Jak dodać obraz tła w WordPressie (6 łatwych sposobów)
Opublikowany: 2022-08-11Czy chcesz dodać obraz tła do swojej witryny WordPress?
Obrazy tła mogą sprawić, że Twoja witryna będzie wyglądać bardziej atrakcyjnie i ciekawie.
W tym artykule pokażemy, jak łatwo dodać obraz tła do swojej witryny WordPress.

Dlaczego warto dodać obraz tła WordPress?
Dodanie obrazu do witryny WordPress może sprawić, że będzie ona bardziej atrakcyjna dla odwiedzających. Możesz szybko przyciągnąć uwagę użytkowników i zaangażować ich treścią.
Pozwala również spersonalizować projekt strony internetowej zgodnie z Twoją marką. Na przykład możesz przesłać subtelne zdjęcia swoich produktów lub maskotki marki w tle.
Dodatkowo możesz również dodać film z YouTube jako pełne tło lub pokaz slajdów, który ożywi Twoje treści.
Sugerujemy jednak wybieranie obrazów tła, które nie rozpraszają ani nie utrudniają czytania treści na blogu WordPress. Tło powinno poprawić wrażenia użytkownika i pomóc w przekazywaniu wiadomości odwiedzającym.
Ważne jest również, aby wybrać obraz tła, który jest przyjazny dla urządzeń mobilnych i nie wpływa na szybkość witryny. W przeciwnym razie zaszkodzi to SEO WordPress.
To powiedziawszy, spójrzmy na różne sposoby dodania obrazu tła WordPress. Omówimy wiele metod, w tym korzystanie z narzędzia do dostosowywania motywów WordPress, pełnego edytora witryn, wtyczki, kreatora motywów i innych.
Po prostu kliknij poniższy link, aby przejść do preferowanej sekcji:
Metoda 1. Dodaj obraz tła za pomocą konfiguratora motywów WordPress
Najpopularniejsze motywy WordPress mają niestandardową obsługę tła. Ta funkcja umożliwia łatwe ustawienie obrazu tła i zalecamy tę metodę, jeśli Twój motyw ją obsługuje.
Jeśli jednak brakuje opcji menu dostosowania, Twój motyw może mieć włączoną pełną edycję witryny. W następnej sekcji omówimy, jak używać pełnego edytora witryny do zmiany obrazu tła.
Aby skorzystać z narzędzia Customizer, musisz odwiedzić stronę Wygląd »Dostosuj w panelu administracyjnym WordPress. Spowoduje to uruchomienie dostosowywania motywów WordPress, w którym możesz zmieniać różne ustawienia motywu podczas przeglądania podglądu na żywo swojej witryny.

Ważną rzeczą do zapamiętania jest to, że opcje, które widzisz, będą się różnić w zależności od używanego motywu WordPress. W tym samouczku używamy motywu Astra.
Jeśli używasz innego motywu, może być konieczne przejrzenie dokumentacji tego motywu lub skontaktowanie się z programistą motywu, aby dowiedzieć się, jak dodać obraz tła, jeśli nie możesz go znaleźć w konfiguratorze.
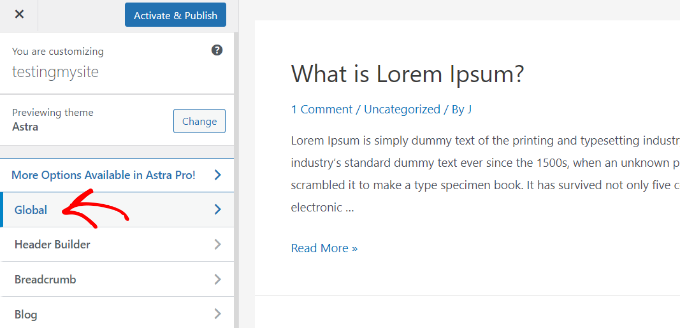
W opcjach dostosowania motywu Astra musisz kliknąć „Globalny” w panelu po lewej stronie.

Następnie zobaczysz różne opcje globalne, aby dostosować motyw Astry.
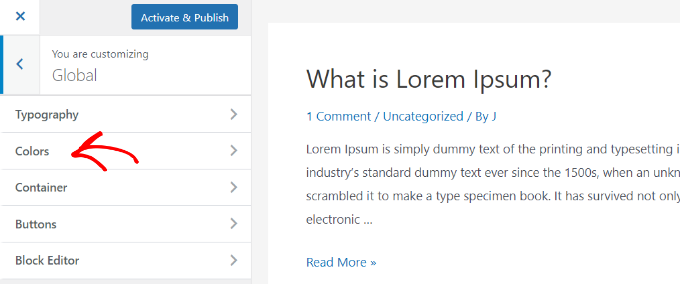
Śmiało i kliknij sekcję „Kolory”.

