Jak dodać sekcję godzin pracy za pomocą Elementora?
Opublikowany: 2024-05-23Chcesz dodać sekcję godzin pracy do swojej witryny WordPress za pomocą Elementora? Świetnie, trafiłeś na właściwą stronę!
W dzisiejszych czasach obecność w Internecie jest kluczowa dla firm każdej wielkości. Niezależnie od tego, czy jesteś małym lokalnym sklepem, czy międzynarodową korporacją, Twoja witryna internetowa służy jako wirtualna witryna sklepowa, witająca potencjalnych klientów o każdej porze dnia. Jednym z kluczowych elementów, który może znacznie poprawić komfort użytkownika i pomóc w zwiększeniu liczby konwersji, jest wyraźne wyświetlanie godzin pracy.
W tym przewodniku przeprowadzimy Cię przez proces dodawania profesjonalnej i konfigurowalnej sekcji godzin pracy do Twojej witryny internetowej za pomocą dwóch potężnych narzędzi: Elementora i widżetu Godziny pracy PowerPack. Elementor, wiodący kreator stron dla WordPress, umożliwia użytkownikom tworzenie pięknych stron internetowych dzięki intuicyjnemu interfejsowi „przeciągnij i upuść”. PowerPack, dodatek do Elementora, rozszerza jego funkcjonalność o zaawansowane widżety i funkcje.
Pod koniec tego przewodnika będziesz mieć dopracowaną sekcję dotyczącą godzin pracy, która wygląda świetnie i pomaga potencjalnym klientom znaleźć informacje potrzebne do nawiązania kontaktu z Twoją firmą.
Zacznijmy!
Dodaj sekcję godzin pracy za pomocą dodatków Elementor i PowerPack
Niezależnie od tego, czy tworzysz nową witrynę od zera, czy chcesz ulepszyć istniejącą witrynę, dodanie sekcji godzin pracy to prosty, ale skuteczny sposób na dostarczenie odwiedzającym cennych informacji. Dzięki Elementor i PowerPack możesz stworzyć atrakcyjną wizualnie i przyjazną dla SEO sekcję godzin pracy, która płynnie integruje się z projektem Twojej witryny.
Zainstaluj i aktywuj dodatki Elementor i PowerPack
Na początek upewnij się, że masz zainstalowaną i aktywowaną wtyczkę Elementor i dodatek PowerPack w swojej witrynie WordPress. PowerPack rozszerza funkcjonalność Elementora o szereg potężnych widżetów, w tym widżet Godziny pracy, którego będziemy używać do dodawania i dostosowywania sekcji godzin pracy.
Utwórz nową stronę lub edytuj istniejącą
Przejdź do strony, na której chcesz wyświetlić godziny pracy. Jeśli tworzysz nową stronę, po prostu kliknij „Dodaj nową” w sekcji „Strony” w panelu WordPress. Jeśli edytujesz istniejącą stronę, wybierz ją z listy stron.
Gdy znajdziesz się w edytorze stron, kliknij „Edytuj za pomocą Elementora”, aby uruchomić edytor Elementor, w którym możesz łatwo dostosować projekt swojej strony.
Przeciągnij i upuść widżet godzin pracy
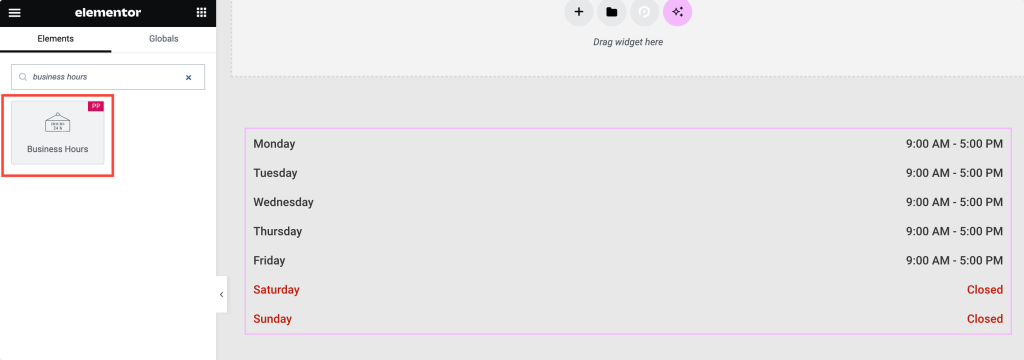
W edytorze Elementora znajdź panel widżetów po lewej stronie. Tutaj znajdziesz szeroką gamę dostępnych widżetów.
Wyszukaj widżet „godziny pracy” i przeciągnij go do sekcji strony, w której chcesz wyświetlić godziny pracy. Nie zapomnij zaznaczyć ikony „PP” w prawym górnym rogu widżetu.

