3 kluczowe wskaźniki internetowe Google i jak je wzmocnić
Opublikowany: 2022-06-04Firma Google opracowała i wprowadziła 3 podstawowe wskaźniki internetowe, aby ocenić wrażenia użytkownika witryny.
Jako właściciel witryny WordPress powinieneś dbać o Google Core Web Vitals, ponieważ dają one wgląd w wydajność Twojej witryny. Zrozumienie tych czynników pomoże Ci dowiedzieć się, czy Twoja witryna działa dobrze, a tym samym podjąć szybkie kroki w celu poprawy jej jakości.
Z tego artykułu dowiesz się, czym są Google Core Web Vitals, jak je przetestować i jak na podstawie tych elementów zoptymalizować wrażenia użytkownika w witrynie.
Dowiedzmy się razem!
- 3 kluczowe wskaźniki internetowe Google
- Znaczenie Google Core Web Vitals dla SEO
- Jak sprawdzić Google Core Web Vitals Score w WordPress?
- Jak rozwijać kluczowe wskaźniki internetowe Google w WordPress
3 kluczowe wskaźniki internetowe Google
Google Core Web Vitals to zestaw wskaźników informujących o tym, jak użytkownicy korzystają z Twojej strony internetowej. Te metryki składają się z 3 głównych pomiarów. Każdy z czynników można połączyć, aby pomóc w skutecznym i metodycznym rozwiązywaniu problemów.
Największe wyrenderowanie treści (LCP): LCP zgłasza prędkość ładowania największego bloku obrazu lub tekstu w widocznym obszarze od momentu, gdy użytkownik zażąda adresu URL. Mówiąc najprościej, to czas od kliknięcia linku do obejrzenia pełnej zawartości na ekranie.
Długie czasy wczytywania skutkują niższym zaangażowaniem i współczynnikami konwersji. Nikt nie chciałby odwiedzać strony internetowej, która działa w ślimaczym tempie. Najwyraźniej musisz upewnić się, że zawartość witryny ładuje się szybko, aby zapewnić przyjemne wrażenia dla użytkownika i sprawić, że ludzie będą odwiedzać Twoją witrynę.
Opóźnienie pierwszego wejścia (FID): FID mierzy czas od pierwszego wejścia lub polecenia strony przez użytkownika do momentu, w którym przeglądarka faktycznie zareaguje na tę interakcję. Pierwsze dane wejściowe obejmują kliknięcie linku, dotknięcie przycisku, naciśnięcie klawiszy itp.
Długie czasy FID mają negatywny wpływ na współczynniki odrzuceń. Jeśli Twoja witryna nie reaguje szybko na wpisy użytkowników, istnieje duże prawdopodobieństwo, że natychmiast ją opuszczą. W rzeczywistości współczynnik odrzuceń wzrasta o 32%, gdy czas ładowania wzrasta z 1 do 3 sekund. Gdy czas ładowania wzrośnie z 1 do 6 sekund, współczynnik odrzuceń może być nawet 3 razy wyższy.
Aby tego uniknąć, należy skrócić czas oczekiwania, aby zwiększyć interakcję i użyteczność w całej witrynie.
Kumulatywne przesunięcie układu (CLS): CLS rejestruje stabilność witryny podczas jej ładowania. Innymi słowy, określa, czy linki lub przyciski poruszają się w Twojej witrynie w nieuzasadniony sposób.
Ten problem jest jednym z największych winowajców powodujących frustrację użytkowników. Na przykład sprawi, że odwiedzający będą zdezorientowani, gdy będą czytać Twoje blogi, i napotkają niechlujne zmiany układu. Tak więc pozbycie się tych nieoczekiwanych zmian może prowadzić do doskonałego doświadczenia użytkownika w Twojej witrynie.
Znaczenie Google Core Web Vitals dla SEO
Kluczowe wskaźniki sieciowe Google są kluczowymi czynnikami nie tylko pozytywnego doświadczenia użytkownika, ale także SEO. Od czerwca 2021 r. Google zaczął wykorzystywać te elementy jako sygnały rankingowe.
