Nowa aktualizacja: uzyskaj wszystkie szczegóły dotyczące zestawów elementów szkieletowych Elementor
Opublikowany: 2022-04-05Planowanie nowego projektu strony internetowej jest ekscytujące, ale jeśli nie jesteś w stanie wizualnie naszkicować swoich genialnych pomysłów, przekształcenie swojej wizji w w pełni działającą witrynę WordPress będzie nie lada wyzwaniem.
Tutaj wkraczają szkielety. Aby pomóc w realizacji Twoich pomysłów w Elementorze szybciej niż wcześniej, dzisiaj zagłębimy się w Zestawy szkieletowe Elementor .

Co to jest szkielet strony WordPress?
Zanim przyjrzymy się, jak działają zestawy elementów szkieletowych Elementor , najpierw upewnijmy się, że rozumiemy szkielety witryny WordPress. Szkielet witryny internetowej jest zasadniczo projektem witryny internetowej, który pomaga wyobrazić sobie cały układ, strukturę i zawartość stron internetowych od początku do końca.
Wdrażając szkielet strony internetowej w przepływie pracy przy projektowaniu stron internetowych, możesz natychmiast mieć jasne wyobrażenie o tym, gdzie umieścić ważne elementy swojej strony internetowej i jak je zaprezentować w logiczny sposób, aby przyciągnąć i zaangażować odwiedzających witrynę.

Istnieje kilka sposobów pracy nad tworzeniem szkieletu witryny WordPress. Na przykład możesz użyć narzędzi takich jak Sketch , aby łatwo tworzyć makiety witryny.
Ale czy nie byłoby o wiele wygodniej móc tworzyć makiety witryny WordPress z poziomu pulpitu WordPress?
W tym miejscu wkraczają zestawy Elementor Wireframe Kit , które pomagają tworzyć szkielety witryny bezpośrednio z pulpitu WordPress. Co więcej, jeśli jesteś twórcą stron internetowych, ale nie chcesz zawracać sobie głowy kodowaniem, kreator stron internetowych Elementor jest dla Ciebie najłatwiejszym rozwiązaniem, z ogromną biblioteką gotowych szablonów i zestawów szkieletowych.
Zestawy elementów szkieletowych Elementor: natychmiast przyspiesz proces projektowania

Wyobraź sobie, że zamierzasz przeprojektować swój dom. Być może już wiesz, jak ma wyglądać Twój wymarzony dom. Ale czasami może być trudno, aby efekt końcowy idealnie pasował do początkowej wizji. Kiedy tak się stanie, ekscytujące zadanie przeprojektowania domu może zacząć wydawać się męczące, trudne i frustrujące.
W końcu nie chciałbyś tracić czasu i wysiłku na ponowne nakładanie różnych warstw farb, zmianę mebli i tak dalej, gdy remontujesz swój dom.
Projektowanie stron internetowych nie różni się. Ostatnią rzeczą, którą chcesz zrobić, to kilkaset razy zmienić zdanie podczas projektowania witryny WordPress od podstaw. Chcesz zaoszczędzić czas i stworzyć plan, a następnie postępować zgodnie z planem i wprowadzać zmiany w razie potrzeby.
Tutaj mogą pomóc zestawy Elementor Wireframe Kit . W przeciwieństwie do pełnego zestawu stron internetowych lub pakietu szablonów, które są wstępnie zaprojektowane z czcionkami, kolorami, obrazami i treścią, zestawy Elementor Wireframe zawierają podstawową gotową strukturę stron internetowych w zarysie w skali szarości i zawierają symbole zastępcze.

W ten sposób masz większą swobodę twórczą w wyobrażaniu sobie, jak może wyglądać Twoja witryna już od pierwszego kroku, a tym samym przyspieszasz proces projektowania szybciej niż wcześniej.
