Jak dodać przycisk do menu WordPress?
Opublikowany: 2022-09-08Dodanie przycisku do menu to świetny sposób na dodanie dodatkowej warstwy interaktywności i odwołanie się do Twojej witryny. Przyciski mogą być używane do kierowania odwiedzających do określonych stron lub sekcji witryny lub do wywoływania wyskakującego okienka lub działania. W tym artykule pokażemy, jak dodać przycisk do menu WordPressa . Omówimy również, jak stylizować przycisk, aby pasował do reszty projektu witryny.
Dodanie przycisku do menu nagłówka WordPressa jest proste. Dodanie przycisku do menu nawigacji nagłówka sprawi, że nawigacja będzie bardziej widoczna. WordPress umożliwia domyślnie dodawanie przycisków do postów i stron WordPress za pomocą bloku Przyciski. Aby utworzyć przycisk z dowolnego łącza w menu nawigacyjnym WordPress, możesz go zhakować. Możesz dostać się do wyglądu. Uruchom dostosowywanie. Po prawej stronie zobaczysz podgląd swojej witryny na żywo, a po lewej mnóstwo ustawień motywu.
Aby dwukrotnie kliknąć kartę Dodatkowe CSS, wybierz ją z menu. Zostaniesz przeniesiony do ekranu, na którym możesz wybrać niestandardowy kod CSS. Ta sztuczka pozwala dodawać przyciski do menu nagłówka, jednocześnie podświetlając dowolny link w menu nawigacyjnym WordPress . W poniższych krokach możesz pokolorować tło, połączyć tekst, dodać obramowanie i zmienić kolor łącza. Po kliknięciu przycisku Opublikuj wprowadzone zmiany zostaną zapisane.
Jak dodać menu przycisków w WordPressie?
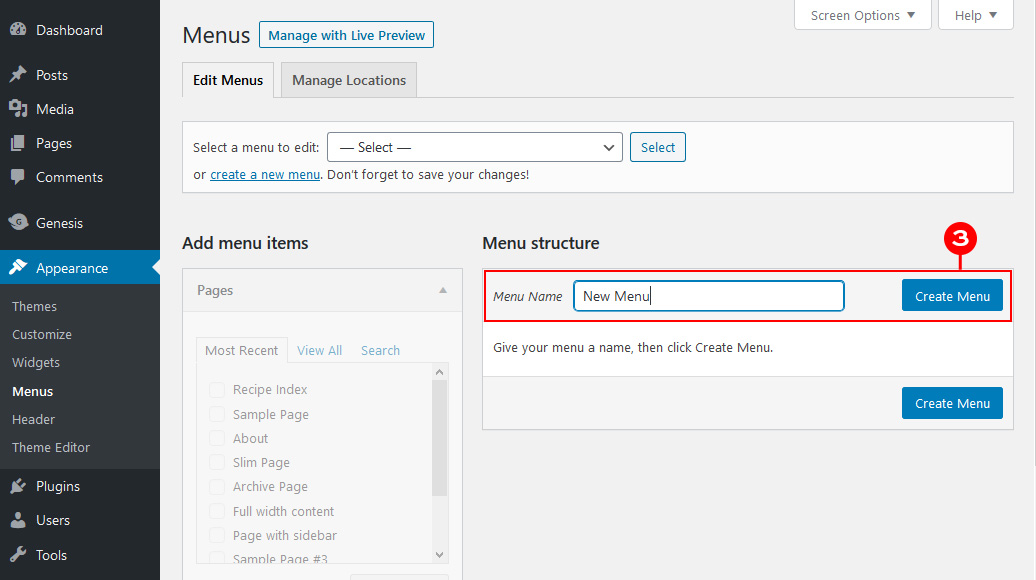
 Źródło: www.designerblogs.com
Źródło: www.designerblogs.comMożesz zmienić wygląd swoich menu WordPress, przechodząc do Wygląd. Jeśli masz więcej niż jedno menu, wybierz jedno z menu rozwijanego. Musisz dołączyć element menu, który stanie się przyciskiem. Alternatywnie możesz zapisać swoje preferencje i zaplanować następne zadanie.
