10 wskazówek, jak przyspieszyć przepływ pracy w Elementorze
Opublikowany: 2023-01-14Szukasz sposobów na przyspieszenie swojego Elementora?
Elementor to świetne narzędzie, które zapewnia wiele możliwości dostosowywania dzięki niesamowitemu edytorowi typu „przeciągnij i upuść”. Teraz nie jest to tylko narzędzie do tworzenia stron. Z czasem i wysiłkiem ewoluował tak bardzo, że możesz z nim projektować w pełni działające strony internetowe WordPress, i to bez dotykania ani jednej linii kodu!
Ponieważ Elementor oferuje tak wiele opcji i możliwości dostosowywania, często pomijamy niektóre z nich i ostatecznie nie używamy ich w procesie projektowania naszej strony internetowej.
Chociaż projektowanie stron internetowych za pomocą Elementora jest naprawdę szybkie i łatwe, jeśli chcesz jeszcze bardziej przyspieszyć projektowanie, to trafiłeś we właściwe miejsce.
W tym artykule zobaczymy, jak możesz przyspieszyć przepływ pracy w Elementorze, w pełni wykorzystując edytor i jego funkcje.
Zanurzmy się!
Wskazówki, jak przyspieszyć przepływ pracy w Elementorze
- Zacznij od szablonu!
- Używaj skrótów, aby szybko załatwiać sprawy
- Zapisz sekcje do ponownego użycia
- Zdefiniuj swoją paletę kolorów
- Użyj globalnych wierszy, aby ponownie wykorzystać wspólne sekcje
- Eksportuj/importuj swoje projekty do ponownego wykorzystania w innej witrynie
- Poruszaj się po sekcjach za pomocą Nawigatora
- Skonfiguruj podstawy
- Znalazca
- Użyj dodatków do Elementora
Zacznij od szablonu!
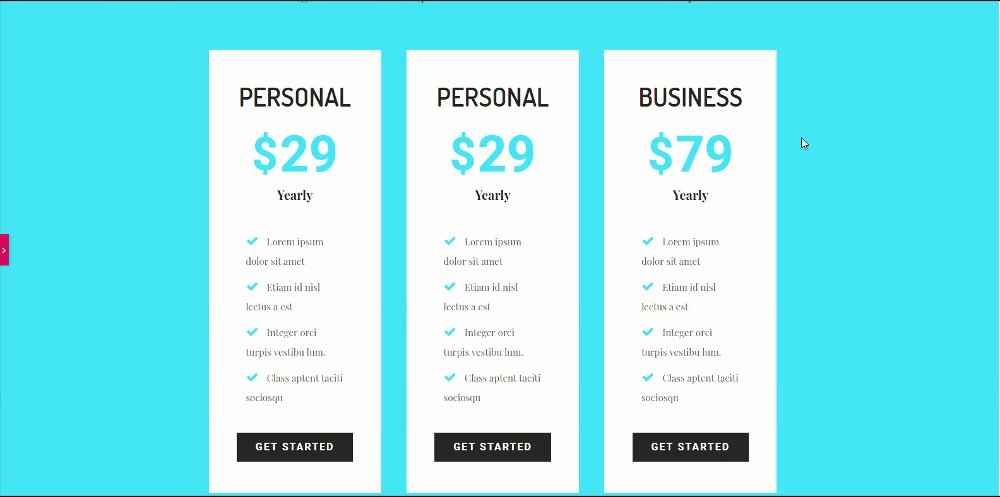
Często nie trzeba budować layoutu od zera i tutaj z pomocą przychodzą szablony. Biblioteka szablonów Elementora to świetne źródło profesjonalnie zaprojektowanych szablonów. Tych szablonów można używać do łatwego projektowania stron internetowych.
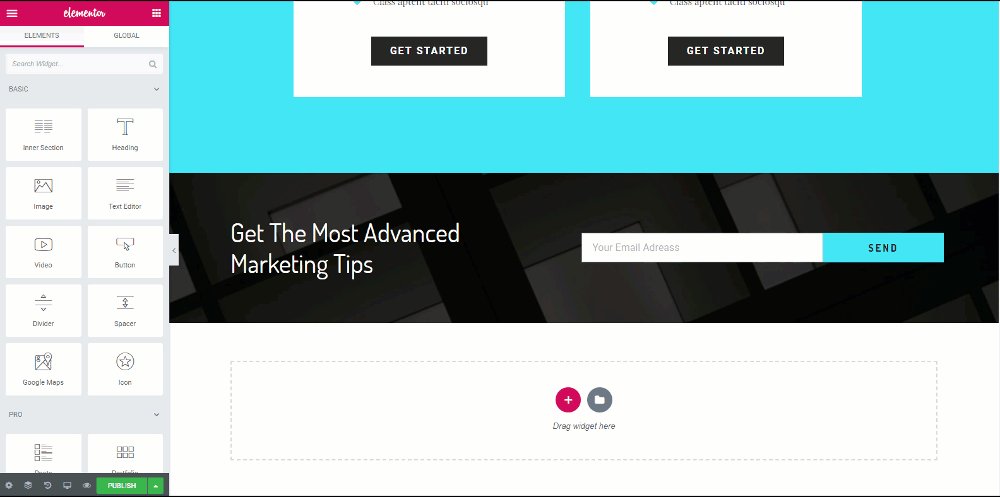
Jeśli nie chcesz korzystać z pełnych szablonów stron internetowych, możesz również skorzystać z Bloków. Te bloki to sekcje strony internetowej, takie jak usługi, kontakt, sekcja bohatera itp.