Najważniejsze powody, dla których warto używać zestawów elementów szkieletowych Elementor w procesie projektowania
Poniżej wymieniliśmy kilka najważniejszych powodów, dla których każdy projektant stron internetowych może skorzystać z używania zestawów Elementor Wireframe w procesie projektowania, aby szybciej uruchomić swoje wymarzone witryny.
Łatwiej współpracuj z innymi członkami zespołu
Niezależnie od tego, czy tworzysz witryny internetowe dla klientów, czy pracujesz nad własną witryną, możesz chcieć uzyskać informacje zwrotne na temat swojego projektu na początkowych etapach, aby uniknąć konieczności wprowadzania większych zmian na późniejszym etapie. Korzystanie z zestawów Elementor Wireframe Kit może w tym przypadku pomóc w łatwej współpracy z innymi, ponieważ możesz udostępnić swój projekt i uzyskać pomysły, jak ulepszyć swój projekt.

Podejmuj ważne decyzje projektowe szybciej niż wcześniej
Gdy masz jasny, wizualny zarys swojej witryny, łatwiej będzie Ci podejmować ważne decyzje projektowe, ponieważ możesz szybko wprowadzić zmiany w swoim projekcie. Pozwoli to zaoszczędzić czas i wysiłek w porównaniu z wprowadzaniem zmian w ostatecznym projekcie.
Planuj, eksperymentuj i projektuj swoją witrynę bez wysiłku
Projekt Twojej witryny to miejsce, w którym powinieneś mieć swobodę i elastyczność w eksperymentowaniu z różnymi stylami i kolorami. I właśnie w tym pomagają zestawy Elementor Wireframe Kit. Użyj edytora „przeciągnij i upuść”, aby poeksperymentować z różnymi treściami, kolorami i rozmieszczeniem widżetów, aby w ciągu kilku minut dostroić swoją witrynę.
