Recenzja wtyczki Elementor Page Builder dla WordPress: czy jest warta całego szumu?
Opublikowany: 2020-08-04Czy chcesz w prosty sposób zaprojektować swoją stronę internetową bez konieczności zatrudniania profesjonalnego programisty? Uruchomienie witryny WordPress z rozwiązaniem takim jak Elementor to jeden z najlepszych sposobów. To powiedziawszy, zanim zaczniesz korzystać z bogatego w funkcje narzędzia, takiego jak wtyczka do tworzenia stron Elementor, powinieneś przyjrzeć się bliżej temu, co ma do zaoferowania, aby upewnić się, że jest to właściwy wybór dla Ciebie.
Dzisiaj przyjrzymy się darmowym funkcjom wtyczki do tworzenia stron Elementor.
- Co to jest wtyczka WordPress Page Builder?
- Co to jest elementor?
- Ekskluzywny interfejs edycji
- Tworzenie strony front-endowej
- Przyjazny dla urządzeń mobilnych i responsywny design
- Szablony i bloki
- Niekończące się opcje dostosowywania
- Historia zmian
- Elementor Pro
- Zalety i wady Elementora
- Zawijanie
Oto spis treści, który pomoże Ci w prowadzeniu:
Co to jest wtyczka WordPress Page Builder?
Wtyczka do tworzenia stron WordPress to narzędzie z interfejsem „przeciągnij i upuść”, które pozwala z łatwością tworzyć wspaniałe witryny WordPress. Zwykle zawiera bloki treści, które można łatwo zmienić podczas projektowania witryny i edycji frontonu, dzięki czemu można wprowadzać zmiany na żywo.
Przede wszystkim jednak prawdziwa wtyczka do tworzenia stron WordPress daje ludziom na wszystkich poziomach umiejętności możliwość tworzenia dowolnego rodzaju witryny bez żadnych umiejętności technicznych. W rzeczywistości wtyczki do tworzenia stron nie wymagają w ogóle bałaganu w kodzie.
Co to jest elementor?

Elementor to darmowa wtyczka premium do tworzenia stron typu „przeciągnij i upuść” dla WordPress. Ponieważ jest to jedna z najpopularniejszych wtyczek do tworzenia stron na rynku, można śmiało powiedzieć, że Elementor pomaga ludziom tworzyć lepsze witryny, wraz z całym projektem i funkcjonalnością, jakich możesz chcieć.
Z Elementorem możesz:
- Twórz posty, strony i niestandardowe typy postów w osobnym interfejsie niż domyślny ekran edycji WordPress
- Twórz piękne strony internetowe bez wiedzy i umiejętności w zakresie HTML lub PHP
- Utrzymuj szybkość i wydajność witryny, pomimo korzystania z tak bogatej w funkcje wtyczki
- Edytuj na interfejsie użytkownika w środowisku WYSIWYG
- Twórz nieskończoną liczbę dostosowań za pomocą szablonów i bloków udostępnianych przez interfejs
- Zbuduj niestandardową stronę internetową przy ograniczonym budżecie, ponieważ istnieje bezpłatna wersja wtyczki
Oczywiście to tylko drapanie powierzchni. Dlatego zamierzamy zanurkować i przyjrzeć się niektórym z najlepszych funkcji Elementora.
1. Ekskluzywny interfejs edycji
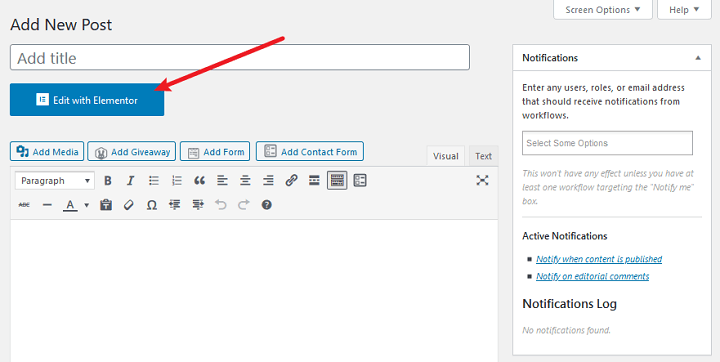
Dzięki Elementorowi otrzymujesz osobny interfejs edycji niż domyślny ekran edycji WordPress. Aby uzyskać do niego dostęp, wystarczy kliknąć przycisk Edytuj za pomocą Elementora .

