Jak utworzyć niestandardowy nagłówek za pomocą Elementora? [Bez kodowania]
Opublikowany: 2024-08-07Szukasz łatwego sposobu na utworzenie niestandardowego nagłówka w Elementorze?
Tworzenie niestandardowego nagłówka dla witryny WordPress może wydawać się trudnym zadaniem, ale dzięki dodatkom PowerPack Elementor jest to tak proste, jak ABC. PowerPack zapewnia dedykowany kreator nagłówków i stopek, który pozwala bez wysiłku projektować i implementować nagłówki i stopki zgodnie z własnymi preferencjami.
W tym przewodniku przeprowadzimy Cię przez proces tworzenia niestandardowego nagłówka dla Twojej witryny WordPress przy użyciu dodatków Elementor Lite i PowerPack dla Elementora. Zacznijmy!
Po co tworzyć niestandardowe nagłówki?
Zanim przejdziemy dalej, porozmawiajmy o tym, dlaczego posiadanie niestandardowego nagłówka jest tak ważne. Nagłówek Twojej witryny jest często pierwszą rzeczą, którą widzą odwiedzający. Nadaje ton Twojej witrynie i zapewnia kluczowe elementy nawigacyjne. Dobrze zaprojektowany nagłówek może:
- Wzmocnij tożsamość swojej marki
- Popraw nawigację i wygodę użytkownika
- Wyróżnij ważne informacje i wezwania do działania
Zanim zaczniesz
Upewnij się, że masz zainstalowane i aktywowane następujące wtyczki w swojej witrynie WordPress:
- Elementora
- Dodatki PowerPack dla Elementora
Utwórz niestandardowy nagłówek za pomocą Elementora
Projektowanie nagłówka Elementora
Krok 1: Utwórz nową stronę
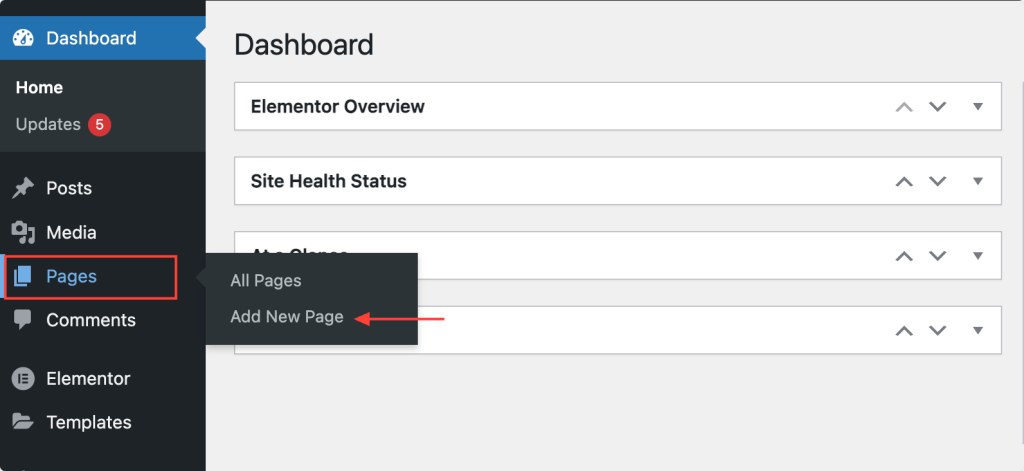
Zaczniemy od utworzenia nowej strony w panelu WordPress. Przejdź do Strony >> Dodaj nowy . Utworzenie nowej strony specjalnie dla nagłówka pomaga zachować porządek i umożliwia projektowanie bez ingerencji w istniejącą treść.

