Gutenberg 12.8 uruchamia interfejs API czcionek internetowych, poprawia zagnieżdżanie grup i dodaje skrót klawiaturowy do linków
Opublikowany: 2022-03-17Gutenberg 12.8 wylądował dziś w katalogu wtyczek WordPressa. Majstrowałem przy wielu funkcjach, które zostały wprowadzone w ciągu ostatnich kilku tygodni.
Jest kilka rzeczy, które mnie ekscytują. Interfejs API czcionek internetowych to coś, na co cierpliwie czekałem od miesięcy, ale możliwość szybkiego zagnieżdżania bloków grup w innych grupach zyskała miejsce na mojej liście najbardziej lubianych ulepszeń.
Dostępny jest nowy skrót klawiaturowy do automatycznego uzupełniania linków. Użytkownicy powinni również cieszyć się czystszymi stanami ładowania bloków Media i tekst oraz Nawigacja.
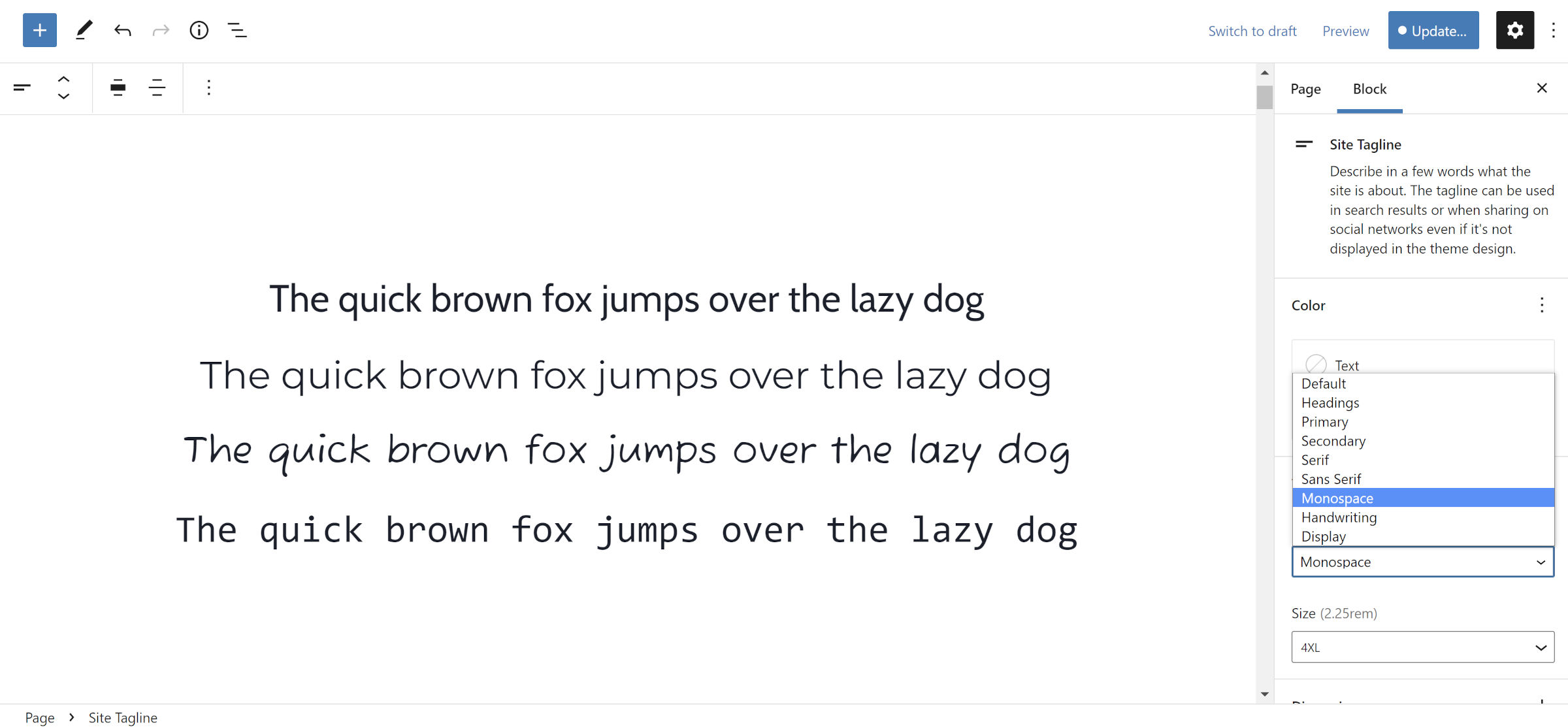
Interfejs API czcionek internetowych

Długo oczekiwany interfejs API czcionek internetowych znajduje się we wtyczce Gutenberg. Droga była długa i wyboista, ale dobrze jest dotrzeć do celu.
