Gutenberg 12.9 dodaje interfejs blokowania bloków, automatyczną rejestrację wzorów i eksport pełnego motywu
Opublikowany: 2022-03-31Gutenberg 12.9 wylądował dziś w katalogu wtyczek WordPress.org i jest to mocna wersja, zawierająca coś dla każdego. Nawet po majstrowaniu przy nowych funkcjach w ciągu ostatnich kilku dni, muszę jeszcze zbadać wszystko tak bardzo, jak bym chciał. Biorąc pod uwagę praktyczne ograniczenie czasu, nie będę w stanie zagłębić się we wszystko w tym poście, ale postaram się przedstawić Wam wszystkie najważniejsze informacje.
Oto kilka wybranych pozycji, w których nie mogłem się zagłębić, ale nadal zachęcam czytelników do sprawdzenia:
- Nazwa wybranego koloru pojawi się teraz w próbniku kolorów.
- Użytkownicy mogą teraz wybierać z sugerowanej listy formatów dat lub dodać niestandardowy format dla bloku Data publikacji. Są one umiędzynarodowione, więc sugestie będą zależne od lokalizacji.
- Motywy mogą dodawać bloki do bloku kontenera Brak wyników, gdy zapytanie nie zwraca żadnych wiadomości.
- Blok Tag Cloud ma teraz kontrolę nad minimalnym i maksymalnym rozmiarem.
- Blok Separator obsługuje nowszą kontrolę kolorów, umożliwiając użytkownikom wybieranie kolorów przezroczystych.
Blokuj interfejs użytkownika

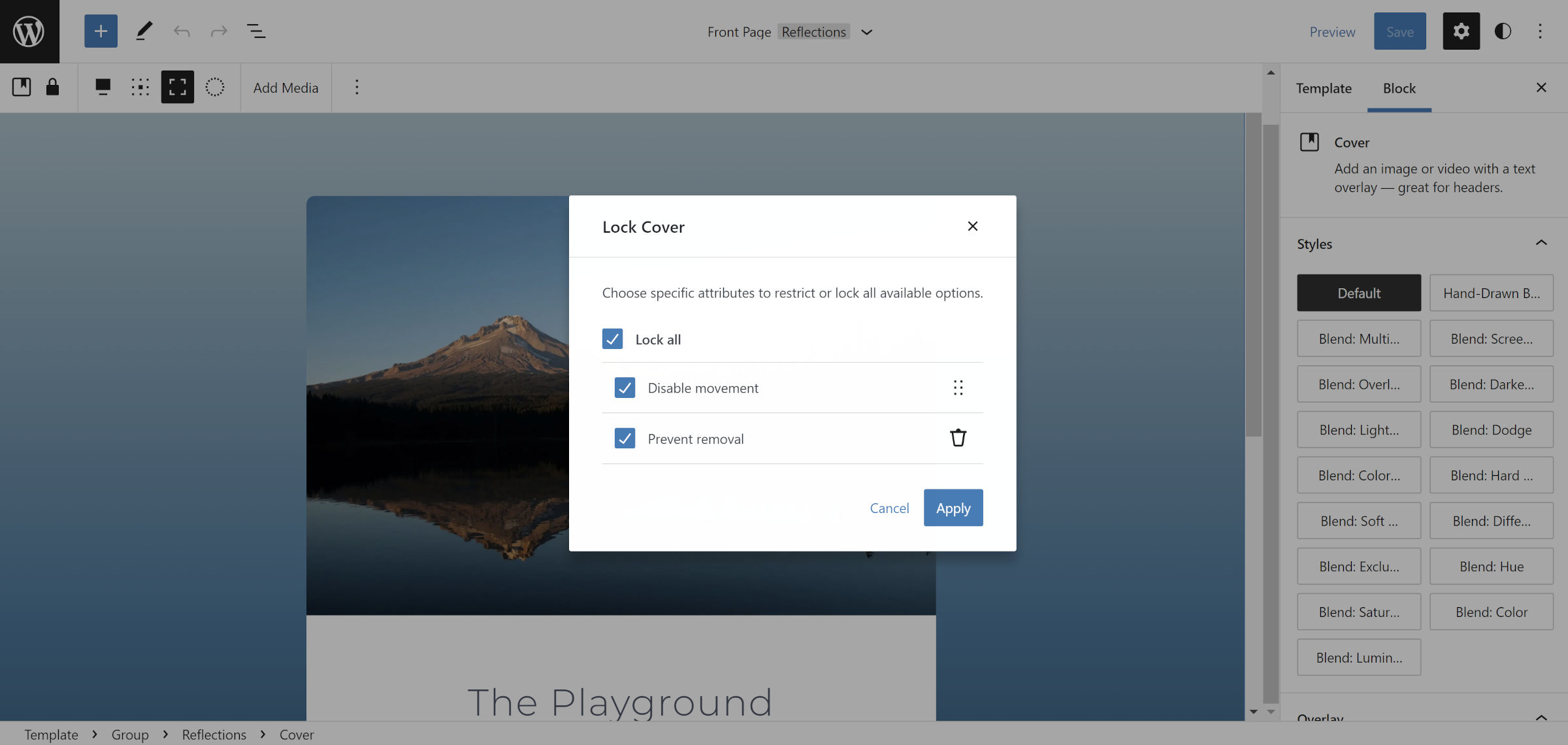
