Popraw szybkość ładowania swojej witryny dzięki EWWW Image Optimizer
Opublikowany: 2022-04-06Kilka dni temu miałem nieprzyjemne doświadczenie. Chciałem przeczytać dobrze sprzedany artykuł na Twitterze, więc kliknąłem w link przekierowujący mnie na odpowiednią stronę.
A potem czekałem 3 sekundy. 4 sekundy. 5 sekund. Na ekranie: nic. Po 3 kompulsywnych wciśnięciach F5 w celu odświeżenia strony: nadal nic. Więc opuściłem stronę, trochę w złym humorze. Moment czytania: zniknął, zapomnij.

Istnieje kilka przyczyn powolnego ładowania strony internetowej. Często jest to spowodowane zbyt dużymi obrazami.
Wtyczka EWWW Image Optimizer jest tutaj, aby pomóc Ci zmniejszyć ich wagę .
Dzięki temu będziesz mógł poprawić szybkość ładowania stron swojej witryny WordPress i uniknąć uczucia frustracji odwiedzających (na przykład mnie), gdy próbują czytać twoją prozę.
Na końcu tego artykułu dowiesz się dokładnie, jak skonfigurować tę wtyczkę, aby od razu używała jej jak mistrza.
Przegląd
- Co to jest Optymalizator obrazu EWWW?
- Jak skonfigurować Optymalizator obrazu EWWW: samouczek
- Jak zoptymalizować obrazy zbiorczo za pomocą EWWW Image Optimizer?
- Ile kosztuje EWWW Image Optimizer?
- Jakie inne wtyczki są dostępne do optymalizacji obrazów?
- Nasza ostateczna opinia na temat EWWW Image Optimizer
Artykuł, pierwotnie napisany w październiku 2019 r., został ostatnio zaktualizowany w kwietniu 2022 r.
Co to jest Optymalizator obrazu EWWW?

EWWW Image Optimizer to wtyczka freemium, która kompresuje i optymalizuje wagę Twoich obrazów w celu poprawy szybkości ładowania stron Twojej witryny. Możesz zdecydować o ustawieniu kompresji, zbiorczo zoptymalizować obrazy i zmienić ich rozmiar. Z wtyczki można korzystać bez wiedzy technicznej i bez kodowania.
Zainstalowany na ponad 900 000 aktywnych instalacjach, EWWW Image Optimizer jest jedną z najpopularniejszych wtyczek w oficjalnym katalogu do optymalizacji obrazów , wraz ze Smush (ponad 1 mln aktywnych instalacji) i Imagify (ponad 600 000 aktywnych instalacji).
Ogólnie rzecz biorąc, jest bardzo popularny wśród użytkowników, którzy dają mu doskonałą ocenę 4,7/5 gwiazdek w momencie pisania.
Jakie są główne cechy bezpłatnej wersji EWWW Image Optimizer?
W darmowej wersji EWWW Image Optimizer umożliwia:
- Kompresuj i optymalizuj wagę swoich obrazów bez żadnych ograniczeń rozmiaru . Właściwie, żeby być precyzyjnym, limit jest ustalony na… 150 MB. Ale równie dobrze mogę powiedzieć, że to się nie wydarzy.
- Kompresuj swoje obrazy na własnym serwerze . Nie musisz się rejestrować ani żądać klucza API.
- Przetwarzaj wszystkie główne formaty obrazów : JPG, PNG, GIF, PDF i WebP.
- Zoptymalizuj jednocześnie wszystkie obrazy znajdujące się na Twojej stronie dzięki masowej optymalizacji.
- Zoptymalizuj pliki w Bibliotece multimediów , ale także te w innych folderach (np. obrazy motywów).
- Przechowuj swoje obrazy za darmo przez 30 dni .
Dlaczego warto korzystać z wtyczki do kompresji obrazu?
Zanim przejdziemy do konfigurowania wtyczki i odkrywania jej opcji, odpowiedzmy na główne pytanie: po co używać wtyczki do kompresji obrazów?
Istnieje kilka dobrych powodów:
- Obrazy mogą reprezentować do połowy wagi strony internetowej . Optymalizując ich wagę, zapewniasz szybsze ładowanie stron.
- Zapewniasz użytkownikom lepsze wrażenia z użytkowania . Witryna, która ładuje się zbyt wolno, jest frustrująca dla użytkownika, który prawdopodobnie pójdzie gdzie indziej, jeśli nie znajdzie szybko tego, czego szuka.
- Dbasz o swoje SEO . Szybkość ładowania jest kryterium branym pod uwagę przez algorytm Google przy pozycjonowaniu strony, nawet jeśli ma ono niewielką wagę w porównaniu z głównymi czynnikami, takimi jak linki zwrotne lub trafność treści.
- Witryna, która szybko się ładuje, ze zoptymalizowanymi obrazami, pomaga ograniczyć współczynnik odrzuceń .
Oczywiście istnieje oprogramowanie do edycji do kompresji obrazów. Myślę na przykład o Adobe Photoshop i jego funkcji „Save for the Web”. Lub nawet narzędzia online, takie jak TinyPNG, Jpeg.io lub Compressor.io.
Mają jednak trzy główne ograniczenia w porównaniu z wtyczką:
- Te narzędzia nie zawsze są bezpłatne i możesz nie czuć się komfortowo z ich działaniem.
- Stopień kompresji może nie być tak efektywny, jak w przypadku dedykowanej wtyczki WordPress .
- Korzystanie z oprogramowania innej firmy „zmusza” Cię do przechodzenia tam iz powrotem między jego interfejsem a witryną WordPress . Dzięki wtyczce masz wszystkie opcje bezpośrednio na pulpicie nawigacyjnym swojej witryny, co oszczędza dużo czasu.
Teraz po tej przystawce przejdźmy do dania głównego. Odkryjmy szczegółowo, jak skonfigurować Optymalizator obrazu EWWW.
Jak skonfigurować Optymalizator obrazu EWWW: samouczek
Jak zoptymalizować wagę swoich zdjęć?
