Jak dodać obraz tła w WordPress za pomocą Elementora
Opublikowany: 2022-09-14Dodanie obrazu tła w WordPress za pomocą Elementora to szybki i łatwy proces. Wykonując kilka prostych kroków, możesz dodać piękny obraz tła do swojej witryny WordPress, który wyróżni ją na tle innych. Najpierw musisz znaleźć odpowiedni obraz. Istnieje wiele źródeł bezpłatnych zdjęć stockowych, z których możesz skorzystać, lub możesz kupić obraz w witrynie ze zdjęciami stockowymi. Po znalezieniu obrazu pobierz go na swój komputer. Następnie otwórz obszar administracyjny WordPress i przejdź do Elementor> Tła. Tutaj zobaczysz listę wszystkich aktualnie dostępnych obrazów tła. Znajdź obraz, którego chcesz użyć i kliknij przycisk „Prześlij”. Wybierz plik obrazu z komputera i kliknij przycisk „Wstaw do posta”. Twój obraz tła zostanie teraz dodany do Twojej witryny WordPress. Możesz zobaczyć, jak to wygląda, przechodząc do frontonu swojej witryny. Jeśli chcesz zmienić położenie obrazu tła, przejdź do Elementor> Tła i kliknij przycisk „Edytuj”. Tutaj możesz przeciągnąć i upuścić obraz w żądane miejsce. Możesz także dodać efekt paralaksy do obrazu tła. Spowoduje to, że będzie wyglądał, jakby się poruszał podczas przewijania strony. Aby to zrobić, przejdź do Elementor> Tła i kliknij przycisk „Paralaksa”. To wszystko, aby dodać obraz tła w WordPress za pomocą Elementora. Wykonując te proste kroki, możesz łatwo dodać piękny obraz do swojej witryny, który wyróżni ją na tle innych.
Obraz na tle może nadać stronie charakter i sprawić, że będzie wyglądać inaczej. W tej lekcji dowiesz się, jak dodać tło do każdej sekcji witryny za pomocą Elementora. Kolory i efekty gradientu w tym mogą być dowolne, od koloru do obrazu. Możesz dostosować tło, załącznik, powtórzenie i rozmiar, wybierając obraz. W tym przypadku obraz skupi się na jednej z dziewięciu lokalizacji. Jeśli całkowicie brakuje obrazu tła elementu, określa, czy powinien on zostać zreplikowany wewnątrz elementu. Możesz także dodać niestandardową opcję, która pozwoli Ci przeciągać i upuszczać obraz w dowolnej kolejności.
Jeśli użyjesz rozmiaru obrazu Cover, obraz tła zostanie przeskalowany tak, aby zmieścił się w całej sekcji. Jeśli obraz ma 1200 pikseli szerokości, ale tylko 1000 pikseli długości, przycięty obraz zmieści się w lewym górnym rogu ekranu (1250 pikseli). Elementor może być używany z Cover w większości przypadków, jeśli preferowany jest jego rozmiar. Przechodząc do sekcji, możesz zmienić wysokość obrazu. Oprócz wysokości rzutni – setnych, VH można użyć do zdefiniowania wysokości rzutni. Jeśli użyjesz wartości VH do 100%, nadal możesz wypełnić całą wysokość ekranu, niezależnie od rozdzielczości.
Tag obrazu musi zawierać atrybut source i alt. Sekcja treści pliku HTML zawiera obrazy, tak jak każdy inny element HTML. Obrazy HTML składają się z pustego elementu, co oznacza, że nie mają tagu zamykającego.