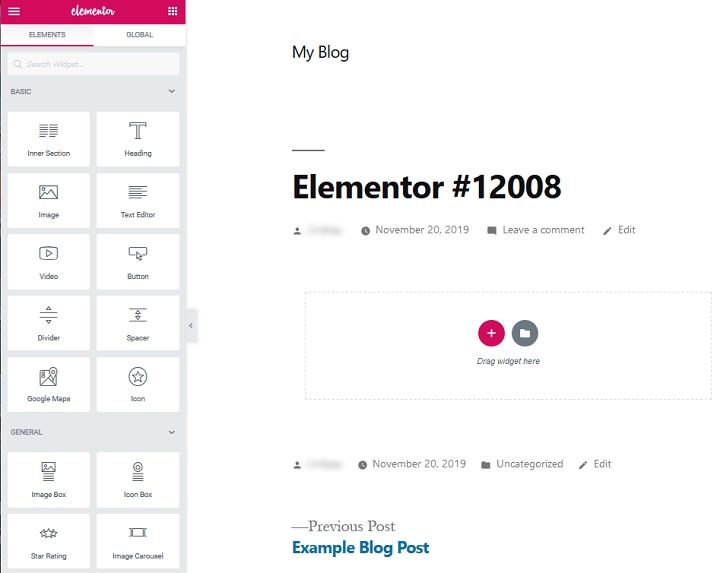
Kiedy to zrobisz, otworzysz interfejs Elementora, dzięki czemu możesz rozpocząć edycję.

Interfejs umożliwia wprowadzanie wszelkich zmian we wpisach, stronach i niestandardowych typach wpisów w witrynie.
Będziesz mieć dostęp do bloków treści, które pozwolą Ci dostosować wygląd i funkcjonalność Twojej witryny. Aby to zrobić, wystarczy przeciągnąć widżet, którego chcesz użyć, do sekcji podglądu i wprowadzić zmiany.
2. Budowa strony front-endowej
Oprócz posiadania ekskluzywnego interfejsu edycji, Elementor jest narzędziem do tworzenia stron front-end.
Gdy używasz rozwiązania do tworzenia stron zaplecza, nie możesz od razu zobaczyć zmian wprowadzonych w witrynie podczas tworzenia treści. Oznacza to, że możesz edytować swoje treści, ale nie będziesz mógł przeglądać zmian w czasie rzeczywistym, dopóki nie klikniesz aktualizacji, a następnie podglądu.
Tak działa domyślny edytor WordPress. Wprowadzasz zmianę, ale nie widzisz, jak wygląda ona w swojej witrynie, dopóki nie zaktualizujesz posta lub strony, nie odświeżysz ich, a następnie nie klikniesz przycisku „Podgląd”. Ten proces jest bardzo czasochłonny i może być frustrujący przy próbie wprowadzenia poważnych zmian w witrynie.
Dzięki Elementorowi wszelkie wprowadzane zmiany, bez względu na to, jak drobne, pojawiają się natychmiast w sekcji podglądu edytora. Pozwala to dostosować wygląd i styl witryny w czasie rzeczywistym, oszczędzając czas i zapewniając, że witryna wygląda i działa dokładnie tak, jak tego chcesz.
A to wszystko bez konieczności odświeżania witryny i każdorazowego klikania „Podgląd”.

