Runda pomocowa FSE nr 12: Tworzenie nagłówka witryny za pomocą bloków
Opublikowany: 2022-02-26W środę Anne McCarthy ogłosiła 12. rundę programu FSE Outreach Program. Jak zawsze, każdy może dołączyć, testując funkcje i dostarczając bezpośrednie informacje zwrotne na temat obszarów problemowych za pomocą narzędzi projektowych w WordPress. Wszyscy zainteresowani powinni odpowiedzieć do 16 marca.
W tej rundzie wolontariusze mają za zadanie przetestować trochę starych, ale smakołyków. Na początku historii programu każdy, kto dołączył, wykonał wiele prac związanych z nagłówkiem witryny i nawigacją. Runda nr 12 prosi użytkowników o ponowne przyjrzenie się niektórym z tych podstawowych narzędzi.
To było dla mnie ekscytujące wezwanie do testowania. Na początku 2021 roku miałem sporo frustracji związanych z doświadczeniem FSE. Było tak wiele projektów, którymi chciałem się zająć, ale zbyt często nie udało mi się stworzyć tego, co chciałem.
Dlatego cofnąłem się w czasie i ponownie przyjrzałem się projektowi nagłówka z czwartej rundy testów w marcu 2021 roku. Mój wniosek z narzędzi w tamtym czasie był następujący:
Zdałem sobie sprawę, że próba zrobienia czegokolwiek na odległość za pomocą edytora strony po prostu się nie wydarzy… Jako ktoś, kto szczyci się niemal nieskończoną cierpliwością, runda czwarta próbowała mnie złamać.
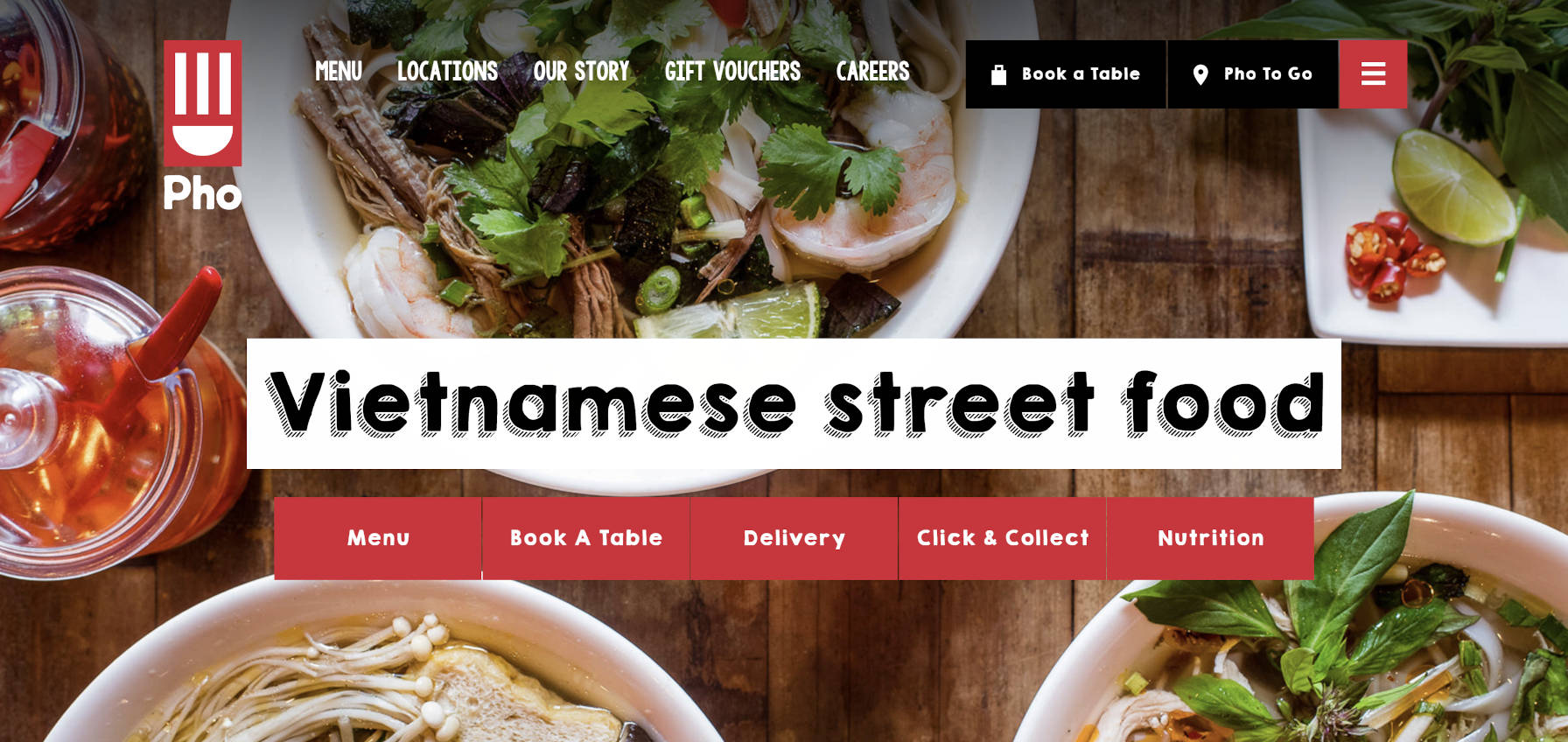
Podczas testów chciałem odtworzyć elementy z nagłówka strony Pho Cafe z siedzibą w Wielkiej Brytanii. To było trudne zamówienie, którego nie można było zrealizować.

Jednak już prawie rok później, jak bardzo się zmieniło? Czy można stworzyć dokładną replikę nagłówka strony z edytora bloków?
Tak i nie. Jak zwykle, to zależy.
