Graficzny tekst alternatywny a tytuł obrazu w WordPress
Opublikowany: 2023-02-02Wiele artykułów w Internecie zawiera obrazy. Jednak niewielu właścicieli witryn optymalizuje swoje obrazy pod kątem szybkości lub znacznie lepszych rankingów wyszukiwania.
Nawet jeśli WordPress ma alternatywę polegającą na zwiększeniu tekstu alternatywnego i tytułu graficznego, często nowicjusze nie w pełni rozumieją tę odmianę i nie rozumieją, jak z nich korzystać.
W tym krótkim artykule podzielimy się zmianą między obrazową altową treścią tekstową a tytułem obrazu w WordPress, abyś mógł poprawić swoje zdjęcie Seo.

Oto, co będziemy chronić w tym samouczku:
Jaka jest różnica między tekstem alternatywnym a tytułem obrazu?
„Tekst alternatywny” to skrót od „tekst alternatywny” i jest atrybutem dodatkowym w stosunku do tagu wyświetlenia HTML. Treść tekstowa opisuje grafikę, więc odwiedzający witrynę, którzy nie widzą obrazu i nie widzą botów motorycznych, zrozumieją, o co chodzi w grafice.
Jeśli wyświetlenie na Twojej stronie internetowej WordPress nie może zostać odkryte lub pokazane w celu wyjaśnienia, zostanie ujawniona alternatywna treść tekstowa, jak widać na zrzucie ekranu.

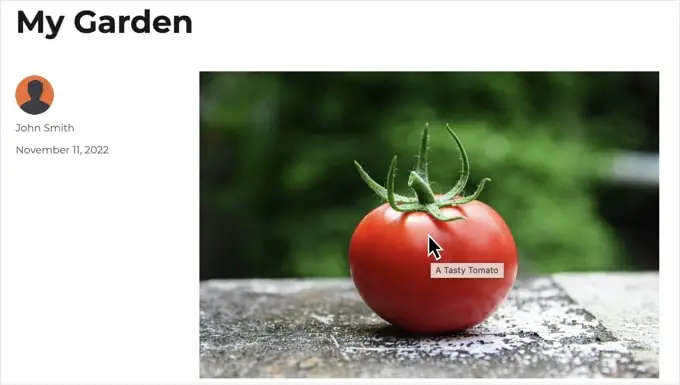
Tekst alternatywny różni się od tytułu obrazu. Tytuł zostanie wyświetlony w mniejszym wyskakującym okienku, gdy przesuniesz kursor myszy nad grafikę.

Tekst alternatywny i tytuły obrazów są również wykorzystywane w celu poprawy dostępności Twojej strony internetowej dla wszystkich osób o bardzo słabym wzroku, które korzystają z czytników ekranowych do przeglądania treści pisanej na Twojej stronie.
Kiedy czytnik ekranu dojdzie do wyświetlenia, przejrzy tekst alternatywny. W zależności od ustawień użytkownika może ewentualnie odczytać również tekst tytułowy.
Dla każdej dostępności i optymalizacji pod kątem wyszukiwarek (marketing w wyszukiwarkach) treść tekstu alternatywnego jest znacznie ważniejsza niż treść tytułu. Dlatego zdecydowanie opowiadamy się za dodaniem tekstu alternatywnego do wszystkich Twoich zdjęć.
Jak dołączyć tekst alternatywny do obrazu w WordPress
WordPress umożliwia bezproblemowe zwiększanie zawartości tekstu alternatywnego do ilustracji lub zdjęć. Możesz to zrobić z edytora bloków, edytora vintage lub biblioteki multimediów WordPress.
W tym tekst alternatywny w edytorze bloku
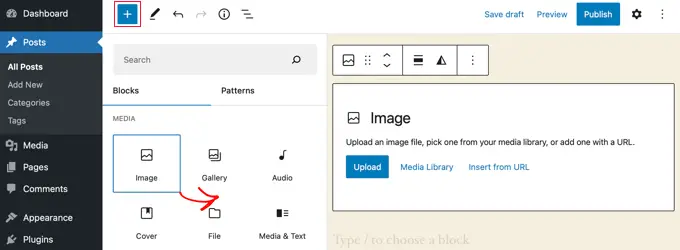
Po prostu utwórz nowy artykuł lub witrynę lub edytuj istniejący i dołącz blok obrazu.

