Uczciwe i kompletne spojrzenie na to, co oferuje w 2022 r.
Opublikowany: 2022-08-15Czy rozważasz użycie Elementora do zbudowania swojej witryny WordPress? W naszej praktycznej recenzji Elementora pomożemy Ci zdecydować, czy jest to odpowiednie narzędzie dla Twojej witryny.
Podobnie jak inne narzędzia do tworzenia stron, Elementor zapewnia wizualny interfejs typu „przeciągnij i upuść” do zaprojektowania witryny WordPress – nie jest potrzebny kod ani wiedza techniczna.
Ale Elementor to znacznie więcej niż tylko wtyczka do tworzenia stron. To duża część tego, dlaczego stała się najpopularniejszą wtyczką do budowania WordPressa.
Zawiera wiele zaawansowanych funkcji, takich jak kreator motywów, kreator wyskakujących okienek, kreator WooCommerce, obsługa dynamicznej zawartości i wiele innych. Teraz oferuje nawet własne rozwiązanie internetowe hostowane w chmurze, które obsługuje hosting za Ciebie, dzięki czemu możesz skupić się na budowaniu swojej witryny, nie martwiąc się o szczegóły techniczne.
W naszej recenzji omówimy to wszystko , abyś wiedział, czy Elementor jest właśnie dla Ciebie. Oto wszystko, co omówię:
Jest wiele do omówienia, więc zajmijmy się!
Recenzja Elementora: Dla kogo jest Elementor?

Zanim zagłębię się w tę recenzję Elementora, chcę zacząć od omówienia typów osób, które mogą najbardziej skorzystać z Elementora.
Jednym z powodów, dla których uważam, że Elementor odniósł taki sukces, jest to, że oferuje coś dla każdego:
- Zwykli użytkownicy – zyskujesz pełną kontrolę nad projektem swojej witryny bez konieczności posiadania wiedzy technicznej. Do wszystkiego możesz użyć wizualnego interfejsu typu „przeciągnij i upuść”, a jako punkt wyjścia możesz użyć wielu szablonów.
- Marketerzy – Elementor zawiera dedykowaną funkcję do tworzenia osobnych stron docelowych. Dostajesz również funkcje, takie jak widżet formularzy ( z integracjami, w tym Zapier ) i elastyczny kreator wyskakujących okienek. To świetny sposób na tworzenie i powtarzanie stron docelowych bez konieczności polegania na programiście.
- Freelancerzy/agencje budujące witryny klientów – Elementor pozwala przyspieszyć przepływy pracy i dostarczać klientom lepsze strony internetowe. Kreator motywów i dynamiczna obsługa treści umożliwiają nawet tworzenie niestandardowych witryn z treścią i sklepów WooCommerce w razie potrzeby.
Nie oznacza to, że są to jedyni ludzie, którzy mogą skorzystać z Elementora. Próbuję tylko pokazać, że Elementor może być pomocny dla wielu różnych typów użytkowników.
️ Jak działa interfejs Elementora
Zanim zagłębię się w niektóre z godnych uwagi funkcji Elementora, chcę przedstawić szybki przegląd działania interfejsu Elementora.
Nie spędzę tutaj zbyt długo, ponieważ możesz to wszystko rozgryźć, instalując darmową wersję Elementora i bawiąc się ( co polecam ), ale myślę, że warto ustalić podstawową funkcjonalność przed przejściem dalej.
Przedstawiamy interfejs
Elementor oferuje wizualny interfejs typu „przeciągnij i upuść”. Oznacza to dokładnie to, co brzmi – zobaczysz dokładnie, jak wygląda Twój projekt podczas jego tworzenia, i możesz dostosowywać elementy za pomocą przeciągania i upuszczania. W przypadku tekstu możesz po prostu kliknąć i wpisać na stronie, jak każdy edytor tekstu. W przypadku innych ustawień otrzymasz pasek boczny.
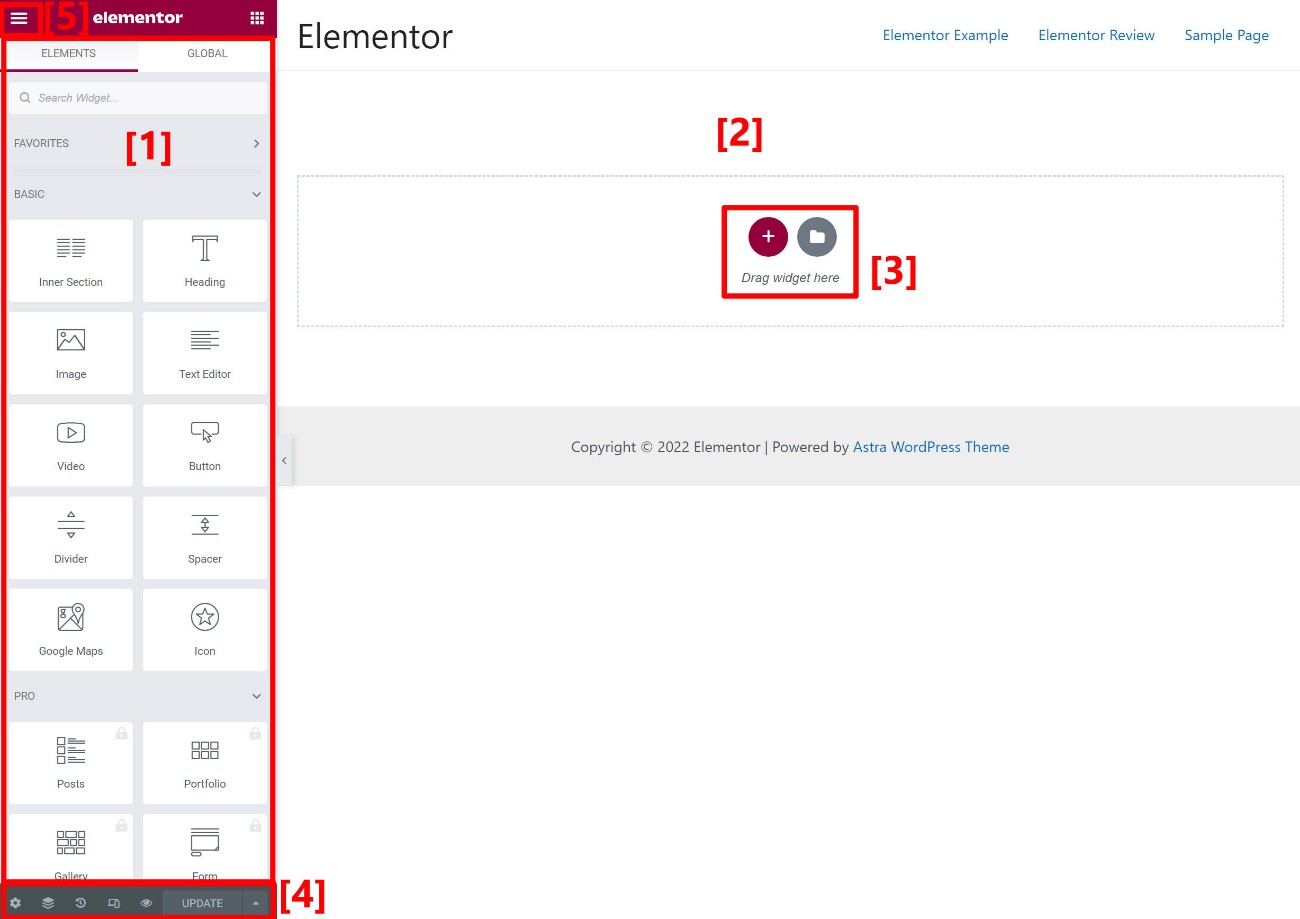
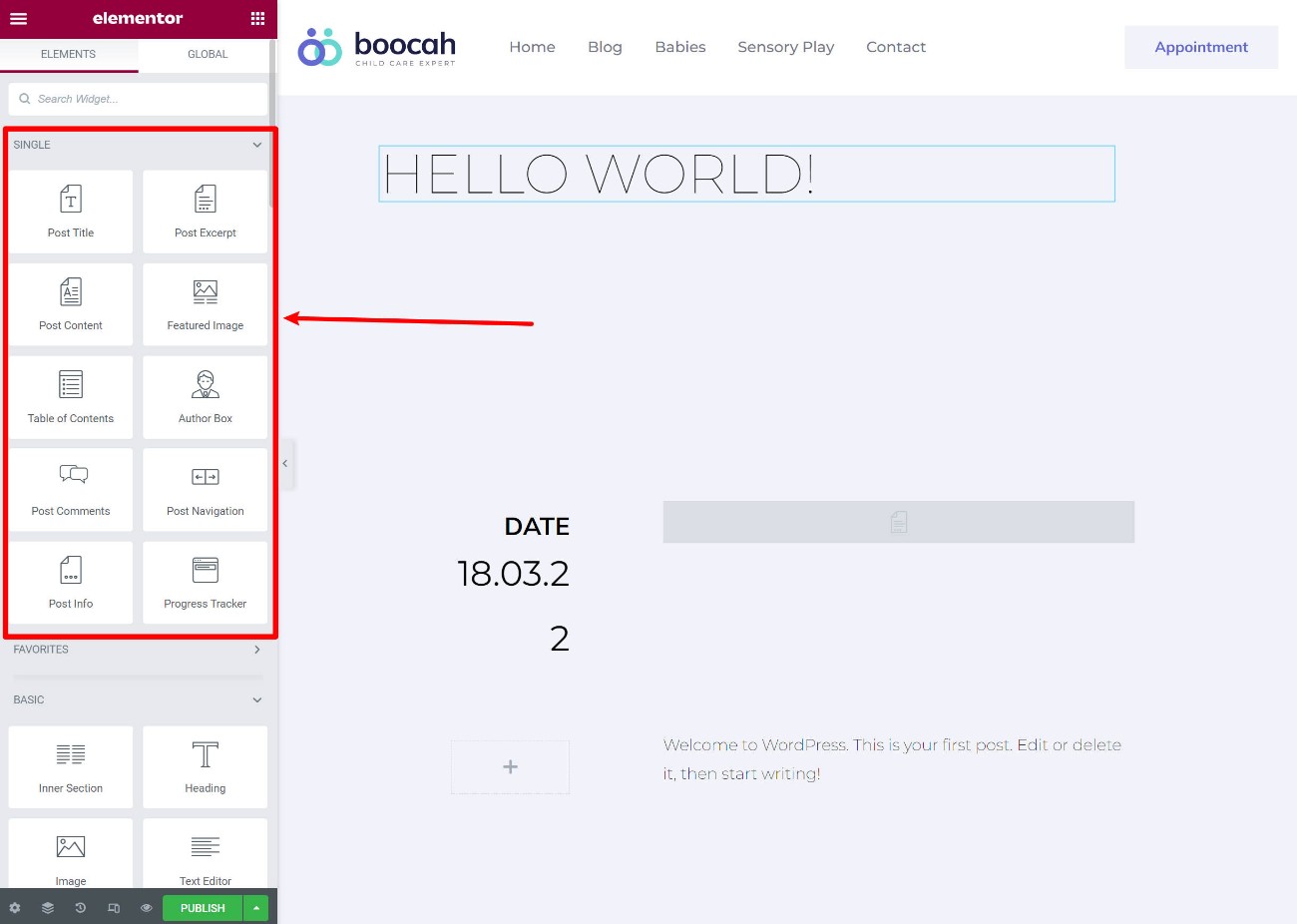
Oto jak wygląda otwieranie interfejsu Elementora:
- Na tym pasku bocznym możesz dodawać nowe widżety lub edytować ustawienia sekcji, kolumny lub widżetu.
- To jest wizualny podgląd Twojego projektu (i reszty Twojej witryny). W tej chwili nic tu nie ma – za chwilę zobaczysz lepszy przykład .
- Pozwala to dodać nową sekcję (wiersz) lub wstawić szablon.
- Te opcje umożliwiają cofanie/ponawianie, zmianę responsywnych trybów edycji i nie tylko.
- Pozwala to uzyskać dostęp do niektórych ustawień na poziomie strony.

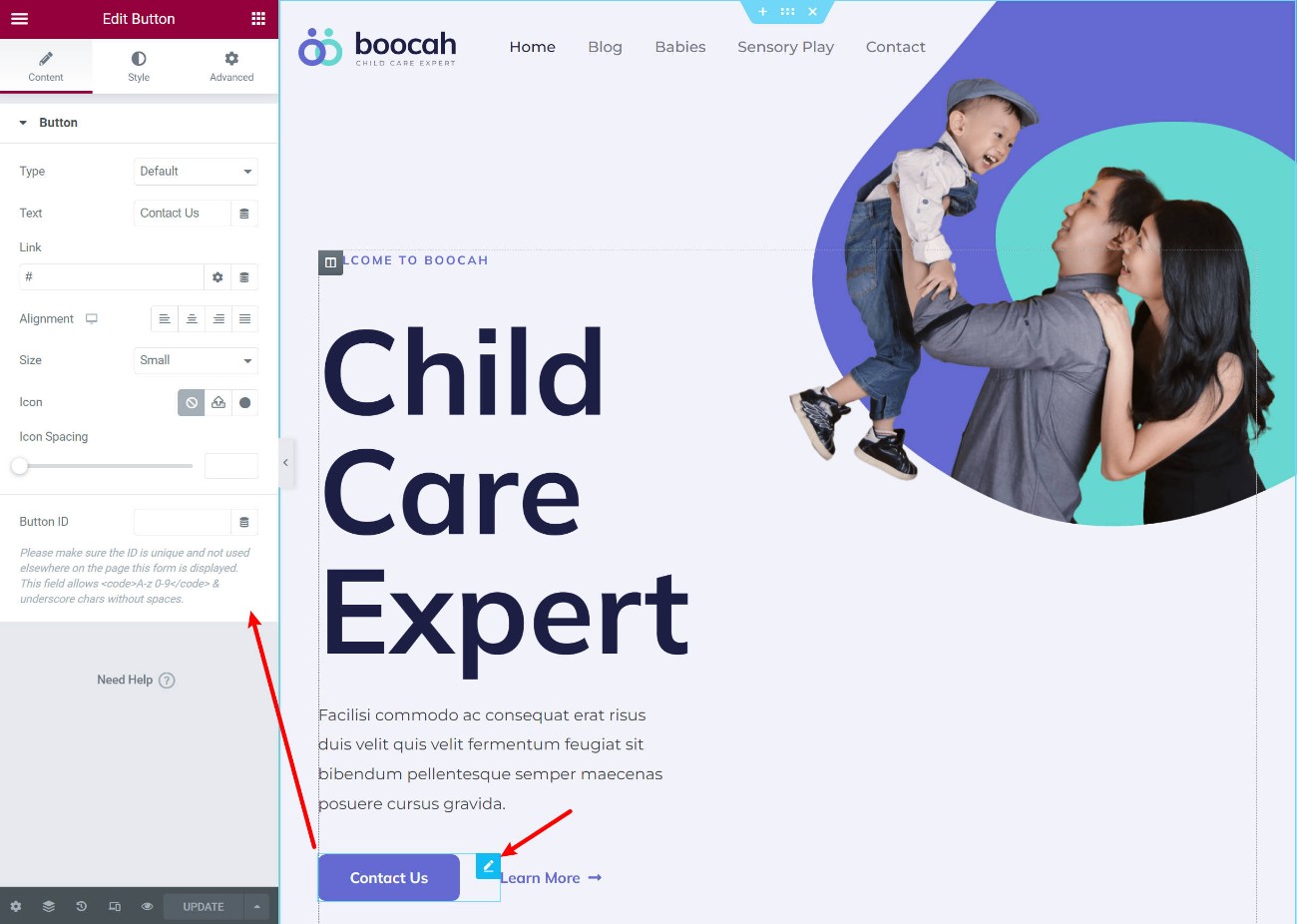
Oto jak wygląda otwieranie ustawień widżetu w pełnym projekcie:

Jeśli kiedykolwiek potrzebujesz podglądu na pełnym ekranie, możesz nacisnąć przełącznik, aby szybko ukryć pasek boczny.
Inne przydatne opcje interfejsu
Jedną z rzeczy, które lubię w Elementorze, jest to, że zawiera wiele ulepszeń interfejsu, które pomogą Ci pracować bardziej efektywnie.
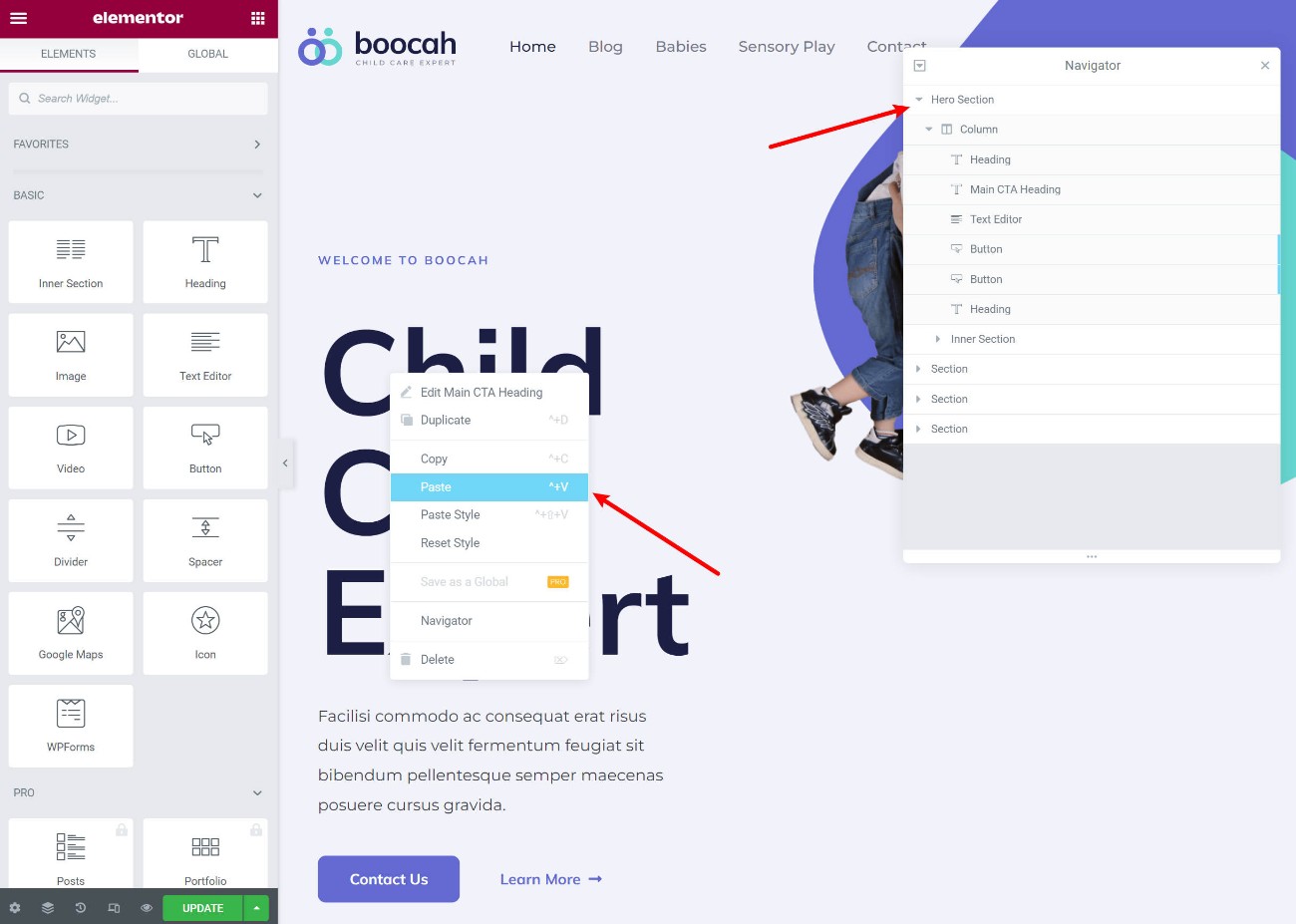
Po pierwsze, otrzymujesz obsługę prawego przycisku myszy, która pozwala łatwo duplikować rzeczy, kopiować/wklejać zawartość, a nawet tylko ustawienia i nie tylko.
Możesz także otworzyć tryb nawigatora, aby zobaczyć ogólny wygląd projektu, w tym możliwość dodawania nazw do sekcji, aby zachować porządek:

Aby przeskakiwać między różnymi projektami lub obszarami ustawień, otrzymujesz fajne narzędzie „Wyszukiwarka”, które pozwala znaleźć i uzyskać dostęp do praktycznie wszystkiego w Twojej witrynie.
Ogólnie uważam, że interfejs Elementora ułatwia wydajną pracę i tworzenie niestandardowych projektów bez kodu.
Zagłębianie się w siedem kluczowych funkcji w Elementor
Teraz, gdy wiesz, jak ogólnie działa interfejs Elementora, chcę zagłębić się w niektóre z najważniejszych funkcji Elementora.
Wszystkie te funkcje są oparte na tym samym interfejsie wizualnym typu „przeciągnij i upuść”. Niezależnie od tego, czy projektujesz post na blogu, wyskakujące okienko czy szablon motywu, będziesz używać tego samego podstawowego interfejsu.
1. Responsywny projekt
Wszystkie projekty, które tworzysz za pomocą Elementora, są domyślnie responsywne, co oznacza, że automatycznie dostosowują się do różnych urządzeń, takich jak komputery stacjonarne, tablety i telefony komórkowe.
Jednak możesz mieć sytuacje, w których chcesz dostosować swój projekt na podstawie urządzenia użytkownika. Na przykład możesz chcieć zmienić rozmiar tekstu lub ukryć obraz dla użytkowników mobilnych.
Aby to osiągnąć, Elementor robi kilka rzeczy:
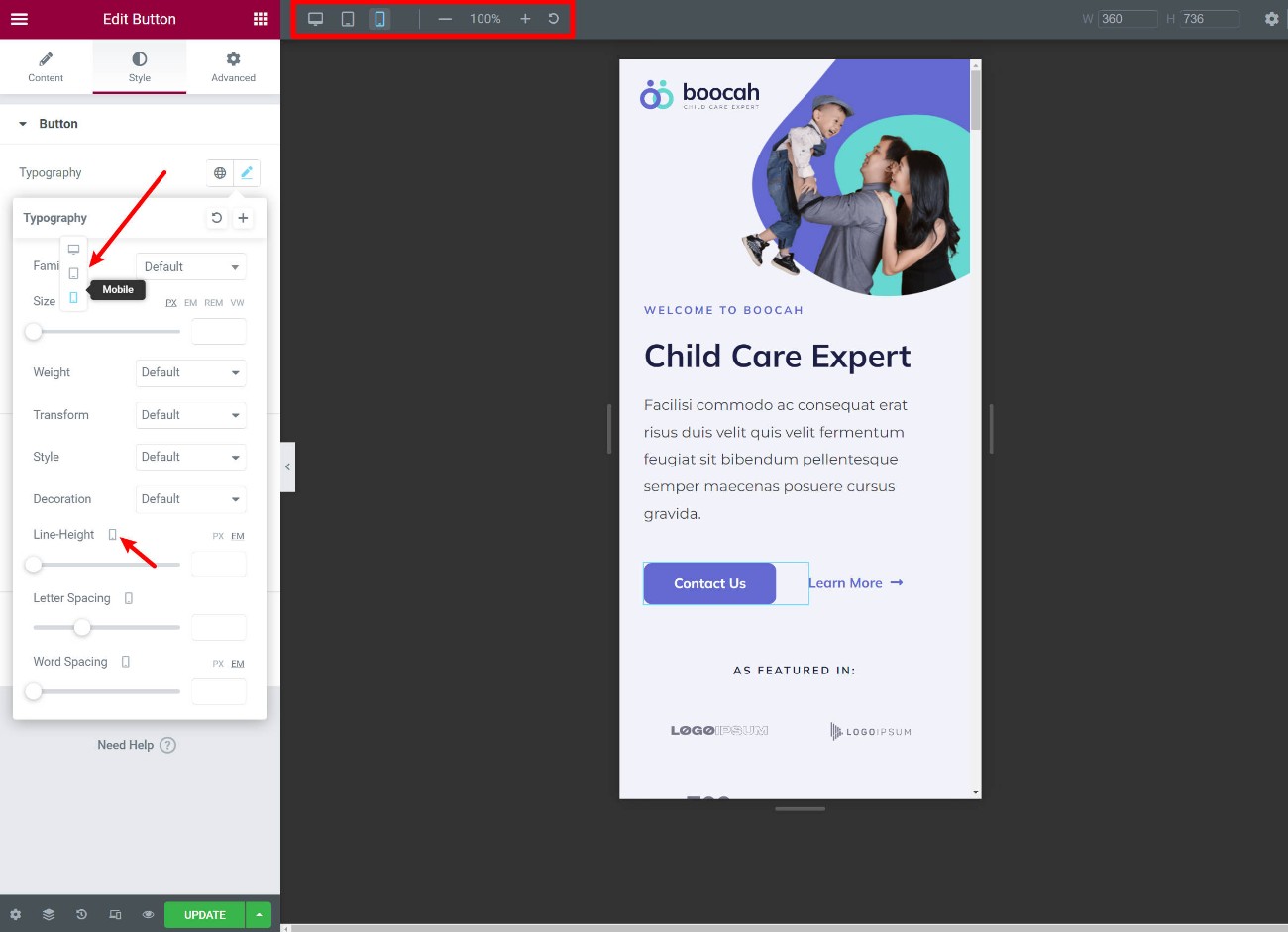
- W edytorze możesz aktywować podgląd responsywny.
- Wiele ustawień zawiera responsywną ikonę kontrolną, która pozwala dostosować to ustawienie do określonych urządzeń, a nie do wszystkich odwiedzających.
- Na karcie Zaawansowane dostępna jest opcja ukrywania zawartości dla niektórych urządzeń.

Od 2022 r. Elementor pozwala teraz w razie potrzeby zdefiniować własne niestandardowe responsywne punkty przerwania.
2. Mnóstwo opcji projektowania i stylu
Kolejnym wyróżniającym się szczegółem Elementora jest to, że daje on tak wiele opcji projektowych – szczególnie w przypadku Elementor Pro.
Otrzymujesz więcej wbudowanych opcji projektowych niż większość innych konstruktorów, a Divi Builder jest jednym z niewielu konstruktorów, którzy mogą dorównać elastyczności projektowania Elementora.
Możesz kontrolować kolory, typografię, odstępy i nie tylko. Dzięki Elementor Pro zyskujesz również dostęp do niestandardowego pozycjonowania, przyciągających wzrok efektów ruchu i innych opcji tworzenia unikalnych projektów.
3. Globalne kolory i typografia
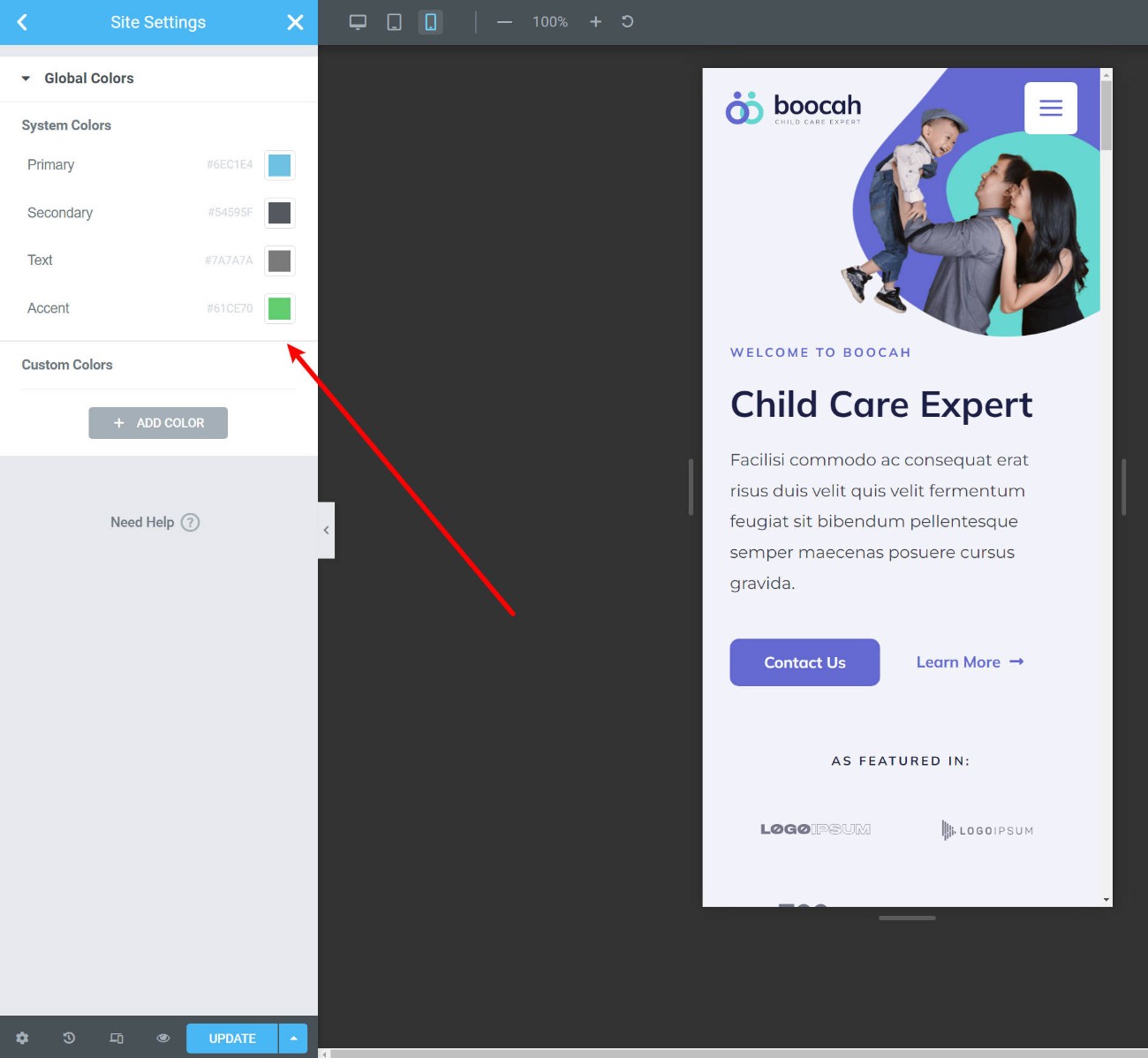
Kolejną przydatną funkcją w Elementorze są kolory globalne . Pozwalają one zdefiniować „domyślne” kolory i typografię na poziomie witryny. Twoje projekty będą automatycznie wykorzystywać te opcje, aby zaoszczędzić czas.
Ale oto naprawdę przydatna część:
Jeśli kiedykolwiek zaktualizujesz globalne ustawienia witryny, zmiany te zostaną automatycznie zastosowane do każdego projektu, w którym użyto ustawień domyślnych, co oszczędzi Ci kłopotów z ręczną aktualizacją każdego projektu.
Jeśli znasz CSS, możesz je traktować jak zmienne CSS .

