Edytuj strony w WordPress za pomocą Elementora
Opublikowany: 2022-09-11Jeśli chcesz dowiedzieć się, jak edytować strony w WordPressie za pomocą Elementora, jesteś we właściwym miejscu. W tym artykule pokażemy, jak edytować strony w WordPressie za pomocą Elementora, dzięki czemu możesz tworzyć piękne strony bez konieczności kodowania. Elementor to wtyczka WordPress, która pozwala tworzyć piękne strony bez konieczności kodowania. Jest prosty w użyciu i możesz tworzyć piękne strony w kilka minut. W tym artykule pokażemy, jak edytować strony w WordPress za pomocą Elementora. Aby edytować stronę w WordPress za pomocą Elementora, po prostu kliknij przycisk „Edytuj za pomocą Elementora” w edytorze WordPress . Spowoduje to uruchomienie edytora Elementor, który umożliwia przeciąganie i upuszczanie elementów w celu utworzenia strony. Gdy będziesz zadowolony ze swojej strony, po prostu kliknij przycisk „Opublikuj”, a Twoja strona zostanie opublikowana. Gratulacje, właśnie nauczyłeś się edytować strony w WordPressie za pomocą Elementora!
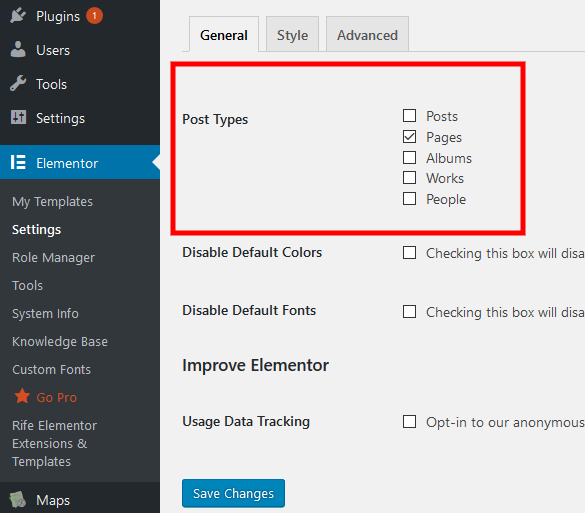
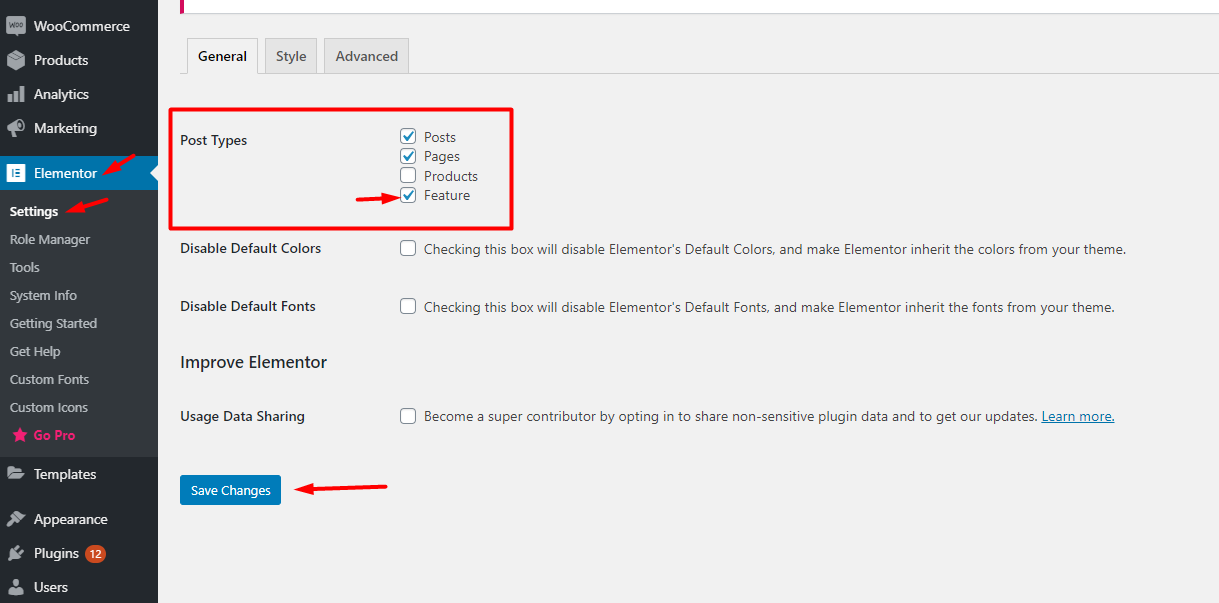
Krok 1: Przejdź do pulpitu WordPress swojej witryny i wybierz ustawienie Elementor . Aby zapisać zmiany, wpisz Elementor w sekcji Typy postów i kliknij Zapisz zmiany.
