Jak dodać przycisk wezwania do działania w WordPress
Opublikowany: 2022-09-13Jeśli chcesz dodać przycisk wezwania do działania w swojej witrynie WordPress, możesz to zrobić na kilka różnych sposobów. Jednym ze sposobów jest użycie wtyczki takiej jak WP Call to Action. Dzięki WP Call to Action możesz łatwo tworzyć i dostosowywać przyciski wezwania do działania , a następnie wstawiać je do swoich postów i stron. Możesz też użyć skrótu, aby wstawić przycisk wezwania do działania w dowolnej lokalizacji w swojej witrynie. Jeśli nie chcesz używać wtyczki, możesz również dodać przycisk wezwania do działania do swojej witryny WordPress, używając HTML i CSS. Najpierw musisz utworzyć przycisk za pomocą HTML. Następnie możesz nadać mu styl za pomocą CSS, aby pasował do projektu Twojej witryny. Po utworzeniu przycisku możesz dodać go do swojej witryny WordPress, kopiując i wklejając kod HTML do posta lub strony, na której ma się pojawiać.
Przyciski to doskonały sposób na zwiększenie współczynników konwersji w Twojej witrynie. Ich obecność jest zauważalna, co pozwala zwrócić na siebie uwagę użytkowników. W tym artykule pokażemy, jak łatwo dodać przyciski wezwania do działania do WordPressa. Istnieją trzy metody dodawania przycisków: wybierz ten, który najlepiej odpowiada Twoim potrzebom. Aby wyświetlić przycisk pośrodku, należy kliknąć ikonę Wyrównaj środek na pasku narzędzi bloku powyżej. Możesz wybrać jeden z trzech stylów przycisków: domyślny, konturowy i kwadratowy. Wybrany przez siebie kolor można dodać do swojego profilu, klikając przycisk Kolor niestandardowy.
Wtyczka Forget About Shortcode Buttons musi być zainstalowana i aktywowana, aby wstawić nowy przycisk w swoim poście. Po włączeniu wtyczki możesz utworzyć nowy post lub edytować już istniejący. Dostępnych jest osiem różnych stylów przycisków, każdy z własnym rozmiarem i kolorem tekstu. Przyciski paska narzędzi klasycznego edytora umożliwiają wyrównywanie przycisków oprócz zaznaczania tekstu przycisku i używania strzałek wyrównania przycisków. Wystarczy dotknąć przycisku „kliknij, aby połączyć”, aby zadzwonić do swojego zespołu, co jest rodzajem przycisku wezwania do działania. Teraz jest doskonały czas na wprowadzenie przycisków „Zadzwoń teraz”, ponieważ użytkowników smartfonów jest coraz więcej. Jeśli nie masz jeszcze numeru telefonu do firmy, warto pomyśleć o jego uzyskaniu.
Jeśli korzystasz z klasycznego WordPressa, musisz użyć generatora statycznego przycisku wywołania . Następnie możesz wstawić krótki kod do dowolnego postu lub strony w swojej witrynie. Wtyczka WP Call Button umożliwia dodanie przycisku połączenia do dowolnego obszaru witryny WordPress z obsługą widgetów, w tym do paska bocznego. Ten artykuł pomoże Ci szybko nauczyć się korzystać z przycisków w WordPressie. MonsterInsights ma wbudowane śledzenie zdarzeń dla linków partnerskich, linków wychodzących i zdarzeń niestandardowych. Więcej informacji na temat ważnych wskaźników marketingowych, które należy śledzić w WordPressie, można znaleźć tutaj. Jeśli chcesz dowiedzieć się więcej o samouczkach wideo WordPress, zasubskrybuj nasz kanał YouTube.
Jak dodać przycisk wezwania do działania na stronie internetowej?
