Programowe generowanie pliku SVG
Opublikowany: 2023-01-05Programowe generowanie pliku SVG odnosi się do procesu tworzenia pliku SVG za pomocą programu komputerowego. Można to zrobić za pomocą różnych języków programowania, w tym między innymi: Java, JavaScript, PHP, Python i Ruby. Proces programowego generowania pliku SVG zwykle obejmuje tworzenie drzewa DOM (Document Object Model). To drzewo jest następnie używane do generowania kodu XML pliku SVG. Po wygenerowaniu kodu XML można go zapisać do pliku lub wyświetlić na ekranie użytkownika.
Z drugiej strony elementy HTML nie zachowują się jak elementy SVG. Elementy muszą być tworzone i dołączane przy użyciu funkcji DOM. Kolejny rozdział będzie poświęcony typowym pułapkom, które mogą Cię zaskoczyć. Przejdźmy najpierw do rzeczy: jak dynamicznie generować SVG bez obcinania palca. Używając pikseli, wykresy SVG można tworzyć przy użyciu dowolnego obszaru wykresu. Zamiast używać pikseli do reprezentowania danych, możemy faktycznie rysować rzeczy bezpośrednio, używając wartości danych jako elementu graficznego. Ponieważ tagi SVG mogą być zagnieżdżane, możemy skorzystać z tej funkcji.
Używając SVG, możesz wizualizować indeks i długość danych bezpośrednio na osi y. Ponieważ ujemne wartości wysokości i szerokości nie mogą być użyte do ustawienia współrzędnych widoku SVG, odwróć widok, tak aby współrzędne szły w górę od dołu. Możemy również użyć nowej właściwości zwanej efektem wektora, aby poinstruować nas, aby narysować obrys w pikselach ekranu, a nie w pikselach SVG.
Aby utworzyć obrazy SVG , możesz użyć edytora grafiki wektorowej, takiego jak Inkscape, Adobe Illustrator, Adobe Flash Professional lub CorelDRAW, a następnie użyć tego oprogramowania do konwersji obrazu do popularnych formatów rastrowych, takich jak PNG.
Inkscape to darmowe narzędzie, które pozwala tworzyć pliki SVG i może być dobrą alternatywą, jeśli nie masz dostępu do programu Illustrator lub szkicowania. Można nauczyć się korzystać z Inkscape z samouczka online. Aby dowiedzieć się więcej o tworzeniu plików SVG w programie Adobe Illustrator, zapoznaj się z poniższą sekcją.
Czy SVG to Html czy Xml?
Jest to język opisujący grafikę dwuwymiarową pod względem jej definicji. Składnia XML [ XML] jest używana jako samodzielny format lub w połączeniu z innymi formatami XML. Składnia HTML (lub HTML) jest używana przez kod SVG używany w dokumentach HTML.
HTML, CSS i inne języki znaczników są obecnie używane do definiowania grafiki wektorowej na stronach internetowych przy użyciu Scalable Vector Graphics (SVG). Znaczniki są używane do tworzenia ścieżek, kształtów i tekstu rzutni. Znaczniki można osadzać bezpośrednio w kodzie HTML w celu przeglądania lub zapisywania w pliku .svg , tak jak każdy inny obraz. W rzutni ścieżka wektorowa jest definiowana przez element path. „Zastosuj definicję do współrzędnych bezwzględnych (10, 170) i narysuj linię do współrzędnych względnych 590 w kierunku X i 0 w kierunku Y”, czytamy w pierwszym przykładzie. Aby znaleźć swoją ścieżkę, użyj następujących poleceń. M = linia do linii (zgodnie z ruchem wskazówek zegara) i H = linia do H (poziomo).
Ścieżka bliska jest zdefiniowana jako V = linia pozioma do Z. C = krzywa (beziera sześciennego) do S = gładka krzywa do A = łuk w równaniu. SVG można wykonać za pomocą programu do rysowania, co jest jedną z niewielu opcji. Wykres kołowy składa się z wielu wycinków kołowych, z których każdy składa się z łuku i pary linii. Pomimo faktu, że IE 9 i IE 11 mają pewne problemy ze skalowaniem, możliwe jest rozwiązanie tych problemów poprzez wykorzystanie szerokości, wysokości, widoku i funkcji CSS.