Gutenberg 12.9 wprowadza nowy interfejs użytkownika do blokowania bloków. W menu rozwijanym „więcej opcji” na pasku narzędzi użytkownicy mogą wybrać opcję blokady, co spowoduje wyświetlenie ekranu z dwiema opcjami:
- Wyłącz ruch: Nie pozwala na przesuwanie samego bloku. Jednak klocki rodzeństwa można przesuwać wokół niego.
- Zapobiegaj usunięciu: zapobiega usunięciu bloku.
Andrei Draganescu zauważył, co następuje w poście z ogłoszeniem 12.9:
Gdy blok jest zablokowany, użytkownicy nie są w stanie go przenieść, usunąć lub zrobić jedno i drugie. Jest to szczególnie przydatne w przypadku bloków na poziomie witryny, takich jak zawartość postów, które wiele motywów będzie chciało zablokować.
Jednak ta definicja nie wyjaśnia całkowicie blokowania na poziomie bloku. Jest zastrzeżenie: ten nowy interfejs użytkownika przekazuje użytkownikom końcowym klucz do zamka. Technicznie rzecz biorąc, mieli już tę możliwość za pośrednictwem edytora kodu, ale teraz jest ona dostępna za pośrednictwem interfejsu.
Z perspektywy dewelopera motywu blokowanie na poziomie bloku wymaga jedynie wykonania dodatkowych kroków przez użytkownika, aby przenieść i/lub usunąć bloki. Nie jest to zamek „wymuszony” ani „stały”. Jest to mile widziana funkcja, ale twórcy powinni rozumieć jej ograniczenia i to, że ten nowy interfejs użytkownika zapewnia użytkownikom więcej, a nie mniej.
Aktualizacja: istnieje haczyk dla twórców witryn, aby to nadpisać. Więcej w komentarzach.