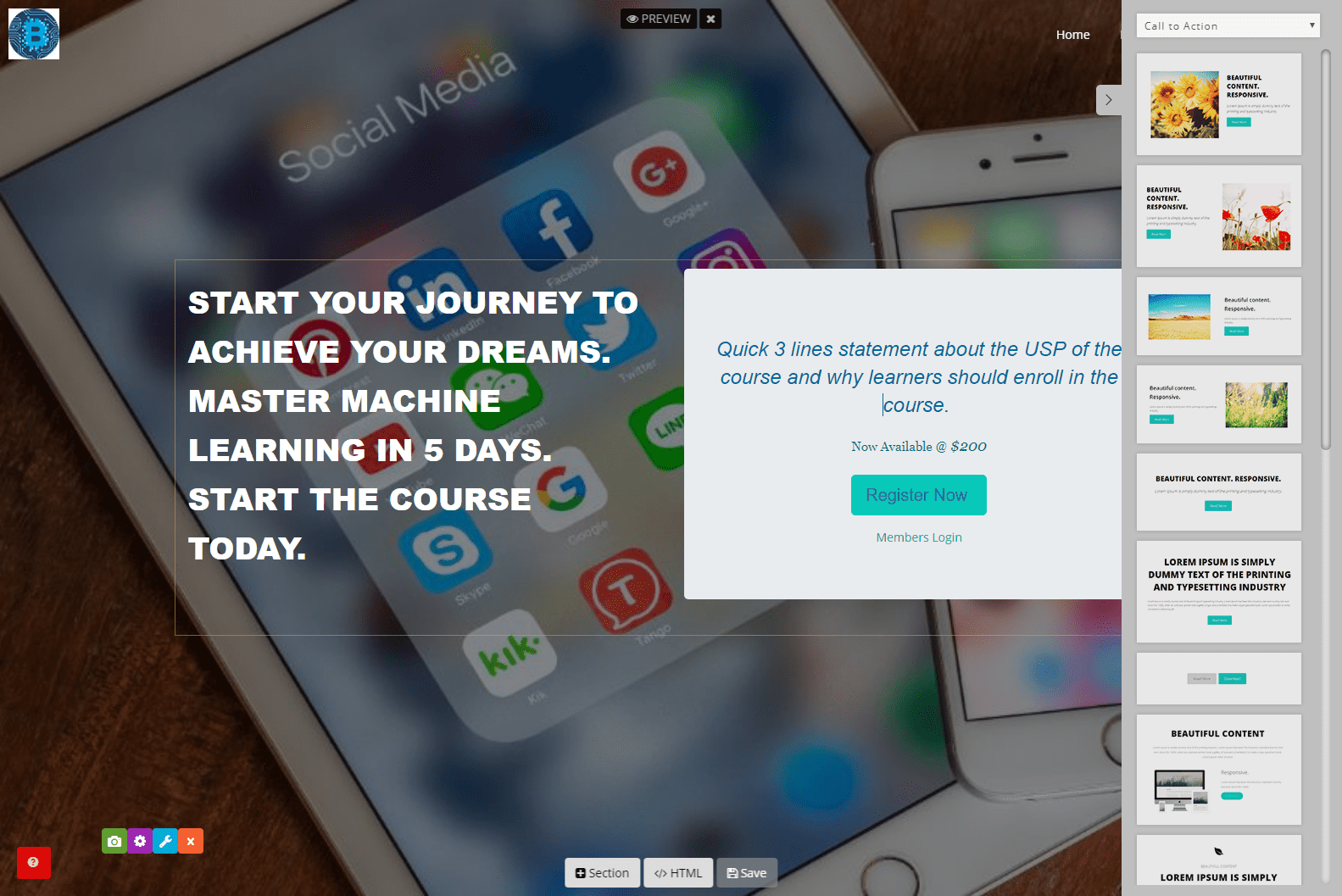
 Źródło: wiedza.knorish.com
Źródło: wiedza.knorish.comIstnieje kilka sposobów na dodanie przycisku wezwania do działania w witrynie. Jednym ze sposobów jest użycie wtyczki lub rozszerzenia, które umożliwia dodawanie niestandardowych przycisków do witryny. Innym sposobem jest użycie kodu HTML do utworzenia przycisku, który prowadzi do żądanej akcji lub strony.