Obrazy PDF mogą być używane w dowolnym miejscu, w którym można użyć obrazu, na przykład w artykułach, witrynach internetowych, wiadomościach e-mail i postach w mediach społecznościowych. Mogą być używane w prezentacjach, a także w innych aplikacjach do projektowania graficznego, takich jak na przykład projektowanie stron internetowych. Istnieje wiele sposobów personalizacji obrazów SVG. Można wprowadzać zmiany w kolorze, kształcie i rozmiarze obrazu. Oprócz sva możesz za jego pomocą tworzyć animacje i efekty. Teraz jest doskonały czas, aby dowiedzieć się o SVG, jeśli go nie znasz. Kod VS obsługuje fantastyczny edytor SVG , który ułatwia tworzenie i edytowanie obrazów. Kod VS, oprócz tego, że jest solidnym językiem skryptowym, zapewnia szereg innych funkcji przydatnych dla twórców stron internetowych, takich jak obsługa standardów sieciowych i kompatybilność między platformami.
Czy SVG jest elementem Html?

W HTML element „svg” służy do wyświetlania grafiki w formacie sVG . Obraz graficzny można narysować przy użyciu różnych metod, w tym ścieżki, ramki, okręgu, tekstu i grafiki graficznej.
Dodawanie pliku Svg do dokumentu HTML
Kod zostanie skopiowany do obrazu SVG , gdy tylko zostanie wyświetlony w wybranym edytorze. Wypełnij element „body” żądanymi informacjami. Jeśli wszystko wydaje się być prawidłowe, Twoja strona powinna wyglądać tak, jak na poniższym obrazku.
Wygeneruj SVG z kodem
Aby wygenerować SVG z kodem, musisz użyć edytora grafiki wektorowej, takiego jak Adobe Illustrator, lub narzędzia, które może eksportować do SVG. Po utworzeniu projektu możesz użyć kodu do wygenerowania pliku SVG.
Łatwo jest znaleźć wiele świetnych generatorów tła w jednym miejscu. Tabbied, proste narzędzie do tworzenia kolorowych bazgrołów geometrycznych, może wygenerować gotowe kolory w ciągu kilku minut. Filtry JustCode SVG JustCode mogą być również używane do podstawowych i złożonych efektów. Użytkownicy mogą używać narzędzia SVG Color Matrix Mixer firmy Rik Schennink do tworzenia złożonych filtrów z matrycą kolorów w atrakcyjny wizualnie sposób. Usługa HeroPatterns generuje powtarzające się wzory, które świetnie wyglądają z kafelkami, teksturami lub obrazami tła. W tym przypadku Squircley Generator to urządzenie, które tworzy organiczne kształty dla różnych elementów wizualnych i tła. Narzędzie Haikei jest w pełni funkcjonalne i zapewnia różnorodne generatory, takie jak pliki SVG i PNG.
Generator Kumiko generuje wzory kumiko, które są wzorami złożonymi z maleńkich kawałków, które są umieszczane w siatce. Innym popularnym sposobem zniekształcania, wypaczania, wyginania lub wyginania tekstu jest wypaczanie. Korzystając z narzędzia SVG Path Visualizer, można lepiej zwizualizować rzeczywisty rysunek grafiki. Za pomocą tego narzędzia możesz dowiedzieć się, jak magia zachodzi za kulisami, wprowadzając ścieżkę SVG. Cropper SVG Maksa Surguya to świetna alternatywa dla Photoshopa, jeśli chcesz mieć bardziej szczegółową kontrolę nad kadrowaniem. Jeśli masz aplikację działającą na komputerze offline, narzędzie SVG to JSX jest jednym z prostych narzędzi online, które możesz zainstalować jako PWA z paska adresu URL. Możesz tworzyć favicony oparte na literach i emoji, SV lub PNG, za pomocą Favicon Maker.
