Uczciwe myśli + plusy i minusy (2022)
Opublikowany: 2022-01-30Rozważasz użycie Beaver Builder na swojej stronie WordPress? W naszej praktycznej recenzji Beaver Builder pomożemy Ci zdecydować, czy ten popularny program do tworzenia stron jest właśnie dla Ciebie.
Beaver Builder to jeden z najbardziej uznanych kreatorów stron dla WordPressa. Korzystając z wizualnego interfejsu typu „przeciągnij i upuść”, możesz szybko tworzyć świetnie wyglądające projekty bez konieczności pisania nawet jednej linii kodu.
Dzięki rozszerzeniu Beaver Themer możesz również wyjść poza projektowanie pojedynczych stron i tworzyć szablony dla nagłówka, stopki, układu pojedynczego posta i układu listy postów (archiwum).
Ogólnie rzecz biorąc, Beaver Builder skupia się na naprawdę dobrym zdobyciu podstawowych funkcji kreatora stron i stworzeniu solidnego interfejsu. Jest to również jeden z najlżejszych kreatorów stron pod względem optymalizacji gotowej do użycia, co jest świetne z punktu widzenia wydajności.
Jednak chociaż w Beaver Builder jest wiele rzeczy do polubienia, nie jest idealny i brakuje w nim funkcji, opcji projektowania i szablonów, które można uzyskać w innych popularnych programach do budowania, takich jak Elementor i Divi.
Ogólnie rzecz biorąc, Beaver Builder może być świetną opcją dla niektórych typów użytkowników, ale innym osobom może być lepiej z tymi innymi konstruktorami.
W naszej recenzji Beaver Builder pomogę Ci dowiedzieć się, który scenariusz najlepiej do Ciebie pasuje. Oto wszystko, co omówię:

️ Recenzja Beaver Builder: odkrywanie kluczowych funkcji
Aby rozpocząć naszą recenzję Beaver Builder, omówmy, jak działa Beaver Builder i niektóre z jego najbardziej przydatnych funkcji.
Ale najpierw warto zauważyć, że deweloper udostępnia w pełni funkcjonalne demo Beaver Builder. Jeśli więc chcesz samemu sprawdzić funkcje, możesz udać się tutaj.
Wizualny kreator typu „przeciągnij i upuść”
Mięsem Beaver Builder jest jego wizualny kreator typu „przeciągnij i upuść”. To pozwala tworzyć własne, niestandardowe projekty bez konieczności pisania nawet jednej linii kodu.
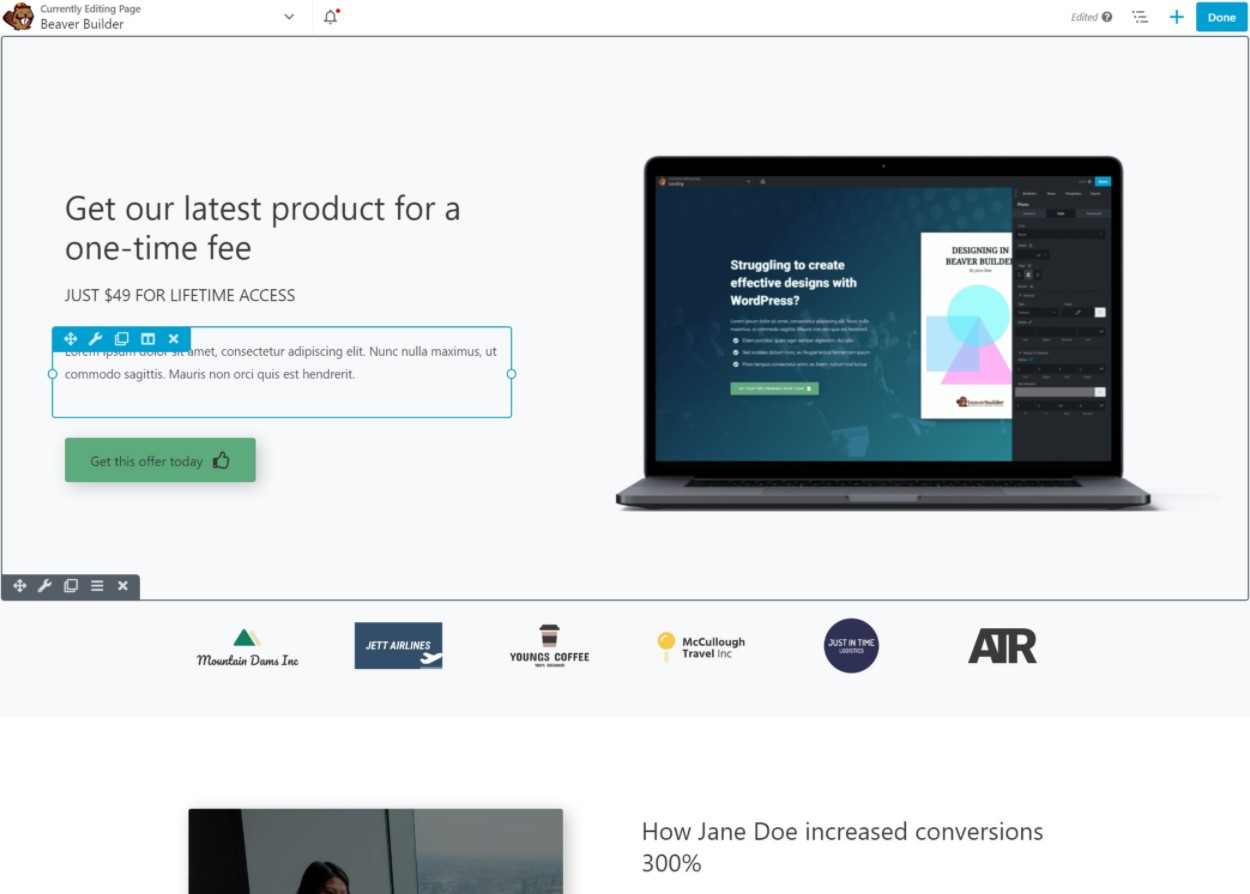
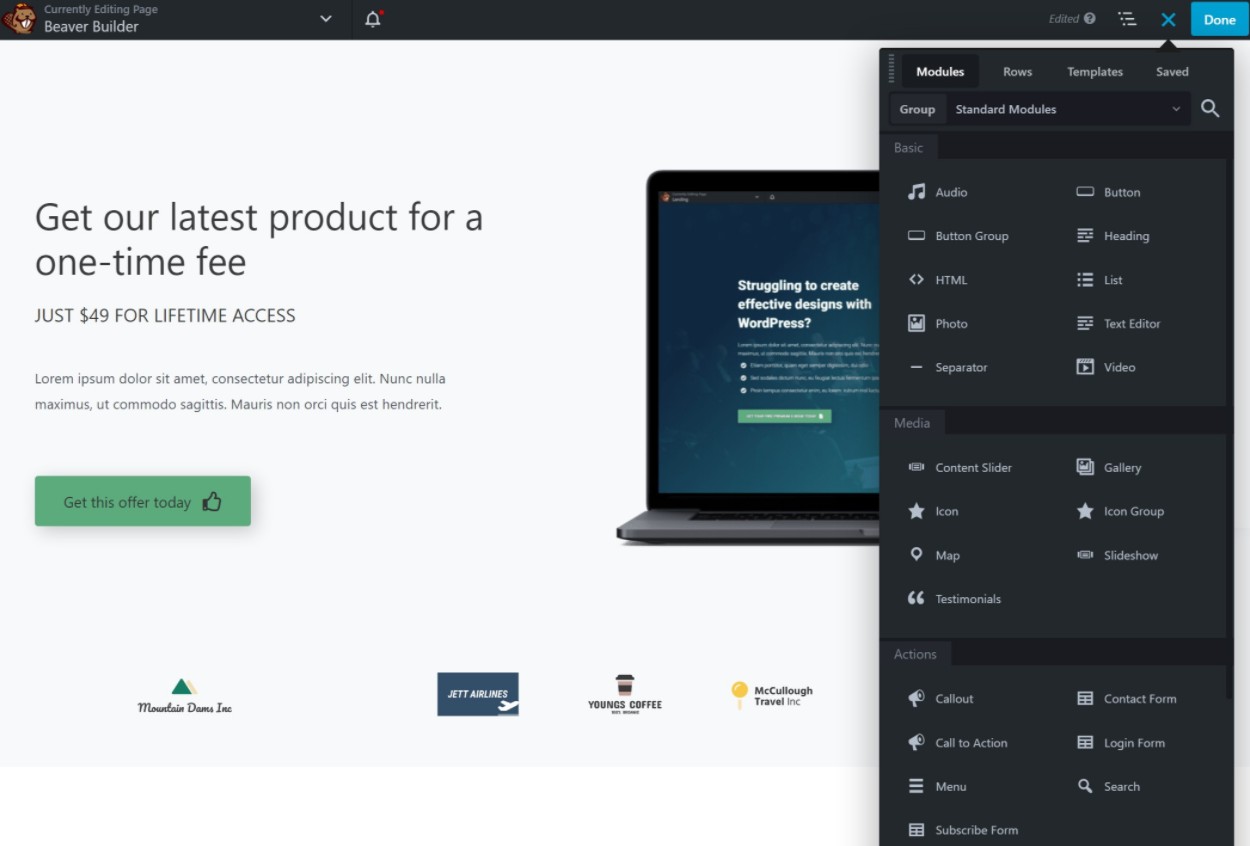
Gdy po raz pierwszy otworzysz Beaver Builder, zobaczysz pełnowymiarowy podgląd swojego projektu wraz z paskiem narzędzi u góry:

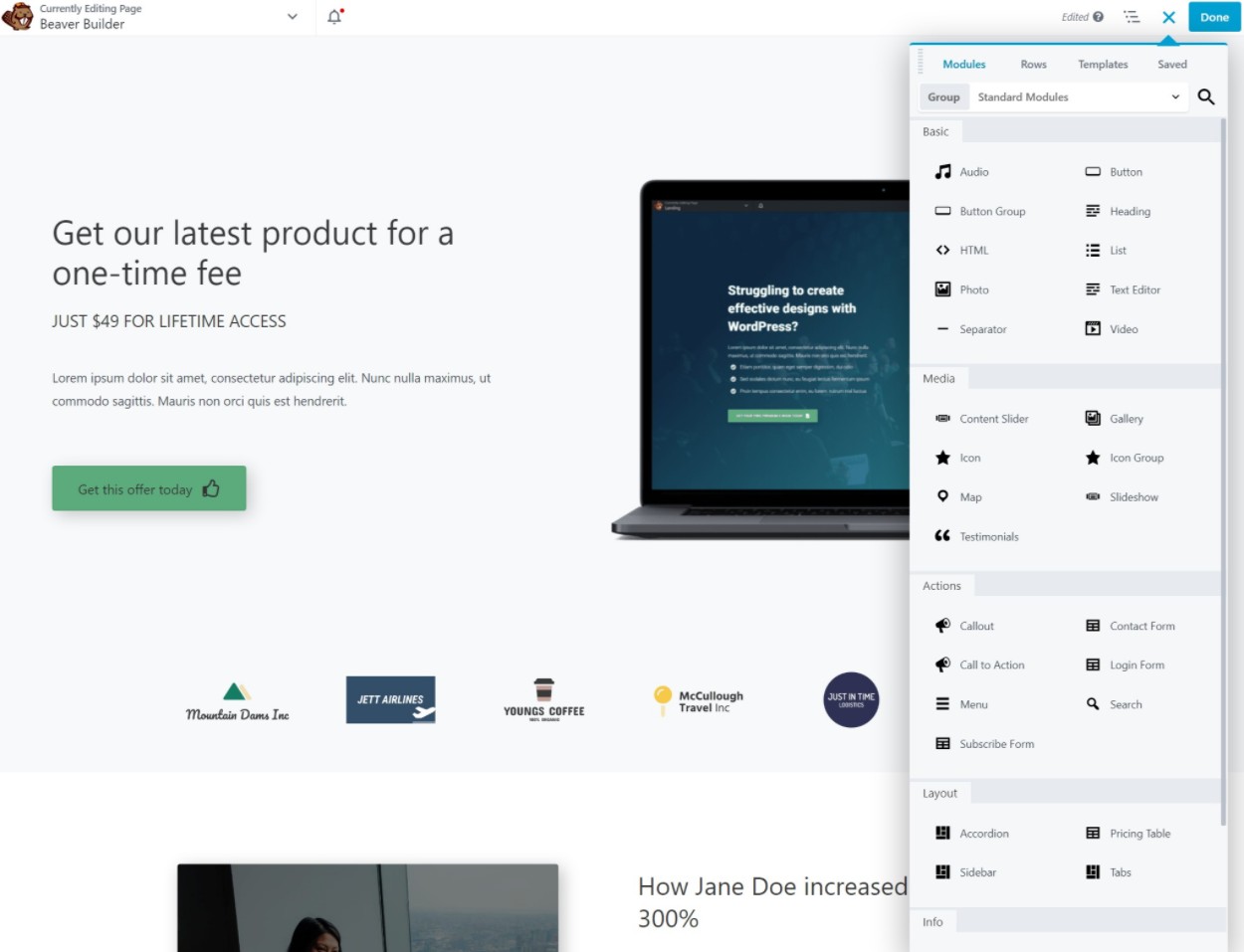
Aby dodać nowe moduły lub szablony, możesz kliknąć ikonę plusa, aby rozwinąć menu. Aby dodać moduł do strony, możesz po prostu przeciągnąć go tam, gdzie chcesz, aby się pojawił:

Beaver Builder, podobnie jak prawie wszystkie inne programy do tworzenia stron, ma trzy typy elementów strony:
- Wiersz – pozwalają podzielić stronę na sekcje w poziomie.
- Kolumny – wchodzą do rzędów i pozwalają pionowo podzielić wiersz na jedną lub więcej kolumn.
- Moduły – pozwalają na faktyczne dodawanie treści do strony. Umieszczasz je w rzędach/kolumnach. Otrzymasz dedykowane moduły dla różnych rodzajów treści, takich jak przyciski, obrazy, filmy, formularze i nie tylko.
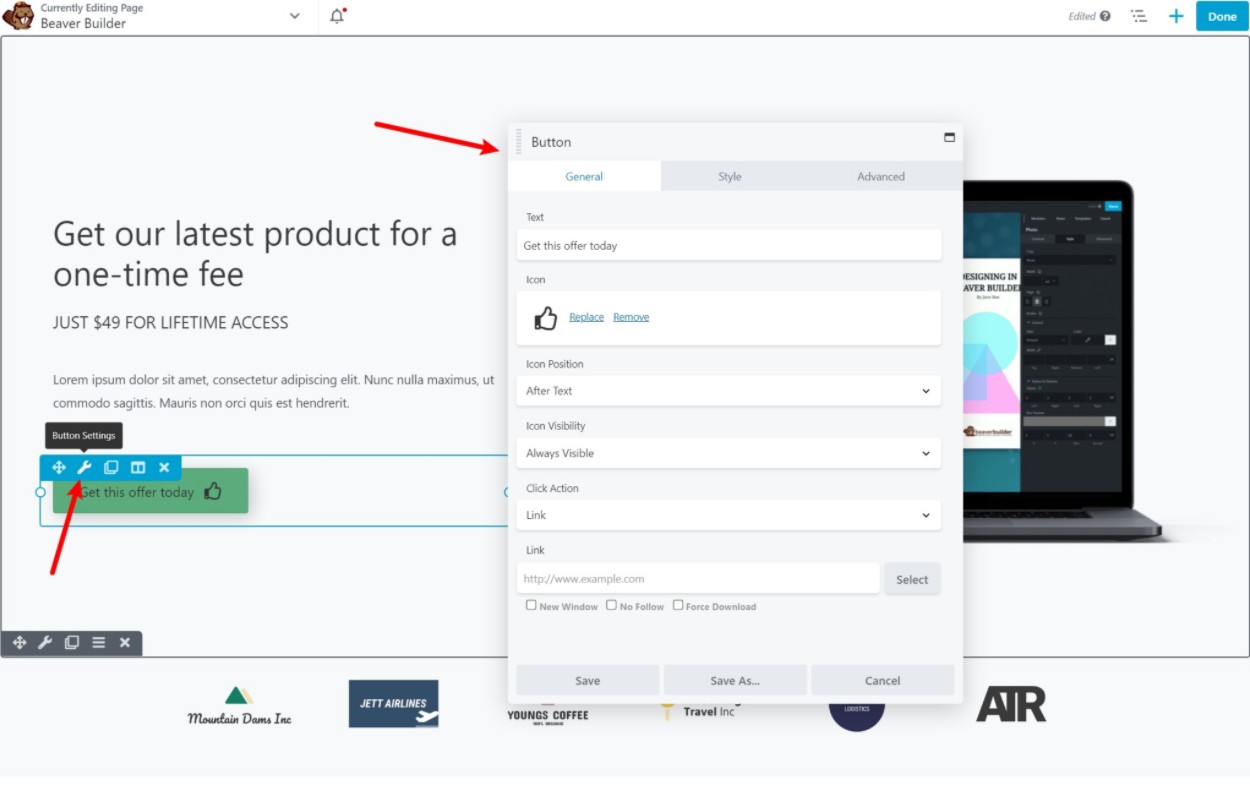
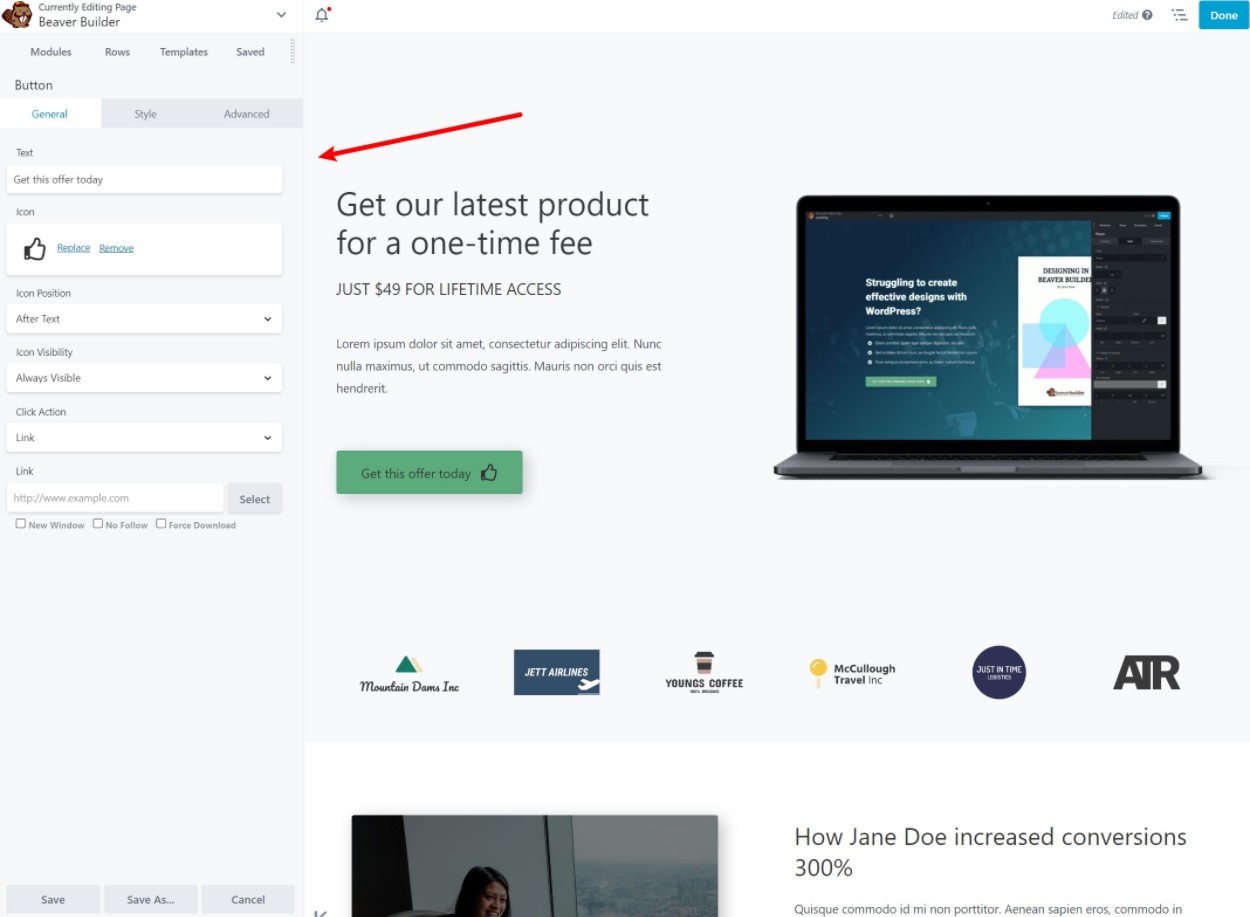
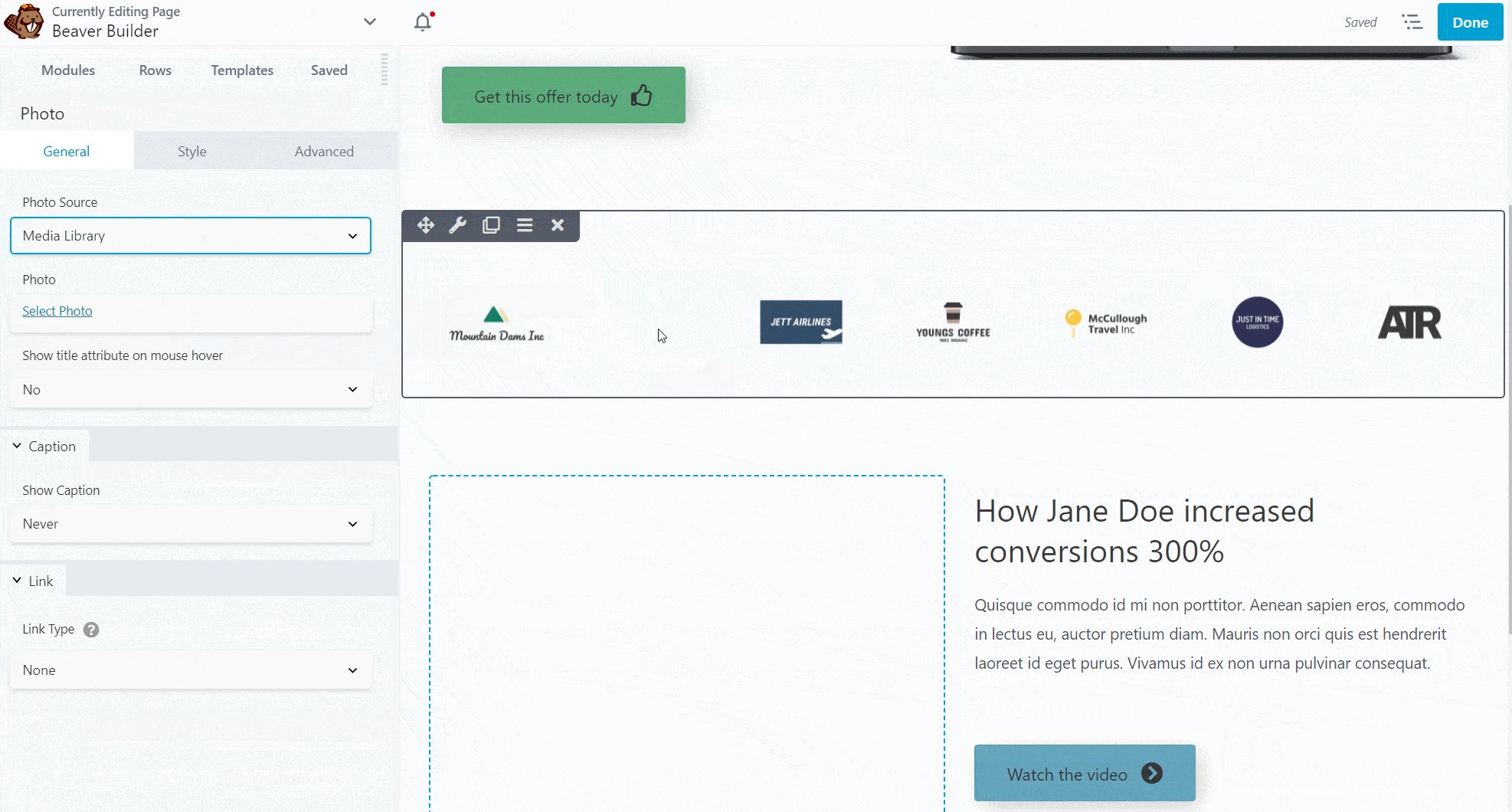
Dla dowolnego elementu możesz go kliknąć, aby otworzyć jego ustawienia. Tutaj możesz w pełni kontrolować projekt, odstępy, zawartość i wiele więcej:

W przypadku treści tekstowych możesz po prostu kliknąć stronę i pisać – nie musisz otwierać pełnych ustawień tylko po to, aby edytować tekst ( choć możesz, jeśli chcesz ). Beaver Builder ma również solidną listę skrótów klawiaturowych, których możesz użyć, aby przyspieszyć przepływy pracy.
To podstawowa idea! Podkreślę kilka konkretnych rzeczy, które lubię. Ogólnie rzecz biorąc, jedną wielką zaletą Beaver Builder jest to, że jego edytor jest naprawdę szybki i pozbawiony usterek ( co nie zawsze ma miejsce w przypadku wizualnych konstruktorów ).
Aha, i jeszcze jedna fajna rzecz – Beaver Builder obsługuje również tryb ciemny!

Konfigurowalny interfejs
Jedną z naprawdę fajnych rzeczy w Beaver Builder jest to, że możesz dostosować układ interfejsu zgodnie ze swoimi preferencjami, co nie jest czymś, na co pozwala wiele innych kreatorów stron.
Na przykład, jeśli wolisz mieć stały pasek boczny, możesz po prostu przeciągnąć panel ustawień na dowolną stronę ekranu, a Beaver Builder sprawi, że będzie on stały i zawsze widoczny w tej lokalizacji:

Jeśli chcesz przełączyć się z powrotem do podglądu na pełnym ekranie i wyskakujących menu ustawień, możesz po prostu przeciągnąć go z powrotem na środek ekranu.
Łatwe opcje układu
Kolejną rzeczą, którą uwielbiam w Beaver Builder, jest łatwość kontrolowania układów.
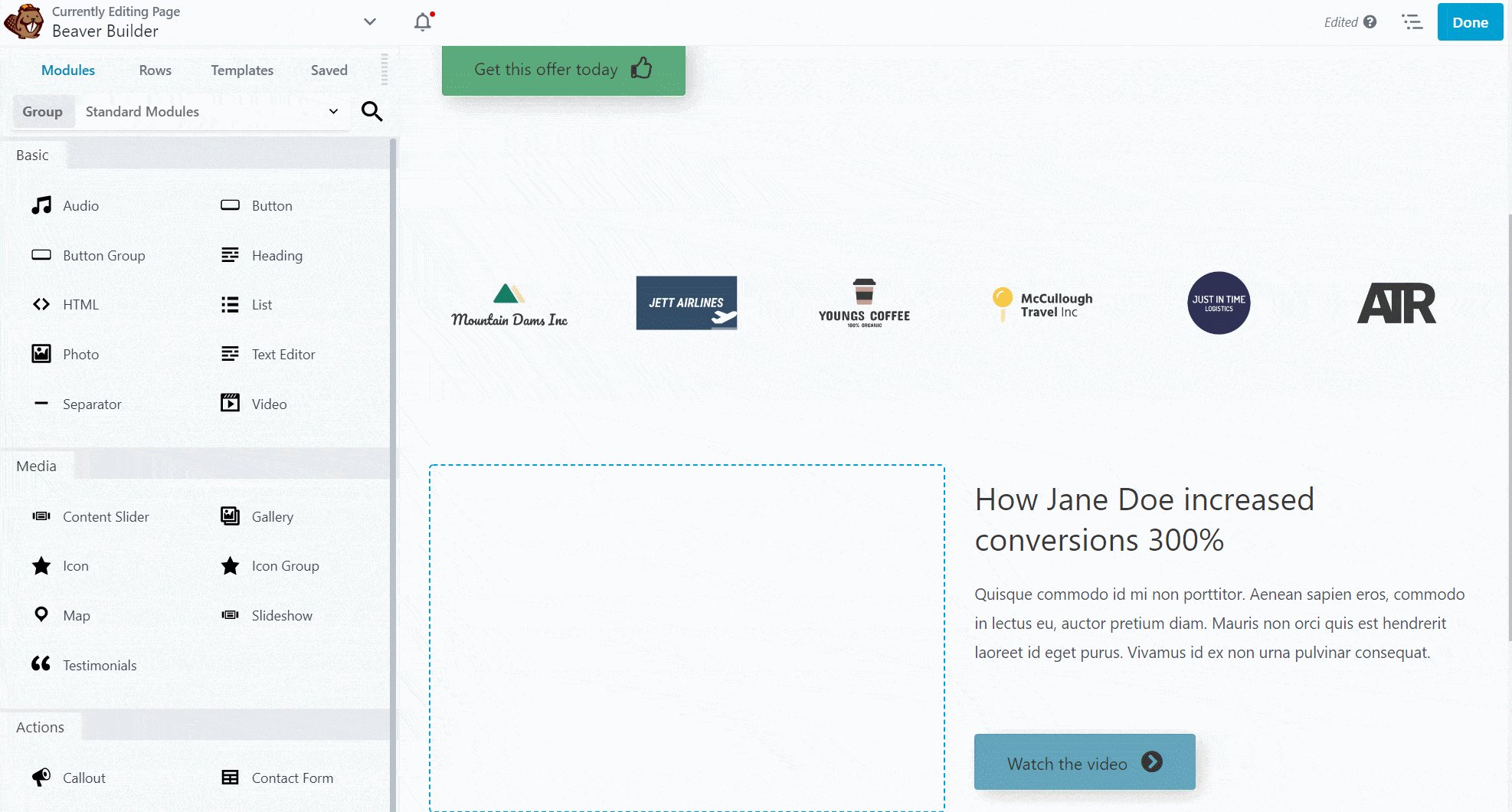
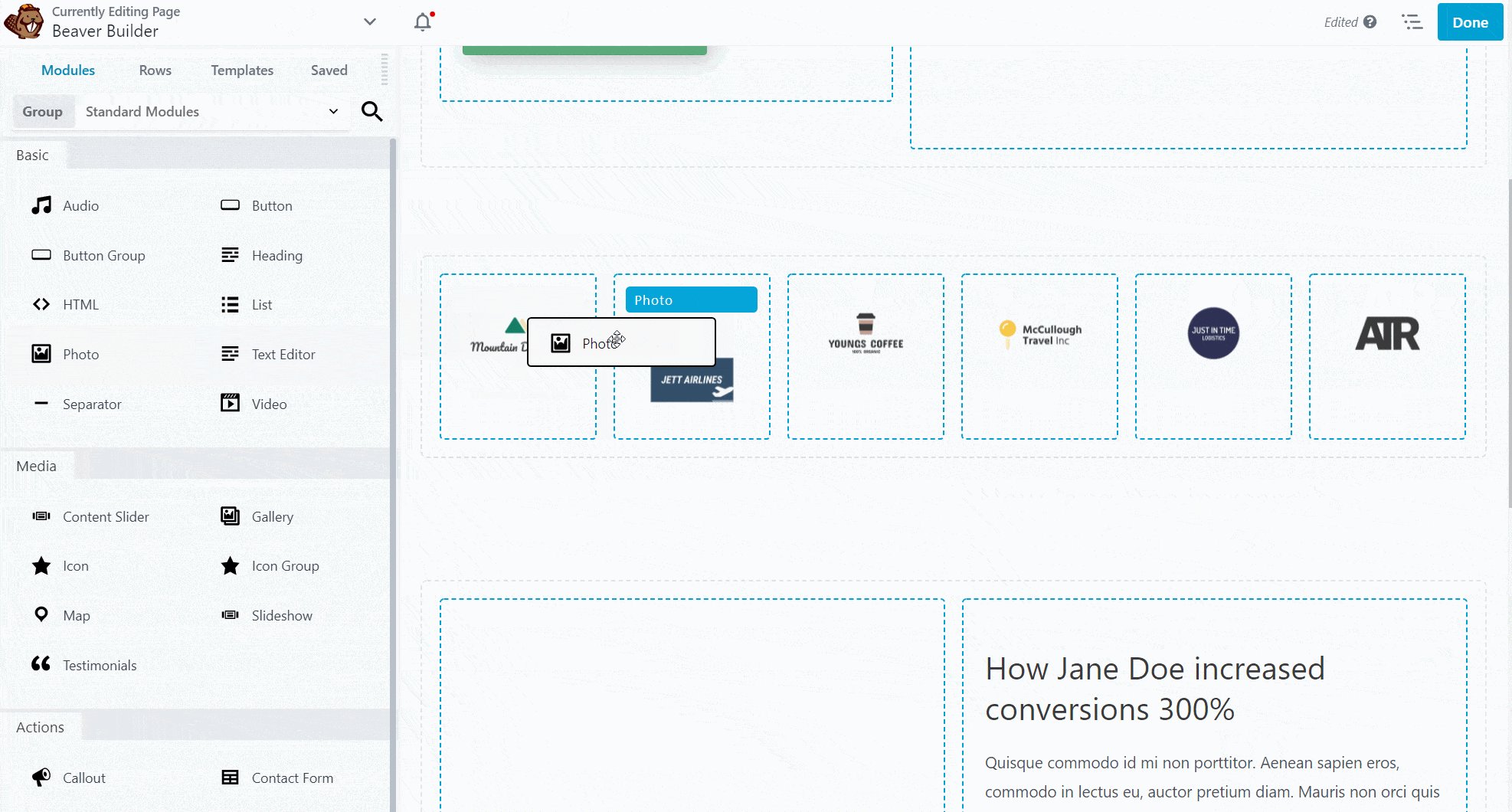
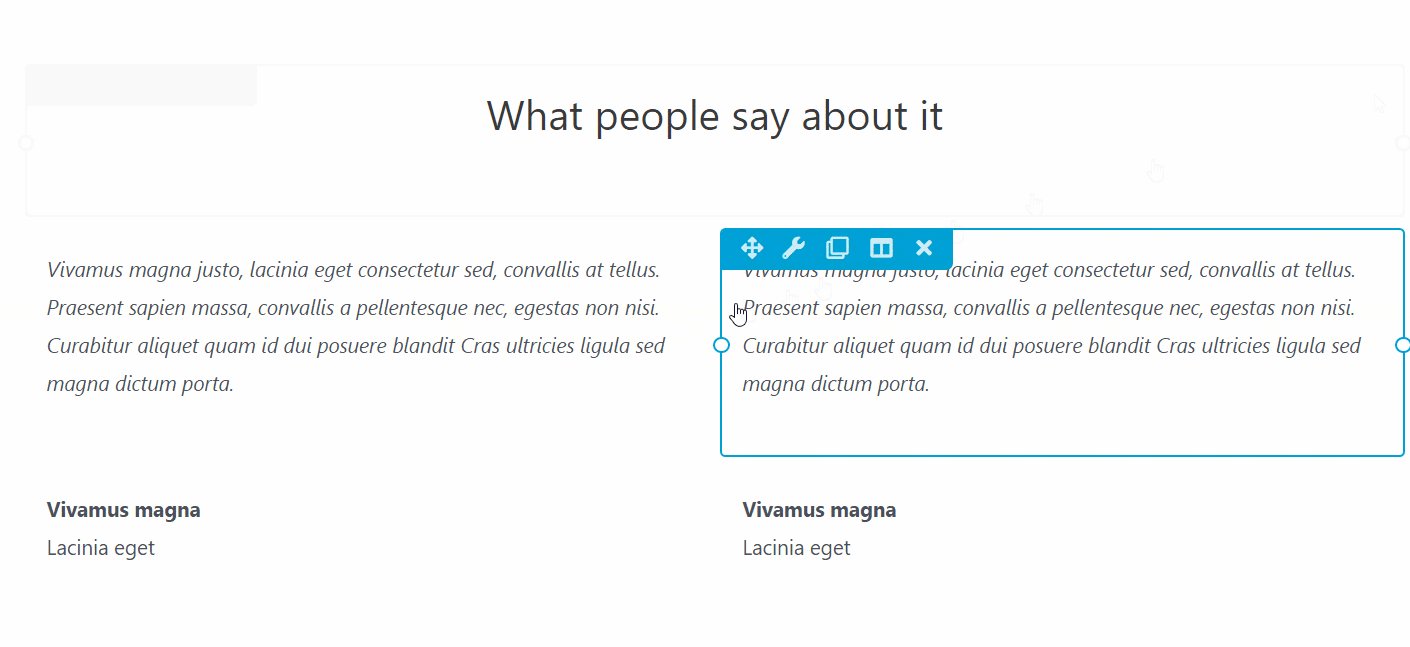
W przypadku wielu innych programów do tworzenia stron musisz skonfigurować układy wierszy/kolumn przed rozpoczęciem dodawania elementów treści. Ale dzięki Beaver Builder możesz po prostu przeciągnąć moduł obok drugiego, aby automatycznie utworzyć nową kolumnę:

To drobiazg, ale uważam to za bardzo przydatne do szybkiego tworzenia układów.
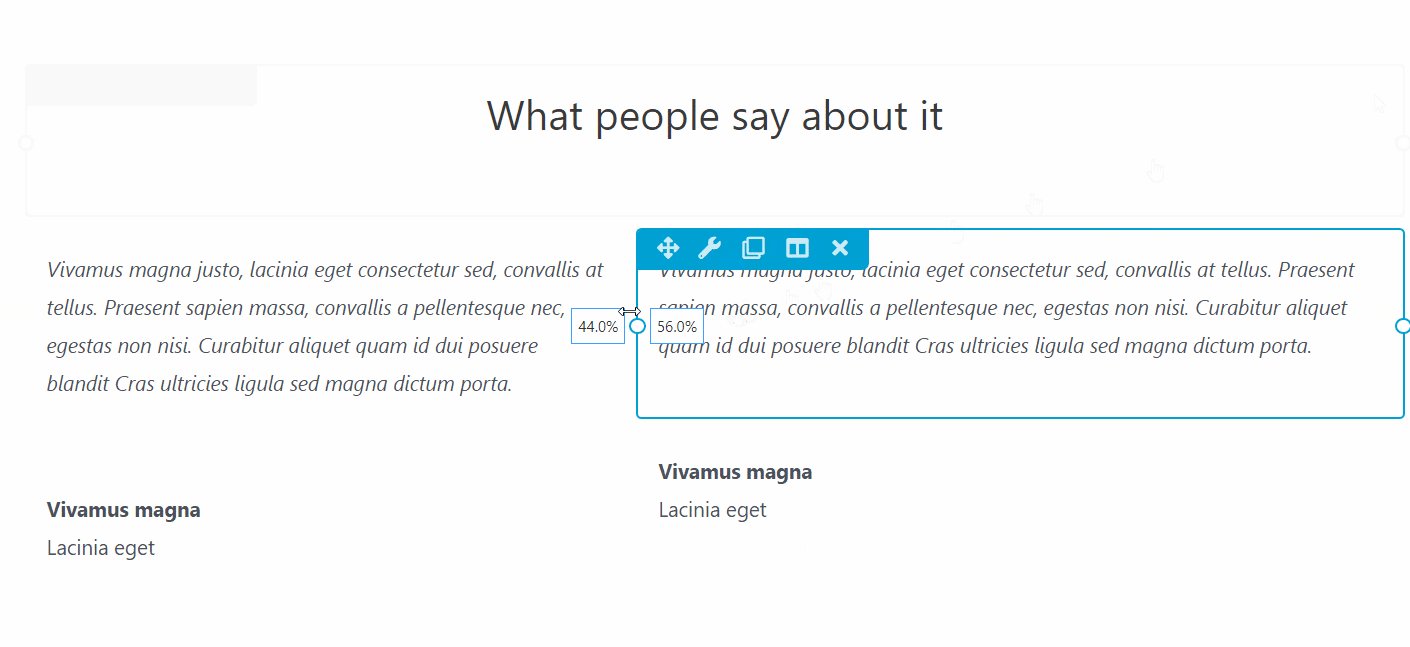
Możesz także użyć funkcji przeciągania i upuszczania, aby dostosować szerokość kolumn, co oznacza, że nie musisz otwierać pełnych ustawień tylko po to, aby dostosować szerokości:

Elastyczny projekt
Wszystkie projekty tworzone za pomocą Beaver Builder są domyślnie responsywne, co oznacza, że automatycznie dostosowują się do tego, czy dana osoba przegląda na komputerze stacjonarnym, tablecie lub urządzeniu mobilnym.
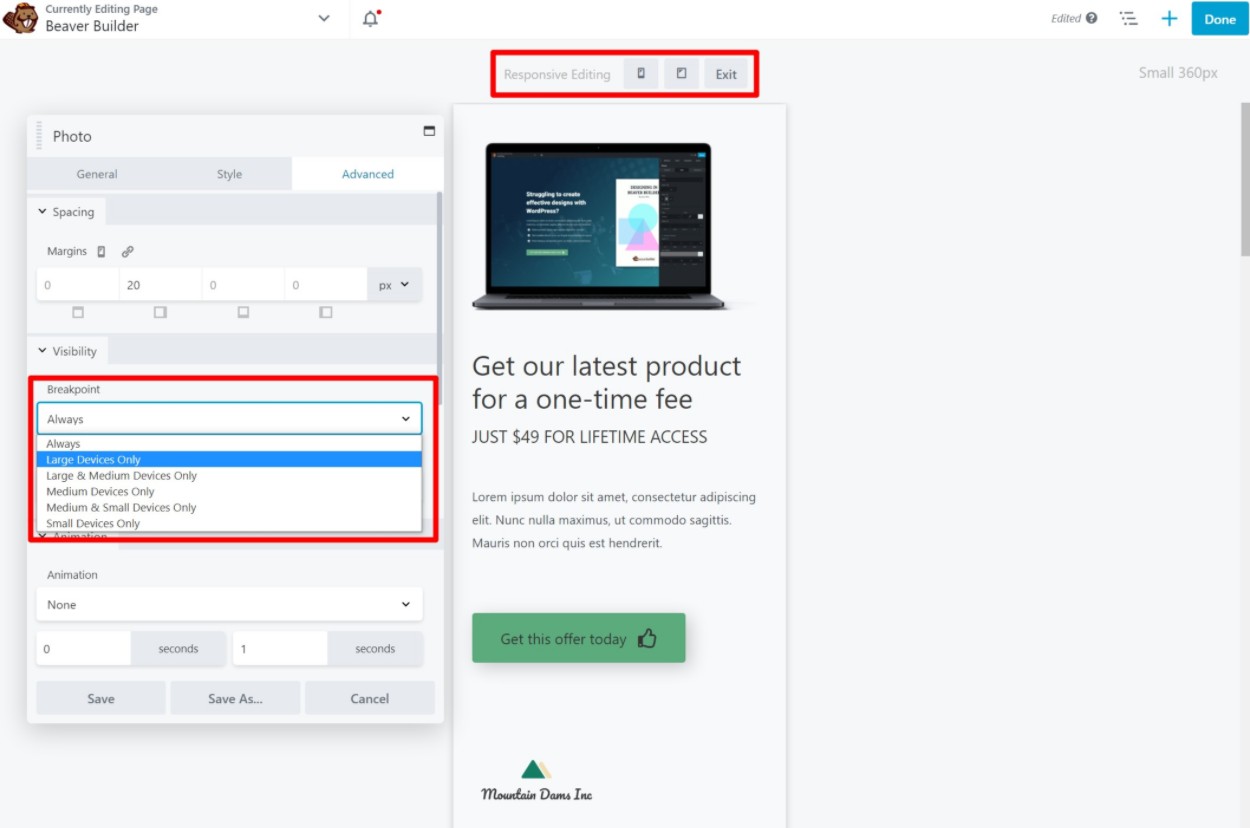
Jeśli jednak potrzebujesz większej kontroli, Beaver Builder zawiera również responsywny tryb edycji, który pozwala wprowadzać zmiany dla określonych urządzeń, w tym:
- Zmiana rozmiaru czcionki i typografii.
- Ukrywanie określonych wierszy, kolumn lub modułów.
Po wprowadzeniu tych zmian będziesz mógł zobaczyć, jak wygląda Twój projekt na różnych urządzeniach:

Możesz także dostosować responsywne punkty przerwania dla urządzeń mobilnych i tabletów.
Wyświetlanie elementu warunkowego
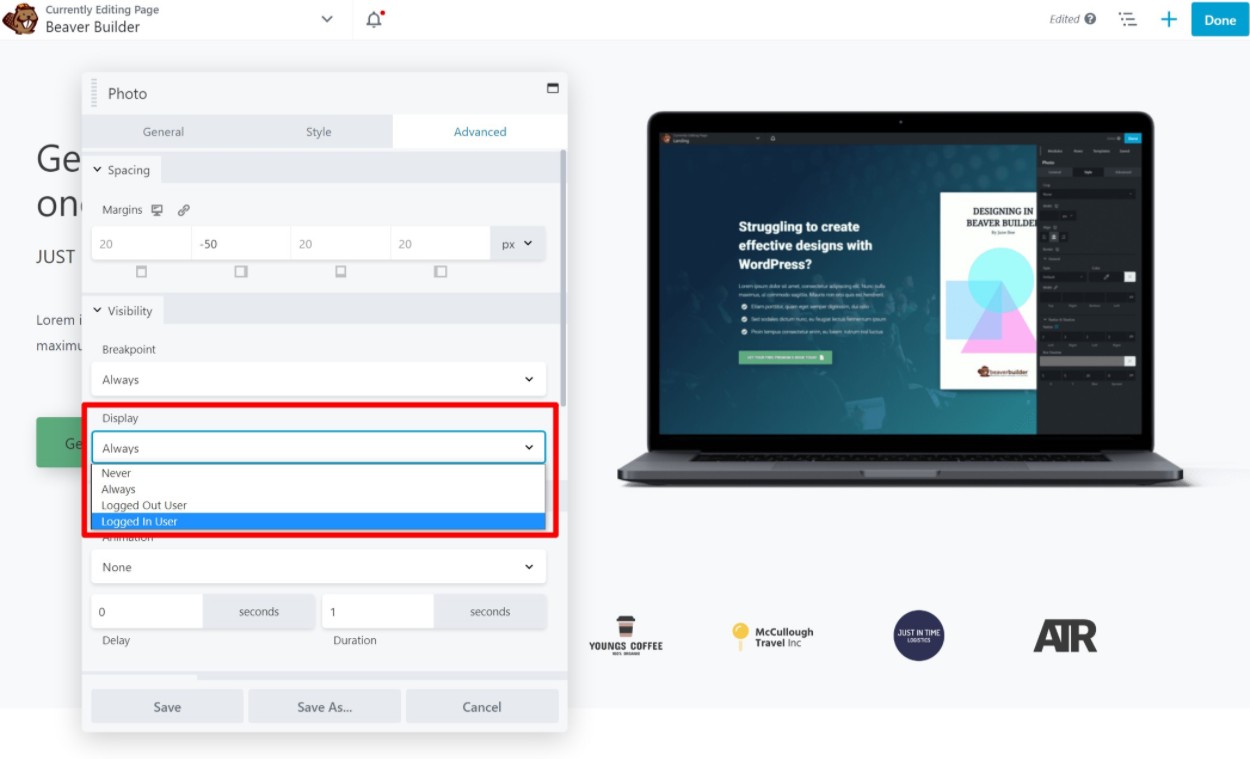
Oprócz projektowania responsywnego Beaver Builder pozwala również na użycie innych reguł warunkowych do kontrolowania, czy wyświetlać określone wiersze lub moduły.
Jedną z unikalnych opcji jest to, że możesz pokazać/ukryć treści na podstawie statusu zalogowanego odwiedzającego, co pozwala na tworzenie prostych witryn członkowskich bez potrzeby korzystania z dedykowanej wtyczki członkowskiej, takiej jak MemberPress lub MemberMouse:

Szablony Beaver Builder
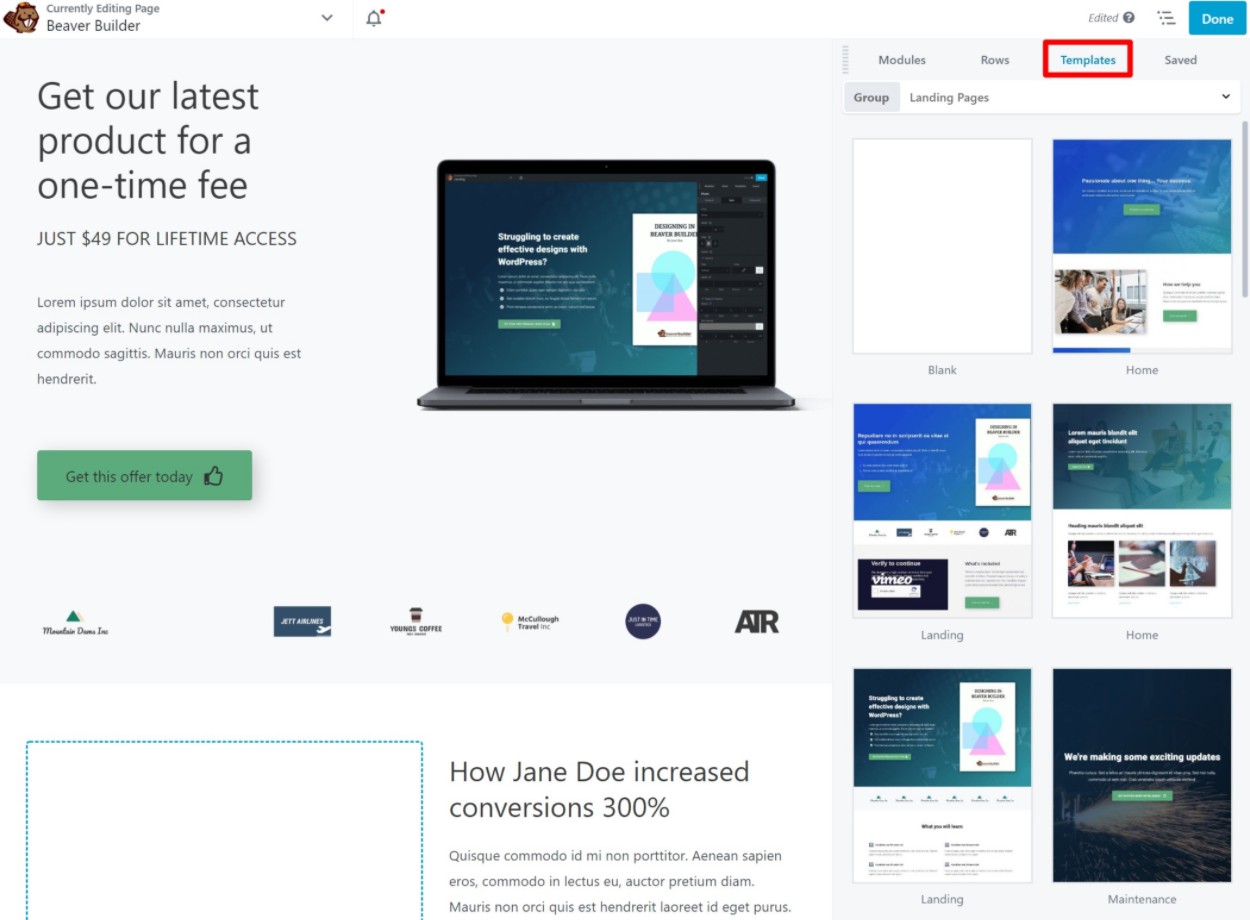
Jeśli nie chcesz tworzyć projektów od zera, Beaver Builder zawiera kilka gotowych szablonów stron docelowych i stron z treścią.

