Jak dodać dynamiczną datę praw autorskich w stopce WordPress
Opublikowany: 2023-06-13Czy chcesz dodać dynamiczną datę praw autorskich w stopce swojej witryny WordPress?
Witryna z nieaktualną datą praw autorskich może wyglądać nieprofesjonalnie. Dodanie dynamicznej daty praw autorskich do stopki witryny pokazuje odwiedzającym, że witryna jest aktualna i regularnie aktualizowana.
W tym artykule pokażemy, jak łatwo dodać dynamiczną datę praw autorskich w stopce WordPress.

Po co dodawać dynamiczną datę praw autorskich w stopce WordPress?
Data praw autorskich zazwyczaj obejmuje bieżący rok lub zakres lat, w których treść, projekt i kod Twojej witryny WordPress są chronione prawami autorskimi.
Data praw autorskich na Twojej stronie powinna być aktualna, ale ręczna aktualizacja zajmuje trochę czasu i możesz o tym zapomnieć.
W tym przypadku pomocna może być dynamiczna data praw autorskich. Zostanie ona automatycznie zaktualizowana, aby upewnić się, że data jest dokładna i zgodna z prawami autorskimi różnych krajów.
Pomaga również chronić Twoje treści przed naruszeniem praw autorskich i plagiatem.
Ponadto zaktualizowana data praw autorskich jest również sygnałem dla wyszukiwarek, że Twoja witryna jest dobrze utrzymana i aktywna. Może to pomóc w poprawie pozycji Twojej witryny w wyszukiwarkach i przyciągnięciu do niej większego ruchu.
W tym artykule pokażemy, jak łatwo dodać dynamiczną datę praw autorskich w stopce WordPress. Możesz skorzystać z poniższych szybkich łączy, aby przejść do metody, której chcesz użyć:
- Metoda 1: Dodaj dynamiczną datę praw autorskich za pomocą WPCode (zalecane)
- Metoda 2: Dodaj dynamiczną datę praw autorskich do stopki WordPress za pomocą automatycznego aktualizatora roku praw autorskich
Metoda 1: Dodaj dynamiczną datę praw autorskich za pomocą WPCode (zalecane)
Jeśli chcesz wygenerować dynamiczną datę praw autorskich, która obejmuje wszystkie lata od początku bloga WordPress do bieżącego roku, ta metoda jest dla Ciebie. Działa na podstawie daty publikacji najstarszego postu i najnowszego postu.
Aby dodać dynamiczną datę praw autorskich do stopki WordPress, wiele samouczków powie Ci, jak dodać niestandardowy kod do pliku functions.php motywu. Jednak najmniejszy błąd podczas wpisywania kodu może zepsuć Twoją stronę.
Dlatego zalecamy korzystanie z WPCode, która jest najlepszą na rynku wtyczką fragmentów kodu WordPress. Jest to najłatwiejszy i najbezpieczniejszy sposób dodania kodu do Twojej witryny.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Aby uzyskać więcej instrukcji, możesz zapoznać się z naszym samouczkiem dotyczącym instalacji wtyczki WordPress.
Uwaga: W tym samouczku możesz także skorzystać z bezpłatnej wtyczki WPCode. Jednak uaktualnienie do wersji Pro zapewni dostęp do biblioteki fragmentów kodu w chmurze, inteligentnej logiki warunkowej i nie tylko.
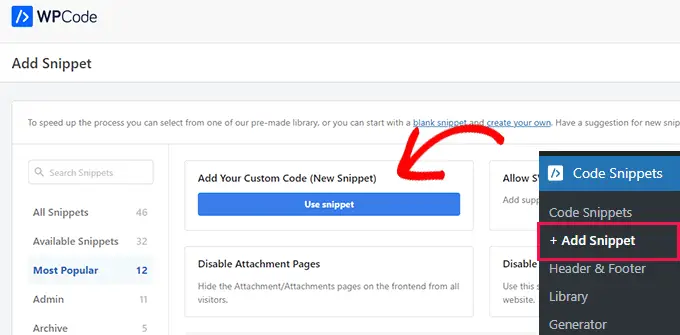
Po aktywacji wystarczy odwiedzić stronę Fragmenty kodu »+ Dodaj fragment z paska bocznego administratora WordPress.
Stąd przejdź do opcji „Dodaj własny kod (nowy fragment kodu)” i kliknij znajdujący się pod nią przycisk „Użyj fragmentu kodu”.

