Recenzja Elementora 2023 – najlepszy w historii program do tworzenia stron WordPress?
Opublikowany: 2023-11-20Czy szukasz szczegółowej recenzji Elementora ? Jeśli tak, to nigdzie nie idź.
Elementor to najpopularniejszy kreator stron WordPress , z ponad 5 milionami aktywnych instalacji . Jest bogaty w funkcje i przyjazny dla użytkownika , oferując szeroką gamę narzędzi do tworzenia wspaniałych witryn.
Jeśli zastanawiasz się, czy jest to najlepszy kreator witryn WordPress, nie martw się. Przeprowadziliśmy nasze badania i dokładnie wykorzystaliśmy Elementor.
Dlatego w tym artykule uzasadniono funkcje , zalety i wady Elementora, aby określić, czy jest on najlepszy dla Twoich potrzeb związanych z tworzeniem stron. A teraz zacznijmy i odkryjmy magię Elementora.
Ogólna ocena
Elementor to bogata w funkcje wtyczka do tworzenia stron WordPress. Zawiera kilka funkcji do projektowania i tworzenia responsywnych, dynamicznych i atrakcyjnych stron internetowych.
Czy wiedziałeś? Elementor ma średni wynik 4,6 na 5 gwiazdek w katalogu wtyczek WordPress. Znakomite, prawda?

Bez wątpienia dajemy również Elementorowi 4.8 na 5 gwiazdek . W tym przypadku odjęliśmy pozostałe oceny 0,2 tylko dlatego, że nie oferuje opcji płatności dożywotniej.
Czy zatem zalecamy używanie Elementora? W rzeczy samej! Zdecydowanie zalecamy użycie go do stworzenia witryny internetowej, jeśli spełnia Twoje potrzeby i budżet.
Możesz jednak najpierw spróbować skorzystać z darmowej wersji , zanim kupisz plan premium. Wraz ze wzrostem wymagań możesz później przejść na plan płatny.
Warto zauważyć, że Elementor obejmuje 30-dniową politykę gwarancji zwrotu pieniędzy . Oznacza to, że możesz zdecydować, czy w tym czasie nadal z niego korzystać, czy nie.
W związku z tym przyjrzyjmy się zaletom i wadom Elementora!
Plusy i minusy Elementora
Jak każda inna wtyczka WordPress, Elementor ma swój własny zestaw zalet i wad. Poznajmy je zatem, zanim zaczniemy recenzję Elementora.
Zalety narzędzia do tworzenia stron Elementor
- Posiada łatwy w obsłudze interfejs oraz edytor na żywo typu „przeciągnij i upuść” .
- Zawiera rozbudowany zestaw widżetów i szablonów .
- Nadaje Twojej witrynie responsywny wygląd, odpowiedni dla urządzeń mobilnych.
- Zawiera funkcje takie jak kreator motywów , kreator wyskakujących okienek , kreator formularzy itp.
- Kreator WooCommerce umożliwia łatwe tworzenie witryn eCommerce.
- Kompatybilny z popularnymi wtyczkami i motywami WordPress.
- Zapewnia częste aktualizacje , zapewniając bezpieczeństwo i aktualność.
Wady narzędzia do tworzenia stron Elementor
- Wiele widżetów i szablonów jest dostępnych w wersji premium .
- Nie oferuje żadnych opcji cenowych na całe życie dla swoich planów premium.
- Poleganie na Elementorze może utrudnić przejście na inne narzędzia do tworzenia stron.
Przejdźmy teraz dalej i dowiedzmy się bardziej szczegółowo o Elementorze.
A. Czym jest Elementor? - Krótki przegląd
Elementor to jedna z najpopularniejszych wtyczek WordPress do tworzenia stron typu „przeciągnij i upuść” dla witryn internetowych. Został wprowadzony na rynek w 2016 roku i obecnie jest znany jako potęga w branży budowy placów budowy. Dokładnie, ma ponad 5 milionów aktywnych instalacji na całym świecie.

Co więcej, zapewnia użytkownikom intuicyjny i przyjazny dla użytkownika interfejs . Funkcja „przeciągnij i upuść” upraszcza cały proces projektowania. Oznacza to, że pozwala tworzyć i projektować wizualnie wspaniałe strony internetowe bez konieczności kodowania.
Co więcej, Elementor pozwala dostosować układ, styl i treść każdego aspektu Twojej witryny. Niezależnie od tego, czy jest to nagłówek, stopka czy pasek boczny witryny.
Co więcej, możesz wykorzystać ogromną bibliotekę ponad 300 szablonów i ponad 100 widżetów , aby szybko usprawnić proces tworzenia witryny. Ponadto obsługuje responsywne projektowanie, dzięki czemu Twoja witryna internetowa o doskonałych pikselach będzie wyglądać świetnie na wszystkich urządzeniach.
Ponadto ta wtyczka może tłumaczyć na ponad 59 języków . Obsługuje także wielojęzyczne wtyczki, takie jak Polylang, WPML itp.
To nie wszystko! Wkrótce dowiesz się wszystkiego o Elementorze z jego funkcji.
B. Główne cechy Elementora
Elementor oferuje zestaw funkcji bezpłatnych i premium dostosowanych do różnych potrzeb. Tutaj zagłębimy się w najważniejsze funkcje Elementora, których nie możesz przegapić.
A teraz, bez zwłoki, zaczynajmy!
1. Intuicyjny edytor „przeciągnij i upuść”.
Elementor posiada edytor typu „przeciągnij i upuść”, który upraszcza tworzenie i projektowanie witryn internetowych. Co więcej, zapewnia możliwość edycji w czasie rzeczywistym, dzięki czemu możesz zobaczyć zmiany w trakcie ich wprowadzania.

Ponadto uzyskasz dostęp do ponad 300 szablonów i ponad 100 widżetów zapewniających nieograniczone możliwości tworzenia stron internetowych. Mówiąc najprościej, do stworzenia witryny możesz użyć kompletnego zestawu stron internetowych lub różnych szablonów. Możesz także importować lub eksportować szablony i ich części.
Podobnie niektóre dostępne widżety to:
| Typy widgetów | Przykłady |
| Podstawowy | Pasek boczny, krótki kod, ikona, licznik, zakładki, podstawowa galeria itp. |
| Zawodowiec | Posty, portfolio, slajdy, recenzje, szablon, mega menu itp. |
| Elementy motywu | Tytuł witryny, tytuł strony, bułka tarta, mapa witryny i inne. |
| WooCommerce | Produkty, koszyk, moje konto, ocena produktu, dodaj do koszyka itp. |
Tutaj znajdziesz wszystkie widżety Elementora!
Ponadto możesz uzyskać pełną kontrolę nad układami. Umożliwia na przykład łatwe umieszczanie elementów tam, gdzie chcesz, co może być stałe lub bezwzględne. Podobnie możesz płynnie dostosowywać marginesy i dopełnienie w przypadku skomplikowanych układów, takich jak nakładające się sekcje.
Co więcej, możesz zachować spójność projektu, ustawiając kody kolorów i opcje typografii w jednym miejscu. Nazywa się to po prostu globalnymi kolorami i typografią.
2. Płynny przepływ pracy
Łatwy przepływ pracy w Elementorze usprawnia proces tworzenia witryny płynnie i efektywnie. Jak wspomniano wcześniej, możesz kontrolować globalne elementy i projekt strony internetowej w jednym miejscu.

Co więcej, możesz dostosować domyślne ustawienia elementów i ustawić je jako domyślne.
Poza tym oto kilka funkcji przepływu pracy, do których uzyskasz dostęp:
- Szybki dostęp do często używanych widżetów w sekcji „Ulubione” w edytorze.
- Navigator umożliwia łatwą nawigację i wizualizację elementów strony lub warstw do edycji.
- Wyszukiwarka paska wyszukiwania umożliwia nawigację pomiędzy stronami i ustawieniami pulpitu nawigacyjnego.
- Możesz współpracować z członkami zespołu lub klientami, zostawiając notatki kontekstowe.
- Łatwe opcje tworzenia stron internetowych , takie jak skróty, wielokrotny wybór, edycja bezpośrednia itp.
- Obejmuje automatyczne zapisywanie, tryb wersji roboczej i historię wersji do zapisywania , tworzenia kopii zapasowych i ponownego wykorzystania .
- Wyszukuj i filtruj szablony , aby użyć tego, który najbardziej odpowiada Twoim potrzebom.
3. Silne możliwości projektowe
Ten kreator stron umożliwia tworzenie oszałamiających wizualnie witryn internetowych z precyzją i kreatywnością. Globalne czcionki, niestandardowe CSS, kolory i typografia pozwalają zachować spójny wygląd całej witryny. Ale zawsze możesz każdy element wystylizować inaczej.
Oto lista potężnych możliwości projektowania, które znajdziesz w Elementorze:
- Wybieraj spośród ponad 1500 dostosowywalnych ikon lub prześlij własne na swoją stronę internetową.
- Wstaw filmy w tle , pokazy slajdów w tle, dzielniki kształtów i kształty masek.
- Kolor i efekty, takie jak gradienty, nakładanie tła, cień pudełkowy, tryby mieszania itp.
- Funkcje typograficzne , takie jak podgląd czcionki, czcionki Google, obrys tekstu, cień tekstu itp.
- Responsywne funkcje projektowe , takie jak ukryj i pokaż elementy, widoczne wartości responsywne, tło przeglądarki mobilnej itp.
- Funkcje interaktywne, takie jak efekty ruchu, efekty przewijania, animacje najechania kursorem itp.
4. Znakomita funkcjonalność eCommerce
Następnie Elementor posiada kompleksowy zestaw narzędzi do ulepszania Twojej witryny eCommerce. Możesz stworzyć i dostosować każdy aspekt swojego sklepu internetowego, aby skutecznie nawiązywać kontakt z klientami.
Jeśli korzystasz z WooCommerce, skorzystaj z kreatora WooCommerce firmy Elementor. Ma wszystko, czego potrzebujesz, aby dostosować każdy szczegół, aby zapewnić dobre wrażenia z zakupów.
Możesz więc użyć widżetów i zestawów stron internetowych WooCommerce, aby skonfigurować sklep zgodnie ze swoimi potrzebami.

