Frost, test motywu WordPressa obiecującego „zabawę”
Opublikowany: 2022-02-23Mróz. To imię, które możesz znać, jeśli jesteś fanem Dragon Ball Super. W takim razie mogłeś od razu rozpoznać tego wojownika z rasy Freezerów .
Nawet jeśli absolutnie kochamy ten temat, zostawimy na bok sztuki walki, walki i supermoce, aby skupić się na WordPressie. Każdemu z własnej wiedzy.

Na Twoim ulubionym CMS jest też Frost. Ten jest mniej wojowniczy, bo to tylko pokojowy temat.
Spokojny, ale też wyjątkowy. Po pierwsze dlatego, że jest w 100% darmowy. Po drugie i najważniejsze, ponieważ jest kompatybilny z projektem Full Site Editing , który został wydany wraz z WordPress 5.9 pod koniec stycznia 2022 roku.
A to wciąż bardzo rzadkie. To przynajmniej jeden dobry powód, aby odkryć ten nietypowy motyw, który daje kuszącą obietnicę: „budowanie strony internetowej nigdy nie było tak zabawne” . Podwójnie odważysz się? Zobaczmy, o co chodzi w tym wszechstronnym teście.
Przegląd
- Jaki jest motyw Mróz?
- Jakie są cechy Frost?
- Jak dostosować Frost?
- Przykładowe strony z motywem Frost
- Wydajność, SEO, responsywność: przyjrzyjmy się 3 głównym aspektom
- Cena motywu Frost i wsparcie użytkownika
- Nasza ostateczna opinia na temat Frost
Ten artykuł został napisany na podstawie wersji 0.8.4 Frost.
Przeczytaj nasz szczegółowy przewodnik dotyczący wyboru nazwy domeny i tworzenia profesjonalnej witryny WordPress. Zapoznaj się również z naszym wyborem najlepszych darmowych motywów WordPress.
Jaki jest motyw Mróz?

Frost to darmowy motyw open source zaprojektowany tak, aby pasował do projektu pełnej edycji witryny. Oparte na blokach używanych przez edytor treści WordPress (Gutenberg), Frost jest przeznaczony dla projektantów, programistów i twórców . Motyw oferuje szablony bloków i witryn, które można aktywować jednym kliknięciem.
Full Site Editing (FSE) to projekt uruchomiony wraz z wydaniem WordPress 5.9 w styczniu 2022 roku. Pozwala tworzyć i edytować całą strukturę witryny (w tym szablony nagłówka, stopki, menu i stron, a nie tylko jej zawartość) za pomocą bloków edytora treści.
Wprowadzony na rynek latem 2021, Frost to świeży, młodzieńczy produkt, który nieustannie ewoluuje . Na stronie pobierania jest wyraźnie zaznaczone, że motyw jest nadal „eksperymentalny” i jest aktualizowany co tydzień.
Dla przypomnienia, nie znajdziesz go w oficjalnym katalogu WordPressa. Zamiast tego ma własny katalog na platformie GitHub, która jest bardzo popularna wśród twórców stron internetowych.
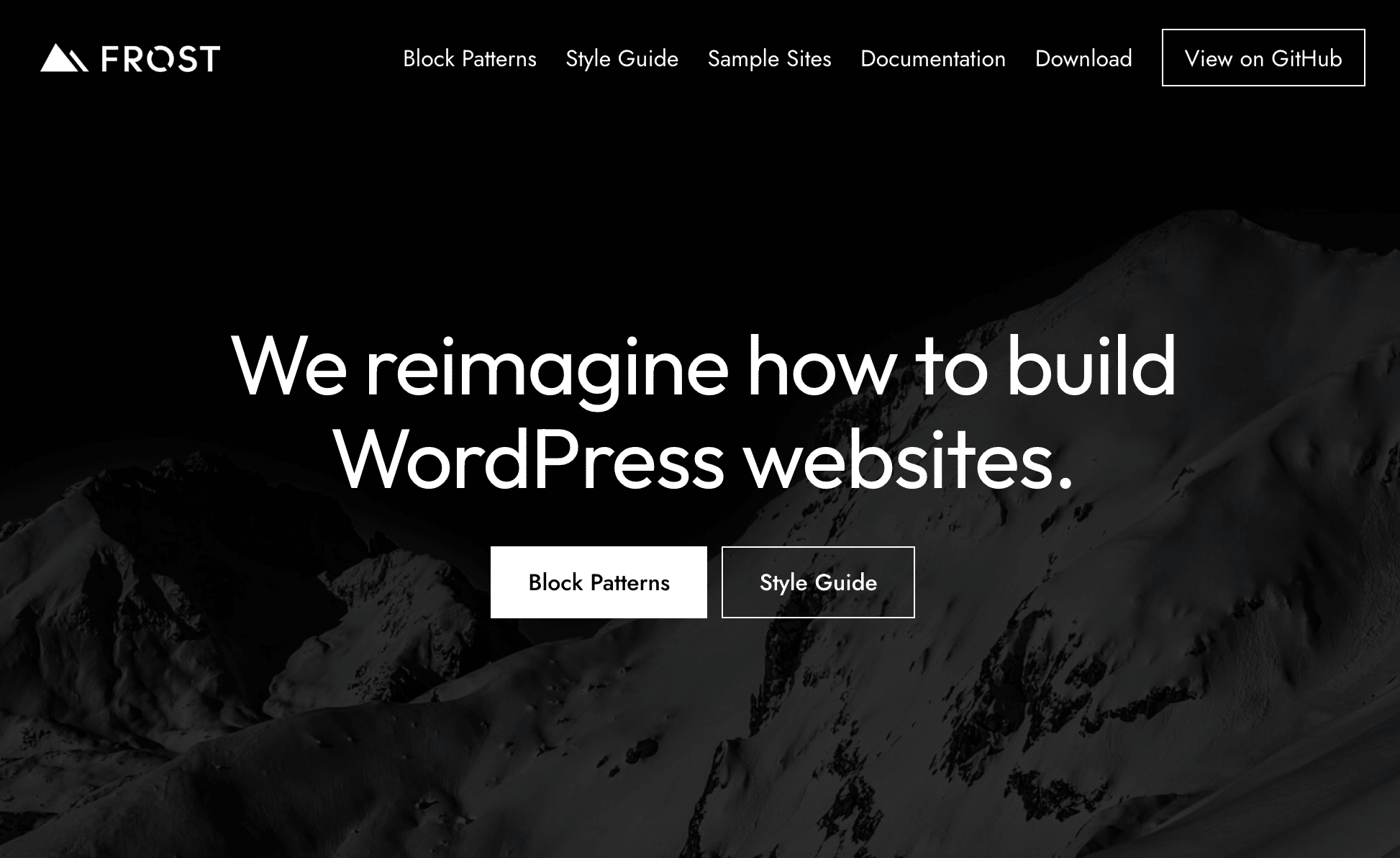
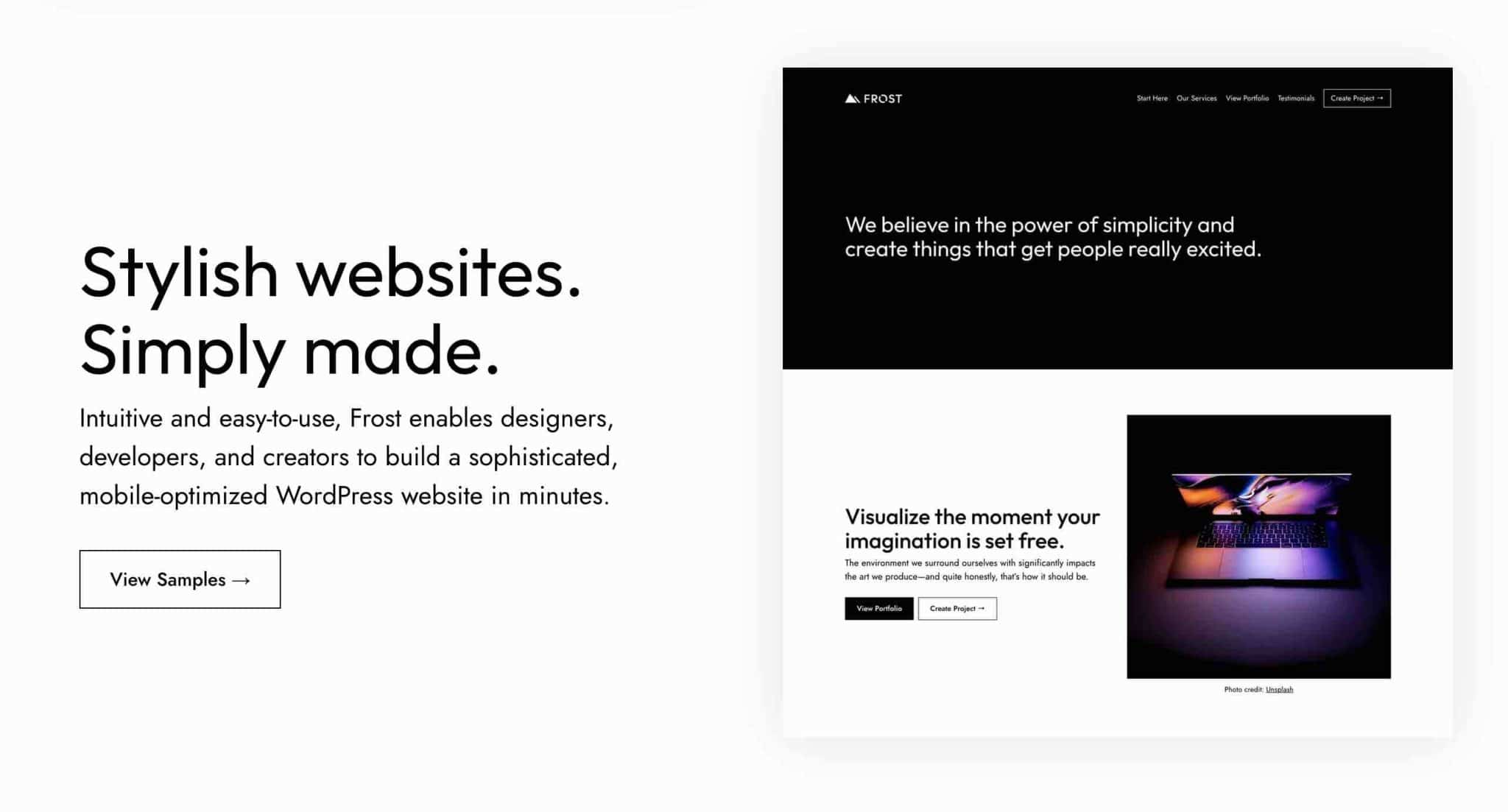
Mimo że wyszedł z piekarnika kilka miesięcy temu (w momencie pisania tego tekstu), Frost ma już sporo ambicji i dumnie prezentuje go na swojej stronie prezentacyjnej. „Zmieniamy sposób tworzenia witryn WordPress” — mówi. Nie mniej!
Ze swojej strony pozostańmy zakotwiczeni w teraźniejszości. To dobry pomysł, aby zacząć przedstawiać kilka głównych funkcji Frost.
„Frost”, o którym będziemy rozmawiać w tych wierszach, nie ma nic wspólnego z motywem o tej samej nazwie oferowanym na platformie ThemeForest.
Jakie są cechy Frost?
Aby się zaprezentować, Frost podkreśla swoje główne atuty, jak w przemówieniu reklamowym. Rzeczywiście, trzeba spróbować uwieść użytkowników WordPressa, którzy chcą wiedzieć więcej i/lub wciąż są niezdecydowani.
Przede wszystkim znajdziemy kilka klasycznych funkcji. Jeśli chodzi o większość współczesnych motywów, Frost twierdzi, że jest:
- Elastyczny w tym sensie, że umożliwia projektowanie „nieskończonych projektów” i „eleganckich stron internetowych” przy użyciu „funkcjonalnych” szablonów.
- Intuicyjny i łatwy w użyciu , umożliwiający „tworzenie niesamowitych witryn przy niewielkim wysiłku” .
- Zoptymalizowany do przeglądania mobilnego . Oznacza to, że jest responsywny i będzie wyświetlał się poprawnie, niezależnie od ekranu (komputer, smartfon, tablet).

