Elementor WooCommerce — kompletny przewodnik po szybszym projektowaniu witryny eCommerce
Opublikowany: 2021-04-14Jeśli zastanawiasz się, w jaki sposób możesz użyć Elementora do stworzenia własnej witryny eCommerce, jesteś we właściwym miejscu. Ten obszerny samouczek Elementor WooCommerce pomoże Ci dowiedzieć się wszystkiego, co musisz wiedzieć o tworzeniu w pełni funkcjonalnej witryny eCommerce.

Od tworzenia stron sklepu WooCommerce , stron produktów, stron koszyka i stron kasy za pomocą Elemetor, damy Ci szczegółowy przewodnik krok po kroku, jak stworzyć całą witrynę WooCommerce za pomocą Elementora.
Spis treści
Korzystanie z WordPressa jako rozwiązania eCommerce
WordPress to jedna z najlepszych platform do tworzenia wszelkiego rodzaju stron internetowych i może być z łatwością wykorzystana do szybkiego założenia sklepu eCommerce. W rzeczywistości dzięki WordPressowi możesz skonfigurować sklep internetowy, aby sprzedawać wszystko – od produktów cyfrowych po towary fizyczne, a nawet usługi.
Jest mnóstwo ludzi, którzy używają WordPressa jako platformy eCommerce za pomocą wtyczek eCommerce, takich jak Easy Digital Downloads , Freemius , Zapier i WooCommerce . Ten samouczek skupi się tylko na WooCommerce, który ma ponad 5 milionów aktywnych użytkowników i jest jednym z najbardziej polecanych rozwiązań do prowadzenia biznesu eCommerce.
WooCommerce: jedno z najpopularniejszych rozwiązań eCommerce dla WordPress
Zastanawiasz się, dlaczego powinieneś wybrać WooCommerce, aby rozpocząć swój biznes eCommerce? Cóż, istnieje kilka powodów, dla których WooCommerce jest jednym z najpopularniejszych rozwiązań eCommerce dla WordPress.
Łatwa konfiguracja sklepu eCommerce na WordPress
Założenie firmy online na WordPress z WooCommerce jest bardzo łatwe i można to zrobić w ciągu zaledwie kilku minut. Co więcej, WooCommerce jest darmowy i tylko niektóre funkcje wymagają posiadania wersji premium. Jeśli jednak dopiero zaczynasz, możesz łatwo i szybko skonfigurować swój sklep eCommerce na WordPress za darmo z WooCommerce.
Mnóstwo przydatnych funkcji do sprzedaży produktów cyfrowych i fizycznych
Kolejną wielką zaletą WooCommerce jest jego elastyczność. WooCommerce to nie tylko produkty fizyczne, możesz również oferować produkty cyfrowe, produkty partnerskie i usługi. Aby to ułatwić, WooCommerce zawiera mnóstwo przydatnych funkcji, które pozwalają stworzyć wyjątkowy sklep dla wszystkich rodzajów firm.
Bezpieczne rozwiązanie do prowadzenia sklepu internetowego na WordPress
Bezpieczeństwo jest zdecydowanie jedną z głównych i najważniejszych kwestii dla każdego, kto chce rozpocząć biznes eCommerce. Dzięki WooCommerce możesz spać spokojnie, wiedząc, że Twój sklep internetowy jest bezpieczny, ponieważ ma własny system API i regularnie otrzymuje audyty bezpieczeństwa w celu zapewnienia bezpieczeństwa.
Bezproblemowe integracje z ogromną liczbą wtyczek
WooCommerce można łatwo zintegrować z ogromną liczbą wtyczek WordPress, co pozwala naprawdę rozszerzyć jego funkcjonalność i cieszyć się większą wszechstronnością. Na przykład WooCommerce można zintegrować z rozwiązaniami marketingu społecznego, takimi jak NotificationX , aby pomóc Ci zwiększyć sprzedaż. Omówimy to bardziej szczegółowo w dalszej części tego postu, więc czytaj dalej, aby dowiedzieć się więcej.
Dlaczego powinieneś używać Elementora dla witryn WooCommerce
Być może już wiesz, że Elementor jest jednym z najlepszych kreatorów stron typu „przeciągnij i upuść”, który umożliwia natychmiastowe tworzenie stron internetowych bez kodowania i ma niesamowitą integrację z WooCommerce.
Jednak możesz nie wiedzieć, że możesz zaprojektować kompletną i w pełni funkcjonalną witrynę WooCommerce , która zawiera wszystkie niezbędne strony, takie jak strony koszyka, strony kasy, a nawet więcej za pomocą Elementora.
Zgadza się! Z pomocą Elementor WooCommerce Builder i Essential Addons , najpopularniejszej biblioteki elementów dla Elementora, możesz zaprojektować całą witrynę WooCommerce w Elementorze. Essential Addons ma ponad milion aktywnych użytkowników , którzy wykorzystują ponad 70 zaawansowanych elementów do projektowania oszałamiających stron internetowych bez kodowania.

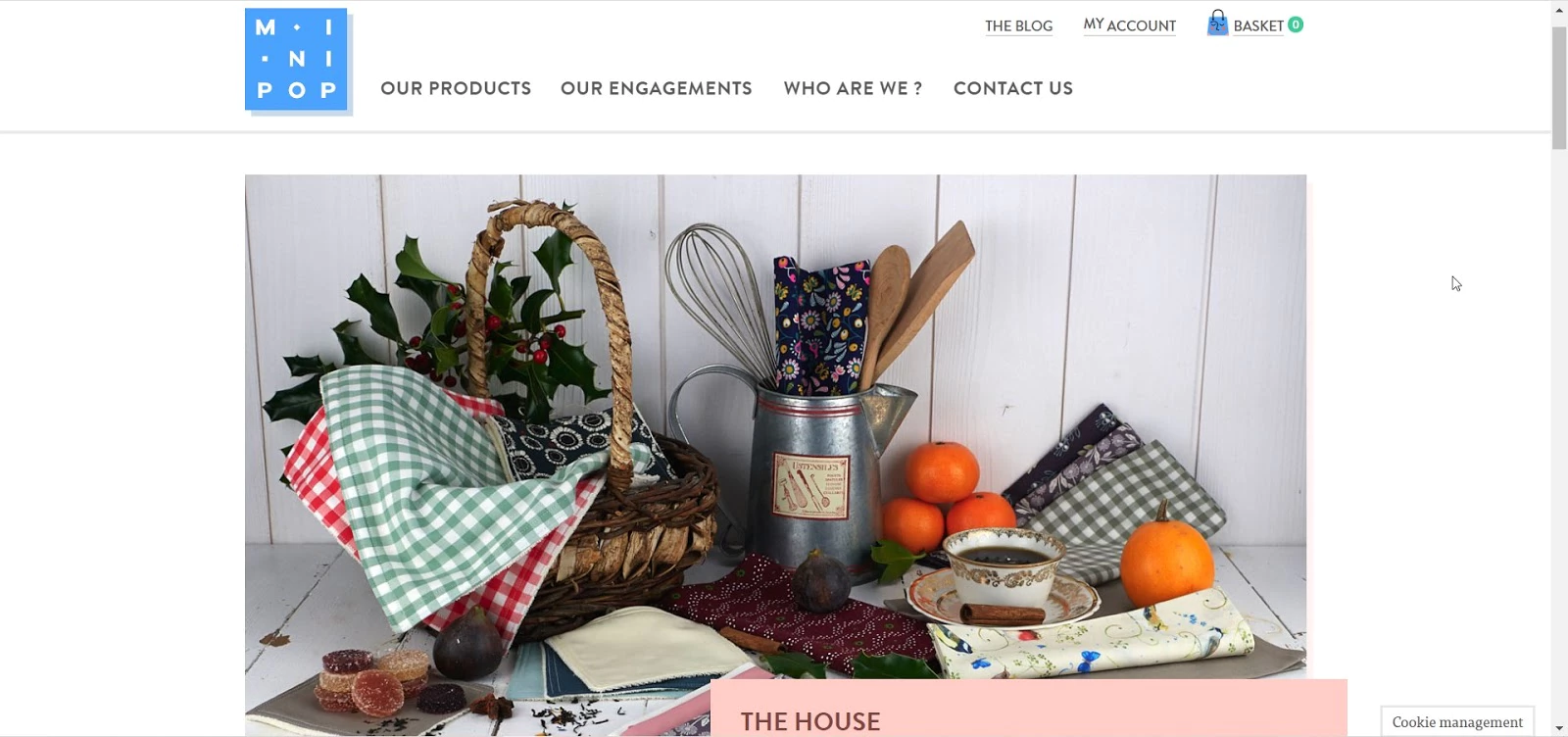
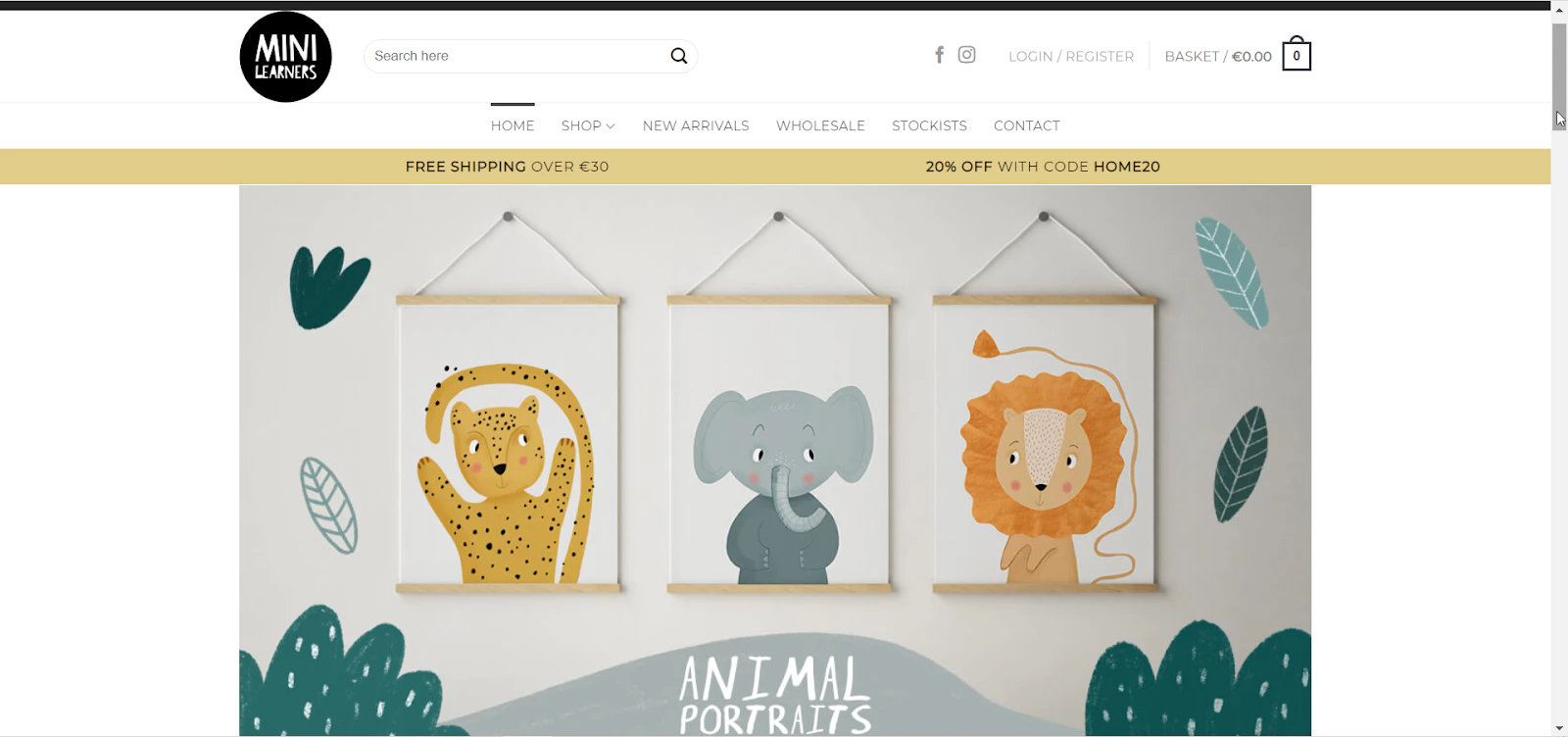
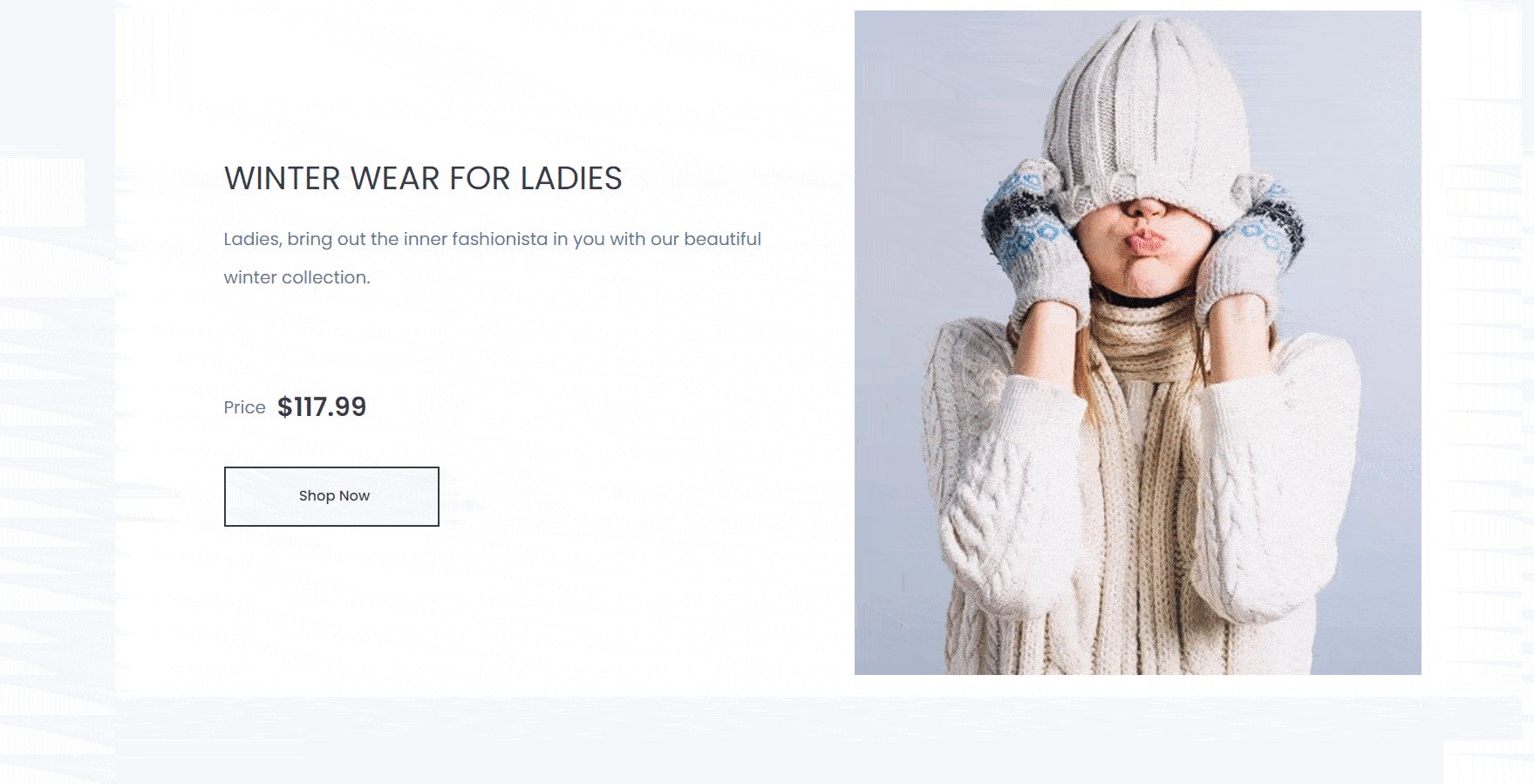
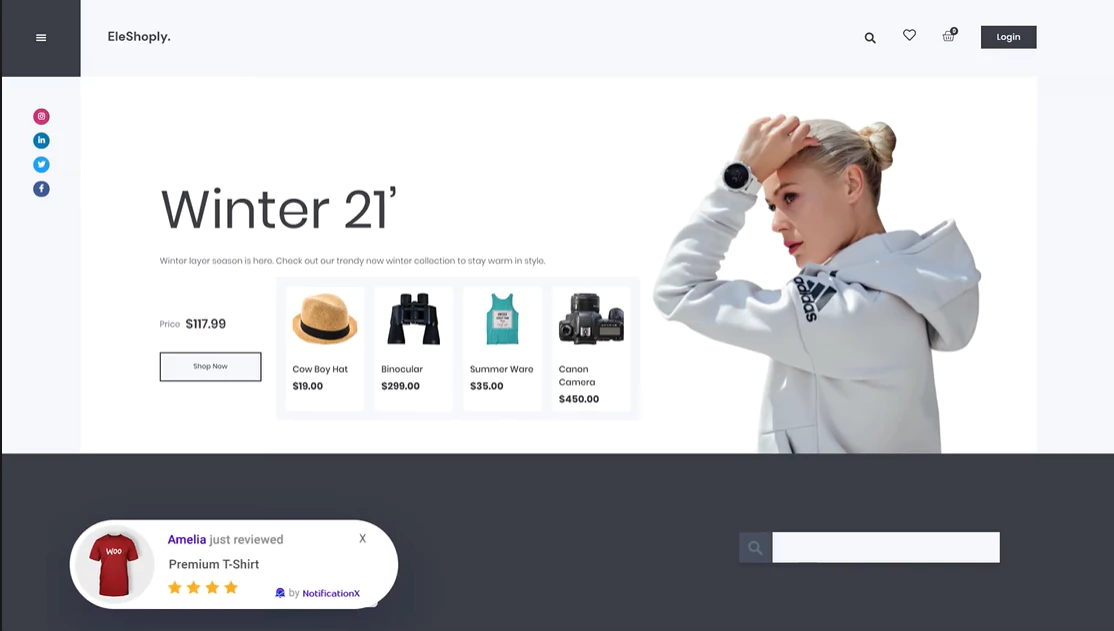
Dzięki elementom takim jak Woo Product Grid, Woo Product Collections i Woo Checkout , możesz stworzyć niesamowitą stronę internetową dla swojego sklepu internetowego, którą pokażemy Ci w tym samouczku Elementor WooCommerce . Aby uzyskać kilka pomysłów na jedne z najlepszych witryn WooCommerce, sprawdź poniższe witryny.



Samouczek Elementor WooCommerce: Jak zacząć korzystać ze sklepu internetowego
Teraz, gdy już wiesz, dlaczego WooCommerce jest tak popularny, zacznijmy od naszego samouczka Elmentor WooCommerce. Przed utworzeniem witryny WooCommerce za pomocą Elementora, musisz najpierw skonfigurować swój sklep WooCommerce.
Aby to zrobić, musisz najpierw zarejestrować konto WordPress i uzyskać własną domenę, jeśli jeszcze jej nie masz. Są to właściwie pierwsze podstawowe kroki do stworzenia dowolnej strony internetowej na WordPressie.
Gdy masz już własną domenę, postępuj zgodnie z poniższymi wskazówkami podanymi w tym samouczku Elementor WooCommerce.
Krok 1: Wybierz odpowiedni motyw WordPress dla WooCommerce
Gdy masz już własną domenę, pierwszą rzeczą, którą musisz zrobić, to wybrać odpowiedni motyw WordPress dla swojej witryny WooCommerce. Istnieje kilka opcji, ale najlepsze są wymienione poniżej:
Witam: To lekki motyw o minimalistycznym designie, który został dostarczony przez zespół odpowiedzialny za Elementor. Motyw Hello działa dobrze z popularnymi wtyczkami i rozszerzeniami, w tym WooCommerce, a jego minimalistyczny wygląd oznacza, że możesz być bardzo kreatywny podczas projektowania witryny eCommerce.

Flexia : To, co wyróżnia Flexię , to ogromna liczba rzeczy, które możesz z nią zrobić. Ma bardzo niewiele ograniczeń, jeśli chodzi o dostosowywanie w porównaniu z innymi motywami WordPress. Ładuje się bardzo szybko, a także obsługuje popularne wtyczki, takie jak WooCommerce, więc jest idealny dla Twojego biznesu eCommerce.

