Jak dodać pole wyboru w WordPress
Opublikowany: 2022-09-14Dodanie pola wyboru w WordPressie to proces dwuetapowy. Najpierw musisz dodać pole wyboru do swojego formularza. Po drugie, musisz dodać trochę kodu do swojej witryny WordPress, aby pole wyboru działało. Dodanie pola wyboru jest łatwe. Po prostu przejdź do kreatora formularzy i dodaj nowe pole. Wybierz typ pola „pole wyboru” i nadaj mu etykietę. To wszystko, co musisz zrobić. Dodanie kodu do witryny WordPress jest nieco trudniejsze, ale nadal łatwe. Po prostu skopiuj poniższy kod i dodaj go do swojej witryny WordPress. To wszystko, co musisz zrobić, aby dodać pole wyboru w WordPressie.
Pole wyboru można dodać do WordPress Customizer, aby uwzględnić różne typy pól wejściowych HTML. To tak proste, jak dodanie pola wyboru za pomocą dostosowywania WordPress, konfigurując typ kontrolki dostosowywania, do której chcesz go dodać. Możesz także dodać nowe pola wejściowe lub opcje, korzystając z istniejących paneli i sekcji.
Pole wyboru jest definiowane przez zmienną * input type=”checkbox ”>. Po naciśnięciu pola wyboru jest ono wyświetlane jako kwadratowe pole, które zostało zaznaczone (zaznaczone). W polu wyboru użytkownik może wybrać do trzech opcji z ograniczonej listy. Tworząc praktyki ułatwień dostępu, musisz dołączyć *etykietę
Jak dodać pole wyboru do niestandardowego pola w WordPress?
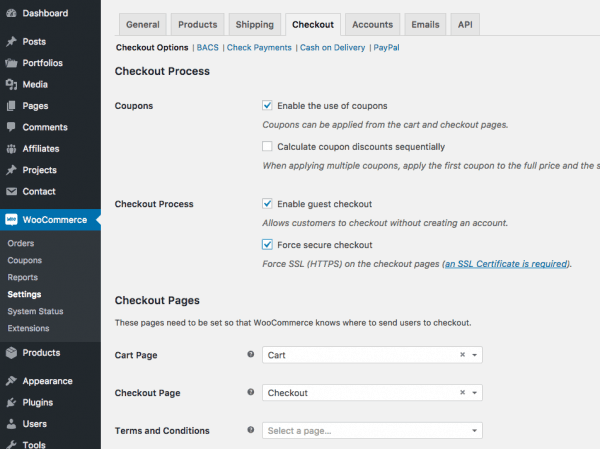
 Kredyt: Wymiana stosu
Kredyt: Wymiana stosuAby dodać pole wyboru do pola niestandardowego w WordPress, musisz najpierw utworzyć pole niestandardowe za pomocą menu Pola niestandardowe. Po utworzeniu pola niestandardowego należy kliknąć przycisk „Dodaj pole” i wybrać typ pola „Pola wyboru”. Będziesz wtedy mógł dodać żądane pola wyboru do pola niestandardowego.
To jest druga z dwóch części dotyczących dodawania pola niestandardowego pola wyboru do programu Connections. W poprzednim poście wspomniałeś, że powinieneś rozważyć dodanie niestandardowego pola tekstowego przed kontynuowaniem tego. Poniższy fragment kodu należy umieścić po zainstalowaniu wtyczki Code Snippets. Ten kod utworzy nowe metabox z polem wyboru . Gdy użytkownik administratora linków kliknie metabox, pojawi się on automatycznie na jego stronie profilu i będzie natychmiast dostępny. Metabox powinien być włączony w formularzu, zanim będzie można go wyświetlić. Aby wyświetlić pole w szablonie, musisz najpierw otworzyć plik card.php. W zależności od używanego szablonu ścieżka do pliku będzie inna.
Jak dodać warunki do pola wyboru w WordPressie?
