Włączanie obsługi SVG w WordPress
Opublikowany: 2023-01-25Jeśli jesteś użytkownikiem WordPressa, prawdopodobnie w pewnym momencie chciałeś dodać obraz SVG do swojej witryny. Niestety, ze względu na sposób, w jaki WordPress przechowuje obrazy, nie możesz po prostu przesłać pliku SVG, tak jak każdego innego typu obrazu. Istnieje jednak sposób na włączenie obsługi SVG w WordPressie bez wtyczki. Dodając kilka wierszy kodu do pliku functions.php, możesz włączyć obsługę SVG, a następnie przesyłać pliki w normalny sposób. W tym artykule pokażemy, jak włączyć obsługę SVG w WordPressie bez wtyczki. Podamy również kilka wskazówek, jak zoptymalizować obrazy SVG dla Internetu.
Wybranym formatem obrazu do dodawania grafiki wektorowej do witryny internetowej jest wybrany format grafiki wektorowej lub wybrany format obrazu do dodawania grafiki wektorowej do witryny internetowej. WordPress nie obsługuje przesyłania plików SVG po wyjęciu z pudełka. Włączenie wsparcia w witrynie WordPress wymaga zainstalowania wtyczki. Możliwe jest włączenie przesyłania SVG bez użycia wtyczki przy użyciu metod ręcznych. Jeśli prześlesz uszkodzony plik SVG , możesz zepsuć swoją witrynę. Kilka wtyczek bezpieczeństwa w WordPress może pomóc uniknąć tego typu problemów z bezpieczeństwem. Jak przesłać plik svg do WordPress?
Pierwszą metodą jest użycie wtyczki obsługi SVG w WordPress. Możesz przesyłać pliki SVG i przeprowadzać oczyszczanie za pomocą funkcji bezpiecznego wysyłania plików SVG . Jeśli nie zezwalasz na posty gościnne, najlepszą opcją jest wtyczka Safe SVG. Code Snippets to wtyczka do zarządzania kodem WordPress, która umożliwia wstawianie kodu PHP do witryny. Daj nam znać, jeśli masz jakiekolwiek wątpliwości na ten temat w sekcji komentarzy. Ten samouczek przeprowadzi Cię przez kolejne etapy przesyłania plików SVG do WordPress.
Istnieje kilka bezpłatnych wtyczek jQuery SVG, oprócz Raphael-Vector Graphics, panoramowania i powiększania z obsługą dotykową, jQuery inline, iSVG i animacji ścieżek SVG.
Dzięki obsłudze EASY SVG możesz importować pliki .VG do swojej biblioteki multimediów. Osoby, które nie wymagają dużej elastyczności w swoich typach plików SVG, mogą skorzystać z tej wtyczki.