Krok 2: Skonfiguruj swój sklep WooCommerce na WordPress
Po zakończeniu wybierania motywu witryny eCommerce na WordPress, następnym krokiem w naszym samouczku Elementor WooCommerce jest skonfigurowanie sklepu WooCommerce.
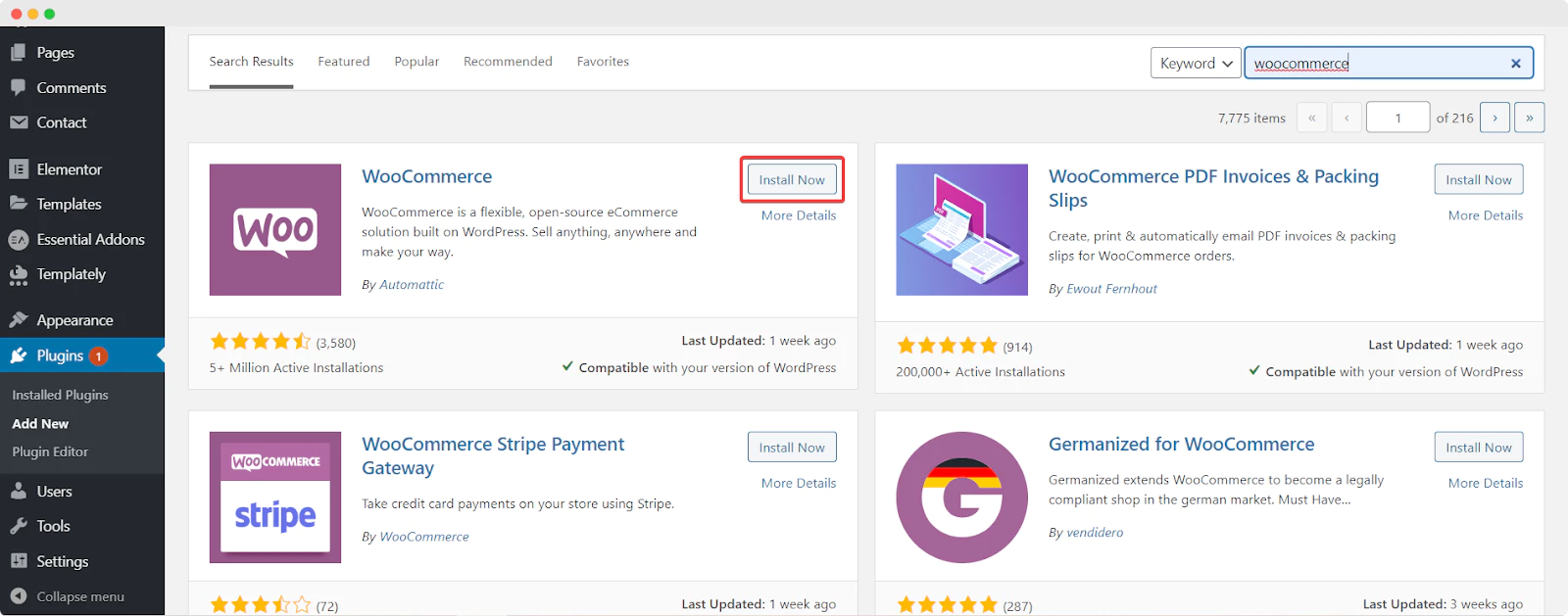
Aby to zrobić, najpierw zainstaluj i aktywuj wtyczkę WooCommerce, przechodząc do Wtyczki→ Dodaj nowy z pulpitu WordPress. Wyszukaj słowo kluczowe „WooCommerce” . Po znalezieniu zainstaluj i aktywuj wtyczkę.

Po zainstalowaniu i aktywacji wtyczki WooCommerce w witrynie WordPress, po prostu postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby skonfigurować sklep WooCommerce . Musisz podać informacje o swojej firmie, takie jak lokalizacja, dane kontaktowe, szczegóły płatności i wysyłki, rodzaj produktów i inne.
Krok 3: Dodaj swoje produkty WooCommerce oraz ustaw tagi i kategorie
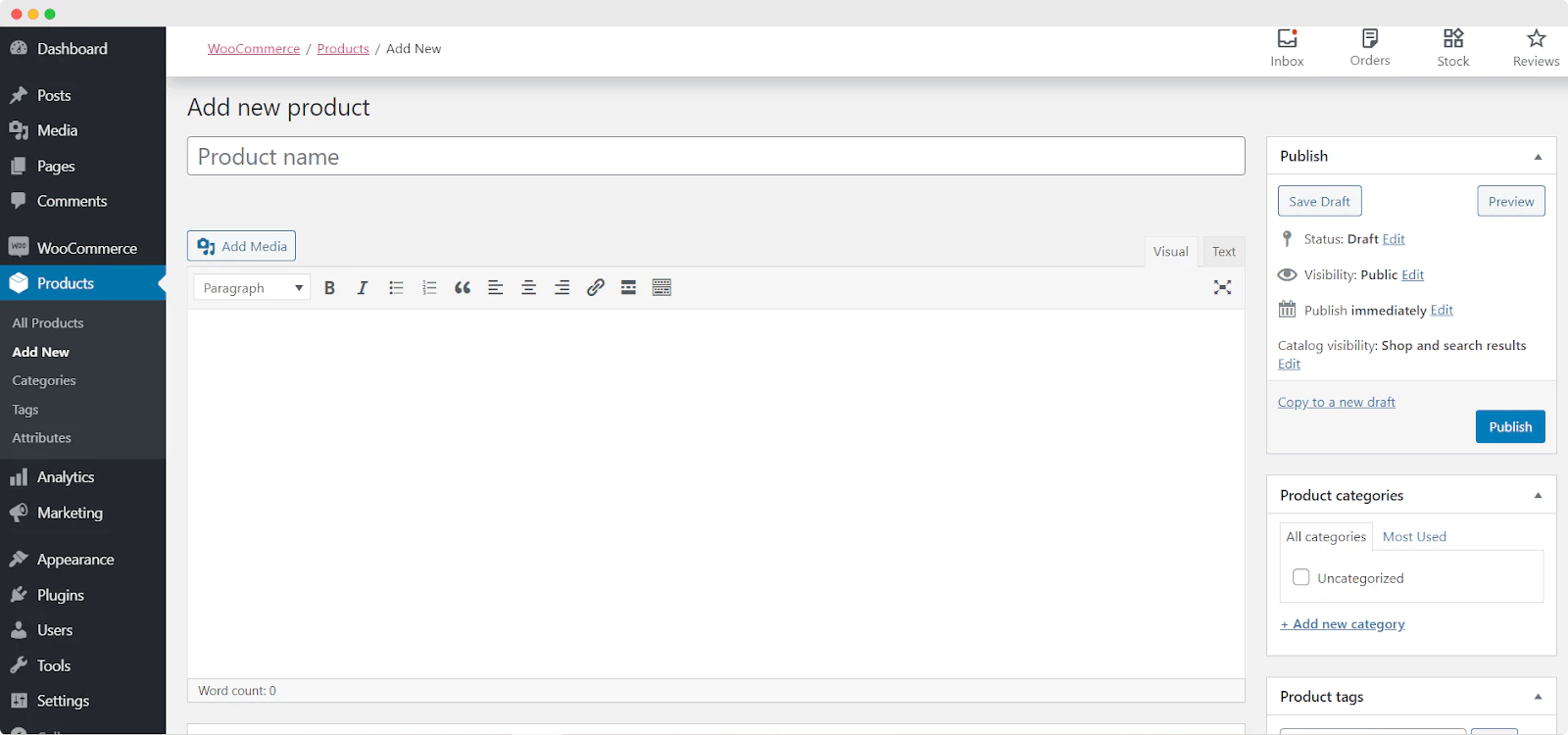
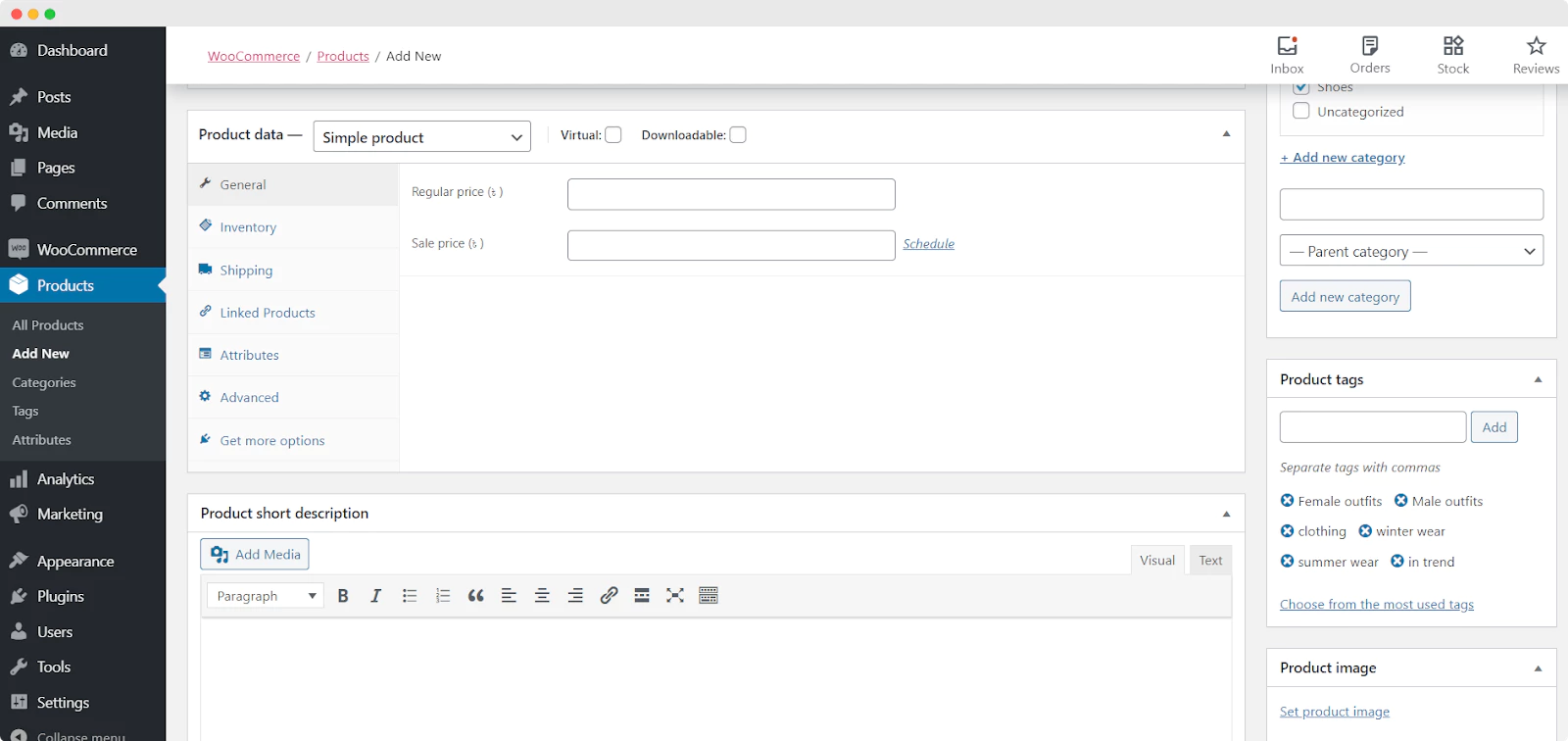
Po zakończeniu konfiguracji sklepu internetowego za pomocą kreatora konfiguracji WooCommerce możesz dodać swój sklep, przechodząc do WooCommerce → Produkt → Dodaj nowy produkt.

Tutaj możesz dodać nazwy dla każdego produktu, a także ustawić tagi i kategorie produktów. Jeśli przewiniesz dalej w dół, będziesz mógł również dodać więcej szczegółów, takich jak dane produktu i ustawić krótki opis produktu, obraz produktu i nie tylko.

Jeśli skończyłeś z tym krokiem, to gratulacje! Skonfigurowałeś swój sklep WooCommerce i dodałeś swoje produkty do swojej witryny eCommerce. Następnie musimy zaprojektować i stylizować strony Twojej witryny WooCommerce w Elementorze.
Jak zaprojektować stronę sklepu WooCommerce za pomocą Elementora [kodowanie nie jest wymagane]
Teraz, gdy skończyliśmy z podstawową konfiguracją Twojego sklepu eCommerce, przejdźmy do jednej z najważniejszych części tego samouczka Elementor WooCommerce. W tej sekcji pokażemy, jak utworzyć stronę sklepu WooCommerce.
Aby to zrobić, musisz najpierw zainstalować zarówno Elementor, jak i Elementor Pro , ponieważ widżety, które otrzymujesz z Elementor WooCommerce Builder, są widżetami premium.
Następnie utwórz nową stronę dla swojej witryny WooCommerce, przechodząc do Strony→ Dodaj nową z pulpitu WordPress. Kliknij niebieski przycisk „Edytuj za pomocą Elementora” , aby otworzyć Edytor Elementora.
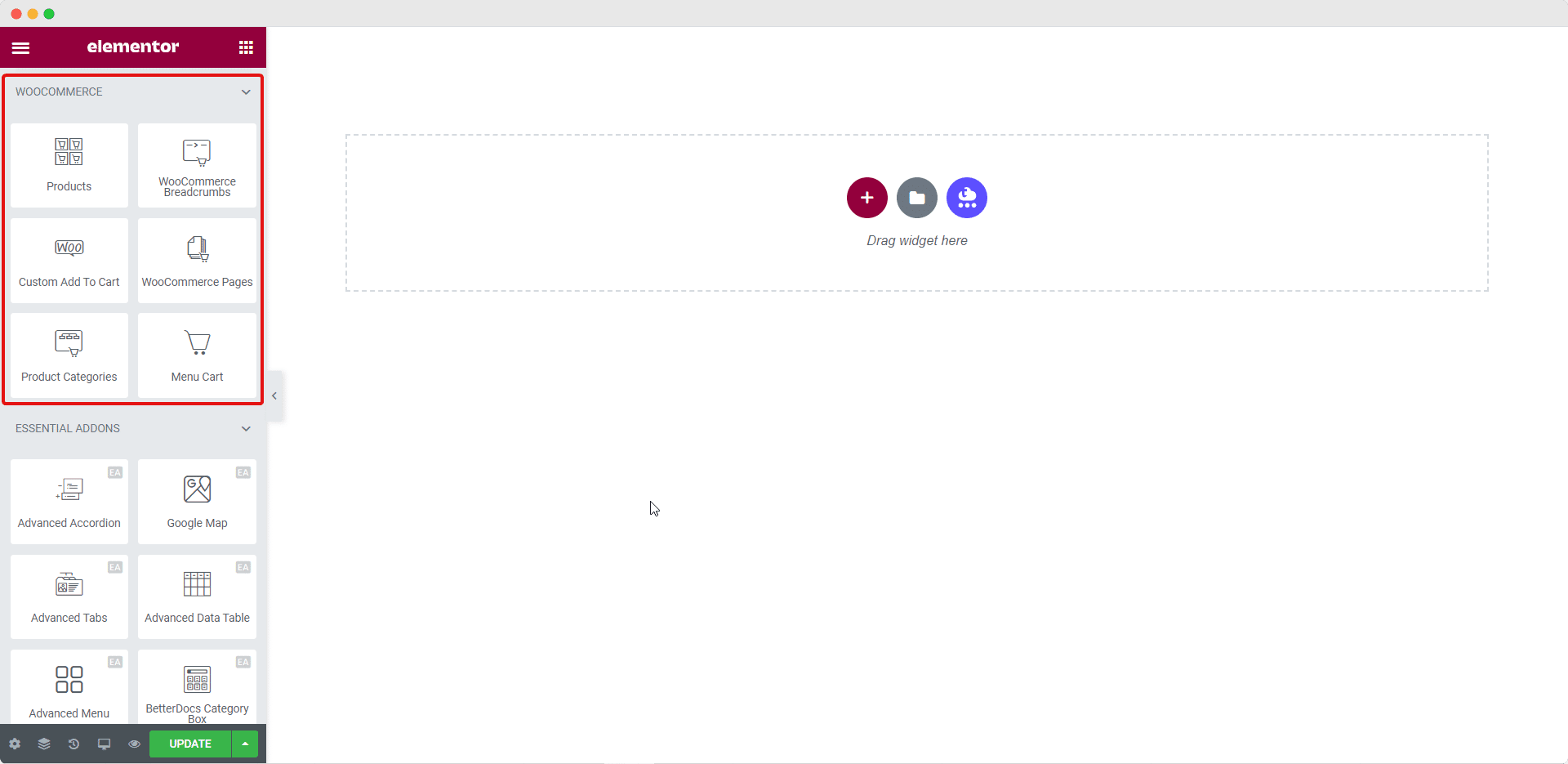
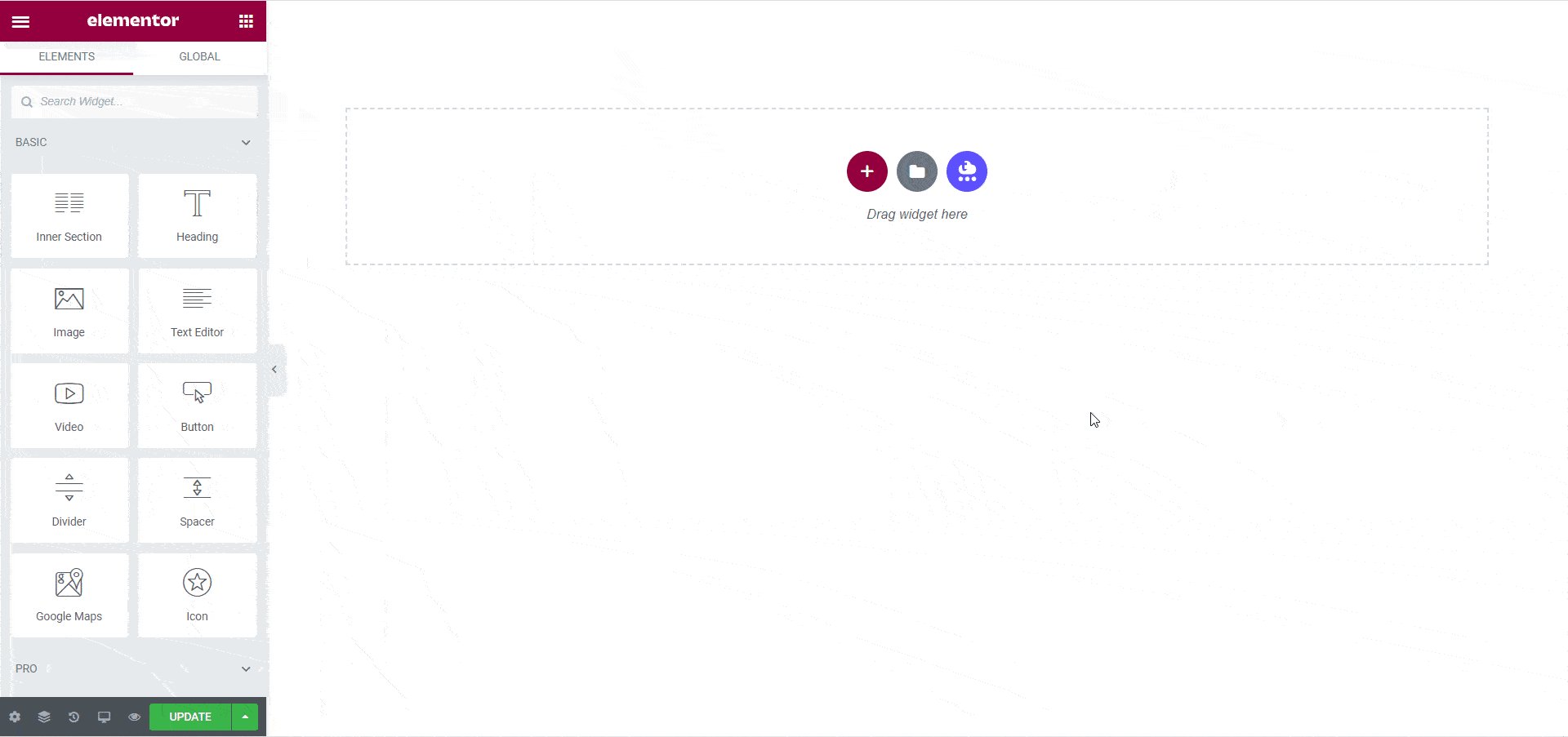
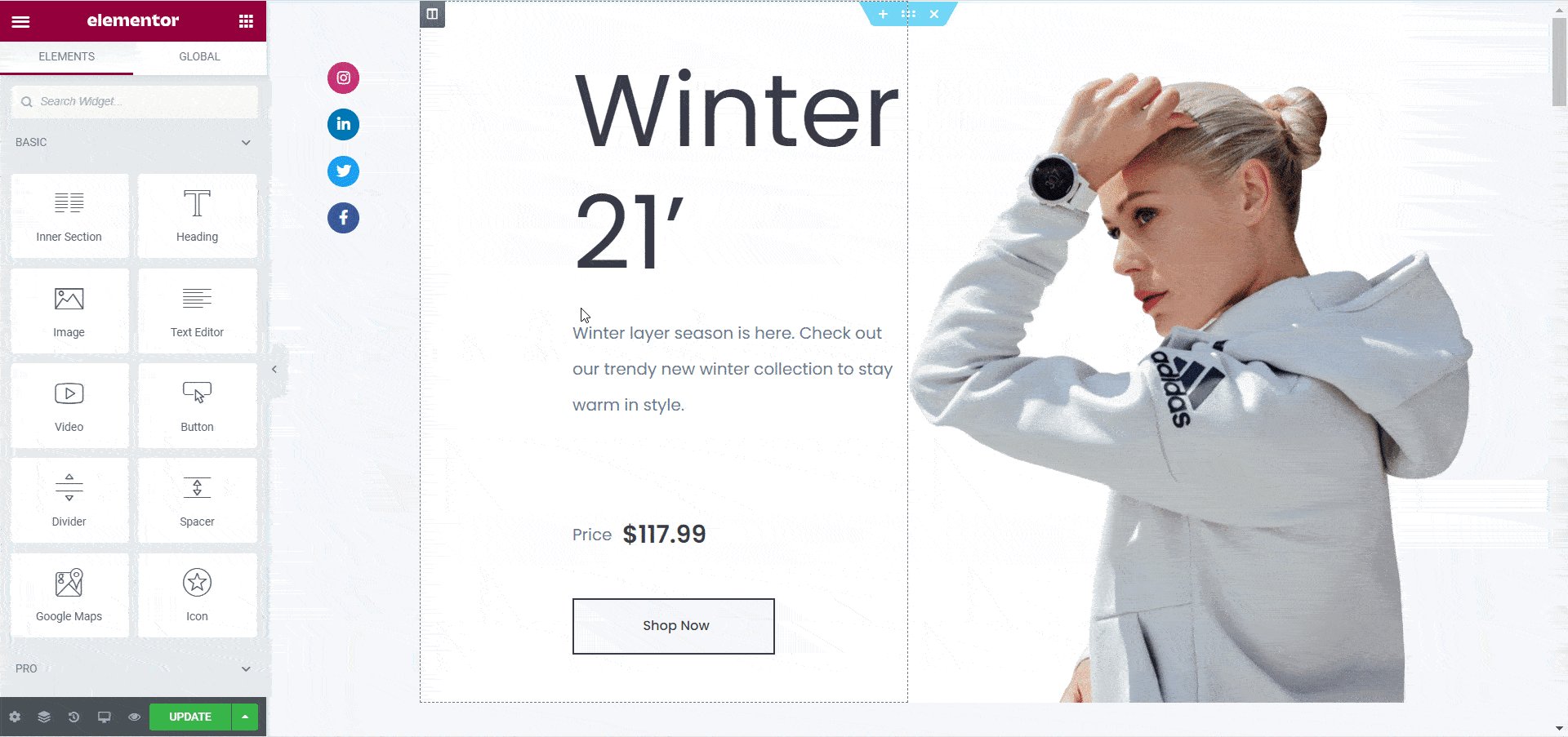
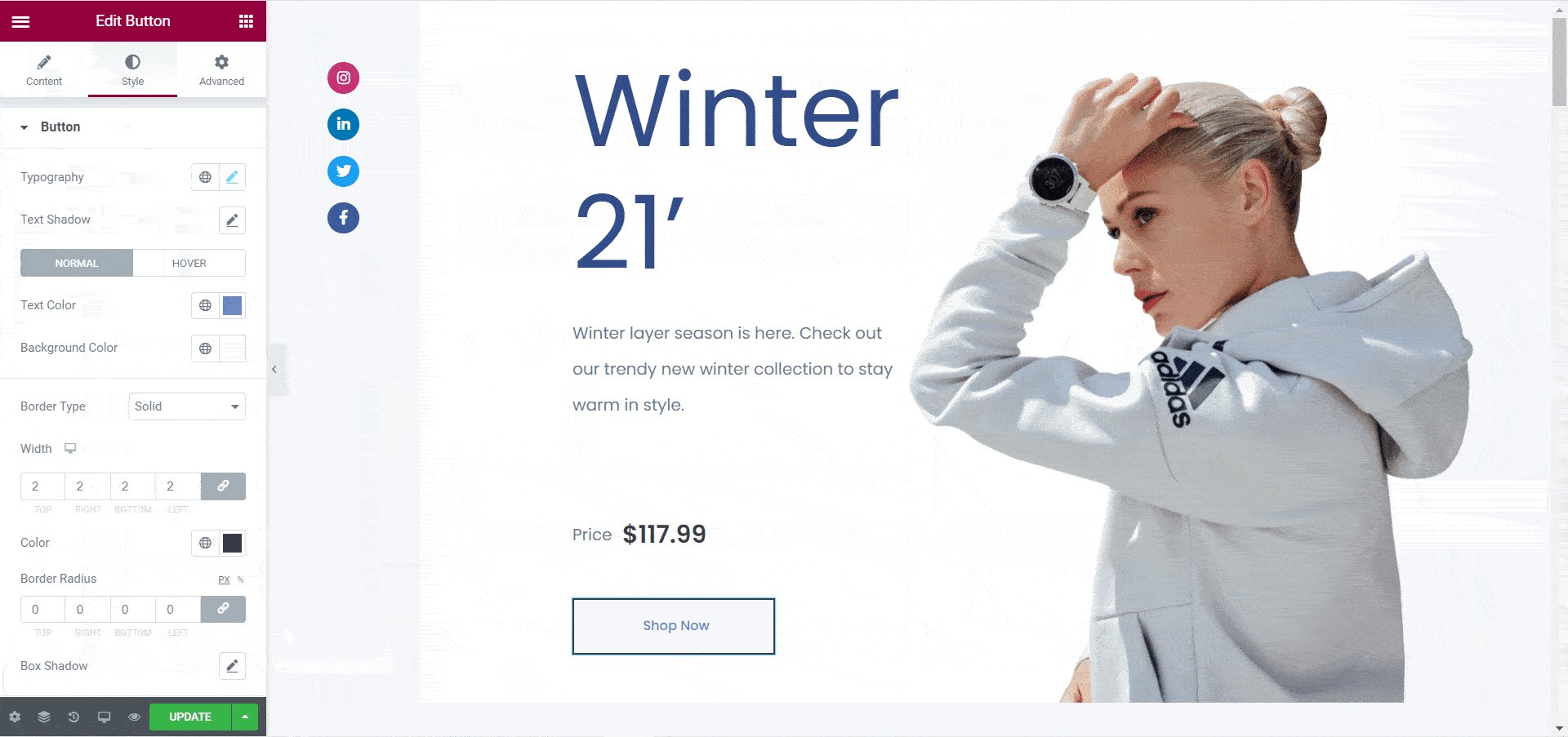
Po załadowaniu Edytora Elementor możesz przeciągnąć i upuścić elementy WooCommerce, aby zaprojektować stronę główną swojego sklepu od podstaw.