Chociaż fajnie, że szablony tam są, wybór szablonów Beaver Builder jest znacznie bardziej ograniczony niż inne narzędzia, takie jak Elementor i Divi. Szablony zdecydowanie nie są mocną stroną Beaver Builder.
Jedną z fajnych rzeczy jest to, że możesz zapisać własne szablony w bibliotece, aby móc je później wykorzystać. Możesz także użyć wtyczki programisty Assistant Pro, aby zapisywać szablony w chmurze, aby móc je łatwo ponownie wykorzystać w innych witrynach.
Edytor CSS i JavaScript
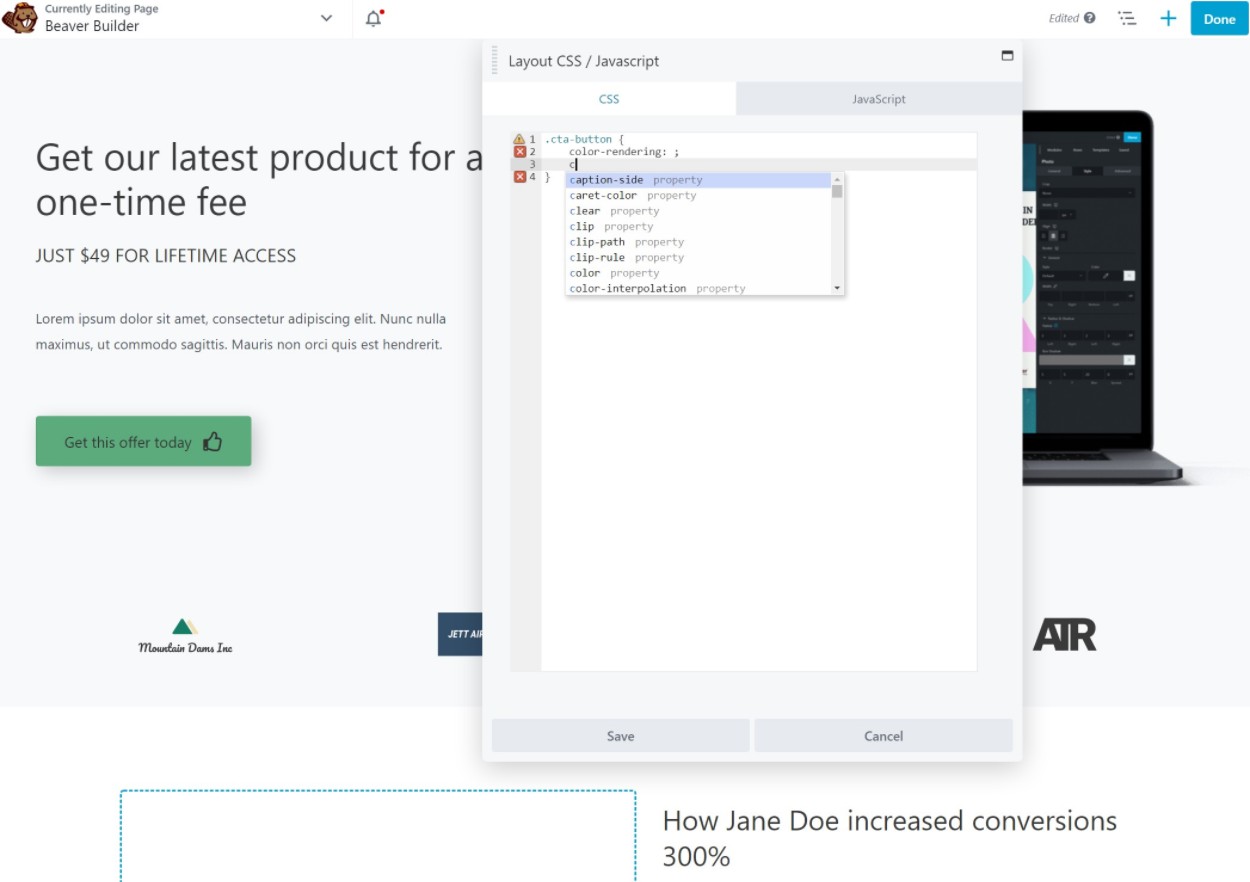
Bardziej zaawansowanym użytkownikom Beaver Builder ułatwia dodawanie niestandardowego kodu CSS lub JavaScript do projektów za pomocą dedykowanego edytora, który zawiera podstawową weryfikację i sugestie:

Możesz także dodać klasy CSS do określonych wierszy lub modułów, aby zastosować CSS.
Nie możesz jednak dodawać niestandardowego CSS bezpośrednio do modułów, takich jak pozwala na to Elementor Pro.
Jeśli potrzebujesz pomocy z niestandardowym CSS, Beaver Builder współpracuje również z wtyczką CSS Hero, którą tutaj sprawdziliśmy.
Kreator motywów
Podstawowa wtyczka Beaver Builder to narzędzie do tworzenia stron, co oznacza, że możesz go używać do projektowania pojedynczych postów i stron.
Jednak dzięki oficjalnemu rozszerzeniu Beaver Themer możesz używać tego samego wizualnego interfejsu kreatora do projektowania szablonów motywu, w tym:
- nagłówek
- Stopka
- Pojedynczy – np. projekt, którego używają niektóre/wszystkie Twoje posty na blogu (lub niestandardowy typ postu).
- Archiwa – np. strona, na której znajdują się Twoje posty na blogu (lub niestandardowy typ postu).
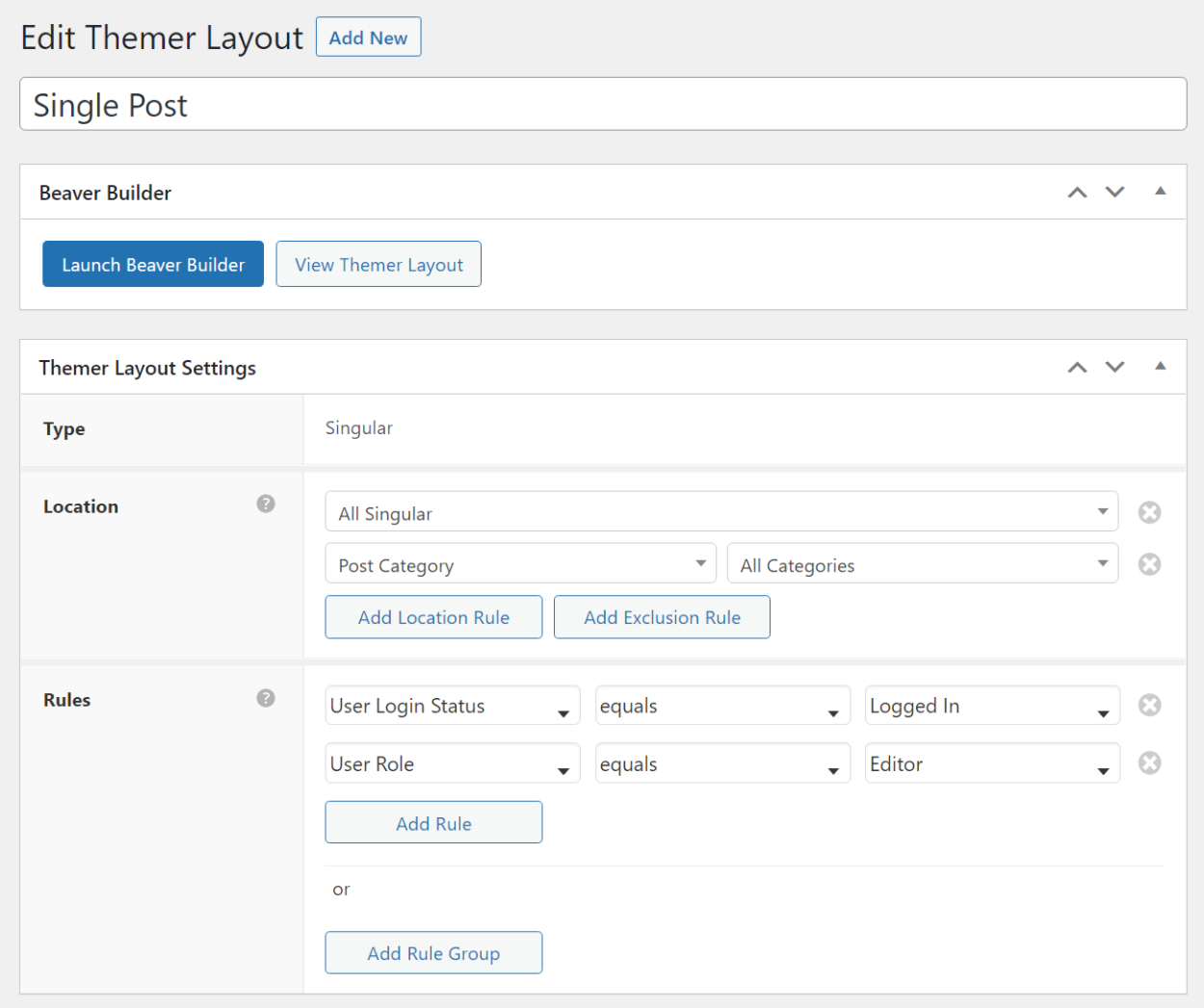
Podczas tworzenia szablonu możesz użyć reguł, aby kontrolować, gdzie zastosować ten szablon. Te zasady są naprawdę elastyczne, co moim zdaniem jest czymś, co Beaver Themer dobrze sobie radzi. Możesz warunkowo stosować szablony na podstawie szczegółów posta, danych użytkownika (np. statusu zalogowania lub roli użytkownika), autora i innych

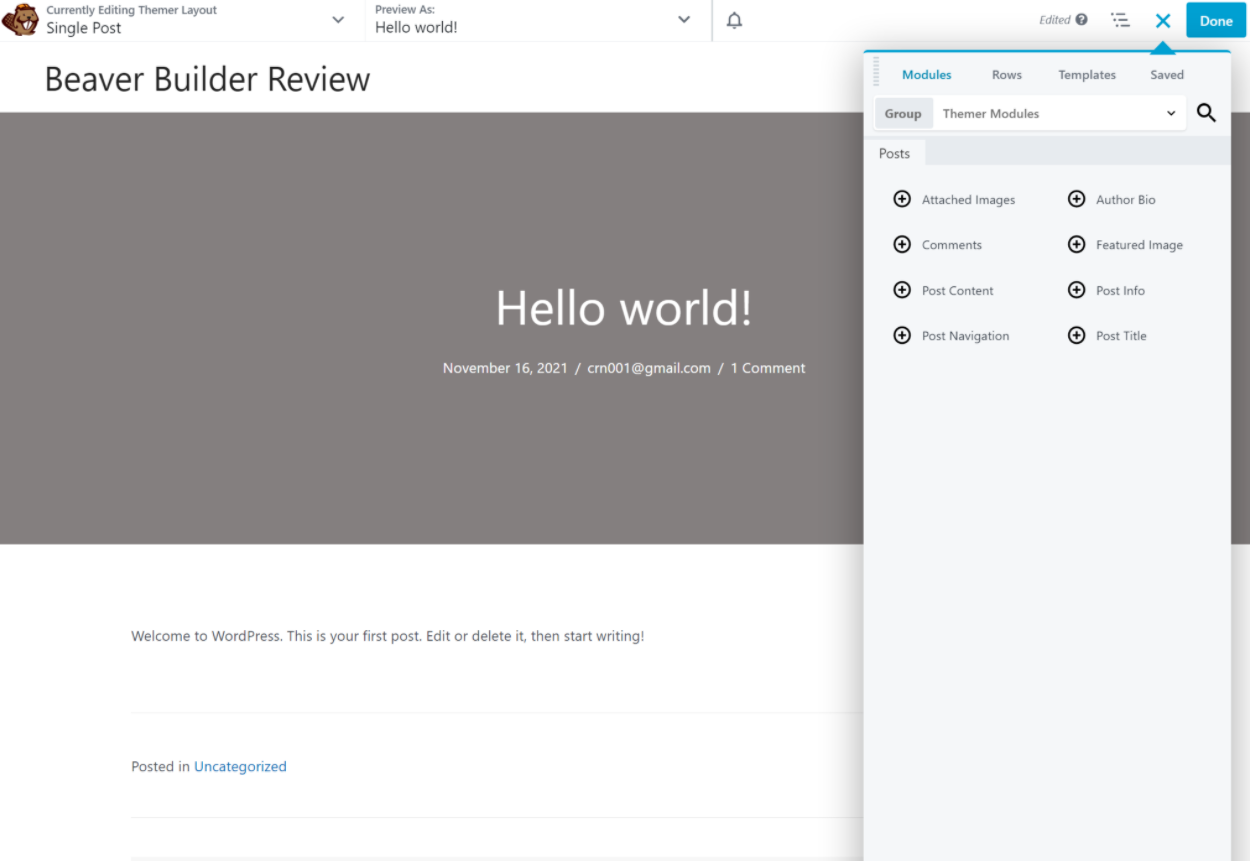
Stamtąd możesz otworzyć kreatora wizualnego, aby zaprojektować swój szablon. Otrzymasz specjalne bloki tematyczne do wstawiania dynamicznej zawartości, a Beaver Themer pozwala również wstawiać dynamiczną zawartość z niestandardowych pól, które zostały dodane za pomocą wtyczek, takich jak ACF, Zestaw narzędzi i Pods:

Inną rzeczą, którą lubię w Beaver Themer, jest to, że możesz projektować części szablonów (tzw. „projekty częściowe”) i wstrzykiwać je w różnych lokalizacjach haków WordPress. Na przykład możesz automatycznie wstawić część zawartości po zawartości posta na blogu. Może to być naprawdę przydatne w przypadku reklam, wezwań do działania, zgody na e-maile i nie tylko.
Jednak jedną wadą implementacji budowania motywów w Beaver Builder jest to, że szablony nagłówka i stopki działają tylko z ograniczonym wyborem motywów. Możesz tworzyć pojedyncze lub archiwalne szablony dla dowolnego motywu, ale szablony nagłówka i stopki działają tylko z motywami z tej listy. W przeciwieństwie do tego, kreator motywów Elementor Pro działa z dowolnym motywem.
Aby dowiedzieć się więcej o Beaver Themer, zapoznaj się z naszą pełną recenzją Beaver Themer.
Rozszerzenia stron trzecich
Podstawowa wtyczka Beaver Builder jest w pełni rozszerzalna, co oznacza, że możesz znaleźć duży rynek rozszerzeń Beaver Builder innych firm, które dodają nowe…
- Moduły
- Szablony
- Cechy
- Itp.
Mogą być naprawdę przydatne, gdy potrzebujesz określonej funkcji. Na przykład, jeśli kiedykolwiek poczujesz się ograniczony wyborem modułów Beaver Builder, możesz skorzystać z dodatków PowerPack lub Ultimate, a uzyskasz dostęp do dziesiątek nowych modułów i wielu innych przydatnych funkcji.
️ Recenzja wydajności Beaver Builder
Następnie porozmawiajmy o wydajności Beaver Builder.
Za każdym razem, gdy używasz kreatora stron, zawsze poświęcisz przynajmniej część wydajności w porównaniu z używaniem natywnego edytora bloków WordPress.
Jednak jeśli chodzi o wydajność, Beaver Builder jest jedną z lepszych, lżejszych opcji, które znajdziesz.
Aby to przetestować, skonfigurowałem prostą stronę testową z Beaver Builder, natywnym edytorem i kilkoma innymi popularnymi wtyczkami do tworzenia stron.
To tylko bardzo podstawowa strona, która zawiera kilka podstawowych elementów, które są równoważne dla każdego kreatora. Chodzi o to, aby zobaczyć podstawową „wagę” każdego budowniczego.
Oto dane:
| Budowniczy | Rozmiar strony | Żądania HTTP |
| Edytor bloku natywnego (Gutenberg) | 40 KB | 7 |
| Budowniczy bobrów | 84 KB | 12 |
| Elementor (z eksperymentami szybkości) | 170 KB | 21 |
| Konstruktor Divi | 149 KB | 13 |
| Brizy | 143 KB | 14 |
Uwaga – te liczby zawierają motyw mojej strony, czyli Astra .

Widać, że Beaver Builder jest nieco „cięższy” niż edytor bloków, ale jest „lżejszy” niż inne popularne narzędzia do tworzenia stron, takie jak Elementor, Divi Builder i Brizy.
Ogólnie rzecz biorąc, tak długo, jak wdrażasz najlepsze praktyki dotyczące wydajności WordPress, możesz bezwzględnie zbudować szybko ładującą się witrynę za pomocą Beaver Builder.
Aby w bardzo prosty sposób zoptymalizować Beaver Builder, możesz sparować go z WP Rocket, który może automatycznie usunąć nieużywany CSS i zoptymalizować JavaScript. Aby dowiedzieć się więcej, sprawdź naszą recenzję WP Rocket.
Ceny konstruktora bobrów
Następnie porozmawiajmy o cenach Beaver Builder.
Po pierwsze, na WordPress.org dostępna jest darmowa wersja Beaver Builder. Nie polecam go jednak jako darmowego kreatora, ponieważ darmowa wersja jest znacznie bardziej ograniczona niż darmowe wersje Elementora lub Brizy.
Jednak pod względem wersji premium Beaver Builder jest bardzo przystępny cenowo , chyba że potrzebujesz go tylko dla jednej witryny .
Dlaczego tak jest? Ponieważ wszystkie plany premium Beaver Builder umożliwiają korzystanie z nieograniczonej liczby witryn .
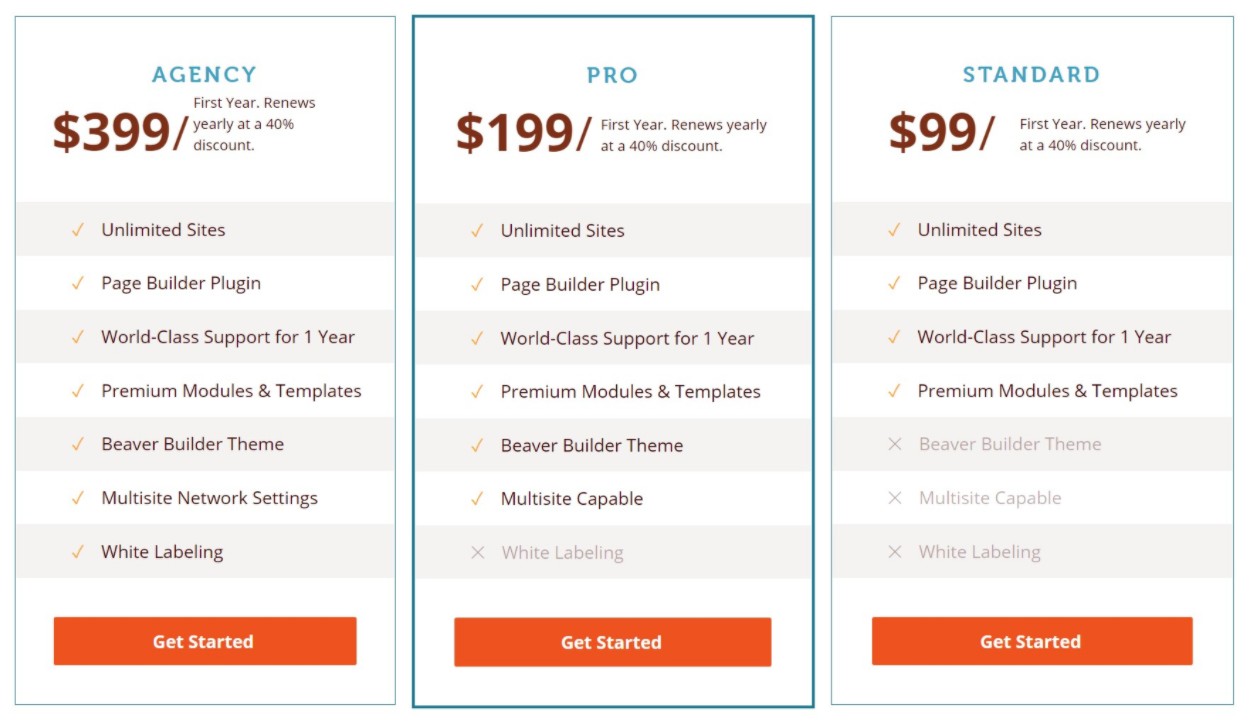
Istnieją trzy różne plany, ale większość ludzi będzie całkowicie w porządku z najtańszym planem standardowym 99 USD, ponieważ zapewnia on już dostęp do w pełni funkcjonalnej wtyczki do tworzenia stron:

Mamy również specjalny kupon Beaver Builder, który może sprawić, że będzie to jeszcze tańsze.
Istnieją tylko trzy korzyści z wyboru planu wyższego poziomu:
- Motyw Beaver Builder (plan Pro) – myślę, że lepiej jest używać motywu takiego jak Astra, GeneratePress lub Kadence, więc nie uważałbym tego za powód do aktualizacji.
- Obsługa wielu lokalizacji (plan Pro) – należy dokonać aktualizacji, jeśli tworzysz sieć wielostanowiskową.
- White labeling (plan agencyjny) – powinieneś uaktualnić, jeśli budujesz witryny klientów i chcesz ukryć branding Beaver Builder.
Zasadniczo, chyba że potrzebujesz wsparcia dla wielu witryn lub białej etykiety, myślę, że powinieneś trzymać się planu 99 USD.
Oprócz nieograniczonej licencji na witrynę, innym hojnym szczegółem cennika Beaver Builder jest to, że otrzymasz 40% zniżki na odnowienie, jeśli chcesz nadal otrzymywać wsparcie i aktualizacje po pierwszym roku.
Uwaga – możesz korzystać z wersji Beaver Builder, którą posiadasz na całe życie. Musisz odnowić licencję tylko, jeśli chcesz otrzymywać nowe aktualizacje ( co polecam zrobić, aby zapewnić kompatybilność i dostęp do nowych funkcji ).
Jedną z wad cen Beaver Builder jest to, że musisz kupić oddzielne rozszerzenie Beaver Themer o wartości 147 USD, jeśli chcesz uzyskać dostęp do budynku tematycznego. To jest na szczycie głównej wtyczki.
Więc jeśli chcesz użyć Beaver Builder do budowania motywów, szukasz 246 USD (99 USD za Standard i 147 USD za Beaver Themer).
️ Wsparcie Beaver Builder
Beaver Builder oferuje dedykowane wsparcie wszystkim klientom z aktywną licencją.
Po pierwsze, istnieje szczegółowa baza wiedzy do samopomocy, w której można znaleźć odpowiedzi na wiele pytań.
Jeśli nadal potrzebujesz pomocy, możesz przesłać zgłoszenie. Beaver Builder ma na celu odpowiedzieć w ciągu jednego dnia roboczego. Jednak pomoc nie jest dostępna w weekendy i święta w USA. Więcej o polityce wsparcia możesz przeczytać tutaj.
Poza kanałami bezpośredniego wsparcia istnieje również kilka oficjalnych kanałów wsparcia społeczności, w których często można uzyskać pomoc bezpośrednio od przyjaznej społeczności Beaver Builder:
Plusy i minusy Beaver Builder
Teraz, gdy wiesz, co robi Beaver Builder i jak działa, przypomnijmy niektóre zalety i wady Beaver Builder.
Plusy
- Dla konstruktora stron Beaver Builder jest lekki i przyjazny dla wydajności. Jest to najlżejsza opcja ze wszystkich popularnych programów do tworzenia stron.
- Beaver Builder jest bardzo stabilny. Bardzo rzadko zdarza się, aby ludzie narzekali na błędy lub usterki, nawet w związku z aktualizacjami.
- Beaver Builder jest uproszczony i skoncentrowany z perspektywy interfejsu. Nie ma wzdęcia i każda funkcja wydaje się, że istnieje z jakiegoś powodu.
- Możesz dostosować układ interfejsu Beaver Builder zgodnie ze swoimi preferencjami.
- Wszystkie plany premium Beaver Builder pozwalają na nieograniczoną liczbę witryn.
- Możesz oznaczyć interfejs Beaver Builder białą etykietą z licencją agencyjną, co jest przydatne, jeśli tworzysz witryny klientów.
Cons
- Chociaż Beaver Builder obejmuje wszystkie podstawy, nie oferuje tak wielu zaawansowanych opcji projektowania jak Elementor lub Divi. Na przykład Beaver Builder nie może dopasować efektów ruchu, niestandardowego pozycjonowania lub globalnego systemu projektowania w Elementor Pro.
- Beaver Builder nie ma tak wielu funkcji, jak coś takiego jak Elementor Pro. Na przykład nie ma kreatora wyskakujących okienek. Jeśli lubisz mieć wiele funkcji, jest to oszustwo. Jeśli jednak potrzebujesz prostego narzędzia do tworzenia stron, możesz w rzeczywistości spojrzeć na to jako na zaletę.
- Szablony Beaver Builder są ograniczone, a niektóre wyglądają na przestarzałe. Elementor, Brizy i Divi oferują więcej i lepiej wyglądających szablonów.
- W interfejsie nie ma obsługi prawego przycisku myszy, co jest teraz czymś, co oferują teraz prawie wszyscy inni popularni twórcy. Obsługa prawego przycisku myszy może być bardzo przydatna do przyspieszenia typowych zadań, takich jak kopiowanie/wklejanie.
- Beaver Themer oferuje kompatybilność tylko nagłówków/stopek z ograniczonym wyborem motywów. Większość innych kreatorów motywów będzie działać z dowolnym motywem.
Beaver Builder kontra popularne alternatywy dla Beaver Builder
Jeśli rozważasz Beaver Builder, oznacza to, że możesz również rozważyć niektóre inne popularne wtyczki do tworzenia stron. Spójrzmy, jak wypada w porównaniu z dwiema popularnymi alternatywami Beaver Builder – Elementor i Divi.
Beaver Builder kontra Elementor
Oto zalety i wady Beaver Builder vs Elementor (nasza recenzja).
Zalety Beaver Builder:
- Lepsza wydajność po wyjęciu z pudełka.
- Bardzo stabilny.
- Konfigurowalny układ interfejsu.
- Zezwala na nieograniczoną liczbę witryn na wszystkich licencjach, co może obniżyć koszty, jeśli używasz go w wielu witrynach.
- 40% zniżki na odnowienie ( Elementor nie oferuje żadnej zniżki na odnowienie ).
Zalety Elementora:
- Więcej opcji projektowych, takich jak efekty ruchu i niestandardowe pozycjonowanie.
- Obsługa prawego przycisku myszy.
- Więcej funkcji, takich jak kreator wyskakujących okienek.
- Więcej/lepsze szablony.
- Kreator motywów jest kompatybilny z większą liczbą motywów podstawowych.
- Dużo bardziej funkcjonalna darmowa wersja.
- Tańsze za jedną witrynę.
Dowiedz się więcej w naszym porównaniu Elementor vs Beaver Builder.
Beaver Builder kontra Divi Builder
Oto zalety i wady Beaver Builder vs Divi Builder (nasza recenzja).
Zalety Beaver Builder:
- Lepsza wydajność po wyjęciu z pudełka.
- Szybciej i bardziej bezproblemowo podczas pracy w edytorze ( przynajmniej z mojego doświadczenia ).
- Ogólnie bardzo stabilna.
- Nie jest oparty na krótkich kodach ( pozostawia dość czysty kod, jeśli kiedykolwiek go dezaktywujesz ).
- Ma darmową wersję, choć jest bardzo ograniczona.
- 40% zniżki na odnowienie.
Zalety Divi Buildera:
- Więcej opcji projektowych.
- Znacznie więcej szablonów – ponad 1700 opcji.
- Nieco tańszy do budowania stron i znacznie tańszy, jeśli potrzebujesz budowania motywów.
- Opcja dożywotniej licencji (lub roczna licencja jak Beaver Builder).
Często zadawane pytania dotyczące recenzji Beaver Builder
Aby zakończyć naszą recenzję Beaver Builder, przejrzyjmy kilka typowych pytań, które możesz mieć na temat Beaver Builder.
Czy Beaver Builder jest zły dla SEO?
Beaver Builder nie ma bezpośredniego wpływu na SEO Twojej witryny. Tak długo, jak wdrażasz ogólne najlepsze praktyki SEO WordPress, możesz z pewnością osiągnąć wysokie rankingi w witrynach, które tworzysz za pomocą Beaver Builder.
Czy Beaver Builder jest przyjazny dla urządzeń mobilnych?
TAk! Wszystkie projekty Beaver Builder są domyślnie przyjazne dla urządzeń mobilnych i responsywne. Dodatkowo otrzymujesz specjalny responsywny tryb edycji, który pozwala w razie potrzeby edytować projekty urządzeń mobilnych i tabletów.
Czy potrzebuję motywu z Beaver Builder?
TAk! Nadal potrzebujesz motywu z Beaver Builder. Możesz użyć oficjalnego motywu Beaver Builder lub popularnych lekkich opcji, takich jak Astra lub GeneratePress.
Jaki jest najlepszy motyw Beaver Builder?
Chociaż Beaver Builder oferuje oficjalny motyw Beaver Builder, wolę łączyć go z lekkimi motywami podstawowymi, takimi jak Astra, GeneratePress, Kadence lub Page Builder Framework.
Czy Beaver Builder to zakup jednorazowy?
Tak i nie. Kupując Beaver Builder, możesz korzystać z zakupionej wersji na zawsze, a także otrzymujesz roczne wsparcie i aktualizacje.
Po pierwszym roku możesz nadal korzystać z posiadanej wersji Beaver Builder, ale nie będziesz już otrzymywać nowych aktualizacji ani wsparcia, dopóki nie odnowisz licencji.
Beaver Builder daje jednak 40% zniżki na odnowienie, więc nie musisz odnawiać w pełnej cenie.
Czy mogę używać Beaver Buildera za darmo?
Beaver Builder ma darmową wersję na WordPress.org. Jest jednak bardzo ograniczony, więc nie polecam. Jeśli chcesz mieć darmowy program do tworzenia stron, Elementor jest znacznie lepszą opcją.
Ostatnie myśli: czy powinieneś używać Beaver Builder?
Ogólnie uważam, że Beaver Builder to doskonała wtyczka do tworzenia stron od uznanego, wysokiej jakości zespołu. Jednak nie sądzę, że Beaver Builder jest najlepszą wtyczką do tworzenia stron dla każdego użytkownika WordPress.
Ogólnie uważam, że Beaver Builder jest popularny wśród użytkowników, którzy cenią stosunkowo lekkie podejście i stabilność Beaver Builder. Możesz nie uzyskać wszystkich dzwonków i gwizdów innych kreatorów stron, ale Beaver Builder naprawdę dobrze wykonuje wszystkie podstawowe funkcje tworzenia stron.
Interfejs Beaver Builder jest szybki i wolny od usterek i, jak wspomniałem powyżej, dość rzadko można napotkać błędy w Beaver Builder. Chociaż te mocne strony mogą nie być tak seksowne jak fajne animacje ruchu, te rzeczy są naprawdę ważne w narzędziu do tworzenia stron internetowych.
Jednak kompromis polega na tym, że inne narzędzia do tworzenia stron, takie jak Elementor Pro i Divi Builder, po prostu oferują „więcej”. Więcej, mam na myśli więcej…
- Opcje projektowania, takie jak efekty ruchu lub niestandardowe pozycjonowanie.
- Funkcje, takie jak kreator wyskakujących okienek.
- Szablony.
- Elementy treści.
Jeśli jesteś typem użytkownika, który lubi mieć „więcej” w swoim narzędziu, myślę, że wolisz Elementor Pro. Elementor Pro zapewnia to wszystko — więcej opcji projektowych, więcej funkcji, więcej szablonów i więcej elementów treści. Możesz dowiedzieć się więcej w naszej recenzji Elementora lub naszym porównaniu Elementor Pro vs Beaver Builder.
Należy jednak zauważyć, że nie sądzę, aby „więcej” automatycznie oznaczało lepiej. Jest to lepsze dla wielu osób, ale tak naprawdę zależy to od tego, jak zamierzasz używać kreatora.
Jeśli nie planujesz budować wyskakujących okienek, nie ma powodu, aby wybierać narzędzie z kreatorem wyskakujących okienek. Jeśli nie planujesz używać Motion Effects w swoich projektach, oznacza to po prostu dodatkowy kod w Twojej witrynie bez powodu.
Tak więc – to naprawdę sprowadza się do tego, czego szukasz i jak będziesz korzystać z narzędzia. Jeśli zestaw funkcji i podejście Beaver Builder spełnia Twoje potrzeby, myślę, że jest to zdecydowanie narzędzie wysokiej jakości i nie mam problemu z jego poleceniem – nie sądzę, że będziesz rozczarowany.
Jeśli zdecydujesz się na Beaver Builder, skorzystaj z naszej zniżki na Beaver Builder, aby zaoszczędzić trochę pieniędzy.
Masz jeszcze jakieś pytania dotyczące Beaver Builder lub naszej recenzji Beaver Builder? Daj nam znać w komentarzach!