Tutaj możesz zmienić kolory motywu, w tym kolor tła. Możesz także dostosować linki, tekst podstawowy, nagłówki, obramowania i nie tylko.
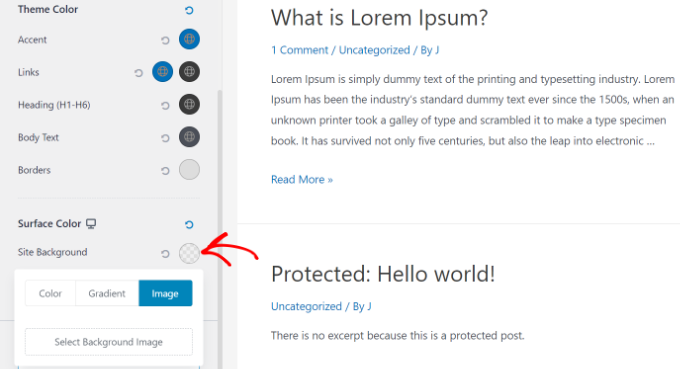
Aby dodać obraz tła, przewiń w dół do sekcji „Kolor powierzchni”. Następnie możesz kliknąć opcję „Tło witryny” i przejść do zakładki „Obraz”.

Następnie wystarczy kliknąć przycisk „Wybierz obraz tła”.
Spowoduje to wyświetlenie biblioteki multimediów WordPress, w której możesz przesłać obraz z komputera lub wybrać ten, który wcześniej przesłałeś.

Po wybraniu obrazu tła, musisz kliknąć przycisk „Wybierz”.
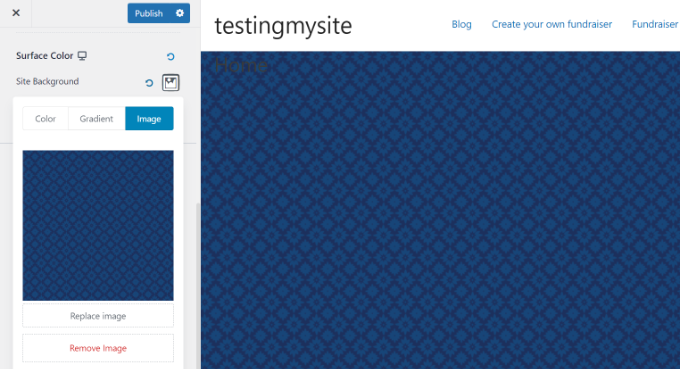
Spowoduje to zamknięcie wyskakującego okienka multimediów i zobaczysz podgląd wybranego obrazu tła w dostosowywaniu motywu.

Nie zapomnij kliknąć przycisku „Opublikuj” u góry, aby zapisać swoje ustawienia.
To wszystko. Pomyślnie dodałeś obraz tła do swojej witryny WordPress. Śmiało i odwiedź swoją witrynę, aby zobaczyć ją w akcji.
Metoda 2. Dodaj niestandardowy obraz tła za pomocą pełnego edytora witryny
Jeśli używasz motywu WordPress opartego na blokach, możesz dodać niestandardowy obraz tła za pomocą pełnego edytora witryny (FSE).
Pełny edytor witryny umożliwia edycję projektu witryny za pomocą bloków. Przypomina to edytowanie posta na blogu lub strony za pomocą edytora bloków WordPress.
W tym samouczku użyjemy domyślnego motywu Twenty Twenty-Two. Aby uruchomić pełny edytor witryny, po prostu przejdź do Wygląd » Edytor z pulpitu WordPress.

Po przejściu do pełnego edytora witryny musisz dodać do szablonu blok okładki, aby przesłać obraz tła.
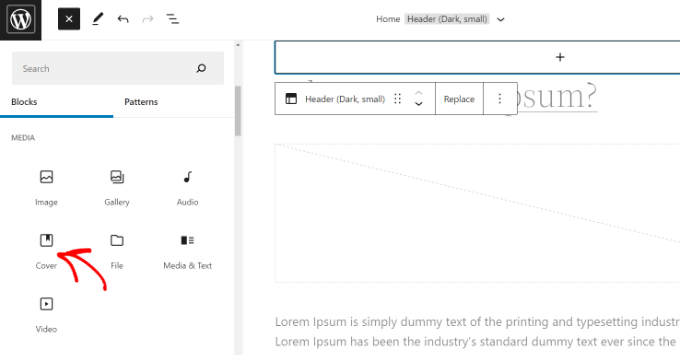
Po prostu kliknij znak „+” u góry i dodaj blok okładki.

