Jak dodać dynamiczną datę praw autorskich w stopce WordPress
Opublikowany: 2023-08-16Jeśli chcesz, aby Twoje treści były chronione prawami autorskimi, dobrym pomysłem jest utworzenie stopki, która jasno określi, kiedy Twoja witryna została utworzona, a także kiedy opublikowano jej najnowszą treść. Możesz to łatwo osiągnąć, dodając dynamiczną datę praw autorskich do stopki WordPress.
Po co dodawać dynamiczną datę praw autorskich do stopki WordPress
Dodając datę do informacji o prawach autorskich, możesz mieć pewność, że Twoje treści będą chronione prawami autorskimi przez cały rok (lub zakres lat istnienia Twojej witryny). Jednakże ręczna zmiana daty co roku może być czasochłonna. Poza tym łatwo o tym zapomnieć.
Dlatego dobrym pomysłem jest dodanie dynamicznej daty praw autorskich do stopki WordPress. W ten sposób Twoja stopka zostanie zaktualizowana automatycznie, zapewniając, że Twoja treść będzie zawsze uwzględniona.
Jest to również łatwy sposób na zasygnalizowanie wyszukiwarkom (takim jak Google), że Twoja witryna jest aktywna i aktualna. Ponieważ wyszukiwarki traktują priorytetowo witryny zawierające trafne i wartościowe treści, może to pośrednio podnieść Twoje rankingi wyszukiwania. Dzięki temu możesz zyskać widoczność na stronie wyników i przyciągnąć więcej odwiedzających do swoich treści.
Teraz, gdy już wiesz, dlaczego dobrym pomysłem jest dodanie dynamicznej daty praw autorskich do stopki WordPress, przyjrzyjmy się dwóm prostym sposobom, aby to zrobić.
- Użyj wtyczki takiej jak Auto Copyright Year Updater
- Zastosuj niestandardowy fragment PHP jako krótki kod
1. Użyj wtyczki takiej jak Auto Copyright Year Updater
Najłatwiejszym sposobem dodania dynamicznej daty praw autorskich do stopki WordPress jest użycie wtyczki. Automatyczna aktualizacja roku praw autorskich to doskonała opcja, ponieważ rok będzie aktualizowany automatycznie. Ponadto dodasz informację o prawach autorskich za pomocą krótkiego kodu, dzięki czemu będzie ona mogła pojawić się w dowolnym miejscu Twojej witryny.
Proces będzie wyglądał nieco inaczej w zależności od tego, czy używasz klasycznego motywu, takiego jak Neve, czy motywu blokowego , takiego jak Neve FSE. Pokażemy Ci, jak to zrobić w obu przypadkach.
Jak utworzyć stopkę dotyczącą praw autorskich WordPress z klasycznym motywem
Najpierw musisz zainstalować i aktywować wtyczkę w panelu WordPress. Następnie przejdź do Wygląd > Widżety i rozwiń zakładkę Stopka .
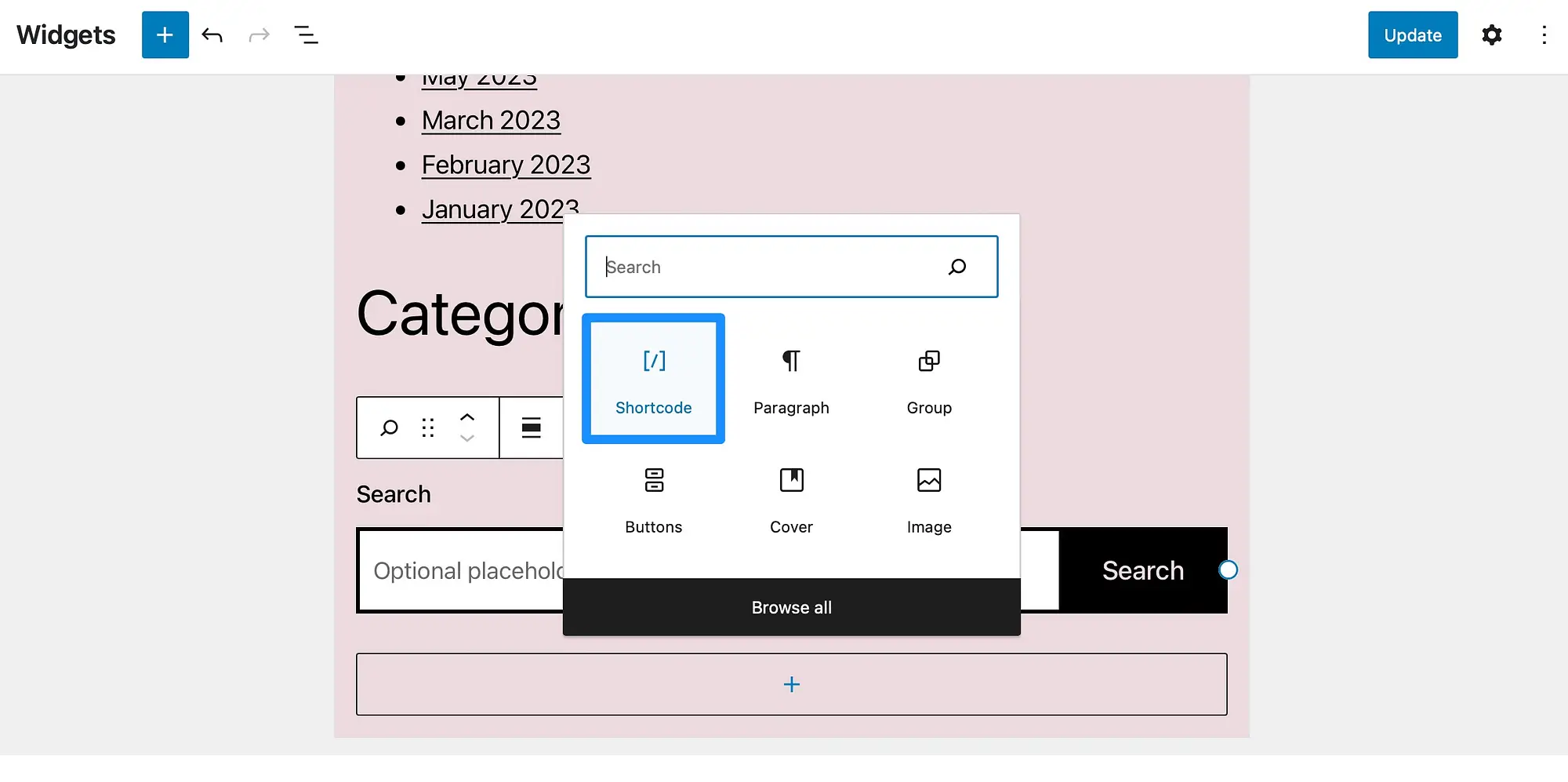
Kliknij ikonę + , aby dodać nowy widget i wybierz blok Shortcode :

