Elementor kontra Beaver Builder: który wybrać?
Opublikowany: 2020-04-26Nie możesz zdecydować między Elementorem a Beaver Builderem dla swojej witryny WordPress? Ekosystem WordPressa znacznie się rozwinął dzięki wtyczkom do tworzenia stron, takim jak Elementor i Beaver Builder. Chociaż obie wtyczki oferują mnóstwo dobrych funkcji do WordPressa, wybór staje się trudny. Postanowiliśmy więc podzielić się naszymi przemyśleniami na temat trwającej debaty – Elementor vs. Beaver Builder.
Wybór kreatora stron nie jest tak łatwy, jak się wydaje. Nie chcesz zmieniać konstruktora, gdy skończysz w połowie, ponieważ może to być naprawdę męczące i zbędne zadanie. I z pewnością nie byłbyś skłonny ponownie zainwestować swojego czasu i pieniędzy i zbudować tego samego tylko przy użyciu innego konstruktora.
Aby pomóc Ci podjąć świadomą decyzję, porównamy Elementor z Beaver Builder i zobaczymy najbardziej widoczne różnice między obydwoma konstruktorami.
W IdeaBox tworzymy niesamowite dodatki do Beaver Builder i Elementora i intensywnie pracujemy z obydwoma wtyczkami. Dzięki naszemu doświadczeniu z obydwoma konstruktorami na pewno będziemy w stanie pomóc Ci wybrać odpowiedni dla Ciebie.
Przyjrzyjmy się każdej funkcji obu kreatorów stron:
Interfejs edytora Elementor kontra Beaver Builder
Interfejs edytora jest jedną z najważniejszych części, ponieważ większość czasu będziesz spędzać wyłącznie na interakcji z kreatorem stron. Przyjazny dla użytkownika interfejs umożliwia łatwe tworzenie i dostosowywanie witryny oraz znacznie przyspiesza proces projektowania stron internetowych.
Jeśli chodzi o interfejs, oba kreatory stron mają naprawdę imponujący, pozbawiony usterek interfejs, z którego każdy może zacząć korzystać bez dużego wymogu szkolenia.
Chociaż obaj budowniczowie są wydajni, trochę się od siebie różnią. Nie mówię, że jest dobry lub zły układ; to tylko kwestia preferencji.
Przeczytaj także:
- Recenzja Elementora: Szczegółowa analiza cech i funkcjonalności Elementora
Rzućmy okiem na interfejs Elementora.
Interfejs edytora Elementora
Interfejs Elementora ma przejrzysty i minimalny statyczny projekt. Zobaczysz, że ekran jest podzielony na dwie części. Lewa połowa to miejsce, w którym wybierasz elementy, zmieniasz ustawienia itp. W prawej połowie zobaczysz edytor na żywo swojej witryny i podgląd tego, jak wygląda Twoja witryna.

Jeśli chcesz zmienić ustawienia strony lub dodać widżet do strony, możesz to wszystko łatwo zrobić z lewej części ekranu.
Wszystkie zmiany, które wprowadzasz na swojej stronie, pojawiają się po prawej stronie ekranu. Edytor na żywo pokazuje, jak będzie wyglądać Twoja strona podczas wprowadzania zmian na stronie.
Możesz także wyświetlić podgląd edytowanej strony w podglądzie pełnoekranowym, klikając przycisk zwijania pośrodku obu sekcji.

Ponadto u dołu paska bocznego znajdują się przyciski, które zapewniają dostęp do następujących opcji:
- Responsywne tryby edycji
- Pełna historia poprawek i zmian
- Ustawienia strony
- Przycisk podglądu
W edytorze stron możesz łatwo dodawać sekcje i zapisane wiersze, klikając odpowiednie przyciski w edytorze. Edytor wydaje się nieco zatłoczony mnóstwem opcji, które mogą nie być odpowiednie dla początkujących. Ale jeśli jesteś zaawansowanym użytkownikiem, spodoba Ci się funkcjonalność, którą oferuje Elementor.
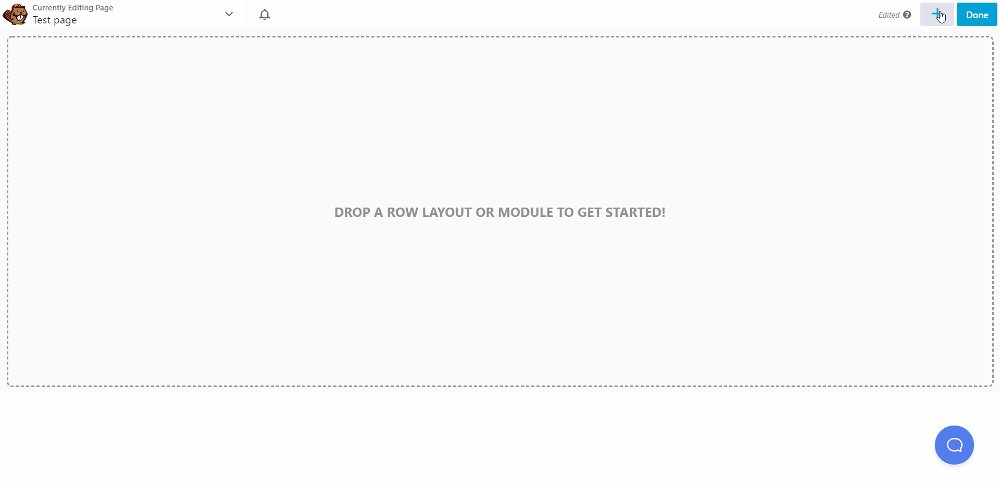
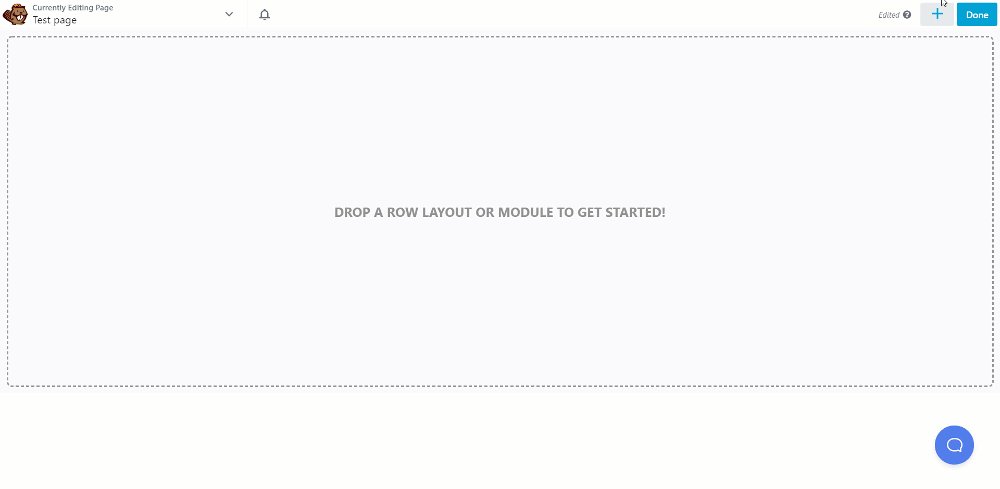
Interfejs Beaver Builder
Beaver Builder udostępnia naprawdę prosty, ale potężny interfejs. Interfejs umożliwia edycję serwisu w trybie pełnoekranowym.