Pobaw się tymi elementami, aby stworzyć stronę główną swojej witryny eCommerce. Jeśli chcesz bardziej kreatywnie prezentować produkty swojego sklepu, przejdź do następnego kroku tego samouczka Elementor WooCommerce.
Jak pięknie zaprezentować swoje kolekcje produktów WooCommerce za pomocą Elementora
Chociaż zdecydowanie możesz użyć elementów dostępnych w kreatorze Elementor WooCommerce do tworzenia stron dla swojego sklepu internetowego, możesz pójść o krok dalej i naprawdę urzekać swoich klientów dzięki Essential Addons for Elementor. Oto jak możesz to zrobić.
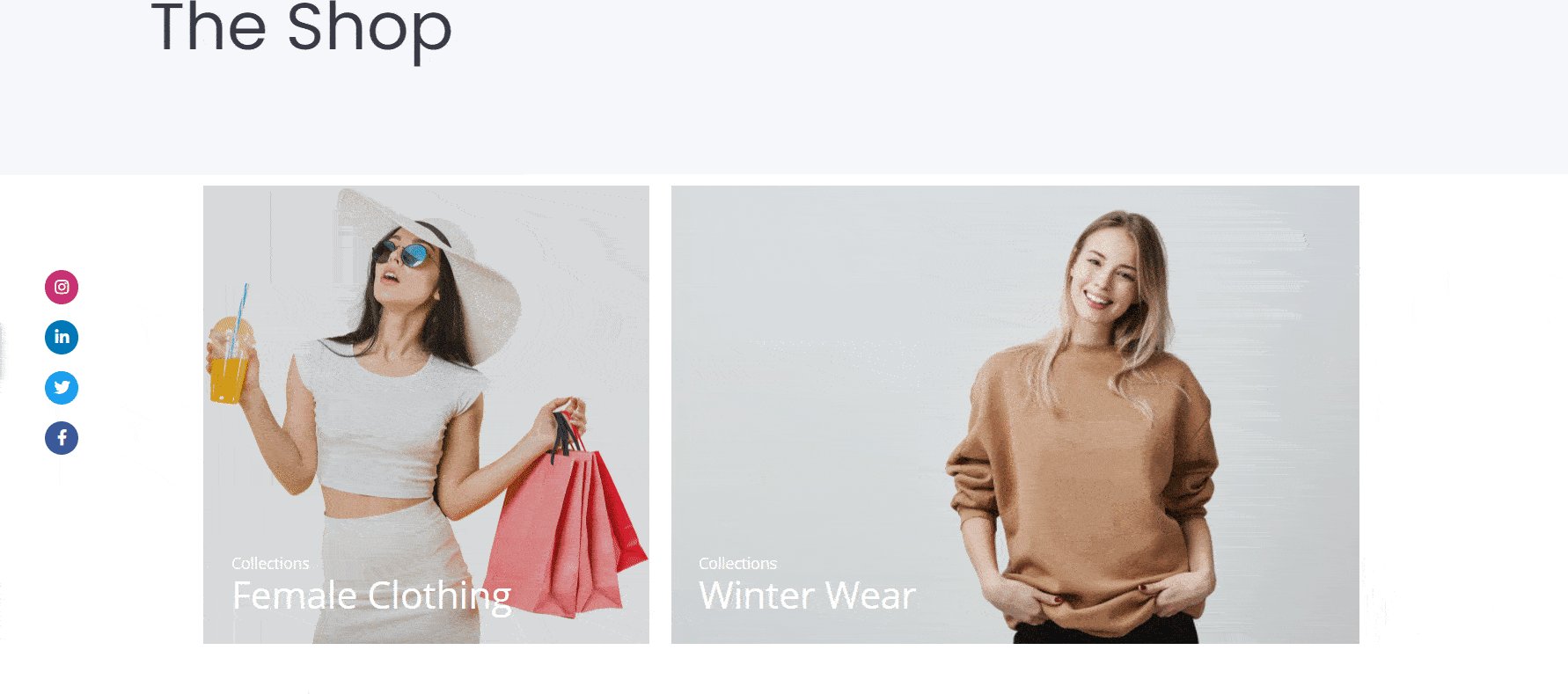
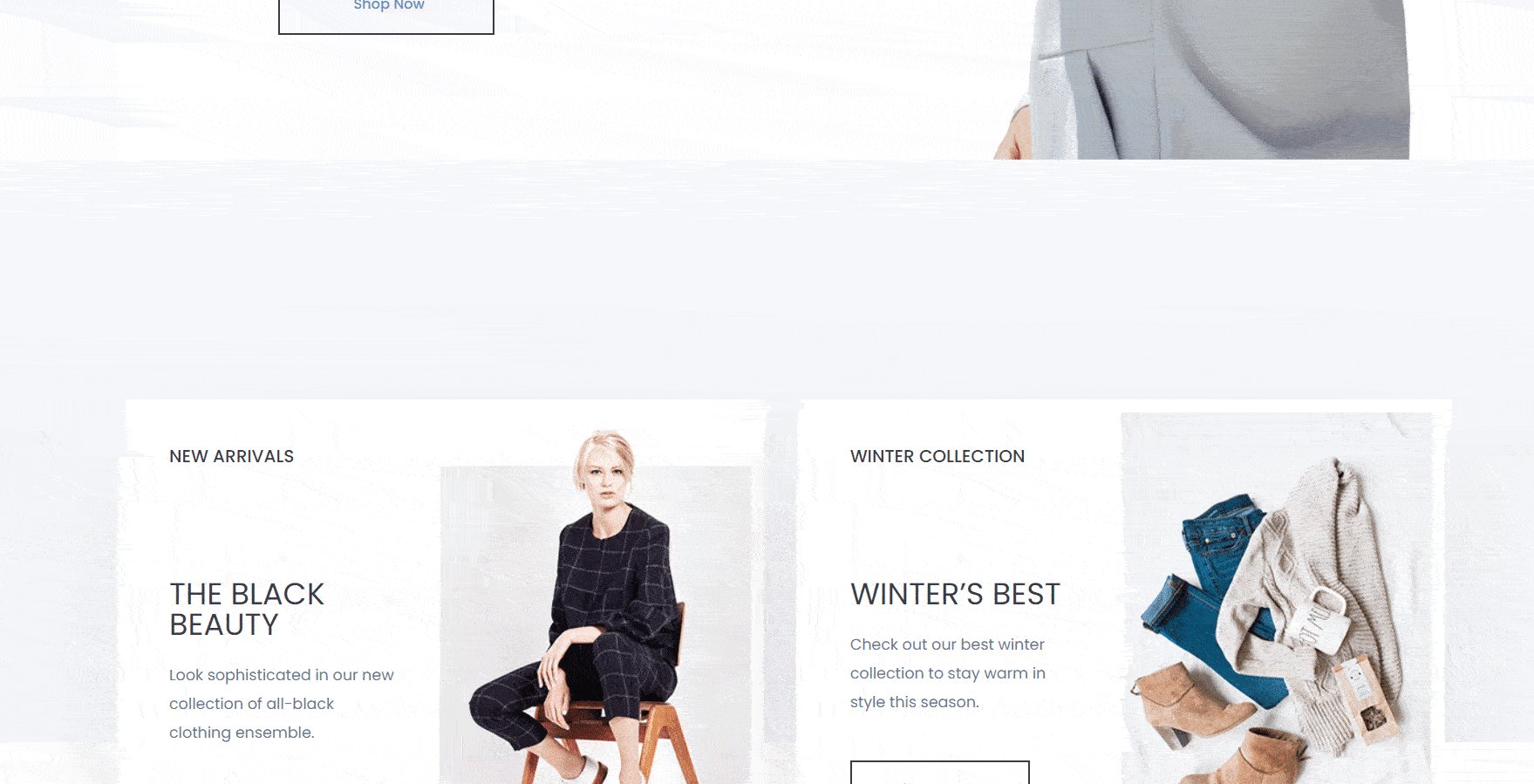
Możesz wyświetlać swoje kolekcje produktów WooCommerce w niesamowitym układzie wraz z animacją najechania za pomocą Elementora, używając elementu Kolekcje produktów EA Woo . Ten fajny element pozwala pięknie wyświetlać kolekcje produktów w oparciu o kategorie, atrybuty i tagi.
Krok 1: Aktywuj element kolekcji produktów EA Woo
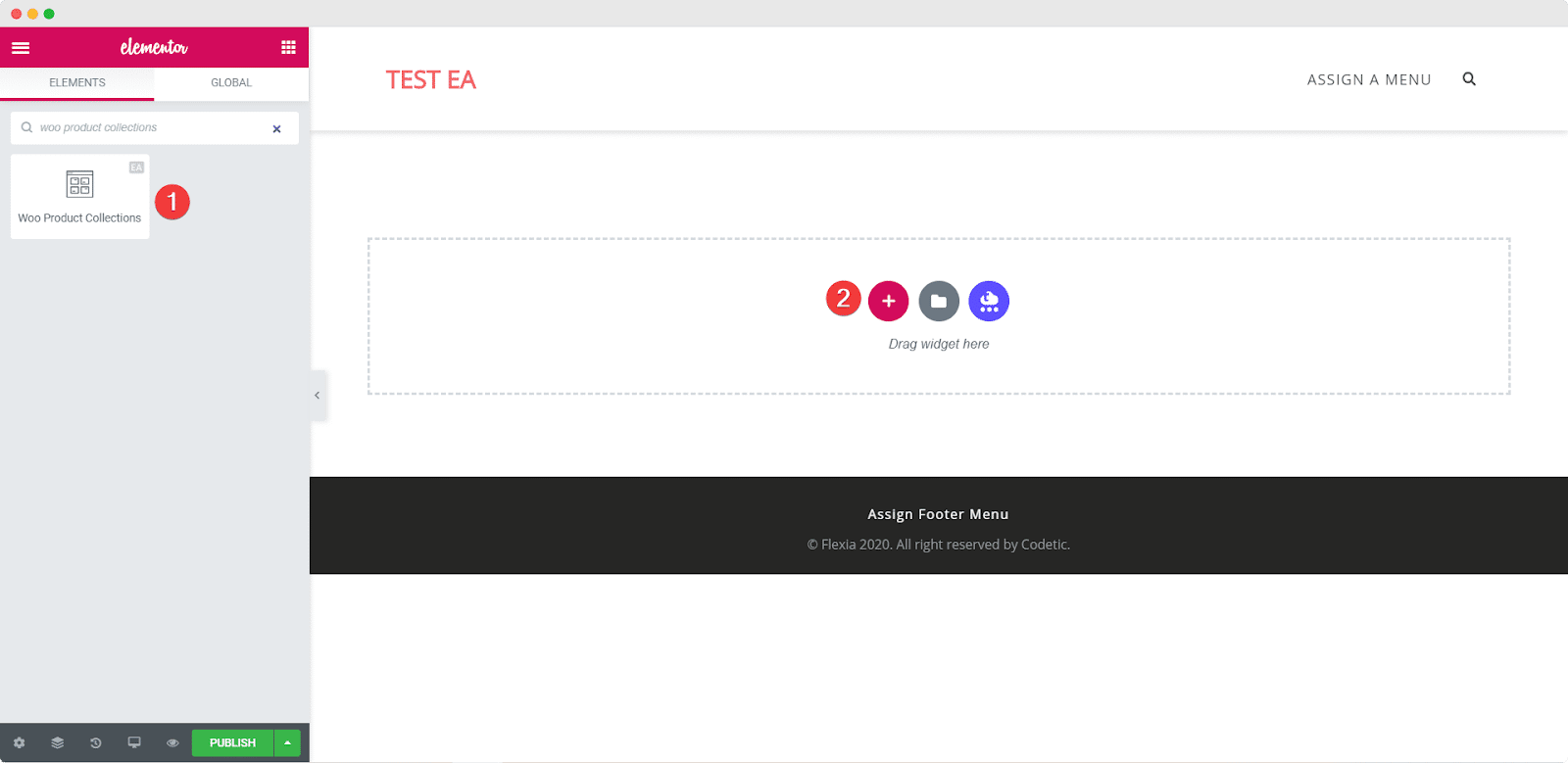
Możesz aktywować element EA Woo Product Collections Element, wyszukując go w zakładce ELEMENTS w edytorze Elementor. Gdy go znajdziesz, po prostu przeciągnij i upuść element w dowolnym miejscu na stronie.

Po przeciągnięciu i upuszczeniu elementu do dowolnej sekcji strony będzie to domyślny układ, który zobaczysz.