Obsługa blokowania luk w galeriach… Sortuj

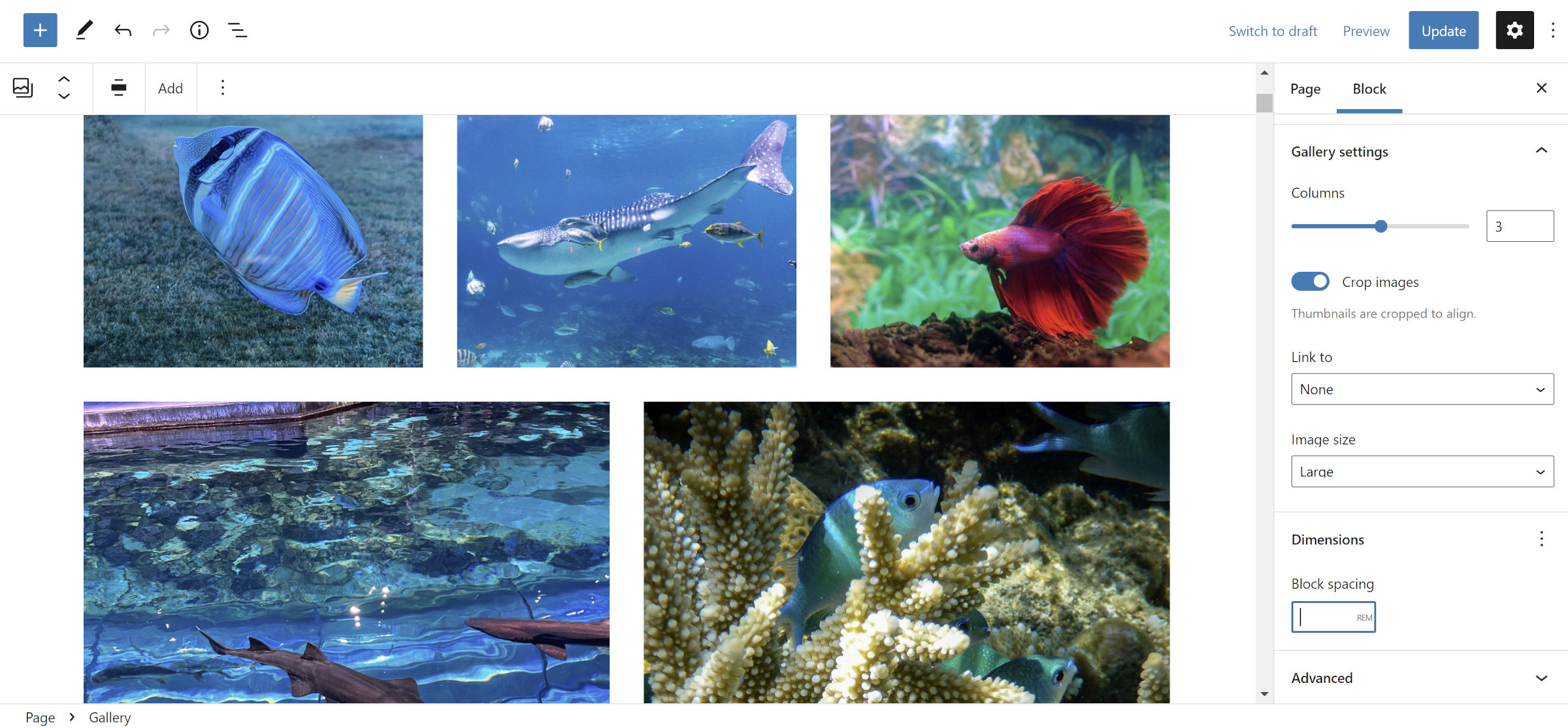
Jedną z funkcji, która najbardziej mnie ekscytowała w tej wersji, było dodanie obsługi odstępów między obrazami z Galerii. Autorzy motywów polegali na wyspecjalizowanych stylach bloków, aby dać użytkownikom wybór, zwykle ograniczony do opcji domyślnych i „bez przerw”. Ten ostatni usunie wszelkie odstępy między obrazami.
Niestety, funkcja ta jest zepsuta w wersji 12.9, gdy użytkownicy ręcznie ustawili lukę. Sprawdzając kod źródłowy, generuje Array zamiast prawidłowego CSS. W interfejsie użytkownika wyświetlane jest następujące ostrzeżenie:
Warning: preg_match() expects parameter 2 to be string, array given in ...wp-content/plugins/gutenberg/build/block-library/blocks/gallery.php on line 51Jestem pewien, że zostanie to poprawione w 12.9.1. Do tego czasu sugeruję nie używać kontrolki „Odstępy między blokami”.
Ostrzeżenie autora motywu: jest to przełomowa zmiana dla motywów, których celem jest --gallery-block--gutter-size , aby kontrolować domyślną przerwę dla galerii. Ta wcześniej niezawodna niestandardowa właściwość CSS nie istnieje już w kodzie. Nie jest jasne, dlaczego ta zmienna została całkowicie usunięta i nie było o niej wzmianki w bilecie.
