6 alternatyw Figma dla projektantów UI i UX
Opublikowany: 2022-09-16Wiadomość, że Adobe nabyła Figma, jest już na wolności. Ilość memów zalewających kanały na Twitterze i Slacku to nie lada wyzwanie. I chociaż nie mogę mówić za wszystkich, myślę, że znaczna liczba projektantów nie będzie w stanie wygodnie żyć z tą wiadomością.
Przede wszystkim w tym czasie – Figma pozostanie niezależną (oddzielną od Creative Cloud) firmą. Tyle zostało powiedziane w ogłoszeniu dyrektora generalnego Dylana Fielda. W miarę pojawiania się bardziej konkretnych informacji na temat ich planów na przyszłość, ten artykuł zostanie odpowiednio zaktualizowany.
9.16.2022 – Figma zrobiła Twitter Spaces, aby omówić przejęcie, a Ashish zebrał podsumowanie wszystkiego, co zostało powiedziane/omówione.
Inną rzeczą jest to, że Figma nie ma prawdziwej konkurencji, jeśli chodzi zarówno o darmowy plan, ale także o centrum społeczności. Jeśli jesteś drobnym projektantem lub blogerem, nie możesz odróżnić ich planów Free i Pro. Tak to jest dobre.
Konkurencja dostała całkiem sporo butów do uzupełnienia.
Nie chodzi tylko o to, że Figma to wieloplatformowe narzędzie do projektowania i tworzenia prototypów zorientowane na współpracę z tuzinem przypadków użycia. W ciągu 6 krótkich lat Figma rozwinęła się z narzędzia projektowego do epicentrum zasobów projektowych, narzędzi i przewodników, jak tworzyć światowej klasy interfejsy użytkownika.

Tak bardzo, że jeśli jesteś użytkownikiem Sketch, InVision, Adobe XD lub jakąkolwiek inną alternatywną platformą, Figma może nadal być częścią twojego codziennego przepływu pracy, ponieważ jej zasoby są tak dobre. A to jest wzmacniane dziesięciokrotnie dla rzeczywistych użytkowników Figma. Od szablonów, przez zestawy UI, tekstury i wzory, po niezwykle bogate repozytorium wtyczek, które sprawiają, że projektowanie jest o wiele przyjemniejsze.
Myślę, że to uczciwa ocena, że bardziej niż ludzie denerwujący się zakupem Figmy przez Adobe, to strach przed utratą dostępu do tych zasobów zarządzanych przez społeczność. Integracja aspektu społeczności może okazać się korzystna, niezależnie od tego, czy korzystasz z płatnego, czy bezpłatnego narzędzia do projektowania. A tym bardziej, jeśli nadejdzie dzień, w którym Adobe zdecyduje się wyciągnąć wtyczkę Figma i włożyć ją do Creative Cloud.
Alternatywy Figma dla projektantów UI i UX
Ludzie są niezwykle elastycznymi stworzeniami, więc przyjrzymy się wielu rzeczom, które sprawiają, że Figma jest świetną platformą. Zamiast tego przyjrzymy się, co sprawia, że inne narzędzia do projektowania / prototypowania są solidną alternatywą.
1. Doniczka

