Co to jest opóźnienie pierwszego wejścia i jak je zoptymalizować?
Opublikowany: 2022-06-08Google stale i stale zmienia algorytmy i wymagania dotyczące czynników rankingowych, aby zapewnić użytkownikom jak najlepsze wrażenia z użytkowania i odpowiednie informacje. Google ogłosił niedawno nowy sygnał rankingowy Google Page Experience, a jednym z podstawowych wskaźników internetowych jest opóźnienie pierwszego wejścia (FID).
Jeśli nie wiesz jeszcze, czym są Google Page Experience Update i Core Web Vitals, przeczytaj o tym w naszym poprzednim blogu.
Jeśli interesują Cię inne metryki nowego algorytmu, możesz o nich przeczytać tutaj:
- Największa zawartość farby
- Łączna zmiana układu
Dziś agencja rozwoju stron internetowych Wishdesk koncentruje się na znaczeniu opóźnienia pierwszego wejścia (w skrócie FID) oraz na tym, jak można je zoptymalizować w celu poprawy interaktywności witryny.
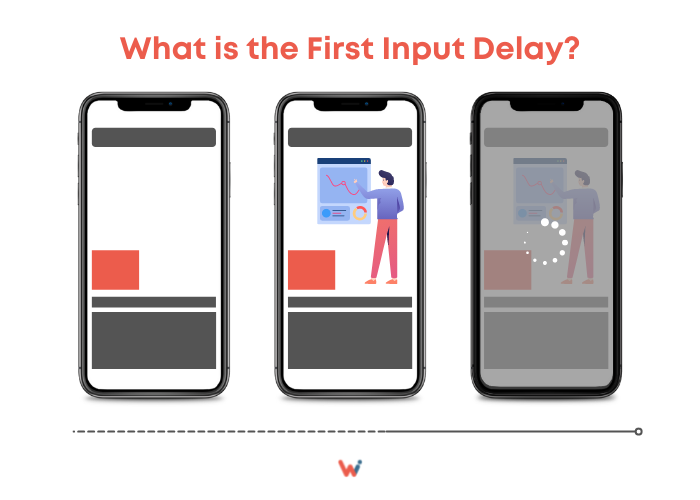
Jakie jest opóźnienie pierwszego wejścia?
Opóźnienie pierwszego wejścia (FID) to jeden z trzecich wskaźników podstawowych wskaźników internetowych dotyczących rzeczywistych użytkowników, które mierzą czas potrzebny do przetworzenia pierwszej interakcji użytkownika ze stroną. Jest potrzebny do pomiaru interaktywności strony. Są to milisekundy między pierwszym kliknięciem, stuknięciami, naciśnięciami klawiszy przez użytkownika a momentem, w którym witryna zareaguje na interakcję.
- Google zatwierdził ten wskaźnik i zaczął go używać w 2018 roku.
- Wynik FID NIE obejmuje przewijania i powiększania.
- FID jest mierzony w milisekundach.
Zasymulujmy sytuację.
Wszedłeś do witryny, a przesłana strona wydaje się być załadowana, ale witryna nie odpowiada na nic innego, co robisz. Najprawdopodobniej opuścisz witrynę, a właściciel witryny straci klienta.
Co najważniejsze, tej metryki nie można modelować. Wszystko zależy od zachowania użytkownika i czasu trwania akcji. Dlaczego FID jest tak ważnym wskaźnikiem?
Ponieważ jest to pierwsze wrażenie i interakcja użytkowników z Twoją witryną. A pierwsze wrażenie jest ważne.

Czym jest FID w SEO?
Optymalizacja FID to kolejny sposób na ulepszenie witryny dla odwiedzających i poprawę rankingów SEO. Jeśli Twoja witryna nie odpowiada przez długi czas i nie pozwala na interakcję, użytkownicy ją opuszczą. Ma to negatywny wpływ na twoje rankingi. Każdy klikalny element powinien zostać szybko przetworzony przez przeglądarkę.
FID jest używany przez wyszukiwarki do pomiaru pierwszego wrażenia użytkownika i doświadczenia przeglądania witryny. Dlatego jeśli martwisz się o swoje SEO, możesz skorzystać z naszej listy kontrolnej optymalizacji na stronie.
Co powoduje opóźnienie pierwszego wejścia?
Opóźnienie wejścia występuje, ponieważ główny wątek przeglądarki jest zajęty robieniem czegoś innego, więc nie odpowiada użytkownikowi. Powolny FID występuje najczęściej, ponieważ witryna czeka na załadowanie elementów JavaScript i/lub CSS. Wygląda na to, że wszystko działa, treść została załadowana, ale strona nie może jeszcze odpowiedzieć na żądanie użytkownika.
Przyjrzyjmy się 3 głównym przyczynom złego wyniku FID.
