Czym jest responsywność strony i jak ją przetestować?
Opublikowany: 2022-06-18Responsywność strony internetowej daje większą swobodę.
Wcześniej, aby użytkownicy mogli znaleźć informacje, musieli włączyć komputery stacjonarne, poczekać, aż się załadują, a dopiero potem znaleźć interesujące ich informacje.
Dziś, aby znaleźć to, co Cię interesuje, potrzebujesz tylko kilku sekund. Nie jesteś już zależny od komputerów, możesz szybko wyszukiwać informacje za pomocą różnych urządzeń: laptopów, smartfonów, tabletów, a nawet smartwatchów.
Ponieważ responsywność strony na różnych urządzeniach jest wyznacznikiem rozwoju biznesu i wzrostu oglądalności, agencja WishDesk postanowiła postawić kropkę nad „i”. Tutaj przyjrzymy się, czym jest responsywność witryny i dlaczego powinieneś testować responsywność itp.
Masz dla nas zadanie? Jesteśmy gotowi wykonać go szybko i w przystępnej cenie! Jeśli masz pytanie, skontaktuj się z agencją rozwoju.
Co to jest responsywne projektowanie stron internetowych?
Według Sweora 83% użytkowników mobilnych twierdzi, że dobry UX na wszystkich urządzeniach jest bardzo ważny.
Responsive web design to projekt, który w pełni odpowiada potrzebom użytkowników i wyświetla się bezproblemowo na wszystkich typach urządzeń i przeglądarkach. Układ powinien automatycznie dostosowywać się do różnych rozmiarów i możliwości różnych urządzeń, biorąc pod uwagę, że użytkownik używa nie „kliknięcia”, ale „dotyku”.
Pozwala to na równe wyświetlanie treści, obrazów i wideo w witrynie niezależnie od rozmiaru ekranu i mocy urządzenia.
Responsywne projektowanie stron internetowych pomaga uniknąć:
- zła zmiana rozmiaru
- niewygodne przewijanie
- niewłaściwe powiększanie
- fałszywe panoramowanie
Główną zaletą projektu adaptacyjnego jest brak konieczności tworzenia strony mobilnej.

Dlaczego testowanie projektu responsywnego jest ważne?
Każdego dnia stale rośnie liczba osób, które używają smartfonów do robienia zakupów, wyszukiwania informacji, rozrywki i serwisów społecznościowych.
Dlatego ważne jest, aby Twoja witryna była przyjazna dla urządzeń mobilnych i dostępna na innych urządzeniach.
Aby zapewnić użytkownikom jak najlepsze wrażenia, unikaj problemów związanych z odpowiedzialnością swojej witryny. Najlepszą opcją jest wykonanie responsywnych testów projektu.
Testowanie responsywnego projektu internetowego obejmuje sprawdzenie:
- czy wszystkie linki i adresy URL są takie same, niezależnie od różnych przeglądarek i urządzeń?
- czy Twoja strona ładuje się inaczej na różnych urządzeniach?
- czy dynamiczna alokacja treści zmienia się po zmianie rozdzielczości ekranu?
Jak przeprowadzić testy responsywnego projektu?
Możesz zapytać:
- Jak mogę przetestować stronę internetową?
- Czy odpowiadam?
- Jak mogę przetestować swoją witrynę na telefonie komórkowym?
Jeśli tak, czytaj dalej, aby dowiedzieć się o 2 typowych sposobach testowania responsywnych stron internetowych.
Dwa typowe sposoby testowania responsywności witryny:
- Skorzystaj ze specjalnych narzędzi, które Ci w tym pomogą.
- Użyj swojej przeglądarki, na przykład Google Chrome, aby to sprawdzić.
8 najlepszych narzędzi do testowania responsywnego projektowania
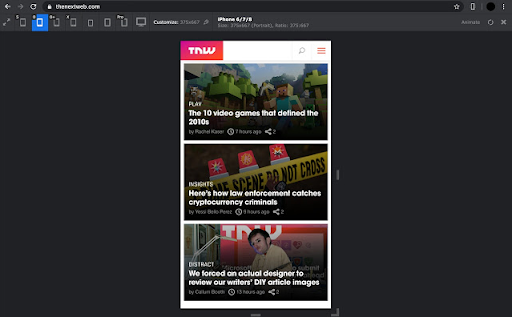
1. Emulatory
Emulatory to narzędzie, które pomaga zobaczyć, jak Twoja witryna będzie wyświetlana na różnych modelach telefonów, systemach operacyjnych i tabletach w różnych typach przeglądarek. Nie musisz instalować emulatorów, aby uzyskać dane.