Dobry wynik Google Core Web Vitals oznacza, że zapewniasz użytkownikom doskonałe wrażenia i cieszysz się zaufaniem wyszukiwarki.
W ten sposób Google uzna Twoją treść za wartościową dla użytkowników i wyświetli Twoją witrynę na stronach wyników wyszukiwania (SERP).
Oznacza to, że strona, która ładuje się szybko i stabilnie, z większym prawdopodobieństwem będzie miała wyższą pozycję w Google. Powinieneś więc poprawić wrażenia użytkownika swojej witryny w oparciu o 3 podstawowe wskaźniki internetowe Google, które pojawiają się na górze SERP.
Zanim zagłębisz się w to, jak ulepszyć Google Core Web Vitals, dlaczego nie sprawdzić wyniku swojej witryny, aby zobaczyć, gdzie jesteś teraz?
Jak sprawdzić Google Core Web Vitals Score w WordPress?
Google Core Web Vitals są oceniane pod kątem następujących granic:
| Dobrze | Potrzebuje poprawy | Słaby | |
| LCP | <=2,5 s | <=4s | >4s |
| FID | <=100ms | <=300ms | >300ms |
| CLS | <=0,1 | <=0,25 | >0,25 |
Aby określić, czy Twoja witryna WordPress wymaga zmian, możesz skorzystać z narzędzi Google, takich jak PageSpeed Insights, Chrome UX Report, Chrome DevTools, Google Search Console, Lighthouse i Web Vitals Extension.
