Jak dodać listę rozwijaną w WordPress
Opublikowany: 2022-09-14Dodanie listy rozwijanej w WordPress to prosty proces, który można wykonać, wykonując kilka kroków. Najpierw musisz utworzyć listę elementów, które chcesz wyświetlić w rozwijanym menu. Następnie musisz utworzyć niestandardowe menu w WordPress i dodać listę elementów do menu. Na koniec musisz dodać niestandardowe menu do swojej witryny WordPress .
Dwie metody tworzenia listy rozwijanej w witrynie WordPress są proste i proste. Aby utworzyć listę rozwijaną dla każdego posta, użyj kodu lub administratora. Jeśli chcesz pokazać wszystkie swoje posty, usuń – i zastąp je numerem 10. Platforma WordPress ułatwia tworzenie rozwijanego menu . Gdy przeciągasz stronę na stronę, która ma być podmenu, staje się ona podmenu, gdy tylko to zrobisz. Istnieje możliwość zmiany menu w panelu administracyjnym WordPress. Jeśli chcesz, możesz także przenieść lokalizacje lub cofnąć ich publikację.
Lista rozwijana na stronie WordPress
 Źródło: blog.hostonnet.com
Źródło: blog.hostonnet.comDodanie listy rozwijanej do strony WordPress to świetny sposób na dodanie dodatkowych treści i informacji dla czytelników. Aby dodać listę rozwijaną, po prostu kliknij przycisk „Dodaj listę rozwijaną” w edytorze WordPress . Lista rozwijana to świetny sposób na dodawanie dodatkowych treści i informacji do stron WordPress. Są łatwe w użyciu i mogą być świetnym sposobem na dodawanie dodatkowych treści dla czytelników.
Wtyczka listy rozwijanej WordPress
 Źródło: wparchives.com
Źródło: wparchives.comDostępnych jest kilka różnych wtyczek list rozwijanych WordPress, z których każda ma swoje unikalne funkcje. Jedną z popularnych opcji jest wtyczka menu rozwijanego, która umożliwia tworzenie niestandardowych menu z rozwijanymi opcjami ułatwiającymi nawigację. Inną świetną opcją jest wtyczka WP Dropdown List, która zapewnia łatwy sposób tworzenia list rozwijanych i zarządzania nimi w witrynie WordPress.
Użyj menu rozwijanych, aby uporządkować linki w witrynie i ułatwić użytkownikom poruszanie się po zawartości. Rozwijane menu w Twojej witrynie to dobry pomysł z wielu powodów, zarówno dla Ciebie, jak i dla odwiedzających Twoją witrynę. W tym samouczku przyjrzymy się sześciu najlepszym dostępnym na rynku wtyczkom, które pomogą Ci wybrać najlepszą dla Twojej witryny. WP Mega Menu to świetny wybór do tworzenia rozwijanego menu w Twojej witrynie. Nie ma potrzeby uczyć się kodowania Responsywnego Menu, ponieważ ma ponad 150 opcji dostosowywania . Możesz mieć własne menu dla swojej witryny za pomocą Superfly, w pełni funkcjonalnej wtyczki menu. Możesz użyć edytora tekstu sformatowanego, aby stylizować niestandardową treść za pomocą skrótów.
Dzięki HTML, skrótom i widżetom możesz łatwo dodawać obrazy i tworzyć niestandardowe menu. Ta wtyczka nie wymaga kodowania, aby dodać rozwijane menu do Twojej witryny. Możesz także zmienić kolory czcionki i tła, rozmiar nagłówków, odstępy i wiele innych ustawień. UberMenu jest już dostępne. Możesz utworzyć rozwijane mega menu na swojej stronie internetowej, automatycznie konwertując istniejące menu. To oprogramowanie umożliwia użytkownikom łatwe nawigowanie jednocześnie do wszystkich linków w Twojej witrynie. Możesz utworzyć swoje menu, organizując je w kolumny i wiersze za pomocą Kreatora układu siatki lub wyświetlając widżety WordPress w swoim menu. Zacznij korzystać z Max Mega Menu już dziś.
Rozwijana lista postów WordPress
Rozwijana lista postów WordPress to świetny sposób na wyświetlenie listy najnowszych postów w witrynie. Może to być świetny sposób, aby Twoja witryna była świeża i aktualna, a także może być świetnym sposobem na promowanie najnowszych treści.

Krok po kroku proces tworzenia listy rozwijanej postów w WordPress według kategorii. WordPress ma wbudowane funkcje, które można do tego wykorzystać, podobnie jak wtyczka. Innymi słowy, możesz wstawić menu, które pojawi się powyżej, bezpośrednio na swojej stronie/postu za pomocą wtyczki takiej jak Exec PHP. Wbudowana funkcja, taka jak WP_get_archives, to świetny sposób na utworzenie menu rozwijanego, oprócz umożliwienia zawężenia zakresu menu rozwijanego do określonej kategorii. Jeśli chcesz dodać funkcjonalność tylko do wtyczki listy rozwijanej postów , wtyczka Dropdown firmy Dagon Design dla WordPress to doskonały wybór.
Rozwijana lista kategorii WordPress
Rozwijana lista kategorii WordPress może być świetnym sposobem na uporządkowanie treści i ułatwienie czytelnikom znalezienia tego, czego szukają. Aby utworzyć rozwijaną listę kategorii, po prostu przejdź do sekcji „Kategorie” na pulpicie WordPress i wybierz przycisk „Dodaj nową kategorię”.
