Ponad 50 przykładów animacji HTML5, takich jak animacja Flash
Opublikowany: 2022-06-06W tym artykule wybraliśmy niesamowite przykłady animacji HTML5 na płótnie zamiast animacji flash z linkiem demo. HTML5 jest interesującym tematem, o którym większość programistów dowiaduje się więcej, a także zleca programistom wykonanie projektów w HTML5. HTML5 może tworzyć gry online lub odtwarzać wideo bez wymaganej pamięci flash. Strony internetowe opracowane w HTML5 nie będą już wymagać obsługi Adobe Flash w Twojej przeglądarce, pod warunkiem, że Twoja przeglądarka obsługuje HTML5.
HTML5 to nowa rozwijająca się technologia web 2.0, która zbudowała wiele przydatnych elementów zamiast poprzedniego HTML. Element canvas jest częścią HTML5 i umożliwia dynamiczne, skryptowalne renderowanie kształtów 2D i obrazów bitmapowych. Jest to model proceduralny niskiego poziomu, który aktualizuje mapę bitową i nie ma wbudowanego wykresu sceny i gry.
HTML5 rozwija się szybciej, niż ktokolwiek może sobie wyobrazić. Potężne i profesjonalne rozwiązania są opracowywane w nowej technologii HTML5 i CSS3… nawet w świecie gier! Dzisiaj stworzysz swoją pierwszą grę, używając tagu canvas Box2D i HTML5.
Poniższe przykłady animacji HTML5 na płótnie zostały zaimplementowane przy użyciu technologii HTML5, CSS3 i JavaScript, takich jak canvas i JavaScript, jQuery. Działa dobrze w większości nowoczesnych przeglądarek, takich jak Firefox, Chrome lub Opera, ogólnie zapewnia najlepsze wrażenia.
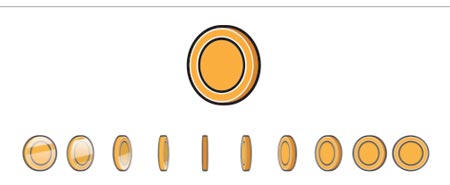
Animacja sprite'ów z HTML5 Canvas
Animacje sprite można rysować w HTML5 i JavaScript sterowanym przez płótno. Animacje są przydatne w grze i tworzeniu interaktywnej aplikacji. W jednym obrazie można umieścić kilka klatek animacji, a za pomocą HTML5 Canvas i JavaScript możemy narysować jeden obraz na raz.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Animowane logo HTML5
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Animowany zegar HTML5 Canvas
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Zaawansowana ścieżka animacji HTML5
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Płaska konstrukcja park rozrywki svg HTML5
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
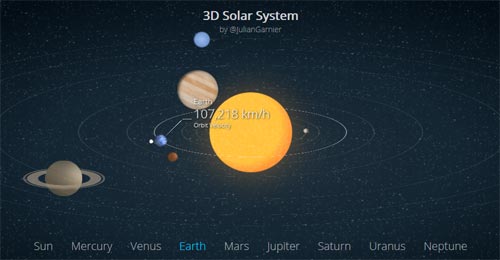
CSS HTML5 Animowany Układ Słoneczny 3D
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
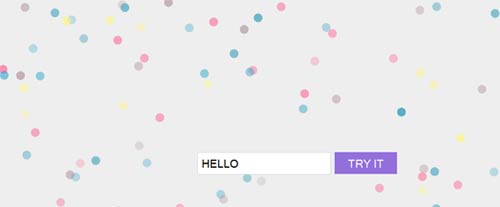
Animacja okręgów i tekstu
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
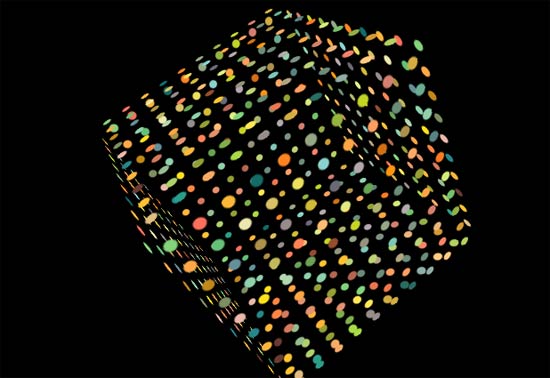
Światła dyskotekowe na latającej kostce
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Czysty pięciokątny torus CSS (animowany)
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Spadanie z króliczej nory
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
CSS3 Animacja w stylu Gangham
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Animowany robot Sovoga
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Animacja cząstek CSS
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Animowane logo HTML5
Animuj logo za pomocą HTML
 próbny
próbny
FlashCanvas
FlashCanvas to biblioteka JavaScript, która dodaje obsługę HTML5 Canvas do Internet Explorera. Renderuje kształty i obrazy za pomocą Flash Drawing API, aw wielu przypadkach działa szybciej niż inne podobne biblioteki, które używają VML lub Silverlight.