Przeczytaj także: Pobierz 10 darmowych szablonów biznesowych stron docelowych Elementor

Źródło obrazu
Użyj skrótów Elementor, aby szybko załatwić sprawy
Nikt nie może kwestionować faktu, że skróty naprawdę ułatwiają i przyspieszają pracę.
Elementor niedawno włączył skróty do narzędzia do tworzenia stron, aby użytkownicy mogli przyspieszyć proces projektowania. Oprócz prostych, takich jak kopiowanie i strona, otrzymujesz także bardziej zaawansowane niestandardowe skróty.
Wskazówka: nie pamiętasz wszystkich skrótów? Otwórz arkusz referencyjny Skróty za pomocą Cmd/Ctrl + ? aby wyświetlić listę wszystkich skrótów.

Oto lista skrótów, których możesz użyć, aby przyspieszyć proces projektowania –
Skróty akcji
| Cofnij | Ctrl / Cmd + Z | Cofnij wszelkie zmiany wprowadzone na stronie |
| Przerobić | Ctrl / Cmd + Shift + Z | Ponów wszelkie zmiany wprowadzone na stronie |
| Kopiuj | Ctrl / Cmd + C | Skopiuj sekcję, kolumnę lub widżet |
| Pasta | Ctrl / Cmd + V | Wklej sekcję, kolumnę lub widżet |
| Wklej styl | Ctrl / Cmd + Shift + V | Wklej styl sekcji, kolumny lub widżetu |
| Usuwać | Usuwać | Usuń edytowaną sekcję/kolumnę/widżet |
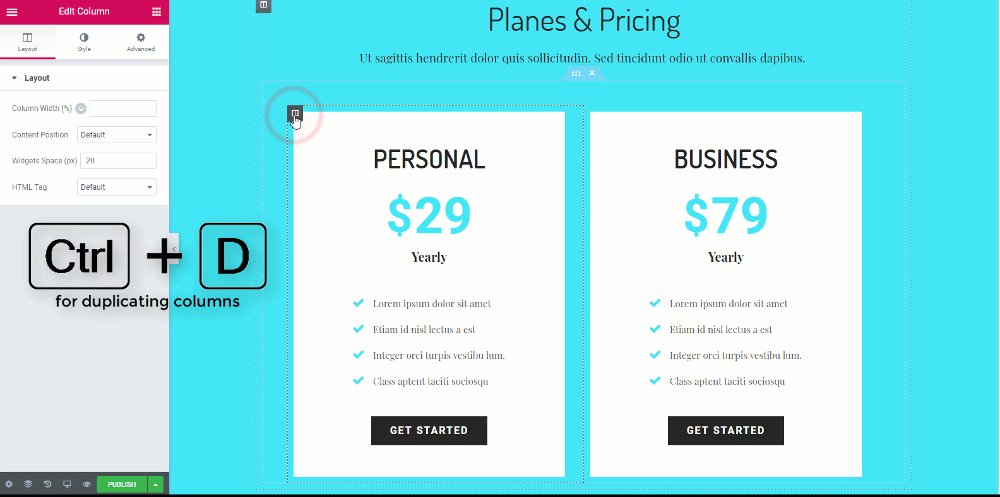