Edytor ma górny pasek, który pozwala użytkownikom dodawać nowe moduły i wykonywać inne operacje, takie jak publikowanie, szkicowanie, sprawdzanie podglądu itp.

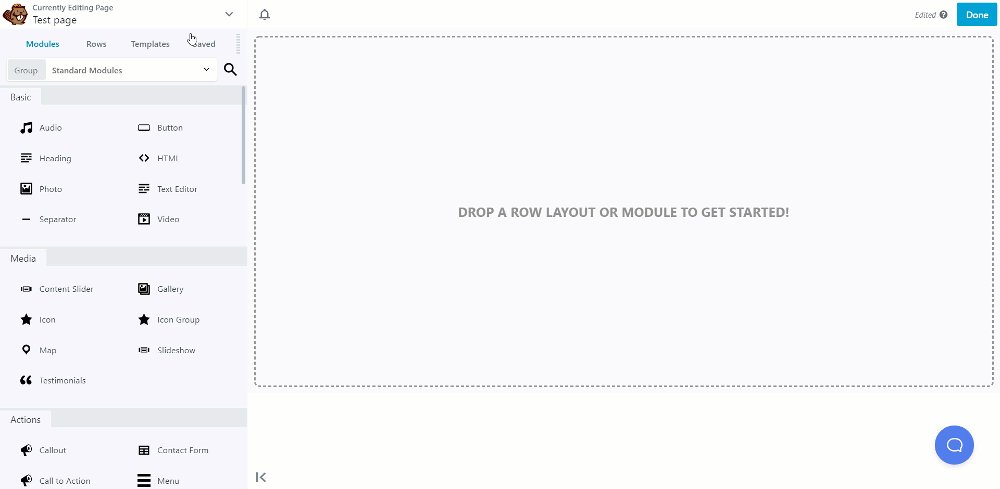
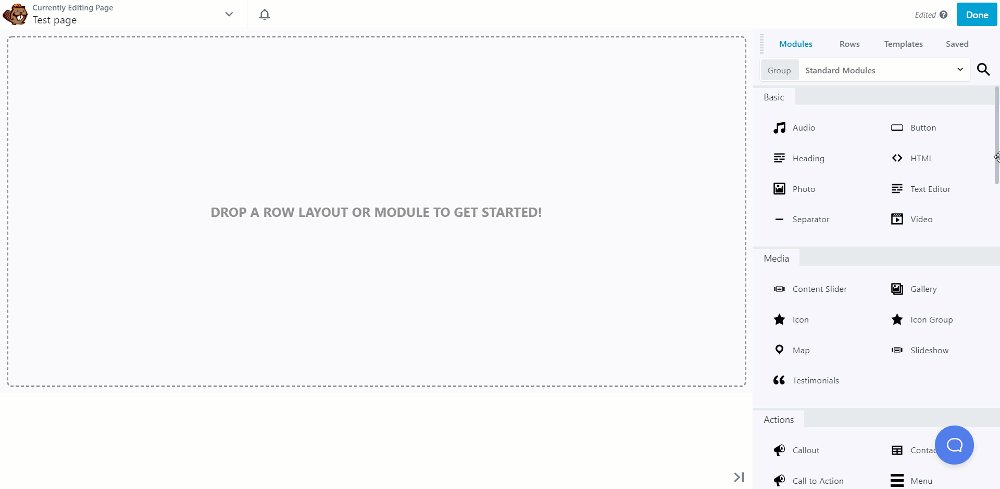
Dobrą rzeczą w edytorze Beaver Builder jest to, że możesz przesuwać pasek boczny lub panel ustawień zgodnie z własnymi życzeniami. Ta wolność nie istnieje w Elementorze. Dzięki Beaver Builder możesz przeciągać i przyciągać okno edycji lub ustawień z dowolnej strony ekranu.

Możesz również mieć okno edycji i ustawień jako wyskakujące okienko. Daje to widok od krawędzi do krawędzi edytowanej strony.
Beaver Builder niedawno dodał funkcję edycji wbudowanej i jest na równi z doświadczeniem edycji wbudowanej Elementora.
Moduł/widżety i wstępnie zaprojektowane sekcje
Bez względu na to, jak je nazwiesz, moduły lub widżety, oznaczają to samo i uzupełniają elementy do budowy Twojej witryny.
Sekcje służą do tworzenia zarysu lub podstawowej struktury Twojej witryny. W tych sekcjach możesz dodać moduły lub widżety, aby zaprojektować swoją witrynę. Rzućmy okiem na sekcje/wiersze i funkcjonalność widżetów/modułów obu kreatorów.
Przeczytaj także:
- Jak błyskawicznie rozwinąć swój biznes w zakresie projektowania stron internetowych z Elementor
Sekcje i widżety Elementora
Największe pojemniki w Elemntor znane są jako Sekcje. W tych wierszach możesz dodać kolumny, które pomogą dodać dwa lub więcej widżetów obok siebie. Możesz dodać dowolną liczbę sekcji i kolumn, klikając przycisk + u dołu ekranu edytora.