Frost wyróżnia się z masy motywów WordPress z co najmniej 2 powodów:
- Został zaprojektowany do współpracy z edytorem treści WordPress (Gutenberg) . Na przykład oferuje własne wzory bloków z wstępnie zaprojektowanymi szablonami, które można dostosować do własnych upodobań.
Nawet jeśli widzimy coraz więcej motywów zaprojektowanych tak, aby pasowały do ewolucji edytora treści WordPress (np. Kadence, Blocksy), motywy w pełni kompatybilne z FSE są nadal bardzo rzadkie. W chwili pisania tego tekstu w oficjalnym katalogu jest ich zaledwie pięćdziesiąt. - Projekt Witryn Przykładowych jest bardzo nietypowy i charakteryzuje się minimalizmem. Nic dziwnego, gdy znasz twórcę motywu, Briana Gardnera, którego możesz odkryć w następnych wierszach.
Dotyk Briana Gardnera i… silnik WP
Kim jest Brian Gardner?
Po pierwsze, Frost jest dzieckiem Briana Gardnera, jednego z pierwszych facetów, którzy od późnych lat 2000 sprzedawali premium motywy WordPress.
W 2009 roku Gardner uruchomił sklep z motywami StudioPress, który zasłynął dzięki frameworkowi Genesis.
W 2018 StudioPress został przejęty przez amerykańskiego giganta hostingowego WP Engine. Gardner następnie skupił się na swojej działalności jako projektant stron internetowych, specjalizujący się w minimalizmie, za pośrednictwem swojej agencji o nazwie Authentik.
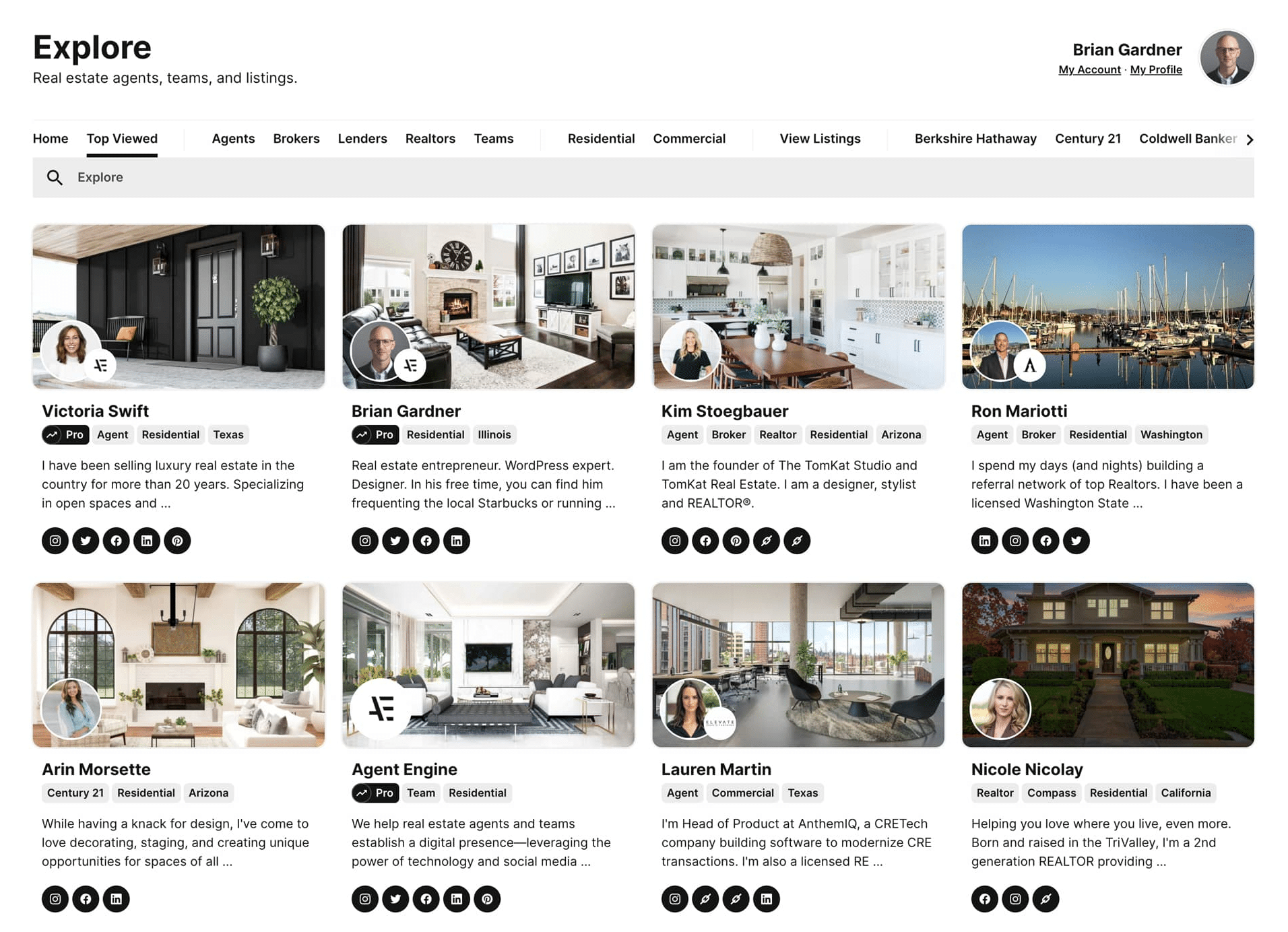
Jest także współzałożycielem AgentEngine, projektu dedykowanego profesjonalistom z branży nieruchomości.

Ostatecznie Gardner nigdy tak naprawdę nie opuścił sfery WordPressa i dlatego pojawił się ponownie latem 2021 r., wraz z premierą Frost.
Kiedy WP Engine się angażuje
We wrześniu 2021 r. Gardner dołączył do zespołu relacji deweloperskich w… WP Engine (nie da się tego wymyślić).
Trzy miesiące później, pod koniec grudnia 2021 r., ten sam Gardner ogłosił, że WP Engine przejmuje Frost. To przejęcie jest częścią globalnej misji: „przyspieszyć innowacje w WordPressie i pomóc społeczności przejść do edytora bloków i pełnej edycji witryny” .
Dołączenie do WP Engine wpłynęło na co najmniej dwa czynniki:
- Model biznesowy tematu Frost ewoluował . Początkowo reklamowany jako motyw premium, Frost stał się darmowy z dnia na dzień. Dobra wiadomość dla jego (przyszłych) użytkowników.
- Zmienił się sposób, w jaki to działa . Przed przejęciem przez WP Engine, Frost był tematem potomnym frameworka Genesis. Aby działać, Frost wymagał, aby Genesis był aktywny w witrynie WordPress. Dołączając do WP Engine, Frost został pozbawiony tej specyfiki.
Motyw potomny to motyw, który dziedziczy funkcje, projekt i układ motywu zainstalowanego w witrynie (który staje się motywem nadrzędnym) i umożliwia głębokie dostosowywanie. Jak szczegółowo opisano w tym artykule, jego użycie nie zawsze jest niezbędne.
Myślałem, że ten przegląd jest konieczny, aby zrozumieć resztę. Mam nadzieję, że jest to dla Ciebie jaśniejsze. Porozmawiajmy teraz o obsłudze motywu.
Jak dostosować Frost?
Jak wygląda motyw?
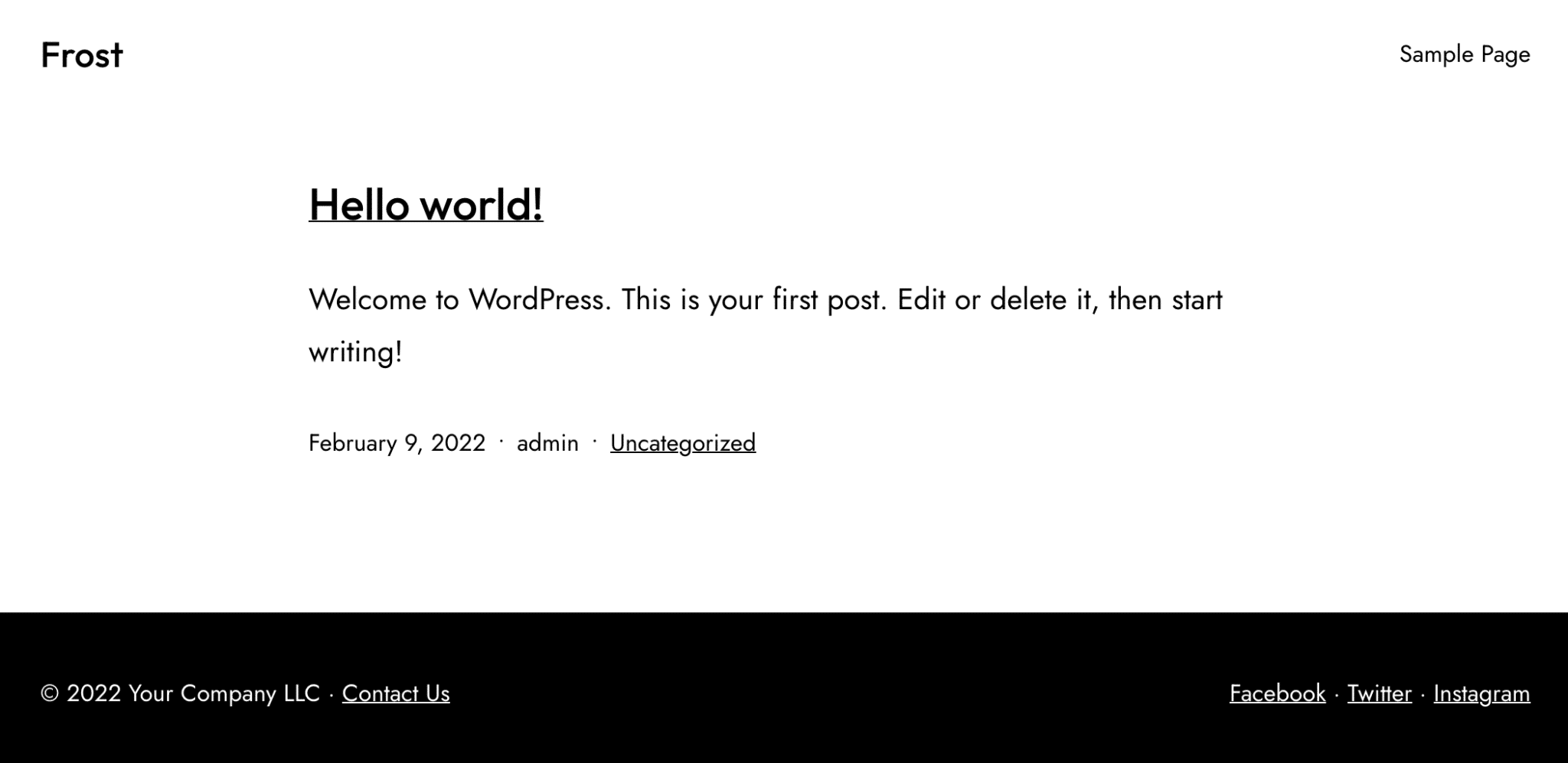
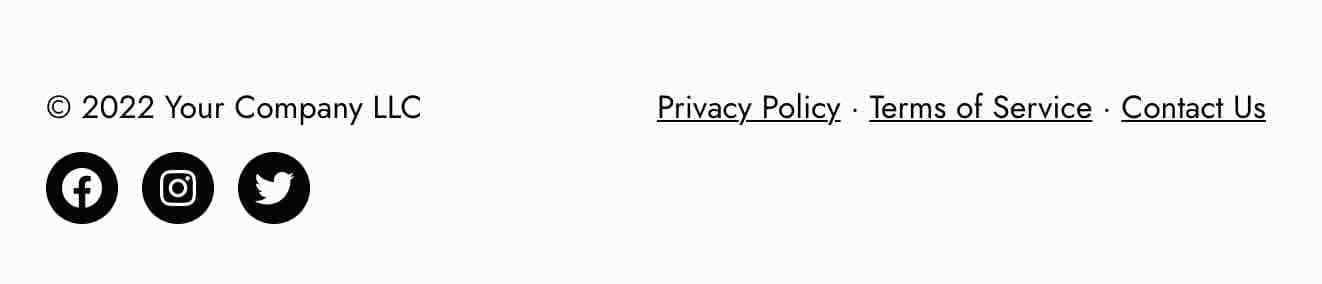
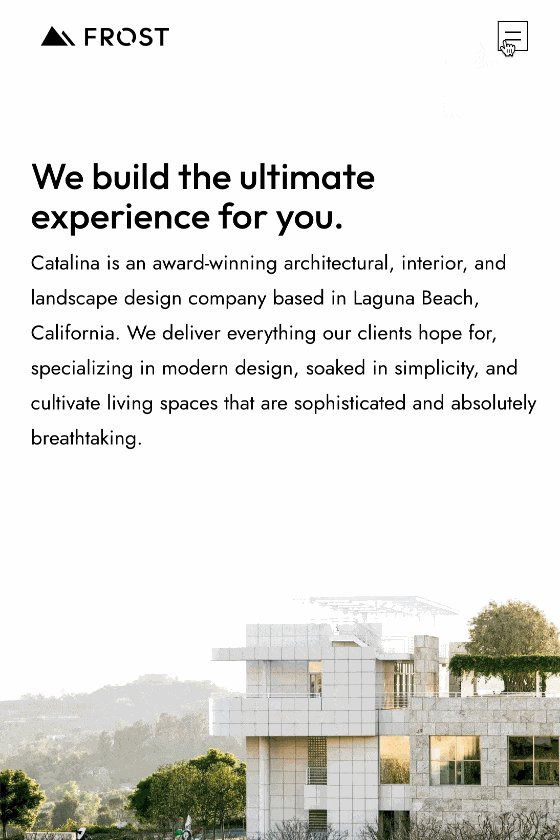
Domyślnie projekt Frost wygląda tak, gdy przejdziesz do interfejsu użytkownika (to, co widzą Twoi goście) po jego aktywacji:

Jak widać, to bardzo proste. Treść jest wyświetlana bez paska bocznego. Nazwa Twojej strony jest napisana na górze po lewej stronie (logicznie wziąłem za przykład Frost).
Wreszcie stopka zawiera prawa autorskie po lewej stronie, a po prawej linki do twoich profili w sieciach społecznościowych.
Na razie wszystko jest bardzo… białe i bezosobowe. Dodajmy pikanterii.
Ponieważ Frost to motyw zaprojektowany do pracy z projektem pełnej edycji witryny, musisz go używać z WordPress w wersji 5.9 (przynajmniej), aby jak najlepiej go wykorzystać. To jest ścieżka, którą podążałem przez cały ten artykuł.
W każdym razie Frost wymaga co najmniej WordPress 5.8, jak wskazano w jego specyfikacji. FYI, używanie go z WP 5.8 jest sprzeczne z intuicją, ponieważ musisz włączyć wtyczkę Gutenberg, aby całość działała poprawnie.
Edytor strony
Aby rozpocząć dostosowywanie motywu, przejdźmy do menu Wygląd > Edytor (beta).
Jeśli zaktualizowałeś swoją stronę do WordPress 5.9 – lepiej nie narażać się na naruszenia bezpieczeństwa – powinieneś odkryć tę nową funkcję.
Za pomocą tego edytora witryny, który jest teraz centralnym punktem dostosowywania witryny , możesz tworzyć, porządkować i poprawiać wizualną strukturę i zawartość witryny.
Dla twojej informacji, edytor używa bloków Gutenberga do tworzenia i zasilania wszystkich obszarów twojej witryny.
Pożegnajmy się jednak ze starym dobrym Customizer i jego pomocnikiem: menu Widgets.
Te dwa, z których musiałeś tak często korzystać w przeszłości, nie istnieją już od czasu wydania WordPressa 5.9. Tak, musisz się do tego przyzwyczaić!
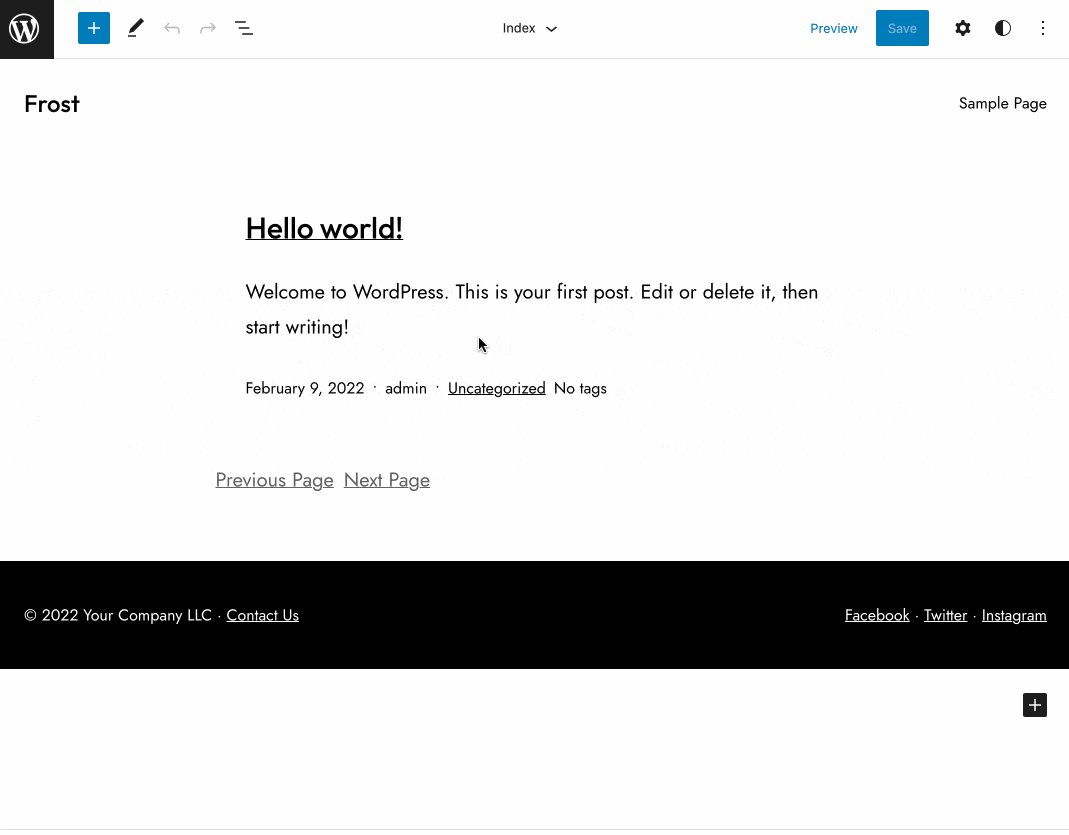
Domyślnie znajdziesz się na spadochronie w szablonie „Indeks”, który wyświetla publikacje Twojej witryny. W tym momencie masz tylko jeden artykuł, ten, który jest dostarczany z każdą nową instalacją WordPressa: słynny „Hello world!”.
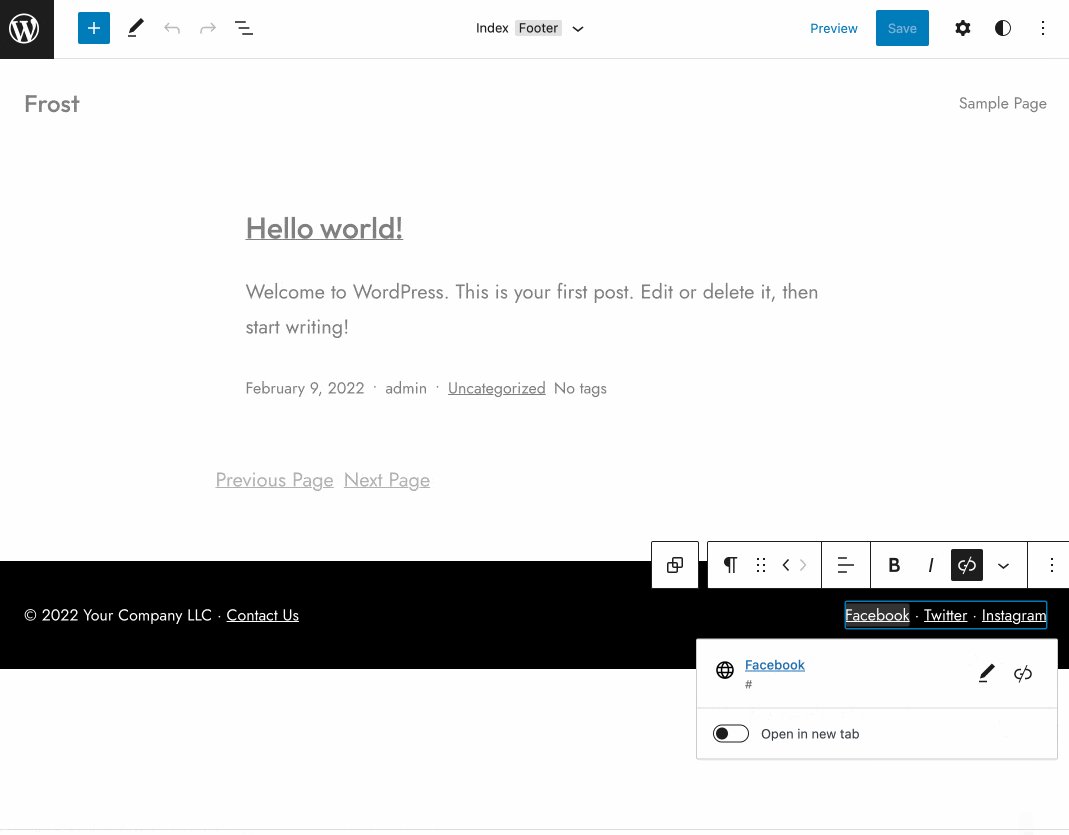
Gdy najedziesz kursorem myszy na każdy element treści, zobaczysz, że każdy obszar można teraz edytować . Oto magia pełnej edycji witryny:

Szablony
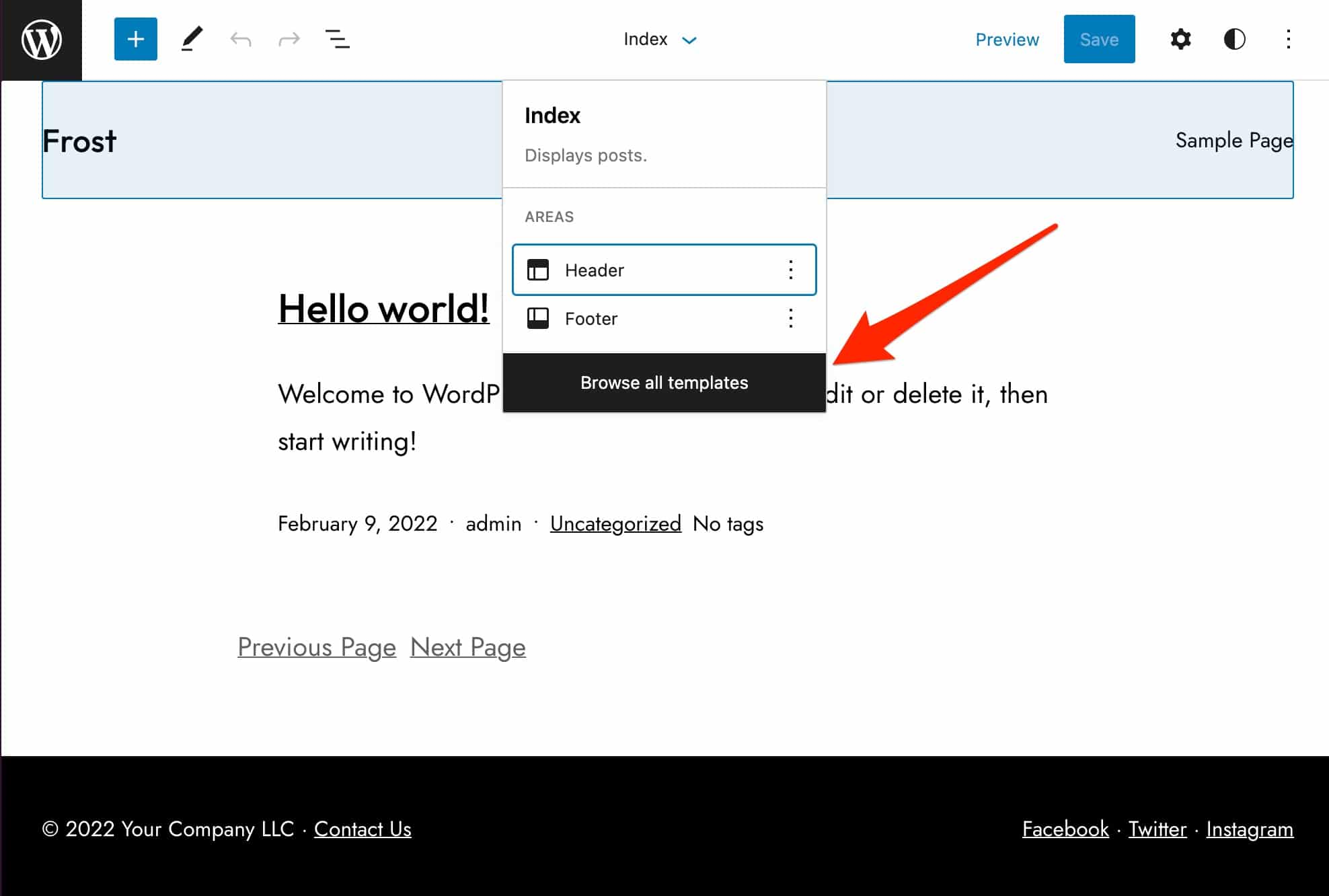
Domyślnie, jak widać powyżej, Frost wyświetla monit o rozpoczęcie edycji strony indeksu.
Ale aby mieć profesjonalną witrynę, musisz prezentować również inne „klasyczne” strony. W tym celu Frost pomyślał o Tobie, oferując 6 gotowych do użycia szablonów stron.
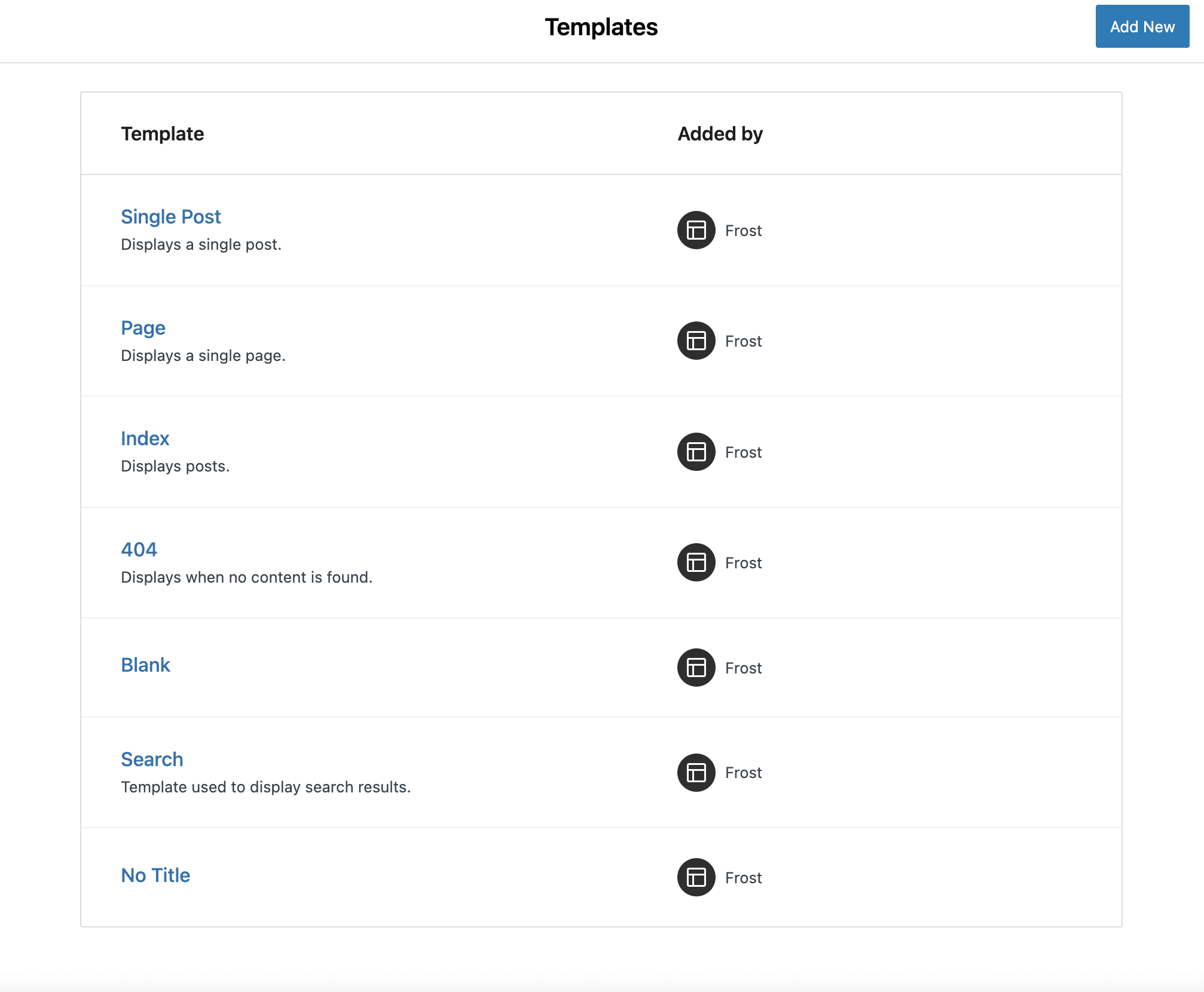
Możesz uzyskać do nich dostęp, klikając przycisk „Przeglądaj wszystkie szablony”:

Oto szablony, które będziesz mieć:
- Pojedynczy post : do projektowania struktury i wyświetlania strony bloga. Na przykład masz kontrolę nad metatagami (np. data, autor itp.).
- Strona : zaprojektowanie wyświetlania pojedynczej strony.
- 404 : jak sama nazwa wskazuje, ten szablon będzie bardzo przydatny do stworzenia niestandardowej strony 404. Będzie to bardzo przydatne, gdy odwiedzający klikną na przykład uszkodzony link.
- Pusty : tutaj skorzystasz z pustego szablonu, aby zacząć od zera.
- Wyszukiwanie : jest to „szablon używany do wyświetlania wyników wyszukiwania” , jak wyjaśniono w jego opisie.
- Bez tytułu : ten szablon wyświetla stronę bez tytułu, którą możesz wykorzystać jako podstawę do zaprojektowania swoich stron docelowych.

Pamiętaj, że możesz również utworzyć własny szablon, aby ustrukturyzować swoją stronę główną, ale także stronę Archiwum.
Wzory blokowe
Aby zaprojektować strony na przykład według Twojego obrazu i przewodnika po stylu, Frost oferuje bibliotekę wzorów blokowych.
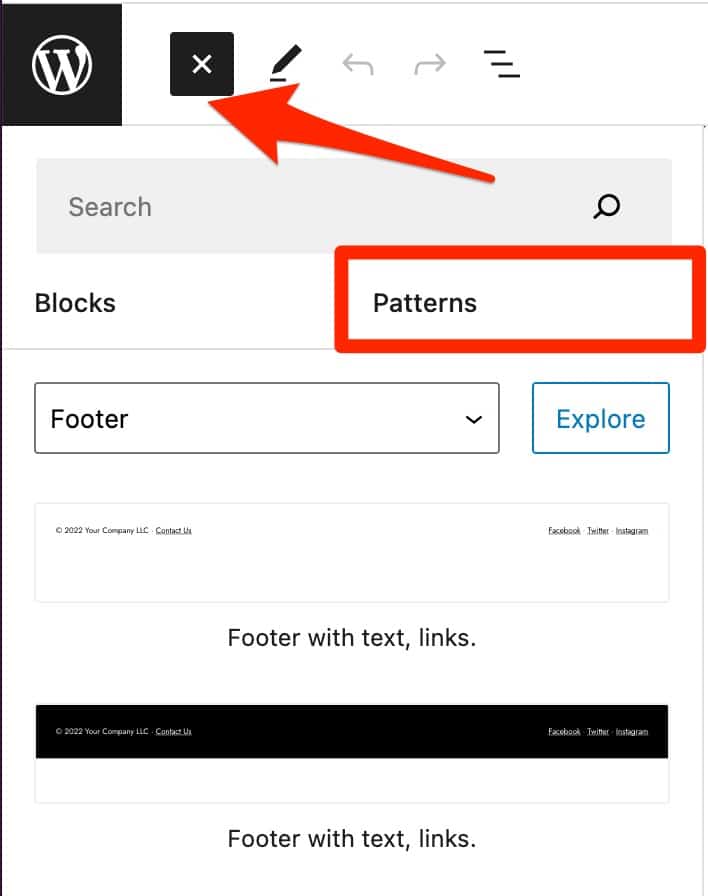
Są to gotowe do użycia sekcje treści, składające się z kilku bloków Gutenberga . Możesz łatwo dodać je do swojej treści, klikając zakładkę „Wzory” (w edytorze strony lub podczas edycji strony lub artykułu):

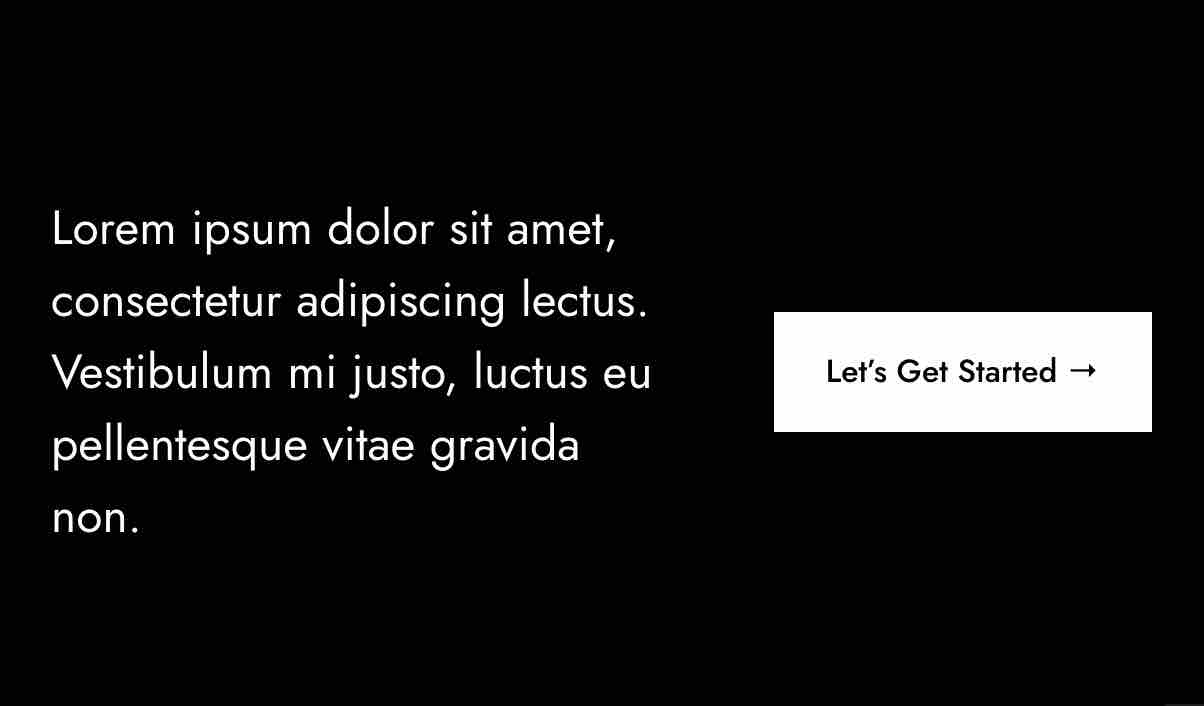
W sumie w momencie pisania tego artykułu zanotowałem około 50 wzorów blokowych , ułożonych w pięć kategorii, aby dodać np. nagłówek, stopkę, referencje, cennik, portfolio, wezwania do działania itp.



W przypadku najnowszego motywu istnieje już wiele szablonów (od 1 do 3 kolumn), co jest bardzo interesujące.

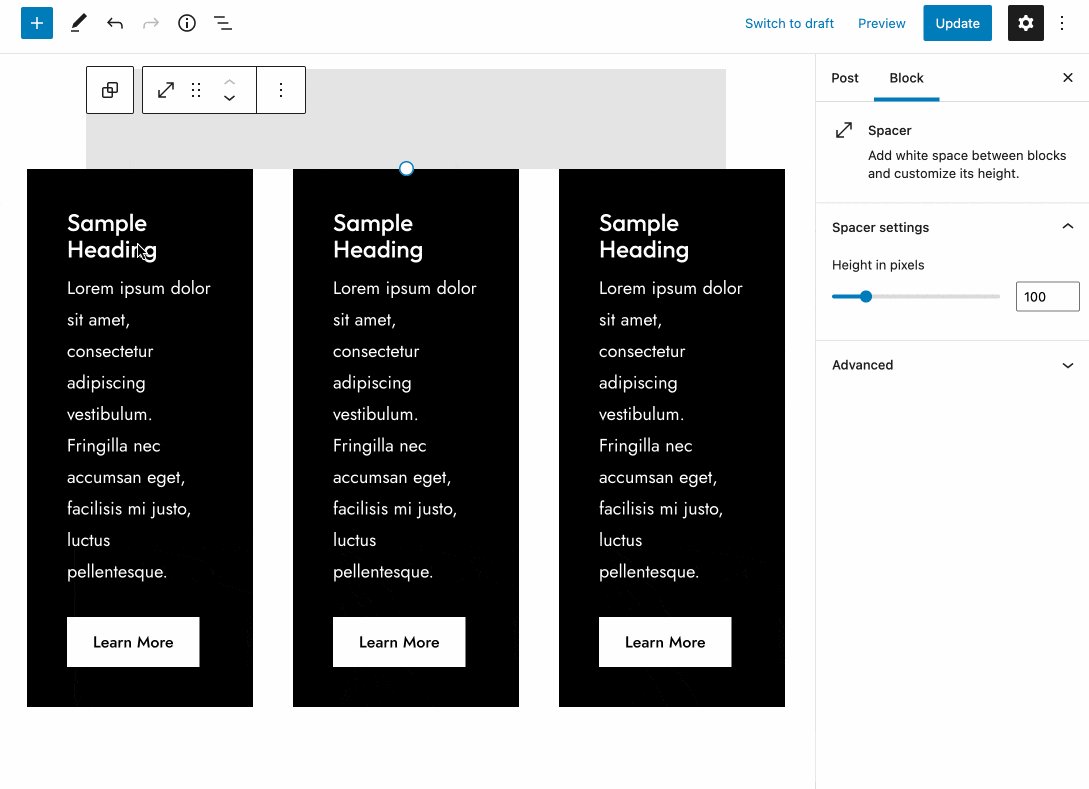
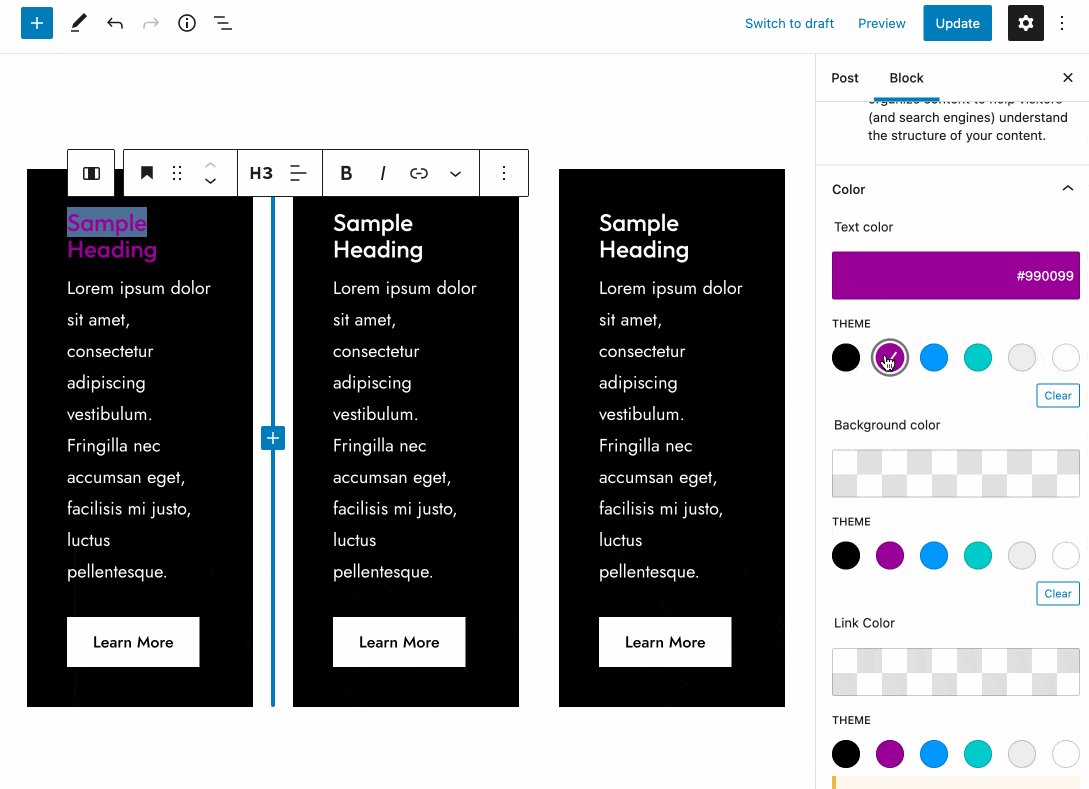
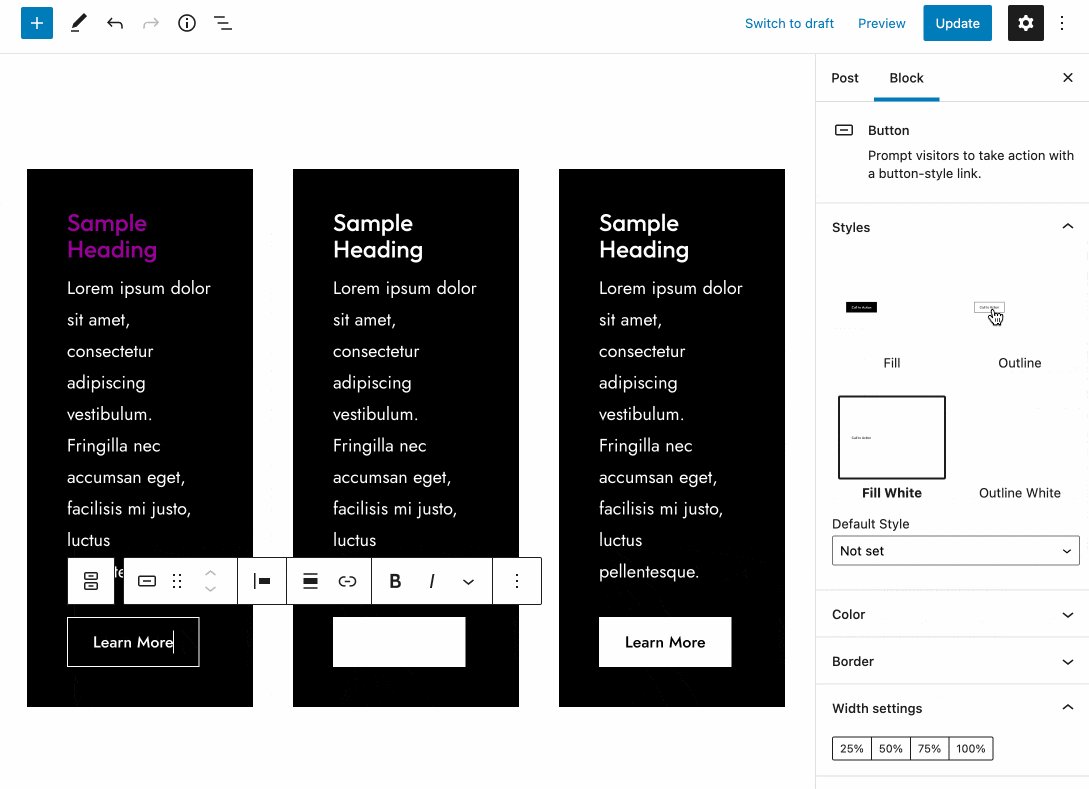
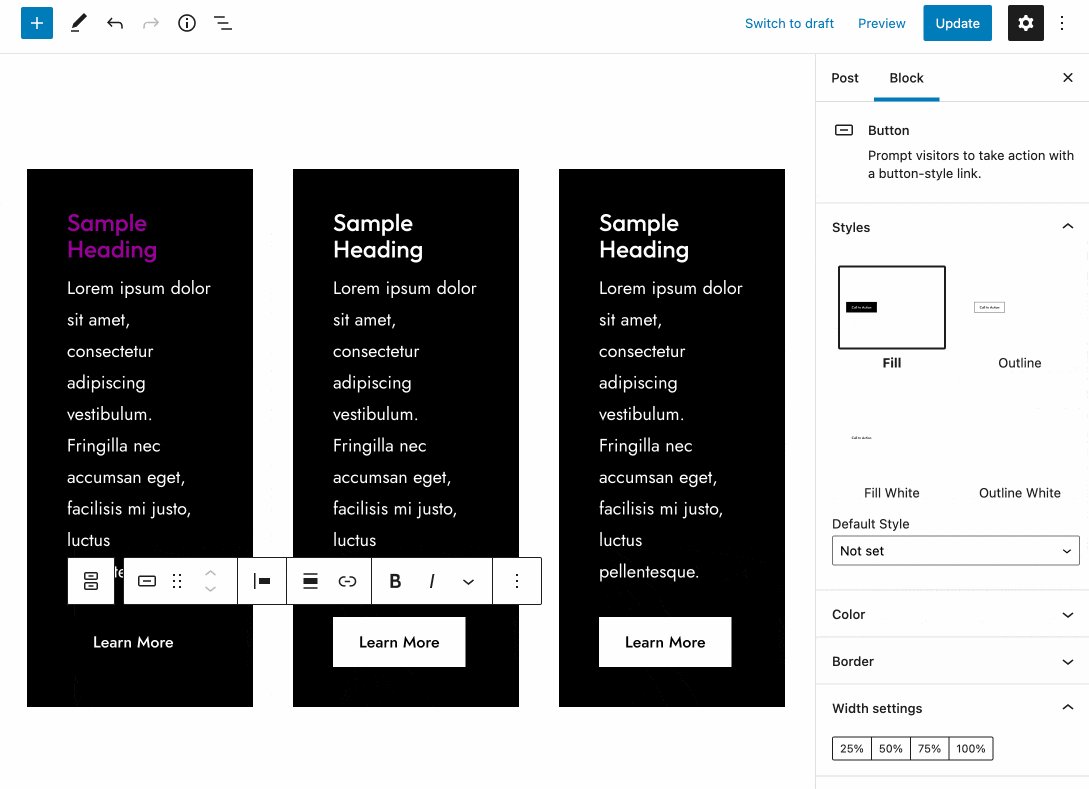
Każdy z nich dodawany jest jednym kliknięciem w treści. Następnie możesz je łatwo modyfikować w czasie rzeczywistym, bezpośrednio na stronie.