Jeśli nie masz pewności, jak dodać blok lub będziesz potrzebować dodatkowego wsparcia w edytorze bloków, po prostu spójrz na nasz samouczek dotyczący korzystania z edytora bloków WordPress.
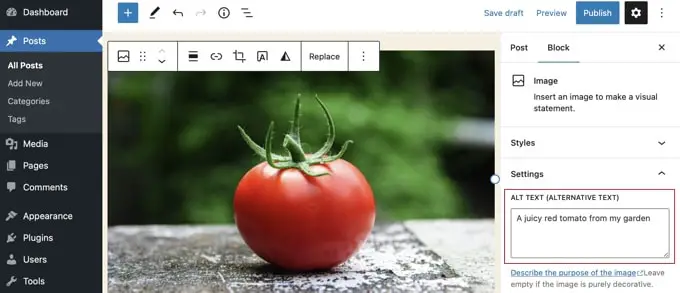
Teraz musisz dodać swój obraz lub przeciągnąć go i umieścić w bloku graficznym. Następnie możesz ustawić alternatywną treść tekstową po idealnej stronie strony.

Dodawanie tekstu alternatywnego w edytorze tradycyjnym
Jeśli jednak stosujesz wspólny edytor WordPress, możesz dołączyć tekst alternatywny obrazu podczas wprowadzania grafiki.
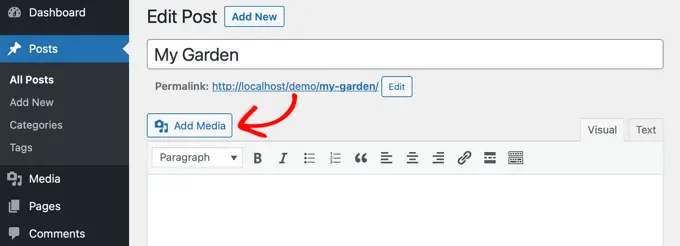
Najpierw po prostu kliknij „Dodaj media”, o którym wcześniej wspomniano w polu przesyłania.

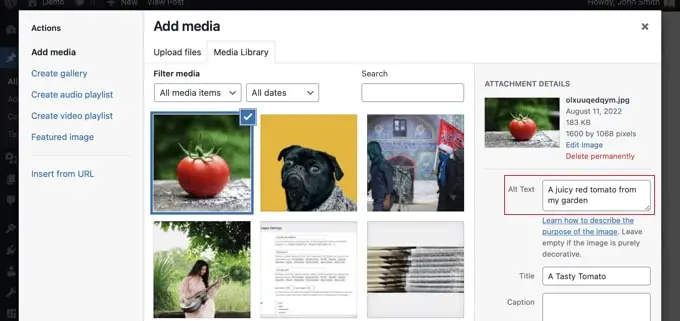
Zaraz po tym musisz zarówno dodać grafikę z komputera, jak i kliknąć kartę „Biblioteka multimediów”, aby wyświetlić aktualnie przesłane wizualizacje perspektywiczne.
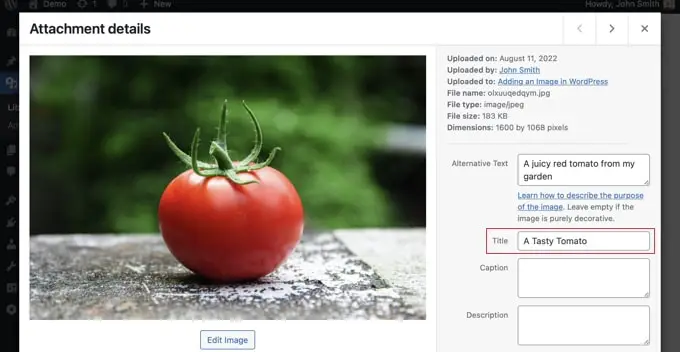
Następnie po prostu kliknij żądane wyświetlenie, aby je wybrać, a następnie posortuj żądaną treść tekstu alternatywnego w „Szczegółach załącznika” grafiki.