 próbny
próbny
Flokowanie 3D
Interaktywna symulacja zachowania stada ptaków. Na podstawie artykułu Craiga Reynoldsa z 1986 roku. Zmień zachowanie stada, dostosowując różne parametry.
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
Hipnoza
Nieskończona i hipnotyczna animacja włączona
 hosting demonstracyjny
hosting demonstracyjny
Eksperyment z liliami wodnymi
Lily pad to eksperyment, który bada składanie papieru inspirowane formą lilii unoszącej się na powierzchni wody.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Animacja HTML5: chmury nad tłem
Wyświetlaj animację chmur za pomocą HTML5
 próbny
próbny
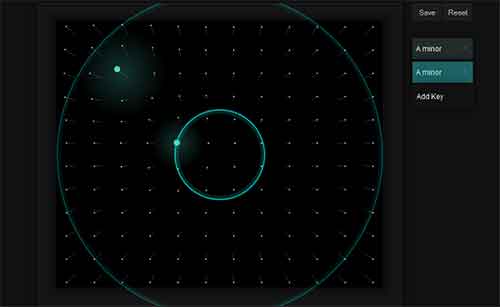
Radar – eksperyment audiowizualny
Radar wykorzystuje Audiolet do generowania dźwięku, a wizualizacje są renderowane w HTML5
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
Otwór
Zbyt dużo zabawy z tymi animacjami CSS, aby przestać.
 hosting demonstracyjny
hosting demonstracyjny
Eksperyment HTML5
Koncepcja była pierwotnie badaniem wydajności, ile cząsteczek przeglądarka może obliczyć i wyświetlić z przyzwoitą liczbą klatek na sekundę. Wkrótce dodaliśmy muzykę i dodaliśmy element społecznościowy (wyświetlamy tweety z twittera zawierające słowa love + html5). Eksperyment okazał się ogromnym sukcesem i otrzymał kilka miłych pochwał od eksperymentów Google Chrome i hackernews.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
perłowy chłopiec
Pearl Boy powstał, aby pokazać możliwości Goo Engine i HTML5/WebGL. Wykorzystując wydajność WebGL i akcelerację sprzętową grafiki, w połączeniu z naszym silnikiem gier javascript, możemy wyświetlać bogatą zawartość 3D w przeglądarce. Będzie działać na wielu platformach na dowolnym urządzeniu obsługującym WebGL i nie ma potrzeby stosowania wtyczek takich jak Flash lub Silverlight. Technologia: Goo Engine, HTML5, WebGL, javascript

 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
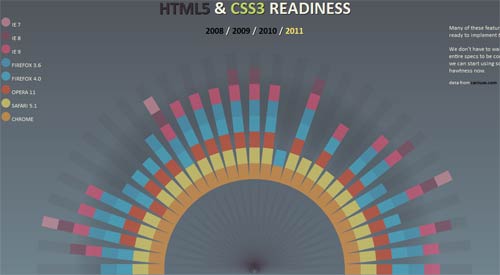
Gotowość HTML5 i CSS3
 próbny
próbny
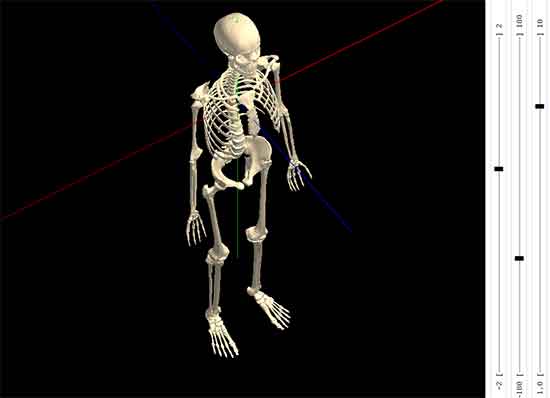
KineMan Interaktywny szkielet przegubowy 3D
KineMan to aplikacja internetowa, która pozwala interaktywnie iw 3D demonstrować i obserwować realistyczne ruchy szkieletu człowieka. Możesz oglądać szkielet z dowolnej perspektywy, a także wybierać i przesuwać stawy w realistycznych zakresach ruchu.