Powód nr 1. Ciężki JavaScript
Duże pakiety JavaScript są często głównym powodem wolniejszych czasów odpowiedzi strony. Użytkownik musi poczekać, aż strona załaduje cały JavaScript.
Powód nr 2. Długotrwałe zadanie w JavaScript
Jeśli Twoja witryna ma źle zoptymalizowany kod lub błędy w kodowaniu, może to opóźnić żądanie klienta i zwiększyć wynik FID.
Powód nr 3. Nieużywany JavaScript
Używanie niepotrzebnego JavaScript zwiększy opóźnienia pierwszych danych wejściowych, więc załadowanie zajmuje trochę czasu. Pozbądź się nieużywanych pakietów JavaScript.
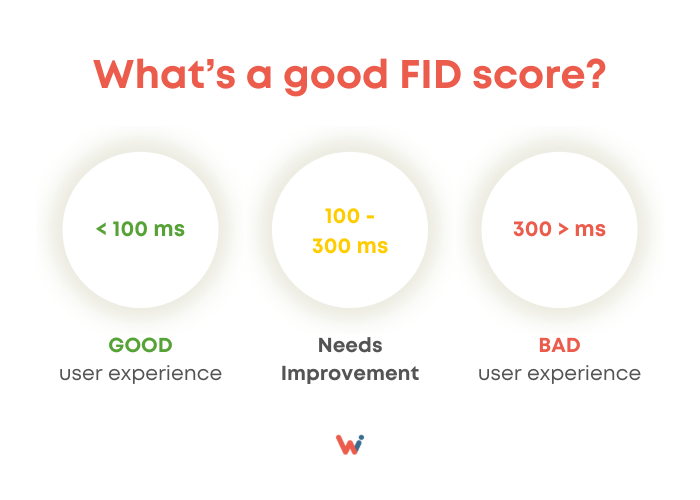
Jaki jest dobry wynik FID?
Dobre wyniki opóźnienia pierwszego wejścia:
Idealnie, wynik FID powinien być poniżej 100 ms. Jeśli Twoja witryna ma taki wynik, Twoja witryna zostanie natychmiast załadowana dla użytkowników.
Wymaga poprawy Opóźnienia pierwszego wejścia:
Średni czas wynosi od 100ms do 300ms. W tym tempie odwiedzający będą musieli trochę poczekać, ale nie powinno ich to denerwować.
Słabe wyniki opóźnienia pierwszego wejścia:
Jeśli Twoja witryna wymaga czasu powyżej 300 ms, sytuacja jest dla Ciebie zła. Należy podjąć natychmiastowe działania, aby zoptymalizować i ulepszyć FID swojej witryny. W przeciwnym razie stracisz zarówno odwiedzających witrynę, jak i pozycje SEO.

Jak zmierzyć FID na swojej stronie?
Pomiar FID różni się nieco od procesu mierzenia wszystkich innych kluczowych wskaźników internetowych. Główna różnica polega na tym, że zaleca się śledzenie go za pomocą narzędzi terenowych. Oznacza to, że aby uzyskać prawdziwe dane, prawdziwi użytkownicy powinni wchodzić w interakcję z Twoimi stronami internetowymi.

Najlepsze narzędzia do pomiaru opóźnienia pierwszego wejścia, sugerowane przez Google
1. Raport wrażenia użytkownika Chrome
Chrome User Experience Report to raport, który pomaga programistom poprawić użyteczność witryny. Jest to zestaw kluczowych wskaźników użyteczności opartych na danych użytkownika.
2. Raport dotyczący kluczowych wskaźników internetowych w Search Console
Raport Core Web Vitals w Google Search Console podsumowuje, w jaki sposób witryna spełniła kryteria Core Web Vitals w ciągu ostatnich 90 dni.
3. Biblioteka JavaScript Web Vitals
Jest to minimalistyczna biblioteka stworzona do monitorowania front-end. To narzędzie jest obecnie najskuteczniejsze, ponieważ pozwala śledzić wydajność w krótkich okresach z bardzo dużą dokładnością.
4. Statystyki PageSpeed
Usługa PageSpeed Insights służy do szybkiego audytu wydajności pojedynczego adresu URL. Zawiera dane Core Web Vitals dla tej strony.
5. Latarnia morska w DevTools: funkcja całkowitego czasu blokowania (TBT)
Za pomocą Lighthouse możesz ocenić znaczenie szybkości ładowania i interaktywności oraz uzyskać zalecenia dotyczące poprawy komfortu użytkownika.
Teraz, gdy wiesz już, jak wygląda ścieżka First Input Delay, nadszedł czas, aby dowiedzieć się, jak ją zoptymalizować. Czytaj dalej, aby poznać wszystkie sekrety poprawy wyniku Opóźnienia Pierwszego Wejścia.