Poza tym znajdź wszystkie funkcje eCommerce, które Elementor ma do zaoferowania:
- Skorzystaj z szablonu lub zacznij od zera, aby uzyskać niestandardowy koszyk z odpowiednim układem i stylem.
- Edytuj tytuły sekcji, etykiety i elementy zastępcze pól formularzy oraz stylizuj cały proces realizacji transakcji lub poszczególne sekcje, aby pasowały do estetyki Twojej marki.
- Skonfiguruj strony transakcyjne WooCommerce i ustawienia witryny w Elementorze.
- Przejmij pełną kontrolę nad projektem i układem szablonu pojedynczego produktu .
- Zaprojektuj szablon archiwum produktów WooCommerce, aby dobrze prezentować swoje produkty.
- Bezproblemowo integruje się z procesorami płatności , takimi jak PayPal i Stripe.
Aby uzyskać funkcje specyficzne dla handlu elektronicznego, pobierz jedną z najlepszych wtyczek eCommerce WordPress.
5. Potężny kreator motywów
Idąc dalej, kolejną wyjątkową funkcją Elementora jest narzędzie do tworzenia motywów. Ogólnie rzecz biorąc, pozwala z łatwością przekształcić witrynę WordPress.

Po pierwsze, możesz bez wysiłku tworzyć strony docelowe o wysokiej konwersji bezpośrednio w istniejącej witrynie. Dzięki temu odwiedzający stają się zaangażowanymi użytkownikami Twojej witryny. Co więcej, kreator pętli umożliwia tworzenie szablonów głównych elementów i używanie ich do wyświetlania postów, list lub archiwów produktów.
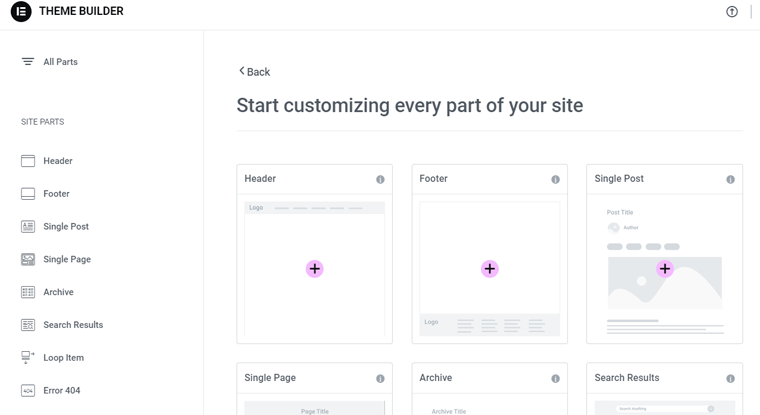
Ponadto kreator motywów zawiera następujące funkcje:
- Wizualny przewodnik pozwala przeglądać i edytować każdy element witryny indywidualnie.
- Dostosuj obszary nagłówka i stopki swojej witryny, aby uzyskać profesjonalny wygląd.
- Określ, gdzie w Twojej witrynie będą wyświetlane szablony globalne, za pomocą warunków .
- Skieruj odwiedzających na strony 404 zbudowane za pomocą Elementora, aby zapewnić lepszą obsługę.
- Zaprojektuj stronę archiwum, pojedyncze posty, stronę wyników wyszukiwania i pojedyncze strony o spójnym wyglądzie .
- Twórz pola treści za pomocą ACF, zestawu narzędzi i podów i wstaw je na dowolną stronę.
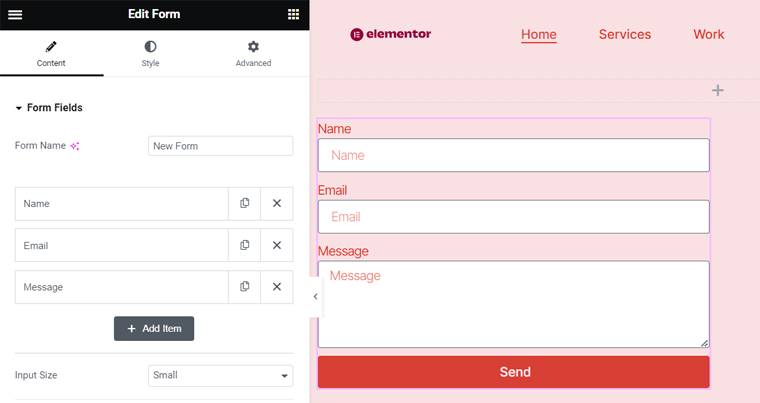
6. Łatwy w użyciu kreator formularzy
Kreator formularzy umożliwia tworzenie niestandardowych i interaktywnych formularzy dla Twojej witryny internetowej. Możesz zachować spójność marki, dostosowując czcionki, kolory i odstępy.
Co więcej, może to być dowolny rodzaj formularza, np. dla nowych leadów, zapisów do newslettera, ankiet itp. Dzięki temu w Elementorze możesz łatwo zbudować prosty formularz kontaktowy lub złożoną ankietę.

Ponadto formularze mogą mieć układ jednoetapowy lub wieloetapowy. Zależy to od tego, ile informacji chcesz zebrać. Otrzymasz także 20 różnych pól formularzy do wyboru.
Ponadto tutaj znajdziesz wszystkie inne funkcje narzędzia do tworzenia formularzy Elementora:
- Funkcja HoneyPot pomaga blokować roboty spamujące.
- ReCaptcha pomaga w weryfikacji wpisów i zapobieganiu złośliwym przesyłaniom.
- Określ, co się stanie, gdy użytkownik prześle formularz . Mogą to być powiadomienia e-mail, przekierowanie na stronę z podziękowaniami, wyświetlanie wyskakujących okienek itp.
- Zbieraj dane i przechowuj je na swoim koncie Elementor, aby ułatwić zarządzanie.
- Zintegruj się z narzędziami marketingowymi i CRM (zarządzanie relacjami z klientami), aby synchronizować dane z istniejącymi przepływami pracy i bazami danych.
Dlatego dzięki zaawansowanym integracjom i funkcjom każdy może usprawnić gromadzenie danych, aby zwiększyć swoją obecność w Internecie.
Chcesz osobną wtyczkę do tworzenia formularzy? Następnie użyj jednej z najlepszych wtyczek formularzy WordPress.
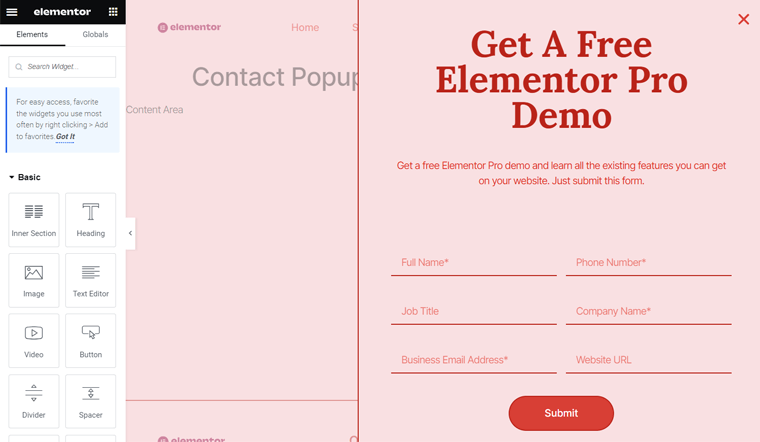
7. Kreator wyskakujących okienek przyciągających uwagę
Podobnie kreator wyskakujących okienek Elementora pozwala z łatwością projektować przyciągające wzrok wyskakujące okienka. Możesz utworzyć szeroką gamę typów wyskakujących okienek, takich jak przechwytywanie leada, zamiar wyjścia, powitanie ponownie/logowanie, subskrypcja e-maili itp. Można to zrobić za pomocą widżetów lub szablonów.

