Gutenberg kontra kreator stron: który wybrać?
Opublikowany: 2023-09-27Po mojej lewej Gutenberg. Po mojej prawej stronie narzędzie do tworzenia stron. W środku ty.
Gutenberg cię przyciąga. Wyciąga ramiona. A jednak nie: ten kreator stron wciąż ma kilka funkcji, które sprawiają, że go pokochasz.

W końcu się wahasz. Który wybrać do swojego kolejnego projektu? Gutenberg kontra kreator stron: które narzędzie jest dla Ciebie odpowiednie?
Tego dowiesz się na końcu tego artykułu. Dzięki szczegółowemu porównaniu kilku podstawowych aspektów (obsługa, projekt, personalizacja, wydajność, wsparcie, cena itp.) wszystkie Twoje wątpliwości zostaną rozwiane.
Gotowy do wyjścia? Zacznijmy!
Przegląd
- Co to jest Gutenberg?
- Co to jest kreator stron?
- Gutenberg kontra twórcy stron: 7 obszarów porównania
- Gutenberg kontra narzędzie do tworzenia stron: Którego powinieneś użyć?
Ten artykuł zawiera linki partnerskie. Oznacza to, że WPMarmite otrzyma prowizję, jeśli zdecydujesz się na zakup niektórych rozwiązań prezentowanych za pośrednictwem tych linków. Nie będzie Cię to kosztować żadnych dodatkowych pieniędzy, a w szczególności umożliwi nam opłacenie naszego zespołu, finansowanie tworzenia i aktualizacji naszych treści oraz testowanie nowych motywów i wtyczek. Aby dowiedzieć się więcej , zapoznaj się z naszą polityką redakcyjną .
Co to jest Gutenberg?
Gutenberg to przede wszystkim nazwa projektu , którego celem jest ukształtowanie nowego doświadczenia wydawniczego na WordPress.
Mówiąc dokładniej, odnosi się to do dwóch różnych rzeczy.
Edytor treści WordPress
Z jednej strony Gutenberg nawiązuje do edytora treści WordPress . Oparty na blokach — kontenerach osadzających treść — umożliwia pisanie i formatowanie wyglądu Twoich postów i stron.
Uruchomiony w 2018 roku, zastępuje klasyczny edytor WordPress o nazwie TinyMCE. Gutenberg jest domyślnie obecny w każdej nowej instalacji WordPressa , ponieważ jest zintegrowany z sercem CMS (System zarządzania treścią).
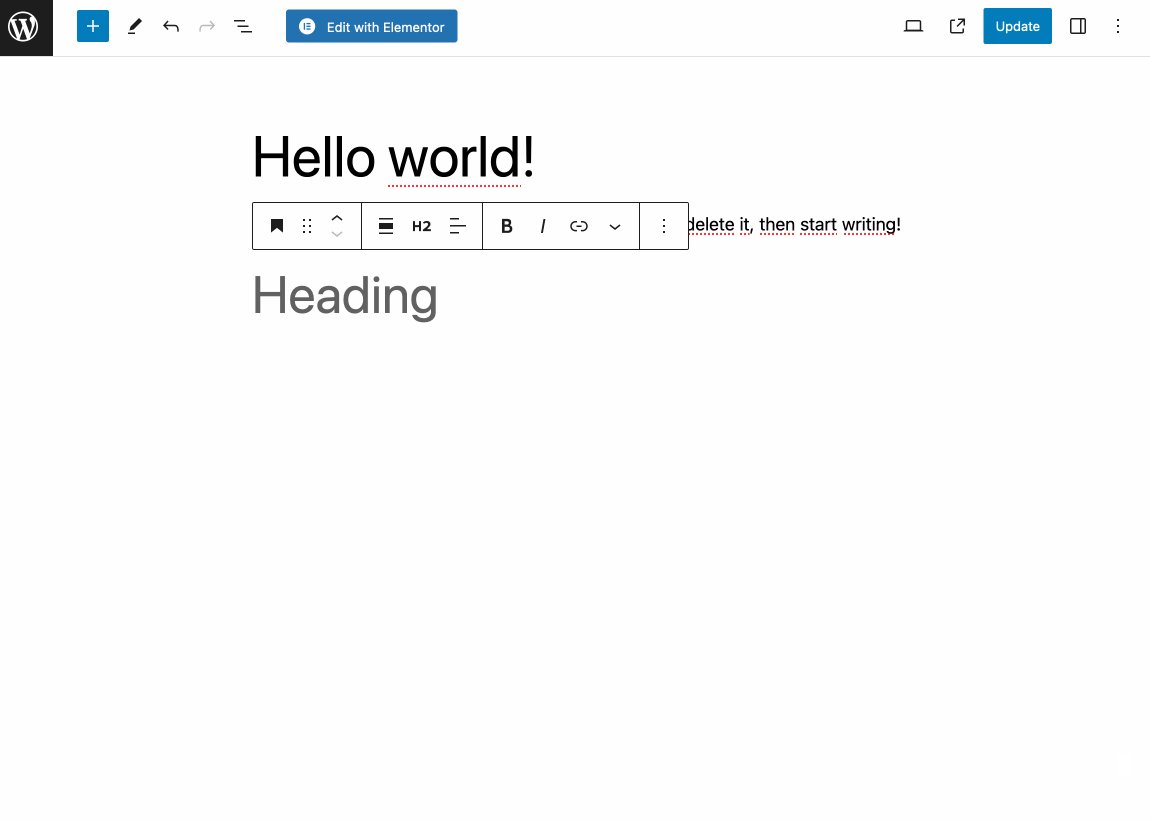
W zasadzie to tego Gutenberga używasz podczas tworzenia postu, a nawet strony. Dla przypomnienia jego interfejs wygląda następująco:

Edytor witryny
Z drugiej strony Gutenberg jest również używany do oznaczania edytora witryny WordPress.
Edytor ten, początkowo nazywany Full Site Editing (FSE), umożliwia tworzenie i edytowanie wszystkich części witryny ( nagłówek , stopka , strona 404, archiwa artykułów, strefy widżetów itp.) za pomocą bloków .
To idzie nawet dalej niż Edytor treści, który działa tylko w przypadku postów i stron.
Ten edytor witryny pojawił się w WordPress Core na początku 2022 roku . Do działania wymaga wersji WordPress większej lub równej 5.9.
Ale musisz także aktywować motyw oparty na blokach. Tak jest w przypadku najnowszych natywnych motywów WordPress, takich jak Twenty Twenty-Three.
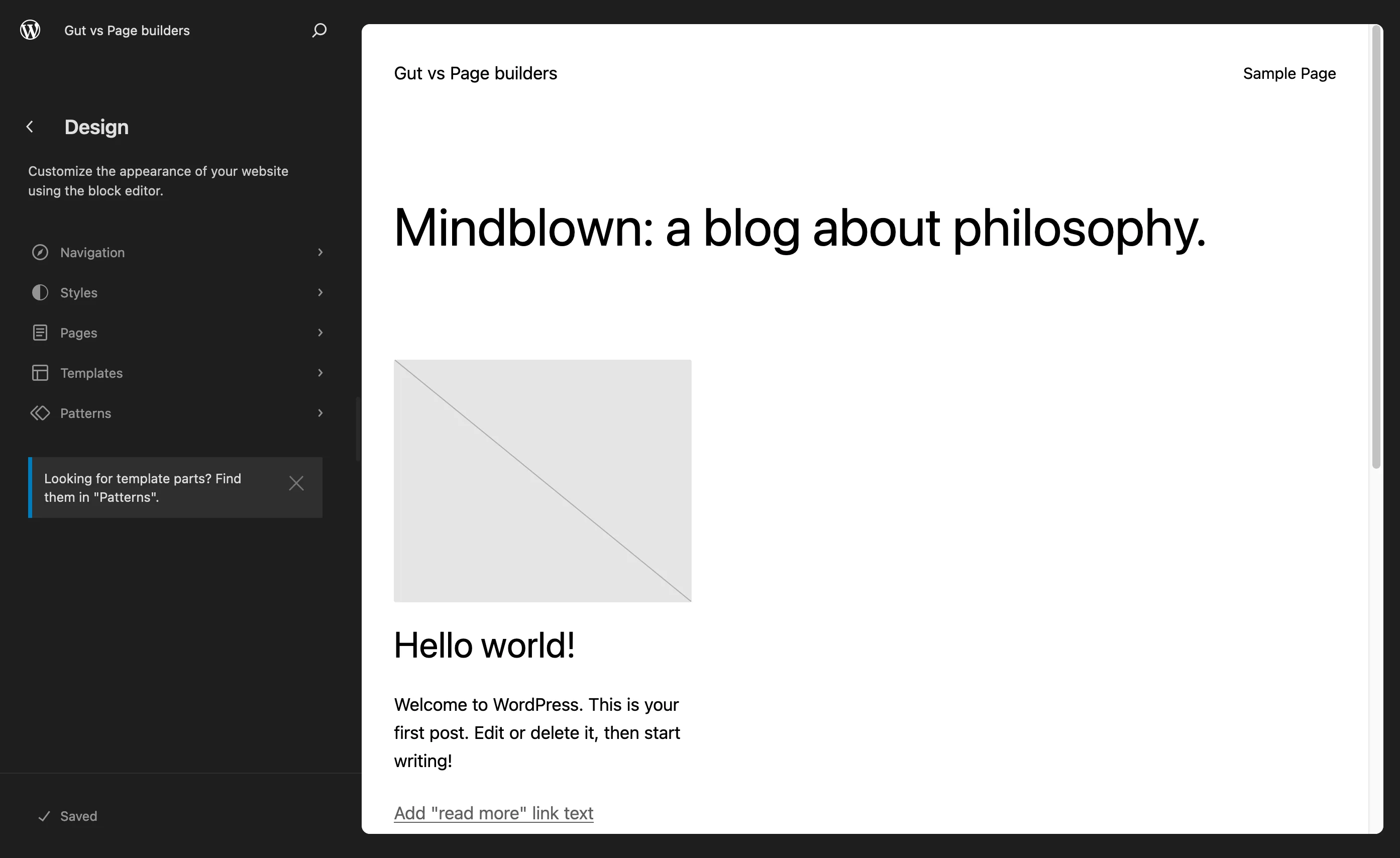
Możesz uzyskać dostęp do tego Edytora witryny bardzo łatwo z interfejsu administracyjnego (zaplecze). Po prostu przejdź do Projekt > Edytor:

Krótko mówiąc, Projekt Gutenberg przeszedł długą drogę od czasu swojej premiery w 2018 roku.
