Google Core Web Vitals dla WordPress: jak je przetestować i ulepszyć
Opublikowany: 2023-11-29Pamiętasz czasy, kiedy na naszych stronach internetowych znajdowały się multimedia oparte na technologii Flash? Jeśli zaczynasz odczuwać nostalgię, pozwól, że przypomnę Ci, ile czasu zajęło załadowanie tych stron. Strony te działały wolno, trudniej było z nimi współdziałać i często nie reagowały na mniejsze urządzenia.
Sieć WWW ewoluowała na przestrzeni lat, a czasy nieporęcznych witryn internetowych już dawno minęły.
Współczesna sieć to miejsce, w którym znaczenie doświadczenia użytkownika jest najważniejsze. Dlatego Google uruchomiło zestaw wskaźników pozwalających ocenić, czy Twoja witryna oferuje użytkownikom to, na co zasługują i co kochają. Google nazywa ten zestaw wskaźników „podstawowymi wskaźnikami internetowymi ”.
W tym artykule dowiemy się, o co chodzi w Google Core Web Vitals oraz jak możesz przetestować i zoptymalizować pod ich kątem swoją witrynę WordPress. Zacznijmy!
Spis treści
- Zrozumienie podstawowych wskaźników internetowych Google
- Dlaczego podstawowe wskaźniki internetowe są ważne?
- Jak przetestować podstawowe wskaźniki internetowe na WordPress
- Jak ulepszyć podstawowe wskaźniki internetowe w WordPress
- Ulepszanie LCP (największej treściwej farby) na WordPress
- Poprawianie FID (opóźnienie pierwszego wejścia) w WordPress
- Ulepszanie CLS (skumulowanego przesunięcia układu) w WordPress
- Jak poprawić podstawowe wskaźniki internetowe za pomocą WP-Optimize
- Często zadawane pytania (FAQ)
Zrozumienie podstawowych wskaźników internetowych Google
Użytkownicy oczekują dziś płynniejszych witryn internetowych, które szybko się ładują, są łatwe w nawigacji i pozwalają im łatwo znaleźć potrzebne informacje. Doprowadziło to do znacznego wzrostu liczby stron internetowych zorientowanych na użytkownika.
Istniały witryny takie jak Pingdom i GTMetrix, które pomagały ludziom zorientować się, jak szybko ładują się ich strony internetowe. Nie istniała jednak skonsolidowana lista wskaźników pozwalających zmierzyć, jak powinna wyglądać witryna zorientowana na użytkownika. Przynajmniej do czasu, gdy Google uruchomiło Core Web Vitals.
Core Web Vitals to zestaw wskaźników mierzących doświadczenie użytkownika w witrynie. Te wskaźniki mają na celu ocenę wydajności ładowania, interaktywności i stabilności wizualnej strony internetowej.
Rzućmy okiem na wszystkie trzy podstawowe wskaźniki internetowe i dowiedzmy się, dlaczego ważna jest optymalizacja pod ich kątem witryny internetowej.
Największa zawartość farby (LCP)
Największa zawartość treściowa (LCP) to wskaźnik skupiający się na doświadczeniach użytkownika poprzez pomiar postrzeganej szybkości ładowania. Wskazuje moment w trakcie ładowania strony, w którym najprawdopodobniej główna treść zostaje załadowana i staje się widoczna dla użytkownika. Zasadniczo mierzy czas potrzebny do pojawienia się na stronie największego elementu, takiego jak obraz lub blok tekstu.
Szybki czas ładowania LCP ma kluczowe znaczenie dla zapewnienia, że strona szybko spełni potrzeby lub intencje odwiedzającego. Wskazuje, ile czasu potrzeba, aby strona stała się użyteczna dla użytkownika.
Według Google dobry komfort użytkownika można osiągnąć, gdy LCP pojawi się w ciągu 2,5 sekundy od rozpoczęcia ładowania strony. W dalszej części naszego bloga podzielimy się strategiami dotyczącymi ulepszenia największej treściwej farby.