Oczywiście zawsze możesz zmienić te ustawienia domyślne w razie potrzeby, więc nie jesteś zablokowany.
4. Kreator formularzy + Integracje
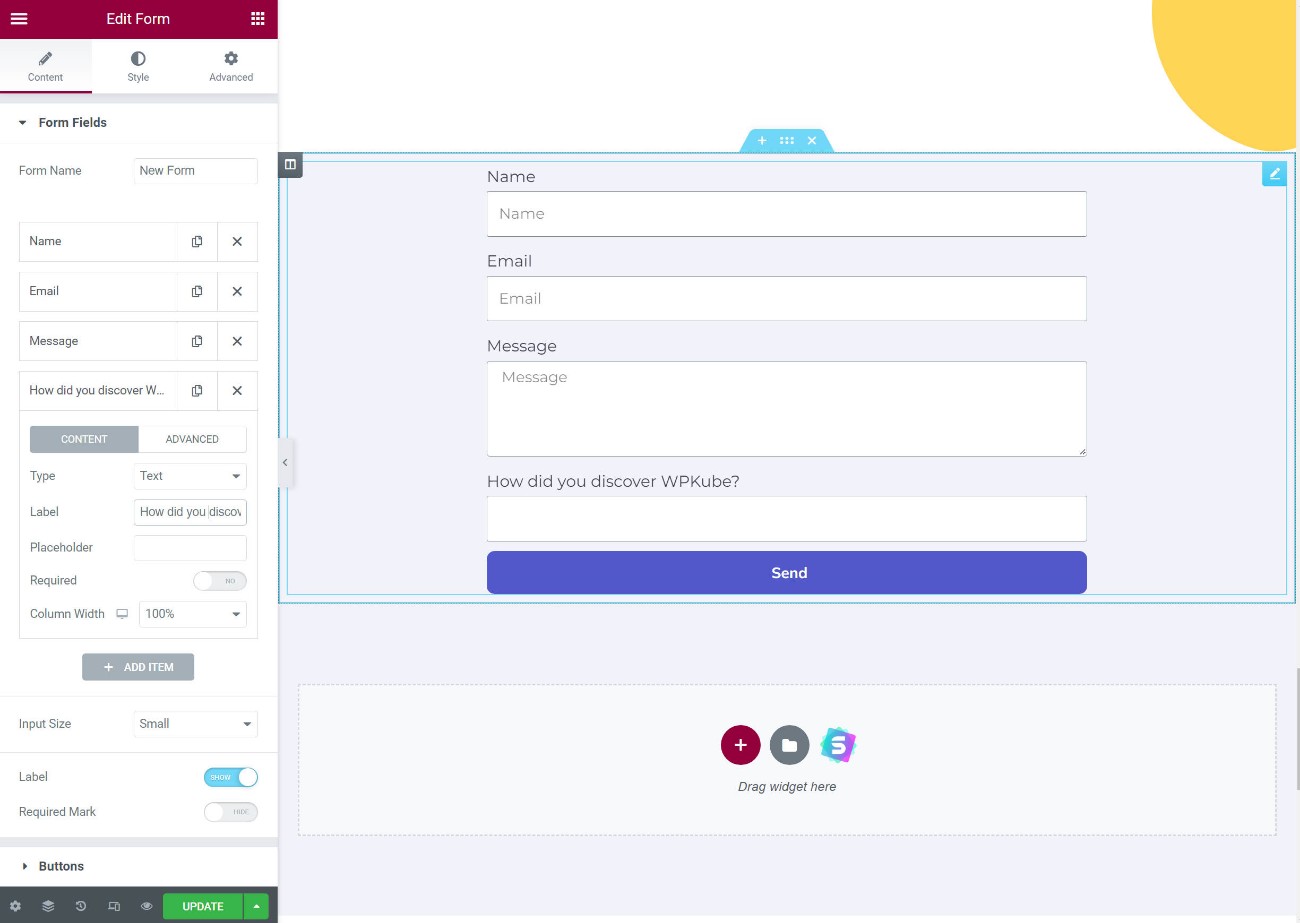
Dzięki Elementor Pro uzyskujesz dostęp do widżetu formularzy, który jest zasadniczo narzędziem do tworzenia formularzy, z którego możesz korzystać w Elementorze.
Możesz tworzyć niestandardowe formularze z dowolną liczbą pól. Możesz także skonfigurować działania po przesłaniu, takie jak wysłanie e-maila lub wyświetlenie wiadomości z potwierdzeniem. Możesz też zintegrować swoje formularze z popularnymi usługami e-mail marketingu i CRM, a także z Zapierem.
W przypadku większości osób to całkowicie eliminuje potrzebę korzystania z oddzielnej wtyczki formularza WordPress. Świetnie sprawdza się w przypadku formularzy kontaktowych, formularzy lead gen itp.

Jeśli jednak potrzebujesz bardziej zaawansowanych formularzy z logiką warunkową, obliczeniami itd., nadal będziesz potrzebować oddzielnej wtyczki formularzy. Na szczęście wiele wtyczek formularzy oferuje dedykowane widżety Elementora ( lub możesz znaleźć rozszerzenia innych firm, które to robią – więcej o nich później ).
5. Kreator motywów
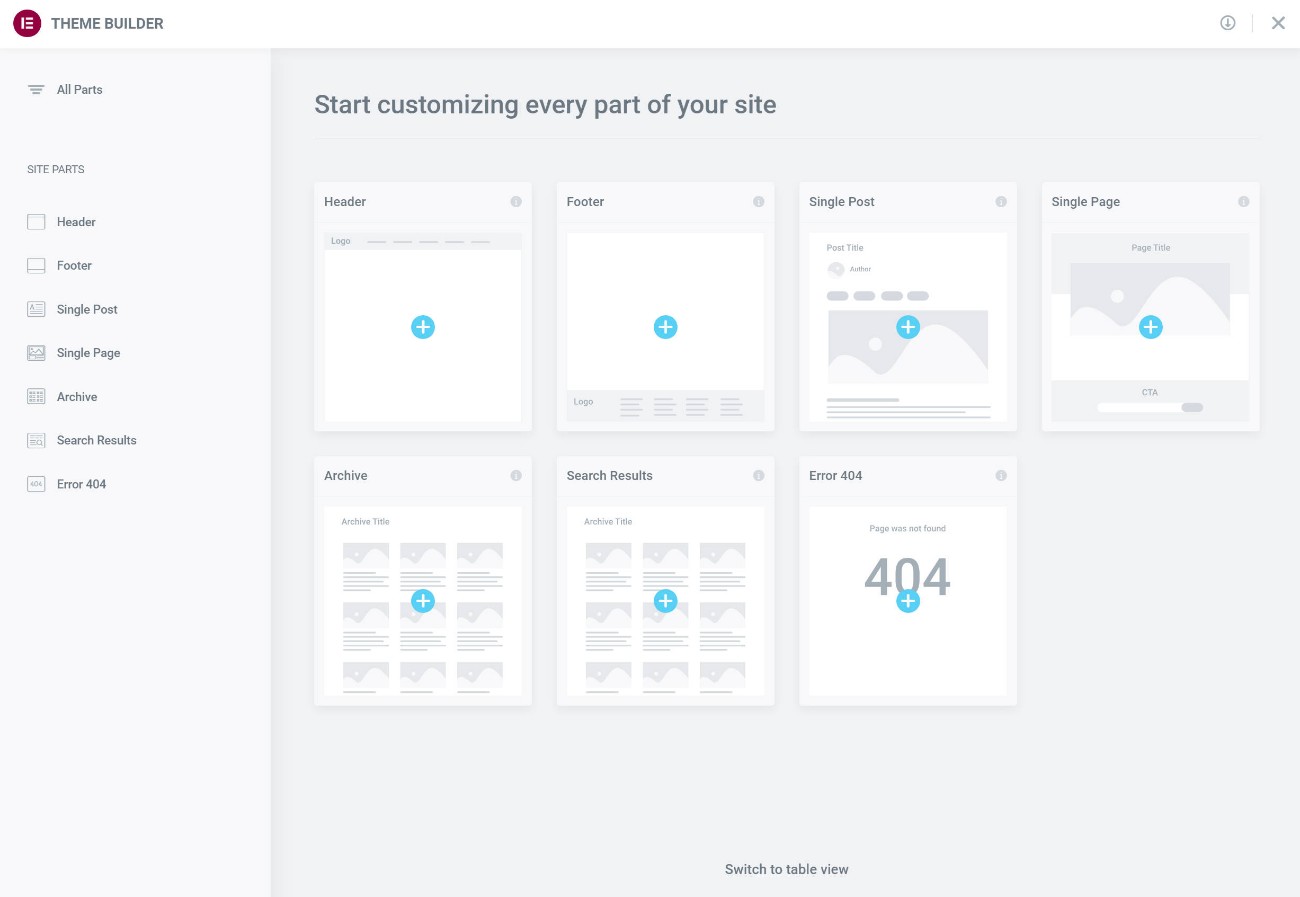
Za pomocą zwykłego kreatora Elementor możesz stworzyć unikalny projekt dla pojedynczego posta lub strony. Ale dzięki kreatorowi motywów Elementor możesz zaprojektować własne szablony motywów, w tym:
- nagłówek
- Stopka
- Pojedynczy ( szablon, który renderuje pojedynczy wpis na blogu lub stronę )
- Archiwum ( szablon, który zawiera listę Twoich postów na blogu )
Zasadniczo całkowicie zastępuje to potrzebę wyboru motywu, ponieważ możesz zaprojektować każdą część swojego motywu za pomocą interfejsu wizualnego Elementora.

Na przykład możesz zaprojektować szablon, który będzie używany automatycznie we wszystkich Twoich postach na blogu. Możesz powiedzieć „umieść tam tytuł posta”, „umieść tam wyróżniony obraz”, „wyświetl tam biografię autora” i tak dalej.
Gdy opublikujesz post, automatycznie wstawi on całą zawartość z natywnego edytora WordPress do Twojego projektu.
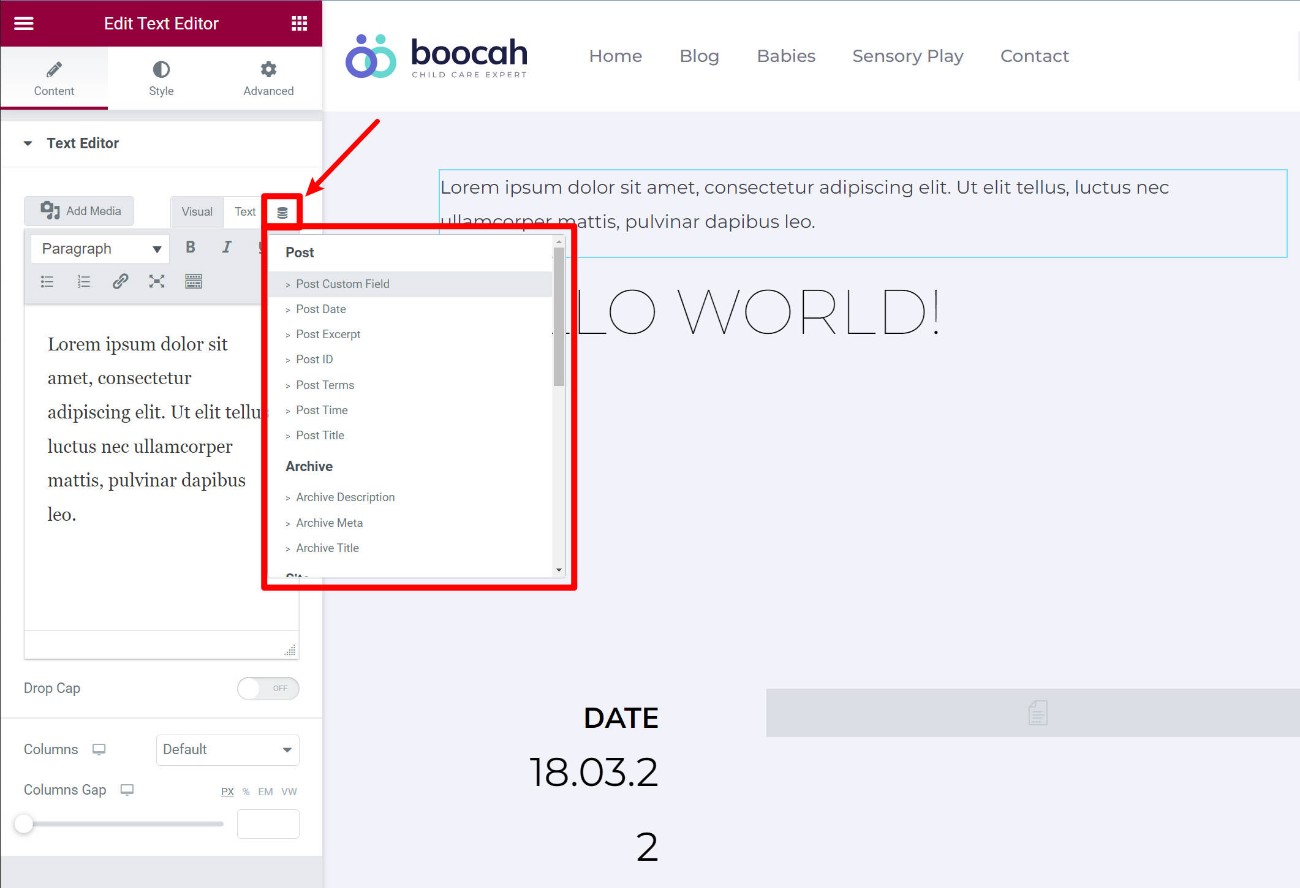
Aby to zrobić, otrzymasz specjalne dynamiczne widżety do tworzenia motywów:

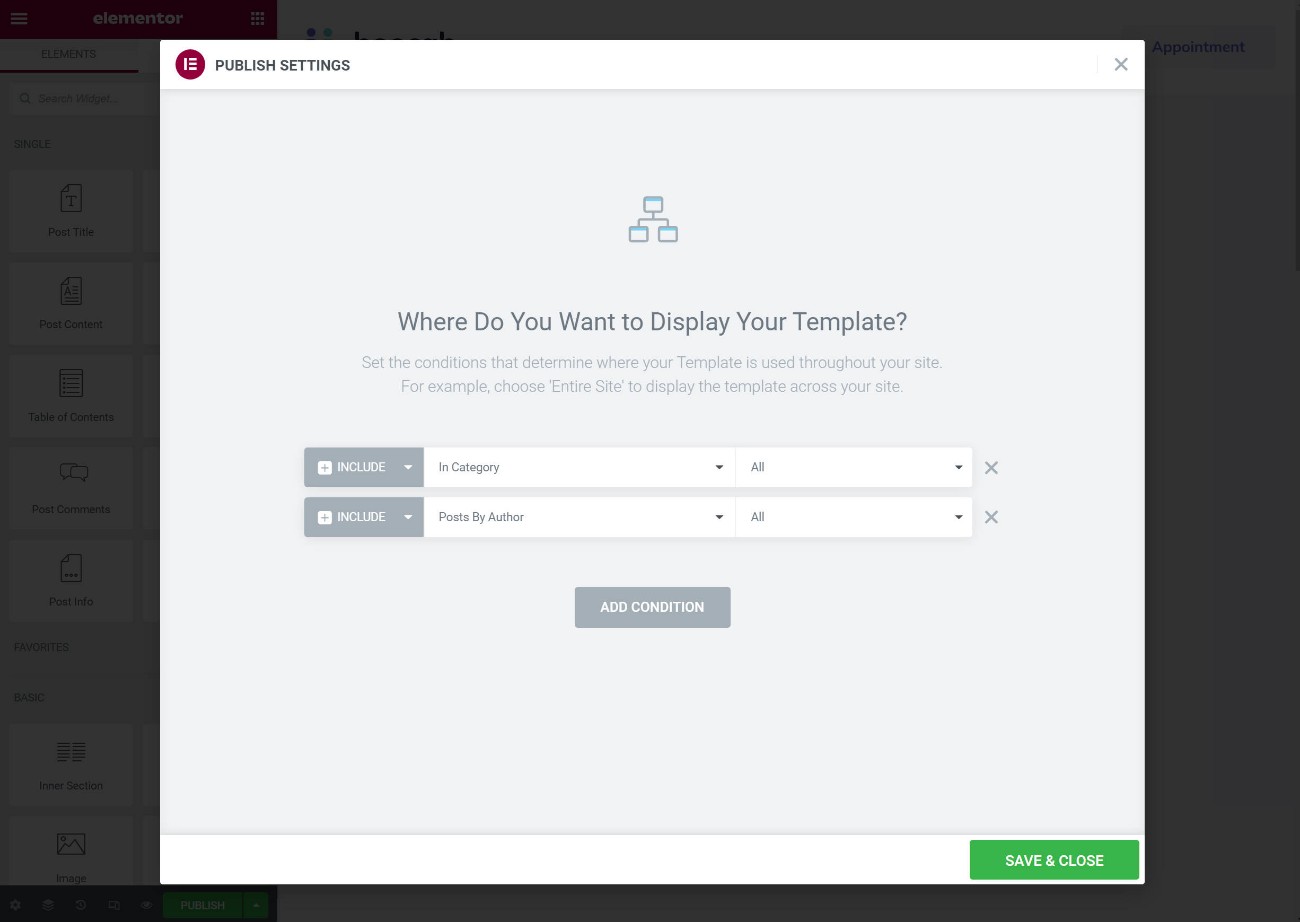
Możesz również użyć reguł warunkowych, aby zastosować różne szablony do różnych treści. Na przykład możesz użyć jednego szablonu dla postów z kategorii „Recenzje” i innego szablonu dla postów z kategorii „Wiadomości”.

Jeśli tworzysz niestandardowe witryny z treścią, Elementor Theme Builder umożliwia również dynamiczne wstawianie treści do projektów z niestandardowych pól lub innych danych WordPress. Obejmuje to integrację zaawansowanych pól niestandardowych (ACF), podów, zestawu narzędzi i nie tylko.
Jest to nieco bardziej złożone, ale otwiera całe mnóstwo możliwości pracy z danymi. Możesz tworzyć katalogi, witryny z listami i wiele innych, korzystając z mocy niestandardowych pól i niestandardowych typów postów:

Jeśli korzystasz z kreatora motywów, Elementor oferuje również własny oficjalny motyw Elementor Hello, aby zapewnić puste płótno dla Twoich projektów.
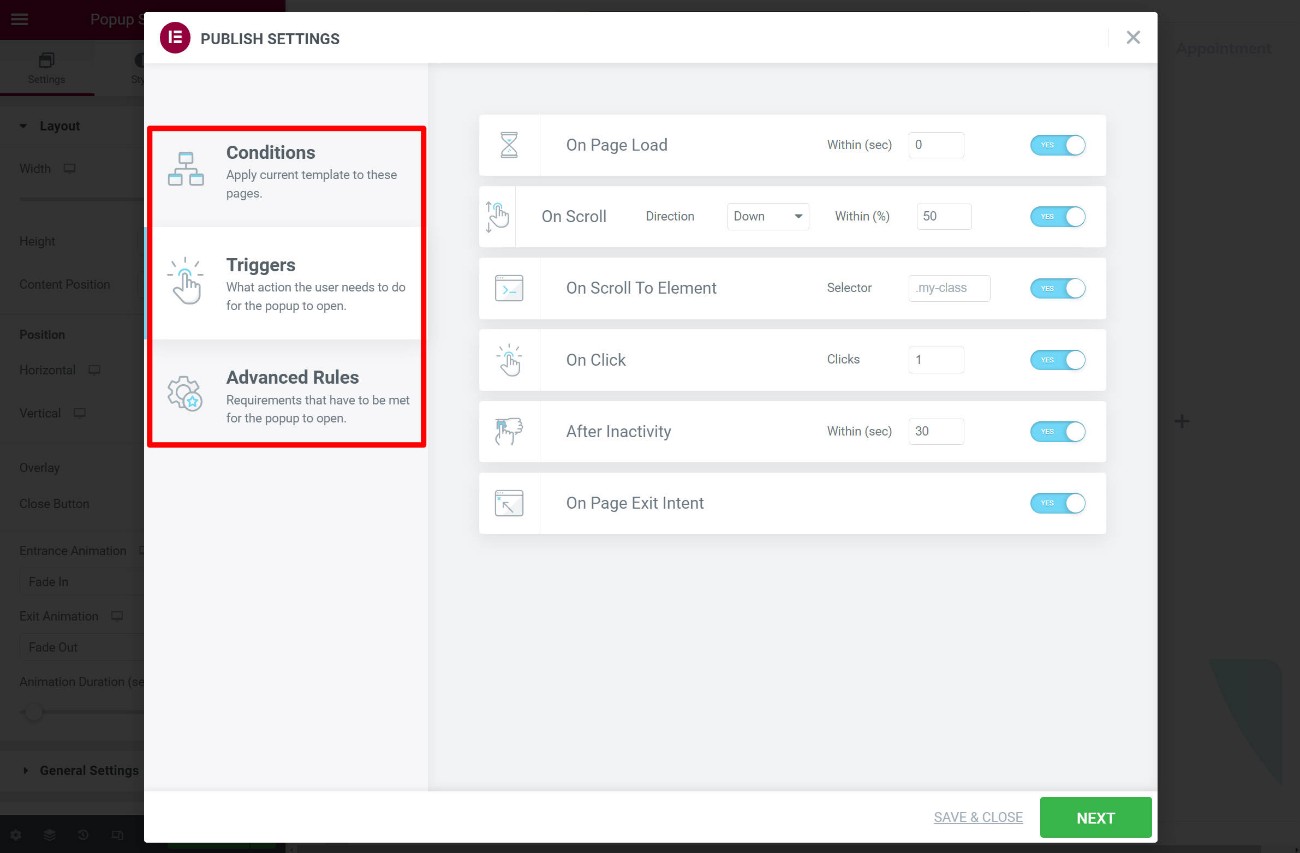
6. Kreator wyskakujących okienek
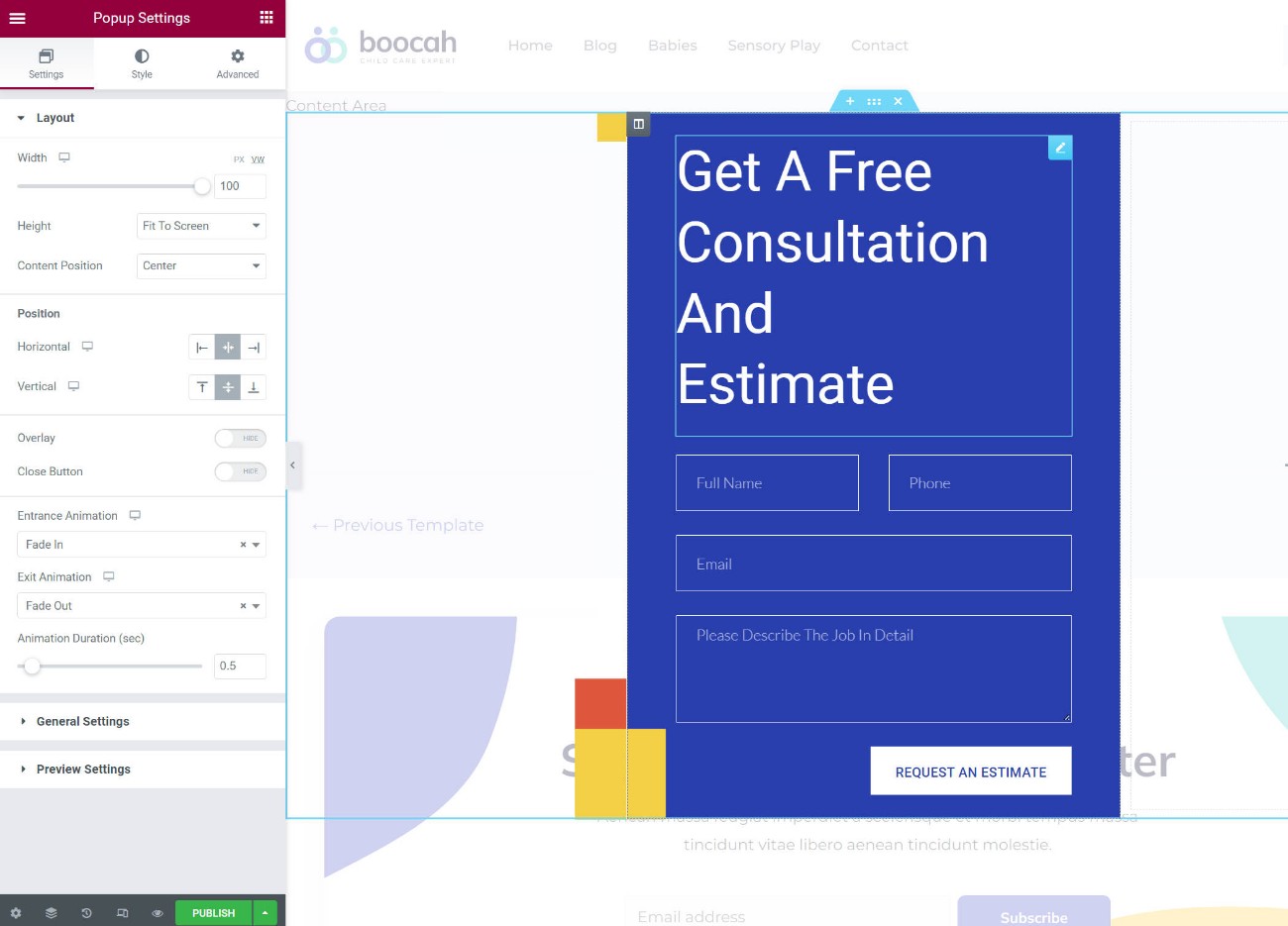
Elementor Popup Builder umożliwia projektowanie własnych niestandardowych wyskakujących okienek za pomocą interfejsu Elementora (i wszystkich widżetów Elementora).
Ponieważ możesz wstawić dowolny widżet lub treść do wyskakującego okienka, możesz używać tych wyskakujących okienek do prawie wszystkiego, od e-maili opt-in po ogłoszenia, formularze kontaktowe, formularze logowania i nie tylko.
Możesz w pełni kontrolować „płótno” swojego wyskakującego okienka, co pozwala tworzyć różne typy wyskakujących okienek, w tym:
- Wyskakujące okienko lightbox
- Pasek powiadomień
- Wsuwane
- Wypełniacz pełnoekranowy

Jedną z najmocniejszych funkcji jest to, że otrzymujesz również mnóstwo zaawansowanych reguł kierowania i wyzwalania.

