Najlepsze praktyki tworzenia nagłówka i stopki WordPress za pomocą Elementora
Opublikowany: 2021-12-21Podczas projektowania witryny nagłówki i stopki są niezbędnymi sekcjami i odgrywają ogromną rolę w pomaganiu odwiedzającym witrynę w poruszaniu się po treści. Dlatego ważne jest, aby znać najlepsze praktyki tworzenia nagłówek i stopka z Elementorem dla Twojej witryny WordPress. W dzisiejszym poście podzielimy się naszymi najlepszymi wskazówkami i poradami, które pomogą Ci to zrobić bez kodowania.

Przewodnik dla początkujących: wyjaśnienie nagłówka i stopki WordPress
Pierwsze wrażenia zawsze mają znaczenie. Pierwszą rzeczą, którą zobaczą odwiedzający witrynę, gdy trafią na Twoją stronę, jest projekt nagłówka, ponieważ jest on umieszczony na samej górze strony. Dlatego bardzo ważne jest, aby upewnić się, że projekt nagłówka WordPressa natychmiast przyciąga odwiedzających i sprawia, że chcą odkrywać Twoje treści.

Z drugiej strony obszar stopki znajduje się na samym dole Twojej strony internetowej i ma mnóstwo możliwości, aby pomóc Ci promować Twoją markę, a także linki do ważnych stron lub witryn. Możesz nie tylko dodać szczegóły, takie jak informacje kontaktowe i adres, ale możesz także dodać menu stopki, aby ułatwić nawigację odwiedzającym Twoją witrynę. Poprawi to ich doświadczenie w Twojej witrynie i sprawi, że będą chcieli wrócić.
Jak wstawić nagłówek i stopkę w WordPress
Możesz łatwo dodać nagłówek i stopkę w WordPressie. Większość motywów WordPress ma domyślny nagłówek i stopkę , które możesz dostosować do własnych upodobań. Oczywiście, jeśli chcesz w dużym stopniu dostosować nagłówek i stopkę w WordPressie, być może będziesz musiał być trochę zaznajomiony z kodowaniem. Możesz to zrobić ręcznie edytując arkusz stylów style.css lub używając wtyczek innych firm.
Alternatywnie, jeśli wolisz w ogóle nie używać żadnych kodów, zawsze możesz utworzyć nagłówek i stopkę za pomocą Elementora . Ten potężny kreator witryn jest używany przez miliony projektantów witryn na całym świecie, którzy chcą tworzyć wspaniałe, kreatywne strony internetowe bez kodowania.

Ale zanim zagłębimy się w samouczek dotyczący tworzenia nagłówka i stopki Elementora , przyjrzyjmy się najlepszym praktykom tworzenia nagłówka i stopki WordPress, o których musisz wiedzieć.
Najlepsze najlepsze praktyki 5 dotyczące tworzenia nagłówka i stopki w Elementor
Tworząc nagłówek i stopkę w Elementorze, pierwszą rzeczą, którą musisz zdecydować, jest to, co dokładnie chcesz podkreślić w tych obszarach. Pamiętaj, że projekt nagłówka jest pierwszą rzeczą, którą zobaczą odwiedzający Twoją witrynę. To świetna okazja, aby pokazać im, na czym polega Twoja marka lub firma.
Podobnie sekcja stopki również powinna otrzymać taką samą uwagę. Jest to najlepszy obszar, aby dodać niektóre z najważniejszych informacji, których mogą od Ciebie potrzebować odwiedzający Twoją witrynę. Mogą to być linki do Twoich stron kontaktowych, stron kariery (w przypadku witryny firmowej) i nie tylko.
Poniżej znajdują się niektóre z naszych najbardziej zalecanych praktyk dla każdego, kto tworzy nagłówek i stopkę Elementora w WordPress.
1. Kreatywnie wykorzystuj białą przestrzeń lub negatywną przestrzeń
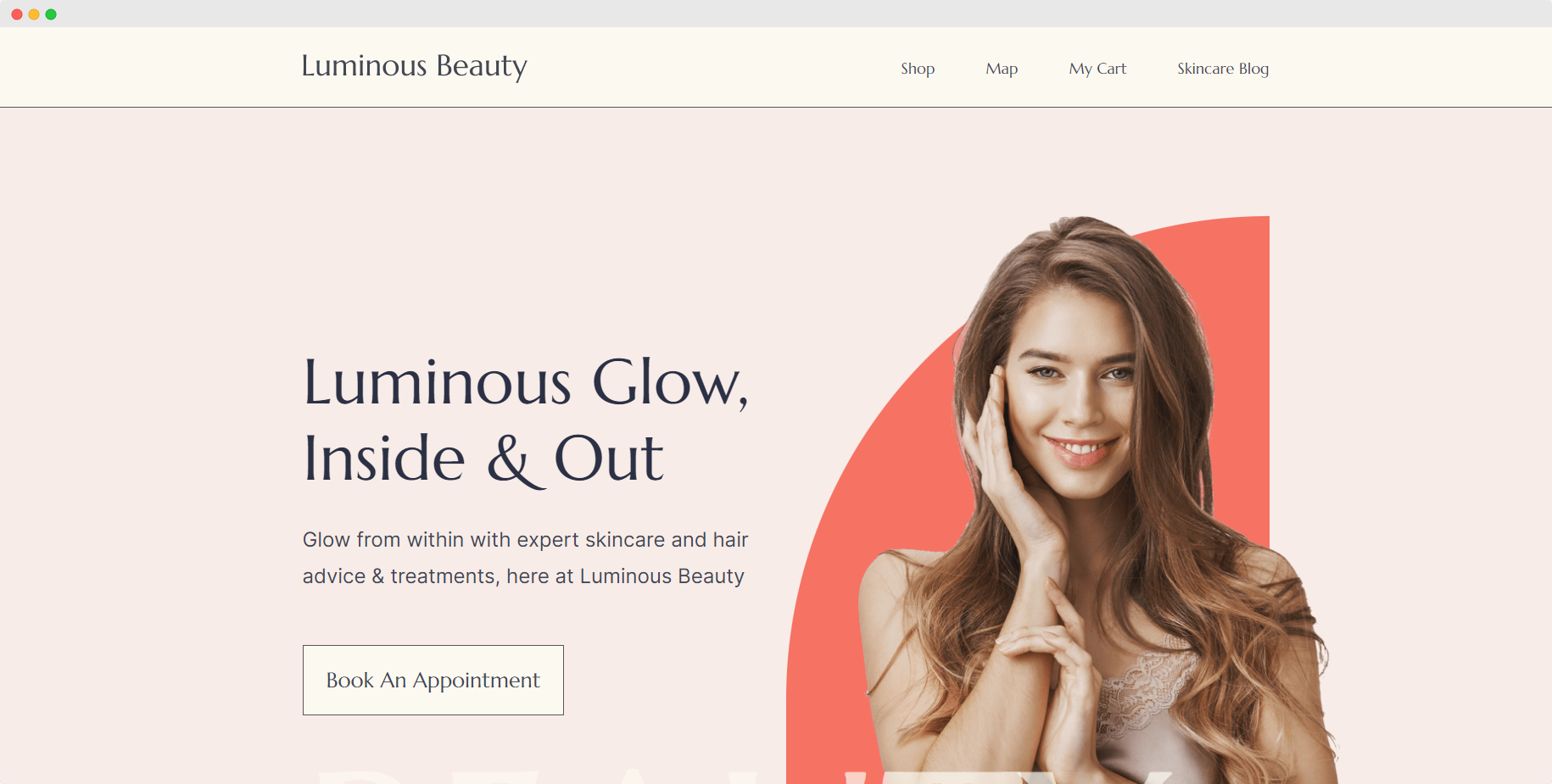
Twórcy stron internetowych nieustannie starają się wymyślić kreatywne sposoby wykorzystania białej przestrzeni w projektowaniu i treści swojej witryny. Podobnie, możesz również kreatywnie wykorzystać białą przestrzeń w projekcie nagłówka, aby się wyróżniać. Możesz na przykład użyć pustej przestrzeni w projekcie nagłówka, aby zwrócić większą uwagę na logo lub aby pasek wyszukiwania był bardziej widoczny dla odwiedzających witrynę.
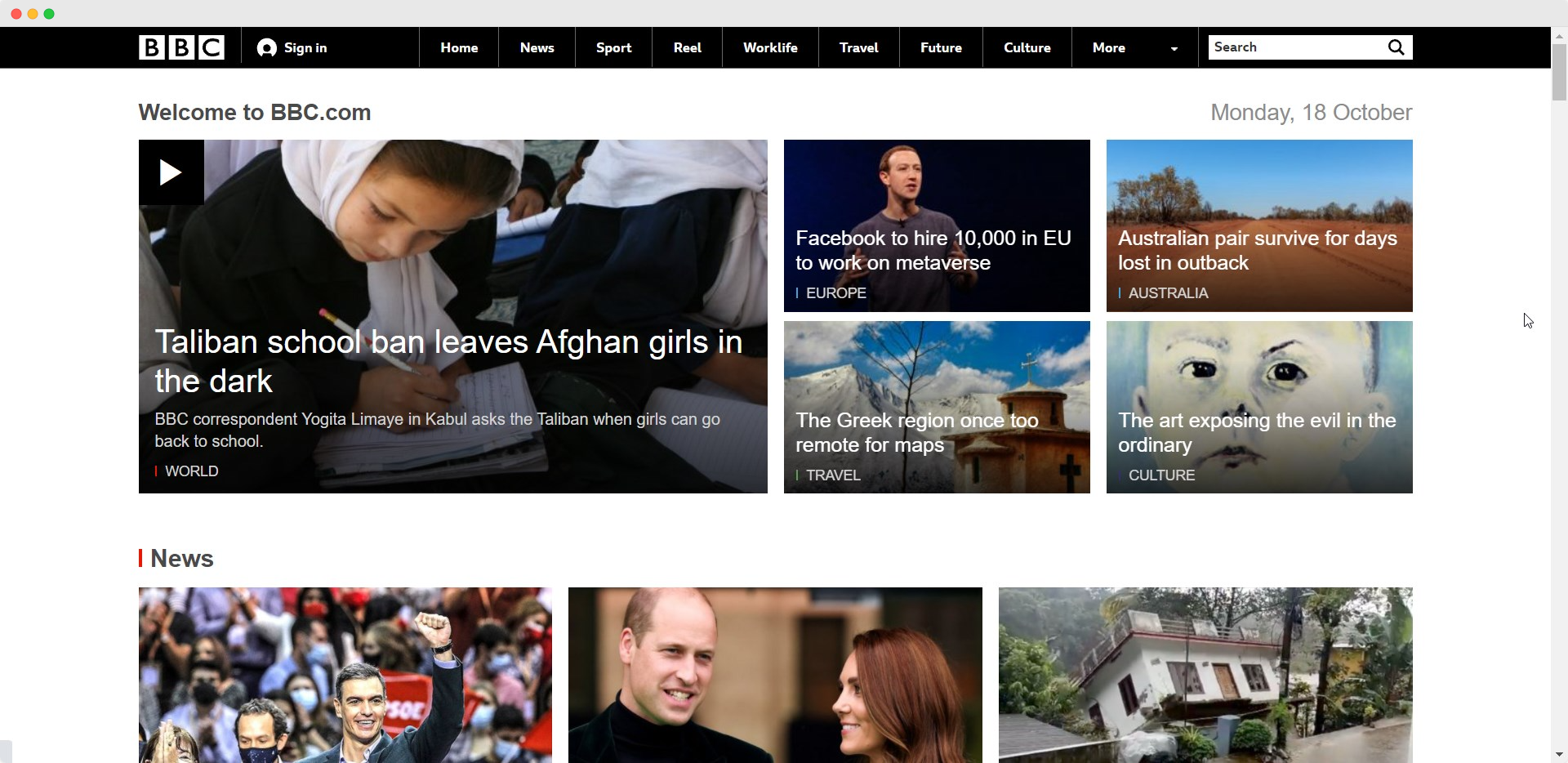
Spójrz na przykład z BBC. W swoim projekcie wykorzystali białą przestrzeń, aby wyskoczyło logo marki, jednocześnie pomagając użytkownikom w łatwej nawigacji po treści za pomocą menu, które jest idealnie od siebie oddalone.

