Samouczek Elementora dla początkujących: sekcje, kolumny, marginesy i dopełnienie wyjaśnione
Opublikowany: 2022-03-17Projektowanie własnej strony internetowej za pomocą Elementora jest zabawne, gdy masz jasne pomysły dotyczące sekcji, kolumn, marginesów i dopełnienia z odpowiednich samouczków Elementora . Na tym blogu pokażemy Ci kompletne wytyczne dotyczące tworzenia sekcji, kolumn, marginesów i dopełnień Elementora od samego początku. Usiądź spokojnie i zacznij czytać. Mamy nadzieję, że na końcu tego samouczka będziesz miał wszystkie podstawowe pomysły na szybkie dostosowanie swojej witryny za pomocą Elementora.

Dlaczego początkujący powinni tworzyć strony internetowe za pomocą Kreatora stron internetowych Elementor?
Kiedy zaczniesz projektować, będziesz musiał zajmować się kodowaniem, szkicowaniem interfejsu użytkownika, pamiętaj o UX, prototypowaniu itp. Bez bycia doświadczonym programistą jest to trochę niemożliwe, aby zrobić wszystko samemu. A projektując strony internetowe w Elementorze , nie musisz kodować ani projektować. Otrzymasz każdą funkcjonalność jako widżet z oszałamiającymi wzorami. Wszystko, co musisz zrobić, to przeciągnąć i upuścić widżety na swoją stronę internetową i edytować zawartość. Dlatego Elementor z dnia na dzień staje się coraz bardziej popularny wśród początkujących.
Dlaczego Kreator stron internetowych Elementor jest szeroko zalecany dla początkujących?
Zakładając, że jesteś użytkownikiem kreatora stron Elementor, a jego popularność pozwala Ci szczegółowo poznać kolumny, sekcje, marginesy, dopełnienie i wszystkie elementy Elementora. Czy kiedykolwiek zastanawiałeś się, dlaczego kreator stron Elementor zyskał tak dużą popularność, mimo że nie jest pierwszym kreatorem stron typu „przeciągnij i upuść”? Tutaj dzielimy się z Tobą najważniejszymi powodami.
Kreator stron internetowych Elementor zapewni Ci bezkodowe doświadczenie w tworzeniu witryny WordPress. Nie musisz posiadać wiedzy na temat HTML, CSS czy PHP . Postępując zgodnie z dowolnym samouczkiem Simple Elementor, możesz ukończyć tworzenie witryny WordPress.
Otrzymasz szeroką gamę opcji dostosowywania . Możesz dostosować wygląd prawie wszystkiego, od widżetów po strony, kolumny Elementora po sekcje i nie tylko, bez kodowania. Kolejny ważny powód, dla którego kreator stron Elementor jest tak popularny.
Kolejną oszałamiającą funkcją kreatora stron Elementor jest możliwość zaprojektowania swojej witryny w podglądzie na żywo . Tak więc, na pierwszy rzut oka, możesz zwizualizować, jakie zmiany, które wprowadzasz, są odpowiednie dla Twojej strony internetowej lub nie. Możesz też zorientować się, jak Twoja witryna wygląda na innych urządzeniach, takich jak smartfon, tablet itp.
 Możesz łatwo cofnąć lub ponowić historię wersji za pomocą kreatora stron internetowych Elementor. Wtyczka będzie przechowywać Twoje zmiany. Dlatego w dowolnym momencie możesz cofnąć zmiany i przywrócić poprzednią wersję. Co więcej, jego kody są tak zoptymalizowane, że nie wpływają na szybkość ładowania witryny i nie tylko.
Możesz łatwo cofnąć lub ponowić historię wersji za pomocą kreatora stron internetowych Elementor. Wtyczka będzie przechowywać Twoje zmiany. Dlatego w dowolnym momencie możesz cofnąć zmiany i przywrócić poprzednią wersję. Co więcej, jego kody są tak zoptymalizowane, że nie wpływają na szybkość ładowania witryny i nie tylko.