Nie możesz już edytować strony za pomocą Elementora?
 Źródło: rifetheme.com
Źródło: rifetheme.comJeśli podczas próby edycji za pomocą Elementora pojawi się pusta strona (biały ekran śmierci), może to być spowodowane problemem z pamięcią lub błędem krytycznym. Sprawdź, czy spełniasz wymagania systemowe Elementora. Jeśli problemem jest pamięć, możesz dezaktywować kilka wtyczek i sprawdzić, czy możesz to rozwiązać.
Jak włączyć edycję za pomocą Elementora?
 Źródło: docs.envytheme.com
Źródło: docs.envytheme.comNajeżdżając kursorem na stronę lub post, który chcesz edytować, możesz uzyskać dostęp do linku Edytuj za pomocą Elementora . Nadal będzie można edytować stronę, nawet jeśli łącze paska administracyjnego jest niedostępne.
Jak włączyć edycję Elementora na moim komputerze? Po otwarciu Elementora kliknij ikonę koła zębatego w prawym górnym rogu. Możesz wybrać Edytor z menu Ustawienia tutaj. Na karcie Edytor dostępnych jest kilka opcji umożliwiających edycję. Możesz wyświetlić podgląd treści za pomocą Elementora, klikając przycisk Podgląd. Jak tylko to klikniesz, będziesz mógł wyświetlić podgląd treści przed jej opublikowaniem. Jeśli chcesz coś zmienić w oknie podglądu, możesz to zrobić, klikając przycisk „Edytuj”, a następnie „Podgląd”. Możesz zmienić swoją treść, klikając ją, co otwiera okno.
Elementor można dostosować na wiele sposobów. Jeśli dopiero zaczynasz korzystać z WordPressa, oto jak zainstalować Elementora na pulpicie nawigacyjnym: Aby rozpocząć, przejdź do pulpitu nawigacyjnego WordPress i wybierz kartę Wtyczki. Po instalacji Elementora wprowadź go w polu wyszukiwania i kliknij przycisk Zainstaluj teraz. Elementor zostanie aktywowany, klikając przycisk Aktywuj po zakończeniu instalacji. Po zakończeniu instalacji Elementora przejdź do żądanej strony i kliknij przycisk Edytuj za pomocą Elementora, aby go zmienić. Będziesz mógł używać Elementora do edycji swoich stron po wybraniu go z menu rozwijanego.
Ustawienia najnowszych postów w WordPress
Podczas edycji postów w edytorze WordPress konieczne jest pozostawienie nieskonfigurowanego ustawienia „najnowsze posty”. Aby to zrobić, przejdź do strony Czytanie i wybierz „najnowsze posty”. Następnie w polu „najnowsze posty” odznacz to pole.
Jak edytować stronę główną za pomocą Elementora
Jeśli chcesz edytować swoją stronę główną za pomocą Elementora, pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Elementor . Gdy to zrobisz, możesz przejść do pulpitu WordPress i kliknąć link „Elementor” na lewym pasku bocznym. Spowoduje to przejście do edytora Elementor, w którym możesz wprowadzić zmiany na swojej stronie głównej. Aby edytować swoją stronę główną za pomocą Elementora, musisz kliknąć przycisk „Edytuj za pomocą Elementora”. Spowoduje to wyświetlenie edytora Elementor, który umożliwi wprowadzanie zmian na stronie głównej. Możesz dodawać nowe elementy do swojej strony lub edytować istniejące. Po zakończeniu wprowadzania zmian możesz kliknąć przycisk „Opublikuj”, aby zapisać zmiany.
WPCrafter wyjaśnia, jak sprawić, by strona elementor była moją stroną główną. 21 stycznia 2018 r. o godzinie 12:55 wyznaczono termin. Niedawno zacząłem używać elementora do tworzenia strony docelowej. Jakie są na to wskazówki? Problem polega na tym, że nie wiem, jak ustawić tę stronę jako stronę główną. Jeśli strony są w trybie prywatnym, występuje błąd. Ta opcja nie jest już dostępna, ponieważ CMS uważa, że nie mamy żadnych stron do opublikowania. Wracając do strony głównej, powinieneś umieścić co najmniej jedną stronę w trybie publicznym. Możesz wrócić do ustawień czytania, aby zobaczyć, ile masz opcji.
Nie masz ochoty zaprojektować własnej strony głównej?
Jeśli nie chcesz używać niestandardowej strony głównej, możesz ją zachować, wybierając opcję „Użyj tej samej strony głównej co w zeszłym miesiącu”. W sekcji „ Ustawienia strony ” możesz również zmienić wygląd swojej strony głównej, wstawiając niestandardowy baner lub obraz tła.
