Jak zanikać obrazy po najechaniu myszką w WordPress?
Opublikowany: 2023-04-07Efekt zanikania obrazów po najechaniu kursorem myszy to popularny efekt wizualny stosowany w projektowaniu stron internetowych w celu zwiększenia komfortu użytkowania. Dodając prostą animację, obraz płynnie pojawia się lub znika, gdy użytkownik najedzie na niego myszką. Efekt ten nie tylko sprawia, że Twoja witryna wygląda nowocześniej i bardziej interesująco, ale także zachęca użytkowników do interakcji z treścią, potencjalnie zatrzymując ich na Twojej stronie przez dłuższy czas.
W tym poście pokażemy, jak zaimplementować efekt blaknięcia obrazu po najechaniu kursorem na obrazy w WordPress.
Czytaj dalej, aby dowiedzieć się więcej!
Dlaczego WordPress zanika obrazy po najechaniu myszką?
Animacje mogą pomóc zwrócić uwagę na ważne elementy w Twojej witrynie, takie jak logo witryny lub wezwanie do działania, dzięki czemu witryna będzie bardziej atrakcyjna.
Istnieją różne sposoby wykorzystania animacji CSS w WordPress, ale dodanie efektu najechania kursorem do zdjęć może być szczególnie skuteczne. Kiedy użytkownicy najeżdżają kursorem na Twoje obrazy, mogą pojawiać się lub znikać za pomocą animacji zanikania.

Aby zwiększyć zaangażowanie użytkowników i stworzyć doświadczenie opowiadania historii w swojej witrynie, rozważ włączenie zanikającej animacji. Gdy odwiedzający przewijają stronę w dół, obrazy mogą pojawiać się i znikać, wzbogacając narrację.
Zanikanie obrazu w efekcie najechania kursorem myszy jest subtelne i nie zakłóci zdolności czytania odwiedzającego ani jakiejkolwiek optymalizacji obrazu, którą już wdrożyłeś.
Aby dowiedzieć się, jak zaimplementować ten efekt zanikania w WordPressie, czytaj dalej.
Dodawanie obrazów Fade po najechaniu kursorem myszy do każdego obrazu WordPress
Korzystanie z WPCode to najprostszy sposób na zastosowanie efektu zanikania do wszystkich obrazów. Bez konieczności zmiany plików motywu, dzięki tej bezpłatnej wtyczce możesz bez wysiłku dodawać niestandardowy kod do WordPress.
Nawet nowicjusze mogą zmienić kod swojej witryny za pomocą WPCode bez ryzyka popełnienia błędów i literówek, które mogą prowadzić do wielu typowych problemów WordPress.
Bezpłatna wtyczka WPCode musi być najpierw zainstalowana i aktywowana.
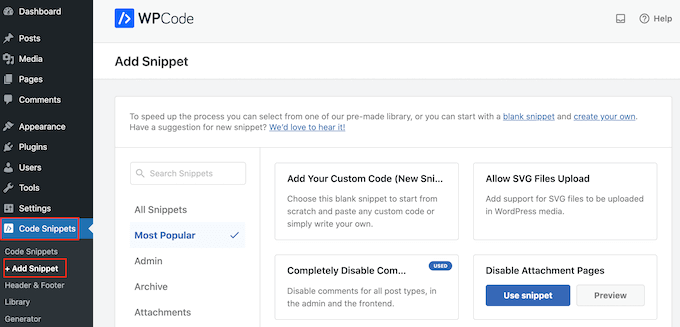
Przejdź do fragmentów kodu > Dodaj fragment kodu po aktywacji.

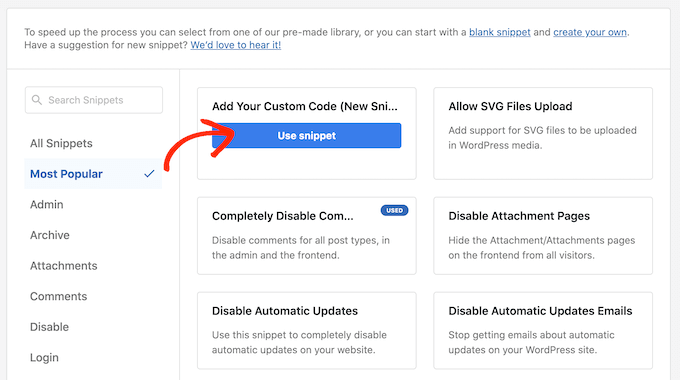
Aby rozpocząć, po prostu najedź kursorem na „Dodaj własny kod”.
Gdy to zrobi, wybierz „Użyj fragmentu”.