Opóźnienie pierwszego wejścia (FID)
Opóźnienie pierwszego wejścia (FID) to metryka mierząca responsywność strony internetowej, gdy użytkownik inicjuje interakcję. Ta interakcja może mieć formę kliknięcia łącza, dotknięcia przycisku lub użycia niestandardowego elementu sterującego obsługiwanego przez JavaScript.
Zasadniczo FID oblicza czas potrzebny przeglądarce na potwierdzenie i reakcję na działanie użytkownika.
Dobry wynik FID jest niezbędny do pomiaru interaktywności Twojej witryny. Niższy FID oznacza, że Twoja witryna jest bardziej responsywna, co przekłada się na lepsze doświadczenie użytkownika. Aby zapewnić pozytywną interakcję z użytkownikiem, Google sugeruje dążenie do FID poniżej 100 milisekund.
Łączne przesunięcie układu (CLS)
Cumulative Layout Shift (CLS) to wskaźnik używany do oceny stabilności zawartości strony internetowej podczas procesu ładowania. Mierzy, jak bardzo strona internetowa się porusza, gdy widoczne elementy zmieniają położenie pomiędzy klatkami.
Niższy wynik CLS sprawia, że doświadczenie użytkownika jest płynniejsze. Utrzymuje stabilność strony i zapobiega zakłócaniu czytania lub interakcji przez treść. Aby zachować dobrą stabilność wizualną, Google zaleca wynik CLS poniżej 0,1.
Dlaczego podstawowe wskaźniki internetowe są ważne?
Wprowadzenie przez Google Core Web Vitals było ważnym krokiem w podkreślaniu komfortu użytkownika podczas tworzenia witryn internetowych. Jednak nie jest to jedyny powód, dla którego właściciele witryn internetowych powinni optymalizować swoje witryny pod kątem podstawowych wskaźników internetowych.
Od maja 2021 r. Core Web Vitals jest czynnikiem rankingowym Google.Optymalizacja Twojej witryny pod kątem Core Web Vitals zwiększa jej widoczność w wynikach wyszukiwania Google.
Oto kilka powodów, dla których Core Web Vitals są tak ważne i dlaczego powinieneś zoptymalizować pod ich kątem swoją witrynę WordPress:
Współczynniki przeliczeniowe:
Wydajność witryny i współczynniki konwersji są ze sobą ściśle powiązane. Jeśli witryna internetowa dobrze radzi sobie z podstawowymi wskaźnikami sieciowymi, poprawia to również wygodę użytkownika, co prowadzi do wzrostu współczynników konwersji. Na przykład strona, która ładuje się szybko, może przyciągnąć i utrzymać uwagę użytkownika. Tymczasem stabilny układ zapewnia płynne interakcje, tworząc środowisko przyjazne konwersji.
Przewaga konkurencyjna:
Optymalizacja pod kątem podstawowych wskaźników internetowych zapewnia Twojej witrynie przewagę konkurencyjną lub przynajmniej pomaga dotrzymać kroku konkurencji, która już to robi.
Współczynnik odrzuceń:
Witryny o niskiej wydajności często mają wyższy współczynnik odrzuceń. Użytkownicy mają tendencję do opuszczania witryn, które ładują się powoli lub są trudne w użyciu. Poprawa wyniku Core Web Vitals obniża współczynnik odrzuceń i poprawia komfort użytkowania.
Doświadczenie mobilne:
Wiele osób korzysta obecnie z urządzeń mobilnych, aby uzyskać dostęp do Internetu. Podstawowe wskaźniki internetowe są niezbędne do zapewnienia dobrego doświadczenia użytkownika mobilnego. Google zmierza w stronę indeksowania zoptymalizowanego pod kątem urządzeń mobilnych , co czyni go jeszcze ważniejszym.
Zaufanie i wiarygodność:
Szybka, angażująca i niezawodna strona internetowa może sprawić, że marka będzie wydawać się bardziej wiarygodna. Może to pomóc w budowaniu zaufania i wiarygodności wśród użytkowników.
