Szczere myśli + kod rabatowy (2022)
Opublikowany: 2022-10-05Zastanawiasz się nad użyciem motywu Blocksy do zbudowania witryny WordPress? W naszej praktycznej recenzji motywu Blocksy pomożemy Ci zdecydować, czy ten uniwersalny motyw jest odpowiedni dla Twojej witryny. Jeśli tak, udostępnimy również nasz ekskluzywny kod rabatowy Blocksy, który zapewni Ci 10% zniżki na zakup.
Blocksy to lekki, uniwersalny motyw, którego można użyć do zbudowania dosłownie każdego rodzaju strony internetowej, od blogów po witryny biznesowe, portfolio, sklepy e-commerce i nie tylko.
Ogólnie uważam, że zasługuje na miejsce na liście najlepszych opcji, które wykorzystują to lekkie, uniwersalne podejście.
Jest pełen dobrze zaprojektowanych opcji dostosowywania, które pomogą Ci łatwo dostosować motyw. Bardziej zaawansowanym użytkownikom oferuje również silne narzędzia do niestandardowych układów, zawartości warunkowej i nie tylko. A dla sklepów WooCommerce masz mnóstwo zaawansowanych funkcji.
Jest kilka minusów. Na przykład, chociaż wszystkie strony demonstracyjne wyglądają niesamowicie, ich ilość jest dość ograniczona w porównaniu z podobnymi motywami.
Ale ogólnie rzecz biorąc, Blocksy to świetny motyw i na pewno nie będziesz rozczarowany użyciem go w swojej witrynie (stronach).
Aby pomóc Ci zrozumieć, dlaczego to mówię, oto wszystko, co omówimy w naszej recenzji Blocksy:

️ Odkrywanie sześciu kluczowych funkcji w Blocksy: jak z niego korzystać
Aby rozpocząć naszą recenzję Blocksy, spójrzmy na niektóre z najbardziej godnych uwagi funkcji i jak to jest używać Blocksy.
1. Ponad 25 importowanych stron demonstracyjnych
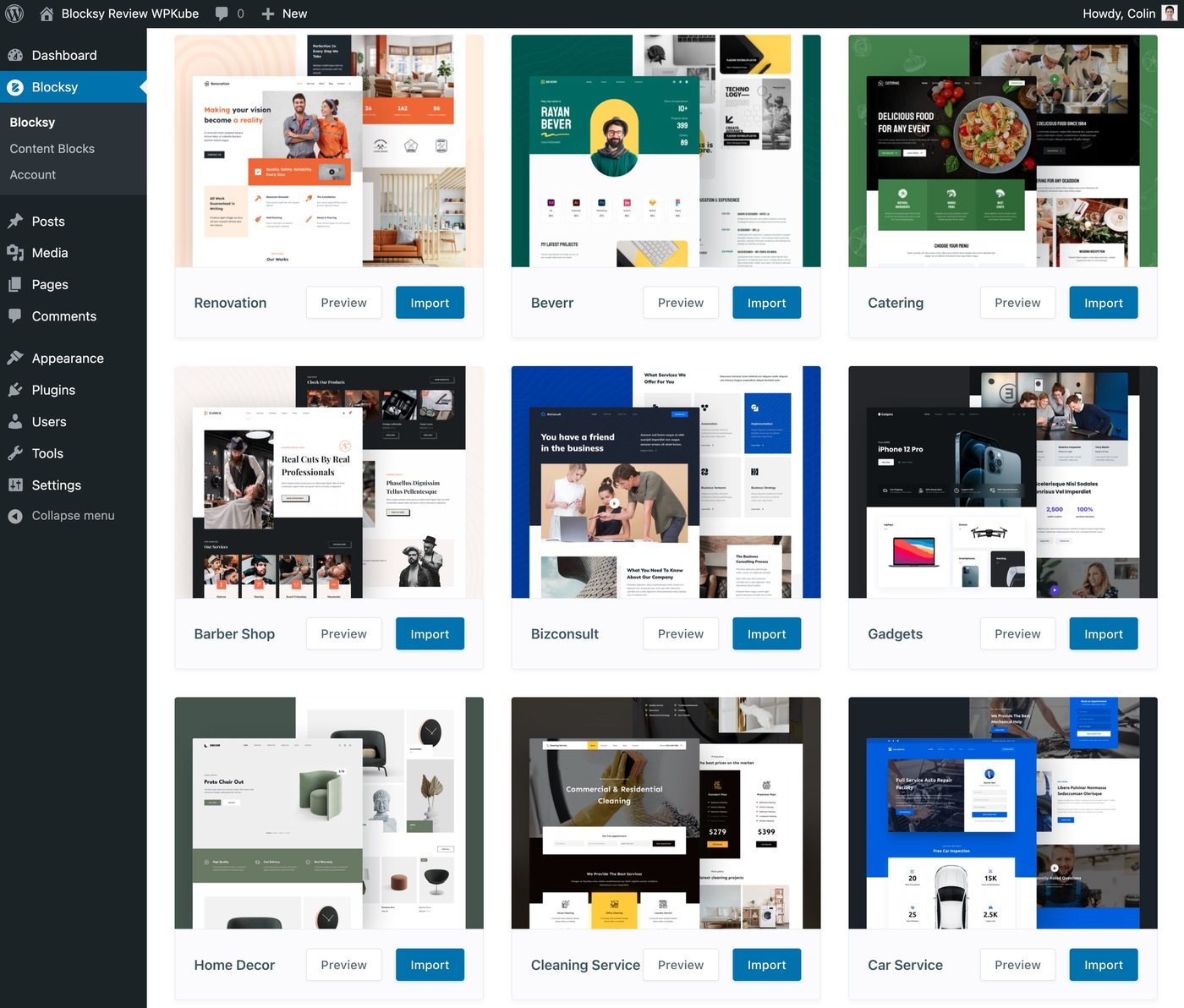
Aby rozpocząć korzystanie z Blocksy, możesz zaprojektować swoją witrynę od podstaw lub zaimportować jedną z ponad 25 gotowych witryn demonstracyjnych Blocksy.
Chociaż posiadanie ponad 25 witryn demonstracyjnych jest nieco ograniczone w porównaniu z innymi motywami oferującymi ponad 100 witryn, wszystkie witryny demonstracyjne wyglądają niesamowicie.
Zasadniczo, podczas gdy ilość może pozostawać w tyle za innymi motywami, jakość jest na najwyższym poziomie i równa lub przewyższa wszystkie inne motywy, na które patrzyłem. Całą kolekcję można przejrzeć tutaj:

Niektóre witryny demonstracyjne są zbudowane zarówno przy użyciu Elementora, jak i Gutenberga ( niektóre obsługują Brizy ), podczas gdy inne obsługują tylko Gutenberga.
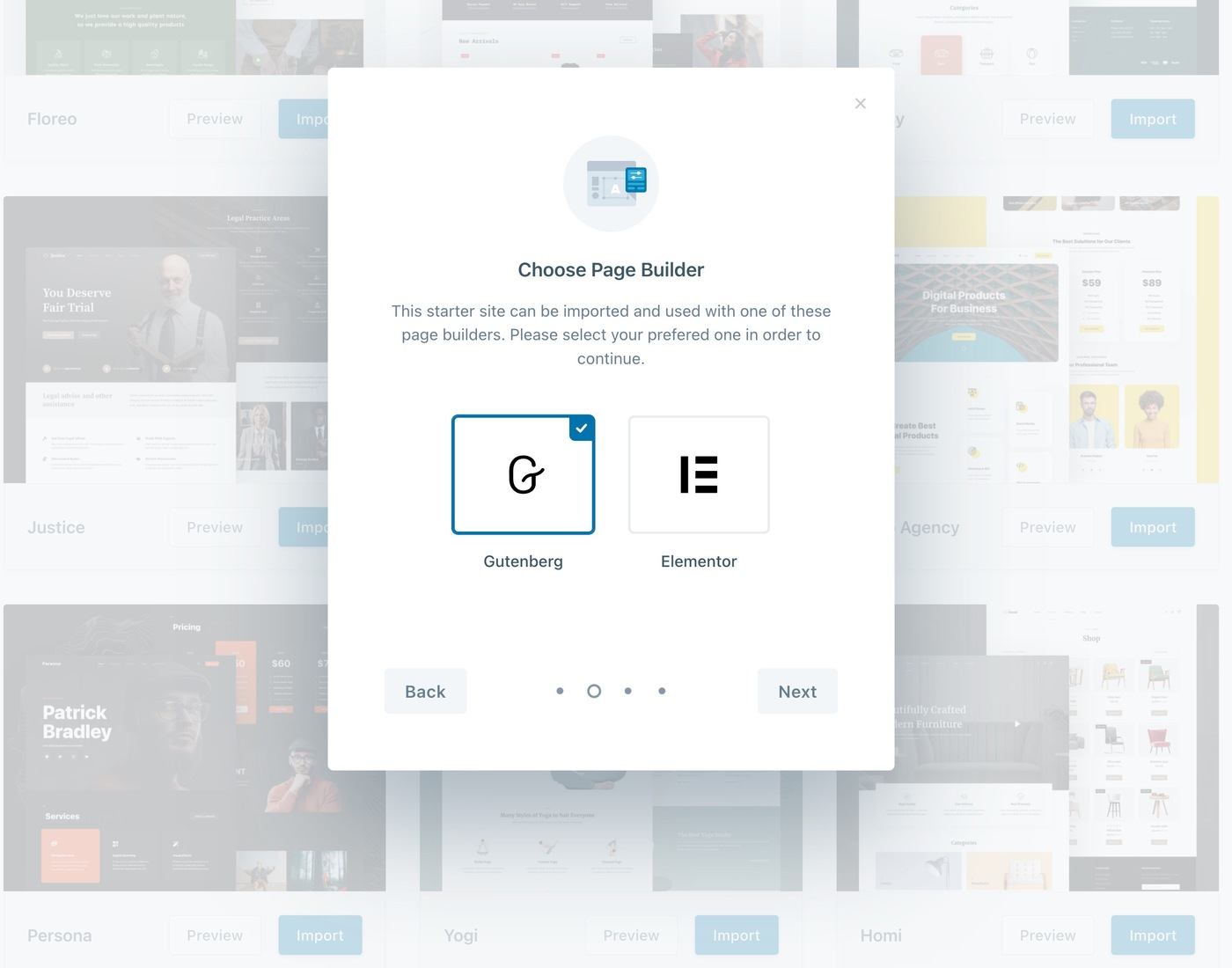
Podczas importowania witryny demonstracyjnej możesz zaimportować tylko ustawienia narzędzia Customizer lub też zawartość demonstracyjną. Jeśli obsługuje wielu konstruktorów, możesz także wybrać preferowanego konstruktora.
Ogólnie rzecz biorąc, proces importowania wersji demonstracyjnych ma bardzo fajny kreator, który obejmuje skonfigurowanie dla Ciebie motywu potomnego:

I tak po prostu, możesz mieć swoją witrynę wyglądającą jak wersja demonstracyjna w niecałą minutę.
2. Bardzo szczegółowe opcje dostosowywania
Aby kontrolować ogólny wygląd swojej witryny, użyjesz natywnego dostosowywania w czasie rzeczywistym wraz z mnóstwem wbudowanych opcji.
Możesz użyć tych opcji do kontrolowania układu bloga, kolorów, typografii, nagłówków, stopek i tak dalej.
Ogólnie rzecz biorąc, masz mnóstwo opcji, więc nie mogę ci wszystkiego pokazać. Ale spójrzmy na niektóre z najbardziej znaczących obszarów…
Konstruktor nagłówków i stopek
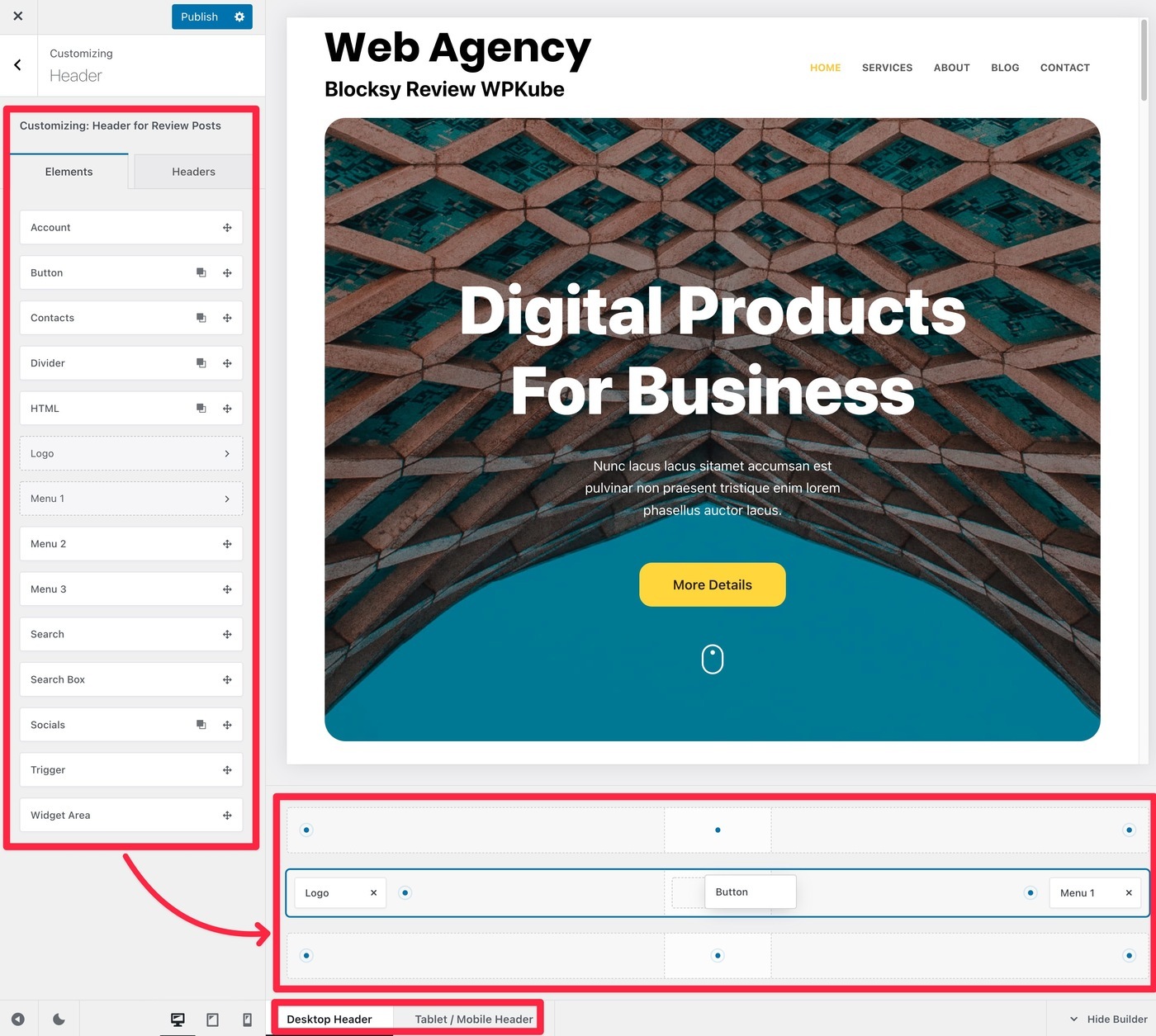
Aby kontrolować nagłówek i stopkę, Blocksy udostępnia narzędzie do przeciągania i upuszczania w Konfiguratorze.
Możesz użyć wielu różnych elementów, aby dodać treść do siatki nagłówka. Możesz także skorzystać z opcji na dole, aby dostosować nagłówek do różnych urządzeń użytkownika:

Otrzymasz również dodatkowe opcje dostosowywania ogólnego nagłówka, a także poszczególnych wierszy i elementów nagłówka.
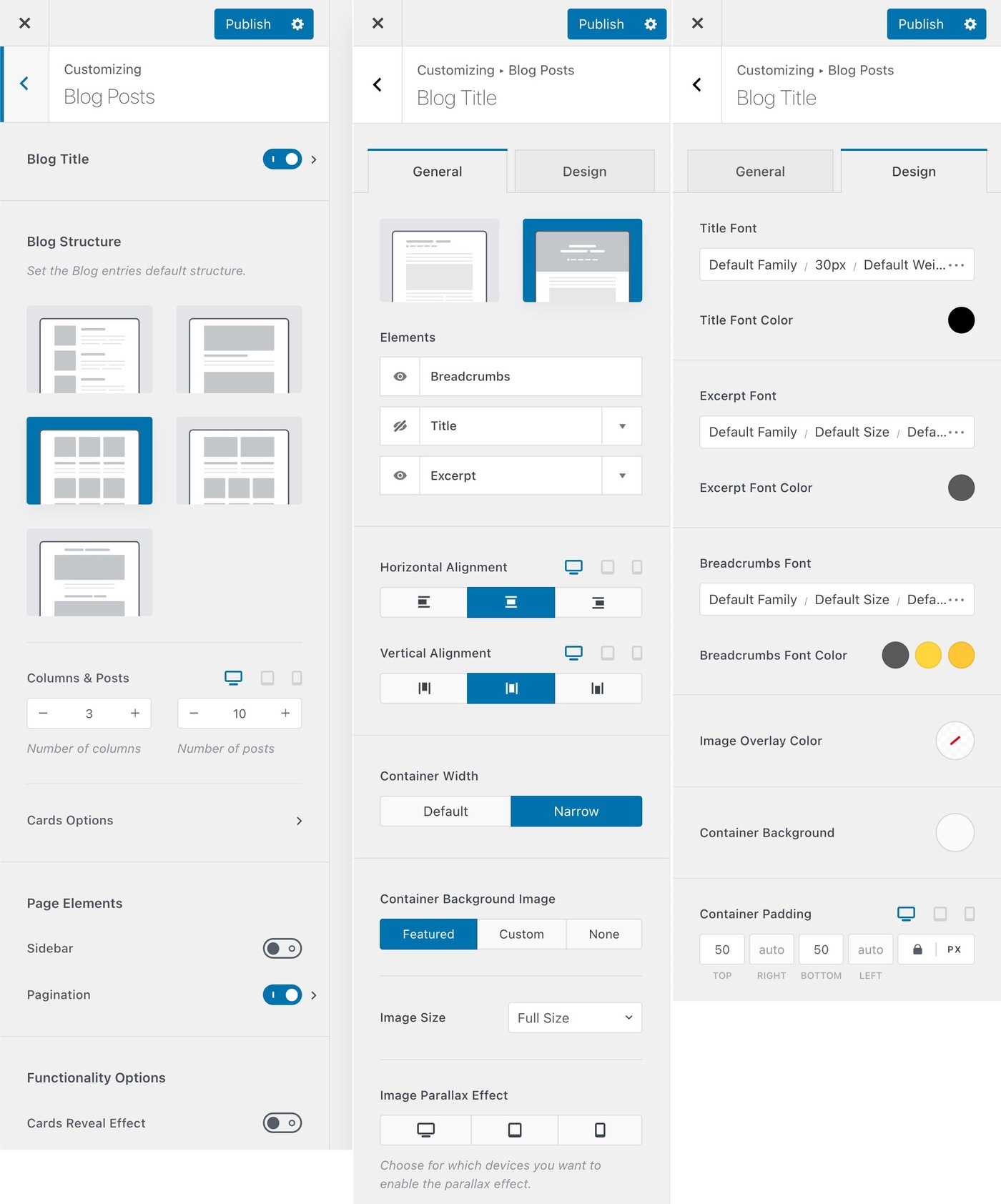
Układy bloga
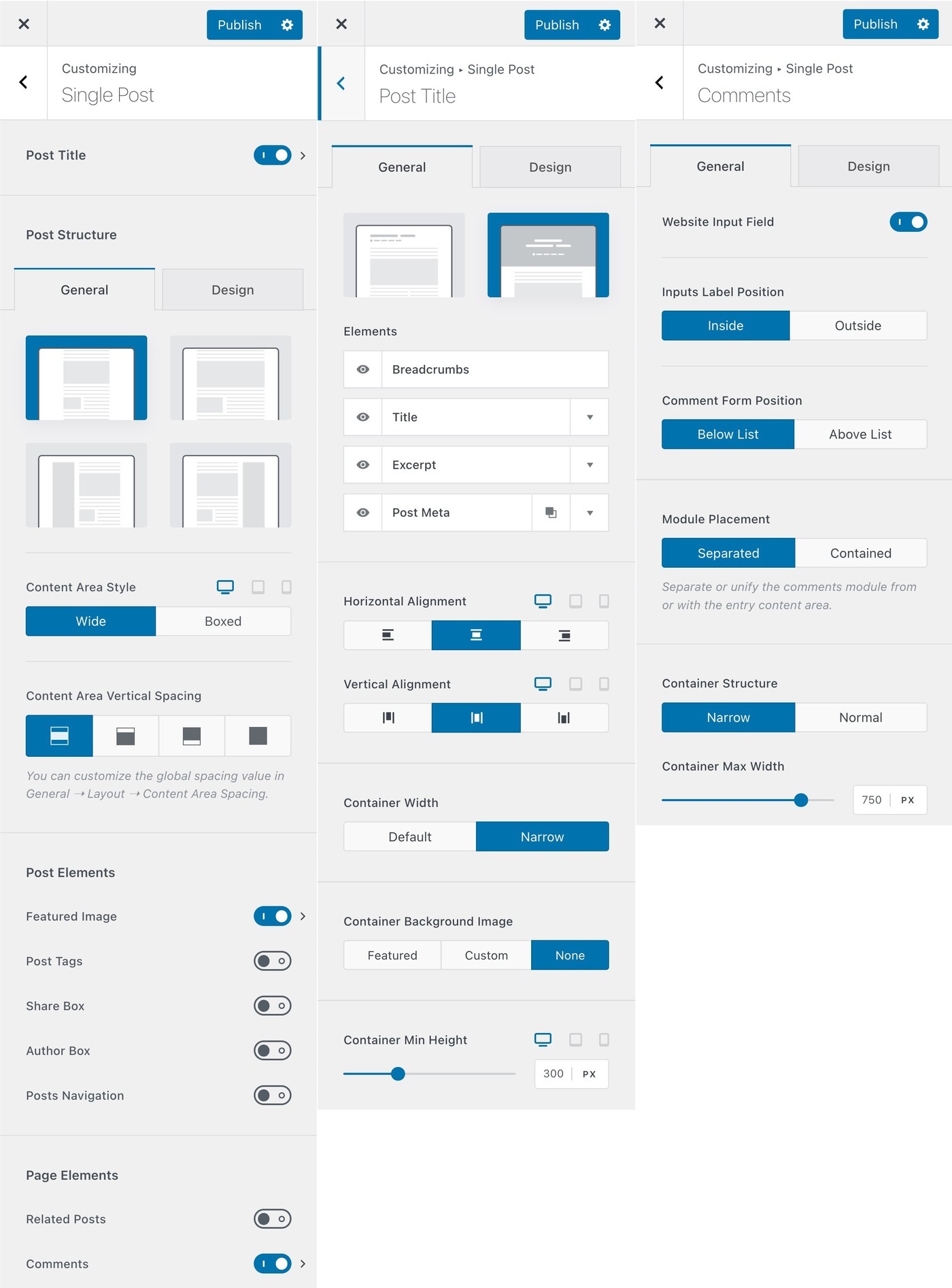
Dostajesz wiele opcji kontrolowania układów zarówno dla poszczególnych postów na blogu, jak i stron archiwum bloga.
Opcje archiwum bloga:

Blogowe pojedyncze opcje:

Blocksy ma również kilka fajnych akcentów, takich jak specjalne opcje dostosowywania sekcji komentarzy, stron autorów i stron kategorii.
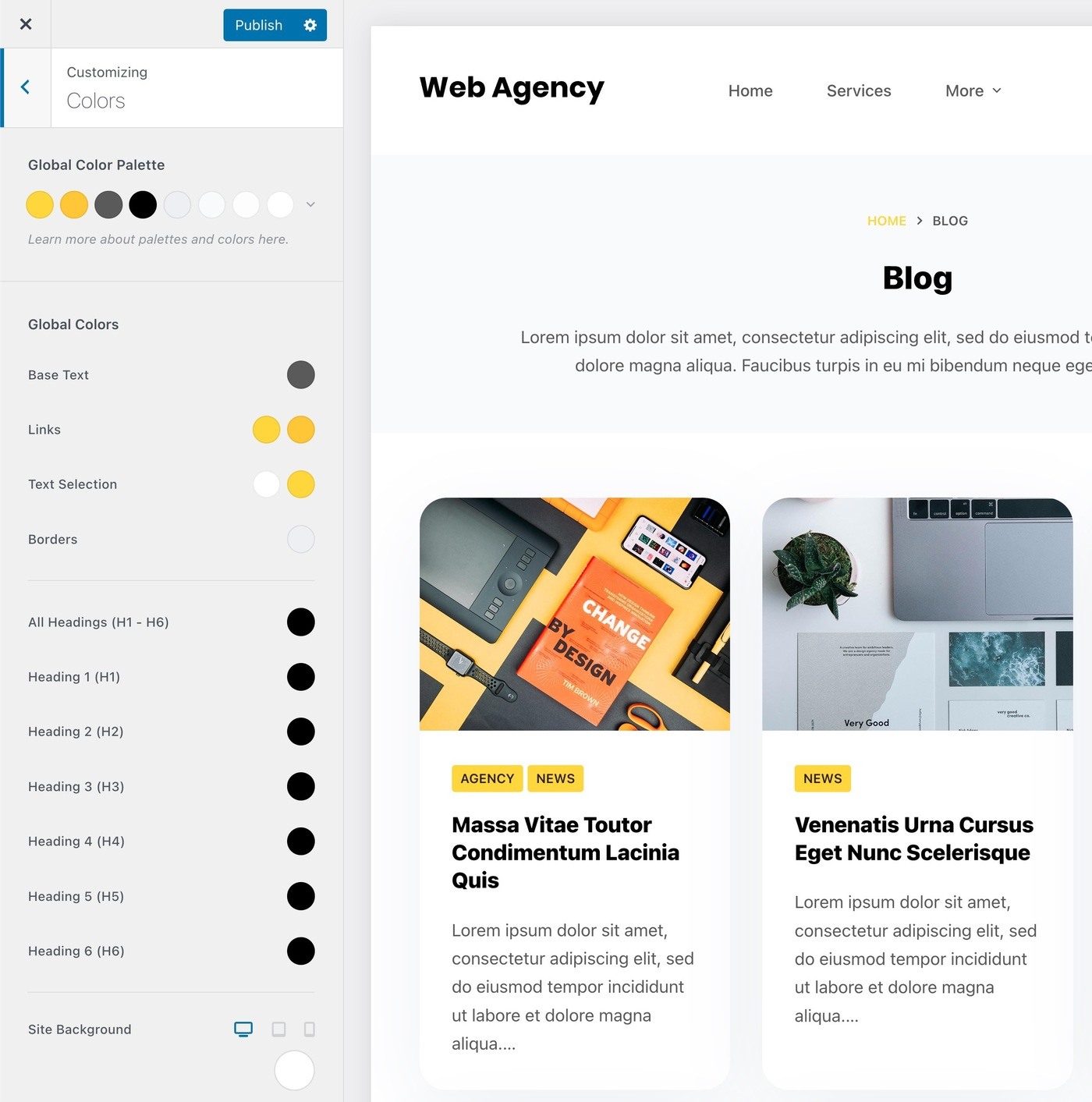
Zabarwienie
Możesz skonfigurować ujednoliconą globalną paletę kolorów, aby zachować spójność. W razie potrzeby możesz dostosować poszczególne kolory podczas pracy nad określonymi częściami witryny.

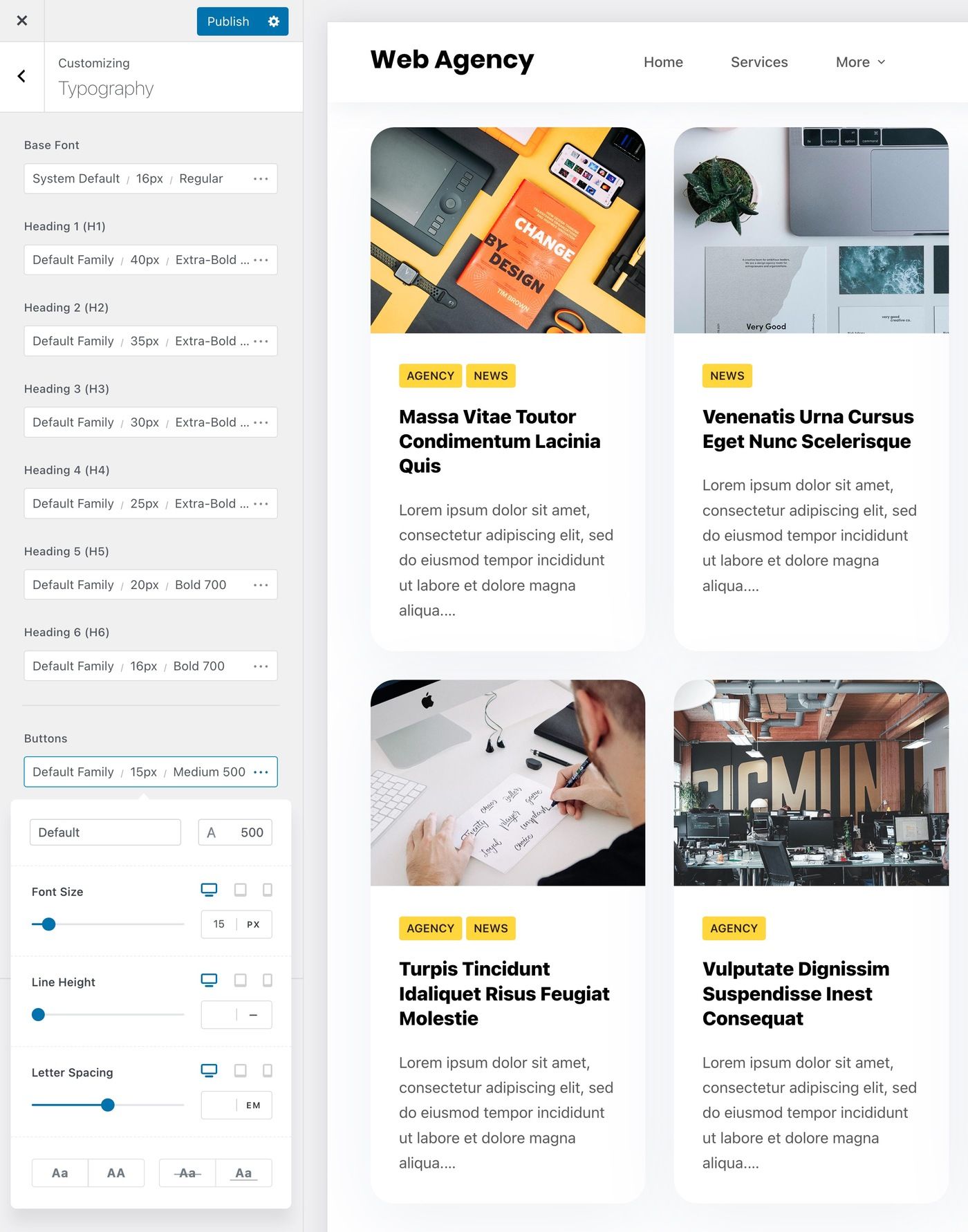
Typografia
Aby kontrolować typografię, Blocksy ma fajny system, który pozwala skonfigurować typografię dla różnych typów tekstu:

Otrzymasz również opcje typografii w niektórych innych obszarach, takie jak dedykowane opcje tytułu posta, fragmentu i innych szczegółów. Niektóre z nich widzieliście na powyższych zrzutach ekranu z archiwum bloga.
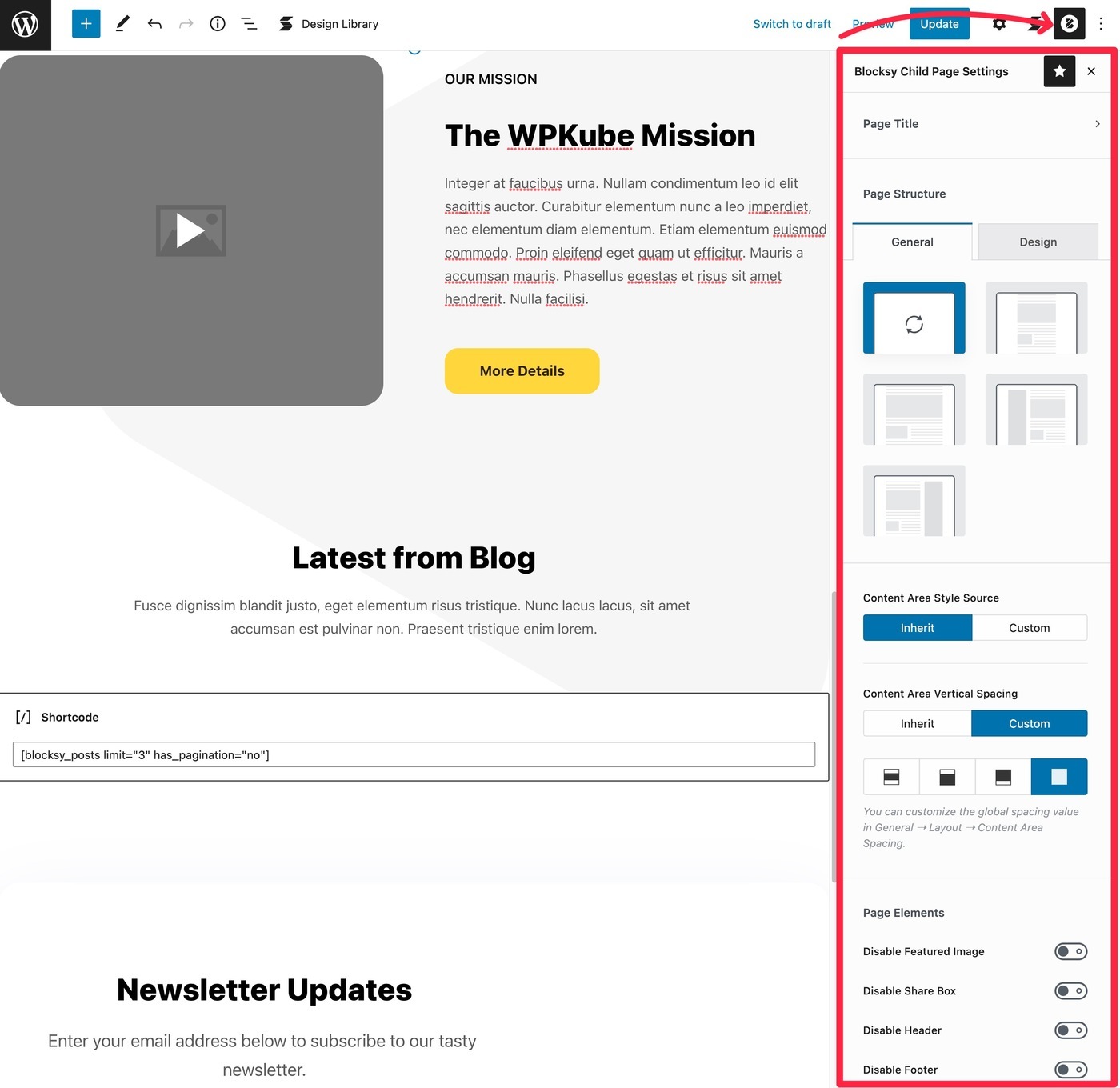
3. Elementy sterujące na poziomie strony
Oprócz opcji dostosowywania, Blocksy oferuje również szczegółowe kontrole na poziomie strony, które pozwalają kontrolować układ postów/stron na indywidualnym poziomie.
Daje to pełną kontrolę nad płótnem, co doskonale nadaje się zarówno do korzystania z edytora bloków, jak i do integracji z wtyczkami do tworzenia stron.
Oto, co możesz zrobić:
- Ukryj tytuł strony.
- Wybierz różne układy stron.
- Dostosuj kolor tła.
- Dopasuj odstęp.
- Ukryj inne elementy strony (wyróżniony obraz, pole udostępniania, nagłówek lub stopkę).
Tutaj możesz zobaczyć wszystkie kontrolki Blocksy na poziomie strony:

4. Warunkowe nagłówki, stopki i paski boczne (Pro)
Dzięki darmowej wersji Blocksy możesz w pełni dostosować nagłówek, stopkę i pasek boczny… ale możesz mieć tylko jedną wersję każdego elementu dla swojej witryny.
Jednak dzięki Blocksy Pro możesz tworzyć wiele projektów i używać reguł warunkowych do wyświetlania każdego z nich. Pozwala to zoptymalizować te elementy pod kątem różnych części witryny.
Na przykład możesz utworzyć niestandardowy nagłówek dla określonego typu postów lub postów na blogu w określonej kategorii. Możesz też utworzyć różne nagłówki dla użytkowników anonimowych i zalogowanych, a nawet użytkowników o różnych rolach, co jest szczególnie przydatne w przypadku witryn członkowskich, sklepów internetowych i kursów online.
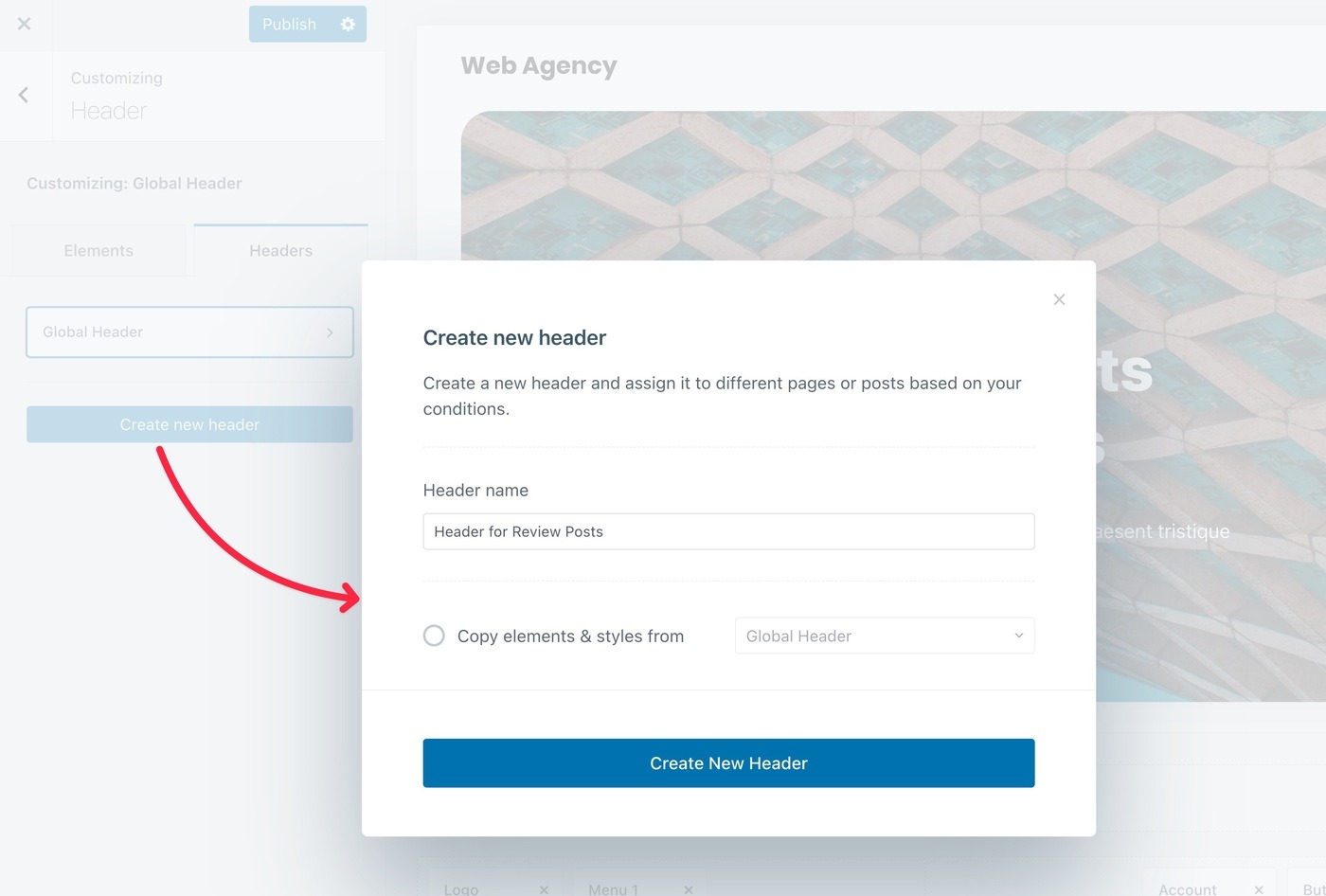
Na przykład w przypadku nagłówków otrzymasz opcję dodania nowego nagłówka w narzędziu do tworzenia nagłówków:

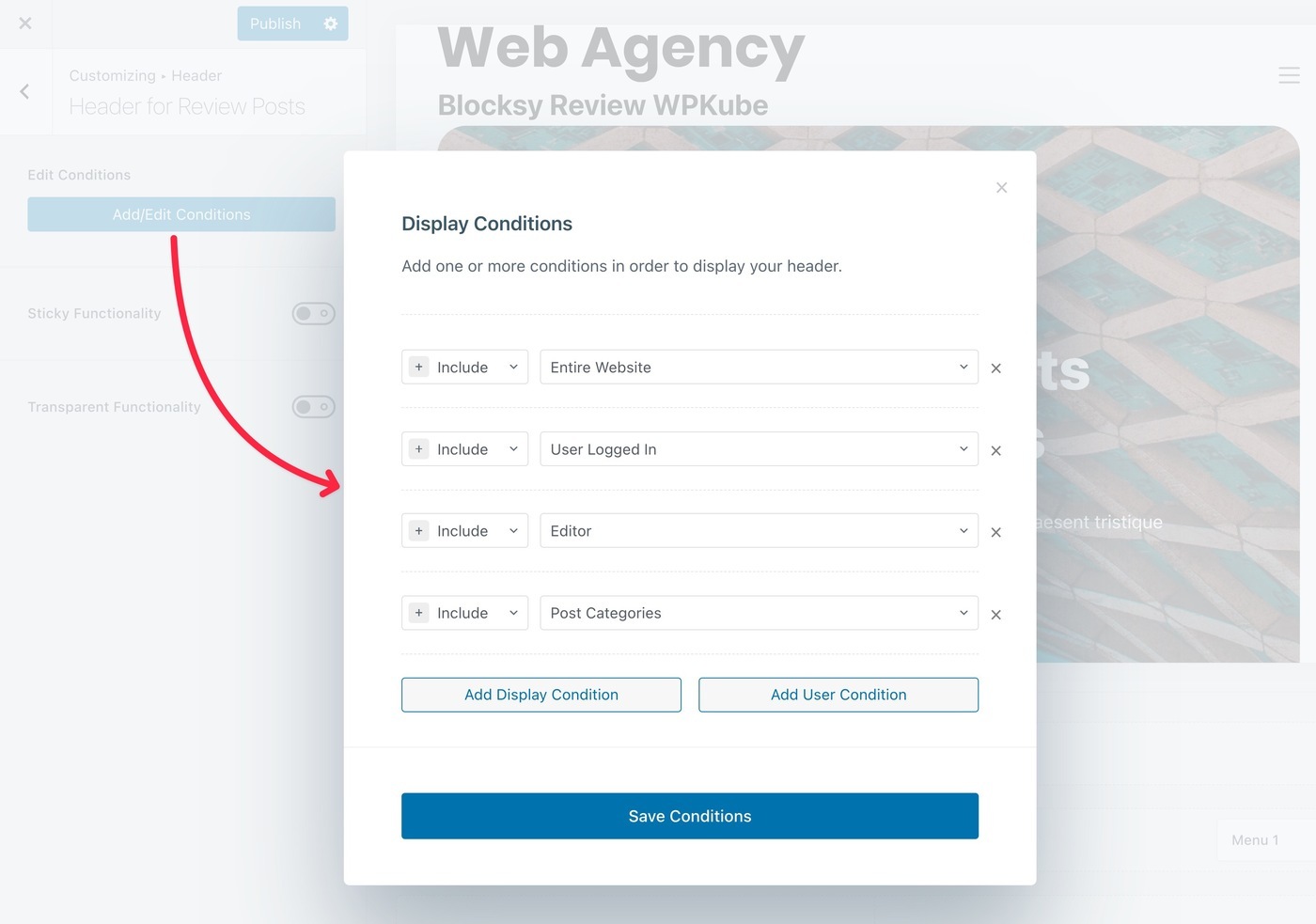
Następnie możesz zaprojektować ten nagłówek tak, jak stworzyłeś swój globalny nagłówek. Jedynym dodatkiem jest to, że możesz skonfigurować reguły warunkowe dla tego nagłówka, aby kontrolować, kiedy go używać:

Cholernie przydatne!
5. Niestandardowe układy/haczyki, AKA Content Blocks (Pro)
Blocksy Content Blocks to bardziej zaawansowana funkcja, która pomaga dostosować witrynę.
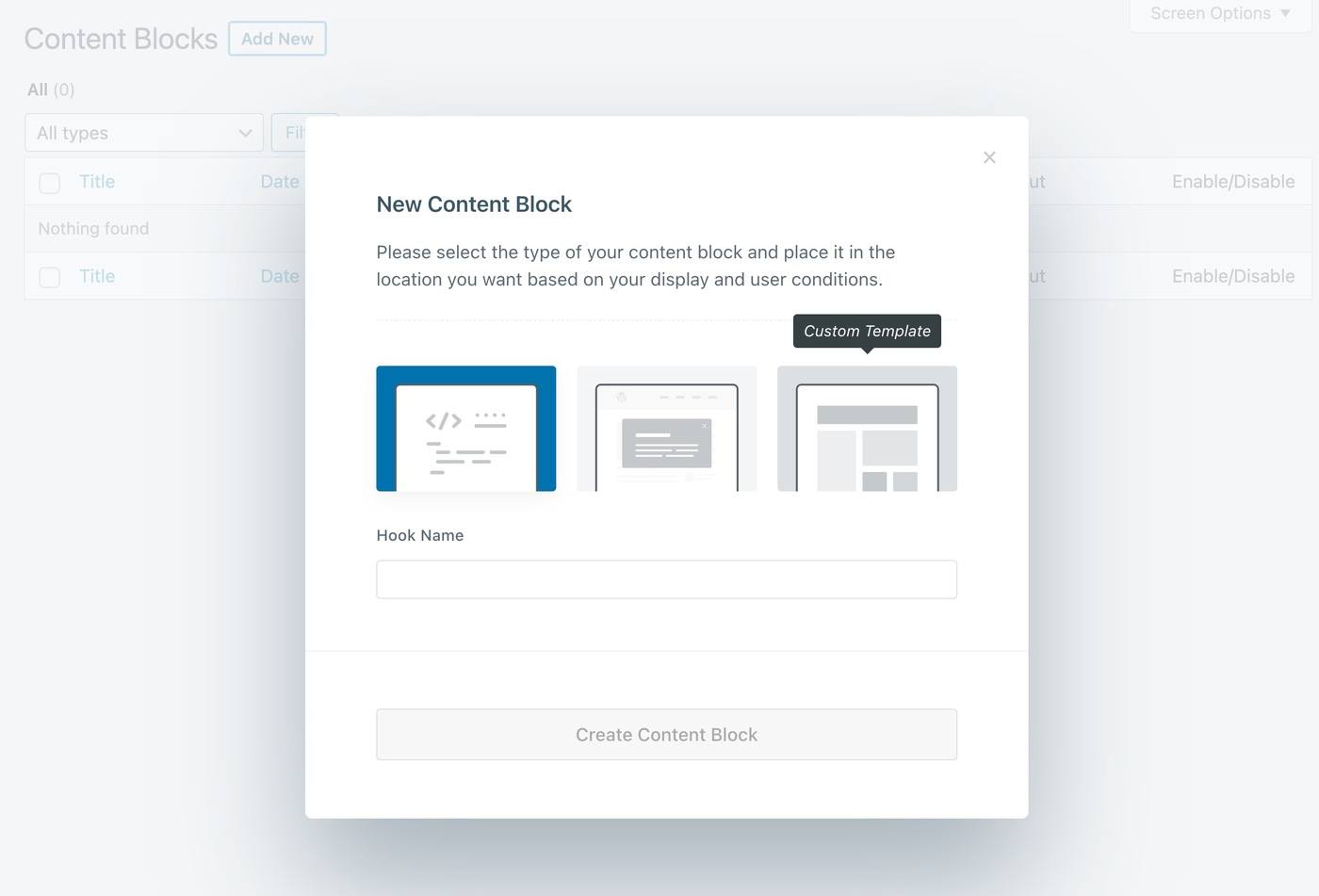
Dzięki blokom zawartości możesz tworzyć trzy typy niestandardowych projektów:
- Niestandardowe treści , które wstrzykujesz w różnych miejscach motywu za pomocą haków.
- Wyskakujące okienka , które możesz wyświetlać na swojej stronie.
- Niestandardowe szablony motywów , takie jak zaprojektowanie niestandardowego szablonu pojedynczego posta.

Jeśli jesteś zwykłym użytkownikiem, możesz ich nie dotykać. Ale dla bardziej zaawansowanych użytkowników pomagają one wyjść poza opcje dostosowywania bez konieczności polegania na niestandardowym kodzie lub wtyczkach innych firm.
Oto kilka przykładów…
Treść niestandardowa
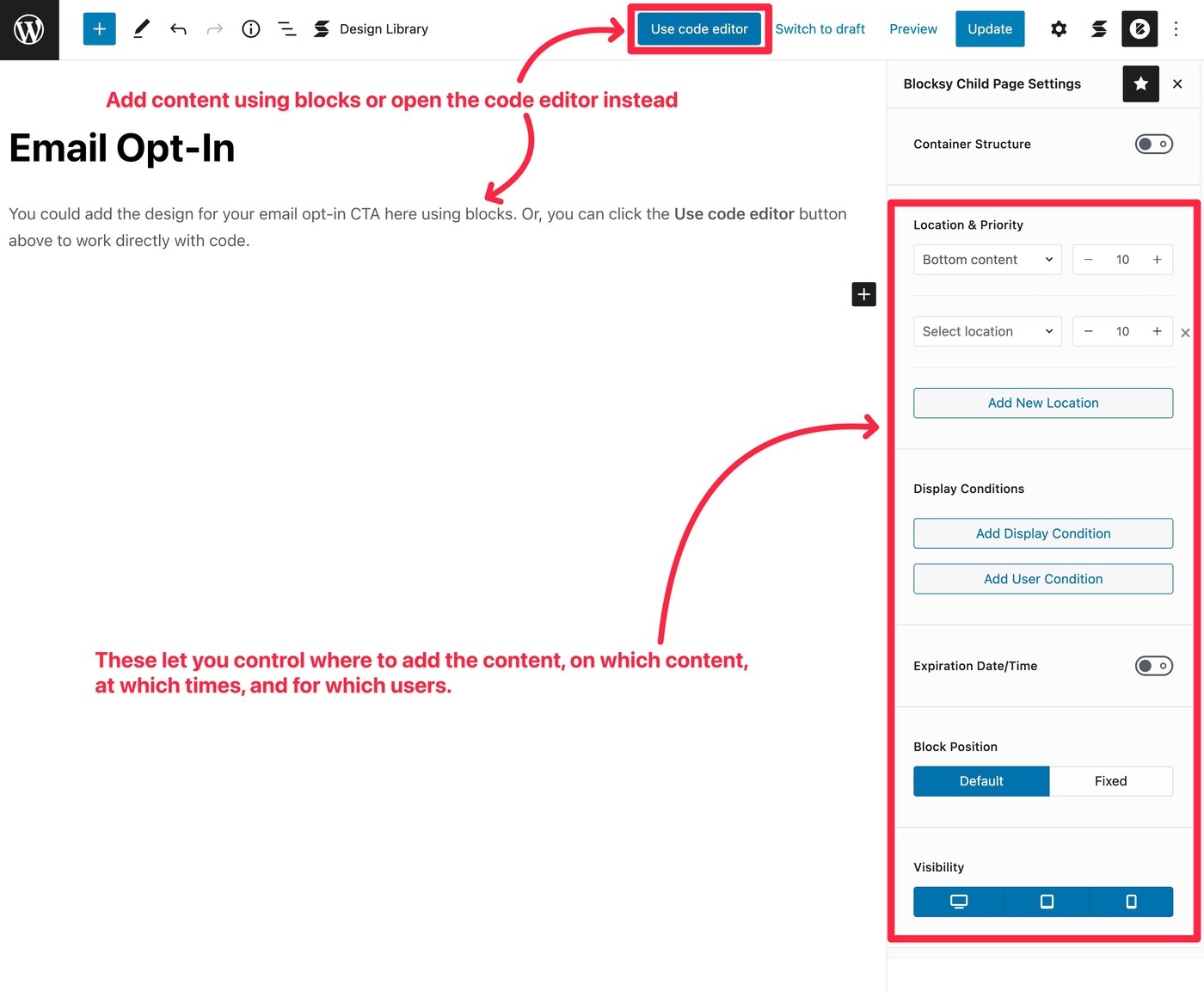
Po pierwsze, powiedzmy, że chcesz dodać formularz zgody na e-mail na końcu postów na blogu. Możesz to zrobić, tworząc niestandardowy blok treści i wykorzystując liczne lokalizacje haków, aby wstawić układ w dowolnym miejscu witryny.
Aby kontrolować rzeczywistą zawartość, możesz użyć edytora bloków lub edytora kodu:

Możesz także użyć warunków wyświetlania, aby kontrolować, kto widzi blok:
- Wyświetlaj tylko przy niektórych treściach. Na przykład posty na blogu w określonej kategorii.
- Pokazuj tylko niektórym użytkownikom. Na przykład możesz ukryć formularz zgody na e-mail dla zalogowanych użytkowników.
- Zaplanuj, aby działał w określonych godzinach.
- Ukryj na niektórych urządzeniach.
Wyskakujące okienka
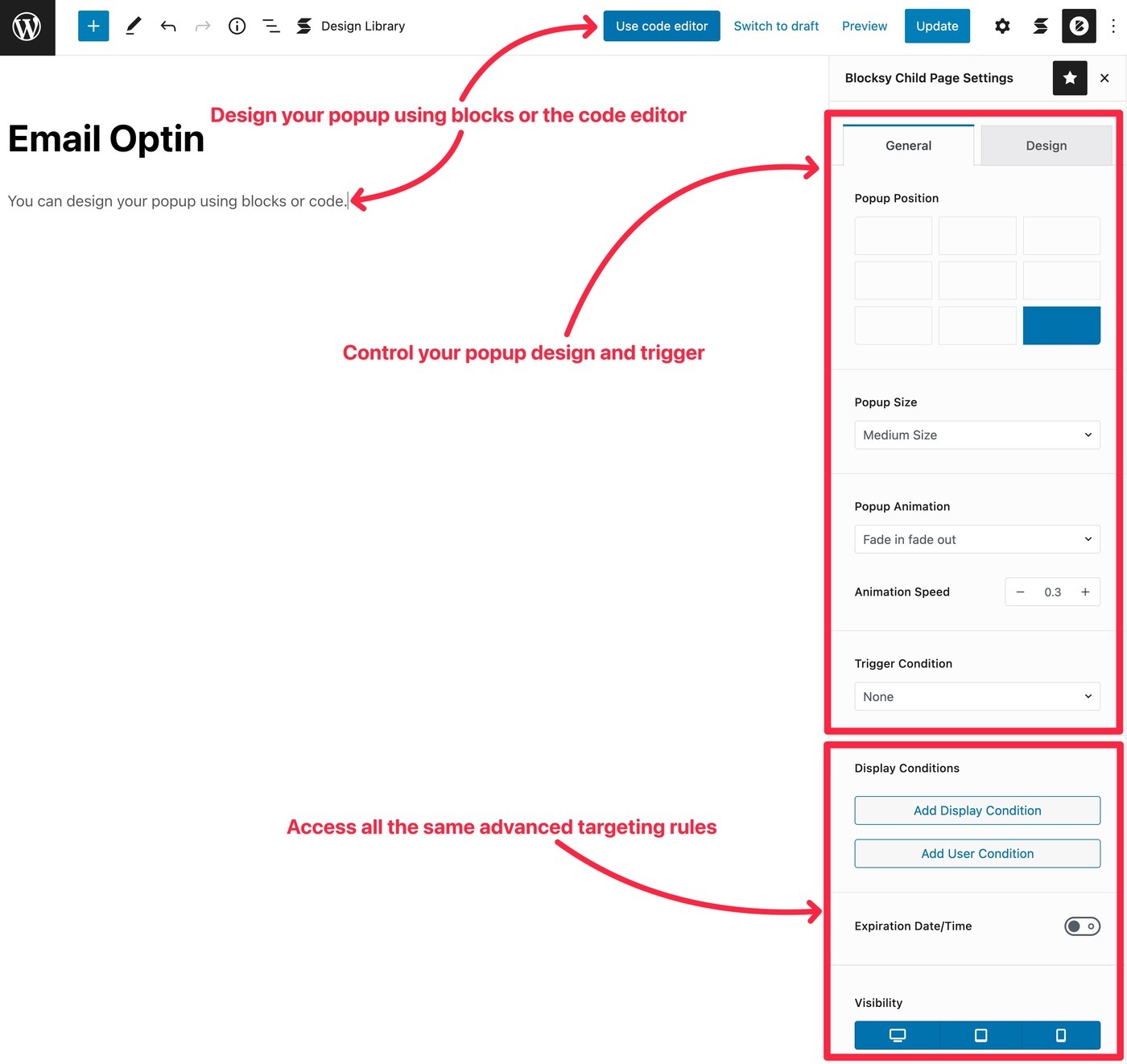
Dzięki blokowi zawartości wyskakujących okienek masz prawie te same opcje.
Kluczowa różnica polega na tym, że wyświetlasz zawartość w wyskakującym okienku zamiast wstrzykiwać ją do swojej witryny za pomocą lokalizacji zaczepów.
Masz również opcje wyboru różnych lokalizacji, rozmiarów i wyzwalaczy wyskakujących okienek.
Opcje wyzwalania są dokładnie takie, jakich można oczekiwać od dedykowanej wtyczki wyskakującej, w tym czas spędzony na stronie, głębokość przewijania, a nawet zamiar wyjścia:

Jest to bardzo wyjątkowa funkcja, ponieważ większość innych motywów nie oferuje wyskakujących okienek jako niestandardowych opcji układu . W większości przypadków użycia może to wyeliminować potrzebę używania oddzielnej wtyczki wyskakującej.
Szablony
Na koniec możesz także użyć bloków treści do projektowania niestandardowych szablonów dla następujących obszarów motywu:
- nagłówek
- Stopka
- Pojedynczy
- Archiwum
- 404 strona
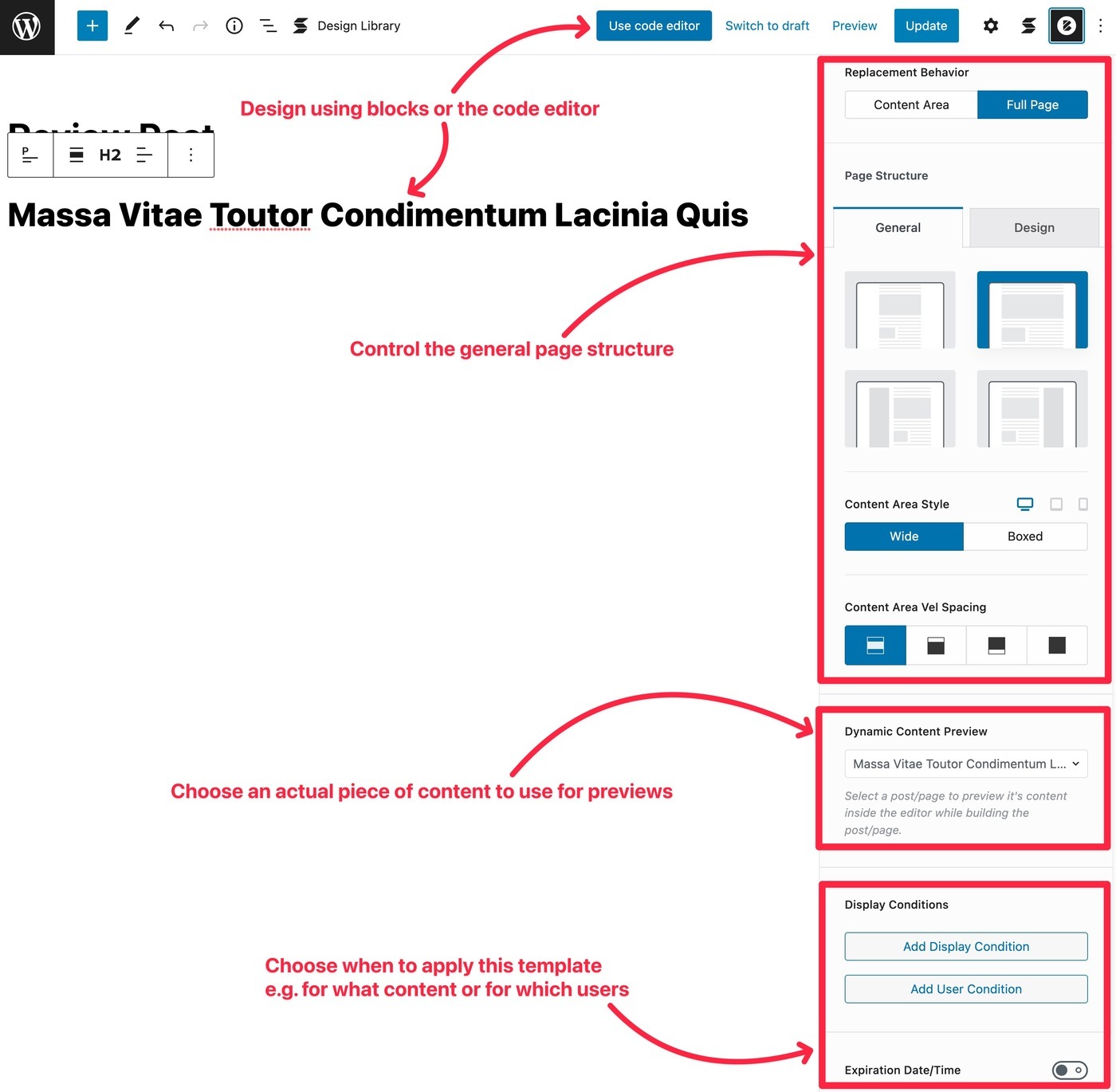
Na przykład może chcesz użyć innego szablonu posta dla postów na blogu w określonej kategorii.
Dzięki tej funkcji (i natywnym blokom motywów) możesz łatwo to skonfigurować:

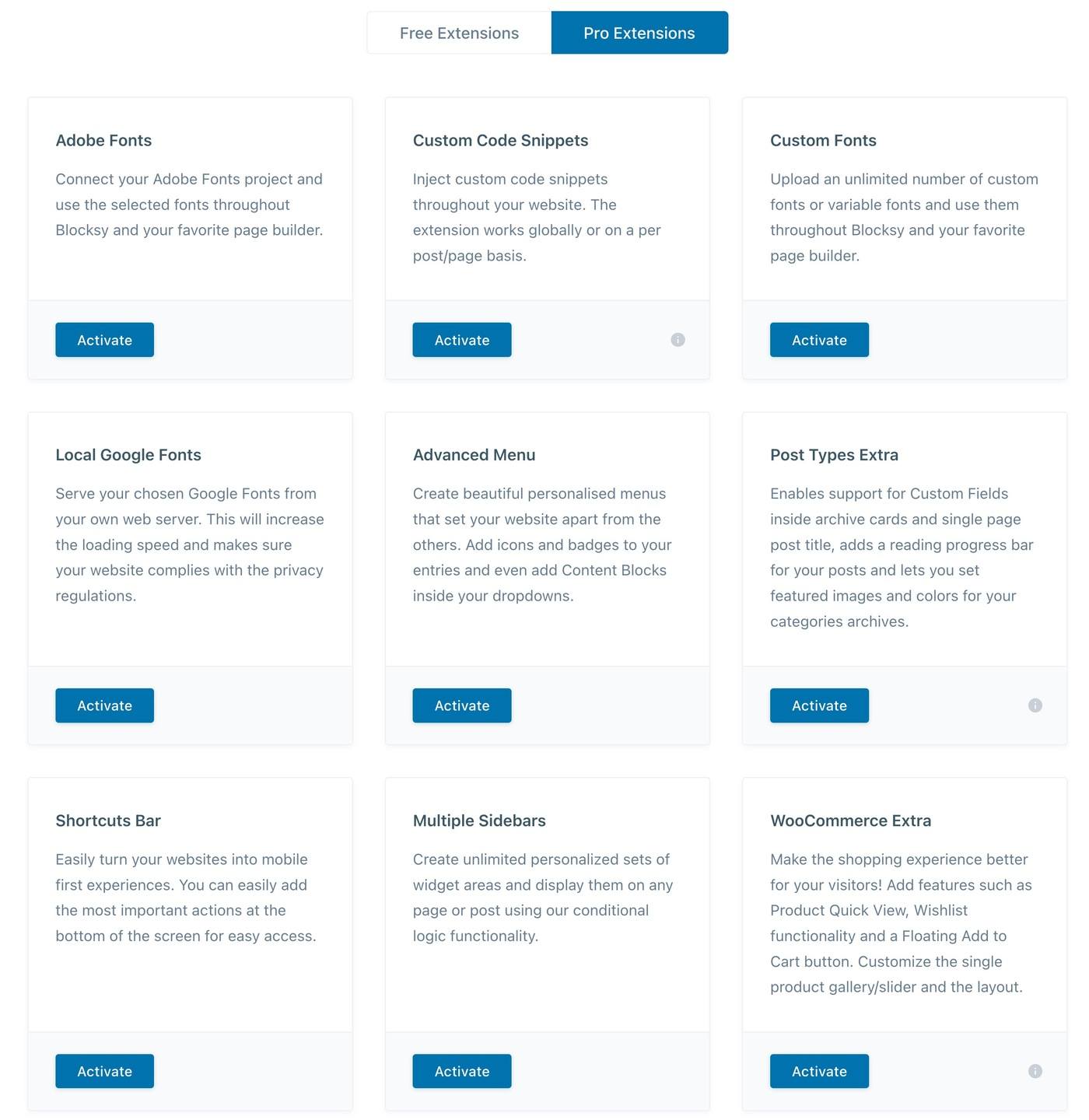
6. Mnóstwo innych przydatnych rozszerzeń
Poza blokami treści otrzymujesz kilka innych unikalnych rozszerzeń, których nie znajdziesz w innych podobnych motywach.