W tej sekcji omówimy 2 najpopularniejsze narzędzia: PageSpeed Insights i Google Search Console. Podczas gdy pierwsza z nich pomaga wykrywać poszczególne problemy ze stronami, druga obsługuje diagnozowanie problemów w całej witrynie.
#1 Korzystanie z PageSpeed Insights

Postępuj zgodnie z poniższym przewodnikiem, aby poznać ogólne wskaźniki Google Core Web Vitals swojej strony internetowej:
- Przejdź na stronę PageSpeed Insights.
- Wystarczy wpisać adres URL swojej witryny i kliknąć Analizuj .

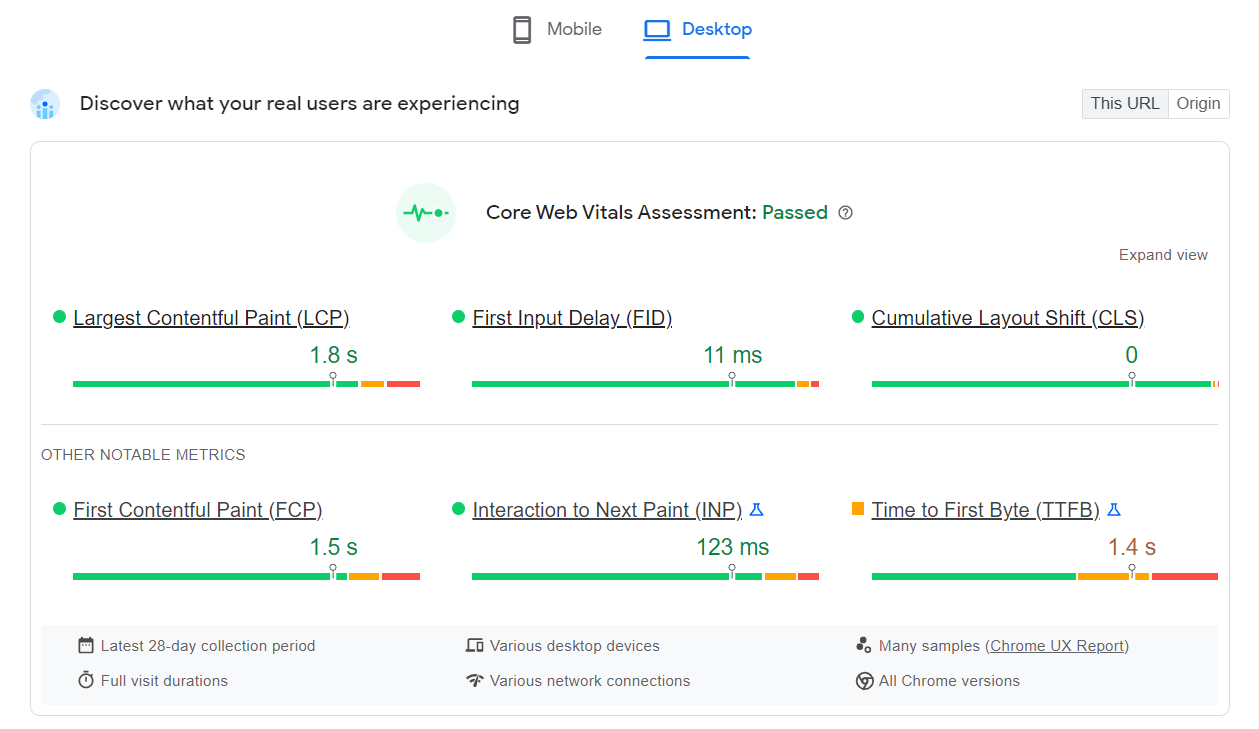
Google pokaże Ci wrażenia użytkownika i wydajność witryny. Zdasz test tak długo, jak dane Google Core Web Vitals będą oznaczone zieloną wstążką.
Najfajniejszą rzeczą w tym narzędziu jest to, że prezentuje te wyniki zarówno w wersji mobilnej, jak i stacjonarnej.

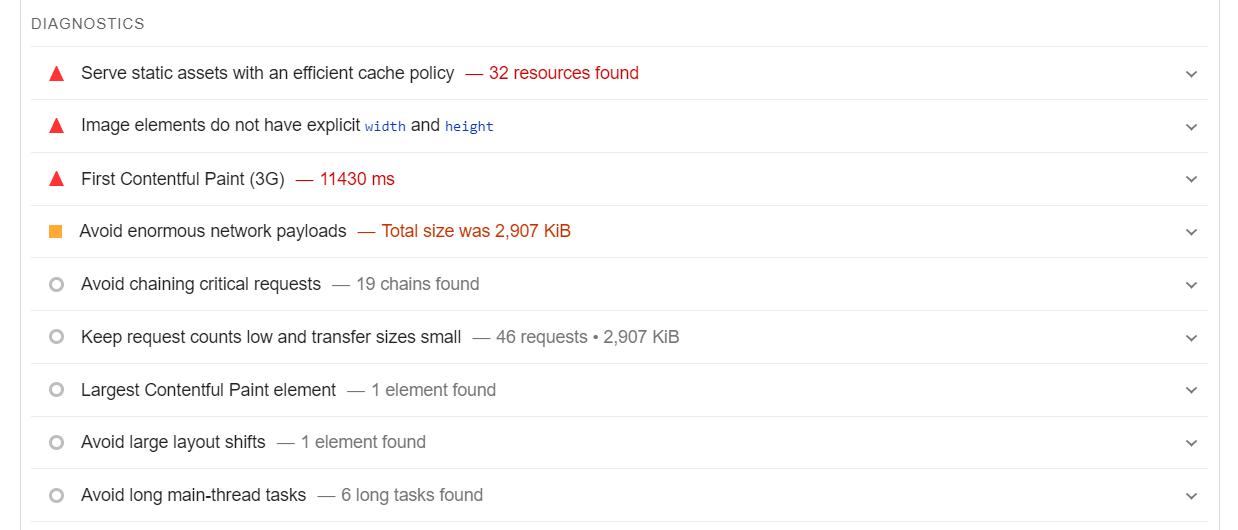
Wskazuje również elementy, które faktycznie powodują problemy w Twojej witrynie, w sekcji Diagnostyka w dalszej części strony.


