Eksportowanie gradientów jako SVG: domyślny format SVG a SVG 1 1
Opublikowany: 2023-01-03Podczas eksportowania pliku SVG z programu Adobe Illustrator można wykonać kilka czynności, aby mieć pewność, że plik będzie miał najlepszą jakość do zamierzonego celu. Jedną ważną rzeczą do rozważenia jest sposób obsługi gradientów. Istnieją dwa sposoby eksportowania gradientów jako plików SVG: przy użyciu domyślnego formatu SVG lub przy użyciu formatu SVG 1.1. Domyślny format SVG zachowa wszystkie kolory w gradiencie, ale może spowodować większy rozmiar pliku. Format SVG 1.1 zmniejszy liczbę kolorów w gradiencie, ale może skutkować mniejszym rozmiarem pliku. To, jaki format wybierzesz, będzie zależeć od Twoich konkretnych potrzeb. Jeśli chcesz zachować wszystkie kolory w swoim gradiencie, powinieneś użyć domyślnego formatu SVG. Jeśli chcesz zmniejszyć rozmiar pliku, powinieneś użyć formatu SVG 1.1.
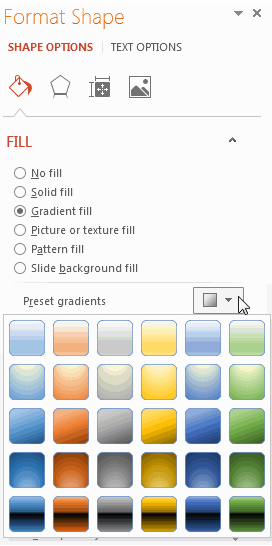
To tak proste, jak przeciąganie i upuszczanie plików SVG z programu Illustrator. W menu Plik kliknij „Zapisz jako”, a następnie „ Typ SVG (patrz obrazek poniżej), a następnie typ, do którego chcesz wyeksportować plik. Ustawienia zapisywania pokazane poniżej są najbardziej spójne pod względem niezawodności eksportu.
Czy mogę eksportować SVG z gradientem?

W przypadku obrazów gradientowych użycie formatu SVG nie jest dobrym formatem do eksportu. Jeśli chcesz użyć innego formatu, zrób to w innym formacie pliku, takim jak jpg lub png. Importowanie pliku SVG z programu Illustrator nie jest zalecane, chyba że istnieje inna metoda. Format pliku SVG w rzeczywistości nie wykonuje żadnej pracy.
Gradienty SVG: liniowe, promieniowe i siatkowe
Zastosowanie SVG pozwala na generowanie dwóch rodzajów gradientów: gradient liniowy i gradient radialny. Po zdefiniowaniu właściwości gradientu właściwości te są następnie używane do wskazania, czy element zostanie wypełniony gradientem, do którego się odwołuje, oraz w jaki sposób zostanie obrysowany. Edycja wektorowa obsługuje również siatkę gradientu. Jest to rodzaj gradientu, w którym kolory nie są po prostu definiowane przez pojedynczy punkt, ale raczej rozłożone na obszarze. Ten typ gradientu jest idealny do tła gradientowego, ale jego utworzenie może być nieco bardziej czasochłonne, więc wynik jest znacznie bardziej realistyczny. Będziemy musieli odwołać się do gradientu przed dodaniem go do pliku SVG. W tym celu używamy właściwości „fill” lub „stroke”. W tym przypadku używamy słowa „uderzenie”. Adres URL (#Gradient) służy do ustawiania stanu „wypełnienia”. Powinieneś być przygotowany na udostępnienie go znajomym. Gradienty w SVG, podobnie jak gradienty w CSS, są zarówno proste w użyciu, jak i świetnie wyglądają w tle i innych elementach graficznych.
Jak dodać kolor gradientu w Svg?