Co to jest kreator stron?
Przejdźmy do naszego przyjaciela, kreatora stron. Czym więc jest narzędzie do tworzenia stron?
Na początek, z technicznego punktu widzenia, narzędzie do tworzenia stron to wtyczka , którą aktywujesz w swojej witrynie WordPress. Narzędzie do tworzenia stron nie jest bezpośrednio zintegrowane z rdzeniem WordPressa, tak jak Gutenberg.
Kreator stron pomaga tworzyć bogate, złożone układy stron dla treści bez dotykania ani jednej linii kodu, w szczególności dzięki zastosowaniu gotowych do użycia szablonów .
Edycja często polega na przeciąganiu i upuszczaniu w czasie rzeczywistym.

W rzeczywistości nazywanie tego typu narzędzia narzędziem do tworzenia stron jest mylące, jeśli potraktujemy to słowo dosłownie; dzisiejsze narzędzia do tworzenia stron to nie tylko narzędzia do tworzenia stron.
Przede wszystkim są samodzielnymi twórcami witryn. W rzeczywistości sposób działania Edytora witryn WordPress staje się coraz bardziej podobny do działania tych narzędzi do tworzenia stron.
Do najbardziej znanych należą:
- Elementora . Dla jasności, w poniższym porównaniu będziemy najczęściej odnosić się do Elementora, ponieważ jest to najczęściej używany kreator stron w społeczności WordPress.
- Konstruktor Divi
- Budowniczy bobrów
- Rozwijaj się Architektu
Chcesz dowiedzieć się więcej? Sprawdź nasz test 10 niezbędnych narzędzi do tworzenia stron .
Gutenberg kontra twórcy stron: 7 obszarów porównania
Znasz już trochę Gutenberga i narzędzia do tworzenia stron. Mają ze sobą pewne wspólne cechy:
- Obydwa mogą być używane bez kodowania .
- Oferują gotowe szablony , które można aktywować jednym kliknięciem, przyspieszając proces tworzenia stron.
- Można nimi manipulować metodą przeciągania i upuszczania .
Co do reszty, mają one swoje specyficzne cechy, które odróżniają je od siebie.
Przyjrzyjmy się temu bliżej w porównaniu, które obejmie szereg podstawowych aspektów, które należy wziąć pod uwagę przy wyborze między jednym a drugim. Ostateczną opinię przedstawimy na końcu tego artykułu.
Pierwsze kroki i łatwość obsługi
Pierwsze kroki z Gutenbergiem
Ponieważ Gutenberg jest zintegrowany z rdzeniem WordPressa, rozpoczęcie korzystania z niego jest łatwe i intuicyjne . Nie ma nic do zainstalowania.
Aby skorzystać z narzędzia, po prostu utwórz lub zmodyfikuj post lub stronę. Gdy znajdziesz się w interfejsie, Gutenberg jest już uruchomiony.
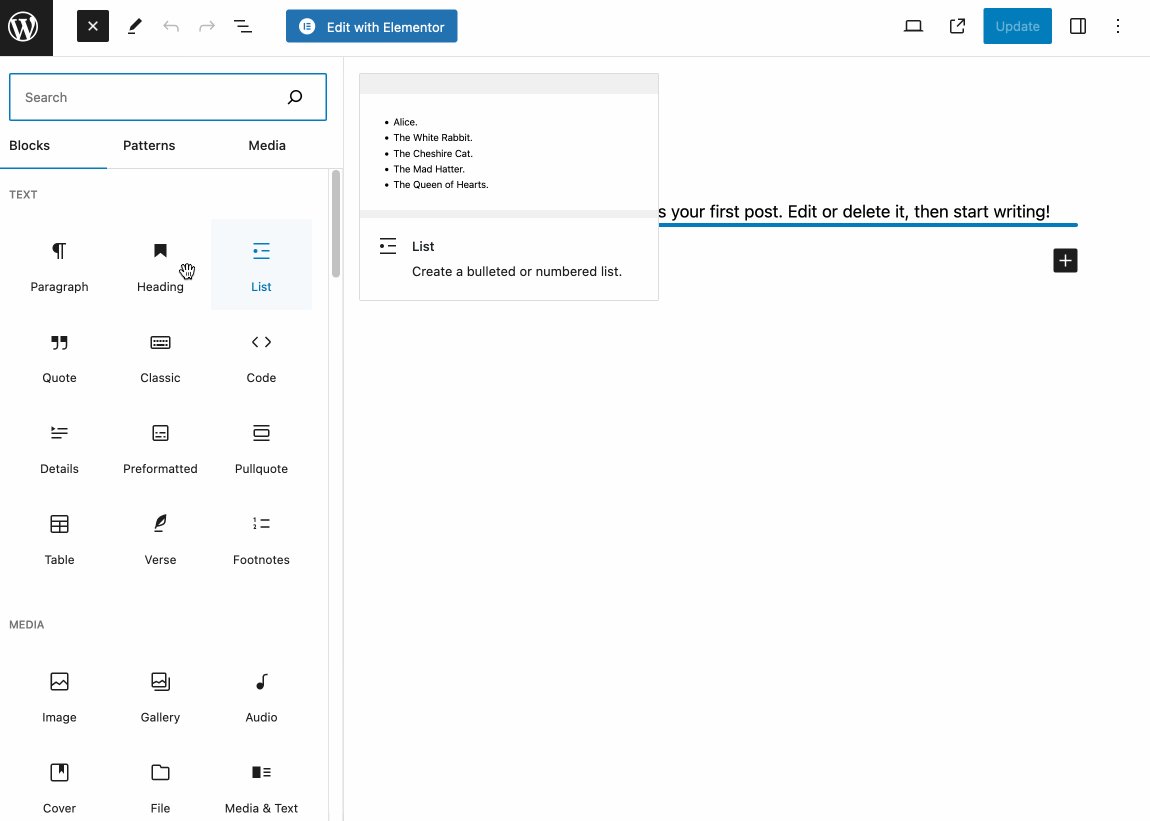
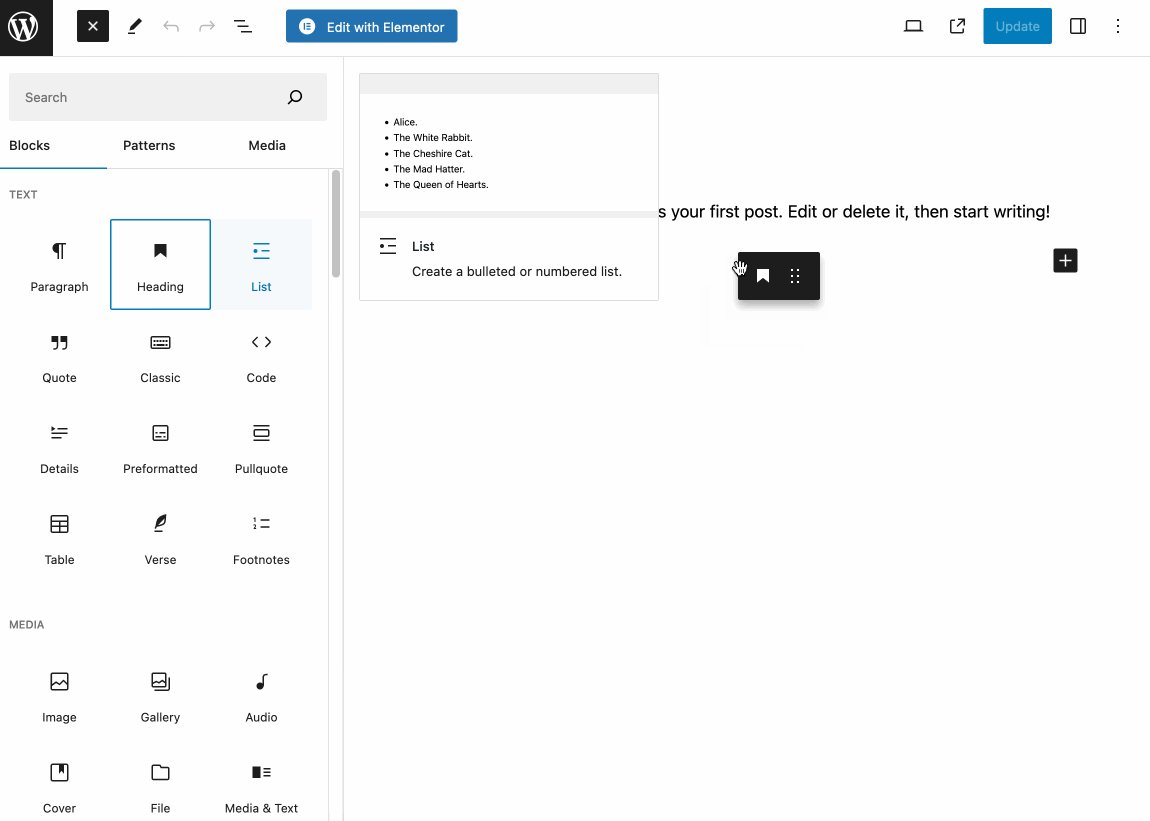
Aby dodać treść, otwórz narzędzie wstawiania bloków w lewym górnym rogu, a następnie wybierz wybrany blok. Bloki, podzielone na 6 kategorii, mają proste nazwy, które ułatwiają ich zrozumienie.