2. Sprawdź dwukrotnie responsywność na różnych urządzeniach
Być może słyszałeś już o tym kilka razy, ale upewnienie się, że projekt nagłówka WordPress jest responsywny na różnych urządzeniach, jest absolutnie ważne. Dlatego tworząc nagłówek i stopkę w WordPressie, musisz upewnić się, że projekt nie zepsuje się na innych urządzeniach, takich jak telefony komórkowe, tablety itp.
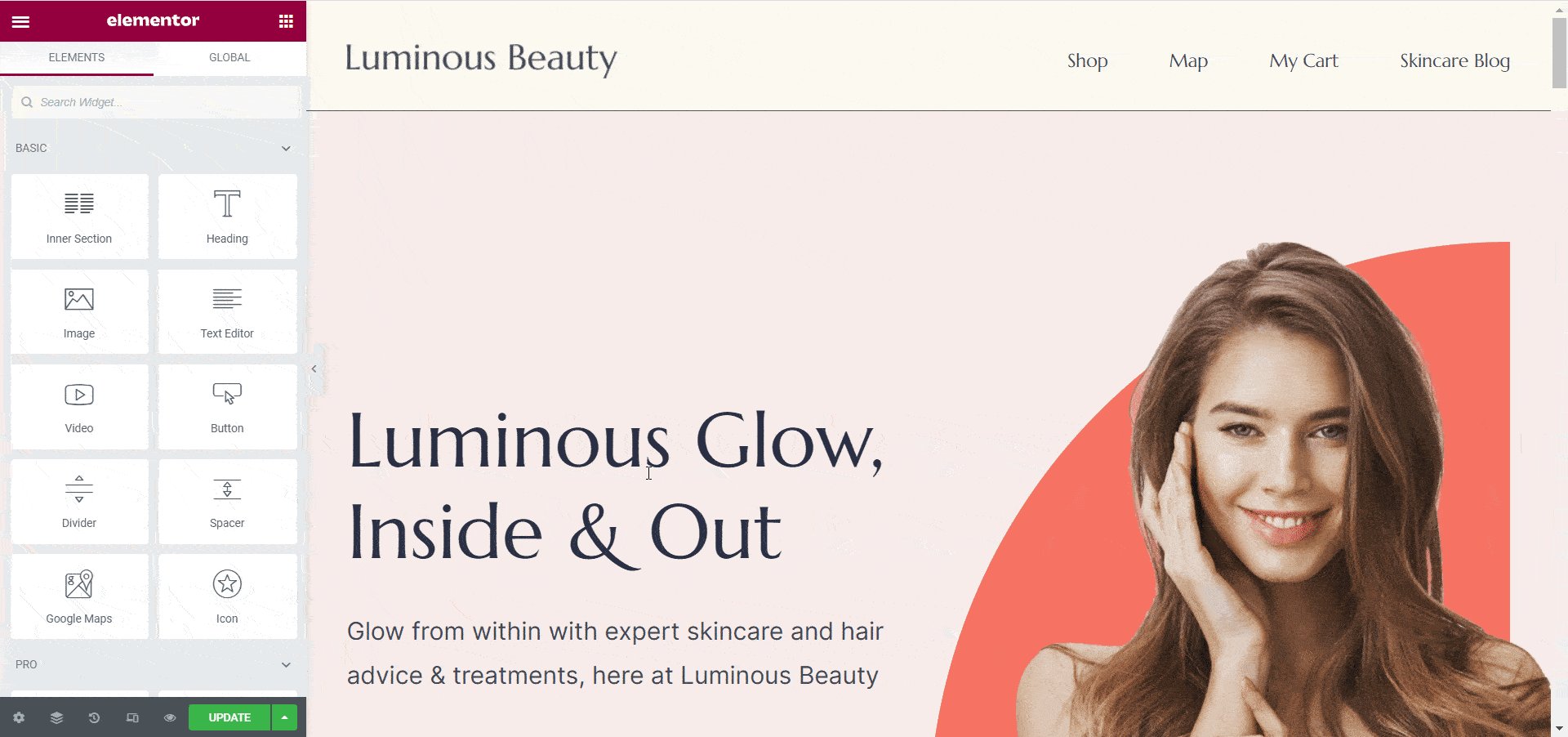
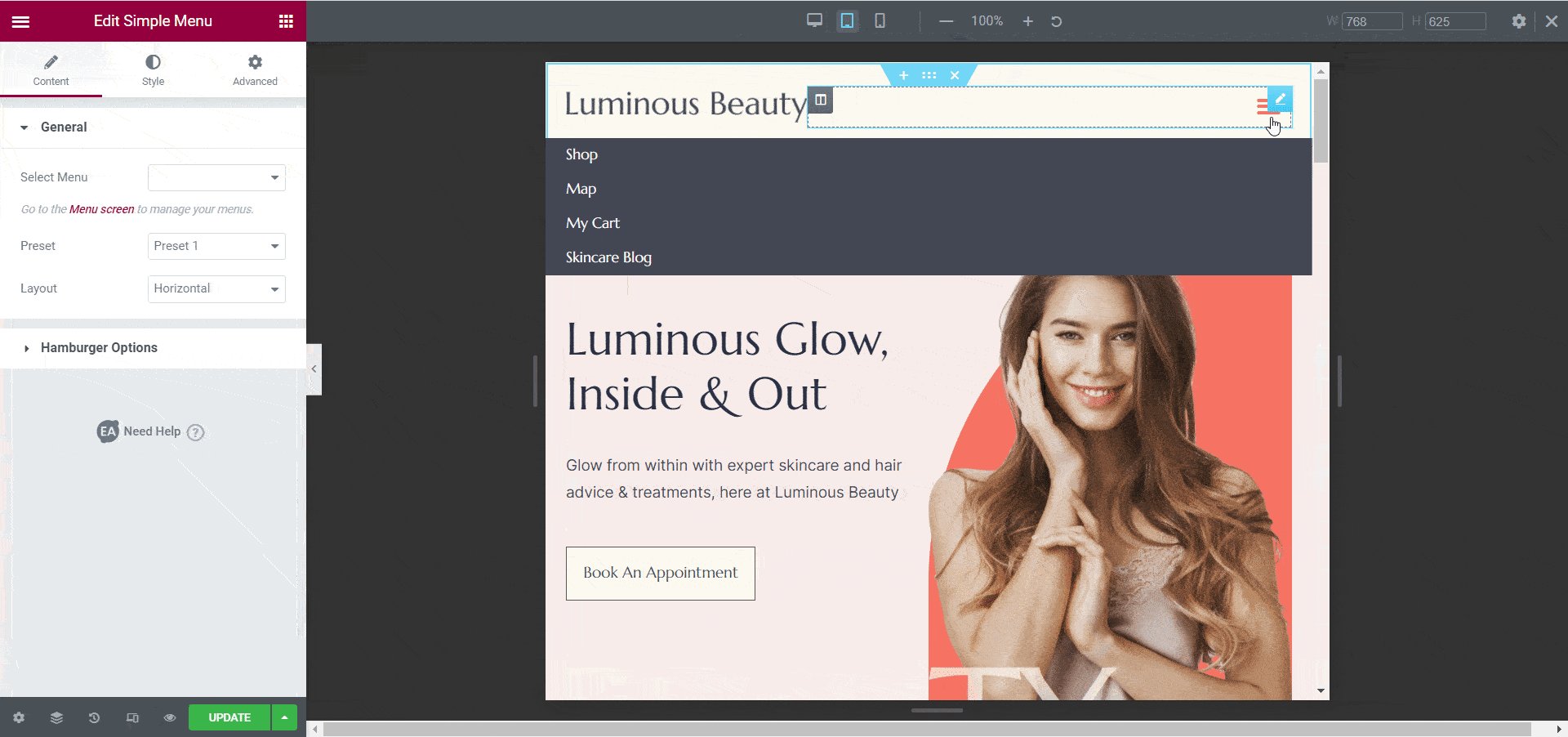
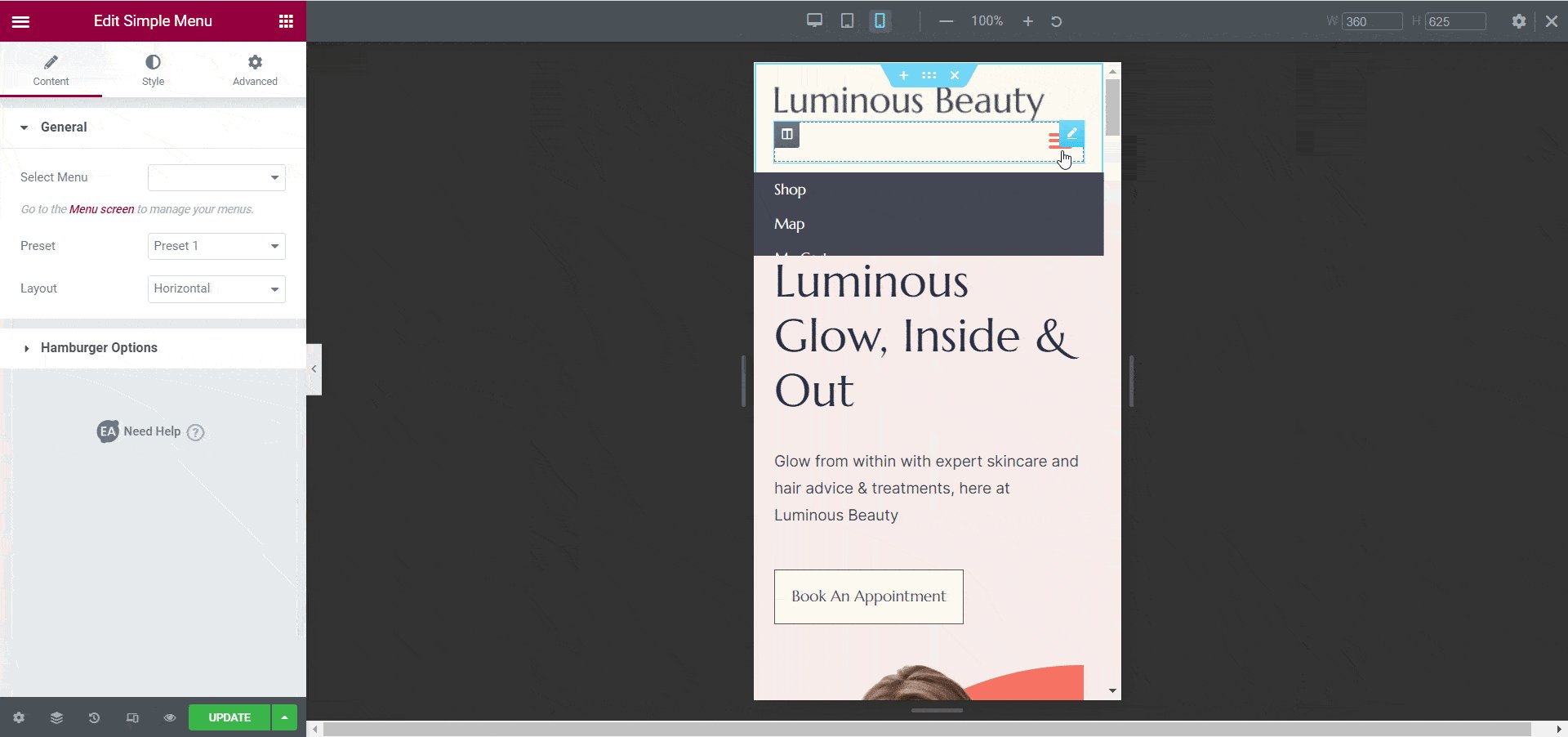
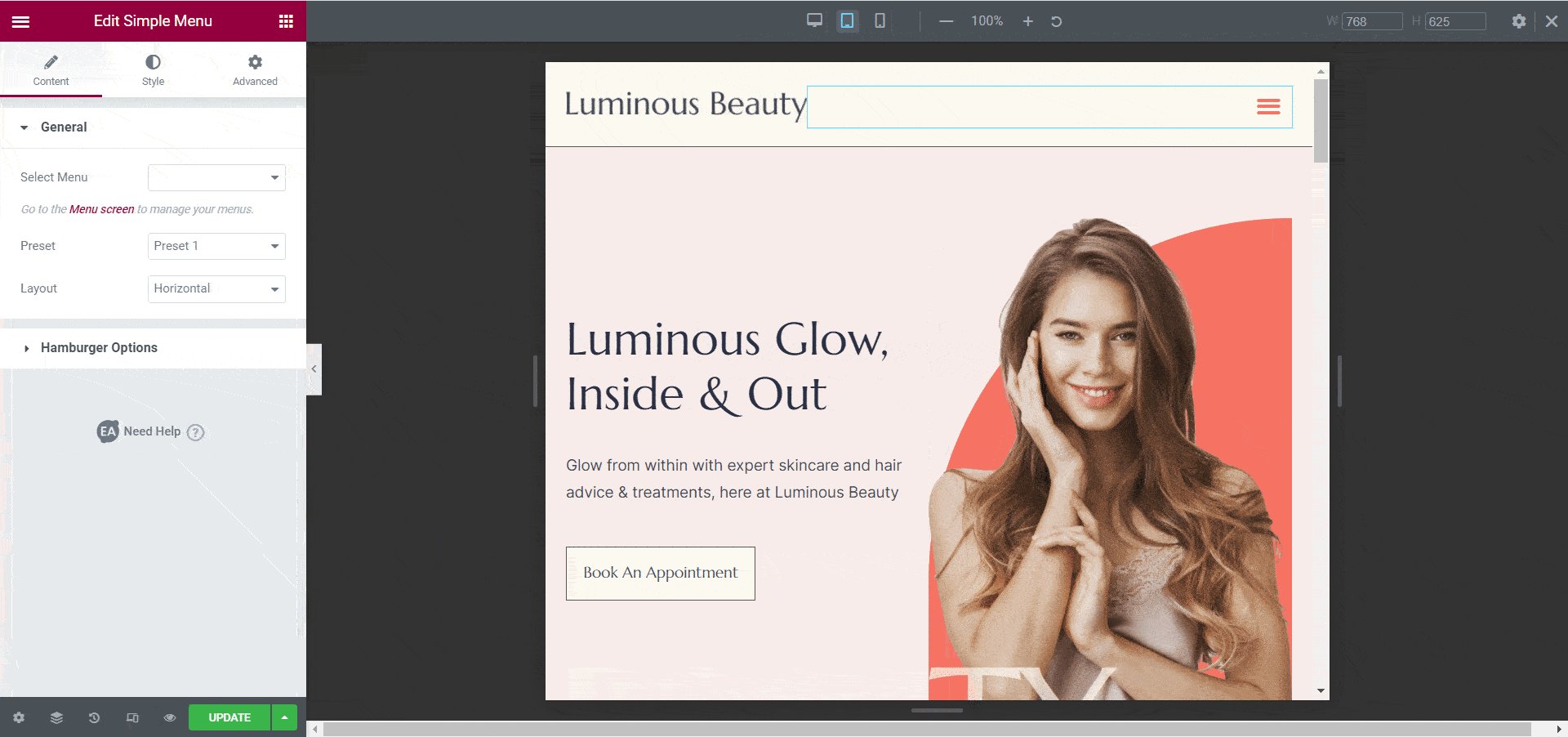
Podczas tworzenia nagłówka i stopki Elementora możesz łatwo sprawdzić responsywność swojego projektu nagłówka i stopki na różnych urządzeniach. W edytorze Elementor wystarczy kliknąć ikonę na pulpicie na dole. Stamtąd możesz wyświetlić podgląd swojego projektu na różnych rozmiarach ekranu.

3. W przypadku urządzeń mobilnych użyj niestandardowego projektu nagłówka