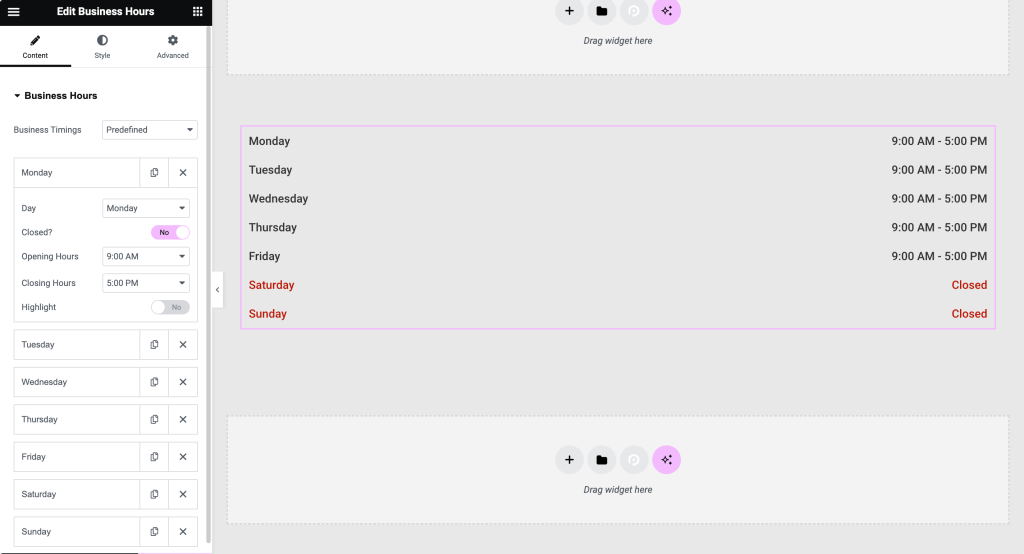
Karta Treść widżetu godzin pracy
Po dodaniu widżetu Godziny pracy do swojej strony na karcie Treść zobaczysz szereg opcji dostępnych.
- Wybierz pomiędzy „Wstępnie zdefiniowanymi terminami” lub „Niestandardowymi terminami” w zależności od harmonogramu Twojej firmy. Dzięki PowerPack możesz elastycznie ustalać godziny pracy dokładnie takie, jakich potrzebujesz.
- Dostosuj każdy dzień tygodnia, wybierając dzień od poniedziałku do niedzieli. Niezależnie od tego, czy Twoja firma działa siedem dni w tygodniu, czy ma określone godziny otwarcia w dni powszednie i weekendy, widżet Godziny pracy PowerPack może dostosować się do Twoich potrzeb.
- Przełącz opcję „Zamknij”, jeśli Twoja firma jest zamknięta w określonym dniu. Ta funkcja pozwala zapewnić odwiedzającym jasne informacje o godzinach otwarcia Twojej firmy.
- Z łatwością ustaw godziny otwarcia i zamknięcia na każdy dzień. Dzięki intuicyjnemu interfejsowi PowerPack możesz szybko i dokładnie wprowadzić godziny pracy.
- Opcjonalnie użyj przełącznika „Podświetl”, aby zwrócić uwagę na określone dni, takie jak specjalne godziny pracy lub święta. Wyróżnione dni można dostosować za pomocą unikalnych kolorów tła i tekstu, dzięki czemu wyróżnią się na Twojej stronie.
- Włącz przełącznik „Format 24-godzinny”, jeśli Twoja firma działa według harmonogramu 24-godzinnego, zapewniając przejrzystość odwiedzającym na całym świecie.
- Wybierz pomiędzy „Krótkim” lub „Długim” formatem dni, co pozwala na wyświetlanie skróconych lub pełnych nazw dni tygodnia, zgodnie z Twoimi preferencjami.