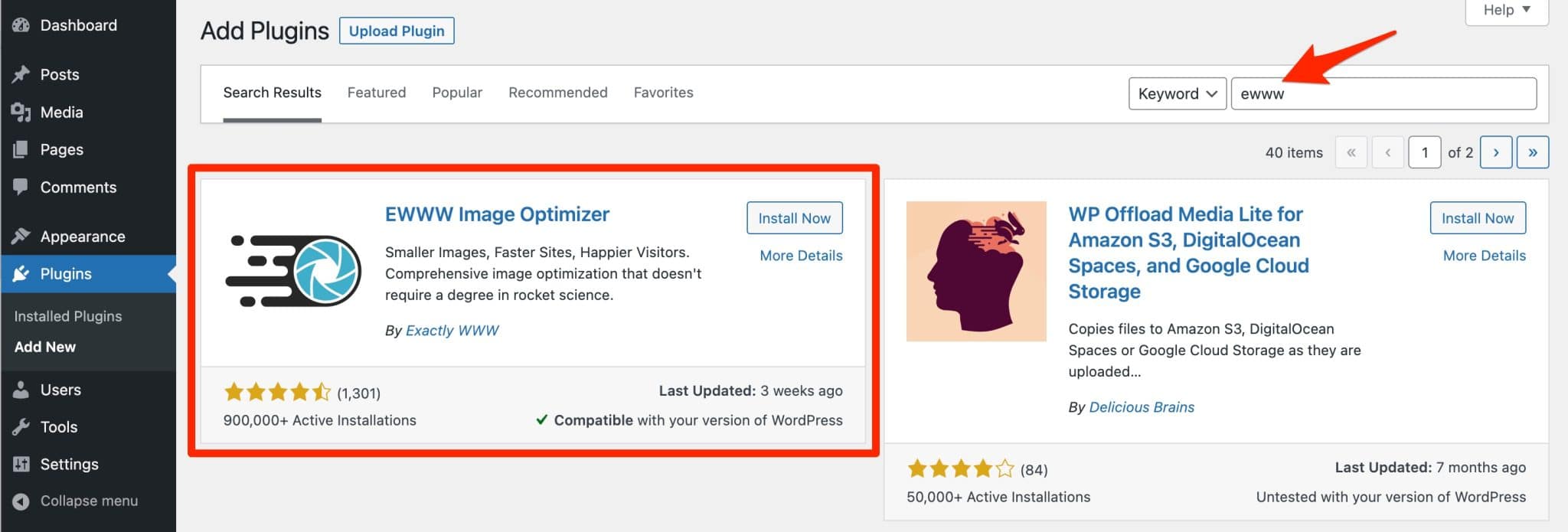
W interfejsie administracyjnym WordPress zacznij od zainstalowania i aktywacji EWWW Image Optimizer za pomocą wtyczek menu > Dodaj wtyczki :

Po wykonaniu tej operacji przejdź do menu konfiguracji wtyczki na pasku bocznym po lewej stronie, klikając Ustawienia > Optymalizator obrazu EWWW .
Jak zobaczysz, wystarczy wykonać tylko dwa kroki, aby wtyczka zaczęła działać.
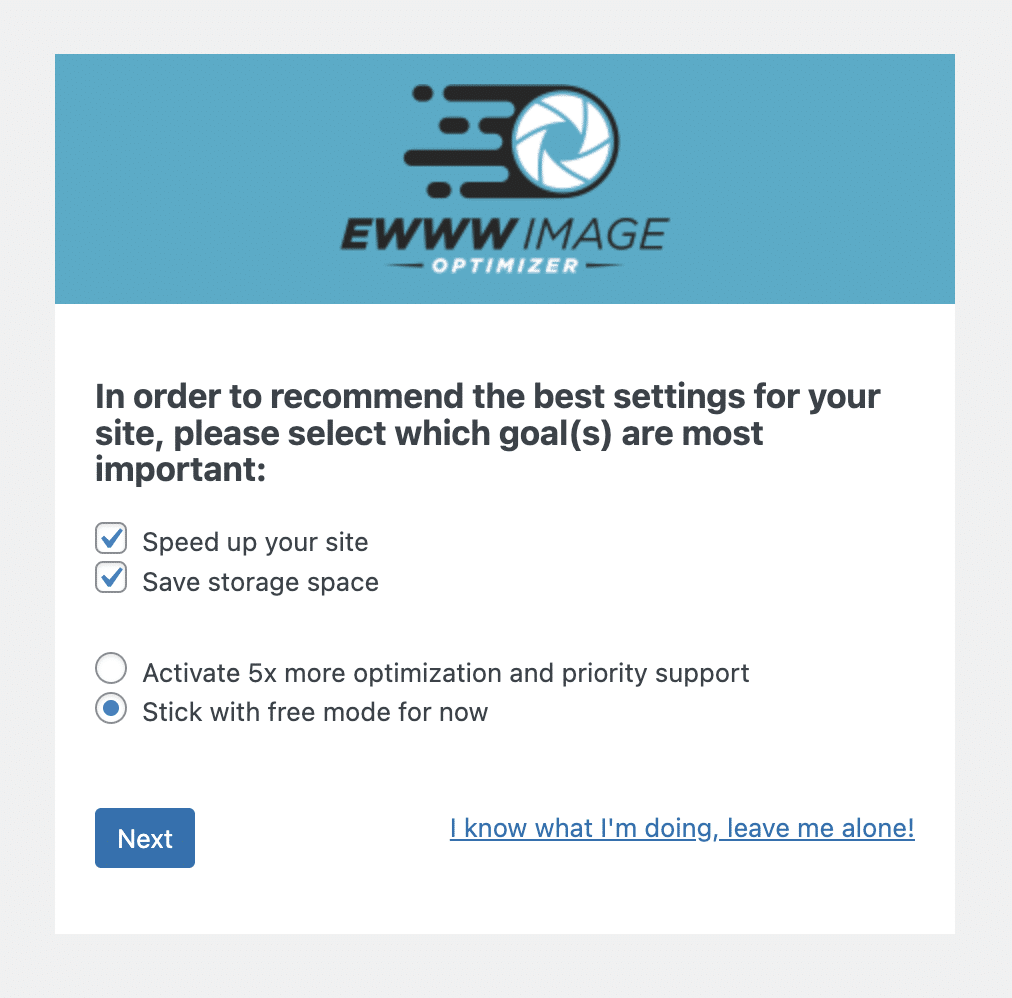
Krok 1: Wybierz swoje cele
Wtyczka najpierw prosi o wybranie celów:
- Zaznacz odpowiednie pola, jeśli chcesz przyspieszyć działanie witryny i/lub zaoszczędzić miejsce na dysku. Na potrzeby tego samouczka wybieram obie opcje.