W przypadku większości osób Elementor Popup Builder może całkowicie zastąpić potrzebę korzystania z oddzielnej wtyczki wyskakującej lub wtyczki do generowania leadów.
Jedyne cechy, których niektórzy marketerzy mogą przegapić, to brak wbudowanej analityki i testów A/B. W razie potrzeby możesz to jednak skonfigurować za pomocą Google Analytics i Google Optimize – to tylko trochę dodatkowej pracy.
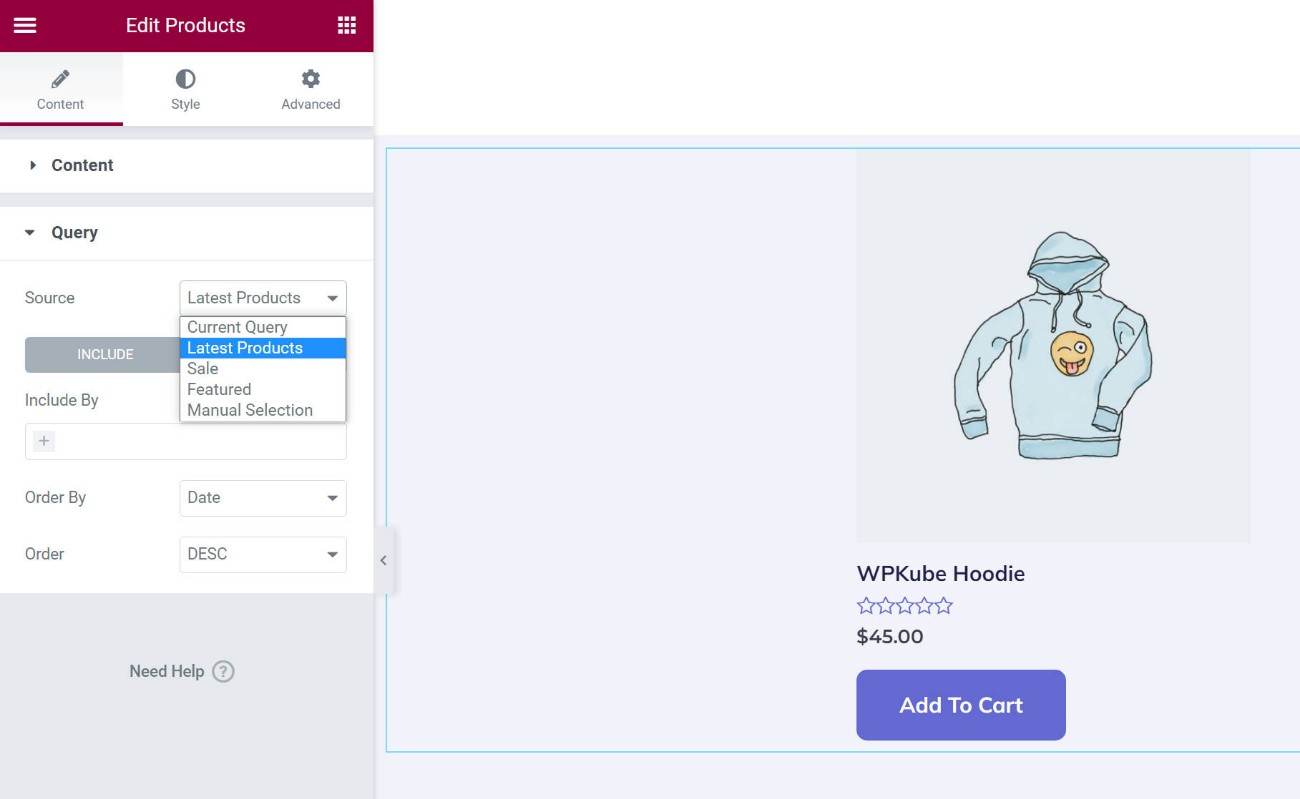
7. Kreator WooCommerce
Jeśli tworzysz sklep WooCommerce, Elementor Pro oferuje pełne wsparcie dla WooCommerce, aby umożliwić Ci zaprojektowanie sklepu za pomocą interfejsu Elementora.
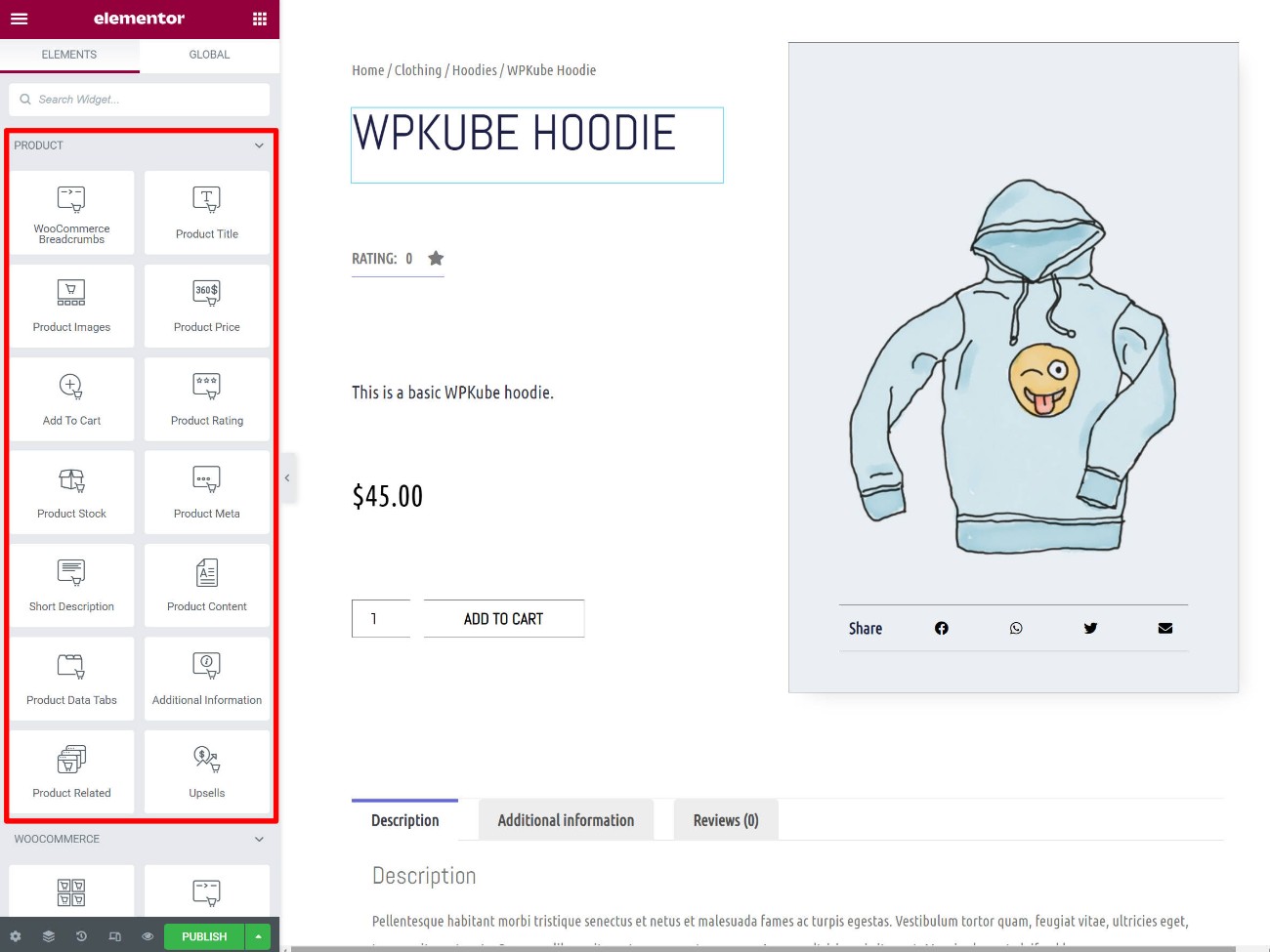
Po pierwsze, otrzymujesz mnóstwo widżetów WooCommerce, których możesz użyć do wstawienia treści swojego sklepu w jednorazowych projektach. Na przykład możesz użyć widżetu Produkty, aby zaprezentować jeden lub więcej produktów:

Możesz także użyć Theme Buildera, aby zaprojektować szablony dla swojego sklepu WooCommerce. Na przykład możesz utworzyć szablony pojedynczego produktu i strony sklepu:

Dostajesz również warunkowe reguły wyświetlania, które mogą być naprawdę przydatne, ponieważ możesz tworzyć różne szablony dla różnych rodzajów produktów:
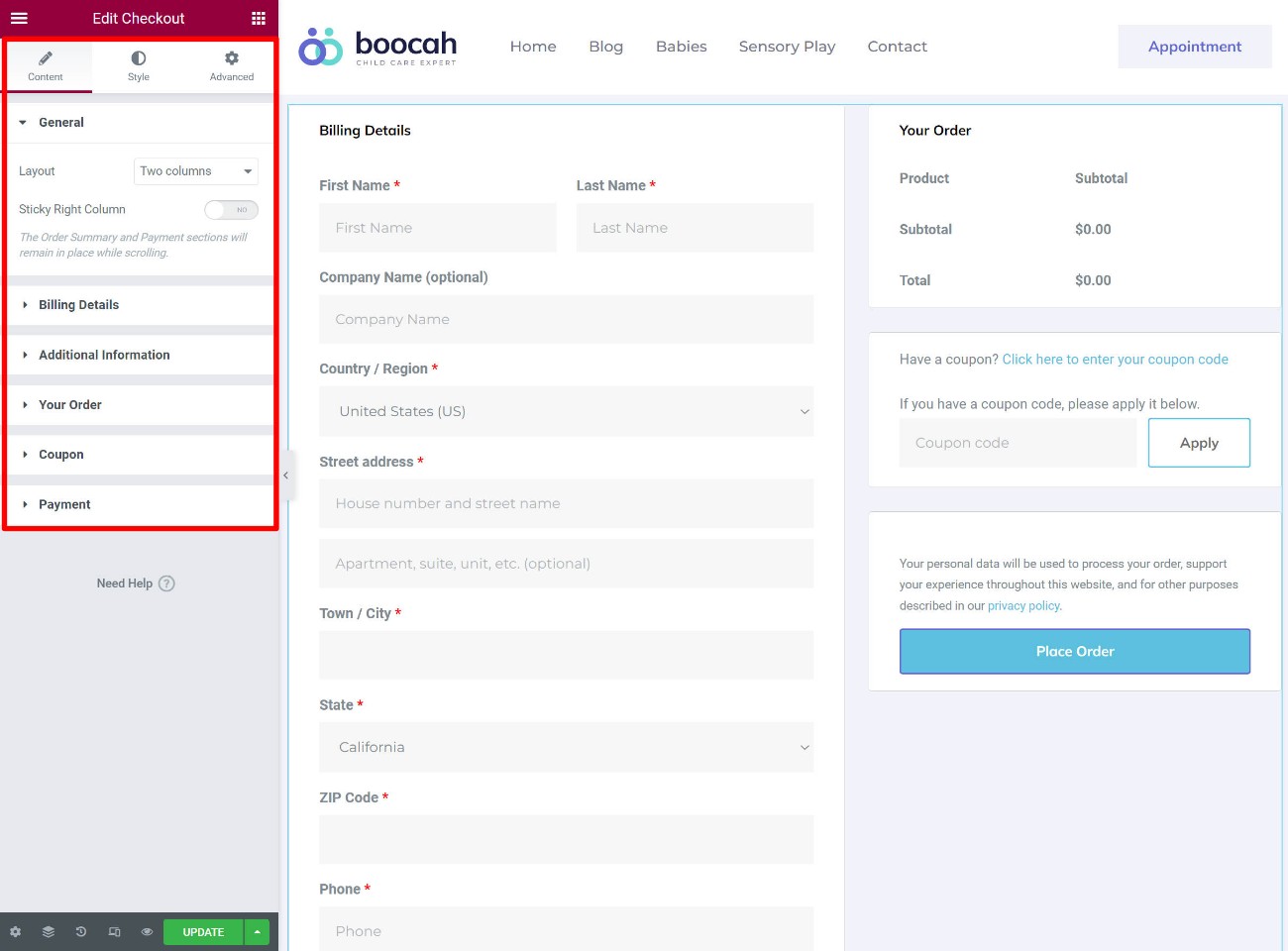
Na początku 2022 r. Elementor Pro dodał również własne dedykowane widżety do koszyka WooCommerce, kasy i stron mojego konta.
Te widżety dają mnóstwo opcji pełnego dostosowania wszystkich głównych stron, co naprawia to, co było wcześniej jedną wadą korzystania z Elementora w sklepie WooCommerce:

Zasadniczo od 2022 r. Elementor Pro pozwala zaprojektować każdą część sklepu za pomocą interfejsu Elementora.
Jeśli chcesz zobaczyć więcej, zapoznaj się z naszym samouczkiem WooCommerce z Elementorem.
️ Przegląd wydajności i szybkości Elementora
Kompromisem dla wszystkich funkcji Elementora jest to, że Elementor zwiększa wagę strony. Nie da się tego obejść. Jest cięższy niż natywny edytor WordPress, a także trochę cięższy niż niektóre lżejsze narzędzia do tworzenia stron, takie jak Beaver Builder.
Na przykład, oto szybki test, w którym stworzyłem prosty projekt ze wszystkimi trzema kreatorami. Oto pełna waga strony ( w tym mój motyw ).
| Budowniczy | Rozmiar strony | Żądania HTTP |
| Elementor (z eksperymentami szybkości) | 170 KB | 21 |
| Edytor bloku macierzystego (Gutenberg) | 40 KB | 7 |
| Budowniczy bobrów | 84 KB | 12 |
Ale są też dobre wieści, dlatego uważam, że ta dyskusja wymaga perspektywy.
Po pierwsze, zespół Elementora wie, że wydajność jest ważna, więc wykonali (i nadal wykonują) dobrą robotę polegającą na zmniejszeniu wpływu Elementora. Na przykład upraszczają drzewo DOM Elementora i eksperymentują z dynamicznym ładowaniem zasobów, tak aby Elementor ładował tylko minimalną ilość zasobów potrzebną dla każdej strony.
Po drugie, ważną rzeczą do zrozumienia jest to, że absolutnie nadal możesz budować szybko ładujące się witryny za pomocą Elementora.
Jeśli stosujesz najlepsze praktyki dotyczące wydajności WordPress (może za pomocą wtyczki takiej jak WP Rocket), jestem w 100% pewien, że nadal możesz tworzyć witryny za pomocą Elementora, które przechodzą Core Web Vitals. Wiem to, bo sam to zrobiłem.
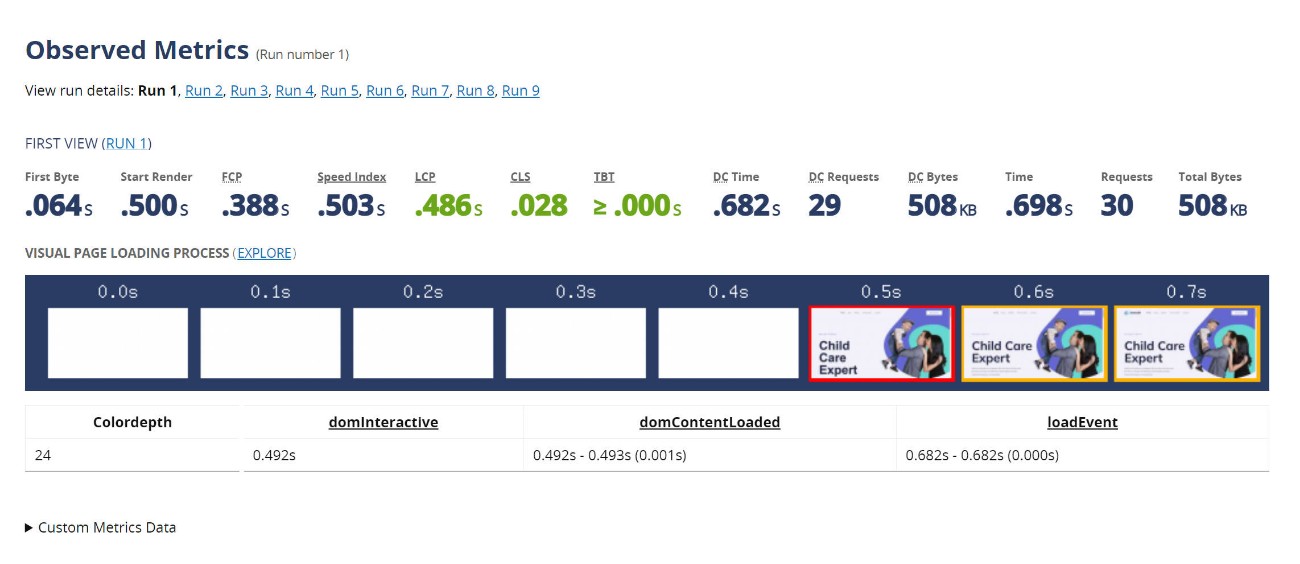
Na przykład skonfigurowałem pełną witrynę demonstracyjną przy użyciu jednego z szablonów Elementor firmy Astra i zoptymalizowałem ją pod kątem wydajności. Oto mediana wyniku WebPageTest:

Największy czas Contentful Paint poniżej 0,5 sekundy dla witryny Elementor – nie jest zbyt nędzny, prawda?
Zasadniczo, chociaż wydajność nie jest zaletą Elementora, nie jest to również coś, co powinno być przełomem. Jeśli postępujesz zgodnie z najlepszymi praktykami, nadal możesz tworzyć szybko ładujące się witryny, ciesząc się wszystkimi niesamowitymi funkcjami w Elementorze.
Recenzja witryny Elementor Cloud: Pozwól Elementorowi zająć się hostingiem za Ciebie
Do tej pory koncentrowałem się prawie wyłącznie na Elementorze jako wtyczce WordPress. Oznacza to, że instalujesz wtyczkę Elementor na swojej istniejącej witrynie WordPress, a następnie zaczynasz budować, korzystając ze wszystkich tych fajnych funkcji powyżej.
Ale co, jeśli nie masz jeszcze witryny WordPress? A co, jeśli uruchomiłeś witrynę WordPress, ale czujesz się całkowicie przytłoczony jej prowadzeniem i utrzymaniem?
W takich sytuacjach możesz zainteresować się witryną Elementor Cloud, która jest dość wyjątkową ofertą, jeśli chodzi o twórców WordPress.
W skrócie, witryna internetowa Elementor Cloud oferuje wszystko , czego potrzebujesz, aby przejść od niczego do działającej witryny WordPress, na której możesz zacząć budować za pomocą Elementora.
Oznacza to, że zajmuje się tworzeniem i hostingiem witryny WordPress. Instaluje również wstępnie wszystkie narzędzia Elementora, dzięki czemu możesz od razu zacząć budować.

Pomyśl o tym trochę tak, jakby „WordPress + Elementor” i „Squarespace” miały dziecko. To kompleksowe rozwiązanie, które obejmuje hosting i wszystko inne za jedną stałą cenę.
Ogólnie byłem pod wrażeniem tego, jak łatwa jest strona internetowa Elementor Cloud. Oto krótki przegląd tego, jak działa i działa Elementor Cloud…
Konfiguracja i użytkowanie
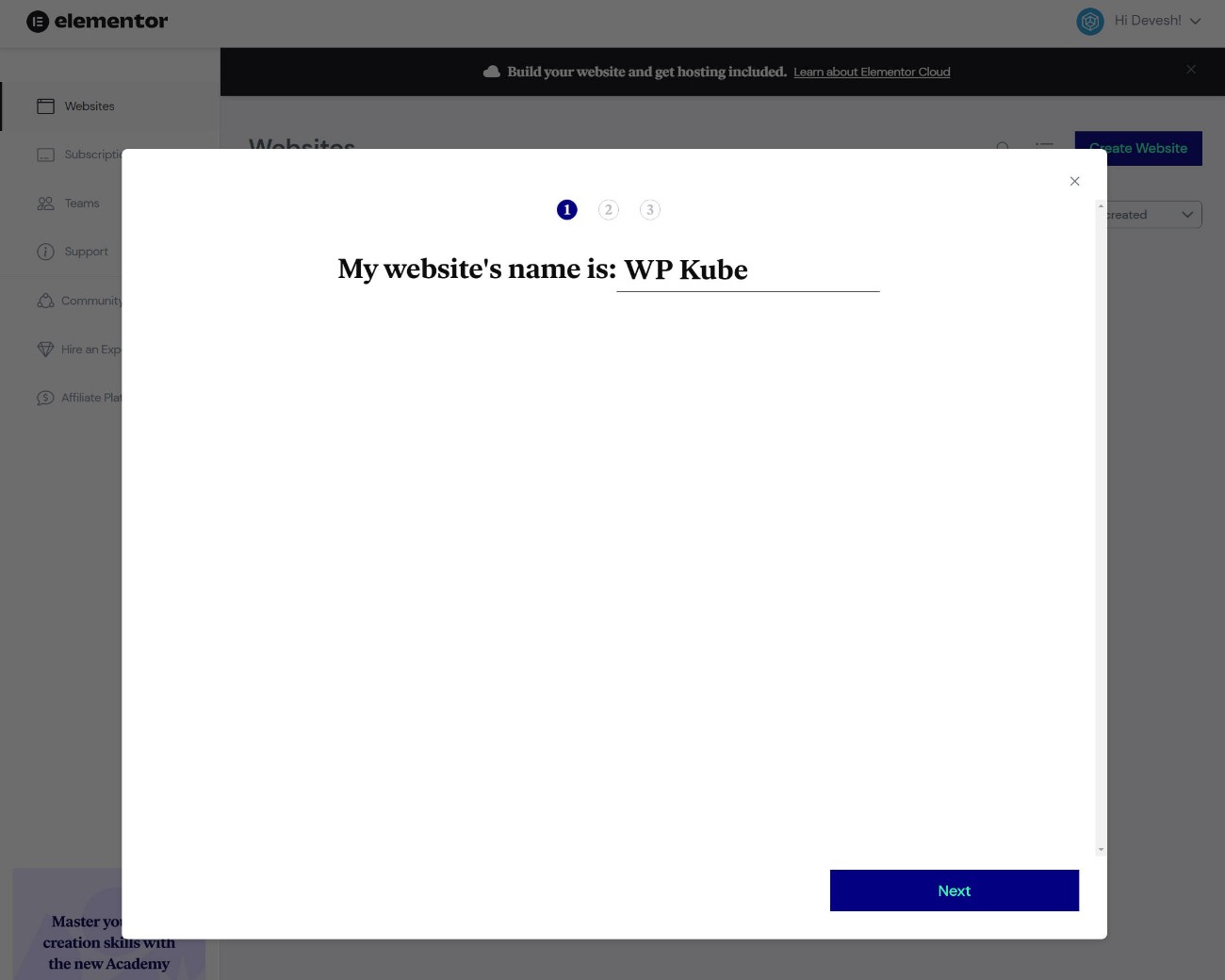
Po zarejestrowaniu się, witryna Elementor Cloud ma prosty kreator witryny do skonfigurowania witryny WordPress:

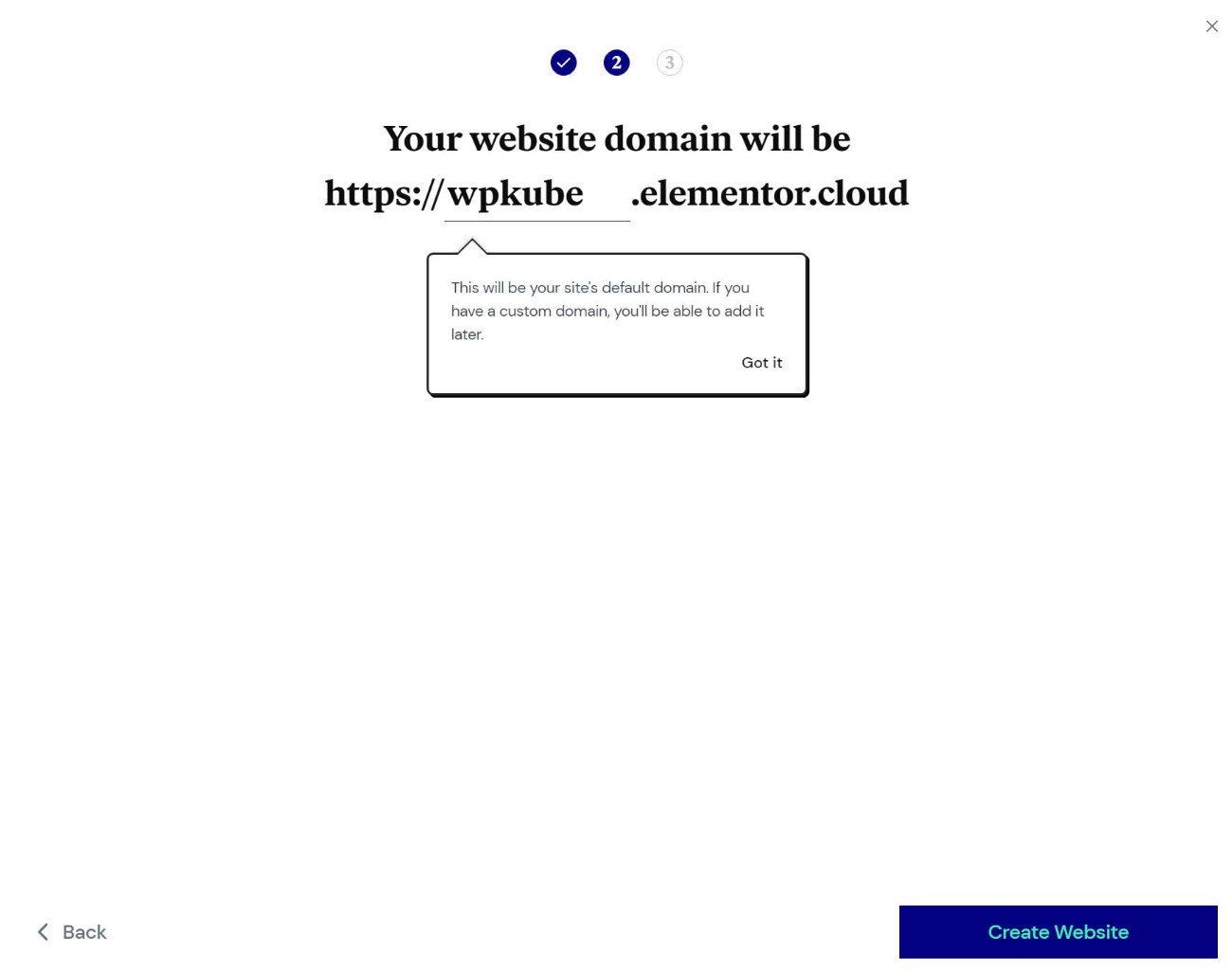
Możesz także wybrać tymczasową domenę dla swojej witryny ( oczywiście możesz też dodać własną domenę niestandardową ):

I to wszystko! Masz teraz działającą witrynę WordPress. W ramach konfiguracji Elementor wstępnie zainstaluje motyw Hello i wtyczki Elementor + Elementor Pro:

Twoja witryna działa tak samo, jak każda inna samodzielna instalacja WordPress, ponieważ możesz zainstalować dowolne inne wtyczki i motywy.
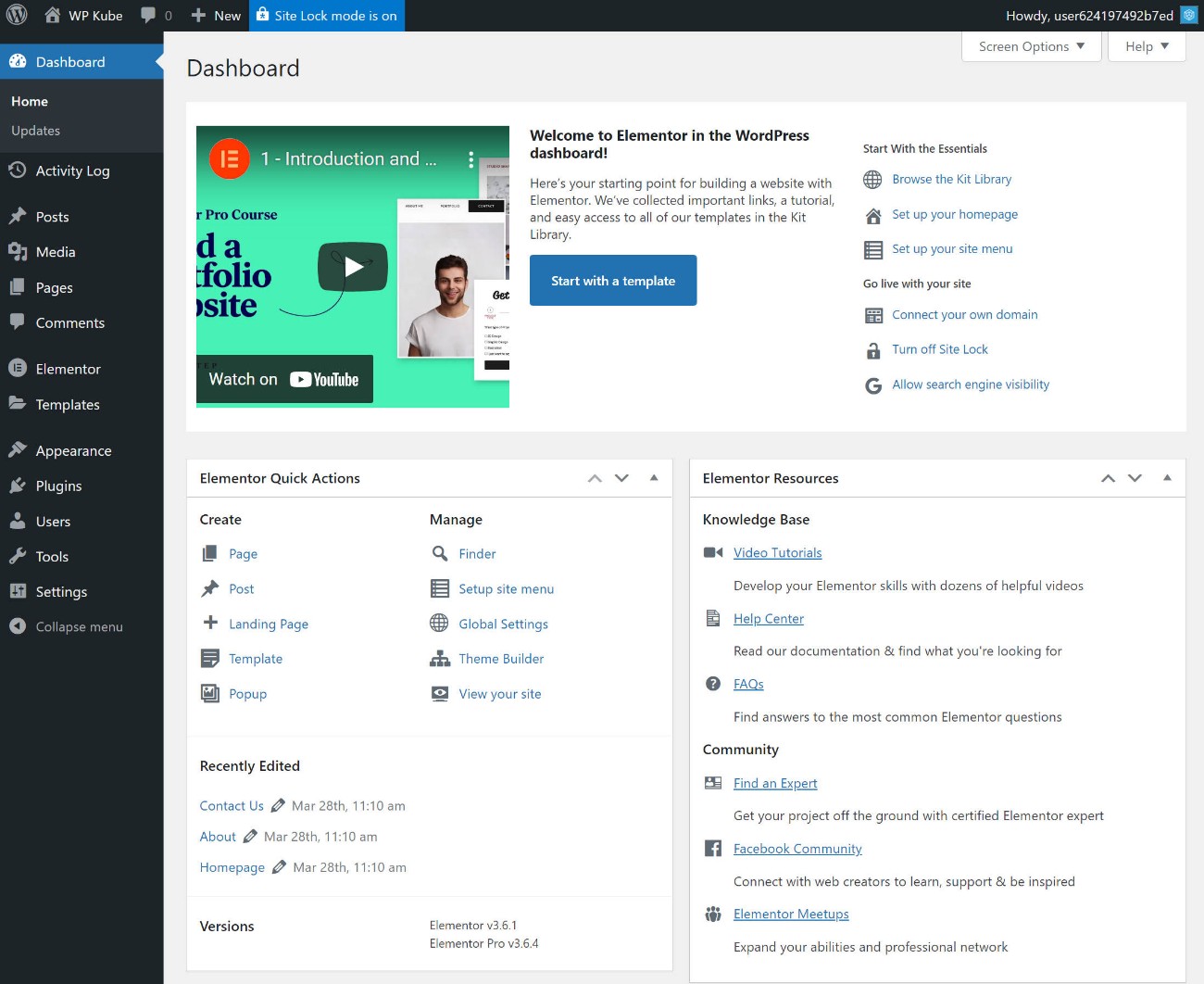
Otrzymasz również dostęp do zwykłego pulpitu nawigacyjnego WordPress, tylko z dodatkowymi zasobami od Elementora:

Jeśli chcesz zaimportować jeden z pełnych zestawów witryn Elementora, możesz to zrobić za pomocą kilku kliknięć.
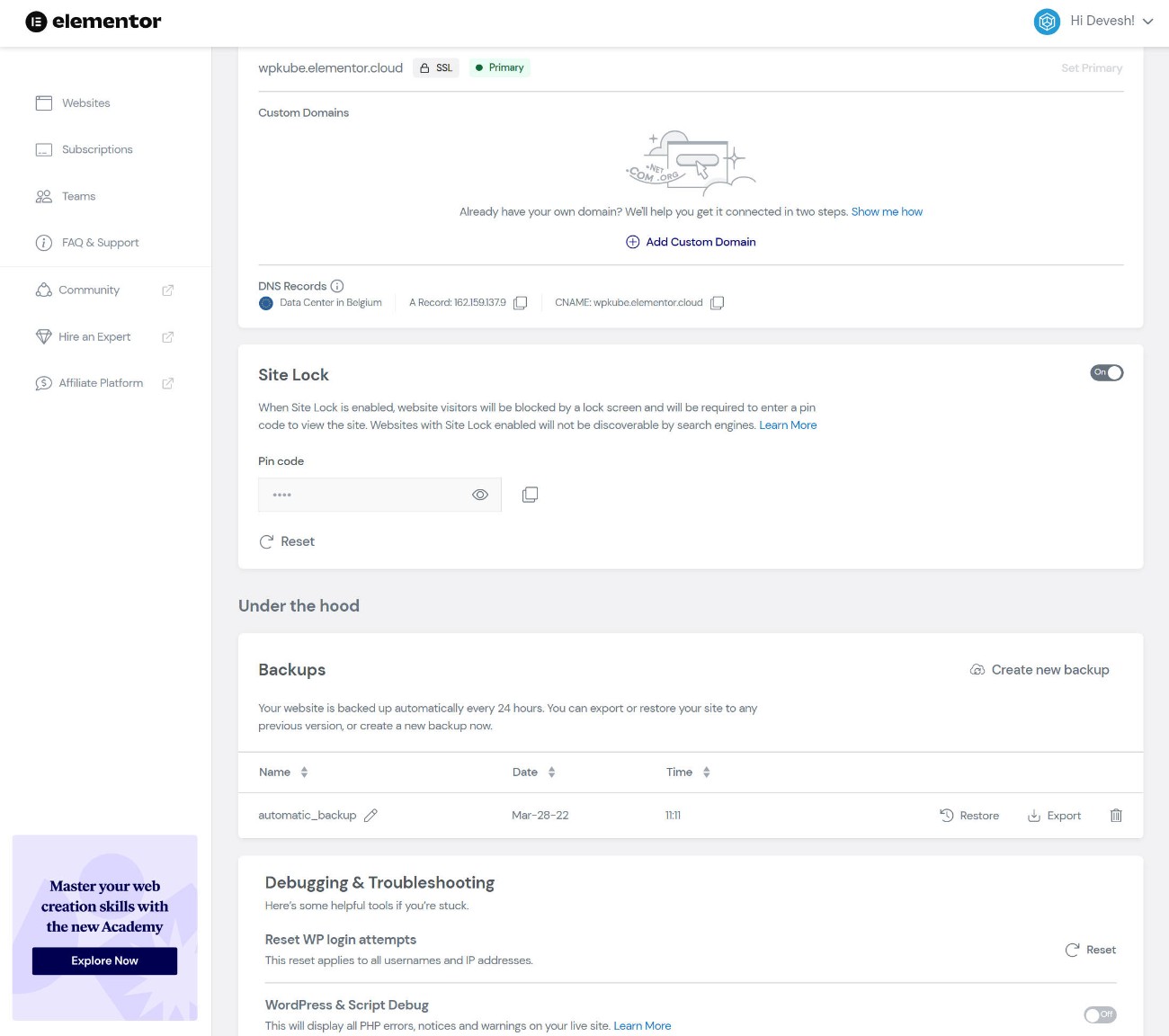
Otrzymasz również kilka innych opcji na pulpicie nawigacyjnym Elementora. Możesz na przykład zarządzać kopiami zapasowymi witryny ( w tym pobierać lub przywracać je ), dodawać ochronę logowania, dodawać własną niestandardową nazwę domeny i nie tylko:

Testy wydajności strony internetowej Elementor Cloud
Witryna Elementor Cloud jest obsługiwana przez Google Cloud, więc powinna oferować solidną wydajność.
Aby to ocenić, zaimportowałem jeden z zestawów stron Elementor i przeprowadziłem kilka testów wydajności. Dodałem również WP Rocket, ponieważ Elementor nie ma wbudowanego rozwiązania do buforowania i chcę, aby test był realistyczny w stosunku do tego, czego można oczekiwać od witryny „w świecie rzeczywistym”. Aby jednak zachować sprawiedliwość, użyłem tylko domyślnych funkcji w WP Rocket – nie konfigurowałem żadnych dodatkowych ustawień.
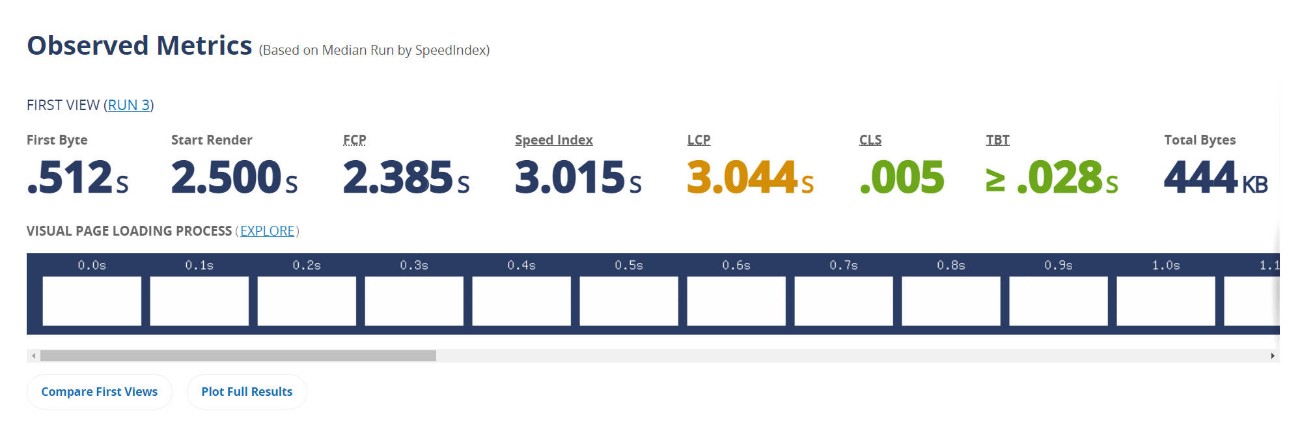
Oto wyniki z WebPageTest:

Jeśli mam być szczery, wydajność nie jest porównywalna z tym, co można zobaczyć na wysokiej jakości zarządzanym hoście WordPress, takim jak Kinsta lub WP Engine.
Jednak biorąc pod uwagę cenę, jaką płacisz za witrynę Elementor Cloud – około 4 USD miesięcznie ( po uwzględnieniu ceny Elementor Pro ) – trudno narzekać. Zwłaszcza, gdy nadal otrzymujesz funkcje o wartości dodanej, takie jak automatyczne codzienne kopie zapasowe.
~3 sekundy czasu LCP dla pełnej witryny zbudowanej za pomocą Elementora nie jest niesamowite , ale jest całkowicie opłacalne w przypadku prostych portfolio, witryn z broszurami i blogów. Co ważniejsze, nadal jest wystarczająco dobry dla ogólnego doświadczenia użytkownika i SEO ( chociaż najlepiej byłoby znaleźć sposób na uzyskanie mniej niż 2,5 sekundy, być może poprzez dalszą optymalizację witryny za pomocą WP Rocket ).
W przypadku poważnej witryny, z której zarabiasz prawdziwy dochód, zainwestowałbym w bardziej wydajny hosting, taki jak Kinsta lub WP Engine ( który będzie kosztował znacznie więcej ). Ale w przypadku prostej witryny myślę, że witryna Elementor Cloud nadal oferuje wielką wartość, jeśli weźmiesz pod uwagę, jak tania jest.
Rozszerzenia Elementor innych firm: zupełnie nowy świat funkcji
Do tego momentu w naszej recenzji Elementora koncentrowałem się wyłącznie na „podstawowych” funkcjach i ofertach Elementora. Oznacza to, że produkty pochodzą bezpośrednio od zespołu Elementora.
Jednak jedną z największych zalet Elementora jest to, że nie ograniczasz się tylko do korzystania z narzędzi programisty. Zamiast tego zespół Elementora stworzył Elementora w otwarty sposób z wieloma interfejsami API, aby inni programiści mogli budować na Elementorze.
Są dwa duże sposoby, które ci to pomagają i sprawiają, że Elementor jest bardziej użyteczny:
- Programiści zewnętrzni mogą kodować rozszerzenia specjalnie dla Elementora. Zazwyczaj dodawane są nowe widżety, szablony, opcje projektowania, funkcje i tak dalej.
- Programiści mogą dodać obsługę Elementora do swojej wtyczki, nawet jeśli ich wtyczka nie jest specjalnie stworzona dla Elementora. Na przykład wtyczka darowizny może utworzyć specjalny widżet Elementor, aby dodać formularz darowizny do twoich projektów. Lub wtyczka członkostwa może dodać nową opcję do Elementora, która pozwala ograniczyć dostęp do sekcji lub widżetu.
A oto kluczowy szczegół do zrozumienia:
Ze względu na popularność Elementora, Elementor ma zdecydowanie największy rynek rozszerzeń i największą liczbę integracji.
Ogólnie uważam, że jest to naprawdę mocna strona na korzyść Elementora w porównaniu z innymi konstruktorami tylko dlatego, że odblokowuje tak dużą elastyczność i użyteczność.
Ceny Elementora
Następnie przejrzyjmy wszystko, co musisz wiedzieć o cenach Elementora.
Darmowa wersja
Na początek Elementor ma darmową wersję na WordPress.org. Jeśli chodzi o darmowe wtyczki do budowania, myślę, że Elementor jest jedną z najlepszych opcji, jakie znajdziesz.
Podstawowa wtyczka nie tylko oferuje więcej funkcji niż większość innych bezpłatnych narzędzi, ale możesz także skorzystać z ogromnej liczby bezpłatnych dodatków Elementor innych firm.
Mimo to, jeśli chcesz uzyskać dostęp do najlepszych funkcji, będziesz chciał kupić Elementor Pro.
Ceny Elementora Pro
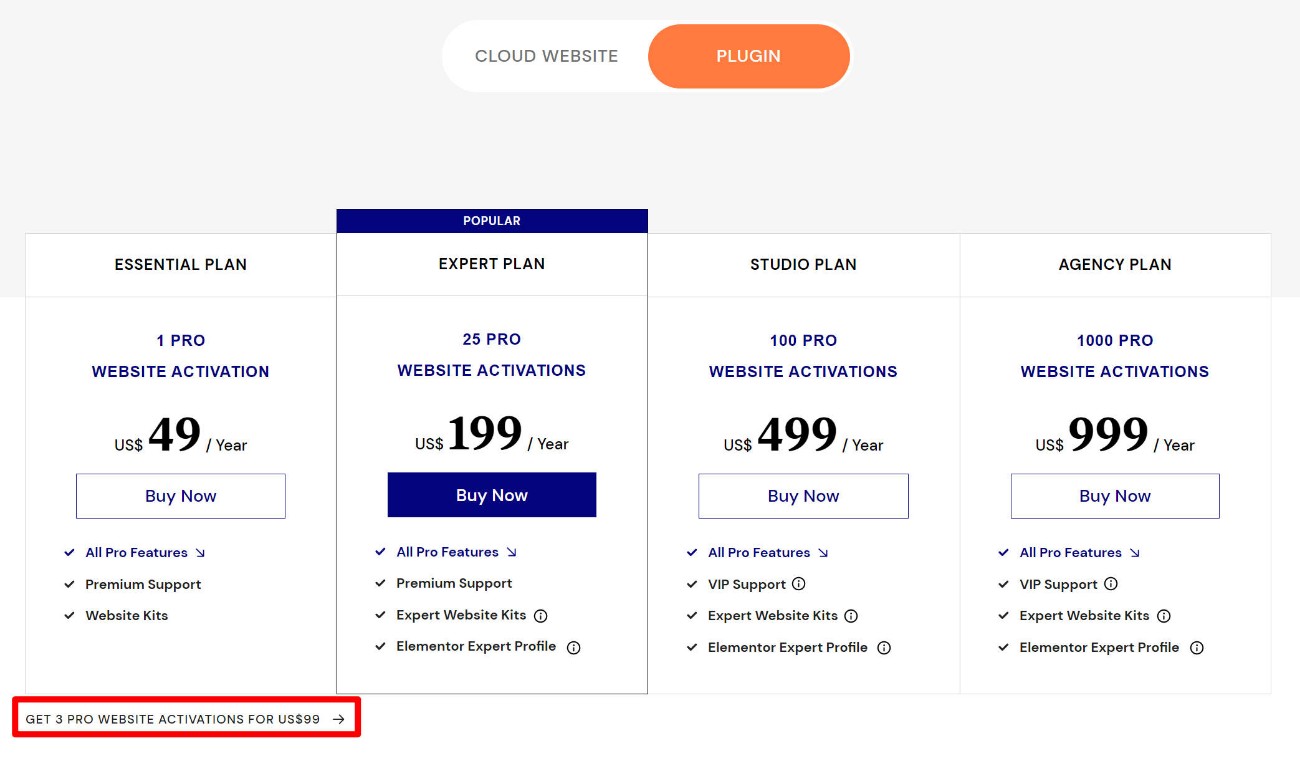
Oto ceny Elementor Pro – pamiętaj, że istnieje również licencja na trzy witryny o wartości 99 USD, której nie ma w głównej tabeli cen:

Jeśli chodzi o ceny Elementora Pro, Elementor ma nieco interesującą dynamikę:
- Jeśli potrzebujesz tylko kreatora dla jednej witryny lub dla niewielkiej liczby witryn, Elementor Pro jest jednym z najtańszych kreatorów, jakie znajdziesz.
- Jeśli chcesz zbudować ponad 25 witryn za pomocą Elementor Pro, jest to jeden z najdroższych kreatorów.
Ponieważ Elementor Pro naprawdę staje się drogi tylko wtedy, gdy budujesz ponad 25 witryn, jest to coś, co naprawdę wpłynie tylko na freelancerów lub agencje budujące witryny klientów.
Poważne agencje nie powinny mieć problemów z ceną ze względu na wartość oferty Elementora. Jeśli jednak jesteś samotnym freelancerem z napiętym budżetem, istnieją tańsze alternatywy dla Elementora.
Cennik strony internetowej Elementor Cloud
Inną opcją korzystania z Elementora jest opłacenie usługi Elementor Cloud Website.
Ponownie, ta usługa zapewnia dostęp do wszystkich funkcji Elementor Pro i obejmuje hosting Twojej witryny.
Jeśli uważasz, że ta usługa przyniesie korzyści Twojej witrynie (jak omówiłem powyżej), propozycja wartości jest całkiem dobra:
Witryna Elementor Cloud kosztuje tylko 99 USD rocznie za jedną witrynę, która zawiera już cenę funkcji Elementor Pro.

Oznacza to, że zasadniczo płacisz tylko 50 USD za hosting części równania, czyli mniej niż 5 USD miesięcznie za hostowanie swojej witryny w infrastrukturze Google Cloud.
Tak długo, jak mieścisz się w granicach (100 000 odwiedzających miesięcznie), myślę, że to najlepsza oferta, szczególnie dla osób nietechnicznych.
Zalety i wady Elementora
Gdy zbliżamy się do końca naszej recenzji Elementora, przypomnijmy niektóre zalety i wady korzystania z Elementora.
Plusy
- Najwyższej klasy funkcje – Elementor ma jedną z najlepszych list funkcji każdego kreatora – kreator motywów, kreator wyskakujących okienek, widżet formularzy, kreator WooCommerce itp.
- Najlepsze w swojej klasie opcje projektowe — Elementor oferuje również najlepsze w swojej klasie opcje projektowe z mnóstwem opcji responsywnego projektowania, odstępów, animacji i tak dalej.
- Szybki, pomocny interfejs – podczas gdy preferencje interfejsu są subiektywne, myślę, że Elementor ma jeden z lepszych interfejsów. Otrzymasz również wiele przydatnych narzędzi, takich jak obsługa prawego przycisku myszy, tryb nawigatora, tryb wyszukiwania i tak dalej.
- Ogromny rynek rozszerzeń stron trzecich – ułatwia to dodawanie nowych widżetów, funkcji, opcji projektowych itp.
- Silne wsparcie WooCommerce – Elementor Pro oferuje doskonałe wsparcie dla WooCommerce. Nowe widżety Koszyk i Kasa zapewniają również pełną kontrolę nad stronami konwersji Twojego sklepu.
- Doskonała darmowa wersja – najpotężniejszy ze wszystkich darmowych kreatorów, z których korzystałem.
- Witryna Elementor Cloud – to niesamowite rozwiązanie dla osób, które nie chcą zajmować się problemem hostingu. Myślę, że jest to szczególnie dobre dla użytkowników nietechnicznych, ale każdy może na tym skorzystać.
- Niskie ceny dla kilku witryn — jeśli potrzebujesz tylko kreatora dla jednej witryny (lub nawet do ~25 witryn), Elementor Pro jest jednym z najtańszych kreatorów, jakie znajdziesz.
- Ogromna społeczność — popularność Elementora ułatwia znalezienie pomocy na YouTube, grupach na Facebooku i tak dalej. Jest to dodatek do oficjalnego wsparcia, które otrzymujesz od Elementora.
Minusy :
- Brak nieograniczonej licencji i wysokich cen dla wielu witryn – jeśli jesteś agencją lub freelancerem, możesz nie lubić wysokich cen i faktu, że nie ma nieograniczonej licencji na witrynę, takiej jak Divi lub Beaver Builder ( chociaż licencja na 1000 witryn jest taka sama jako nieograniczony dla większości ludzi ).
- Brak opcji dożywotniej lub zniżki na odnowienie – podobnie, niektórym osobom może się nie podobać, że nie ma opcji płatności dożywotniej, takiej jak w przypadku Divi, Oxygen, Brizy i niektórych innych budowniczych. Nie ma również zniżki na odnowienie, jak w przypadku Beaver Builder.
- Względy wydajności – możesz absolutnie tworzyć szybko ładujące się witryny za pomocą Elementora, ale Elementor może wpłynąć na wydajność Twojej witryny, jeśli nie będziesz ostrożny. Upewnij się tylko, że wdrażasz sprawdzone metody dotyczące wydajności. Zespół Elementora również wykonuje dobrą robotę, poprawiając swoją wydajność.
Elementor kontra konkurencja
Jeśli zastanawiasz się nad Elementorem, prawdopodobnie rozważasz również innych znanych twórców stron, takich jak Beaver Builder i Divi Builder.
W tej sekcji szybko podsumuję, jakie moim zdaniem są główne zalety i wady Elementora w porównaniu z innymi programami do tworzenia stron.
Elementor kontra Beaver Builder
Przeczytaj nasz post porównawczy Elementor vs Beaver Builder, aby uzyskać pełny wygląd, ale oto krótkie podsumowanie.
Zalety Elementora :
- Więcej opcji projektowania
- Kreator wyskakujących okienek
- Lepsze wsparcie WooCommerce
- Lepsza obsługa treści dynamicznych – chociaż Beaver Builder obsługuje treści dynamiczne, wolę, jak radzi sobie z nimi Elementor Pro.
- Obsługa prawego przycisku myszy – jest to naprawdę przydatna funkcja interfejsu, której nie oferuje Beaver Builder.
- Lepszy widżet formularza
- Dużo więcej szablonów – szablony to bardzo słaba część Beaver Buildera.
- Wbudowany budynek tematyczny – Beaver Builder umożliwia zakup osobnego dodatku do budowania tematycznego, podczas gdy Elementor zawiera go w Pro.
- Większy rynek rozszerzeń stron trzecich
- Bardziej wydajna darmowa wersja
- Tańsze dla jednej witryny
Zalety Beaver Builder :
- Bardziej lekki – z perspektywy wydajności Beaver Builder jest dość lekki (dla konstruktora stron).
- Priorytetowa stabilność – rzadko zdarza się, aby użytkownicy Beaver Builder narzekali na błędy po aktualizacji ( chociaż kompromis polega na znacznie wolniejszym cyklu rozwoju ).
- Witryny bez ograniczeń (tańsze) – wszystkie plany obsługują nieograniczoną liczbę witryn, co czyni ją znacznie tańszą, jeśli budujesz wiele witryn.
- 40% zniżki na odnowienie – chociaż nie ma opcji dożywotniej, otrzymujesz dużą zniżkę na odnowienie.
Nasza pełna recenzja Beaver Builder
Elementor kontra Divi Builder
Oto moje przemyślenia na temat Elementor vs Divi Builder:
Zalety Elementora :
- Lepszy interfejs – chociaż jest to subiektywne, osobiście wolę interfejs Elementora od Divi.
- Lepsze wsparcie WooCommerce
- Kreator wyskakujących okienek
- Lepsza obsługa treści dynamicznych – chociaż Divi obsługuje treści dynamiczne, wolę, jak radzi sobie z nimi Elementor Pro.
- Lepszy widżet formularza
- Większy rynek rozszerzeń stron trzecich
- Darmowa wersja – Divi jej nie ma.
- Tańsze dla jednej witryny
Zalety Divi Buildera :
- Więcej szablonów
- Wbudowane testy A/B – to może być dobre dla marketingu.
- Tryb szkieletowy – pozwala na edycję backendu.
- Tańsze dla wielu witryn — nieograniczona licencja witryny Divi Builder jest tańsza, jeśli budujesz 3+ witryny.
- Opcja dożywotniej licencji
Nasza pełna recenzja Divi Builder
Najczęściej zadawane pytania dotyczące recenzji Elementora
Aby zakończyć naszą recenzję Elementora, przejrzyjmy kilka często zadawanych pytań, które możesz mieć.
Czy hosting Elementora jest tego wart?
To zależy. Z perspektywy pieniężnej myślę, że witryna Elementor Cloud oferuje doskonałą wartość. Musisz jednak mieć świadomość, że nie zapewnia tak dużego dostępu/kontroli, jak tradycyjny hosting.
W zależności od potrzeb może to być dobre lub złe. Dla osób nietechnicznych lub osób, które nie chcą myśleć o hostingu, myślę, że witryna Elementor Cloud to świetny pomysł.
Zaawansowanym użytkownikom, którzy potrzebują narzędzi, takich jak WP-CLI, zadania cron, dostęp do bazy danych itd., polecam korzystanie z „prawdziwego” hostingu – oto nasze wybory najlepszego hostingu WordPress.
Czy Elementor spowalnia twoją stronę?
Podobnie jak każdy kreator stron, Elementor dodaje trochę wagi w porównaniu z natywnym edytorem WordPress. Jednak nadal możesz tworzyć szybko ładujące się witryny za pomocą Elementora, o ile używasz go w inteligentny sposób i wdrażasz najlepsze praktyki dotyczące wydajności WordPress.
Czy Elementor jest dobry dla początkujących?
Tak, Elementor jest świetną opcją dla początkujących, ponieważ możesz dostosować wszystko za pomocą przeciągania i upuszczania, zamiast znać kod.
Czy Elementor jest przyjazny dla SEO?
Tak, Elementor jest tak przyjazny dla SEO, jak każdy inny edytor WordPress. Tylko upewnij się, że używasz wtyczki WordPress SEO. Zarówno Yoast SEO, jak i Rank Math oferują dedykowane integracje z Elementorem, ale każda wtyczka SEO powinna działać dobrze.
Jaki jest najlepszy motyw do użycia z Elementorem?
Jeśli planujesz korzystać z funkcji budowania motywów w Elementor Pro, powinieneś użyć bezpłatnego motywu Elementor Hello. W przeciwnym razie polecam połączyć go z motywami takimi jak GeneratePress (nasza recenzja), Kadence (nasza recenzja) lub Astra (nasza recenzja).
Ostatnie przemyślenia na temat Elementora
Ogólnie uważam, że Elementor jest najlepszą wtyczką do WordPressa dla większości ludzi .
To nie znaczy, że jest najlepszy dla każdej osoby . Ale gdybym miał zrobić jedną domyślną rekomendację dla użytkowników WordPress, byłby to Elementor.
Omówiłem te powody powyżej, ale pozwólcie, że szybko przypomnę, co uważam za najbardziej przekonujące powody, dla których warto wybrać Elementora:
- Pełen funkcji – Elementor Pro ma wszystko, czego potrzebujesz do tworzenia kompletnych, skutecznych stron internetowych, w tym budowania motywów, tworzenia wyskakujących okienek, formularzy, integracji i innych.
- Najwyższej klasy opcje projektowe – Elementor jest na szczycie, jeśli chodzi o oferowanie wielu opcji projektowych, aby stworzyć dokładnie taki projekt, jaki chcesz.
- Doskonała wartość – darmowa wersja jest bardzo wydajna, a Elementor Pro jest najtańszą opcją, jeśli budujesz tylko jedną witrynę ( lub kilka witryn ). Nowa opcja Cloud Website oferuje również doskonałą wartość, szczególnie dla osób nietechnicznych, które nie chcą zajmować się hostingiem.
- Ogromna społeczność — ponieważ Elementor jest najpopularniejszym kreatorem, ma ogromną społeczność i wiele zasobów edukacyjnych. Istnieje również mnóstwo rozszerzeń i integracji innych firm.
Istnieją powody, dla których możesz być bardziej zadowolony z innego budowniczego, co starałem się podkreślić powyżej. Z pewnością nie jest tak, że Elementor jest jedyną dobrą wtyczką do budowania. Na przykład zauważyłem, że twórcy stron internetowych preferują opcje takie jak Beaver Builder lub Oxygen.
Ale znowu, dla większości użytkowników WordPressa polecam Elementor, ponieważ robi wszystko przynajmniej całkiem dobrze.
Jeśli masz już witrynę WordPress, możesz spróbować zainstalować bezpłatną wersję, a następnie uaktualnić do Elementor Pro, aby uzyskać więcej funkcji.
A jeśli jeszcze nie uruchomiłeś swojej witryny ( lub czujesz się przytłoczony zarządzaniem swoją witryną ), polecam rozważyć usługę Elementor Cloud Website. Nie tylko znacznie upraszcza to wszystko, ale także oferuje doskonałą wartość, ponieważ płacisz tylko 99 USD rocznie za hostowanie witryny i dostęp do wszystkich funkcji Elementor Pro.
Przejdź do Elementora
Czy nadal masz pytania dotyczące Elementora lub naszej recenzji Elementora? Daj nam znać w komentarzach.