Dodawanie Tel: Link do Twojej witryny
W poniższym kodzie mamy teraz link do naszej strony internetowej. Aby skontaktować się z firmą, zadzwoń pod numer 123-456-7890.
Przycisk wezwania do działania WordPress w nagłówku
 Źródło: YouTube
Źródło: YouTubePrzycisk wezwania do działania WordPress w nagłówku może być świetnym sposobem na zachęcenie odwiedzających do podjęcia działań w Twojej witrynie. Może to być wszystko, od zapisania się do newslettera po dokonanie zakupu. Umieszczając przycisk w nagłówku, możesz ułatwić odwiedzającym podjęcie działania, które chcesz, aby wykonali.
Przycisk wezwania do działania należy umieścić w sekcji nagłówka strony. Możesz skorzystać z tej możliwości, aby poinformować swoich użytkowników o funkcjonalności przycisku. To jest przegląd nowych motywów Kajabi Pages. Jeśli korzystasz z motywów Premier, zapoznaj się z przewodnikiem po motywach Premier Legacy. Możesz wybrać kolor z palety kolorów swojej witryny, klikając łącze Kolor tekstu przycisku. Dopasowując obramowanie do pożądanego kształtu, możesz uczynić obramowanie wezwania do działania bardziej zaokrąglone lub kwadratowe. Ustawienia Rozciągnij blok i Wyrównanie bloku można wykorzystać do wyrównania bloków i określenia ich pozycji. Poziome wyrównanie bloku w nagłówku musi być dostosowane tak, aby było wyrównane do lewej, wyśrodkowane lub wyrównane do prawej.
Jak dodać przycisk wezwania do działania do swojej witryny WordPress?
Poniższe kroki przeprowadzą Cię przez proces dodawania przycisku wezwania do działania do witryny WordPress. Przycisk WP Call można znaleźć w sekcji Wtyczki na pulpicie nawigacyjnym WordPress. Wybierz Ustawienia z menu, a następnie wybierz swój numer telefonu z menu rozwijanego Przycisk Zadzwoń teraz. Po kliknięciu przycisku Zapisz nie będziesz już musiał wprowadzać żadnych dodatkowych informacji. Wtyczki WP Call Button można użyć, wstawiając poniższy kod, a następnie wklej go do swojego postu lub strony, na której ma się pojawić przycisk wezwania do działania. Zadzwoń [WPCallbutton call_button]*br=1/555 / [Call button_text_text]*br=12[/Call button_text ] //. Wtyczka WP Sidebar Widget jest wymagana, jeśli chcesz użyć przycisku wezwania do działania na pasku bocznym WordPress. Możesz dodać nowy krótki kod po zainstalowaniu wtyczki WP Sidebar Widget, klikając przycisk Dodaj nowy w głównym oknie wtyczki. WP sidebar_clickedNaciśnij przycisk_tekst
Pływający przycisk wezwania do działania Wtyczka WordPress
Istnieje wiele świetnych wtyczek WordPress, które pomogą Ci dodać przycisk wezwania do działania do Twojej witryny. Jeśli jednak szukasz wtyczki, która pozwoli Ci dodać pływający przycisk wezwania do działania, powinieneś sprawdzić wtyczkę WordPress o nazwie „Pływający przycisk wezwania do działania”. Ta wtyczka jest bardzo łatwa w użyciu i zapewnia wiele opcji dostosowywania przycisku. Dodatkowo wtyczka jest całkowicie darmowa.