Cena: za darmo / zaczyna się od 29 USD miesięcznie
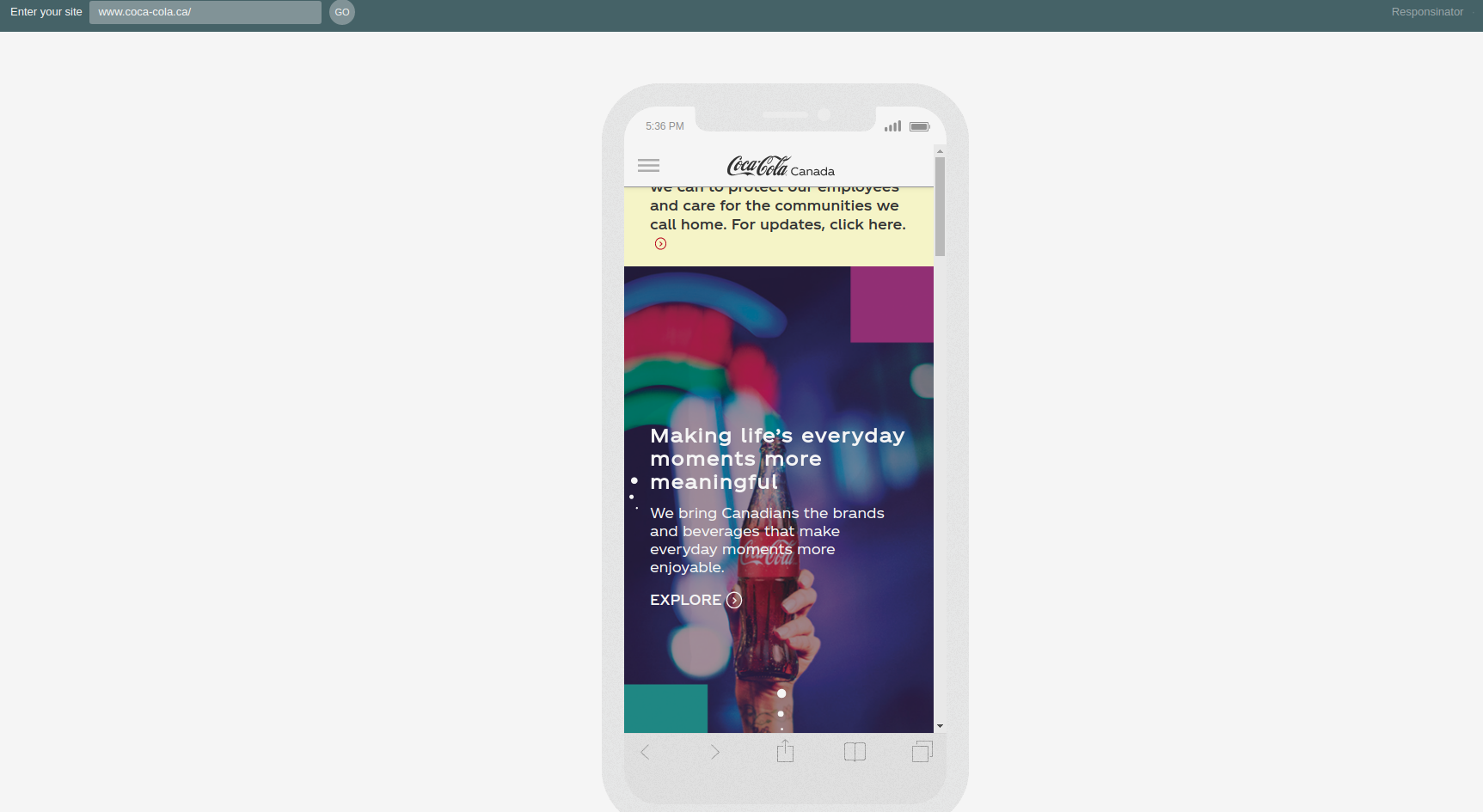
2. Responsinator
Responsinator to chyba jedno z najłatwiejszych narzędzi. Pokazuje, jak Twoja witryna będzie wyglądać na określonych typach urządzeń. Wprowadź adres URL swojej witryny i poczekaj kilka sekund, aby zobaczyć dane o Twojej stronie. Narzędzie pokazuje widok pionowy i poziomy na różnych urządzeniach.

Cena: za darmo / możesz przekazać darowiznę
3. Zmiana rozmiaru ViewPort
ViewPort Resizer to rozszerzenie dla przeglądarek, które daje możliwość sprawdzenia, jak Twoja witryna wygląda w różnych formatach. Wszystko, co musisz zrobić, to po prostu dodać to rozszerzenie. Możesz zastosować 47 opcji dla rozmiarów ekranu.