- Zdecyduj, czy chcesz przełączyć się na pakiet Pro wtyczki, czy nie.
Po zakończeniu kliknij niebieski przycisk „Dalej”.

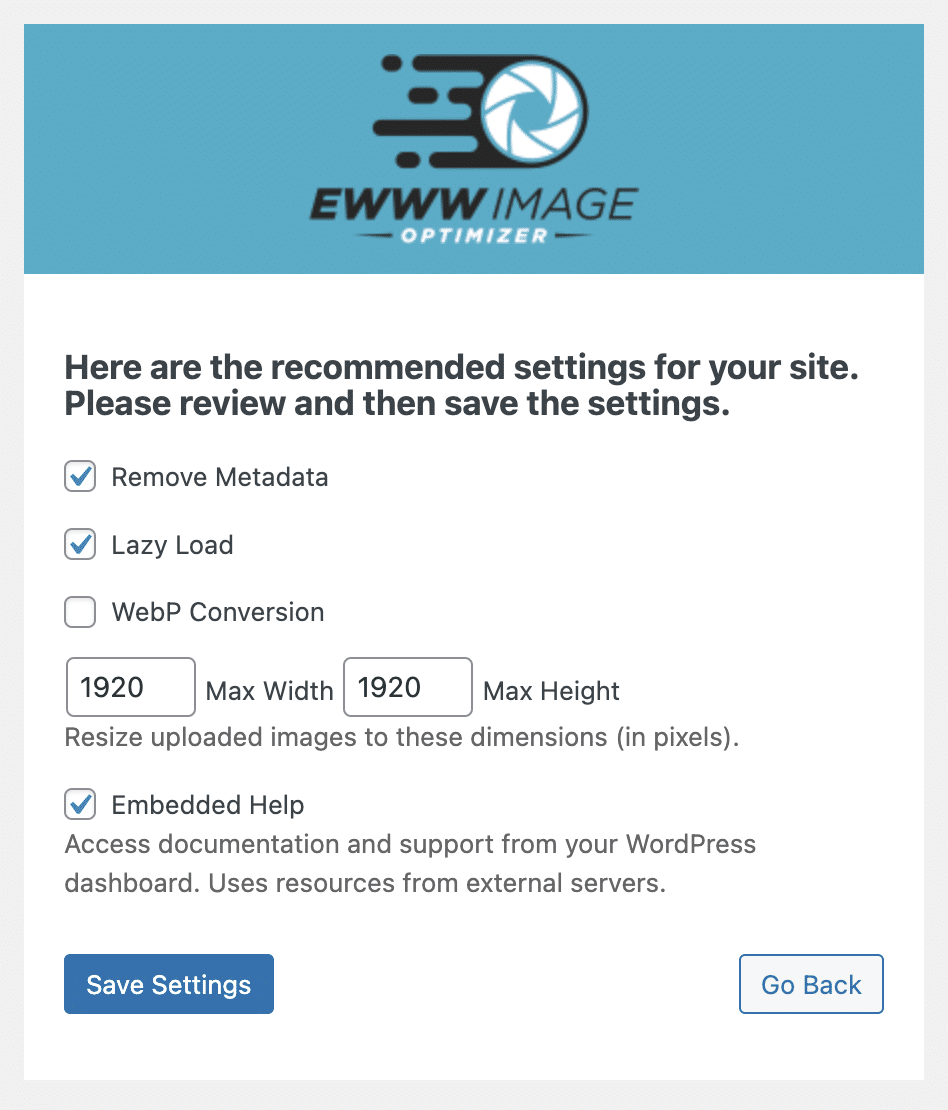
Krok 2: Potwierdź ustawienia
Na następnym ekranie wtyczka poprosi o zweryfikowanie ustawień zalecanych dla Twojej witryny.
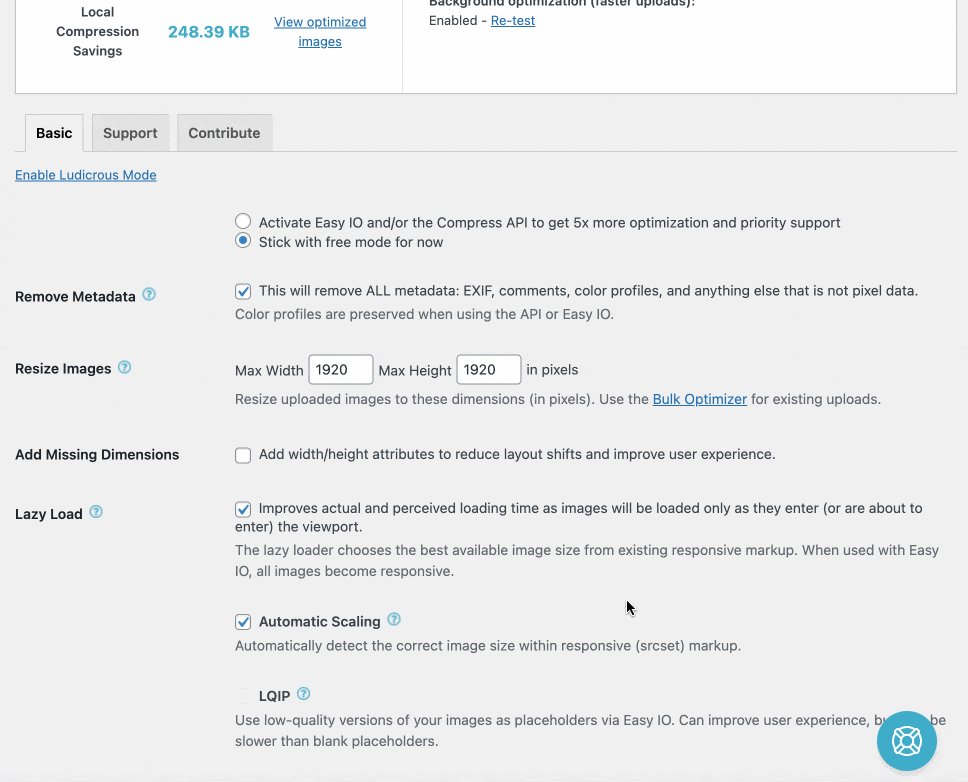
- Usuń metadane . Wtyczka określa, że to „usunie wszystkie metadane: EXIF, komentarze, profile kolorów i wszystko, co nie jest danymi pikseli” .
