Najpopularniejsze frameworki front-end w 2022 r.
Opublikowany: 2022-02-19- Jakie są obecne trendy front-endowe?
- Architektura Micro Frontend
- Rozwój oparty na komponentach
- JAMStack
- Najlepsze frameworki front-end na rok 2022
- #1 – Reaguj
- #2 – kątowy
- #3 – Vue
- #4 – Smukły
- #5 – Preakt
- #6 – Żar
- #7 – Świeci
- #8 – Alpejski
- #9 – Solidny
- #10 – Bodziec
- Front-end Frameworks: Podsumowanie
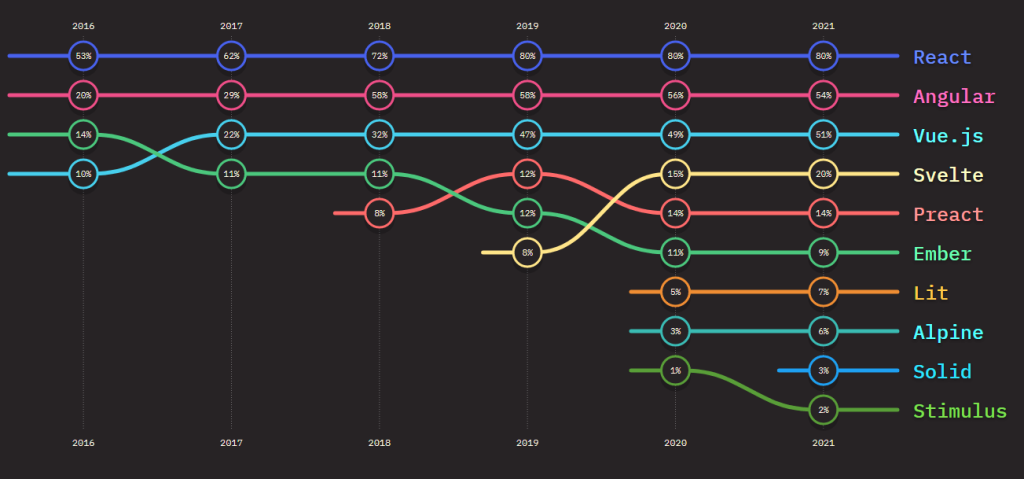
Coroczna ankieta State of JavaScript zakończyła się na rok 2021. Trochę spóźniona z jej nadejściem, ale lepiej późno niż wcale. Sacha Grief wyjaśnił to, mówiąc: „Wiele wydarzyło się w 2021 roku. Tak bardzo, że ankieta została przesunięta aż do 2022 roku!” .
Nie narzekam. Ważne jest to, że mamy świeże dane do przyjrzenia się. A w tej najnowszej ankiecie jest mnóstwo gadżetów. Ale skupimy się na konkretnym zestawie danych. I to jest popularność frameworków frontendowych. Jaki jest obecny stos programistów internetowych?