Autorzy motywów mogą teraz łączyć pliki czcionek ze swoimi motywami i rejestrować je za pomocą theme.json lub wp_register_webfonts() .
Minusem jest to, że implementacja obsługuje tylko czcionki hostowane lokalnie. W dłuższej perspektywie spowoduje to utworzenie dużych pakietów tematycznych ZIP, ponieważ programiści zaczną dostarczać globalne odmiany stylów, z których każda ma własne czcionki.
Ari Stathopoulos, który włożył wiele miesięcy pracy nad API, ma również łatkę, która integruje się z Google Fonts. Ulepszenie rozwiązałoby RODO i związane z nim problemy z prywatnością, ponieważ pliki czcionek byłyby pobierane z Google i ładowane z serwera. Jednak wydaje się, że ta funkcja nie jest uruchamiana na podstawie komentarza głównego programisty w poprzedniej dyskusji.
W niedawnym komentarzu na temat mojej wcześniejszej relacji z Web Fonts API, Stathopoulos powiedział o swoich nadziejach na integrację z Google Fonts:
Na dobre lub na złe nie spodziewam się, że zostanie on połączony, ale wystarczy rozpocząć dyskusję i ostatecznie znaleźć rozwiązanie wszystkich problemów, które pojawiają się przy korzystaniu z zewnętrznych dostawców czcionek internetowych.