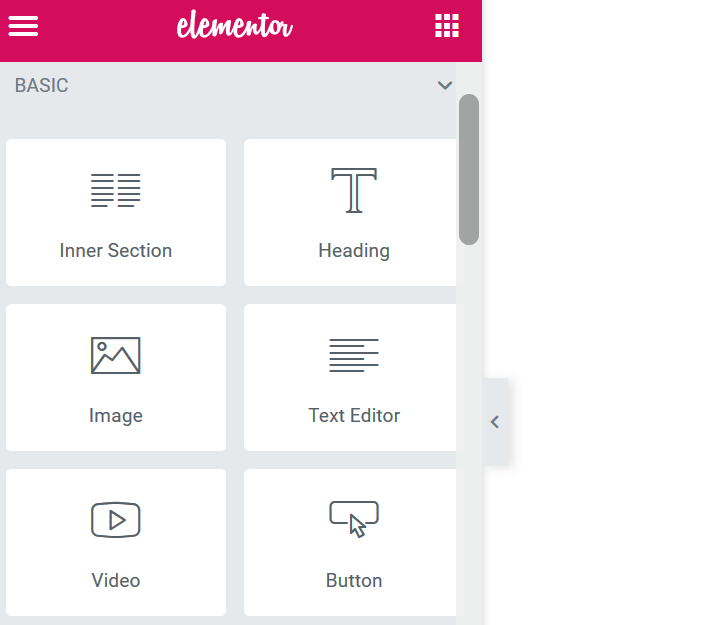
Aby było jeszcze łatwiej, zobaczysz listę elementów ( lub widżetów ) po lewej stronie edytora, takich jak:
- Nagłówki
- Ikony
- mapy Google
- Karuzela obrazów
- Lada
- Referencje
- I wiele więcej

Te ponad 90 widżetów jest dodatkiem do domyślnych widżetów WordPress, do których dostęp ma każdy właściciel witryny.
W rzeczywistości Elementor zapewnia integrację z każdym motywem i wtyczką aktywowaną w swojej witrynie, dzięki czemu masz wszechstronne doświadczenie w edycji.
Jeśli chcesz, możesz również samodzielnie edytować w sekcji podglądu edytora. To kolejny sposób, w jaki Elementor pomaga ludziom na wszystkich poziomach umiejętności szybciej tworzyć witryny WordPress.
3. Projekt przyjazny dla urządzeń mobilnych i responsywny
Posiadanie strony przyjaznej dla urządzeń mobilnych jest ważne, jeśli chcesz dobrze pozycjonować się w Google, zapewnić wyjątkowe wrażenia użytkownika i zwiększyć liczbę konwersji. Na szczęście Elementor Cię obejmuje dzięki przyjaznemu dla urządzeń mobilnych i w 100% responsywnemu projektowi.
Ale co więcej, Elementor zapewnia łatwy sposób na upewnienie się, że wygląd Twojej witryny jest idealny na wszystkich urządzeniach mobilnych. W końcu, przy tak wielu dostępnych opcjach dostosowywania, łatwo jest przesadzić i stworzyć nieciekawie wyglądającą witrynę mobilną.
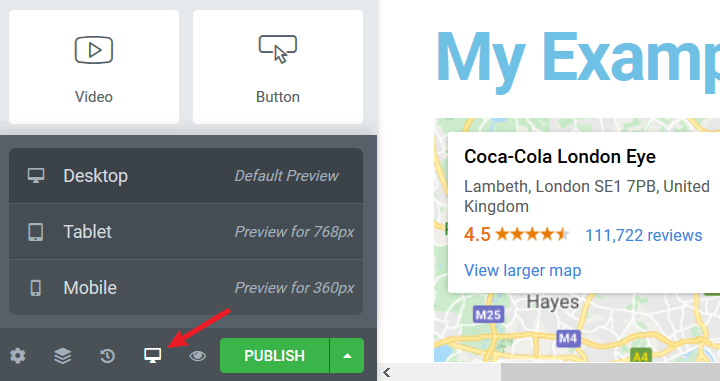
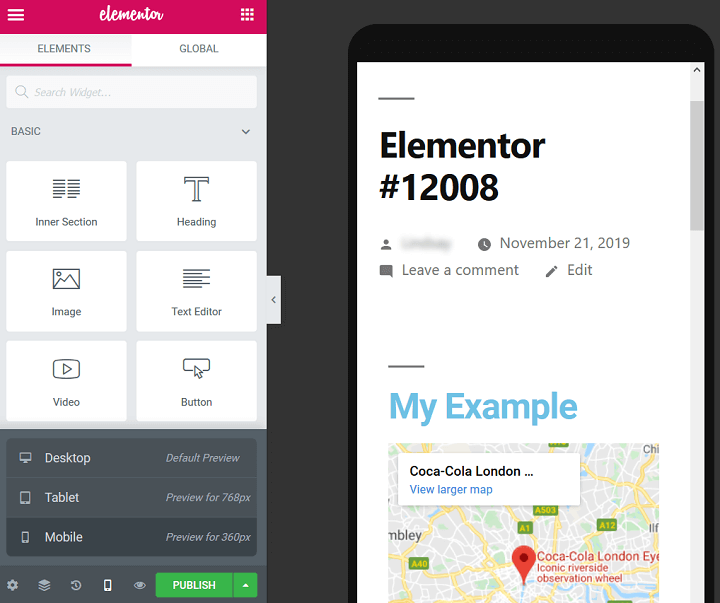
Aby sprawdzić, jak Twoja nowo utworzona witryna WordPress wygląda na telefonie komórkowym lub tablecie, wystarczy kliknąć ikonę Pulpit na dole edytora i wybrać widok, który chcesz wyświetlić: komputer, tablet lub telefon komórkowy .