Wprowadź następujący krótki kod: [cr_year]
Możesz także dodać symbol praw autorskich do stopki WordPress. W takim przypadku musisz dodać do bloku następujący krótki kod: [cr_symbol]
Kliknij Aktualizuj , aby zapisać zmiany. Następnie otwórz swoją witrynę w nowej karcie, aby zobaczyć pełną stopkę dotyczącą praw autorskich WordPress:

Chociaż ta metoda jest najlepszym sposobem na utworzenie informacji o prawach autorskich WordPress z klasycznym motywem, w następnej sekcji pokażemy, jak to zrobić z motywem blokowym.
Jak utworzyć stopkę dotyczącą praw autorskich WordPress z motywem blokowym
Jeśli używasz motywu blokowego, kroki dodawania dynamicznej daty praw autorskich do stopki za pomocą wtyczki Auto Copyright Year Updater są nieco inne. Najpierw zainstaluj i aktywuj wtyczkę w zwykły sposób.
Ale wtedy będziesz musiał otworzyć Pełny edytor witryny (FSE), przechodząc do Wygląd > Edytor w panelu kontrolnym. Wybierz Części szablonu > Stopka :

Kliknij ikonę + , aby dodać nowy blok i wybierz opcję Krótki kod . Tutaj dodaj następujący krótki kod, aby dodać dynamiczną datę praw autorskich do stopki WordPress: [cr_year]
Możesz także dodać symbol praw autorskich, używając następującego krótkiego kodu: [cr_symbol]
Teraz kliknij Zapisz . Następnie wyświetl podgląd zmiany w interfejsie swojej witryny:

I to wszystko. W tym momencie dodałeś dynamiczną datę do stopki dotyczącej praw autorskich WordPress w motywie blokowym.
2. Zastosuj niestandardowy fragment PHP jako krótki kod (używając fragmentów kodu)
Wadą korzystania z wtyczki w celu dodania dynamicznej daty do stopki dotyczącej praw autorskich WordPress jest to, że wyświetla ona tylko bieżący rok. Możesz jednak dodać dynamiczną datę obejmującą wszystkie lata od uruchomienia witryny (do bieżącego roku). Aby to zrobić, kod musi opierać się na dacie najstarszego postu.
Ta metoda zwykle wymaga edycji plikufunctions.php . Może to być jednak ryzykowne (szczególnie dla początkujących), ponieważ nawet niewielki błąd może spowodować uszkodzenie witryny. Dlatego bezpieczniej jest używać wtyczki takiej jak Fragmenty kodu do dodawania i edytowania kodu.
Aby rozpocząć, musisz zainstalować i aktywować fragmenty kodu z poziomu pulpitu nawigacyjnego WordPress. Następnie przejdź do Fragmenty > Dodaj nowy .
Tutaj nadaj swojemu fragmentowi niezapomnianą nazwę i pamiętaj, aby wybrać zakładkę Funkcje PHP :


Teraz skopiuj następujący kod do pola Kod :
add_shortcode( 'ti_dynamic_copy', function () if (!function_exists('ti_copyright')) function ti_copyright() //Check if we have the value cached, in which case we can fetch that instead $output = get_transient('ti_copyright_text'); if (false !== $output) return $output; //Fetching the dates of the first and last post's publication global $wpdb; $copyright_dates = $wpdb->get_results("SELECT YEAR(min(post_date_gmt)) AS firstpostdate, YEAR(max(post_date_gmt)) AS lastpostdate FROM $wpdb->posts WHERE post_status="publish""); $output=""; if ($copyright_dates) $output=" " . $copyright_dates[0]->firstpostdate . '-' . $copyright_dates[0]->lastpostdate; //Cache this value until tomorrow. set_transient('ti_copyright_text', $output, DAY_IN_SECONDS); return $output; return ti_copyright(); );Przewiń w dół i wybierz, gdzie chcesz uruchomić kod. Na przykład możesz uruchomić fragment kodu wszędzie, na interfejsie lub w obszarze administracyjnym. W przypadku tego konkretnego fragmentu kodu wystarczy, że będzie on działał w interfejsie Twojej witryny.

Następnie kliknij Zapisz zmiany i aktywuj .
Następnie przejdź do konfiguracji stopki. W zależności od tego, czy używasz motywu blokowego z obsługą FSE, czy motywu klasycznego, tę sekcję znajdziesz w różnych obszarach pulpitu nawigacyjnego WordPress.
- W przypadku motywów blokowych przejdź do Wygląd → Edytor .
- W przypadku klasycznych motywów przejdź do Wygląd → Dostosuj .
Następnie dodaj następujący krótki kod w miejscu, w którym mają się pojawić niestandardowe prawa autorskie do stopki:
[ti_dynamic_copy]Wszystko, co pozostało teraz do zrobienia, to po prostu udać się do interfejsu, aby wyświetlić dynamiczną datę praw autorskich w stopce WordPress:

Pamiętaj jednak, że modyfikacja witryny przy użyciu niestandardowych fragmentów kodu może spowodować awarię WordPressa. Zawsze dobrze jest wykonać kopię zapasową witryny przed wprowadzeniem takich modyfikacji.
Wniosek
Jednym z najprostszych sposobów ochrony witryny przez prawa autorskie jest umieszczenie wyraźnej informacji w stopce witryny. Jednak dobrym pomysłem jest również dodanie dynamicznej daty praw autorskich do stopki WordPress, aby automatycznie aktualizowała się co roku.
Podsumowując, oto dwa proste sposoby dodania dynamicznej daty praw autorskich do stopki WordPress:
Czy masz pytania dotyczące dodawania dynamicznej daty praw autorskich do stopki WordPress? Daj nam znać w komentarzach poniżej!
