Zapomnij o PowerPoint, jak tworzyć prezentacje w WordPress
Opublikowany: 2023-05-12Chcesz stworzyć prezentację w WordPress, ale nie wiesz, od czego zacząć?
Tworząc prezentację za pomocą wtyczki WordPress, możesz mieć pewność, że gotowy pokaz slajdów będzie wyglądał świetnie na Twojej stronie WordPress. Może również zaoszczędzić czas, wysiłek i pieniądze w porównaniu ze specjalistycznym oprogramowaniem, takim jak PowerPoint.
W tym artykule pokażemy, jak tworzyć prezentacje w stylu PowerPoint w WordPress.

Dlaczego warto tworzyć prezentacje w WordPress?
Dodanie prezentacji do witryny może uczynić ją bardziej interesującą i wciągającą, co zatrzyma odwiedzających na dłużej w witrynie. To wysyła pozytywne sygnały do wyszukiwarek, które mogą poprawić SEO WordPress.
Możliwe jest stworzenie prezentacji za pomocą oprogramowania takiego jak Prezentacje Google lub PowerPoint. Następnie możesz dodać prezentację do swojej witryny za pomocą wtyczki lub kodu do umieszczenia na stronie.
Jednak tworzenie prezentacji w samodzielnym programie może zająć dużo czasu i wysiłku, a nawet może wymagać zakupu specjalistycznego oprogramowania. Jeśli korzystasz z zewnętrznego programu, nie ma również gwarancji, że gotowa prezentacja będzie dobrze wyglądać na Twojej stronie WordPress.
Dobrą wiadomością jest to, że możesz łatwo tworzyć piękne, zoptymalizowane pod kątem SEO prezentacje w panelu WordPress. Korzystając z wtyczki WordPress, możesz mieć pewność, że prezentacja będzie wyglądać świetnie na Twojej stronie WordPress, bez względu na to, z jakiego urządzenia korzysta odwiedzający.
To powiedziawszy, zobaczmy, jak możesz tworzyć prezentacje w stylu PowerPoint w WordPress.
Jak tworzyć prezentacje w WordPress
Najłatwiejszym sposobem tworzenia prezentacji w WordPress jest użycie Smart Slider 3. Ta bezpłatna wtyczka działa z dowolnym motywem WordPress i jest zoptymalizowana pod kątem SEO. Zawiera również gotowe slajdy, animacje i szablony, dzięki czemu możesz szybko tworzyć piękne prezentacje.
Najpierw musisz zainstalować i aktywować Smart Slider 3. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Po aktywacji przejdź do Smart Slider » Pulpit nawigacyjny , a następnie kliknij „Przejdź do pulpitu nawigacyjnego”.

Następnie po prostu kliknij „Nowy projekt”.
W tym momencie możesz zdecydować, czy zacząć od czystej karty, czy skorzystać z jednego z gotowych szablonów prezentacji Smart Slider.
Jeśli chcesz szybko utworzyć profesjonalnie zaprojektowaną prezentację, zalecamy wybranie opcji „Rozpocznij od szablonu”.

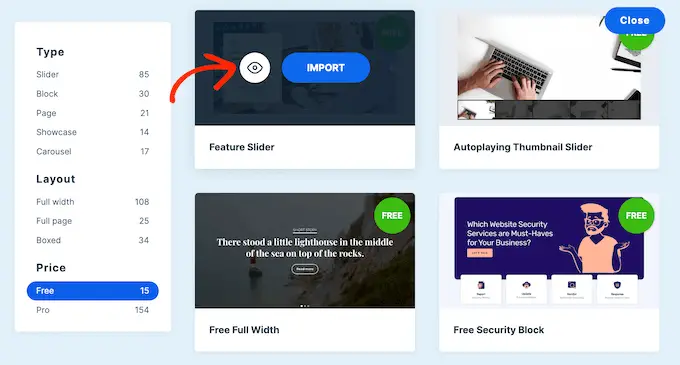
Smart Slider pokaże teraz wszystkie dostępne szablony.
Aby przyjrzeć się bliżej projektowi, najedź na niego kursorem myszy, a następnie kliknij ikonę oka, gdy się pojawi. Spowoduje to otwarcie szablonu prezentacji w nowej karcie.

Gdy znajdziesz szablon, którego chcesz użyć, po prostu najedź na niego kursorem, a następnie kliknij przycisk „Importuj”.
Spowoduje to otwarcie wybranego szablonu w edytorze Smart Slider.

Skonfiguruj prezentację w stylu PowerPoint za pomocą WordPress
Po wybraniu szablonu warto skonfigurować ustawienia prezentacji. Opcje, które widzisz, mogą się różnić w zależności od szablonu, ale omówimy wszystkie główne ustawienia.
Skonfiguruj ustawienia ogólne i rozmiar
W zakładce „Ogólne” możesz nadać prezentacji nazwę, wpisując ją w polu „Nazwa”.