Jest za wcześnie, aby zobaczyć, jak brak dostawcy Google Fonts zagra z autorami motywów. Spodziewam się jednak, że wiele osób zbuduje implementację niestandardowego dostawcy lub w ogóle nie będzie korzystać z nowego interfejsu API.
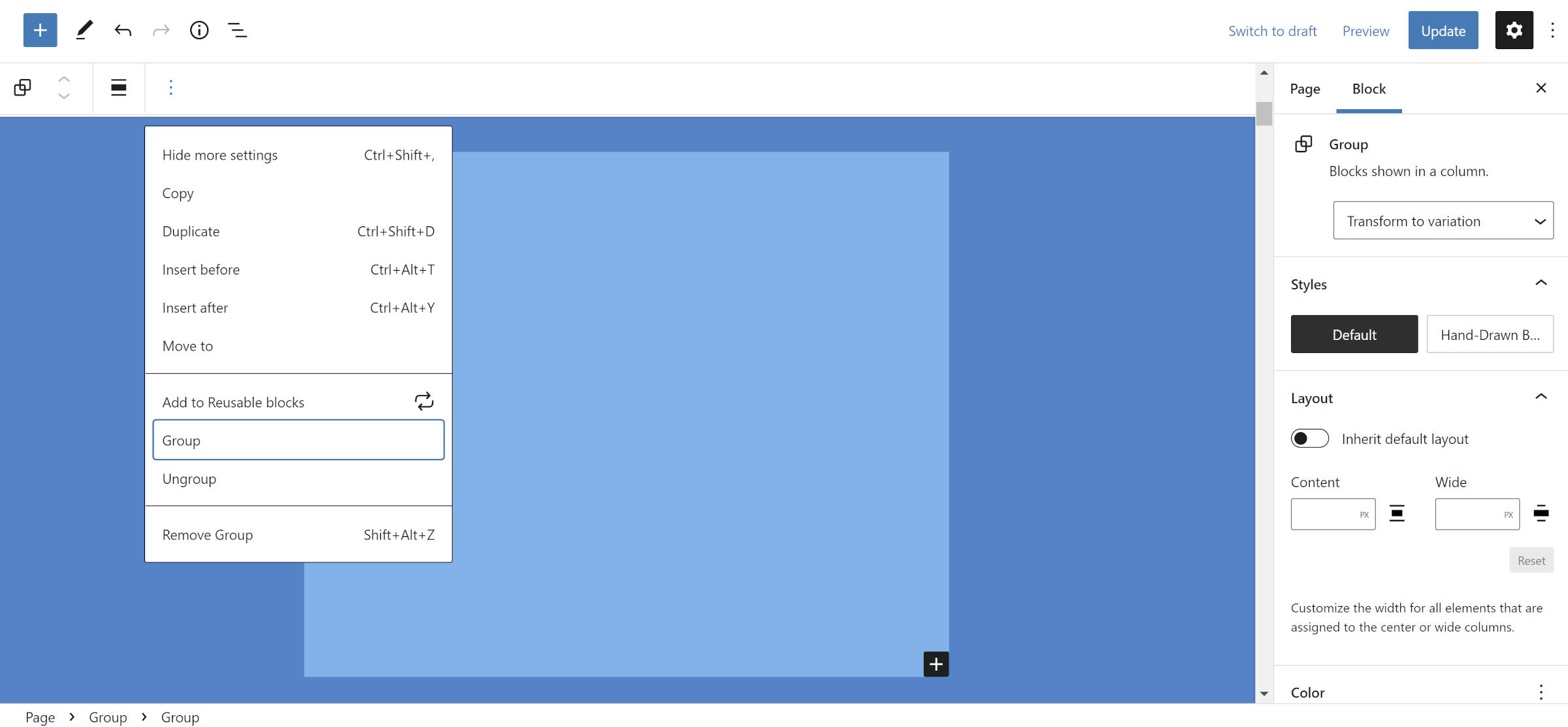
Grupowanie grup

Czy kiedykolwiek stworzyłeś blok grupy, pracowałeś nad kilkoma rzeczami, a później zdałeś sobie sprawę, że musisz umieścić oryginalną grupę w innej grupie? Następnie, czy musiałeś wykonać skomplikowaną serię zadań polegających na kopiowaniu bieżących bloków i wklejaniu ich do zupełnie nowej grupy?
Czuję twój ból.
To już nie jest tak bolesny proces jak kiedyś. Gdyby nie nowy Web Fonts API, byłby to najważniejszy punkt wydania.
W menu rozwijanym Opcje paska narzędzi (pionowy wielokropek) użytkownicy powinni zobaczyć opcję Grupa, gdy zostanie wybrana inna Grupa. Zagnieżdżanie ich nigdy nie było łatwiejsze niż kliknięcie tego przycisku.