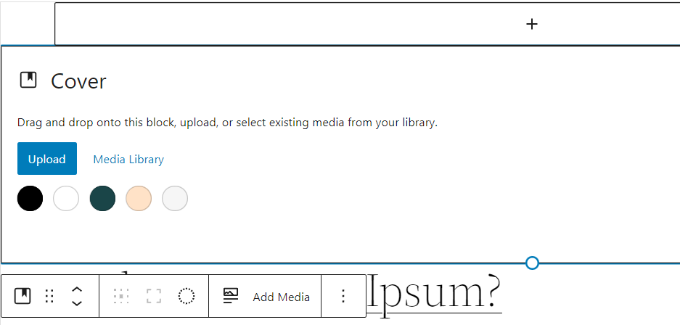
Śmiało i kliknij przycisk „Prześlij” lub „Biblioteka multimediów” w bloku Okładka, aby dodać obraz tła do bloku.
Spowoduje to otwarcie wyskakującego okienka do przesyłania multimediów WordPress.

Możesz wybrać obraz, którego chcesz użyć jako tła witryny.
Po wybraniu obrazu wystarczy kliknąć przycisk „Wybierz”.

Następnym krokiem po dodaniu obrazu do bloku Okładka jest ustawienie go jako tła strony.
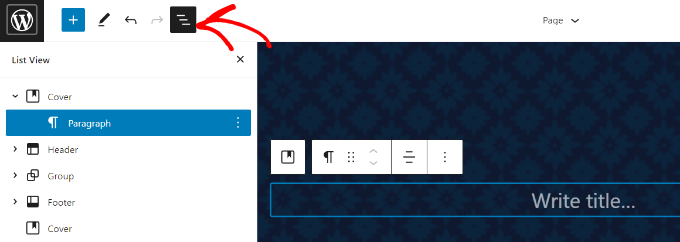
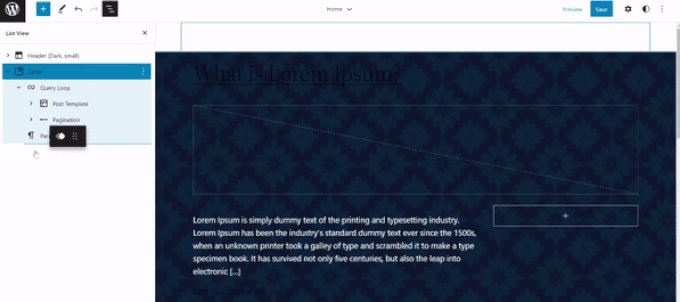
Aby to zrobić, kliknij ikonę widoku listy u góry (ikona z 3 myślnikami), aby otworzyć widok konspektu elementów motywu, takich jak nagłówek i stopka witryny.

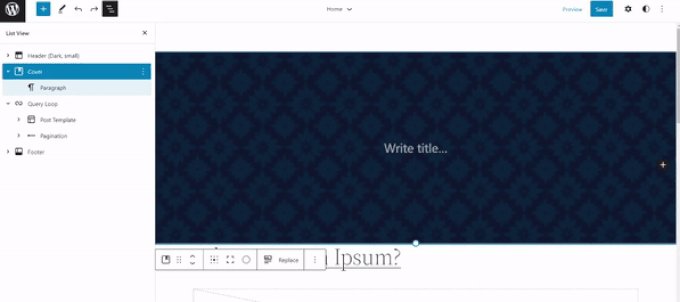
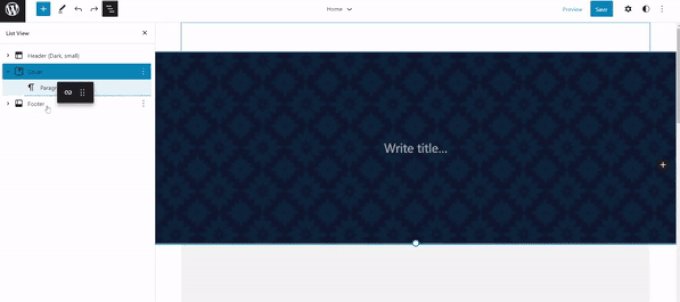
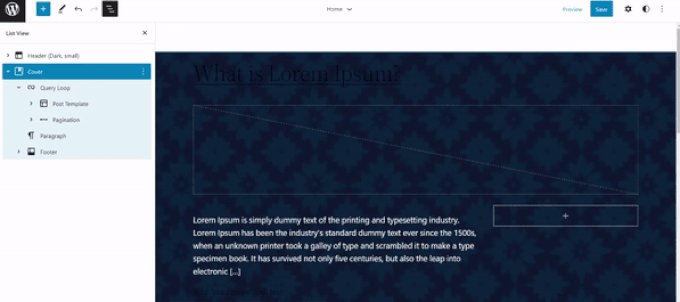
Następnie po prostu przeciągnij i upuść wszystkie elementy szablonu pod blokiem Okładka w widoku listy.
Gdy wszystkie będą tam, obraz bloku Cover pojawi się jako tło witryny.

