Kreator stron Elementor VS WPBakery – który wybrać?
Opublikowany: 2018-02-08Nowoczesne kreatory stron dostępne dla WordPressa ułatwiają życie użytkownikom bez znajomości kodowania. Są wyposażone w intuicyjny interfejs, więc wystarczy przeciągnąć i upuścić elementy, aby zbudować strukturę swoich postów i stron.
Udostępniliśmy już porównanie na WordPressie WIX VS i przyznaliśmy, że świetnie, że obie platformy obsługują edytory wizualne. Chociaż w czerwcu, kiedy opublikowaliśmy ten post z porównaniem, nie było dostępnego natywnego edytora wizualnego dla WordPressa i wspomnieliśmy, że obsługuje on wtyczki do tworzenia stron do celów edycji. Dziś możemy być dumni z Gutenberga – bardzo nowego i wygodnego edytora wizualnego, który jest idealnym rozwiązaniem do tworzenia pięknych postów na blogu za pomocą WordPressa.
Mimo to dzisiaj postanowiliśmy porównać dwie powszechnie znane i przydatne wtyczki do tworzenia stron, czyli WPBakery (Visual Composer) i Elementor. Mamy nadzieję, że będzie to pomocne, jeśli zamierzasz uruchomić swoją debiutancką witrynę WP jakiegokolwiek rodzaju. A więc zacznijmy!
WPBakery VS Elementor – opcje cenowe
Elementor to darmowy kreator stron, który pozwala edytować wszystko na interfejsie użytkownika i uzyskiwać natychmiastowe wyniki (widzisz, jak Twoje zmiany będą wyglądać na żywo w Twojej witrynie). Możesz także kupić wersję Pro, która kosztuje 49 USD za 1 witrynę, 99 USD za 3 witryny i 199 USD za nieograniczoną liczbę witryn.
Kreator stron WPBakery to wtyczka premium, która pozwala przejąć pełną kontrolę nad witryną i zbudować dowolny preferowany układ bez żadnego wysiłku. Dziś WPBakery jest dostępny za 45 USD, ale możesz go uzyskać za darmo z dowolnym motywem premium WordPress, który kupisz dla swojego projektu. Większość gotowych projektów WordPress ma zintegrowany kreator stron.
Kreator stron WPBakery – frontend i backend
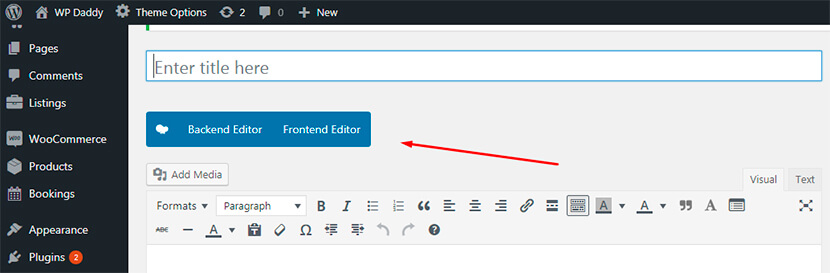
Po rozpoczęciu pracy z WPBakery zobaczysz przyciski Backend i Frontend Editor, za pomocą których możesz go uruchomić. Przejdź do Posts -> Add New (lub Pages -> Add New) w swoim dashboardzie, aby przetestować edytor w praktyce.