| Duplikować | Ctrl / Cmd + D | Zduplikuj edytowaną sekcję/kolumnę/widżet |
| Ratować | Ctrl / Cmd + S | Zapisz swoją stronę w historii wersji |
Przejdź do skrótów
| Znalazca | Ctrl / Cmd + E | Przejdź do Findera |
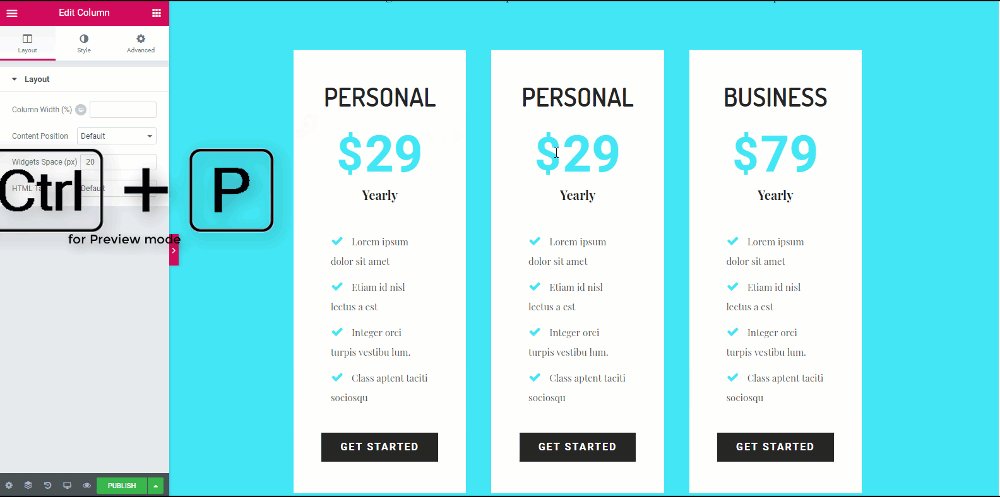
| Panel / Podgląd | Ctrl / Cmd + P | Przełączanie między panelem a widokiem podglądu |
| Edycja mobilna | Ctrl / Cmd + Shift + M | Przełączaj się między widokami na komputery, tablety i urządzenia mobilne |
| Historia | Ctrl / Cmd + Shift + H | Przejdź do panelu Historia |
| Nawigator | Ctrl / Cmd + I | Otwiera Nawigatora |
| Biblioteka szablonów | Ctrl / Cmd + Shift + L | Otwiera nasz modal Biblioteki szablonów |
| Skróty klawiszowe | Ctrl / Cmd + ? | Otwiera okno pomocy skrótów klawiaturowych |
| Kreator motywów | Ctrl / Cmd + Shift + E | Otwiera Kreator motywów |
| Zrezygnować | WYJŚCIE | Otwiera Ustawienia i przeskakuje do Wyjdź do pulpitu nawigacyjnego |
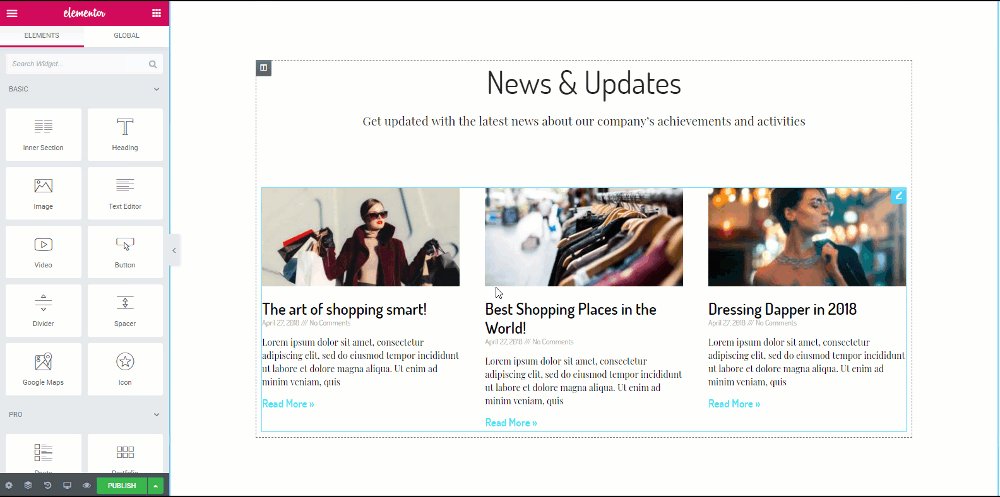
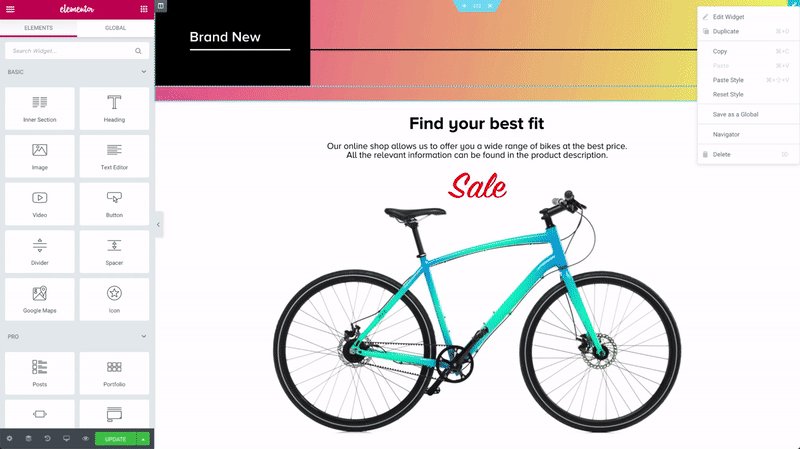
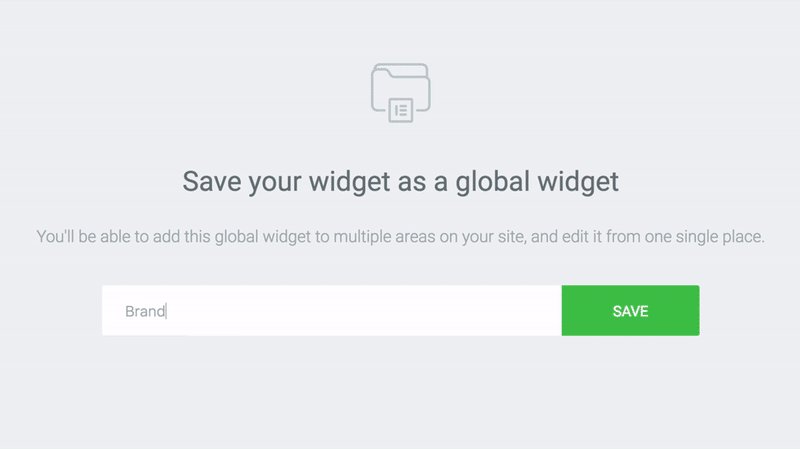
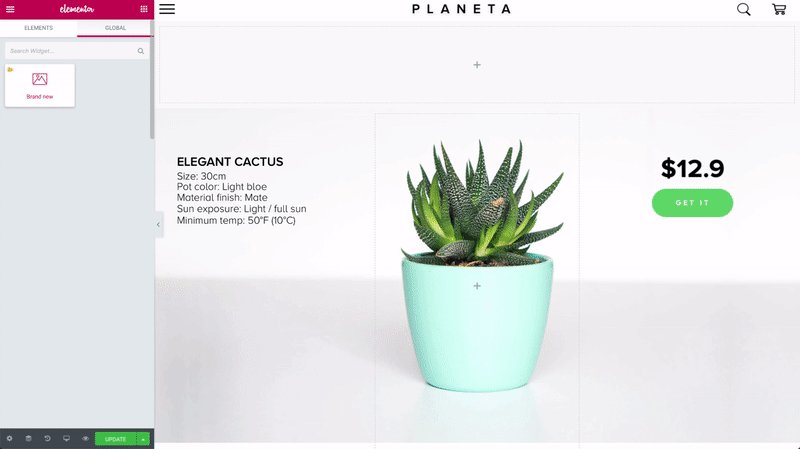
Zapisz sekcje do ponownego wykorzystania
Załóżmy, że zaprojektowałeś rząd, który wygląda dobrze i chciałbyś użyć tego samego rzędu w innym miejscu.
