Edytuj pliki SVG za pomocą narzędzi Adobe
Opublikowany: 2023-01-08Firma Adobe oferuje szeroką gamę narzędzi zgodnych z formatem SVG, których można używać do otwierania i edytowania plików SVG. Adobe Illustrator to popularny edytor grafiki wektorowej , za pomocą którego można otwierać i edytować pliki SVG. Adobe Photoshop to także szeroko stosowany edytor grafiki rastrowej, którego można używać do otwierania i edytowania plików SVG. Inkscape to popularny darmowy edytor grafiki wektorowej typu open source, którego można również używać do otwierania i edytowania plików SVG.
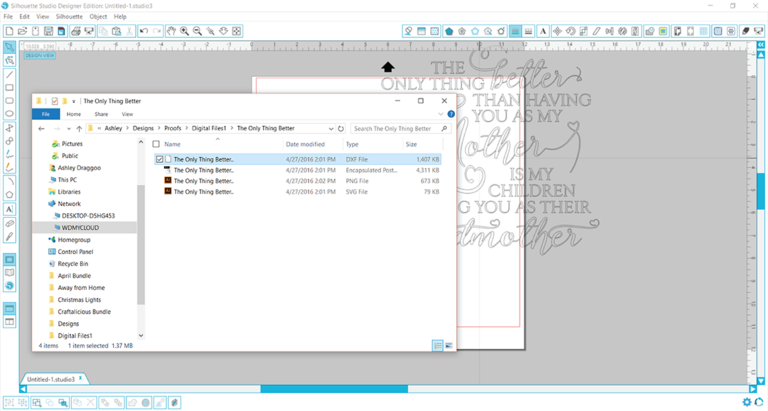
Możesz użyć programu Photoshop, aby otworzyć skalowalną grafikę wektorową (SVG). Podstawowym zastosowaniem programu Adobe Illustrator jest tworzenie i edytowanie dokumentów. Czasami może być konieczne dodanie dodatkowych informacji. Prześlij te pliki SVG do swojego projektu programu Photoshop. Konto możesz otworzyć na jeden z dwóch sposobów. Ten typ pliku można zrasteryzować, a także wektoryzować. Wybierz plik z okna, które zostanie otwarte, a następnie kliknij Umieść w prawym dolnym rogu okna, aby zakończyć wybór.
Warstwę wektorową można przekształcić, gdy warstwa jest otwarta. Rozmiar obrazu wektorowego można zmienić, przeciągając go. Klikając warstwę prawym przyciskiem myszy i wybierając Rasteryzuj warstwę, możesz ją zrasteryzować. Zamiast pikseli warstwa teatralna składa się ze ścieżek. Ścieżki są tworzone przez manipulowanie obrazem za pomocą wzoru matematycznego. Jeśli chodzi o skalowanie, nie ma ograniczeń co do rozmiaru warstwy wektorowej. Korzystając z tej metody, projektanci mogą tworzyć logo i ikony, które można łatwo powiększyć do dużych rozmiarów, zachowując przy tym ostrość i wyrazistość.
Microsoft Visio konwertuje SVG na PDF, klikając Plik/Otwórz, aby wyszukać plik, który chcesz przekonwertować. Aby wydrukować NovaPDF, kliknij Plik>Drukuj, a następnie wybierz NovaPDF z listy drukarek. Ustaw ścieżkę i nazwę pliku, jeśli chcesz niestandardowe, a następnie kliknij OK po raz drugi, aby zakończyć. Będziesz wtedy mógł wybrać plik PDF jako ostateczną konwersję.
Pliki svg należy otworzyć w programie do grafiki wektorowej, takim jak Adobe Illustrator, CorelDraw lub Inkscape (oba są darmowymi i otwartymi programami do edycji grafiki).
Jeśli chcesz zapisać obrazy SVG bezpośrednio w HTML, użyj tagu *svg>*/svg. Można to osiągnąć, używając obrazu SVG w kodzie VS lub alternatywnym IDE i kopiując kod i wstawiając go do elementu body dokumentu HTML. Gdybyś tylko postępował zgodnie z instrukcjami, Twoja strona internetowa wyglądałaby dokładnie tak samo, jak ta pokazana poniżej.