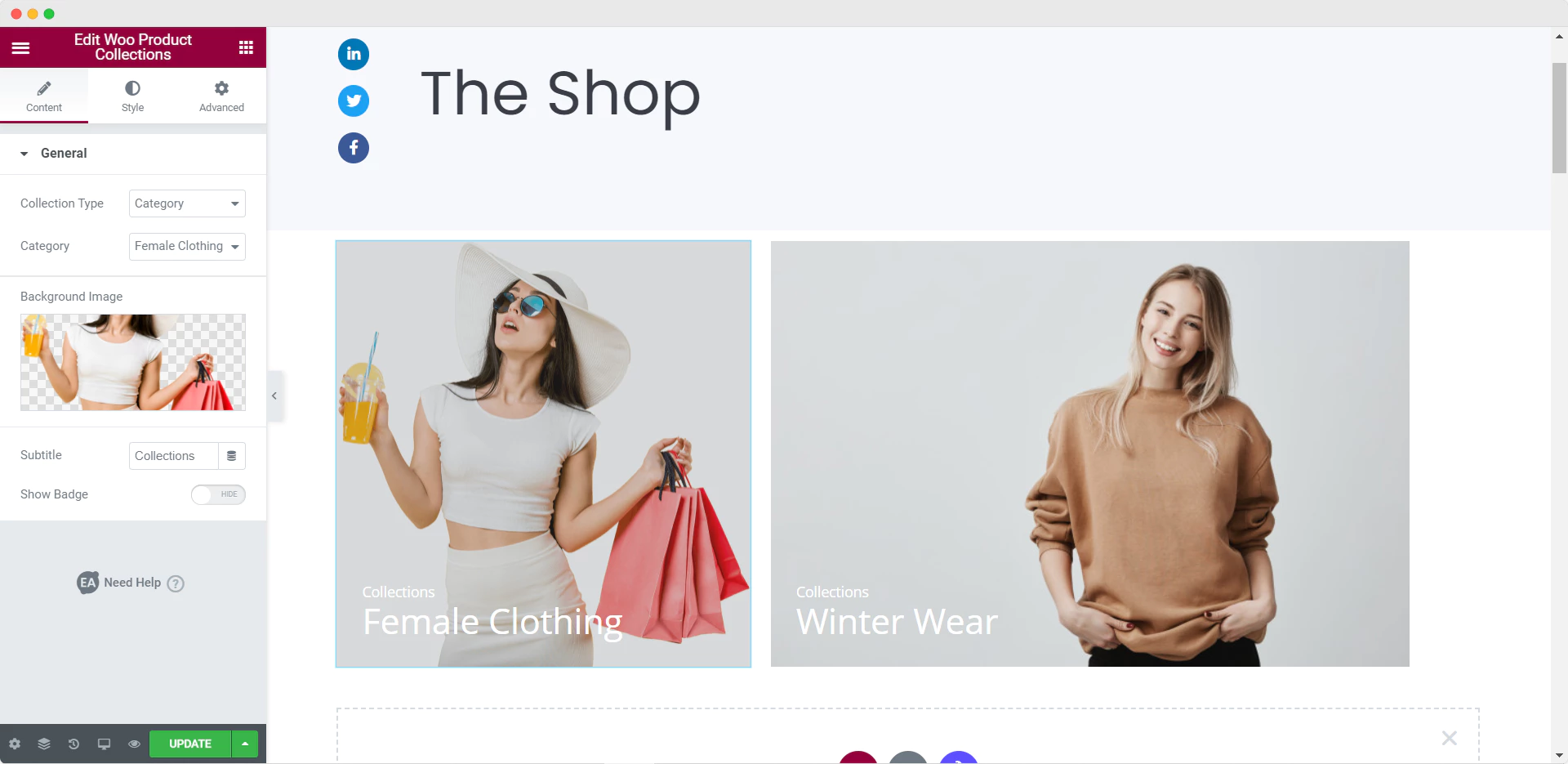
Krok 2: Edytuj ustawienia treści
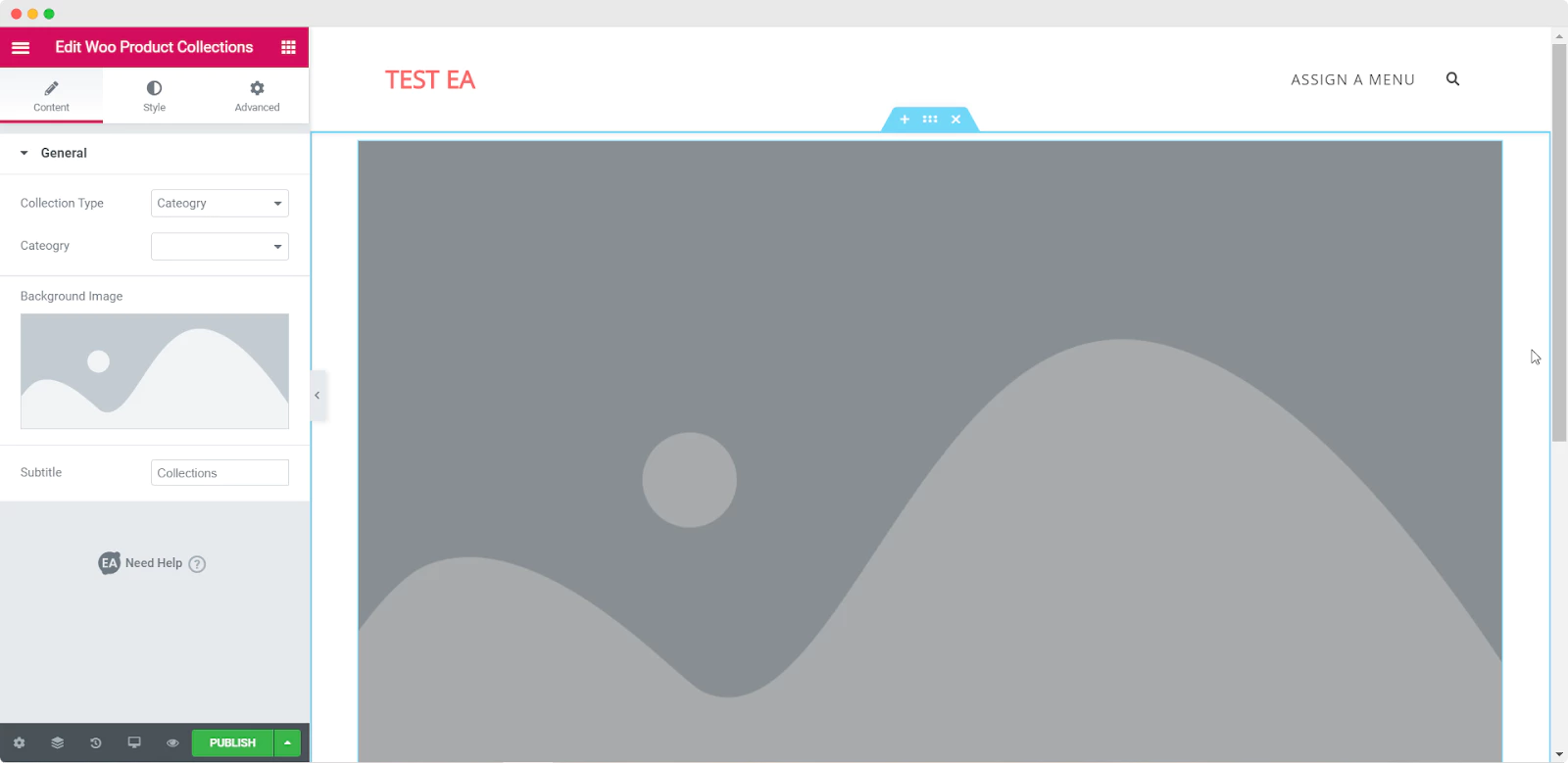
Po pomyślnej aktywacji elementu Kolekcje produktów EA Woo możesz rozpocząć edycję treści, aby dodać kolekcje produktów na podstawie tagów, kategorii lub atrybutów produktów.
W zakładce „Treść” zobaczysz opcję o nazwie „Ustawienia ogólne”. Tutaj możesz wybrać typ i kategorię kolekcji . Możesz także zmienić podtytuł dla swoich kolekcji produktów WooCommerce.

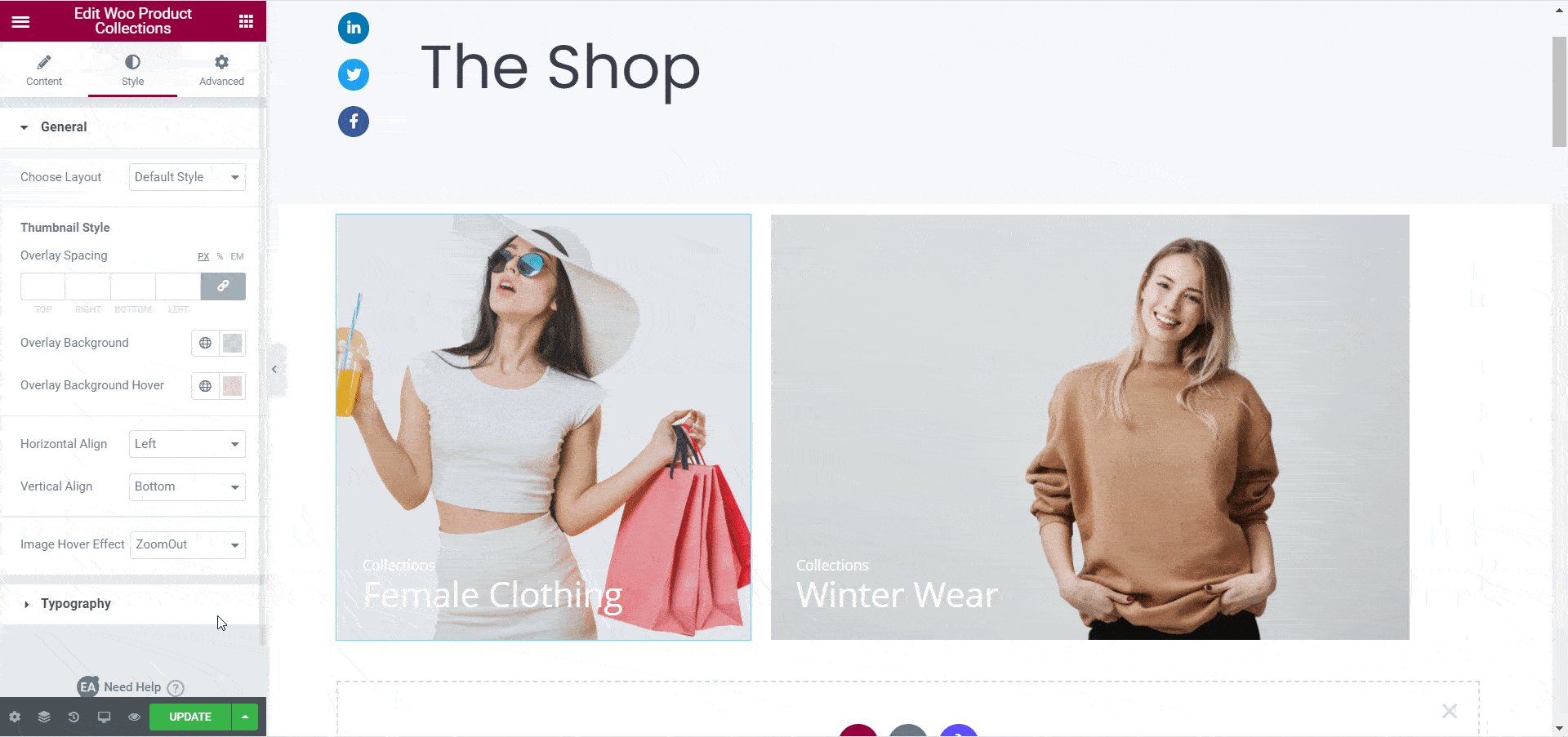
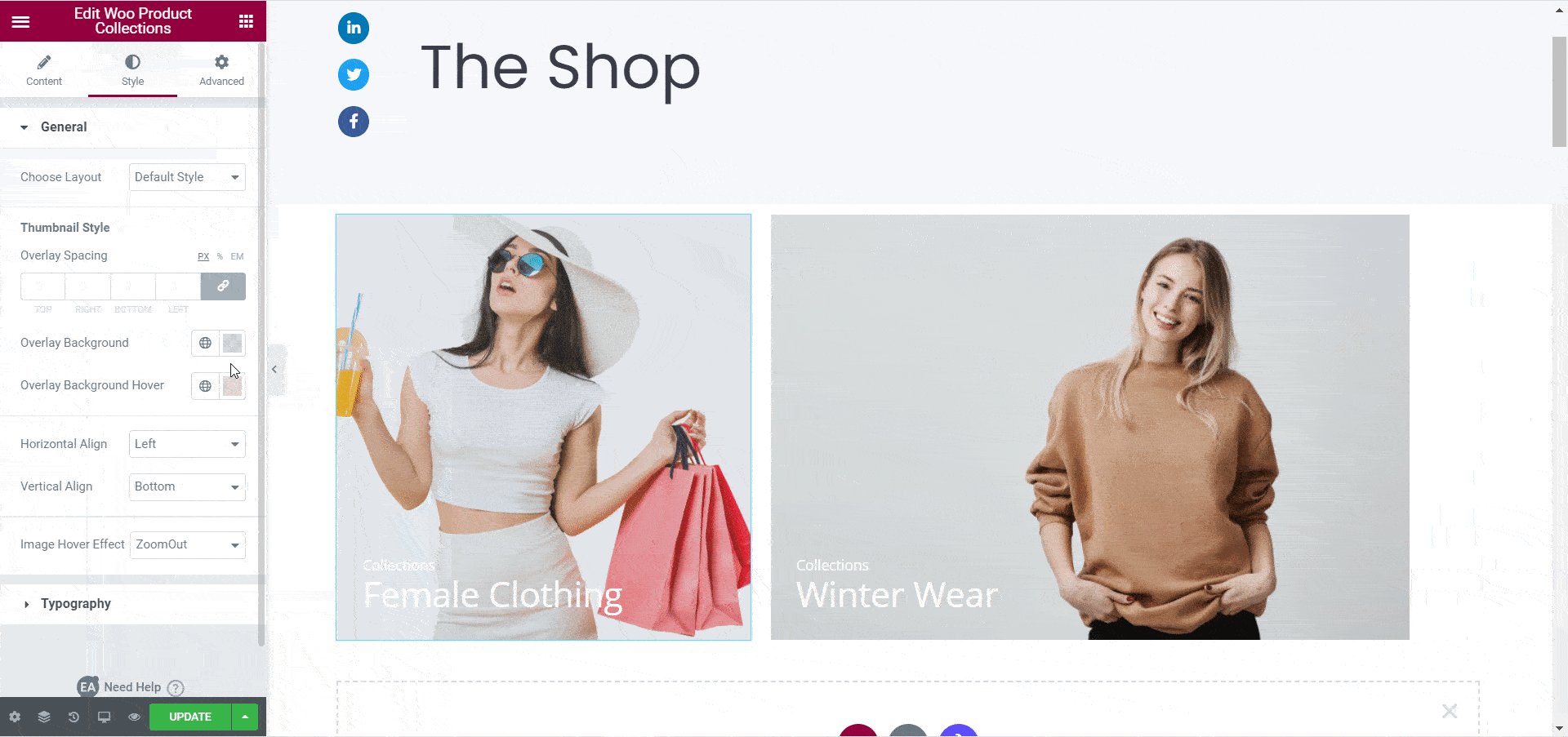
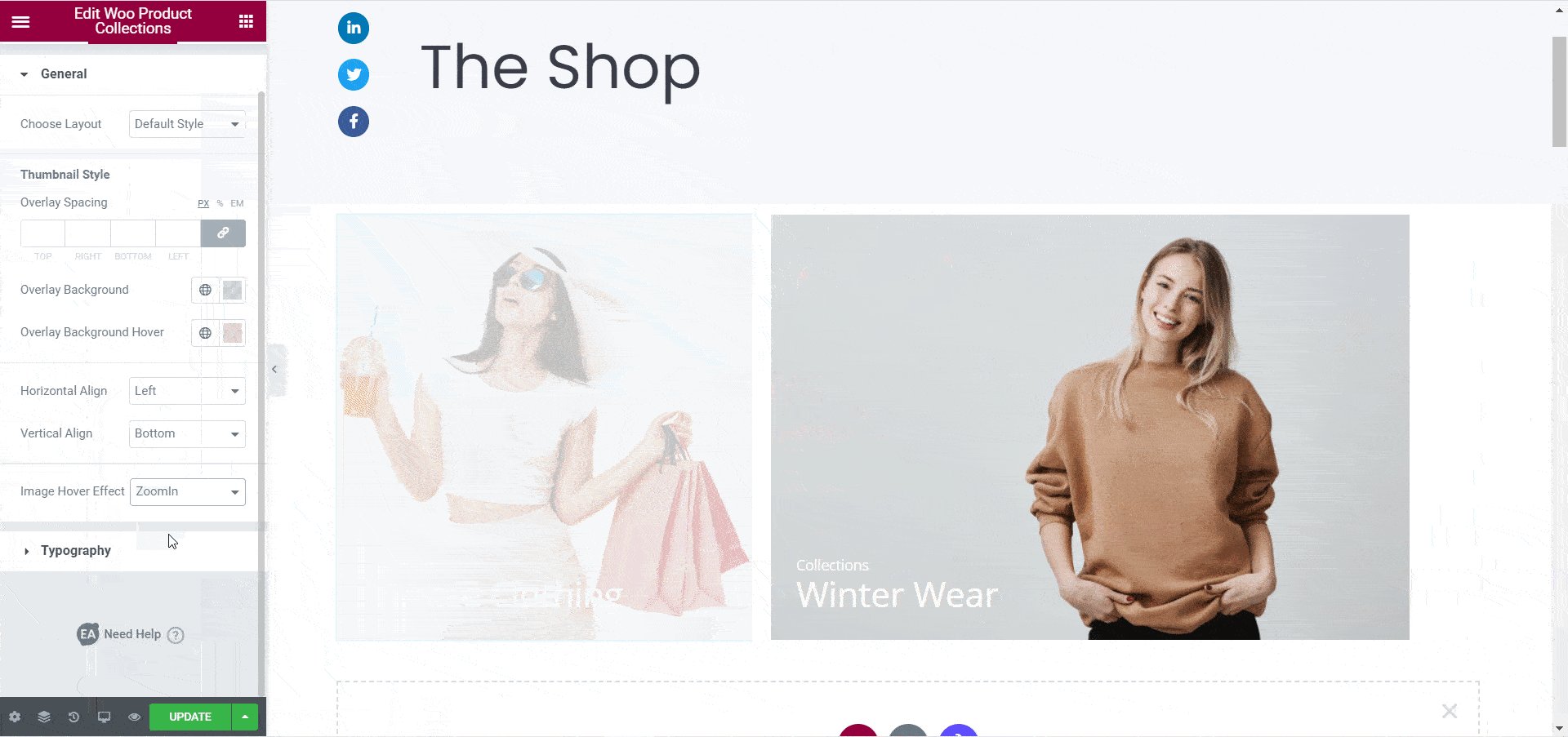
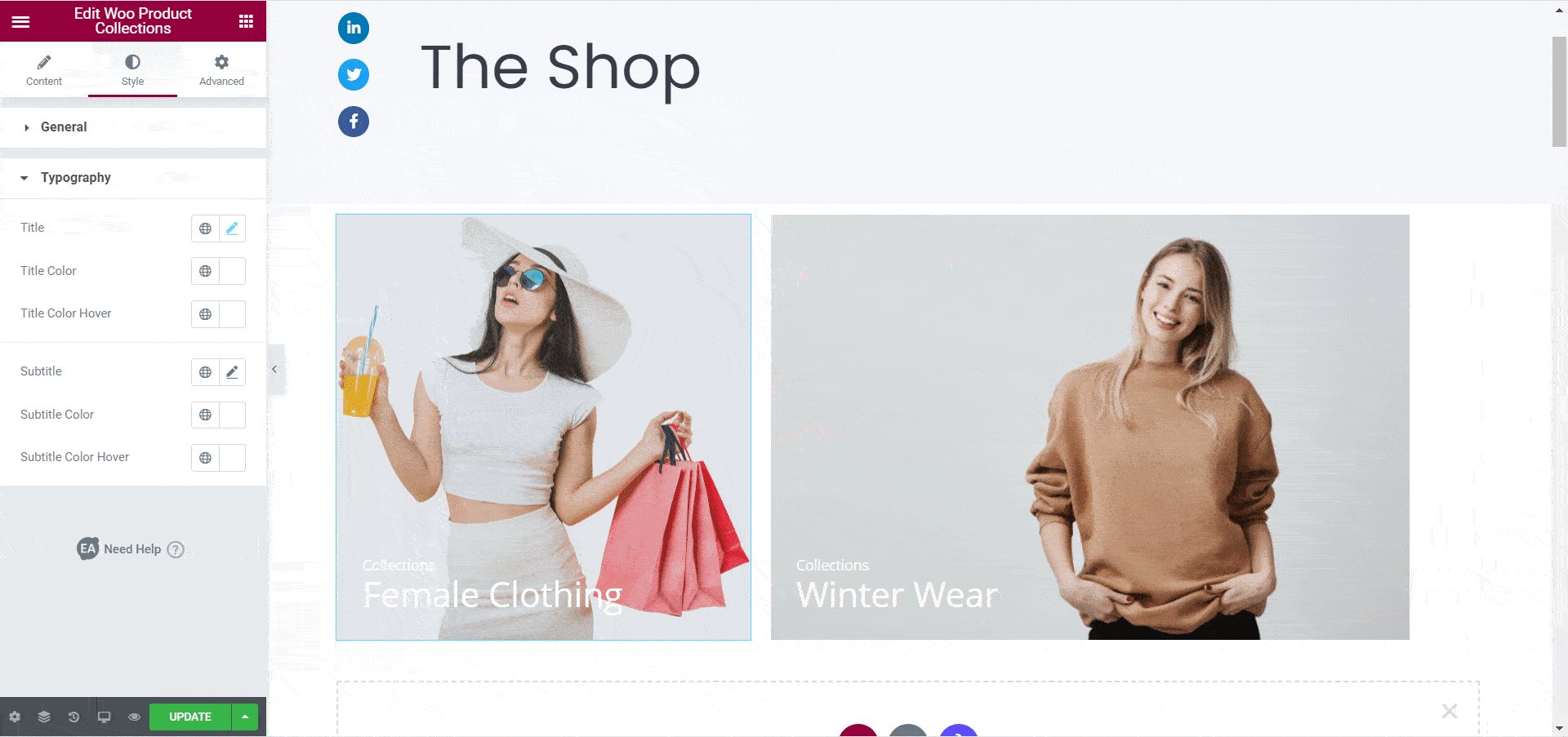
Krok 3: Wystylizuj swoją kolekcję produktów Woo
Następnie musisz nadać styl swojej Kolekcji produktów WooCommerce, przechodząc do zakładki Styl . Zobaczysz tam opcje takie jak „Ogólne”, „Styl miniatury” i „Typografia”. W ustawieniach „Ogólnych” możesz dostosować kolor nakładki, animację najechania, wyrównanie i nie tylko. W ustawieniach „Typografia” masz swobodę zmiany koloru i rozmiaru czcionki.