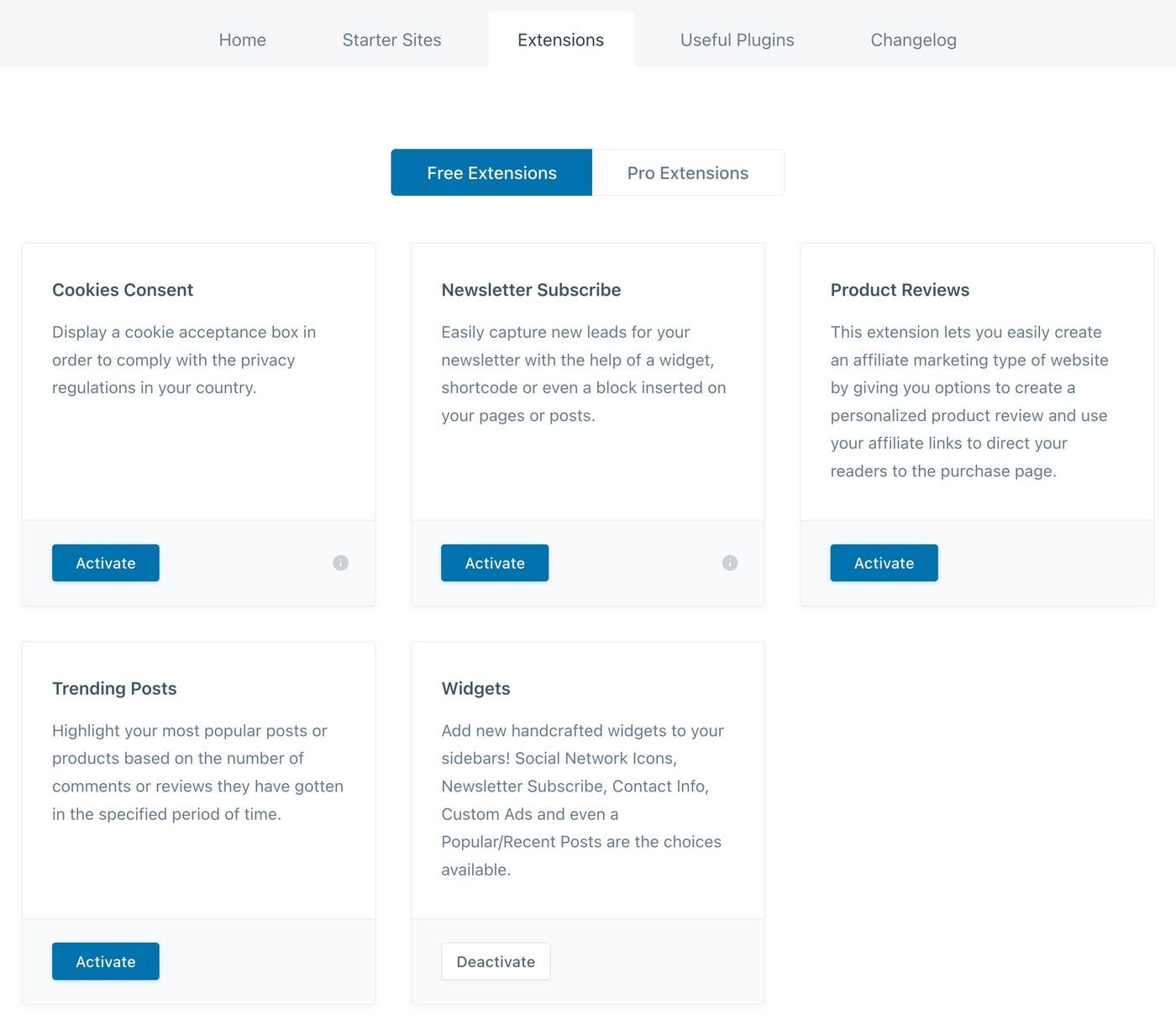
Na przykład otrzymujesz bezpłatne rozszerzenia powiadomień o zgodzie na pliki cookie, subskrypcji biuletynu i recenzji produktów:

Dzięki opcji Pro otrzymujesz zaawansowane rozszerzenia dla niestandardowego kodu, zaawansowane menu i bardziej zaawansowaną obsługę WooCommerce:

Jednym z moich ulubionych jest rozszerzenie Post Types Extra , które jest bardzo przydatne, jeśli tworzysz witryny z niestandardowymi treściami, które zawierają niestandardowe pola. Poza innymi przydatnymi funkcjami (takimi jak pasek postępu czytania) umożliwia umieszczanie treści z niestandardowych pól na kartach archiwum lub w sekcji tytułu posta/strony.
️ Testy wydajności motywu Blocksy w porównaniu z innymi popularnymi opcjami
Jeśli chcesz, aby Twoja witryna WordPress ładowała się szybko, wybór szybko ładującego się motywu jest jedną z najlepszych rzeczy, jakie możesz zrobić.
Blocksy to szybko ładujący się motyw. Jest lekki i ma bardzo zoptymalizowany stos technologii, na przykład ładuje kod tylko na dokładnie tych stronach, na których jest potrzebny, zamiast ładować wszystko w całej witrynie.
Aby jednak zobaczyć, jak szybko to działa, przeprowadziłem kilka testów wydajności zarówno dla Blocksy, jak i niektórych jego głównych konkurentów.
Wszystkie te testy dotyczą tylko nagiego motywu w nowej instalacji. Chociaż nie jest to bardzo realistyczny scenariusz z prawdziwego świata, myślę, że jest to najuczciwszy sposób na porównanie różnych motywów i daje dobre wyobrażenie o podstawowej „wadze” motywu.
Oto wagi dla różnych popularnych motywów:
Ogólnie widać, że Blocksy jest tak samo szybki, jak niektóre inne popularne lekkie motywy. A w porównaniu z cięższymi motywami, takimi jak Divi czy Avada, jest o wiele szybszy.
Blokowe ceny
Podstawowy motyw Blocksy jest dostępny bezpłatnie na WordPress.org.
Nawet mając tylko darmowy motyw, masz już dostęp do mnóstwa opcji dostosowywania i kilku importowanych stron demonstracyjnych.
Jeśli chcesz dodać więcej funkcji, możesz kupić Blocksy Pro, która jest dodatkową wtyczką , którą instalujesz obok motywu Blocksy.
Możesz zobaczyć pełne różnice w funkcjach między Blocksy free a Pro na stronie z cenami, ale oto niektóre z najbardziej znaczących dodatków:
- Bloki treści (haki) i niestandardowe układy
- Wiele warunkowych nagłówków, stopek i pasków bocznych ( zamiast używania tego samego dla całej witryny )
- Mega obsługa menu
- Bardziej zaawansowane funkcje WooCommerce, takie jak filtry poza płótnem, pływający koszyk i inne
Możesz kupić Blocksy Pro jako roczną lub dożywotnią subskrypcję.
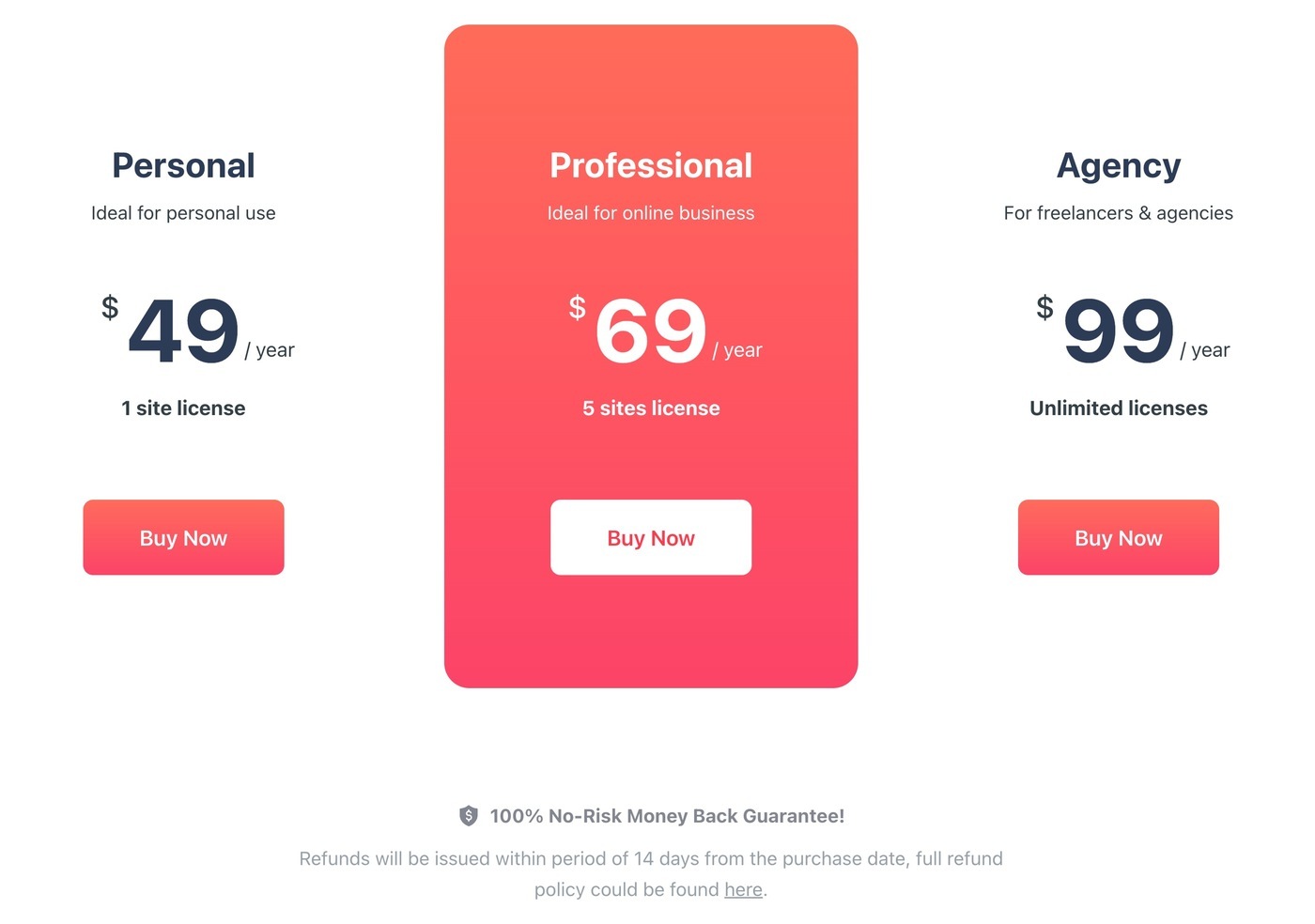
Istnieją trzy różne plany cenowe – jedyną różnicą jest liczba witryn, na których można korzystać z motywu Blocksy:
- Osobiste — 1 witryna — 49 USD rocznie lub 149 USD za dożywotnie wsparcie i aktualizacje.
- Profesjonalny – 5 witryn – 69 USD rocznie lub 199 USD za dożywotnie wsparcie i aktualizacje.
- Agencja – nieograniczona liczba witryn – 99 USD rocznie lub 299 USD za dożywotnie wsparcie i aktualizacje.