Jeśli upuścisz pliki do Spreact, może on wygenerować Sprite, który można edytować i optymalizować, a także wyświetlać obok znaczników. W zwykłym tekście możesz łatwo animować, przechodzić i zmieniać ścieżki, a także kompozytowe animacje bezpośrednio z kodu. Jeśli szukasz animacji przypominającej After Effect, sprawdź Lottie w Internecie lub na swoim urządzeniu mobilnym. SVGO to narzędzie Node.js, które jest odpowiednie zarówno dla front-endu, jak i back-endu twojego procesu kompilacji. Możesz określić poziom precyzji w plikach SVG, a także funkcję, którą chcesz usunąć (jest ich wiele). Jeśli nie chcesz używać kodu, możesz użyć Iconset, który jest równie dobry.
Język projektowania graficznego SVG jest powszechnie używany przez projektantów stron internetowych do tworzenia grafiki, którą można osadzić na stronie internetowej. Ponieważ nie jest to język programowania, taki jak HTML czy CSS, nie możesz kontrolować wyświetlania plików SVG bezpośrednio w przeglądarce internetowej. Funkcja SVG pozwala nam określić układ i wygląd grafiki. Jeśli zamierzasz stworzyć prostą grafikę SVG, zacznij od elementów, które chcesz zmodyfikować. W tym przykładzie będziemy zmieniać krycie elementów. W tym celu zaznacz element tekstowy myszą, a następnie kliknij przycisk Winda na pasku właściwości. Kliknięcie przycisku Krycie powoduje zmianę krycia elementu tekstowego. Animacja krycia musi zostać zadeklarowana po dokonaniu zmian. Aby uzyskać dostęp do ramek, kliknij przycisk ramek na pasku właściwości, a następnie przycisk krycia. Punkty początkowe i końcowe animacji krycia można określić w oknie dialogowym klatek kluczowych. Na koniec musisz nazwać klatki kluczowe i podać ich opis. Następnie przejdź do zakładki Ramki, wybierz zakładkę Klucze, a następnie kliknij przycisk Nazwa, aby wybrać nazwę ramki. Po kliknięciu przycisku Nazwa klatki kluczowe otrzymają nazwę. Klatkom kluczowym należy również przypisać pewne właściwości. Aby uzyskać dostęp do tych właściwości, wybierz przycisk Szansa sprzedaży na pasku właściwości, a następnie kliknij przycisk Właściwości. Możesz wybrać właściwości, klikając okno dialogowe Właściwości po wybraniu klatek kluczowych. Ta metoda zostanie użyta do przypisania właściwości lambda do klatek kluczowych w poniższym przykładzie. Po wykonaniu tych kroków powinieneś zobaczyć, że ostateczna grafika SVG wygląda podobnie do pokazanej tutaj.

Utwórz SVG z danych
Istnieje kilka sposobów na utworzenie pliku svg z danych. Jednym ze sposobów jest użycie edytora grafiki wektorowej, takiego jak Adobe Illustrator, Inkscape lub Sketch. Innym sposobem jest użycie aplikacji internetowej, takiej jak Method Draw.
Istnieje zwiększone prawdopodobieństwo dynamicznego skalowania obrazów i danych podczas korzystania z plików .svg. XML — znaczniki są używane do opisywania, w jaki sposób są one rysowane i wyrównywane, na przykład ścieżki. Jeśli określisz plik HTML, znaczniki zostaną wyrenderowane w ikonie. Ta funkcja umożliwia również dynamiczne dodawanie ikon SVG do danych ze zdalnej lokalizacji, gdy są one nadal renderowane. Możliwe jest tworzenie, a następnie komponowanie znaczników XML w taki sam sposób, jak elementy HTML. Dodanie funkcji do pliku main.js umożliwi utworzenie w nim XML-a. Wstawienie nowej grafiki do przewijanego okna wymaga tagu zakotwiczenia, dzięki czemu nadaje się do naszej funkcji przewijania.
Element svg można obsługiwać w taki sam sposób, jak każdy inny element. Do Twojej witryny można dodawać style, klasy i atrybuty. Ikony te są dołączane do każdego posta i mogą być używane jako kotwice do płynnego przewijania.