Możesz także dodać miniaturę, która może być widoczna dla odwiedzających w zależności od tego, jak skonfigurujesz prezentację.
Po prostu kliknij ikonę „+” obok „Miniatury”, a następnie wybierz obraz z biblioteki multimediów WordPress lub prześlij nowy plik ze swojego komputera.

Po wykonaniu tej czynności przewiń do sekcji „Projekt suwaka”.
Tutaj możesz zmienić wyrównanie suwaka i dodać margines, aby uzyskać więcej miejsca wokół slajdów.

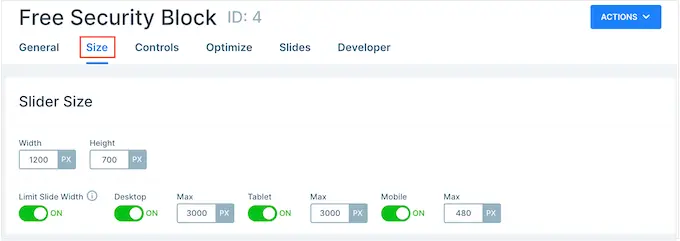
Następnie możesz zwiększyć lub zmniejszyć slajdy, wybierając kartę „Rozmiar”.
Tutaj możesz ustawić różne maksymalne rozmiary dla użytkowników tabletów, telefonów komórkowych i komputerów stacjonarnych. Dzięki temu możesz mieć pewność, że prezentacja będzie wyglądać świetnie na wszystkich urządzeniach.
Aby ustawić te maksymalne rozmiary, po prostu kliknij, aby aktywować suwaki Komputer stacjonarny, Telefon komórkowy i Tablet, a następnie wpisz liczbę w polu „Maks.”.

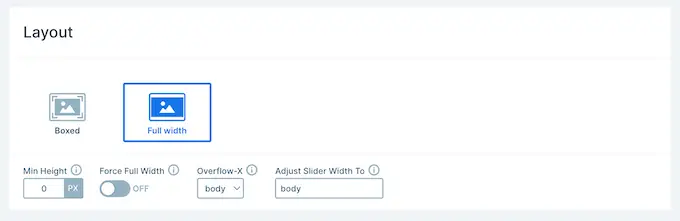
W sekcji „Układy” możesz wybrać, czy prezentacja ma wypełniać całą szerokość przeglądarki („Pełna szerokość”), czy mieścić się w kontenerze, w którym jest umieszczona („Opakowana”).
Domyślnie prezentacja będzie automatycznie skalowana w górę iw dół, dopasowując się do ekranu odwiedzającego. Zazwyczaj chcesz pozostawić te ustawienia włączone, ale możesz ustawić minimalną wysokość, wpisując ją w polu „Minimalna wysokość”.

Skonfiguruj ustawienia sterowania i animacji
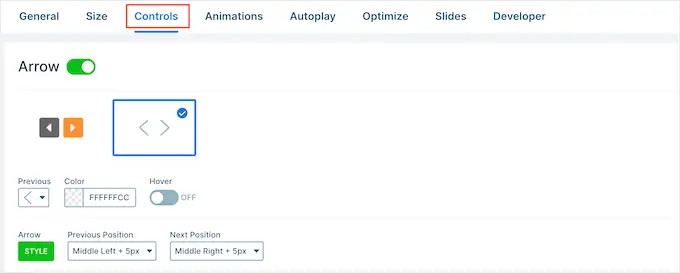
Następnie kliknij kartę „Sterowanie”. Tutaj możesz zmienić sposób, w jaki odwiedzający poruszają się między różnymi slajdami.
Domyślne ustawienia powinny pasować do większości blogów i stron internetowych WordPress, ale możesz chcieć zmienić wygląd strzałek.
Na przykład możesz zmienić kolor strzałek i wstawki, która kontroluje miejsce, w którym strzałki pojawiają się na slajdzie.

Podczas wprowadzania zmian możesz wyświetlić podgląd strzałek w prezentacji.
Aby to zrobić, po prostu kliknij ikonę oka na pasku narzędzi.

Po wykonaniu tej czynności po prostu przewiń do sekcji „Punktory”. Tutaj możesz dostosować kropkowane ikony, które umożliwiają odwiedzającym poruszanie się między różnymi slajdami. Możesz wypróbować różne style punktorów, dodać cień ramki, zmienić promień narożnika i nie tylko.
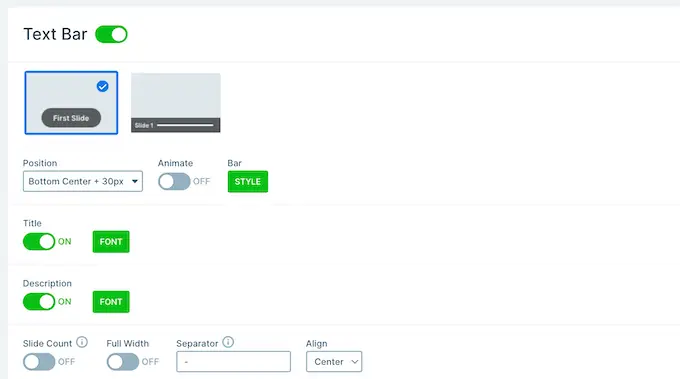
Jeśli chcesz wyświetlić tytuł każdego slajdu, po prostu kliknij, aby włączyć przełącznik „Pasek tekstu”.