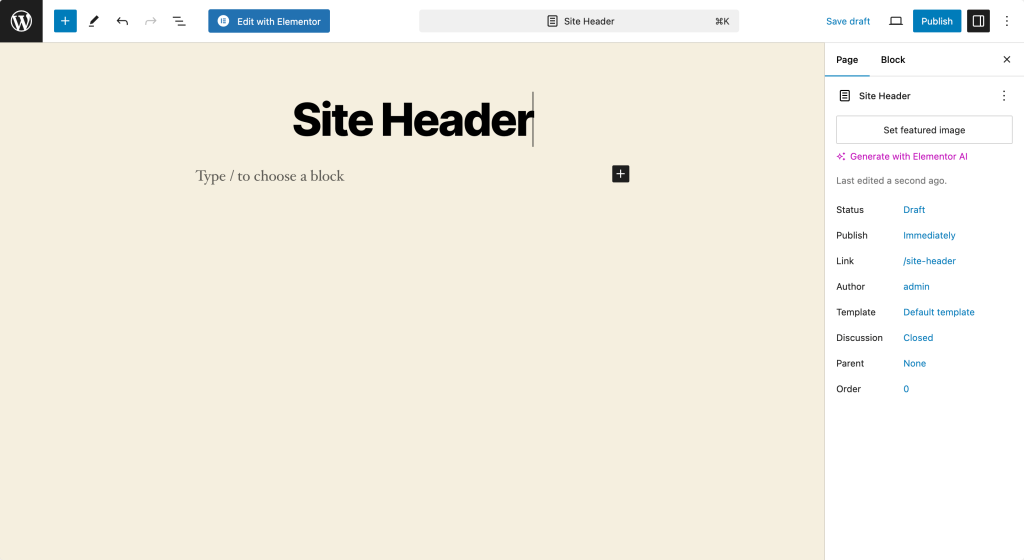
Krok 2: Nazwij swoją stronę
Nadaj swojej stronie odpowiednią nazwę, która wyraźnie wskazuje, że jest to strona nagłówkowa Twojej witryny. Można go na przykład nazwać nagłówkiem niestandardowym lub nagłówkiem witryny. Odpowiednie nazwanie go pomoże Ci szybko zidentyfikować go później podczas konfigurowania go jako nagłówka.

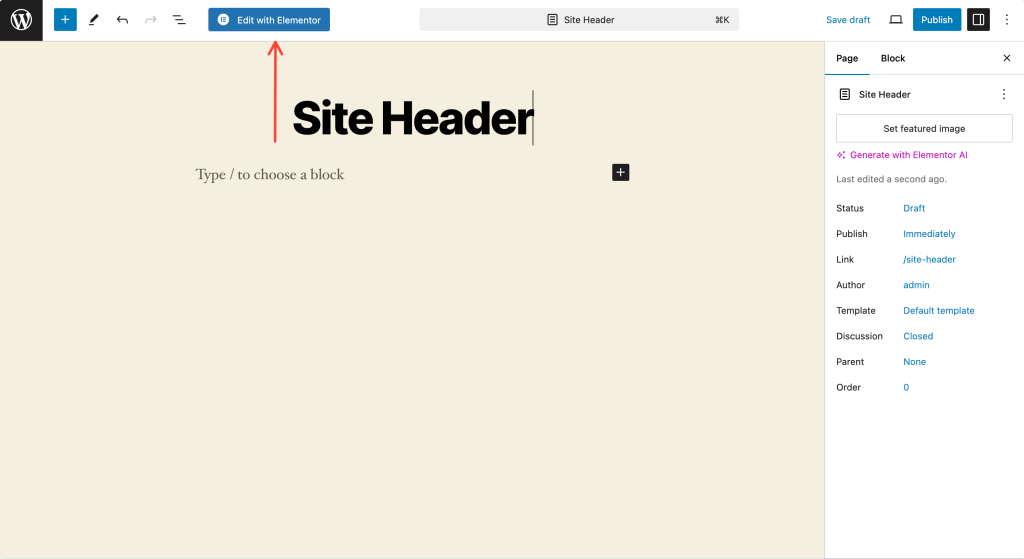
Krok 3: Edytuj za pomocą Elementora
Następnie kliknij przycisk „Edytuj za pomocą Elementora”, aby otworzyć edytor Elementora. Ten krok przeniesie Cię do interfejsu Elementora, gdzie możesz rozpocząć projektowanie nagłówka.