Możesz wybrać edytor zaplecza, aby zbudować stronę internetową za pomocą bloków abstrakcyjnych, lub edytor frontendu, aby utworzyć stronę z podglądem wizualnym na żywo.
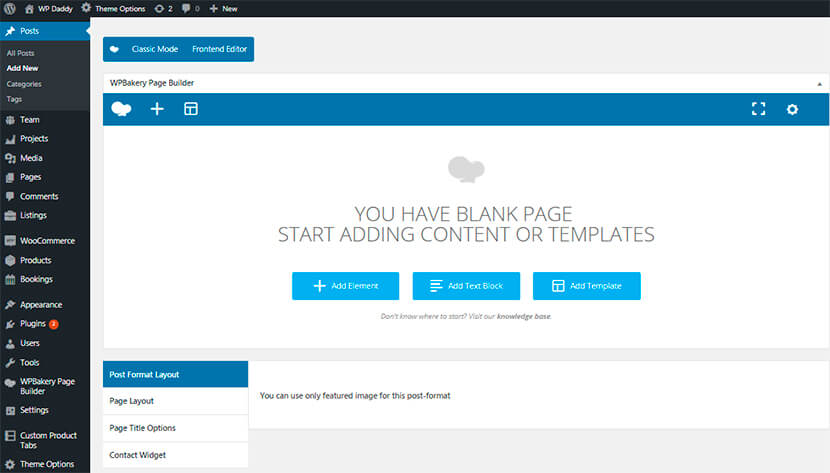
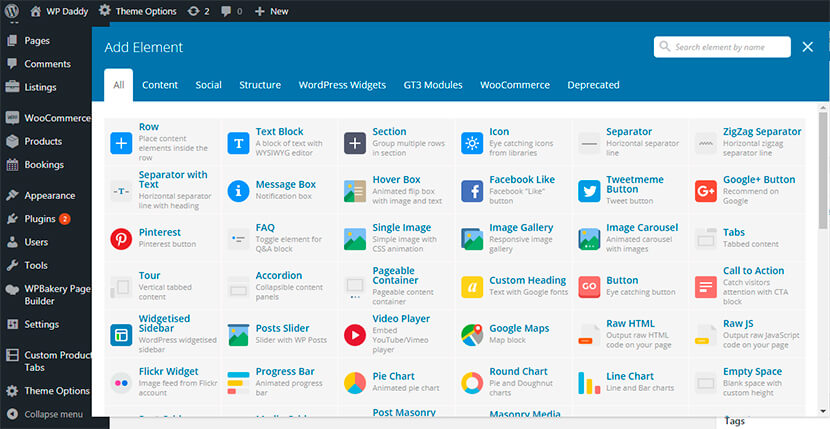
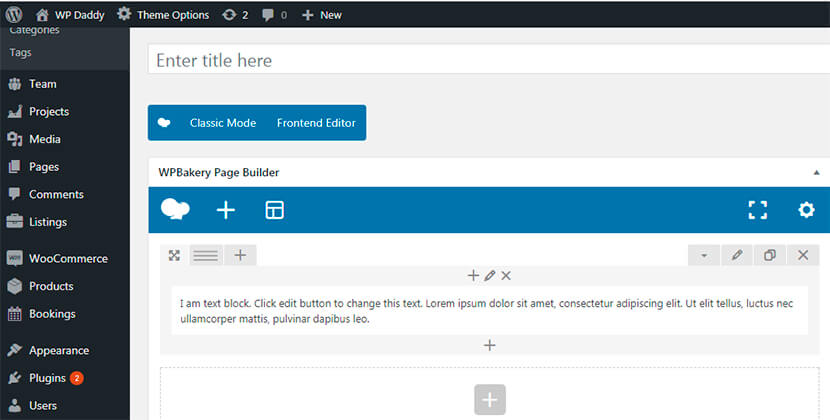
Edytor zaplecza wygląda następująco:

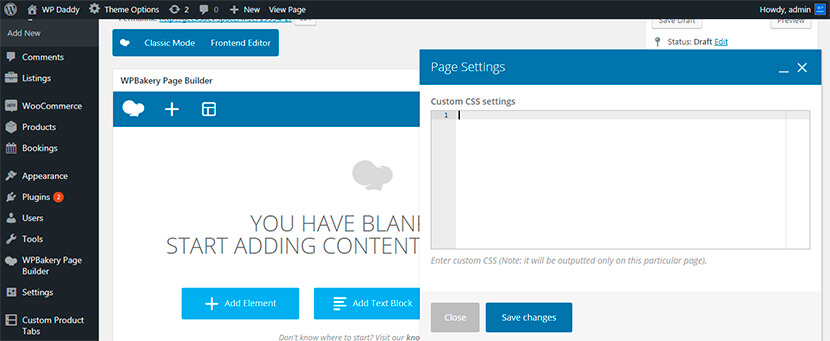
Tutaj możesz dodać element, dodać blok tekstowy lub dodać szablon (omówimy szczegółowo każdą opcję). Jeśli klikniesz ustawienia „koło zębate” w prawym górnym rogu, będziesz mógł dodać dowolny niestandardowy kod CSS, aby ustawić swoją stronę tak, jak chcesz.