Elementor Padding, Margines, Sekcje i Kolumny Wyjaśnienie: Co one oznaczają
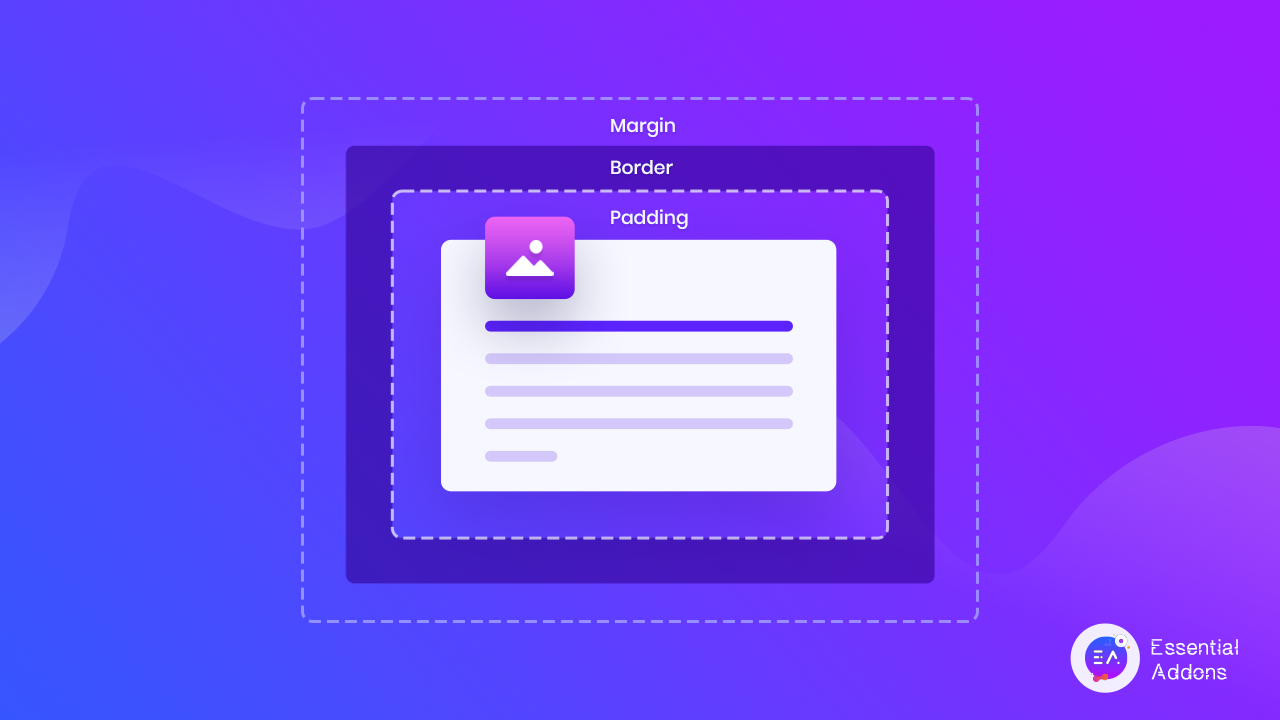
Dzięki tworzeniu witryny Elementor możesz nie tylko dodawać widżety i dostosowywać je, ale także zaprojektować kolumny, dopełnienia, sekcje, marginesy i wiele innych elementów Elementora w całej witrynie WordPress. Zanim zagłębisz się w samouczek Elementora dla początkujących, przejrzyjmy, co oznaczają sekcje, kolumny, wypełnienia Elementora i gdzie je znaleźć.
Źródło: w3school.com
Sekcje, marginesy, dopełnienia i kolumny są częścią modelu pola CSS , który jest zasadniczo polem, które otacza każdy element HTML. Oto, co mają na myśli:
- Treść lub sekcja – w tej części tekst i obrazy pojawią się na Twojej stronie internetowej.
- Kolumny — gdy dodasz zawartość obok siebie, będzie to nazywane kolumnami.
- Padding – Jest to obszar wokół treści. Dla każdej treści dopełnienie jest zawsze przezroczyste.