#2 Korzystanie z Google Search Console

Jeśli chcesz zdefiniować problemy z witryną jako całością, powinieneś skorzystać z Google Search Console. Aby wyświetlić raport Google Core Web Vitals, wykonaj następujące czynności:
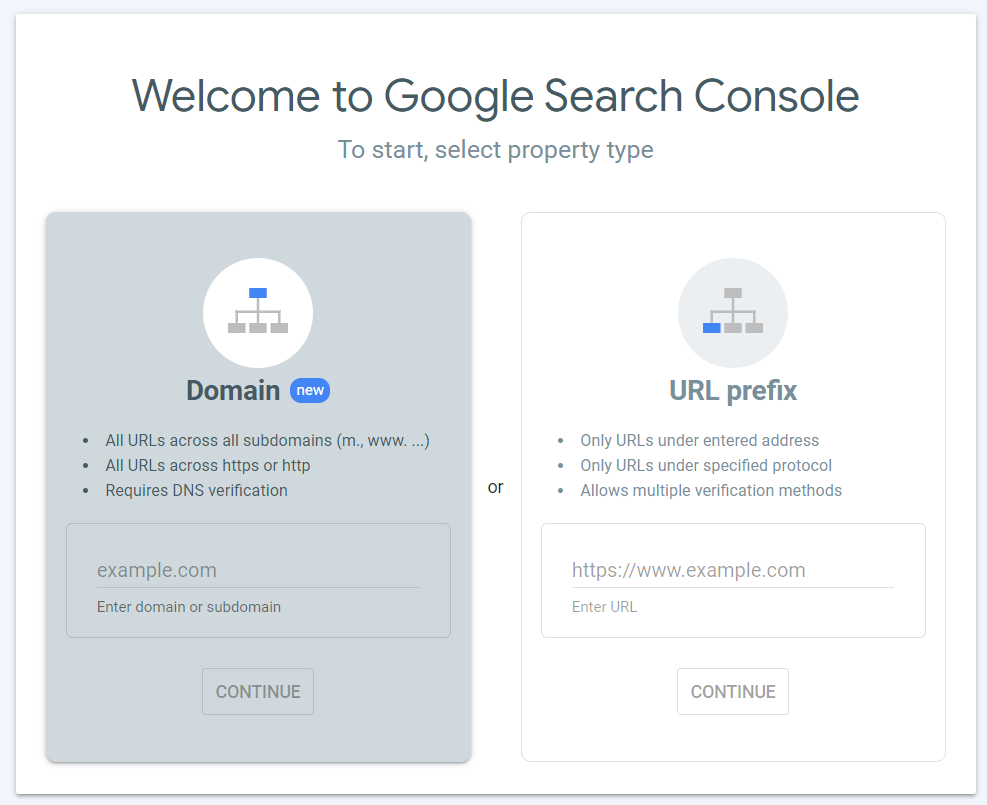
- Przejdź na stronę Google Search Console.
- Wprowadź swoją domenę i naciśnij przycisk Kontynuuj .