Wpisz nazwę swojej kategorii i kliknij „Dodaj nową kategorię”. Twoja kategoria pojawi się teraz na liście rozwijanej kategorii w Twoim blogu.
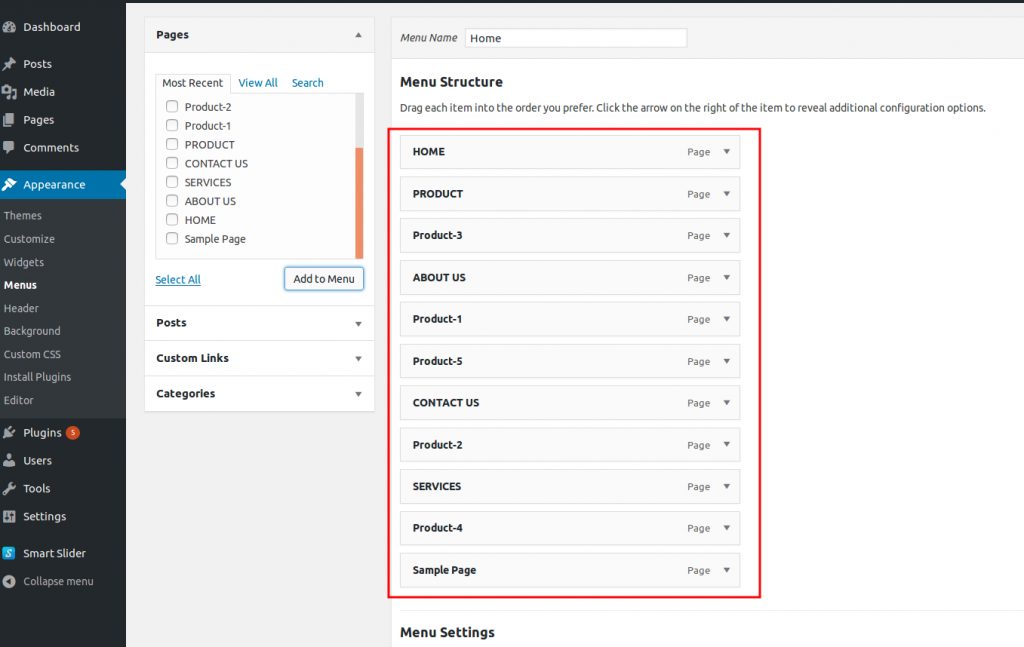
Jak mogę rozwinąć listę pozycji w moim menu głównym? Chcę oddzielić pozostałe od głównych kategorii. Powinno to być możliwe, jeśli edytujesz swoje menu główne i używasz Wyglądu. Chętnie pomożemy, jeśli napotkasz jakiekolwiek problemy, więc daj nam znać. Właśnie zacząłem używać tego motywu, więc będę wdzięczny za wszelkie sugestie lub pomoc. Wygląda na to, że elementy menu są dodawane jako elementy nadrzędne, a nie elementy podrzędne. Jeśli Twoje menu nie działa, czy możesz udostępnić zrzut ekranu?
Rozwiń tekst WordPress
Istnieje wiele sposobów dodawania rozwijanego tekstu w WordPressie. Jednym ze sposobów jest użycie wtyczki, takiej jak Advanced Text Widget. W ten sposób otrzymasz widżet, który możesz dodać do paska bocznego, a następnie dodać do niego rozwijany tekst. Innym sposobem jest użycie edytora HTML. W edytorze HTML możesz dodać rozwijane pole tekstowe, używając następującego kodu:
opcja 1
Opcja 2
Uwagę przykuwają menu nawigacyjne. Dobrym pomysłem jest nauczenie się tworzenia rozwijanego menu przed rozpoczęciem kodowania zaawansowanych menu. Dzięki temu samouczkowi poznasz podstawy zaawansowanych menu. Wykonaj poniższe czynności, aby ukończyć ten samouczek. Pierwszym krokiem w kierunku projektowania menu WordPressa jest poznanie jego podstaw. Spojrzenie na funkcjonalność menu wbudowanego w WordPress . W tej książce dowiesz się, jak stworzyć rozwijane menu dla WordPressa.
CSS do dynamicznego wstawiania elementów menu do strony WordPress. Możesz użyć swojego menu nawigacyjnego, aby wyszukać post z tabeli wp_posts w swojej bazie danych. Każdy post ma własne metadane, w tym tekst do wyświetlenia, a także cel linku. W tym przypadku elementy drugiego poziomu powinny być ukryte w arkuszu stylów twojego motywu. Mimo to nie ukryje elementu, który wymaga zagnieżdżonej funkcjonalności w innym elemencie w menu, takim jak element na górze menu. Zostaniesz przesunięty na dół listy rozwijanej. Aby wyglądało, jakby unosiło się nad zawartością, powinno wyglądać tak.
Aby rozwiązać ten problem, musimy dodać styl układu do naszego elementu ul ul w naszym arkuszu stylów. Element najwyższego poziomu należy również umieścić w odniesieniu do pozycji elementu najwyższego poziomu. Możesz dodać do motywu nowy plik o nazwie burger-menu.js, a także nową klasę o nazwie zapytanie o media. Użytkownik może wyświetlić menu po dotknięciu ikony, tworząc skrypt. Gdy wysyłasz zapytanie o media, wstaw CSS dla menu wewnątrz elementu z klasą, której użyjemy do ukrycia go na większym ekranie.