Czy mogę dodawać tagi SVG bezpośrednio w HTML5 bez użycia jakichkolwiek wtyczek?
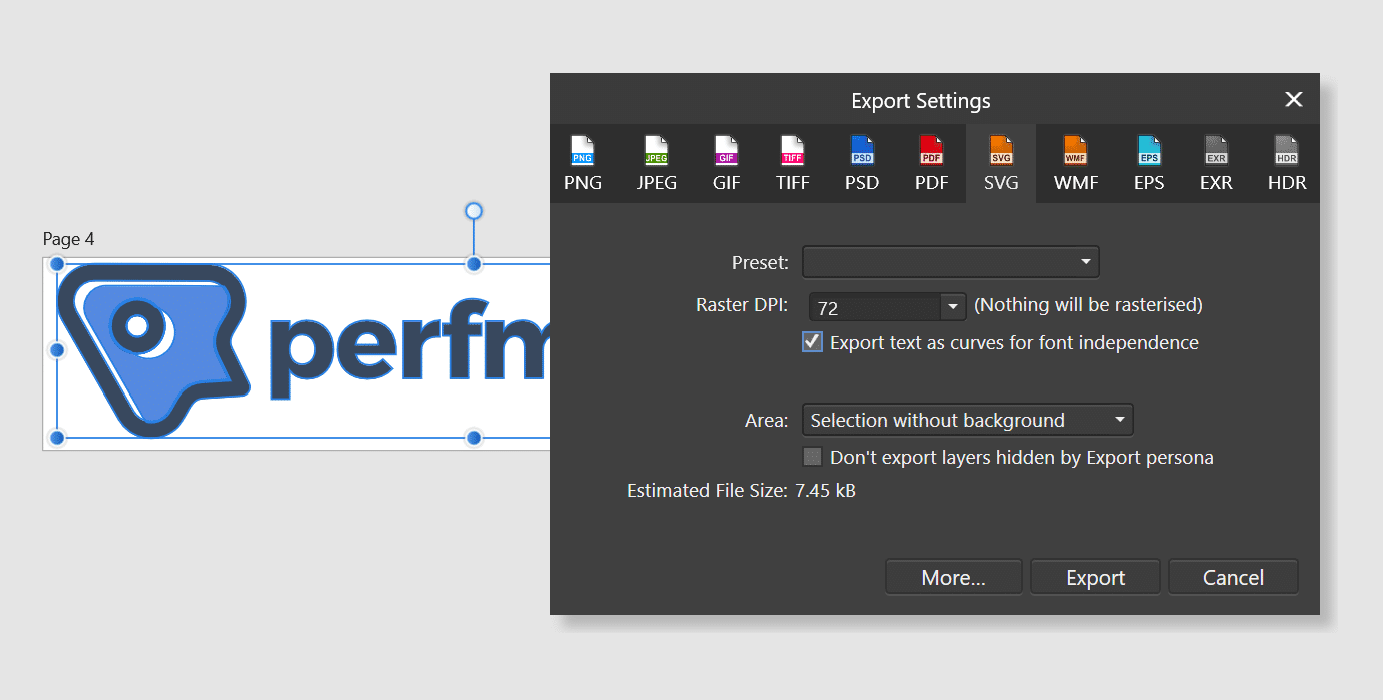
Znacznika svg> /svg> można użyć do zapisywania obrazów HTML bezpośrednio w dokumencie HTML. Można to osiągnąć, otwierając obraz SVG w kodzie VS lub preferowanym IDE i kopiując i wklejając kod do elementu body> dokumentu HTML. Jeśli wszystko pójdzie zgodnie z planem, strona powinna wyglądać dokładnie tak, jak na poniższym obrazku.
Jak włączyć pliki Svg w WordPress?

Aby włączyć pliki SVG w WordPressie, możesz zainstalować i aktywować wtyczkę SVG Support. Po aktywacji musisz przejść do Ustawienia> Media i włączyć opcję Zezwalaj na SVG. Umożliwi to przesyłanie plików SVG do Biblioteki multimediów i używanie ich w swoich postach i na stronach.
Platforma WordPress obsługuje różne formaty obrazów, w tym PNG, JPG i GIF. Ponieważ są to skalowalne pliki grafiki wektorowej, pliki z obrazami rastrowymi, takimi jak JPG i PNG, mogą wiele zyskać. Ze względu na dobrze znane obawy związane z bezpieczeństwem pliki SVG mają wiele wad, jeśli chodzi o zabezpieczanie stron internetowych. Ze względu na format wektorowy pliki można skalować do dowolnego rozmiaru lub wymiaru. Pliki JPG i PNG mają wyższy współczynnik kompresji niż pliki tego typu. Ponieważ nie używają pikseli, a zamiast tego używają wektorów, oszczędzają dużo danych. Nie jest możliwe renderowanie bardzo szczegółowych obrazów za pomocą plików sva.
Pomimo faktu, że pliki JPG i PNG powiększają się, będą miały niższą jakość obrazu niż te. W przypadku korzystania z obrazów JPG i PNG zawierających wiele szczegółów, takich jak posty na blogu, najlepszą opcją jest dalsze ich używanie. Vector Magic może przekształcić istniejącą pikselową wersję obrazu w wektor. Wiele bibliotek internetowych udostępnia bezpłatne ikony wektorowe, których można używać w witrynie WordPress. Po pobraniu pliku wektorowego będziesz mógł go wyświetlić w dowolnej przeglądarce internetowej, aby zobaczyć, jak wygląda. Aby dostosować rozmiar obrazu, tekst ALT, miejsce, w którym się łączy itd., użyj wtyczki SVG Support w Gutenberg, która dobrze współpracuje z wynikami bloku obrazu. Wtyczka nie wymaga żadnych dodatkowych ustawień i jest bardzo prosta w użyciu.