Co robisz w tym przypadku? Oczywiście nie będziesz go ciągle przeprojektowywać za każdym razem, gdy chcesz go użyć. W tym celu na ratunek przychodzi zapisanie wiersza i ponowne jego użycie. Każdy wiersz, który zaprojektujesz, może zostać zapisany i wykorzystany również w innych częściach Twojej witryny.
Daje to użytkownikom znacznie większą swobodę w zakresie szybkości i szybkiego dostępu.

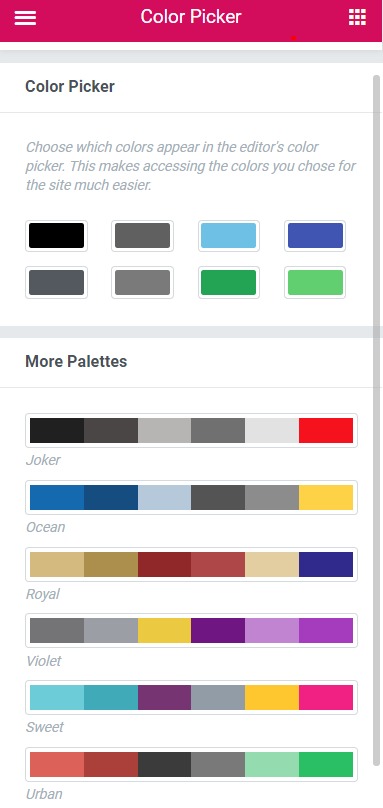
Zdefiniuj swoją paletę kolorów
Teraz, kiedy projektujemy stronę internetową lub stronę internetową, zwykle kierujemy się wzorcem projektu, który może składać się z niektórych kombinacji kolorów, które będą się powtarzać. Nie wybieramy koloru przypadkowo, prawda? (gra słów nie zamierzona!).
Do tego każdorazowe wybieranie koloru z palety kolorów lub wpisywanie kodu koloru może zająć dużo czasu. Ale nie martw się, Elementor ma również na to rozwiązanie.
Możesz dodać swoje kolory do próbnika kolorów w dowolnym momencie, przechodząc do ustawień i dodając tam kolory do palety. Gdy dodasz swój niestandardowy kolor do palety kolorów, będzie on zawsze wyświetlany w niestandardowych kolorach na palecie kolorów.