Inną opcją jest wyświetlenie miniatury każdego slajdu, co daje odwiedzającym inny sposób poruszania się między slajdami.
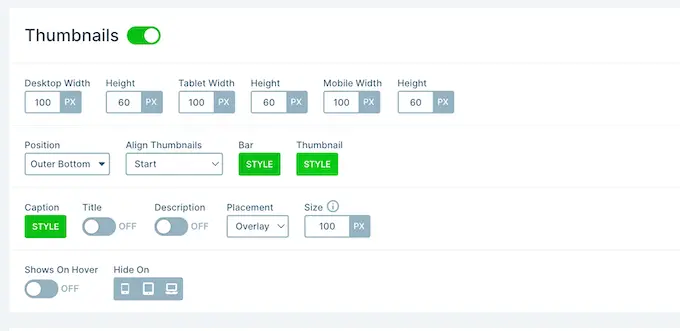
Aby to zrobić, musisz włączyć przełącznik „Miniatury”. Otrzymasz teraz dostęp do dodatkowych ustawień, aby dostosować wygląd miniatur.

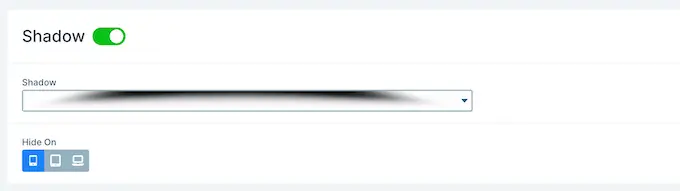
Na koniec możesz chcieć dodać cień na dole pokazu slajdów, klikając przełącznik „Cień”.
Następnie możesz otworzyć menu rozwijane i wybierać spośród różnych stylów cieni.

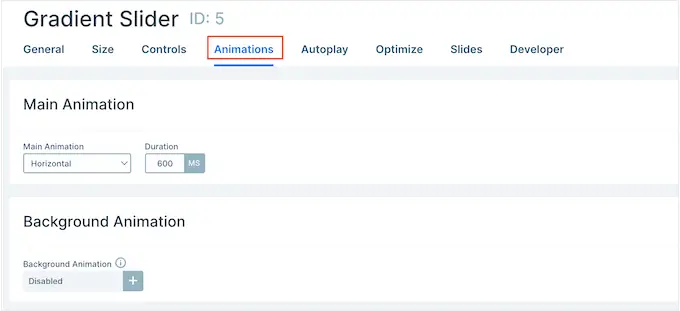
Animacje CSS to świetny sposób na przyciągnięcie uwagi odwiedzających i zachęcenie ich do zaangażowania się w prezentację. Smart Slider ma wbudowane animacje, więc pamiętaj, aby kliknąć kartę „Animacje”, aby je skonfigurować.
Tutaj otwórz menu rozwijane „Główna animacja” i wybierz efekt, który Smart Slider będzie odtwarzał, gdy przełącza się między slajdami. Możesz także zmienić czas odtwarzania animacji, wpisując liczbę w polu „Czas trwania”.

W zależności od używanego szablonu możesz również zobaczyć opcję „Animacja w tle”. Pozwala to animować obraz tła i kolory slajdu.
Pamiętaj tylko, że animacje w tle nie działają w przypadku filmów ani prezentacji, w których zastosowano przewijanie paralaksy.
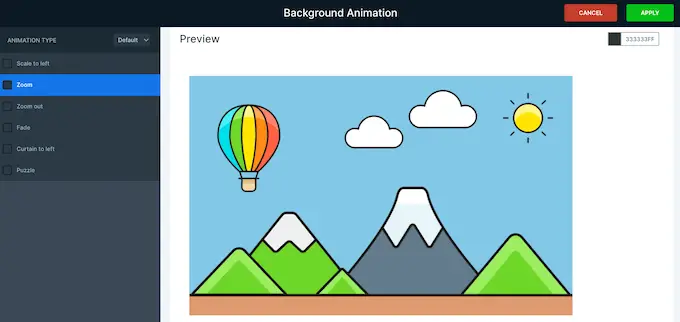
Aby przyjrzeć się bliżej animacjom tła Smart Slidera, kliknij ikonę „+”. Spowoduje to otwarcie edytora, w którym możesz wypróbować różne animacje, aby zobaczyć, jakie efekty możesz stworzyć.