Dzięki edytorowi na żywo typu „przeciągnij i upuść” możesz łatwo dostosować je do stylu swojej marki. Niektóre style wyskakujących okienek to pełnoekranowy, modalny, wsuwany, górny/dolny pasek itp.
Co więcej? Dowiedz się o dodatkowych funkcjach poniżej:
- Możesz precyzyjnie kierować reklamy do odwiedzających, korzystając z wyzwalaczy, warunków wyświetlania i ustawień.
- Jego narzędzia do konwersji mogą dodawać niestandardowe formularze i integrować się z marketingiem i CRM.
- Pozwala wybrać, kiedy i gdzie będą wyświetlane wyskakujące okienka.
- Możliwość przechowywania informacji w Elementorze w celu łatwego zarządzania nimi i śledzenia ich.
8. Interaktywne funkcje marketingowe
Oprócz narzędzi do tworzenia formularzy i wyskakujących okienek Elementor oferuje szeroką gamę funkcji marketingowych. Po pierwsze, możesz łączyć się z odbiorcami za pośrednictwem aplikacji takich jak WhatsApp, Kalendarz Google itp. Umożliwia także dodawanie niestandardowych łączy do ikon do wszystkich profili w mediach społecznościowych w Twojej witrynie.
Oprócz tego zapewnia następujące funkcje marketingowe:
- Możesz wyświetlać recenzje , opinie użytkowników i oceny w postaci gwiazdek swoich użytkowników.
- Umożliwia wysyłanie wiadomości e-mail z potwierdzeniem do odwiedzających po wypełnieniu formularza w Twojej witrynie.
- Możliwość wysyłania przyjaznych dla użytkownika wiadomości w celu poprawy komfortu użytkowania.
- Zintegruj się z usługą e-mail marketingu, aby zautomatyzować proces przesyłania formularzy .
9. Szeroka integracja
Elementor dobrze integruje się z wieloma wtyczkami i platformami. Ogólnie rzecz biorąc, już wcześniej wskazaliśmy na niektóre funkcje integracyjne. Tutaj poznajmy listę integracji:
| Integracja | Wtyczki/platformy |
| Usługi marketingu e-mailowego | Mailchimp, ActiveCampaign, ConvertKit, GetResponse itp. |
| CRM | HubSpot |
| Automatyzacja i powiadomienia | Zapier, Slack, Discord itp. |
| Integracja z mediami społecznościowymi | SDK Facebooka |
| Bezpieczeństwo i weryfikacja | ReCaptcha + ReCaptcha V3 |
| Udoskonalenia treści | Fontello, Font Awesome Pro, Fontastic, IcoMoon itp. |
| Opcje wideo | YouTube, Vimeo, Dailymotion, wideo zewnętrzne lub hostowane samodzielnie. |
10. Inne dodatkowe funkcje
Czy coś przeoczyliśmy? Być może znajdziesz je na tej liście dodatkowych funkcji:
- Aktywuj tryb konserwacji za pomocą dostępnych wkrótce szablonów trybu konserwacji.
- Funkcja zamiany adresu URL gwarantuje, że wszystko w Twojej nowej domenie zostanie zaktualizowane.
- Dzięki kontroli wersji możesz cofnąć i przywrócić jednym kliknięciem.
- Aktywacja trybu awaryjnego izoluje Elementor od potencjalnych wyzwalaczy błędów.
- Menedżer ról pozwala kontrolować dostęp użytkowników i zmiany treści.
- Możesz wybrać przyszłe funkcje dla swojej witryny.
- Bądź na bieżąco z problemami ze zgodnością dodatków z Elementorem.
W związku z tym przyjrzyjmy się działającej funkcjonalności Elementora.
C. Jak zainstalować i skonfigurować Elementor?
Teraz omówimy etapy instalacji i konfiguracji Elementora. Tutaj pokażemy Ci proces robienia tego zarówno w przypadku bezpłatnej, jak i premium wersji Elementora. No to ruszamy!
1. Bezpłatny proces instalacji Elementora
Jeżeli chcesz skorzystać z darmowej wtyczki Elementor to najpierw zainstaluj ją i aktywuj na swojej stronie. Proces jest łatwy i podobny do każdej innej wtyczki.
Krok 1: Zainstaluj narzędzie do tworzenia stron Elementor
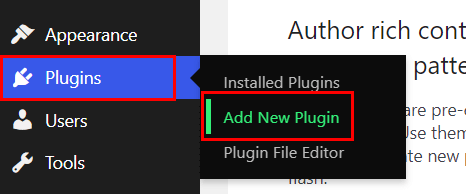
Zaloguj się do panelu WordPress i otwórz menu „ Wtyczki> Dodaj nową wtyczkę ”.

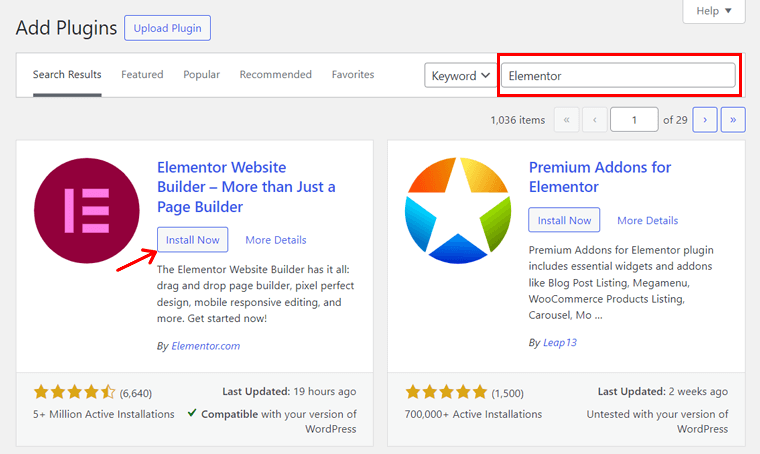
Tam wyszukaj słowo kluczowe „Elementor” na pasku wyszukiwania. Po znalezieniu wtyczki kliknij jej przycisk „ Zainstaluj teraz ”, jak pokazano poniżej.

Krok 2: Aktywuj narzędzie do tworzenia stron Elementor
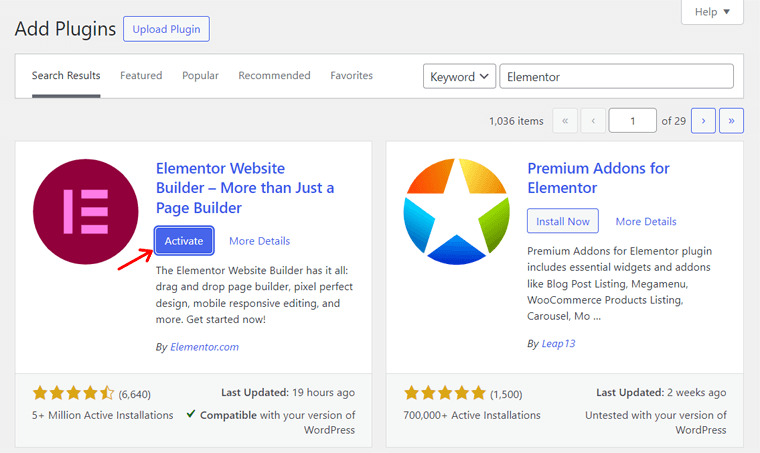
Po zakończeniu instalacji kliknij przycisk „ Aktywuj ”. W ten sposób bezpłatna wersja Elementora zostanie zainstalowana i aktywowana na Twojej stronie internetowej. Gratulacje!

Przeczytaj, jak zainstalować wtyczkę WordPress w tym przewodniku, aby poznać inne metody.
2. Proces instalacji Elementora Pro
Idąc dalej, przyjrzyjmy się procesowi instalacji planu premium Elementora. W tym celu należy zakupić i dopiero aktywować wtyczkę na swojej stronie internetowej. Zobaczmy!
Krok 1: Kup Elementor Pro
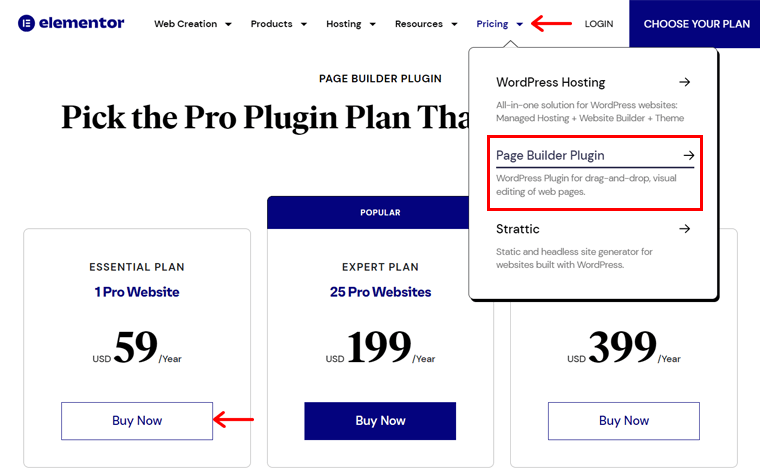
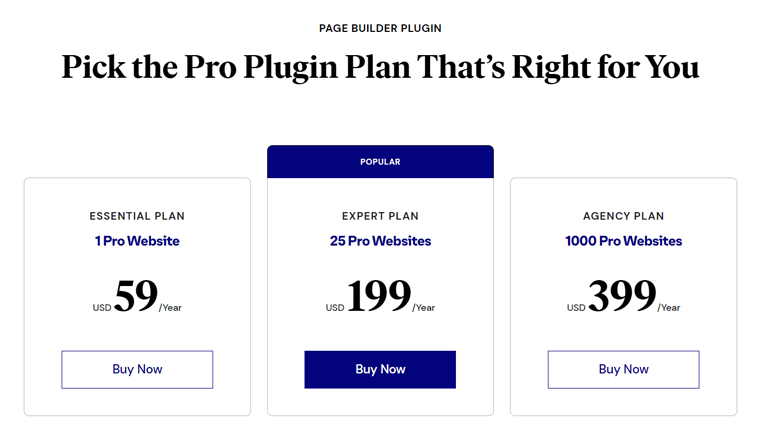
Najpierw odwiedź witrynę Elementor i najedź kursorem na menu rozwijane „Cennik” . Tam kliknij opcję „ Wtyczka do tworzenia stron ”.
Spowoduje to otwarcie strony cenowej, na której znajdziesz dostępne schematy cenowe. Wybierz spośród nich odpowiedni plan i kliknij przycisk „ Kup teraz ”.

Teraz musisz zalogować się na swoje konto Elementor. Jeśli go nie masz, powinieneś się zarejestrować, a następnie zalogować.
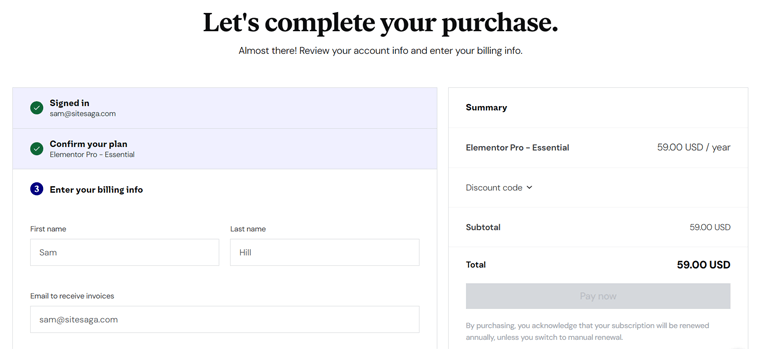
Następnie otworzy się strona kasy. Wprowadź więc swoje dane rozliczeniowe, a następnie wybierz metodę płatności. Następnie kliknij przycisk „Zapłać teraz” .