Penpot działa od 2021 roku (choć pomysł na to wydaje się sięgać 2018 roku) i jest budowany jako oprogramowanie open source do projektowania, współpracy i prototypowania. Jest wieloplatformowy (oparty na przeglądarce) i możesz samodzielnie hostować Penpot za pomocą Elestio lub Dockera.
Sam projekt jest wciąż w fazie beta i wierzę, że pozostanie w tym stanie jeszcze przez jakiś czas. Niemniej jednak, jakie są kluczowe cechy, na których budowany jest Penpot?
- Design – oparty na komponentach interfejs do tworzenia i zarządzania projektami projektowymi.
- Prototypowanie – twórz interaktywne podglądy UX i przepływ projektu testowego.
- Współpraca – współpraca zespołowa w czasie rzeczywistym z obsługą informacji zwrotnych i komentarzy.
- Feedback – twórz komentarze do poszczególnych elementów i udostępniaj je swojemu zespołowi.
- Zasoby – biblioteki i szablony utrzymywane przez społeczność.
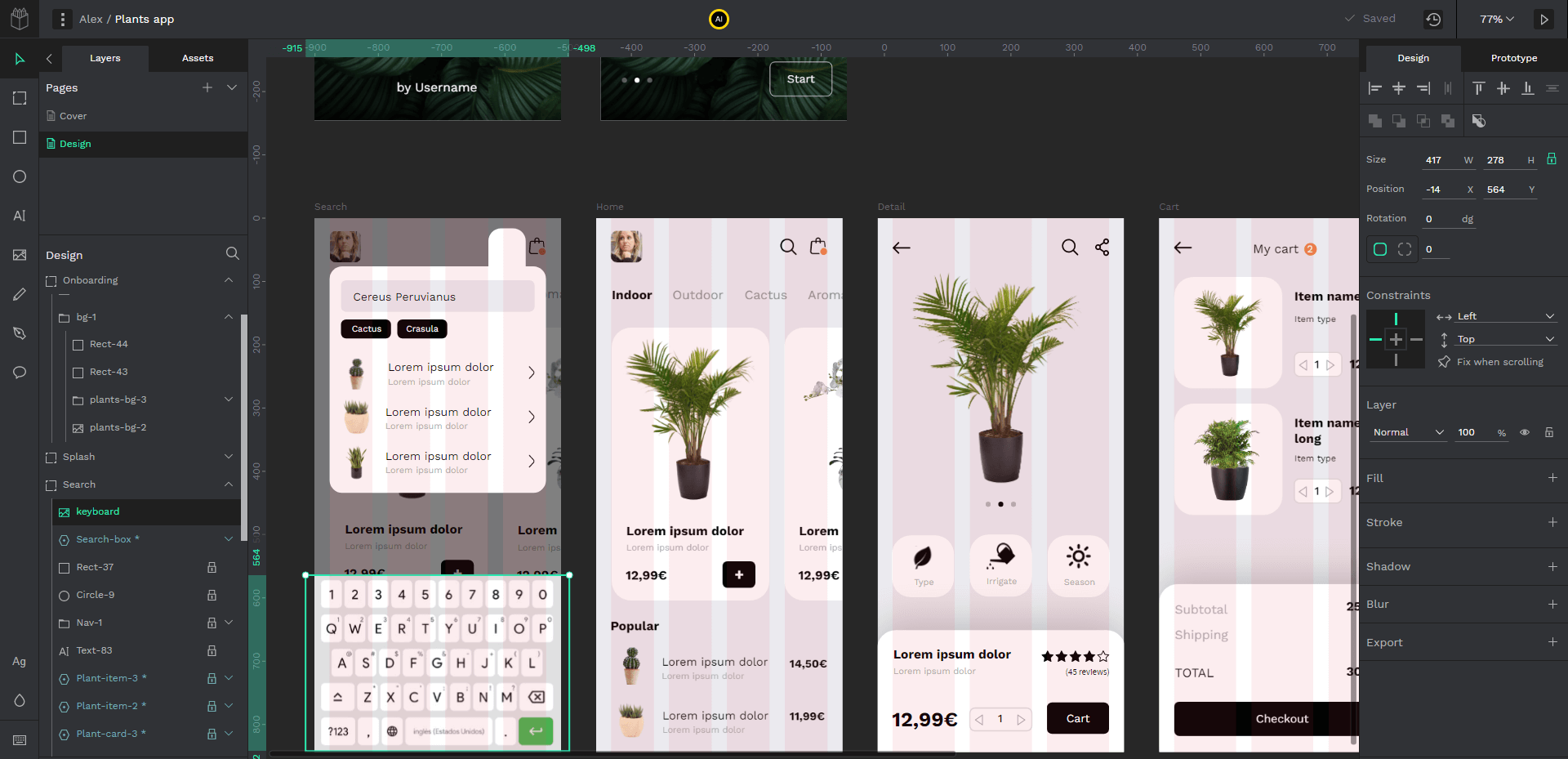
Tak więc Penpot jest bardzo zgodny z tym, co oferuje Figma, w tym jest bezpłatny. Jeśli chodzi o interfejs Penpota, istnieje wiele podobieństw między Figmą a innymi podobnymi narzędziami.