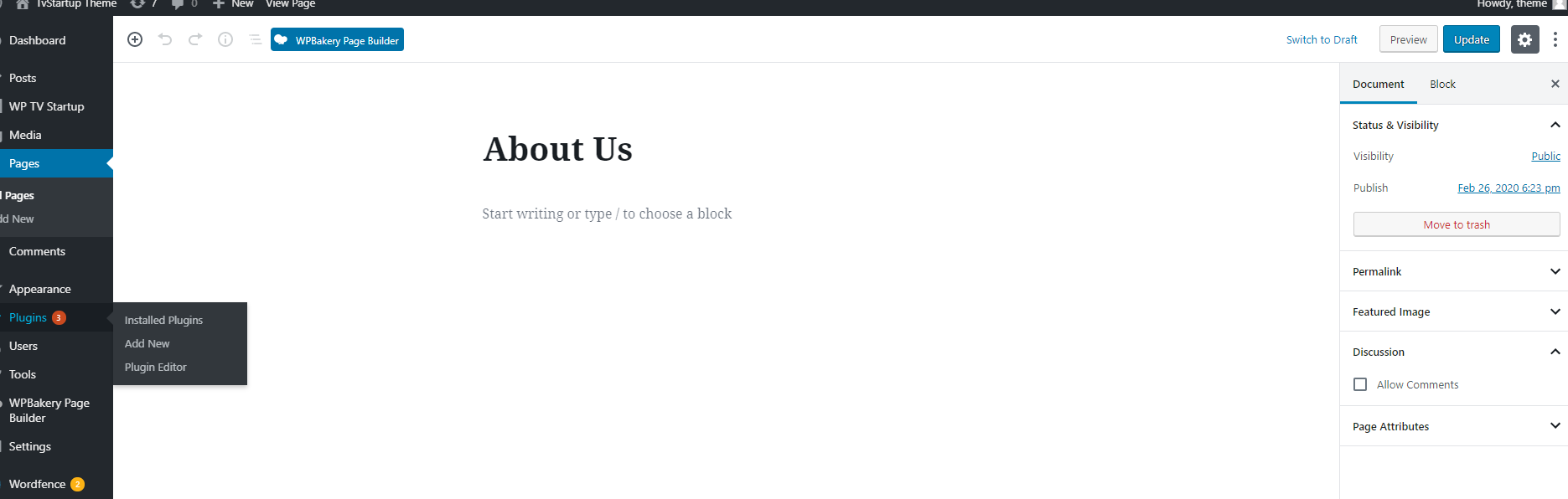
 Źródło: willtan.com
Źródło: willtan.comDodanie warunków do pola wyboru w WordPressie to prosty proces. Najpierw utwórz stronę regulaminu i dodaj do niej link w polu wyboru. Następnie przejdź do ustawień WordPress i zaznacz pole wyboru pod ustawieniem Regulamin. Wybierz utworzoną stronę warunków z menu rozwijanego. Na koniec kliknij przycisk Zapisz zmiany, aby zapisać zmiany.
We wtyczce RegistrationMagic możesz tworzyć różne niestandardowe pola formularzy. Sekcja Regulamin jest jednym z nich. Pole jest obowiązkowe, ponieważ dodaje pole wyboru i tekst samodzielnie. Użytkownik nie może przesłać formularza, jeśli nie zapoznał się i nie zaakceptował Regulaminu. Termin „Regulamin” jest wymagany w wielu formularzach rejestracyjnych użytkowników dla organizacji. Formularze muszą zostać wypełnione przez użytkowników, aby formularze zostały zaakceptowane. Nowe pole można wyświetlić w podglądzie, klikając łącze podglądu na dole strony Menedżera pól.
Dzięki wtyczce RegistrationMagic możesz upewnić się, że użytkownicy wyrazili zgodę na warunki korzystania z Twojej witryny. Ta wtyczka umożliwia użytkownikom dodanie pola polityki prywatności do formularza WordPress , który nie ma dla niego pola wyboru. Na przykład podczas zamawiania towarów przez Internet często pojawiają się terminy „brak wymiany lub zwrotu po zapłaceniu”.