Przeczytaj także: Jak podniecić swoją firmę zajmującą się projektowaniem stron internetowych dzięki Elementorowi

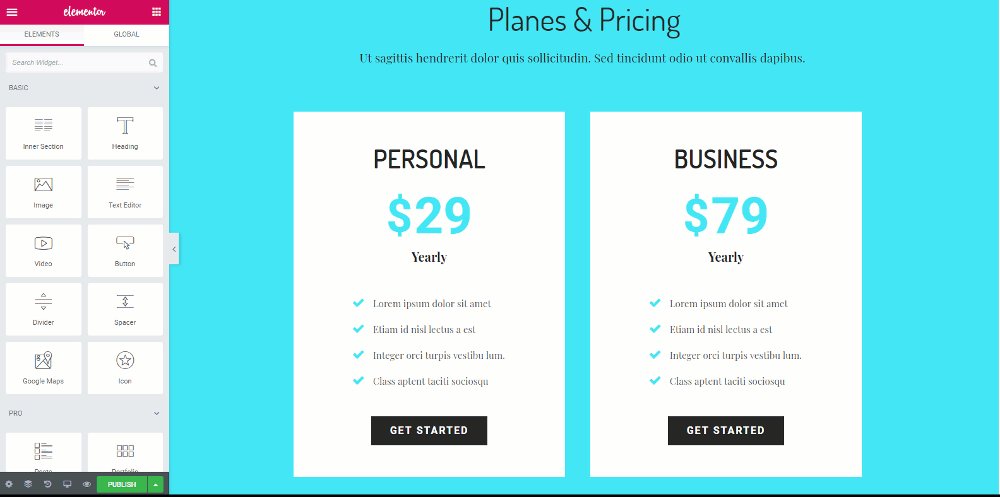
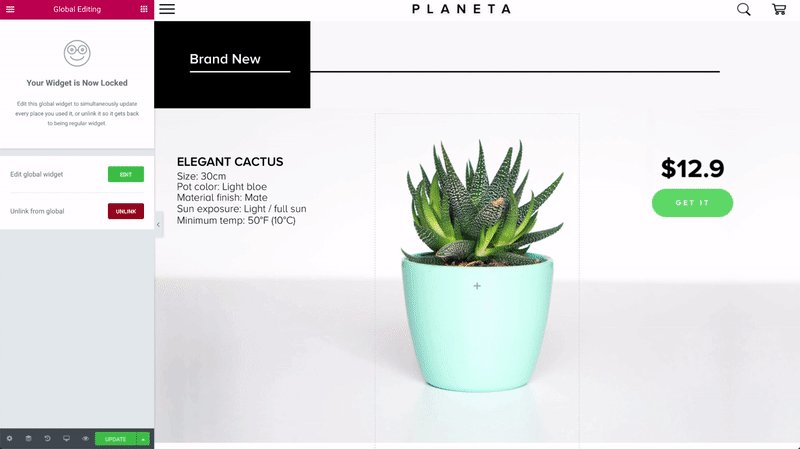
Użyj globalnych wierszy, aby ponownie wykorzystać wspólne sekcje
Ta funkcja jest świetna, jeśli chodzi o przyspieszenie. Załóżmy, że chcesz wyświetlić ten sam wiersz w wielu lokalizacjach w swojej witrynie.

Może to być wiersz wezwania do działania Twojej witryny lub wiersz promocji ze szczegółami sprzedaży Twojego produktu. A co, jeśli chcesz wprowadzić niewielką zmianę w tym wierszu? Czy dokonasz zmiany w każdym rzędzie? Możesz, ale to zajmie wieczność.
Aby rozwiązać ten problem, Elementor oferuje globalne wiersze. Te wiersze są podświetlone na żółto, a po wprowadzeniu jakiejkolwiek zmiany w jednym wierszu wszystkie pozostałe wiersze również zostaną zmienione w ten sam sposób.
Oszczędza to dużo czasu i wysiłku. Możesz nawet odłączyć wiersz globalny, jeśli nie chcesz wprowadzać zmian również w innych wierszach.

Źródło obrazu
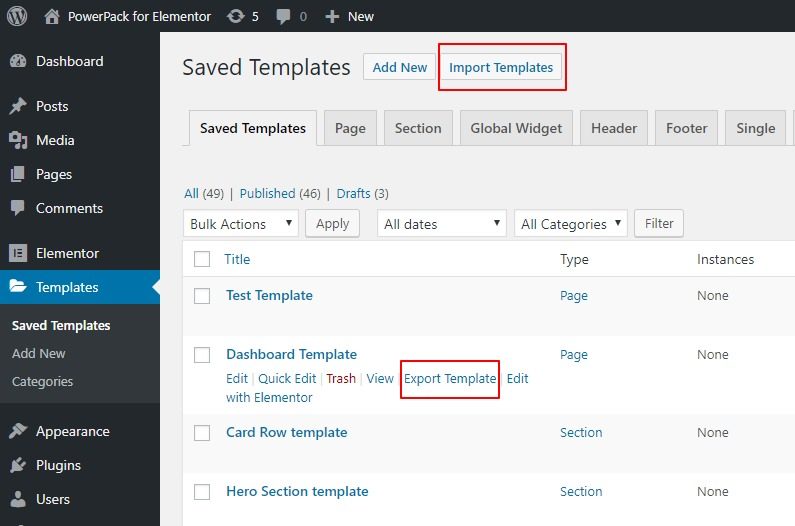
Eksportuj/importuj swoje projekty do ponownego wykorzystania w innej witrynie
Kolejną przydatną funkcją jest eksportowanie i importowanie szablonów w Elementorze.
Możesz łatwo eksportować i importować szablony na / ze swojej witryny. Ta funkcja pozwoli ci skopiować ten sam format projektu, który zaprojektowałeś, również na inne strony internetowe.