Jak korzystać z zestawów szkieletowych Elementor: Kompletny przewodnik
Jeśli znasz już Elementor, z przyjemnością dowiesz się, że korzystanie z zestawów Elementor Wireframe Kit jest bardzo łatwe. W tym samouczku przeprowadzimy Cię krok po kroku, abyś mógł szybciej rozpocząć tworzenie wymarzonej witryny dzięki tej nowej, zaawansowanej funkcji.
Nowy w korzystaniu z Elementora? Sprawdź nasz kompletny przewodnik dla początkujących do Elementora tutaj
Krok 1: Aktywuj zestawy szablonów importu i eksportu
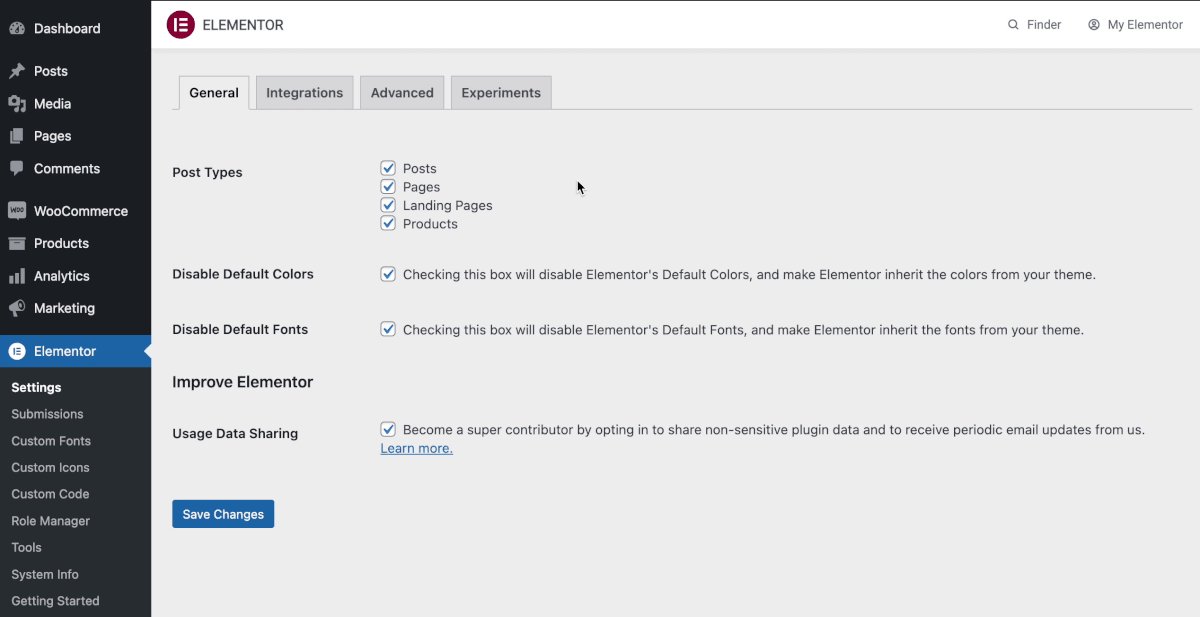
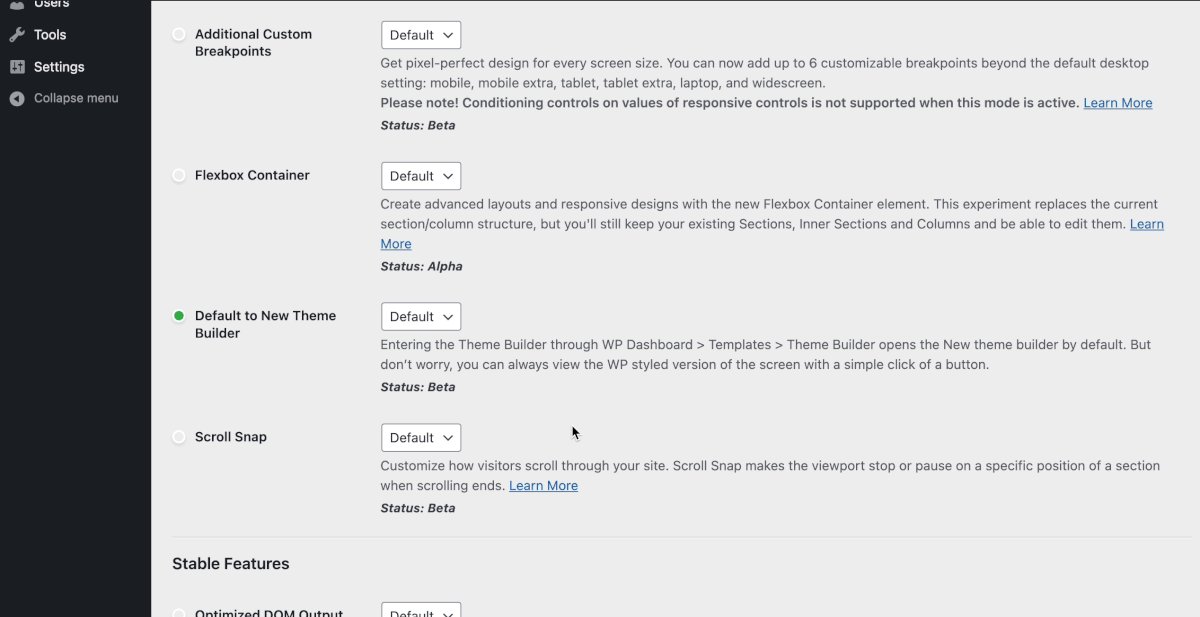
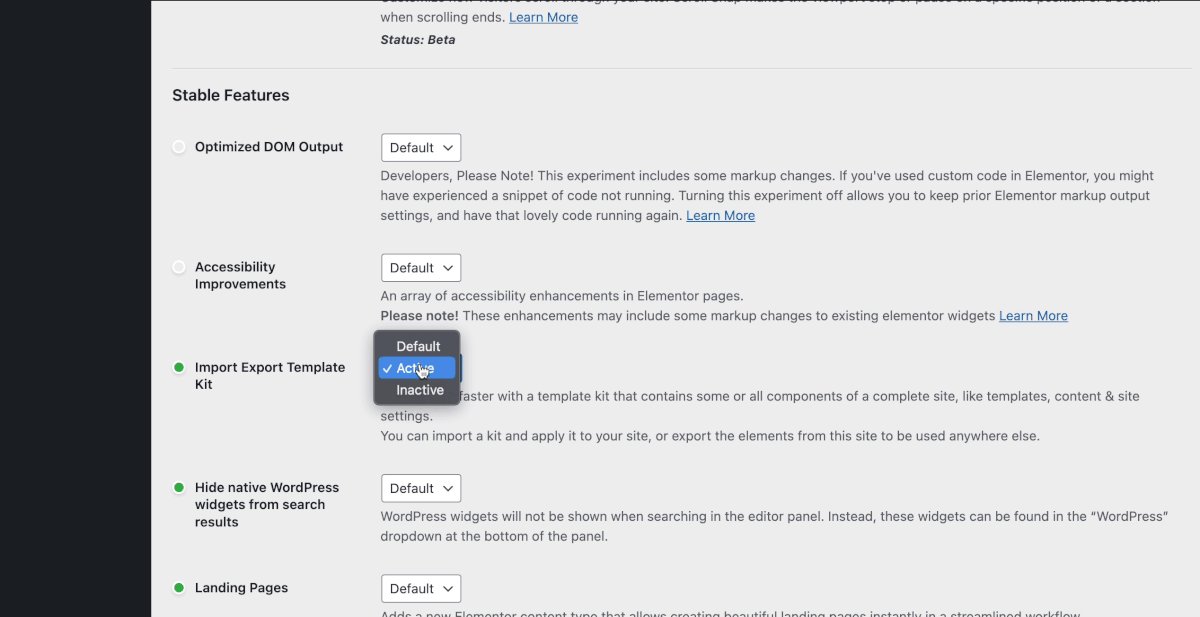
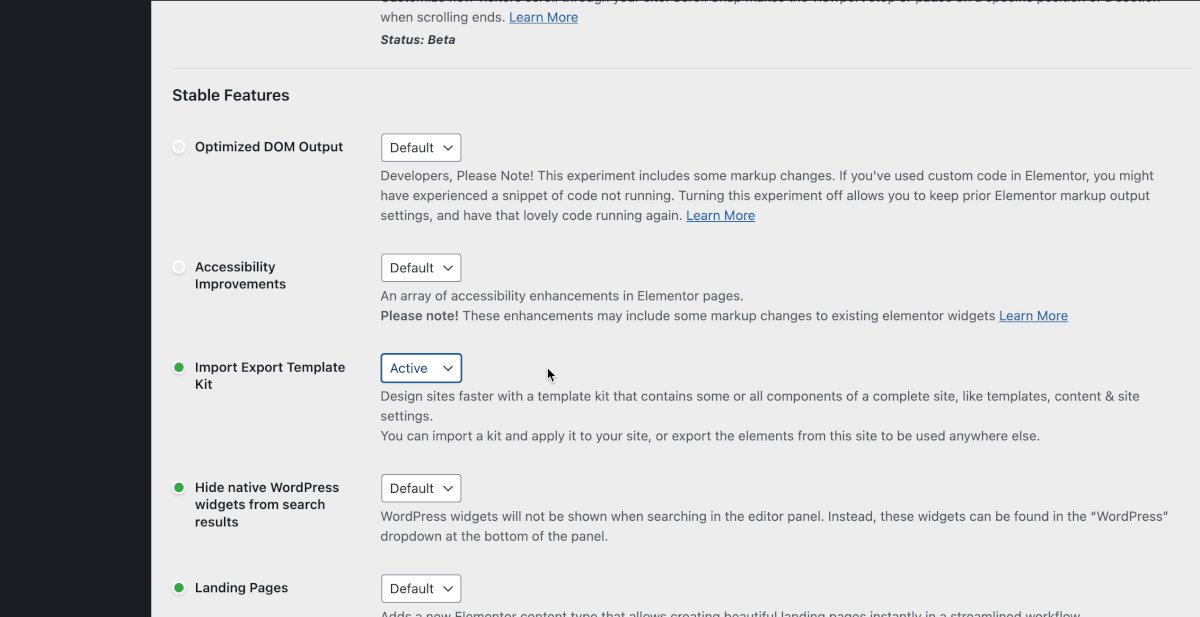
Pierwszą rzeczą, którą musisz zrobić, to upewnić się, że funkcja „Importuj zestawy szablonów eksportu” jest „Aktywna”. Możesz to sprawdzić, przechodząc do pulpitu