Nowa --wp--style--unstable-gallery-gap wydaje się wykonywać podobną pracę. Jednak, jak sugeruje unstable część jego nazwy, nie zawsze może być w pobliżu. Jest również zdefiniowany w klasie .wp-container-* zamiast w samej galerii. Muszę jeszcze zrobić wystarczająco dużo testów CSS, aby dowiedzieć się, jak nadpisać domyślną lukę. Jeśli ktoś ma rozwiązanie, proszę o zamieszczenie go w komentarzach dla innych.
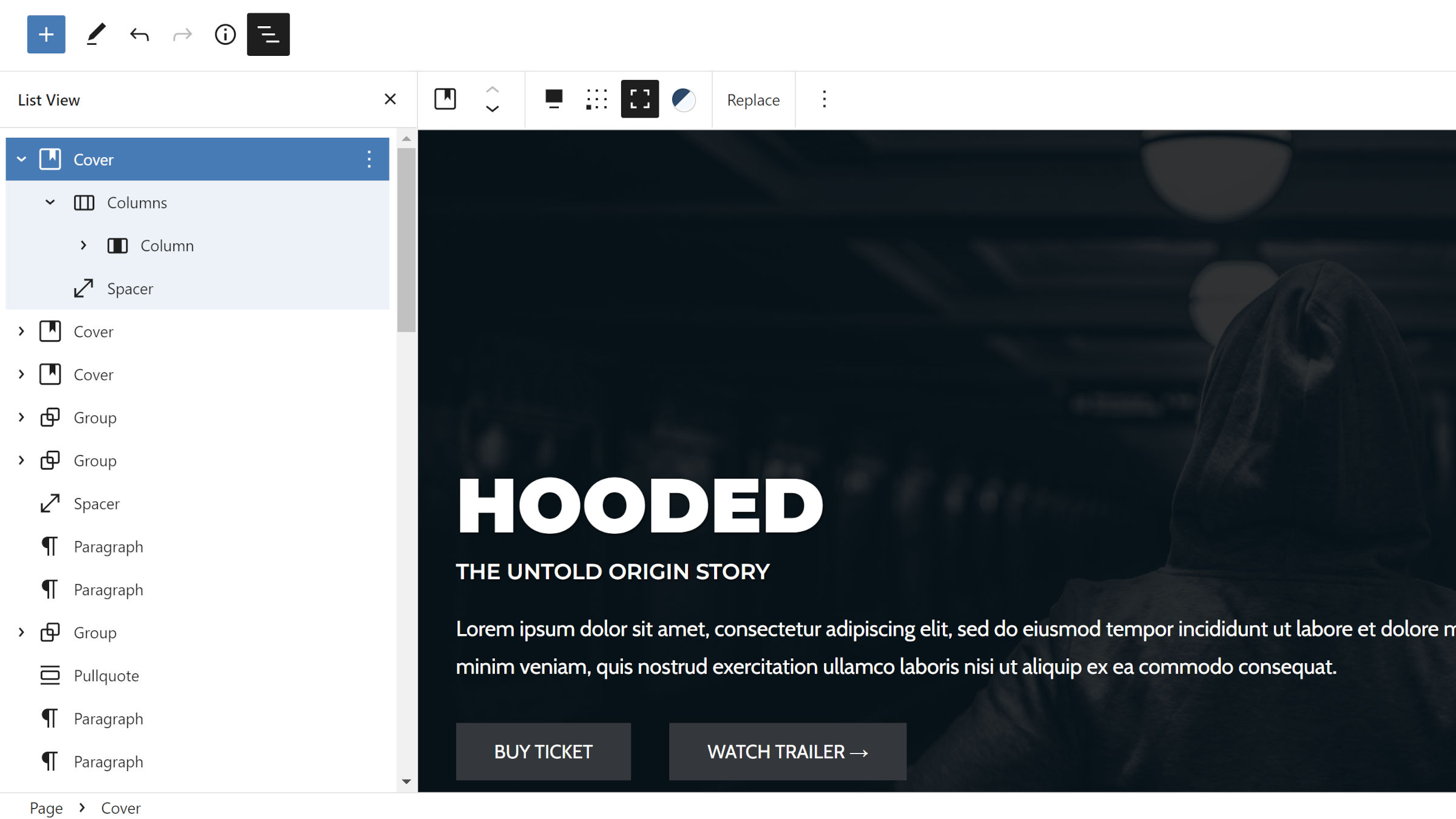
Dzieci domyślnie zwinięte w widoku listy

Często unikałem widoku listy w edytorze w większości rzeczywistych scenariuszy, przynajmniej w przypadku stron z wieloma zagnieżdżonymi blokami. Ponieważ każdy poziom był domyślnie otwarty, przeglądanie i znajdowanie określonego bloku było trochę koszmarem. Łatwiej było zaryzykować, klikając na płótnie treści.