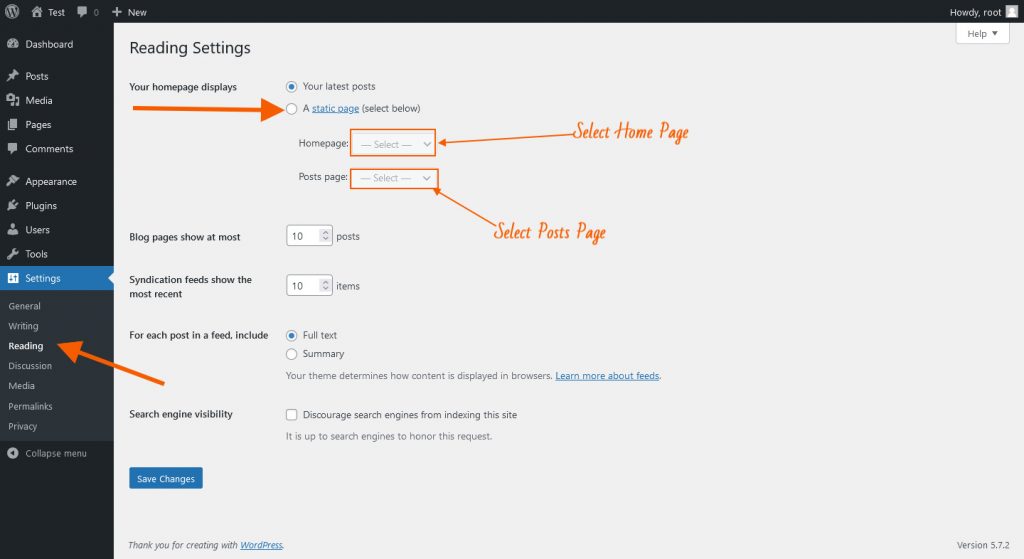
Jak zmienić tło w mojej witrynie Elementor?
 Źródło: theadvanceblog.com
Źródło: theadvanceblog.comAby zmienić tło na swojej stronie Elementor , najpierw zaloguj się na swoje konto WordPress i przejdź do Elementor > Moja biblioteka. Kliknij przycisk "Dodaj nowy" i wybierz "Tło" z menu rozwijanego. Wprowadź tytuł tła, a następnie kliknij przycisk „Prześlij plik”, aby przesłać obraz. Po przesłaniu obrazu kliknij przycisk „Wstaw do posta”, a następnie kliknij przycisk „Opublikuj”.
W tym artykule omówimy, jak łatwo pokolorować tło. W ramach tego artykułu przyjrzymy się, jak zmienić kolor tła strony lub treści strony Elementor. Alternatywnie wprowadź kod szesnastkowy żądanego koloru w polu tekstowym pod paletą kolorów. Kolor zostanie automatycznie zastosowany na stronie Elementsor, gdy tylko go wybierzesz. Można uzyskać dostęp do panelu edycji elementu Elementor . W prawym górnym rogu elementu kliknij prawym przyciskiem myszy ikonę. Klikając menu rozwijane, możesz uzyskać dostęp do opcji Edytuj kolumnę. Kolor tła kolumny należy wybrać z palety. Wyniki ulegną znacznej poprawie, a Ty będziesz mógł tworzyć pięknie wyglądające strony internetowe, które poprawią Twój rozwój.
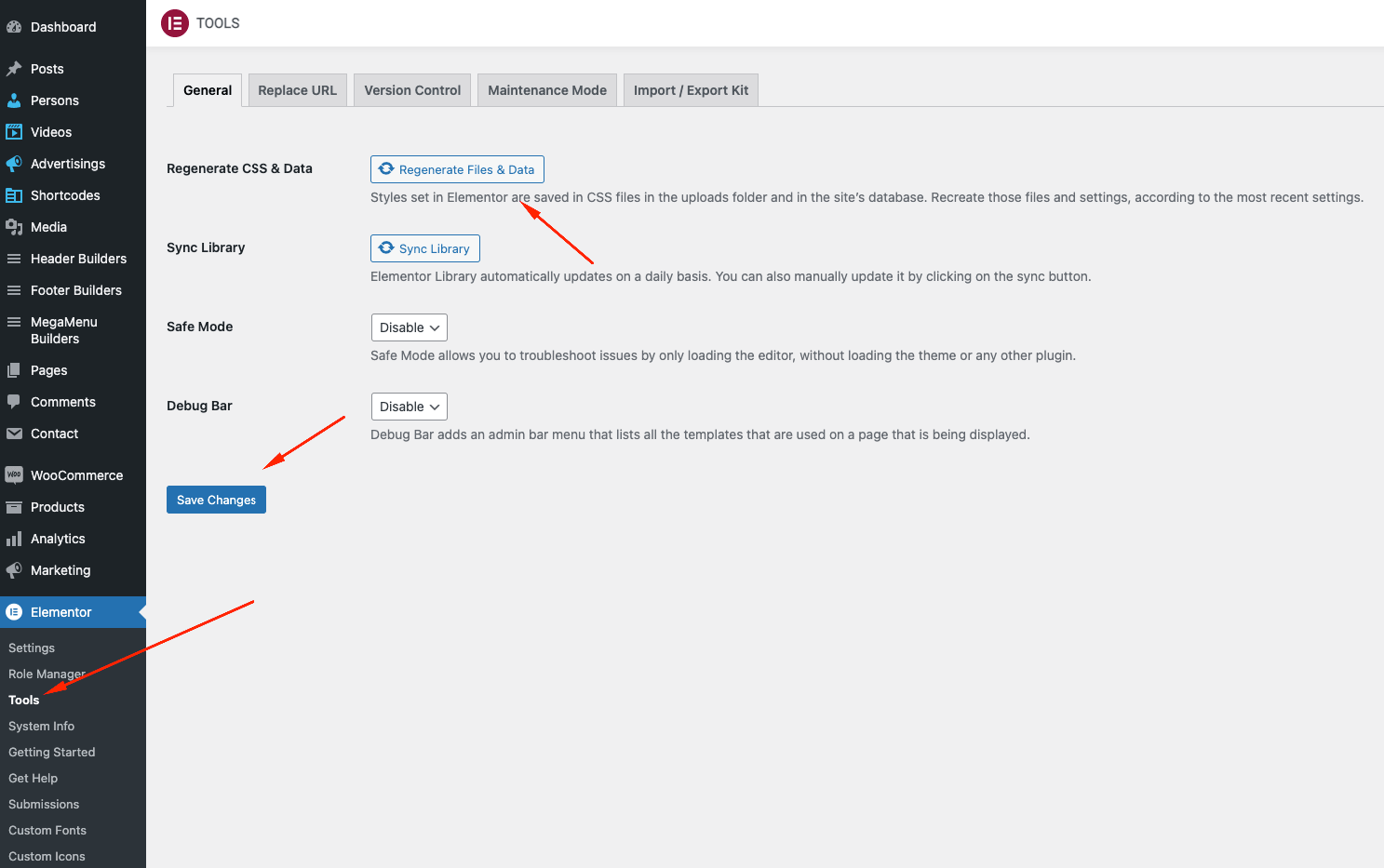
Jak korzystać z Elementora do edycji strony WordPress