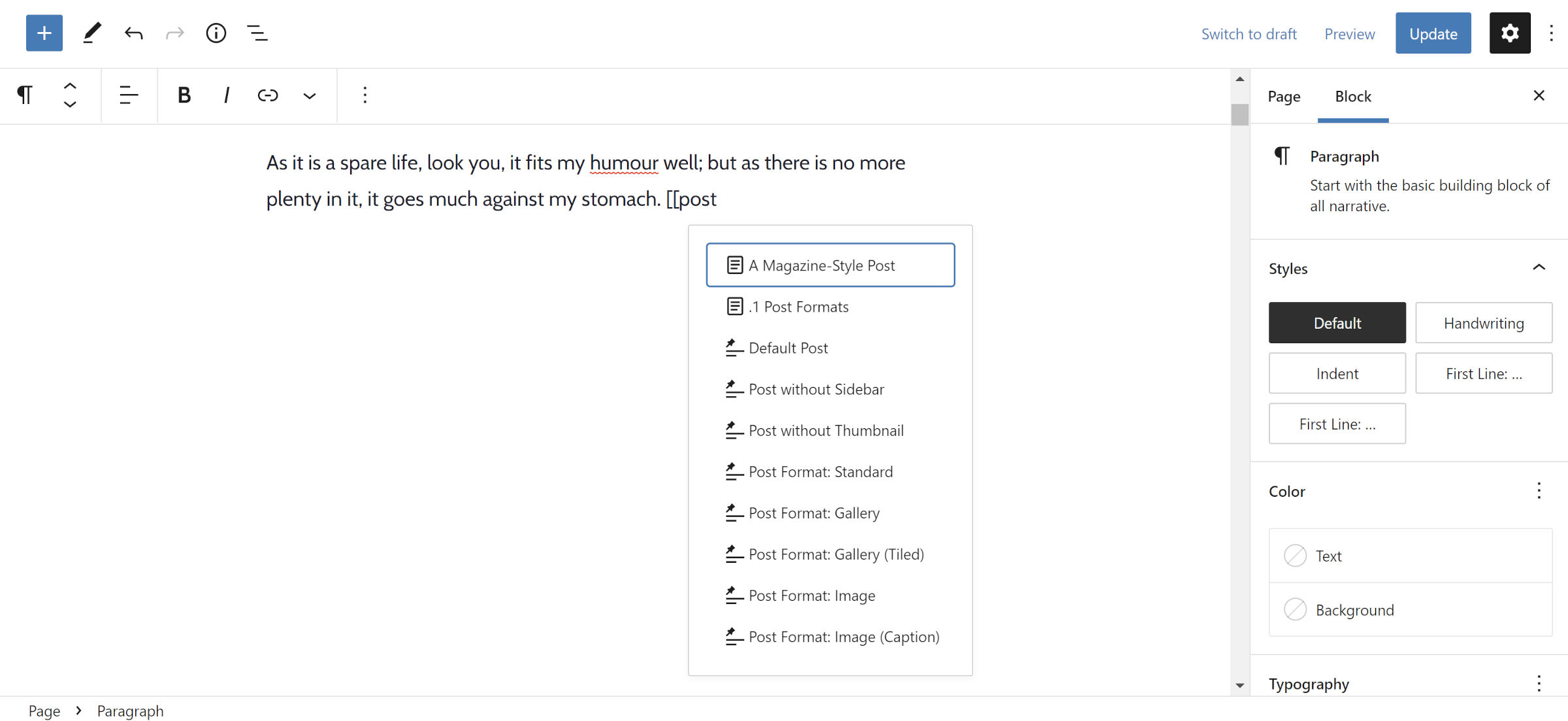
Skrót do dodawania łączy wbudowanych

Najnowsza aktualizacja dodaje wbudowany skrót do łączy, wpisując [[ w obszarze tekstu sformatowanego, takim jak blok akapitu. Powinna to być funkcja mile widziana dla użytkowników, którzy lubią wstawiać linki podczas pisania, ale nie chcą, aby ich ręce odrywały się od klawiatury.
Na początku myślałem, że ta funkcja nie działa. Inserter nie pojawił się tak szybko, jak oczekiwano, więc nacisnąłem spację na klawiaturze, myśląc, że muszę go jakoś uruchomić. To jednak nie zadziałało. Zasadniczo było to dla mnie powolne, co mogło być moim komputerem lub połączeniem.
Wpisanie [[ , a następnie kilka innych znaków wydaje się działać najlepiej. Na przykład, jeśli szukam posta What a Wonderful Day , po prostu zaczynam wpisywać nazwę posta: [[what a... . Narzędzie do wstawiania linków pojawia się, gdy mam kilka znaków.