Tak może wyglądać Twoja witryna w widoku telefonu komórkowego:

Zaletą tej funkcji jest to, że jeśli zdecydujesz, że chcesz wprowadzić zmiany w widoku mobilnym, aby był bardziej przyjazny dla użytkownika, wprowadzone zmiany nie wpłyną na pozostałe dwa widoki ( komputer stacjonarny lub tablet ).
Innymi słowy, Elementor zachowuje dostosowania, które wprowadzasz w dowolnym widoku, więc bez względu na to, skąd pochodzą odwiedzający witrynę, Twoja witryna renderuje się dla nich bezproblemowo.
4. Szablony i bloki
Elementor zapewnia dwie różne funkcje dostosowywania, które ułatwiają życie, a projekty są bezbłędne.
1. Szablony stron
Szablony stron w Elementorze ( ponad 300 z nich ) mają na celu zaoszczędzenie czasu i zachowanie spójności w całej witrynie podczas tworzenia stron i postów. Możesz je wykorzystać jako inspirację, a nawet dostosować je według własnego uznania.

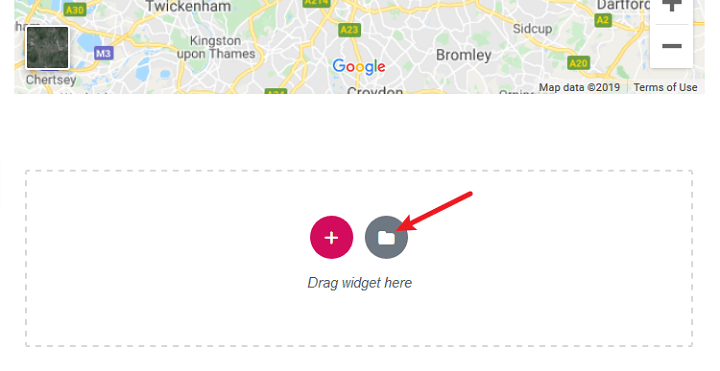
Aby uzyskać dostęp do szablonów stron w edytorze Elementor, po prostu kliknij ikonę folderu :

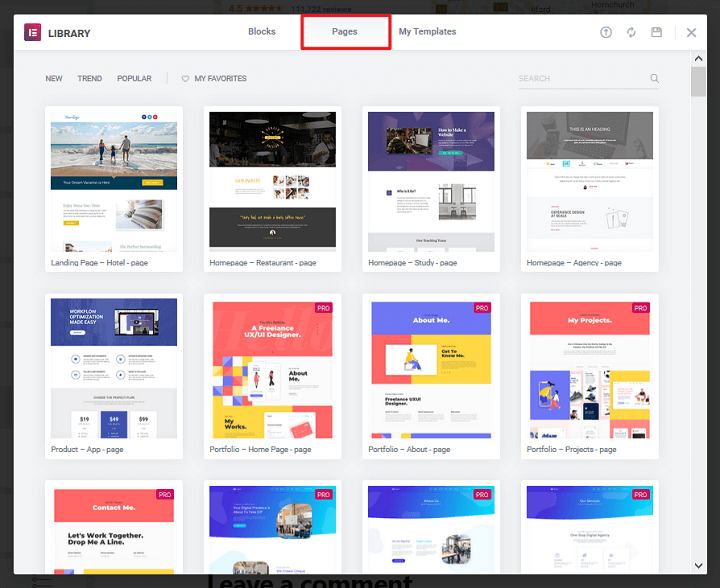
Gdy to zrobisz, zobaczysz u góry trzy karty: Bloki , Strony i Moje szablony .
Aby znaleźć szablony stron, kliknij Strony . Od razu zobaczysz wszystkie rodzaje szablonów, których możesz użyć do tworzenia określonych rodzajów treści.