- Obramowanie – Obramowanie jest utrzymywane wokół wyściółki i treści
- Margines – Kiedy utrzymujesz obszar poza granicą. Margines jest również przejrzysty.
Kiedy pracujesz w kreatorze stron Elementor, znajdziesz tam wszystkie podobne atrybuty, aby zaprojektować swoją witrynę. Co więcej, Elementor zapewnia cały panel, aby dostosować margines Elementora i wypełnienie sekcji i kolumn.
Samouczek dla początkujących dla kolumn Elementora: Jak projektować i zarządzać
Możesz utworzyć wiele kolumn w jednej sekcji Elementora. Za każdym razem, gdy spróbujesz dodać nową sekcję do swojej strony, znajdziesz gotowy układ kolumn Elementora. Z tego miejsca możesz łatwo wybrać układy kolumn Elementora.
W kreatorze stron Elementor możesz tworzyć kolumny po utworzeniu pojedynczej sekcji. Aby to zrobić, najpierw dodaj sekcję. Teraz kliknij prawym przyciskiem myszy sekcję i wybierz Dodaj kolumnę . Dla każdego nowego kliknięcia zostanie dodana kolumna.
Możesz dostosować długość kolumny Elementora, wyrównanie, tagi HTML i wiele innych. Wystarczy kliknąć sekcję kolumny, aby dostosować wygląd treści. Zobacz, jak się okazało.
Samouczek Elementora na temat wypełniania: jak używać i dostosowywać
Miejmy nadzieję, że od podstawowego wprowadzenia do tego samouczka Elementora teraz wiesz, czym jest dopełnienie Elementora. Podobnie jak margines Elementora, każdy element ma swoje własne wypełnienie w kreatorze stron Elementor . Czas zobaczyć, jak dostosować dodawanie w tym samouczku Elementora.
Wybierz element, który chcesz dostosować jego wypełnienie z kreatora stron Elementor. Teraz przejdź do panelu Zaawansowane, a znajdziesz tam sekcję Padding. Możesz zmienić dopełnienie czterech rozmiarów razem lub zmienić dopełnienie osobno. Sprawdź zmiany.
Samouczek Elementora: Jak projektować i dostosowywać sekcje Elementora
Sekcje Elementora służą temu samemu celowi, co sekcje HTML, przechowując treść. W tym samouczku Elementora zbadamy, jakie różne rzeczy możesz zrobić w sekcjach. Najpierw otwórz stronę internetową i utwórz nową sekcję Elementora, klikając ikonę Dodaj . W jednej sekcji możesz dodać wiele kolumn, sekcję wewnętrzną i tak dalej.
Po dodaniu elementów w sekcjach Elementora możesz je łatwo dostosować. Przejdź do zakładki Zaawansowane . Znajdziesz tam opcje dodawania dopełnienia i marginesu dla całej sekcji oraz poszczególnych elementów.
Dodaj niestandardowe lepkie układy, które pozostają w kolumnie
Dzięki aktualizacji Elementor Pro 3.2 odwiedzający witrynę mogą stworzyć lepki układ, który zaczyna się po zakończeniu poprzedniego, zapewniając spójne i przejrzyste wrażenia na stronie. Możesz użyć widżetu sekcji wewnętrznej, jeśli na przykład chcesz wyświetlić oś czasu w swojej witrynie ze zmieniającymi się datami i obrazami, które pojawiają się podczas przewijania przez użytkownika.
Elementor Tutorial na marginesie: Jak używać i dostosowywać
Skupmy się na marginesie elementu. Margines jest obowiązkową częścią każdego elementu kreatora stron Elementor. Aby zapoznać się z marginesem i dostosowaniem Elementora, postępuj zgodnie z poniższym samouczkiem Elementora.
Najpierw dodaj elementy do swojej strony. Może to być sekcja tekstowa, obraz, FAQ itp., a następnie przejdź do panelu Zaawansowane i tam znajdziesz sekcję Kontrola marginesu. W kreatorze stron Elementor początkowo wszystkie marginesy elementów są ustawione na zero. Ale możesz je dostosować. Dodaj wartości w polu. Możesz dodać tę samą wartość dla górnego, dolnego, prawego i lewego marginesu lub umieścić różne wartości dla różnych sekcji.