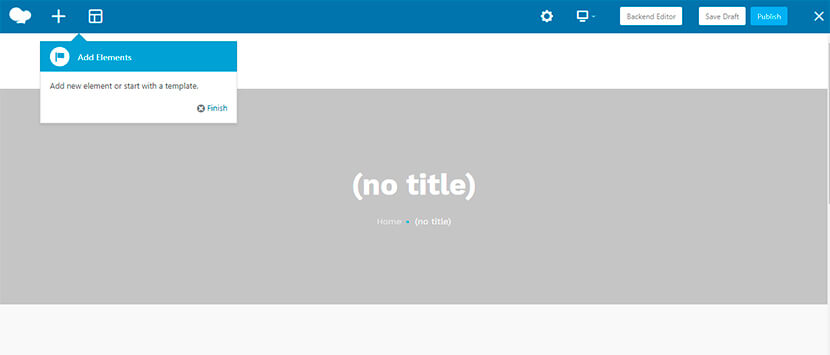
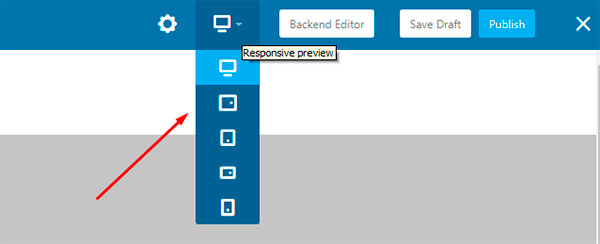
Oto jak wygląda edytor frontendowy:

Tutaj możesz dodawać elementy, obserwować, jak będą wyglądać na różnych rozdzielczościach ekranu, zapisać zmiany jako wersję roboczą lub od razu je opublikować, aby je opublikować.

Interfejs Elementora
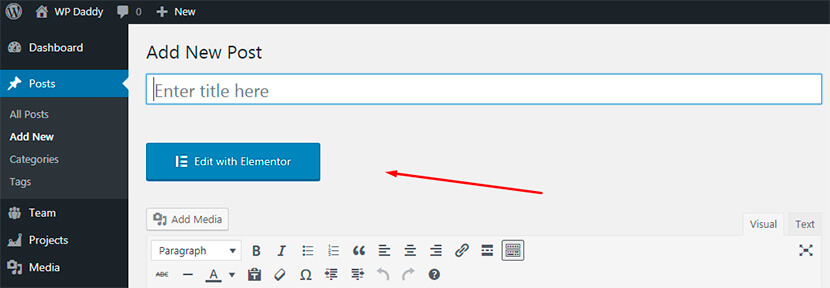
Kreator stron Elementor jest uruchamiany za pomocą przycisku Edytuj za pomocą Elementora w utworzonym poście lub na stronie.