Możesz wybrać, czy chcesz dodać pojedynczą kolumnę, czy sekcję z wieloma kolumnami na stronie.
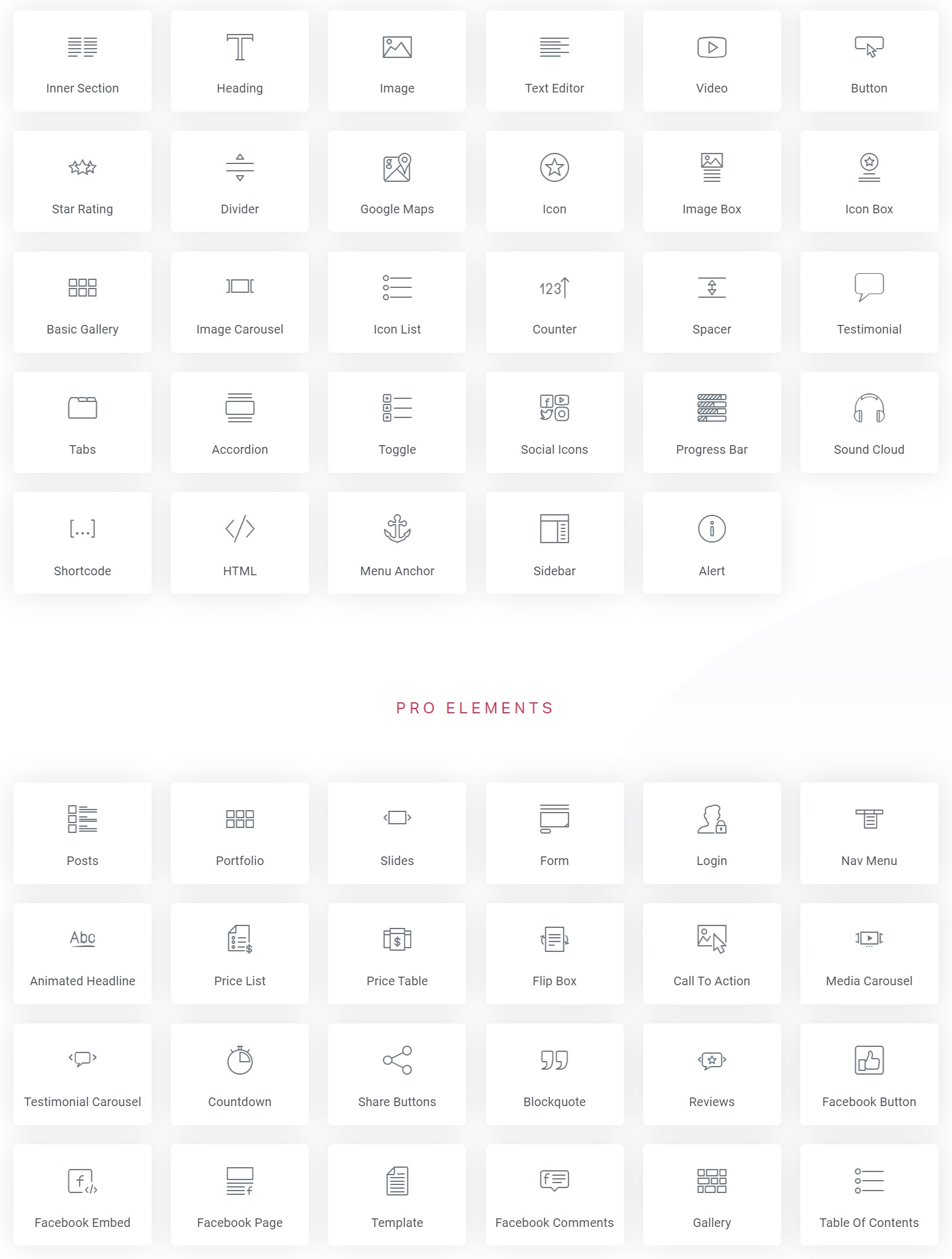
Poszczególne elementy w Elementorze są znane jako widżety. Te widżety tworzą całą stronę internetową. Możesz dodać do swojej strony różne widżety, takie jak nagłówek, tekst lub obrazy, za pomocą prostej operacji przeciągania i upuszczania. Widżety można zobaczyć, klikając przycisk z kropkami w prawym górnym rogu paska bocznego.

Co więcej, możesz łatwo edytować i dostosowywać widżety Elementora, po prostu przeciągając je i upuszczając w kolumnach i dostosowując je za pomocą opcji menu paska bocznego dla tego widżetu.
Istnieje 12 różnych układów sekcji , które otrzymujesz z konstruktorem. Otrzymasz ponad 50 widżetów w wersji darmowej i wiele innych widżetów w wersji pro.
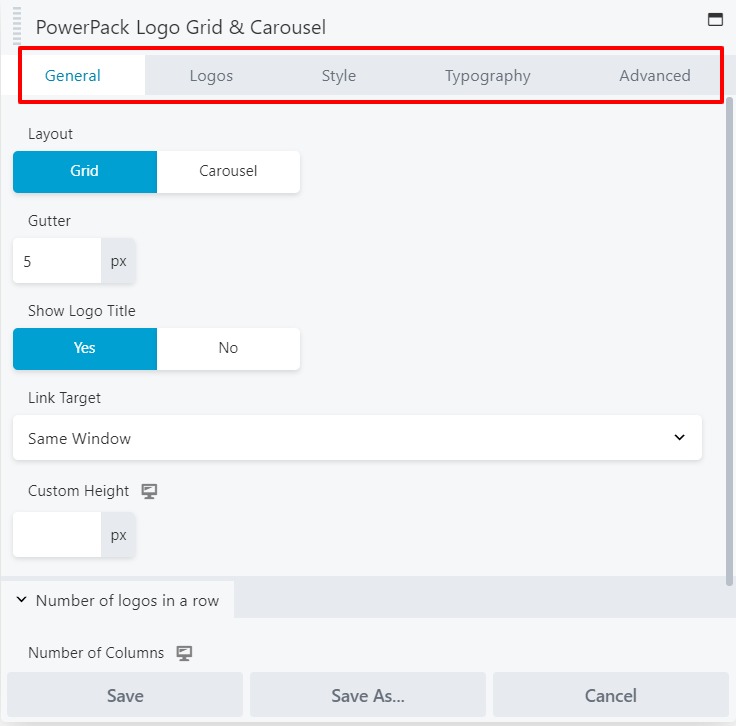
Możesz rozszerzyć Elementor dalej za pomocą dodatków PowerPack Elementor. Oferuje kolejne 70+ widżetów, które pozwolą Ci zaoszczędzić czas i wysiłek. Podczas gdy widżety Elementora są przeznaczone do podstawowego użytku dla większej bazy użytkowników, PowerPack oferuje znacznie bardziej zaawansowaną funkcjonalność.
