli nie czujesz się z tym komfortowo, możesz zamiast tego użyć łącza Przenieś .

4. Zawsze zapisuj zmiany po dodaniu lub usunięciu elementów menu, dotykając przycisku Zapisz menu .
#6 Zmodyfikuj projekt paska nawigacji
Jeśli planujesz uczynić swój pasek nawigacyjny wyjątkowym, dostosowując kolor i przód, możesz spróbować w ten sposób.
- W polu Etykieta nawigacji elementu menu wstaw poniższy kod:
<spanbackground-color:#FF0000;”>Przekaż darowiznę</span>
Twój element menu będzie wyglądał następująco:
![]()
2. Dodaj właściwość padding do swojego kodu i wybierz żądaną szerokość i wysokość w pikselach. Ta właściwość sprawi, że element menu będzie przypominał przycisk, a nie tylko podświetlony tekst. To, co musisz zrobić, to wstawić poniższy kod:
<spanbackground-color:#FF0000; wypełnienie:22px”>Przekaż darowiznę</span>
I jest wynik:

3. Jeśli chcesz zmienić kolor czcionki dowolnego elementu menu, po prostu dodaj ten kod:
<font color="[kod koloru]”>[Nazwa elementu menu]</font>
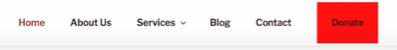
W tym przykładzie zmienimy kolor czcionki Donate na czerwony, aby kod wyglądał następująco:
<font color="#FF0000">Przekaż darowiznę</font>
4. Nie zapomnij kliknąć przycisku Zapisz menu , aby zapisać wszystkie wprowadzone zmiany.
#7 Wstaw pasek nawigacyjny WordPress w stopkach i paskach bocznych
Nie musisz ograniczać się do umieszczenia paska nawigacyjnego w nagłówku swojej witryny. Możesz też umieścić go w stopce lub na pasku bocznym.
- Przejdź do Wygląd > Menu na pulpicie nawigacyjnym WordPress.
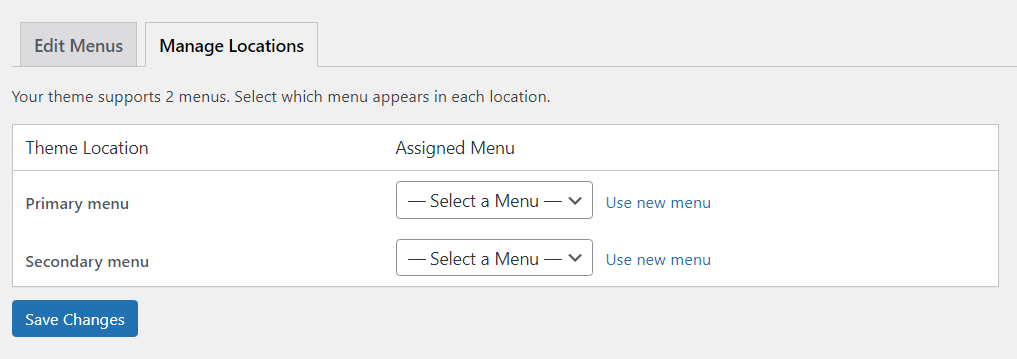
- Na karcie Edytuj menu przewiń w dół do opcji Ustawienia menu i zaznacz opcję Wyświetl lokalizację paska menu. Innym sposobem na to jest kliknięcie karty Zarządzaj lokalizacjami i wybranie lokalizacji paska nawigacyjnego.

3. Po zakończeniu zawsze klikaj Zapisz zmiany .
#8 Usuń pasek nawigacji
Oto jak trwale usunąć pasek nawigacyjny ze swojej witryny WordPress:
- Przejdź do Wygląd > Menu .
- Wybierz menu, które chcesz zmodyfikować, z pola wyboru na karcie Edytuj menu .
- Przewiń w dół, aby znaleźć przycisk Usuń menu i kliknij go. Teraz menu zostało całkowicie usunięte z Twojej witryny.

Często zadawane pytania
Poniżej znajduje się kilka najczęściej zadawanych pytań (i odpowiedzi), które otrzymujemy od nowicjuszy WordPress na temat pasków nawigacyjnych.
#1 Jak umieścić link do strony głównej w pasku nawigacyjnym WordPress?
Aby umożliwić użytkownikom dostęp do Twojej strony głównej z menu rozwijanego, wybierz opcję Wyświetl wszystko w sekcji Strony . Następnie zaznacz pole Strona główna , dotknij Dodaj do menu i zapisz zmiany.

#2 Czy można dodawać obrazy do menu nawigacyjnych?
Wbudowana funkcja WordPress nie obsługuje dodawania obrazów do paska nawigacyjnego. Jednak wtyczka Menu Image może ci w tym pomóc.
Najpierw musisz zainstalować i aktywować wtyczkę. Następnie możesz znaleźć tę wtyczkę na pasku bocznym pulpitu nawigacyjnego WordPress i wybrać ikonę lub obraz, który chcesz dodać.

Edytuj pasek nawigacyjny WordPress według własnych upodobań
To wszystko o tym, jak edytować pasek nawigacyjny WordPress. Wierzymy, że po przeczytaniu tego artykułu możesz teraz tworzyć i edytować pasek nawigacyjny.
Nie musisz dużo wiedzieć o kodowaniu, aby edytować pasek nawigacyjny WordPress. Postępuj zgodnie z naszym przewodnikiem, a otrzymasz ładnie wyglądający pasek menu. Przypominamy, że kiedy zmieniasz kolor tła lub kolor czcionki pozycji menu, upewnij się, że używasz kodu poprawnie, w przeciwnym razie nie będzie działać poprawnie.
I na koniec, nie zapomnij zasubskrybować naszej strony internetowej, aby uzyskać więcej przydatnych informacji.