Każdy szablon ma inne opcje dostosowywania (np. typografia, kolory, rozmiar czcionki, odstępy, ustawienia obramowania itp.).
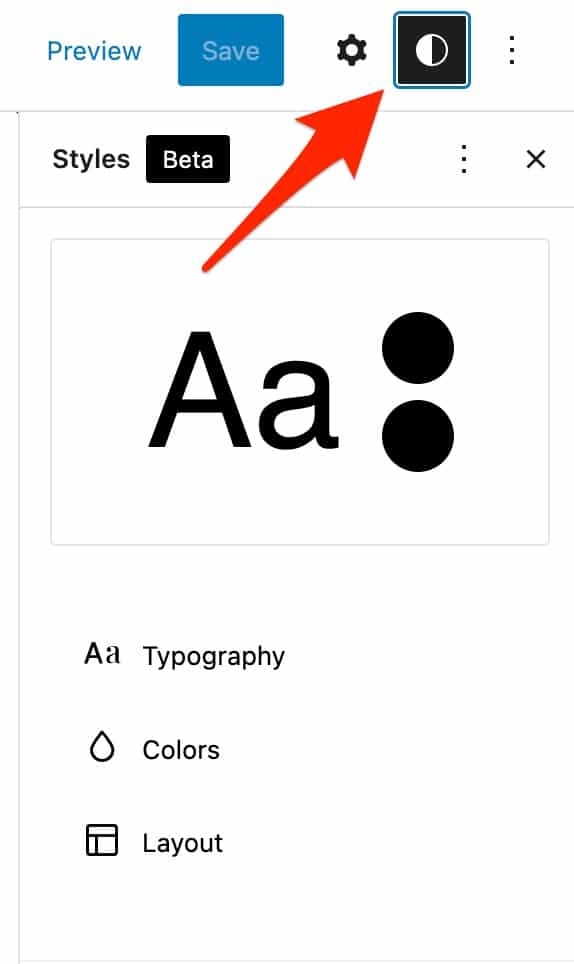
Frost używa stylów globalnych, nowej funkcji wprowadzonej wraz z WordPress 5.9. W pewnym sensie zastępuje narzędzie dostosowywania. Style globalne umożliwiają konfigurowanie i stosowanie stylów motywów i bloków (kolory, typografia, układ itp.) w całej witrynie z tego samego interfejsu. W ten sposób nie musisz zawracać sobie głowy dostosowywaniem każdego bloku jeden po drugim. Aby to zrobić, po prostu kliknij ikonę „Style” w edytorze treści .

Co do reszty, zauważysz, że każdy wzór blokowy jest dostępny tylko w czerni i bieli.
Możesz więc użyć go również do szkieletu (zaprojektowania architektury swoich stron) dla swojej witryny lub witryny klienta.
Wtedy, oczywiście, będziesz musiał dostosować każdy wzór blokowy, jak chcesz, za pomocą tekstu i kolorów.
Aby przejść jeszcze dalej w modyfikowaniu projektu swoich stron, możesz nawet aktywować „Przykładowe witryny”, które są gotowymi do użycia szablonami.
Przykładowe strony z motywem Frost
Przykładowa witryna jest interesująca z co najmniej dwóch powodów:
- Zapobiega zaczynaniu od zera . Możesz czerpać inspirację z istniejącej bazy, a następnie dostosowywać ją do własnych upodobań.
- Oszczędza cenny czas , ponieważ wszystko jest już zmontowane.
Poza tym wciąż masz pracę do wykonania, przepraszam za zmiażdżenie swoich marzeń! Będziesz musiał dostosować kolory do swojego przewodnika stylu, przerobić teksty. Ale kiedy brakuje Ci pomysłów i nie jesteś profesjonalnym projektantem stron internetowych, jest to cenna pomoc.
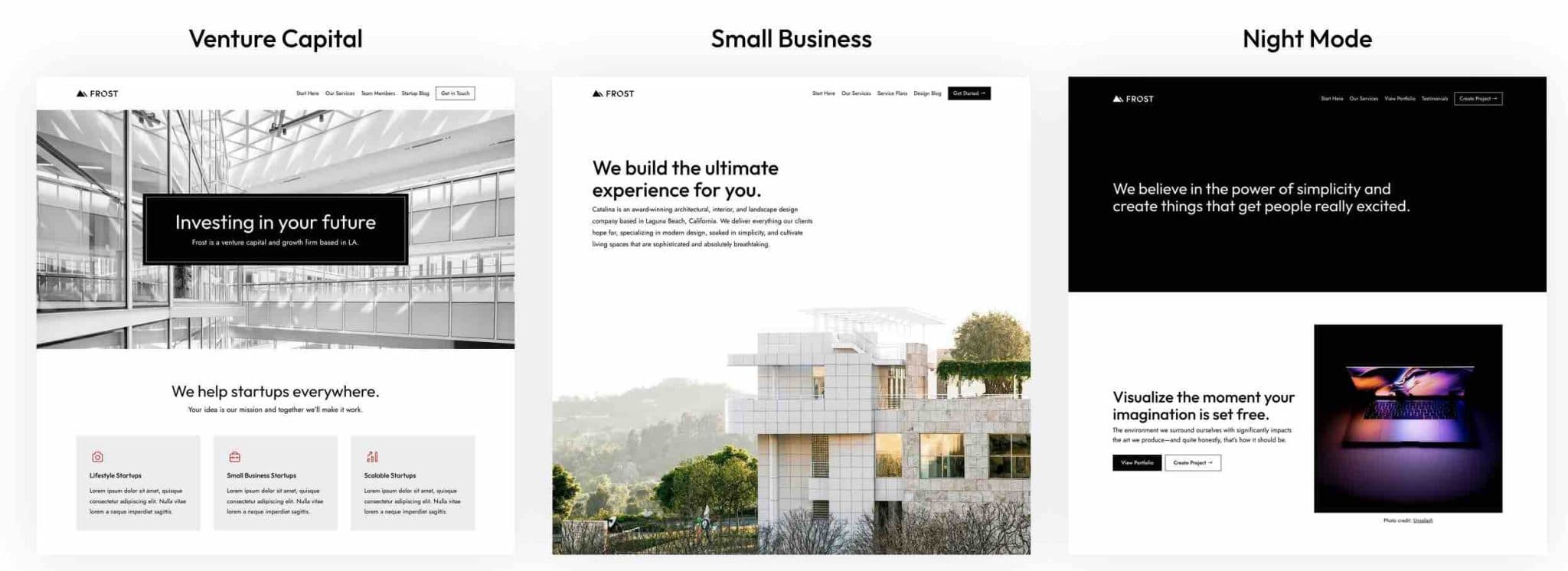
W momencie pisania tych wierszy Frost zaproponował 3 „Przykładowe witryny”:

Wybór jest na razie bardzo ograniczony, ale jest raczej logiczny, biorąc pod uwagę młody wiek motywu i jego niedawną ewolucję (wykup przez WP Engine).
Nowe dema powinny zostać dodane w nadchodzących tygodniach. Będzie to punkt do uważnego monitorowania, jeśli jesteś zainteresowany tematem.
Chaotyczny proces importu
W odniesieniu do tych kilku przykładowych witryn możemy poczynić kilka wstępnych uwag:
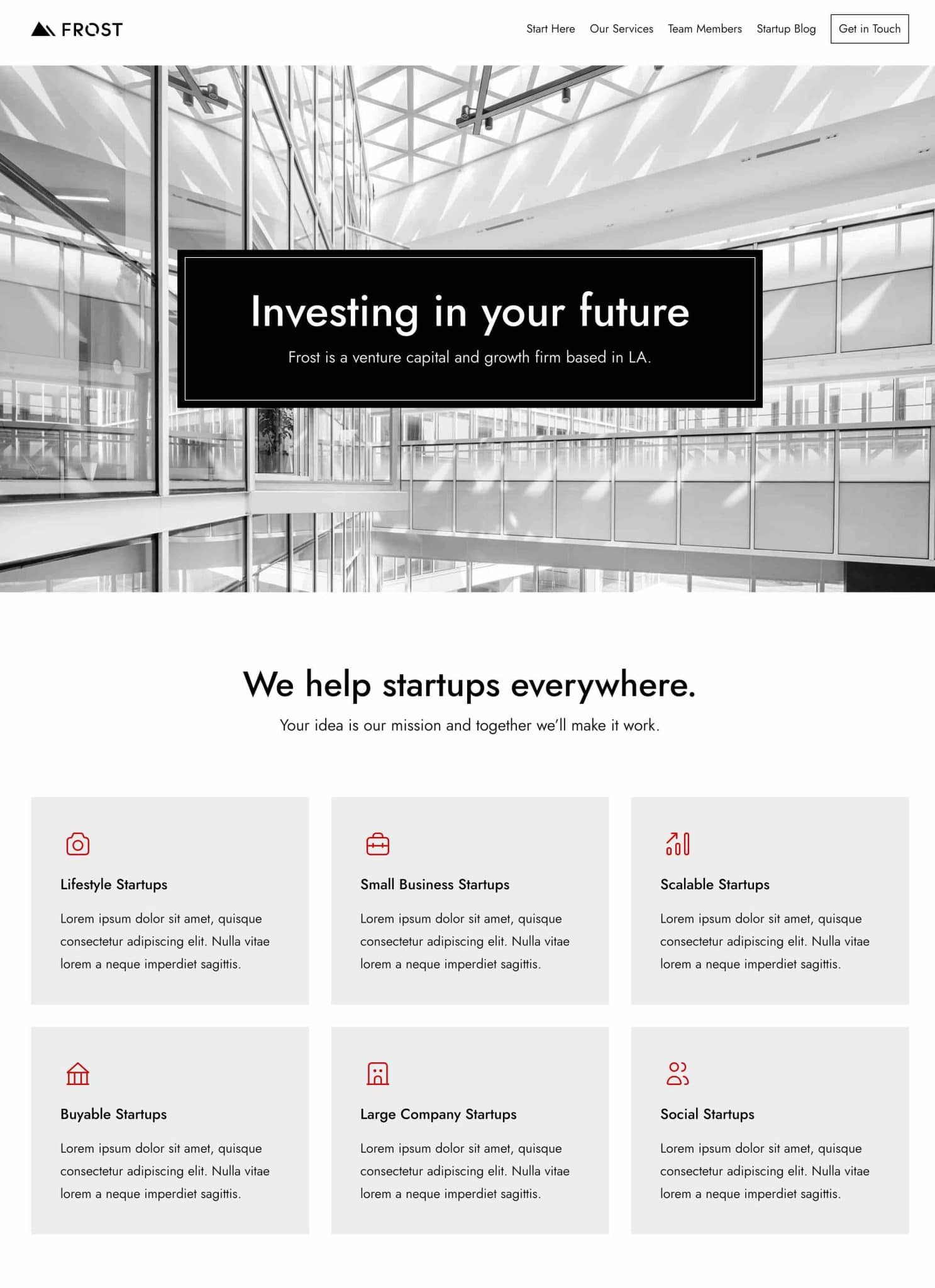
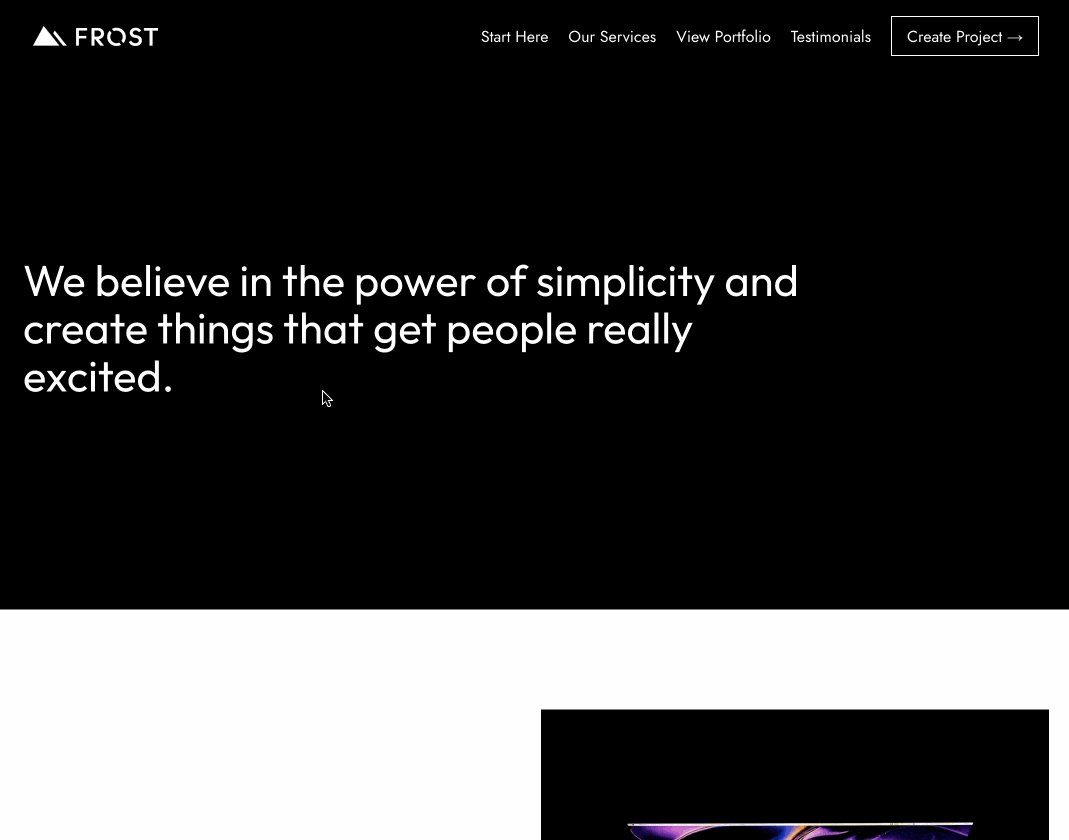
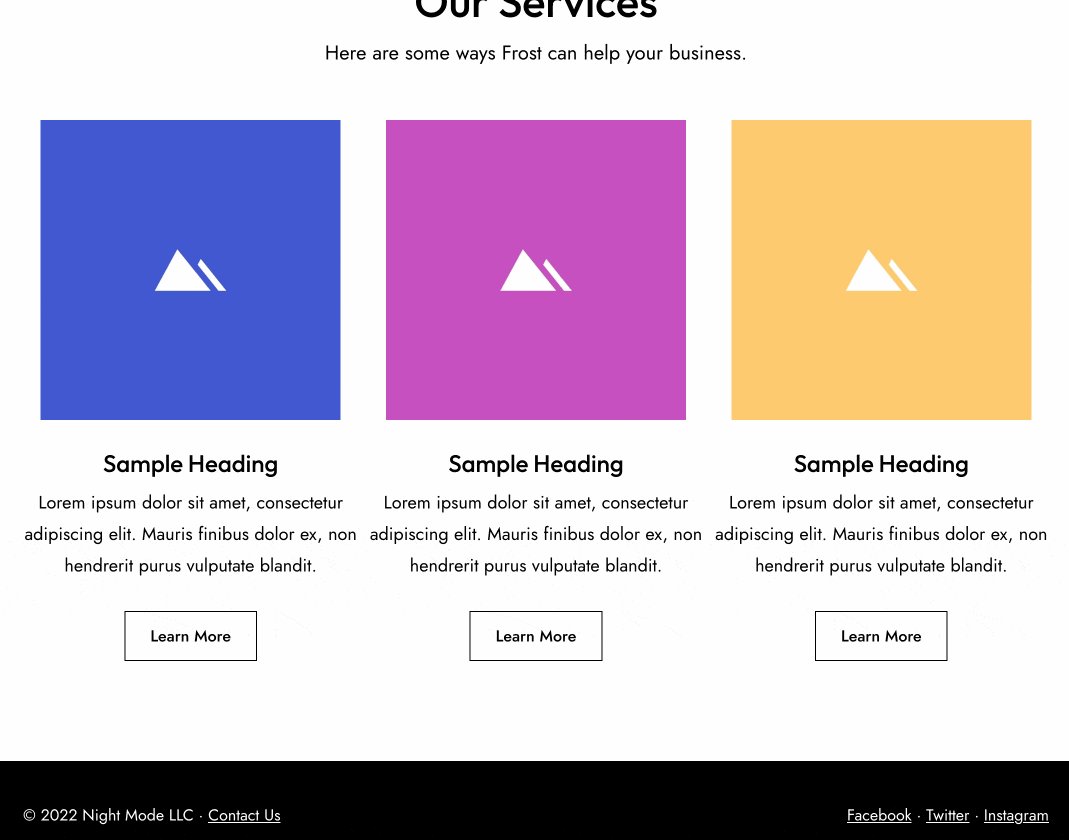
- Istnieje wola tworzenia dem dostosowanych do różnych nisz . Venture Capital i Night Mode wydają się być idealne dla agencji i freelancerów, podczas gdy Small Business jest bardziej dla firm architektonicznych lub nieruchomości.
Ale te 3 przykładowe witryny mogą być odpowiednie dla każdego rodzaju działalności, ponieważ możesz je przekształcać zgodnie z własnymi wyborami, tak jak powiedziałem wcześniej. - Nie ma jeszcze przykładowych witryn, które zaprojektowałyby konkretnie sklepy internetowe podobne do WooCommerce .
Wreszcie, ponieważ motyw został kupiony przez WP Engine, Frost Library zniknęła z interfejsu administratora, więc nie można już importować przykładowych witryn jednym kliknięciem.
Od teraz Frost korzysta z natywnej funkcji WordPressa: importu zawartości witryny w formacie XML. To najłatwiejsze i najbardziej logiczne rozwiązanie.
Aby z niej skorzystać, musisz pobrać i zaimportować wybraną przez siebie przykładową witrynę za pomocą pliku XML znajdującego się pod interesującą Cię witryną przykładową (przedstawioną na tej stronie).
Minimalistyczny i czysty design
Twoja przykładowa witryna jest teraz zainstalowana w Twojej witrynie, gratulacje. Każdy z nich składa się z różnych bloków (wyobraź sobie kilka wzorów bloków na tej samej stronie, aby zrozumieć).
Aby zmodyfikować każdą stronę, przejdź do edytora treści i dostosuj tekst i wygląd każdego bloku, dokładnie tak, jak w przypadku kompozycji bloku.
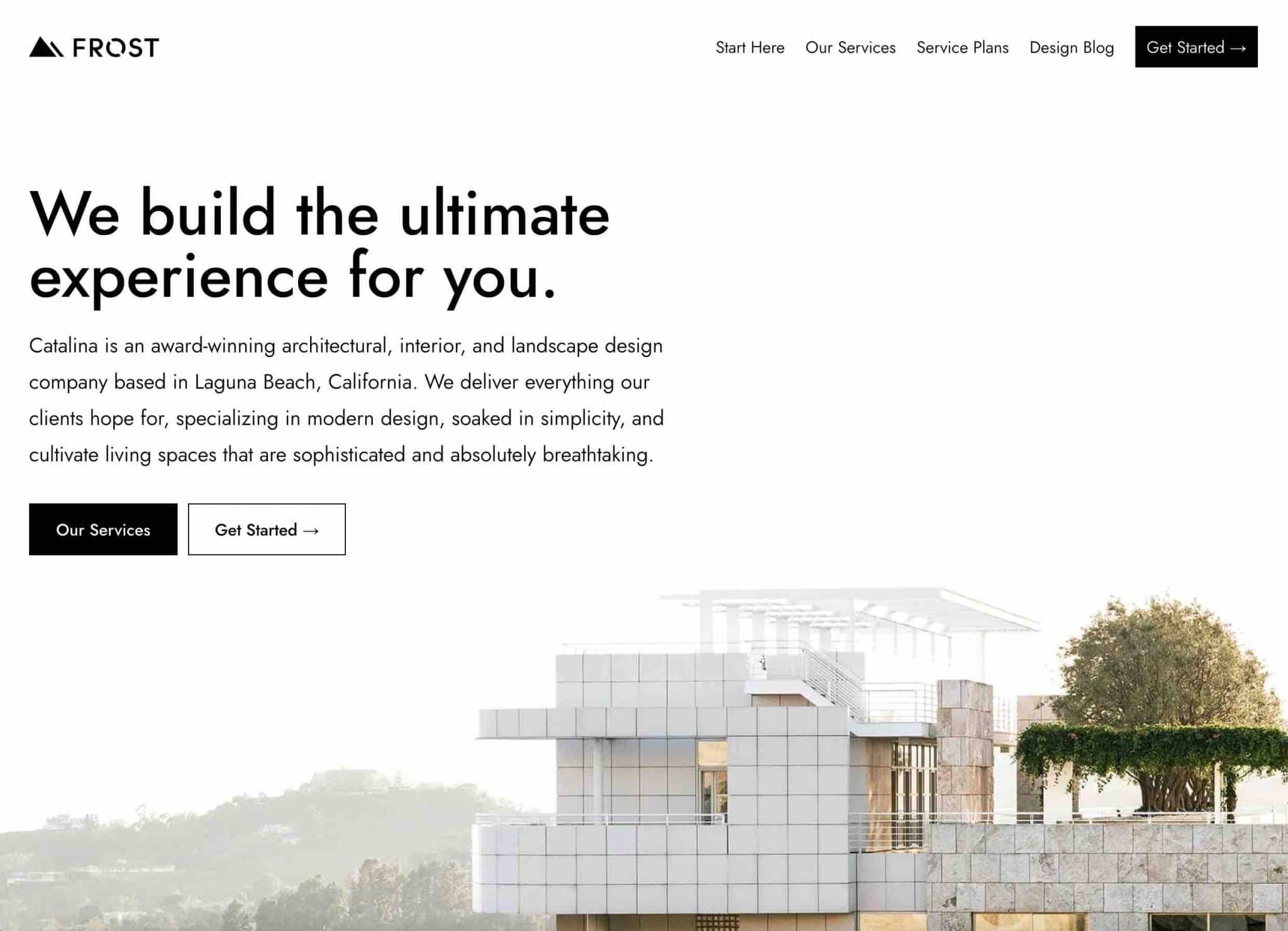
Jeśli chodzi o przykładowe witryny, zauważysz kilka wspólnych cech:
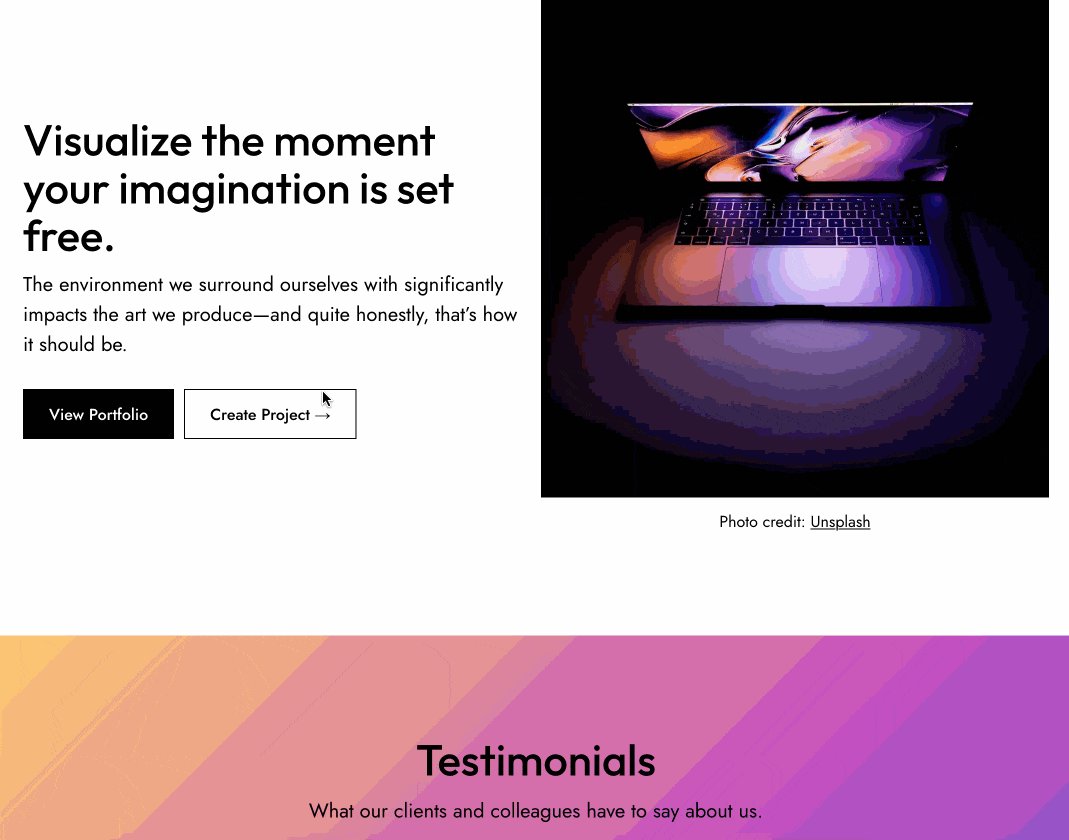
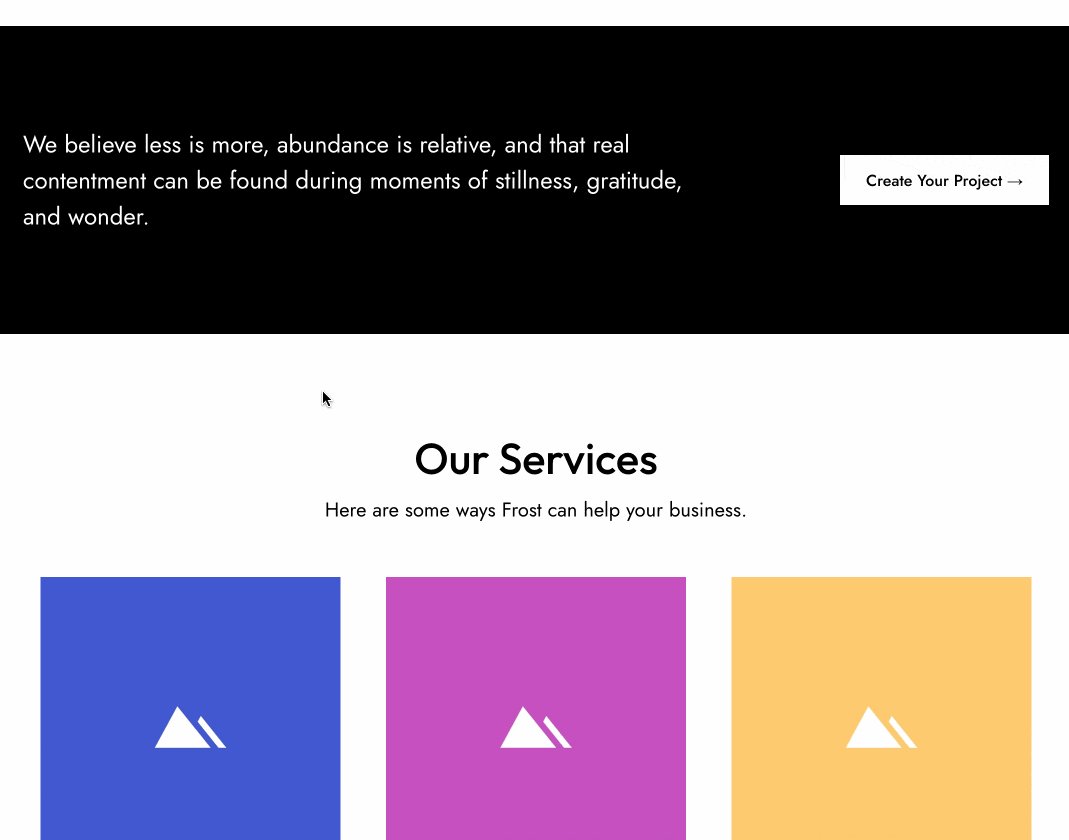
- Projekt jest minimalistyczny, z czystymi liniami i silną przewagą bieli.
- Celowo ograniczona paleta kolorów .
- Przewiewny tekst i liczne puste miejsca ułatwiające czytanie i wyświetlanie tekstu i obrazów.
- Zastosowanie eleganckiej typografii : „Strój” w tytułach i „Jost” w tekście głównym.