Programowo rysuj Svg
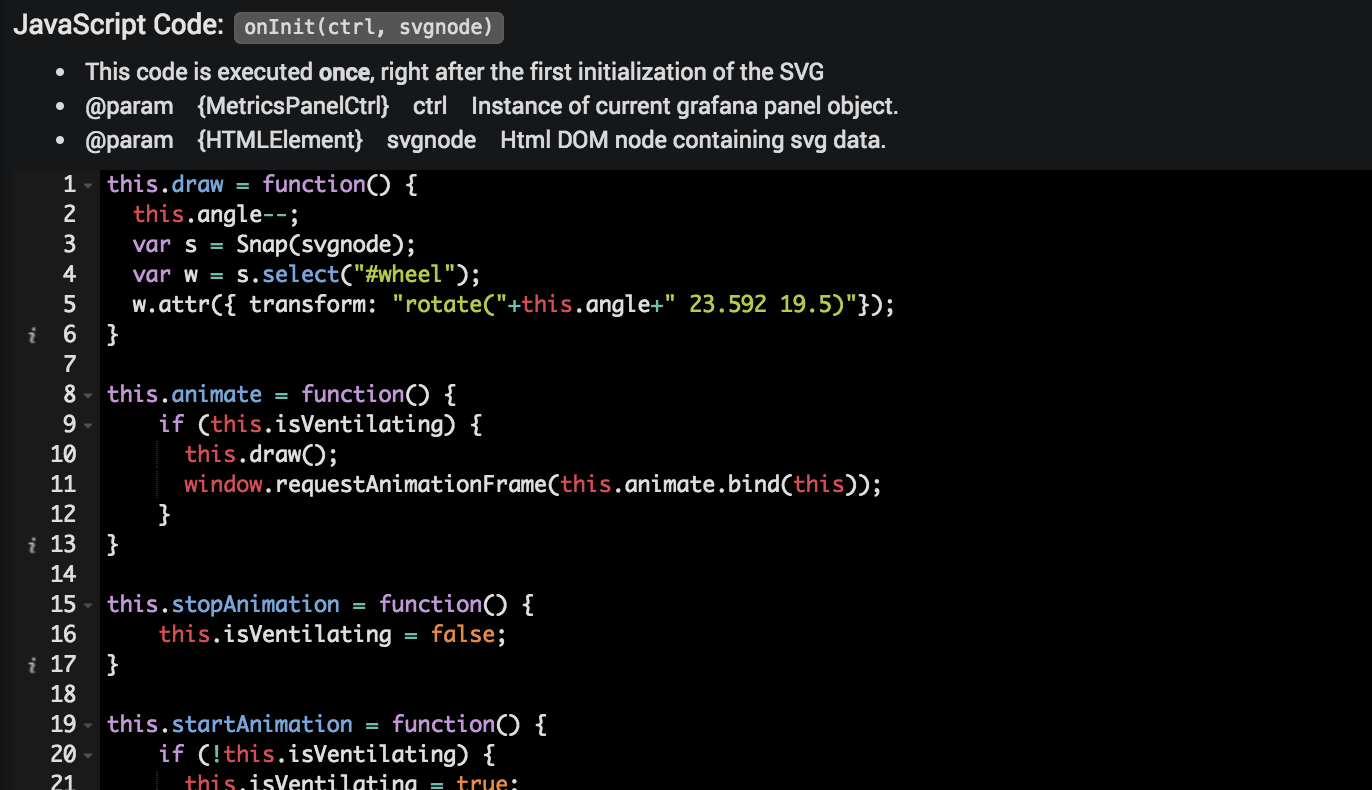
Istnieje kilka różnych sposobów programowego rysowania svg. Najczęstszym sposobem jest użycie biblioteki, takiej jak D3.js. Ta biblioteka zapewnia szereg funkcji, które ułatwiają rysowanie svg. Innym sposobem rysowania svg jest użycie biblioteki, takiej jak Snap.svg.