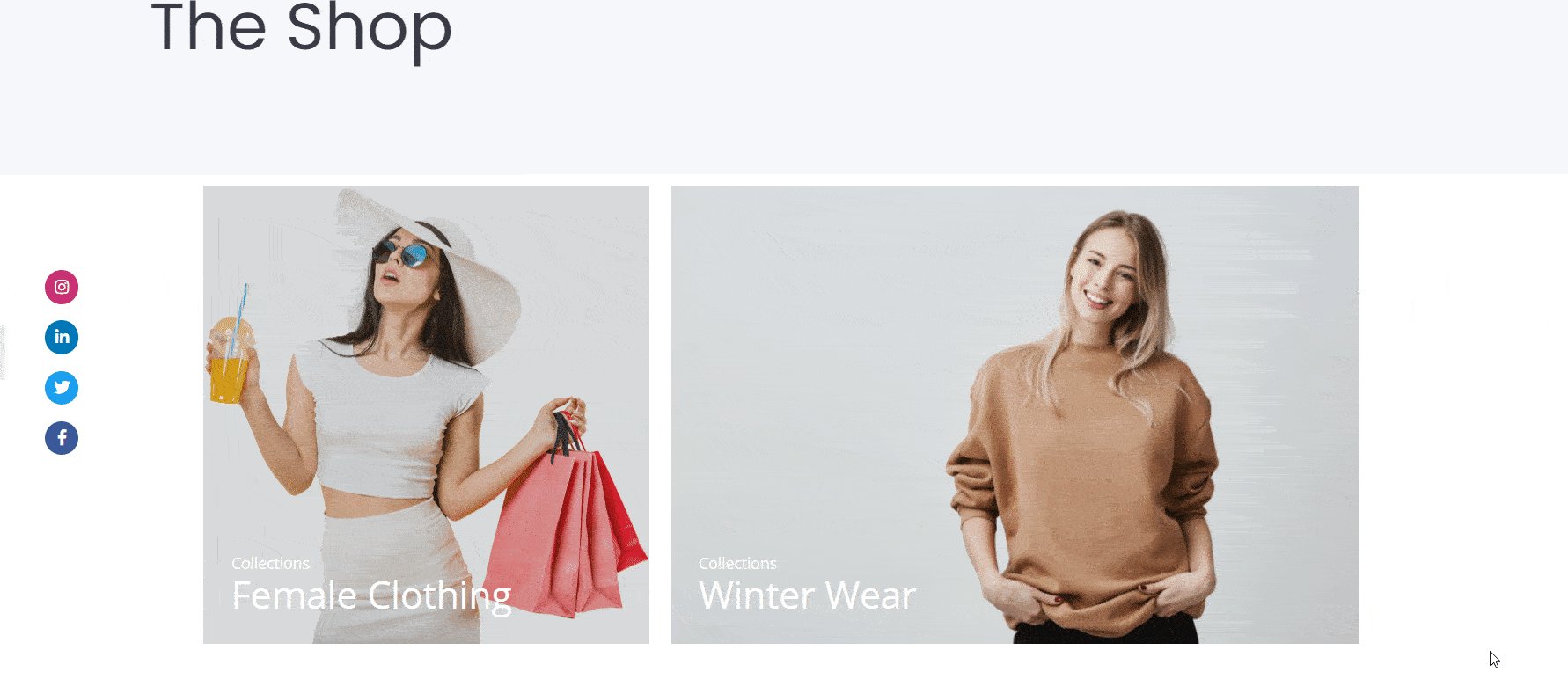
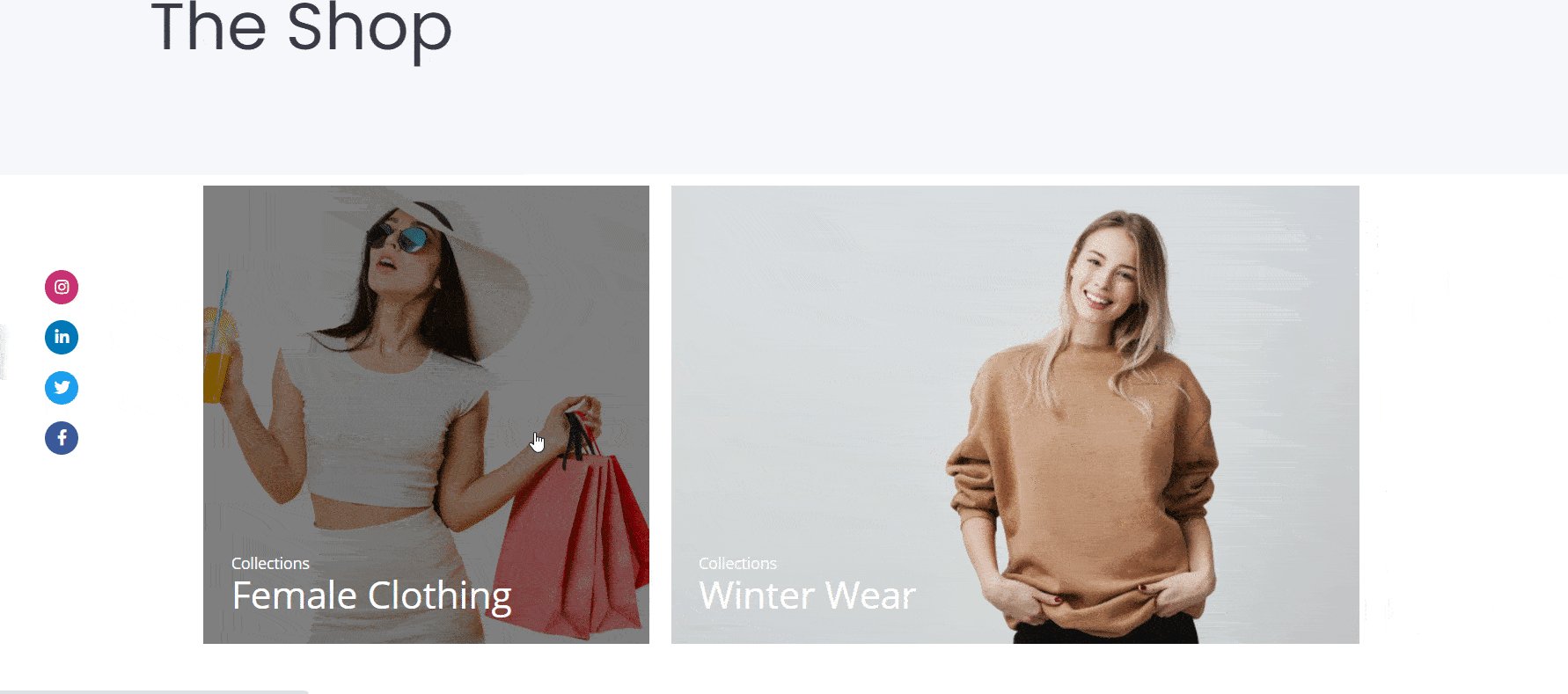
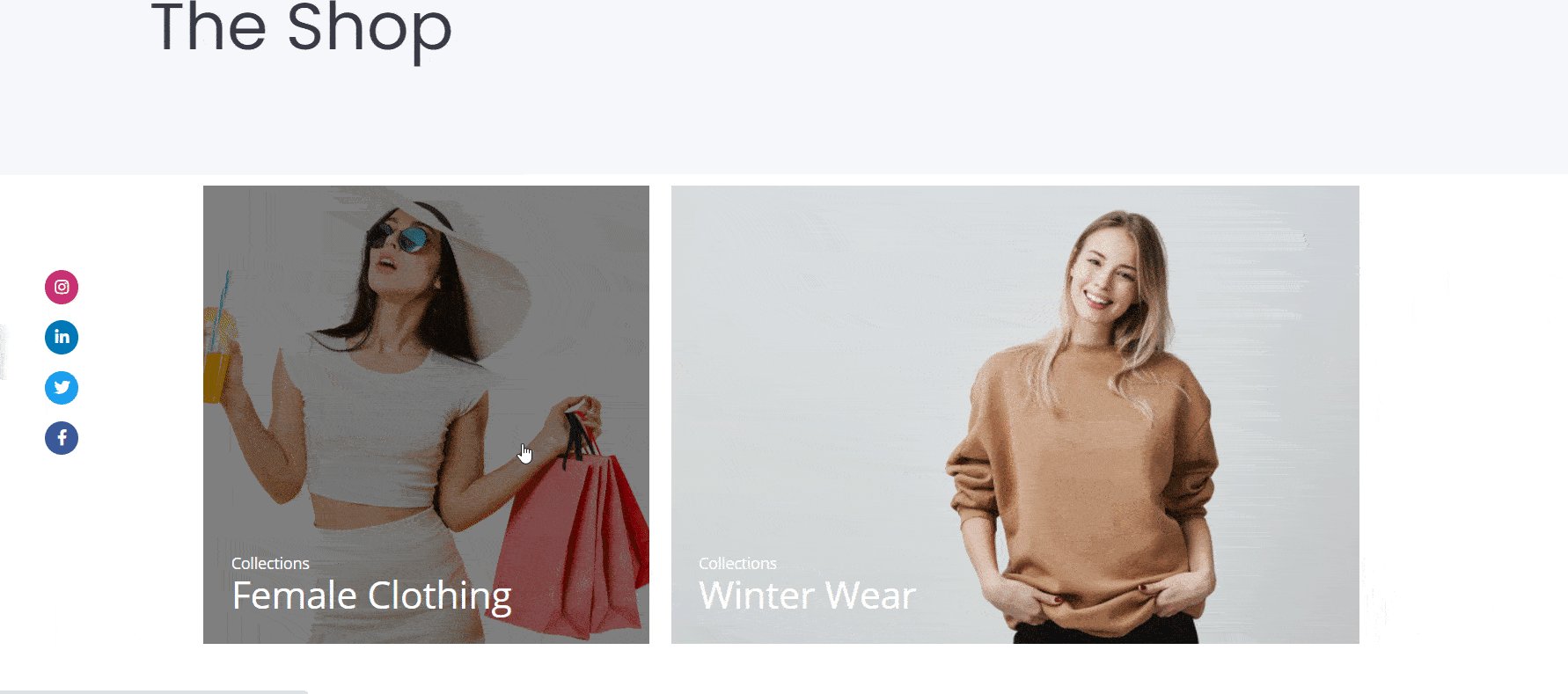
Kiedy skończysz dostosowywać kolekcję produktów EA Woo , powinieneś mieć coś takiego.

Jak zaprezentować swoje produkty WooCommerce w układzie siatki za pomocą Elementora
Dzięki elementowi EA Woo Product Grid możesz wyświetlić swój produkt w pięknym układzie siatki, wykonując poniższe proste czynności.
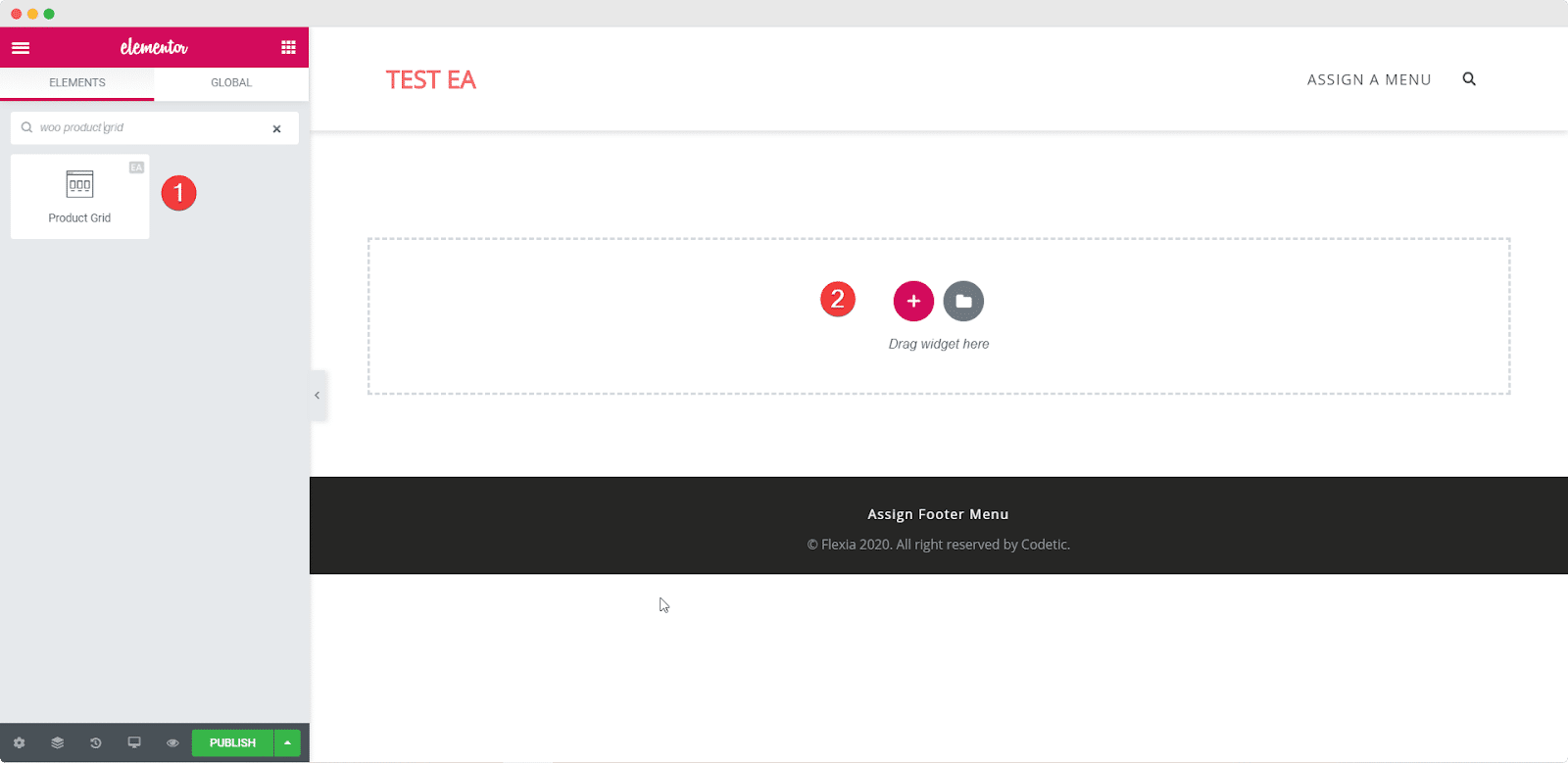
Krok 1: Aktywuj element siatki produktu EA Woo
Najpierw musisz aktywować element siatki produktu EA Woo , wyszukując go w zakładce ELEMENTS w edytorze Elementor. Gdy go znajdziesz, po prostu przeciągnij i upuść element w dowolnym miejscu na stronie.

Po przeciągnięciu i upuszczeniu elementu do dowolnej sekcji strony będzie to domyślny układ, który zobaczysz.