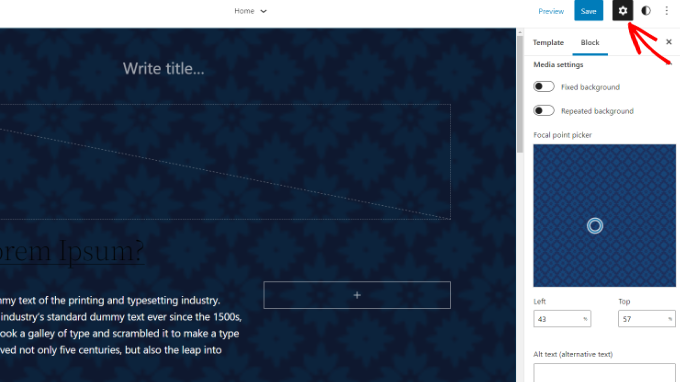
Następnie możesz dostosować obraz tła, klikając blok Okładka i wybierając ikonę koła zębatego w prawym górnym rogu ekranu. Spowoduje to otwarcie panelu ustawień blokowania.
Znajdziesz opcje, aby obraz stał się stałym tłem, powtarzającym się tłem, dostosuj jego nakładkę, edytuj kolor i nie tylko.

Kiedy skończysz, nie zapomnij kliknąć przycisku „Zapisz”.
Otóż to! Pomyślnie dodałeś obraz tła za pomocą pełnego edytora witryny.
Metoda 3. Dodaj obraz tła za pomocą Kreatora motywów WordPress
Innym sposobem dodawania niestandardowych obrazów tła do witryny jest użycie narzędzia do tworzenia motywów WordPress, takiego jak SeedProd.
Jest to najlepsza wtyczka do stron docelowych WordPress i kreator stron internetowych. Otrzymasz funkcję przeciągania i upuszczania, aby łatwo dostosować projekt witryny bez dotykania ani jednej linii kodu.
W tym samouczku użyjemy wersji SeedProd Pro, ponieważ zawiera ona konstruktor motywów. Istnieje również wersja SeedProd Lite, którą możesz wypróbować za darmo.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.
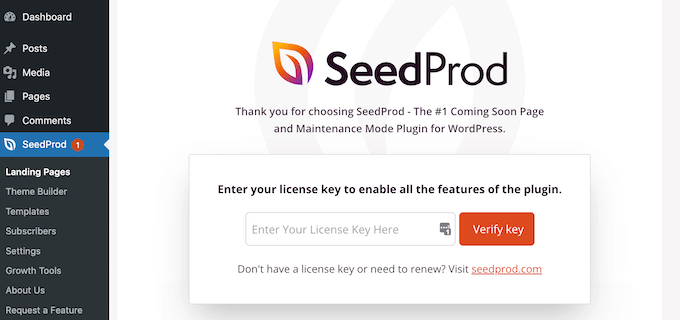
Gdy wtyczka jest aktywna, zobaczysz ekran powitalny SeedProd na pulpicie WordPress. Następnie po prostu wprowadź klucz licencyjny i kliknij przycisk „Zweryfikuj klucz”. Klucz licencyjny można znaleźć w obszarze konta SeedProd.

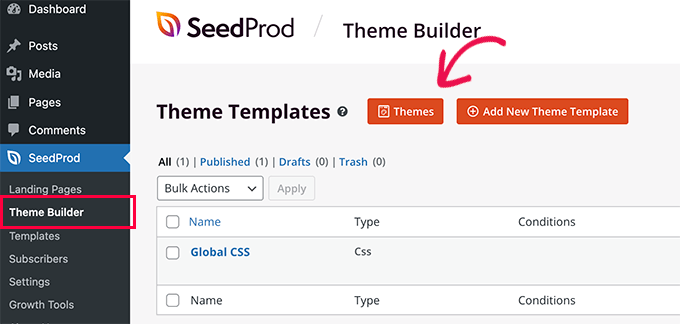
Następnie musisz przejść do SeedProd » Theme Builder w panelu administracyjnym WordPress.
Śmiało i kliknij przycisk „Motywy” u góry.

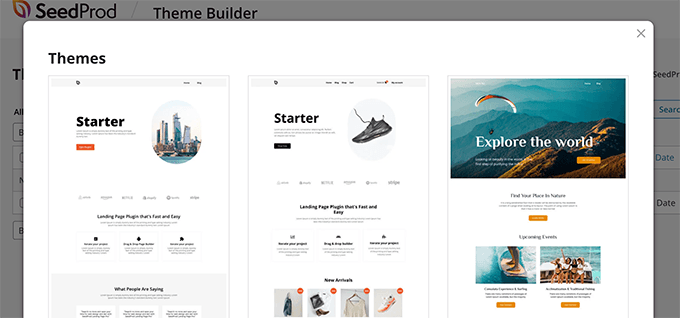
SeedProd będzie teraz oferować wiele szablonów tematycznych do wyboru.
Możesz najechać kursorem na dowolny szablon, którego chcesz użyć, i kliknąć go. W tym samouczku użyjmy szablonu motywu „Starter”.