Jak dodać elementor do WordPress
Dodanie Elementora do WordPressa jest proste. Wystarczy pobrać wtyczkę z repozytorium WordPressa i zainstalować ją jak każdą inną wtyczkę. Następnie utwórz nową stronę lub post i kliknij przycisk „Edytuj za pomocą Elementora”. Spowoduje to uruchomienie edytora Elementor, w którym możesz przeciągać i upuszczać elementy, aby utworzyć niestandardową stronę lub układ postu.
Elementor to narzędzie do tworzenia stron WordPress, które jest zarówno proste, jak i elastyczne w użyciu. Korzystając z edytora wizualnego, możesz tworzyć piękne strony za pomocą tej wtyczki. Jest to proste narzędzie do szybkiego tworzenia dynamicznych stron internetowych. Deweloperzy WordPress nadal polecają ją jako najlepszą platformę. Wszystkie funkcje potrzebne do stworzenia wspaniałego doświadczenia użytkownika są zawarte w bezpłatnej wersji. Dzięki Elementorowi możesz przekształcić swoją wizję projektową w rzeczywistość. Korzystając z edycji na żywo, możesz wizualnie zobaczyć każdy element podczas jego projektowania.
Pierwszym krokiem w przeciąganiu i upuszczaniu widżetów jest świadomość, że edytor Elementor składa się z trzech głównych bloków konstrukcyjnych: sekcji, kolumn i widżetu. Możesz użyć wstępnie zaprojektowanych szablonów i bloków, aby stworzyć witrynę WordPress. Wszystkie szablony, których możesz używać w swojej firmie, są objęte licencją Elementor . Z pomocą Elementora możesz stworzyć sklep internetowy dla swojej firmy. Ta wersja zawiera funkcje, takie jak możliwość tworzenia motywów widżetów, tworzenia wyskakujących okienek i dodawania pól niestandardowych. Potencjalni klienci będą bardziej skłonni wysyłać Ci e-maile, jeśli korzystasz z wyskakujących formularzy. Stwórz własne wyskakujące okienko w Elementorze, postępując zgodnie z tymi instrukcjami.

Krok 1: Otwórz pulpit nawigacyjny WordPress i przejdź do Elementora. Piąty krok to wybór gotowego szablonu lub zbudowanie go od podstaw. Dodaj widżety produktów do swojej strony, wprowadzając adres URL do szablonu. Po wybraniu strony do podglądu kliknij ikonę oka w lewym dolnym rogu strony. Po wybraniu opcji Ustawienia kliknij produkt, który chcesz wyświetlić. Niestandardową witrynę internetową dla Twojej firmy można zbudować za pomocą narzędzia do tworzenia stron Elementor . Pomimo swojej szybkości może powodować powolne ładowanie niektórych stron internetowych, które należą do najszybszych dostępnych kreatorów stron. Jeśli chcesz przyciągać i pielęgnować więcej leadów, wtyczka HubSpot WordPress to świetny wybór.
Edycja WordPress z elementem Elementor nie wyświetla się
Jeśli używasz WordPressa i Elementora razem i nie widzisz edytora Elementora podczas próby edycji strony lub posta, możesz sprawdzić kilka rzeczy. Najpierw upewnij się, że masz zainstalowaną najnowszą wersję WordPressa i Elementora. Następnie sprawdź motyw WordPress i upewnij się, że jest zgodny z Elementorem. Na koniec sprawdź wtyczki WordPress i upewnij się, że wszystkie są kompatybilne z Elementorem. Jeśli nadal nie widzisz edytora Elementora, skontaktuj się z hostem WordPress i zapytaj, czy mają problemy ze zgodnością z Elementorem.
Elementor to prosty kreator stron, który jest popularny wśród użytkowników WordPress. Wbudowane narzędzia aplikacji pozwalają użytkownikom na tworzenie dynamicznych stron internetowych na różne sposoby. Gdy ten program jest używany do dostosowywania strony internetowej, czasami napotyka problemy. W tym artykule przyjrzymy się bliżej kilku ogólnym wskazówkom dotyczącym rozwiązywania problemu „Edycja za pomocą Elementsor nie wyświetla się w WordPressie”. Jeśli zauważysz, że link Edytuj za pomocą Elementora przenosi Cię na stronę na żywo, a nie do edytora, powinieneś zamiast tego użyć opcji przełączania metody ładowania edytora front-end. Jeśli podejrzewasz, że istnieją naruszenia kodu, które uniemożliwiły załadowanie łącza, natychmiast je usuń. Zanim będzie można używać kodów niestandardowych, należy je dokładnie przetestować.
Podczas edycji strony za pomocą Elementora szary kolor może być spowodowany konfliktem wtyczek lub kodem w motywie. Aby sobie z tym poradzić, musisz najpierw włączyć tryb awaryjny. Jeśli nadal korzystasz z wtyczki Elementor, zaleca się rozpoczęcie jej wyłączania.