W pierwszym kroku zostaniesz poproszony o wybranie strony, którą chcesz edytować. Możesz przejść do interfejsu strony, gdy tylko go wybierzesz. Po lewej stronie znajdziesz treść, a po prawej układ strony. Po dojściu do układu strony w lewym górnym rogu pojawi się zakładka „Elementor”. Na tej karcie znajdują się narzędzia potrzebne do edycji tej strony. Pierwszym narzędziem jest narzędzie „Układ”. Narzędzie może służyć do zmiany układu strony. Narzędzie „Tekst” jest używane w drugim narzędziu. Za pomocą tego narzędzia możesz modyfikować tekst na stronie. Narzędzie „Css” jest trzecim z kolei. Za pomocą tego narzędzia możesz zmienić styl tekstu i układu. Czwartym narzędziem jest narzędzie „Obrazy”. To narzędzie umożliwia zmianę obrazu na stronie. Piąte narzędzie, znane również jako narzędzie „Style”, jest podzbiorem listy narzędzi. W rezultacie możesz zmienić wygląd obrazów i tekstu za pomocą tego narzędzia. Szóste narzędzie jest znane jako narzędzie „Podgląd”. Możesz zobaczyć podgląd tego, jak wprowadzasz zmiany na stronie za pomocą tego narzędzia. Ostatnim krokiem jest wprowadzenie niezbędnych zmian na stronie. Jeśli chcesz edytować ustawienia, po prostu kliknij przycisk „Edytuj”. Edytor treści to miejsce, w którym znajdziesz ten przycisk. Możesz tutaj zmienić wszystko, co chcesz, na przykład kolor strony.