Następnie otwórz pulpit Elementora ze swoimi poświadczeniami. Następnie musisz kliknąć przycisk „ Pobierz wtyczkę ”. Spowoduje to pobranie pliku ZIP na pulpit.
Krok 2: Prześlij, zainstaluj i aktywuj Elementor Pro
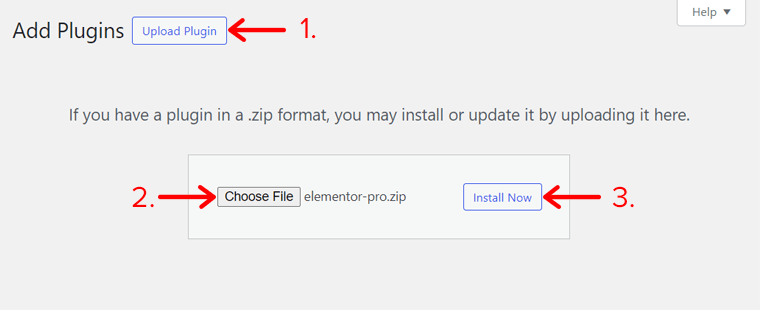
Idąc dalej, otwórz pulpit nawigacyjny WordPress i odwiedź menu „ Wtyczki> Dodaj nową wtyczkę ”. Tam kliknij przycisk „ Prześlij wtyczkę ”.
Następnie kliknij przycisk „ Wybierz plik ” i prześlij plik ZIP wtyczki. Następnie naciśnij przycisk „ Zainstaluj teraz ”.

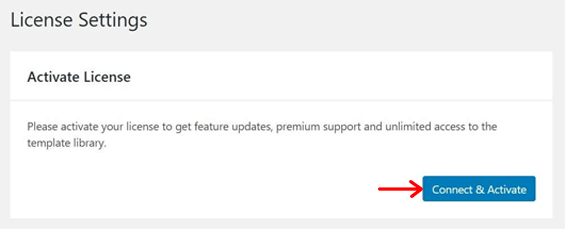
Po chwili zobaczysz przycisk „ Aktywuj wtyczkę ”, który należy kliknąć. Ale nadal musisz aktywować swoją licencję. Przejdź więc do menu „ Elementor > Licencja ” i kliknij „ Połącz i aktywuj ”.

Dlatego musisz zalogować się na swoje konto i kliknąć przycisk „Połącz” . Gdy to zrobisz, Elementor Pro będzie gotowy do użycia w Twojej witrynie. Gratulacje!
3. Konfigurowanie ustawień Kreatora Stron Elementor
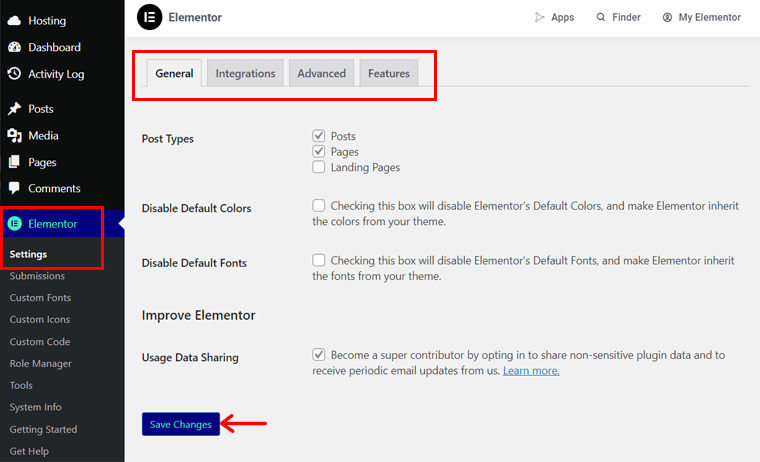
Po aktywacji Elementora, zarówno bezpłatnego, jak i płatnego, należy skonfigurować jego ustawienia. W tym celu znajdź ostatnio dodane menu „Elementor” i otwórz podmenu „Ustawienia” .
Tam dostosuj ustawienia do swoich potrzeb. Na przykład zapoznaj się z podanymi opcjami:
- Ogólne: Tutaj możesz wybrać typy postów oraz wybrać czcionki i kolory motywu.
- Integracje: Ta zakładka umożliwia integrację Elementora z wieloma zaawansowanymi aplikacjami.
- Zaawansowane: skonfiguruj ekskluzywne funkcje, takie jak czcionki Google, tag generatora itp.
- Funkcje: Włącz lub wyłącz korzystanie z istniejących i przyszłych funkcji witryny.
Po wykonaniu tej czynności naciśnij przycisk „ Zapisz zmiany ”.

D. Jak stworzyć przyciągającą wzrok stronę internetową za pomocą Elementora?
W tej sekcji recenzji Elementora przejdziemy dalej i sprawdzimy, jak stworzyć witrynę internetową za pomocą Elementora. W tym celu użyjemy niektórych opcji dostępnych w samym kreatorze stron.
Zatem bez zwłoki, zaczynamy!
Zainstaluj motyw Hello Elementor
Bez wątpienia możesz dodać do swojej witryny dowolny darmowy lub płatny motyw WordPress zgodny z Elementorem. To znaczy mieć stronę internetową o doskonałym projekcie i układzie.
A co najlepsze, możesz wstawić darmowy motyw Hello Elementor. To minimalny i lekki motyw autorstwa Elementora. Jeśli więc chcesz uruchomić swoją witrynę z ograniczonymi opcjami, skorzystaj z tego.
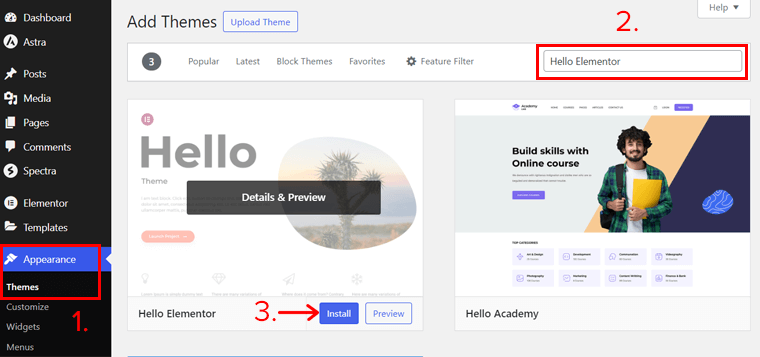
Aby użyć Hello Elementor, przejdź do menu „ Wygląd > Motywy ”. Tam kliknij przycisk „ Dodaj nowy motyw ”.
Teraz wyszukaj motyw „Hello Elementor” i kliknij jego przycisk „Zainstaluj” .

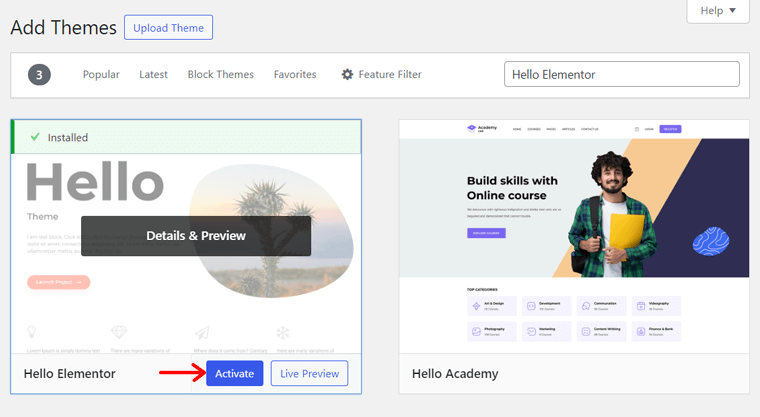
Następnie kliknij przycisk „ Aktywuj ”. Otóż to! Twoja witryna ma teraz motyw Hello Elementor.

Tutaj znajdziesz szczegółowy proces instalacji motywu WordPress. Jeśli nie masz pewności, jakiego motywu użyć, znajdź odpowiedzi na pytanie, jak wybrać motyw WordPress.
Zaimportuj szablon z biblioteki zestawów
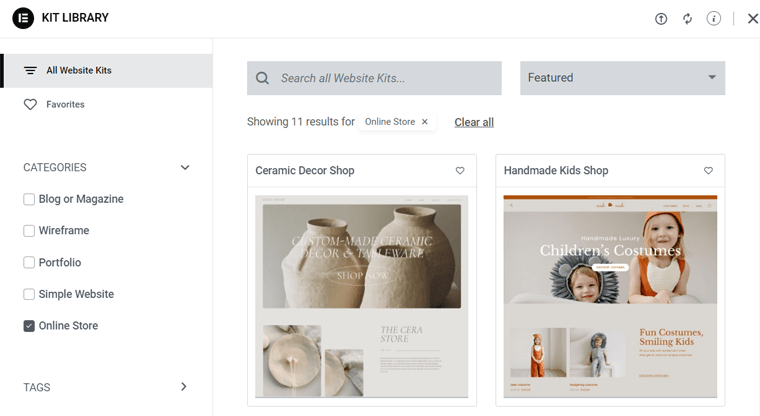
Załóżmy, że chcesz użyć profesjonalnie zaprojektowanego szablonu dla całej witryny. W tym celu Elementor ma bibliotekę zestawów z kilkoma darmowymi i premium szablonami stron internetowych.
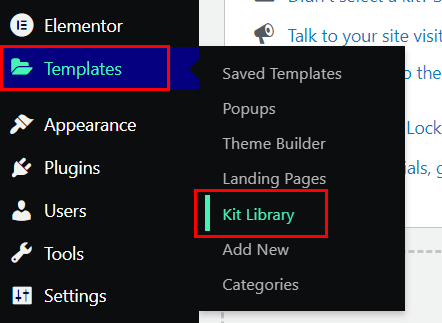
Aby wstawić szablon, otwórz menu „ Szablony > Biblioteka zestawów ” na pulpicie nawigacyjnym.

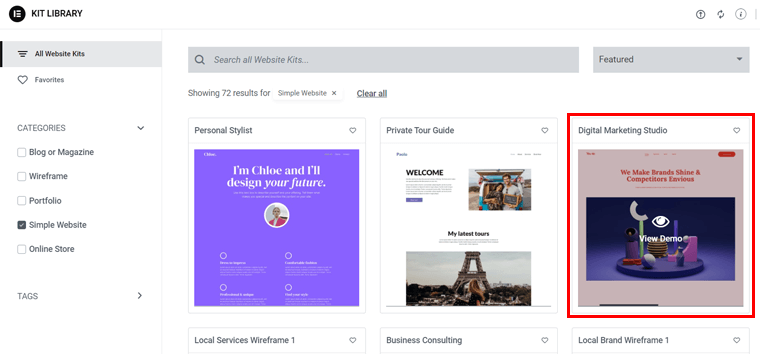
Na nowej karcie wyszukaj typ tworzonej witryny, aby uzyskać dostęp do opcji szablonu. Po znalezieniu odpowiedniego szablonu kliknij go.