Skonfiguruj ustawienia autoodtwarzania
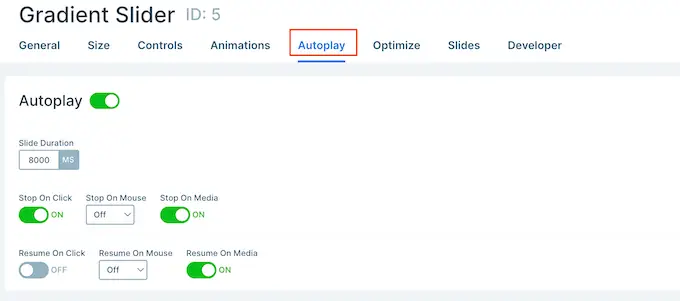
Następna karta to „Autoodtwarzanie”.
Domyślnie odwiedzający będą musieli ręcznie przechodzić między slajdami. Jeśli zamiast tego chcesz, aby prezentacja była odtwarzana automatycznie, po prostu kliknij, aby włączyć suwak „Autoodtwarzanie”.

Jeśli włączysz tę opcję, uzyskasz dostęp do dodatkowych ustawień, w których możesz zmienić czas wyświetlania każdego slajdu w prezentacji oraz sposób, w jaki odwiedzający mogą zatrzymać pokaz slajdów.

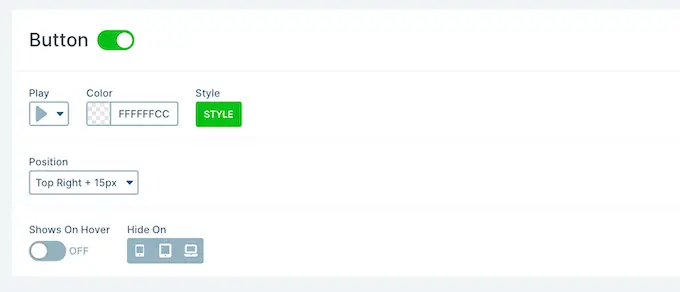
Dodaje również sekcję „Przyciski”, w której można dostosować przycisk „Odtwórz” prezentacji.

Zoptymalizuj swoją prezentację
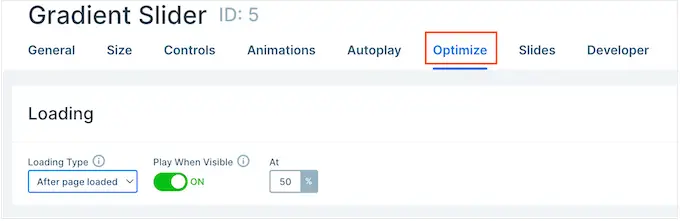
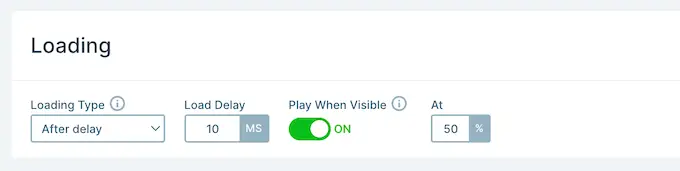
Następnie wybierz kartę „Optymalizuj”. Tutaj znajdziesz ustawienia leniwego ładowania Smart Slidera.
Domyślnie suwak ładuje się natychmiast, co jest dobrym wyborem, jeśli prezentacja jest pierwszą rzeczą, którą widzą ludzie odwiedzający stronę.
Jeśli jednak planujesz umieścić prezentację w dalszej części strony, zalecamy otwarcie listy rozwijanej „Typ wczytywania” i wybranie opcji „Po załadowaniu strony”.

Może to zwiększyć szybkość i wydajność WordPress, a także poprawić wrażenia odwiedzających, ładując najpierw resztę strony.
Inną opcją jest „Po opóźnieniu”, która pozwala ustawić opóźnienie wczytywania suwaka.

Skonfiguruj ustawienia slajdów
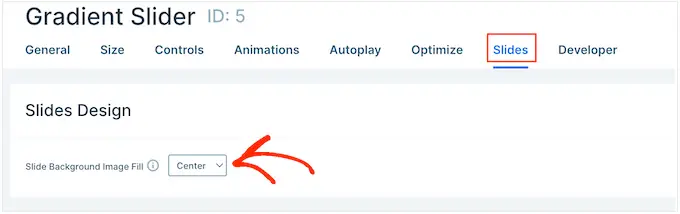
Domyślnie obrazy zakrywają cały slajd, nawet jeśli Smart Slider musi przyciąć obraz, aby się zmieścił. Zwykle działa to dobrze w przypadku większości prezentacji, ale możesz zmienić to ustawienie domyślne, wybierając kartę „Slajdy”.
Tutaj po prostu otwórz listę rozwijaną „Slajdowe wypełnienie obrazem tła” i wybierz inną opcję z listy, na przykład rozciągnięcie, wyśrodkowanie lub dopasowanie rozmycia.