- Włącz lenistwo Załaduj swoje obrazy. Oznacza to, że załadują się dopiero, gdy pojawią się na ekranie odwiedzającego, podczas przewijania.
- Konwersja WebP . WebP to format obrazu matrycowego zaproponowany przez Google. Kompresuje obrazy nawet bardziej niż JPG lub PNG, bez utraty jakości. Dla twojej informacji, WordPress natywnie obsługuje ten format od wersji 5.8. Wtyczka ostrzega o jednym ważnym punkcie: konwersja do formatu WebP zwiększy Twoje potrzeby w zakresie przechowywania.
Zaleca korzystanie z Easy IO, sieci CDN ( Content Delivery Network ) oferowanej przez EWWW Image Optimizer tylko w wersji Pro. - Zmień rozmiar i szerokość już przesłanych obrazów.
- Uzyskaj dostęp do dokumentacji i wsparcia z pulpitu WordPress.
Na początek możesz użyć ustawień domyślnych. Będziesz mógł je później zmienić w dowolnym momencie. Kliknij „Zapisz ustawienia”, aby kontynuować:

I to wszystko, wszystko gotowe. EWWW Image Optimizer jest już skonfigurowany i gotowy do pracy!
Wtyczka mówi, że nowe przesyłane pliki zostaną zoptymalizowane automatycznie. Usiądź wygodnie i zrelaksuj się: wtyczka zrobi wszystko za Ciebie.
Co oferuje pulpit nawigacyjny EWWW Image Optimizer?
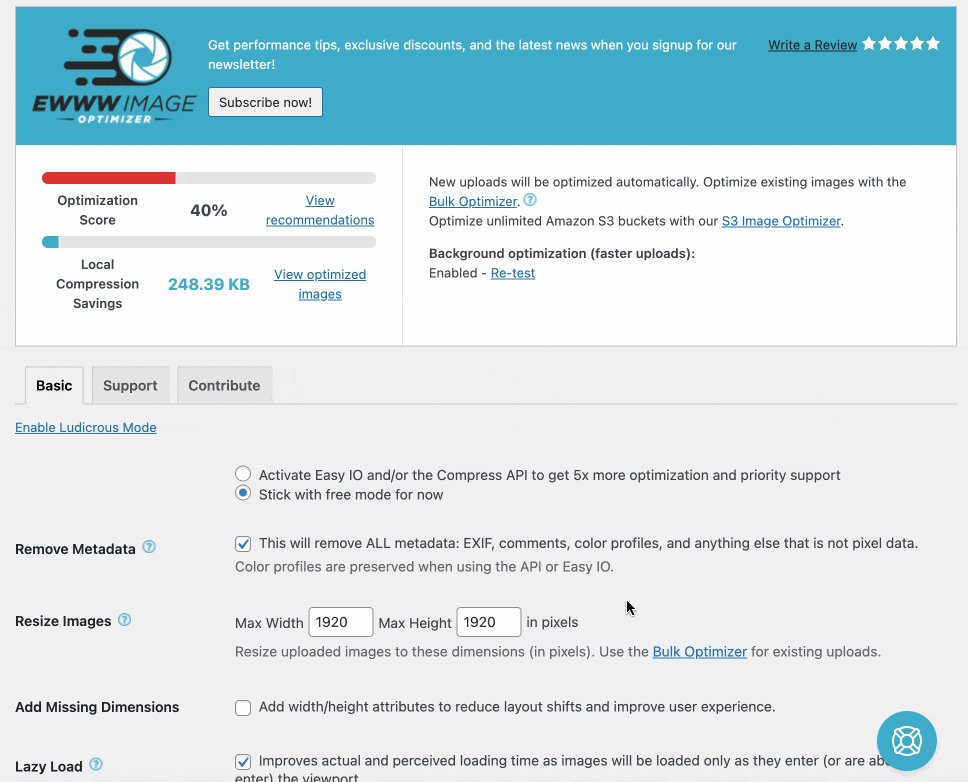
Po skonfigurowaniu wszystkich ustawień EWWW Image Optimizer przekierowuje Cię do swojego pulpitu nawigacyjnego, który można podzielić na dwie części.