Gdy menu nagłówka zawiera wiele różnych łączy nawigacyjnych, może być konieczne użycie niestandardowego projektu nagłówka dla urządzeń mobilnych. Oczywiście musisz upewnić się, że zarówno projekty nagłówków na komputery, jak i urządzenia mobilne wyświetlają tę samą treść. Ale w przypadku urządzeń mobilnych możesz użyć niestandardowego projektu nagłówka, który pięknie i inteligentnie wyświetla tę samą treść na mniejszych ekranach.
4. Używaj prostych, łatwych do odczytania czcionek i typografii
Subtelne, minimalistyczne projekty cieszą się popularnością już od kilku lat, a w 2021 roku nadal jest to wyraźny trend w projektowaniu stron internetowych. Ale jeśli chodzi o projekt nagłówka i stopki WordPress, prosta i łatwa do odczytania typografia staje się jeszcze ważniejsza.
Pamiętaj, że w obszarach nagłówka i stopki odwiedzający witrynę będą mogli szybko znaleźć to, czego szukają. I tylko z tego powodu używanie prostych, czytelnych czcionek jest bardzo ważne, aby odwiedzający witrynę mogli szybko zrozumieć, czy treść witryny jest dla nich odpowiednia.

5. Utrzymuj spójny projekt na wszystkich stronach
Utrzymanie spójnego projektu na każdej stronie Twojej witryny jest ważne dla zwrócenia uwagi na Twoją markę i podniesienia świadomości marki. Oznacza to, że cały projekt witryny, począwszy od projektu nagłówka do projektu stopki, powinien być zgodny ze spójnym systemem projektowania na każdej stronie witryny.
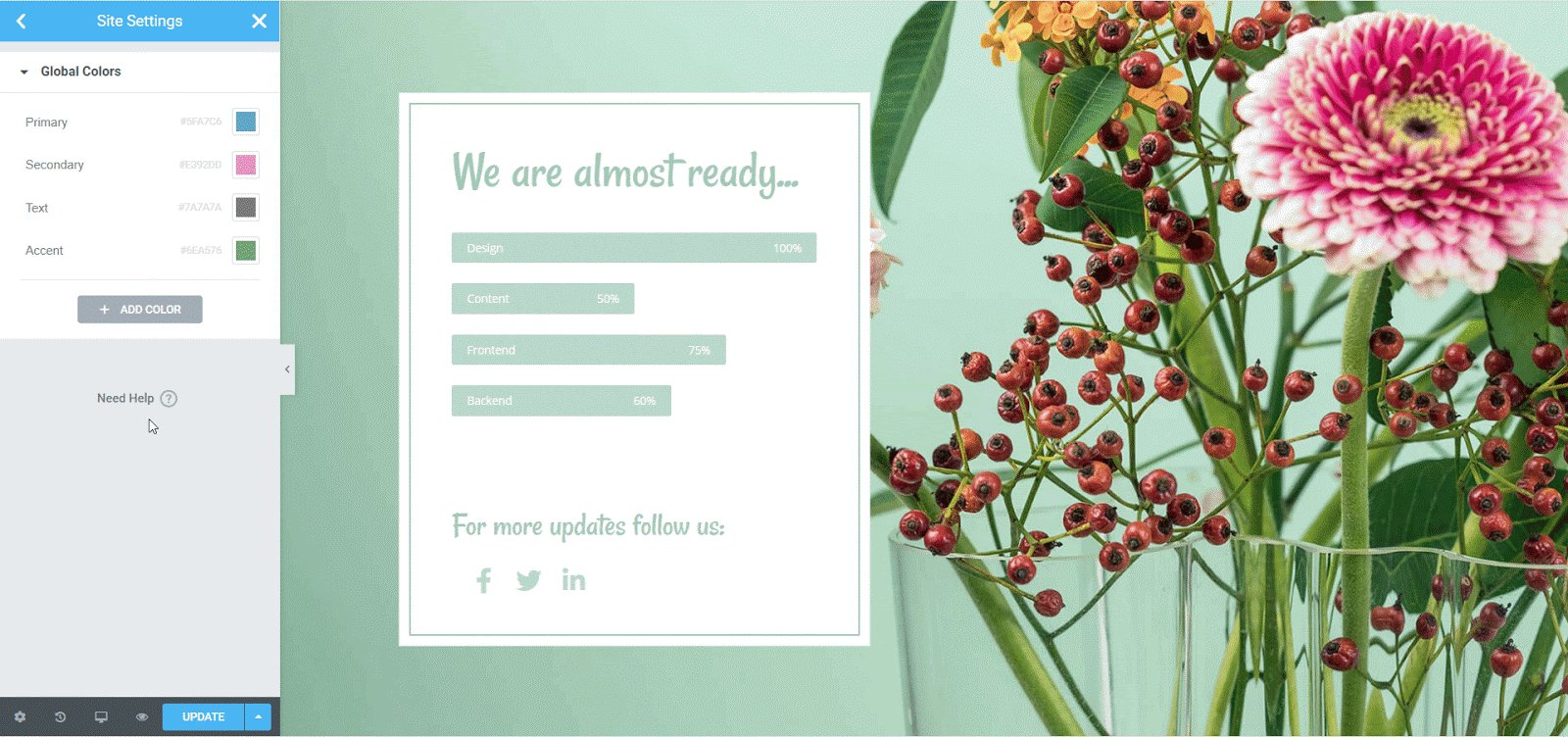
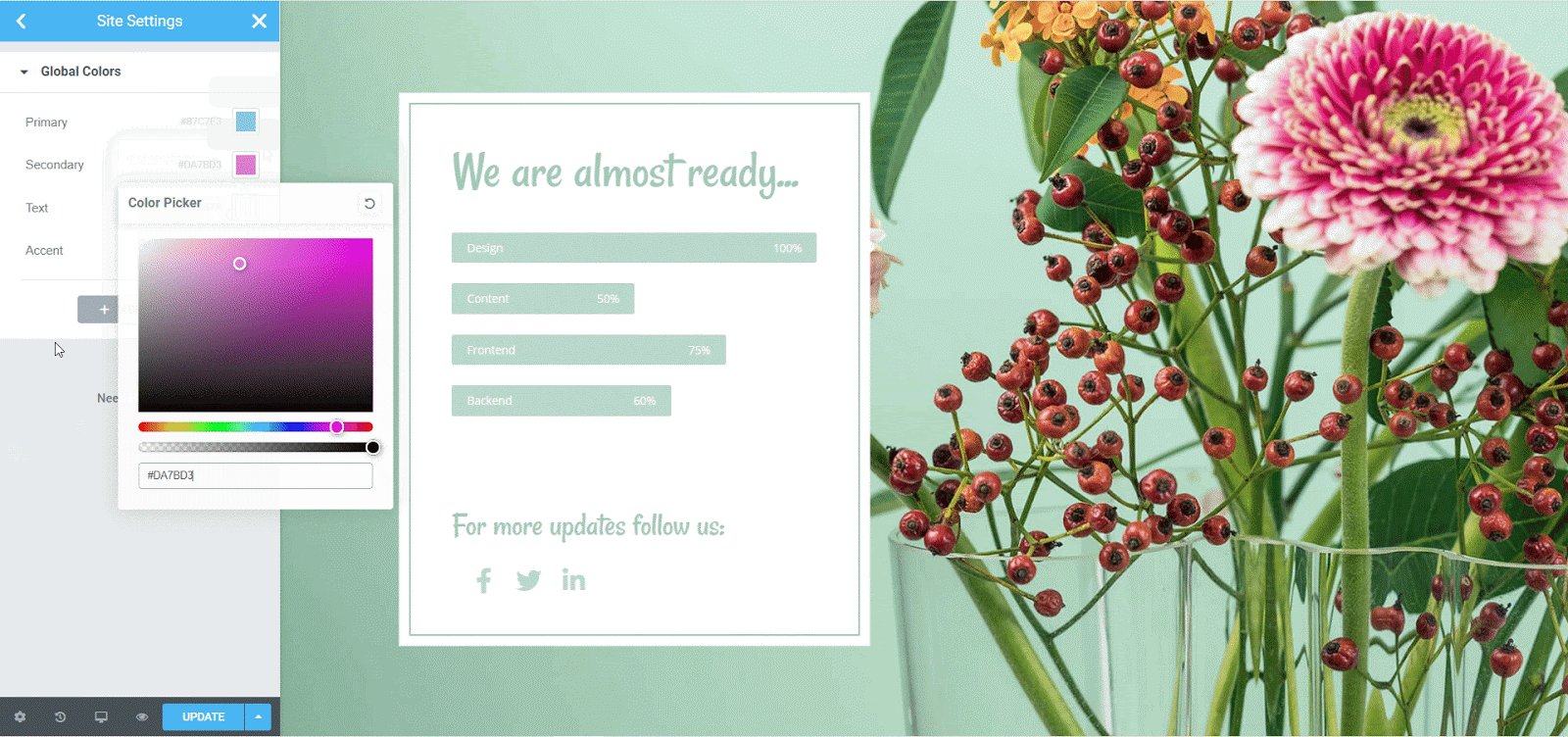
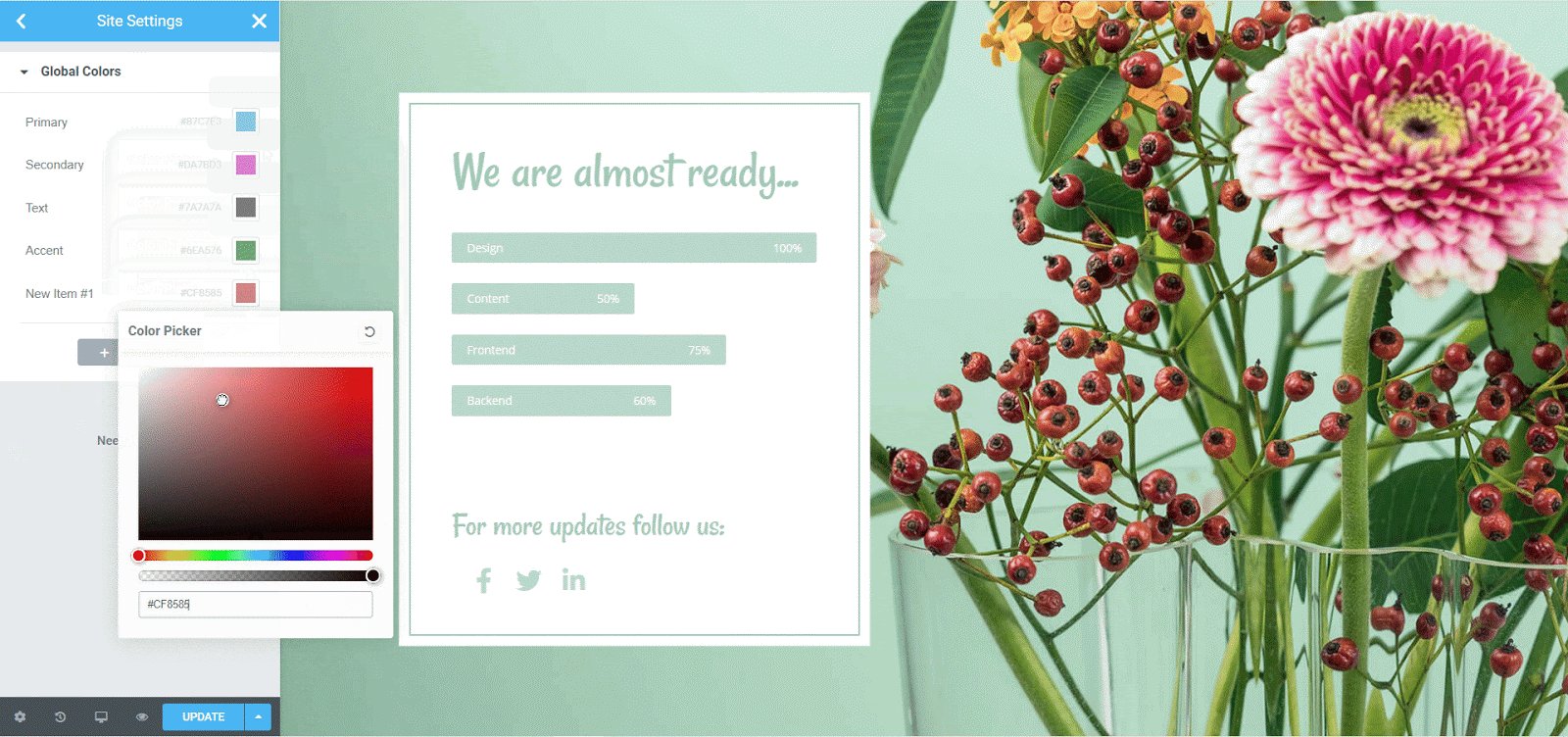
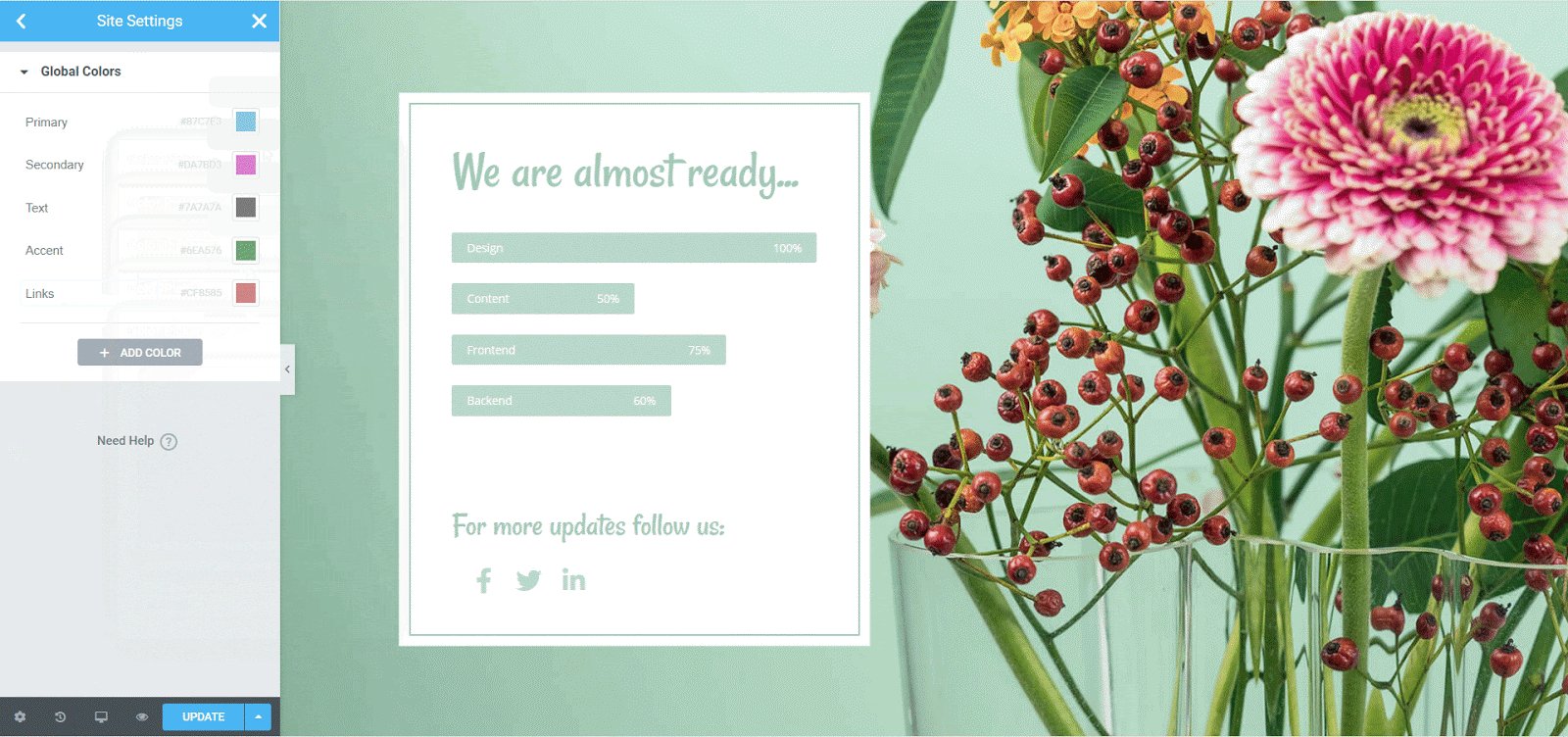
Jest to dość łatwe dzięki globalnej funkcji czcionek i kolorów z Elementora. Z edytora Elementor możesz łatwo przejść do Ustawienia → Ustawienia witryny , gdzie znajdziesz opcję o nazwie „System projektowania” . Ta opcja pozwala ustawić określone czcionki i kolory jako „czcionki globalne” i „kolory globalne”, które można następnie zastosować na każdej stronie, nagłówku i stopce witryny.
