Jak stworzyć stronę internetową kwiaciarni za pomocą szablonu Elementor dla WooCommerce?
Opublikowany: 2022-05-03Uzyskanie kompletnego szablonu witryny kwiaciarni w WordPressie może pomóc w rozszerzeniu działalności offline w Internecie. Czasami trudno jest pozyskać docelowych kupujących, którzy mają sklep fizyczny. Jeśli potrafisz z powodzeniem prowadzić odpowiedni marketing i promocje online, możesz łatwo dotrzeć do potencjalnych klientów w każdy możliwy sposób.

Dlatego potrzebujesz kompletnego rozwiązania, które w ciągu kilku minut stworzy wyróżniającą się, interaktywną stronę internetową. Aby zrobić to perfekcyjnie, gotowe szablony to jedyny sposób na stworzenie wciągającej witryny kwiaciarni w WordPress. Zajrzyj na ten blog, aby dowiedzieć się szczegółowo o przyjaznym dla SEO, responsywnym, gotowym szablonie witryny kwiaciarni. Zacznijmy!
Dlaczego ważne jest, aby uwzględnić e-commerce w witrynie firmy Floral?
Dodanie eCommerce do fizycznej kwiaciarni zwiększy sprzedaż znacznie bardziej niż wcześniej. Z osobami, do których nie jesteś w stanie dotrzeć offline, możesz łatwo dotrzeć do nich w każdym trybie zakupów online. Zapoznaj się z poniższymi szczegółami:
➨ Twoi potencjalni klienci , którzy szukają świeżych kwiatów lub wyjątkowych kwiatów, które pięknie ozdobią swoje wnętrze, mogą bezpośrednio komunikować się z Tobą za pośrednictwem strony internetowej.
➨Możesz promować wszystkie rodzaje kwiatów z odrobiną opisu na swojej stronie internetowej kwiaciarni . Pomoże to odwiedzającym szybko dowiedzieć się, czego szukają i powinno natychmiast wybrać.
➨Możesz łatwo znaleźć się na szczycie wyszukiwarek, mając przyjazną dla SEO, responsywną witrynę kwiaciarni. Możesz również organizować promocje marketingowe i płacić za to, aby z łatwością dotrzeć do docelowych klientów.
➨ Witryna kwiaciarni może zapewnić Twoim klientom możliwość składania zamówień i szybkiego otrzymywania kwiatów na specjalne okazje dzięki usługom dostawy online.
➨Jako sprzedawca możesz łatwo śledzić i odpowiednio przyciągać swoich potencjalnych klientów, zapewniając im najlepsze kwiaty na rynku.