Możesz użyć marginesu Elementora, aby dostosować swój element do sekcji lub nadać nowy wygląd. Sprawdź, jak zmienia się pozycja elementu po zmianie jego marginesu Elementora.
Typowe sekcje Elementora, kolumny, Magrin i błędy wypełniania oraz rozwiązania
Kiedy zaczynasz uczyć się czegoś nowego, oczywiste jest, że popełnisz wiele błędów. To samo dotyczy tworzenia strony internetowej z kolumnami, sekcjami, marginesami i dopełnieniami Elementora. Aby pozostać zaawansowanym, wymieniliśmy kilka typowych błędów popełnianych podczas pracy z kreatorami witryn Elementor.
Kolumny Elementora i widżety przestrzeni do pozycjonowania elementów
Ludzie często popełniają błąd, dodając niepotrzebne kolumny Elementora w sekcjach, gdy konieczne jest wyrównanie elementów podczas tworzenia stron internetowych z Elementorem. Możesz myśleć, że pomaga to utrzymać element we właściwej pozycji, ale jest to szkodliwe dla Twojej strony. Dodając kolumnę Elementora do swojej strony, dodajesz znaczniki do kodu HTML, który działa jak szkielet strony.
W rezultacie wszystkie te dodatkowe znaczniki sumują się, co sprawia, że systemy pracują ciężej, ostatecznie przechylając równowagę na to, jak długo potrwa ładowanie strony. Co więcej, używanie pustych elementów „treść” w celu uporządkowania układu powoduje złe wrażenie w wyszukiwarkach, co skutkuje obniżeniem pozycji w rankingu.
Rozwiązanie: Użyj dopełnienia i marginesu Elementor
W kreatorze stron Elementor każdy element i widżet ma parametry marginesu, wypełnienia i indeksu Z. Na kartach zawartości Styl i Widget wielu gadżetów znajdziesz dodatkowe opcje wyrównania i pozycjonowania. Korzystając z tych opcji, kreator stron internetowych Elementor zapewnia, że używasz tylko minimalnej ilości danych dla swojego kodu. Ponadto przechowywanie tych danych w CSS zamiast w kodzie znaczników zapobiega konieczności dodawania dodatkowego kodu do znaczników. Odstępy można również skopiować i wkleić za pomocą polecenia Wklej styl .
Nieprawidłowe użycie widżetu sekcji wewnętrznej
Jeśli chcesz zachować wiele typów elementów w tej samej kolumnie Elementora, użytkownicy błędnie używają sekcji wewnętrznych. Dodają elementy pod pojedynczą wewnętrzną sekcją, co sprawia, że projekt jest bałaganem i nie można osobno stylizować tych elementów za pomocą dopełnienia Elementora lub marginesów.
Rozwiązanie: wybierz zwykłe kolumny Elementora
Najlepszym sposobem na skonfigurowanie sekcji Elementora jest kliknięcie przycisku Dodaj nową sekcję, a następnie wybranie żądanej liczby kolumn. Zaletą tego jest to, że wszystko w sekcji zachowuje jednolitość, jednocześnie pozwalając niektórym elementom być niezależnymi, takimi jak animowane tła i pierwsze plany, przy jednoczesnym zachowaniu jasnego wzorca znaczników. Jeśli chcesz tylko dodać kolumnę Elementora do sekcji, kliknij prawym przyciskiem myszy uchwyt kolumny i wybierz Dodaj nową kolumnę .
Jak zaprojektować mobilne responsywne kolumny, sekcje, nagłówek i dopełnienie?
Możesz napotkać wiele problemów z reakcją na urządzenia mobilne, gdy po raz pierwszy zaczniesz tworzyć strony internetowe za pomocą kreatora stron Elementor. Najczęstsze problemy, z którymi borykają się użytkownicy, to łamanie rozmiaru tekstu, marginesu Elementora, dopełnienia itp. Oto kilka fajnych wskazówek i wskazówek, jak zaprojektować kolumny, sekcje, marginesy i dopełnienie elementów Elementor reagujących na urządzenia mobilne .