Jednak najnowsze wydanie Gutenberga może po prostu zmienić moje korzystanie z niego. Wersja 12.9 domyślnie zwija wszystkie bloki podrzędne.
Automatyczna rejestracja wzorów dla motywów
Autorzy motywów mogą teraz pozwolić Gutenbergowi na obsługę rejestracji wzorców. Muszą tylko przestrzegać kilku zasad:
- Dodaj wzorce blokowe w plikach PHP w folderze
/patterns. - Dodaj dane wzoru do nagłówka pliku.
- Oczywiście dodaj zawartość wzorca.
Poszczególne pliki wzorów powinny wyglądać następująco:
<?php /** * Title: A Pattern Title * Slug: namespace/slug * Description: A human-friendly description. * Viewport Width: 1024 * Categories: comma, separated, values * Keywords: comma, separated, values * Block Types: comma, separated, values * Inserter: yes|no */ ?> <!-- some-block-content /--> Wymagane są tylko pola Title i nagłówek Slug . Każda opcja pasuje do argumentu funkcji register_block_pattern() .
Autorzy motywów, którzy chcą teraz korzystać z tej funkcji, ale zapewniają zgodność wsteczną z WordPress 5.9, mogą sprawdzić istnienie funkcji gutenberg_register_theme_block_patterns() . Taka jest przynajmniej na razie nazwa funkcji.
Ta zmiana dalej opiera się na istniejących standardach dla motywów blokowych. Autorzy mają teraz jasne wytyczne dotyczące rejestrowania większości funkcji za pośrednictwem standardowych plików i folderów:
-
/parts– Blokuj części szablonu -
/patterns– Wzory blokowe -
/styles– Globalne wariacje stylów -
/templates– Szablony bloków -
theme.json– Globalne ustawienia i style
Oprócz niestandardowych stylów i odmian bloków (nie mylić z globalnymi odmianami stylów), omówiono prawie wszystko. Ten dobrze zaokrąglony zestaw obniża barierę wejścia dla przyszłych autorów tematów. Nawet doświadczeni programiści powinni docenić prostotę tego, jak nazwać rzeczy i gdzie je umieścić. To jedna rzecz mniej, o którą trzeba się martwić. Będzie również kontynuował uproszczenie systemu recenzji motywów WordPress.org.
Eksport motywów i tworzenie szablonów
Mówiąc o obniżaniu barier, twórcy mogą teraz zbudować cały motyw z edytora strony. Cóż, zakładając, że zaczynają się od istniejącego motywu blokowego.