Cóż, to nie jest wielka niespodzianka. Piąty rok z rzędu złote trio – React, Angular i Vue – nadal dominuje na rynku front-endowych platform.
Warto zauważyć, że te statystyki są oparte na użyciu . Jeśli spojrzymy na satysfakcję , Angular stracił ponad 20%, React około 10%, a Vue około 10%. A zainteresowanie wielką trójką również spadło o około 20% w ciągu ostatnich kilku lat.
Ale tego należy się spodziewać. Frameworki front-endowe zawsze miały dla nich delikatną żywotność. Co ciekawe, w ciągu ostatnich 2 lat Svelte nabierał rozpędu. Czy to będzie kolejna wielka rzecz? Obserwowałbym, ponieważ konsensus jest dość pozytywny.
Jakie są obecne trendy front-endowe?
Myślę, że sugerowanie, że „to jest najlepszy front-end framework” jest nieco pomysłowe. Jasne, niektóre frameworki radzą sobie lepiej niż inne i są najlepsze dla konkretnego przypadku użycia. Ale w rzeczywistości istnieje powód, dla którego wiele frameworków front-end może być jednocześnie popularnych.
Tak więc prawdziwe pytanie brzmi – jakie są obecne trendy w rozwoju front-endu?
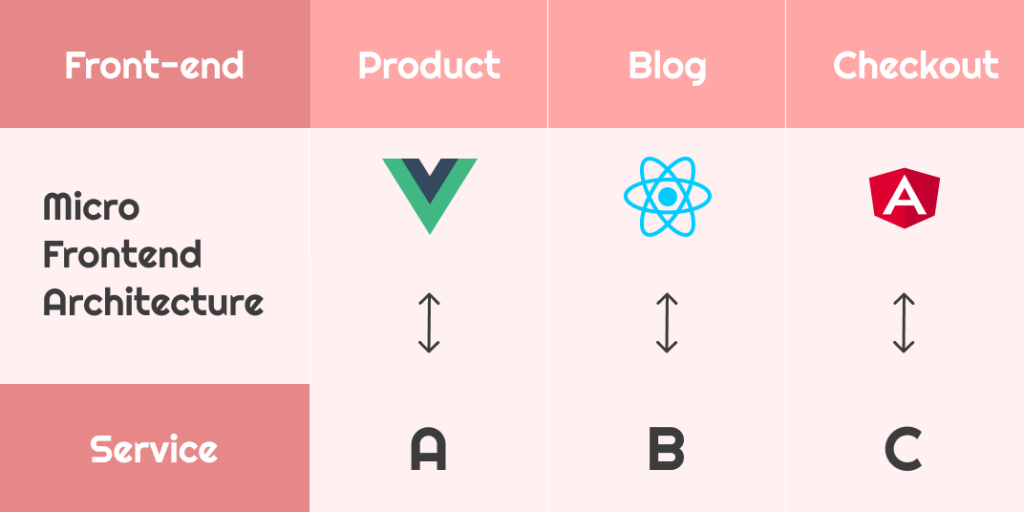
Architektura Micro Frontend
Architektura mikro-frontendowa rozdziela pełnowymiarowy projekt aplikacji na łatwe do zarządzania „mikroaplikacje”. Innymi słowy, mikro-frontend pozwala programistom z różnymi doświadczeniami współpracować nad tym samym projektem. Jeśli ktoś jest bardziej biegły w Vue i TypeScript, nie powinno to zmuszać innych programistów do korzystania z tej samej technologii.

W związku z tym mikrofrontendy mogą być używane do łączenia wielu technologii przy zachowaniu tej samej mapy drogowej produktu. Dodatkowe korzyści to szybsze tempo rozwoju, mniej problemów z wdrażaniem i wszechstronność w preferencjach frameworka.
Oczywiście istnieją wady, takie jak bardziej złożone testowanie, zarządzanie konfiguracją i integracja standardów dostępności. Ale pomimo wyzwania – wiele zespołów front-endowych przyjmuje podejście mikro-frontendowe, ponieważ działa to w praktyce.
Rozwój oparty na komponentach
CDD nie jest niczym nowym; trend ten został po raz pierwszy przyjęty na masową skalę kilka lat temu. Ale pomimo tego, że istnieje już od jakiegoś czasu – CDD nadal dominuje w krajobrazie front-endu.

Krótko mówiąc, programowanie oparte na komponentach to proces tworzenia struktury aplikacji wokół modułów lub komponentów. Każdy składnik ma określoną rolę w projekcie aplikacji. W związku z tym sam komponent może być zarządzany lub całkowicie usunięty bez powodowania problemów w środowisku produkcyjnym.
React.js to doskonały przykład frameworka, który w pełni obejmuje komponenty. I nie jest niespodzianką, że wszystkie najlepsze front-endowe frameworki obejmują rozwój stylu komponentu/szablonu.
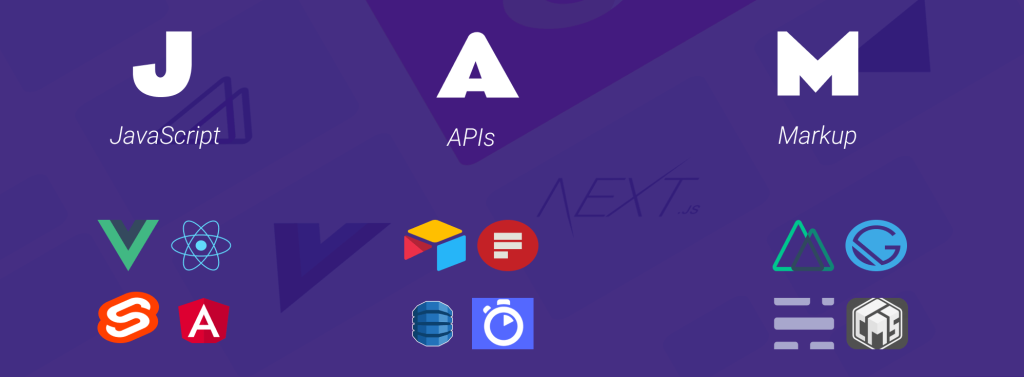
JAMStack