W tym tekst alternatywny w bibliotece multimediów
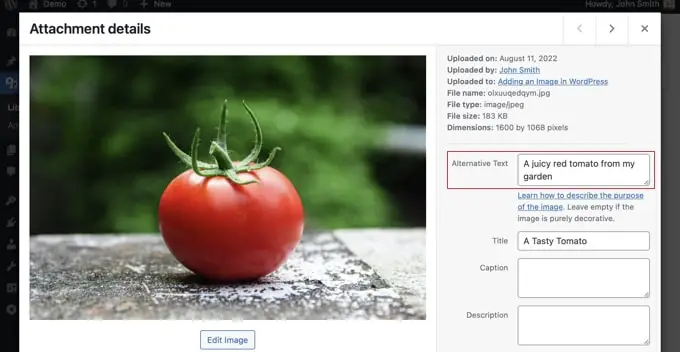
Możesz także dołączyć tekst alternatywny do obrazu, przechodząc do Media »Biblioteka i klikając wyświetlenie, aby je edytować.

Pamiętaj, że nie dostosuje to alternatywnej treści tekstowej dla żadnych przypadków tego wyświetlenia, które do tej pory wstawiłeś do postów lub stron. Mimo to, jeśli powiększysz obraz do publikacji lub strony zaraz po wprowadzeniu tekstu alternatywnego w tym artykule, tekst alternatywny zostanie do niego dołączony.
Jak dodać tytuły obrazów w WordPress
Istotne jest, aby zrozumieć, że istnieją dwie formy tytułów, które możesz włączyć do swoich materiałów wizualnych.
Po pierwsze, istnieje domyślny tytuł wyświetlenia, którego WordPress używa wewnętrznie do ustalania informacji o multimediach w Bibliotece multimediów i na stronach internetowych z załącznikami. Po drugie, oprócz zdjęć w Twoich postach i na stronach internetowych istnieje atrybut tytułu obrazu HTML.
Przyjrzyjmy się, jak dodać oba typy tytułów.
Dodanie tytułu obrazu WordPress w bibliotece multimediów
Możesz dołączyć tytuły multimediów WordPress do swoich zdjęć, korzystając z Biblioteka multimediów. Gdy edytujesz wyświetlenie w Bibliotece multimediów, zobaczysz branżę „Tytuł”.

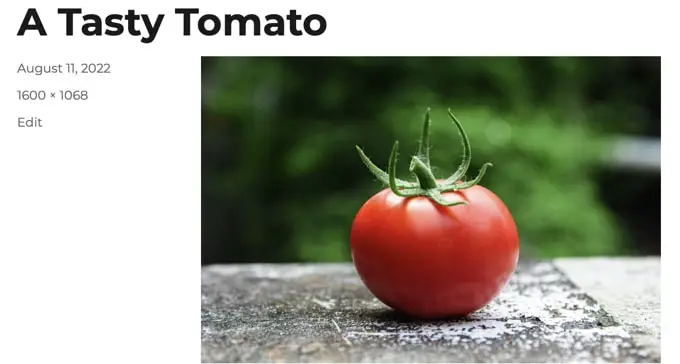
Ten tytuł jest używany przez WordPressa do odkrycia wrażenia. Gdy po prostu klikniesz adres URL „Wyświetl stronę załącznika” u dołu monitora, zobaczysz, że tytuł jest używany jako tytuł na tej stronie internetowej.

Tytuł multimedialny WordPress nie jest niezbędny dla graficznego Seo lub dla użytkowników odwiedzających ekran. Jeśli w pewnych okolicznościach może to być korzystne, nie jest tak praktyczne, jak atrybut tytułu HTML obrazu. Więc jak to zrobić?