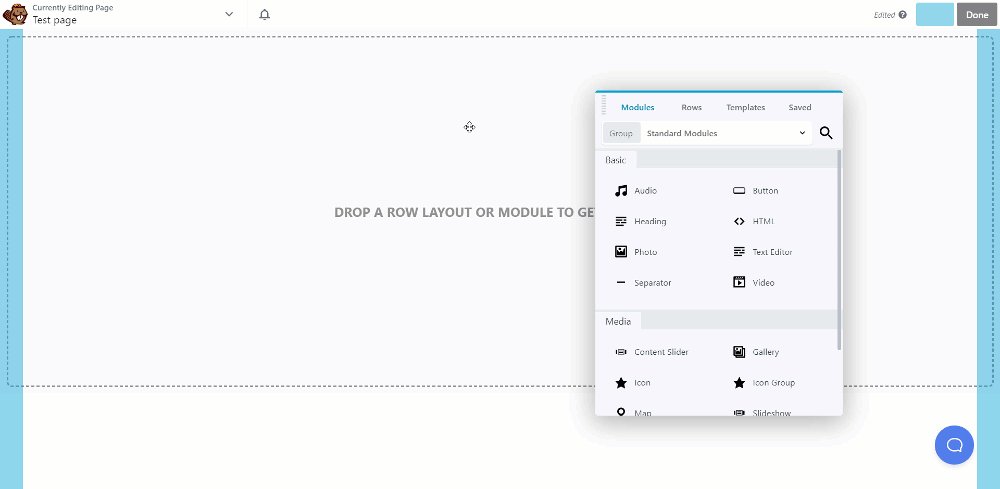
Rzędy i moduły Beaver Builder
Teraz w kreatorze bobrów największe elementy kontenera w edytorze są znane jako Rows . Możesz dodać wiersze do swojej strony w edytorze, klikając ikonę „+” u góry, a następnie przechodząc do wierszy oraz przeciągając i upuszczając wiersz, który chcesz dodać.
Te wiersze zawierają kolumny, których można użyć do dodawania modułów, które są w zasadzie blokami konstrukcyjnymi strony.
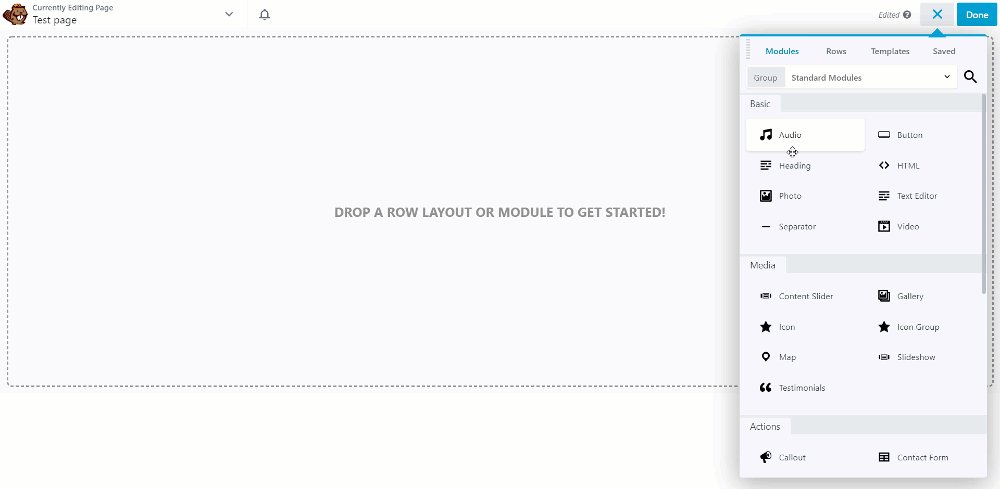
Elementy są znane jako Moduły w Beaver Builder. Te moduły można dodać, po prostu przeciągając i upuszczając w miejscu, w którym mają zostać dodane.