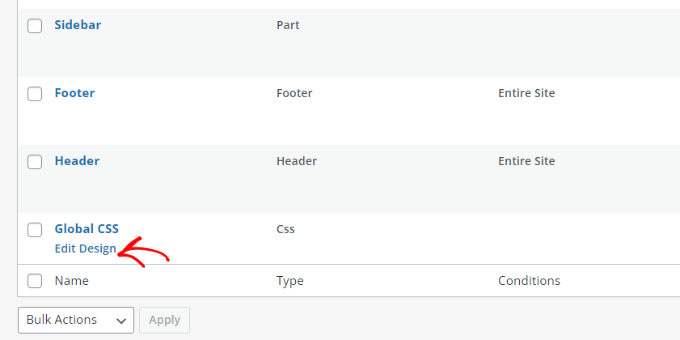
Stąd SeedProd wygeneruje różne szablony, takie jak strona główna, pojedynczy post, pojedyncza strona, pasek boczny, nagłówek i inne.
Aby dodać obraz tła, który pojawia się w całej witrynie i we wszystkich szablonach motywów, kliknij opcję „Edytuj projekt” w obszarze Global CSS.

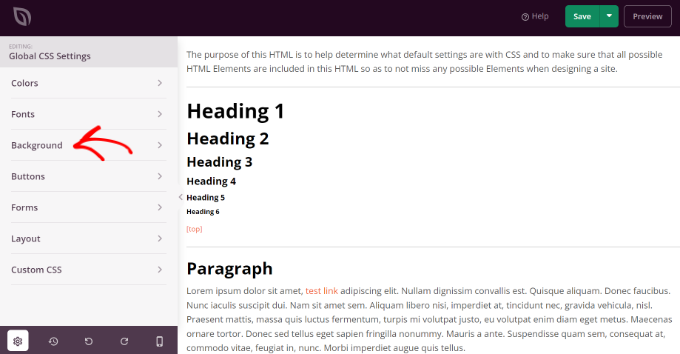
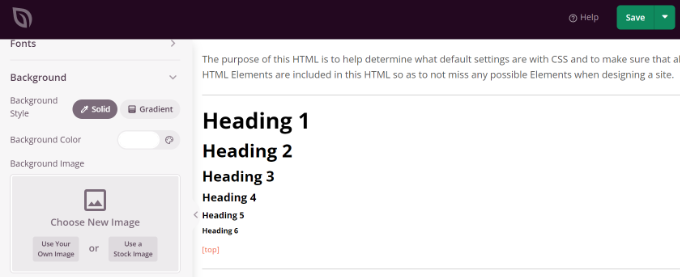
Na następnym ekranie zobaczysz globalne ustawienia CSS, które możesz zmienić.

Wystarczy kliknąć opcję „Tło”.

Następnie zobaczysz opcje obrazu tła.
Śmiało i kliknij przycisk „Użyj własnego obrazu”, aby przesłać swoje zdjęcie lub kliknij przycisk „Użyj obrazu z archiwum”, aby wyszukać obraz z archiwum do wykorzystania jako tło witryny.

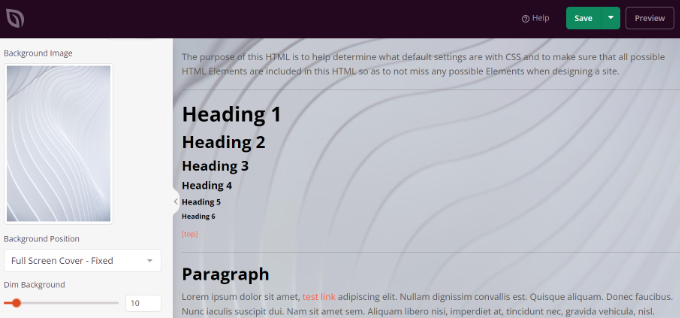
Po dodaniu obrazu tła, konstruktor SeedProd wyświetli podgląd na żywo.
Wtyczka oferuje również opcje zmiany pozycji tła. Możesz wybrać, czy chcesz korzystać z okładki na pełnym ekranie, ustawić ją w trybie powtarzania i nie tylko.
Dodatkowo możesz edytować, jak ciemny powinien być obraz tła, przesuwając suwak „Przyciemnione tło”. Im wyższy wynik, tym ciemniejszy będzie obraz.