Cena: gratis
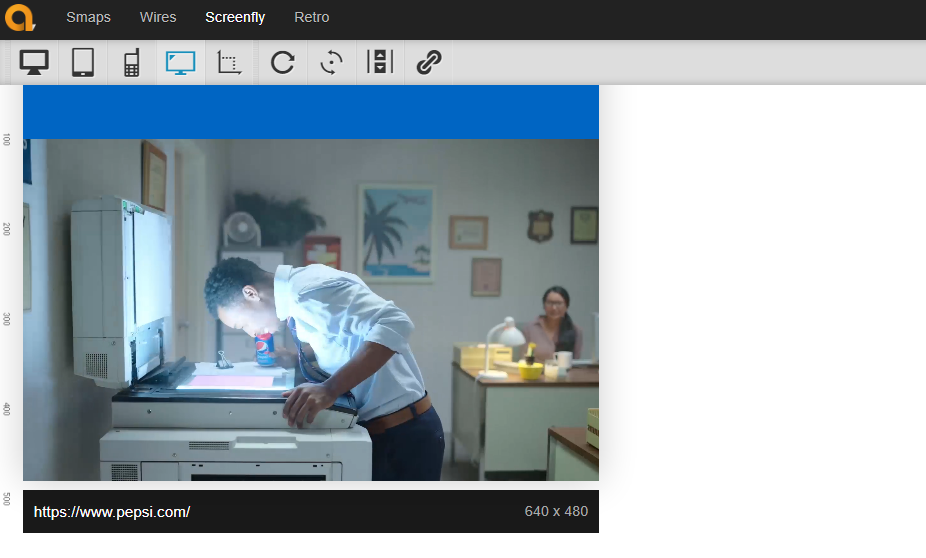
4. Mucha ekranowa
Screenfly to świetna opcja do przeglądania witryny na różnych rozmiarach ekranu. Możesz bez problemu spojrzeć na wyświetlanie swojej witryny i jest ona dostępna na telefonach, laptopach, komputerach, tabletach i smartfonach z różnymi rozszerzeniami ekranu. Wystarczy wpisać adres URL swojej witryny.