Jak dodać przycisk do wtyczki?
Pierwszym krokiem do dodania przycisku do wtyczki jest wykonanie tych kroków. Musisz przesłać plik zip wtyczek do swojej witryny.
Wtyczka musi być zainstalowana.
Wybierz przycisk, który chcesz dodać, a następnie skopiuj poniższy kod do pliku wtyczki.
Klasa przycisku //button_default_bind_button //button_added_button
Jak dodać przycisk do sekcji nagłówka w WordPressie?
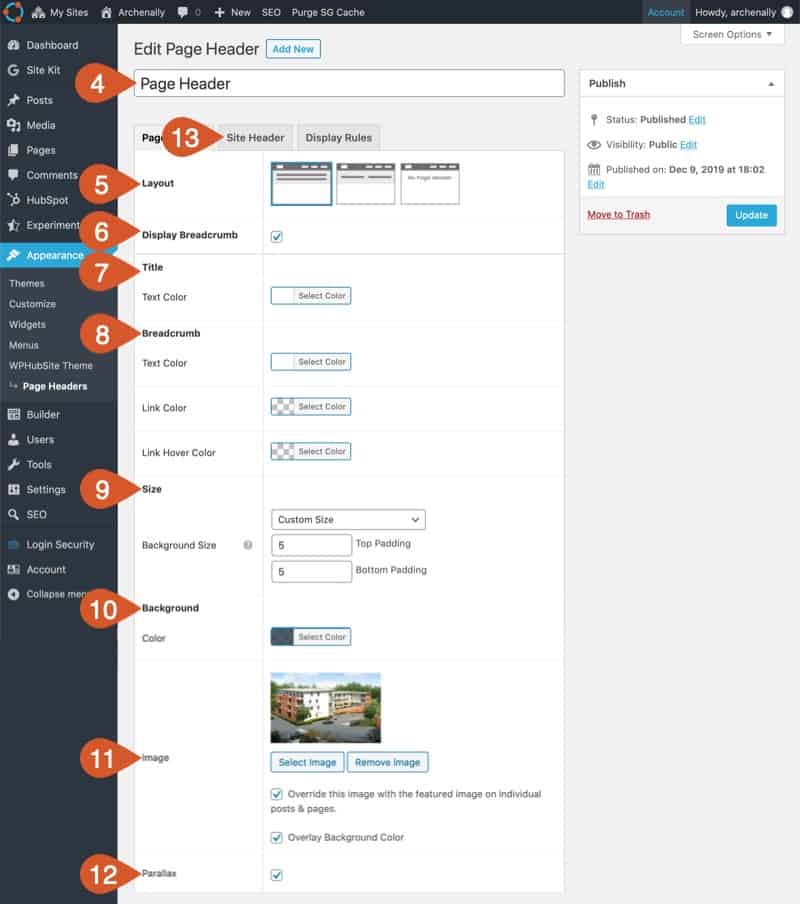
 Źródło: www.wphubsite.com
Źródło: www.wphubsite.comPrzechodząc do Wygląd, możesz uzyskać dostęp do dostosowywania motywów WordPress i kliknąć opcję Dodatkowy CSS. Po prostu wstaw tutaj swój niestandardowy kod CSS , a następnie kliknij Opublikuj.
Na przykład WordPress nie pozwala na dodawanie pojedynczych przycisków do nagłówka Twojej witryny. Niemniej jednak możesz przekształcić łącze menu w menu nawigacyjnym nagłówka w przycisk, używając transformacji przycisku. Ponadto zademonstrujemy, jak wstawić i dostosować widżet przycisku do dowolnego innego wybranego obszaru nagłówka. Jeśli nie utworzyłeś jeszcze elementu menu, możesz go znaleźć po lewej stronie ekranu i możesz go dodać, klikając przycisk Dodaj do menu. Konieczne jest zaznaczenie pola obok „Klasy CSS”. Twój link będzie wyglądał inaczej, o ile masz w nim niestandardową klasę CSS. Widżet przycisku Qode umożliwia wstawianie i dostosowywanie przycisku bezpośrednio w obszarze nagłówka.