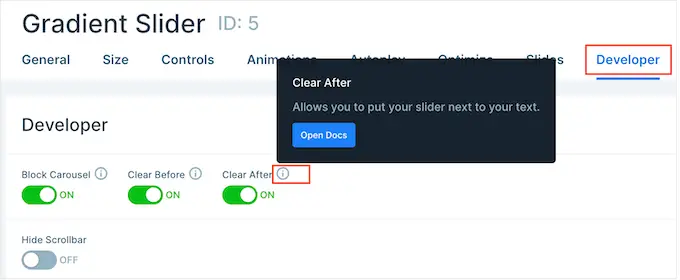
Karta „Programista” zawiera kilka zaawansowanych ustawień, w tym obszar, w którym możesz dodawać niestandardowe CSS do swoich prezentacji.
Większość właścicieli witryn nie będzie musiała korzystać z tych ustawień. Jeśli jednak chcesz dowiedzieć się więcej o którejkolwiek z opcji „Programista”, po prostu najedź kursorem na małą ikonę „i”. Spowoduje to wyświetlenie podpowiedzi z dodatkowymi informacjami oraz łączem do dokumentacji Smart Slider.

Twórz slajdy do prezentacji w stylu PowerPoint w WordPress
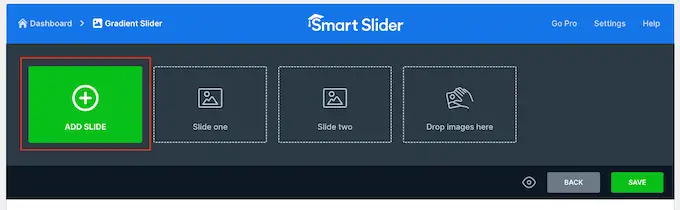
Gdy jesteś zadowolony ze sposobu skonfigurowania prezentacji, nadszedł czas, aby rozpocząć tworzenie slajdów.
Po prostu kliknij przycisk „Dodaj slajd”, aby rozpocząć.

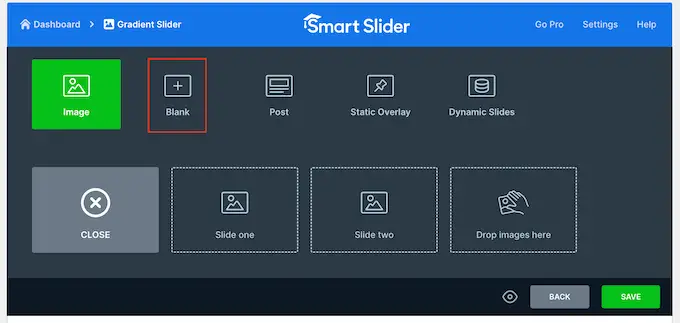
Smart Slider umożliwia tworzenie kilku różnych typów slajdów. Ma nawet opcję „Opublikuj”, która pozwala osadzić post WordPress w slajdzie.
Możesz eksperymentować z różnymi opcjami, ale w tym przewodniku użyjemy jako przykładu „Pustego” projektu.

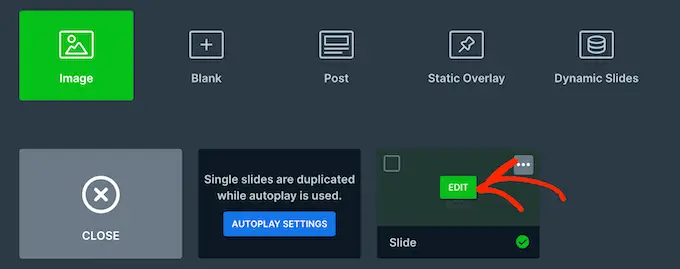
Po wybraniu typu slajdu zobaczysz miniaturę slajdu u góry ekranu.
Po prostu umieść kursor myszy nad miniaturą, a następnie kliknij przycisk „Edytuj”, gdy się pojawi.

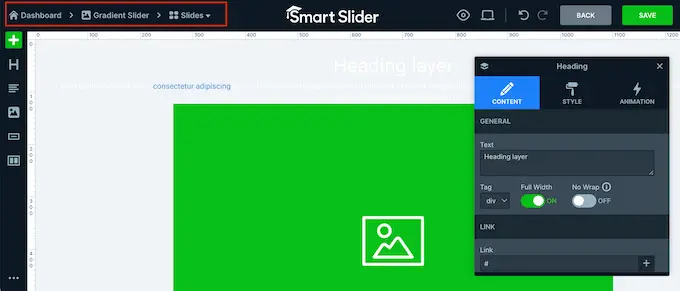
Spowoduje to otwarcie edytora Smart Slider.
Wzdłuż górnej części ekranu znajduje się pasek nawigacyjny, w którym można przechodzić między różnymi slajdami w prezentacji.