Aby dodać blok, kliknij go lub przeciągnij i upuść na swoją stronę :

Każda zmiana, którą wprowadzasz, odbywa się w czasie rzeczywistym : widzisz swoje modyfikacje na żywo, na stronie. Edycja natomiast odbywa się wyłącznie na zapleczu (w interfejsie administracyjnym).
W przeciwieństwie do narzędzia do tworzenia stron, Gutenberg nie pozwala na modyfikowanie treści w widocznym interfejsie witryny (interfejsie).
Na koniec pamiętaj, że chociaż przeciąganie i upuszczanie działa przy dodawaniu bloku, nie działa, gdy chcesz przenieść go w obrębie swojej treści.
Aby to zrobić, należy kliknąć strzałkę w dół na pasku narzędzi, przez co całość jest nieco mniej intuicyjna.
Rozpoczęcie pracy z narzędziem do tworzenia stron
Rozpoczęcie korzystania z narzędzia do tworzenia stron może zająć więcej czasu niż w przypadku edytora treści WordPress.
Na początek musisz zainstalować wybraną wtyczkę. Po drugie, najpopularniejsze narzędzia do tworzenia stron są często przepełnione opcjami, co sprawia, że nauka interfejsu jest nieco bardziej czasochłonna i czasami myląca.
Dlatego powinieneś spodziewać się dłuższej krzywej uczenia się niż w przypadku Gutenberga . Z drugiej strony narzędzie do tworzenia stron ma tę zaletę, że można je dostosowywać bezpośrednio z interfejsu frontonu.
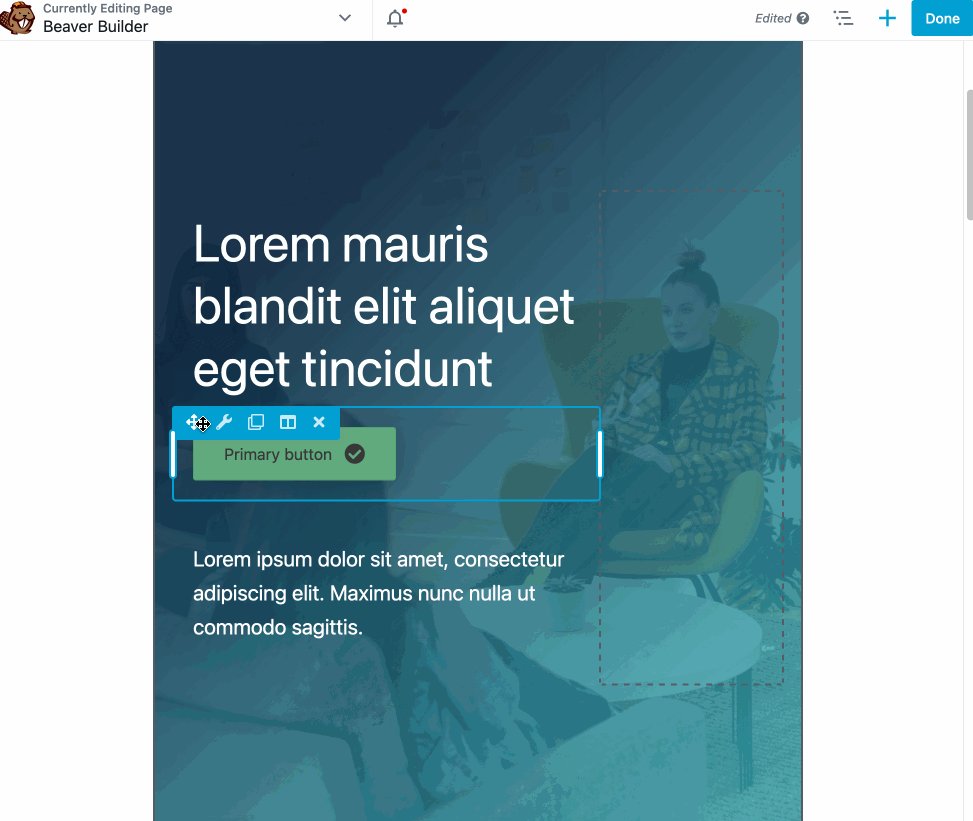
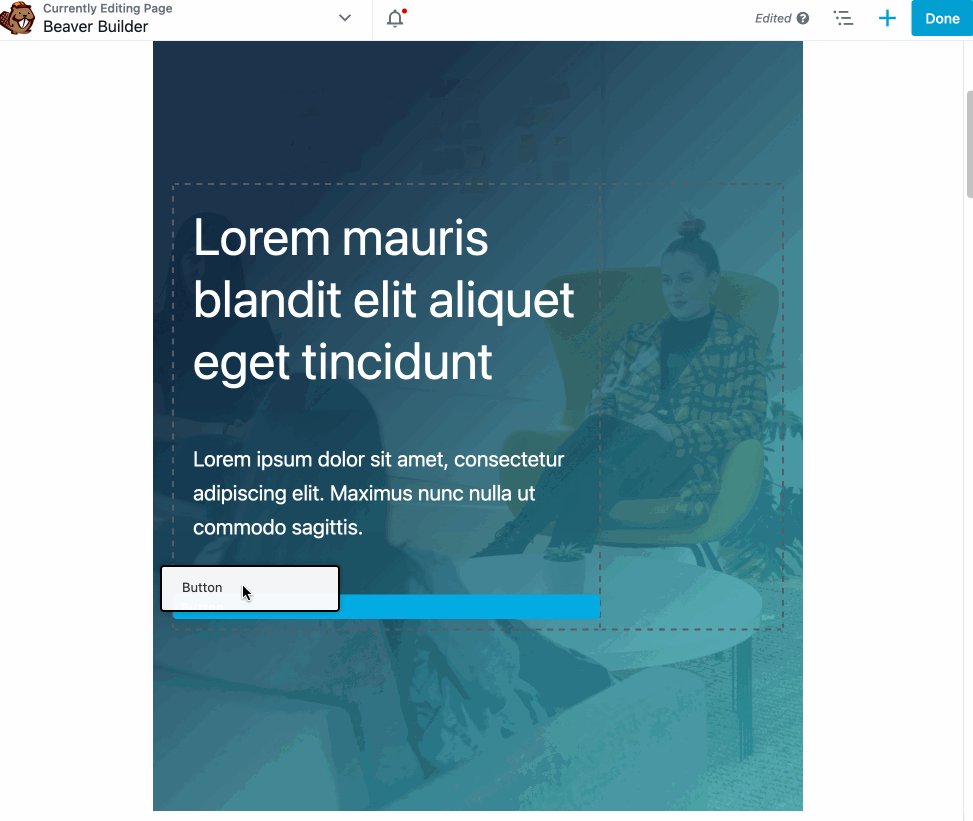
A jeśli chodzi o przeciąganie i upuszczanie, funkcjonalność jest również bardziej intuicyjna niż w przypadku Gutenberga. Po wybraniu elementu treści przenoszenie go za pomocą myszy jest dziecinnie proste.
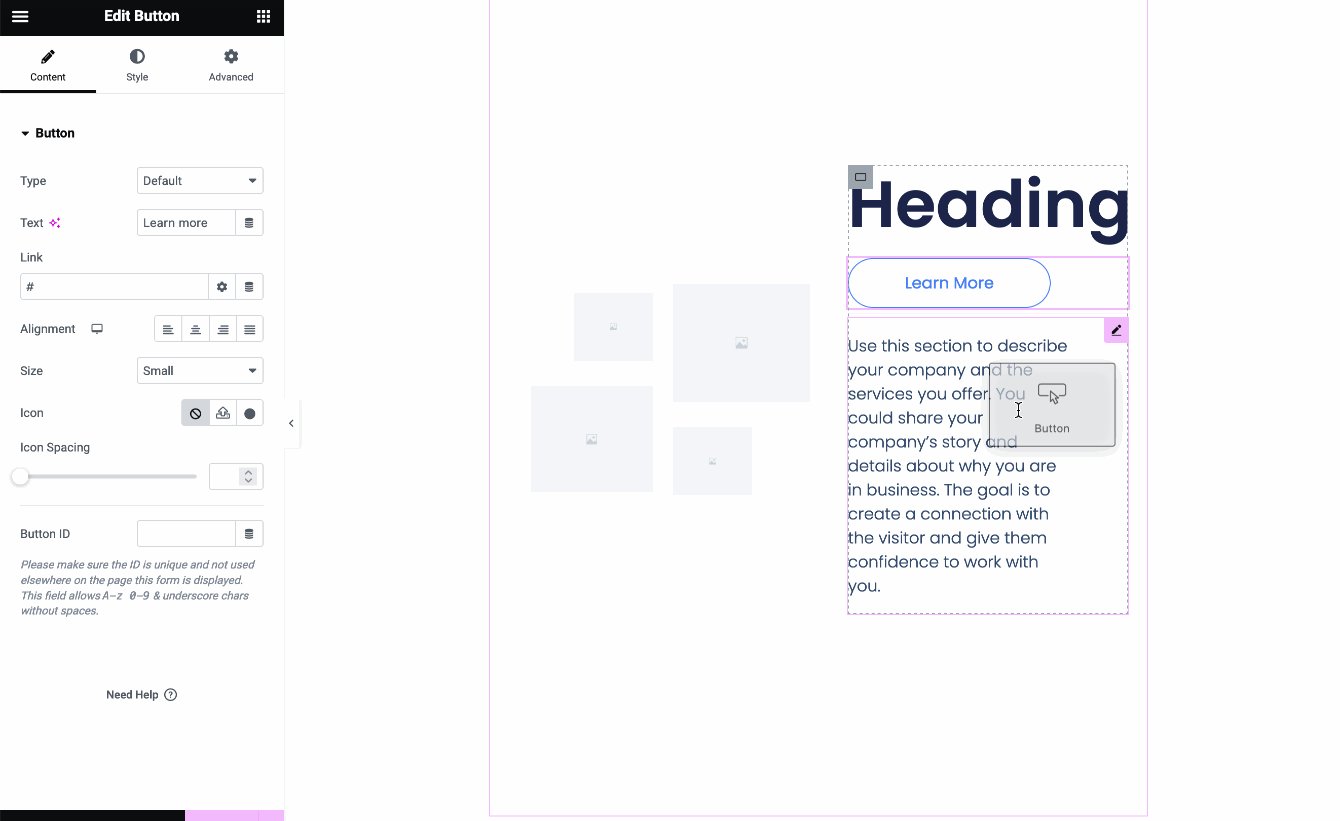
W przypadku szanujących się twórców stron nie musisz klikać żadnych przycisków:

Gutenberg kontra twórcy stron: kto tutaj wygrywa?