Gdy skończysz edytować obraz tła, po prostu kliknij przycisk „Zapisz” u góry i zamknij Globalne ustawienia CSS.
Jeśli chcesz dodać niestandardowy obraz tła dla różnych części swojej witryny, możesz edytować te indywidualne szablony motywów w SeedProd.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak łatwo utworzyć niestandardowy motyw WordPress.
Metoda 4. Dodaj niestandardowy obraz tła w WordPress za pomocą wtyczki
Korzystanie z wtyczki WordPress do dodawania obrazu tła jest o wiele bardziej elastyczne niż wbudowane opcje WordPress.
Aby rozpocząć, musisz zainstalować i aktywować wtyczkę Full Screen Background Pro. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Ta wtyczka pozwoli Ci ustawić inne tło dla dowolnego postu, strony, kategorii i nie tylko. Ponadto będą automatycznie wyświetlać się w trybie pełnoekranowym i dostosują się do urządzeń mobilnych.
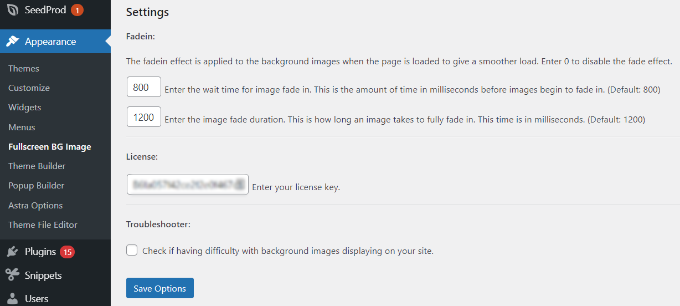
Po aktywacji musisz odwiedzić Wygląd » Pełny ekran BG Image , aby skonfigurować ustawienia wtyczki.

Zostaniesz poproszony o dodanie klucza licencyjnego. Możesz uzyskać te informacje z wiadomości e-mail, którą otrzymałeś po zakupie wtyczki lub ze swojego konta na stronie wtyczki.
Następnie musisz kliknąć przycisk „Zapisz opcje”, aby aktywować klucz. Teraz możesz zacząć dodawać obrazy tła do swojej witryny WordPress.
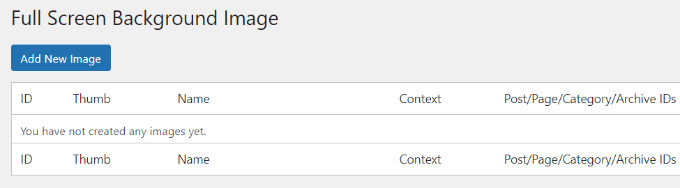
Śmiało i kliknij przycisk „Dodaj nowy obraz” na stronie ustawień wtyczki.

Powinieneś teraz zobaczyć ekran przesyłania obrazu tła.
Kliknij przycisk „Wybierz obraz”, aby przesłać lub wybrać obraz. Jak tylko wybierzesz obraz, będziesz mógł zobaczyć podgląd obrazu na żywo na ekranie.

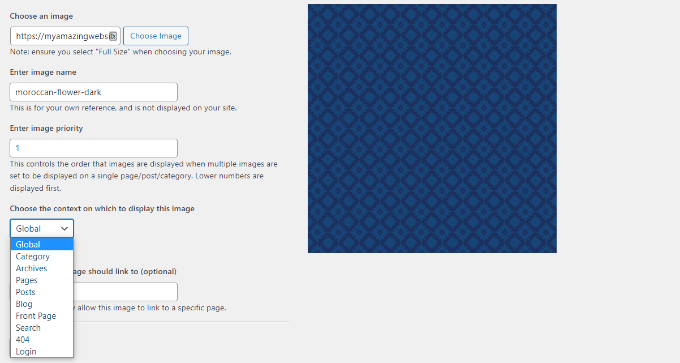
Następnie musisz podać nazwę tego obrazu. Ta nazwa jest tylko dla Ciebie, więc możesz tutaj wpisać cokolwiek. Na koniec musisz wybrać, gdzie chcesz użyć tego jako strony tła.
Po wybraniu, czy będzie to tło dla całej witryny, dla postów, kategorii, archiwów lub gdzie indziej, nie zapomnij zapisać zmian.
Możesz dodać dowolną liczbę obrazów do różnych obszarów witryny, odwiedzając stronę Wygląd »Pełnoekranowy obraz BG i powtarzając ten proces.
Jeśli ustawisz więcej niż jeden obraz, który ma być używany globalnie lub dla postów, stron i kategorii, wtyczka automatycznie zacznie wyświetlać obrazy tła jako pokaz slajdów.
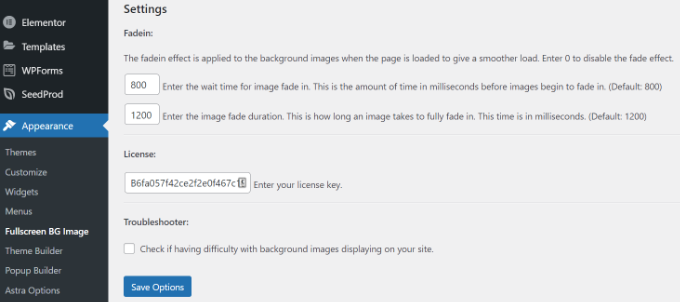
W ustawieniach wtyczki możesz dostosować czas, po którym obraz zanika oraz czas, po którym nowy obraz tła zaczyna zanikać.