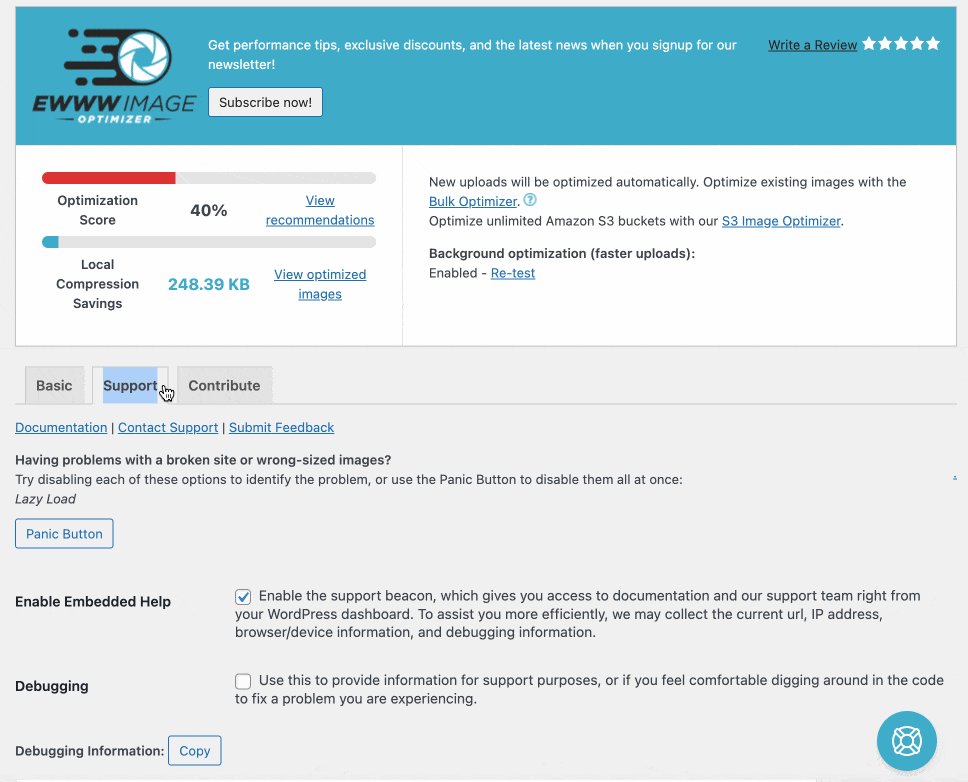
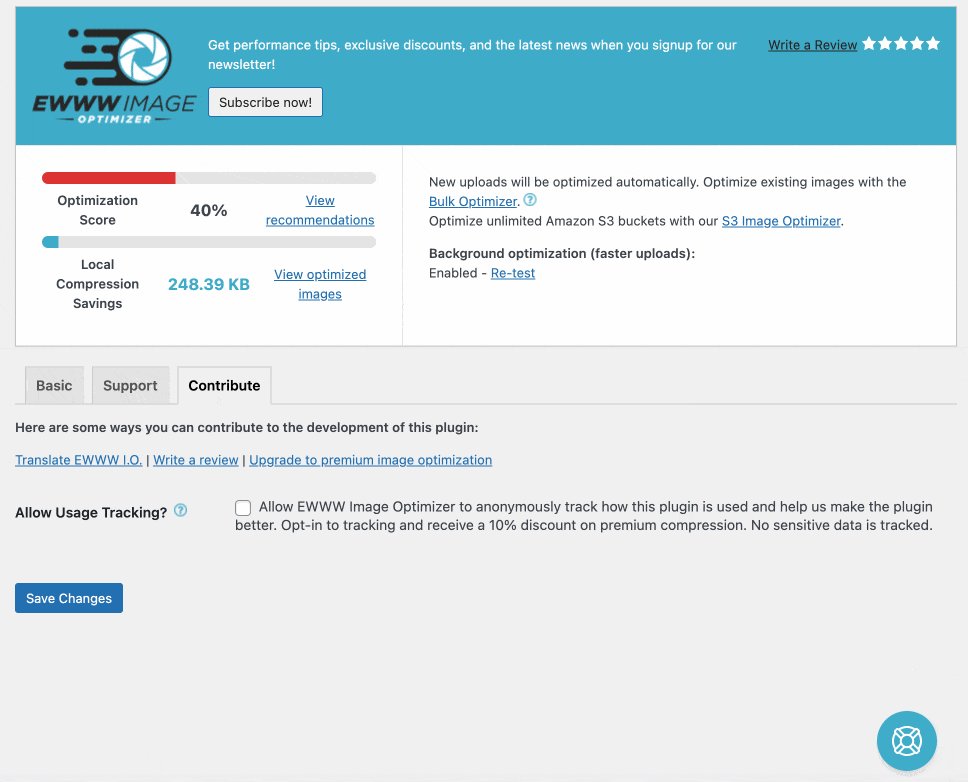
U góry strony wstawka pokazuje:
- Wynik optymalizacji Twoich obrazów (w moim przypadku 40%). Proponowane są również zalecenia mające na celu poprawę tego wyniku.