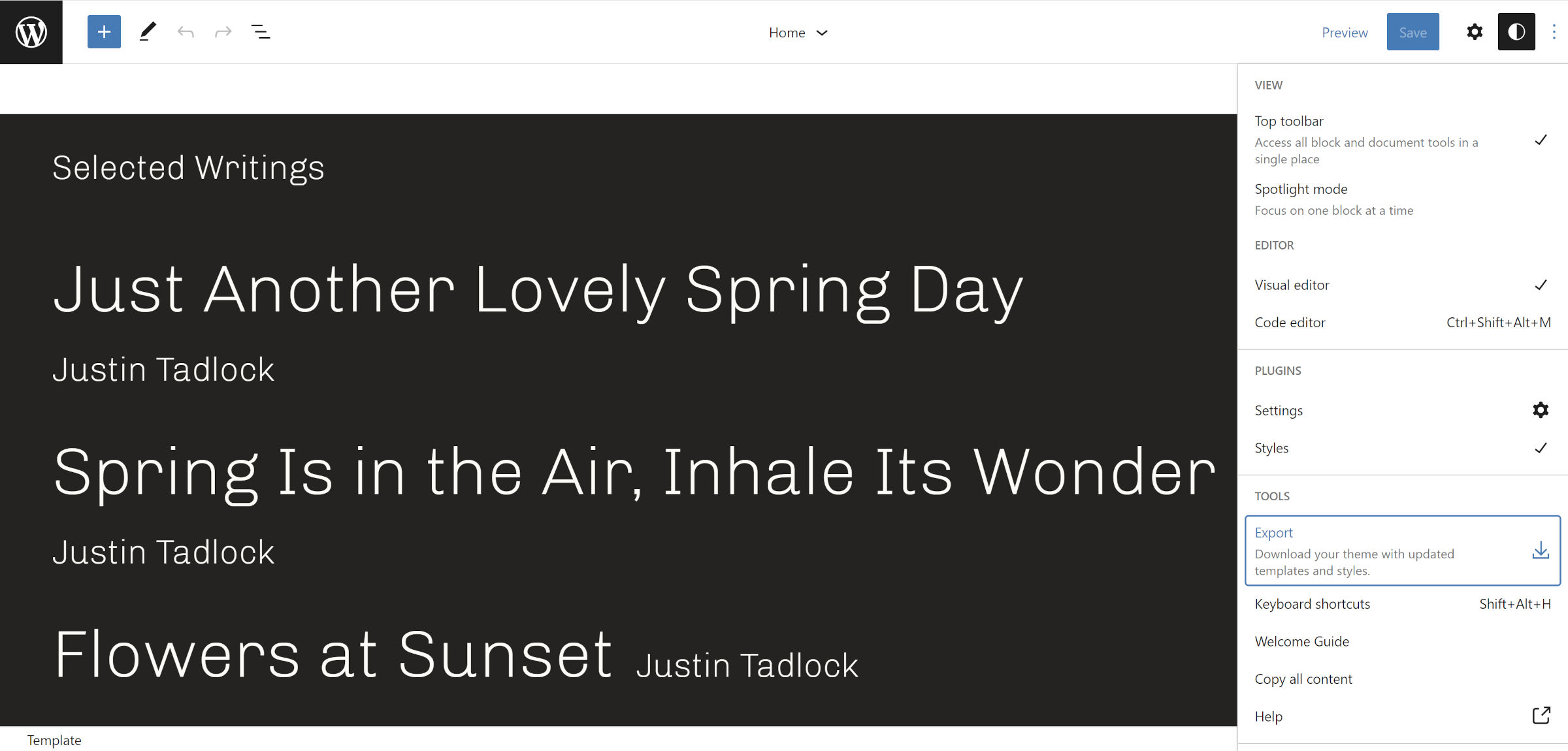
Gutenberg 12.9 wprowadza dwie istotne cechy do procesu budowy witryny. Pierwsza pozwala użytkownikom wyeksportować kopię aktywnego motywu bezpośrednio z edytora:

Pobrany plik ZIP z tego eksportu to w pełni działający motyw. Obejmuje wszystkie dostosowania użytkownika wraz z każdym plikiem, który już istnieje w oryginale.
Jest jeszcze kilka rzeczy, które nie są jeszcze możliwe w edytorze i będą musiały zostać ręcznie dostosowane przed publicznym wydaniem. Nazwa motywu i inne dane w style.css pozostaną takie same jak oryginalny motyw. Nie ma również sposobu na złapanie zrzutu ekranu dostosowanej wersji i umieszczenie go w pliku ZIP.
Jest to krok naprzód w kierunku demokratyzacji projektowania, ale należy wziąć pod uwagę inne przepływy. Użytkownicy powinni mieć możliwość eksportowania jako motywu podrzędnego tylko ze swoimi dostosowaniami lub nawet jako plik *.json (globalna odmiana stylu).
Ale istnieje bardziej bezpośredni i praktyczny przypadek użycia. Użytkownicy mogą pobierać spersonalizowane motywy i przesyłać je do innej witryny.