Przeczytaj dalej, jeśli chcesz dowiedzieć się, jak to zrobić za pomocą motywu Bridge. Gdy zmniejszysz liczbę pikseli, krawędzie przycisku staną się ostrzejsze; po zwiększeniu liczby pikseli okrąg na przycisku stanie się zaokrąglony. Pokażemy Ci, jak dodać przycisk do obszaru widżetu nagłówka. Możesz dodać widżet przycisku Qode, klikając przycisk Dodaj widżet na widżecie. Następnie możesz wybrać rozmiar swojego przycisku, wprowadzić jego tekst, link, zmienić jego kolor (najechanie, tło itp.) i wiele innych opcji. Nagłówek to doskonały sposób na wzbudzenie zainteresowania odbiorców i zmotywowanie ich do działania. Dodanie przycisku do menu nagłówka jest proste, ponieważ wystarczy przekształcić istniejący element menu, przypisując mu niestandardowy kod CSS, a następnie stylizując go. Po dodaniu do lewego górnego rogu obszaru widżetów poniższy obrazek przedstawia nasz przycisk.
Jak dodać przycisk nagłówka do swojej witryny WordPress?
Po prostu prześlij i dodaj przycisk nagłówka do swojej witryny WordPress. Klikając Wygląd > nagłówek, możesz przejść do pulpitu WordPress. Wybierz „Przycisk nagłówka” z menu rozwijanego. Po znalezieniu wtyczki po prostu kliknij przycisk „Zainstaluj”, aby uruchomić wtyczkę. Po aktywacji wtyczki zostaniesz przeniesiony na stronę opcji. Twój przycisk nagłówka będzie musiał mieć również tytuł i tekst przycisku dodany do strony opcji. Po kliknięciu przycisku pojawia się tekst przycisku. Po naciśnięciu przycisku zostanie wyświetlona ikona . Pola wniosku muszą być wypełnione w obu przypadkach. Po podaniu niezbędnych informacji kliknij przycisk „Zapisz zmiany”. Teraz, gdy masz już nagłówek swojej witryny, musisz go wstawić. Nagłówki powinny być wyświetlane natychmiast po przeciągnięciu przycisku nagłówka i upuszczeniu go do nagłówka witryny. Aby dodać przycisk nagłówka do witryny WordPress, musisz go najpierw zdefiniować.

Jak dodać przycisk do paska nawigacyjnego?
Aby dodać przycisk do paska nawigacyjnego, musisz utworzyć niestandardowy przycisk za pomocą HTML i CSS. Następnie możesz dodać przycisk do paska nawigacyjnego za pomocą klasy „nav-item”.
Celem tej lekcji jest nauczenie Cię, jak stworzyć bardziej widoczny przycisk na pasku nawigacyjnym. Po naciśnięciu myszy na elemencie na pasku nawigacyjnym pojawia się menu rozwijane. Używając dowolnego elementu, możesz uzyskać dostęp do menu rozwijanych. Na przykład można uzyskać dostęp do elementu przycisku. Aby prawidłowo ustawić przycisk, owiń wokół niego element i element class=dropdown-content. Dzięki kolorowi tła, dopełnieniu i innym elementom stylizacji pasek nawigacji i linki do niego są bardziej atrakcyjne. Klasa dropdown-content zawiera rzeczywiste menu rozwijane. Wyświetlacz jest wyświetlany na tablicy podręcznej na dole strony. Wykorzystaliśmy właściwość box-shadow, aby menu rozwijane wyglądało bardziej jak karta, a nie obramowanie.