Jak naprawić rozmiar tekstu w sekcji Elementora
Otwórz stronę z pulpitu WordPress, którą chcesz dostosować do urządzeń mobilnych. Teraz wybierz sekcję tekstową Elementora i przejdź do opcji „Styl” . Tam w sekcji Typografia zmień ikonę na „Komórka” . Teraz dostosuj rozmiar tekstu tej sekcji Elementora.
Jak pokazać lub ukryć sekcję Elementora dla urządzeń mobilnych?
Aby to zrobić, wybierz sekcję Elementor na swojej stronie, którą chcesz dostosować lub ukryć w podglądzie mobilnym. Przejdź do sekcji Zaawansowane → Responsywne . Stamtąd możesz kontrolować, aby pokazać lub ukryć tę konkretną sekcję Elementora.
Jak dostosować kolumny Elementora do responsywności mobilnej?
Aby dostosować swoją witrynę do ekranu telefonu komórkowego, możesz łatwo odwrócić kolejność kolumn Elementora. Aby użyć kolejności kolumn Elementor, przejdź do Elementor Section Setting → Advanced → Responsive → Reverse Columns i ustaw tak . Otóż to.
Bonus: Przygotuj szablony Elementor z marginesem, kolumnami, sekcjami i dopełnieniem Elementora
Kreator stron internetowych Elementor wesprze Cię nieograniczoną, gotową biblioteką szablonów , taką jak Templately, Envato, szablony Elementor i wiele innych. Korzystając z tych szablonów, możesz łatwo