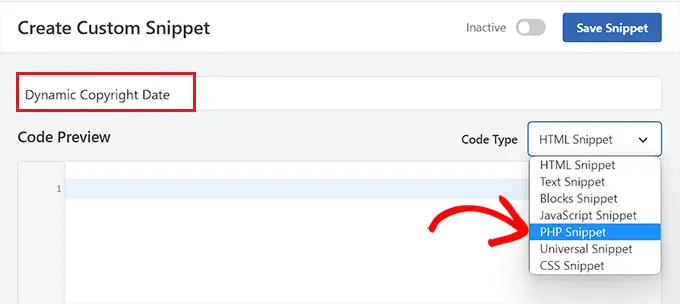
Spowoduje to przekierowanie do strony „Utwórz niestandardowy fragment kodu”, na której możesz zacząć od wpisania nazwy fragmentu kodu.
Pamiętaj, że ta nazwa nie będzie wyświetlana na interfejsie użytkownika i służy wyłącznie do celów identyfikacyjnych.
Następnie musisz wybrać „PHP Snippet” jako typ kodu z menu rozwijanego w prawym rogu.

Gdy to zrobisz, po prostu skopiuj i wklej następujący kod w polu „Podgląd kodu”:
if ( ! function_exists( 'wpb_copyright' ) )
function wpb_copyright()
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output )
// Return the cached output.
return $output;
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status="publish""
);
$output="";
if ( $copyright_dates )
$output=" " . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate )
$output .= '-' . $copyright_dates[0]->lastdate;
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
return $output;
echo wpb_copyright();
Po aktywacji ten kod automatycznie pobierze dane i wyświetli datę Twoich praw autorskich zgodnie z najstarszym i najnowszym postem w Twojej witrynie.
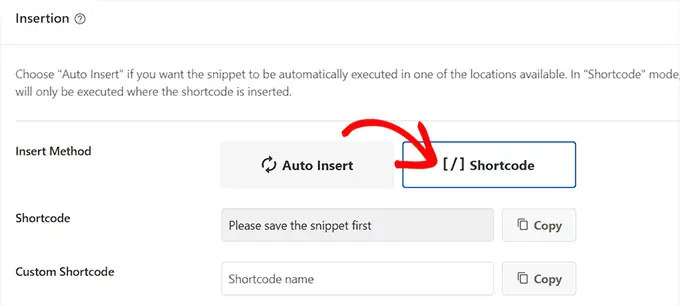
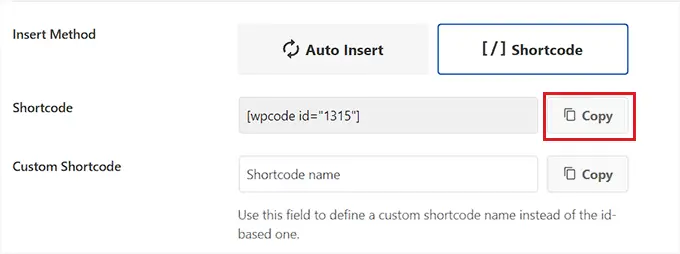
Następnie przewiń w dół do sekcji „Wstawianie” i wybierz metodę „Shortcode”.
Używamy tej metody, ponieważ chcemy konkretnie dodać kod do stopki WordPress.

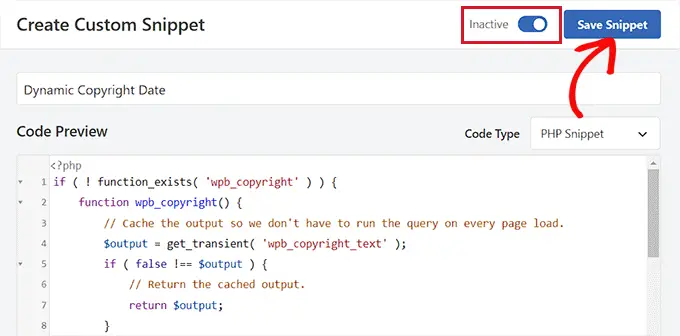
Na koniec przewiń z powrotem do góry i przełącz przełącznik „Nieaktywny” na „Aktywny”.
Po wykonaniu tej czynności wystarczy kliknąć przycisk „Zapisz fragment”, aby zapisać ustawienia.

Teraz musisz przewinąć z powrotem do sekcji „Wstawianie” i skopiować krótki kod, klikając znajdujący się obok przycisk „Kopiuj”.
Pamiętaj, że nie będziesz mógł skopiować krótkiego kodu, dopóki nie aktywujesz i nie zapiszesz fragmentu kodu.

