Ukrywanie elementów obrazu SVG
Opublikowany: 2022-12-08Jeśli kiedykolwiek chciałeś ukryć elementy obrazu SVG, jest na to kilka sposobów. Pierwszym sposobem jest użycie właściwości widoczności . Można to zrobić, ustawiając właściwość widoczności na ukrytą lub ustawiając ją na zwinięcie. Drugim sposobem ukrywania elementów jest użycie właściwości display. Można to zrobić, ustawiając właściwość display na none.
Jaki jest najlepszy sposób na edytowanie tekstu SVG? ElementGetElement(element) to wartość elementu. Jeśli chcesz użyć opcji ref contenteditable=”true” w takim elemencie HTML , wykonaj następujące czynności:
Jak ukryć tekst w SVG?
Istnieje kilka sposobów na ukrycie tekstu w SVG. Jednym ze sposobów jest użycie atrybutu widoczności elementu tekstowego. Ustawienie atrybutu widoczności na ukryty spowoduje, że tekst będzie ukryty, ale nadal będzie zajmował miejsce w pliku SVG. Innym sposobem ukrycia tekstu jest użycie atrybutu display elementu tekstowego. Ustawienie atrybutu display na none powoduje ukrycie tekstu i nie zajmuje miejsca.
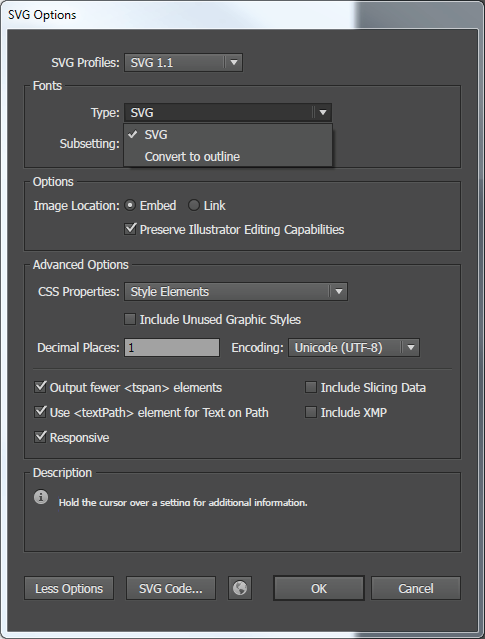
Jak zmienić czcionkę, kolor i rozmiar tekstu
W zakładce „Czcionka” można zmienić czcionkę tekstu. Zakładek „Wypełnienie” i „Obrys” można również użyć do dostosowania koloru, szerokości i wysokości tekstu.
Czy pliki Svg mogą mieć krycie?

Trzy właściwości służące do kontrolowania przezroczystości kształtów i tekstu to obrys-krycie, wypełnienie-krycie i wypełnienie-krycie. Atrybuty każdej prezentacji można ustawić za pomocą reguł stylu CSS lub określonego atrybutu prezentacji.
Svg: format grafiki wektorowej o wielu zastosowaniach
Obrazy można tworzyć w formatach grafiki wektorowej, takich jak SVG, za pomocą ilustratora, grafiki i logo. Możliwe jest również użycie SVG do tworzenia przezroczystych obrazów, aw obrazach można używać zarówno SVG, jak i obrazów tła. Podczas tworzenia pliku SVG można określić, że dowolny inny obiekt graficzny lub element „g” może być użyty jako maska alfa do komponowania bieżącego obiektu. Element „maska” jest jednym z „kluczowych” elementów maski. W rezultacie możesz tworzyć złożone grafiki z przezroczystością bez konieczności polegania na oddzielnych obrazach tła i pierwszego planu. Możliwość zapisywania grafiki jako plików SVG, z możliwością wyświetlania ich pikseli po powiększeniu, jest jedną z zalet SVG. Możesz także wyeksportować grafikę programu Photoshop jako pliki SVG, które będą zawierać przezroczyste tło, jeśli takie istnieje. Wreszcie właściwość „kolor tła” może być używana do dodawania tła do plików .VNG, ale domyślnie nie mają one tła.
Czy SVG może zawierać tekst?

Ciąg tekstowy jest renderowany na kanwie za pomocą elementu treści tekstowej . Elementy definiujące treść tekstową to „text”, „textPath” i „tspan”.
Jeśli chodzi o oba światy, plik SVG zapewnia to, co najlepsze z obu światów. Jest renderowany w taki sam sposób, jak inne elementy graficzne , co pozwala na dodawanie obrysów i wypełnień do kształtów, linii i grotów strzałek. Dane znakowe XML są również spakowane jako ich część, co oznacza, że są to prawdziwe dane. Możesz przeglądać tekst w formacie .VG. W rezultacie tekst można przeszukiwać, dostosowywać i udostępniać za pomocą funkcji wyszukiwania SVG. Korzystanie z tekstu SVG może zapewnić bogatą, bogatą w tekst grafikę z niewielkimi lub żadnymi ograniczeniami elastyczności lub dostępności SVG. Jeśli chcesz stworzyć logo, diagram lub bogatą w tekst grafikę na stronę internetową lub prezentację, dobrym pomysłem jest użycie sva.
Czy obrazy Svg można edytować za pomocą edytora tekstu?