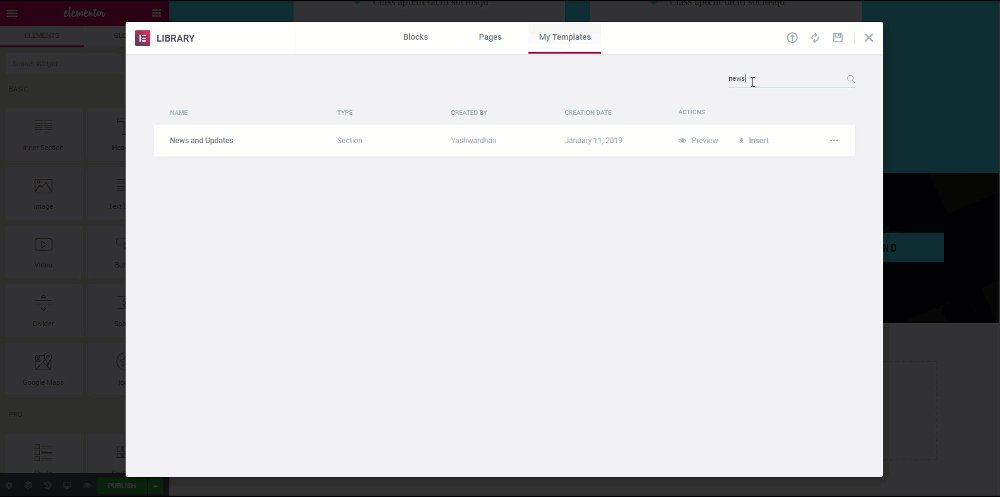
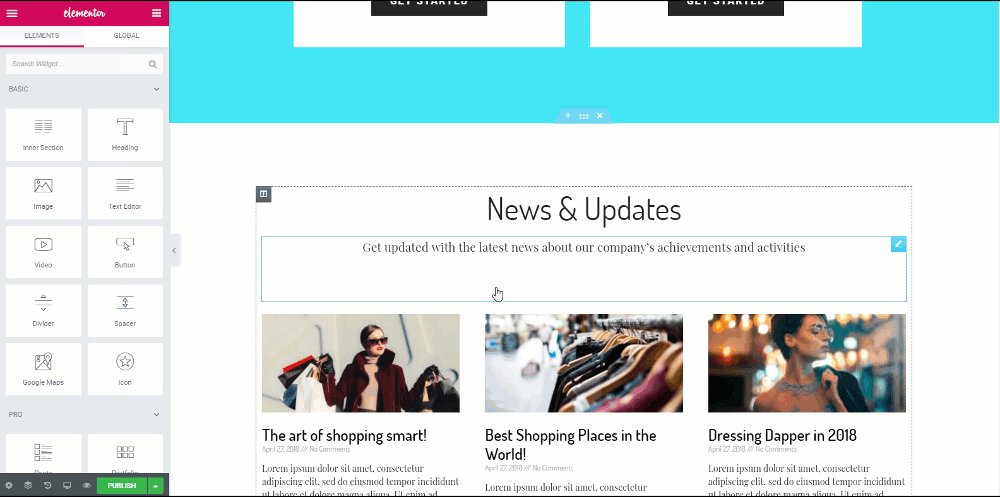
W tym celu przejdź do strony z moimi szablonami, a następnie kliknij przycisk eksportu szablonu dla odpowiedniego szablonu. W ten sam sposób, jeśli chcesz zaimportować szablon, możesz to zrobić, po prostu klikając przycisk importu szablonu na karcie Moje szablony.
Następnie kliknij przycisk Importuj szablony w prawym górnym rogu, wybierz szablon i dodaj go.
Ta funkcja jest bardzo przydatna, gdy musisz lokalnie utworzyć układ witryny klienta, a następnie wyeksportować go do witryny klienta, ponieważ można to zrobić bardzo łatwo.