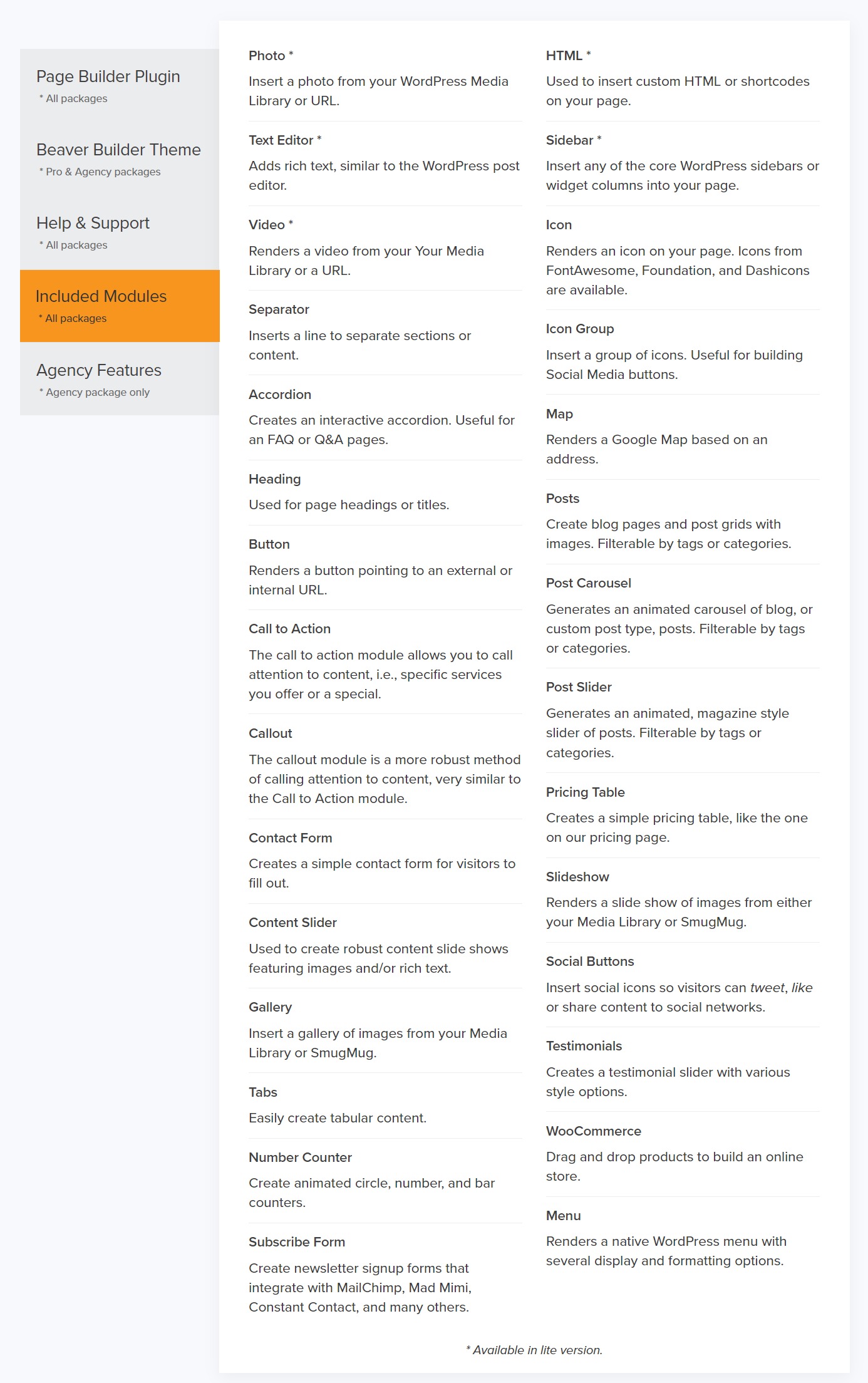
Dzięki Beaver Builder otrzymujesz 31 kreatywnych modułów, których możesz użyć do zaprojektowania swojej witryny. Oprócz tych modułów, jeśli chcesz rozszerzyć możliwości swojego konstruktora, możesz wypróbować dodatek PowerPack Beaver Builder Addon, który zawiera ponad 70 twórczo zaprojektowanych modułów.
Elementor kontra Beaver Builder Stylizacja i funkcje projektowe
Stylizacja jest istotną częścią każdego kreatora stron, aw tej domenie oba kreatory stron nie pozostają w tyle. Otrzymujesz ogromne opcje stylizacji z obydwoma kreatorami stron, a jeśli nie szukasz czegoś zbyt konkretnego, jesteś dobry z którymkolwiek z kreatorów.
Przyjrzyjmy się bliżej ustawieniom stylizacji każdego konstruktora.
Opcje projektowania Elementora
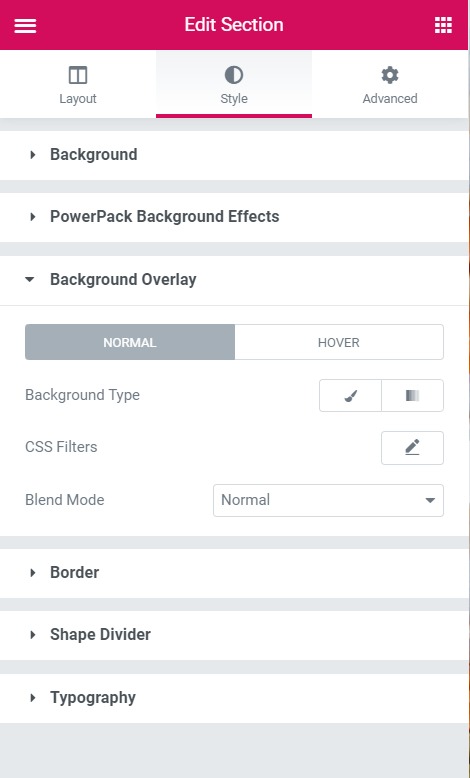
Elementor ma osobną kartę w każdym widżecie lub ustawieniu wiersza. Jeśli chcesz wprowadzić zmiany w tym widżecie lub wierszu, możesz to łatwo zrobić na karcie stylów. W tym przypadku Elementor uczynił to naprawdę prostym, ale ponieważ wszystkie funkcje projektowe są umieszczone w jednej karcie, czasami może to być trochę mylące. Ale kiedy już opanujesz interfejs stylizacji, staje się on całkiem łatwy w użyciu.

Wszystkie zmiany stylu, które wprowadzasz, są wyświetlane na żywo na stronie, co umożliwia wprowadzanie zmian w czasie rzeczywistym.