Jeśli lubisz nawigację z trzema przyciskami, wybierz System, Gesty, a następnie dotknij Nawigacja z trzema przyciskami, aby kontynuować. Możesz zmienić kolejność tych przycisków, wybierając je u dołu ekranu. Ewentualnie wybierz Przyciski nawigacji z menu Wyświetlacz, a następnie stuknij pasek Nawigacja. Po dotknięciu elementu możesz wybrać między nawigacją opartą na przesuwaniu palcem a paskiem nawigacji, który pojawia się u dołu ekranu po dotknięciu go. Przesuwanie palcem po ekranie można wykonać za pomocą gestów machnięcia. To tak proste, jak dotknięcie palcem od góry ekranu do dołu.
Dodawanie przycisku paska nawigacyjnego
Aby dodać przycisk paska nawigacji do scenorysu, uruchom go, usuń już posiadany kontroler widoku, naciśnij cmd, shift, l, a następnie poszukaj kontrolera nawigacji. Scenorys zostanie wyświetlony podczas przeciągania tego obrazu. Aby uczynić go początkowym kontrolerem widoku, wybierz go z inspektora atrybutów. Aby to zrobić, musisz dodać przycisk do paska nawigacyjnego. Na pasku pojawi się przycisk, jeśli wybierzesz kontroler nawigacyjny ze scenorysu. Można teraz zmienić tytuł i obraz przycisku.
Przycisk menu WordPress Css
Aby przejść do sekcji Wygląd, przejdź do Wygląd. Utwórz stronę menu dla pulpitu WordPress i połącz ją z menu nawigacyjnym . Musisz kliknąć przycisk Opcje ekranu u góry strony. Mnóstwo opcji można znaleźć w menu rozwijanym. Musisz zaznaczyć pole obok opcji „Klasy CSS”.
Z drugiej strony pozycje menu to zazwyczaj nijakie, proste linki tekstowe. Kilka menu motywów WordPress można dostosować za pomocą przycisku. Prosty przycisk lub link tekstowy dodany do Twojego menu może zwiększyć ilość uwagi, jaką przyciąga Twoja treść. Będziesz w stanie przekonwertować więcej osób, jeśli uzyskasz więcej kliknięć. W menu panelu WordPress możesz włączyć opcję Klasy CSS, wybierając ją obok. Dzięki myślnikom, znakom opisowym i unikatowej nazwie możesz utworzyć unikatową nazwę klasy CSS. Niestandardowy CSS to jeden ze sposobów na dodanie go do WordPressa, ale jest też jednym z najtańszych.
Dla koloru czerwonego użyj #ff0000, kodu szesnastkowego koloru. Ponieważ czarny tekst na czerwonym tle nie wygląda dobrze, uczyniłem go białym. Ostatnia linia kodu zmienia kolor tła przycisku w miarę przesuwania się do przodu. Oto kilka przykładów innych typów przycisków, które możesz utworzyć za pomocą CSS. Pozycje menu są zwinięte w menu urządzenia mobilnego w menu hamburgera lub coś podobnego. W rezultacie możesz nie chcieć tam przycisku, zwłaszcza jeśli nie wygląda dobrze lub wymaga dodatkowego kodu CSS do stylizacji. Jak pokazano w poniższym przykładzie, wystarczy dodać promień obramowania, jeśli chcesz zaokrąglić przycisk konturu.
Edycja menu w WordPress
Klasa CSS, której będziesz potrzebować dla elementu menu, jest już dostępna do pobrania. Po kliknięciu „Dodaj nowe” u góry ekranu pojawi się lista zajęć; możesz także wybrać pasek wyszukiwania u góry ekranu lub listę na dole. Po prostu kliknij zajęcia, które chcesz wziąć, jeśli chcesz zastosować je do elementu menu. Po wypełnieniu okna Opcje ekranu kliknij „x” w prawym górnym rogu, aby je zamknąć.
Jak dodać przycisk na pasku nawigacyjnym w html
Dodanie przycisku do paska nawigacyjnego w HTML to prosty proces. Najpierw utwórz element i dodaj do niego element. Następnie dodaj element dla każdego przycisku, który chcesz dodać do paska nawigacyjnego. Na koniec dodaj element w każdym elemencie.