Dodaj dynamiczną datę praw autorskich do stopki WordPress za pomocą widżetu

Teraz musisz dodać krótki kod do stopki WordPress. Ta metoda jest dla Ciebie, jeśli używasz klasycznego motywu bez pełnego edytora witryny.
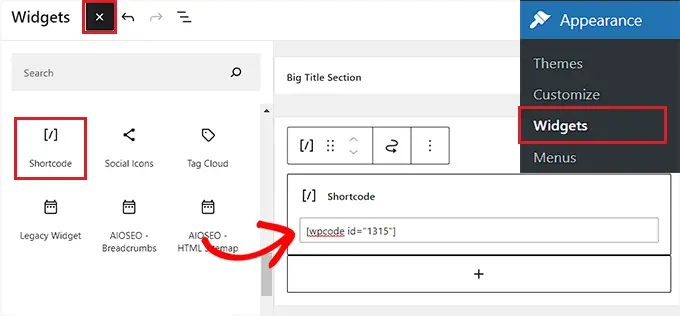
Po skopiowaniu krótkiego kodu przejdź do strony Wygląd »Widżety z paska bocznego administratora WordPress.
Stąd przewiń w dół do zakładki „Stopka” i rozwiń ją.
W tym samouczku używamy motywu Hestia Pro. W zależności od używanego motywu strona z widżetami może wyglądać nieco inaczej.
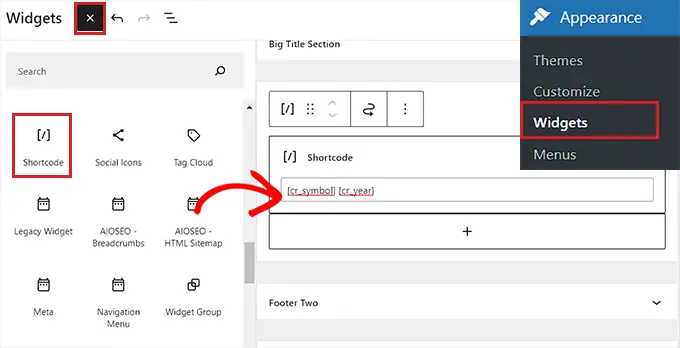
Następnie musisz kliknąć przycisk „+” w lewym górnym rogu ekranu i poszukać bloku Shortcode.
Po znalezieniu go po prostu dodaj blok do zakładki „Stopka”, a następnie wklej do niego krótki kod WPCode.

Na koniec kliknij przycisk „Aktualizuj” u góry, aby zapisać zmiany.
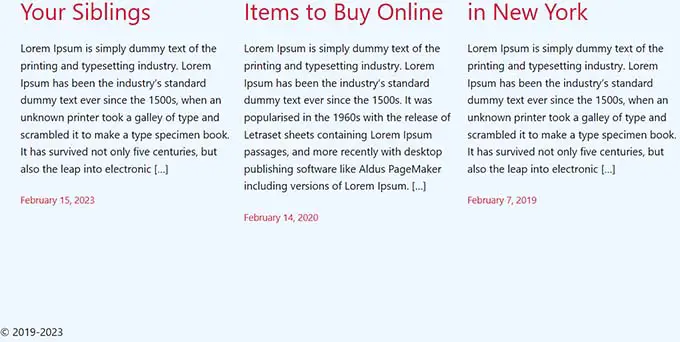
Teraz możesz odwiedzić swoją witrynę internetową, aby sprawdzić dynamiczną datę praw autorskich w działaniu.

Dodaj dynamiczną datę praw autorskich do motywu opartego na blokach
Jeśli używasz motywu opartego na blokach w swojej witrynie WordPress, możesz użyć tej metody, aby dodać krótki kod praw autorskich do stopki.
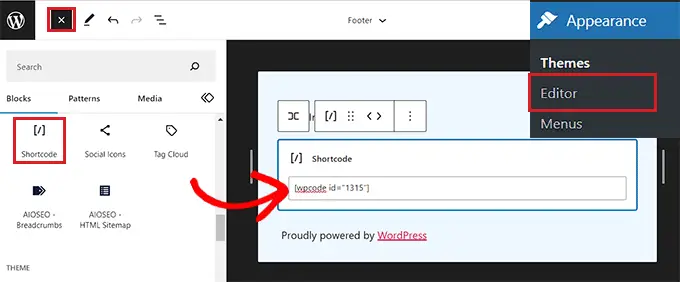
Najpierw musisz odwiedzić stronę Wygląd »Edytor z paska bocznego administratora WordPress. Spowoduje to uruchomienie pełnego edytora witryny na ekranie.
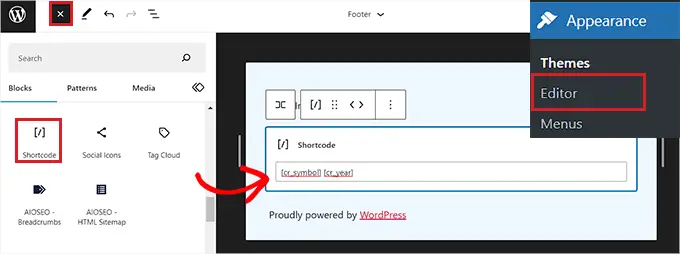
Stąd wybierz sekcję Stopka, a następnie kliknij przycisk „+” w lewym górnym rogu ekranu.
Następnie po prostu znajdź i dodaj blok Shortcode do preferowanego obszaru w stopce.
Gdy to zrobisz, wklej dynamiczny krótki kod daty praw autorskich do bloku.