Jako programista i projektant jestem przekonany, że mógłbym to zrobić za pomocą niestandardowego kodu. Biorąc pod uwagę, że byłby to prawdopodobnie jednorazowy projekt dla płacącego klienta, byłbym z tym zadowolony.
Stworzenie tego jako części publicznie wydanego motywu ogólnego przeznaczenia miałoby mnóstwo przeszkód na tym poziomie dostosowania. Byłoby jednak możliwe uchwycenie dużej części charakteru, istoty projektu.
Jeśli chodzi o budowanie go bezpośrednio z edytora bloków, nadal istnieją pewne poważne ograniczenia. Jednak właśnie to sobie rzuciłem wyzwanie. Chciałem dowiedzieć się, gdzie znajduje się edytor witryny bez pisania kodu CSS.
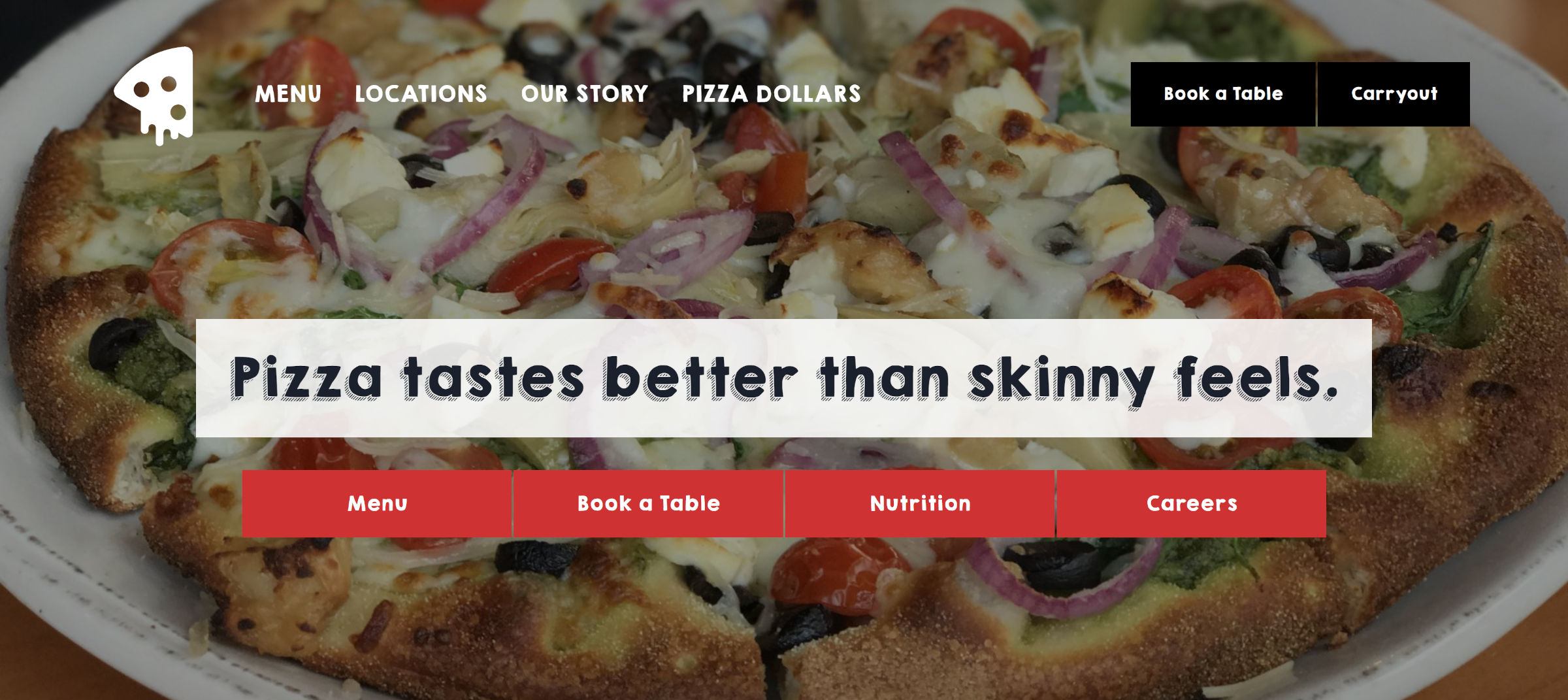
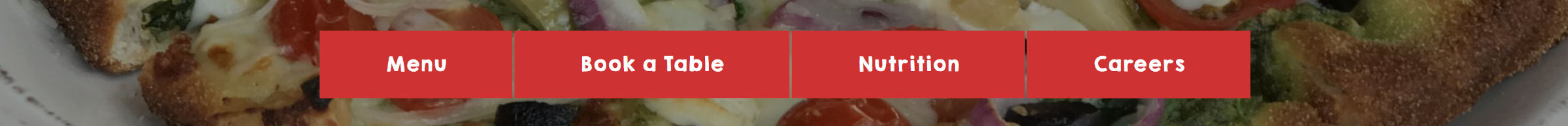
Oto wynik:

Zdjęcie pizzy: Jennifer Bourn
Technicznie rzecz biorąc, napisałem mały kod, aby załadować czcionkę KG Happy. Poza tym właśnie rozwidłem motyw blokowy, który miałem pod ręką i zmieniłem „szeroki” rozmiar. Wszystko inne stworzyłem w 100% z edytora strony.