Krok 2: Edytuj ustawienia treści dla siatki produktów Woo
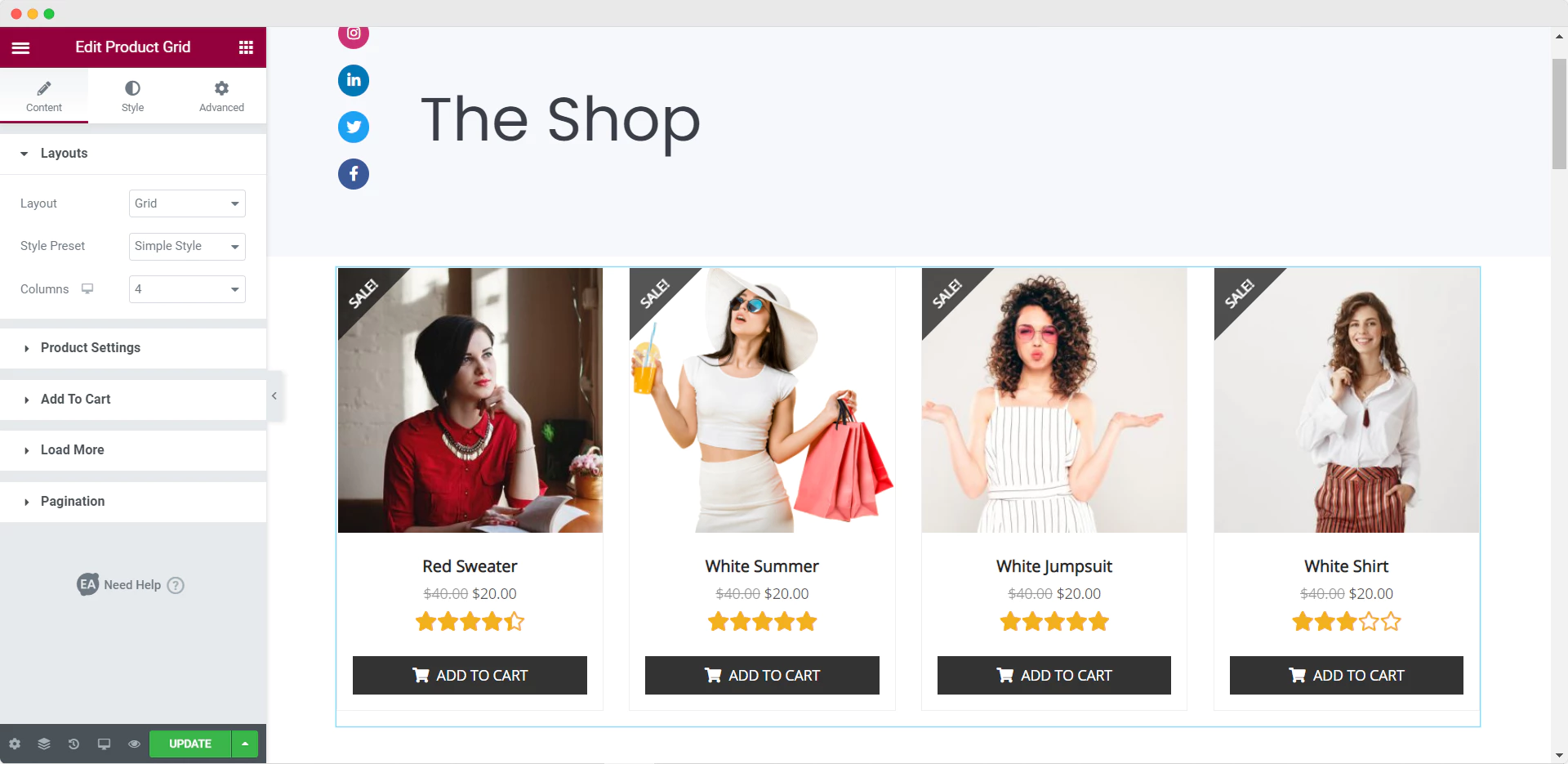
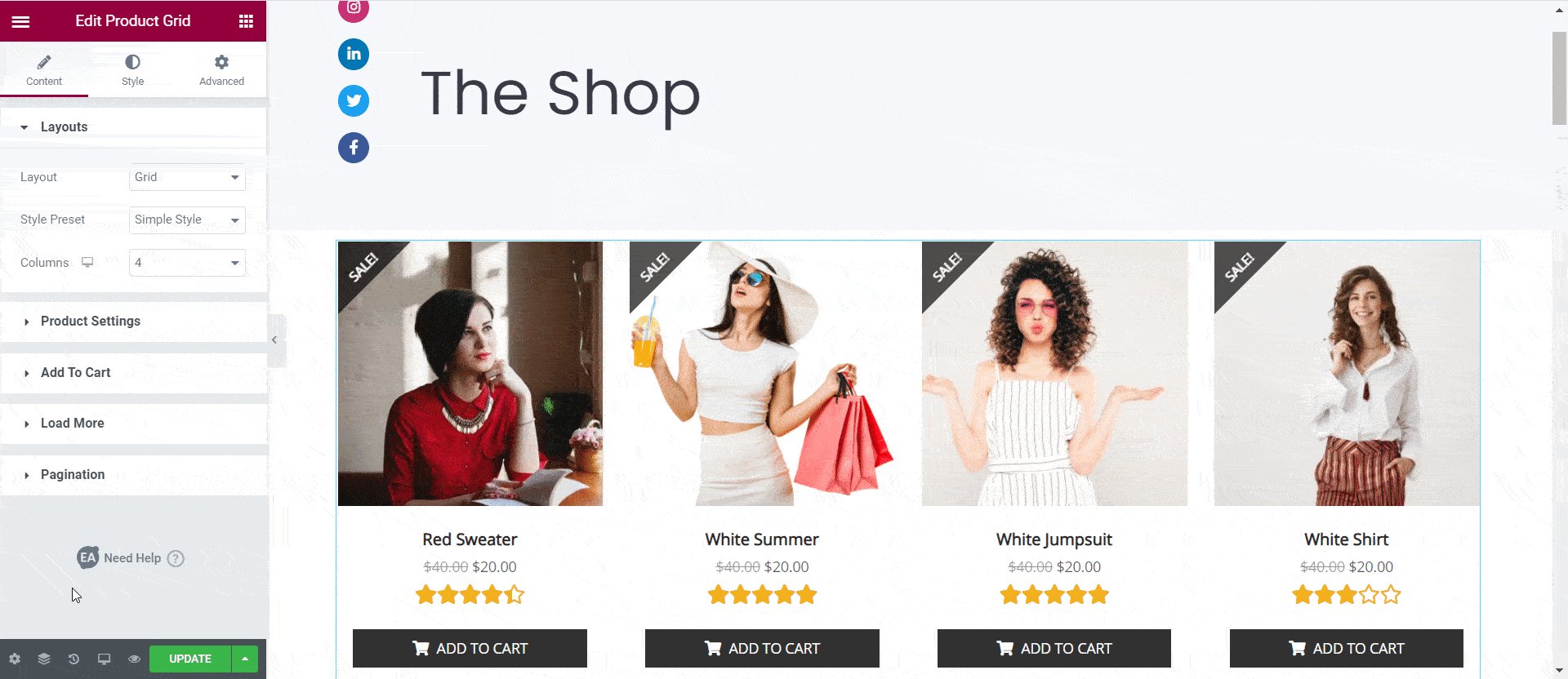
Po aktywowaniu elementu EA Woo Product Grid , musisz edytować ustawienia treści, aby poprawnie wyświetlać produkty WooCommerce w układzie siatki.
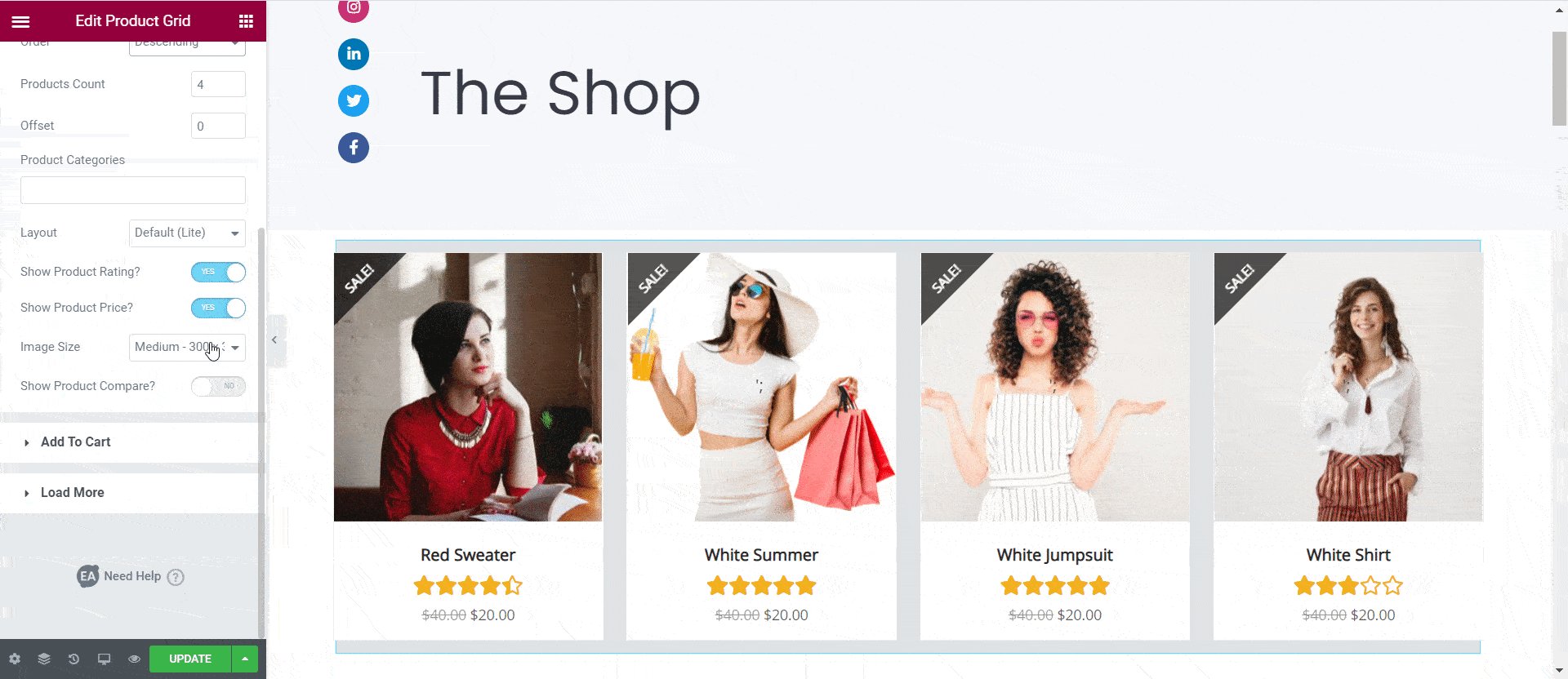
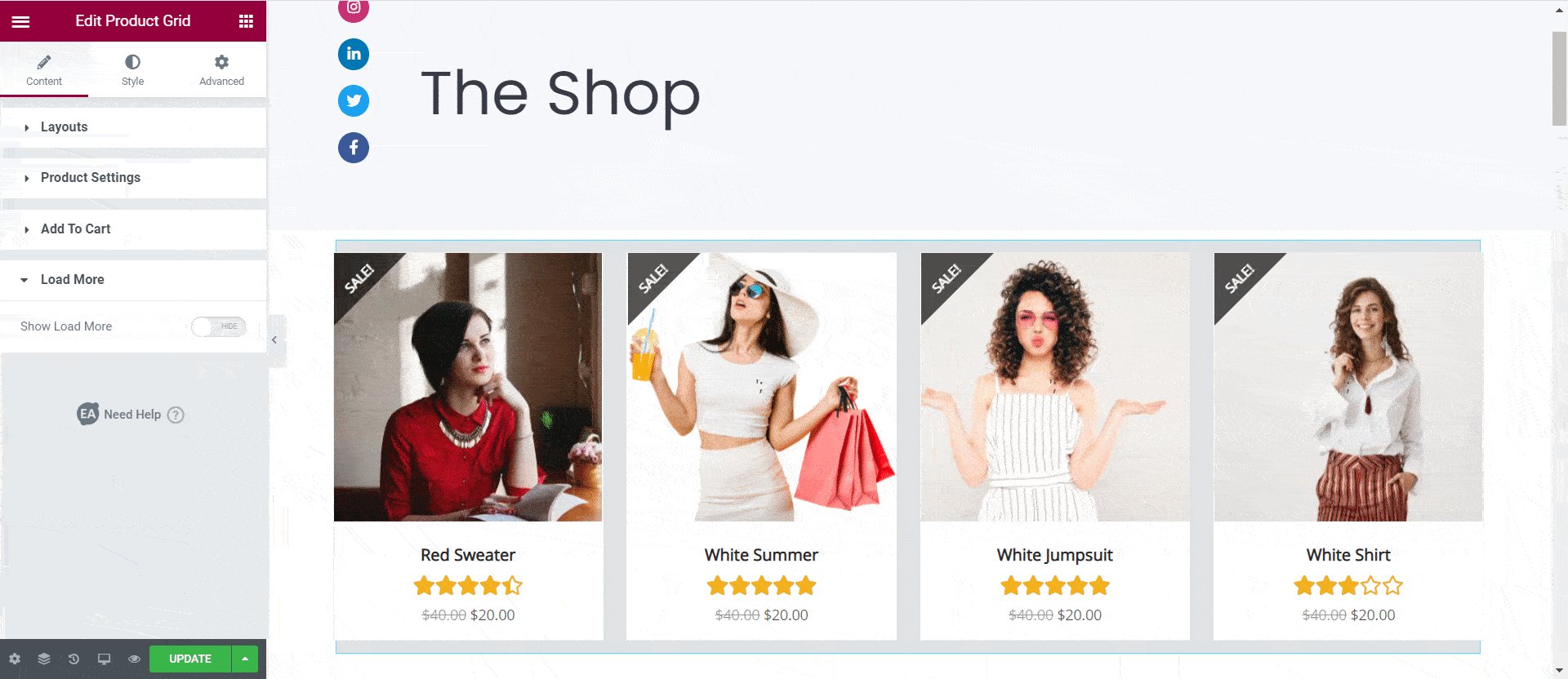
W zakładce „Treść” zobaczysz wiele opcji, takich jak „Ustawienia produktu” i „Załaduj więcej”. W opcji „Ustawienia produktu” możesz filtrować swoje produkty według najnowszych produktów, polecanych produktów i nie tylko. Możesz także wybrać liczbę wyświetlanych kolumn, liczbę produktów i wiele więcej.

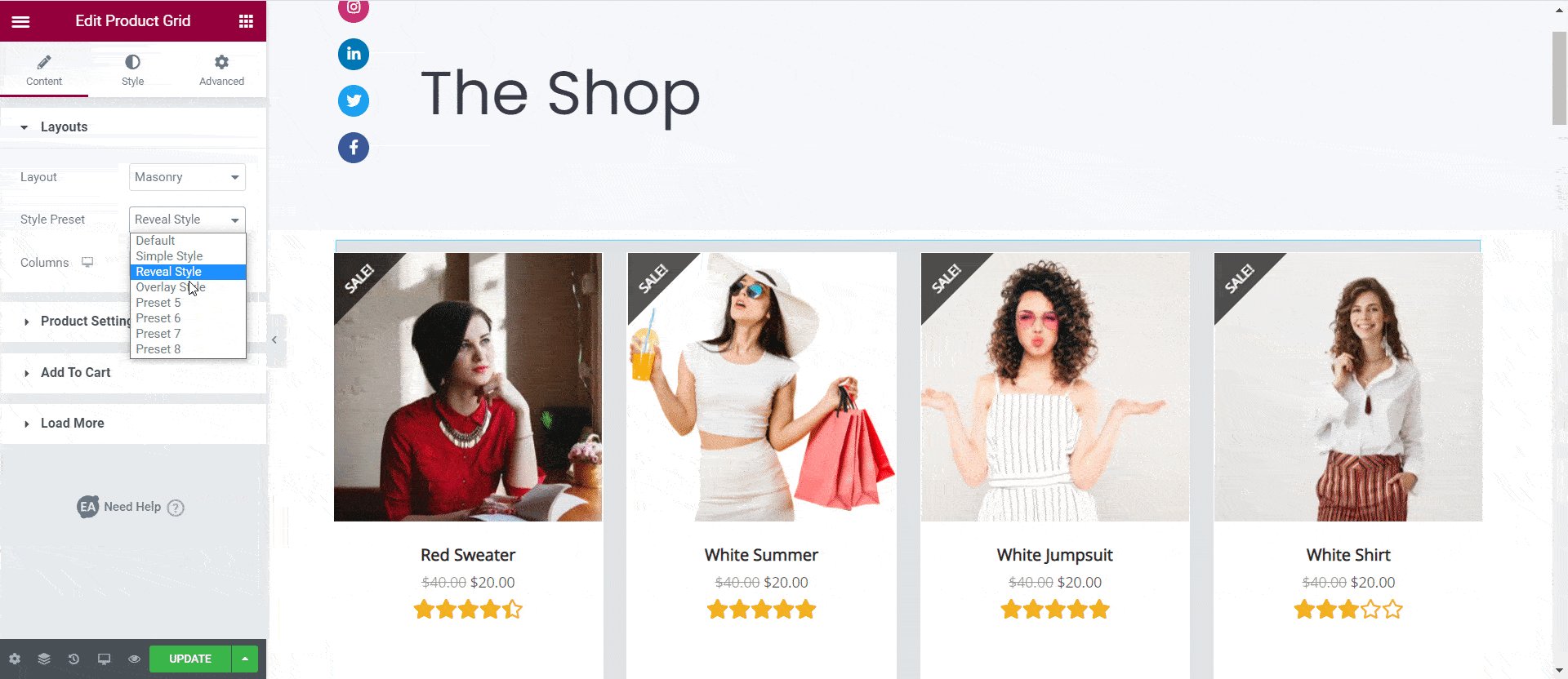
Poza tym możesz również ustawić presety stylów. Możesz wybrać Domyślny, Prosty styl, Styl odsłonięcia i Styl nakładki. Co więcej, masz swobodę wyświetlania ocen produktów, jeśli chcesz.
Krok 3: Stylizuj swoją siatkę produktów Woo
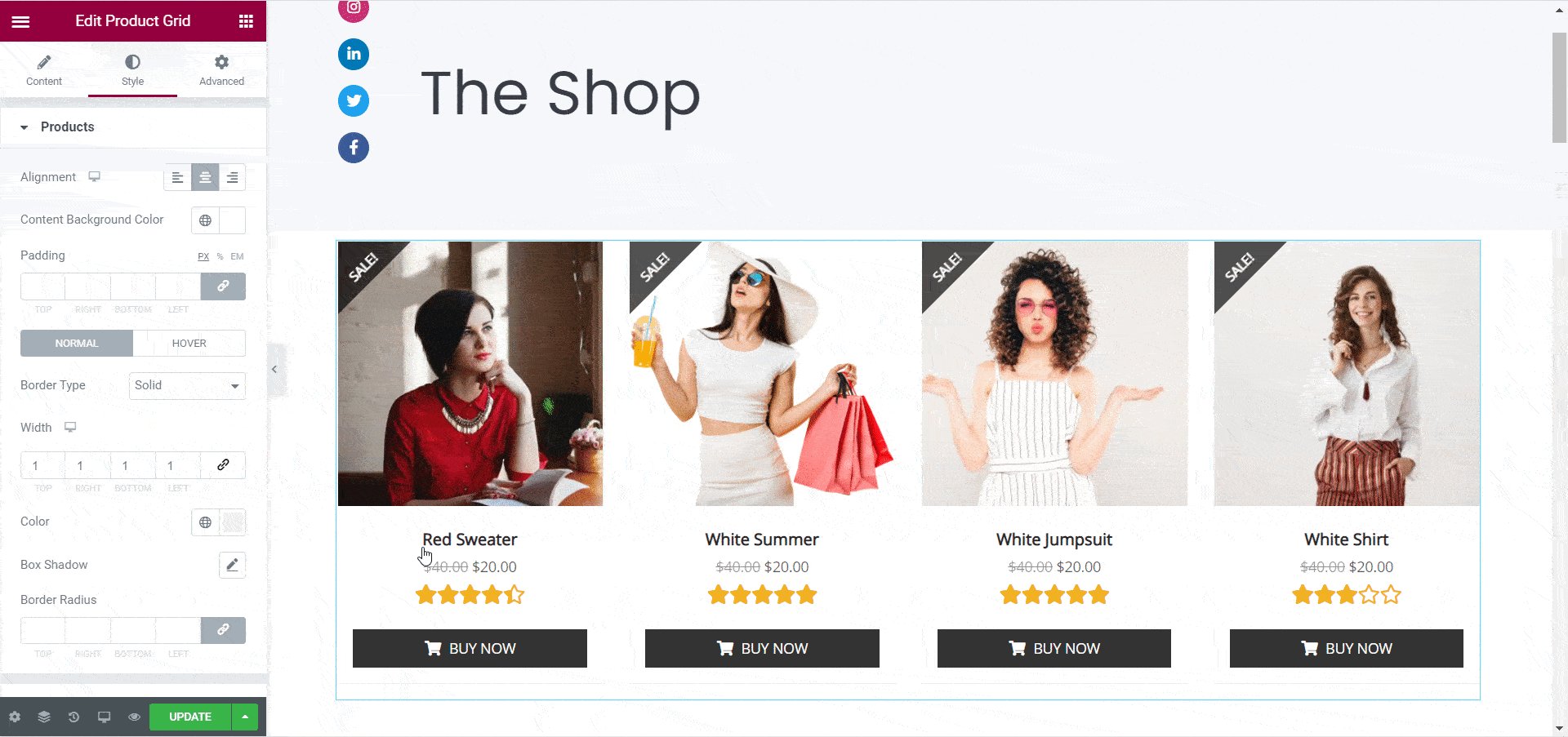
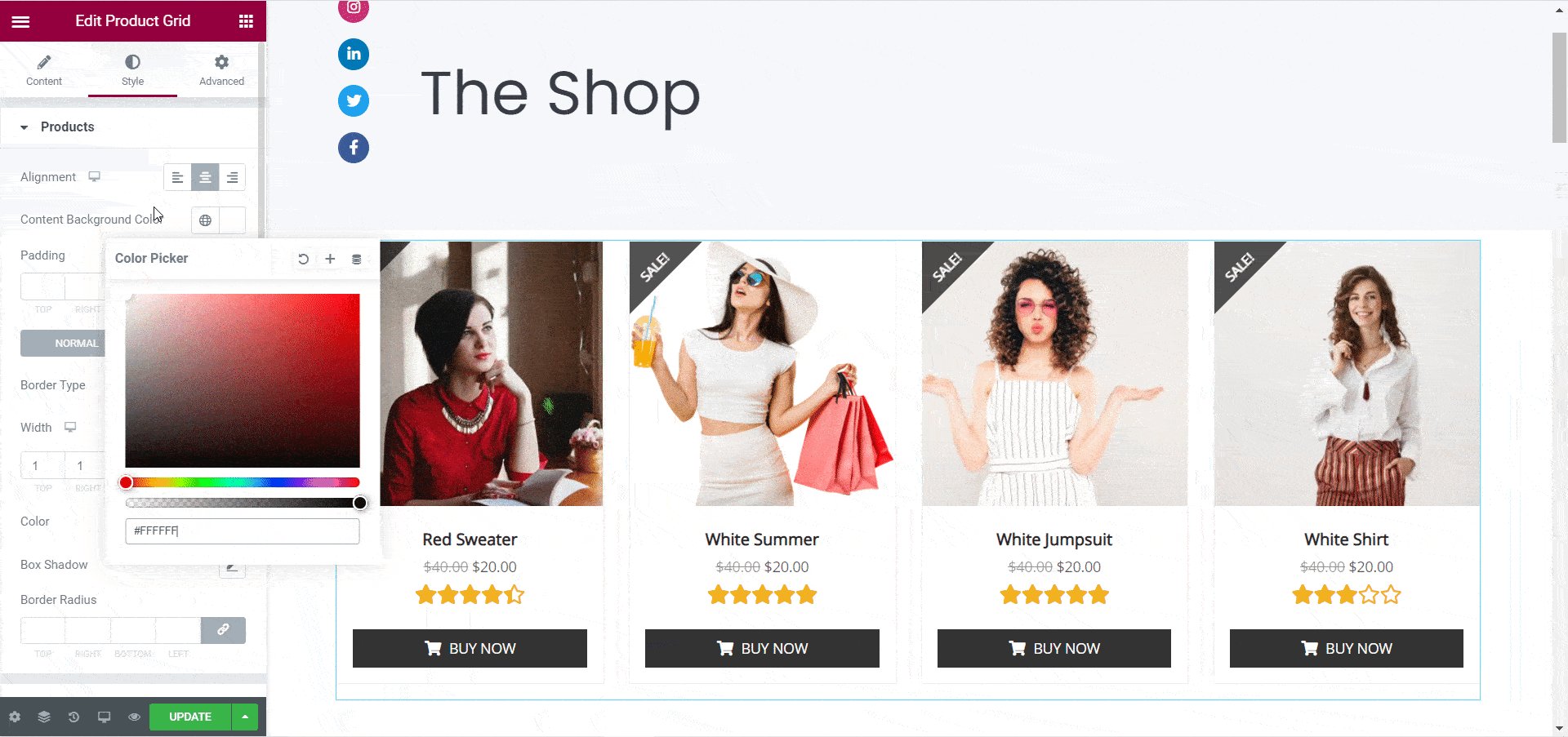
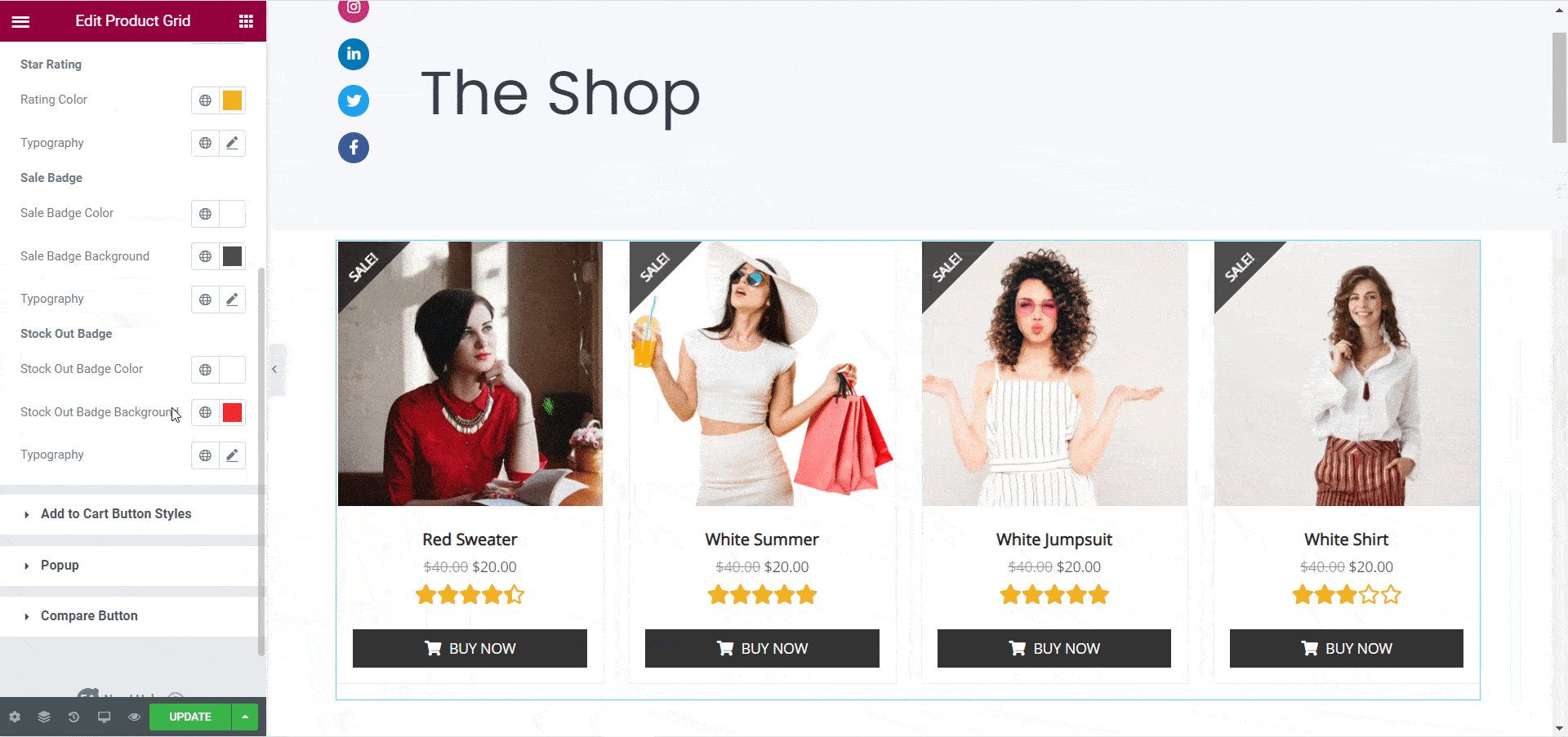
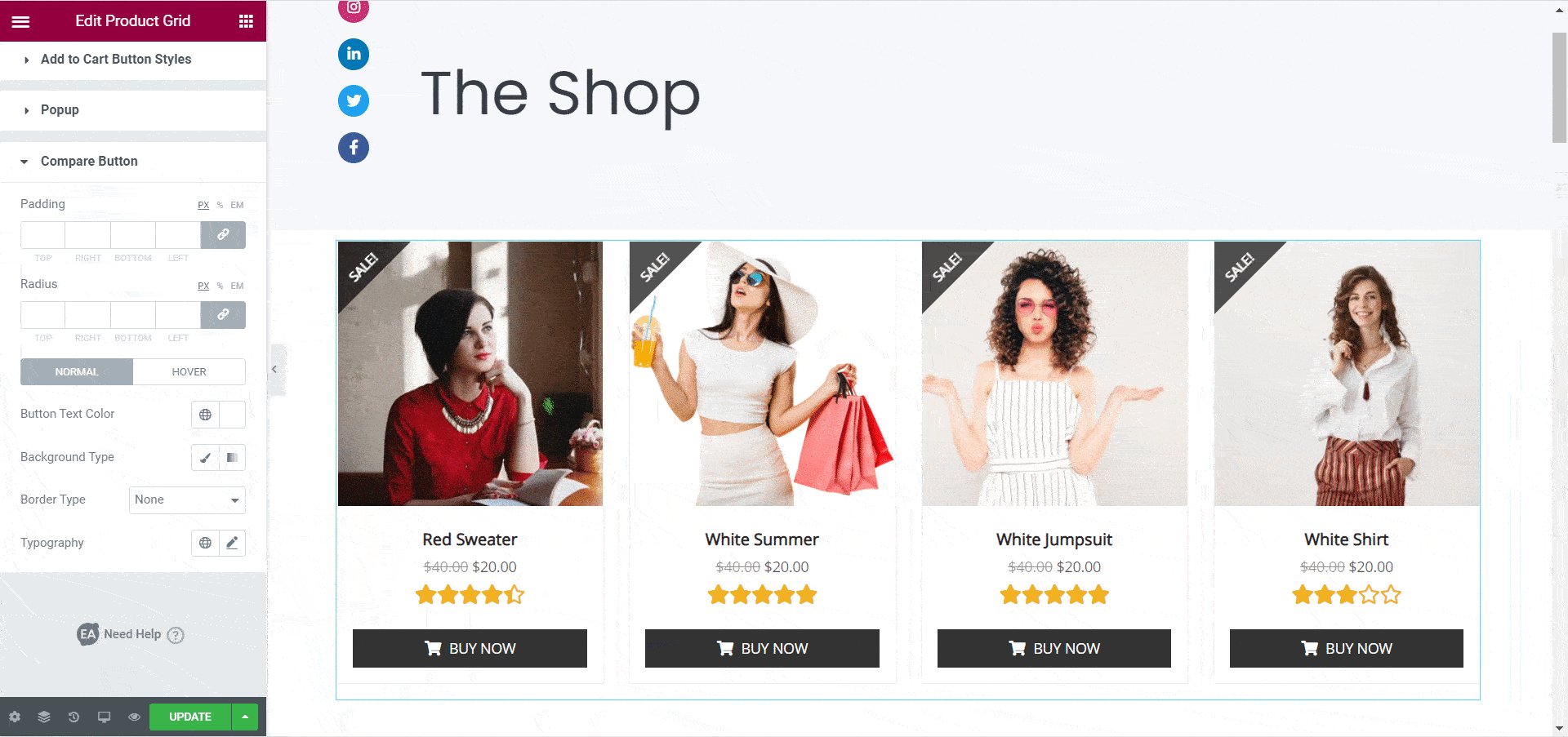
Następnie musisz nadać styl swojej siatce produktów WooCommerce, przechodząc do zakładki Styl . Zobaczysz tam kilka opcji. W każdym z tych ustawień możesz zmienić kolor tła treści, typ obramowania, zmienić „Kolor i typografię”, a nawet styl przycisku „Dodaj do koszyka”.