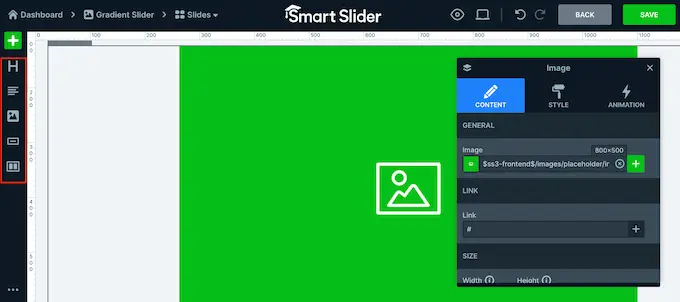
Po lewej stronie ekranu znajdują się wszystkie warstwy tworzące slajd. Możesz najechać kursorem myszy na dowolną ikonę, aby zobaczyć nazwę warstwy, na przykład Obraz lub Wiersz.
Aby edytować warstwę, po prostu kliknij ją w menu po lewej stronie. Spowoduje to otwarcie wyskakującego okienka ze wszystkimi ustawieniami, których możesz użyć do dostosowania tej warstwy.

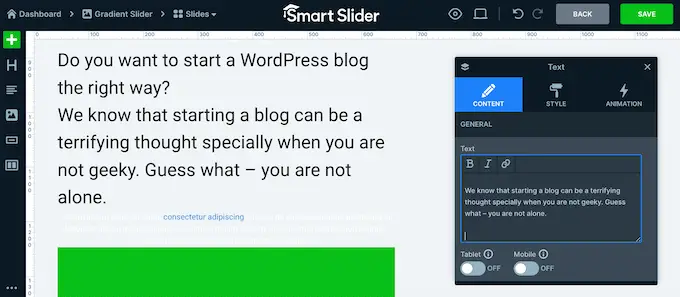
Możesz także wybrać warstwę, klikając ją w podglądzie na żywo. Na przykład, aby zastąpić część domyślnego tekstu własnymi wiadomościami, po prostu kliknij, aby wybrać tę warstwę.
W wyskakującym okienku wpisz wiadomość w polu „Tekst”.

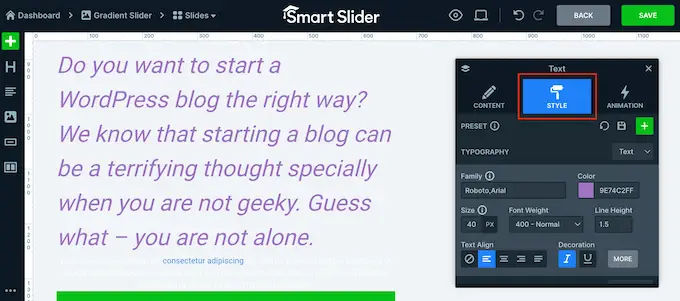
Możesz także zmienić wygląd tekstu, klikając kartę „Styl”.
Tutaj możesz zmienić kolor tekstu, czcionkę, rozmiar i inne.

Aby dostosować slajd, po prostu kliknij różne warstwy, a następnie wprowadź zmiany w wyskakującym okienku.
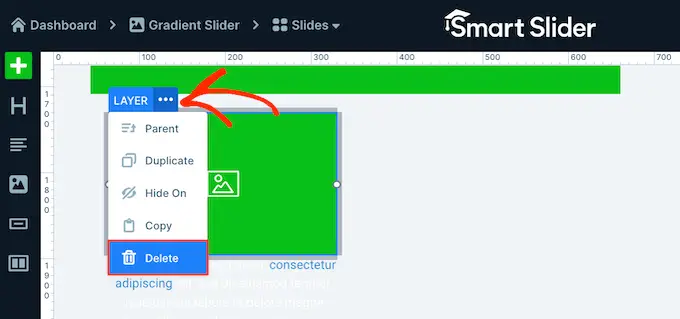
Jeśli chcesz usunąć warstwę, po prostu najedź na nią kursorem myszy, a następnie kliknij kropkowaną ikonę. W rozwijanym menu musisz wybrać „Usuń”.