Chciałbym zobaczyć więcej autouzupełniania linków w stylu Markdown. Wpisanie [some text] powinno uruchomić wstawianie linków. W tej chwili składnia [[ wydaje się dziwna.
Tak czy inaczej, nie jest to coś, czego używałbym w swoim przepływie pracy. Mam tendencję do umieszczania całego tekstu i dodawania linków w fazie edycji. Edytor już ułatwia mój przepływ pracy, pozwalając mi podświetlić dowolny tekst i wkleić adres URL.
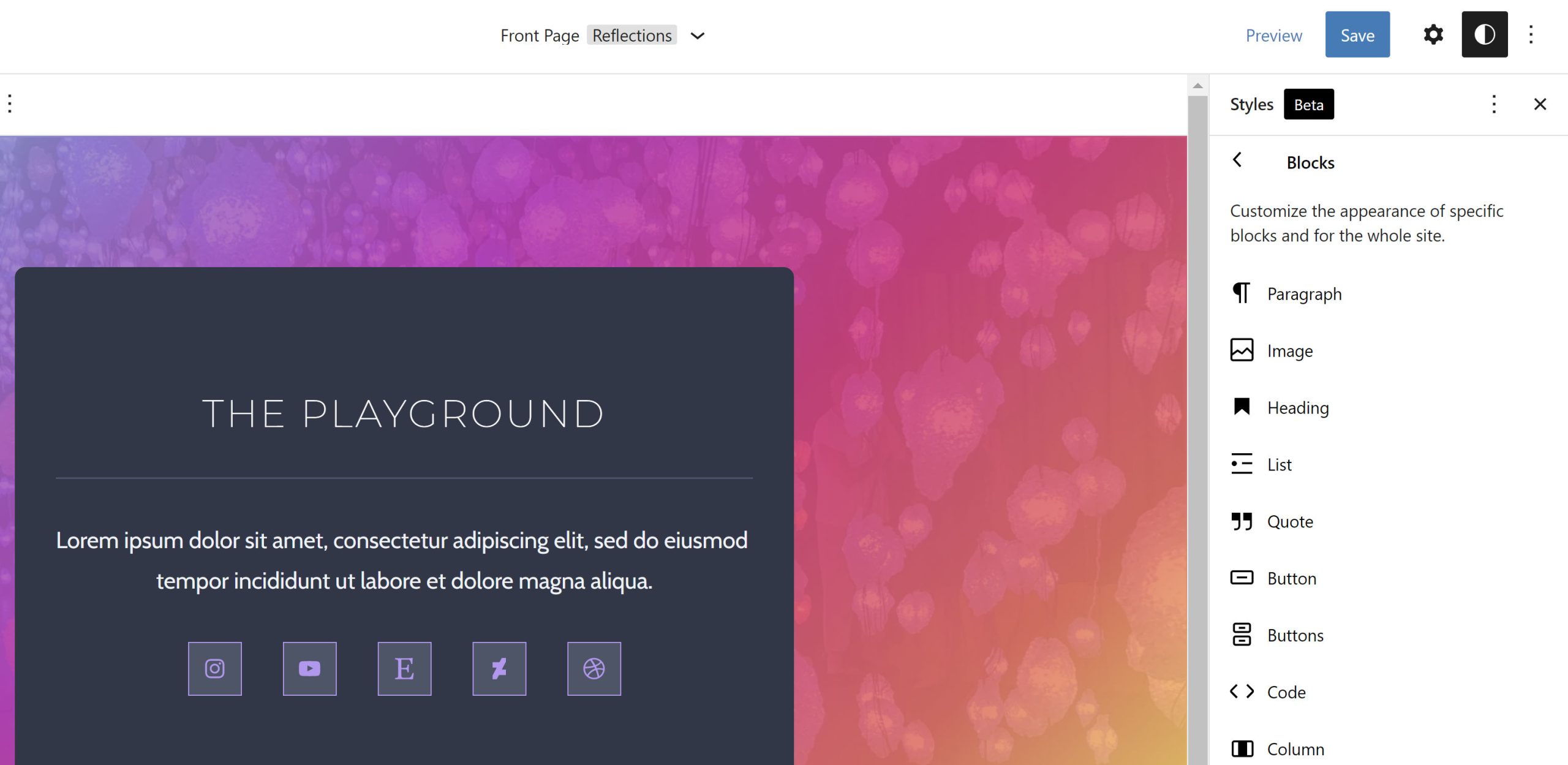
Bloki rdzenia pokazane jako pierwsze w stylach globalnych

Gutenberg pokaże teraz bloki podstawowe jako pierwsze w panelu stylów globalnych w edytorze witryny. Te z wtyczek są spychane na dół stosu.