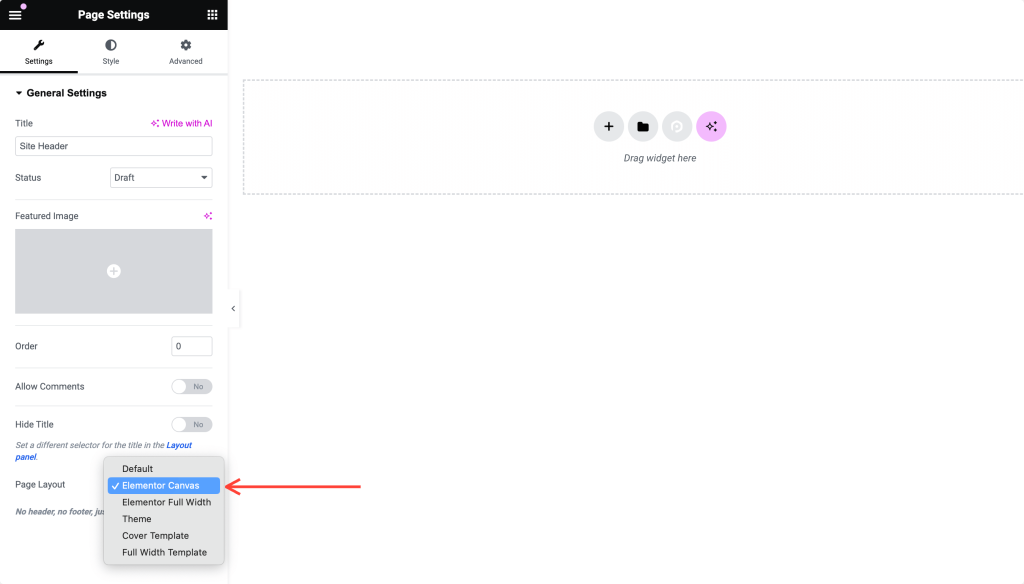
Krok 4: Ustaw układ strony
W edytorze Elementora kliknij ikonę ustawień (ikona koła zębatego w lewym dolnym rogu). Ustaw układ strony na „Elementor Canvas”.
To ustawienie zapewnia puste płótno do pracy, wolne od domyślnych elementów motywu, które mogłyby zakłócać projekt. Ta czysta karta jest idealna do tworzenia nagłówka od zera.

Krok 5: Zaprojektuj nagłówek
Teraz nadszedł czas, aby uwolnić swoją kreatywność i zaprojektować od podstaw nagłówek swojej witryny. Podzielmy kroki:
Utwórz układ składający się z 2 sekcji
Zacznij od utworzenia układu składającego się z dwóch sekcji. Aby dodać nową sekcję, kliknij ikonę „+” i wybierz strukturę dwukolumnową. Ten układ pozwala na umieszczenie różnych elementów w odrębnych sekcjach nagłówka.

Dodaj obraz logo
W pierwszej sekcji dodaj widżet obrazu. Prześlij obraz swojego logo do tej sekcji. Dostosuj rozmiar i wyrównanie zgodnie z potrzebami, aby dopasować je do swojego projektu. Twoje logo jest często pierwszą rzeczą, którą widzą odwiedzający, więc upewnij się, że jest wyraźne i dobrze umieszczone.

Dodaj widżet nagłówka
W drugiej sekcji dodaj widżet nagłówka. Może to być tytuł witryny, slogan lub dowolny inny tekst, który chcesz umieścić w widocznym miejscu w nagłówku. Dostosuj czcionkę, rozmiar i kolor, aby pasowały do tożsamości Twojej marki.

Dodaj ikony udostępniania społecznościowego
Aby nagłówek był bardziej interaktywny i spójny, dodaj ikony udostępniania społecznościowego. Możesz znaleźć widżet Ikony społecznościowe w Elementorze, przeciągnąć go do nagłówka i dostosować go za pomocą linków do mediów społecznościowych. Ten krok pomoże odwiedzającym łatwo połączyć się z Tobą na różnych platformach.

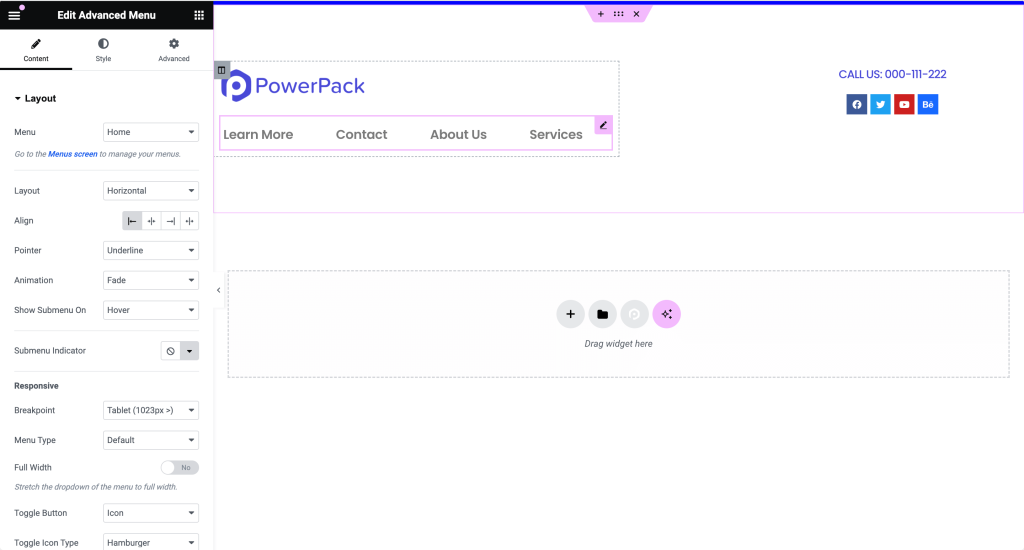
Dodaj menu nawigacyjne
Na koniec dodaj menu nawigacyjne, aby uzupełnić nagłówek. Możesz użyć widżetu Menu zaawansowane PowerPack, aby uwzględnić główną nawigację w witrynie.
Dostosuj wygląd i styl menu do swoich preferencji projektowych. Menu nawigacyjne jest kluczową częścią nagłówka, prowadzącą odwiedzających do różnych części Twojej witryny.