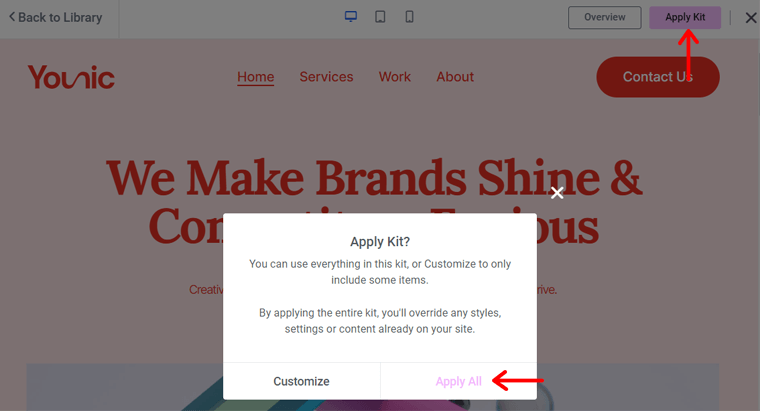
Teraz zobaczysz jego wersję demonstracyjną i jedyne, co musisz zrobić, to nacisnąć przycisk „ Zastosuj zestaw ”.

Przede wszystkim możesz skonfigurować, jakie elementy mają zostać wstawione do tego motywu. Jeśli chcesz wszystko, kliknij bezpośrednio przycisk „ Zastosuj wszystko ”.

Na koniec kliknij przycisk „Zamknij” , aby powrócić do pulpitu nawigacyjnego.
Uwaga: Jeśli korzystasz z darmowej wersji Elementora, przed wstawieniem szablonu musisz połączyć się ze swoim kontem. W wersji płatnej jest to już zrobione, więc nie ma takiej potrzeby.
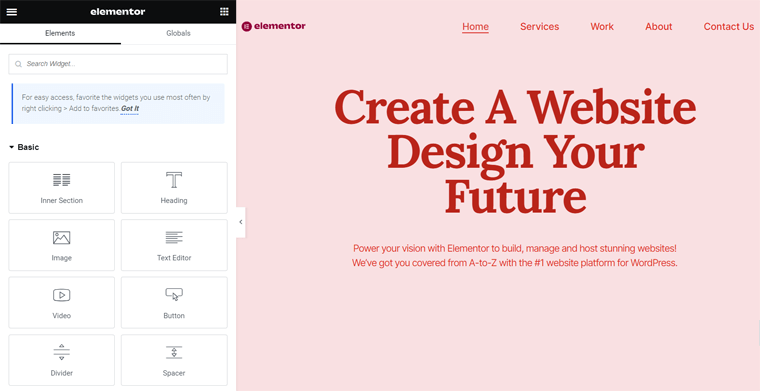
Przegląd interfejsu Elementora
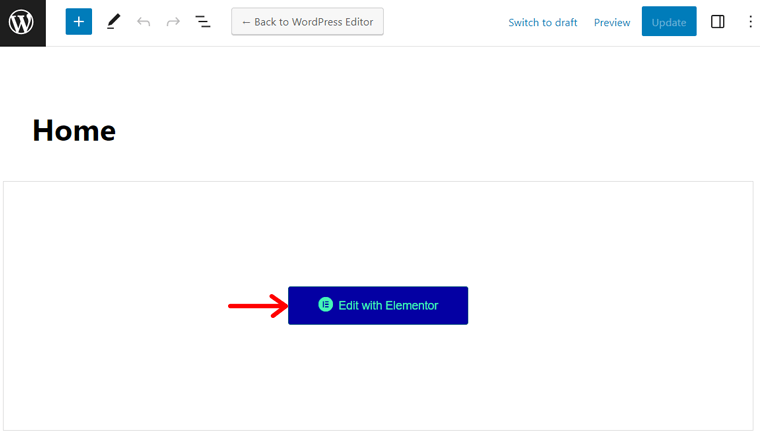
Idąc dalej, możesz użyć narzędzia do tworzenia stron Elementor, aby dostosować strony. Po prostu otwórz stronę i kliknij „ Edytuj za pomocą Elementora ”. Podobnie jak robimy to w przypadku strony głównej.

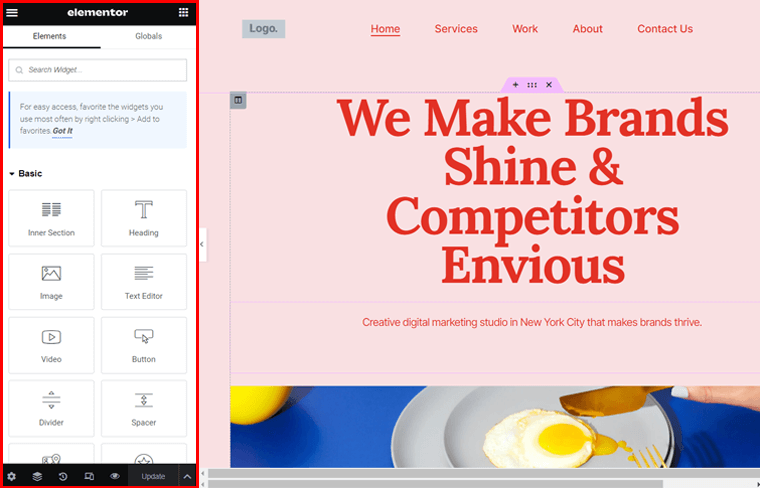
Spowoduje to otwarcie interfejsu Elementora, który różni się od domyślnego edytora WordPress. Zanim jednak zaczniemy edytować zawartość strony, poznajmy podstawy interfejsu Elementora.
Warto zauważyć, że istnieją 2 sekcje z własnym zestawem funkcji. Oni są:
Sekcja lewej strony
Lewa strona koncentruje się głównie na elementach dostępnych do użycia. Możesz po prostu wyszukać element, a kiedy go znajdziesz, przeciągnij go stąd do sekcji po prawej stronie.
Ponadto menu hamburgerów w lewym górnym rogu w tej sekcji zawiera szereg ustawień i opcji nawigacji. Obejmuje to ustawienia witryny, narzędzie do tworzenia motywów i preferencje użytkownika.

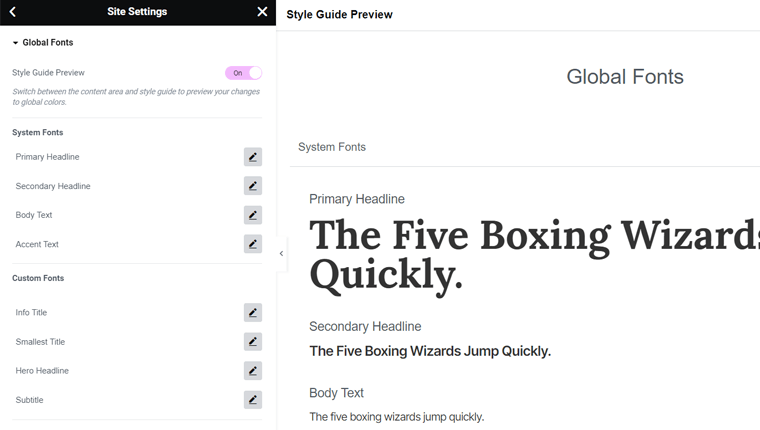
Wśród nich należy skonfigurować ustawienia witryny, aby ułatwić proces projektowania stron internetowych. Oto kroki:
- System projektowania: Wybierz globalny kolor i globalną czcionkę dla witryny.
- Styl motywu: dostosuj typografię, przyciski, obrazy, nagłówek, stopkę itp.
- Ustawienia: skonfiguruj tożsamość witryny, układ, tło i inne elementy.
Podobnie dolna część zawiera szereg opcji, w tym:
- Ustawienia: zawiera ustawienia ogólne, stylizację i zaawansowane opcje elementów.
- Nawigator: otwiera wyskakujące okienko prezentujące przegląd zawartości umożliwiającej przenoszenie elementów.
- Historia: Tutaj możesz zobaczyć poprzednie wersje bieżącej sesji.
- Tryb responsywny: umożliwia sprawdzanie strony na ekranach o różnych rozmiarach.
- Podgląd zmian: Kliknięcie tej opcji powoduje wyświetlenie oddzielnego podglądu witryny.
- Opcja Zapisz: Opublikuj nową stronę, zapisz ją jako wersję roboczą lub szablon albo zaktualizuj stronę.
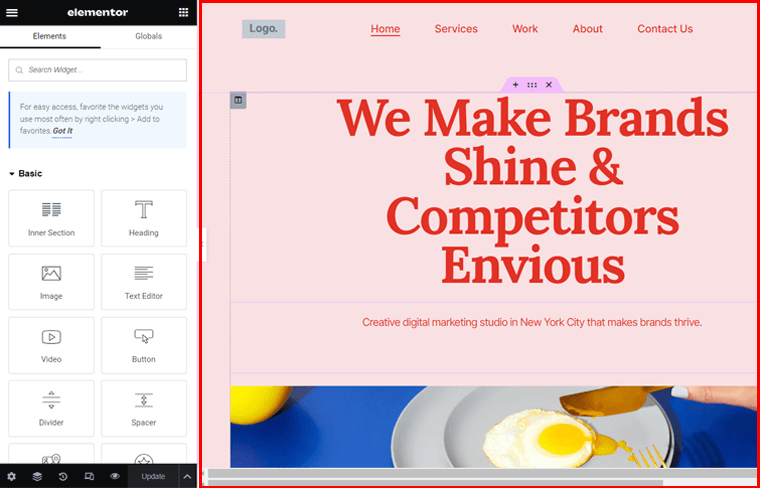
Sekcja prawej strony
Z drugiej strony prawa strona zapewnia podgląd na żywo Twojej strony internetowej. Tam możesz zobaczyć zmiany jakie wprowadzasz na stronie w czasie rzeczywistym. Ponadto możesz dodać nową sekcję lub szablon, korzystając z podanych tutaj opcji.