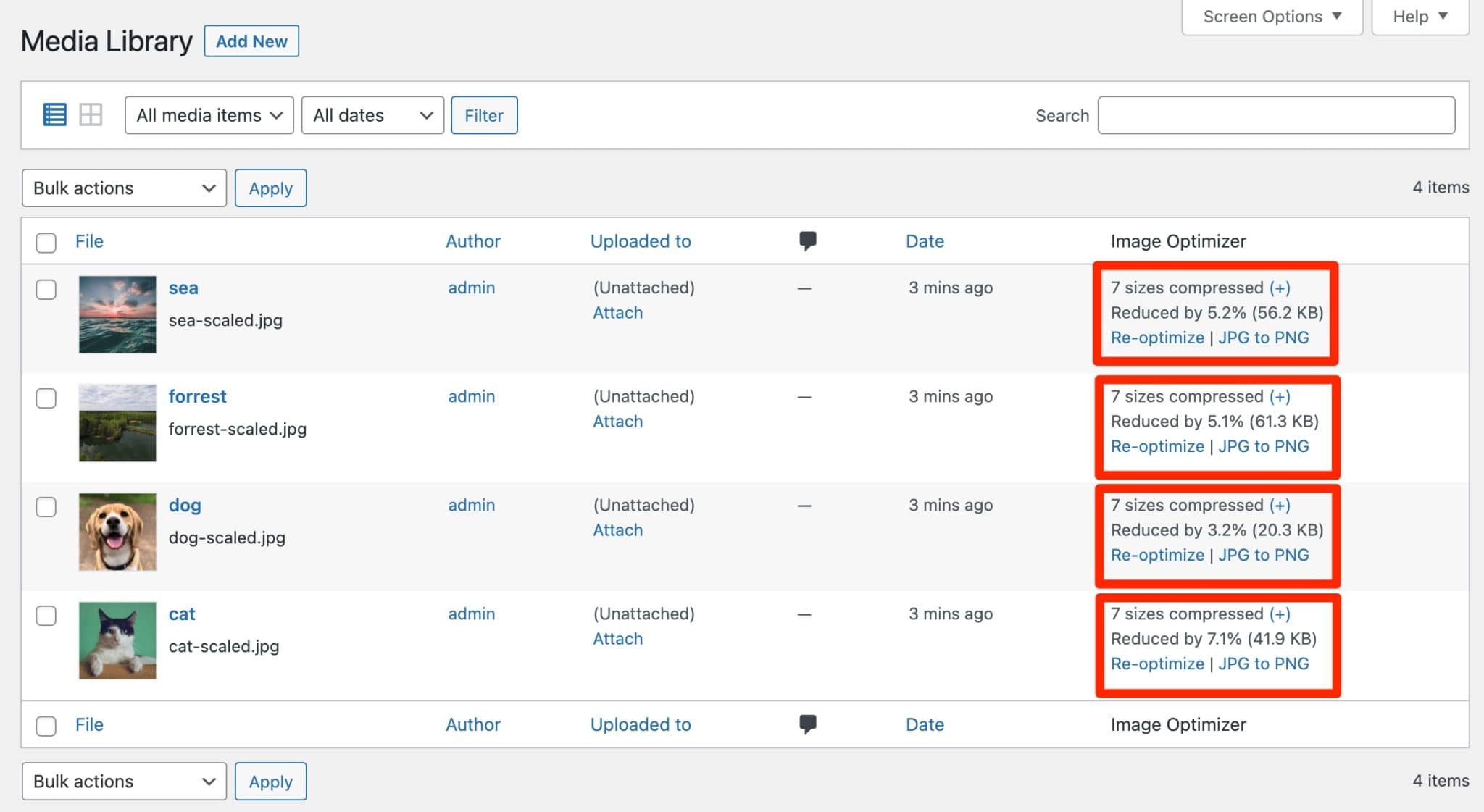
- Lokalne oszczędności na kompresji (248,39 KO). Jeśli przejdziesz do Biblioteki multimediów, zobaczysz przegląd optymalizacji dla każdego pliku. Na przykład obraz kota został zmniejszony o 7,7%, co oznacza utratę 56,8 KB.

Reszta strony oferuje 3 zakładki:

- Basic pozwala na dokonywanie dowolnych korekt dotyczących na przykład opóźnienia ładowania, zmiany rozmiaru obrazów lub konwersji WebP.
- Wsparcie oferuje opcje debugowania lub naprawy witryny. Znajdziesz na przykład link do dokumentacji i jeszcze jeden do bezpośredniego kontaktu z supportem, nawet w wersji darmowej (!).
- Contribute oferuje Ci możliwość przyczynienia się do ulepszenia wtyczki, na przykład poprzez umożliwienie śledzenia jej użycia lub tłumaczenie.

Czy to wszystko? Cóż, nie, Optymalizator obrazu EWWW oferuje również inną przydatną opcję. Odkryj to w następnej części.
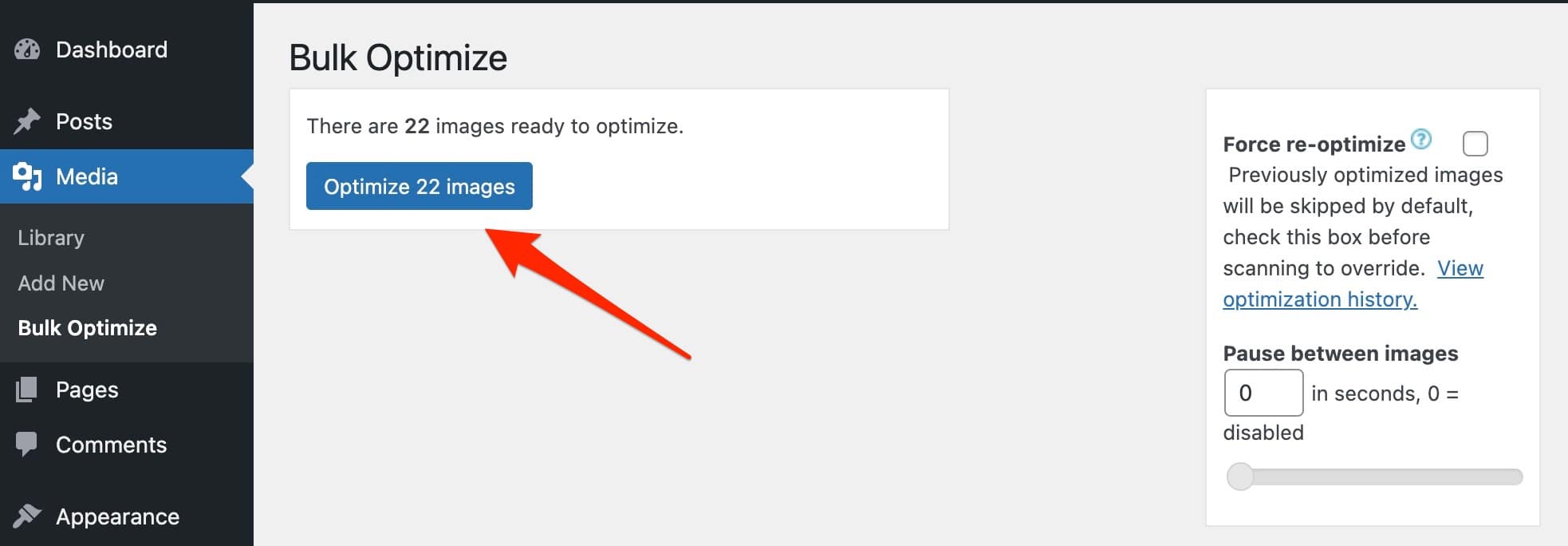
Jak zoptymalizować obrazy zbiorczo za pomocą EWWW Image Optimizer?