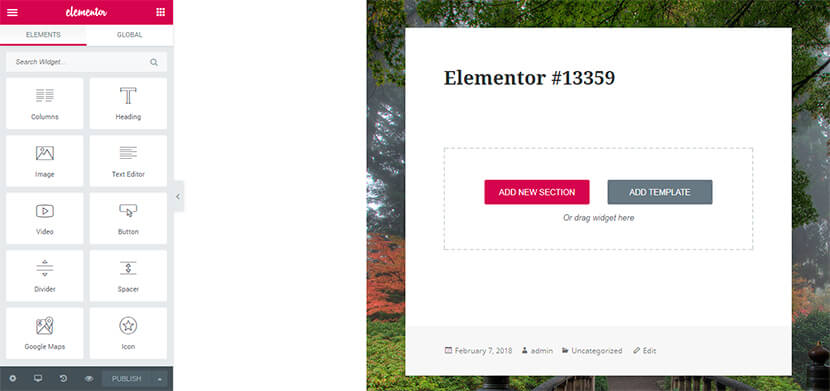
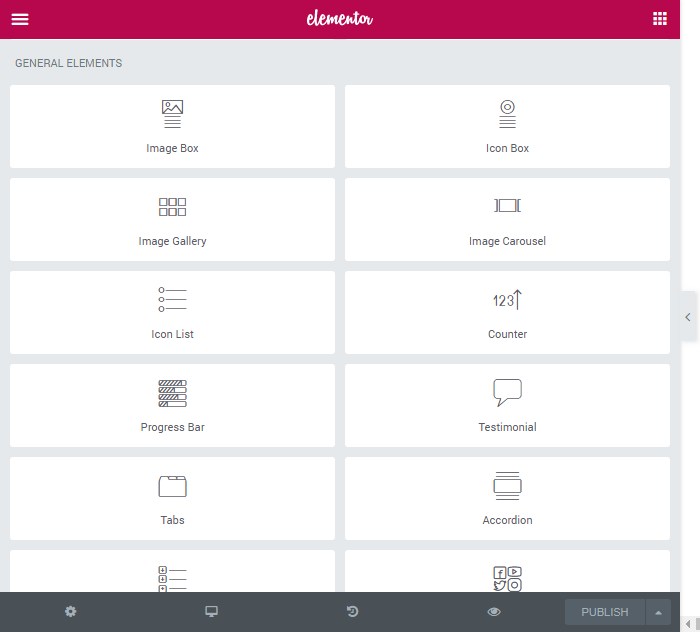
Oto jak wygląda jego edytor frontendowy:

Otrzymasz sekcję Dodaj nowy i przycisk Dodaj szablon lub możesz przeciągnąć widżet z listy elementów dostępnych na lewym pasku bocznym i upuścić go do głównego obszaru, aby kontynuować edycję.
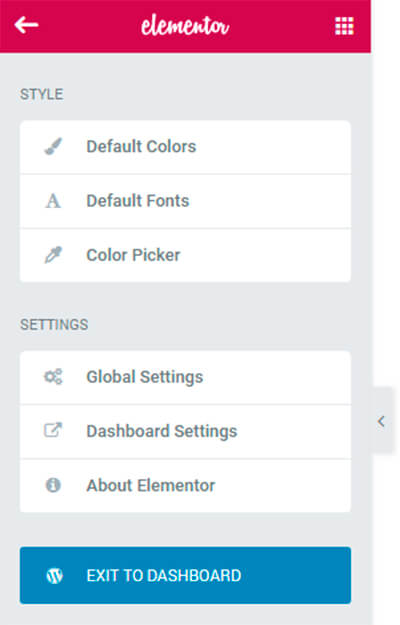
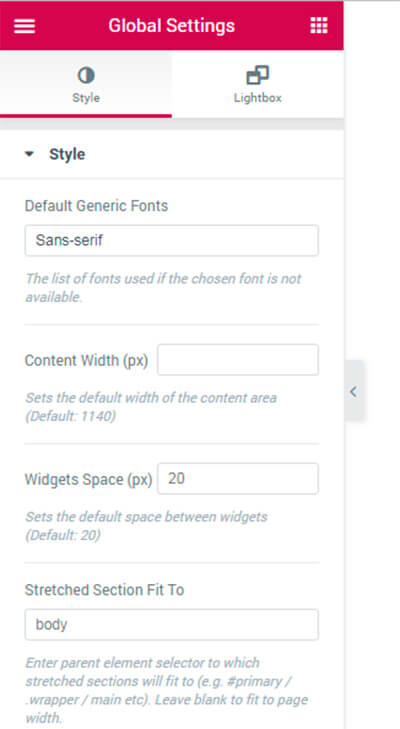
Tutaj możesz zarządzać ustawieniami i stylem strony (ustawienia globalne lub pulpitu nawigacyjnego) oraz zmieniać styl (bawiąc się domyślnymi kolorami, domyślnymi czcionkami i próbnikiem kolorów).