Jak przetestować podstawowe wskaźniki internetowe na WordPress
Testowanie wyniku Core Web Vitals Twojej witryny jest łatwe. Dostępne są kroki i narzędzia, które pomogą Ci mierzyć i analizować podstawowe wskaźniki internetowe w witrynie WordPress.
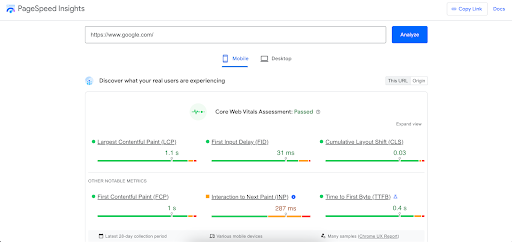
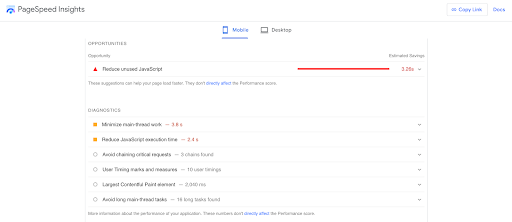
1. Statystyki PageSpeed
Pierwszą na liście jest PageSpeed Insights, własne narzędzie Google służące do pomiaru wydajności witryny internetowej w zakresie podstawowych wskaźników internetowych.
Zacznij od wpisania adresu URL swojej witryny i uzyskaj kompleksową analizę jej wyników LCP, FID i CLS, a także innych wskaźników wydajności. To bardzo łatwy sposób na szybkie przetestowanie podstawowych wskaźników internetowych Twojej witryny!

Dane w raporcie są podzielone na urządzenia mobilne i komputery stacjonarne, co pozwala sprawdzić, jak Twoja witryna radzi sobie na różnych urządzeniach. Ta segregacja daje jasny obraz wydajności Twojej witryny na różnych platformach.
Co więcej, raport zawiera sugestie, jak poprawić swoje wyniki. Zawiera praktyczne zalecenia, takie jak eliminacja zasobów blokujących renderowanie, optymalizacja obrazów i nie tylko. Sugestie te mają na celu pomóc Ci poprawić wydajność Twojej witryny i zwiększyć jej efektywność.

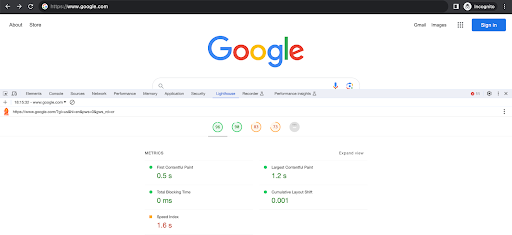
2. Latarnia morska
Lighthouse to narzędzie typu open source, które pomaga poprawić jakość stron internetowych. Może kontrolować wydajność, dostępność, progresywne aplikacje internetowe, SEO i wiele innych.

Masz wiele możliwości uruchomienia Lighthouse. Możesz go używać w Chrome DevTools, uruchamiać z wiersza poleceń, a nawet wykorzystywać jako moduł węzła.
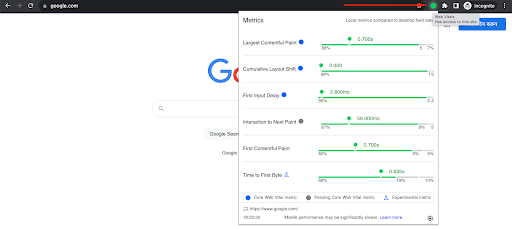
3. Rozszerzenie do przeglądarki Chrome Web Vitals
Web Vitals to przydatne rozszerzenie dla przeglądarki Google Chrome. Zapewnia natychmiastowy dostęp do danych Core Web Vitals na górnym pasku przeglądarki. Jest to doskonałe narzędzie do sprawdzania i monitorowania witryny WordPress podczas wprowadzania zmian.

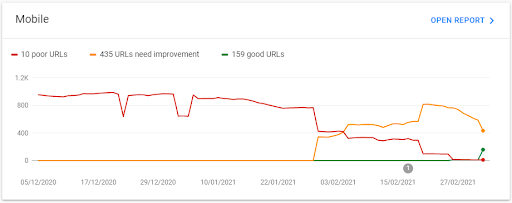
Raport dotyczący podstawowych wskaźników internetowych Search Console
Raport Core Web Vitals w Google Search Console to kolejne świetne narzędzie. Pomaga śledzić wydajność witryny z panelu Google Search Console.