➨ Poza tym wiarygodność jest naprawdę ważna, aby pomyślnie prowadzić biznes eCommerce. Reprezentowanie cennych opinii klientów online w najlepszym podejściu do zdobycia zaufania potencjalnych klientów i przekształcenia ich w stałe.
Na co należy zwrócić uwagę przed przygotowaniem gotowego pakietu stron internetowych kwiaciarni?
Pakiet gotowych szablonów może pomóc w zbudowaniu witryny z kwiatami bez kodowania. Musisz dodać preferowaną treść do każdego z gotowych szablonów, nieco ją zmodyfikować i opublikować w dowolnym momencie.
Rozpoczynając pracę z dowolnym gotowym pakietem szablonów, musisz sprawdzić jego responsywność, ogólne korzyści z SEO i interaktywność preferowanego projektu. Że nie musisz dotykać żadnej z jego wstępnie zaprojektowanych sekcji. Jest dobrze animowany i bez dodawania ani jednej linijki kodu możesz opublikować swoją witrynę.
Jeśli korzystasz z gotowych pakietów szablonów dla najpopularniejszych kreatorów stron Elementor , możesz łatwo stworzyć oszałamiającą witrynę kwiaciarni bez kodowania. Nie musisz wkładać dodatkowego wysiłku przy odrobinie modyfikacji, a będziesz mógł uruchomić swoją witrynę. Pomoże Ci to prowadzić działalność kwiaciarni WooCommerce online. Sprawdź poniżej, aby uzyskać każdy szczegół kompletnego szablonu witryny kwiaciarni!

Jak zbudować witrynę kwiaciarni za pomocą szablonu Elementor dla WooCommerce?
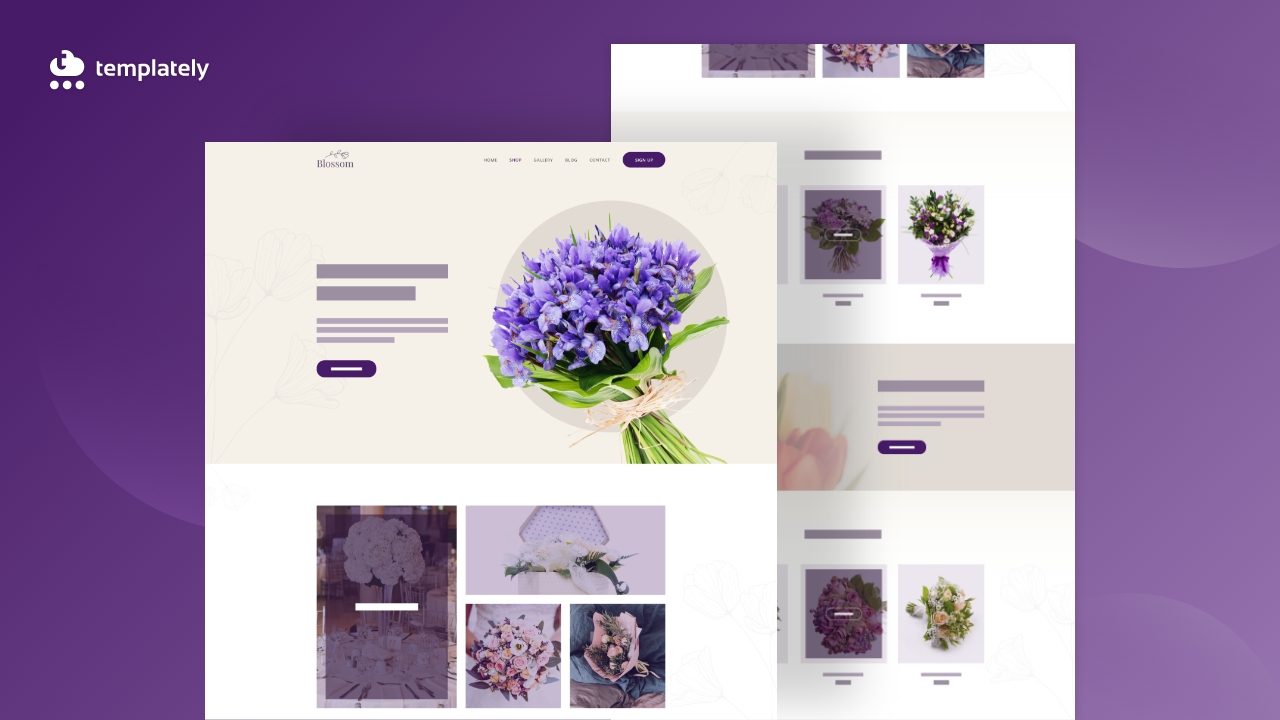
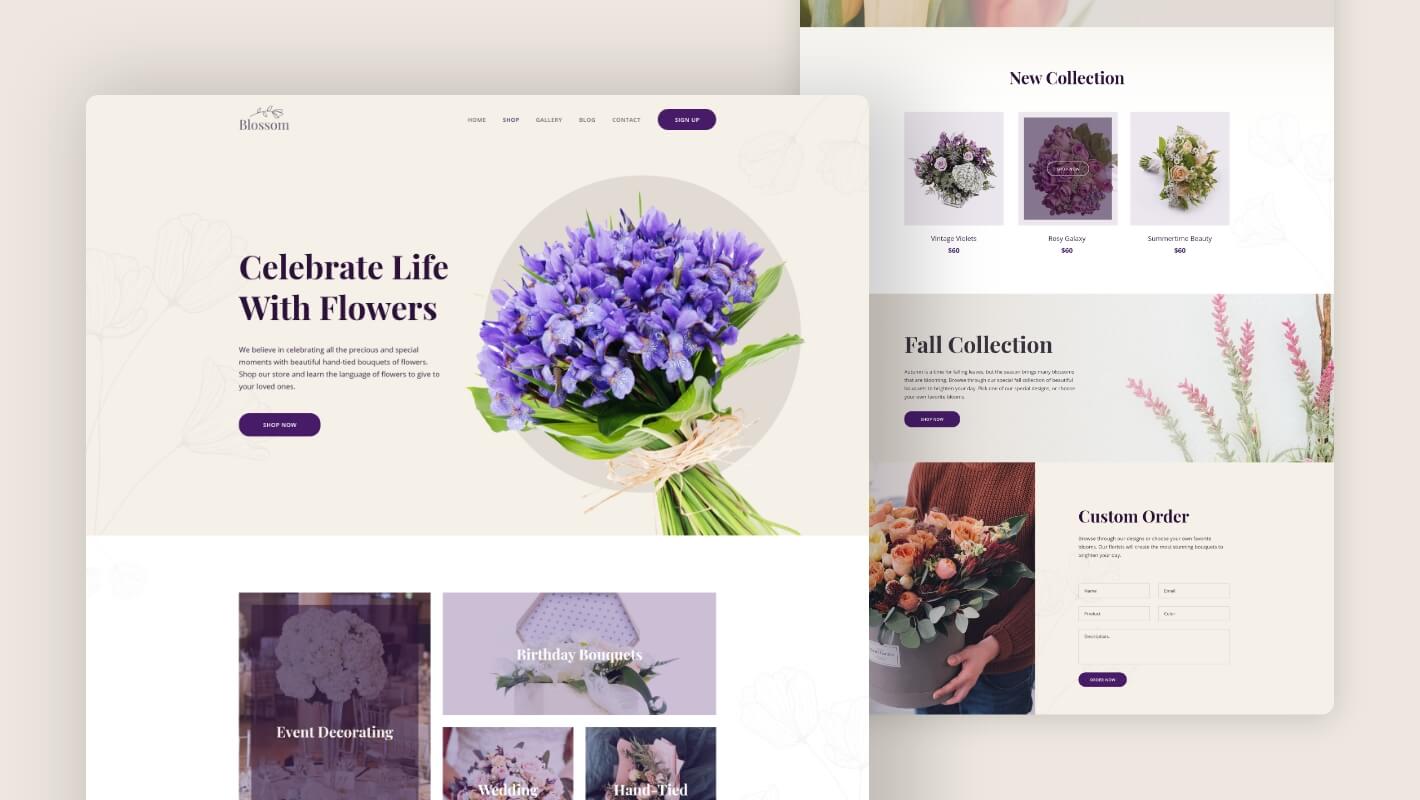
Przedstawiamy pakiet szablonów premium Blossom by Templately dla kwiaciarni dla Elementora . Możesz teraz stworzyć kompletną witrynę z kwiatami online za pomocą kilku kliknięć. Każda sekcja ma kreatywność, która składa się z animowanych widżetów, łatwej funkcji „przeciągnij i upuść” i nie tylko. Możesz teraz łatwo stworzyć informacyjną, kojącą dla oka stronę internetową, po prostu dodając własną treść.
Co można uzyskać z Blossom Kompletny szablon strony internetowej kwiaciarni?

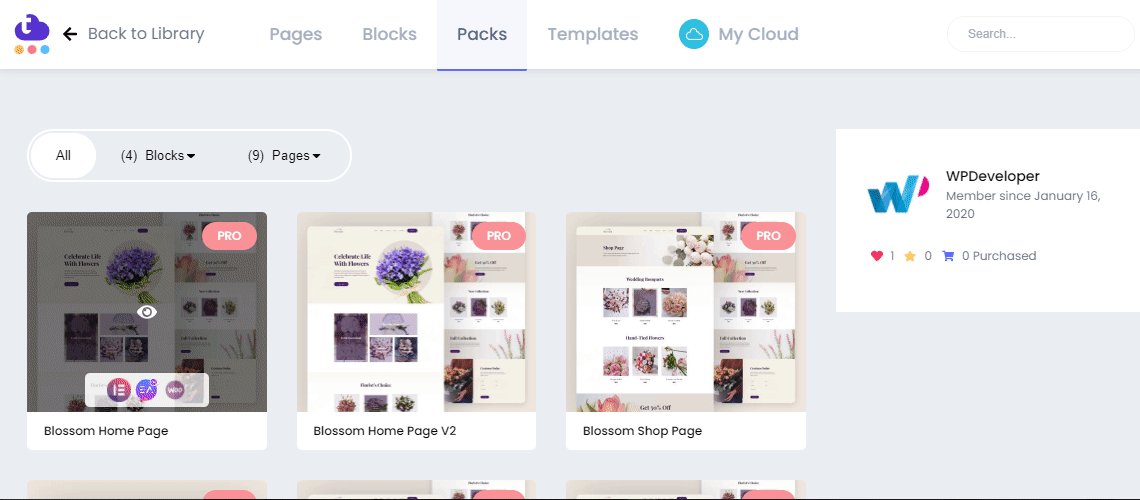
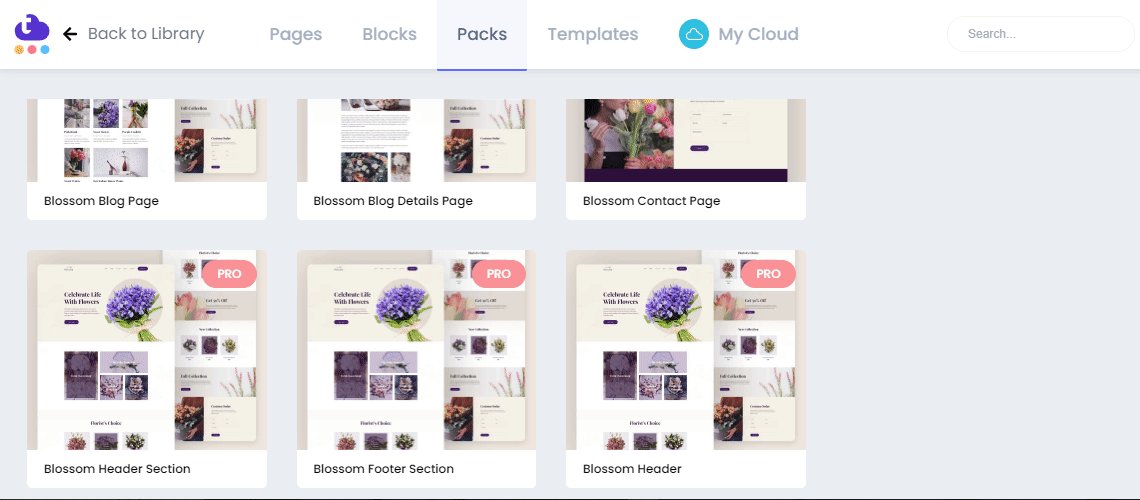
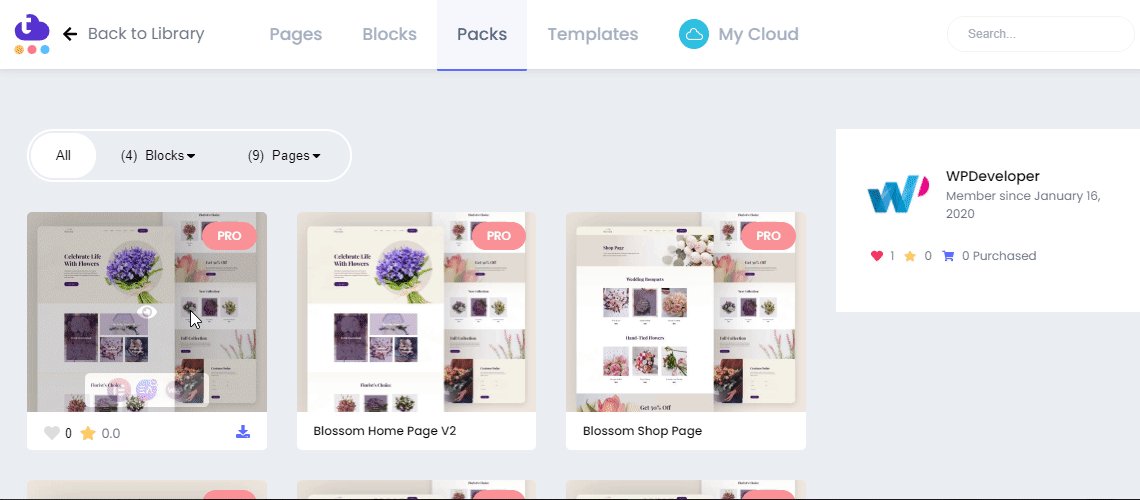
Blossom zawiera dziewięć gotowych stron i cztery pojedyncze bloki, aby stworzyć oszałamiającą witrynę kwiaciarni WooCommerce . Spójrz więc poniżej, z czym tak naprawdę jest:
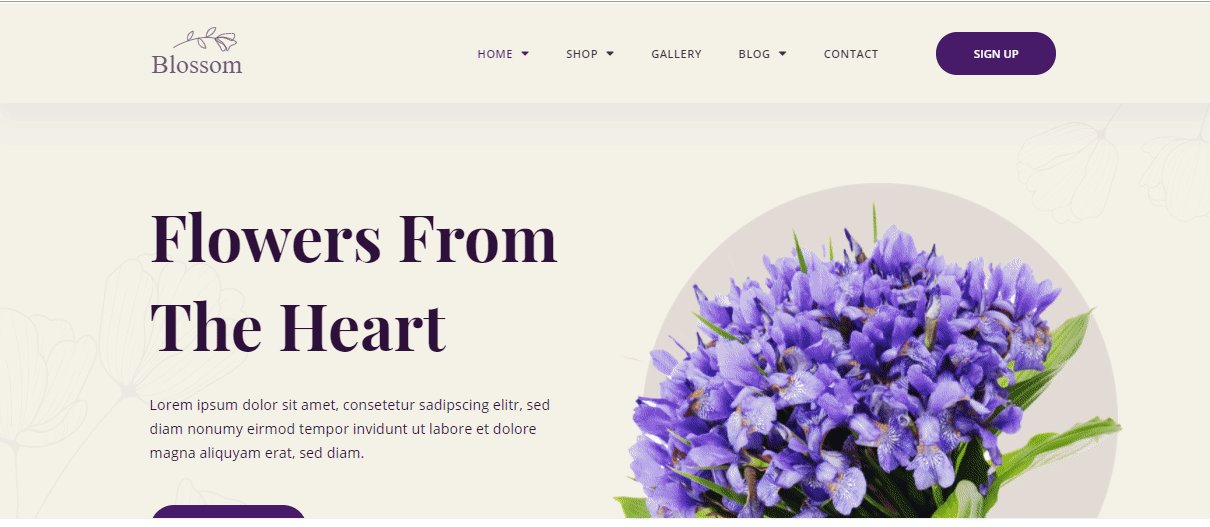
Strona główna: Otrzymasz dwa wspaniałe szablony stron docelowych Homepage i Homepage Version 2 . Pomoże Ci w przeprowadzeniu promocji marketingowych dotyczących Twojego kwiaciarni i natychmiastowym pozyskaniu potencjalnych nabywców.
Shop Page: Korzystając z tego szablonu Shop Page , możesz pięknie prezentować wszystkie rodzaje kwiatów w jednym miejscu. Pomoże to Twoim odbiorcom uzyskać jasny obraz wszystkich Twoich kwiatów i od razu podjąć decyzję o zakupie.
Strona koszyka: Twoi klienci mogą dodawać i sprawdzać zapisane pozycje na stronie koszyka , aby sprawdzić, co chcą kupić, aby ich okazja była wyjątkowa.
Strona kasy: ta gotowa strona kasy pomoże Twojemu klientowi szybko kupić preferowany kwiat online.
Strona Galerii: Możesz pięknie wyświetlać swoje zdjęcia kwiatów w tych gotowych szablonach Stron Galerii , aby przyciągnąć swoich klientów.
Strona bloga: Wyróżnij pilne powiadomienia i posty w tym szablonie strony blogu . I pozwól swoim klientom bardziej zaangażować się w Twoją witrynę.

Pojedyncza strona bloga: Możesz przekierować odwiedzających do szczegółowej pojedynczej strony bloga , korzystając z tych gotowych projektów szablonów.
Strona kontaktowa: Twoi klienci mogą bezpośrednio komunikować się z Tobą za pomocą tych szablonów stron kontaktowych .
Rzeczy, które musisz zdobyć przed utworzeniem strony internetowej kwiaciarni
Aby utworzyć interaktywną witrynę kwiaciarni, korzystając z pakietu szablonów premium Elementor „Blossom” firmy Templately , musisz zainstalować niezbędne wtyczki w systemie WordPress . Sprawdź niezbędne wtyczki poniżej:
Elementor : Zainstaluj i aktywuj narzędzie do tworzenia stron Elementor, aby korzystać z tego gotowego pakietu szablonów.
Essential Addons : Musisz aktywować Essential Addons for Elementor - najlepszą bibliotekę elementów z ponad 1 milionem zadowolonych użytkowników i 90 w pełni funkcjonalnymi widżetami.
WooCommerce : Upewnij się, że zainstalowałeś wtyczkę WooCommerce i utwórz stronę sklepu, aby użyć tego gotowego projektu szablonu.
Szablony : Musisz założyć konto i zainstalować „Szablon” na WordPress, aby korzystać z gotowych kolekcji szablonów „Blossom”.