Myślę, że jeśli się tym pobawisz, na pewno wymyślisz rzeczy, które nie będą tak zgryźliwe, jak w Figmie. Możliwe jest kopiowanie i wklejanie obrazów, ale sama struktura zasobów może zająć minutę, aby przyzwyczaić się do tego, jak liniowa jest w Figma.
Jedną z rzeczy, których Penpot nie ma, jest Auto Layout, ale potwierdzono, że nad tym pracujemy w tym tweecie i powinno pojawić się wkrótce. Trwają prace nad zapewnieniem możliwości przesyłania plików .fig do Penpot. Wygląda na to, że nastąpi to po dodaniu automatycznego układu.
Gary Simon z DesignCourse przygotował niedawno samouczek dla Penpot, a jego 30-minutowy film wprowadzający można obejrzeć tutaj. Samouczek opiera się na prostym projekcie strony docelowej dla portfolio i służy jako dobry przegląd możliwości Penpot na tym etapie rozwoju.
2. Szkic

Jestem pewien, że zespół Sketch jest zachwycony tą wiadomością. Figma i Sketch to najlepsze narzędzia do projektowania UI/UX na rynku, i to ze sporym marginesem. Jedynym problemem związanym z Sketchem jest to, że jest zablokowany za macOS (aplikacja internetowa ogranicza się tylko do udostępniania prototypów i opinii), chociaż pojawiły się pogłoski, że planują rozszerzenie na inne systemy.

Chciałbym tu usiąść i przedyskutować różne porównania między Figmą i Sketchem, ale oni już to dla mnie zrobili. Ta strona jest przeznaczona dla każdego, kto jest nowy w Sketchu lub ma już doświadczenie i potrzebuje odświeżenia, jak Sketch porównuje się do Figma.
Jeśli chodzi o zaangażowanie społeczności, Sketch zdecydowanie jest tam z najlepszymi z nich. Istnieją dziesiątki aktywnych darmowych witryn Sketch, a Sketch ma system wtyczek, oprócz takich rzeczy jak rozszerzenia i integracje. Mają też fantastyczny darmowy kurs, który służy jako wprowadzenie do podstaw projektowania, ale co ważniejsze – interfejsu i możliwości Sketch.
Jeśli chodzi o ceny, Sketch oferuje bezpłatny 30-dniowy okres próbny, a jego plan premium jest płaski i wynosi 99 USD rocznie.
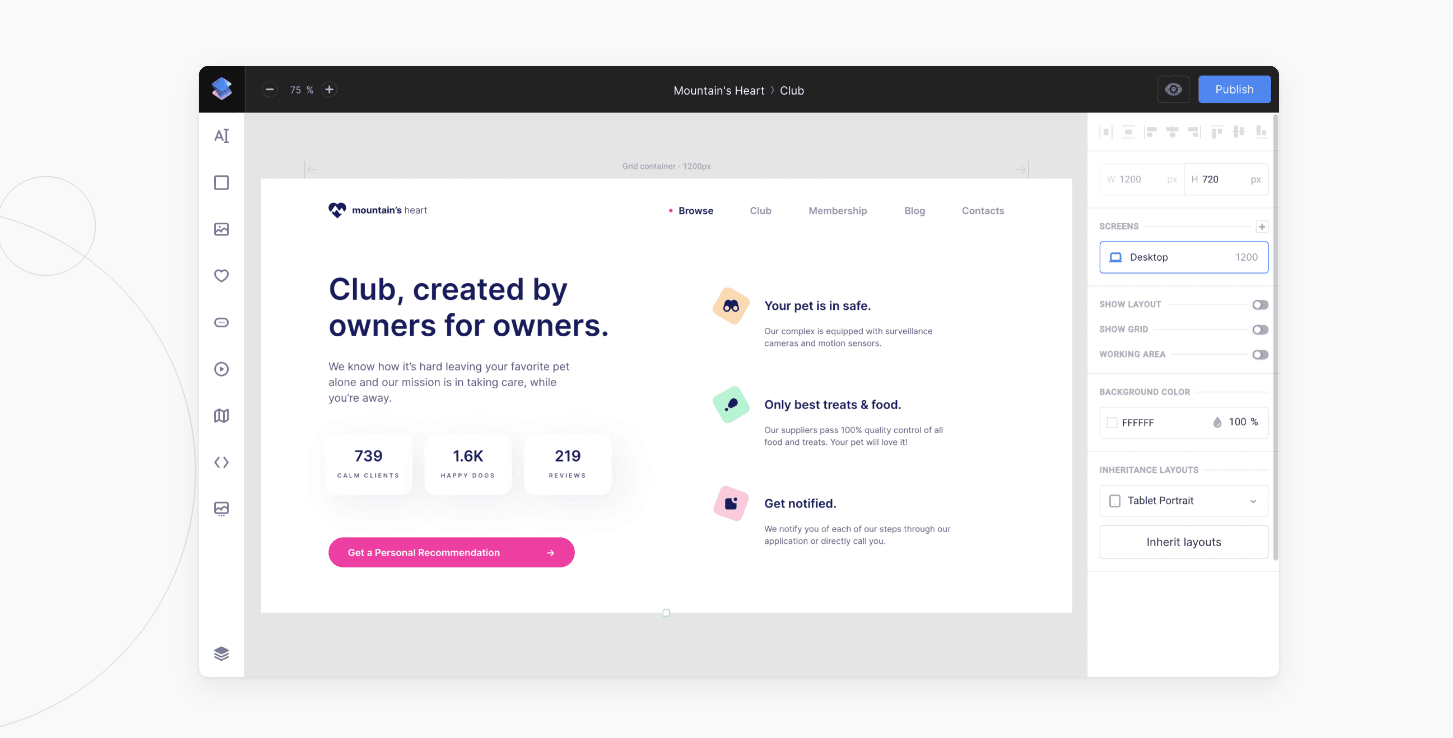
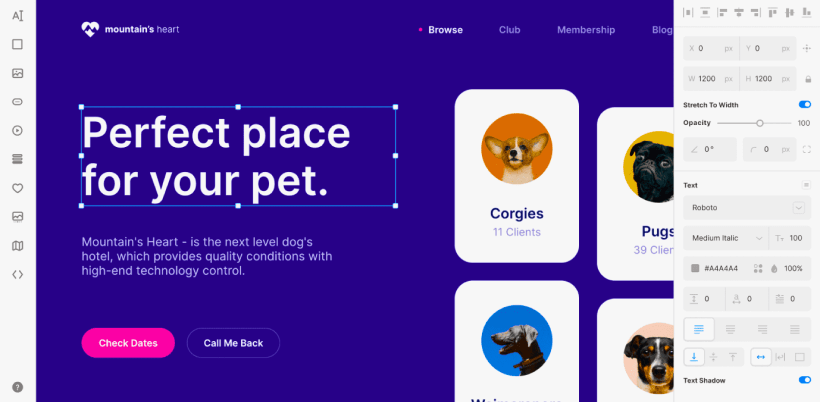
3. Siter