Optymalizacja zbiorcza polega na optymalizacji wagi obrazów za jednym razem, z tej samej strony.
Aby z niego skorzystać, wybierz Media > Optymalizacja zbiorcza . Kliknij przycisk „Analizuj niezoptymalizowane obrazy”, a wtyczka wykryje obrazy, które zasługują na przetworzenie.
FYI, EWWW Image Optimizer przeskanuje obrazy w twojej bibliotece mediów, ale także te w twoim motywie oraz „awatary BuddyPress, obrazy BuddyPress Activity Plus, slajdy Meta Slider, awatary WP Symposium Pro, załączniki GD bbPress, galerie Grand Media i dowolne inny folder określony przez użytkownika” .

Pozwól, aby wtyczka działała w tle i za kilka sekund gotowe.
Teraz wiesz, jak działa Optymalizator obrazu EWWW. Darmowa wersja wydaje się ograniczona? Wtyczka posiada ofertę premium, która jest opisana w następnej sekcji.
Ile kosztuje EWWW Image Optimizer?
EWWW Image Optimizer jest oparty na modelu freemium. Z jednej strony możesz cieszyć się darmową wtyczką, którą można aktywować z pulpitu WordPress.
Spełnia podstawową potrzebę (zmniejszenie wagi zdjęć) i wystarczy na początek.
Idąc dalej, Shane Bishop, amerykański twórca wtyczki, oferuje pakiet premium składający się z 3 wtyczek:
- Easy Image Optimizer: jest to CDN używany w bezpłatnej wtyczce do automatycznej kompresji obrazów.
Ponadto zmniejsza również pliki CSS i JavaScript, aby zmniejszyć wagę Twoich stron. - Compress API : dzięki temu optymalizacja Twoich zdjęć będzie jeszcze bardziej zaawansowana (większa redukcja ich wagi). Możesz także przechowywać swoje obrazy na serwerach EWWW przez 30 dni.
- SWIS Wydajność . Ta wtyczka to zestaw narzędzi, który oferuje buforowanie stron, optymalizację czcionek Google lub minifikację plików CSS i JavaScript.
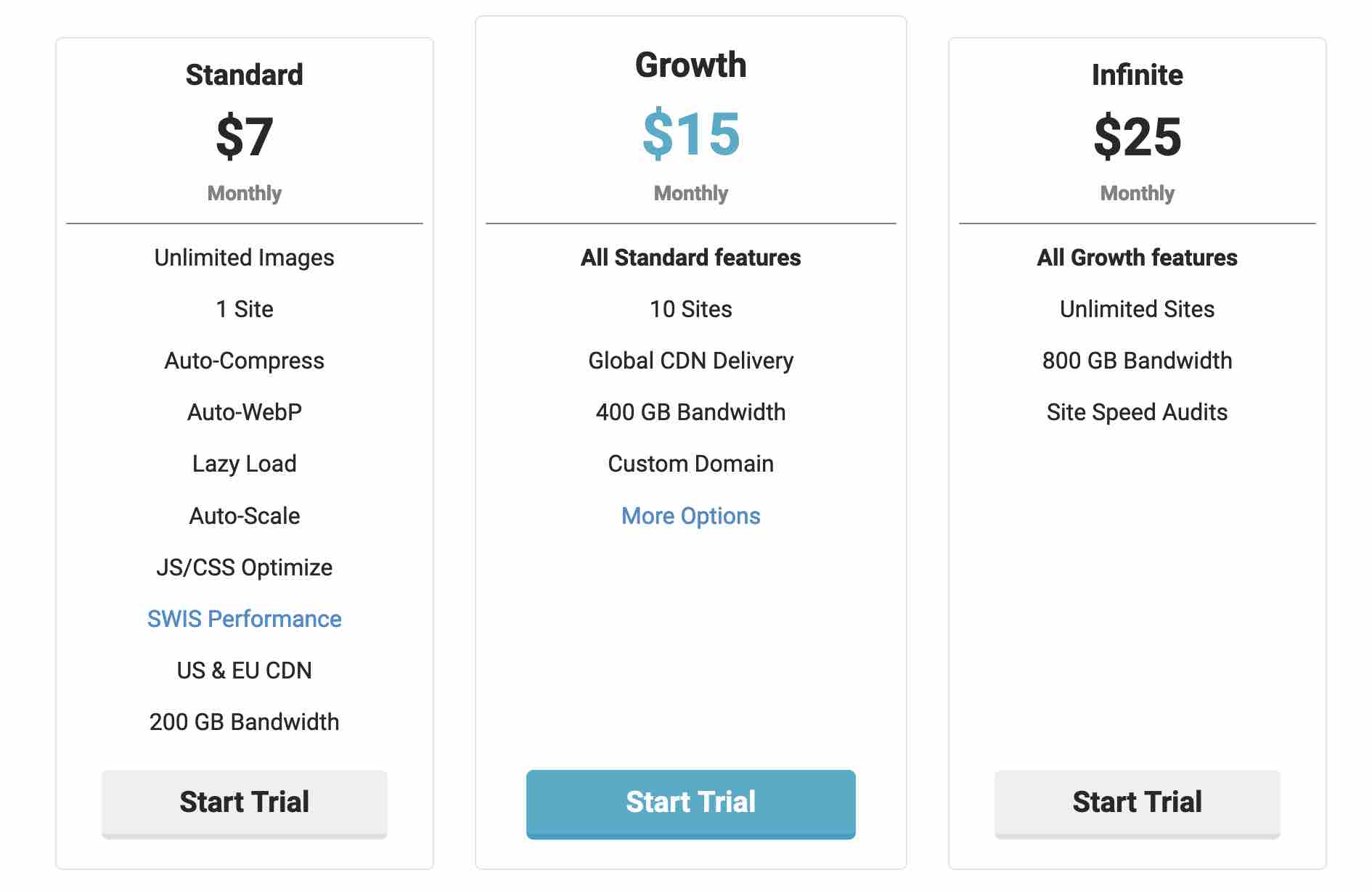
W sumie oferowane są 3 licencje, w cenach od 7 USD miesięcznie za użytkowanie w 1 witrynie do 25 USD miesięcznie za nieograniczone korzystanie .