Możesz tworzyć i edytować obrazy SVG za pomocą dowolnego edytora tekstu, niezależnie od tego, czy jest to Notatnik, czy Word. Obraz SVG można przeszukiwać, indeksować, skryptować lub kompresować za pomocą dowolnej wyszukiwarki. Obraz SVG jest skalowalną manipulacją graficzną bez opłat.
Możesz szybko i łatwo zmienić wygląd swojego pliku SVG za pomocą tych predefiniowanych stylów. Możesz zmienić kolor pliku SVG, wybierając kolor z palety kolorów lub wprowadzając szesnastkową wartość RGB. Aby zmienić kolor pliku SVG, użyj szesnastkowej wartości RGB lub palety kolorów. Linię lub wielokąt można dodać do pliku SVG jako kontur. Bardziej widoczny kontur jest wtedy, gdy jest drukowany. Możesz łatwo zmienić rozmiar obrazu SVG bez utraty jakości obrazu, dotykając i przytrzymując obraz, a następnie przeciągając go do żądanego rozmiaru. Stuknij próbkę koloru, dla której chcesz zmienić kolor wypełnienia, a następnie wybierz nowy kolor, stukając go. Aby dodać lub zmodyfikować kontur, po prostu dotknij przycisku Kontur i wybierz styl z menu rozwijanego. Po zakończeniu zmian stuknij przycisk Zapisz.

Jak edytować pliki SVG
Większość edytorów i projektantów grafiki wektorowej, takich jak Adobe Illustrator, Adobe Photoshop, Inkscape lub Affinity Designer, może otwierać pliki SVG. Można je również otworzyć za pomocą edytora tekstu, takiego jak Notatnik lub Atom.
Podczas edytowania obrazu SVG w pakiecie Office dla systemu Android karta Grafika powinna pojawić się wzdłuż wstążki. Możesz szybko zmienić wygląd swojego pliku SVG, dodając te predefiniowane style.
W jakim programie mogę edytować pliki svg? Adobe Illustrator to doskonały program do tworzenia i edycji plików SVG.
Ukryj JavaScript elementu Svg
Aby ukryć element svg w javascript, możesz użyć właściwości style i ustawić wyświetlanie na brak.
Svg w CSS: podstawy
Aby używać SVG w CSS, musimy umieścić przedrostek svg przed nazwą właściwości. Używając kształtu *koła* w CSS, powiedziałbyś: Wprowadzono kreskę #000. Wypełnij otwór fff literą F. Długość kreski powinna wynosić 2 pensy (lub br>). Kod svg można znaleźć w adresie URL. #000 to udar. Proszę wypełnić pole słowem fff. Rozmiar obrysu to 2 znaki, orbr>.
Tekst do Svg
Pliki SVG są plikami Scalable Vector Graphics i można je tworzyć w programie do edycji wektorów, takim jak Adobe Illustrator. Możesz także tworzyć pliki SVG ręcznie, a istnieje wiele narzędzi online, których można użyć do konwersji tekstu na SVG.
Tag A.img zawierający treść SVG nie różni się od tagu zawierającego zwykły obraz. Używając plików SVG, zawsze dołączaj ważny znacznik alt. Jeśli umieścisz plik SVG w tagu img, umieszczenie grafiki wektorowej w witrynie jest proste. Optymalizacja Twojego pliku SVG pod kątem wyszukiwarek oznacza, że będzie on widoczny w wyszukiwarkach, ułatwiając odwiedzającym jego znalezienie i korzystanie z niego.
CSS Display Svg
CSS był używany do wyświetlania obrazów od początków sieci. Na początku projektanci stron internetowych używali CSS do kontrolowania wyświetlania obrazów na swoich stronach internetowych. Obecnie CSS jest nadal używany do kontrolowania wyświetlania obrazów na stronach internetowych. Jednak CSS może być również używany do kontrolowania wyświetlania obrazów SVG. Obrazy SVG to obrazy wektorowe, które można skalować do dowolnego rozmiaru bez utraty jakości. Obrazy wektorowe składają się z serii punktów, linii i krzywych. Obrazy SVG można tworzyć na różne sposoby, w tym rysując odręcznie, używając oprogramowania do rysowania wektorowego lub konwertując istniejące obrazy do formatu SVG . CSS może być używany do kontrolowania wyświetlania obrazów SVG na różne sposoby. Na przykład CSS może być używany do kontrolowania koloru obrazów SVG. CSS może być również używany do kontrolowania przezroczystości obrazów SVG. Oprócz kontrolowania wyświetlania obrazów SVG, CSS może być również używany do kontrolowania pozycji obrazów SVG. Obrazy SVG można pozycjonować za pomocą właściwości position. Właściwość position może służyć do pozycjonowania obrazów SVG względem okna przeglądarki lub innych elementów na stronie. Wreszcie CSS może być używany do kontrolowania rozmiaru obrazów SVG. Rozmiar obrazów SVG można zmieniać za pomocą właściwości width i height. Właściwości width i height można wykorzystać do ustawienia rozmiaru obrazów SVG w pikselach lub w procentach okna przeglądarki.
Dlaczego powinieneś używać SVG jako następnego obrazu tła
W CSS SVG może być używany jako obraz tła, tak jak każdy inny format obrazu. Pomimo swojej jakości obrazu, SVG jest uniwersalnym formatem pliku o wysokim stopniu ostrości. Możesz jednak zrobić z SVG rzeczy, których nie możesz zrobić z innymi formatami obrazów, na przykład powtórzyć obraz.
Wyświetlanie SVG: brak Nie działa
Istnieje kilka możliwych powodów, dla których właściwość CSS „display: none” może nie działać po zastosowaniu do elementów SVG. Jednym z powodów może być to, że plik SVG jest generowany przez skrypt, który ustawia właściwość „display” po załadowaniu strony. Inną możliwością jest to, że plik SVG jest dołączany za pośrednictwem elementu iframe, a element iframe ma inną domenę niż strona, która go zawiera. W takim przypadku ograniczenia bezpieczeństwa przeglądarki uniemożliwią zastosowanie CSS.