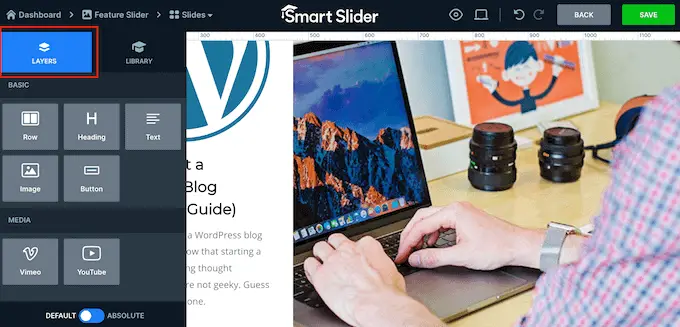
Czy chcesz dodać więcej warstw do slajdu?
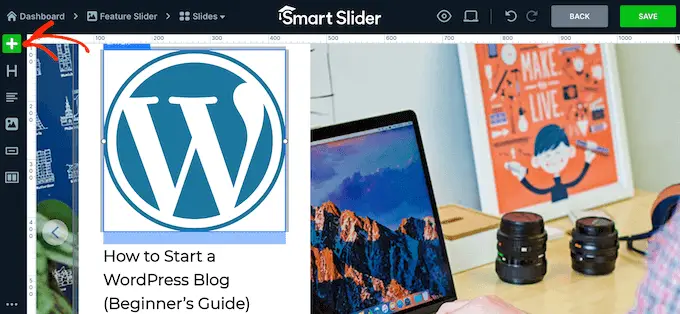
Po prostu kliknij zieloną ikonę „+” w menu po lewej stronie.

Karta „Warstwy” zawiera kilka podstawowych warstw, takich jak obrazy, przyciski i tekst.
Możesz dodać dowolną z tych warstw do slajdu, przeciągając i upuszczając.

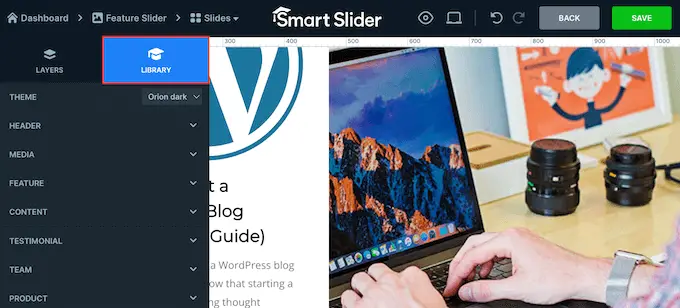
Smart Slider ma również bibliotekę gotowych slajdów, które możesz dodać do swojej prezentacji.
Aby zapoznać się z tymi opcjami, kliknij kartę „Biblioteka”.

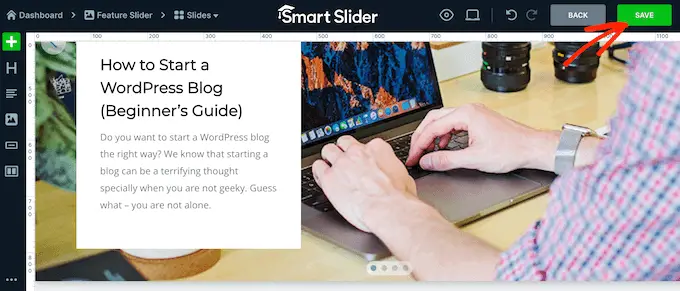
Możesz teraz kontynuować pracę nad tym slajdem, dodając warstwy i dostosowując je za pomocą własnej zawartości i ustawień.
Gdy jesteś zadowolony ze sposobu skonfigurowania slajdu, kliknij przycisk „Zapisz”.

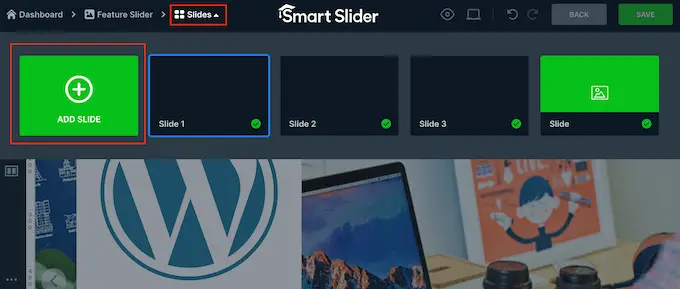
Aby rozpocząć pracę nad kolejnym slajdem, musisz kliknąć „Slajdy” na pasku narzędzi.
Następnie wybierz „Dodaj slajd”.