Jeśli używałeś Figma głównie do korzystania z wcześniej istniejących zestawów UI, które następnie dostosowujesz i przekazujesz do szablonów HTML, Siter może okazać się użyteczną alternatywą. To narzędzie do projektowania jest zbudowane jako platforma bez kodu do tworzenia i dostosowywania układów witryn oraz publikowania ich za pośrednictwem Sitera.

Wspaniałą cechą ich platformy jest to, że możesz zaprosić innych do współpracy nad tym samym projektem. Innymi słowy, może to być dobra alternatywa dla każdego członka agencji specjalizującej się w budowaniu stron internetowych na żywo dla swoich klientów. Po zakończeniu projektu możesz przenieść własność na swojego klienta.

Oto kilka innych funkcji:
- Kod — możesz dodać niestandardowy kod, który zostanie wykonany podczas publikowania lub wyświetlania podglądu projektu.
- SVG — można importować i edytować wektory SVG lub tworzyć je samodzielnie za pomocą krzywych.
- Ruch — dostosuj stan elementu (przejścia, najechanie, aktywny) za pomocą podglądu na żywo.
- Import Figma – możesz zaimportuj istniejący projekt Figma i przekształć go w działającą stronę internetową!
Ceny zaczynają się od 12 USD miesięcznie w przypadku projektów osobistych i 19 USD w przypadku projektów z maksymalnie 5 współpracownikami i/lub projektami.
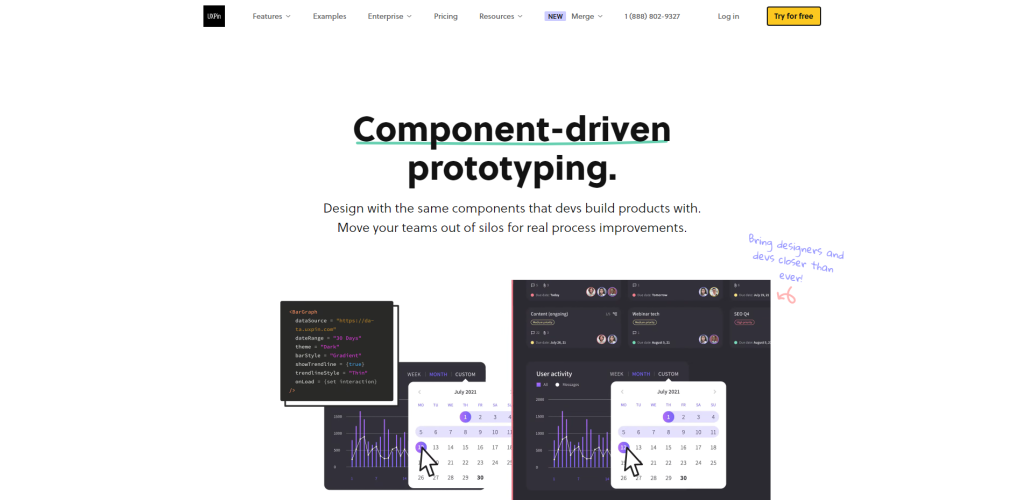
4. UXPin