Zacznij tworzyć interaktywną witrynę internetową kwiaciarni za pomocą Templately
Ponieważ masz już listę niezbędnych wtyczek, które aktywowałeś przed utworzeniem witryny kwiaciarni. Załóżmy teraz, że zainstalowałeś wszystkie wymienione i jesteś w pełni gotowy do korzystania z pakietu szablonów Blossom w edytorze Elementor. Wystarczy postępować zgodnie z poniższymi prostymi wskazówkami krok po kroku:
Krok 1: Wstaw gotowy projekt strony głównej „Blossom” według Templately
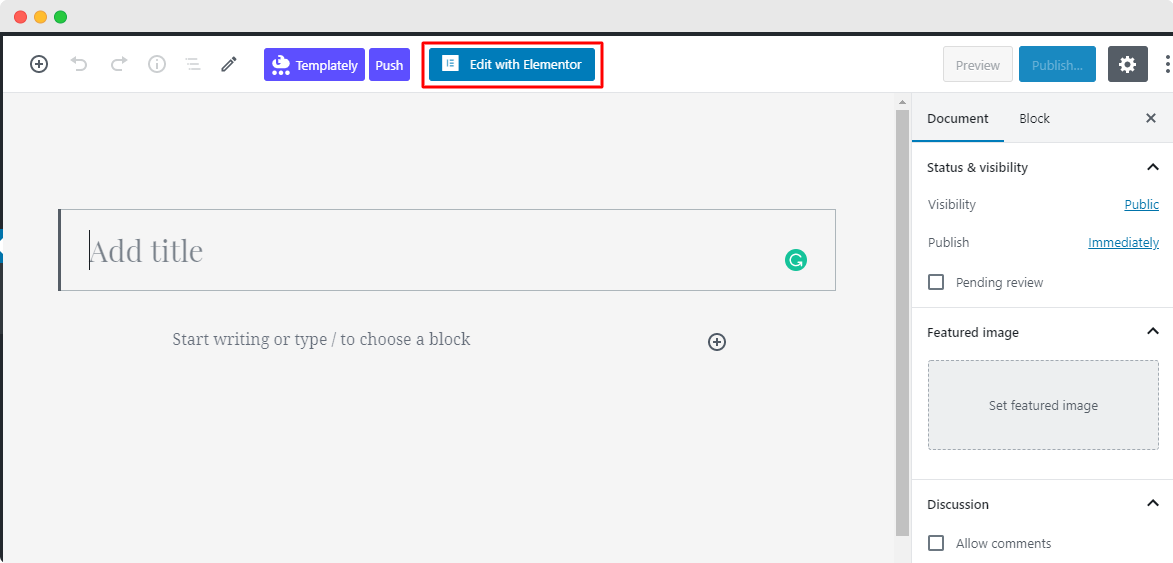
Kliknijmy Edytuj za pomocą Elementora , aby utworzyć nową stronę na pulpicie WordPress. W ciągu minuty pojawi się nowa strona w edytorze Elementor.