Raport sortuje adresy URL według kategorii ulepszeń i dobrego stanu, co ułatwia skupienie się na optymalizacji.
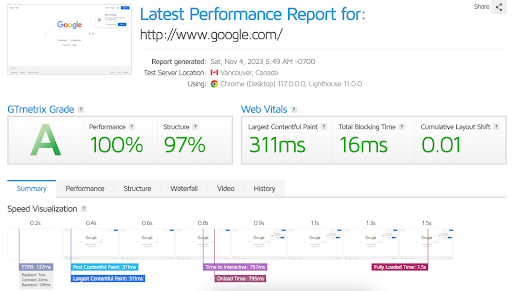
4. GTmetrix
GTmetrix zaktualizował swój silnik analityczny, aby uwzględnić dane Core Web Vitals.

To narzędzie pomaga użytkownikom ocenić wskaźniki i uzyskać praktyczne zalecenia dotyczące ich ulepszenia.
5. Narzędzia do monitorowania wydajności innych firm
Pingdom, New Relic i Datadog to inne narzędzia, które mogą pomóc Ci zrozumieć, jak dobrze działa Twoja witryna. Narzędzia te są przydatne do monitorowania wydajności Twojej witryny i śledzenia jej danych historycznych.
Jak ulepszyć podstawowe wskaźniki internetowe w WordPress
Core Web Vitals obejmuje wszystkie aspekty korzystania z Twojej witryny. Aby ulepszyć podstawowe wskaźniki internetowe w WordPress (lub dowolnej witrynie internetowej), ważne jest, aby zająć się wszystkimi głównymi obszarami swojej witryny.
Jeśli jednak nie masz pojęcia, od czego zacząć, nie martw się. Przygotowaliśmy obszerną listę strategii pozwalających poprawić Twoje wyniki w Core Web Vitals.
Strategie poprawy podstawowych wskaźników internetowych
1. Hosting o wysokiej wydajności:
Środowisko hostingowe jest ważne, aby Twoja witryna WordPress działała lepiej. Dobry dostawca usług hostingowych może przyspieszyć czas reakcji serwera. Jest to ważne dla poprawy wskaźników FID i LCP.
Poszukaj dostawców hostingu, którzy oferują zoptymalizowane konfiguracje serwerów dla WordPress. Powinni także zapewniać pamięć SSD, oferować najnowsze wersje PHP i mieć centra danych w pobliżu docelowych odbiorców. Dostawcy hostingu zarządzanego WordPress zazwyczaj zapewniają środowisko dostosowane do zwiększenia wydajności WordPress.
2. Zoptymalizowany wybór motywu:
Wybór odpowiedniego motywu jest niezbędny do maksymalizacji wydajności witryny. Wybierz lekkie i zoptymalizowane motywy. Koduj je efektywnie. Wybierz motywy, które mają mniej zasobów. Unikaj motywów, które spowalniają renderowanie strony. Spowoduje to poprawę największej zawartości treści (LCP) i opóźnienia pierwszego wejścia (FID).
Wskazówka eksperta:Popraw podstawowe wskaźniki internetowe, wybierając responsywne motywy, które dostosowują się do różnych rozmiarów ekranów i zapewniają optymalne wrażenia użytkownika na wszystkich urządzeniach.
Sugerujemy użycie motywu, który dobrze działa na urządzeniach mobilnych. Podstawowe wskaźniki internetowe Google skupiają się na działaniu witryny na urządzeniach mobilnych. Motyw responsywny dla urządzeń mobilnych dostosowuje swój układ do różnych rozmiarów ekranów. Zapewnia to płynną obsługę na wszystkich urządzeniach. Ponadto lepiej jest szukać motywów zgodnych z najnowszymi standardami sieciowymi i otrzymywać regularne aktualizacje.