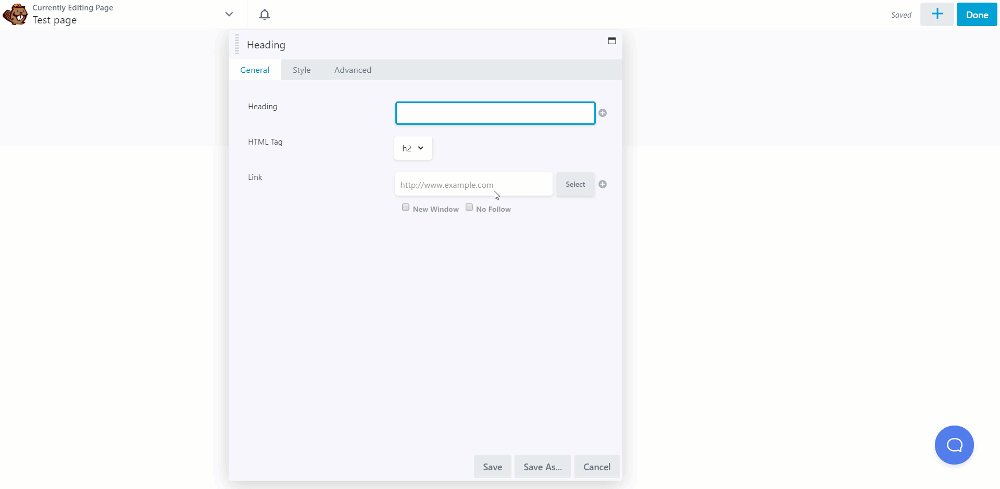
Opcje projektowania Beaver Builder
Beaver Builder nie przestrzega systemu kart od Elementora. W rzeczywistości zobaczysz wiele modułów i sekcji z więcej niż jedną zakładką opcji stylizacji. Możesz mieć osobną kartę do dostosowywania typografii lub inne karty zgodnie z wymaganiami modułu.

Posiadanie większej liczby kart wymaga zapamiętania, gdzie znajdują się wszystkie ustawienia, ale ponieważ wszystkie ustawienia stylizacji nie są spakowane razem, ułatwia to każdemu nawigację.

Kod i niezawodność
Wszystko, co rośnie zbyt szybko, jest podatne na osłabienie, a stabilność pojawia się tylko wtedy, gdy wzrost jest monitorowany i zwracany baczną uwagę. To jest dokładnie to samo, co nasze kreatory stron.
Chociaż Elementor bardzo się rozwinął w ciągu ostatnich trzech lat i dodał fenomenalne funkcje i funkcje, nie można go uznać za tak stabilny jak Beaver Builder.
Z drugiej strony Beaver Builder może nie być tak bogaty w funkcje jak Elementor, ale jeśli chodzi o niezawodność na poziomie kodu, Beaver Builder wygrywa wyścig. Powód jest prosty; Beaver Builder rósł, ale z myślą o stabilności. Jest to coś, na co musisz zwrócić uwagę, jeśli planujesz opracować ciężką witrynę za pomocą kreatora stron.
Wymagania systemowe dla Elementora i Beaver Builder
Jeśli budujesz witrynę, powinieneś znać wymagania systemowe dla używanych narzędzi. Jak widzieliśmy, Elementor zapewnia interfejs z podglądami w czasie rzeczywistym i działa płynnie. Ale wymagania systemowe dla Elementora są nieco wysokie. Użytkownicy doświadczają również częstych problemów, takich jak brak ładowania elementów Elementor Widgets, gdy ich serwer hostingowy ma ograniczone zasoby.
Elementor oficjalnie zaleca pamięć PHP 256 MB lub wyższą. Używając go z dodatkami lub wtyczkami Elementora, takimi jak WooCommerce, do tworzenia witryn eCommerce, wymagania dotyczące pamięci PHP będą jeszcze wyższe. Ponieważ Elementor oferuje tak wiele funkcji, zrozumiałe jest, że potrzebujemy więcej zasobów do uruchomienia oprogramowania.
Z drugiej strony Beaver Builder jest lekki i zużywa mniej zasobów. Nawet w przypadku dodatków Beaver Builder innych firm zużycie zasobów nie jest tak wysokie. Wiadomo, że Beaver Builder działa na mniej niż 64 MB limitu pamięci PHP, a przy dodatkach innych firm może wzrosnąć do 256 MB.
Motywy WordPress dla Elementora i Beaver Builder
Oto coś, co możemy nazwać wspólną płaszczyzną zarówno dla Elementora, jak i Beaver Buildera. Ze względu na ogromną popularność obu wtyczek do tworzenia stron, wszystkie popularne motywy WordPress zbudowane dla Kreatorów stron zapewniają kompatybilność z tymi wtyczkami.
Przeczytaj także:
- Najlepsze darmowe motywy WordPress dla Elementora
Poza tym Elementor ma swój własny motyw Hello, jest to darmowy motyw startowy WordPress. To pusta karta i nie zawiera wstępnie zdefiniowanych układów ani stylów. Ma najlepiej współpracować z Elementor Pro.
Podobnie Beaver Builder ma również własny motyw Beaver Builder, jest to motyw premium i dostępny z pakietem Beaver Builder Pro. W porównaniu do Hello Theme by Elementor, BB Theme ma więcej funkcji i opcji układu. Działa najlepiej z dodatkiem Beaver Builder i Beaver Themer.
Kreator motywów Elementor kontra motyw Beaver
Teraz jest to interesująca funkcjonalność, którą oferują zarówno Elementor, jak i Beaver Builder. Funkcjonalność budowania motywów umożliwia tworzenie niestandardowych szablonów nie tylko dla stron, ale także dla innych części witryny, takich jak nagłówek, stopka, pojedynczy post, archiwum blogów, WooCommerce itp. Możesz dostosować prawie każdy aspekt witryny bez konieczności pisania kodu i przez za pomocą wtyczki do tworzenia stron.
Funkcja Theme Builder jest dostępna w Elementorze. Możesz dowiedzieć się więcej o Elementor Pro w naszym poście porównawczym dla Elementor Free vs. Elementor Pro
Natomiast Beaver Builder ma osobny dodatek, który nazywa się Beaver Themer. Beaver Themer oferuje znacznie bardziej zaawansowaną funkcjonalność w porównaniu do kreatora motywów Elementor Pro. Posiada zaawansowaną kontrolę logiki warunkowej. Inną dobrą rzeczą jest to, że jeśli nie chcesz używać Beaver Themer, możesz po prostu kontynuować korzystanie z Beaver Builder bez dodawania dodatkowego obciążenia do swojej witryny. Podczas gdy w przypadku Elementora nie można wyłączyć Kreatora motywów.
Dzięki Beaver Builder masz znacznie lepszą kontrolę nad tym, czego chcesz użyć.
Biblioteka szablonów Elementor kontra Beaver Builder
Oba kreatory stron dają możliwość zaprojektowania strony w całości z pustego płótna. Ale co, jeśli nie chcesz tego robić!