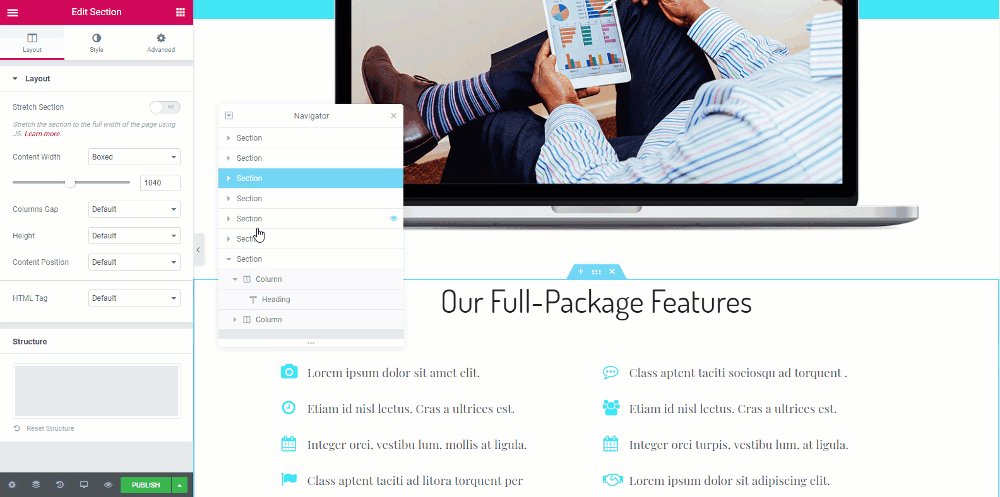
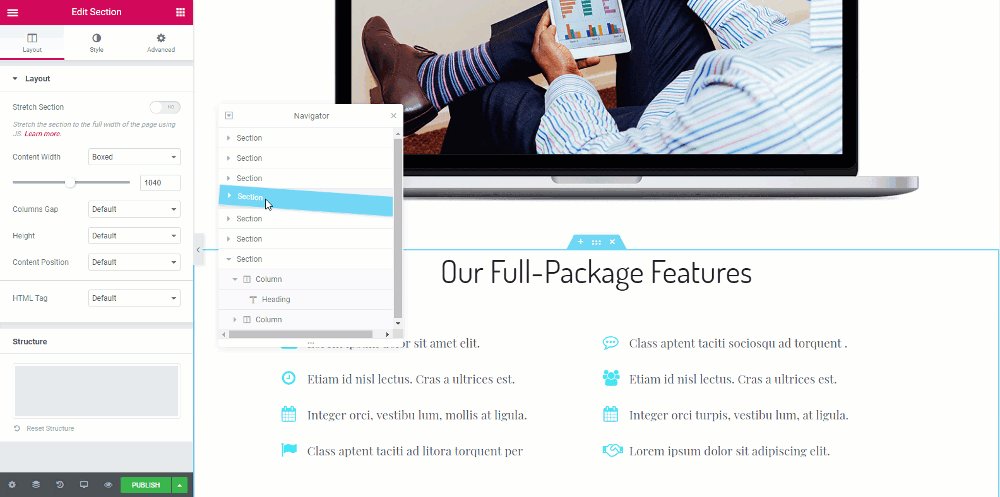
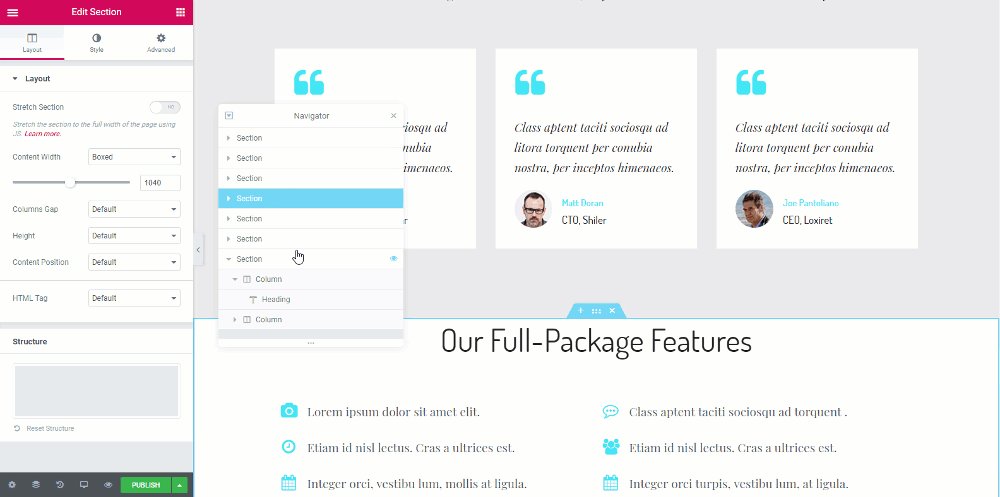
Poruszaj się po sekcjach za pomocą Nawigatora
Elementor niedawno dodał nawigator do swojego narzędzia do tworzenia stron.
Jest to jedna z najlepszych funkcji Elementora, która może pomóc w przyspieszeniu działania. Pomyśl o nawigatorze jak o oknie drzewa nawigacji, które zapewnia łatwy dostęp do każdego elementu w Kreatorze Stron.
To małe okno umożliwia przeciąganie i upuszczanie elementów oraz łatwe dostosowywanie ich.
To narzędzie jest najbardziej przydatne w przypadku długich stron lub stron zawierających wiele elementów, a nawet stron ze złożonymi, wielowarstwowymi projektami.
Możesz łatwo uzyskać dostęp do okna nawigatora, klikając prawym przyciskiem myszy dowolny widżet i wybierając opcję nawigacji z listy, a ponieważ mówimy o szybkości, możesz je otworzyć za pomocą polecenia Cmd/Ctrl + I.