Jak utworzyć nagłówek i stopkę WordPress za pomocą Elementora?
Teraz, gdy znasz już niektóre z najlepszych praktyk tworzenia nagłówka i stopki WordPress za pomocą Elementora, zobaczmy, jak możesz je zaprojektować bez kodowania. Tutaj pokażemy Ci dwa proste sposoby zaprojektowania nagłówka i stopki Elementora dla Twojej witryny.
Utwórz nagłówek i stopkę za pomocą Elementora i niezbędnych dodatków
Najpierw upewnij się, że masz Elementor za darmo i PRO na swojej stronie WordPress. Zalecamy zakup Elementora PRO , abyś mógł używać Kreatora motywów Elementor do tworzenia szablonów nagłówka i stopki WordPress.
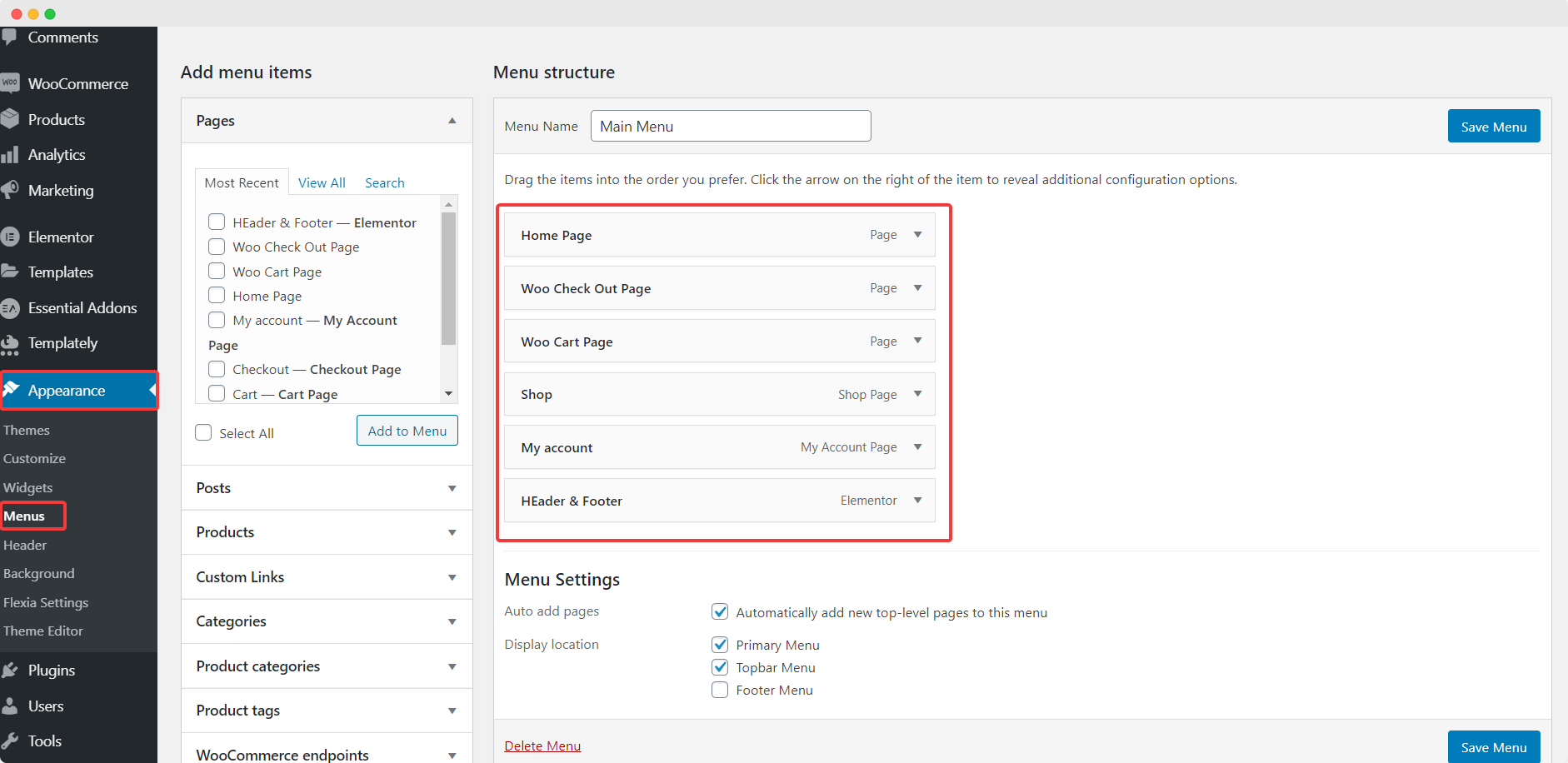
Krok 1: Skonfiguruj menu swojej witryny z pulpitu WordPress
Zanim zaczniesz projektować nagłówek i stopkę, upewnij się, że masz uporządkowane menu witryny. Możesz to zrobić, przechodząc do pulpitu WordPress i przechodząc do Wygląd → Motywy → Menu.

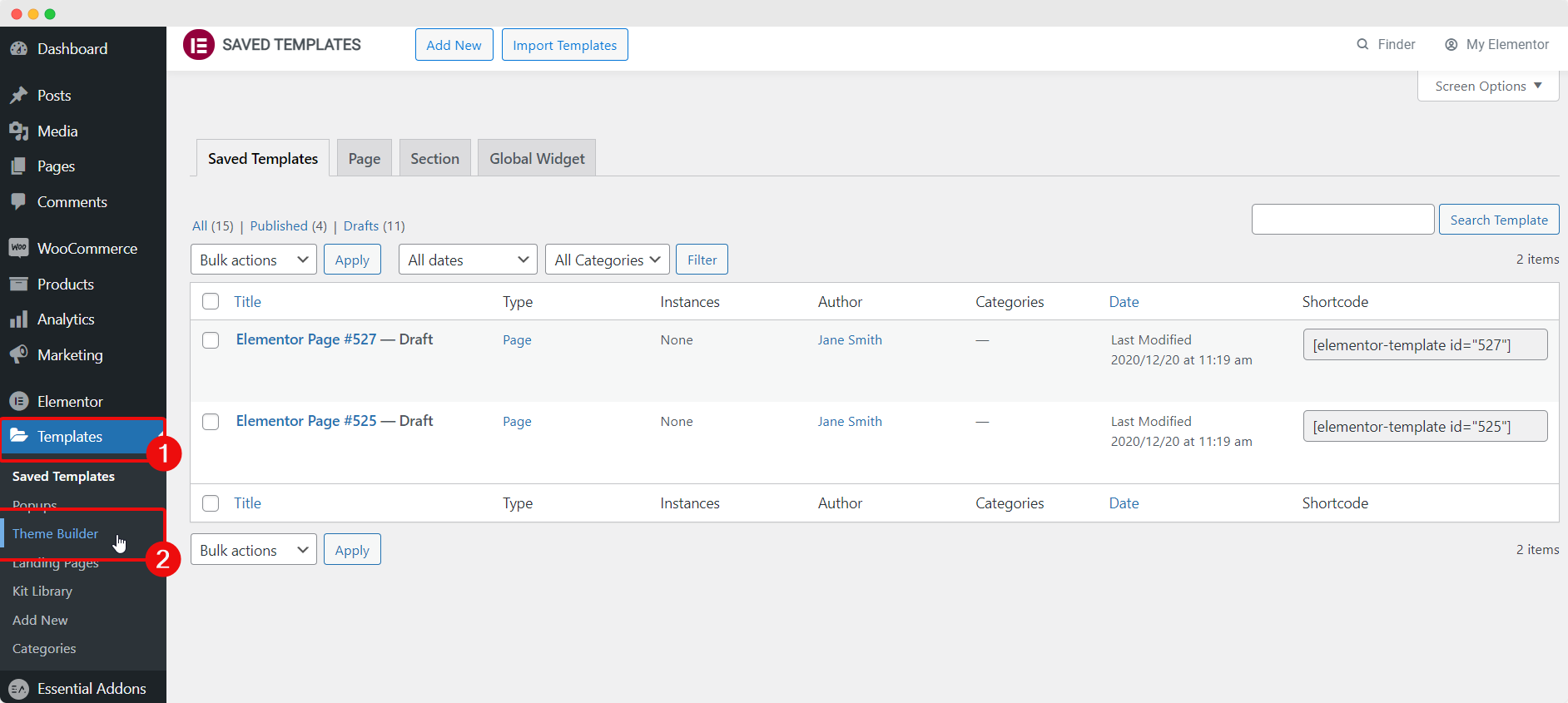
Krok 2: Utwórz szablony nagłówków i stopek w kreatorze motywów Elementor
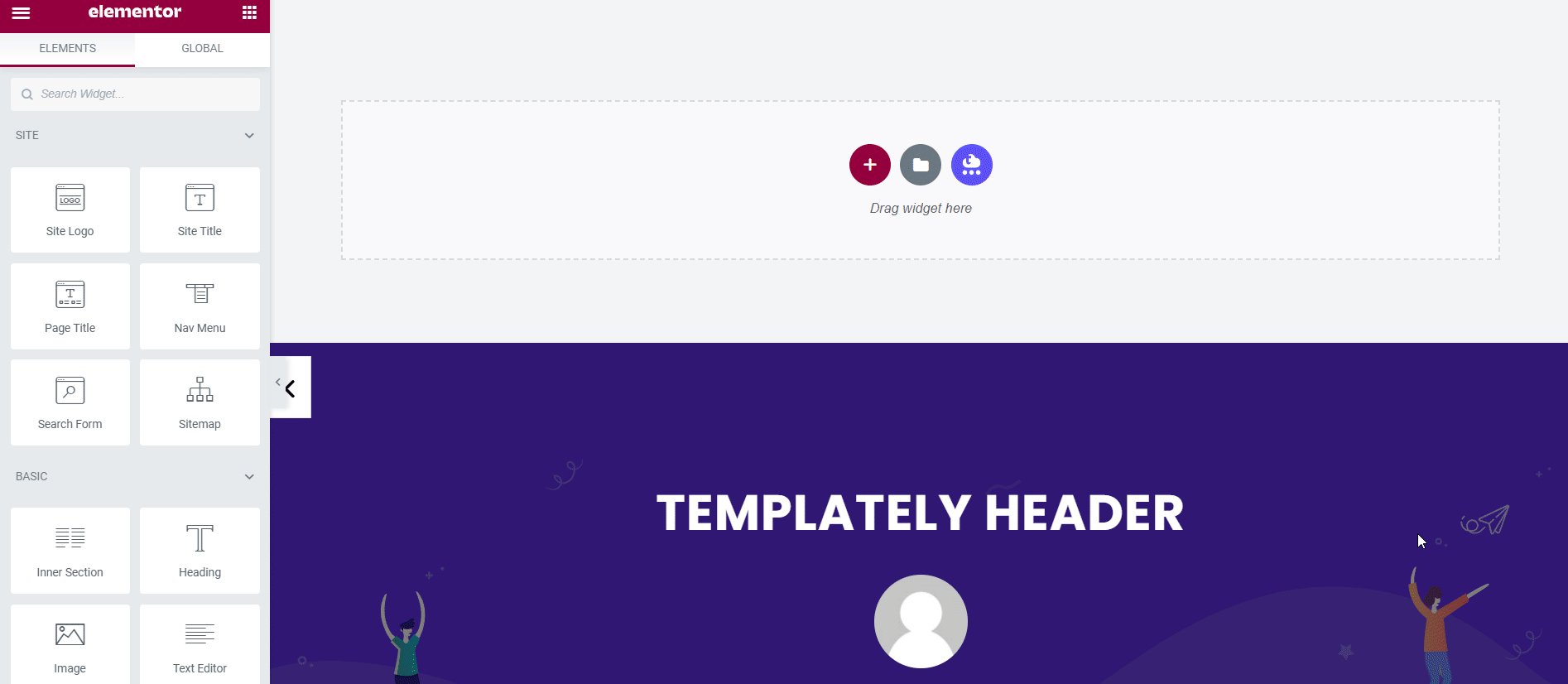
Po utworzeniu menu w WordPressie przejdź do Szablony → Kreator motywów , aby rozpocząć projektowanie własnego nagłówka i stopki Elementora.