Jak dodać pływający przycisk wezwania do działania w WordPress przez GreenGeeks. Przycisk wezwania do działania może być umieszczony w widocznym miejscu i wyświetlany podczas przewijania strony. W tym kursie omówimy tworzenie przycisku wezwania do działania, który przenosi użytkownika na inną stronę w Twojej witrynie. Możesz również zmienić rozmiar etykiety, która pojawia się obok przycisku, klikając go. W bezpłatnej wersji wtyczki dostępne są dwie opcje animacji dla animacji i układu. W ten sposób możesz ukryć lub pokazać etykietę, zmieniając ustawienia. Możesz zmienić rozmiar ikony przycisku, a także wybrać inną ikonę dla każdego przycisku w sekcji Ikona przycisku.

Kiedy używasz Buttonizera, możesz dodać Google Analytics do swoich przycisków. Jeśli dodasz kod Analytics do istniejącej strony, gdy kod jest już obecny, Google założy, że strona docelowa została otwarta dwukrotnie. Możliwość bycia zawsze widocznym jest zaletą pływającego lub zablokowanego CTA.
Przycisk WordPress
Przycisk WordPress to graficzny element kontrolny, który umożliwia użytkownikom interakcję z witryną lub aplikacją internetową. Są one zwykle używane do przesyłania formularzy, uruchamiania działań lub przechodzenia do nowych stron. Przyciski są zazwyczaj stylizowane przy użyciu CSS, aby zapewnić użytkownikom wizualną informację zwrotną.
Button to wtyczka generatora przycisków WordPress, której można używać do generowania ikon społecznościowych i przycisków udostępniania. Wyświetlanych jest siedem zestawów przycisków społecznościowych, a dziewięć innych typów przycisków, takich jak przyciski css3 2D i 3D, jest wyświetlanych w trybie podglądu na żywo. Button to darmowy program o otwartym kodzie źródłowym. Ta wtyczka została stworzona przez wielu współpracowników.
Jak wyświetlić przyciski w WordPressie?
Po prostu wybierz Wygląd Kiedy odwiedzasz pulpit WordPress, zostaniesz przeniesiony do menu nawigacyjnego, gdzie znajdziesz stronę menu. Przycisk Opcje ekranu znajduje się u góry strony. Po kliknięciu pojawia się menu rozwijane z różnymi opcjami.
Jak zmienić kolory i tekst przycisków w WordPress
Możesz stworzyć kilka prostych przycisków WordPress w kilku prostych krokach. Aby rozpocząć, przejdź do Wygląd. W tej sekcji znajduje się menu Łącza. Możesz zmienić kolor przycisków, klikając ikonę koloru w tym oknie. Aby zapisać żądany kolor, wprowadź go w polu tekstowym obok koloru przycisku i naciśnij przycisk Zapisz. Oprócz zmiany tekstu na przyciskach, możesz go zmienić, wprowadzając tekst, który ma się pojawić na przycisku obok tekstu przycisku, a następnie klikając przycisk Zapisz.
Skuteczne przyciski CTA
Skuteczny przycisk CTA to taki, który jest jasny, zwięzły i przyciągający uwagę. Powinien być umieszczony w widocznym miejscu w witrynie lub na stronie docelowej i powinien być łatwy do znalezienia i kliknięcia. Przycisk powinien być również związany z ofertą lub działaniem, które użytkownik ma wykonać.
Przycisk wezwania do działania (przycisk CTA) to przycisk na stronie internetowej, który daje użytkownikom instrukcje, jak podjąć działanie. Strony docelowe są często używane z komunikatami wezwania do działania (CTA), aby zachęcić użytkowników do konwersji i zwiększyć współczynnik klikalności ich witryny. Strona główna IKEA oferuje zarówno projekt CTA Dowiedz się więcej, jak i Wyświetl wszystkie usługi. Odwiedzający, którzy klikną CTA, są kierowani na następną stronę lub krok w procesie konwersji. Yankee Candle używa tego samego projektu CTA na wszystkich stronach kasy, od dodawania produktów do kasy po ładowanie koszyka. Sekret projektowania najskuteczniejszych przycisków wezwania do działania polega na trzymaniu się podstaw. Te 19 najlepszych praktyk pomoże Ci w opracowaniu skutecznych przycisków CTA.