Jak opublikować prezentację w wordpress
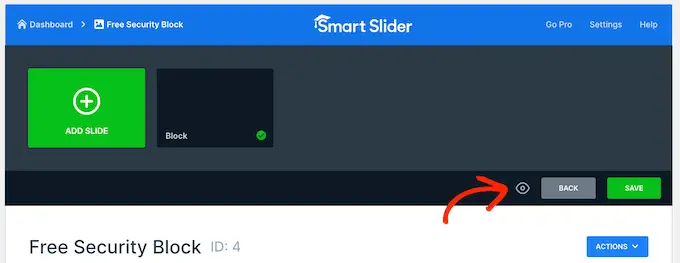
Po zakończeniu pracy nad prezentacją wystarczy kliknąć „Wstecz”, aby powrócić do głównego pulpitu nawigacyjnego Smart Slider.
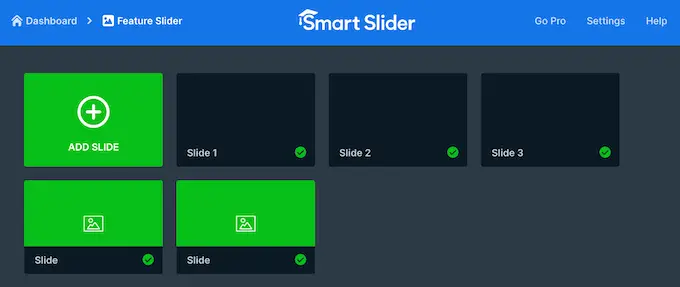
Domyślnie Smart Slider publikuje wszystkie Twoje slajdy, ale mimo to warto sprawdzić, czy obok każdego slajdu, który chcesz pokazać w witrynie, znajduje się zielony znacznik wyboru.

Jeśli widzisz znak „x” obok dowolnego slajdu, oznacza to, że slajd nie został opublikowany. Będziesz musiał kliknąć „x”, aby zmienić go w zielony znacznik wyboru, który ożywi slajd.
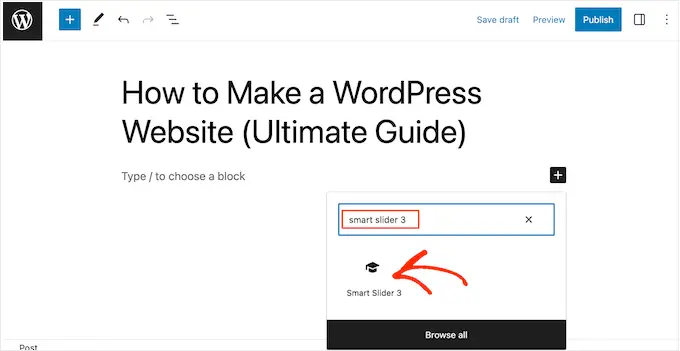
Następnie możesz dodać prezentację do swojego sklepu internetowego, strony internetowej lub bloga. Po prostu otwórz dowolny post lub stronę, a następnie kliknij ikonę „+”.
Następnie musisz wpisać „Smart Slider 3” w wyskakującym okienku i wybrać odpowiedni blok, gdy się pojawi.

Spowoduje to dodanie bloku Smart Slider do strony.
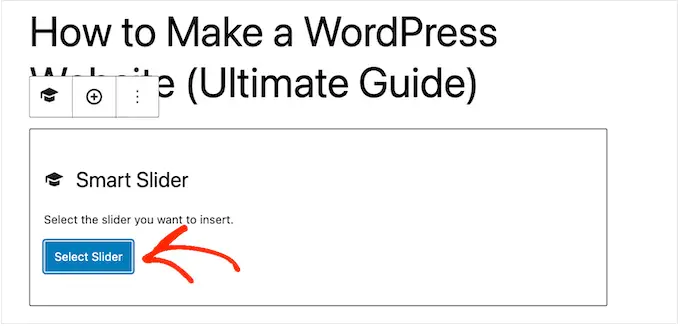
Następnie idź dalej i kliknij przycisk „Wybierz suwak”.

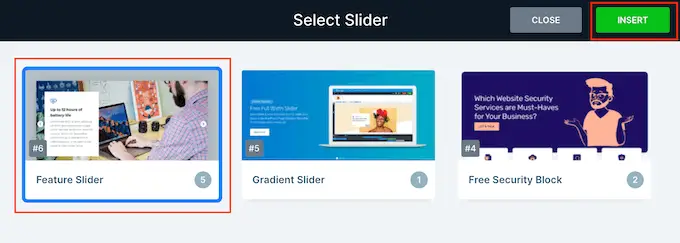
Spowoduje to otwarcie wyskakującego okienka pokazującego wszystkie utworzone prezentacje.
Po prostu kliknij prezentację, której chcesz użyć, a następnie wybierz opcję „Wstaw”.

Spowoduje to dodanie prezentacji do Twojej witryny. Możesz teraz kliknąć „Aktualizuj” lub „Opublikuj”, aby opublikować prezentację.
Teraz, jeśli odwiedzisz swoją stronę internetową, zobaczysz prezentację w stylu PowerPoint w akcji.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak tworzyć prezentacje w WordPress. Możesz także zapoznać się z naszą listą najlepszych narzędzi do tworzenia stron WordPress typu „przeciągnij i upuść” lub z naszym przewodnikiem, jak wybrać najlepsze oprogramowanie do projektowania stron internetowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