Profesjonalna sugestia: Czy chciałbyś natychmiast użyć tytułu mediów WordPress jako atrybutu tytułu obrazu w swoich postach i na stronach internetowych? Wystarczy rzucić okiem na sekcję poniżej, w której przedstawiamy Ci, jak to zrobić, pracując z All in One w szczególności Search Engine Optimization Pro.
Dodawanie atrybutu tytułu wyświetlenia HTML w Edytorze bloku
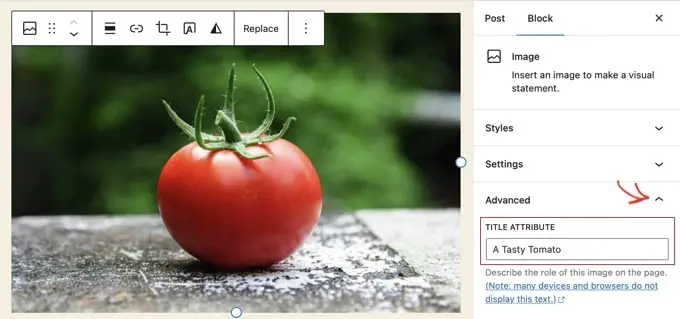
Łatwo jest zwiększyć atrybut tytułu w edytorze bloków. Po prostu kliknij zdjęcie, a następnie po prostu kliknij strzałkę w dół obok opcji „Zaawansowane”, aby wyświetlić najnowocześniejsze opcje obrazów.

Teraz możesz wpisać tylko tytuł w obszarze „Atrybut tytułu”.
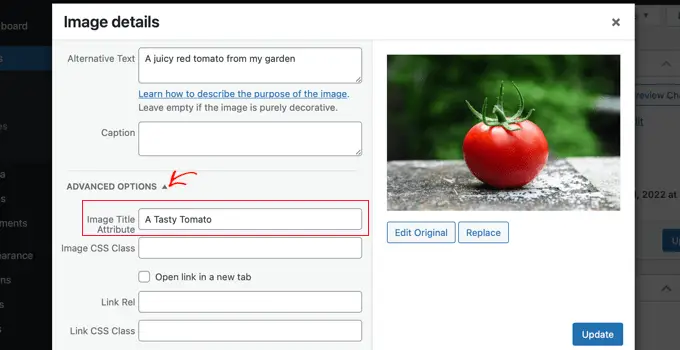
Wprowadzenie atrybutu tytułu obrazu HTML w edytorze podstawowym
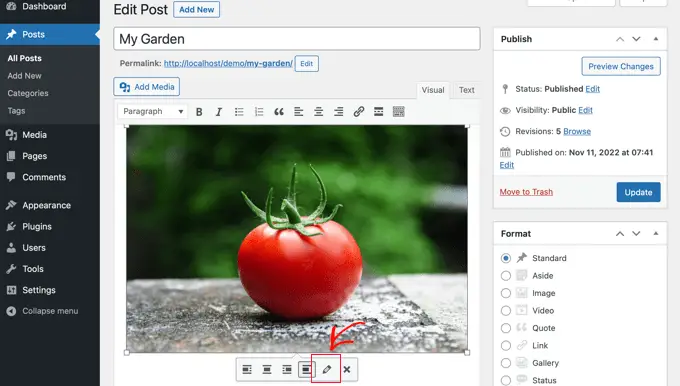
Dołączenie atrybutu tytułu przy użyciu starego podstawowego edytora jest porównywalne. Możesz dodać atrybut tytułu, klikając obraz, a następnie klikając ikonę ołówka.

Zobaczysz ekran „Szczegóły obrazu”. Aby ustalić atrybut tytułu obrazu, wystarczy kliknąć minimalną strzałkę w dół, która wskazuje „Opcje zaawansowane” u podstawy.