Rozpoczęcie pracy z edytorem Gutenberga — nie mam tutaj na myśli Edytora witryny — jest szybsze i łatwiejsze niż w przypadku narzędzia do tworzenia stron.
Z drugiej strony, gdy już opanujesz tryb działania wybranego kreatora stron, obsługa z pewnością będzie nieco bardziej intuicyjna (znowu jest to co prawda uogólnienie, ponieważ wszystko zależy od użytego kreatora stron) niż w przypadku Gutenberga.
Projektowanie i dostosowywanie Gutenberga a narzędzia do tworzenia stron
Dostosowywanie Gutenberga a narzędzie do tworzenia stron
Jeśli chcesz, możesz zacząć od zera i zbudować swoją stronę lub artykuł, dodając bloki jeden po drugim.
Aby przyspieszyć działanie i ułatwić życie zarówno początkującym, jak i niekodującym, twórcy Gutenberga i narzędzia do tworzenia stron oferują gotowe do użycia szablony, które często są uwielbiane przez użytkowników.
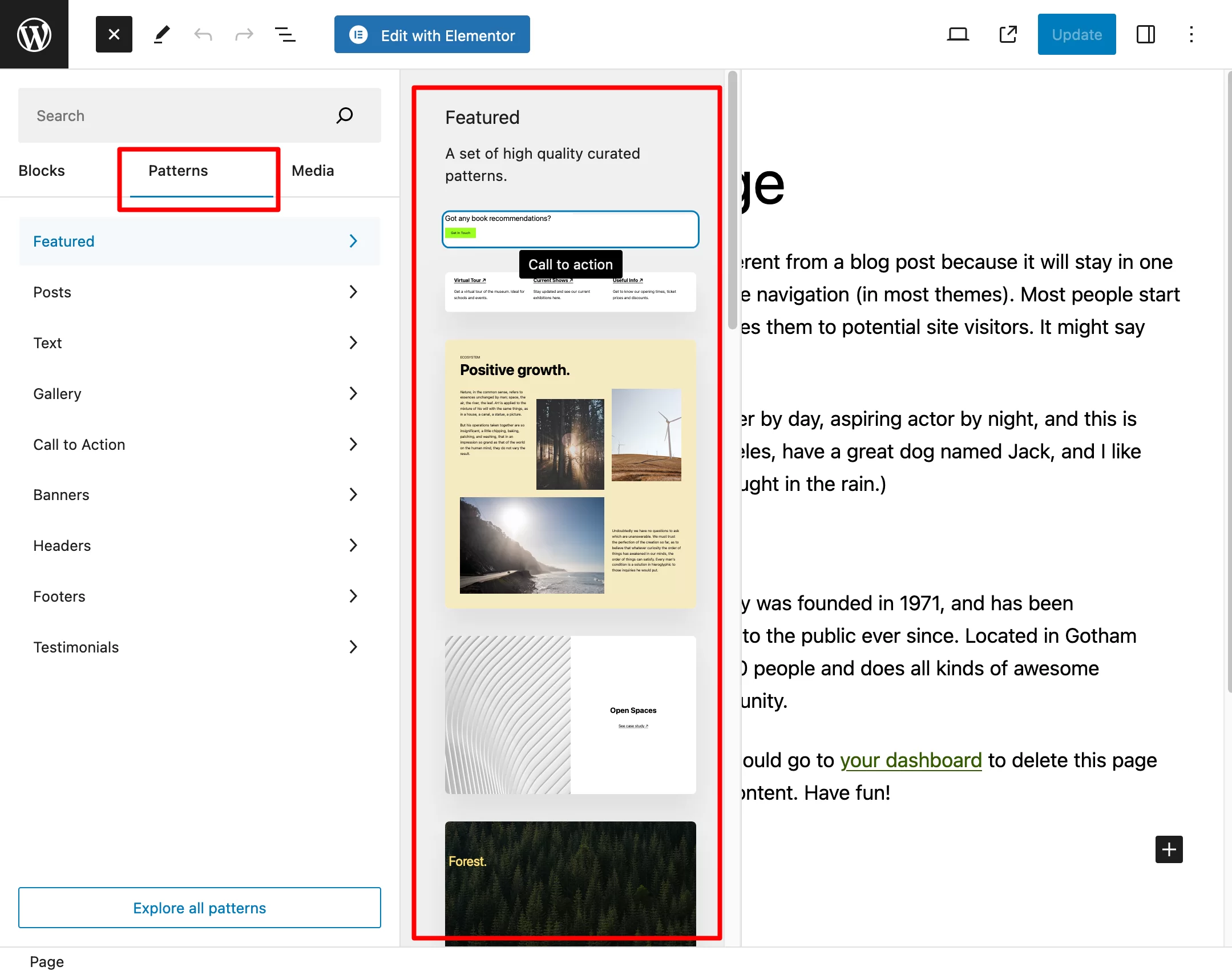
W Gutenbergu nazywa się to wzorcami. Dostęp do nich można uzyskać za pomocą narzędzia wstawiania bloków:

Wzory te są pogrupowane w kilkanaście kategorii (Tekst, Galeria, Wezwanie do działania, Banery itp.). Gdy tylko zobaczysz taki, który Cię zainteresuje, kliknij go, aby dodać go do swoich treści.
Aby go dostosować (zasada jest taka sama dla bloku), przejdź do odpowiednich opcji bloku w ustawieniach.
W zależności od wybranego bloku będziesz mieć więcej lub mniej opcji umożliwiających zmianę typografii, kolorów, marginesów, odstępów i tak dalej.

Pamiętaj, że możesz wybrać wybrane wzory z oficjalnego katalogu wzorów . Istnieje nawet możliwość skopiowania i wklejenia ich bezpośrednio do treści.
Jeśli chcesz pójść dalej i skorzystać z jeszcze większej liczby bloków, wzorców, a nawet szablonów całych stron, skorzystaj z wtyczki Gutenberg , takiej jak Spectra, CoBlocks lub Kadence Blocks.
Sprawdź naszą ofertę dziesięciu wtyczek Gutenberga na blogu WPMarmite.
Na koniec krótka informacja o Edytorze witryny WordPress. Oferuje kilka bardzo przydatnych opcji projektowania, takich jak style globalne, które pozwalają modyfikować wszystkie kolory witryny na raz, za pomocą zaledwie kilku kliknięć.
Z drugiej strony, jeśli dopiero zaczynasz, utworzenie całej witryny za pomocą Edytora witryny będzie bardziej złożone niż za pomocą narzędzia do tworzenia stron.
Kreator stron a personalizacja Gutenberga
Projektowanie w kreatorze stron opiera się na tych samych zasadach, co na Gutenbergu. Możesz zacząć od zera, a następnie tworzyć wszystko widget po widgecie.
Jednak prawdziwą wartością dodaną tych narzędzi do tworzenia stron są setki oferowanych przez nie szablonów.
Szczerze mówiąc, jest wiele do zrobienia (ryzyko zatopienia użytkownika zbyt dużą liczbą opcji). Wygląda na to, że to trochę rywalizacja, kto może zaoferować najwięcej.