Cena: gratis

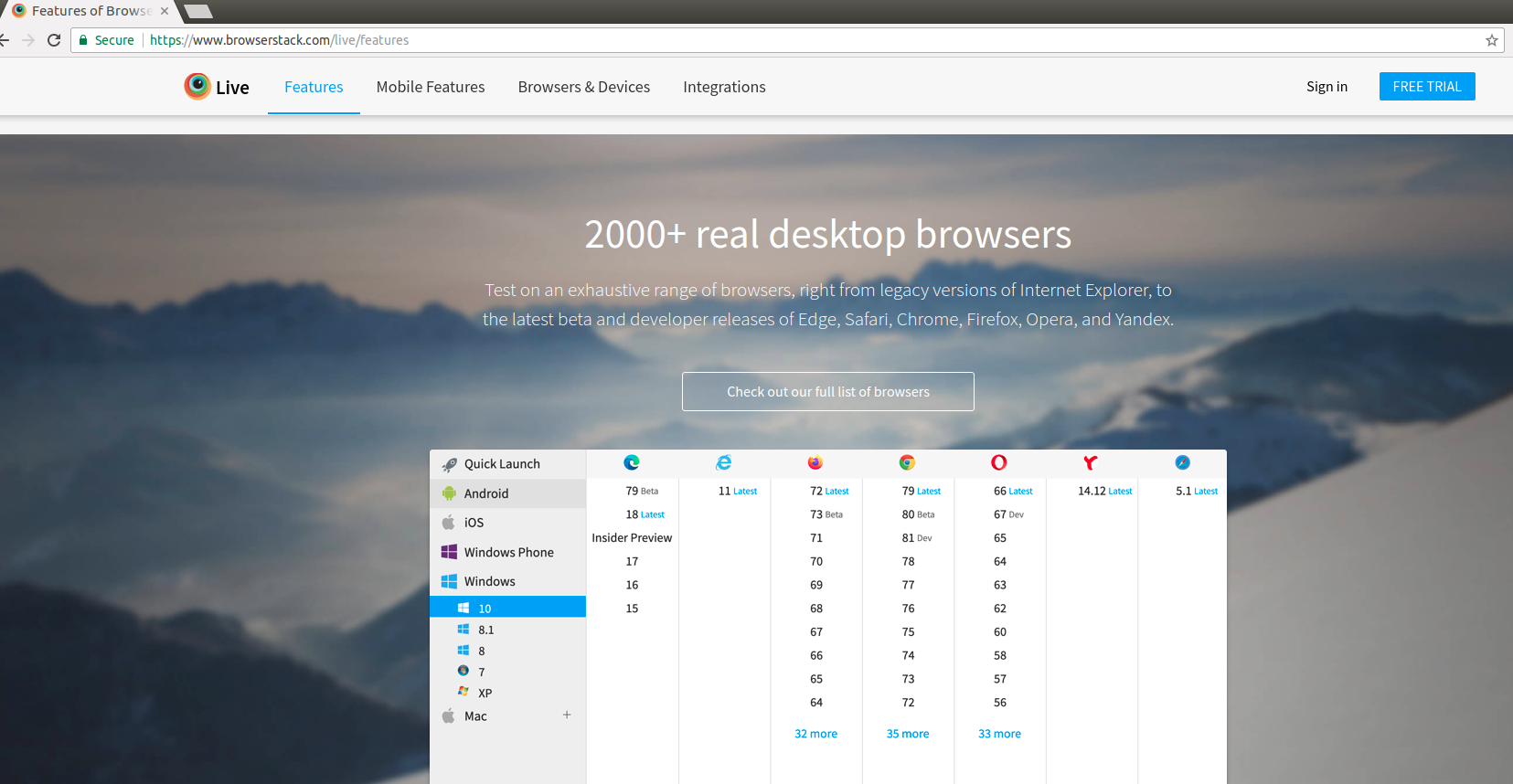
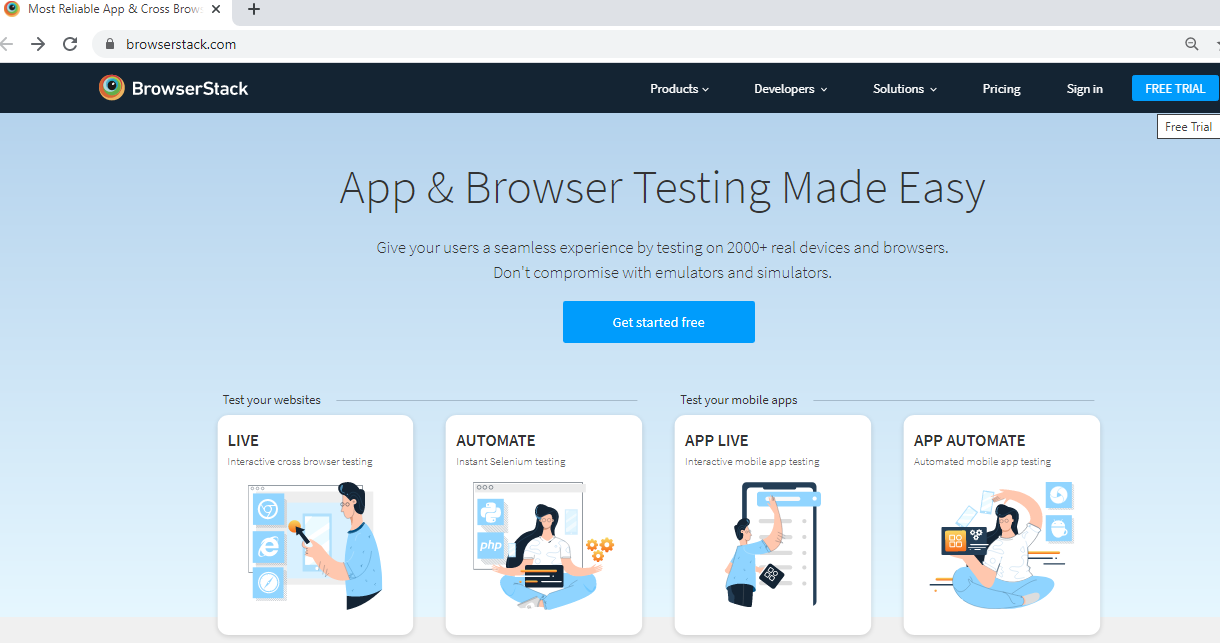
5. Stos przeglądarki
BrowserStack to narzędzie, z którego korzysta już ponad 36 000 klientów, w tym Twitter, Microsoft i MasterCard. Stale się rozwija i dziś pozwala przetestować Twoją witrynę na ponad 2000 przeglądarkach i smartfonach.