Pobaw się tymi ustawieniami, aż będziesz zadowolony z wyglądu swojej siatki produktów EA Woo .

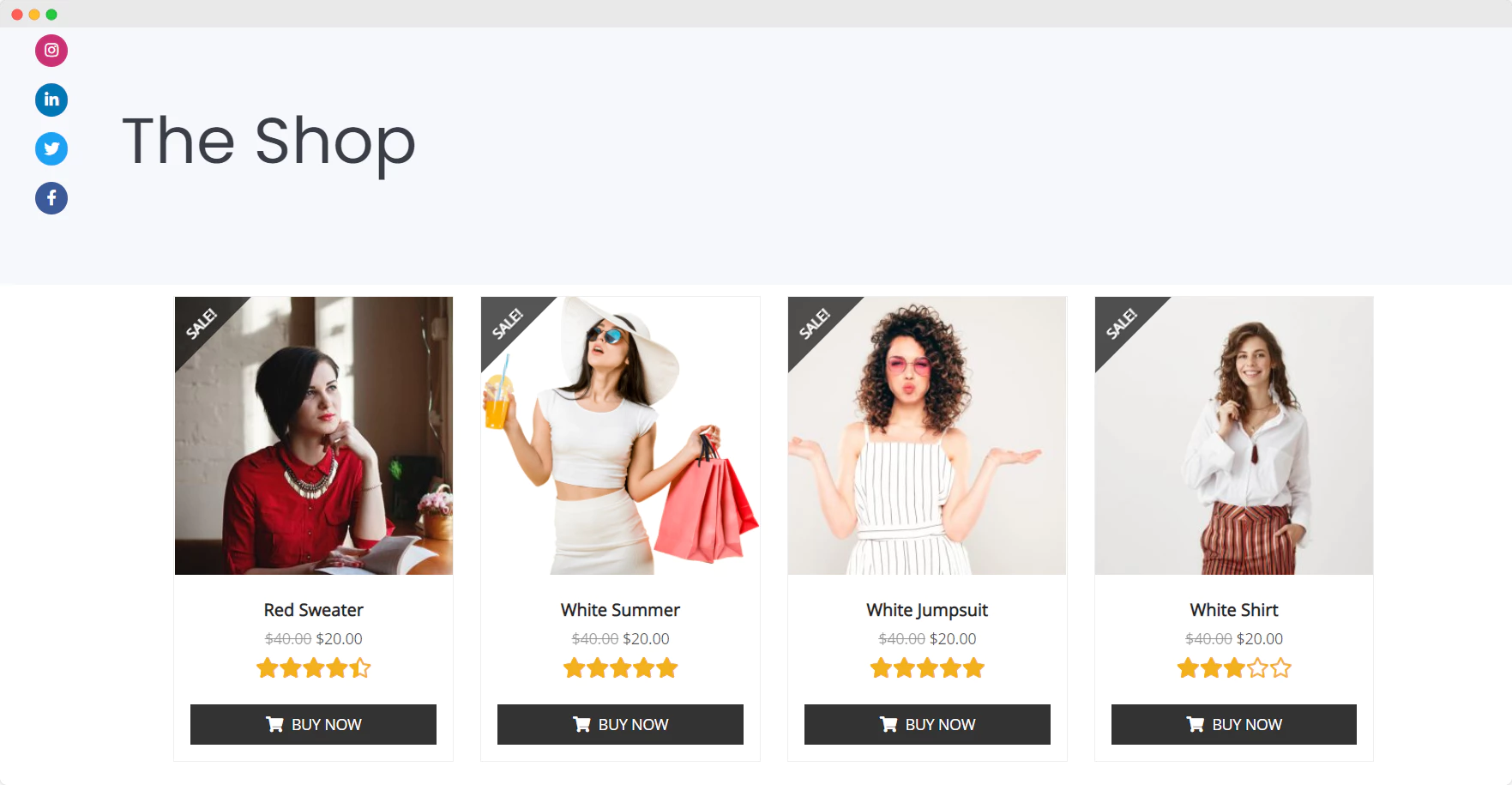
Wykonując te proste kroki, powinieneś być w stanie zaprezentować swoje produkty w atrakcyjnym układzie siatki na swojej stronie Elementor WooCommerce.
Jak utworzyć stronę kasy dla swojej witryny WooCommerce w Elementor
Strona kasy jest niezbędna dla każdej witryny WooCommerce i możesz ją łatwo utworzyć w Elementorze, używając elementu EA Woo Checkout z Essential Addons. Za pomocą tego elementu możesz stworzyć atrakcyjną i w pełni funkcjonalną stronę kasy WooCommerce w Elementorze. Będziesz mieć nawet możliwość wyboru pomiędzy trzema różnymi układami strony kasy Woo.
Wystarczy postępować zgodnie z instrukcjami krok po kroku podanymi w tym krótkim samouczku wideo poniżej, aby utworzyć stronę kasy dla swojej witryny WooCommerce w Elementorze.
Możesz też przeczytać nasz pełny, szczegółowy wpis na blogu, jak utworzyć stronę kasy WooCommerce w Elementorze .
Oprócz tego możesz również dodać tabelę porównawczą produktów do swojej witryny Elementor WooCommerce. Dzięki temu klienci będą mogli porównać podobne produkty w Twoim sklepie i szybciej podjąć decyzję o zakupie.
Możesz to łatwo zrobić za pomocą widżetu porównywania produktów EA Woo . Sprawdź nasz wpis na blogu, aby dowiedzieć się więcej o szczegółach.
Jak błyskawicznie stworzyć witrynę WooCommerce z gotowymi szablonami Elementor
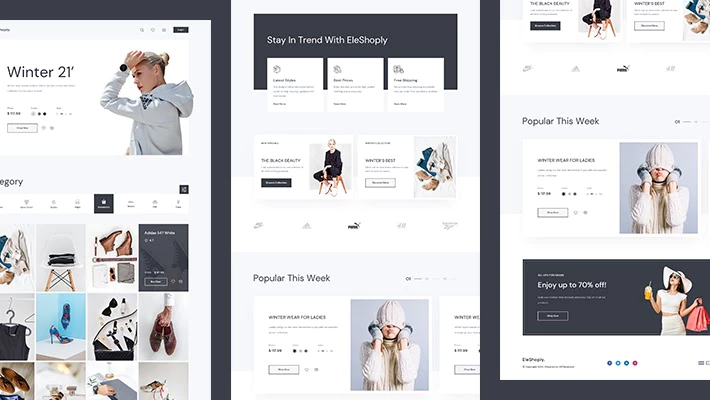
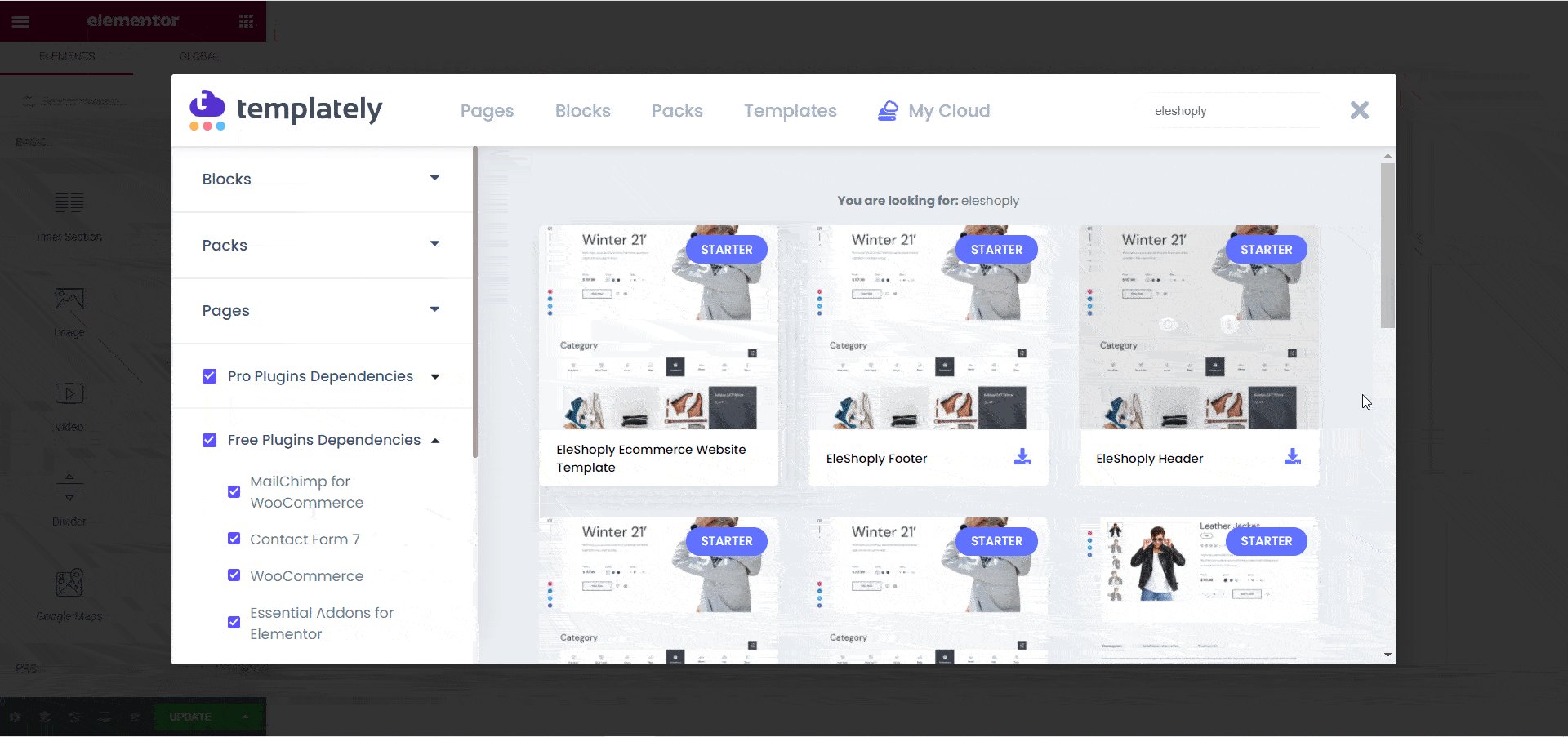
Chcesz poznać prostą sztuczkę, aby jeszcze szybciej stworzyć swoją witrynę eCommerce? Możesz użyć gotowych szablonów Elementor WooCommerce, aby za pomocą kilku kliknięć zbudować swój sklep internetowy. Jednym z najlepszych szablonów Elementor WooCommerce, których możesz do tego użyć, jest pakiet szablonów EleShoply firmy Templately .

Dzięki ponad 1000 gotowym szablonom Elementor , Templately ma ogromną kolekcję jednych z najlepszych szablonów Elementor WooCommerce, dzięki którym możesz natychmiast stworzyć dowolny rodzaj witryny eCommerce. Nie musisz zawracać sobie głowy budowaniem układu strony; dzięki tym pakietom szablonów Elementor WooCommerce od Templately wszystko jest gotowe do użycia.