tworzyć wspaniałe strony internetowe bez znajomości kodowania i projektowania. Przyjrzyjmy się 4 wspaniałym szablonom, w których kolumny, marginesy i dopełnienia Elementora są doskonale zachowane.
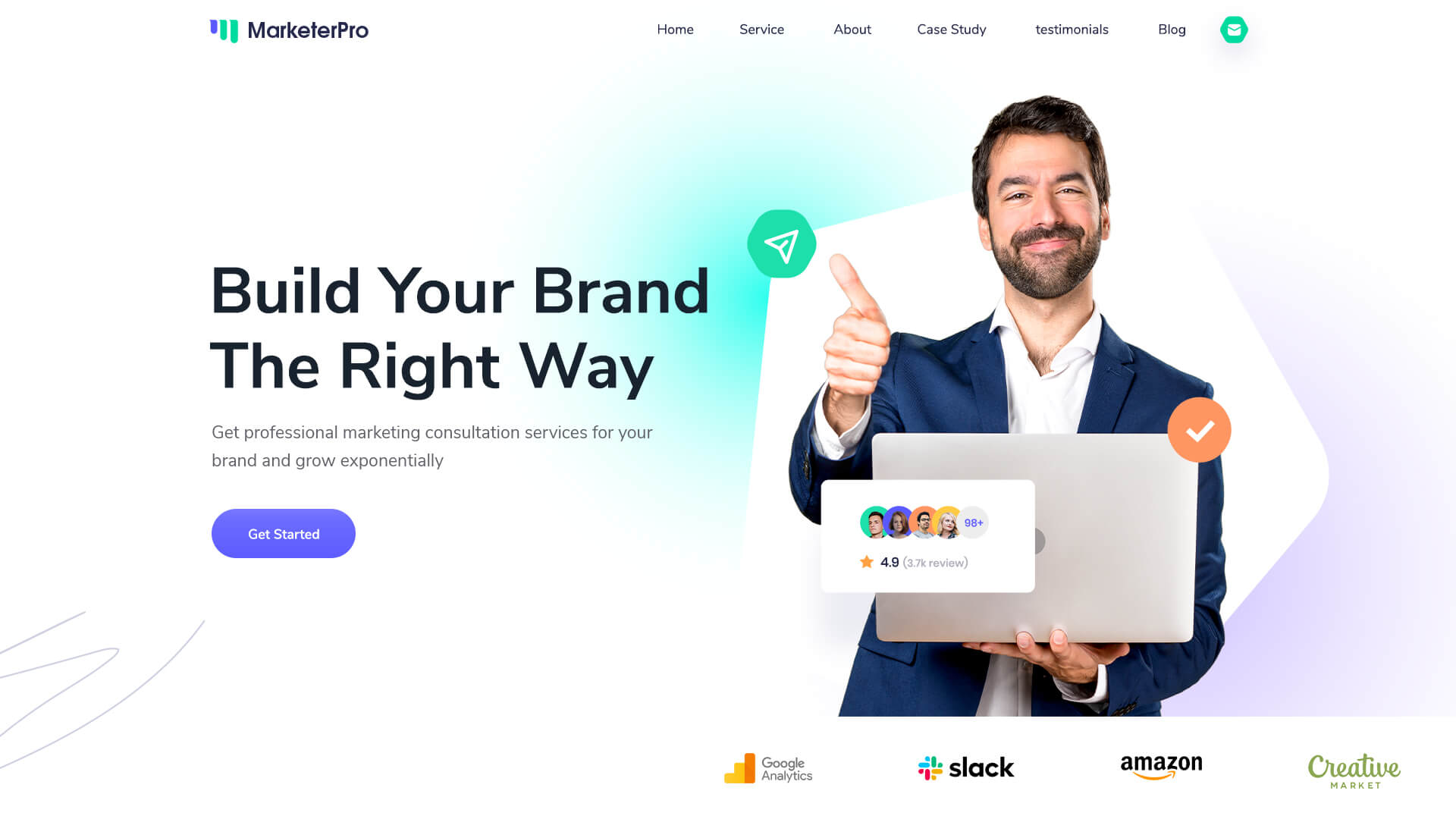
MarketerPro – osobisty szablon strony marketera
Ten gotowy szablon Elementor jest odpowiedni do tworzenia portfolio dla marketerów, konsultantów marketingowych, doradców marketingowych, konsultantów biznesowych, trenerów biznesowych, doradców biznesowych, marketingu cyfrowego i każdego, kto oferuje podobne usługi. Z MarketerPro freelancerzy tworzą swoje portfolio lub strony freelancerów.

W tym pakiecie szablonów Elementora marginesy i dopełnienie dla każdej sekcji są dobrze utrzymane. Co więcej, MarketerPro jest w 100% responsywny i kompatybilny z różnymi przeglądarkami. Dzięki temu projekty nie rozbiją się na różne urządzenia.
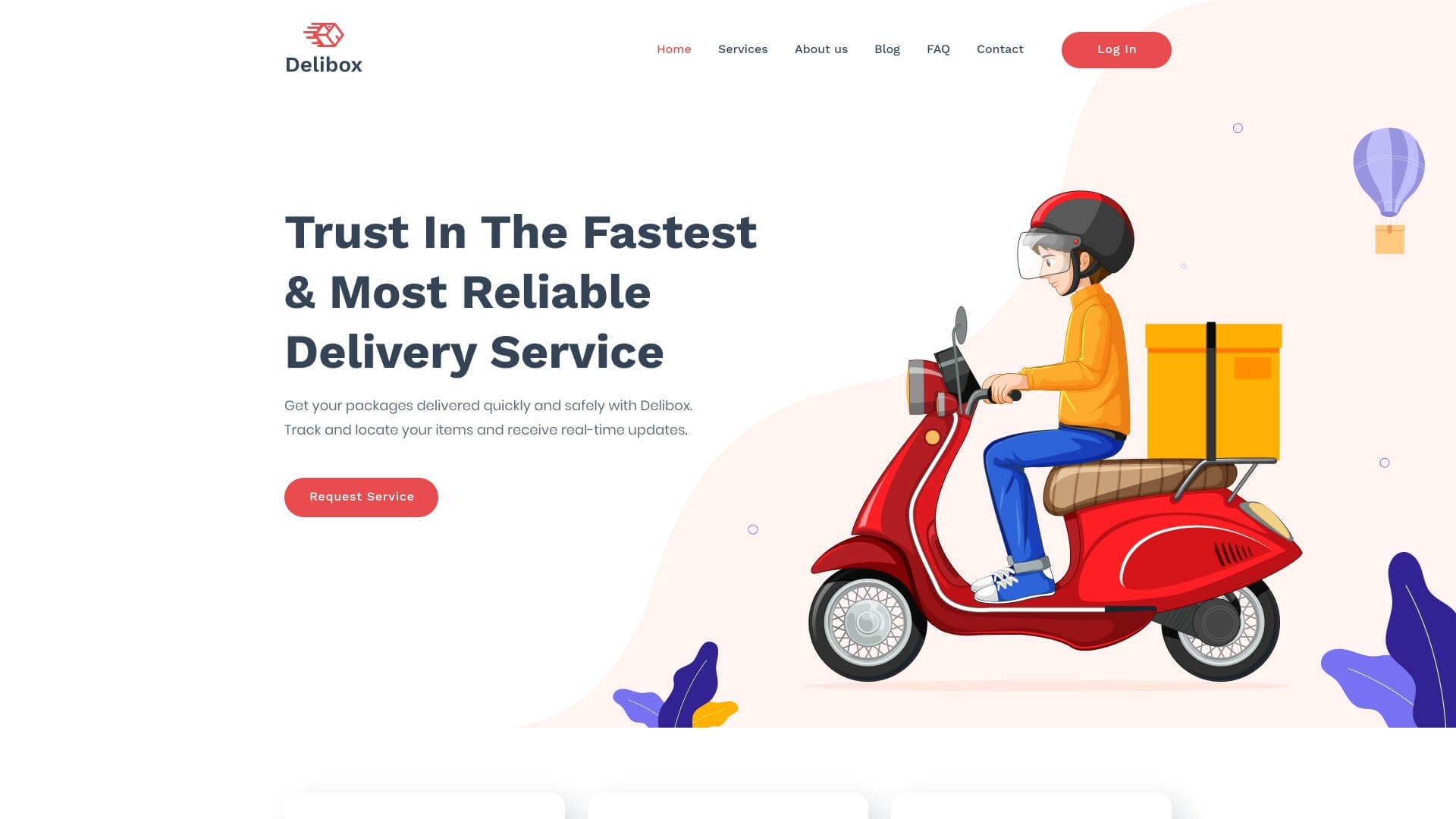
Szablon strony internetowej usługi kurierskiej Delibox
Innym miłym przykładem sekcji, kolumn, dopełnienia i marginesu Elementora jest szablon Delibox z Templately. Jeśli planujesz stworzyć witrynę dostawczą za pomocą Elementora, ten szablon jest właśnie dla Ciebie. Możesz również użyć tego gotowego szablonu Elementora dla firm kurierskich, firm kurierskich, transportowych lub logistycznych.