Uwaga – Blocksy używa Freemius do licencjonowania, więc limity witryn są ściśle egzekwowane.
Zaoszczędź dzięki naszemu kuponowi Blocksy Theme
Wszystkie powyższe ceny są cenami, które zapłaciłbyś, gdybyś nie przeczytał naszej recenzji Blocksy. Ale skoro tu jesteś, z przyjemnością dowiesz się, że wynegocjowaliśmy ekskluzywny kod rabatowy Blocksy.
Z naszym kodem kuponu Blocksy otrzymasz 10% zniżki na dowolny plan Blocksy .
Kod : WPKUBE10
Oto ceny po zastosowaniu naszego kodu rabatowego Blocksy:
- Osobiste — 1 witryna — 44,10 USD rocznie lub 134,10 USD za dożywotnie wsparcie i aktualizacje.
- Profesjonalny – 5 witryn – 62,10 USD rocznie lub 179,10 USD za dożywotnie wsparcie i aktualizacje.
- Agencja – nieograniczona liczba witryn – 89,10 USD rocznie lub 269,10 USD za dożywotnie wsparcie i aktualizacje.
Blocksy Theme Plusy i minusy
Teraz, gdy wiesz już wszystko o motywie Blocksy, przejrzyjmy niektóre zalety i wady korzystania z Blocksy…
Zalety
- Szybka wydajność – lekka konstrukcja Blocksy i inteligentne ładowanie zasobów pomagają zbudować szybko ładującą się witrynę.
- Piękne strony demonstracyjne – wszystkie strony demonstracyjne Blocksy wyglądają niesamowicie, z czystym, nowoczesnym designem.
- Obsługa mega menu – Blocksy Pro oferuje wbudowaną obsługę mega menu, czego brakuje niektórym podobnym motywom.
- Tani do użytku w jednej witrynie – 49 USD za roczną licencję na jedną witrynę, Blocksy jest nieco tańszy niż inne porównywalne motywy , jeśli potrzebujesz go tylko dla jednej witryny .
- Niestandardowe układy (w tym wyskakujące okienka ) – Blocksy ma silną funkcję niestandardowych układów dla zaawansowanych użytkowników. Opcja wyskakujących okienek jest również wyjątkowa i jest czymś, czego nie znajdziesz w większości podobnych motywów.
- Doskonałe funkcje WooCommerce – jeśli budujesz sklep eCommerce, Blocksy Pro zawiera mnóstwo zaawansowanych funkcji WooCommerce, takich jak listy życzeń produktów, pływający koszyk, szybki podgląd, filtry poza płótnem i wiele innych.
- Unikalne rozszerzenia – rozszerzenia Blocksy są dość unikalne dla przestrzeni i oferują naprawdę przydatne funkcje, takie jak powiadomienia o zgodzie na pliki cookie i pola recenzji produktów.
- Warunkowe nagłówki, stopki i paski boczne — możesz ich użyć, aby stworzyć lepszą, bardziej spersonalizowaną obsługę dla swoich użytkowników.
Cons
- Ograniczona liczba witryn demonstracyjnych do zaimportowania — w porównaniu z innymi motywami w tej przestrzeni Blocksy ma ograniczoną liczbę witryn demonstracyjnych, które można zaimportować. Blocksy ma tylko ~25, podczas gdy motyw taki jak Astra ma ponad 200, a inne podobne motywy zwykle mają co najmniej 60+.
- Droższe przy nieograniczonym korzystaniu z witryny – podczas gdy Blocksy jest tanie w użyciu w jednej witrynie, jego nieograniczona licencja jest nieco droższa niż porównywalne motywy. Blocksy kosztuje 99 USD za nieograniczoną roczną licencję, podczas gdy Astra i GeneratePress kosztują tylko 59 USD.
- Brak zaawansowanych integracji LMS – jeśli tworzysz kurs online, Blocksy nie oferuje zaawansowanych integracji wtyczek LMS, takich jak motywy takie jak Astra lub Kadence Theme.
Najlepsze alternatywy dla Blocksy
Chociaż uważam, że Blocksy to świetny motyw, istnieje również wiele wysokiej jakości alternatyw Blocksy, które wykorzystują to samo lekkie, uniwersalne podejście.
Wspomniałem już o kilku z tych tematów, ale złóżmy to wszystko razem…
Jeśli podoba Ci się to podejście, ale chcesz również rozważyć inne opcje, polecam zapoznanie się z tymi tematami:
- Astra – najpopularniejszy motyw inny niż domyślny wszechczasów. Ma ogromny wybór stron startowych i mnóstwo możliwości dostosowywania. Dowiedz się więcej z naszej recenzji Astry.
- GeneratePress – jest jeszcze lżejszy niż Blocksy. Ma również kilka świetnych zaawansowanych funkcji dla niestandardowych układów / zaczepów, a nawet narzędzie do tworzenia motywów oparte na pełnych blokach. Dowiedz się więcej w naszej recenzji GeneratePress.
- Motyw Kadence – nowsza opcja z mnóstwem opcji dostosowywania, silnym narzędziem do niestandardowych układów i świetnie wyglądającymi witrynami demonstracyjnymi. Dowiedz się więcej w naszej recenzji motywu Kadence.
- Neve – kolejna bardzo lekka opcja. Ma solidną kolekcję ponad 80 witryn demonstracyjnych i elastyczne opcje dostosowywania.
Szczerze mówiąc, każdy z tych motywów będzie świetną opcją dla Twojej witryny, w tym Blocksy.
Tak naprawdę wszystko zależy od Twojego budżetu, które strony startowe bardziej Ci się podobają, oraz wszelkich konkretnych opcji dostosowywania, których możesz potrzebować ( np. określony typ nagłówka poza płótnem, którego bezwzględnie musisz użyć ).
Często zadawane pytania dotyczące recenzji Blocksy
Aby zakończyć naszą recenzję motywu Blocksy, przejrzyjmy kilka często zadawanych pytań…
Blocksy to jeden z najszybszych dostępnych motywów WordPress, z lekkim kodem i zoptymalizowanym ładowaniem zasobów za pośrednictwem Webpack.
Podstawowy motyw Blocksy jest dostępny w 100% za darmo na WordPress.org. Jeśli chcesz dodać więcej funkcji do motywu, możesz kupić wtyczkę Blocksy Pro.
Nie – Blocksy to lekki motyw WordPress – nie ma własnego wbudowanego narzędzia do tworzenia stron. Jednak dobrze łączy się z popularnymi wtyczkami do tworzenia stron, a także z natywnym edytorem WordPress.
Motyw Blocksy świetnie współpracuje z Elementorem, a wiele importowanych witryn demonstracyjnych Blocky oferuje wersje Elementora do łatwego dostosowywania.
Tak – możesz używać Blocksy na WordPress.com, ale tylko wtedy, gdy płacisz za plany WordPress.com Business lub eCommerce. Potrzebujesz jednego z tych planów, aby móc instalować niestandardowe motywy i wtyczki, takie jak Blocksy i dodatek Blocksy Pro.
Ostatnie przemyślenia: czy powinieneś używać motywu Blocksy?
Ogólnie rzecz biorąc, Blocksy to doskonały motyw WordPress, jeśli podoba Ci się lekkie, uniwersalne podejście, z którego korzysta obecnie wiele motywów.
Dla mnie głównymi wadami jest ograniczony wybór gotowych stron startowych i nieco ponadprzeciętna cena za nieograniczoną licencję na witrynę.
W żadnym wypadku nie są to łamacze umów, az drugiej strony Blocksy ma wiele do kochania.
Po pierwsze, chociaż liczba witryn demonstracyjnych jest ograniczona, jakość jest doskonała, a każda witryna demonstracyjna wygląda świetnie.
Po drugie, wydajność jest doskonała. Oprócz lekkiego, czystego kodu Blocksy wykorzystuje technologie takie jak Webpack, aby ładować kod tylko dla dokładnie tych funkcji, których potrzebujesz, zamiast zapełniać witrynę kodem funkcji, których nie używasz.
Wreszcie, masz absolutną kupę opcji w natywnym WordPress Customizer, w tym miłe akcenty, takie jak przeciąganie i upuszczanie konstruktorów nagłówków / stopek.
Bardziej zaawansowani użytkownicy mogą również dostosować swoją witrynę za pomocą niestandardowych układów za pomocą funkcji bloków, w tym nawet projektując własne szablony motywów za pomocą edytora bloków.
Blocksy oferuje również bardzo silne reguły warunkowe dla wszystkich tych niestandardowych układów, umożliwiając kierowanie na określone treści, użytkowników, godziny i inne.
Ogólnie rzecz biorąc, myślę, że Blocksy zdecydowanie zasługuje na miejsce na szczycie „lekkiej, uniwersalnej” przestrzeni motywów WordPress.
Jeśli korzystasz z Blocksy, skorzystaj z naszego ekskluzywnego kodu rabatowego Blocksy, aby zaoszczędzić 10% na swoim zamówieniu.
Kliknij przycisk poniżej, aby przejść do Blocksy, a następnie wprowadź kod kuponu WPKUBE10 .
Odwiedź Blocksy'ego