3. Optymalizacja obrazu:
Optymalizacja obrazów w witrynie WordPress może znacznie skrócić czas jej ładowania i poprawić wskaźnik LCP. Udostępniaj obrazy w formatach nowej generacji, takich jak WebP, aby zmniejszyć rozmiary plików w porównaniu z tradycyjnymi formatami, takimi jak JPEG i PNG.
Innym sposobem na poprawę działania jest użycie leniwego ładowania . Oznacza to, że obrazy, których nie ma na ekranie, zostaną wczytane później. pomaga szybciej ładować strony i poprawia zarówno LCP, jak i FID.
4. Kodowanie obrazu:
Aby Twoja witryna ładowała się szybciej, powinieneś skutecznie kodować obrazy i optymalizować dostarczanie obrazów. Można to zrobić, kompresując i kodując obrazy za pomocą narzędzi online. Jeśli nie chcesz się martwić, możesz po prostu zautomatyzować proces za pomocą WP-Optimize i rozpocząć udostępnianie obrazów w formatach nowej generacji, takich jak WebP.
5. Optymalizacja CSS i JavaScript:
Efektywne zarządzanie plikami CSS i JavaScript ma kluczowe znaczenie dla zapewnienia płynnego działania witryny. Pliki te są niezbędne dla wyglądu i funkcjonalności, ale jeśli nie zostaną zoptymalizowane, mogą spowolnić działanie.
Porada eksperta:Usuń nieużywane wtyczki i skrypty, aby Twoja witryna działała sprawnie i szybko.
Usuń nieużywany CSS i zminimalizuj kody JavaScript, aby jeszcze bardziej zoptymalizować swoją witrynę WordPress. Powinieneś także usunąć nieużywane wtyczki lub skrypty, aby zachować przejrzystą i szybką witrynę.
6. Optymalizacje po stronie serwera:
Aby poprawić wydajność i konfigurację serwera witryny WordPress, powinieneś zaktualizować PHP, zoptymalizować bazę danych, użyć buforowania serwera i skorzystać z CDN.
Wykonanie tych czynności skróci czas odpowiedzi serwera i skróci czas ładowania Twojej witryny. Co z kolei pomoże Ci osiągnąć lepsze wyniki w Core Web Vitals.
7. Wdrożenie CDN:
Content Delivery Network (CDN) może przyspieszyć dostarczanie użytkownikom zasobów statycznych, takich jak obrazy, pliki CSS i JavaScript. Prowadzi to do ulepszonych wskaźników podstawowych wskaźników internetowych, takich jak największa zawartość treściowa (LCP).
Sieci CDN przechowują Twoje zasoby statyczne w sieci serwerów zlokalizowanych na całym świecie. Gdy użytkownik odwiedza Twoją witrynę, CDN wysyła te zasoby z najbliższego serwera, co może znacznie przyspieszyć czas ich ładowania. Zmniejszając opóźnienia sieci, sieci CDN mogą być szczególnie przydatne dla użytkowników, którzy są daleko od oryginalnego serwera.
8. Optymalizacja bazy danych:
Dobrze zoptymalizowana baza danych jest kluczowa dla szybkiej i responsywnej witryny WordPress. Aby zoptymalizować bazę danych, regularnie ją czyść. Usuń nieaktualne i niepotrzebne dane, takie jak stare wersje, usunięte komentarze i opcje przejściowe. Pomaga to w utrzymaniu usprawnienia i wydajności bazy danych.
Dodatkowo upewnij się, że Twoja baza danych jest odpowiednio zaindeksowana. Indeksowanie odgrywa kluczową rolę w przyspieszaniu wyszukiwania danych, szczególnie w przypadku witryn WordPress z dużymi bazami danych.
9. Implementacja wtyczki buforującej :
Wdrożenie buforowania to kluczowa strategia zwiększająca wydajność witryny WordPress. Jednym ze skutecznych podejść jest użycie wtyczki buforującej zorientowanej na wydajność, takiej jak WP-Optimize .