Cena: za darmo / zaczyna się od 29 USD miesięcznie
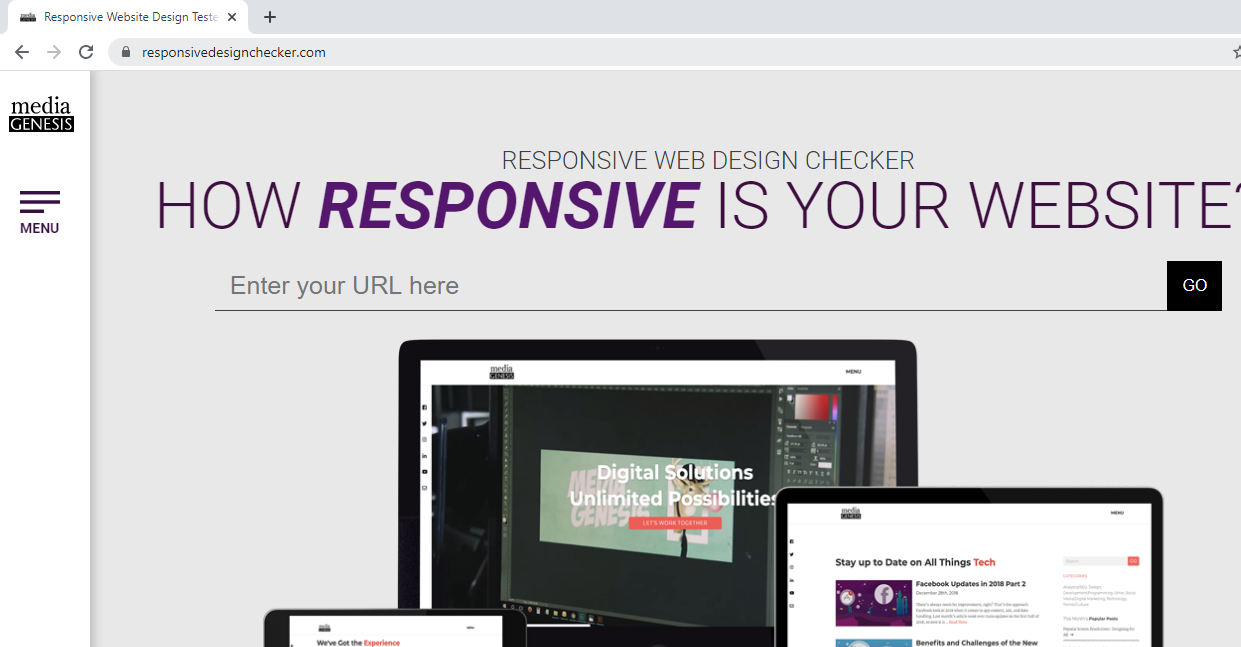
6. Responsywny kontroler projektu
Responsive design checker to narzędzie, które oferuje wiele rozmiarów ekranu, od najmniejszego do dość dużego (do 24 szerokości). Koncentruje się na dużych ekranach. Dobrą funkcją jest możliwość robienia zrzutów ekranu do makiet.

Cena: gratis
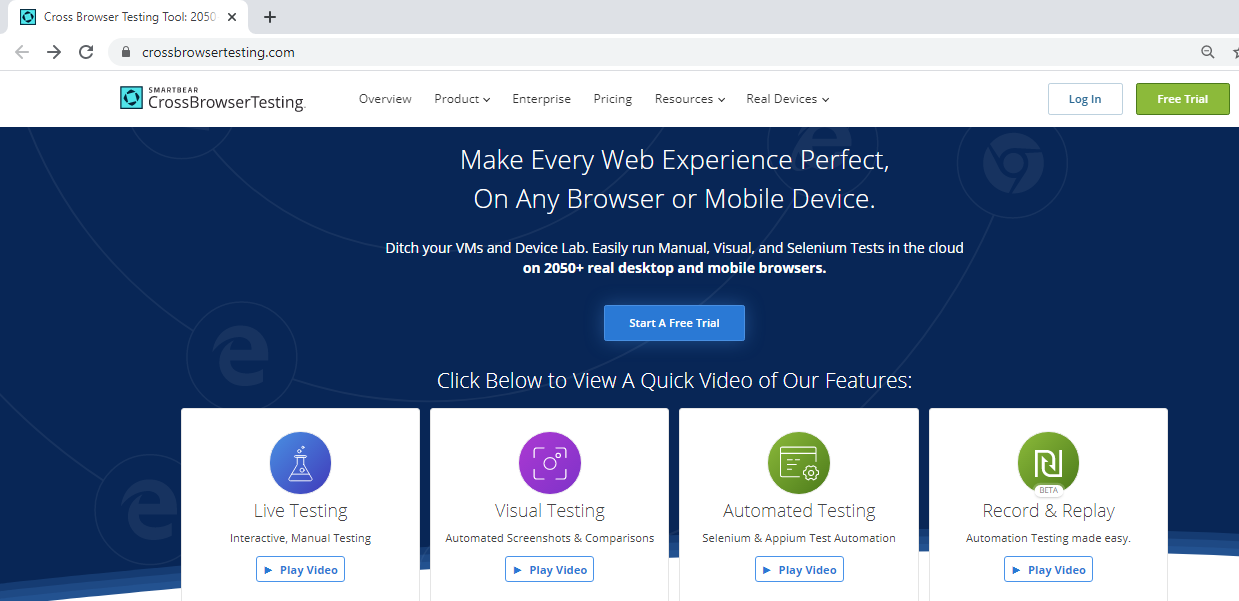
7. Testowanie w różnych przeglądarkach
Testowanie w wielu przeglądarkach to wygodne i wielofunkcyjne narzędzie, które pozwala przetestować witrynę pod kątem responsywności. Pozwala na jednoczesne testowanie witryny pod kątem różnych rozmiarów ekranu i urządzeń. Testowanie w wielu przeglądarkach umożliwia wykonywanie zrzutów ekranu na całej stronie, a następnie porównywanie ich z poprzednimi wersjami.