To niewiele pomaga, gdy szukasz jednego bloku spośród dziesiątek wymienionych. Pomogłoby im ułożenie ich alfabetycznie, ale mogłoby również przesunąć często używane bloki, takie jak Akapit, w dół listy. Pasek boczny ma ograniczoną przestrzeń, ale chciałbym zobaczyć tutaj bloki pogrupowane według ich kategorii.
Tworzenie motywów z Edytora witryny… prawie

Najnowsza wersja przybliża nas o krok do tworzenia motywów w całości z edytora witryny WordPress. Omówiłem tę funkcję bardziej szczegółowo na początku tego tygodnia.
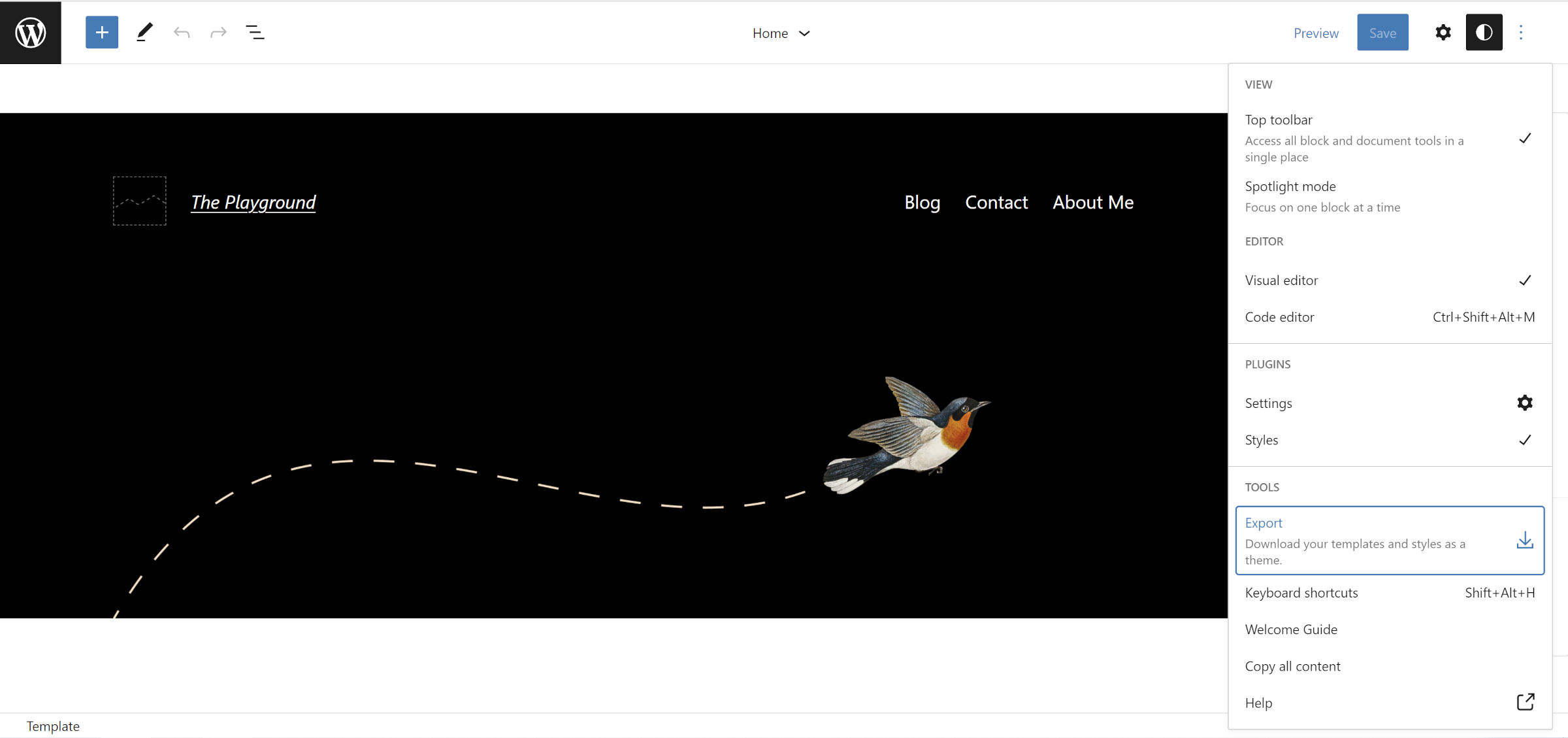
Użytkownicy mogli pobrać plik ZIP swoich szablonów i części z edytora we wcześniejszych wersjach. Nowy eksport obejmuje theme.json , style.css i index.php z motywu. Plik theme.json dodaje również dostosowania użytkownika z panelu stylów globalnych.
Technicznie rzecz biorąc, eksport może obejmować cały motyw (bez zrzutu ekranu), jeśli nie wymaga pliku functions.php ani plików czcionek z nowego interfejsu API. Jest to jednak rzadki scenariusz.