EleInterior Szablon WordPress do projektowania wnętrz
Kiedy planujesz tworzyć dla swojej firmy zajmującej się projektowaniem wnętrz, być może będziesz musiał stworzyć stronę internetową z doskonałymi marginesami i wyściółkami Elementora. Gotowy szablon EleInterior Elementor pomoże Ci stworzyć przyjemną dla oka stronę internetową. Nie musisz się martwić o kolumnę Elementora, wypełnienie lub margines swojej witryny. Co więcej, możesz użyć tego szablonu do studia projektowania wnętrz, dekorowania wnętrz, projektowania domów, projektowania biur, architektury, architektów, dekoracji wnętrz lub innych podobnych usług.

Jeśli czytasz te sekcje, oznacza to, że masz szczegółowy i dogłębny pomysł, jak korzystać z sekcji, kolumn, marginesów i dopełnienia Elementora z samouczka Elementora. Już dziś zacznij projektować swoją witrynę zgodnie z tym samouczkiem Elementora.
Jeśli podobał Ci się ten samouczek Elementora, nie zapomnij wyrazić swoich myśli za pomocą komentarzy lub dołączając do naszej społeczności na Facebooku . Zasubskrybuj również naszego bloga , aby być na bieżąco z najnowszymi samouczkami Elementora, spostrzeżeniami i nie tylko.