Cena: za darmo / zaczyna się od 29 USD miesięcznie
8. Zmiana rozmiaru Google
Google Resizer pokazuje wygląd Twojej witryny na różnych urządzeniach po wpisaniu adresu URL. Programiści Google stworzyli zrozumiałe i skuteczne narzędzie do testowania responsywności Twojej witryny.

Cena: gratis
Użyj Google Chrome, aby sprawdzić responsywność strony
Kroki sprawdzania responsywnego projektu witryny w przeglądarce Google Chrome:
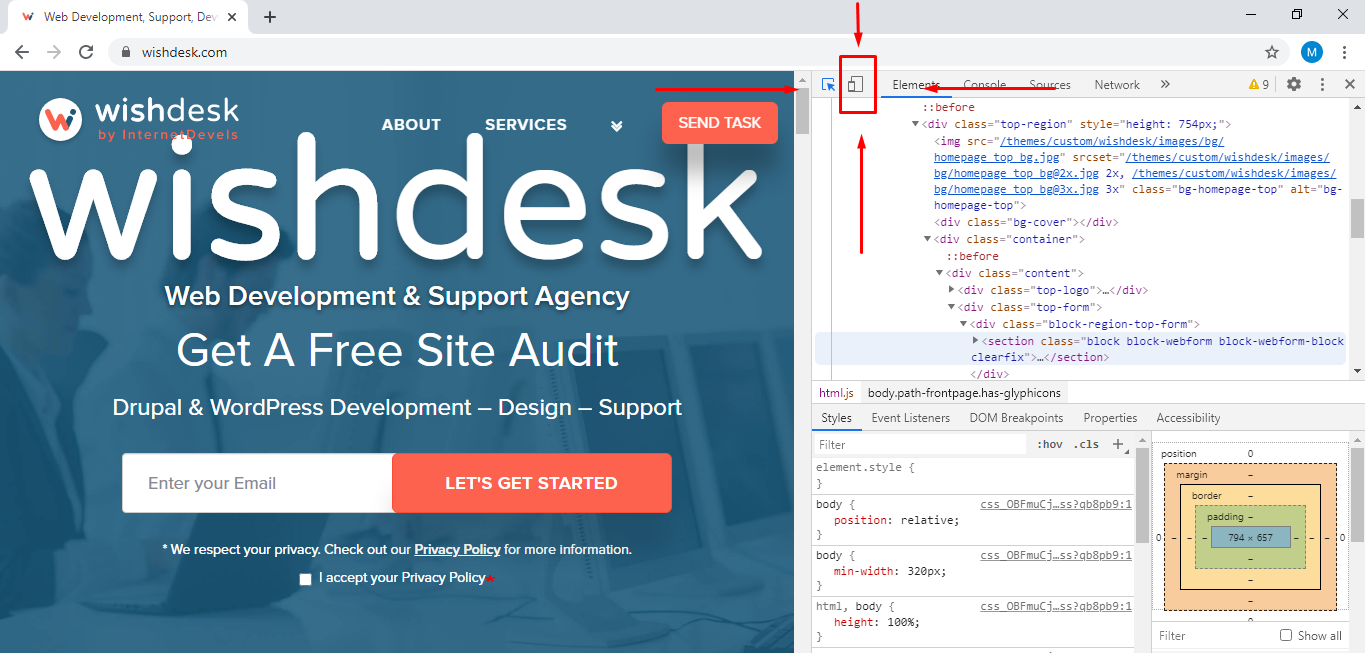
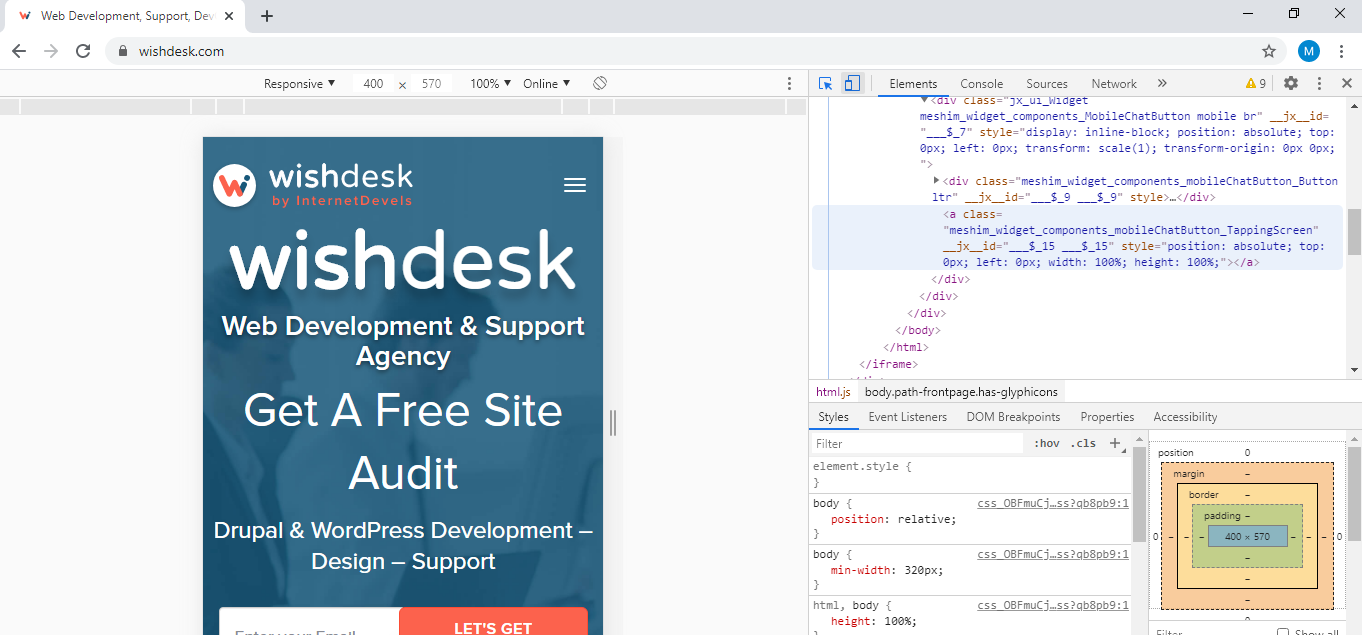
1. Otwórz witrynę, którą chcesz przetestować, na karcie Google Chrome. Na przykład użyjemy strony agencji WishDesk.