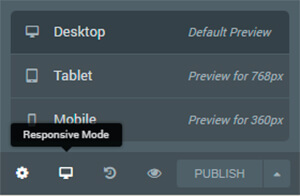
Tryb responsywny umożliwia podgląd strony na dowolnym rozmiarze i rozdzielczości ekranu. Tryb historii w pobliżu jest dostępny tutaj, aby zobaczyć, jakie zmiany wprowadziłeś ostatnio, aby je przywrócić lub po prostu przejrzeć.

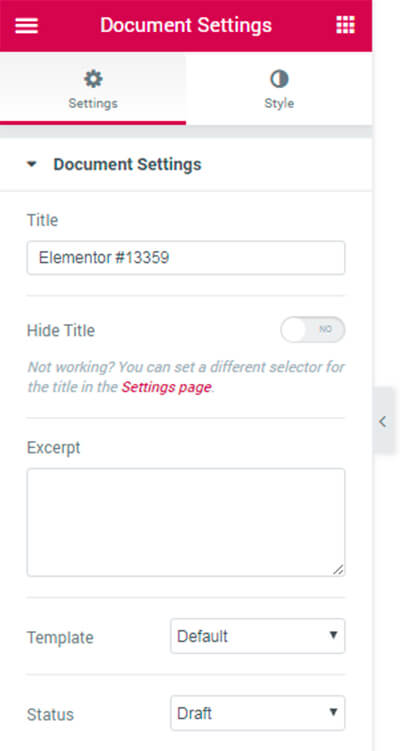
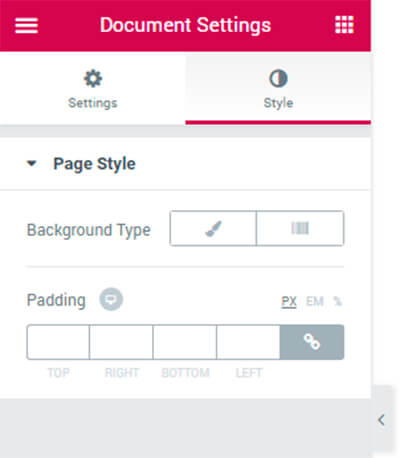
Koło zębate w pobliżu trybu responsywnego pozwala zarządzać ustawieniami dokumentu, aby utworzyć lub ukryć tytuł i napisać fragment, wybrać szablon, status itp. Tutaj możesz również wybrać styl dokumentu, taki jak typ tła, wypełnienie itp.



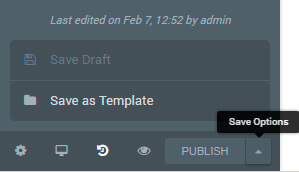
Wszystkie zmiany można zapisać jako szablon, wersję roboczą lub opublikować od razu.

Elementy – WPBakery + Elementor
Elementor zawiera wiele elementów ogólnych w swojej bezpłatnej wersji i ponad 50+ – w wersji Pro. Nawiasem mówiąc, możesz korzystać z nowych i najfajniejszych dodatków do Elementora, które są stale rozwijane przez ekspertów i dostępne za darmo lub odpłatnie. Większość z nich można łatwo znaleźć na WordPress.org.

Kreator stron WPBakery zawiera ponad 40 elementów treści, ponad 12 widżetów WP, widżety mediów społecznościowych i elementy struktury. Jeśli motyw, którego używasz, jest zgodny z WooCommerce, możesz również dodać koszyk, polecane produkty i inne elementy sklepu internetowego za pomocą przeciąganych bloków. Nowe dodatki są również regularnie opracowywane dla WPBakery.