Ten czysty aspekt na Frost jest logiczny, znając osobowość Briana Gardnera.
Ten apostoł minimalizmu mówi na swojej stronie: „Wierzę w moc prostoty i tworzę rzeczy, które wyglądają niesamowicie”.
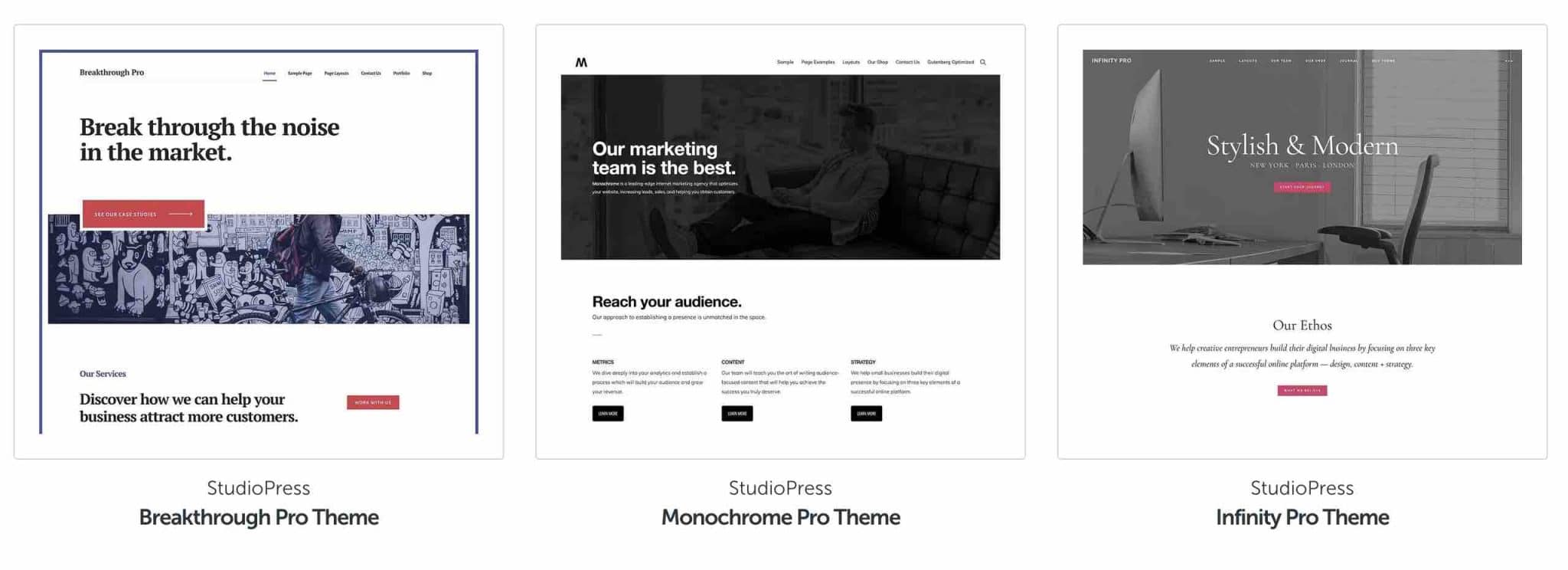
Nawiasem mówiąc, ciekawa uwaga: jeśli spojrzysz na motywy potomne, które są obecnie sprzedawane na stronie StudioPress (firma stworzona przez Briana Gardnera i sprzedana w 2018 roku WP Engine), znajdziesz wiele wizualnych podobieństw z Aktualne przykładowe witryny Frost :

Za każdym razem możesz wyraźnie zobaczyć dotyk Gardnera. Cóż, przebyłeś już długą drogę.
Znasz już motyw Frost na wylot i wiesz, jak go dostosować.
W kolejnej części tego testu odkryjesz jego wpływ na 3 kluczowe obszary.
Wydajność, SEO, responsywność: przyjrzyjmy się 3 głównym aspektom
Występ
Kiedy się spieszysz, lubisz, gdy rzeczy poruszają się szybko. Dotyczy to prawie wszystkich sytuacji:
- W korku: to okropne, jak możesz utknąć, gdy masz spotkanie za 5 minut.
- W kolejce przy kasie: oczywiście osoba przed tobą zapomniała o produkcie na drugim końcu supermarketu i postanawia ją kupić, gdy cierpliwie czekasz.
- Kiedy przeglądasz stronę internetową. I wiesz o tym: wszyscy nie lubimy przeglądać powolnej witryny. A raczej: szybko się stamtąd wydostajemy, gdy strona po prostu się nie ładuje.
Teraz zostawmy supermarkety i zaparkowane samochody na bok i wróćmy do stron WordPressa.
Oczywiście ważne jest, aby Twoja witryna WP ładowała się wystarczająco szybko . Chociaż może to nie mieć znaczenia z punktu widzenia SEO, jest to bardzo ważne dla wygody użytkownika
Aby mieć szybką witrynę, musisz zastosować dobre praktyki, takie jak korzystanie z zoptymalizowanych obrazów, dobrego hosta lub najnowszej wersji PHP.
W partii lekki i dobrze zakodowany motyw nie zaszkodzi. Z tej strony Frost robi wszystko dobrze.
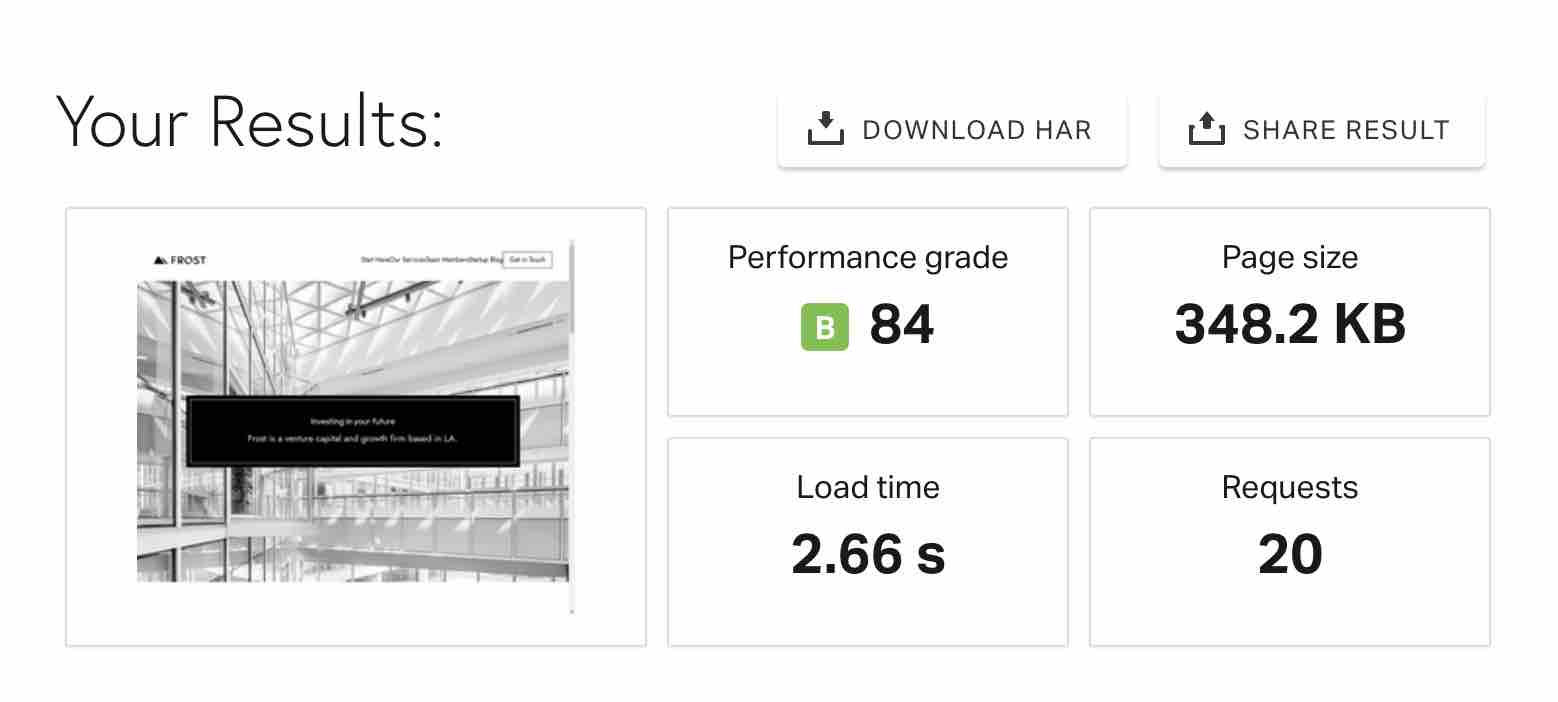
Ponieważ Frost jest zaprojektowany wokół projektu pełnej edycji witryny, przyspiesza działanie witryny. Możesz spróbować tego po raz pierwszy, testując jedną z jego przykładowych witryn w usłudze oceny, takiej jak narzędzia Pingdom.