WordPress i przejdź do Elementora → Ustawienia , a następnie kliknij kartę „Eksperymenty” . Przewiń w dół do sekcji „Funkcje stabilne” i zmień status „Zestawy szablonów importu i eksportu” z „Domyślny” na „Aktywny”.

Krok 2: Udaj się do biblioteki zestawów Elementor
Następnie musisz udać się do Biblioteki zestawów Elementor , aby sprawdzić aktualnie dostępne zestawy modeli szkieletowych. Przejdź do Szablony → Biblioteka zestawów. Tutaj zobaczysz wiele gotowych zestawów szablonów, które możesz wstawić do swojej witryny WordPress, aby szybko rozpocząć projektowanie.
Z listy kategorii po prostu zaznacz pole wyboru „Szkielet” . Zobaczysz, że istnieje mnóstwo różnych zestawów szkieletowych dostępnych dla różnych typów witryn internetowych, od witryn eCommerce po witryny z portfolio.

Krok 3: Wstaw dowolny zestaw szkieletowy Elementor do swojej witryny
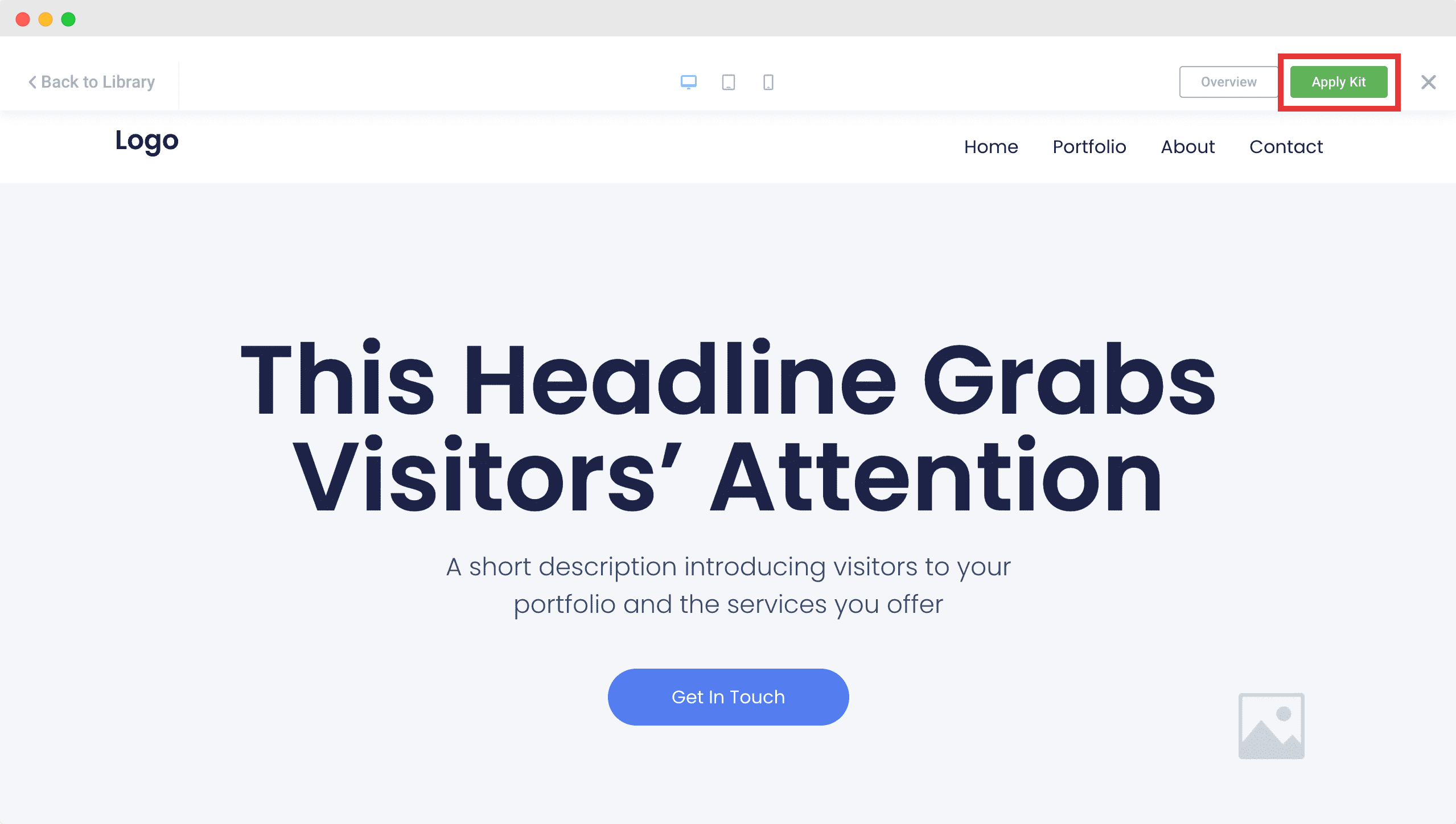
Teraz po prostu włóż zestaw Elementor Wireframe Kit , którego chcesz użyć na swojej stronie WordPress. Kliknij na zestaw szkieletowy, który Ci się podoba, a następnie naciśnij przycisk „Zastosuj zestaw” , jak pokazano poniżej.

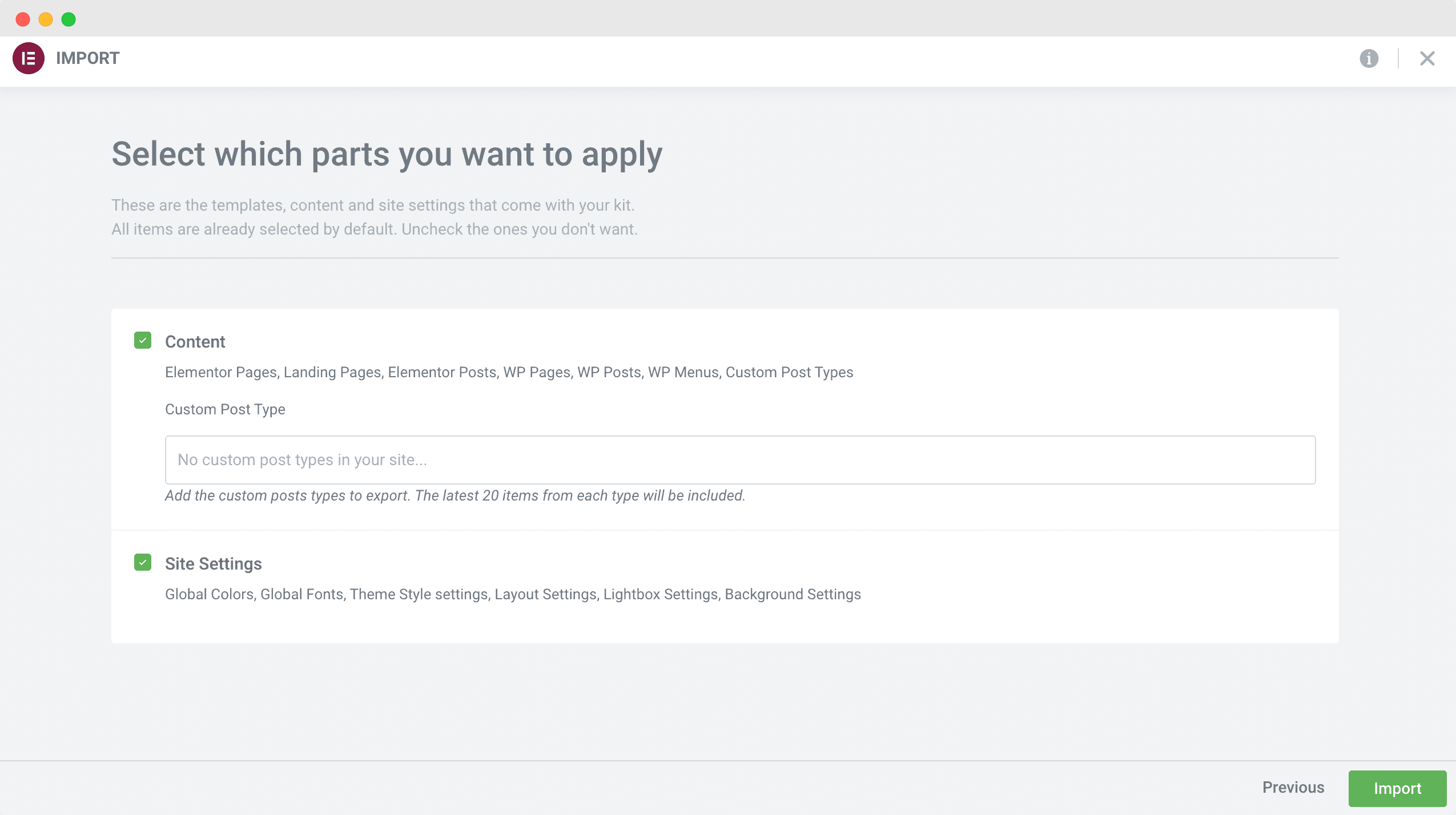
Pojawi się wyskakujące okienko z monitem o wybranie, czy chcesz zastosować zestaw szkieletowy do wszystkich stron w swojej witrynie, czy też chcesz dalej dostosowywać. Możesz na przykład nie zastępować bieżących ustawień witryny Elementor , takich jak globalne kolory i czcionki witryny . Możesz też zastosować zestaw szkieletowy tylko do określonych niestandardowych postów.

Po zastosowaniu zestawu szkieletowego do swojej witryny otrzymasz prosty szkic w skali szarości przedstawiający wygląd Twojej witryny oraz miejsce umieszczenia treści i widżetów w Elementorze .

Ożyw swoje projekty szybciej dzięki zestawom Elementor Wireframe Kit
Projektowanie stron internetowych ma być zabawą. Eksperymentowanie z różnymi pomysłami może pomóc Ci rozwijać się jako projektant, jednocześnie wymyślając nowe innowacyjne sposoby angażowania odwiedzających witrynę i przyciągania ich od samego początku. Tak więc na swojej następnej stronie wypróbuj Zestawy Elementor Wireframe Kit i zobacz, jak mogą one pomóc Ci ożywić Twoje projekty.
Podobał Ci się ten samouczek? Subskrybuj nasz blog , aby uzyskać więcej aktualizacji, wiadomości i samouczków dotyczących WordPressa i Elementora, lub dołącz do naszej przyjaznej społeczności twórców stron internetowych .