JAMstack to unikalna koncepcja budowania statycznych stron internetowych. Zamiast implementować rozwiązanie zaplecza do generowania treści, zamiast tego używany jest interfejs API. Efekt końcowy jest taki, że strona jest zarówno szybsza, jak i prostsza w zarządzaniu z perspektywy programistów.
Definicja JAMstack:
- J for JavaScript – język używany do pisania funkcji front-end.
- A for API – żądanie treści (danych) z usług stron trzecich.
- M jak Markup – strukturyzacja treści na stronie internetowej.
Jeśli chodzi o stos, jest to kombinacja narzędzi, których używasz. JAMstack może być używany z dowolną kombinacją frameworka i usług, o ile jest zgodny ze strukturą JAM.
Dowiedz się więcej: Jamstack.org // WTF to Jamstack?
Najlepsze frameworki front-end na rok 2022
Przyjrzyjmy się bliżej frameworkom front-endowym dominującym w krajobrazie. Wiemy, kim są najwięksi gracze, ale co z nowicjuszami? Alpine, Lit i Solid wykazują obiecujące wartości procentowe użytkowania. I zdecydowanie chcemy dowiedzieć się więcej o Svelte.
#1 – Reaguj

React nadal dominuje w przestrzeni front-endu. Platforma wyróżnia się własnym wirtualnym DOM, zapewniając stałą wydajność aplikacji na dużą skalę. Podobnie struktura oparta na komponentach oznacza, że programowanie jest bardziej dostępne we wszystkich zespołach.
Podczas gdy krzywa uczenia się dla React jest umiarkowanie wyrozumiała, dostępność narzędzi sprawia, że proces jest łatwy do opanowania. Mianowicie create-react-app automatyzuje proces budowania schematu aplikacji. Do tego dochodzą React DevTools, które zapewniają dostęp do debugowania z poziomu przeglądarki.
Dzięki masowej adopcji Reacta, programiści front-end mogą cieszyć się wieloma projektami open source. Na przykład dla Reacta zbudowanych jest kilkanaście pełnowymiarowych systemów projektowych. Ilość godzin, które skróciło się to z procesu rozwoju, jest ogromna.
| React.js Plusy |
|---|
| Łatwe rozpoczęcie pracy dzięki skarbnicom samouczków online, kursów itp. |
| Struktura komponentów ułatwia zdefiniowanie elementu, a następnie ponowne użycie go w razie potrzeby. |
| Przyjazny SEO dla projektów statycznych i dynamicznych. |
| Kontrola wersji zapewnia powiadomienia o przestarzałej strukturze kodu. |
| Wady React.js |
|---|
| Początkującym może trochę brakować dokumentacji. Np. JSX |
| Używany tylko do tworzenia interfejsu użytkownika. |
| Nie najlepszy wybór dla małych projektów. |
| Nieoceniony – Twoje wezwanie do decydowania o strukturze i przewodniku stylistycznym. |
#2 – kątowy