Tutaj do gry wchodzą szablony. Szablony pomagają zaimportować projekt, a następnie dostosować jego zawartość. Oba kreatory są dostarczane z profesjonalnie zaprojektowanymi szablonami, których możesz użyć, aby przyspieszyć proces projektowania witryny.
Biblioteka szablonów Elementora
Elementor Pro zawiera ponad 300 profesjonalnie zaprojektowanych szablonów, których możesz użyć do przyspieszenia procesu projektowania witryny.
Elementor podzielił wszystkie szablony na dwie kategorie:
- Strony — są to w pełni zaprojektowane strony, które obejmują wszystko, co jest wymagane na stronie.
- Bloki — bloki to części stron zaprojektowane w określonym celu. Na przykład sekcja kontakt, sekcja o sekcji, sekcja funkcji.

Możesz korzystać z tych szablonów, a także tworzyć i zapisywać własne szablony niestandardowe. Elementor umożliwia zapisanie zaprojektowanego szablonu i ponowne użycie go w Twojej witrynie. Możesz nawet wyeksportować lub pobrać szablony do wykorzystania na innych stronach internetowych.
Biblioteka szablonów Beaver Builder
Podobnie jak Elementor, Beaver Builder zawiera również profesjonalnie zaprojektowane szablony. W Beaver Builderze otrzymujesz około 50 wstępnie zaprojektowanych szablonów. Beaver Builder dzieli wszystkie szablony na dwie kategorie:
- Landing Pages: Są to strony przeznaczone dla stron głównych.
- Strony treści: Oprócz projektu strony głównej, każdy inny projekt, taki jak strona o nas, strona funkcji lub strona kontaktowa, znajduje się w ramach stron z treścią.

Podobnie jak Elementor, Beaver Builder zawiera również wstępnie zaprojektowane bloki lub sekcje, ale liczba jest mniejsza w porównaniu z tym, co oferuje Elementor. Możesz użyć dodatku PowerPack do Beaver Builder, który ma ponad 300 wstępnie zaprojektowanych szablonów i wierszy, które każdy może łatwo zaimportować i zacząć używać.
Cennik Elementora kontra Beaver Builder
Ceny to kolejny bardzo ważny czynnik, o którym należy pamiętać przy wyborze jednego z kreatorów stron. Oba kreatory stron mają bezpłatną wersję dostępną na WordPress.org, którą można pobrać bezpośrednio i od razu zacząć korzystać.
Przeczytaj także:
- Elementor Free vs. Elementor Pro – szczegółowe porównanie
Przechodząc do wersji pro, masz do wyboru 3 pakiety dla obu kreatorów stron.
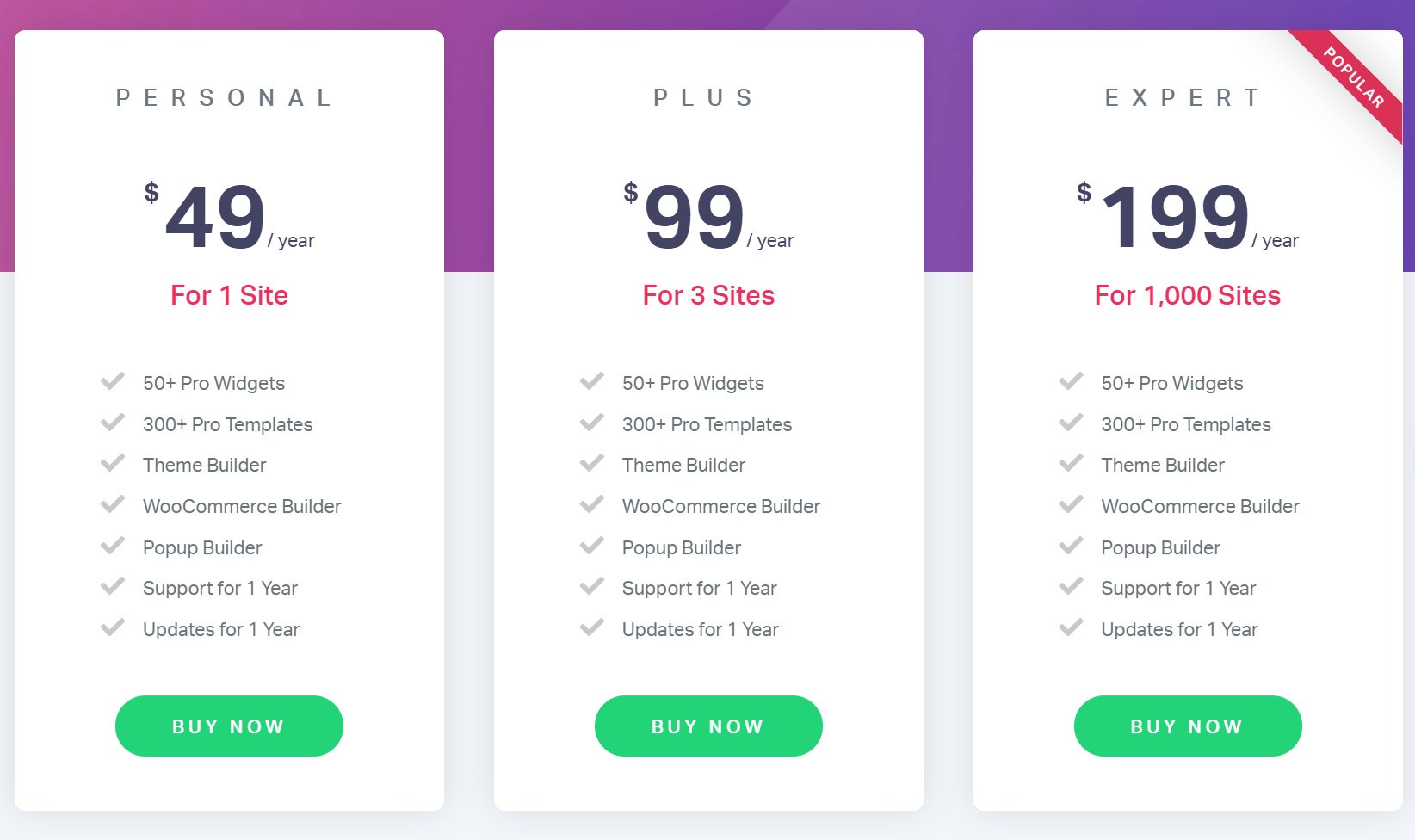
Ceny Elementora Pro
Ceny Elementora są oparte na liczbie witryn, na których będziesz korzystać z narzędzia do tworzenia stron. Plany zaczynają się od 49 USD za jedną witrynę i sięgają do 199 USD za 1000 witryn.