Następnie możesz ustawić atrybut tytułu obrazu. Upewnij się, że kliknąłeś przycisk „Aktualizuj” u podstawy ekranu podczas wykonywania.
Jak błyskawicznie tworzyć alternatywne teksty i tytuły graficzne, korzystając z AIOSEO
Wszystko w 1 Pozycjonowanie stron internetowych (AIOSEO) to idealna wtyczka do optymalizacji sieci WordPress na rynku. Będzie zawierał odpowiednią graficzną mapę witryny i inne funkcje SEO, aby poprawić ocenę marketingu w wyszukiwarkach. Pozwala także mechanicznie ustawić alternatywne treści tekstowe i tytuły graficzne oraz wiele więcej.
Aby zacząć od szczegółów, które musisz zrobić, to zainstalować i aktywować wtyczkę marketingową All in A person Search engine marketing. Aby uzyskać dodatkowe informacje, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress. Aby skorzystać z elementu optymalizacji Impression Web, potrzebujesz planu Plus lub wyższego.
Po aktywacji wtyczka automatycznie uruchomi kreatora konfiguracji. Możesz dowiedzieć się, jak skonfigurować wtyczkę w naszym przewodniku, jak skutecznie skonfigurować wszystko w jednym marketingu w wyszukiwarkach.
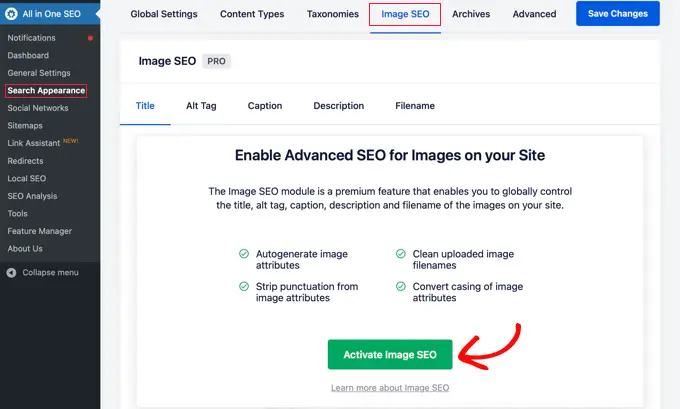
Teraz musisz przejść do opcji Wszystko w jednym Konkretna optymalizacja wyszukiwarek »Wyszukaj ogólny wygląd , a następnie kliknij kartę „Image SEO”. Wkrótce po tym wystarczy kliknąć przycisk „Aktywuj SEO obrazu”, aby włączyć wysokiej jakości charakterystykę optymalizacji sieci.

Ustawianie tytułów wyświetleń przy użyciu wszystkiego w jednym marketingu w wyszukiwarkach
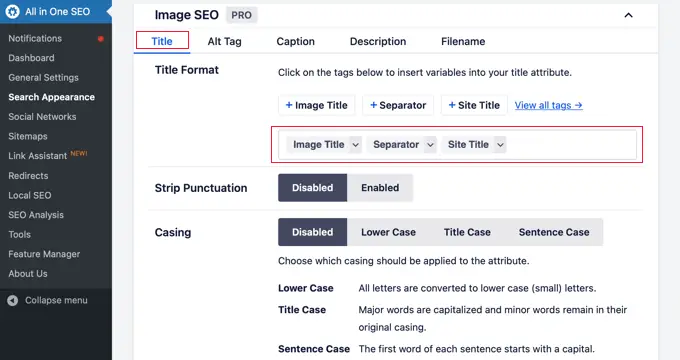
Upewnij się, że obserwujesz kartę „Tytuł” na stronie optymalizacji pod kątem wyszukiwarek graficznych. Poniżej możesz wybrać tagi, które określą format stosowany do automatycznego tworzenia atrybutów tytułu dla Twoich zdjęć.
Na przykład, jeśli zastosujesz tag „+ Tytuł grafiki”, każda grafika w Twoich postach i stronach internetowych natychmiast użyje tytułu multimedialnego WordPress w atrybucie tytułu HTML.