Chociaż Angular zachowuje dość duży procent użycia, zainteresowanie frameworkiem jest na najniższym poziomie. Kto wie, może lojalni zwolennicy wynikają z tego, że Angular jest oparty na TypeScript? Oczywiście tylko żartuję.
Angular zapewnia dość dużą elastyczność w budowaniu SPA – aplikacji jednostronicowych. Podobnie jak w przypadku innych znanych frameworków front-end, Angular implementuje przepływ pracy programistyczny oparty na komponentach. I dodaje system szablonów – który zarządza dynamiczną naturą komponentów.
Przede wszystkim Angular może i jest używany do tworzenia aplikacji na wszystkie platformy jednocześnie. Kod można ponownie wykorzystać do implementacji w aplikacjach webowych, projektach mobilnych, a także natywnych aplikacjach desktopowych. Jeśli chodzi o wydajność – jest zoptymalizowana przez SSR i Web Workers.
Czy łatwo jest zacząć korzystać z Angulara? Nie dokładnie. W rzeczywistości, jeśli spojrzymy na dane z ankiety – zadowolenie z tych ram również znacznie spadło. A głównym powodem jest krzywa uczenia się wśród osobistych preferencji.
| kątowe plusy |
|---|
| Architektura MVC. |
| Szablony modułowe umożliwiają dynamiczne skalowanie aplikacji. |
| Wbudowane zarządzanie stanem, routing, usługi itp. |
| Wieloplatformowe: PWA, natywne i komputerowe. |
| Wady kątowe |
|---|
| Imponujące oprzyrządowanie, ale wymagająca krzywa uczenia się. |
| Szczegółowy, co czyni go nieodpowiednim dla aplikacji na małą skalę. |
| Nieefektywny dla SEO ze względu na charakter PWA. |
| Nie tak kochany przez społeczność. Np. Nie typu „hip & trendy”. |
#3 – Vue

Vue pozostaje dobrym wyborem do naprawdę nowoczesnego tworzenia stron internetowych. Progresywny framework niedawno przesunął swoją wersję Vue 3. A dzięki nowym funkcjom i ulepszeniom ma na celu scementowanie się jako podstawowa platforma do budowania na nowoczesnym stosie.
Nowa wersja przynosi kilka długo oczekiwanych implementacji. W tym nowy zestaw narzędzi do kompilacji wykorzystujący Vite. Ulepszone zarządzanie państwem przez Pinię. I całkowicie odnowioną dokumentację, która zawiera stosy samouczków na dobry początek.

Jeśli chodzi o popularność, Vue wyróżnia się elastycznością. Framework nie narzuca ścisłej rutyny, ale raczej pozwala decydować o tym, co chcesz zbudować.
Na przykład, możesz utworzyć strukturę komponentów sieciowych, które mogą być ponownie użyte w innych stosach programistycznych, w tym w większości podstawowych szablonów HTML. Dodatkowo Vue jest często wykorzystywany do pracy nad solidnymi projektami SPA ze względu na natywne narzędzia, w tym – CSR, DevTools, wsparcie dla TypeScript i narzędzia testowe.
| Vue Plusy |
|---|
| Vue CLI dla narzędzi i narzędzi programistycznych opartych na przeglądarce. |
| Reaktywne wiązanie danych dla aplikacji czasu rzeczywistego. |
| Komponenty aplikacji można łatwo ponownie wykorzystać. |
| Przyjazny dla początkujących. |
| Wady |
|---|
| Wieloplatformowość może być trudna. |
| Brak rygorystyczności prowadzi do misek pełnych kodu spaghetti. |
| Nie najlepszy wybór dla przedsiębiorstwa. |
| Mniej wtyczek pomimo popularności. |
#4 – Smukły