Dzięki Elementorowi zyskujesz na przykład:
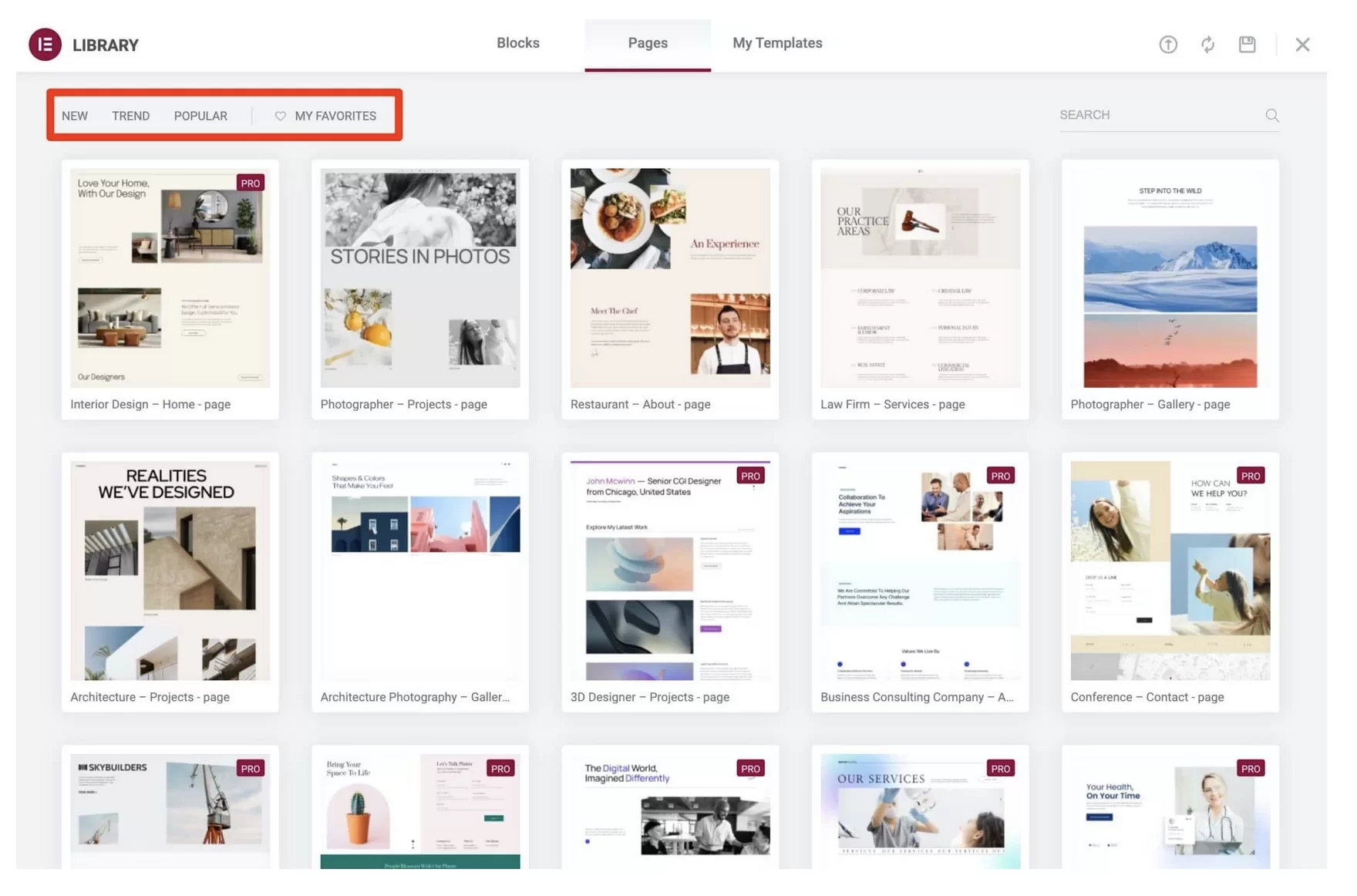
- Szablony stron : łącznie około 300 w Elementorze Pro
- Setki bloków
- Zestawy witryn , przeznaczone do tworzenia witryny WordPress za pomocą kilku kliknięć. Te zestawy witryn zawierają zestaw szablonów stron (strona główna, Informacje, Kontakt, 404 itp.), widżety i inne wyskakujące okienka potrzebne do stworzenia kompletnej witryny internetowej.

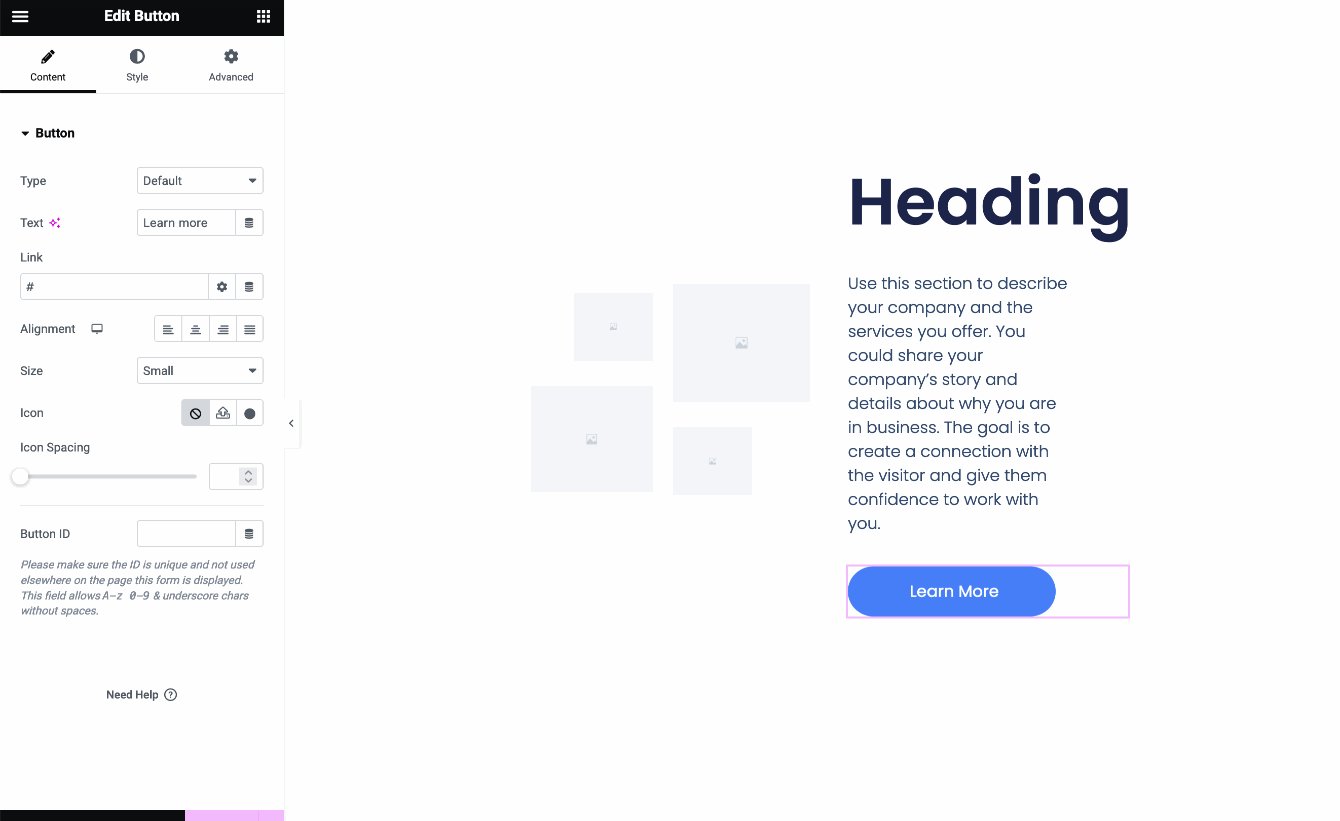
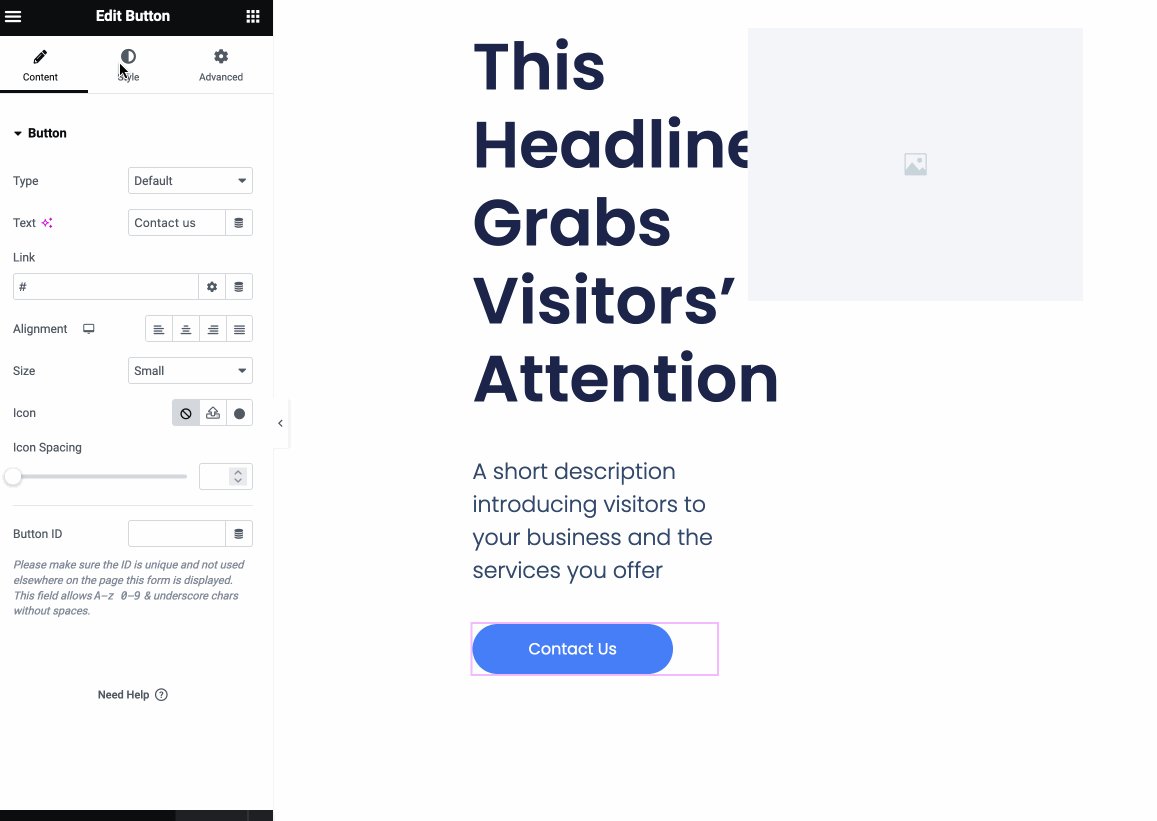