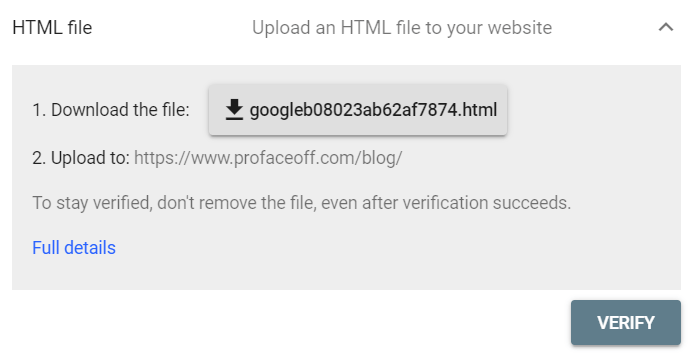
3. Kliknij przycisk, aby pobrać plik HTML.
4. Prześlij pobrany plik do swojej witryny.
5. Kliknij Zweryfikuj , aby zakończyć proces weryfikacji.

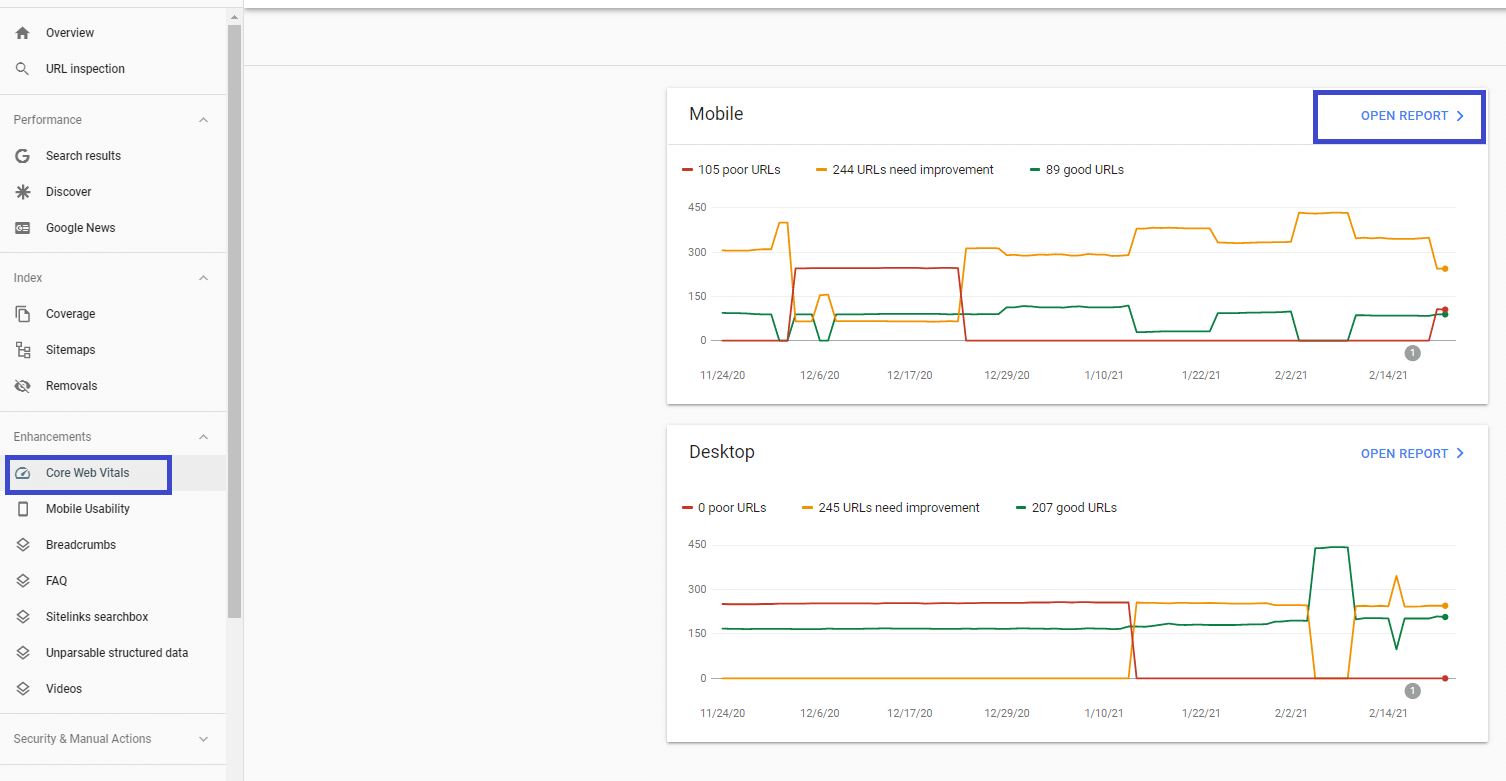
6. W menu administratora Search Console wybierz Core Web Vitals → Open Report . Możesz wybrać wyświetlanie raportu w wersji mobilnej lub komputerowej.