Więc o co chodzi ze Svelte? Struktura została ostatnio dość popularna, a nawet Vercel zainwestował w jej twórcę Richa Harrisa. Zasadniczo Svelte działa tak samo, jak każda inna platforma oparta na komponentach. Tworzysz komponenty, które są następnie używane do tworzenia struktury interfejsu użytkownika aplikacji.
Główną różnicą w porównaniu do frameworków takich jak React jest to, że Svelte nie musi być przesyłane do przeglądarki w całości. Zamiast tego należy skompilować aplikacje Svelte, które połączą twoje komponenty w gotowy plik JavaScript.
Podczas gdy inne frameworki używają wirtualnego DOM do renderowania zmian, Svelte kompiluje aplikacje z wstępnie przypisanym węzłem DOM. Takie podejście zapewnia trwałe korzyści w zakresie wydajności, jak pokazał Josh Collinsworth. I wreszcie, Svelte jest całkiem kompatybilny z natywnym kodem HTML i nie narzuca ścisłej struktury.
Co jest idealne do szybkiego rozwoju front-endu. Oto przykład:
// Example.svelte <script lang="typescript"> export let name = 'Svelte'; export let textColor = '#000'; function reset() { name = 'Svelte'; textColor = '#000'; } </script> <h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1> <style> h1 { margin: auto; font-family: Georgia, system-ui; font-size: 3rem; font-weight: regular; text-align: none; } </style> | Smukły Plusy |
|---|
| Do zbudowania struktury komponentów potrzeba mniej kodu. |
| Wbudowany kompilator zapewnia lepszą wydajność. |
| Zakres stylu jest powiązany z każdym komponentem indywidualnie. |
| Cały kod jest napisany w natywnym JS (lub TS), CSS i HTML. |
| Smukłe minusy |
|---|
| Chodzenie wśród gigantów, niewielkie wsparcie ze strony głównych placówek. |
| Rozwijająca się struktura, więc wsparcie społeczności może wydawać się skąpe. |
| Podejście oparte na kompilatorze może utrudniać skalowalność. |
| Na razie brak dedykowanej strony bezpieczeństwa aplikacji. |
#5 – Preakt

Meta frameworki zawsze były czymś. W tym przypadku Preact ma być lekką alternatywą dla Reacta. Jeśli w przeszłości pracowałeś z Reactem, łatwo będzie Ci się przyzwyczaić do Preact. W rzeczywistości możesz wygodnie używać komponentów między obydwoma frameworkami.
Pierwszą rzeczą, na którą należy zwrócić uwagę, jest rozmiar pakietu, który wynosi 4kb gzip dla Preact i 38kb dla Reacta. Podobnie system zdarzeń jest obsługiwany przez addEventListener, więc możesz używać waniliowego JavaScript do obsługi zdarzeń.
Jeśli szukasz szczegółowego studium przypadku, polecam sprawdzić, dlaczego Etsy przeszło z React do Preact. Publikacja jest jak najbardziej zbliżona do pomiaru korzyści, a także długoterminowych korzyści, jeśli chodzi o konserwowalność i stabilność migracji.
#6 – Żar

Ember ma tak długą historię, że wyprzedza wszystkie wyżej wymienione frameworki. Jasne, Ember.js może być znacznie rzadziej używany przez lata. Ale nadal jest solidnym pretendentem do produktywnego tworzenia aplikacji przy użyciu wzorca MVC. Chociaż platforma jest popularna wśród twórców stron internetowych, jest dość elastyczna również w przypadku aplikacji komputerowych i mobilnych.
Co ważniejsze, Ember pozostaje w aktywnym rozwoju. Wersja Ember 4.0 dodaje nowe funkcje, aby nadążać za trendami front-end. Inną rzeczą, która sprawia, że Ember jest wyjątkowy, jest zintegrowana kompatybilność wsteczna. Jeśli chodzi o frameworki, Ember wykonuje świetną robotę, upewniając się, że Twój kod nie zepsuje się z poważnymi zmianami w samym frameworku.
#7 – Świeci

Lit (dawniej lit-HTML i LitElement) to framework komponentów internetowych utrzymywany przez Google. Lit to framework, który był używany w stosie technologicznym dla Wordle. Popularna gra w zgadywanie słów, która codziennie przyciąga miliony odwiedzających. Podsumowując, Lit jest najczęściej używany do tworzenia progresywnych aplikacji internetowych z zarówno prostymi, jak i złożonymi interfejsami.
Przez cały czas możesz pracować bezpośrednio z komponentami sieciowymi. Takie podejście pomaga tworzyć komponenty, które nie zwiększają wydajności. A środowisko wykonawcze Lit jest niezwykle małe. Mówiąc najprościej, framework taki jak React opiera się na JavaScript, a Lit implementuje tylko ustandaryzowane komponenty sieciowe.
#8 – Alpejski