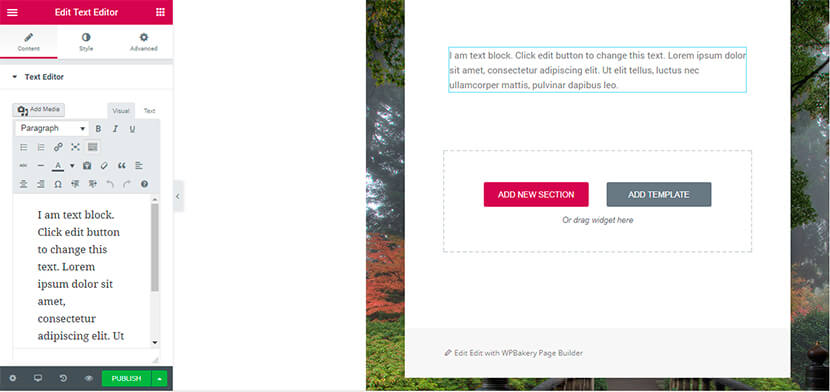
Na przykład dodajmy blok tekstowy za pomocą Elementora. Po prostu przeciągnij widżet Edytor tekstu i upuść go w głównym obszarze.

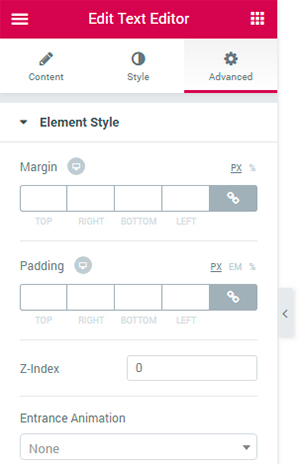
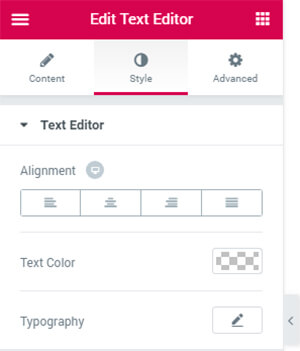
Teraz możesz edytować tekst i zarządzać Zaawansowanymi ustawieniami bloku. Tutaj możesz wybrać margines, dopełnienie i inne style elementu. Nawiasem mówiąc, możesz wybrać wyrównanie, kolor tekstu i typografię w sekcji Styl tutaj.


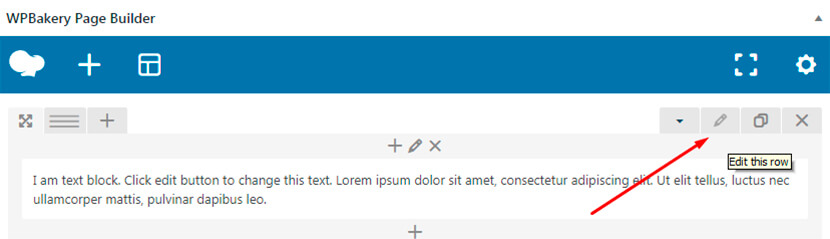
Jeśli utworzysz nowy post, edytory backendu i frontendu WPBakery pozwalają również łatwo dodać blok tekstowy, po prostu klikając przycisk korespondenta (zobacz pierwszą migawkę w naszym poście). Tutaj możesz również zarządzać ustawieniami, aby Twój tekst wyglądał jak najlepiej.

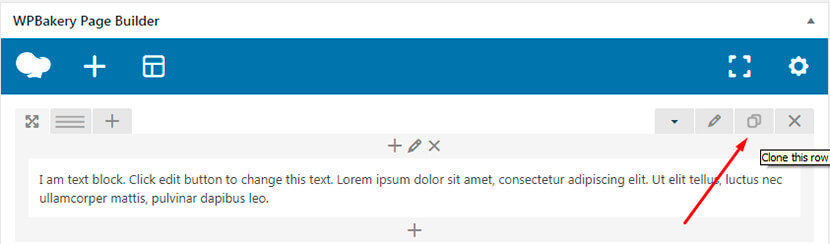
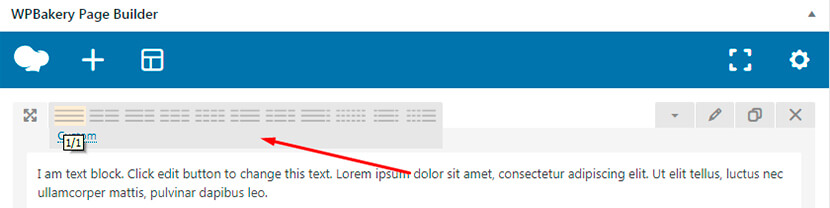
Możesz sklonować wiersz, aby przyspieszyć proces edycji tekstu.