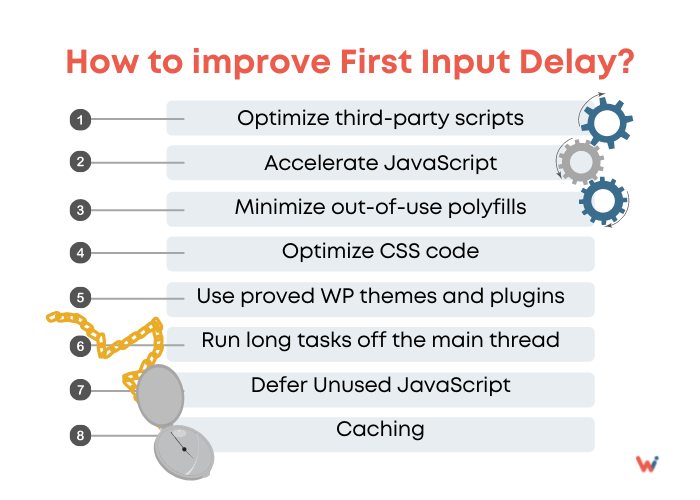
Jak poprawić opóźnienie pierwszego wejścia?
Jeśli FID nie jest dobry, powinieneś podjąć działania. Chcesz wiedzieć, jak zwiększyć opóźnienie pierwszego wejścia? Zostań z nami i znajdź odpowiedź na swoje pytanie.
Zoptymalizuj skrypty innych firm
Zoptymalizuj wszystkie skrypty stron trzecich, takie jak przyciski mediów społecznościowych, analizy i reklamy, aby NIE wydłużały czasu ładowania witryny. Alternatywnie możesz użyć leniwego ładowania dla potrzebnych skryptów.
Przyspiesz JavaScript
Kolejną przydatną wskazówką jest rozbicie długotrwałych zadań na mniejsze. W przerwach między przetwarzaniem TYCH krótkich zadań przeglądarka będzie miała czas na zoptymalizowanie żądania użytkownika.
Zminimalizuj nieużywane wypełniacze
Jeśli masz wypełniacze, których NIE używasz na stronie, usuń je. Wypełnienie to fragment kodu potrzebny do prawidłowego działania witryny w starszych przeglądarkach.
Zostaw tylko te wypełnienia, które chcesz.
Zoptymalizuj kod CSS
Krótko mówiąc, aby poprawić swoje FID, zaleca się minimalizację, kompresję i usuwanie nieużywanych CSS.
Używaj sprawdzonych motywów i wtyczek WP
Jeśli korzystasz z witryny WordPress, najważniejszą radą dla Ciebie będzie używanie wyłącznie wysokiej jakości i bezpiecznych motywów i wtyczek WP. Usuń wtyczki, które nie są ważne. Często ma to duży wpływ na wynik opóźnienia pierwszego wejścia.
Uruchamiaj długie zadania poza głównym wątkiem
Ma to na celu utrzymanie głównego wątku w stanie bezczynności, a zatem zwiększenie pierwszego opóźnienia wejściowego. W tym celu możesz przenieść swoje dane do Web Workera.
Odłóż nieużywany JavaScript
Skonfiguruj pobieranie tylko kodu, który jest niezbędny do pracy. Nie masz pewności, który kod Java ma znaczenie? Na karcie Chrome DevTools Coverage znajdziesz część kodu JavaScript, której nie musisz używać.
Buforowanie
Za pomocą buforowania możesz przechowywać wcześniej pobraną zawartość i nie zostanie ona pobrana ponownie, gdy użytkownik ponownie ją odwiedzi. Ładowanie z pamięci podręcznej minimalizuje obciążenie serwera i poprawia wydajność.
Optymalizuj obrazy
Obrazy same w sobie nie wpływają na kierunek, w którym strona nie odpowiada. Jednak zastosowanie lazy-loadingu pozwala uwolnić cenną przepustowość, którą można wykorzystać do przesyłania kodu. W zależności od tego, na jakim CMS znajduje się Twoja strona, możesz dodatkowo skorzystać z wygodnych kołczanów. Optymalizacja obrazu Drupal przyspieszy twoją witrynę Drupal, a optymalizatory obrazu WordPress są przydatne dla właścicieli witryn WordPress.

Dlaczego powinieneś poprawić opóźnienie pierwszego wejścia (FID)
Opóźnienie pierwszego wejścia pokazuje, jak szybko żądanie klienta jest realizowane po dotarciu do Twojej witryny. Im niższa stawka FID, tym łatwiej korzystać z Twojej witryny.
Zoptymalizuj i popraw swój wynik FID, aby dopasować Core Web Vitals i zapewnić użytkownikom lepsze wrażenia. Uzyskaj pomoc dotyczącą podstawowych wskaźników internetowych u naszych ekspertów ds. tworzenia stron internetowych.