Alpine.js to front-end framework JavaScript do dostosowywania zachowania interfejsu użytkownika. I chociaż Alpine przypomina Vue i Angular, jest znacznie mniej wymagający w zakresie wykorzystania zasobów. Autor, Caleb Porzio, nazywa to „dotknięciem, aby zamknąć dziurę między jQuery a Reactem” .
Alpine działa najlepiej, gdy chcesz dodać interakcje do swojego projektu, bez wszystkich kosztów ogólnych. Na przykład, jeśli masz gotowy projekt aplikacji i chcesz dodać interaktywne menu rozwijane. Używanie Reacta do podstawowej interaktywnej funkcjonalności to przesada.
Pomyśl o Alpine jako o sposobie optymalizacji struktur internetowych po stronie serwera. W rzeczywistości sam autor podkreśla, że Alpine czerpie wiele inspiracji z frameworków takich jak Laravel, Django itp. Podobnie jest to idealne lekkie rozwiązanie do dodawania funkcji w stylu jQuery do statycznych generatorów witryn: Jekyll, Hugo itp.
#9 – Solidny

SolidJS aktywnie rozwija się od 2019 roku. Ale dopiero w czerwcu 2021 roku framework przeszedł do wersji v1. I od tego czasu przyciągnął dość sporą rzeszę fanów. W tej chwili Solid ma ponad 14 tys. gwiazdek na GitHubie, a co około 3 miesiące pojawia się duża aktualizacja.
Struktura jest deklaratywna i nie wykorzystuje wirtualnego DOM. Solid jest raczej podobny do Svelte, ponieważ kompiluje komponenty aż do rzeczywistego DOM. W związku z tym aktualizacja stanu jest specyficzna dla kodu, który go używa.
Wreszcie, SolidJS jest mocno inspirowany Reactem. I pod wieloma względami istnieje wiele podobieństw. W tym wsparcie dla JSX, API dla Hooków i funkcji takich jak Web Components, SSR. Co ciekawe, jest też niezwykle szybki.
Test porównawczy przeprowadzony przez Ryana Carniato pokazuje, że Solid jest w stanie przewyższyć Svelte, Elm, ale także frameworki takie jak Vue i Redux.
#10 – Bodziec

I wreszcie, przynajmniej w tym roku, mamy Stimulus. Minimalny framework JS, który jest rozwijany przez Basecamp. Jedną z pierwszych rzeczy, które zauważysz, jest podobieństwo do Alpine. Innymi słowy, Stimulus stara się być skromną alternatywą dla jQuery.
Framework najlepiej nadaje się do ulepszania kodu HTML, którego już używasz jako części struktury strony. Stimulus umożliwia optymalizację elementów HTML poprzez dodanie kontrolerów danych JavaScript. Są to interaktywne i dynamiczne funkcje, przydatne do ulepszania przesyłania formularzy, wyglądu przycisków i nie tylko.
Front-end Frameworks: Podsumowanie
Jeśli jest jeden wniosek z tegorocznych trendów, to jest nim to, że programiści starają się uprościć rzeczy. Jest to dość oczywiste dzięki frameworkom takim jak Lit i Solid. Chociaż React ma świetny ekosystem, nie zawsze jest potrzebny do budowania prostych aplikacji SPA i PWA.
Uważam również, że trend jest sam w sobie dość wyraźny.
Angular był kiedyś najlepszą rzeczą w historii, ale to, co wyszło, odstraszyło programistów. Nic więc dziwnego, że Vue, React i Angular tracą zainteresowanie deweloperów.
Coraz popularniejsze stają się mniejsze, ale bardziej skomplikowane alternatywy. W rzeczywistości w tym roku było wiele projektów, które wpłynęły na ekosystem deweloperów front-end. Mianowicie jest Bun, który ma konkurować jako de facto środowisko wykonawcze JS i Fresh – który kładzie nacisk na szybkość i prostotę, i w pełni oczekuję, że te narzędzia znajdą się wysoko na liście w przyszłorocznym raporcie.