Importuj szablon strony
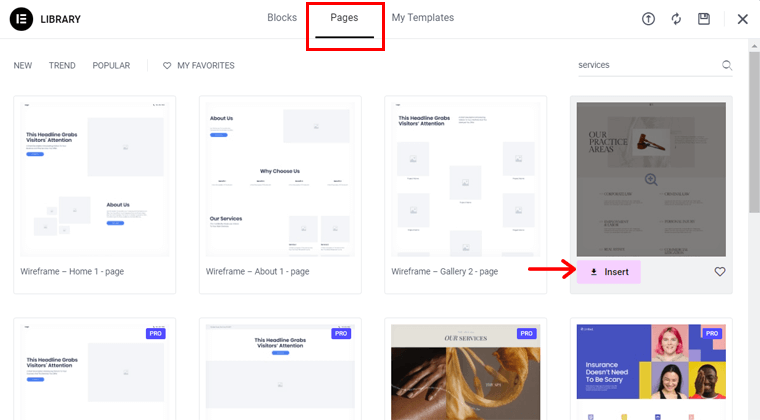
Załóżmy, że potrzebujesz strony, która nie istnieje w zestawie witryn. Możesz więc użyć osobnego szablonu dla tej strony. W tym celu po prostu kliknij opcję „ Szablon ” z ikoną folderu.
W zakładce „Strony” w wyskakującym okienku znajdziesz kilka szablonów stron do wyboru. Kliknij przycisk „Wstaw” odpowiadający żądanemu, a następnie przycisk „ Zastosuj ”. To wszystko!

Uwaga: Jeśli Twoja witryna nie jest jeszcze połączona z Twoim kontem Elementor, musisz to zrobić przed wstawieniem szablonu strony.
Dostosuj strony w swojej witrynie
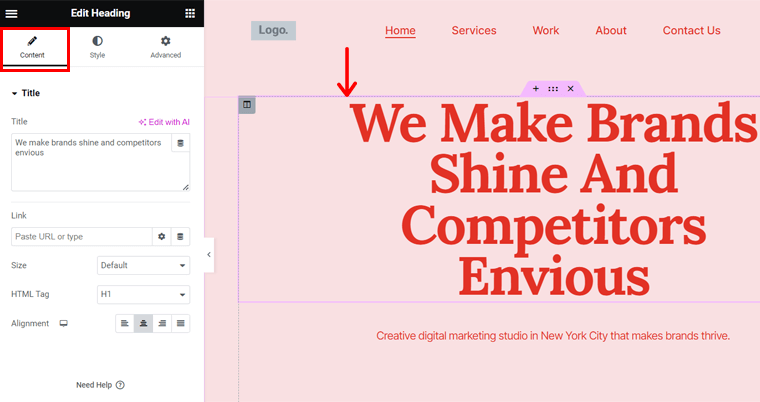
Następnie zobaczmy, jak możesz dostosować swoje strony. Aby zmienić tekst szablonu, naciśnij tekst domyślny i usuń jego zawartość. Następnie napisz treść, korzystając z podglądu interfejsu po prawej stronie lub z ustawień „ Treść” po lewej stronie.

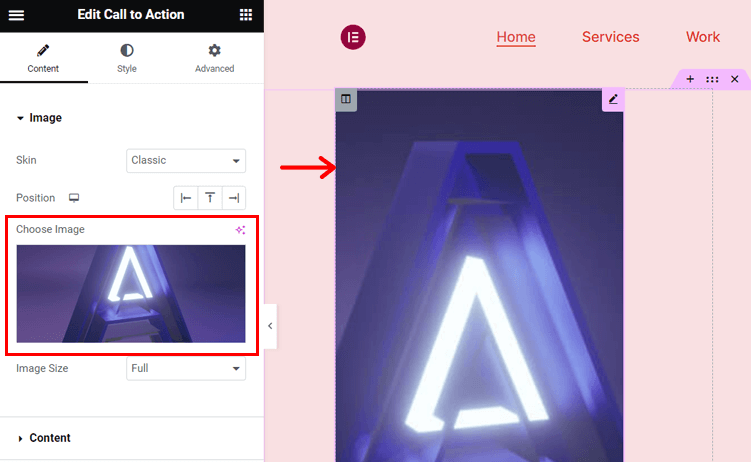
Podobnie zmieniasz obrazy, aby dostosować je do swoich potrzeb. Wszystko, co musisz zrobić, to kliknąć obraz, a po lewej stronie zobaczysz opcję „ Wybierz obraz ”. Teraz prześlij swój obraz i naciśnij opcję „ Wstaw multimedia ”.

Gdy wykorzystasz treść na stronie, możesz ją stylizować według własnego uznania. Na przykład, gdy wybierzesz tekst, po lewej stronie zobaczysz dla niego opcje „Styl” i „Zaawansowane” . Znajdziesz tam opcje dotyczące kolorów, efektów ruchu, obramowań i nie tylko.
Dodaj nowe sekcje
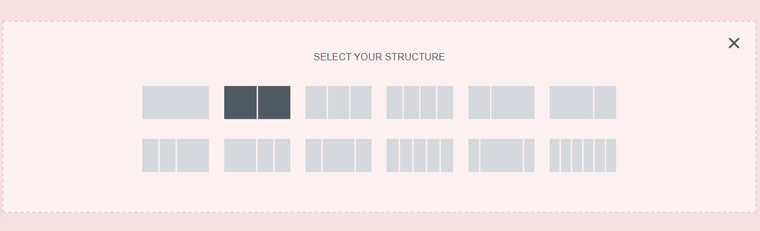
Chcesz stworzyć własne sekcje? W tym celu kliknij opcję „ Dodaj sekcję ” istniejącej sekcji poniżej miejsca, w którym chcesz dodać nową sekcję. Następnie kliknij opcję „ Dodaj nową sekcję ”.
Następnie wybierz swoją strukturę spośród podanych opcji. Na tej podstawie zostaną utworzone Twoje kolumny.

Teraz możesz przeciągać i upuszczać elementy z lewej strony do tych kolumn. Swobodnie je edytuj i stylizuj, o czym wspominaliśmy wcześniej. Otóż to!
Dodaj bloki dla nowych sekcji
Podobnie załóżmy, że chcesz dodać do swojej strony wstępnie zaprojektowaną sekcję, której nie ma w używanym szablonie. Następnie możesz wstawić blok.
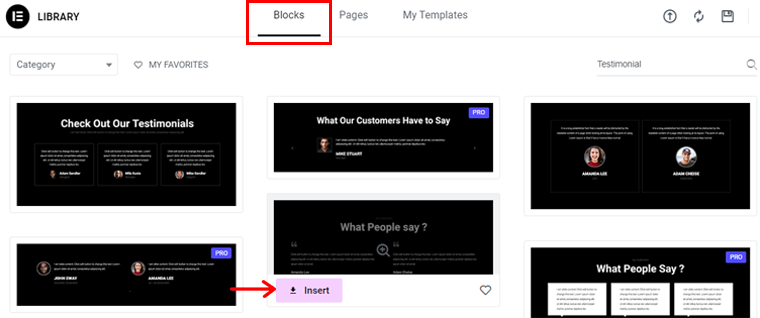
W tym celu należy wykonać kroki podobne do tych przy dodawaniu szablonu. Najpierw naciśnij opcję „ Dodaj szablon ” i otwórz „ Bloki ”.
Teraz przefiltruj lub wyszukaj żądany blok. Gdy go znajdziesz, najedź kursorem na blok i naciśnij przycisk „ Wstaw ”. Pozostaje tylko edytować i dostosować blok. To wszystko!

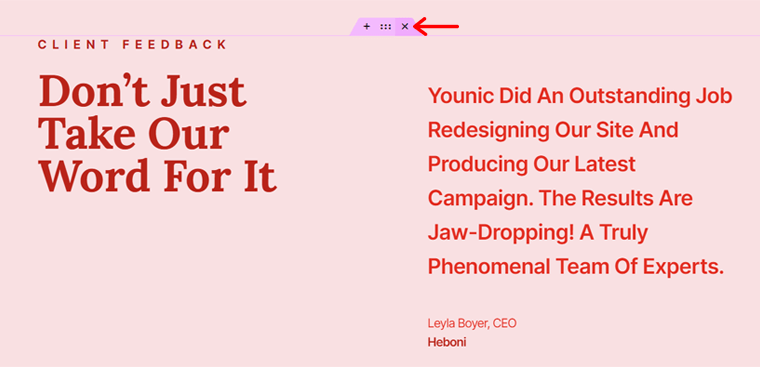
Usuń sekcję
Na przykład nie chcesz części szablonu, którego używasz. Następnie możesz usunąć go ze swojej strony. Ale jak to zrobić?
Po prostu wybierz żądaną sekcję do usunięcia. Następnie na górze pośrodku zobaczysz znak krzyża. Kliknij na nią, a ta sekcja zostanie usunięta ze strony. Tak proste jak to.