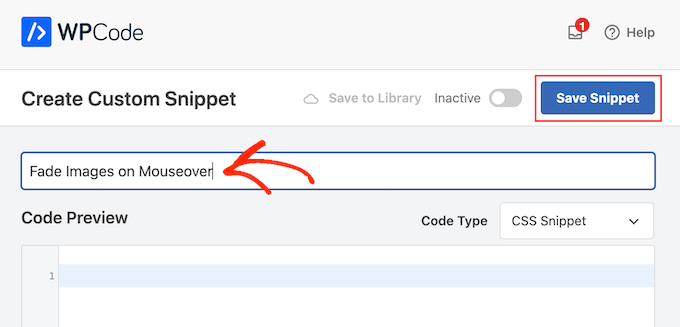
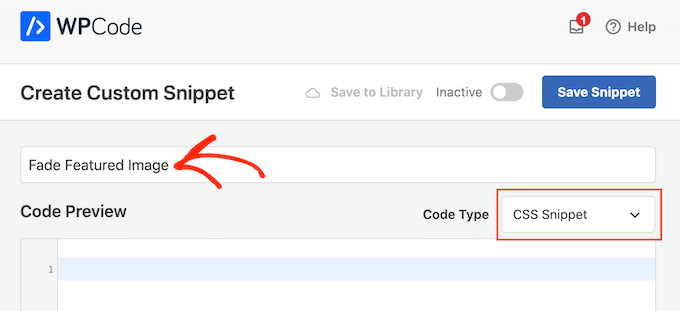
Aby rozpocząć, podaj tytuł dostosowanego fragmentu kodu. Wszystko, co pomaga w zlokalizowaniu fragmentu kodu na pulpicie nawigacyjnym WordPress, kwalifikuje się jako to.
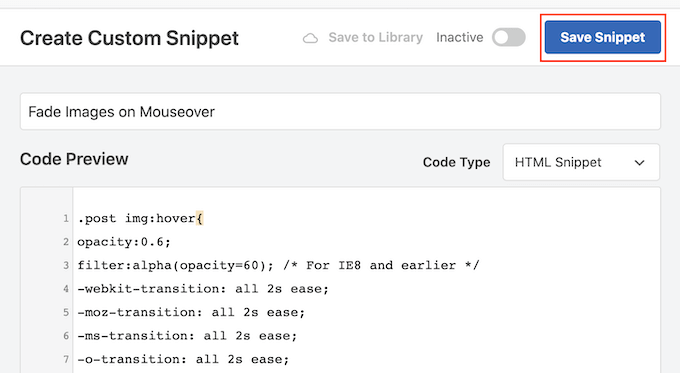
Wybierz menu rozwijane „Typ kodu” i wybierz „CSS Snippet”, ponieważ musimy zastosować niestandardowy CSS do WordPress.

Dodaj następujący fragment kodu do edytora kodu:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Gdy użytkownik przytrzyma mysz na obrazie, ten fragment kodu będzie znikał każdy z nich na 2 sekundy. Po prostu zamień większą liczbę na „2s łatwe”, aby spowolnić blaknięcie obrazu. Użyj „1s łatwe” lub mniejszej wartości, jeśli chcesz, aby obraz wyblakł szybciej.
Modyfikując linię krycia:0,6, możesz również zwiększyć lub zmniejszyć „krycie”.
Jeśli zmienisz którąkolwiek z tych wartości, pamiętaj, aby zmienić je we wszystkich właściwościach (webkit, moz, ms i o), aby efekt zanikania był jednolity we wszystkich przeglądarkach.
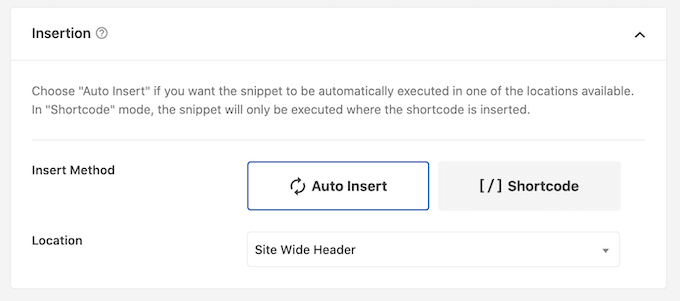
Gdy fragment zostanie zatwierdzony, przewiń do obszaru „Wstawienie”. Twój kod może zostać dodany przez WPCode w różnych miejscach, na przykład po każdym poście, tylko do frontendu lub wyłącznie do administratora.
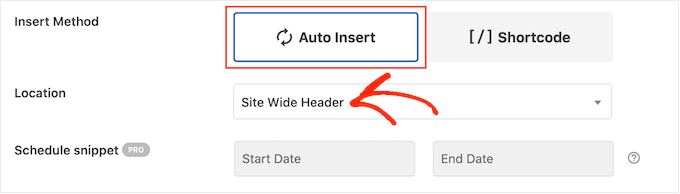
Kliknij „Automatyczne wstawianie”, aby zastosować efekt zanikania do wszystkich zdjęć. Następnie wybierz „Nagłówek całej witryny” z menu rozwijanego „Lokalizacja” po jego otwarciu.