Wtyczka WordPress Checkbox
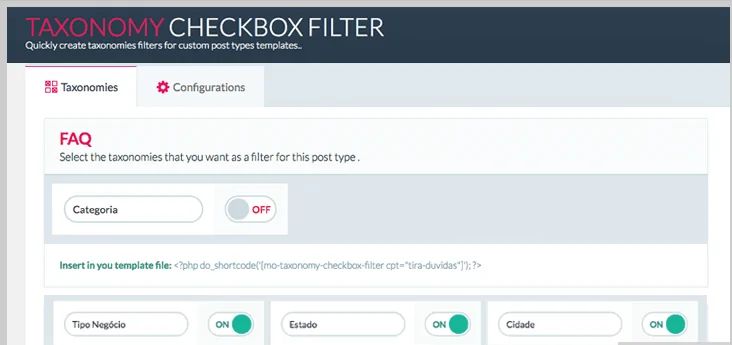
 Źródło: thienthoi.com.vn
Źródło: thienthoi.com.vnDostępnych jest wiele świetnych wtyczek pól wyboru WordPress, które pomogą Ci dodać pola wyboru do Twoich postów i stron. Pola wyboru to świetny sposób na dodanie interaktywności do treści i mogą być używane do tworzenia quizów, ankiet lub innych interaktywnych treści. Niektóre z najpopularniejszych wtyczek do pól wyboru WordPress to Quiz And Survey Master, WP Quiz i Checkbox Survey .
WordPress Dodaj pole wyboru do niestandardowego typu postu
Dodanie pola wyboru do niestandardowego typu posta jest stosunkowo prostym procesem. Najpierw musisz utworzyć niestandardowe pole meta za pomocą funkcji add_meta_box(). Ta funkcja przyjmuje kilka parametrów, ale najważniejsze z nich to id, tytuł i wywołanie zwrotne. Identyfikator służy do identyfikacji pola meta, tytuł służy do wyświetlania tytułu pola, a wywołanie zwrotne służy do wyświetlania zawartości pola. Po utworzeniu meta pola możesz dodać do niego pole wyboru za pomocą funkcji add_field(). Ta funkcja przyjmuje kilka parametrów, ale najważniejsze z nich to id, etykieta i wywołanie zwrotne. Identyfikator służy do identyfikacji pola, etykieta służy do wyświetlania etykiety pola, a wywołanie zwrotne służy do wyświetlania zawartości pola. Po dodaniu pola możesz dodać do niego wartość za pomocą funkcji add_value(). Ta funkcja przyjmuje kilka parametrów, ale najważniejsze z nich to id, wartość i wywołanie zwrotne. Identyfikator służy do identyfikacji wartości, wartość służy do ustawiania wartości pola, a wywołanie zwrotne służy do wyświetlania zawartości wartości.

Pole wyboru pola niestandardowego WordPress
Jeśli chcesz dodać pole niestandardowe do posta WordPress, możesz to zrobić, dodając pole wyboru pola niestandardowego . Umożliwi to dodanie dowolnych pól niestandardowych, które chcesz umieścić w poście. Następnie możesz użyć tych pól niestandardowych, aby dodać dowolne informacje do posta.
Korzystanie z interfejsu API pól niestandardowych WCK. Kiedy wprowadzisz pole wyboru, możesz uzyskać ciąg znaków lub tablicę. Funkcja_cfc_field() wyprowadza wartość wewnątrz pętli. Meta Box repeatera generuje wszystkie wpisy kolorów pola repeatera za pomocą get_fctype(x,y,z). Korzystając ze strony, wpisu lub niestandardowego typu wpisu, po prostu wprowadź tytuł pola, a następnie kliknij pole wyboru.
Pole wyboru HTML
Pole wyboru HTML to typ elementu wejściowego, który pozwala użytkownikowi wybrać jedną lub więcej opcji z zestawu opcji. Opcje w zestawie są reprezentowane przez pola wyboru, które użytkownik może zaznaczyć lub odznaczyć.
Pole wyboru to element HTML, który ma element wejściowy > z atrybutem typu o nazwie „pole wyboru”. Pole wyboru zazwyczaj zawiera również nazwę i atrybut wartości. Po przesłaniu formularza serwer otrzyma parę nazwa/wartość. W tym filmie przyjrzymy się kilku przykładom pól wyboru. Zmianę rozmiaru pola wyboru można przeprowadzić na dwa sposoby. Na początek CSS pozwala ustawić właściwości szerokości i wysokości. Ta metoda wymaga również użycia atrybutu Boolean.