Chociaż usługi oceny wydajności są przydatne, nie powinieneś się na nich skupiać, ale raczej na rzeczywistym czasie ładowania witryny i wrażeniu płynności.
SEO
Po wykonaniu przejdźmy do SEO. To, co często prześladuje twórcę witryny WordPress.
Cóż, to normalne: aby uzyskać minimalną widoczność w wyszukiwarkach takich jak Google, musisz popracować nad swoim SEO, aby mieć szansę na poprawną pozycję na stronach wyników wyszukiwania.
Mogę cię rozczarować, ale Frost nie jest magicznym motywem – jak wszystkie motywy w tym zakresie. Nie pojawisz się w pierwszych wynikach wyszukiwarki, gdy tylko ją aktywujesz .
Głównym aspektem, z którym możesz się bawić w zakresie SEO, są tagi tytułowe. Wiesz, słynne h1, h2, h3 i tak dalej.
Edytor treści WordPress pozwala je wybrać i odpowiednio zastosować do różnych tytułów. Dobrą praktyką jest używanie tylko jednego tytułu h1 na stronę lub post (jego tytuł główny).
Przed przejęciem przez WP Engine, Frost oferował pewne ustawienia SEO, gdy był jeszcze motywem potomnym. Nawet jeśli były interesujące dla wyszkolonego technika, były po prostu nieczytelne dla początkujących SEO.
Aby pracować nad SEO swoich treści, wypróbuj wtyczkę SEO, taką jak Yoast. Szczegółowo opisaliśmy wszystkie jego ustawienia w tym dedykowanym przewodniku.
Reakcja na coś
Na swojej stronie prezentacyjnej mówi, że Frost umożliwia stworzenie „witryny WordPress zoptymalizowanej pod kątem urządzeń mobilnych”.
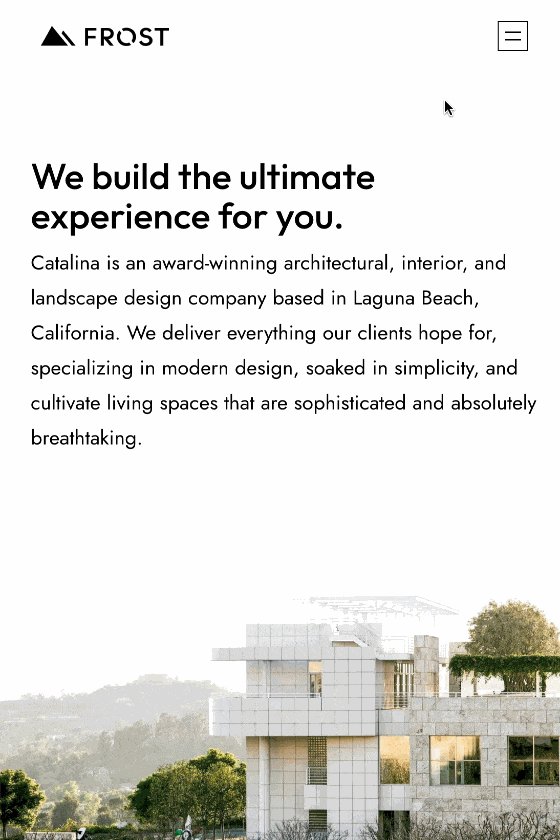
W tym celu rzeczywiście możemy powiedzieć, że Frost domyślnie jest stroną responsywną : dobrze dopasowuje się do każdego ekranu (komputera, smartfona, tabletu).
Jeśli na przykład zmniejszysz okno przeglądarki podczas przeglądania jednego z szablonów witryny, zauważysz, że elementy pasują do siebie naturalnie, a wyświetlanie pozostaje spójne.
Można również zauważyć pojawienie się menu hamburgerowego, typowego dla witryn zoptymalizowanych pod kątem urządzeń mobilnych:

Dobrze wiedzieć: Google oferuje bezpłatne narzędzie do sprawdzania kompatybilności mobilnej stron Twojej witryny WordPress.
Z drugiej strony brakuje nam narzędzia podglądu na stronach mobilnych i innych kompozycjach bloków, w edytorze strony . Szkoda wrażenia użytkownika, ale Frost niewiele może z tym zrobić.
Ma to jednak wiele wspólnego z ceną, o czym zaraz przeczytasz.
Cena motywu Frost i wsparcie użytkownika
Ile kosztuje Mróz? O tak, już ci mówiłem: Mróz jest bezpłatny. Tak, za darmo. Możesz go pobrać bez płacenia ani grosza.
Jak wiesz, trudno jest mieć ciastko i je zjeść. To miłe powiedzenie, ale jednocześnie wiesz: rzadko można mieć to w obie strony.
Nie możesz więc dostać Frost za darmo i uzyskać wszystkie związane z nim funkcje, takie jak spersonalizowana pomoc dla użytkownika w razie problemu .
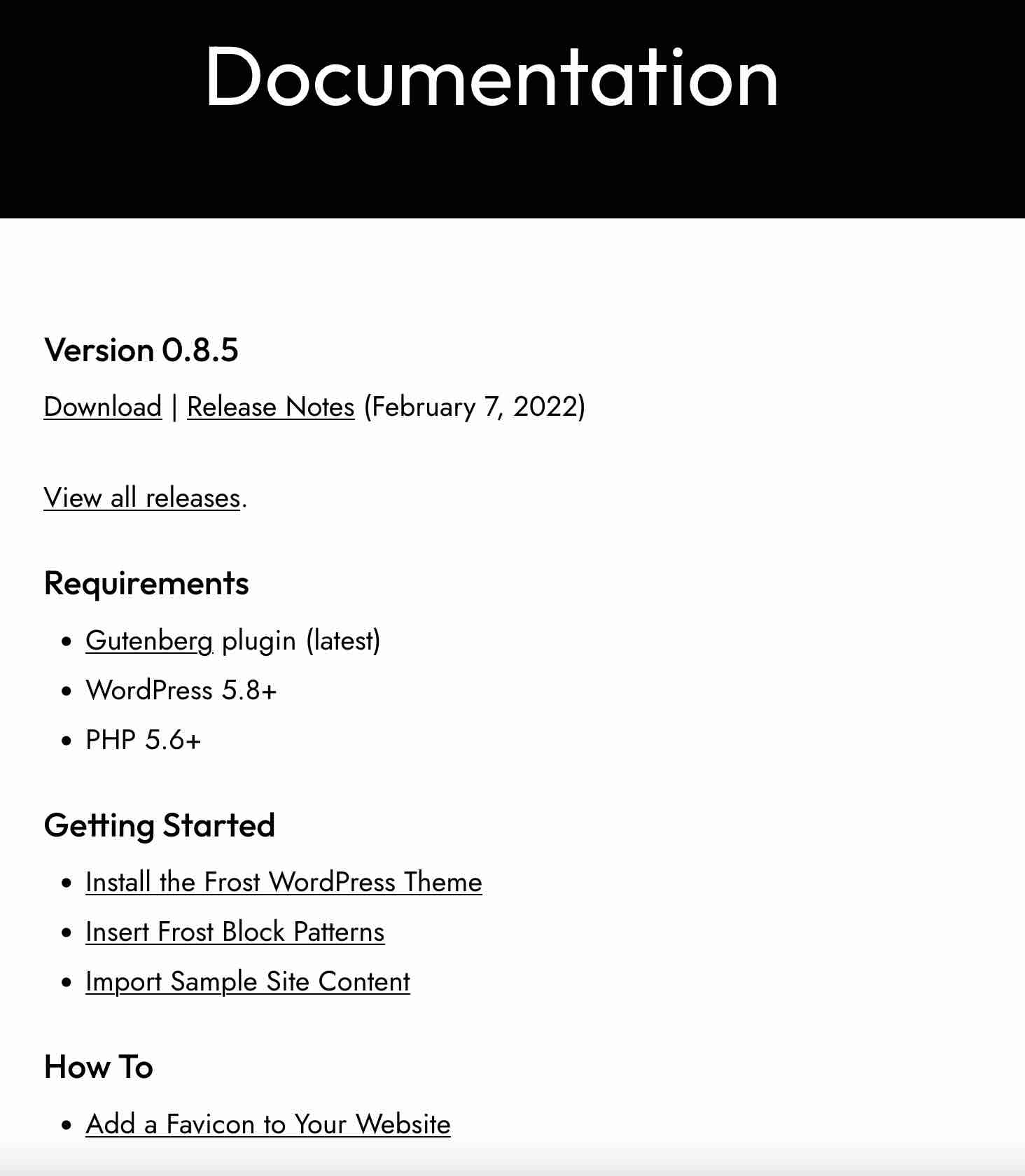
To proste: nie ma wsparcia (w każdym razie na razie). Nie ma problemu, będziesz polegać na jego dokumentacji. Jednak, podobnie jak motyw przewodni, jest ściśle minimalistyczny.
Jego treść mieści się w dziesięciu linijkach. Dowiesz się tylko, jak:
- Zainstaluj motyw.
- Dodaj kompozycję blokową.
- Pobierz i aktywuj szablon witryny.
- Dodaj favikonę.

Nie jest to do końca uspokajające dla nerwowego twórcy strony, ale szczerze mówiąc, większość problemów, które napotkasz, będzie prawdopodobnie dotyczyć edytora witryny WordPress, niekoniecznie Frost.
Aby Ci w tym pomóc, polecam stronę poświęconą kompletnemu edytorowi stron.
Szukasz motywu #WordPress zgodnego z pełną edycją witryny? #Frost spełnia Twoje potrzeby i jest całkowicie darmowy! Odkryjmy to w tym pełnowymiarowym teście. #FSE
Nasza ostateczna opinia na temat Frost
Mróz, rzadki motyw
Podczas tego testu odkryłeś:
- Czym jest Mróz.
- Jak to dostosować.
- Wpływ, jaki może mieć na Twoją witrynę, zwłaszcza pod względem szybkości ładowania, SEO i responsywności.
Łatwy w użyciu i łatwy do nauczenia, Frost to ciekawy i… odważny motyw . Odważny, ponieważ podjął decyzję o dostosowaniu się do projektu Full Site Editing (FSE), który stopniowo staje się standardem dla twórców motywów WordPress.
Standard, który walczy o przejęcie przewodnictwa, o czym można przeczytać w naszym opracowaniu na ten temat.
Pamiętajmy, że spośród 4600 motywów w oficjalnym katalogu tylko około 50 jest do tej pory zgodnych z FSE.
Dla kogo mróz?
Czy więc powinieneś spieszyć się do Frost i zainstalować go od razu na swojej stronie? Jeśli jesteś początkującym i odkrywasz WordPressa i pełną edycję witryny, powiedziałbym nie.
Nie żeby Frost to zły motyw, bynajmniej. Naprawdę lubiłem go używać. Rzeczywiście, możesz się z nim bawić, zgodnie z obietnicą.
Jednak aby skorzystać z pełnej edycji witryny bez szaleństwa, potrzebna jest dobra podstawa techniczna.
Jeśli chodzi o dostosowywanie, początkujący może czuć się trochę sfrustrowany Frostem. Pamiętaj, że oferuje na przykład tylko 3 szablony witryn.
Dla początkujących, motywy takie jak Astra czy Blocksy , żeby wymienić tylko kilka, będą miały znacznie więcej opcji i wydają się łatwiejsze i bardziej odpowiednie .
Z drugiej strony, doświadczeni użytkownicy, znający już klocki i FSE, będą się dobrze czuć z Frostem.
Na koniec chciałbym zaznaczyć, że Frost, podobnie jak jego pomocnik Tove, jest nadal tematem eksperymentalnym. W związku z tym trudno w tej chwili wydać jednoznaczną i ostateczną opinię na ten temat.
Ale z pomocą dużej maszyny, takiej jak WP Engine, jest duża szansa, że zostanie wzbogacona i ewoluuje w ciągu najbliższych kilku miesięcy. W każdym razie będziemy musieli to dokładnie monitorować.
Pobierz motyw Mróz:
To wszystko dla mnie. Może masz zupełnie inne zdanie, a może jesteś trochę początkującym użytkownikiem, jeśli już używasz Frost?
Czas dać nam znać i dodać komentarz!