Czas, który tu wprowadzasz, jest podany w milisekundach. 1 sekunda to 1000 milisekund. Jeśli chcesz, aby obraz tła zniknął po 20 sekundach, musisz wprowadzić 20000.
Nie zapomnij kliknąć przycisku „Zapisz opcje”, aby zapisać zmiany.
Obrazy tła dla postów, stron i kategorii
Full Screen Background Pro pozwala również ustawić obrazy tła dla pojedynczych postów, stron, kategorii, tagów i innych.
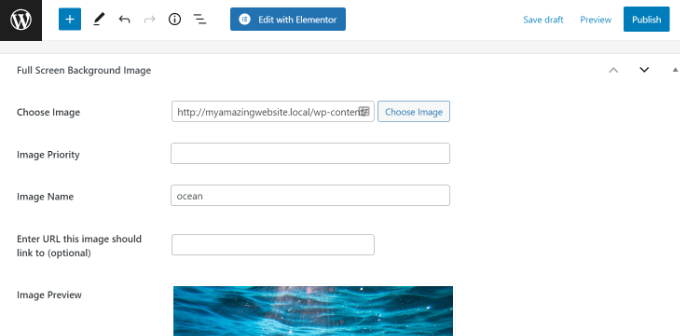
Po prostu edytuj post/stronę, na której chcesz wyświetlić inny obraz tła. Na ekranie edycji posta zobaczysz nowe pole „Pełny ekran tła” pod edytorem postów.

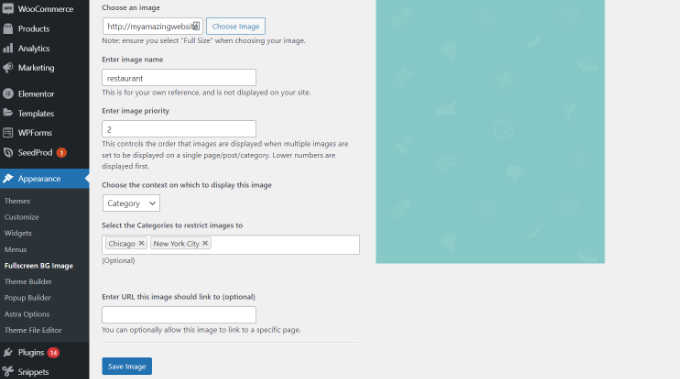
Aby użyć obrazu tła dla kategorii, postów i stron, musisz odwiedzić stronę Wygląd » Fullscreen BG Image , a następnie kliknąć przycisk „Dodaj nowy obraz”.
Po przesłaniu obrazu możesz wybrać kategorię, posty, strony, archiwa i inne opcje z menu rozwijanego „Wybierz kontekst wyświetlania tego obrazu”.
Załóżmy, że chcesz wyświetlić obraz tła dla stron kategorii. W tym celu po prostu wybierz „Kategoria” z menu rozwijanego.

Wtyczka oferuje również opcję ograniczenia obrazu tła do określonych kategorii, postów i stron.
Na przykład, jeśli chcesz dodać niestandardowy obraz tła dla określonych kategorii, po prostu wprowadź nazwy kategorii w polu „Wybierz kategorie, do których chcesz ograniczyć obrazy”.
Nie zapomnij zapisać obrazu, aby zapisać ustawienia.
Pomyślnie dodałeś obraz tła dla określonych postów, stron i kategorii.
Metoda 5. Dodaj obrazy tła za pomocą CSS Hero
CSS Hero to wtyczka WordPress, która umożliwia wprowadzanie zmian w motywie bez dotykania ani jednej linii kodu.
Możesz szybko dodać obrazy tła w kilku prostych krokach. Najpierw musisz zainstalować i aktywować CSS Hero. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.
Gdy to zrobisz, czas zacząć dostosowywać swoją witrynę. Teraz otwórz swoją stronę główną w przeglądarce. Zobaczysz link „Dostosuj za pomocą CSS Hero” na pasku administracyjnym.

Po kliknięciu tego linku otworzą się opcje CSS Hero. Najedź myszą na obszar, do którego chcesz dodać obraz.
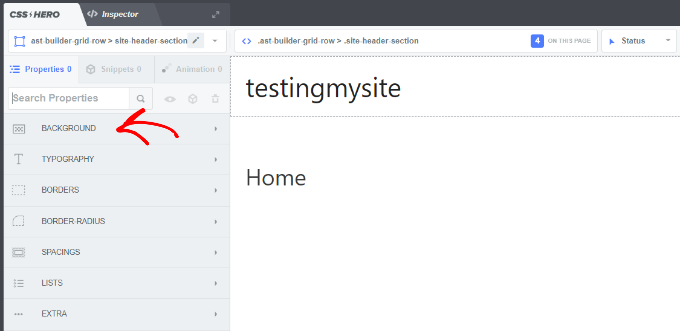
Po kliknięciu wybranego obszaru zobaczysz opcję „Tło” na lewym pasku bocznym.