Aby dać Ci pomysł, oto niektóre z najlepszych dostępnych szablonów stron:
- Wstęp
- Teczka
- O stronie
- Strona główna
- Strona cenowa
Każdy szablon strony jest przeznaczony dla określonej niszy lub branży, dzięki czemu otrzymujesz w szablonie dokładnie te elementy, których potrzebujesz, aby zadowolić odwiedzających witrynę i zwiększyć swoją obecność w Internecie. Oczywiście niektóre szablony stron są zarezerwowane dla wersji pro Elementora. Jednak w darmowej wersji jest wiele dostępnych, aby zacząć.
2. Bloki
Bloki elementu Elementor to gotowe sekcje, które możesz szybko załadować na swoją stronę, podobnie jak szablony stron.
Należą do nich takie rzeczy jak:
- O
- FAQ
- Wezwanie do działania
- nagłówek
- Usługi
- cennik
- I więcej

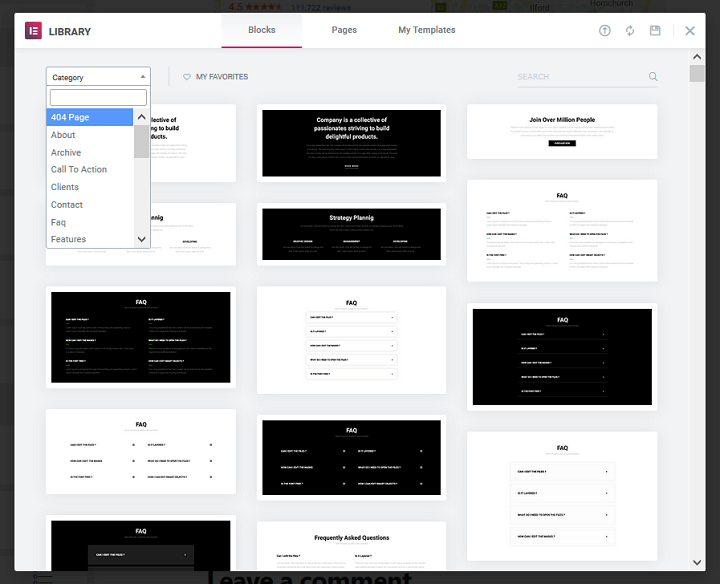
Aby uzyskać do nich dostęp, kliknij ikonę folderu, a następnie kartę Bloki . Możesz wyszukać określony blok, korzystając z menu rozwijanego Kategoria .
Podobnie jak szablony stron, bloki te można w pełni dostosować.
Po zakończeniu korzystania z dostępnych szablonów stron i bloków do utworzenia jedynej w swoim rodzaju strony internetowej dla swojej witryny, możesz zapisać ją jako własny szablon i użyć później, gdy będziesz potrzebować dodać więcej stron do swojej witryny . Tę funkcję można znaleźć, klikając strzałkę na zielonym przycisku Opublikuj i wybierając Zapisz jako szablon.
Funkcja Mój szablon oszczędza kłopotów z koniecznością ponownego wykonywania pracy lub trudności z ujednoliceniem stron internetowych.
5. Niekończące się opcje dostosowywania
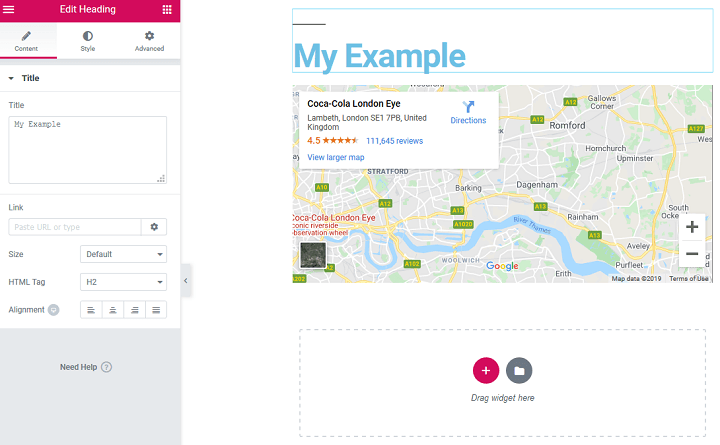
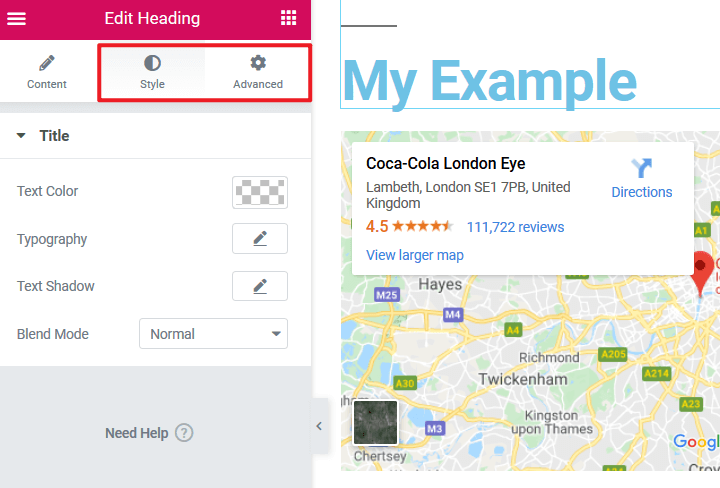
Kiedy edytujesz określony fragment treści za pomocą wtyczki do tworzenia stron Elementor, możesz edytować w czasie rzeczywistym bezpośrednio w sekcji podglądu, jeśli chcesz. Ale co więcej, możesz uzyskać dostęp do dodatkowych opcji stylizacji w edytorze, aby jeszcze bardziej dostosować.