Wtyczki z funkcją buforowania generują i przechowują statyczne wersje stron internetowych. Gdy użytkownik odwiedza stronę, wtyczka buforująca udostępnia wersję statyczną. Zmniejsza to obciążenie serwera i znacznie skraca czas ładowania strony.
Ulepszanie LCP (największej treściwej farby) na WordPress
1. Optymalizacja elementów i zasobów:
Wyeliminuj lub zoptymalizuj zbyt duże elementy i zasoby, aby skrócić początkowy czas odpowiedzi serwera. Elementy o dużych rozmiarach, takie jak obrazy lub bloki tekstu, mogą spowolnić działanie witryny.
Wskazówka eksperta: Uprość projekt swojej strony głównej.Minimalizm nie tylko zapewnia schludny wygląd Twojej witryny, ale także poprawia szybkość ładowania i wskaźniki LCP.
Podobnie pliki CSS i JavaScript blokują renderowanie i opóźniają wyświetlanie strony do czasu pełnego załadowania. Możesz zwiększyć szybkość i wydajność swojej witryny, eliminując je lub optymalizując.
2. Minifikacja skryptów i stylów:
Minifikacja plików JavaScript i CSS to kolejny świetny sposób na poprawę wyników LCP. Proces minifikacji powoduje, że skrypty i style są mniejsze. Robi to poprzez usunięcie niepotrzebnych znaków, komentarzy i białych znaków. Pomaga to skrócić czas ładowania, ponieważ rozmiary plików są mniejsze. Korzystają na tym użytkownicy z ograniczoną łącznością z Internetem lub urządzeniami mobilnymi.
Poprawianie FID (opóźnienie pierwszego wejścia) w WordPress
1. Optymalizacja JavaScript:
Optymalizacja wykonania JavaScript jest niezbędna, jeśli chcesz zwiększyć wydajność swojej witryny. Jest to o tyle istotne, że często jest główną przyczyną opóźnień w reakcji przeglądarki na działania użytkownika.
Aby rozwiązać ten problem, podziel długie zadania na mniejsze, które można wykonywać w różnym czasie. Ponadto usunięcie niepotrzebnego kodu JavaScript ze ścieżki krytycznej poprawi wynik FID.
2. Odroczenie JavaScriptu:
Opóźnij uruchomienie niepotrzebnych skryptów do czasu, gdy strona będzie widoczna lub gdy będą potrzebne do przyspieszenia ładowania JavaScript. W ten sposób możesz zminimalizować ilość JavaScriptu, który musi zostać przetworzony podczas ładowania strony, a tym samym poprawić wynik FID.
Można to osiągnąć, używając atrybutu odroczenia na elementach skryptu lub wykorzystując WP-Optimize do łatwego odroczenia plików JavaScript.
Ulepszanie CLS (skumulowanego przesunięcia układu) w WordPress
1. Specyfikacja wymiarów:
Zapewnienie odpowiedniego układu minimalizuje wszelkie nieoczekiwane zmiany. Zapewnia to również lepszy wynik CLS.
Ważne jest, aby podać specyfikacje wymiarów obrazów, filmów i innych elementów multimedialnych. Określ atrybuty szerokości i wysokości, aby zapewnić przeglądarce informacje potrzebne do zarezerwowania miejsca na stronie. Pomaga to zapewnić płynniejsze i bardziej spójne doświadczenie użytkownika.
2. Dynamiczny przydział przestrzeni reklamowej:
Wyznaczenie określonych rozmiarów reklam dynamicznych na Twojej stronie internetowej to kolejna kluczowa strategia ulepszenia CLS. W ten sposób reklamy płynnie komponują się z treścią. Tworzy to spójne wrażenia wizualne. Zapobiega to również zakłóceniom w układzie.
Wskazówka eksperta: nie umieszczaj reklam dynamicznych u góry stron internetowych, ponieważ może to spowodować zmiany układu i zakłócić wygodę użytkownika.
Bez wyznaczonego rozmiaru reklamy mogą ładować się w różnych wymiarach. Może to prowadzić do niespójności w projekcie i trudności dla użytkowników. Spowoduje to zmniejszenie wyniku CLS. Określony rozmiar reklamy umożliwia również zoptymalizowane rozmieszczenie reklam i responsywny projekt dla różnych rozmiarów ekranów.