Technologia: WebGL, JavaScript, HTML5, CSS, GLSL
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
Zaprojektuj origami z HTML5
 próbny
próbny
Tunelowa animacja HTML5
 próbny
próbny
FlowerPower HTML5
 próbny
próbny
Buforowanie płótna HTML5
Grafika wektorowa w Canvas może wymagać dużej mocy obliczeniowej, zwłaszcza w przypadku złożonych projektów. Nakładaj kształty wraz z efektami, takimi jak obrysy i wypełnienia gradientowe, a wszystko może stać się bardzo powolne.
 próbny
próbny
Płynny HTML5
 próbny
próbny
Wideo HTML5
 próbny
próbny
Magnetyczne HTML5
 próbny
próbny
Rysowanie w HTML5
 hosting demonstracyjny
hosting demonstracyjny
Animacja baldachimuHTML5
 hosting demonstracyjny
hosting demonstracyjny
Animacja HTML5 reakcji łańcuchowej
 hosting demonstracyjny
hosting demonstracyjny
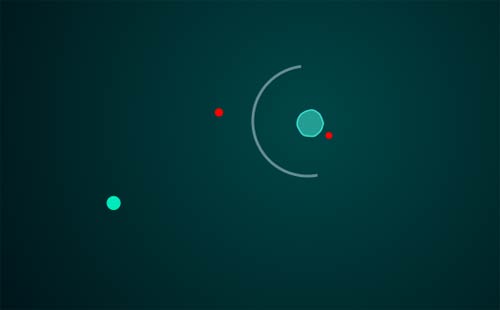
Rdzeń HTML5
 hosting demonstracyjny
hosting demonstracyjny
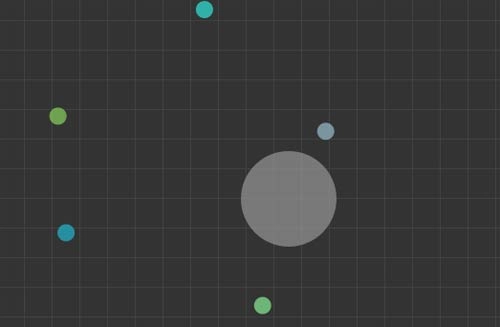
Cewka HTML5
Coil to przykładowa gra html5. Zamknij niebieskie kule, zanim wybuchną. Zdobądź dodatkowe punkty, zamykając wiele kul jednocześnie.
 hosting demonstracyjny
hosting demonstracyjny
Kalejdoskop HTML5
 hosting demonstracyjny
hosting demonstracyjny
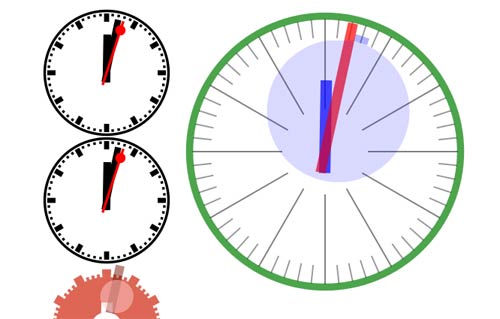
Animacja HTML5 zegara analogowego
CoolClock wymaga obsługi płótna, dlatego działa najlepiej w Firefox, Safari lub Chrome. Może działać w IE za pomocą ExplorerCanvas, jednak w IE odświeża się powoli, nie renderuje się tak ładnie, a dekoracja z drugiej ręki jest wyłączona z powodu usterki renderowania. CoolClock nie używa Flasha.