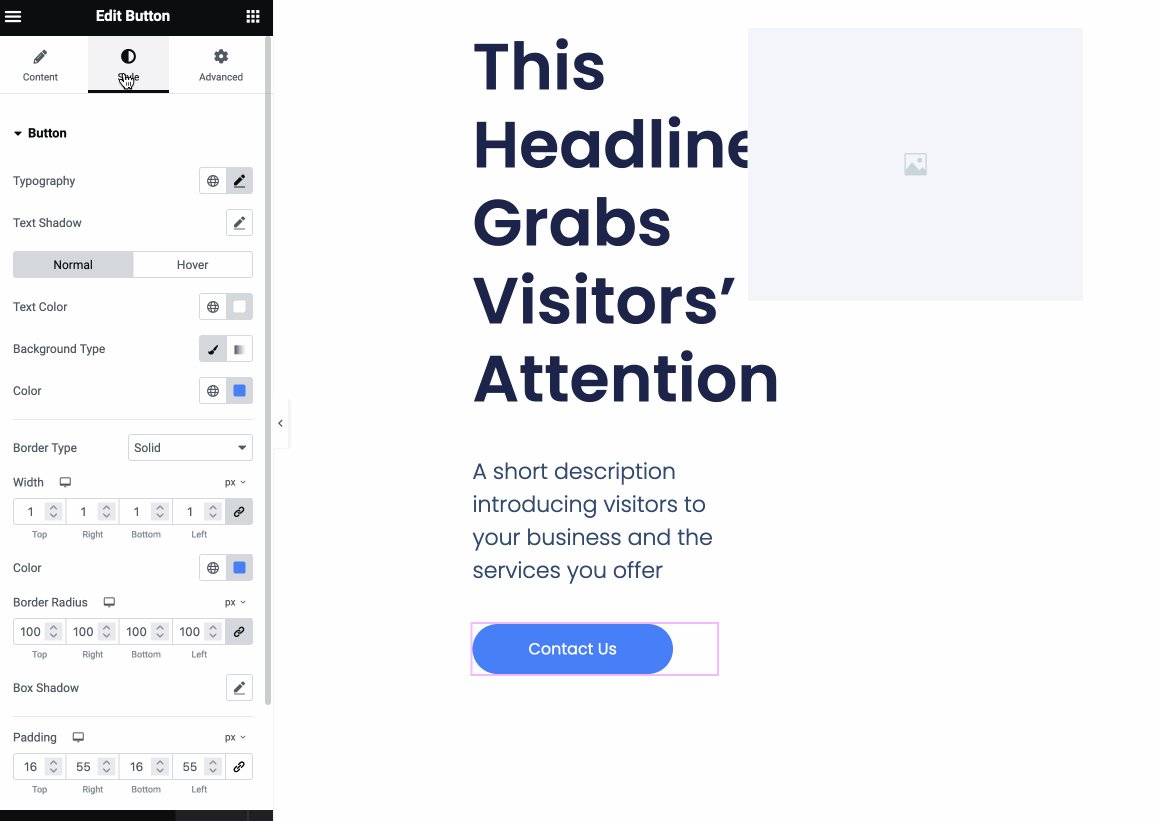
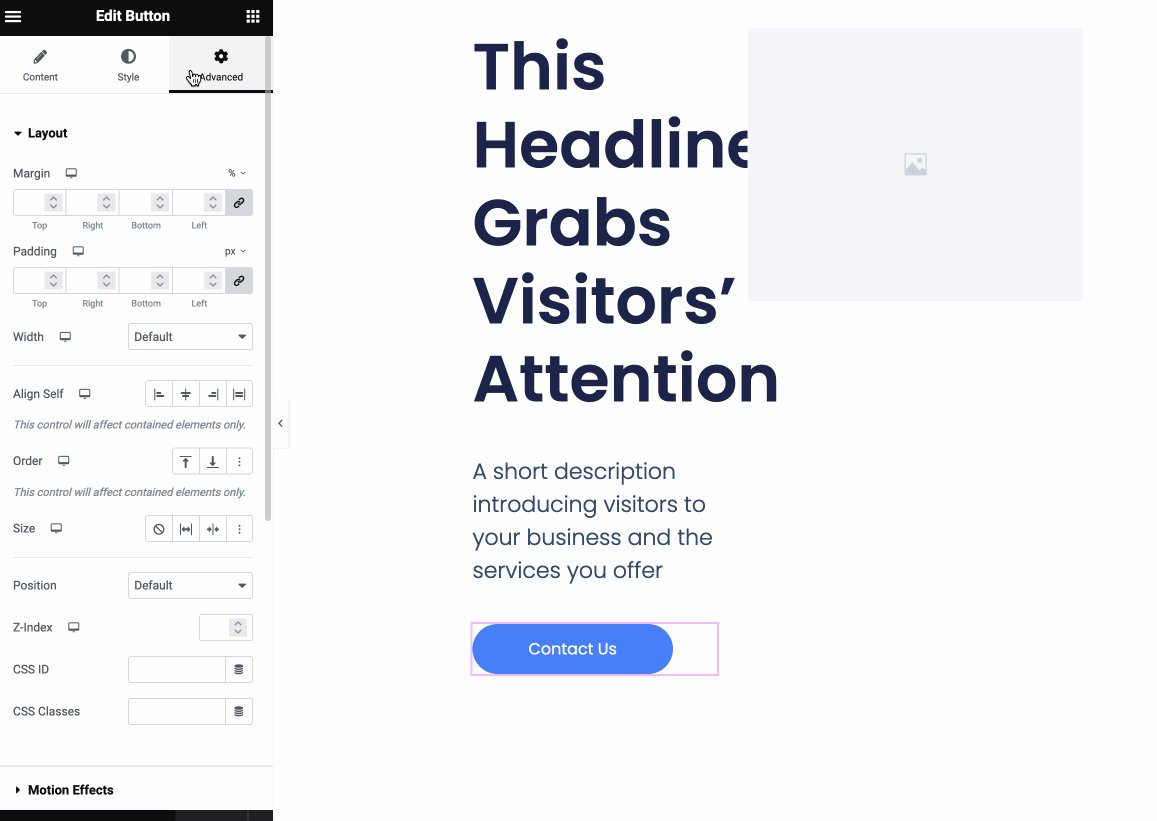
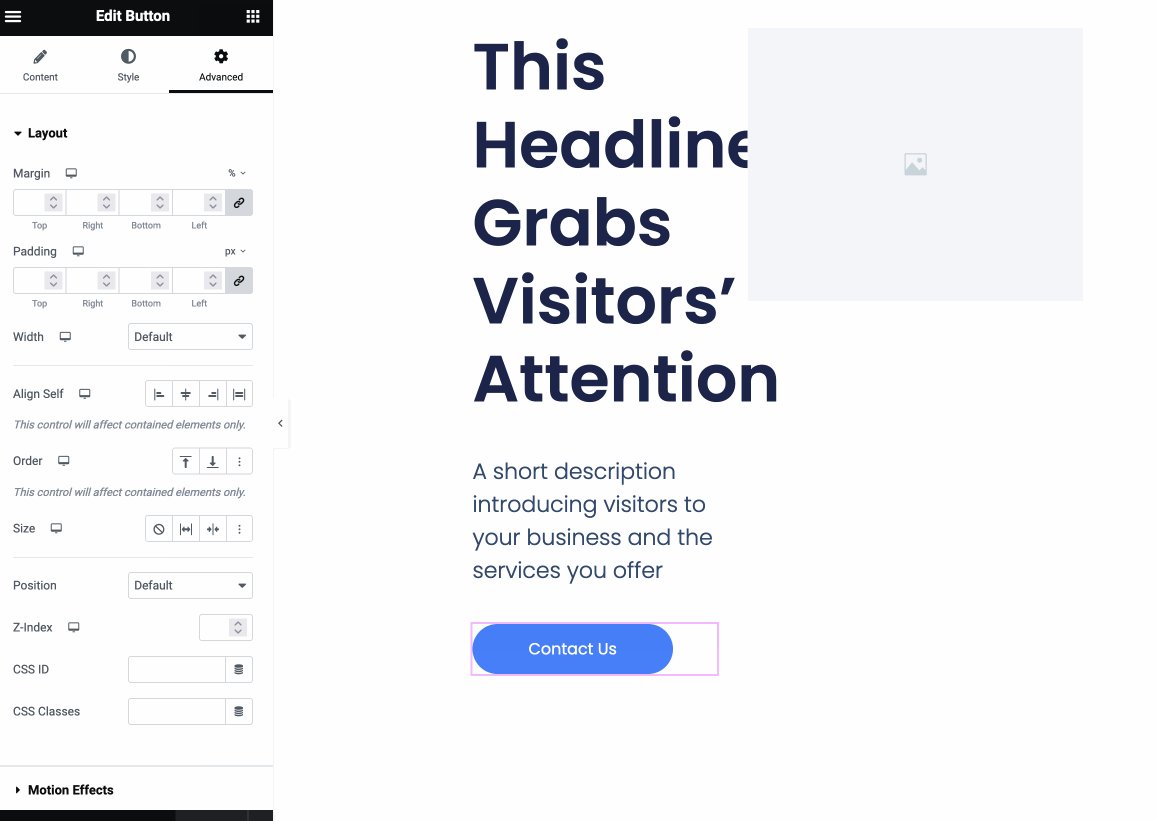
Dostosowywanie odbywa się bezpośrednio na wybranym widżecie. Bezpośrednio z poziomu Edytora dostępne są także inne opcje:


Za pomocą narzędzia do tworzenia stron możesz także łatwo modyfikować wysokość i szerokość widżetu. Po prostu kliknij wybrany obszar, a następnie rozciągnij go myszką.
W przypadku Gutenberga nie jest to możliwe.
Gutenberg kontra twórcy stron: kto tutaj wygrywa?