Utwórz skrypt JavaScript elementu Svg
Svg element javascript to bardzo potężne narzędzie, które pozwala tworzyć skalowalną grafikę wektorową bezpośrednio na stronach internetowych. To narzędzie może być używane do tworzenia zarówno statycznej, jak i animowanej grafiki i jest obsługiwane przez wszystkie główne przeglądarki.
W tym samouczku pokażemy, jak używać skalarnej grafiki wektorowej (SVG) do dodawania tekstu do strony. Strona HTML może wyświetlać wariant XML zwany SVG, jeden z dwóch dialektów XML. Porównamy składnię JavaScript ze składnią używaną do dodawania i modyfikowania elementów HTML w porównaniu ze składnią elementów HTML używaną w SVG. Poznamy przykładowy przypadek użycia, a następnie opracujemy metodę jego implementacji. SVG powinno dać się dodać do prostego elementu zawierającego elementy. W poprzednim przykładzie dodajemy dwukrotnie nową metodę do wyrażenia createVG. Korzystając z JavaScript i CSS, możemy dostroić właściwości CSS i JS pliku SVG.
Aby zadeklarować element SVG, używamy document.createElementNS, który przyjmuje dwa parametry. W tym przypadku używamy jednoliterowej zmiennej o do zdefiniowania obiektu. Używając składni camelCase i myślnik dla atrybutów HTML, używamy wyrażenia regularnego /[AZ]/g, aby znaleźć wielkie litery, zastąpić je myślnikami (-) i małymi literami i wrócić do camelCase. Wszystko, co musimy zrobić, to zwrócić element po tym.
Co to jest tag Svg w JavaScript?
Grafikę HTML można zaklasyfikować do kontenera za pomocą znacznika *svg=. Ta technologia służy do tworzenia obrazów graficznych, takich jak ścieżki, pola, okręgi i tekst. Ten samouczek wyjaśnia, jak używać SVG w praktyczny sposób.
Jak dodać tagi w Svg?
Znacznika svg> /svg> można użyć do bezpośredniego wpisania obrazu do dokumentu HTML. Aby to zrobić, otwórz obraz SVG w kodzie VS lub preferowanym IDE, skopiuj kod i wklej go do elementu „body” dokumentu HTML. Jeśli wszystko poszło gładko, powinieneś być w stanie odtworzyć wygląd i działanie poniższej wersji demonstracyjnej.
Osadzanie HTML w SVG
HTML można osadzić w sva w celu kodowania często używanych znaczników. Elementy HTML „video”, „audio”, „iframe” i „canvas” są również dostępne dla osadzonych treści w formacie SVG. Ponieważ bogata treść nie może być oznaczana, projektanci mogą ją umieszczać w swoich plikach SVG bez martwienia się o nią.
Przetwarzanie biblioteki SVG
Istnieje wiele sposobów przetwarzania plików SVG. Jednym z popularnych sposobów jest użycie biblioteki, takiej jak Batik. Ta biblioteka zapewnia wiele sposobów manipulowania plikami SVG, w tym skalowanie, translację i obracanie.
Grafika SVG
SVG to format grafiki wektorowej, który umożliwia tworzenie obrazów, które można skalować do dowolnego rozmiaru bez utraty jakości. Dzięki temu idealnie nadaje się do tworzenia logo, ikon i innych elementów graficznych, których rozmiar trzeba często zmieniać.
Skalowalna grafika wektorowa (SVG) to metoda dystrybucji dwuwymiarowej grafiki na wiele urządzeń. Format pliku XML, a także graficzny interfejs programowania aplikacji, składają się na jego dwa komponenty. Dzięki różnorodności stylów malowania, kształtów, tekstu i osadzonej grafiki rastrowej należą do kluczowych funkcji. Możesz programować w językach skryptowych, takich jak ECMAScript, a także animate. Wiodący producenci sprzętu do drukowania opracowują papierową wersję SVG. Strony internetowe są pisane w XML, w taki sam sposób jak Postscript i PDF. Ponieważ wiele narzędzi do projektowania obsługuje importowanie i eksportowanie SVG, może być używany jako format wymiany dla obu aplikacji.