Jeśli nie utworzyłeś jeszcze menu, przejdź do Wygląd >> Menu, aby je utworzyć.
Możesz spersonalizować wszystkie te elementy, aby dopasować je do układu i preferencji projektowych witryny. Możesz na przykład dodać pasek wyszukiwania, przycisk wezwania do działania, a nawet numer kontaktowy, w zależności od potrzeb Twojej witryny.
Krok 6: Przetestuj swój nagłówek
Przed sfinalizowaniem wyświetl podgląd nagłówka na różnych urządzeniach, aby upewnić się, że wszystko wygląda i działa zgodnie z oczekiwaniami. Opcje podglądu Elementora to świetny sposób, aby sprawdzić, jak nagłówek radzi sobie na ekranach o różnych rozmiarach.

Krok 8: Opublikuj swój nagłówek
Gdy będziesz zadowolony z projektu nagłówka, śmiało opublikuj stronę. Kliknij przycisk „Opublikuj” na dole, aby zapisać i opublikować swoją stronę.
Teraz masz pięknie zaprojektowany nagłówek, gotowy do skonfigurowania.
Ustawianie strony jako nagłówka przy użyciu ustawień PowerPack
Teraz kluczowym krokiem jest ustawienie zaprojektowanej strony jako nagłówka witryny za pomocą programu PowerPack. Oto jak:
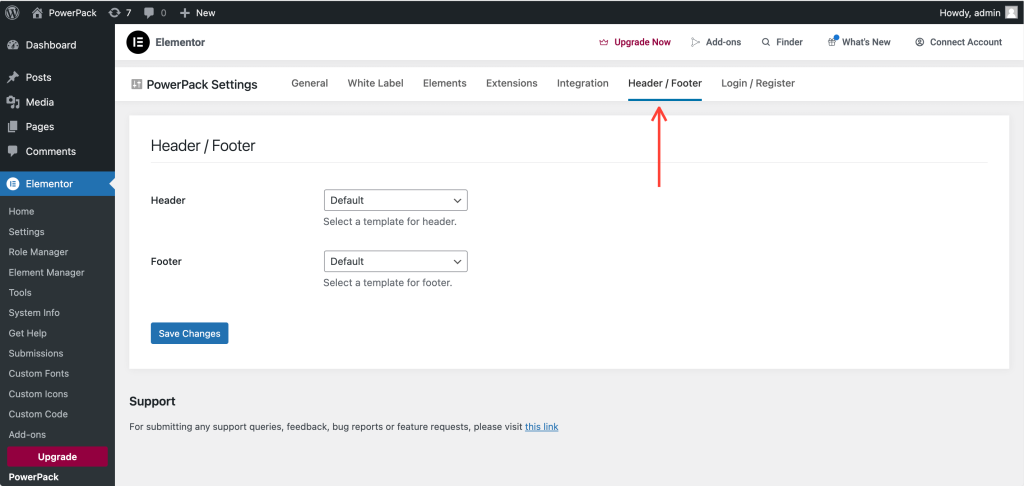
Krok 1: Przejdź do ustawień PowerPack
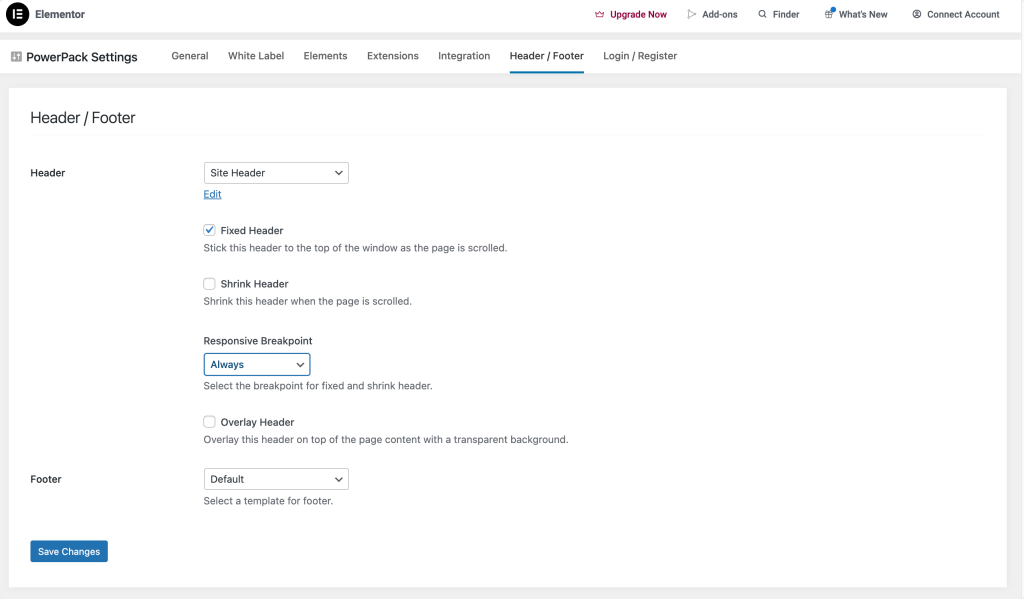
W panelu WordPress przejdź do Elementor >> PowerPack >> Nagłówek/Stopka. W tej sekcji skonfigurujesz niestandardowe ustawienia nagłówka i stopki.