Jeśli chodzi o projektowanie i dostosowywanie, nie ma konkurencji. Najlepsze narzędzia do tworzenia stron na rynku oferują znacznie więcej kreatywnych opcji niż Gutenberg .
I choć WordPress Site Builder umożliwia także tworzenie całych witryn, takich jak Elementor lub Divi Builder, jest on skierowany przede wszystkim do programistów i doświadczonych użytkowników WordPressa, posiadających doskonałe podstawy w zakresie szablonów i projektowania stron internetowych.
Na razie nie jest to narzędzie, które poleciłbym przede wszystkim początkującym, aby rozpoczęli tworzenie całej witryny.
Bardziej odpowiedni byłby program do tworzenia stron, chociaż należy pamiętać, że nadal potrzebne są doskonałe umiejętności projektowania stron internetowych, aby projektować witryny, które będą estetyczne i wygodne dla użytkownika.
Kompatybilność z motywami i wtyczkami
Przejdźmy do kompatybilności obu narzędzi: Gutenberg kontra kreatory stron. Tutaj nie musisz się zbytnio martwić.
Gutenberg jest kompatybilny z większością motywów i wtyczek . Oczywiście twórcy wtyczek nie mają dużego wyboru.
Ponieważ edytor treści jest zintegrowany z rdzeniem WordPressa, jego wtyczki muszą być z nim kompatybilne, aby mogły działać.
Jest jednak jeden mały szczegół dotyczący Edytora witryny. Pamiętaj, że jeśli chcesz z niego skorzystać, Twoja witryna musi działać na wersji WordPressa wyższej lub równej 5.9. Musisz także użyć motywu opartego na blokach.
W przeciwnym razie napotkasz problem ze zgodnością i Edytor witryny nie będzie aktywny.
Jeśli chodzi o narzędzia do tworzenia stron, problemy ze zgodnością są nadal dość rzadkie, przynajmniej w przypadku popularnych motywów i wtyczek. Większość twórców stron utrzymuje strony zawierające listę zgłoszonych im niezgodności.
Oto na przykład lista dla Beaver Builder lub Elementor. Skontaktuj się ze swoim konstruktorem, aby dowiedzieć się więcej.

Gutenberg kontra twórca stron: kto tutaj wygrywa?
Rysunek.
Wydajność
Wybierając narzędzie do tworzenia stron lub Gutenberga, ważny jest również aspekt „wydajności”.
Aby zapewnić użytkownikom satysfakcję i zoptymalizować konwersje, ważne jest, aby Twoje strony ładowały się szybko.
Pod tym względem twórcy stron często otrzymują potknięcia. Wyposażone w funkcje i kod, są krytykowane za to, że są obciążające i negatywnie wpływają na szybkość witryn, na których są zainstalowane.
Gdybyśmy dokonali przybliżonego porównania, nie byłoby konkurencji: Gutenberg będzie lżejszy niż większość kreatorów stron.
Jednak to, że używasz Gutenberga, nie musi oznaczać, że Twoja witryna będzie ładować się szybciej niż w przypadku narzędzia do tworzenia stron.
Najpierw upewnij się, że stosujesz dobre praktyki dotyczące wydajności sieci. Oznacza to na przykład użycie:
- Wysokowydajny host internetowy, taki jak bluehost
- Najnowsza wersja PHP
- Szybki, dobrze zakodowany motyw, taki jak Astra, GeneratePress, Kadence lub Blocksy
- Zoptymalizowane obrazy
- Itp.
Dowiedz się, jak przyspieszyć witrynę WordPress bez rozbijania banku, z naszego artykułu na ten temat .
A co z testowaniem?
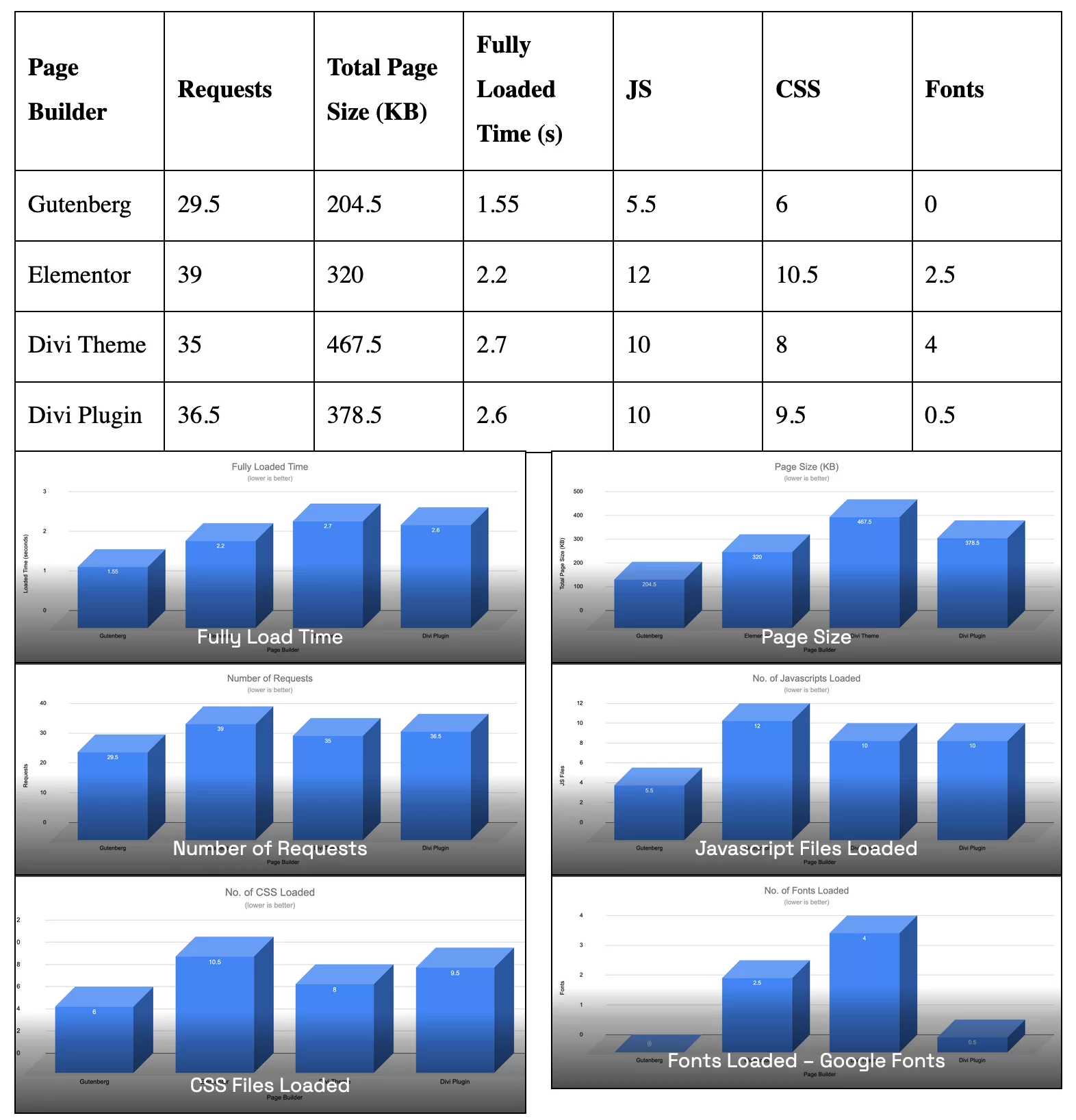
Jeśli chcesz przyjąć bardziej naukowy punkt widzenia, interesujące jest porównanie różnych testów szybkości mających na celu porównanie Gutenberga z narzędziem do tworzenia stron.
To właśnie zrobił Munir Kamal ze strony Gutenberg Hub. A jego wyniki były jednoznaczne.
Gutenberg wyprzedził Elementora i Divi Buildera w prawie wszystkich testach wydajności, strony ładowały się szybciej i wysyłały mniej żądań.

W tym artykule WP Tavern z 2021 r. opisano również kilka konkretnych przypadków użytkowników zgłaszających lepszą wydajność dzięki Gutenbergowi, a nie narzędziu do tworzenia stron .
Kto tutaj wygrywa?
Jeśli będą przestrzegane i stosowane najlepsze praktyki, witryna zaprojektowana za pomocą Gutenberga będzie znacznie szybsza niż ta zaprojektowana za pomocą narzędzia do tworzenia stron .
Ale jeszcze raz pamiętaj, aby nie generalizować, ponieważ witryna, na której działa Elementor, Divi Builder lub Beaver Builder, może również działać szybko i dobrze.
Jeśli chodzi o prędkość ładowania, nie przywiązuj zbyt dużej wagi do usług pomiaru prędkości. Skoncentruj się także na tym, jak to wygląda na ekranie . Jeśli Twoja witryna ładuje się szybko, gdy chcesz ją wyświetlić, jest to już bardzo dobry punkt.
Konserwacja i bezpieczeństwo
Utrzymanie i bezpieczeństwo Gutenberga i narzędzi do tworzenia stron zależy w dużej mierze od ich aktualizacji.
Ogólnie rzecz biorąc, gdy tylko w którymkolwiek narzędziu zostanie wykryta luka, jest ona szybko naprawiana.
Aktualizacja Gutenberga jest prosta: po prostu zaktualizuj WordPressa, gdy tylko nadarzy się okazja.
Proces jest taki sam w przypadku narzędzia do tworzenia stron, z tą różnicą, że aktualizacje będą często nieco bardziej regularne niż w przypadku Gutenberga. Pamiętaj o regularnym monitorowaniu swojego dashboardu i jak najszybszej aktualizacji wtyczki.