Oto tylko niektóre z rzeczy, które możesz zmienić, klikając Styl lub Zaawansowane :
- Kolor tekstu
- Rodzaj i rozmiar czcionki ( do wyboru ponad 800 czcionek Google )
- Szerokości marginesów
- Zdjęcie w tle
- Zmiana rozmiaru kolumny
- Ustawienia dopełnienia
- Typ widżetu
- Pozycja treści
- Granice
- Animacje
Możesz nawet dostosować CSS do swojej witryny, jeśli chcesz, dzięki czemu wtyczka do tworzenia stron Elementor jest jedną z najbardziej wszechstronnych na rynku.
6. Historia zmian
Dostęp do historii zmian może nie wydawać się wielkim problemem, ale tak jest. Zwłaszcza sposób, w jaki robi to Elementor.
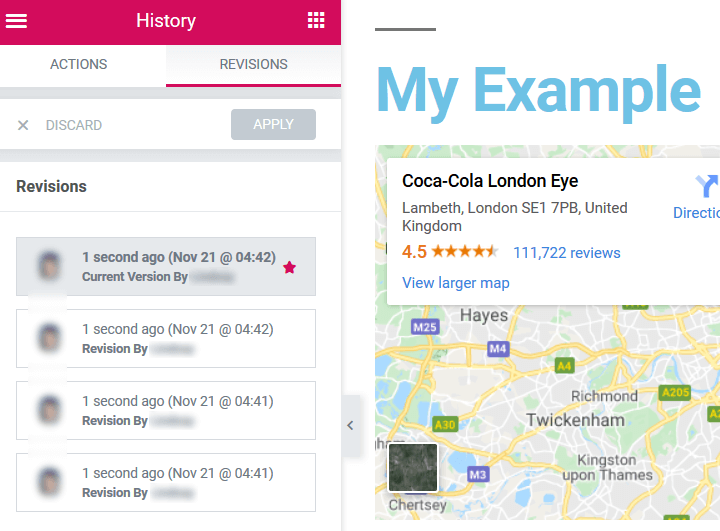
Za każdym razem, gdy zapisujesz zmianę na swojej stronie, Elementor zapisuje tę wersję w sekcji Historia edytora. Jeśli chcesz wrócić do wcześniejszej wersji witryny lub chcesz naprawdę szybko porównać stan przed i po, wystarczy kliknąć ikonę Historia u dołu ekranu i wybrać kartę Działania lub Wersje .
Akcje poinformują Cię, które elementy zostały dodane lub usunięte na stronie. Wersje pokażą wersję strony internetowej w momencie kliknięcia przycisku Zapisz .