Śmiało i kliknij „Tło”, aby zobaczyć ustawienia dodawania obrazu.
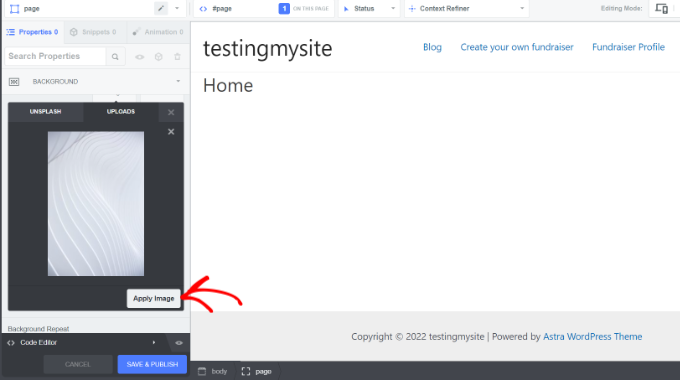
Stamtąd możesz kliknąć „Obraz”. Teraz możesz wybrać obraz z Unsplash lub przesłać własny, aby utworzyć tło.

Po kliknięciu wybranego obrazu zobaczysz przycisk „Zastosuj obraz”. Następnie możesz wybrać, jaki rozmiar ma mieć Twój obraz. Możesz wybrać dużą wersję, aby rozciągnęła się na całą stronę.
Kliknij „Zapisz i opublikuj” u dołu, aby zapisać obraz tła dla swojej witryny.
Metoda 6. Dodaj niestandardowe obrazy tła w dowolnym miejscu WordPress za pomocą kodu CSS
Domyślnie WordPress dodaje kilka klas CSS do różnych elementów HTML w całej witrynie WordPress. Możesz łatwo dodawać niestandardowe obrazy tła do poszczególnych postów, kategorii, autorów i innych stron, korzystając z tych klas CSS wygenerowanych przez WordPress.
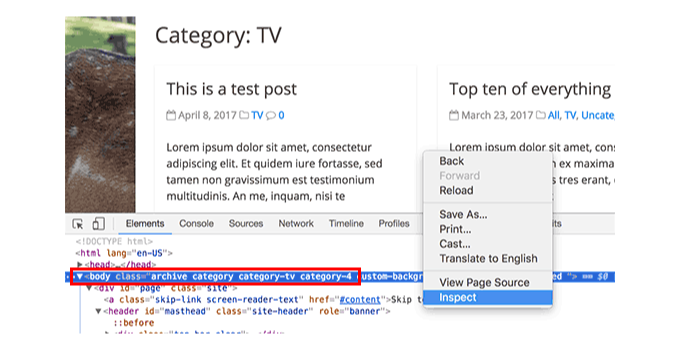
Na przykład, jeśli masz w swojej witrynie kategorię o nazwie Telewizja, WordPress automatycznie doda te klasy CSS do tagu body, gdy ktoś wyświetli stronę kategorii telewizyjnej.
<body class="archive category category-tv category-4">
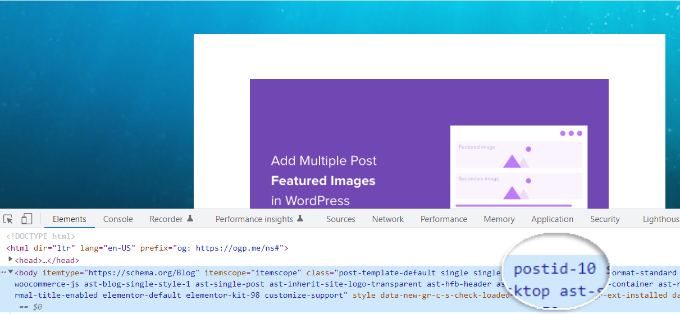
Możesz użyć narzędzia inspekcji, aby dokładnie zobaczyć, które klasy CSS są dodawane przez WordPress do tagu body.

Możesz użyć klasy CSS category-tv lub category-4 , aby zmienić styl tylko tej strony kategorii.
Dodajmy niestandardowy obraz tła do strony archiwum kategorii. Musisz dodać ten niestandardowy kod CSS do swojego motywu.
body.category-tv
background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
Nie zapomnij zamienić adresu URL obrazu tła i klasy kategorii na te z własnej witryny.
Możesz także dodać niestandardowe tła do poszczególnych postów i stron. WordPress dodaje klasę CSS z identyfikatorem wpisu lub strony w tagu body. Możesz użyć tego samego kodu CSS, po prostu zastąp .category-tv klasą CSS post-specyficzną.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać obraz tła w WordPress. Możesz również zapoznać się z naszym przewodnikiem, jak założyć sklep internetowy i najlepsze oprogramowanie do projektowania stron internetowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