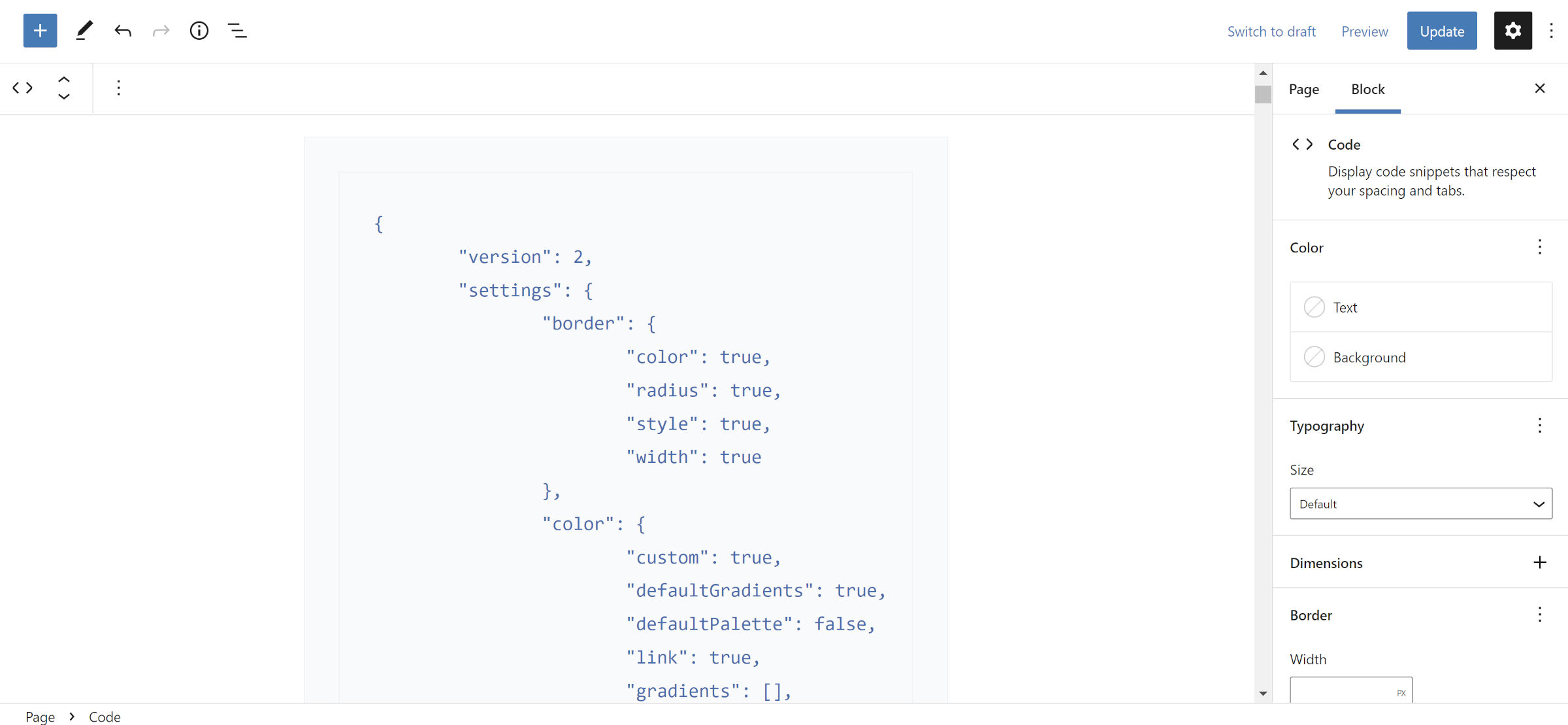
Stylowanie bloku kodu przeniesione do elementu <pre>

Wcześniej, korzystając z bloku Code, WordPress umieszczał niestandardowe style w wewnętrznym elemencie HTML <code> zamiast w elemencie zawijania <pre> . Rzeczy takie jak dopełnienie, tła i obramowania nie miały większego sensu w elemencie potomnym. Zawsze myślałem, że to dziwna praktyka i było to coś, czego rzadko widywałem wcześniej poza tym konkretnym przypadkiem.
Oczywiście jako projektant motywów próbowałem z tym walczyć. Jednak ostatecznie ustąpiłem, ponieważ chciałem zbudować motywy blokowe we „właściwy sposób”, używając theme.json i pozwalając użytkownikom dostosować wygląd.
Gutenberg 12.8 rozwiązuje ten problem, przenosząc style do zewnętrznego elementu <pre> .
Pamiętaj, że może to być przełomowa zmiana w przypadku niektórych motywów. Autorzy, którzy celują .wp-block-code > code w swoim CSS, mogą potrzebować zaktualizować swój kod przed WordPress 6.0. Zależy to od tego, czy był on dosłownie przeznaczony dla wbudowanego elementu <code> , czy też stanowił obejście poprzedniego nieszczęścia WordPressa.
W międzyczasie jest to tylko częściowa poprawka, gdy motywy mają włączoną flagę should_load_separate_block_assets , co jest domyślnym przypadkiem dla wszystkich motywów blokowych. Podczas uruchamiania Gutenberga wraz z WordPress 5.9 style bloków kodu są stosowane zarówno do elementów <pre> , jak i wewnętrznych elementów <code> w edytorze. Oznacza to, że blok może mieć podwójne obramowania, dopełnienie i inne style, które mogą sprawić, że będzie teraz wyglądał nieco niewłaściwie.
Ten problem nie dotyczy tylko bloku kodu. Zamiast tego jest to kwestia szersza, która ma teraz otwarty bilet. Szkoda tylko, że ten bilet został naprawiony jako pierwszy, unikając tego okresu przejściowego ze zepsutymi stylami.