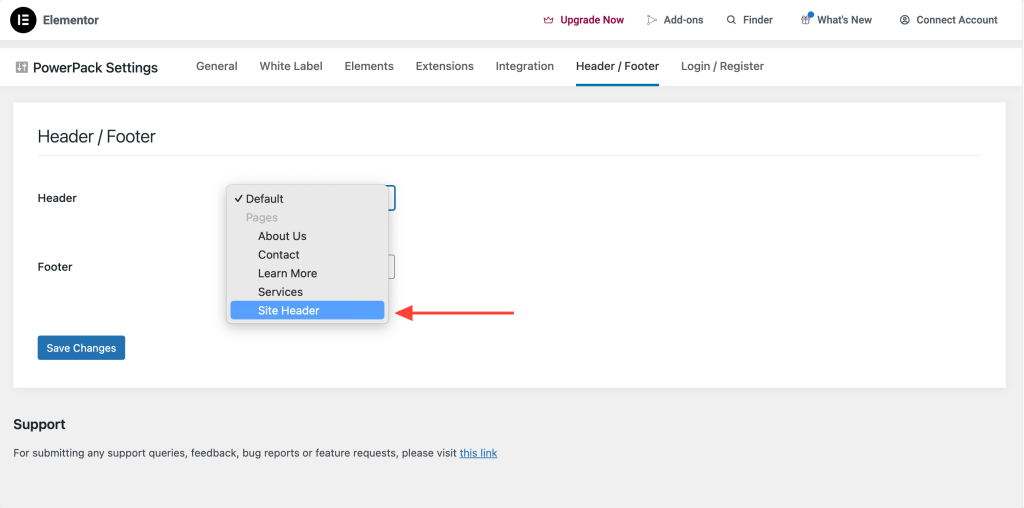
Krok 2: Wybierz stronę nagłówka
Na stronie ustawień nagłówka/stopki zobaczysz dwie opcje: Nagłówek i Stopka. Wybierz właśnie utworzoną stronę jako nagłówek. Ta akcja informuje WordPress, aby użył nowo zaprojektowanej strony jako nagłówka witryny.

Krok 3: Wybierz Opcje nagłówka
Po ustawieniu strony nagłówkowej zobaczysz dodatkowe opcje:
- Stały nagłówek: utrzymuje nagłówek na górze strony podczas przewijania. Ta opcja doskonale nadaje się do zapewnienia, że menu nawigacyjne będzie zawsze dostępne.
- Nakładka nagłówka: Sprawia, że nagłówek nakłada się na zawartość strony. Ten styl może nadać Twojej witrynie nowoczesny wygląd, szczególnie jeśli użyjesz przezroczystego tła.
- Zmniejsz nagłówek: Jeśli wybierzesz opcję Stały nagłówek, pojawi się opcja włączenia opcji Zmniejsz nagłówek. Ta funkcja powoduje, że nagłówek zmniejsza się podczas przewijania strony, oszczędzając miejsce i pozwalając skupić się na treści.