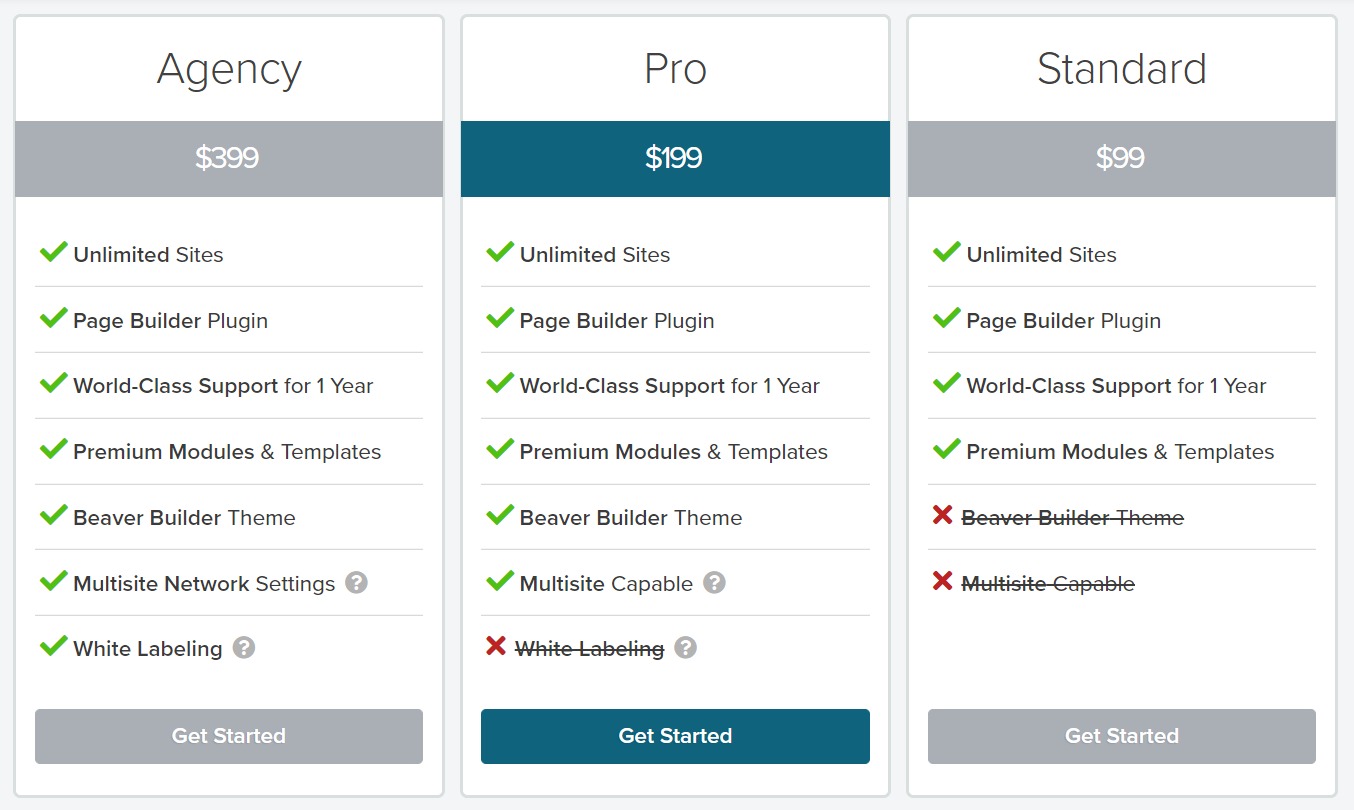
Ceny konstruktora bobrów
Z drugiej strony plany Beaver Buildera różnią się w zależności od funkcji dostarczanych z podstawową wtyczką. Plan zaczyna się od 99 USD rocznie i wzrasta do 399 USD za plan agencyjny. Plan agencji obejmuje motyw kreatora bobrów, branding typu white label i funkcje dla wielu witryn.

Społeczność i zasoby Elementor kontra Beaver Builder
Zarówno Elementor, jak i Beaver Builder mają dojrzałą społeczność na Facebooku. Jeśli chodzi o zasoby edukacyjne, Elementor ma większy zestaw zasobów w porównaniu do Beaver Builder. Istnieje kilka filmów z YouTube dla Elementora na prawie każdy temat. Zespół Elementora tworzy świetne treści edukacyjne na swoim kanale YouTube i blogu.
Beaver Builder publikuje również regularne treści na swoim blogu i utrzymuje otwartą interakcję ze swoją społecznością.
Przeczytaj także:
- Najlepsze darmowe zasoby do nauki Elementora
Do Ciebie!
Oto najważniejsze różnice, które wyróżniają obu budowniczych. Możesz dobrze wykorzystać wyżej wymienione funkcje i sam zdecydować, który kreator stron jest dla Ciebie najlepszy.
Jeśli jesteś trochę ryzykowny, oba kreatory stron można podsumować na pytanie: „Czy szukasz mnóstwa funkcji lub stabilności?” Jeśli szukasz mnóstwa funkcji do tworzenia kreatywnych układów, polecam skorzystać z Elementora. Z drugiej strony, jeśli szukasz prostszego, lekkiego rozwiązania, które jest łatwe w użyciu, to Beaver Builder jest Twoją odpowiedzią.
Daj mi znać, który kreator stron zdecydujesz się przejść, komentując go poniżej. Podziel się również, dlaczego zdecydowałeś się wybrać tego konkretnego konstruktora.