Jednocześnie stosuj dobre praktyki bezpieczeństwa:
- Zainstaluj wtyczkę zabezpieczającą ogólnego przeznaczenia, taką jak iThemes Security lub SecuPress.
- Używaj silnych haseł .
- Często twórz kopie zapasowe swojej witryny za pomocą wtyczki takiej jak UpdraftPlus.
- Użyj protokołu HTTPS .
- Blokuj spam za pomocą wtyczki takiej jak Akismet.
Kto tu wygrywa?
Krawat. Nawet jeśli znane narzędzia do tworzenia stron, takie jak Elementor czy Divi Builder, mogą być celem częstszych ataków niż WordPress Core, ich zespoły są w stanie bardzo szybko załatać luki.
Ważną rzeczą, niezależnie od tego, czy używasz Gutenberga, czy narzędzia do tworzenia stron, jest aktualizacja go, gdy tylko nadarzy się okazja.
Ceny Gutenberga i narzędzia do tworzenia stron
Przejdźmy do wyceny Gutenberga vs. kreatora stron.
Edytor WordPress jest bezpłatny, ponieważ jest osadzony w rdzeniu CMS.
Nie zapominaj jednak, że możesz ponieść dodatkowe koszty, jeśli chcesz korzystać z wersji premium wtyczki Gutenberg, która oferuje więcej kreatywnych opcji.
W przypadku twórców stron ceny zależą od modelu biznesowego oferowanego przez każdego z nich . Niektóre oferują model freemium, jak Elementor, Brizy lub Beaver Builder.
Oznacza to, że możesz zacząć od wersji darmowej, a następnie przejść na licencję Pro, aby uzyskać więcej opcji.
Oczywiście darmowe wersje często mają ograniczoną funkcjonalność – tak się gra.
Inne narzędzia do tworzenia stron, takie jak Divi Builder lub Thrive Architect, są dostępne tylko w wersji premium.
Tutaj znowu ceny różnią się w zależności od narzędzia do tworzenia stron. Aby dać ci pomysł:
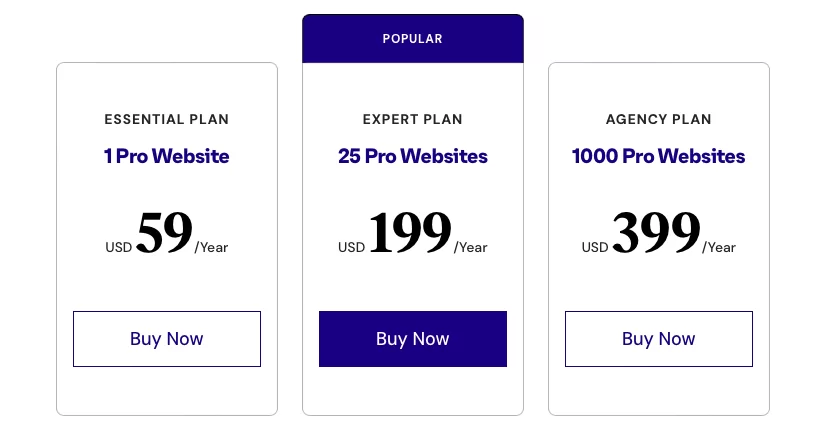
- Najtańszy pakiet Elementor Pro zaczyna się od 59 USD rocznie (do wykorzystania w 1 witrynie). Najdroższy kosztuje 399 USD rocznie (do wykorzystania w maksymalnie 1000 witrynach).

- Divi Builder kosztuje 89 USD rocznie lub 249 USD , jeśli zdecydujesz się na dożywotnią licencję .
Podobnie jak w przypadku Gutenberga, musisz także wziąć pod uwagę cenę wszelkich zakupionych dodatków.
Kto tutaj wygrywa?
Gutenberga. Aby skorzystać ze wszystkich funkcji oferowanych przez dobry program do tworzenia stron, musisz zapłacić co najmniej 50 do 100 dolarów rocznie (z wyjątkiem wyjątkowych przypadków i sytuacji, gdy oferowane są licencje dożywotnie).
Obsługa klienta Gutenberga i narzędzia do tworzenia stron
Kontynuujmy porównanie Gutenberga z narzędziem do tworzenia stron, przyglądając się obsłudze użytkowników. Co się stanie, jeśli utkniesz na którymś z narzędzi?
Dzięki Gutenbergowi jesteś pozostawiony sam sobie. Podobnie jak w przypadku WordPressa, nie ma bezpośredniego wsparcia dla użytkowników.
Aby odpowiedzieć na Twoje pytania i rozwiać wątpliwości, musisz odwołać się do:
- Oficjalna dokumentacja WordPressa
- Specjalistyczne zasoby internetowe, takie jak WPMarmite
- Grupy WordPress w sieciach społecznościowych
- Wydarzenia specjalne, takie jak spotkanie lub WordCamp (wydarzenie poświęcone WordPressowi organizowane przez lokalną społeczność użytkowników)

W przypadku narzędzia do tworzenia stron sprawy wyglądają nieco inaczej. Jeśli użyjesz darmowej wersji, nie zajdziesz zbyt daleko.
Będziesz ograniczony do forum oferowanego w oficjalnym katalogu WordPress, gdzie czas odpowiedzi może być długi. Jest to normalne, ponieważ programiści nie mogą zrobić wszystkiego na raz.
Z drugiej strony korzystanie z wersji premium narzędzia do tworzenia stron zapewnia dostęp do bezpośredniego, spersonalizowanego wsparcia za pośrednictwem poczty elektronicznej .
Czasy reakcji różnią się w zależności od narzędzia do tworzenia stron i lokalizacji geograficznej (strefy czasowej) jego zespołu wsparcia.
Ogólnie rzecz biorąc, odpowiedzi można uzyskać w ciągu 24 godzin.
Kto tutaj wygrywa?
Jeśli chcesz bezpośredniej, spersonalizowanej pomocy, musisz skorzystać z narzędzi do tworzenia stron premium.
Czy wahasz się pomiędzy #Gutenbergiem a narzędziem do tworzenia stron, aby stworzyć witrynę #WordPress? ️
Dzięki temu szczegółowemu porównaniu znajdziesz narzędzie, które najlepiej odpowiada Twoim potrzebom (obsługa, projekt, szablony, wydajność, cena itp.).
Gutenberg kontra narzędzie do tworzenia stron: Którego powinieneś użyć?
I to wszystko: dotarliśmy do końca porównania Gutenberga z narzędziem do tworzenia stron. Na zakończenie rozstrzygnijmy ostatnią i ważną kwestię.
Na jakie narzędzie warto się zdecydować? Jak zobaczysz, wszystko zależy od Twojej wiedzy technicznej i Twoich potrzeb .
Kiedy używać Gutenberga?
Moim zdaniem Gutenberg – i mówię tu o edytorze treści – jest „naturalnym” wyborem w następujących sytuacjach:
- Kiedy chcesz pisać posty
- Gdy chcesz szybko stworzyć stronę , a jej układ nie wymaga zbyt zaawansowanych ustawień stylistycznych i projektowych
Poza tym zarezerwowałbym Gutenberga w formacie Site Editor dla programistów lub doświadczonych użytkowników WordPressa.
Aby właściwie z niego korzystać i jak najlepiej go wykorzystać, musisz mieć bardzo dobre przygotowanie techniczne. Jeśli jesteś początkujący, prawdopodobnie się zgubisz i wyrwiesz sobie włosy.
Kiedy używać narzędzia do tworzenia stron?
Narzędzie do tworzenia stron jest odpowiednie, jeśli jesteś początkujący — chociaż jest także przydatny dla bardziej zaawansowanych użytkowników — i chcesz stworzyć całą witrynę bez kodowania.
Kreator witryn WordPress również osiąga ten cel, ale oferuje znacznie mniej opcji. Na przykład zawiera mniej gotowych do użycia szablonów i mniej opcji stylizacji.
Dzięki narzędziu do tworzenia stron możesz pójść znacznie dalej w formatowaniu stron, ale uważaj. Po pierwsze , krzywa uczenia się będzie często dłuższa niż w przypadku Gutenberga .
Po drugie, pamiętaj, że nadal musisz opanować projektowanie stron internetowych, aby tworzyć profesjonalne, spójne i estetyczne strony. Przy dużej liczbie opcji oferowanych przez narzędzia do tworzenia stron istnieje duże ryzyko utonięcia i wypełnienia stron bezsensownymi efektami.
Czy jedno i drugie może współistnieć?
Wreszcie, wśród użytkowników WordPressa często pojawia się pytanie: czy można używać zarówno Gutenberga, jak i narzędzia do tworzenia stron?
Odpowiedź oczywiście brzmi: tak! Oto konkretny przykład ilustrujący tę kwestię. Na przykład w WPMarmite jesteśmy przyzwyczajeni do pisania artykułów za pomocą Gutenberga .
Z drugiej strony używamy Elementora do projektowania niektórych stron strategicznych , takich jak strony sprzedażowe naszych szkoleń (oferowane w języku francuskim).
Nie ma więc powodu, dla którego nie powinieneś używać obu narzędzi jednocześnie. Tylko pamiętaj, żeby ich nie wymieszać, żeby zachować harmonię w swoim projekcie.
Na przykład, jeśli zdecydujesz się stworzyć swoje strony za pomocą Gutenberga, nie twórz strony o określonym projekcie za pomocą edytora treści WordPress, a zamiast tego utwórz inne strony za pomocą Elementora, używając innego projektu, zupełnie innego niż pierwszy. Bądź konsekwentny, a wszystko będzie dobrze.
A skoro już o tym mowa, jakie narzędzie wybierasz dla swojej witryny i/lub witryn swoich klientów? Czy jesteś zwolennikiem Gutenberga, czy raczej osobą tworzącą strony?
Opowiedz nam o swoich doświadczeniach w komentarzach.