Krok 4: Zapisz zmiany
Nie zapomnij kliknąć przycisku „Zapisz zmiany” po ustawieniu opcji. Ten krok jest kluczowy, aby mieć pewność, że wszystkie ustawienia zostaną zastosowane.
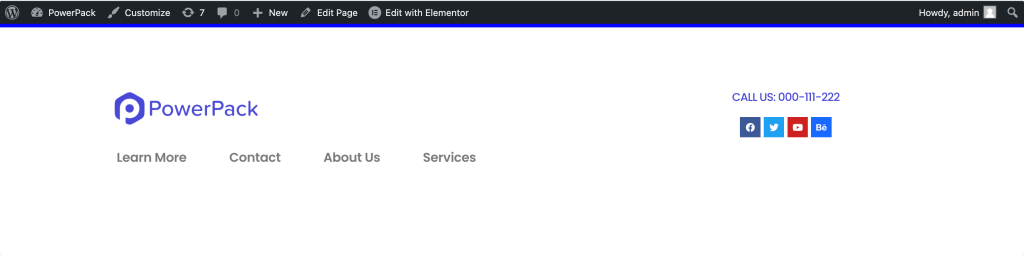
Krok 5: Sprawdź nowy nagłówek
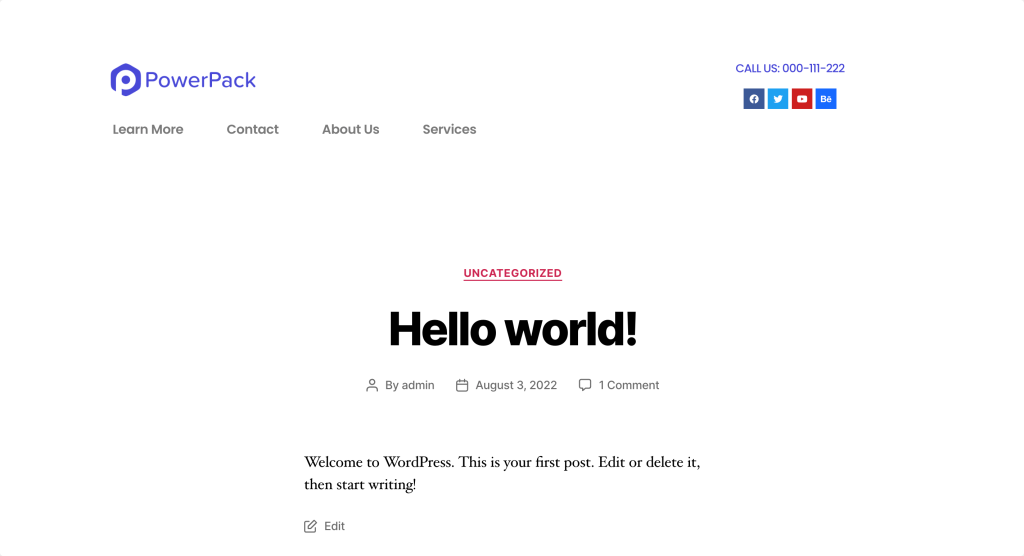
Odwiedź dowolną stronę w swojej witrynie, aby zobaczyć, jak nowo utworzony nagłówek działa u góry stron internetowych. Upewnij się, że wszystko wygląda i działa zgodnie z oczekiwaniami. Przetestuj łącza nawigacyjne, widoczność logo i inne dodane elementy interaktywne.

Podsumowanie!
I masz to! Wykonując te szczegółowe kroki, możesz zaprojektować unikalny i funkcjonalny nagłówek, który poprawi wygląd i użyteczność Twojej witryny.
Możesz dodać różne elementy i style, aby utworzyć nagłówek reprezentujący Twoją markę. Dobrze zaprojektowany nagłówek nie tylko poprawia wygodę użytkownika, ale także robi dobre pierwsze wrażenie.
Oprócz nagłówków i stopek również odgrywają kluczową rolę w projektowaniu każdej witryny internetowej. Jeśli więc szukasz prostego i bezproblemowego sposobu na utworzenie stopki za pomocą Elementora, zapoznaj się ze szczegółowym postem na temat tworzenia stopki za pomocą Elementora.

Zostaw komentarz Anuluj odpowiedź