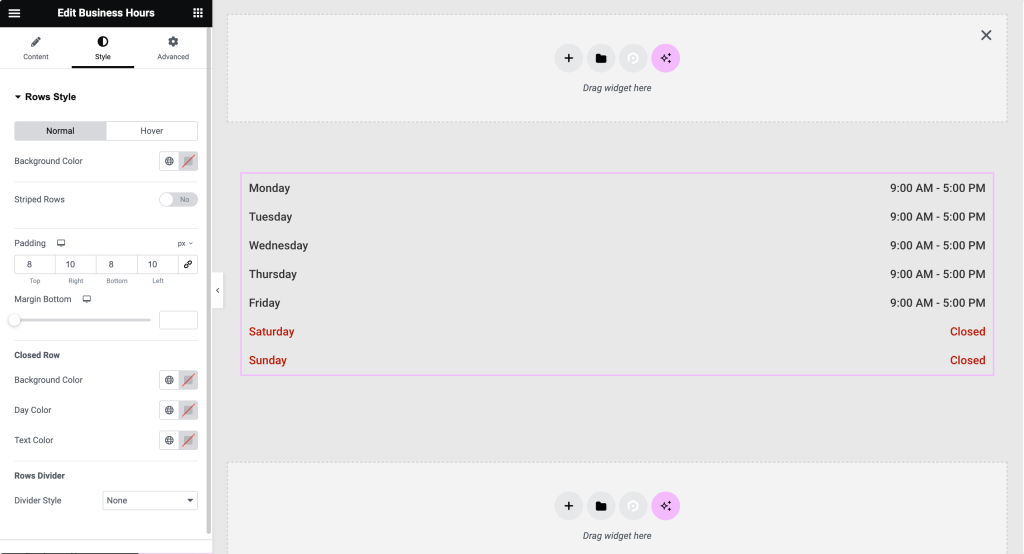
Karta Styl widżetu godzin pracy
Po skonfigurowaniu zawartości sekcji godzin pracy przejdź do karty Styl, aby dostosować jej wygląd.
- W sekcji „Styl wierszy” dostosuj ustawienia, takie jak kolor tła, wiersze w paski i dopełnienie, a także dostosuj separator wierszy zamkniętych i wierszy. PowerPack daje Ci pełną kontrolę nad wyglądem sekcji godzin pracy, upewniając się, że pasuje ona do marki i stylu Twojej witryny.
- Dostosuj opcje wyrównania, koloru i typografii dla dni i godzin zarówno w trybie normalnym , jak i po najechaniu myszką, w sekcji „Godziny pracy”. Dzięki PowerPack możesz mieć pewność, że sekcja godzin pracy będzie wyglądać profesjonalnie i będzie łatwa do odczytania na każdym urządzeniu.

Wyświetl podgląd i opublikuj
Przed opublikowaniem zmian skorzystaj z funkcji podglądu na żywo w Elementorze, aby zobaczyć, jak sekcja godzin pracy będzie wyglądać na Twojej stronie.
Gdy będziesz zadowolony z wyglądu i funkcjonalności sekcji godzin pracy, kliknij przycisk „Opublikuj”, aby wprowadzić zmiany w swojej witrynie.

Podsumowanie!
Dzięki widżetowi Godziny pracy PowerPack możesz utworzyć profesjonalną i konfigurowalną sekcję godzin pracy, która nie tylko poprawia komfort użytkownika, ale także dostarcza cennych informacji odwiedzającym. Uaktualnij swoją witrynę internetową za pomocą PowerPack już dziś i przenieś swoje możliwości projektowania Elementora na wyższy poziom!

Dodatki PowerPack dla Elementora pozwalają zrobić o wiele więcej. Istnieje ponad 70 kreatywnych widżetów, których możesz użyć do dostosowania stron Elementora. Jeśli napotkasz jakiekolwiek trudności podczas wykonywania czynności wymienionych w tym artykule, skontaktuj się z nami lub napisz swoje pytania w sekcji komentarzy.
Jakie są Twoje przemyślenia na temat tego samouczka? Udostępnij, jeśli znalazłeś ten pomocny przewodnik! Dołącz do nas także na Twitterze, Facebooku i YouTube.
Więcej z bloga
- Jak dodać bułkę tartą do swojej witryny Elementor za pomocą widżetu Breadcrumbs
- Jak utworzyć galerię wideo YouTube w WordPress za pomocą Elementora
- Jak utworzyć menu nakładki pełnoekranowej w Elementorze [bez żadnego kodu]

Zostaw komentarz Anuluj odpowiedź