Wybór mocnego koloru z zapadającymi w pamięć obrazami, a także wybór czcionki szeryfowej lub bezszeryfowej to jedne z najlepszych opcji. Projektanci stron internetowych muszą wziąć pod uwagę hierarchię rozmiarów podczas projektowania przycisków CTA. Jeśli CTA są pierwotne, powinny być jak najbliżej Twoich H1 i H2. Mogą być mniejsze, o ile są czytelne i klikalne. Dzięki białej przestrzeni główne elementy Twojego projektu mogą nieco odetchnąć. Projektując przyciski CTA, projektanci muszą wziąć pod uwagę estetykę marki. Muszą także pozostać na bieżąco w swoich trendach projektowych.
Na przykład neomorfizm szybko zyskuje na popularności. Nie jest dobrym pomysłem używanie neomorficznego projektu przycisku, jeśli cała witryna jest płaska. Gdy jest otoczony przez nieklikalne elementy, klikalny przycisk musi wyglądać na klikalny. Jak widać, guzik ma kształt prostokątnej lub owalnej figury. Aby dodać ściętą krawędź do przycisku, możesz również dodać cień do tła. Niektóre strony powinny być wypełnione CTA u góry strony. Możesz umieścić swoje przyciski na ścieżce odwiedzających, przewidując, gdzie znajdą się na stronie.
Upewnij się, że przyciski CTA nie są zaprojektowane do konkurowania o uwagę z innymi elementami w witrynie, aby odwiedzający nie mieli problemu z ich zlokalizowaniem. Gdy ludzie odwiedzają witrynę Merrill Lynch, po raz pierwszy widzą przycisk Rozpocznij. Gdy przycisk znajduje się w stanie najechania, możesz go animować na różne sposoby. Możesz zobaczyć wyniki, upewniając się, że pasuje do reszty Twojej marki. Jeśli przycisk na stronie mówi Zaplanuj, odwiedzający powinni przejść do strony, na której mogą zaplanować swoje spotkania online. Czasownik na początku tekstu przycisku powinien brzmiał jak wezwanie do działania, a nie tylko kolejny link, który użytkownicy mogą kliknąć. Użyj wykrzyknika jako drugiego punktu, jeśli ma to sens w kontekście strony.
Jeśli chodzi o liczbę słów, których potrzebuje Twój przycisk, aby zwiększyć liczbę kliknięć, nie ma ustalonej reguły. Jeśli otaczający tekst ułatwia odwiedzającym podjęcie działania, nie musisz zawsze pisać wypełnionej akcją kopii. Korzystając z niestandardowych wezwań do działania, może być konieczne użycie dłuższego przycisku. Przycisk CTA jest niezbędny, aby odwiedzający przechodzili z jednej strony Twojej witryny na drugą. Niezwykle ważne jest przetestowanie odmian witryny, aby upewnić się, że jest odpowiednio zmaksymalizowana pod kątem kliknięć i konwersji. Jeśli wybrałeś projekt przycisku do testu A/B, powinieneś wykonać następujące podstawowe kroki. Tworząc przyciski CTA, upraszczaj ich edycję i używaj formatu, który można łatwo modyfikować.
Pojedynczy element może być testowany na raz, aby w razie potrzeby dopracować projekt Twojego przycisku. Twój współczynnik konwersji z pewnością ulegnie poprawie lub zmniejszeniu w wyniku zmian wprowadzonych po teście. Testy A/B pokazują, że 50% odwiedzających Twoją witrynę zobaczy Twój oryginalny projekt, a 50% zobaczy wariant. W tej sekcji porównasz współczynniki konwersji dla swojego wariantu i oryginału. Oczekuje się, że wariant przewyższy oryginał, aby udowodnić Twoją hipotezę.