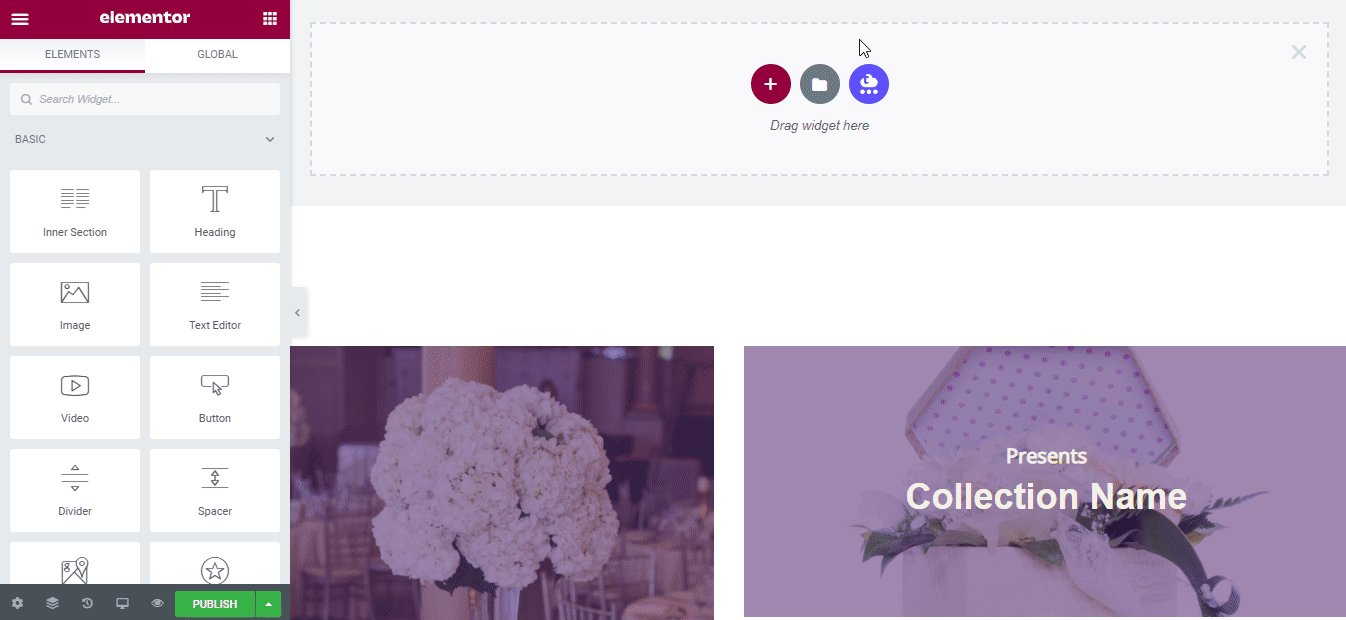
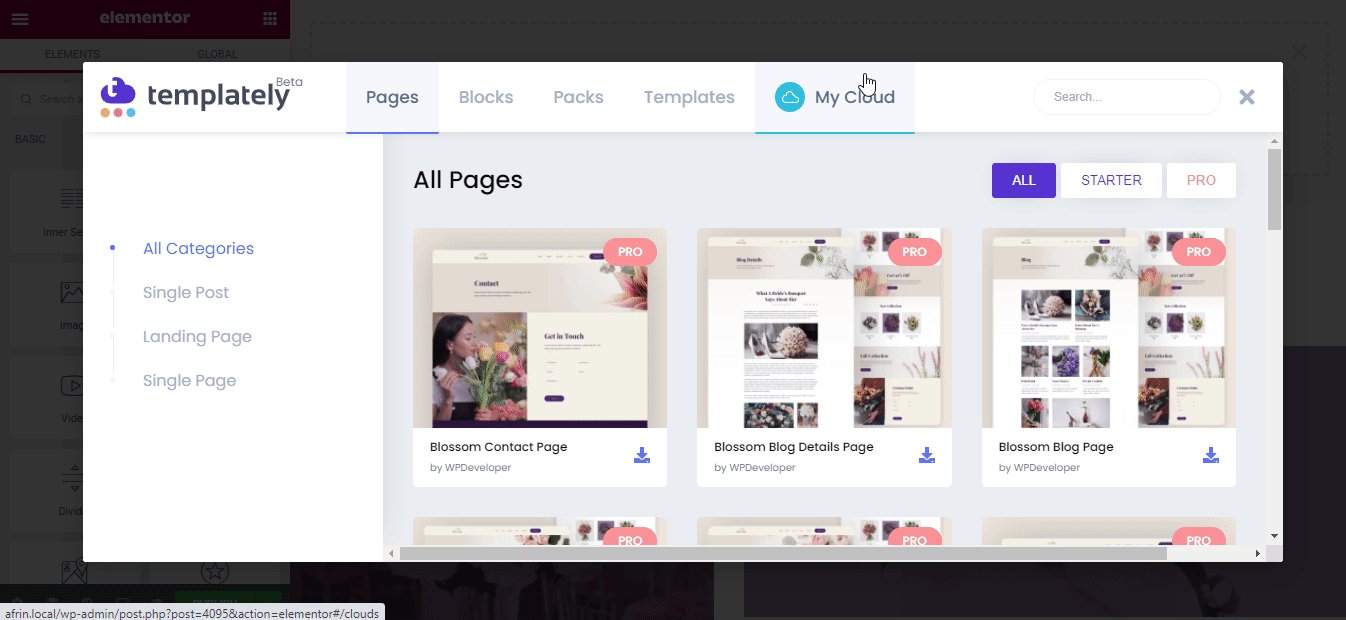
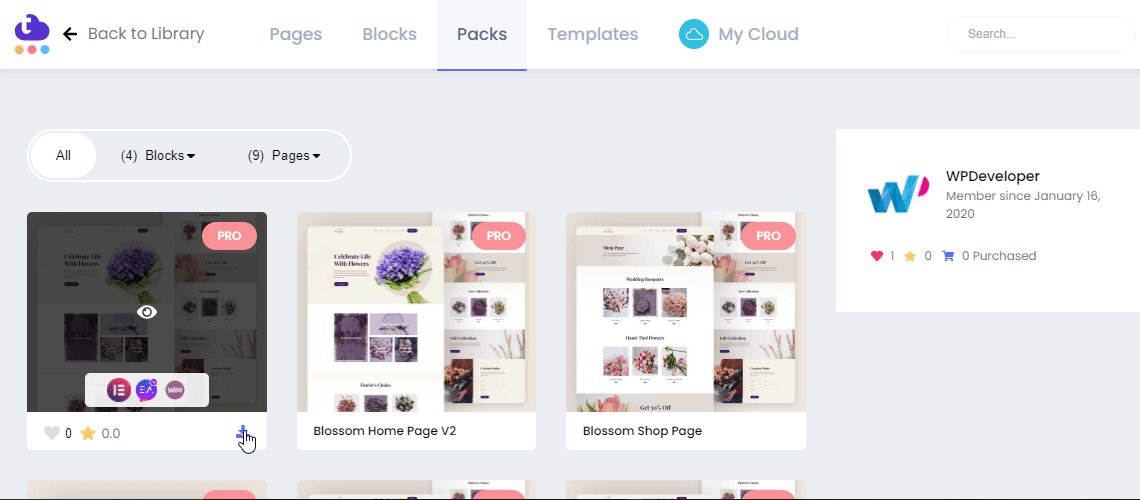
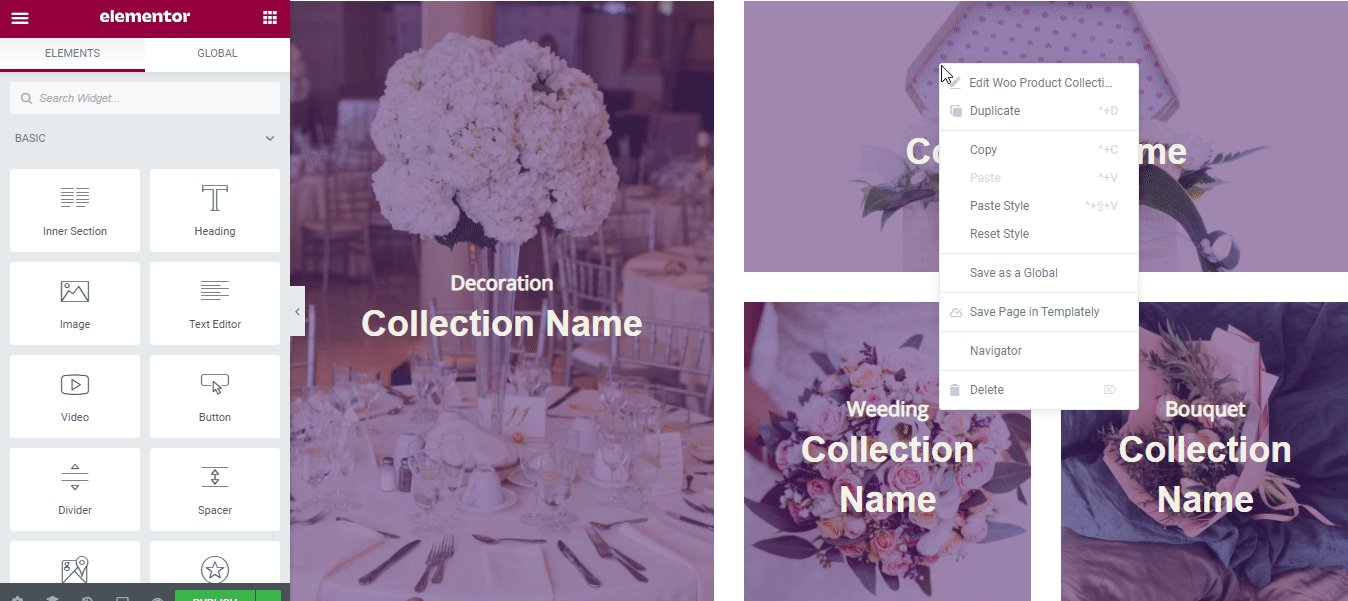
Następnie musisz kliknąć niebieską ikonę dołączoną do „Szablon” . Następnie pojawi się wyskakujące okienko, aby pokazać tam wszystkie gotowe kolekcje Templately .

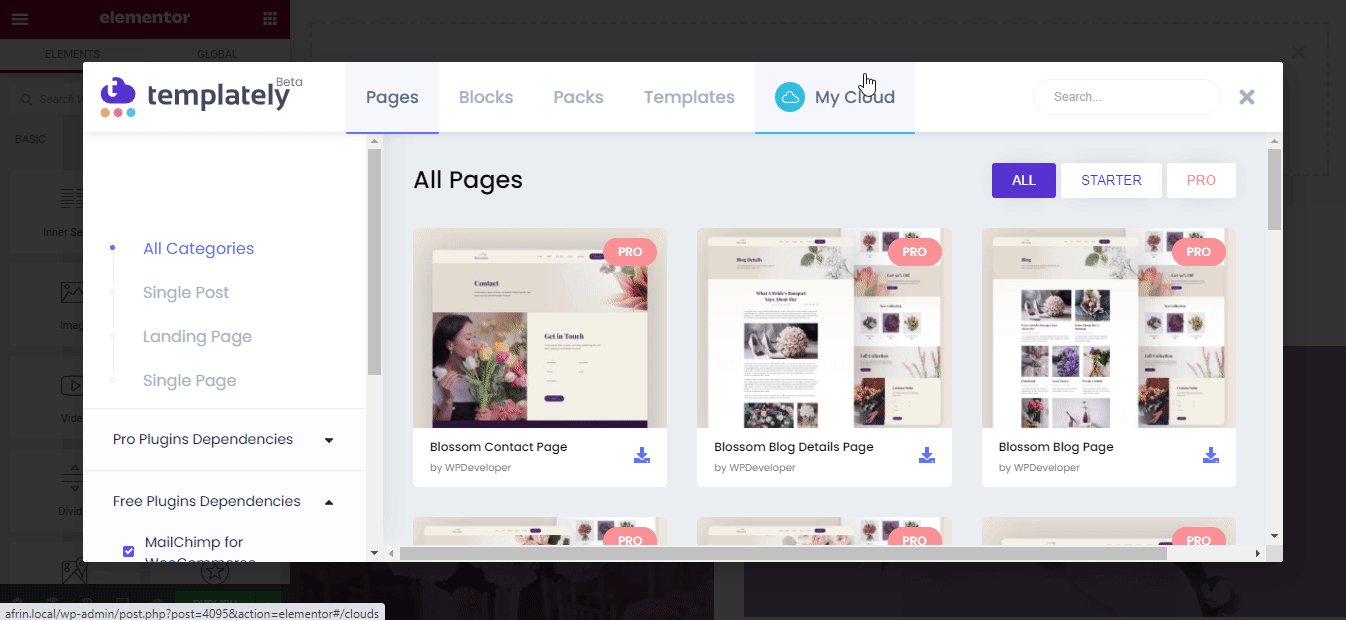
Teraz wyszukaj „Blossom”, a wróci do Ciebie ze wszystkimi gotowymi stronami i powiązanymi z nim blokami. Wybierzemy projekt strony głównej szablonu witryny kwiaciarni „Blossom” autorstwa Templately.