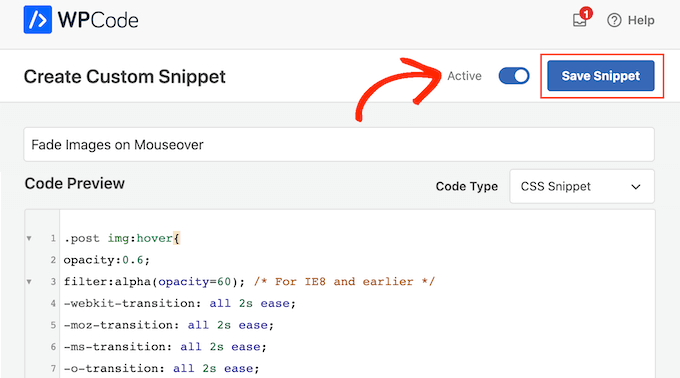
Następnie możesz przejść do góry ekranu i wybrać przełącznik „Nieaktywny”, aby ustawić go jako „Aktywny”.
Aby opublikować fragment CSS, kliknij „Zapisz fragment” na końcu.

Teraz możesz zobaczyć efekt zanikania w akcji, przesuwając kursor myszy nad dowolnym obrazem na swojej stronie WordPress.
Animacje zanikania obrazu na poszczególnych stronach
Niezależnie od tego, czy posiadasz witrynę internetową z fotografiami, sklep ze zdjęciami stockowymi czy inną witrynę z dużą ilością zdjęć, stosowanie efektu zanikania na każdym obrazie może stać się irytujące.

W związku z tym możesz po prostu zastosować efekty blaknięcia na pojedynczej stronie lub poście.
Dobrą wiadomością jest to, że możesz tworzyć unikalne skróty za pomocą WPCode. Ten krótki kod można dodać do dowolnej strony, a WordPress wyświetli tam tylko efekty zanikania.
Utwórz niestandardowy fragment kodu i dodaj do niego kod animacji zanikania, po prostu wykonując czynności opisane powyżej. Następnie kliknij „Zapisz fragment”, aby zakończyć.

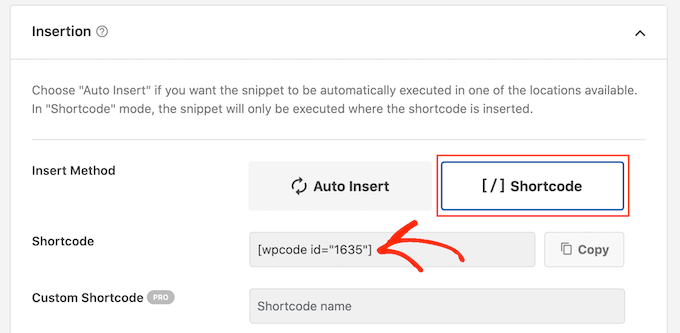
Następnie przejdź do sekcji „Wstawianie” i tym razem wybierz „Shortcode”.
Możesz dodać wynikowy krótki kod do dowolnej strony, postu lub obszaru gotowego do widżetu.

Następnie przejdź do opublikowania fragmentu kodu, korzystając z tej samej procedury, co wcześniej.
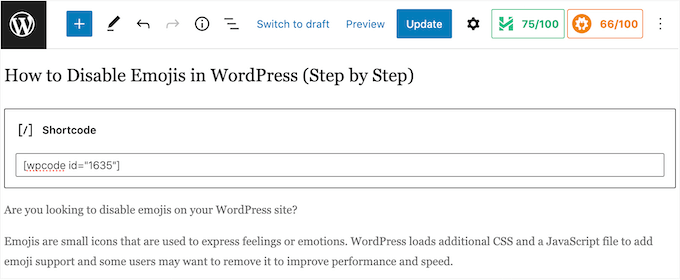
Możesz teraz zbudować nowy blok „Shortcode” na dowolnej stronie, poście lub obszarze gotowym do widżetu. Krótki kod WPCode należy następnie wkleić do tego bloku.