Co ważne, pamiętaj o zapisaniu zmian wprowadzonych na stronie. W przypadku opublikowanej strony należy kliknąć przycisk „ Aktualizuj ”.
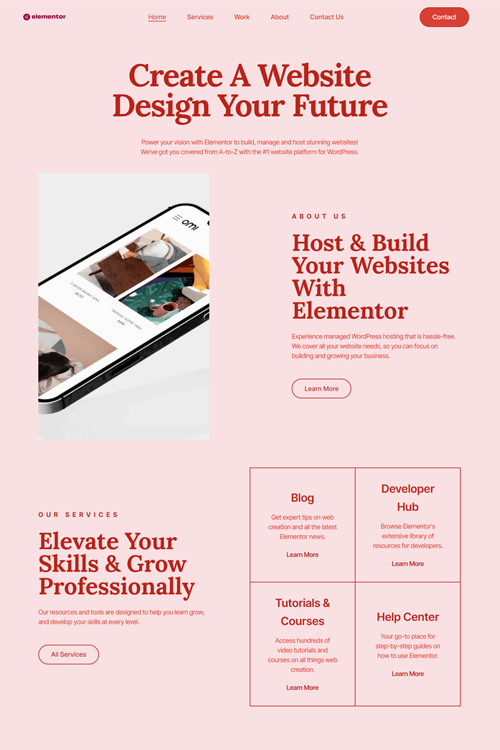
Wyświetl podgląd swojej strony Elementora
Po dokonaniu edycji i dostosowaniu strony kliknij opcję „ Podgląd zmian ”. Spowoduje to wyświetlenie Twojej strony na osobnej karcie, takiej jak ta:

Czy Twoja strona nie jest piękna, ponieważ korzystasz z Elementora? Tak, racja?
W ten sposób kończy się niezbędne kroki związane z korzystaniem z Elementora. Ale nasza recenzja Elementora nie kończy się na tym. Dowiedz się więcej o opcjach cenowych w następnej kolejności!
E. Plany cenowe Elementor: jakie są opcje?
Elementor to darmowa wtyczka do tworzenia stron dla WordPress. Oznacza to, że ma zarówno opcje bezpłatne , jak i premium .
Bezpłatną wtyczkę możesz pobrać z repozytorium wtyczek WordPress.org. Następnie prześlij go do obszaru administracyjnego. Prostszym sposobem jest zainstalowanie wtyczki z poziomu pulpitu nawigacyjnego.
Załóżmy, że bezpłatne funkcje nie wystarczą dla Twojej witryny WordPress. W takim przypadku możesz kupić jeden z planów cenowych premium . Wybierz jeden w zależności od potrzeb i budżetu.
- Plan Essential: 59 USD rocznie za 1 witrynę internetową
- Plan ekspercki: 199 USD rocznie na 25 witryn internetowych
- Plan agencyjny: 399 USD rocznie na 1000 witryn internetowych
Ponadto możesz uzyskać Elementor dla 3 stron internetowych za 99 USD rocznie .

Wszystkie te plany obejmują te same funkcje premium. Niektóre płatne funkcje to narzędzie do tworzenia wyskakujących okienek, efekty ruchu, zawartość dynamiczna, menedżer ról itp.
Ponadto plany premium obejmują 30-dniową gwarancję zwrotu pieniędzy . Mówiąc najprościej, możesz otrzymać 100% zwrotu pieniędzy, jeśli zdecydujesz się zaprzestać świadczenia usługi w ciągu 30 dni od zakupu.
Dowiedz się wszystkiego o planach cenowych Elementor na tej stronie.
F. Popularne dodatki i rozszerzenia Elementora
Podstawowa wtyczka Elementor ma wiele funkcji do tworzenia strony internetowej. Załóżmy jednak, że w żadnym planie nie znalazłeś żądanej funkcji. Zamiast integrować kolejną wtyczkę dla tej funkcji, możesz dodać je za pomocą dostępnych dodatków i rozszerzeń Elementora.
Mówiąc najprościej, dodatki i rozszerzenia Elementora pozwalają rozszerzyć funkcjonalność wtyczki o więcej elementów i funkcji. Mogą być bezpłatne, premium lub stanowić kombinację obu.
Sprawdź więc najpopularniejsze dodatki i rozszerzenia Elementora tutaj!
1. Niezbędne dodatki do Elementora
Essential Addons for Elementor to jeden z najpopularniejszych dodatków do Elementora, z ponad milionem aktywnych instalacji. Dokładnie, oferuje ponad 90 zaawansowanych elementów i rozszerzeń, które umożliwiają łatwe tworzenie atrakcyjnych stron i postów WordPress.

Co więcej, niektóre bezpłatne widżety, do których będziesz mieć dostęp, to odliczanie, członkowie zespołu, referencje, flip boxy, paski postępu itp. Ponadto niektóre rozszerzenia umożliwiają przewijanie do góry, spis treści itp.
Cechy:
- Integracja z Templately daje ponad 4000 gotowych do użycia bloków i szablonów.
- Elementy premium obejmują suwaki z referencjami, osie czasu treści, menu cen itp.
- Niektóre ekskluzywne rozszerzenia obejmują ochronę treści, paralaksę, cząstki i inne.
- Każdy element zawiera opcje pozwalające na dostosowanie Twojej witryny internetowej w każdy możliwy sposób.
- Umożliwia włączanie i wyłączanie elementów, dzięki czemu Twoja witryna ładuje się szybciej i płynniej.
- Całkowicie kompatybilny z Flexia, lekkim i nowoczesnym motywem WordPress.
Cennik:
Essential Addons dla Elementora to dodatek freemium . Możesz więc korzystać z bezpłatnych elementów lub rozszerzeń, pobierając dodatek z katalogu wtyczek WordPress.org. Innym sposobem jest zainstalowanie go bezpośrednio z obszaru administracyjnego.
W przypadku elementów i rozszerzeń premium możesz kupić ten dodatek, kupując jeden z następujących planów:
- 1 witryna internetowa: 37,48 USD, ponad 80 widżetów, ponad 10 rozszerzeń, Templately Pro (1 miesiąc), 1 rok wsparcia i aktualizacji itp.
- Nieograniczony: 74,98 USD, 1 funkcje planu witryny internetowej, Templately Pro (3 miesiące) i więcej.
- Lifetime Unlimited: 187,48 USD, nieograniczone funkcje planu, dożywotnie wsparcie i aktualizacje, Templately Pro (6 miesięcy) itp.
2. Zestaw elementów
Potężnym, wszechstronnym dodatkiem do Elementora jest ElementsKit. Zawiera ponad 90 widżetów i rozszerzeń, takich jak przycisk, pole ikon, pole odwracania, maskowanie obrazu, efekt najechania obrazem itp.

Co więcej, posiada bibliotekę układów, która oferuje ponad 500 profesjonalnie zaprojektowanych bloków i ponad 25 kompletnych stron głównych. Korzystając z nich, możesz błyskawicznie stworzyć piękne sekcje swojej witryny.
Cechy:
- Narzędzie do tworzenia nagłówków i stopek umożliwia łatwe tworzenie niestandardowych nagłówków i stopek przy użyciu dowolnego elementu lub widżetu.
- Kreator mega menu może utworzyć mega menu z prostymi listami lub stylami spoza płótna.
- Zawiera niestandardowe elementy sterujące, takie jak obszary z wieloma widżetami i selektor obrazów. Mówiąc najprościej, obszar wielu widżetów umożliwia używanie widżetów w innym widżecie.
- Funkcje widoczności warunkowej mogą kontrolować widoczność treści poprzez zastosowanie warunków.
- Za pomocą narzędzia do tworzenia widżetów możesz tworzyć niestandardowe widżety dla swoich projektów.
Cennik:
ElementsKit to także dodatek freemium z opcjami bezpłatnymi i premium . Możesz pobrać darmowy dodatek z katalogu wtyczek WordPress.org. Lub zainstaluj go bezpośrednio na swojej stronie internetowej.
Jeśli chcesz korzystać z funkcji premium , kup jeden z następujących schematów cenowych:
- Osobiste: 35,1 USD rocznie, 95,2 USD za całe życie, 1 witryna internetowa, ponad 70 dodatków, ponad 500 bloków, ponad 25 stron głównych, kanały społecznościowe itp.
- Profesjonalny: 69,6 USD rocznie, 181,3 USD za dożywotnie użytkowanie, 5 witryn, funkcje osobiste itp.
- Agencja: 125,3 USD rocznie, 317,85 USD za dożywotnie użytkowanie, nieograniczoną liczbę witryn i funkcje profesjonalne.
3. Najlepsze dodatki do Elementora
Nie mniej ważny. Ultimate Addons for Elementor to premium dodatek do Elementora, który zapewnia kompletny zestaw narzędzi do nowych opcji projektowania. Dokładnie, ma ponad 40 widżetów i rozszerzeń, które przenoszą Twoje możliwości projektowania na inny poziom.

Chcesz je poznać? Niektóre popularne widżety, które znajdziesz, to mega menu, stylizator formularzy, formularz logowania, widżet WooCommerce, pole informacyjne, godziny otwarcia itp. Wszystkie z nich można dostosować.
Cechy:
- Zawiera ponad 100 szablonów przyspieszających przepływ pracy podczas tworzenia wspaniałych witryn.
- Zawiera ponad 200 bloków sekcji, które możesz przeciągać i upuszczać na swojej witrynie oraz dostosowywać, aby nadać jej nowy wygląd.
- Możesz dodać wciągającą animację cząstek do swojej witryny w celu uzyskania animowanego tła.
- Funkcja białego etykietowania może zmienić markę dodatków i oznaczyć je jako Twoje z pełnymi napisami.
- Zatrzymaj powtarzalną pracę, ponownie wykorzystując projekty Elementora z jednej witryny do drugiej. Nazywa się to funkcją kopiowania i wklejania między witrynami.
Cennik:
W przeciwieństwie do innych na tej liście, Ultimate Addons dla Elementor jest rozszerzeniem premium . Oznacza to, że musisz kupić plan, aby uzyskać dostęp do jego widżetów i rozszerzeń.
Plany cenowe to:
- Ultimate Addons: 57 USD rocznie, 237 USD za dożywotnie użytkowanie, nieograniczone korzystanie z witryny itp.
- Pakiet Essential: 137 USD rocznie, 677 USD za dożywotnie użytkowanie, Ultimate Addons, ponad 110 szablonów, Astra Pro itp.
- Pakiet wzrostowy: 187 USD rocznie, 937 USD za dożywotnie użytkowanie, Pakiet Essential, Convert Pro, Schema Pro i nie tylko.
Idąc dalej w tym przewodniku po recenzji Elementora, poznajmy jego opcje obsługi klienta.
G. Jakie opcje obsługi klienta oferuje Elementor?
Czy masz jakieś pytania dotyczące Elementora, które chcesz omówić z jego zespołem? Następnie sprawdź opcje obsługi klienta.
Elementor zapewnia swoim użytkownikom kilka opcji obsługi klienta. Jeśli korzystasz z bezpłatnej wtyczki, jednym ze sposobów jest opublikowanie pytania na Forum Wsparcia na WordPress.org.
Aby uzyskać więcej opcji, odwiedź witrynę i otwórz stronę Kontakt. Zawiera listę dostępnych sposobów kontaktu z zespołem. Możesz także najechać kursorem na menu Zasoby , aby je znaleźć.
Tam otwarcie strony Centrum pomocy zawiera szczegółową dokumentację dotyczącą wtyczki. Niektóre kategorie to formularze, widżety, wyskakujące okienka, układy itp. Obejrzyj także ich samouczki wideo, jeśli chcesz uczyć się i doskonalić swoje umiejętności w Elementorze.