Musisz nacisnąć przycisk „Wstaw” i zacząć dostosowywać gotowy projekt szablonu zgodnie z własnymi wymaganiami.

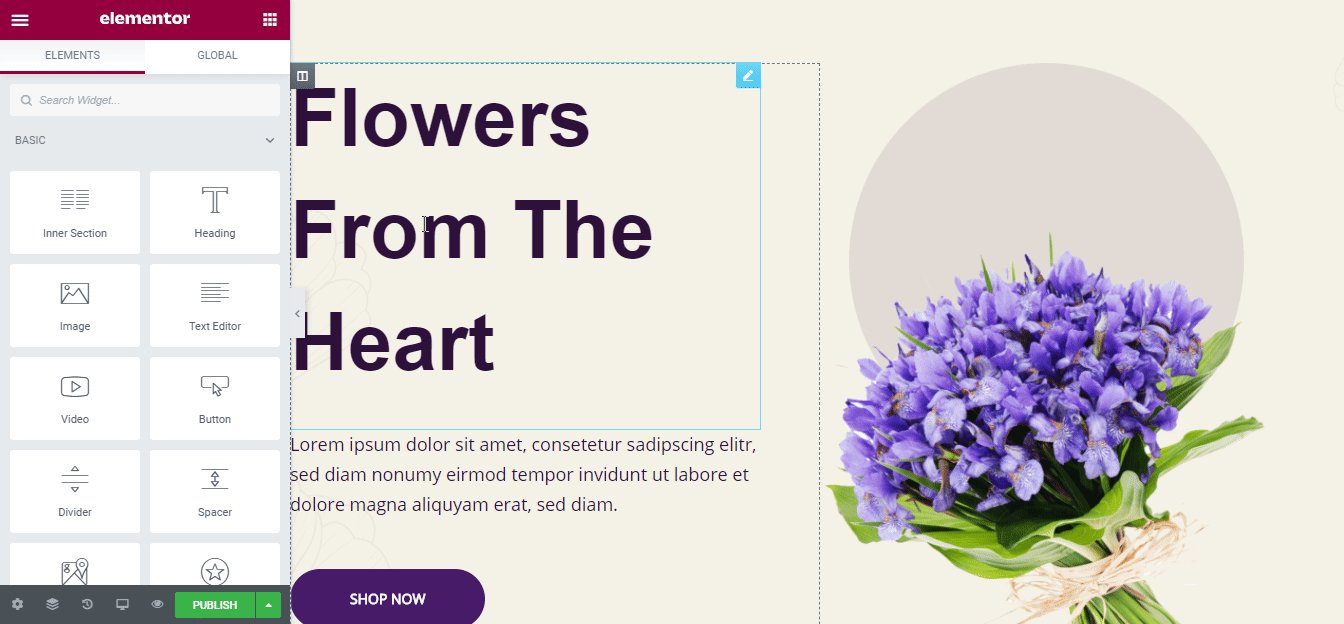
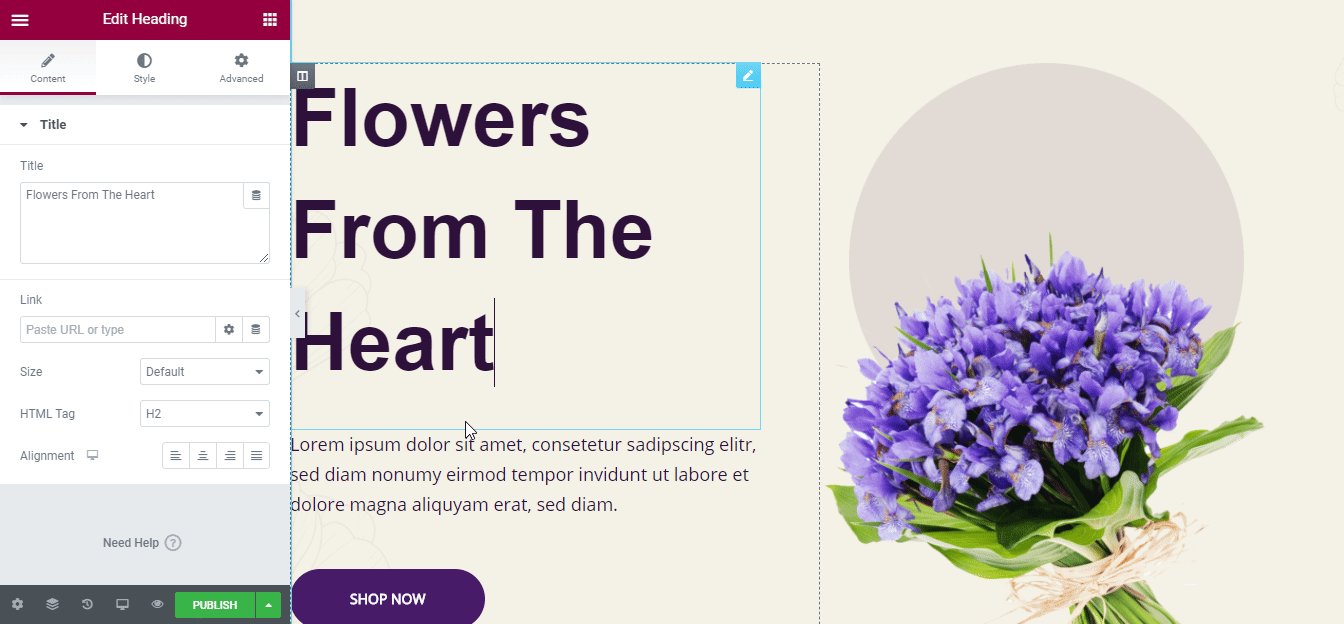
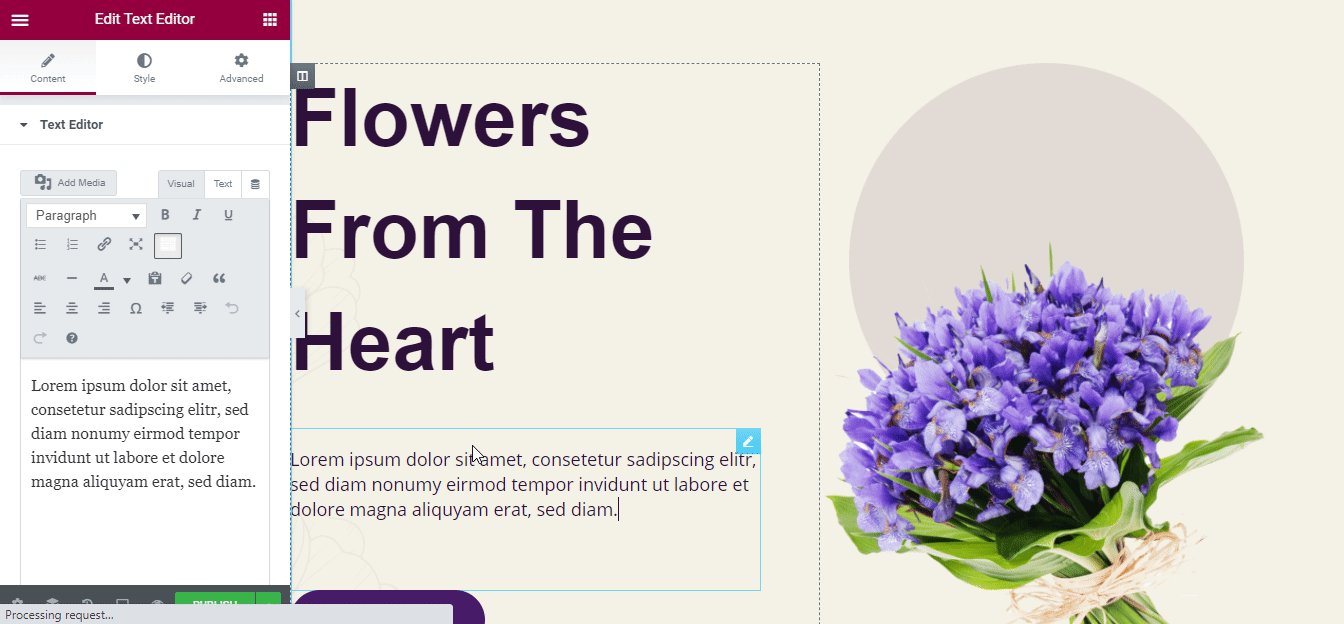
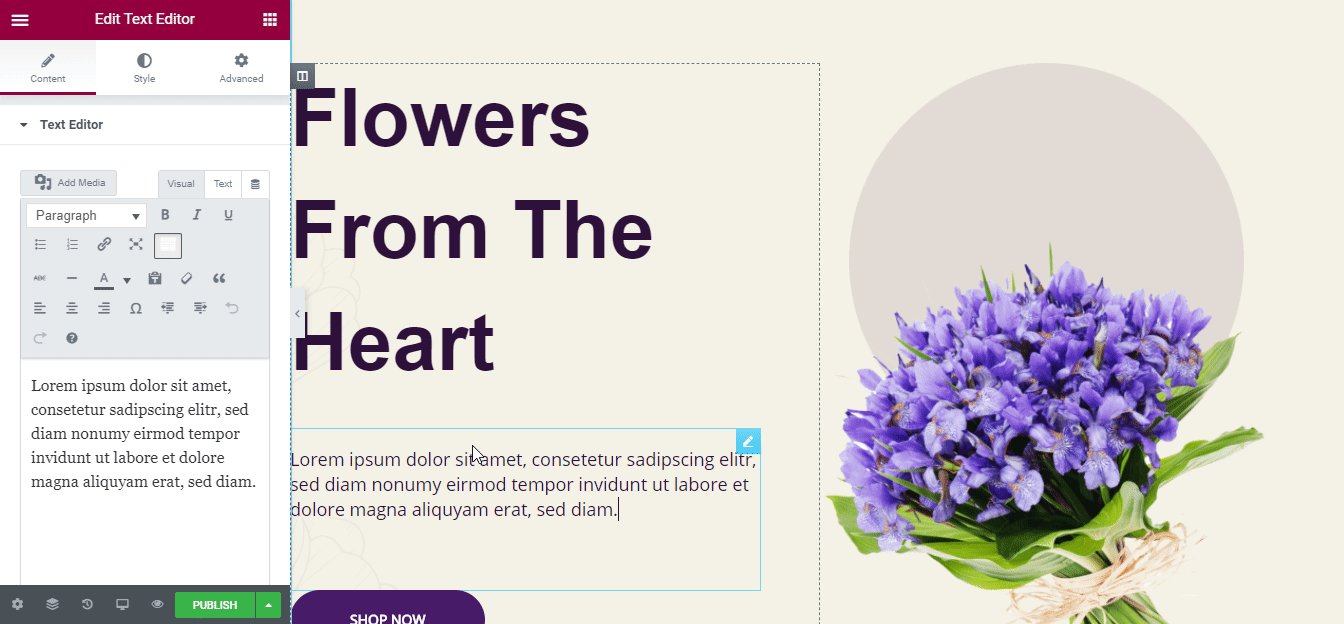
Krok 2: Zmodyfikujmy projekty szablonów strony głównej
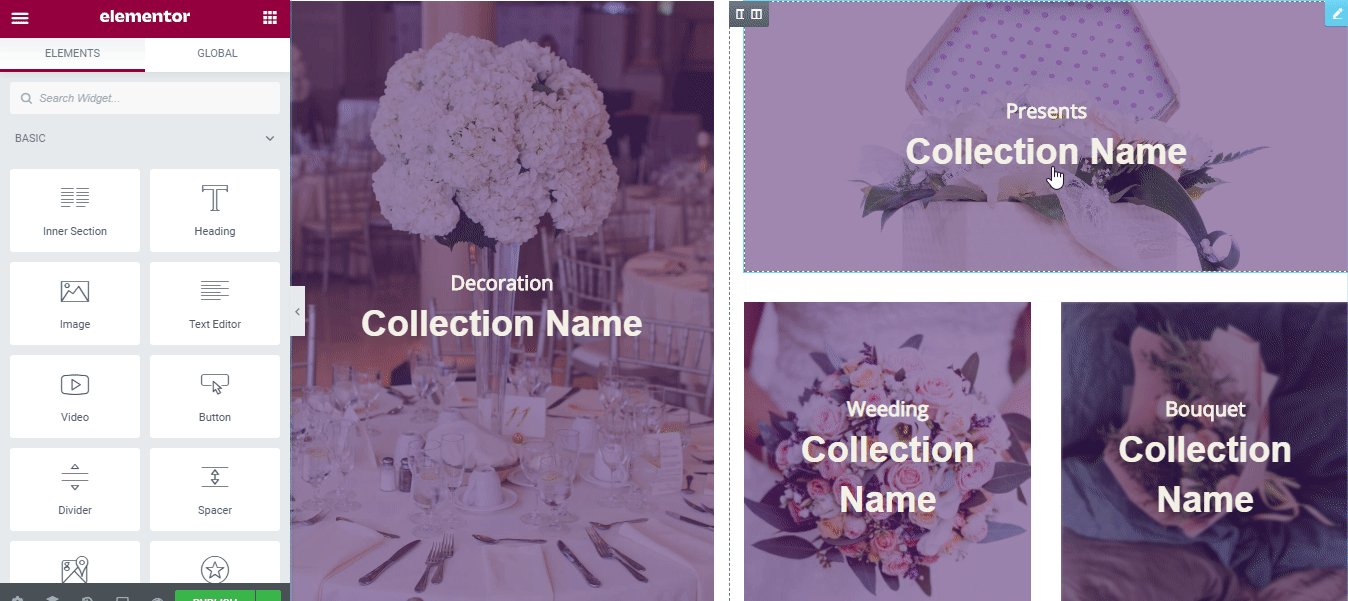
Bez kodowania możesz teraz dostosować gotowy projekt strony głównej Blossom. Możesz teraz tworzyć własne treści tekstowe lub wizualne w każdej sekcji kreacji. Nawet jeśli chcesz, możesz przeciągnąć i upuścić jedną sekcję do drugiej, w razie potrzeby wstawić dowolny z jej gotowych bloków lub wprowadzić inne modyfikacje, aby natychmiast opublikować.