Jak rozwiązywać problemy z wtyczką Edytora Elementor
Ponieważ Elementor nieprawidłowo wyświetla elementy na stronie, może być trudno stwierdzić, która wtyczka powoduje problem. wyłącz wszystkie wtyczki z wyjątkiem Elementora i sprawdź, czy możesz rozwiązać problem. Jeśli tak nie jest, spróbuj ponownie uruchomić każdą wtyczkę, aż znajdziesz tę, która powoduje problem. Możliwe, że problem wynika z używanego motywu.
Korzystanie z Elementora z motywem WordPress
Elementor to świetna wtyczka WordPress, która pozwala łatwo tworzyć piękne strony i posty za pomocą przeciągania i upuszczania. Jest o wiele łatwiejszy w użyciu niż większość motywów WordPress, a także znacznie szybszy. Jeśli szukasz sposobu na łatwe tworzenie świetnie wyglądających stron i postów, polecam korzystanie z Elementora.
W tym samouczku dowiesz się, jak uzyskać dostęp i korzystać z panelu motywu, aby wprowadzić te zmiany. Nie zapomnij sprawdzić naszego Kreatora motywów, jeśli jeszcze tego nie zrobiłeś. Będziesz mógł wprowadzić zmiany w swoim motywie, klikając Styl motywu. Aby maksymalnie wykorzystać swój czas, najpierw ustaw domyślne tło. W sekcji Typografia możesz zmienić domyślne czcionki i kolory w swojej witrynie. Ponadto, jeśli przewiniesz w dół, będziesz mógł zmienić style linków i nagłówków. Style motywów Elementora umożliwiają szybką zmianę typografii i kolorów przycisków.
Możliwe są również proste efekty, takie jak cienie ramek i tekstu. Możesz zmienić ustawienia zarówno tekstu, jak i pól podczas korzystania z formularzy na swojej stronie internetowej. Style motywów Elementor umożliwiają szybkie i łatwe dodawanie niestandardowych filtrów CSS i innych dostosowań do witryny. Jeśli wybierzesz te opcje, będziesz mógł bardziej wyróżnić swoje obrazy. Elementor umożliwia również zmianę określonych ustawień dla każdej strony w kontekście tej konkretnej strony . Możesz wpływać na to, jak odwiedzający myślą o Twojej witrynie, wprowadzając zmiany stylistyczne w całym tekście.
Elementor: jedyna wtyczka potrzebna do dostosowania dowolnego motywu WordPress
Czy Elementor jest jedyną wtyczką, która może dostosować motyw WordPress?
Istnieją inne wtyczki, których można użyć do dostosowania motywów WordPress, ale Elementor jest jedynym, który pozwala dostosować dowolny motyw WordPress bez kodowania.
Elementor to wtyczka do motywów WordPress, która pozwala dostosować wygląd dowolnego motywu bez konieczności kodowania. Ta aplikacja jest kompatybilna z szeroką gamą motywów i jest prosta w użyciu. Co więcej, Elementor jest w pełni zintegrowany z większością popularnych motywów, dzięki czemu możesz od razu zacząć.
Edytor tekstu Elementora
Edytor tekstu Elementor to świetny sposób na tworzenie i edycję tekstu w Twojej witrynie. Jest łatwy w użyciu i ma wiele funkcji, które sprawiają, że jest doskonałym wyborem dla każdego, kto chce tworzyć lub edytować tekst w swojej witrynie.
Edytor tekstu Elementor umożliwia umieszczanie tekstów w dowolnym motywie WordPress. Elementora można używać do edytowania postów na blogu i stron internetowych, wybierając stronę lub post z menu po lewej stronie. Zmiana strony w Elementorze jest prosta. Aby zmienić odstępy widżetu tekstowego Elementora , najedź na niego kursorem. Rozmiar czcionki zależy od liczby bajtów (p). Można użyć jednostki efemerycznej (em) lub procentu (%). Możesz także używać różnych rozmiarów czcionek na komputerze, tablecie lub urządzeniu mobilnym. Odstępy między akapitami zwiększają się, zwiększając liczbę znaków pod nim.
Jak edytować istniejący tekst w Elementorze?
Menu Edycja za pomocą Elementora można znaleźć w górnym menu. Przejdź do żądanej strony i kliknij Edytuj za pomocą Elementora. Po kliknięciu tekstu na środku ekranu kliknij przycisk Edytuj w lewym oknie edycji, a następnie wybierz historię, którą chcesz opowiedzieć, usuń słowa szablonu i kliknij na nią. Podczas edycji w Elementorze możesz napotkać problemy z wyświetlaniem elementów na stronie.
Jak zmienić odstępy między wierszami w tekście Elementora?
Wysokość linii na karcie Styl widżetu Edytor tekstu można zmienić, klikając opcję Typografia, a następnie dostosowując ją.