Jeśli nie chcesz go używać, możesz go pominąć. Możesz samodzielnie stworzyć rozwiązanie za pomocą wtyczki SVG Support. Teoretycznie warto włączyć WordPressa. Aby obsługiwać svg, otwórz plik functions.php motywu i skopiuj ten kod::. Aby zapewnić bezpieczeństwo plików, nigdy nie należy pozwalać na ich oczyszczanie; jednak te pliki mogą stanowić poważne zagrożenie dla bezpieczeństwa, jeśli nie zostaną odpowiednio oczyszczone. Zanim ręcznie włączysz obsługę SVG bez instalowania iThemes Security Pro, powinieneś najpierw sprawdzić, czy używasz wtyczki zabezpieczającej WordPress.
Oprócz artykułu Porady i wskazówki dotyczące SVG możesz dowiedzieć się więcej o tych technikach. Łatwo jest osadzić obraz za pomocą elementu img>, jeśli użyjesz atrybutu src. Tworząc obraz o współczynniku proporcji bez zachęty, będziesz potrzebować atrybutu wysokości lub szerokości. Jeśli jeszcze tego nie zrobiłeś, przejdź do strony HTML. Aby uzyskać więcej informacji, zobacz artykuł Porady i wskazówki dotyczące SVG.
Svg: używaj oszczędnie
Chociaż staje się coraz bardziej popularny, SVG nie jest obsługiwany przez każdą przeglądarkę. W rezultacie najlepiej używać go oszczędnie i tylko wtedy, gdy odpowiednia grafika dobrze wygląda we wszystkich przeglądarkach. Podczas korzystania z SVG należy ograniczyć rozmiar pliku do minimum i używać prostszych kształtów i kolorów, aby uniknąć problemów ze zgodnością.
Dlaczego ikona Svg nie jest wyświetlana?

Istnieje kilka potencjalnych powodów, dla których ikona SVG może nie wyświetlać się zgodnie z oczekiwaniami. Najpierw sprawdź, czy ścieżka do pliku jest poprawna i czy ikona znajduje się w tym samym katalogu, co inne pliki w projekcie. Jeśli ikona znajduje się w innym katalogu, należy odpowiednio zaktualizować ścieżkę do pliku. Dodatkowo upewnij się, że ikona jest zapisana jako plik typu SVG oraz że Twoja przeglądarka obsługuje ikony SVG. Jeśli ikona nadal się nie pojawia, spróbuj wyczyścić pamięć podręczną przeglądarki i ponownie załadować stronę.
Najczęstszym powodem, dla którego ikony są ukryte, jest problem z CORS związany z ikoną SVG Rey, która jest hostowana przez CDN, który ją hostuje. Jeśli używasz wtyczki buforującej z CDN, skontaktuj się z działem wsparcia swojego hostingu, aby uzyskać pomoc w usuwaniu plików .svg . Jeśli nie, obawiam się, że jedynym sposobem na ich pokazanie jest wyłączenie CDN. Niektóre pakiety hostingowe GoDaddy zawierają wbudowaną sieć CDN, ale wykluczenie wszystkich plików nie jest możliwe. Ikony bazgrołów mogą nie pojawiać się tak dobrze, jak inne ikony ze względu na różnice w kodzie między nimi. W takim przypadku musisz wyczyścić kod svg i zastąpić klasy i identyfikatory CSS unikalnymi nazwami (otwórz edytor).
Gdy tylko otworzysz plik SVG w edytorze tekstu, zauważysz nagłówek „Content-Type: text/svg”. W przypadku użycia tego nagłówka przeglądarka wykryje, że plik jest plikiem .VJ. Twój serwer prawie na pewno obsługuje plik SVG z niewłaściwym typem nagłówka, jeśli go nie widzisz. Możesz mieć problemy z używaniem SVG, jeśli próbujesz połączyć plik z obrazem tła CSS i plik wydaje się być połączony poprawnie, ale Twoja przeglądarka go nie wyświetla, co może być spowodowane tym, że serwer obsługujący plik z nieprawidłowe osadzanie. Aby włączyć podgląd SVG w Eksploratorze plików, przejdź do przełącznika ustawień i włącz opcję Widok/PanPreviewe. Gdy plik SVG jest otwarty w edytorze tekstu, poszukaj nagłówka „Content-Type: text/svg”.
Ikony SVG: świetny sposób na dobry wygląd witryny
Jeśli chcesz używać SVG jako ikon, nadal możesz przekonwertować je na ikony za pomocą usługi takiej jak IcoMoon. IcoMoon oferuje różnorodne pakiety ikon, których możesz użyć do stworzenia zestawu obrazów, które będą świetnie wyglądać na Twojej stronie.