Jeśli chodzi o EleShoply , cóż, jest to oszałamiający pakiet szablonów zaprojektowany za pomocą Elementora i zawiera kilka pięknych gotowych do użycia stron, w tym:
- Strona główna
- Strona kolekcji produktów
- Pojedyncza strona produktu
- Strona koszyka na zakupy
- Strona konta
- Strona kasy
- Strona o nas
- Strona kontaktowa
Możesz natychmiast stworzyć oszałamiającą witrynę WooCommerce za pomocą tego gotowego szablonu Elementor w dwóch prostych krokach.
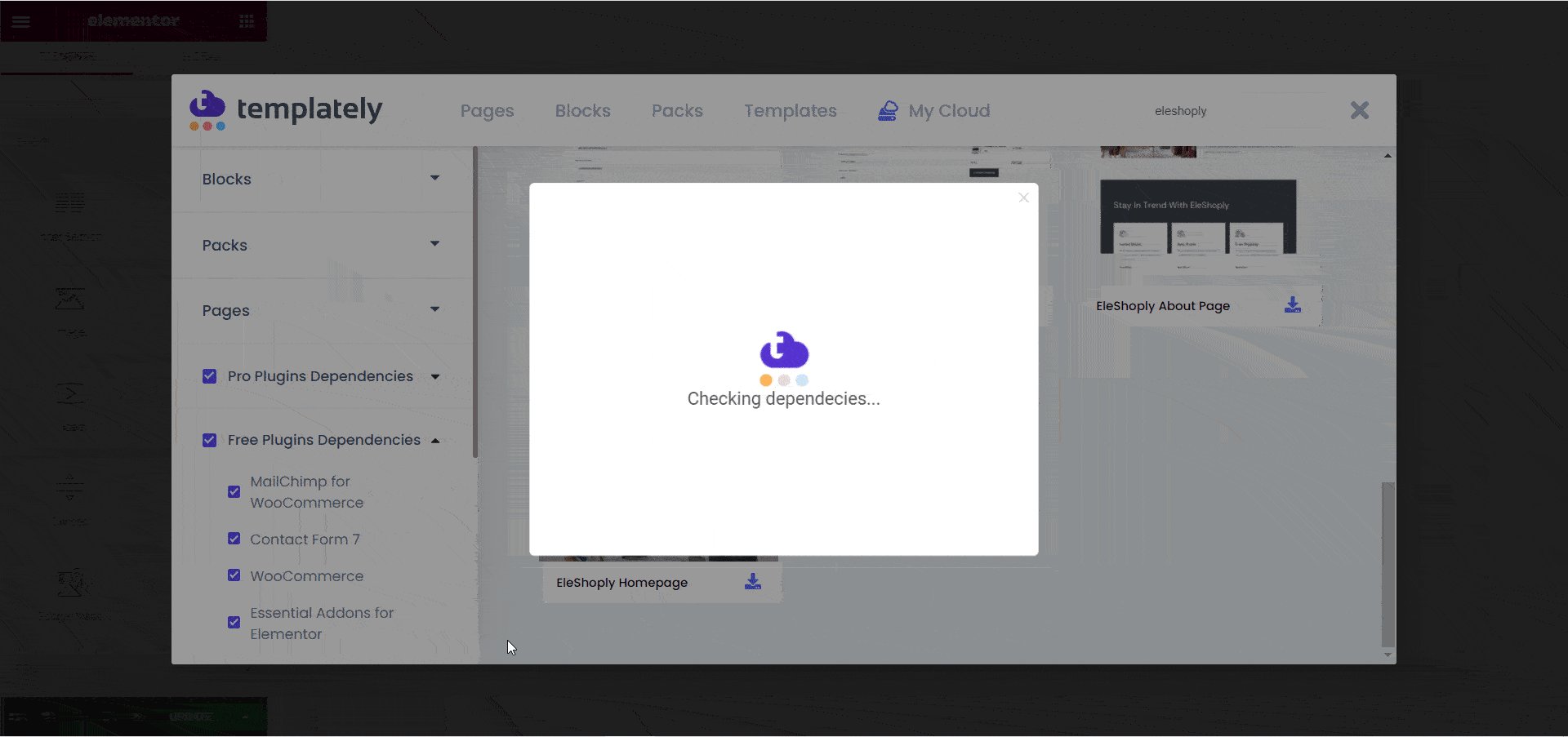
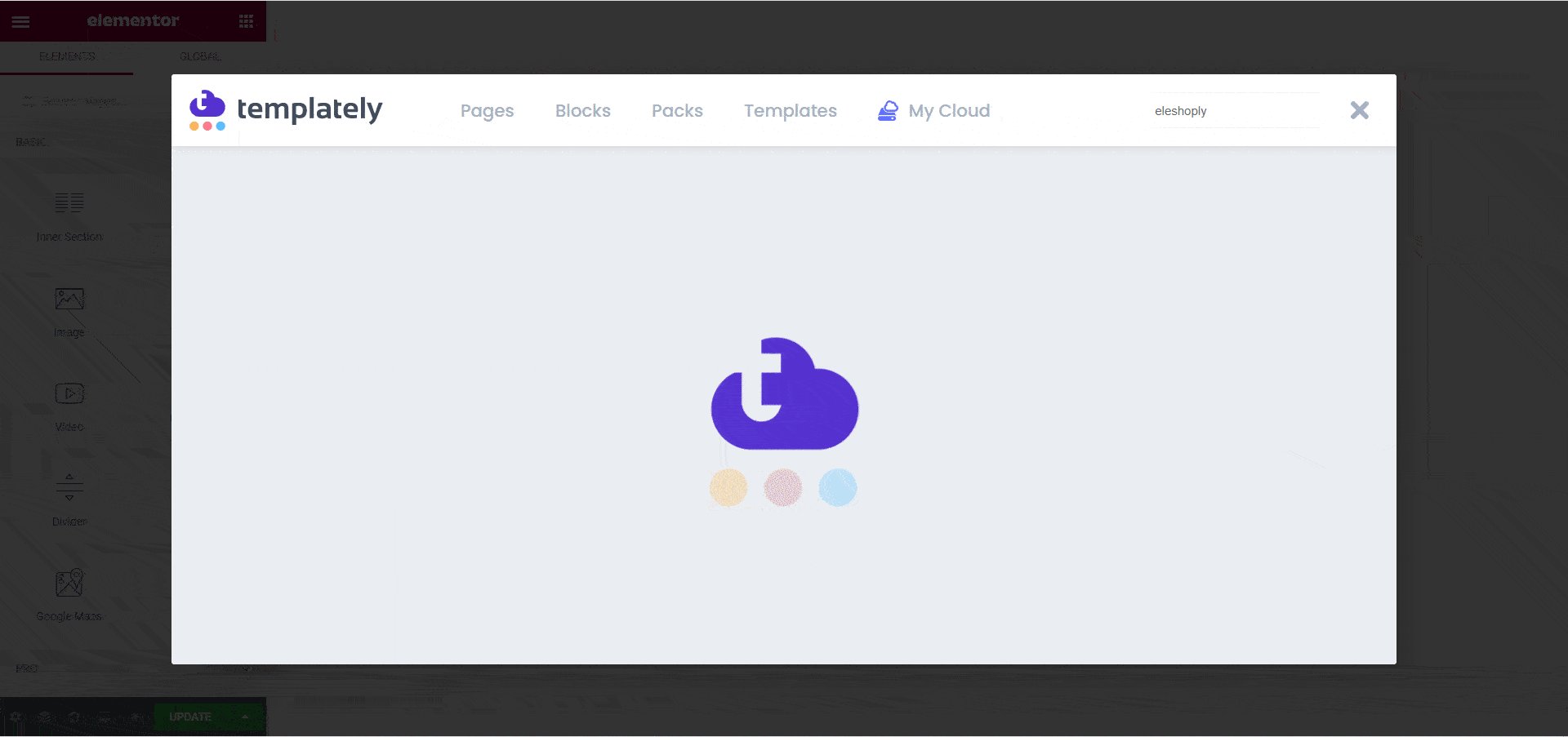
Krok 1: Włóż pakiet szablonów EleShoply z Templately
Najpierw załóż konto na Templately i zainstaluj wtyczkę Templately do WordPressa. Następnie wstaw dowolny z gotowych szablonów stron EleShoply do swojej witryny, klikając niebieski przycisk Szablony.

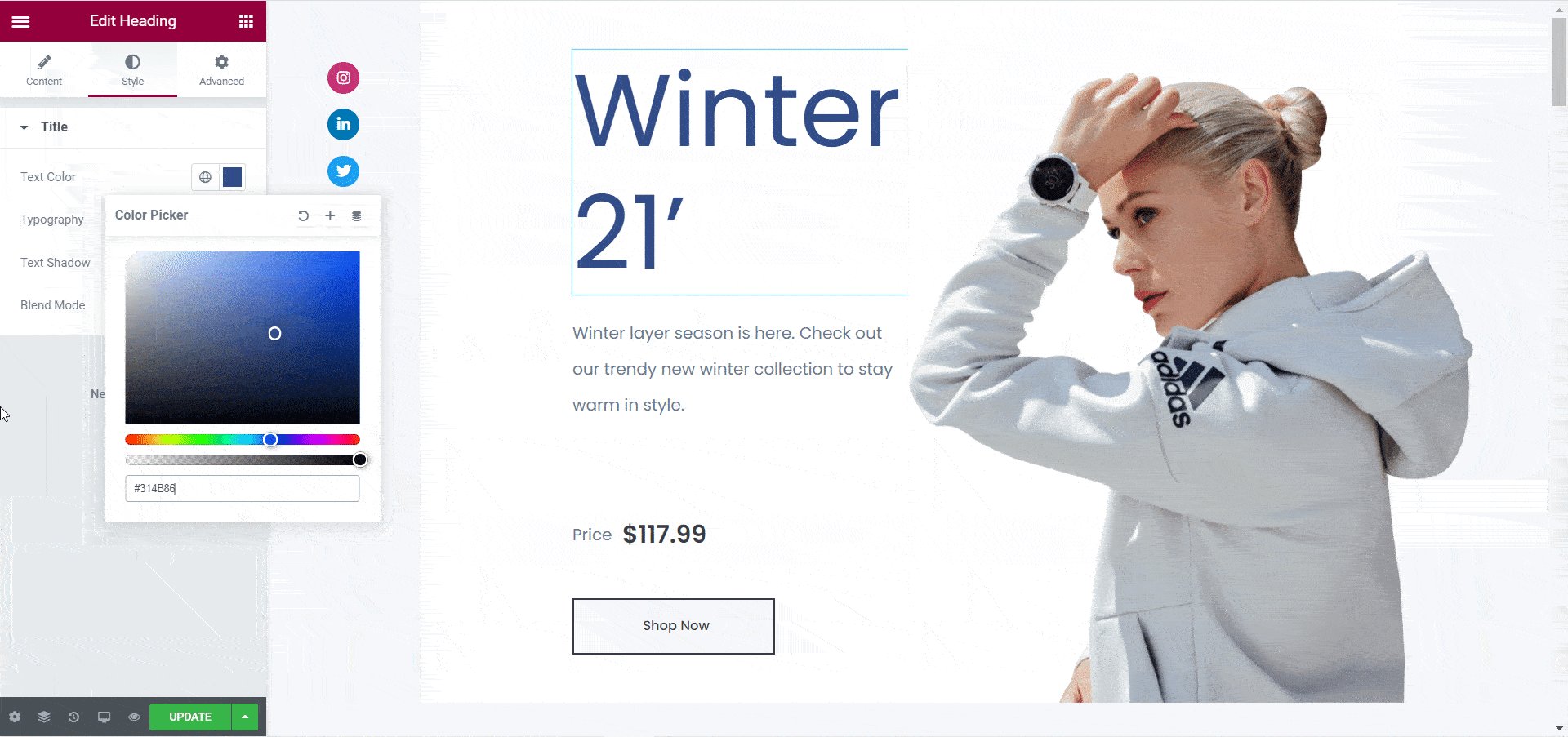
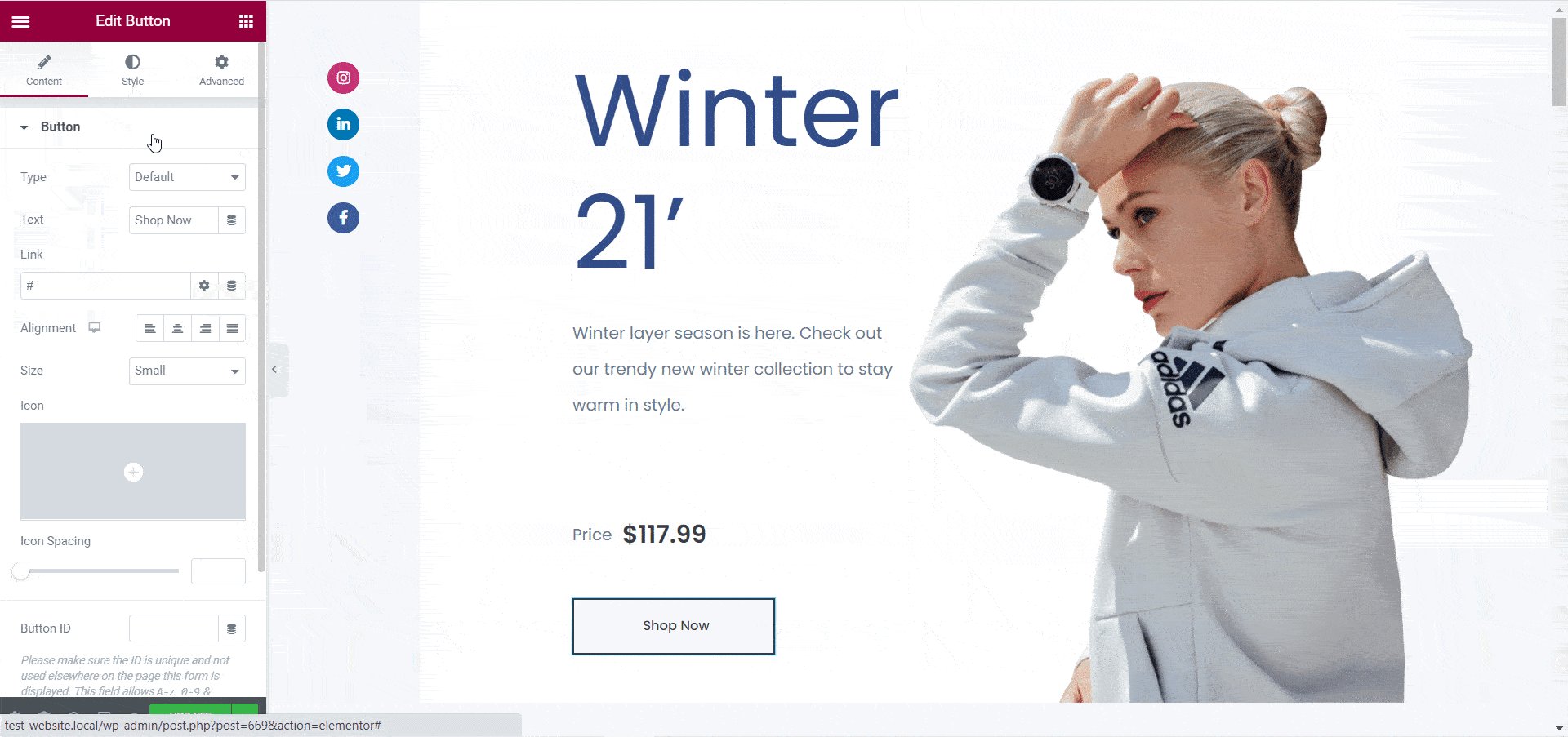
Krok 2: Dostosuj strony do swojego stylu
Teraz możesz dostosować swoje strony, aby dodać do nich swój osobisty styl. Zmień kolorystykę, czcionki, typografię i dodaj własną treść do gotowego szablonu.
Gdy skończysz, po prostu zapisz zmiany i opublikuj je, aby świat mógł je zobaczyć.

Tak po prostu, natychmiast zaprojektowałeś własną witrynę eCommerce z gotowymi szablonami Elementor WooCommerce od Templately.

Bonus: użyj hacków wzrostu, aby zwiększyć sprzedaż w swojej witrynie WooCommerce
Jeśli chcesz, możesz zwiększyć sprzedaż w swojej witrynie WooCommerce, korzystając z FOMO i marketingu społecznego. Najlepszym sposobem na to jest NotificationX , który pomaga zwiększyć sprzedaż w witrynie WooCommerce, zwiększając wiarygodność.
Dzięki NotificationX możesz tworzyć wspaniałe powiadomienia o powiadomieniach za każdym razem, gdy ktoś dokona zakupu, wyświetli Twoje produkty, napisze recenzję i nie tylko.

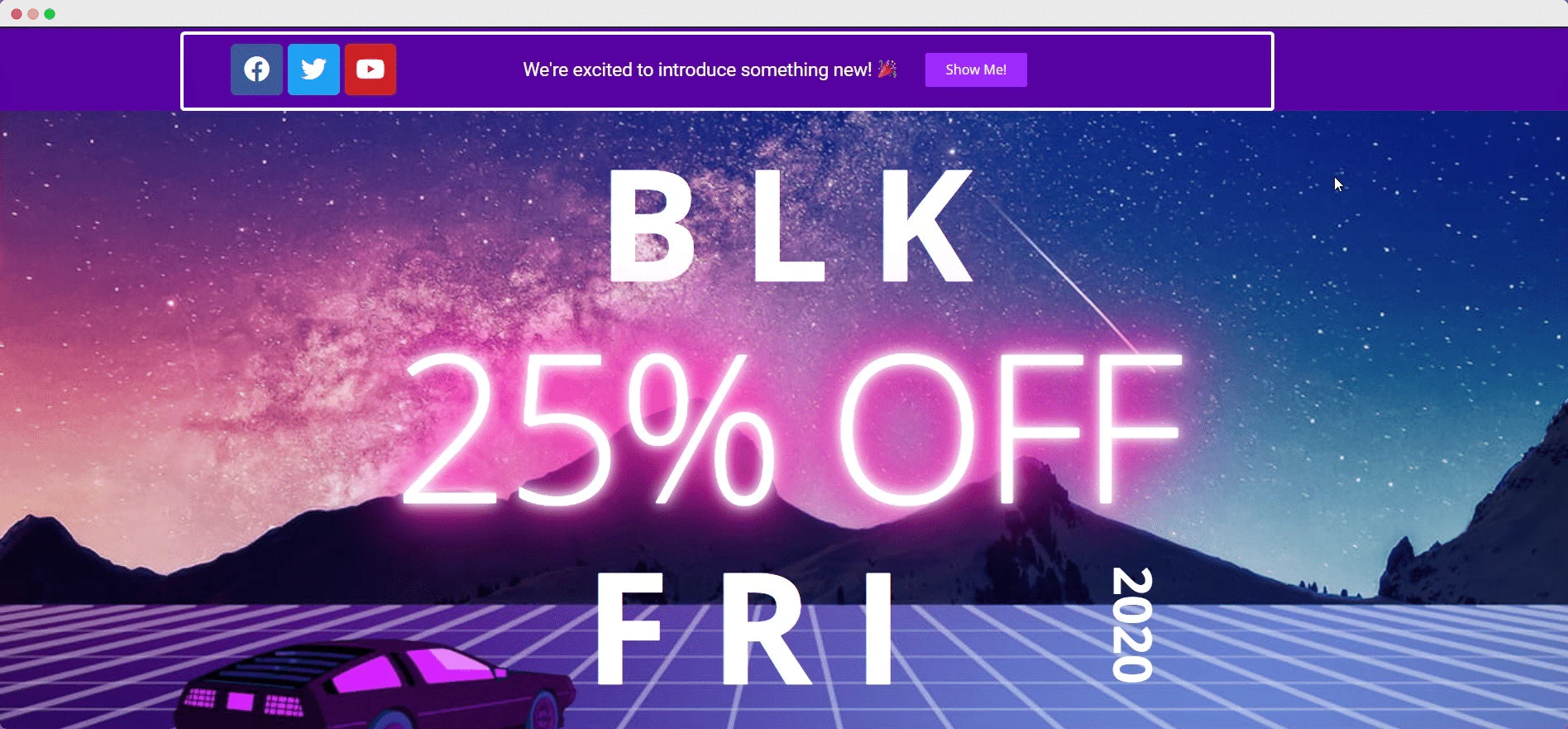
Co więcej, NotificationX zapewnia bezproblemową integrację z Elementorem i pozwala tworzyć oszałamiające paski powiadomień WordPress w Elementorze , aby pomóc Ci zwiększyć wskaźniki zaangażowania.

Jak widać, tworzenie witryny Elementor WooCommerce może być łatwiejsze i szybsze niż myślisz, zwłaszcza jeśli używasz Essential Addons do Elementor i Templately. Wystarczy kilka kroków, aby stworzyć oszałamiającą witrynę eCommerce bez żadnego kodowania.
To prowadzi nas do zakończenia naszego przewodnika Elementor WooCommerce. Mamy nadzieję, że ten post na blogu okaże się dla Ciebie przydatny i chętnie wysłuchamy Twojej opinii. Jeśli napotkasz jakiekolwiek trudności lub masz prośby o dodanie funkcji Essential Addons, skontaktuj się z nami.