Jedną z rzeczy związanych z narzędziami do projektowania, czy to w przypadku ilustracji, czy projektowania interfejsu użytkownika, jest to, że po pewnym czasie wszystkie czują się tak samo. Jasne, każde narzędzie ma jakąś odrębną cechę, której inne może nie mieć, ale patrząc z daleka – narzędzia do projektowania są zwykle budowane w podobny sposób.
Czym więc UXPin różni się od tego?
UXPin to narzędzie do projektowania oparte na kodzie, które pozwala budować interfejsy przy użyciu tych samych komponentów, których używają programiści. Ta funkcja nazywa się scalanie i jest dostępna tylko dla React.
Możliwe jest korzystanie z UXPin bez tej funkcji, a platforma jest dojrzała do codziennej pracy z interfejsem użytkownika, w tym tworzenia prototypów, tworzenia szkieletów i pracy zespołowej.

Jeśli to nie brzmi wystarczająco szalenie, UXPin obsługuje również integrację istniejących wcześniej systemów projektowych jako punkt wyjścia do następnego projektu interfejsu użytkownika. Możesz wybierać między interfejsem Material UI lub przeglądać katalog Adele w poszukiwaniu wszystkich bibliotek komponentów obsługiwanych przez UXPin.
Bezwstydna wtyczka: o bibliotekach komponentów React pisałem już wcześniej.
Jeśli chcesz dowiedzieć się więcej, możesz to zrobić w Dokumentach UXPin. Znajdziesz szczegółowe instrukcje dotyczące każdego aspektu tego, co ma do zaoferowania to narzędzie, w tym przykłady Edytora i sposobu jego używania, a także wiele innych funkcji i wszystkie informacje na temat ich funkcji scalania.
A co z cenami? UXPin oferuje dwa różne plany: Merge i Standard. Scalanie zaczyna się od 89 USD miesięcznie za plan startowy (1 użytkownik) i 119 USD miesięcznie za plan Firmowy (również na 1 użytkownika). Standard zaczyna się od 19 USD miesięcznie za użytkownika, a plan Pro kosztuje 69 USD miesięcznie.
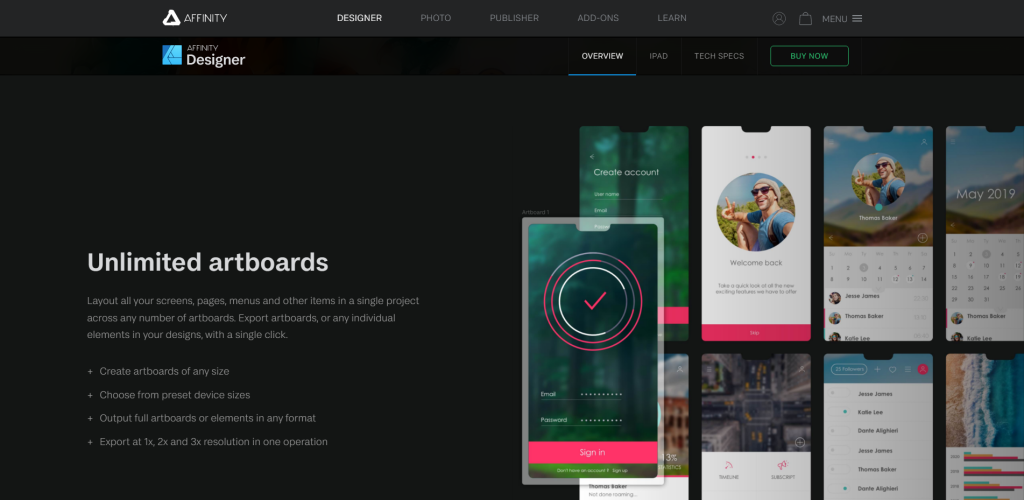
5. Projektant powinowactwa