Gdy zdecydujesz, że starsza wersja strony internetowej nie jest już potrzebna, możesz ją nawet odrzucić.
7. Elementor Pro
Czy jesteś zainteresowany posiadaniem jeszcze większej liczby funkcji?
Podczas gdy wtyczka do tworzenia stron Elementor twierdzi, że jest najlepszym darmowym narzędziem do tworzenia stron WordPress na rynku, jej wersja pro ma potężne uderzenie.
Oto tylko fragment tego, co zapewnia pro wersja Elementora:
- Kreator wyskakujących okienek: twórz wyskakujące okienka w swojej witrynie i definiuj zaawansowane działania kierowania, aby zwiększyć konwersje.
- WooCommerce Builder: edytuj swój sklep WooCommerce z łatwością za pomocą Elementora. Obejmuje to takie rzeczy jak tabela cen i/lub lista, kategorie, produkty i widżet dodawania do koszyka.
- Efekty ruchu: dodaj interakcje i animacje do swojej witryny w postaci efektów przewijania i myszy, płynnych efektów paralaksy, a nawet unikalnego efektu przechyłu 3D, aby zwiększyć zaangażowanie w treść.
- Funkcje marketingowe: twórz formularze bezpośrednio w edytorze Elementor, dodaj widżet odliczania i łącz się z docelowymi odbiorcami za pośrednictwem WhatsApp, Kalendarza Google i innych.
- Theme Builder: zbuduj stronę 404, dodaj przyklejony nagłówek, utwórz stronę wyników wyszukiwania i edytuj sekcję nagłówka i stopki bez żadnego kodu.
- Integracje z innymi firmami: integruj się z ulubionym dostawcą usług poczty e-mail, takim jak Mailchimp, Campaign Monitor lub ConvertKit, i łącz się z usługami, takimi jak Zapier, HubSpot i wieloma innymi.
- Udostępnianie społecznościowe: szybko dodawaj przyciski i ikony udostępniania społecznościowego, dodawaj przycisk Facebooka, a nawet umieszczaj treści z Facebooka bezpośrednio w swojej witrynie.
Wersja premium Elementora kosztuje 49 USD rocznie za licencję na jedną witrynę, 99 USD rocznie za 3 witryny i 199 USD rocznie za 1000 witryn. Dostępna jest 30-dniowa gwarancja zwrotu pieniędzy na wypadek, gdybyś po wypróbowaniu jej nie spodobał się.
Zalety i wady Elementora
Plusy:
- Edytor frontonu na żywo do wprowadzania zmian w czasie rzeczywistym
- Obszerna biblioteka szablonów i bloków dla inspiracji i łatwości
- Przyjazne dla urządzeń mobilnych i responsywne elementy sterujące projektu
- Podstawowy produkt jest w 100% darmowy, co czyni go niedrogim rozwiązaniem
- Regularne aktualizacje
- Wygodna historia zmian
- Łatwy w użyciu interfejs, nawet dla początkujących
Cons:
- Wiele pożądanych funkcji można znaleźć tylko w wersji pro
- Nie dziedziczy stylu motywu, co może utrudnić łączenie starych i nowych treści
- Nie ma opcji white-label, co jest frustrujące dla programistów lub agencji
Zawijanie
W końcu wtyczka do tworzenia stron Elementor jest wysoce zalecana dla osób potrzebujących niedrogiego, łatwego w użyciu rozwiązania do tworzenia stron. Ma wszystko, czego potrzebujesz, aby łatwo dostosować swoją witrynę WordPress. A jeśli masz trochę pieniędzy do stracenia, wersja premium Elementora przewyższy wiele innych darmowych i premium kreatorów stron na rynku.
Pobierz wtyczkę do kreatora stron Elementor
Jeśli nadal nie masz pewności co do Elementora, możesz najpierw wypróbować darmową wersję, aby zobaczyć, co możesz zrobić z wtyczką do tworzenia stron Elementor.
Powiązane: 12 przykładów witryn z prawdziwego życia korzystających z wtyczki Elementor