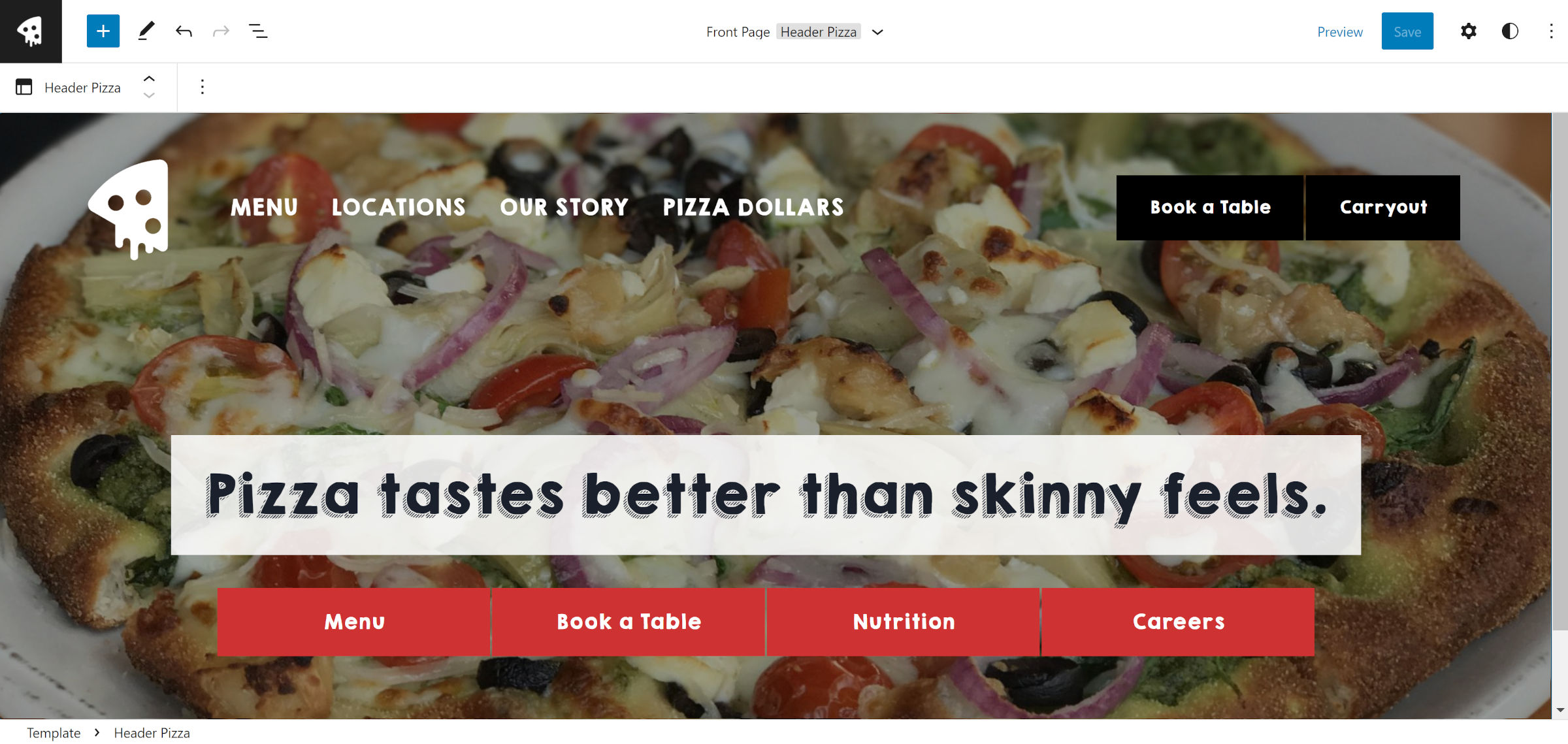
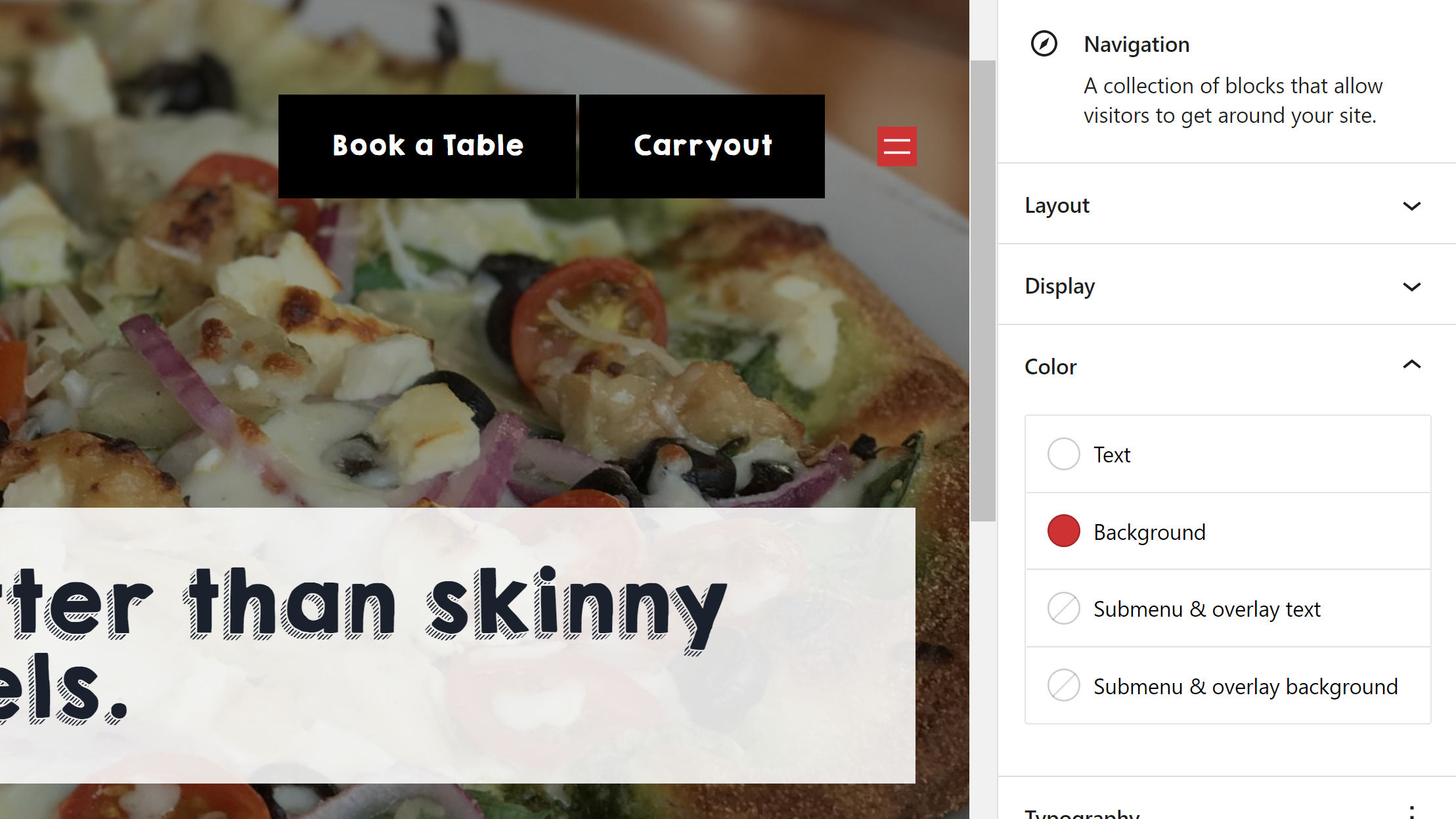
Oto zrzut ekranu projektu z samego edytora:

Ogólnie poszło to zaskakująco dobrze. W ciągu roku edytor stron stał się znacznie potężniejszy.
Jak powiedziałem, wciąż ma swoje ograniczenia. Każdy, kto pracował z motywami blokowymi, prawdopodobnie powie Ci problem z układem na powyższym zrzucie ekranu. Obszarem problemu jest blok Kolumny używany do Logo witryny, Nawigacja i Przyciski u góry. Równie dobrze możesz zawiesić nadzieję, że zadziała to dobrze na mniejszych ekranach.