 hosting demonstracyjny
hosting demonstracyjny
Krajobraz 3D w animacji HTML5
 hosting demonstracyjny
hosting demonstracyjny
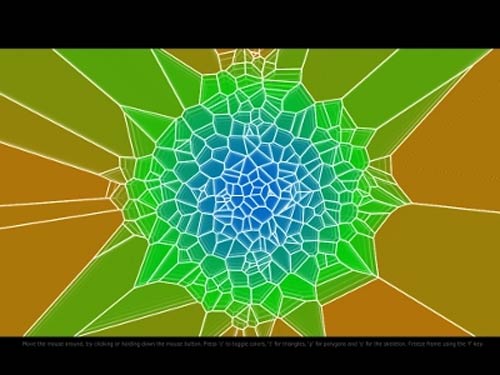
Woronoj HTML5
Ten projekt wykorzystuje HTML5 i JS do stworzenia „diagramu Voronoi” stale poruszających się punktów.
 hosting demonstracyjny
hosting demonstracyjny
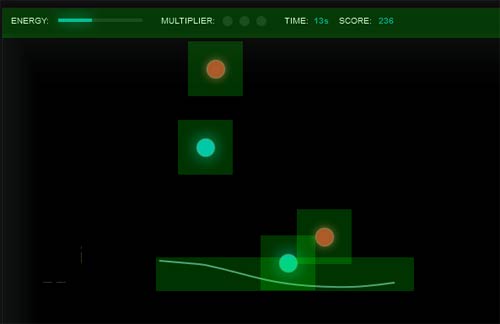
Szkicowanie gry HTML5
 hosting demonstracyjny
hosting demonstracyjny
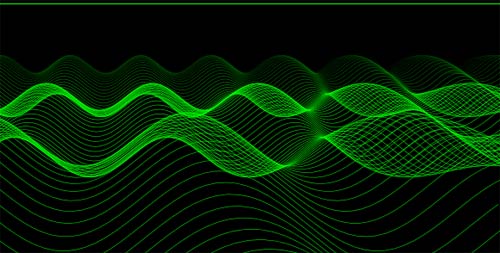
Wzorce ruchu przy użyciu HTML5
 hosting demonstracyjny
hosting demonstracyjny
Linia ruchu przy użyciu HTML5
 hosting demonstracyjny
hosting demonstracyjny
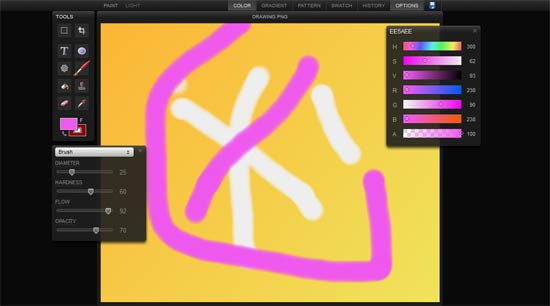
Szkicownik
Sketchpad to kolejny świetny HTML5 do malowania i rysowania.
 hosting demonstracyjny
hosting demonstracyjny
kalejdoskop
Kalejdoskop to cylinder z lustrami zawierającymi luźne, kolorowe przedmioty, takie jak koraliki lub kamyki i kawałki szkła.
 hosting demonstracyjny
hosting demonstracyjny
Starfield
 hosting demonstracyjny
hosting demonstracyjny
Wiele linii – Eric Ishii Eckhardt
 hosting demonstracyjny
hosting demonstracyjny
Animacja 3d suwaka
HTML5 Canvas to idealne rozwiązanie, gdy trzeba obliczyć animację klatka po klatce, na przykład przy użyciu modelu fizyki Newtona (Box2Dweb.js)
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
Może Ci się spodobać ten przykład – samouczek Canvas
Projekt HTML5 zasobów referencyjnych:
- html5rocks
- 9 elementów
- eksperymenty z chromem