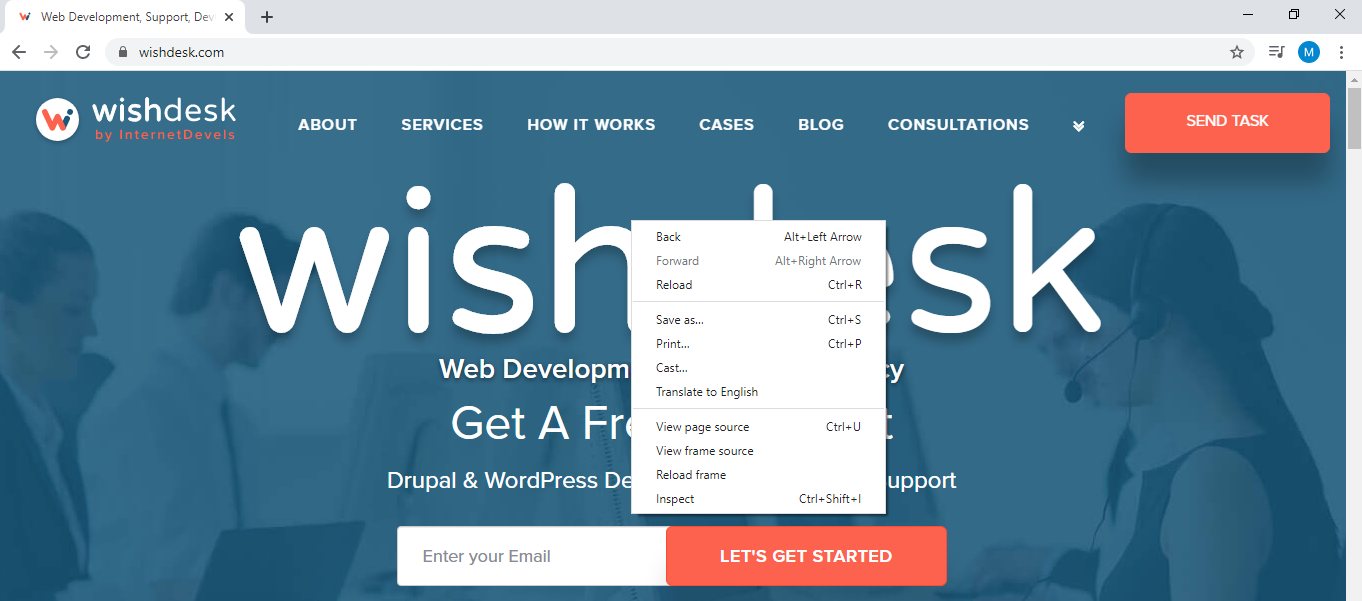
2. Kliknij prawym przyciskiem myszy stronę docelową witryny, aby otworzyć menu.