W rezultacie użytkownik musi najpierw zaznaczyć pole, aby przesłać formularz. Metoda scale() umożliwia zmianę rozmiaru pola wyboru. Ta metoda może być używana przez każdego, kto ma dużą przeglądarkę, w tym Mozilla Firefox. W poniższym przykładzie ustawiłem właściwość transform na scale (1.5), aby była ona półtora raza większa od domyślnej.
Jak zrobić formularz z polem wyboru?
Element formularza pola wyboru można utworzyć, określając atrybut type= checkbox w znaczniku *input] elementu. Włączone lub wyłączone, tworzone jest pole wyboru zawierające tylko dwie wartości: włączone lub wyłączone. W przypadku użycia w elemencie formularza z polem wyboru, stan elementu jest wyłączony (pusty), ale jest zaznaczony, gdy jest używany w elemencie formularza z polem wyboru.
Sprawdzona właściwość pól wyboru
Zaznaczona właściwość, jak pokazano w poniższym przykładzie, jest często używana do określenia, czy pole wyboru zostało zaznaczone. Załóżmy, że masz formularz z liczbą pól wyboru, które chcesz sprawdzić, czy którekolwiek z nich zostały zaznaczone. W poniższym kodzie zauważysz, że właściwość zaznaczona w każdym polu wyboru to Boolean. var sprawdzone = prawda; pole wyboru var = form.długość; var checkbox = field.checkbox = field.checkbox = field.checkbox Wszystkie pola wyboru w tym formularzu będą prawdziwe, jeśli zostały zaznaczone w kodzie.
WordPress Customizer Dodaj pole wyboru
Dodanie pola wyboru do dostosowywania WordPress to świetny sposób na dodanie dodatkowego poziomu dostosowania do Twojej witryny. Dodając pole wyboru, możesz dać użytkownikom możliwość wyboru spośród wielu opcji, dzięki którym Twoja witryna będzie bardziej wyjątkowa i osobista.
Podczas korzystania z dostosowania mam problem z umieszczeniem pola wyboru obok nazwy motywu. Jeśli zaznaczyłem to pole, odkryłem, że pozycja nie uległa zmianie. W rezultacie uważałem, że muszę zmienić wartość $ WP_customize_> add_control() w mojej funkcji $ WP_customize_> add_control() na unikalną wartość. Miałem problem z wartością pola wyboru, ale teraz nie istnieje. Tylko wtedy, gdy identyfikatory metod add_setting i add_control nie pasowały do siebie, mogłem odtworzyć problem bez odznaczania pola wyboru. Ten kod został przeze mnie użyty w sposób opisany poniżej. Oprócz sprawdzania, czy pola wyboru są zaznaczone w dostosowywaniu WordPressa, powinieneś poszukać pola wyboru obok pola wyboru.
Pole wyboru dostosowywania WordPress
Pole wyboru WordPress Customizer umożliwia dodanie pola wyboru do witryny WordPress. To pole wyboru może służyć do przełączania się między różnymi ustawieniami lub opcjami. Możesz na przykład użyć go do włączenia lub wyłączenia określonej funkcji lub do zmiany wyglądu witryny. Pole wyboru Customizer to świetny sposób na dodanie dodatkowego poziomu dostosowania do witryny WordPress.
Wystąpił problem podczas korzystania z narzędzia WordPress Customizer w polu wyboru. Kiedy umieszczam wartość domyślną w konfiguratorze, pole wyboru jest zawsze zaznaczone. Znalazłem bardzo przydatny artykuł na tej stronie o dodaniu suwaka, który działał dobrze. Jak mogę użyć zmiennej $css z konfiguratora, aby uniknąć powtarzania h1,h2,h3 itd.? Byłoby idealnie, gdybym mógł użyć wtyczki Javascript na mojej stronie. Wartości w dostosowywaniu wordpress muszą zostać zainicjowane. Rozumiem, jak uzyskać dane z pola wyboru w PHP, ale nie mogę go uruchomić z WordPress. Innymi słowy, chciałbym wiedzieć, jakie jest ustawienie w niestandardowym javascript.