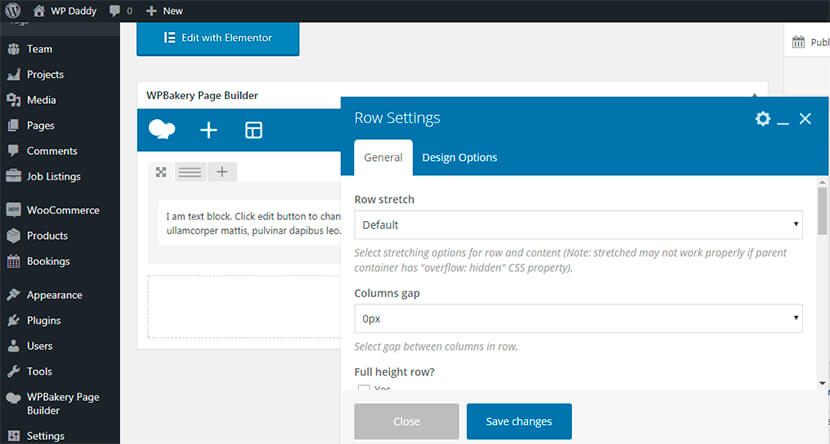
Możesz zarządzać ogólnymi ustawieniami wiersza, aby wybrać jego rozciągnięcie, odstępy między kolumnami, położenie zawartości i inne preferencje.


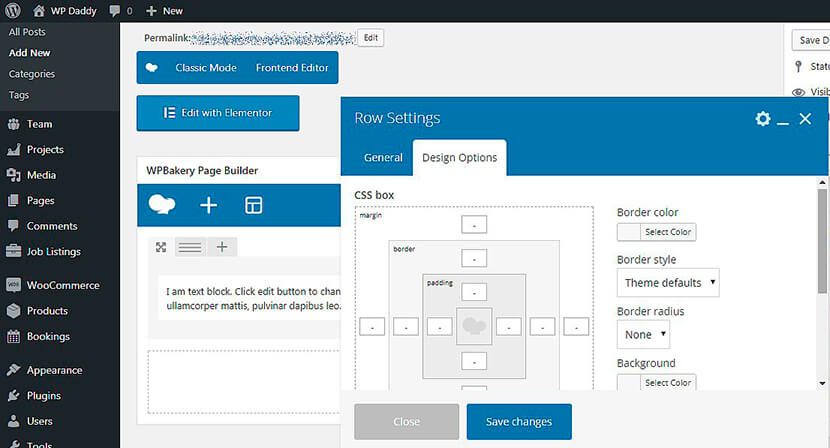
Możesz zarządzać opcjami projektu, aby wybrać wypełnienie, margines, obramowanie, wybrać kolor tła itp.

Możesz także łatwo dodawać kolumny i możesz wybrać różne typy bloków tekstowych z dostępnej listy, a także dodać dowolny niestandardowy typ preferowanego bloku tekstowego.