Affinity Designer często jest pomijany, ponieważ nie jest reklamowany jako narzędzie UI/UX per se.
Mimo to jest zdolny do projektowania makiet, projektowania interfejsu użytkownika, logo i zasobów marki. Ponadto ma fenomenalne funkcje ilustracyjne, co jest świetne, jeśli głównym celem korzystania z Figmy było zaprojektowanie i zoptymalizowanie takich rzeczy, jak zasoby marki i ogólna struktura kreatywna.
Ten film z Joshua Omido jest miłym przeglądem interfejsu Affinity, ale także całego procesu pracy z projektem interfejsu użytkownika aplikacji mobilnej.
To powiedziawszy, Affinity Designer nie ma funkcji, takich jak współpraca w czasie rzeczywistym i prototypowanie, a także nie ma systemu wtyczek. Zdecydowanie przełom dla zespołów.
I wreszcie obszar, w którym wyróżnia się Affinity Designer, to jego system licencjonowania. Płacisz za oprogramowanie tylko raz (60 USD + bezpłatna wersja próbna) i możesz z niego korzystać na urządzeniach z systemem Windows lub macOS.
6. Inwizja

InVision zapewnia alternatywne rozwiązanie dla FigJam. Jako użytkownik Figma najprawdopodobniej znasz już FigJam. Jeśli nie – jest to interfejs tablicy online oparty na zespole, w którym można wspólnie pracować nad pomysłami, ustalać plany i tworzyć wizualne trajektorie projektów. InVision zapewnia to samo rozwiązanie, skupiając się na przystępnej cenie ( ma darmowy plan! ) i prostych funkcjach.
Czy istnieją jakieś (natywne) narzędzia do projektowania UI/UX dla systemu Linux?
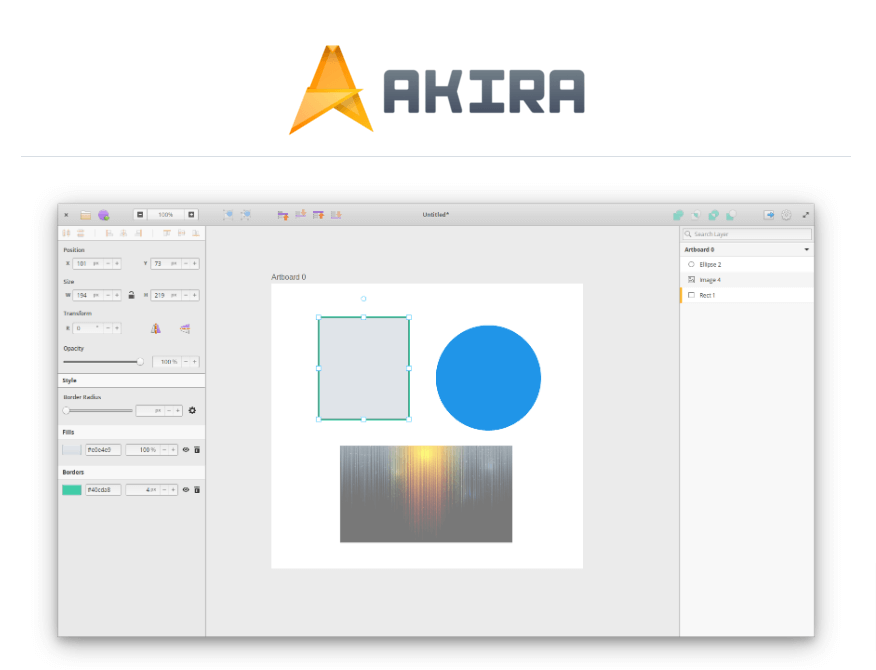
Widziałem to pytanie często zadawane w ciągu ostatnich 24 godzin i o ile mi wiadomo – jedynym natywnym narzędziem do projektowania UI/UX Linuksa jest Akira.

Projekt jest na bardzo wczesnym etapie rozwoju. O ile ludzie nie będą chcieli sami wnieść wkładu w projekt lub wesprzeć go finansowo, spodziewam się, że postęp będzie stosunkowo powolny. Dlatego też wiele z bardziej popularnych narzędzi do projektowania UI/UX koncentruje się wyłącznie na interfejsie opartym na przeglądarce, ponieważ eliminuje to potrzebę budowania aplikacji natywnych.