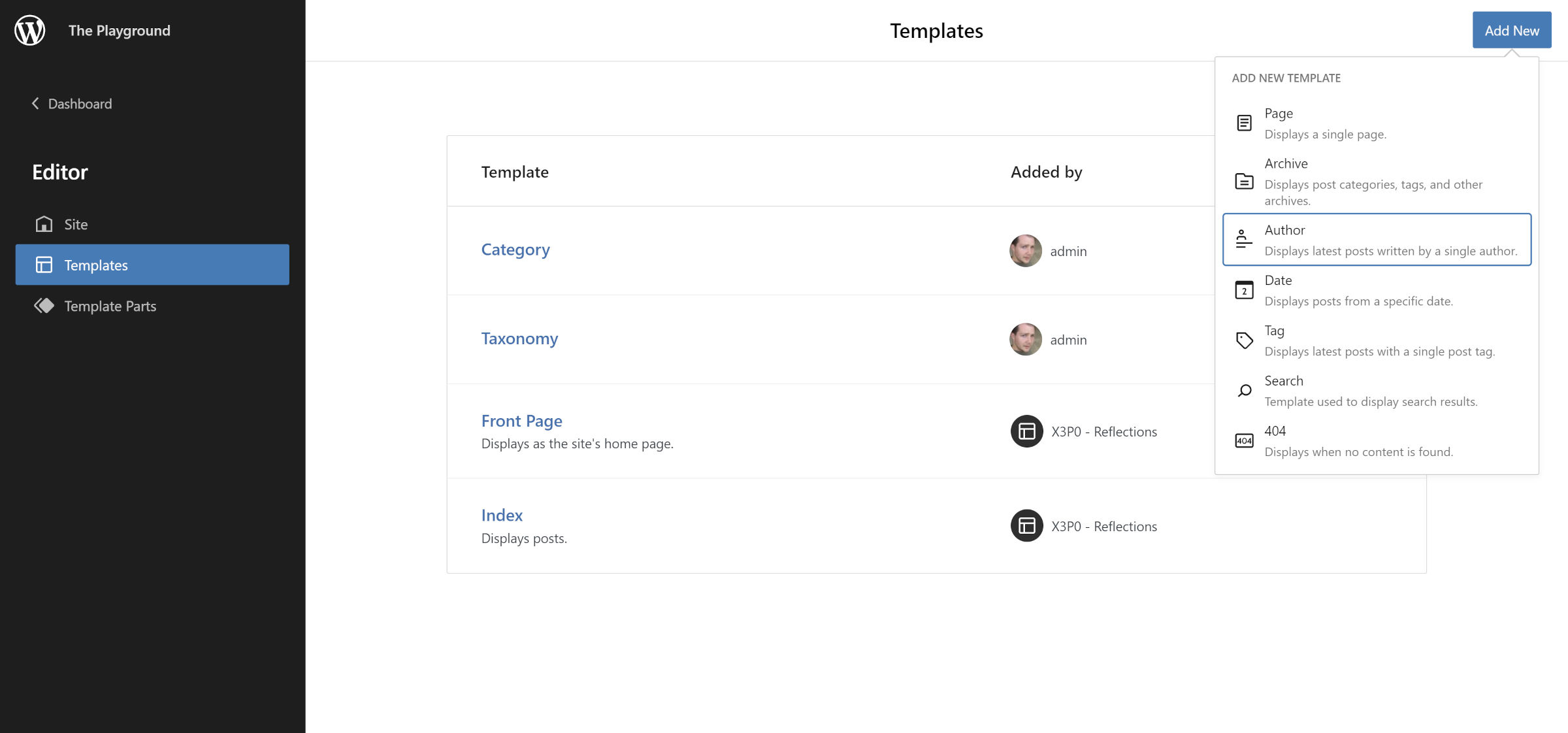
Drugą ważną aktualizacją dla rozwoju w edytorze witryn jest obsługa większej liczby szablonów. Użytkownicy mogą teraz tworzyć następujące z panelu zarządzania szablonami oprócz już istniejących;
- Autor
- Kategoria
- Data
- Etykietka
- Taksonomia

Nowe szablony są mile widzianymi dodatkami, ale funkcja tworzenia szablonów wciąż ma swoje ograniczenia. Nie ma możliwości tworzenia wariacji tych szablonów za pomocą interfejsu użytkownika, takich jak category-wordpress , taxonomy-genre lub dziesiątki innych możliwości. Jednak to się stanie pewnego dnia.