XML zawiera dwuwymiarową grafikę w postaci SVG. Ta aplikacja obsługuje trzy typy obiektów graficznych: kształty grafiki wektorowej, obrazy i tekst. W środowisku graficznym możliwe jest łączenie, rozdzielanie, przekształcanie i składanie wielu obiektów graficznych. Urządzenia, które mogą kontrolować i monitorować rzeczy, takie jak przemysłowe systemy sterowania, mogą to robić za pomocą interfejsu SVG .
To doskonały sposób na dodanie życia i ruchu do twojego projektu. Wykorzystanie animacji SVG i interaktywności może zapewnić bardziej wciągające wrażenia użytkownika. Ponadto, ze względu na lekki charakter animacji SVG i interaktywność, można ich używać częściej. W rezultacie te elementy nie będą miały wpływu na czas ładowania Twojej witryny. W ramach artykułu nauczymy się animować lekkie, skalowalne animacje za pomocą CSS i s veiws. Do demonstracji użyjemy Sass, ale CSS też będzie działać. W tej lekcji użyjemy sva do stworzenia animowanej sceny. Następnie użyjemy JavaScript, aby dodać interaktywność do animacji. W ostatniej części pokażemy Ci, jak animować złożone sceny za pomocą JavaScript i SVG. Jeśli jesteś nowy w SVG i chcesz dowiedzieć się więcej o jego funkcjach, zalecamy sprawdzenie następujących zasobów. Możesz użyć SVG, aby stworzyć ruch i życie w swoim projekcie.
Czym jest SVG w projektowaniu graficznym?
Używając Scalable Vector Graphics (SVG), przyjaznego dla sieci formatu plików wektorowych, możesz łatwo uzyskać dostęp do swoich plików. Pliki wektorowe są podobne do plików rastrowych opartych na pikselach, takich jak pliki JPEG, ponieważ używają formuł matematycznych do przechowywania obrazów opartych na punktach i liniach na siatce.
Najlepszy format obrazu dla Twojego projektu
Jakiego formatu powinienem używać, pisząc książkę? Większość obrazów można znaleźć w formatach JPEG lub PNG. Obraz JPEG jest zwykle mniejszy niż obraz PNG. Niemniej jednak obrazy sva mają zazwyczaj większy rozmiar niż obrazy JPEG. Obrazy SVG, oprócz tego, że są oparte na tekście, są łatwe do edycji. Jeśli chcesz zapisać obraz w formacie JPEG lub PNG, możesz to łatwo zrobić. Jeśli zamierzasz użyć swojego obrazu w projekcie graficznym lub projekcie wydawniczym, powinieneś rozważyć użycie.SVG. Jest to darmowy program, który umożliwia tworzenie grafiki SVG .
Czy SVG jest lepszy niż PNG?
Ponieważ zarówno pliki PNG, jak i SVG są przezroczyste, można ich używać do tworzenia logo i grafiki online. Nie ma wątpliwości, że PNG to jeden z najlepszych wyborów dla przezroczystego pliku opartego na danych rastrowych. Jeśli chcesz pracować z pikselami i przezroczystością, pliki PNG są lepszą alternatywą dla plików .VG.
Dlaczego pliki Svgs mogą nie być najlepszą opcją dla obrazów wysokiej jakości
Chociaż zalety SVG mogą przeważać nad ich wadami, jeśli jakość jest Twoim głównym celem, mogą nie być warte czasu. Ponieważ są nieskompresowane, obrazy w plikach SVG, które wykorzystują kompresję w celu zaoszczędzenia miejsca na dysku, mogą być przesyłane szybciej i wymagają większej przepustowości niż obrazy w plikach JPEG i PNG. Ze względu na wektorową naturę tych obrazów są one łatwiejsze do edycji i można je zmieniać bez utraty jakości, a ponadto są łatwiejsze do edycji.
Co oznacza Svg?
Grafikę wektorową, która może być dwuwymiarowa lub trójwymiarowa, można opisać za pomocą języka znaczników opartego na XML.