Im droższa licencja, tym więcej opcji i przepustowości otrzymasz. Każda licencja oferuje bezpłatny 7-dniowy okres próbny, a otrzymasz dwa miesiące za darmo, jeśli zapłacisz z góry za rok.
Pamiętaj, że możesz również kupić każdą wtyczkę indywidualnie po następujących stawkach: od 5 USD miesięcznie za Easy Image Optimizer, 3 USD miesięcznie za 1500 kredytów na obrazy w przypadku Compress API i od 30 USD rocznie za SWIS Performance.
Jakie inne wtyczki są dostępne do optymalizacji obrazów?
Od początku tego artykułu wspomniałem o EWWW Image Optimizer. Tak wydajny, jak jest, nie jest jedynym na rynku.
Wspomniałem też o Imagify i Smush, ale istnieją inne alternatywy, takie jak:
- Krótkie piksele
- Optimole
- reSmush.it
- Optymalizator obrazu Robin
- Kompres WP
- TinyPNG (to narzędzie, o którym wspomniałem wcześniej, oferuje również tę wtyczkę)
Nie znam ich wszystkich szczegółowo, ale radzę kierować się poniższymi wskazówkami przy wyborze wtyczki do optymalizacji obrazów:
- Sprawdź maksymalny rozmiar plików do optymalizacji i nałożone ograniczenia.
- Spójrz na oferowane opcje , aby znaleźć wtyczkę, która naprawdę spełnia Twoje potrzeby. Na przykład często mile widziana jest opcja optymalizacji masy.
- Zwróć uwagę na interfejs : w miarę możliwości powinien być łatwy w użyciu.
- Sprawdź typy plików obsługiwanych do kompresji obrazów. Należy uwzględnić przynajmniej następujące klasyczne formaty: JPEG, PNG, GIF, PDF, WebP, a nawet SVG.
- Dowiedz się, jakie formaty kompresji są używane przez daną wtyczkę. Najpopularniejsze formaty wtyczek są stratne i bezstratne. W przypadku kompresji stratnej obraz traci nieco na jakości, ale zmniejszenie rozmiaru obrazu jest większe niż w przypadku kompresji bezstratnej.
Teraz, bez żadnych przejść, sporządźmy ocenę po tym teście wtyczki EWWW Image Optimizer.
Nasza ostateczna opinia na temat EWWW Image Optimizer
Zalety wtyczki
- Wtyczka jest bardzo łatwa w konfiguracji i obsłudze. Po kilku podstawowych ustawieniach wszystko dzieje się automatycznie.
- Brak ograniczenia rozmiaru (lub prawie) dla obrazów do optymalizacji.
- Bezpłatna pomoc e-mail dla wszystkich użytkowników.
- Opcja optymalizacji masowej dla Twoich obrazów, bardzo praktyczna, aby uniknąć przechodzenia jeden po drugim… i zaoszczędzić dużo czasu.
- Możliwość aktywacji opóźnionego ładowania obrazów nawet w wersji darmowej.

Wady wtyczki
- EWWW zużywa dużo pamięci , ponieważ działa na własnym serwerze. Jeśli masz dużo obrazów do optymalizacji i słabo działającą ofertę hostingową, może się utknąć.
- Interfejs nie jest najatrakcyjniejszy na rynku , zwłaszcza jeśli porównać go np. z tym, co oferuje Imagify.
- Brak przejrzystości w ofertach premium . EWWW Image Optimizer przede wszystkim promuje swoje licencje pakietowe (w tym 3 wtyczki), ale możesz również uzyskać każdą licencję osobno. Poza tym musisz otworzyć oczy.

Czy chcesz poprawić szybkość ładowania stron swojej witryny? Sprawdź #WordPress #plugin EWWW Image Optimizer, który kompresuje wagę twoich zdjęć… i wiele więcej.
Dla kogo przeznaczony jest EWWW Image Optimizer?
EWWW Image Optimizer jest odpowiedni dla każdego, kto po prostu chce zoptymalizować wagę swoich obrazów.
Łatwość obsługi sprawia, że jest to naturalny wybór dla osób, które nie znają WordPressa .
Nadaje się również dla osób, które chcą go przetestować bez ryzyka finansowego. Jego darmowa wersja jest już interesująca, aby kontynuować optymalizacje.
Pobierz Optymalizator obrazu EWWW:
Osobiście uważam, że wtyczka jest wydajna i praktyczna, ale nie jest najskuteczniejsza w zmniejszaniu wagi twoich zdjęć (przynajmniej w darmowej wersji).
Imagify, zaprezentowany na blogu WPMarmite, osiągnął na przykład przyrost kompresji do 85% (w porównaniu do maksymalnie mniej niż 30% z EWWW Image Optimizer w tym teście).
Z drugiej strony jego bezpłatny limit jest ograniczony do 20 MB miesięcznie, co jest prawdziwą wadą w porównaniu z EWWW Image Optimizer.
Wreszcie, jeśli chcesz zoptymalizować czas ładowania swojej witryny WordPress, wybierz wtyczkę premium WP Rocket (link partnerski). Ta bardzo łatwa w użyciu wtyczka pamięci podręcznej – działa dosłownie po jej aktywacji – pozwala również zoptymalizować pliki, bazę danych, a nawet multimedia.
Co sądzisz o Optymalizatorze obrazu EWWW? Czy jest już aktywny w Twojej witrynie? Podziel się z nami swoją opinią, zostawiając komentarz.