Wszystkie nowoczesne przeglądarki internetowe mają możliwość przeglądania plików SVG. Chrome, Edge, Firefox i Safari są uwzględnione. Aby otworzyć plik SVG, który jest zbyt duży, aby można go było otworzyć w dowolnej innej przeglądarce, uruchom ulubioną przeglądarkę, wybierz opcję Plik, a następnie wybierz plik, który chcesz wyświetlić. Informacja zostanie wyświetlona w oknie Twojej przeglądarki.
Jak otwierać pliki Svg w programie Adobe?

Aby otworzyć plik SVG w Adobe, musisz najpierw otworzyć Adobe Illustrator. Po otwarciu programu Illustrator przejdź do Plik > Otwórz. Następnie znajdź plik SVG, który chcesz otworzyć, i wybierz go. Plik powinien się teraz otworzyć w programie Adobe Illustrator.
Format Scalable Vector Graphics (SVG) jest przyjaznym dla sieci formatem plików wektorowych dla grafiki. Są to formuły matematyczne, które obliczają punkty i linie na siatce w celu wyświetlenia obrazów. Powoduje to, że można je znacznie powiększyć, nawet jeśli stracą część swojej jakości. Ponieważ pliki SVG są oparte na XML, mogą przechowywać tekst jako tekst dosłowny, a nie kształty. Chrome, Edge i Safari to tylko niektóre z głównych przeglądarek obsługujących otwieranie plików s vega. Nawet jeśli masz tylko komputer, możesz otworzyć obraz za pomocą wbudowanego programu. Odkryjesz wiele narzędzi online, które pomogą Ci dodawać ruchome elementy do grafiki internetowej.
Pliki wektorowe są również znane jako PNG, podczas gdy pliki rastrowe są również znane jako PNG. Ponieważ brakuje im pikseli, SVG nigdy nie straci rozdzielczości. Gdy rozciągniesz lub ściśniesz plik PNG za bardzo lub za mały, staje się on rozmyty i ma piksele. Będzie większe zapotrzebowanie na miejsce do przechowywania, ponieważ grafika z wieloma ścieżkami i punktami zakotwiczenia zajmuje więcej miejsca.
Jeśli chcesz wyeksportować plik SVG zawierający warstwy, możesz użyć funkcji eksportu wielostronicowego pliku PDF dla tego pliku. Aby utworzyć pojedynczy plik SVG zawierający wszystkie warstwy z pliku programu Illustrator , użyj tej metody.
Czy możesz otworzyć plik Svg w programie Adobe Illustrator?

Opcja menu Plik umożliwia importowanie pliku SVG do programu Illustrator. Ctrl I (Mac) lub Cmd I (Windows) to skróty klawiaturowe. Po zaimportowaniu pliku SVG należy przekształcić go w grafikę wektorową w programie Illustrator.

Musisz okazywać szacunek i uprzejmość, podawać oryginalne źródło i dokładnie sprawdzać, czy publikujesz z tego samego źródła. Myślę, że nie ma na to szybkiego rozwiązania. Kilka z tych przedmiotów jest przechowywanych w nietypowych kombinacjach grup nokautów i mieszanek, co wymaga więcej operacji, aby naprawić i poprawić. Prosimy o uprzejmość i szacunek, podanie oryginalnego źródła treści i unikanie publikowania zduplikowanych treści. Ponieważ CS 3 nie obsługuje przezroczystości, przezroczystość gradientu może być niemożliwa w przypadku niektórych obszarów z przezroczystymi granicami. Prawdziwy zakres gradientu ścieżki zmniejsza się, gdy zmniejsza się krycie ścieżki. Chociaż zapisywanie dla Internetu może nie być najlepszą metodą zapisywania tego, nadal jest najlepszym sposobem kontynuowania.
Gdy zapiszesz plik .ai z przycinaniem (maski przycinające) w formacie pliku .svg, przycinanie zostanie utracone w obie strony. Jeśli nie potrzebujesz pliku Svg w małym formacie, zamiast tego użyj formatu svg 1.2. Maski przycinające mogą być używane ze standardowym formatem SVG, ponieważ je obsługują. Powinieneś być uprzejmy i pełen szacunku, podawać oryginalne źródło i używać odpowiednich duplikatów podczas publikowania. Ten problem jest nadal obecny, gdy otwieram wiadomość e-mail. Obraz, który przesyłam, to plik SVG w programie Illustrator, wszystkie moje maski gradientowe zniknęły, a maski przycinające są obecne. Brakuje kilku symboli, ale program nie został poprawnie wykonany.