Obraz tła Elementora nie wyświetla się
 Źródło: harutheme.com
Źródło: harutheme.comJeśli obraz tła nie pojawia się w Twojej witrynie Elementor, może to wynikać z wielu powodów. Obraz mógł zostać przesłany nieprawidłowo lub może występować problem z adresem URL. Alternatywnie obraz może się nie pojawiać, ponieważ edytor Elementor nie jest ustawiony w trybie „publikowania”. Aby to naprawić, po prostu kliknij przycisk „opublikuj” w prawym górnym rogu edytora.
Wtyczka Elementor nie działa? Spróbuj odinstalować inne wtyczki.
Może istnieć inna wtyczka, która powoduje konflikt z Elementorem, uniemożliwiając jej działanie. Jeśli to nie zadziała, może być konieczne odinstalowanie wtyczki i sprawdzenie, czy działa. Jeśli tak nie jest, musisz skontaktować się z twórcą wtyczki.
Elementor przezroczysty obraz tła
Przezroczyste obrazy tła mogą służyć do tworzenia unikalnych i interesujących projektów. Gdy są używane prawidłowo, mogą dodać Twojej stronie poczucie głębi i wymiaru. Jednak, jeśli nie są używane ostrożnie, mogą również sprawić, że Twoja strona będzie wyglądać na zagraconą i zajętą. Oto kilka wskazówek, które pomogą w efektywnym wykorzystaniu przezroczystych obrazów tła: – Użyj przezroczystego obrazu tła, aby stworzyć wrażenie głębi. Umieść go za innymi elementami na swojej stronie, takimi jak tekst lub inne obrazy. – Użyj przezroczystego obrazu tła, aby uatrakcyjnić zwykły projekt. – Uważaj, aby nie używać zbyt wielu przezroczystych obrazów tła na jednej stronie, ponieważ może to sprawić, że strona będzie wyglądać na zagraconą. – Użyj wysokiej jakości obrazu jako przezroczystego obrazu tła. Pomoże to zapewnić, że obraz będzie ostry i ostry.
Ten obraz zawiera jedne z najpiękniejszych Tła Ikon dla Elementora. Jak używać ikon jako tła sekcji? Możesz również użyć Fontawesome podczas korzystania z Fontawesome. W filmie dowiesz się, jak filtrować ikony na podstawie licencji i jak je modyfikować. Zaczniemy od kilku sekcji demonstracyjnych, które możemy zbudować na podstawie tego, czego się uczymy. Możesz to zrobić odwiedzając tę stronę http://vectorpaint.yaks.co.nz, która będzie się obracać i zmieniać kolor ikony. (Możesz również użyć programu Illustrator.) Bardziej szczegółowe instrukcje dotyczące modyfikowania ikony można znaleźć w filmie. Daj mi znać, jeśli chcesz dowiedzieć się więcej o animowaniu ikony; tematy omówione w tym artykule wykraczają poza zakres tego artykułu.
Praca z kryciem obrazu w Elemento
Często korzystne jest dostosowanie widoczności obrazu podczas pracy z Elementorem. W sekcji Opcje menu obejmują Ustawienia witryny Elementora > panel Obrazy oraz sekcję Styl Elementora > Nakładka tła.
Elementor Wiele obrazów tła
Możliwe jest dodanie wielu obrazów tła do elementu za pomocą edytora Elementor. Można to zrobić, dodając nową warstwę obrazu tła, a następnie wybierając obrazy, których chcesz użyć. Obrazy zostaną ułożone jeden na drugim, przy czym pierwszy obraz będzie najniższą warstwą.
Jak sprawić, by obraz był responsywny we wszystkich elementach w Elementorze?
Wbudowany tryb responsywny pozwala przetestować układ na urządzeniach innych niż komputery stacjonarne, zanim zostanie udostępniony w Elementorze. Aby uzyskać dostęp do trybu responsywnego, przejdź na dół panelu Elementor i wybierz ikonę tabletu; obraz, kolumna i punkt aktywny powinny być automatycznie powiększane w miarę pojawiania się małych ekranów.