Możesz także wstawić inne tagi, takie jak tytuł witryny, do atrybutu tytułu obrazu. All in One Seo może nawet usunąć znaki interpunkcyjne z tytułu i dostosować wielkość liter.
Środowisko Alt Text Używanie wszystkiego w jednym konkretnym seo
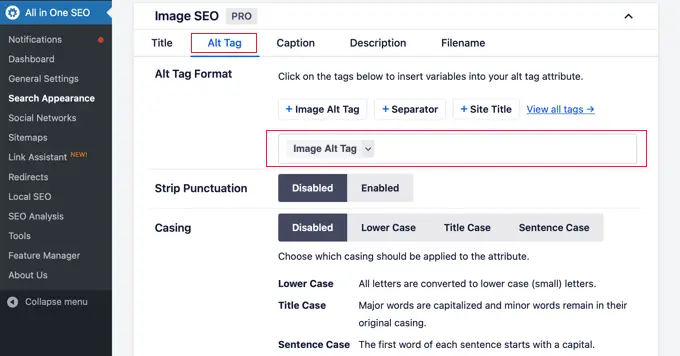
Następnie musisz po prostu kliknąć zakładkę „Alt Tag” w witrynie pozycjonowania graficznej strony internetowej AIOSEO. Poniżej możesz automatycznie uporządkować tekst alternatywny swoich zdjęć.
Domyślnie AIOSEO użyje tylko tekstu alternatywnego obrazu. Jeśli chcesz, możesz również zwiększyć tytuł witryny i inne informacje do tekstu alternatywnego każdego obrazu w witrynie.

Dlaczego warto używać tekstu alternatywnego i tytułów obrazów w WordPress?
Zdecydowanie zalecamy pracę z tekstem alternatywnym dla wszystkich elementów wizualnych. Tutaj na WPBeginner dołączamy również tytuł do wszystkich zdjęć. To powiedziawszy, jest to znacznie mniej znaczące niż tekst alternatywny.
Tekst alternatywny jest ważny ze względu na fakt, że Google koncentruje się na nim jako na komponencie rankingowym dla zdjęć. Jest również używany przez czytniki ekranu, aby pomóc osobom z upośledzeniem wzroku w całkowitej interakcji z twoimi informacjami.
Naprawdę nie powinieneś w żadnym wypadku wyszukiwać fraz w tagach alt i title. Ważne jest, aby były one opisowe i pomocne, aby były wartościowe dla osób, które muszą je mieć. Możesz użyć fraz kluczowych w odpowiednim miejscu, ale naprawdę nie przesadzaj.
Na przykład, jeśli tworzysz artykuł o najlepszym hostingu WordPress, możesz skoncentrować się na frazie kluczowej „najlepszy hosting WordPress”.
Być może w poście możesz również umieścić zrzut ekranu pokazujący klientom, jak założyć konto na popularnym serwerze internetowym, takim jak Bluehost. Rzućmy okiem na lepsze i gorsze ilustracje tekstu alternatywnego dla tej grafiki:
- „Konfiguracja konta” nie jest zbyt opisowa i nie obejmuje niczego, co jest związane z Twoją frazą kluczową.
- „Najlepszy hosting WordPress, hosting WordPress, najlepszy hosting internetowy dla WordPress” nie wyjaśnia obrazu i jest wypełniony słowami kluczowymi.
- „Założenie konta hostingowego WordPress” jest znacznie lepsze, ponieważ jest opisowe i wykorzystuje część wyszukiwanej frazy w naturalny i idealny sposób.
Mamy nadzieję, że ten raport pomógł ci w pełni zrozumieć różnicę między graficznym tekstem alternatywnym a tytułem graficznym w WordPress. Możesz także chcieć opanować ulepszanie ilustracji lub zdjęć do użytku w Internecie i zapoznać się z naszą listą kontrolną najlepszych wtyczek i narzędzi WordPress Seo.
Jeśli spodobał Ci się ten raport, pamiętaj, aby zasubskrybować nasz kanał na YouTube, aby zapoznać się z samouczkami wideo WordPress. Możesz nas również spotkać na Twitterze i Facebooku.