3. Po otwarciu menu kliknij „Sprawdź”.

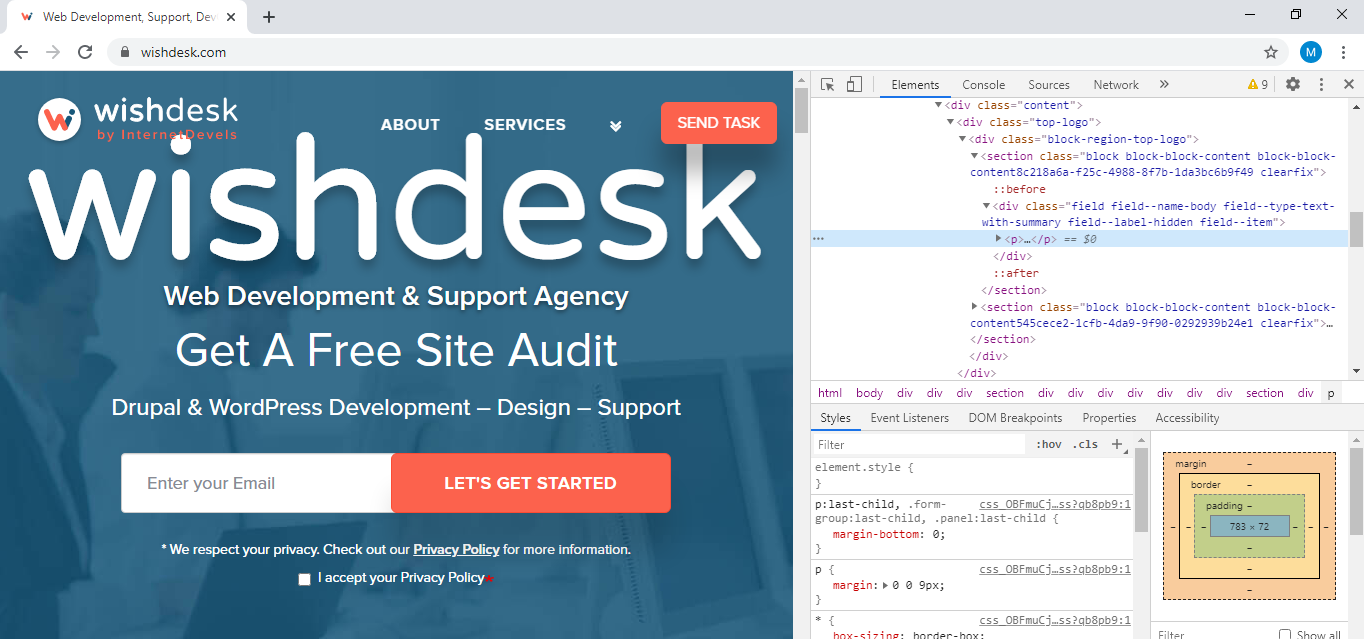
4. Następnie kliknij „Przełącz pasek narzędzi urządzenia”. Poniżej pokazaliśmy, gdzie znajduje się ten przycisk.

5. Możesz więc zobaczyć, czy Twoja witryna dostosowuje się do niektórych innych typów urządzeń i jak będzie wyglądać.

Lista kontrolna do testowania responsywności Twojej witryny
- Sprawdź treść, wyrównanie i czcionkę, w której jest napisane. Czy są jednakowo wyświetlane na wszystkich typach urządzeń?
- Zmniejsz i powiększ okno przeglądarki, aby zobaczyć główne wyzwania związane ze zmianą rzutni.
- Sprawdź szybkość ładowania swojej strony na różnych urządzeniach o różnych rozdzielczościach. W idealnym świecie powinno być podobnie dla wszystkich urządzeń.
- Sprawdź działanie wszystkich linków.
- Sprawdź, czy wszystkie obrazy, filmy, dźwięki znajdujące się na Twojej stronie są wyświetlane i odtwarzane bez problemów.
- Upewnij się, że wszystkie wypełnienia są obecne, pomimo różnych ekranów.
- Sprawdź, czy wyskakujące okienka działają i nie są uszkodzone z powodu zmiany rozszerzenia.
- Sprawdź poprawność wyświetlania menu witryny i responsywną nawigację.
- Rozważ wygodne przełączanie się między stronami i łatwy powrót do strony głównej.
- Sprawdź, czy makiety różnych urządzeń poprawnie odzwierciedlają wygląd Twojej strony.
- Sprawdź, czy witryna jest miękka dla różnych punktów przerwania.
- Sprawdź prawidłowe wyrównanie nagłówka i tekstu.
- Upewnij się, że nie ma problemów z przewijaniem.
- Upewnij się, że użytkownik może łatwo wypełnić wszystkie wymagane pola.
- Sprawdź, czy po zmianie rozmiaru na stronie nie pojawiło się przewijanie w poziomie.
Końcowe przemyślenia
Testowanie responsywności strony jest niezbędnym krokiem, który pomoże Ci zapewnić dobry UX i poprawne działanie Twojej strony. Czasami może to być niejasny i skomplikowany proces, ale nie pomijaj go.
Możesz skontaktować się z twórcami stron internetowych WishDesk, aby uzyskać pomoc w przetestowaniu witryny i naprawieniu wszystkich błędów, które mogą się tam pojawić. Ze swojej strony obiecujemy, że wykonamy Twoje zadanie profesjonalnie i zrobimy to dwa razy szybciej niż dotychczas, dzięki czemu możesz zaoszczędzić trochę pieniędzy.