Krok 3: Zabezpiecz swój projekt szablonu „Blossom” w chmurze
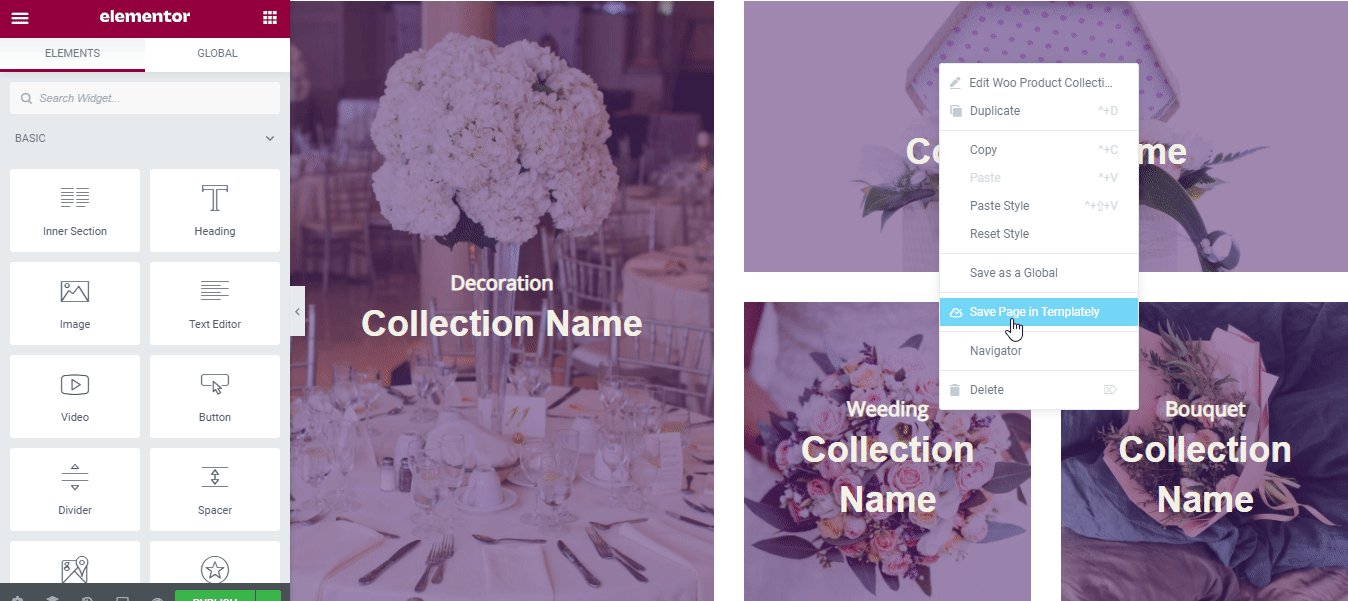
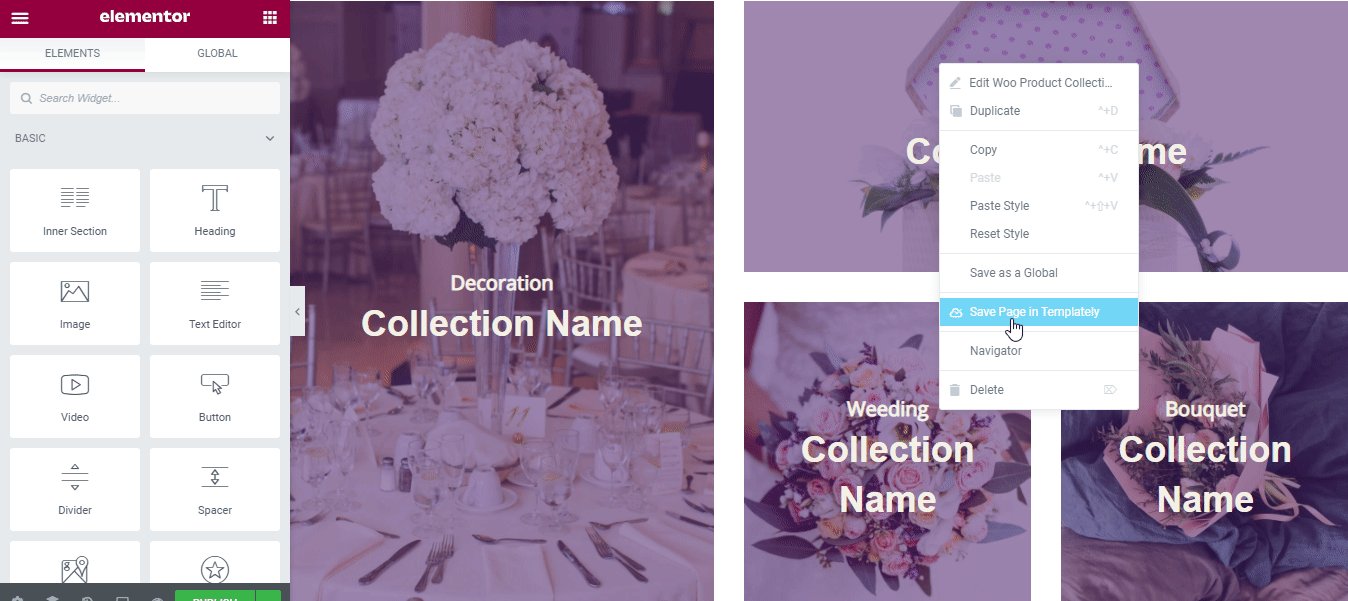
Jeśli chcesz, możesz teraz zapisać gotowe projekty szablonów w osobistej przestrzeni dyskowej „MyCloud” Templately i zabezpieczyć ją, tworząc kopię zapasową. Aby to zrobić, kliknij projekt prawym przyciskiem myszy i naciśnij „Zapisz stronę w szablonie”, aby zabezpieczyć go w przestrzeni w chmurze.

Możesz nawet ponownie wykorzystać zapisane projekty szablonów w dowolnej liczbie witryn. Poza tym pozwala na bezproblemową współpracę w chmurze. Możesz teraz udostępniać swoje gotowe projekty innym członkom zespołu lub wiecznym, jeśli chcesz, korzystając z Templately WorkSpace .
Rzuć okiem na projekty strony głównej Blossom na żywo!
Gratulacje, proszę bardzo! Z powodzeniem wykorzystałeś ten wspaniały gotowy projekt szablonu „Blossom” autorstwa Templately i utworzyłeś witrynę kwiaciarni w Elementorze bez kodowania.

Przeglądaj gotowe kolekcje szablonów Templately , jeśli jeszcze ich nie wypróbowałeś, i daj nam znać o swoich doświadczeniach, komentując poniżej. Jeśli napotkasz jakiś problem lub potrzebujesz szybkiej pomocy, możesz swobodnie skontaktować się z naszym zespołem wsparcia, kiedy tylko chcesz.