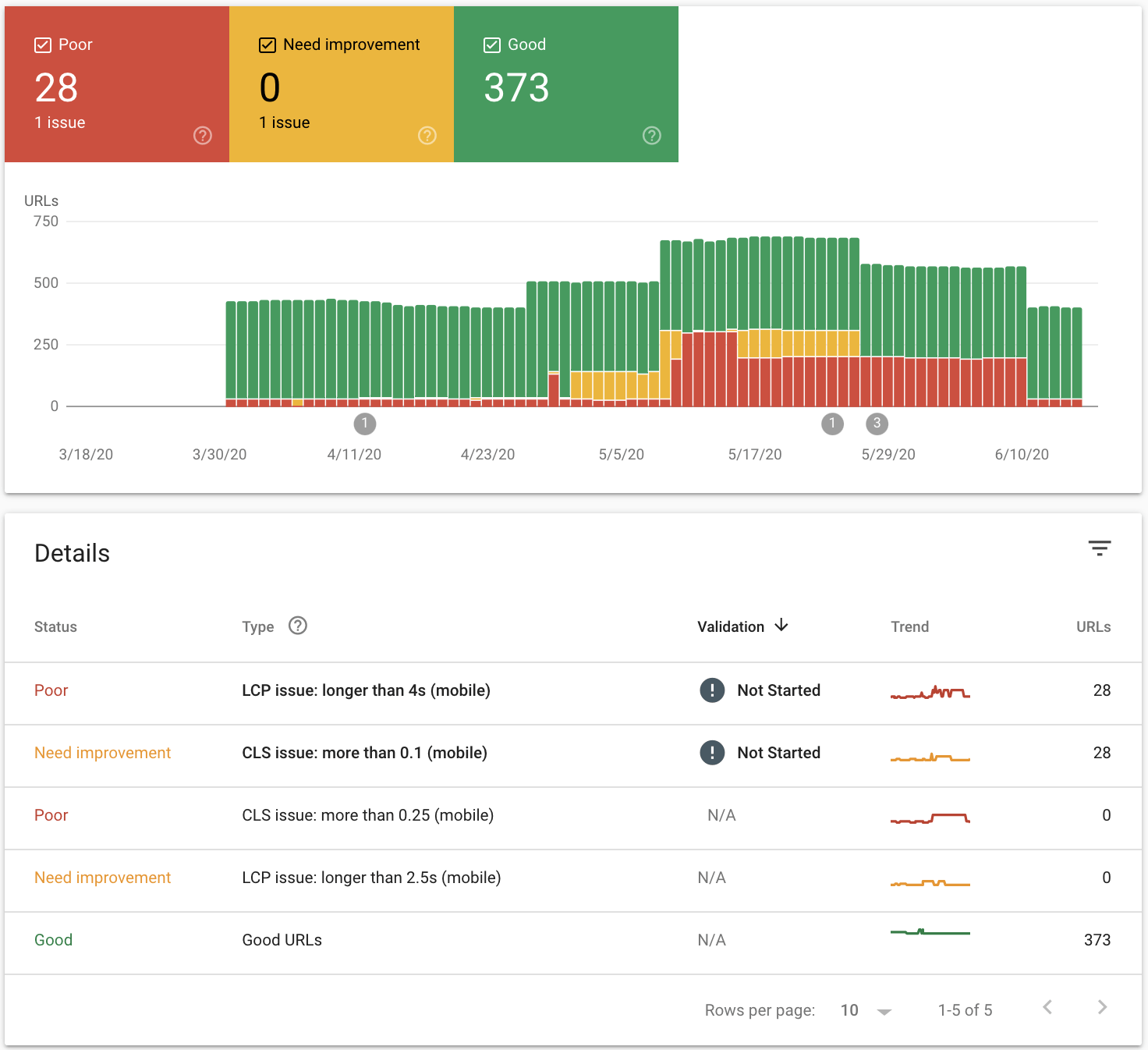
7. Gdy otworzysz raport, znajdziesz zakładkę Szczegóły , która wyświetla wszystkie problemy z Core Web Vitals. Kliknij wiersz związany z konkretnym problemem, a wylądujesz na stronie z listą adresów URL, które wymagają naprawy.