Po zakończeniu naciśnij przycisk „Aktualizuj” lub „Opublikuj”, aby aktywować krótki kod. Efekt zanikania po najechaniu kursorem myszy można następnie wyświetlić, przechodząc do tej strony, strony lub regionu gotowego do widżetu.
Polecane zdjęcia z animacjami zanikania obrazu
Możesz także dodawać animacje zanikania do miniatur postów lub polecanych zdjęć. Na Twojej stronie głównej, stronach archiwum i innych znaczących miejscach Twojej witryny to główny obraz posta, który często pojawia się obok nagłówka.
Bez animowania każdego obrazu na swoim blogu lub stronie WordPress, możesz sprawić, że Twoja witryna będzie bardziej przyciągająca wzrok i wciągająca, zanikając podświetlone zdjęcia po najechaniu myszką.
Utwórz nowy niestandardowy fragment kodu, korzystając z tej samej procedury, co powyżej, aby dodać animację zanikania do miniatur postów.

Tym razem jednak dodaj następujący kod do edytora:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Następnie wybierz „Automatyczne wstawianie” z pola „Wstawianie”, przewijając do niego. Następnie wybierz „Nagłówek całej witryny” z menu rozwijanego „Lokalizacja” po jego otwarciu.

Następnie, korzystając z tej samej procedury, co wcześniej, możesz przystąpić do uaktywnienia fragmentu kodu.
Możesz teraz zobaczyć animację zanikania w akcji, przesuwając kursor myszy nad dowolnym wyróżnionym obrazem.
Animuj różne elementy, takie jak obrazy, tekst, przyciski i inne.
Istnieje wiele innych metod używania animacji w WordPress, oprócz używania efektów zanikania, aby obrazy były bardziej atrakcyjne. Na przykład możesz użyć efektów powiększenia, aby ludzie mogli przyjrzeć się obrazowi z większą głębią, lub animacji typu flipbox, aby wyświetlić tekst, gdy odwiedzający najedzie kursorem na obraz.
SeedProd zawiera ponad 40 animacji, które możesz dodawać do zdjęć, tekstu, przycisków, filmów i nie tylko, jeśli chcesz eksperymentować z różnymi efektami. Wystarczy kilka kliknięć, aby animować całe sekcje i kolumny.
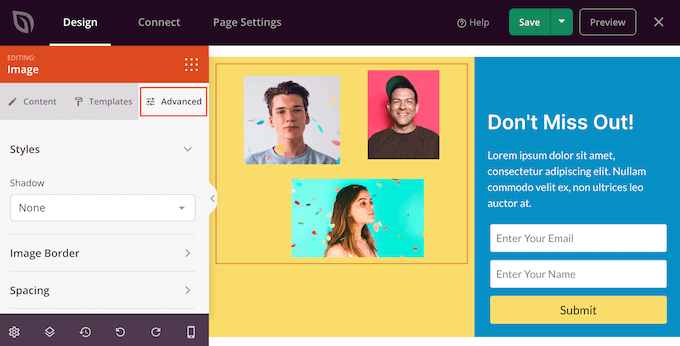
Po prostu kliknij materiał, który chcesz animować w edytorze SeedProd, a następnie wybierz zakładkę „Zaawansowane” z menu po lewej stronie.

Sekcję „Efekty animacji” można następnie rozwinąć, klikając.
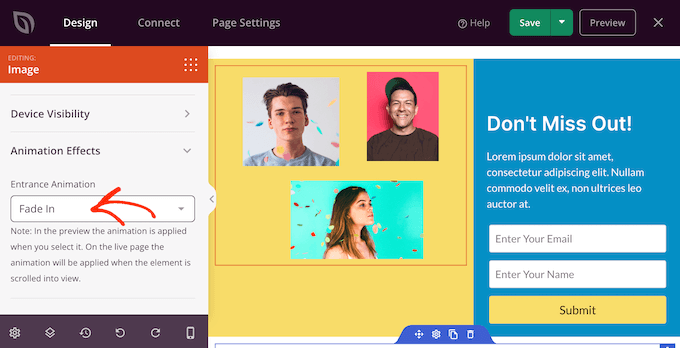
Następnie po prostu wybierz animację z menu rozwijanego oznaczonego „Animacja wejścia”, które obejmuje różnorodne efekty zanikania.

Podsumowanie
Dodanie efektu blaknięcia do obrazów po najechaniu kursorem myszy jest stosunkowo prostym i skutecznym sposobem na poprawę ogólnego wyglądu witryny. Wystarczy kilka wierszy kodu CSS, aby dodać elegancki akcent do swoich obrazów, który przyciągnie uwagę użytkowników i zachęci ich do interakcji z Twoimi treściami. Implementując ten efekt w WordPress, możesz skorzystać z solidnego systemu zarządzania treścią platformy i łatwo tworzyć piękne, wciągające strony internetowe, które sprawią, że odwiedzający będą wracać po więcej. Zacznijmy więc i dowiedzmy się, jak stworzyć ten oszałamiający efekt wizualny dla swojej witryny WordPress!