Czy jest całkowicie bezużyteczny? Nie, ale nie jest to nawet bliskie ideału.
Bez responsywnych elementów sterujących w kontenerach typu layout, takich jak blok Columns, projektowanie czegokolwiek złożonego za pomocą edytora witryny może czasami wydawać się jednym wielkim hackiem. W tym momencie nie jest to żadna rewelacja.

Istnieje mnóstwo ulepszeń w narzędziach do projektowania bloków w porównaniu do zeszłego roku. Kontrolki odstępu, marginesu i dopełnienia bloku rdzenia są darem niebios do regulacji odstępów w pionie i poziomie. Wtedy nawet myśl o posiadaniu jakiejkolwiek kontroli nad tym była sprawą przyprawiającą o ból głowy. Poza kilkoma blokami, w których wciąż brakuje tych opcji, jest teraz [w większości] bezstresowy.
W tym eksperymencie nie napotkałem żadnych problemów związanych z odstępami. To satysfakcja powiedzieć po ponad roku testowania funkcji FSE.
Jednak trafiłem na kilka innych przeszkód. Blok nawigacji może być moją najmniej ulubioną rzeczą w edytorze witryny. Muszę jeszcze zobaczyć, jak zaoferuje uniwersalny system, który dobrze współgra z tysiącami wariantów projektowych, które autorzy motywów będą chcieli zastosować. Klasyczne menu nawigacyjne są nadal znacznie lepsze w przypadku niestandardowego projektowania.
W tym eksperymencie napotkałem dwa podstawowe problemy. Jednym z problemów, jakie miałem rok temu z FSE Outreach #4, było stworzenie menu z linkami podobnymi do przycisków. Ten podstawowy projekt jest nadal niemożliwy z blokiem nawigacyjnym, przynajmniej z podstawowymi narzędziami do projektowania:

Użytkownicy mogą dodać tło do całego bloku nawigacyjnego, ale nie do poszczególnych pozycji menu. Jak to zrobiłem? Zamiast tego użyłem bloku przycisków.