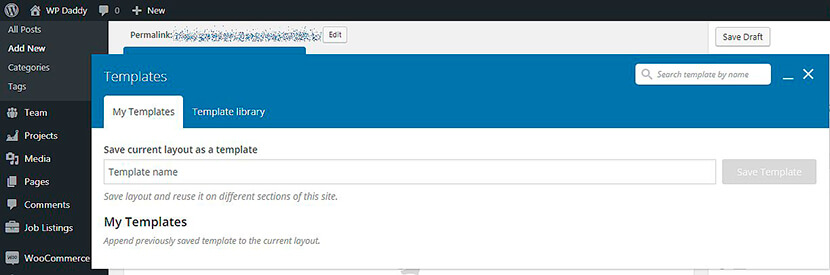
Biblioteka szablonów
Zarówno kreatory stron WPBakery, jak i Elementor mają obszerną bibliotekę szablonów projektów, których możesz użyć do tworzenia stron internetowych.
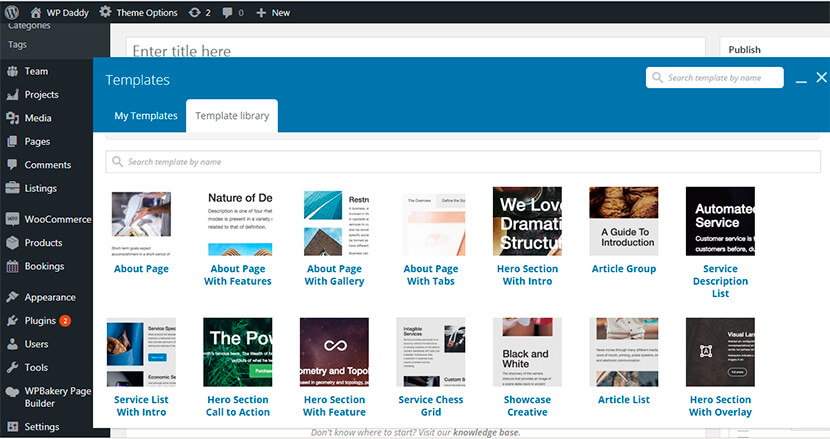
Po kliknięciu przycisku Dodaj szablon w interfejsie kreatora stron WPBakery można uzyskać dostęp do biblioteki zawierającej ponad 85 wstępnie zaprojektowanych motywów do wyboru. Nawiasem mówiąc, tutaj masz możliwość dodawania i zapisywania własnych szablonów projektów do późniejszego wykorzystania.


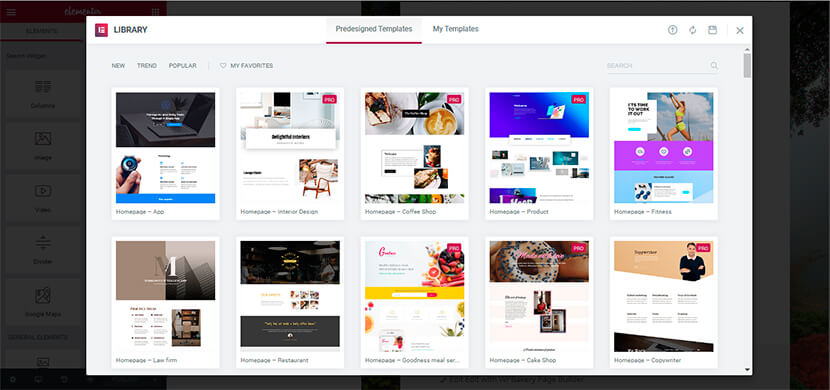
Jeśli klikniesz przycisk Dodaj szablon w Elementorze, wejdziesz także do biblioteki ponad 120 gotowych projektów, dzięki czemu możesz wybrać ten dla prawie każdej witryny biznesowej lub osobistej. Tutaj możesz również zapisać swoje szablony, aby ponownie je wykorzystać.

Po prostu wypróbuj oba kreatory stron samodzielnie, aby dowiedzieć się, który z nich jest łatwiejszy w użyciu, a który zawiera więcej funkcji potrzebnych do zbudowania witryny.
Końcowe przemyślenia
Jak zapewne zauważyłeś, nigdy nie definiujemy zwycięzcy w naszych postach porównawczych, ponieważ pozwalamy rozważyć wszystkie za i przeciw i samemu wybrać odpowiednie rozwiązanie, biorąc pod uwagę Twoje osobiste oczekiwania. Jeśli masz jakiekolwiek wątpliwości, które chcesz zostawić, nie przechodź przez naszą sekcję komentarzy.