Co robisz, gdy masz włączone obrysy skali i efekty w Preferencjach? Powinieneś być miły i pełen szacunku, podać oryginalne źródło treści i skorzystać z wyszukiwarki przed opublikowaniem. Jeśli używasz wersji 17, użyj aplikacji do zarządzania Creative Cloud. Dlatego powinieneś używać Inkscape zamiast Canvy. Musisz być miły i pełen szacunku, a przed opublikowaniem musisz podać oryginalne źródło treści. Problem eksportu z cieniami i długimi cieniami jest trudny do rozwiązania od czerwca 2020 r. Zgłaszano problemy z programami Adobe XD i Zeplin. Został pomyślnie otwarty w programie Illustrator.
Jaki program otwiera format Svg?

Możliwe jest użycie obrazów SVG w dowolnej popularnej przeglądarce, w tym Google Chrome, Firefox, Internet Explorer i Opera. Oprócz podstawowych edytorów tekstu i zaawansowanych edytorów graficznych można zapisać wiele innych plików graficznych.
Jest to rodzaj grafiki wektorowej wykorzystujący technikę przetwarzania wektorowego. Pliki SVG to pliki komputerowe, które używają standardu do wyświetlania obrazów. Można je zmniejszać lub zwiększać bez utraty jakości lub ostrości. Nie są ograniczone rozdzielczością, ponieważ mogą odbywać się w dowolnym rozmiarze. Aby utworzyć lub edytować plik SVG, potrzebujesz aplikacji obsługującej ten format. Darmowe programy Adobe Illustrator i Inkscape mogą być używane do zapisywania grafiki jako. pliki VNG. Alternatywnie SVL można przekonwertować na format rastrowy za pomocą bezpłatnego konwertera online, takiego jak SVGtoPNG.com.
Jak tworzyć ikony SVG
Ikony SVG to grafiki wektorowe, co oznacza, że można je skalować do dowolnego rozmiaru bez utraty jakości. Można je tworzyć w programie do edycji wektorów, takim jak Adobe Illustrator, Inkscape lub Sketch. Aby utworzyć ikonę, zacznij od utworzenia nowego dokumentu. Następnie użyj narzędzia Pióro, aby narysować ikonę. Gdy będziesz zadowolony ze swojej ikony, wyeksportuj ją jako plik SVG.
Od czasu pojawienia się narzędzi internetowych, takich jak Icomoon i Fontello, proces tworzenia czcionek internetowych stał się znacznie prostszy. Dzięki dodaniu skalowalnej grafiki wektorowej do HTML5 możemy teraz jeszcze łatwiej używać ikon na stronach internetowych. Jeśli potrzebujesz wsparcia dla Explorer 8, dostępnych jest kilka bardzo prostych rozwiązań awaryjnych. Jest to składnik SVG, który pozwala na identyfikację fragmentów. Do fragmentu można się odwoływać, używając specyfikatora widoku SVG lub adresując fragment za pomocą języka skryptowego. Identyfikator tego elementu odpowiada elementowi HTML elementu SVG. Jedynym sposobem, aby zobaczyć czarnego konia w tym duszku figury szachowej (z Wikipedii Commons), jest wykrycie wartości, tak jak na poniższym schemacie.
Tej techniki można używać w przeglądarkach Firefox, Chrome, Safari (komputer) i Opera do wyświetlania obrazów zawierających tag img. Jak wspomniano wcześniej, możesz także użyć duszków CSS i zewnętrznego pliku SVG . Ta metoda jest wysokiej jakości, gotową do użycia metodą produkcji. Działa doskonale we wszystkich głównych przeglądarkach (w tym IE8) i sam to przetestowałem. Ikony mogą być wyświetlane przy tagu. W tym przypadku istnieje ręczny sposób tworzenia znaczników symboli, za pomocą wtyczki Grunt (na przykład, jeśli chcesz scalić pliki grunttf i grutantf) lub ponownie za pośrednictwem Icomoon. Z wyjątkiem Internet Explorera 9, do wykonania tego zadania można użyć wszystkich głównych przeglądarek. Z drugiej strony skrypt „SVG4everybody” Jonathana Neala jest w stanie rozwiązać ten problem.