Podobnie strona FAQ Elementora zawiera odpowiedzi na często zadawane pytania związane ze składnikami tego narzędzia do tworzenia stron i rozliczeniami. Ponadto możesz odwiedzić stronę Społeczności, aby skontaktować się z ekspertami w celu uzyskania wiedzy, wsparcia i inspiracji.

Ponadto przejrzyj artykuły na blogu i filmy z seminariów internetowych, aby uzyskać lepszą wiedzę od ekspertów. Na koniec programiści mogą otworzyć tę stronę, aby uzyskać wyjaśnienia dotyczące różnych narzędzi Elementora.
H. Patrząc poza Elementor: 3 najlepsze alternatywy
Poza Elementorem niektóre narzędzia do tworzenia stron WordPress wyróżniają się również witrynami internetowymi. Jeśli więc chcesz sprawdzić najlepsze alternatywy dla Elementora, spójrz na tę listę.
1. Budowniczy bobrów
Beaver Builder to przejrzysty i prosty kreator stron dla witryn WordPress. Jest znany ze swojego lekkiego kodu i minimalnego wpływu na czas ładowania strony.

Co więcej, ta wtyczka jest przyjazna dla programistów, ponieważ mogą oni pracować z niestandardowymi motywami i szablonami. Ponadto jest bardziej kompatybilny z szeroką gamą motywów w porównaniu do Elementora. Dlatego jest idealnym rozwiązaniem dla freelancerów, przedsiębiorców i agencji.
Cennik:
Beaver Builder to darmowa wtyczka WordPress, taka jak Elementor. Bezpłatna wtyczka znajduje się w katalogu wtyczek WordPress.org do pobrania i użycia. Lub po prostu zainstaluj go na swojej stronie.
Aby uzyskać ekskluzywne funkcje, uzyskaj jeden z następujących planów cenowych premium :
- Standard: 74 USD rocznie, nieograniczona liczba witryn, roczne wsparcie i wszystkie funkcje.
- Pro: 149 USD rocznie, motyw Beaver Builder, możliwości obsługi wielu witryn i funkcje standardowe.
- Agencja: 299 USD rocznie, biała etykieta i wszystkie funkcje planu Pro.
- Ultimate: 409 USD rocznie, dodatek Beaver Themer, asystent Pro i funkcje agencyjne.
Znajdź różnice pomiędzy Beaver Builder i Elementor. Jeśli wolisz Beaver Builder, przeczytaj pełną recenzję Beaver Builder. Możesz także użyć najlepszych motywów WordPress dla Beaver Builder i najlepszych rozszerzeń Beaver Builder tutaj.
2. Divi
Divi to kolejny wizualny kreator stron znany ze swojej intuicyjności i łatwości obsługi. Może to być wtyczka premium, ale oferuje dożywotnią licencję, czego nie ma w Elementorze. Dlatego może być opłacalny przy długotrwałym użytkowaniu.

Co więcej, Divi oferuje obszerną bibliotekę wstępnie zaprojektowanych układów i szablonów. Kreator Divi jest również wysoce konfigurowalny i oferuje precyzyjnie dostrojone opcje sterowania. Ostatecznie oszczędza to czas w procesie projektowania stron internetowych.
Cennik:
Divi to wtyczka premium WordPress, w przeciwieństwie do Elementora. Możesz więc wybrać jeden z poniższych planów cenowych, aby odblokować jego możliwości:
- Dostęp roczny: 89 USD rocznie, pakiety witryn, nieograniczona liczba witryn, dostęp do Bloom, Monarch i Extra.
- Dostęp na całe życie: 249 USD za dożywotnie użytkowanie, dożywotnią pomoc techniczną i funkcje rocznego dostępu.
3. Kreator stron WPBakery
WPBakery Page Builder to popularna wtyczka do tworzenia stron dla witryn WordPress z edytorem zaplecza i frontonu. Dzięki temu użytkownicy mogą tworzyć i edytować treści bezpośrednio z obszaru administracyjnego. Różni się więc od Elementora, który skupia się wyłącznie na edytorze wizualnym front-endu.

Ponadto ten kreator stron zawiera dużą bibliotekę predefiniowanych elementów i szablonów. Dokładnie, zawiera ponad 50 elementów treści premium, ponad 100 układów, ponad 200 dodatków innych firm, ponad 40 szablonów projektów siatki itp.
Cennik:
Podobnie jak Divi, WPBakery to narzędzie do tworzenia stron premium . Można go jednak kupić na rynku CodeCanyon. Regularna cena wynosi 64 USD i obejmuje przyszłe aktualizacje i 6-miesięczne wsparcie .
Jeśli chcesz przedłużyć wsparcie do 12 miesięcy , całkowity koszt wyniesie 86,13 USD .
Ostateczny werdykt – czy Elementor jest najlepszym narzędziem do tworzenia stron WordPress?
Po przeczytaniu tej recenzji Elementora powinieneś lepiej zrozumieć wtyczkę. Mamy nadzieję, że teraz możesz określić, czy jest to właściwy wybór dla Twojej firmy.
Podsumowując, Elementor to doskonały narzędzie do tworzenia stron, umożliwiające tworzenie atrakcyjnych wizualnie i wysoce konfigurowalnych stron internetowych. Wyróżnia się jako wszechstronna i przyjazna dla użytkownika wtyczka odpowiednia dla każdej firmy, nawet bez doświadczenia w kodowaniu.
W szczególności zalecamy rozpoczęcie od bezpłatnego planu Elementor i zbadanie jego możliwości. Gdy już poczujesz się z tym komfortowo i dostrzeżesz jego potencjał, rozważ przejście na plan płatny.
Ponadto możesz kupić plan płatny, pamiętając o 30-dniowej polityce gwarancji zwrotu pieniędzy . Tak więc w ciągu 30 dni możesz zdecydować, czy nadal korzystać z planu premium, czy nie.
Nie zapomnij dodać tego bloga do zakładek, aby dalej uczyć się o Elementorze.
Jeśli jesteś początkującym w projektowaniu stron internetowych, przeczytaj nasz samouczek na temat tworzenia strony internetowej od podstaw.
Często zadawane pytania (FAQ)
Jeśli nadal masz podstawowe pytania, przejrzyj często zadawane pytania dotyczące recenzji Elementora.
1. Czy można tworzyć niestandardowe nagłówki i stopki za pomocą Elementora?
Tak, możesz tworzyć niestandardowe nagłówki i stopki za pomocą Elementora. Można je także wizualnie edytować i dodawać efekty przewijania. Jednak aby uzyskać dostęp do tej funkcji, możesz potrzebować płatnego planu.
2. Co różni wersję bezpłatną od Pro Elementora?
Główną różnicą między wersją bezpłatną i Pro Elementora jest zestaw funkcji. Wersja płatna oferuje bardziej rozbudowany zestaw efektów ruchu, szablonów, widżetów itp. Ponadto oferuje zaawansowane funkcje, takie jak kreator motywów, kreator WooCommerce itp.
3. Czy Elementor jest przyjazny dla SEO?
Elementor to jeden z najszybszych narzędzi do tworzenia stron WordPress, który pozwala tworzyć angażujące strony. Ma to pozytywny wpływ na wydajność SEO Twojej witryny. Ponadto obsługuje integrację z kilkoma wtyczkami, w tym wtyczkami SEO WordPress, dla większej widoczności w Internecie.
4. Czy istnieje ograniczenie liczby stron, które mogę zbudować w Elementorze?
Nie ma żadnych ograniczeń co do liczby stron, które możesz zbudować za pomocą Elementora. Możesz utworzyć tyle stron, na ile pozwala Twój dostawca usług hostingowych. Pamiętaj jednak, że na szybkość i wydajność Twojej witryny może mieć wpływ liczba stron.
5. Czy Elementor współpracuje płynnie z edytorem Gutenberg?
Oczywiście, że tak. Elementor bezproblemowo współpracuje z edytorem Gutenberg, który jest domyślnym edytorem WordPressa. Możesz używać Elementora do projektowania i stylizowania sekcji treści, jednocześnie korzystając z funkcjonalności edytora Gutenberga.
Wniosek – recenzja Elementora
I to jest okład! Przeprowadziliśmy szczegółową recenzję Elementora . Mamy nadzieję, że Elementor będzie błyszczeć jako jedna z najlepszych wtyczek do tworzenia stron WordPress.
Ogólnie rzecz biorąc, przyjazny dla użytkownika interfejs, szerokie opcje dostosowywania i funkcje umożliwiają zarówno początkującym, jak i doświadczonym projektantom stron internetowych tworzenie wspaniałych witryn. Co więcej, stale rozwijające się aktualizacje i ulepszenia sprawiają, że jest to niezawodny wybór dla każdego.
Jeśli masz więcej pytań lub potrzebujesz dalszych wyjaśnień na temat Elementora, skontaktuj się z nami, zostawiając komentarz poniżej. Jesteśmy tutaj, aby odpowiedzieć na Twoje pytania w tej recenzji Elementora.
Czy wiesz, że Elementor ma własną usługę hostingową? Dowiedz się o Hostingu Elementor w tym artykule przeglądowym.
Ponadto, jeśli podobają Ci się takie artykuły, zapoznaj się z naszymi innymi artykułami. Dowiadują się o najlepszych wtyczkach członkowskich do witryn Elementor i o tym, jak dodawać kanały Instagram do Elementora.
I na koniec, bądź na bieżąco z naszymi najnowszymi treściami, śledząc nas na Facebooku i Twitterze.