Na koniec nie zapomnij kliknąć przycisku „Zapisz” u góry, aby zapisać ustawienia.
Możesz teraz odwiedzić swoją witrynę internetową, aby sprawdzić dynamiczną datę praw autorskich w działaniu.

Metoda 2: Dodaj dynamiczną datę praw autorskich do stopki WordPress za pomocą automatycznego aktualizatora roku praw autorskich
Jeśli nie chcesz używać kodu na swojej stronie, ta metoda jest dla Ciebie.
Najpierw musisz zainstalować i aktywować wtyczkę Auto Copyright Year Updater. Aby uzyskać szczegółowe informacje, możesz zapoznać się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Po aktywacji wtyczka automatycznie pobierze dane dotyczące daty Twoich praw autorskich. Pamiętaj, że wtyczka wyświetla tylko bieżący rok i nie pokazuje zakresu lat, w których strona była używana.
Aby wyświetlić datę praw autorskich, musisz teraz dodać krótki kod do stopki strony.
Dodaj dynamiczną datę praw autorskich do motywu klasycznego
Jeśli używasz klasycznego motywu, który nie korzysta z pełnego edytora witryny, ta metoda jest dla Ciebie.
Najpierw musisz odwiedzić stronę Wygląd »Widżety na pasku bocznym administratora WordPress. Gdy już tam będziesz, przewiń w dół do zakładki „Stopka” i rozwiń ją.
W tym samouczku używamy motywu Hestia Pro, więc widżety mogą wyglądać nieco inaczej w zależności od używanego motywu.
Następnie kliknij przycisk „+” w lewym górnym rogu ekranu i znajdź blok Shortcode.
Po prostu dodaj blok do zakładki „Stopka”, a następnie skopiuj i wklej do niego następujący krótki kod, aby wyświetlić datę praw autorskich:
[kr_rok]

Jeśli chcesz również dodać symbol praw autorskich wraz z datą, powinieneś również dodać następujący krótki kod.
[cr_symbol]
Na koniec kliknij przycisk „Aktualizuj” u góry, aby zapisać zmiany.
Teraz możesz odwiedzić swoją witrynę internetową, aby sprawdzić dynamiczną datę praw autorskich w działaniu.

Dodaj dynamiczną datę praw autorskich do motywu opartego na blokach
Jeśli używasz motywu blokowego z pełnym edytorem witryny, możesz wstawić dynamiczny krótki kod praw autorskich za pomocą tej metody.
Musisz przejść do strony Wygląd »Edytor z paska bocznego administratora WordPress.
Gdy już tam będziesz, wybierz sekcję „Stopka”, a następnie kliknij przycisk „+” w lewym górnym rogu ekranu. Następnie poszukaj i dodaj blok Shortcode.
Następnie dodaj następujący krótki kod do bloku, aby wyświetlić datę praw autorskich na swojej stronie internetowej:
[kr_rok]

Jeśli chcesz dodać symbol praw autorskich wraz z datami, po prostu skopiuj i wklej następujący krótki kod również do bloku:
[cr_symbol]
Na koniec kliknij przycisk „Zapisz” u góry, aby zapisać ustawienia.
Teraz możesz odwiedzić swoją witrynę internetową, aby zobaczyć dynamiczną datę praw autorskich w działaniu.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodawać dynamiczne daty praw autorskich w stopce WordPress. Możesz także zapoznać się z naszym samouczkiem dotyczącym korzystania z analizatora nagłówków w WordPress, aby ulepszyć tytuły SEO oraz naszymi najlepszymi propozycjami najlepszych wtyczek WordPress do rozwoju Twojej witryny.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
Post Jak dodać dynamiczną datę praw autorskich w stopce WordPress pojawił się po raz pierwszy na WPBeginner.