8. Napraw adresy URL, które wymagają poprawy.
9. Przejdź do kolumny Walidacja i przejdź dalej z opcją Sprawdź poprawność, aby umożliwić Google ponowne indeksowanie Twoich stron. Pamiętaj, że proces weryfikacji może potrwać do 2 tygodni.
Jak rozwijać kluczowe wskaźniki internetowe Google w WordPress
Jeśli obecnie nie spełniasz standardów, konieczne jest naprawienie wszystkich wykrytych problemów związanych z Google Core Web Vitals, aby wykorzystać wygodę użytkowników.
Strategie są różne dla każdej metryki. Oto kilka potężnych technik, które pomogą Ci to osiągnąć.
Ulepsz LCP

Na szczęście rozwiązanie tego problemu nie wymaga wiele czasu i wysiłku, ponieważ istnieje teraz niezliczona ilość narzędzi do jego rozwiązania. Aby naprawić problem z LCP, powinieneś:
- Optymalizuj obrazy i filmy, korzystając z wtyczek, takich jak Smush, EWWW Image Optimizer, Imagify, Optymalizacja obrazu i Lazy Load by Optimole itp.
- Pozbądź się zasobów blokujących renderowanie, stosując wtyczki, takie jak WP Rocket, Autoptimize, Async JavaScript itp.
- Wyeliminuj nieużywane wtyczki i skrypty.
- Wykorzystaj sieć dostarczania treści (CDN), taką jak StackPath, Sucuri, Cloudflare, Google Cloud CDN itp.
- Skróć czas odpowiedzi serwera, korzystając z szybkiego hostingu, takiego jak Hostinger, Bluehost, WPEngine, Dreamhost itp.
Ulepsz FID

W przeciwieństwie do LCP, optymalizacja FID może być najbardziej skomplikowanym i czasochłonnym zadaniem, ponieważ w całości zajmuje się kodem. Możesz potrzebować wsparcia profesjonalnych twórców stron internetowych, aby prawidłowo rozwiązać te problemy.
Jeśli możesz to zrobić sam, ważne jest, aby:
- Podziel duże, ciężkie zadania na mniejsze, asynchroniczne zadania.
- Użyj Chrome DevTools, aby wykryć i usunąć niepotrzebny kod CSS.
- Opóźnij wykonanie JavaScriptu przez narzędzie Latające skrypty i ładuj pliki JavaScript tylko wtedy, gdy są potrzebne.
- Zminifikuj HTML przez HTMLMinifier, CSS przez CSSNano i JavaScript przez UglifyJS.
Ulepsz CLS

Naprawiając CLS, możesz upewnić się, że użytkownicy nie będą musieli ponownie uczyć się, gdzie znajdują się linki, obrazy i pola, gdy strona jest w pełni załadowana, ani klikać czegoś przez pomyłkę. Aby uciec od problemów z CLS, spróbuj:
- Ustaw stałą szerokość i wysokość obrazów i filmów.
- Zmniejsz efekt zamiany, tak aby czcionka zastępcza i czcionka internetowa wyglądały tak podobnie, jak to możliwe.
- Optymalizuj i kompresuj czcionki internetowe za pomocą narzędzia NitroPack.
- Unikaj umieszczania zawartości dynamicznej, takiej jak reklamy, elementy umieszczone i ramki iFrame, powyżej istniejącej zawartości u góry strony.
Zoptymalizuj Google Core Web Vitals, aby uzyskać większy ruch organiczny!
Teraz rozumiesz, co oznaczają Google Core Web Vitals i jak wpływają one na wydajność Twojej witryny WordPress, a także kampanie SEO. Najwyższy czas poprawić swoje wyniki!
Korzystając z technik analizowanych w tym artykule, prędzej czy później wydajność Twojej witryny ulegnie znacznej poprawie. Możesz upewnić się, że Twoja witryna jest zaufana przez Google, a tym samym osiągnąć wyższą pozycję w wynikach wyszukiwania.
Nie zdziw się zbytnio, jeśli zobaczysz, że Twój ruch organiczny gwałtownie wzrośnie!
Możesz zainteresować się 6 poradami WordPress, aby szybko zwiększyć autorytet domeny.