Monitoring i ciągła optymalizacja
Użyj narzędzi takich jak Google PageSpeed Insights, GTMetrix lub Pingdom, aby monitorować swoje podstawowe wskaźniki internetowe. Śledź skuteczność swoich optymalizacji, stale je monitorując. Dzięki temu będziesz mieć pewność, że Twoja witryna WordPress będzie z czasem zoptymalizowana pod kątem podstawowych wskaźników internetowych. Aby zachować optymalną wydajność, ważne jest, aby dostosować się do wszelkich nowych zmian lub problemów, które mogą się pojawić.
Popraw podstawowe wskaźniki internetowe dzięki WP-Optimize
Optymalizacja witryny WordPress pod kątem podstawowych wskaźników sieciowych może być złożona. Niektóre wymagają również umiejętności kodowania. Ale co, jeśli możesz to zrobić kilkoma prostymi kliknięciami?
To właśnie oferuje WP-Optimize. Wtyczka WP-Optimize oferuje szereg bezpłatnych i premium funkcji poprawiających podstawowe wskaźniki internetowe w witrynie WordPress.
Przyjrzyjmy się 3 najważniejszym funkcjom, które WP-Optimize ma do zaoferowania:
1. Czyszczenie bazy danych:
WP-Optimize pomaga uporządkować bazę danych, zwiększając prędkość Twojej witryny. Eliminuje automatyczne wersje robocze postów, nieaktualne wersje postów, usunięte posty, komentarze spamowe i niepotrzebne opcje przejściowe. Zapewnia to czystszą i wydajniejszą bazę danych dla Twojej witryny. Co bardziej imponujące, dzięki WP-Optimize Premium możesz po prostu ustawić harmonogram automatycznego czyszczenia.
2. Optymalizacja obrazu:
Zaawansowana technologia optymalizacji obrazu WP-Optimize Premium wykorzystuje najnowocześniejsze metody kompresji. Skutecznie zmniejsza rozmiar plików obrazów PNG, JPG, WebP, GIF, BMP i TIF. Oferuje funkcje takie jak kompresja zbiorcza, kompresja dużych plików, kompresja automatyczna i opcja przywracania oryginalnego obrazu. Dzięki temu możesz bez wysiłku zoptymalizować efekty wizualne, aby uzyskać lepszą wydajność i krótszy czas ładowania.
3. Buforowanie:
WP-Optimize oferuje zaawansowaną funkcję buforowania, która poprawia szybkość ładowania witryny. Wstępnie ładuje Twoje posty i strony jako pliki statyczne, co znacznie zmniejsza obciążenie przetwarzania na Twoim serwerze internetowym. Dzięki temu możesz znacznie szybciej ładować stronę internetową dla powracających gości.
Streszczenie
Nie można wystarczająco podkreślić znaczenia Core Web Vitals w określaniu doświadczenia użytkownika i rankingów SEO. Dostarczają cennych informacji na temat szybkości ładowania, interaktywności i stabilności wizualnej stron internetowych.
Dla właścicieli witryn WordPress optymalizacja pod kątem podstawowych wskaźników internetowych wymaga kompleksowego podejścia. Tylko poprzez ciągłe testowanie, monitorowanie i optymalizację możesz poprawić wynik Core Web Vitals swojej witryny. Ale wcześniej pierwszym krokiem jest po prostu rozpoczęcie procesu.
Zrób więc pierwszy krok w kierunku optymalizacji swojej witryny WordPress pod kątem podstawowych wskaźników sieciowych już dziś. Skorzystaj z potężnych funkcji WP-Optimize lub WP-Optimize Premium , jeśli poważnie myślisz o swojej witrynie. Utoruj drogę do doskonałego doświadczenia użytkownika i lepszej widoczności w Google.
Często zadawane pytania (FAQ)
Podzielmy się odpowiedziami na często zadawane pytania dotyczące optymalizacji podstawowych wskaźników internetowych WordPress.