Aby gradient działał, musi być określony przez atrybuty wypełnienia lub obrysu obiektu. Używasz tej samej metody, co w CSS, aby odwoływać się do elementów za pomocą adresu URL. W tym przypadku adres URL jest jedynie odniesieniem do gradientu utworzonego przeze mnie za pomocą kreacji ID Gradient . Po ustawieniu wypełnienia na adres URL (#Gradient) będziesz mógł go dołączyć.
Jeśli chcesz użyć elementu w atrybucie fill, użyj go w CSS niezależnie od tego, jak wygląda. Jeśli korzystasz z zajęć zamiast NHT, nie zauważysz różnic w zapisach. Ustaw nazwaną zmienną dla każdego przystanku gradientu i dostosuj gradient według własnego uznania w css. Przetestowałem go w Chrome, Firefox i Internet Explorer 11. Oto przykład, jak możesz go edytować. Odpowiedź można znaleźć w https://jsbin.com/gabuvisuhe/edit?html, CSS. 11 grudnia 2018 roku o godzinie 13:53 napisałem post.

Hardikkumarharshen otrzymał złotą odznakę 18,4 tys. Odznaki różnych typów można znaleźć tutaj. 71 srebrnych odznak i 99 brązowych odznak. Oto jak użyć linearGradient na określonym elemencie. Mar odpowiedział na pytanie w dniu 13 kwietnia 2017 r. o godzinie 11:22 czasu wschodniego.
Czy możemy dodać kolor gradientu w CSS?
Możesz z łatwością generować obrazy gradientu CSS, które pokazują przejścia między dwoma lub więcej określonymi kolorami. Gradienty w CSS można podzielić na trzy typy: Gradienty liniowe (od dołu do góry, od lewej do prawej i ciała migdałowatego do środka), Gradienty radialne (od środka do dołu) i Gradienty odwrotne (od środka do dołu). do dna).
Czy Svg obsługuje siatkę gradientową?
Jest niekompatybilny z SVG ze względu na brak obsługi siatki. Byłoby korzystne, gdybyś mógł spróbować zastosować Efekt. Musi zostać osiągnięty konkretny cel. Moim zdaniem jest pikselowany.
Gradienty siatki to potężne narzędzie, które radzi sobie ze złożonymi przypadkami użycia gradientu, a jednocześnie jest użytecznym narzędziem do tworzenia treści. Coons Patch składa się z czterech krzywych Beziera, które są zdefiniowane w każdym rogu kolorem. Niektóre artefakty wizualne mogą powstać w wyniku słabej płynności w niektórych przypadkach, jak pokazano na poniższym rysunku. W siatkach uchwyty Beziera można przesuwać, aby zmienić profil kolorów siatki. Jeśli bok jest liniowy, przesuwanie uchwytów nie zmieni kształtu łatki, ale zmieni prędkość parametrów krzywej. W niektórych przypadkach w przypadku gradientu siatki Coons Patch w poprzek granic łat mogą czasem wystąpić płynne przejścia. Rysunek przedstawia użycie łaty Coonsa z profilem kolorów krzywej Beziera. Nieciągłość w profilu kolorów występuje, gdy uchwyty łatek są ograniczone tylko do jednej trzeciej odległości między górnym i dolnym zakresem profilu kolorów. Płynne przejścia można tworzyć za pomocą interpolacji monotonicznej splajnu sześciennego używanej w programach Adobe Illustrator i Corel Draw.
Siatka gradientu: nowy sposób tworzenia grafiki wektorowej
Gradient Mesh Gradient Mesh to nowa funkcja SVG, która umożliwia tworzenie grafiki wektorowej, która jest realistyczna pod względem cieniowania i cieniowania. Jest w stanie generować grafikę, która wydaje się pochodzić z narzędzi do edycji obrazu, ale wszystkie jego przejścia mają charakter wektorowy. Gradient Mesh może być używany do tworzenia trudnych lub niemożliwych do stworzenia dzieł sztuki, co stanowi przewagę nad innymi technikami. Może być również używany do tworzenia tekstur, które są trudne lub niemożliwe do stworzenia za pomocą pędzla. Gradient Mesh może być również używany do tworzenia wysokiej jakości grafiki, która jest trudna lub niemożliwa do osiągnięcia za pomocą tradycyjnego oprogramowania do edycji zdjęć. Na przykład możesz go użyć do stworzenia tekstur, które utworzone za pomocą edytora zdjęć byłyby trudne lub niemożliwe. Gradient Mesh to doskonałe narzędzie do tworzenia grafiki wektorowej w grafice 2D, jeśli jesteś grafikiem 2D i szukasz nowego sposobu na zrobienie tego.