Im więcej o tym teraz myślę, tym bardziej podoba mi się alternatywa Blok przycisków. Jednak nie ma sposobu, aby umieścić to w tagu <nav> , aby zdefiniować go jako element nawigacyjny.
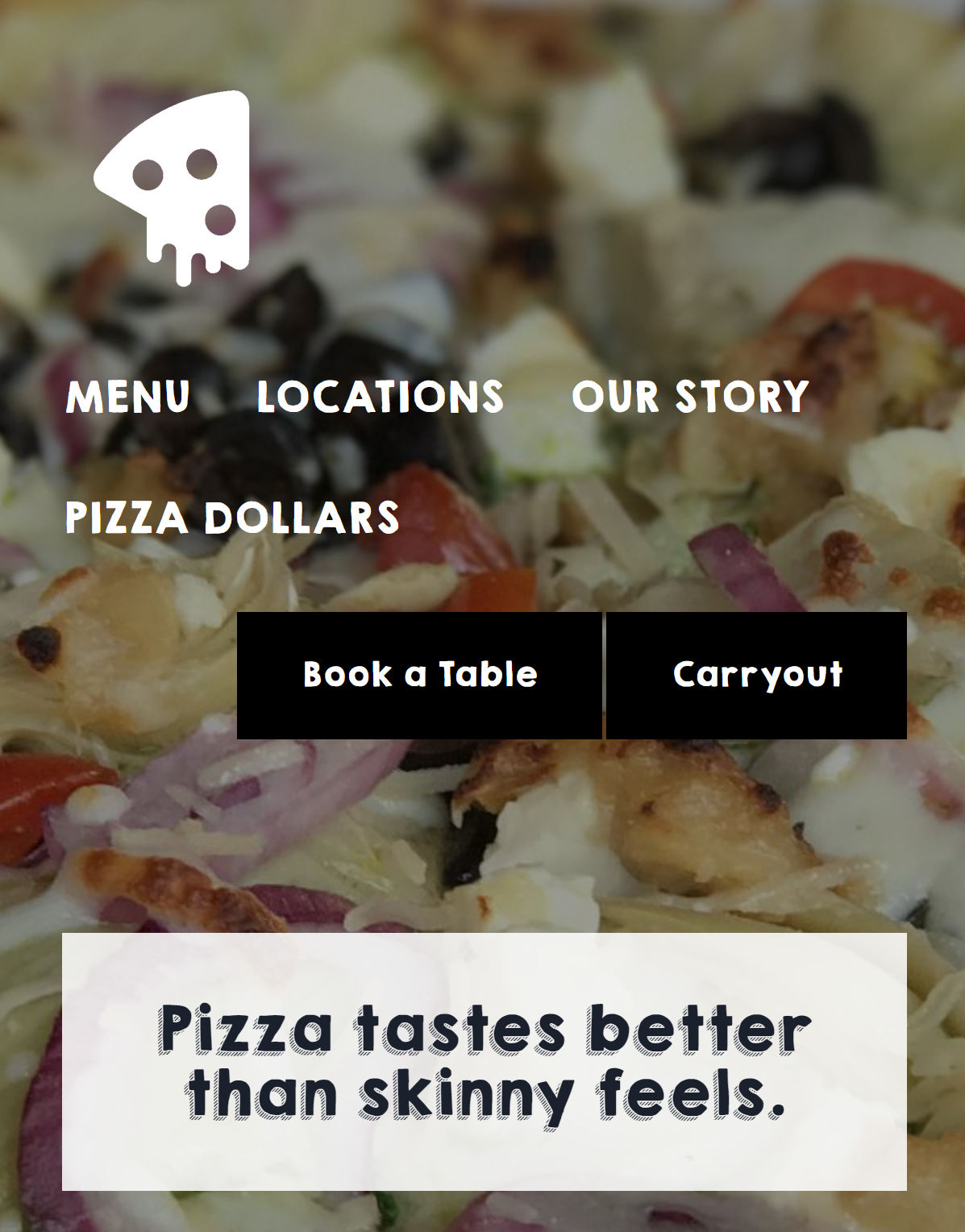
Brakującym fragmentem nagłówka, który próbowałem zreplikować, było mobilne menu po prawej stronie układu. Ikona mobilnego menu nawigacyjnego WordPressa nie zapewnia żadnych opcji dostosowywania. Użytkownicy mogą dostosować ogólny kolor tła i tekstu, ale nie mogą bezpośrednio kierować przycisku. Trochę to sfałszowałem, zawężając kolumnę:

Nie było sposobu, aby powiększyć ikonę telefonu komórkowego ani nadać jej wypełnienia, aby dopasować jej rozmiar do bloków przycisków obok niej.
Blok nawigacyjny, mimo postępów, jest nadal jednym z najsłabszych ogniw w FSE. Obejmuje tylko kilka prostych przypadków użycia po wyjęciu z pudełka. Wszystko poza tym wymaga głębokiego poziomu dostosowania i nadziei, że użytkownik końcowy nie złamie delikatnej równowagi, która została ustalona, aby to zadziałało.
Dwukrotnie podczas testów mój blok nawigacyjny zniknął z przodu. Podejrzewam, że miało to coś wspólnego z tym, że próbowałem dostosować szerokość zewnętrznego bloku kolumny. Jednak nie byłem w stanie odtworzyć problemu do woli.
Testowanie polega na znajdowaniu problemów do rozwiązania. Nie spotkałem się z żadnymi awariami ani rodzajami błędów, które widziałbym dawno temu. W dzisiejszych czasach doświadczenie projektowania z poziomu witryny i edytorów szablonów jest dość płynne. W napadach chodzi bardziej o brakujące możliwości niż o cokolwiek innego. Przeskok od niemożliwego układu nagłówka do prawie możliwego w ciągu 11 miesięcy jest znaczący.