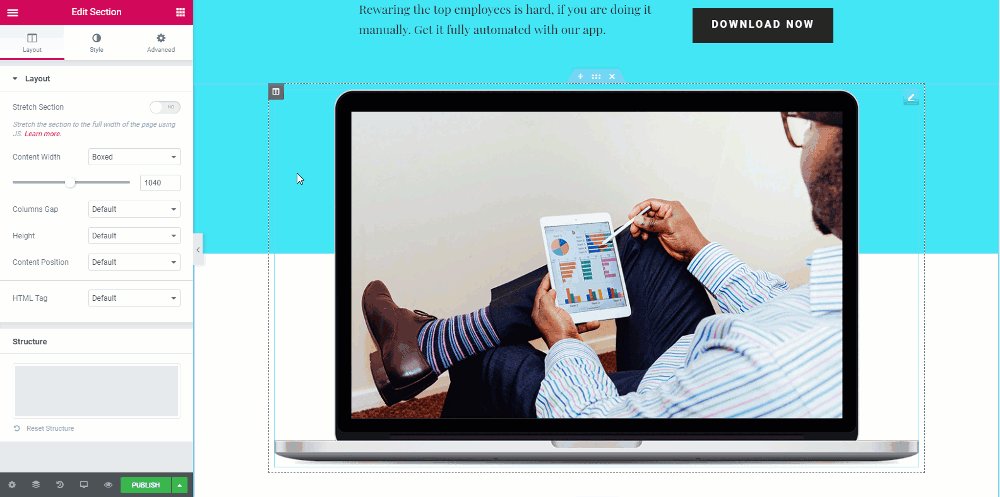
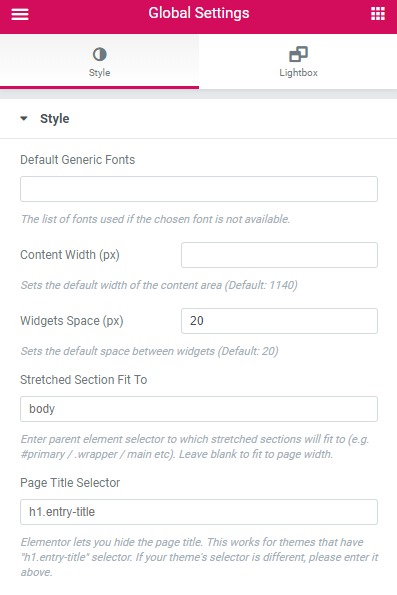
Skonfiguruj podstawy
Podczas tworzenia strony internetowej niektóre ustawienia mogą być podobne do wszystkich wierszy strony. W tym celu zamiast zmieniać to samo ustawienie dla każdego wiersza i ostatecznie marnować dużo czasu, możesz wyeliminować nadmiarowość za pomocą ustawień globalnych.
Możesz ustawić domyślne czcionki dla przypadków, w których wybrana czcionka nie jest dostępna. Możesz także zdefiniować niestandardową szerokość treści dla wierszy, a jeśli chcesz, aby widżety miały trochę miejsca między nimi, można to również zrobić za pomocą ustawień globalnych.

Znajdź swoją drogę dzięki Elementor Finder
Czasami, gdy projektujesz wiele stron lub chcesz przełączać się z jednej lub zaprojektowanej strony na inną, zapisanie strony > powrót do pulpitu nawigacyjnego > wyszukanie strony > a następnie ponowne otwarcie strony w Elementorze może być czasochłonne. Może to zająć dużo czasu, jeśli będziesz musiał to robić wielokrotnie.
Zamiast przechodzić przez te wszystkie problemy, możesz użyć Wyszukiwarki Elementorów. Dzięki tej funkcji możesz bezpośrednio przejść do dowolnego szablonu Elementora, strony, ustawień lub części motywu, po prostu wyszukując w pasku wyszukiwania.
Możesz uzyskać dostęp do Findera w Ustawieniach Elementora lub za pomocą klawiszy Cmd/Ctrl + E. Obejrzyj ten film i zobacz, co możesz zrobić z Finderem.
Użyj dodatków do Elementora
Innym świetnym sposobem na zwiększenie personalizacji Elementora jest użycie dodatków Elementor innych firm. Jednym z najpopularniejszych dodatków jest PowerPack dla Elementora. PowerPack oferuje ponad 80 widżetów, których możesz użyć z Elementorem, aby doładować swoją witrynę WordPress.
Możesz także sprawdzić darmową wersję Lite PowerPack, która oferuje ponad 30 kreatywnych widżetów, które ulepszą Twoje dostosowanie.
Jeśli chcesz przenieść swoje projektowanie i grę szybkościową na wyższy poziom, sprawdź naszą wersję Pro PowerPack Addon.
Mając do dyspozycji mnóstwo kreatywnych widżetów Elementora, będziesz w stanie zrobić o wiele więcej i to w znacznie krótszym czasie.

Elementor ma całkiem niezły zestaw narzędzi, których możesz użyć w swojej witrynie, a dzięki powyższym wskazówkom jestem pewien, że będziesz w stanie znacznie przyspieszyć projektowanie stron internetowych.
Która wskazówka okazała się najbardziej pomocna? A jeśli uznasz te treści za przydatne, podziel się nimi z innymi!
Czytaj więcej z bloga:
- [Poprawka] Elementor nie ładuje błędu
- Błędy Elementora i jak je naprawić [Szczegółowy przewodnik]
- Jak zatrzymać spam w formularzu kontaktowym Elementor?