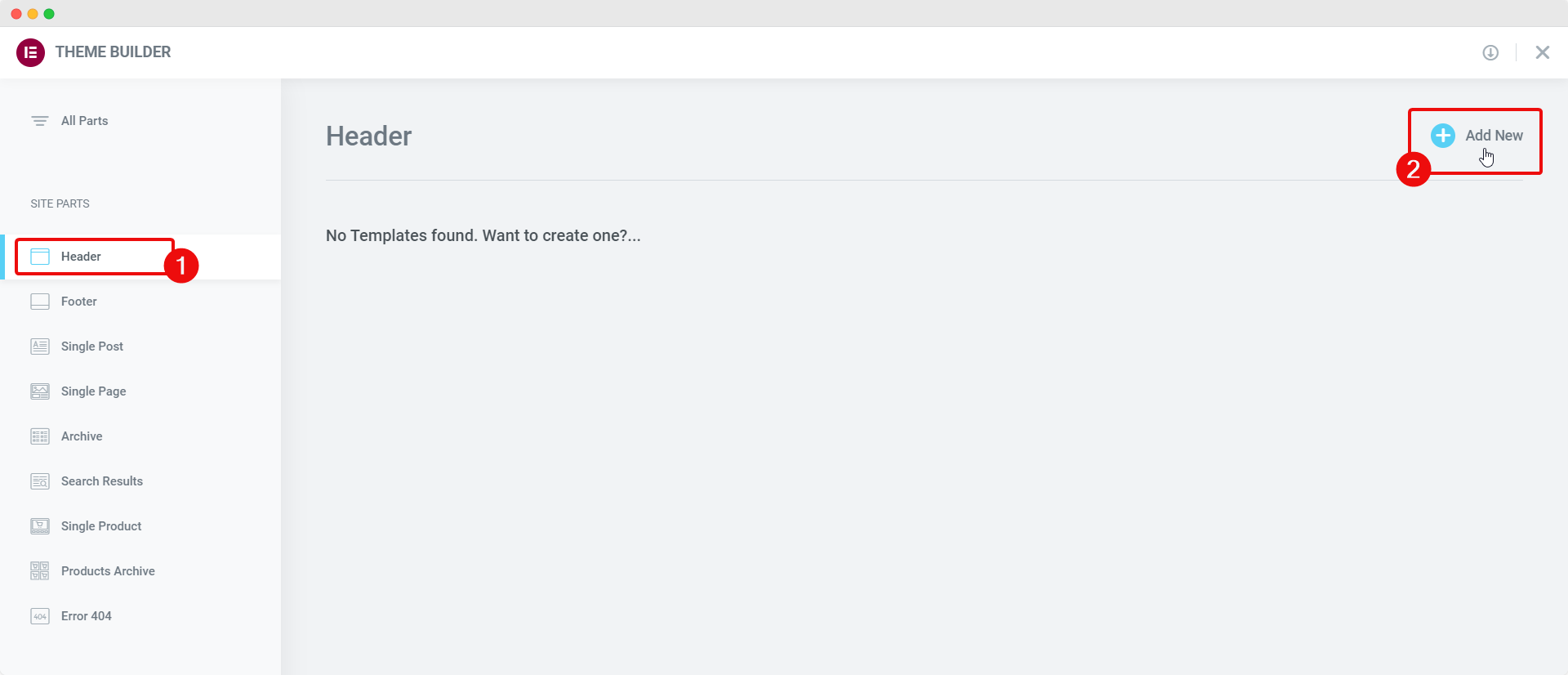
Tutaj możesz uzyskać przegląd wszystkich szablonów dla każdej części swojej witryny, w tym szablonów nagłówków, szablonów stopek, szablonów pojedynczych postów lub stron i nie tylko. Aby utworzyć nowy szablon nagłówka Elementora, przejdź do zakładki „Nagłówek” w lewym rogu i kliknij przycisk „+ Dodaj nowy” .

Podobnie, aby dodać nową stopkę do Elementora, możesz kliknąć zakładkę „Stopka” , a następnie kliknąć przycisk „+ Dodaj nową” , aby utworzyć nowy szablon stopki w Kreatorze motywów Elementor.
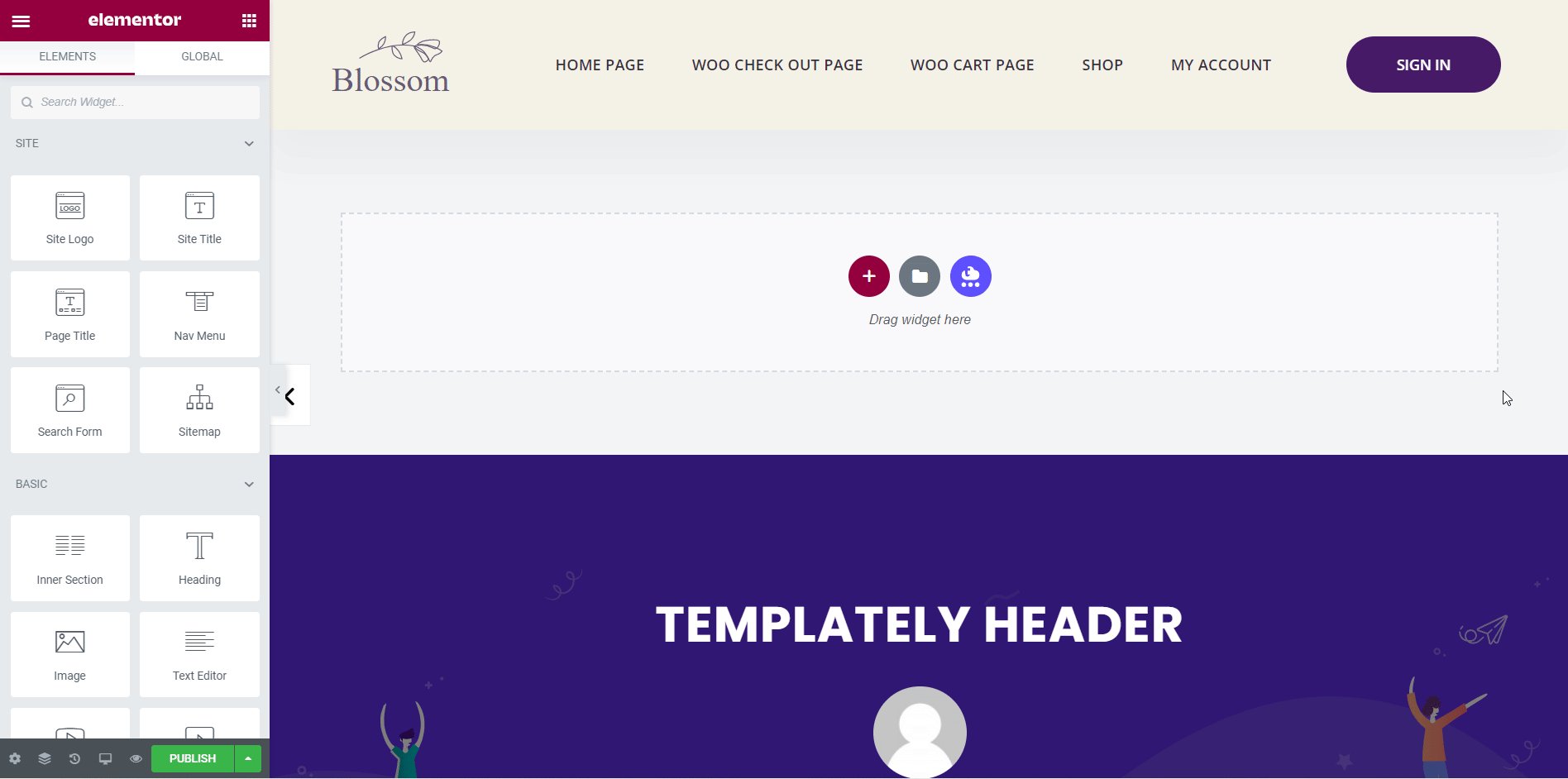
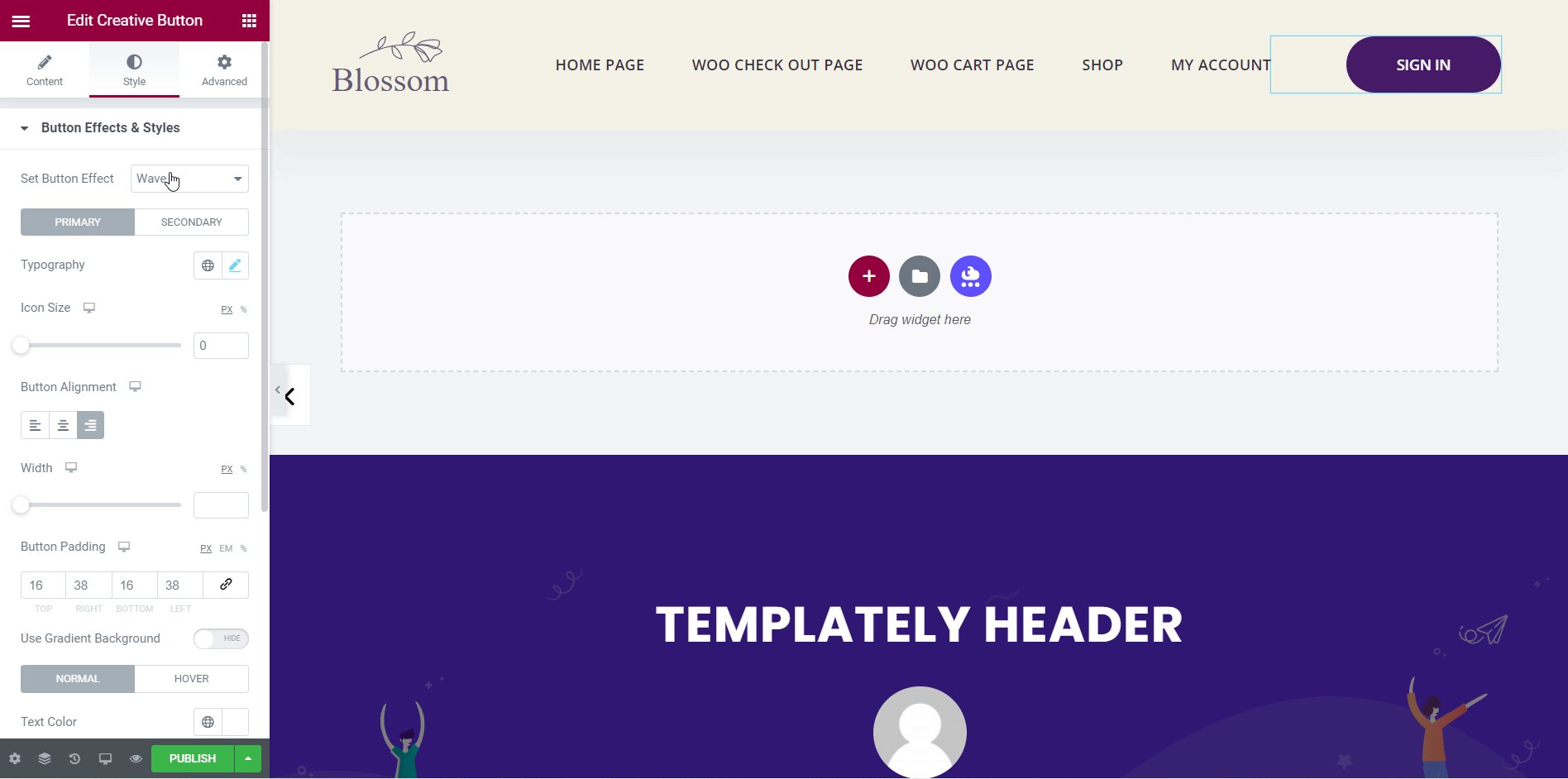
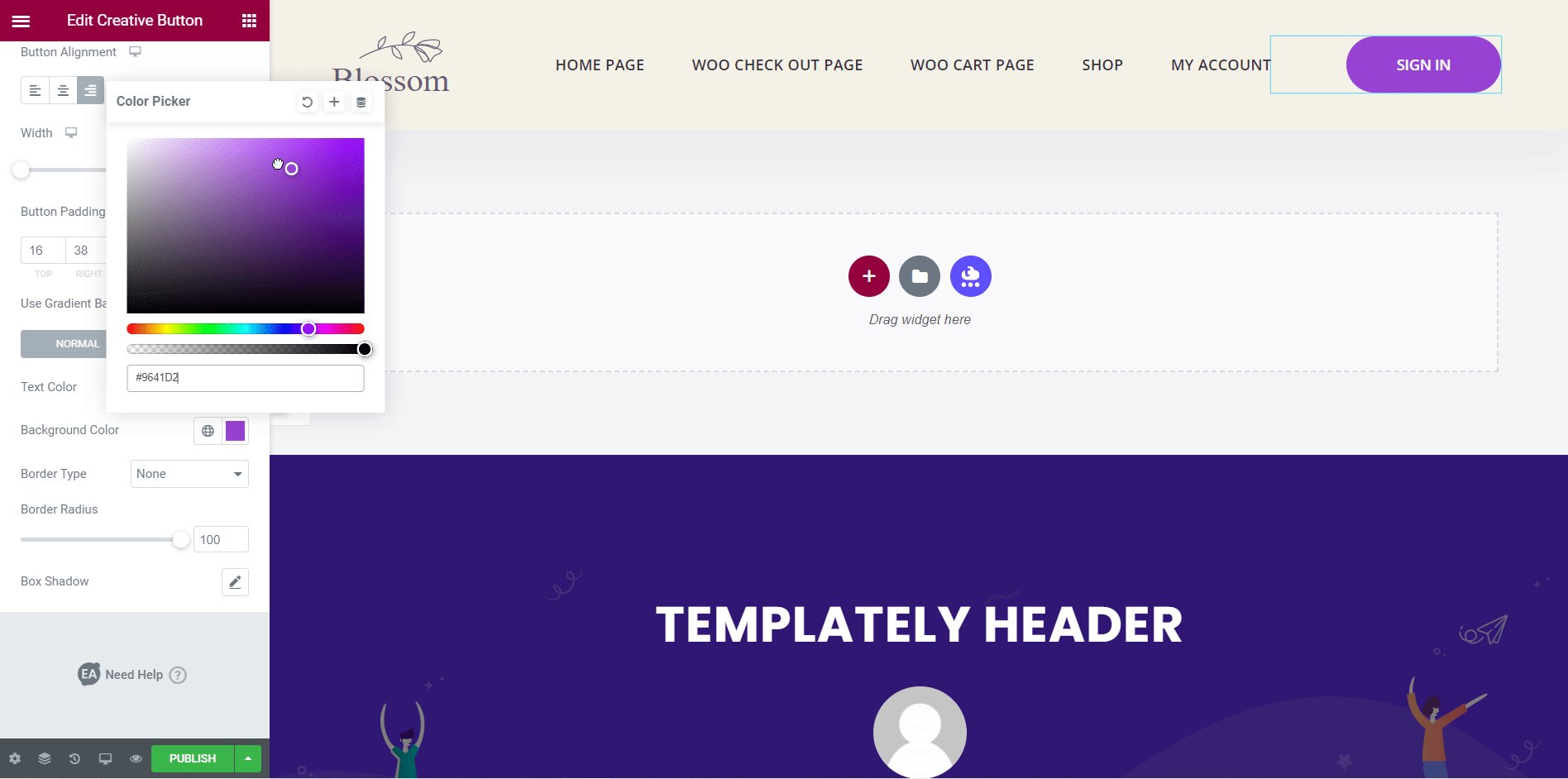
Krok 3: Zaprojektuj i dostosuj nagłówek i stopkę Elementora
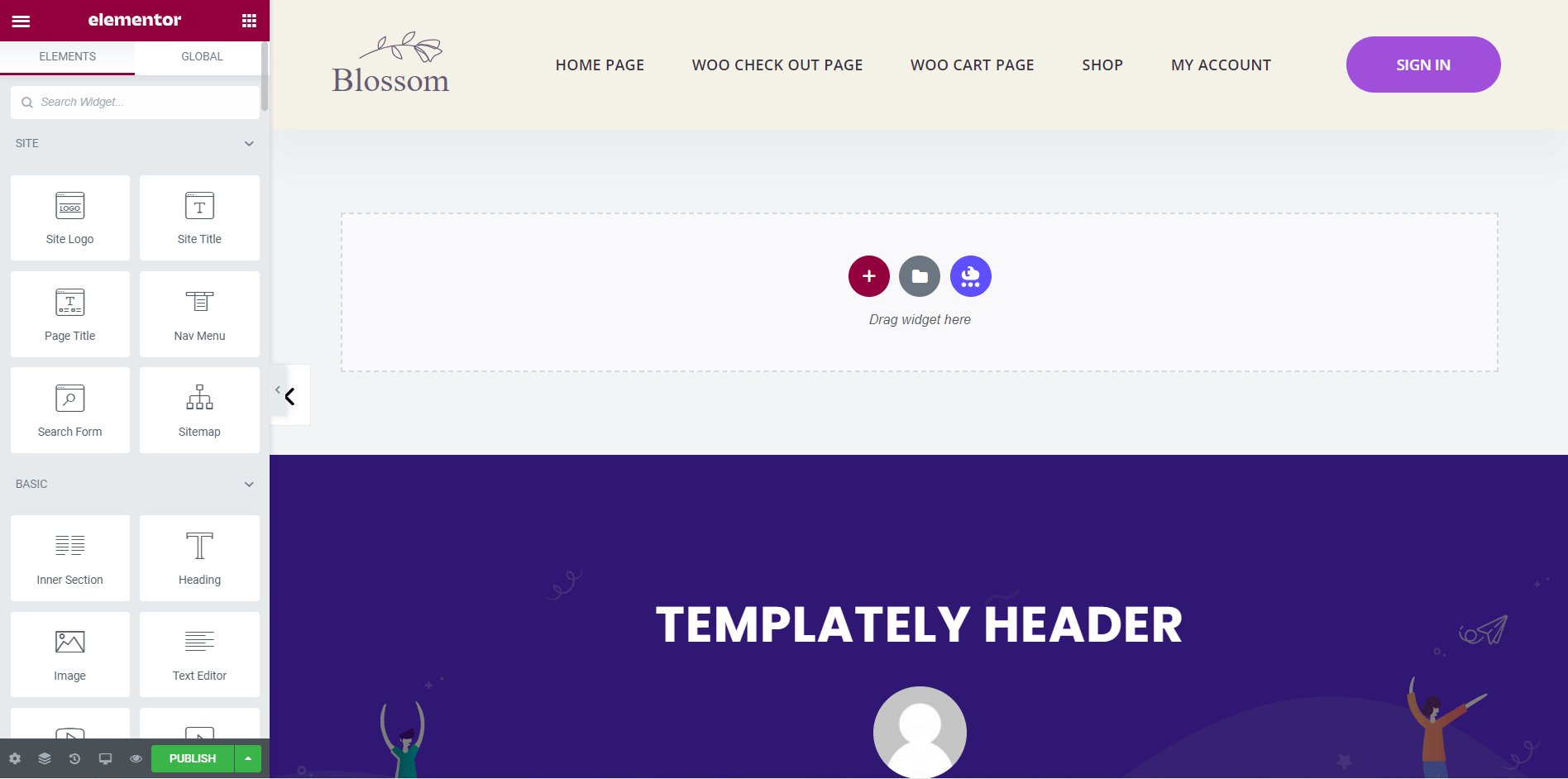
Teraz możesz zaprojektować i dostosować nagłówek i stopkę Elementora w dowolny sposób. Możesz użyć dowolnego z gotowych szablonów nagłówka dostępnych w Bibliotece szablonów Elementor lub utworzyć własny nagłówek od podstaw, przeciągając i upuszczając elementy według własnego uznania.

Aby uzyskać więcej opcji i elastyczności, możesz wyróżnić nagłówek i stopkę WordPress dzięki Essential Addons for Elementor . Jest to najpopularniejsza biblioteka widżetów dla Elementora, z której korzysta ponad 1 milion twórców stron internetowych . Essential Addons zawiera ponad 70 darmowych i premium widżetów dla Elementora, których możesz użyć do zaprojektowania naprawdę wyjątkowego, jedynego w swoim rodzaju nagłówka i stopki na WordPress.

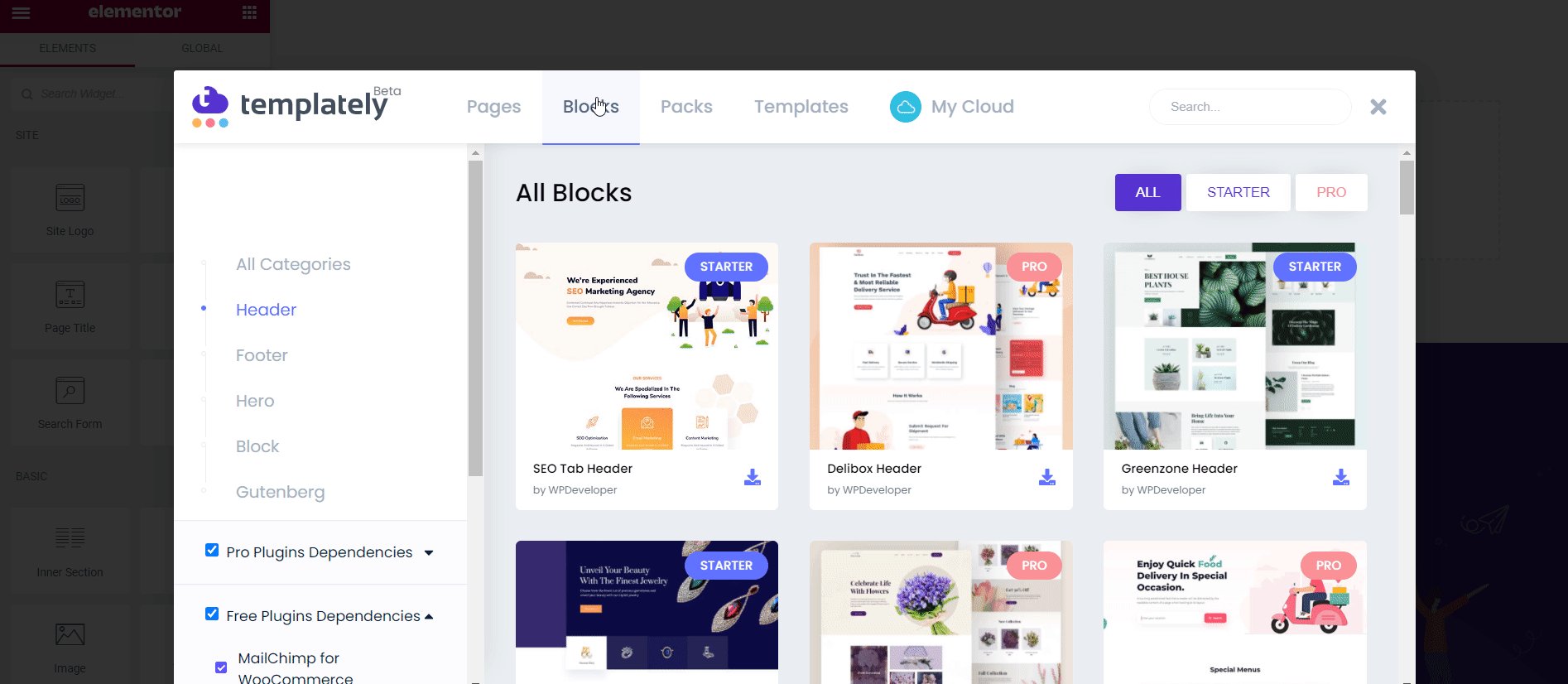
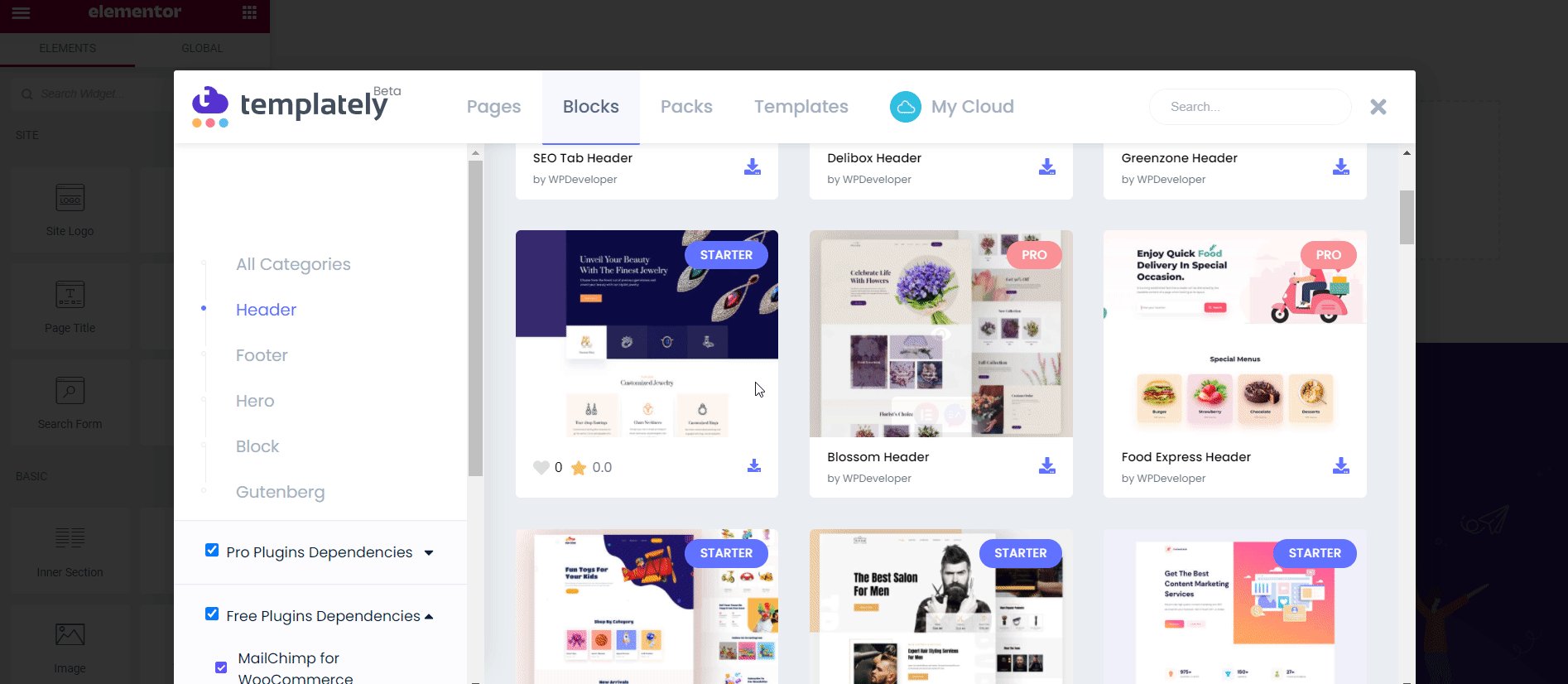
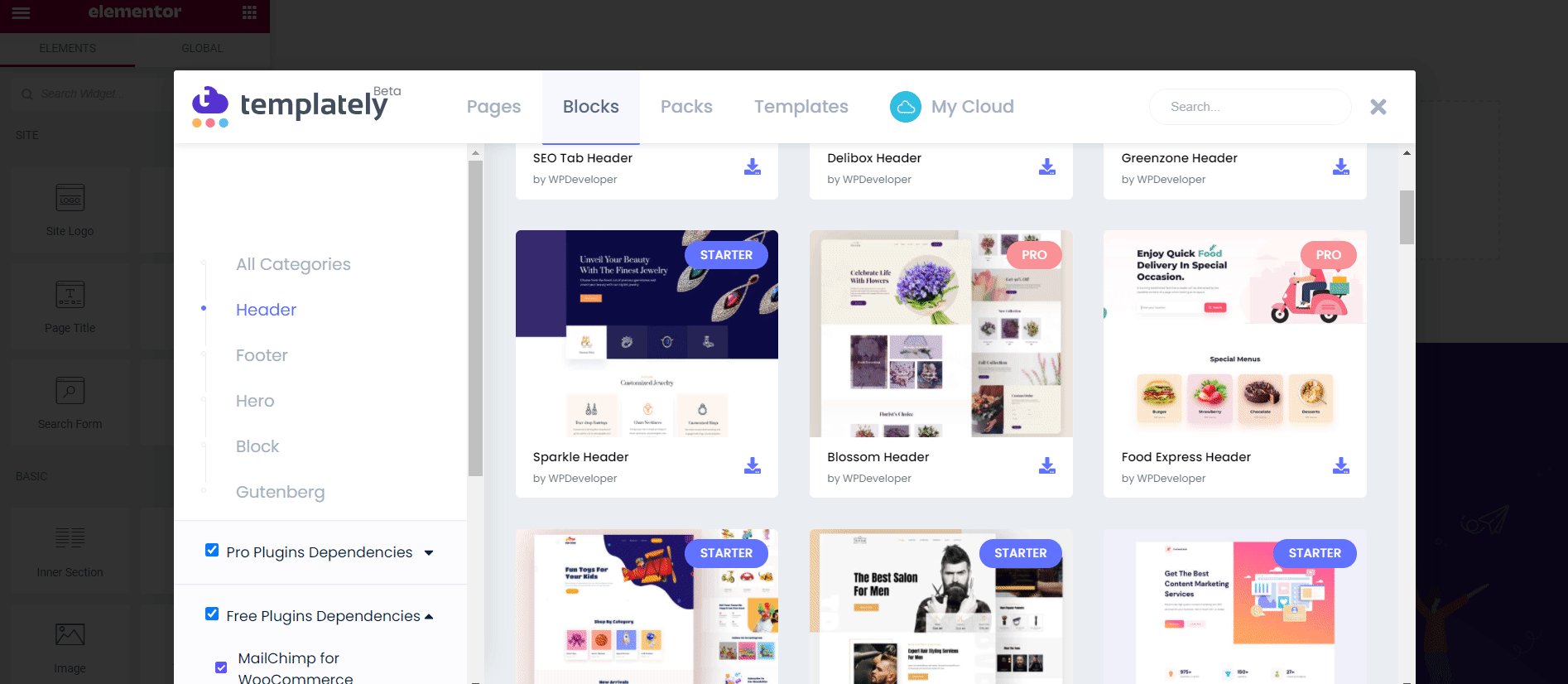
Wstaw gotowe bloki nagłówka i stopki do Elementora za pomocą Templately
Jeśli nie chcesz przechodzić przez kłopoty z tworzeniem nagłówka i stopki Elementora od podstaw, zawsze możesz użyć gotowych bloków nagłówka i stopki. Biblioteka szablonów Elementor zawiera już dość dużą kolekcję bloków nagłówka i stopki.
Ale jeśli szukasz jeszcze więcej opcji, zdecydowanie powinieneś sprawdzić Templately . Dzięki ponad 1500 gotowym szablonom możesz znaleźć mnóstwo gotowych bloków nagłówka i stopki dla Elementora z Templately.
Najlepsza część? Wstawienie gotowych bloków nagłówka i stopki z Templately do witryny WordPress zajmuje tylko mniej niż 5 minut. Sprawdź ten niesamowity przewodnik, aby dowiedzieć się więcej.

Zaprojektuj oszałamiający nagłówek i stopkę w WordPressie bez wysiłku
Jak widać, projektowanie nagłówków i stopek jest bardzo ważne, aby przyciągnąć odwiedzających witrynę i pomóc im znaleźć odpowiednią treść. Mamy nadzieję, że dzięki tym najlepszym praktykom możesz teraz bez wysiłku stworzyć piękny nagłówek i stopkę WordPress dla swoich witryn.
Podobał Ci się ten post? Następnie zasubskrybuj naszego bloga , aby uzyskać więcej zabawnych samouczków, nowości i aktualizacji, lub dołącz do naszej przyjaznej społeczności, aby połączyć się z innymi twórcami stron internetowych, takimi jak Ty.